6
LANDASAN TEORI
2.1. Konsep Dasar Web
Dalam pembuatan Tugas Akhir, dibutuhkan teori yang dapat memudahkan pemahaman tentang proses perancangan hingga pembuatan website yang diharapkan. Dengan adanya website yang dapat digunakan secara maksimal maka diharapkan seluruh fotografer dapat dimudahkan dalam mengelola ekonomi untuk pengguna jasa yang jumlahnya tidak sedikit serta dapat mengatasi masalah jarak dan waktu. Untuk memudahkan dalam memahami penulis menggunakan beberapa referensi berbeda yang dapat di temukan di daftar pustaka.
2.1.1. Sistem Informasi 1. Sistem
Pengertian sistem menurut Al Fatta dalam Rosa & Shalahudin (2015), “Sistem adalah sekumpulan objek-objek yang saling berelasi dan berinteraksi serta hubungan antar objek bisa dilihat sebagai satu kesatuan yang dirancang untuk mencapai satu tujuan”. Dapat disimpulkan bahwa di dalam sistem terdapat interkasi antara unsur-unsur yang membangun suatu sistem yang terdiri dari berbagai unsur-unsur yang berinteraksi satu dengan yang lainnya.
2. Informasi
Menurut Kusrini dan Koniyo dalam Fatur Rahman & Fitriawati (2017), “Informasi adalah data yang sudah diolah menjadi sebuah bentuk yang berarti bagi pengguna, yang bermanfaat dalam pengambilan keputusan saat ini atau mendukung sumber informasi”. Bahan baku informasi adalah data yang diolah sistem, hasil dari
olahan sebuah sistem disebut informasi. Dapat diambil kesimpulan bahwa data akan menjadi lebih bermanfaat jika sudah di olah menjadi informasi.
3. Sistem Informasi
Menurut Darmawan dan Fauzi dalam Utami, Nugroho, & Wijaya (2018), “Sistem informasi merupakan kumpulan sub-sub sistem yang saling berhubungan satu sama lain, dan bekerja sama secara harmonis untuk mencapai satu tujuan, yaitu mengolah data menjadi informasi yang berguna.
Suatu sistem informasi harus memiliki tujuan yang jelas. Fungsi dari sistem informasi adalah untuk melayani transaksi yang terjadi di dalam sebuah organisasi. Serta tujuan akhir dari sistem informasi menyediakan laporan yang tepat bagi pihak yang membutuhkan laporan tentang transaksi yang terjadi di dalam organisasi tersebut. Laporan dari sebuah sistem berupa transaksi harian, transaksi mingguan, bahkan bulanan sampai tahunan. Detail informasi yang di sediakan sistem berupa hasil dari rekap data transaksi yang telah terjadi dalam suatu organisasi selama kurun waktu tertentu.
2.1.2. Internet
Menurut Mulyanto dalam Ernest (2018), menggambarkan bahwa “Internet merupakan Rangkaian jaringan terbesar di dunia dimana semua jaringan yang berada pada semua organisasi dihubungkan dengan suatu jaringan terbesar sehingga dapat saling berkomunikasi”. Jangkauan internet memang tidak terbatas, batasan antar negara dalam internet tidak menjadi masalah selama ada jaringan internet, maka pengguna internet dapat mencari informasi di negara manapun yang sudah terhubung dengan internet. Berikut ini beberapa istilah yang ada dalam internet.
1. Website
Menurut Rahdian dalam Ernest (2018), “Website adalah kumpulan dari halaman-halaman situs atau link yang biasanya terangkum dalam sebuah domain atau subdomain yang tepatnya berada di dalam World Wide Web (WWW) di internet”.
Ada beberapa jenis-jenis web yang di golongkan berdasarkan perubahan dan cara interaksi, berikut adalah penggolongan secara garis besar.
a. Website Statis
Website statis ialah web yang isinya jarang dirubah, contoh dari jenis
website ini adalah www.hondacengkareng.com,
www.mitsubishi-motors.co.id, dan website lainnya yang jarang terjadi perubahan.
b. Website Dinamis
Website dinamis yang menyiadakan konten atau isi yang berubah-ubah misalkan seperti www.detik.com, www.kompas.com.
c. Website Interaktif
Website interaktif merupakan web yang digunakan untuk berinteraksi sesama pengguna atau pengguna lainnya. Contoh website interaktif ialah jejaring sosial, blog, forum. Pada website ini, user bisa berinteraksi dan menulis apa yang menjadi pemikirannya.
2. Web Browser
Menurut Ahmia & Belbachir (2018), menggambarkan bahwa “Web browser digunakan untuk menampilkan hasil website yang telah dibuat. Web browser yang sering digunakan, diantaranya Mozzila Firefox, Google Chrome, Opera, dan UC Browser”. Aplikasi web browser ialah aplikasi yang di gunakan untuk menampilkan halaman web agar pengunjung suatu website dapat melihat atau membaca informasi.
(Sumber: Fortune)
Gambar II.1. Google Chrome Web Browser 3. Web Server
Menurut Fathansyah dalam Ahmia & Belbachir (2018), “Web server adalah server web yang merujuk pada perangkat keras dan perangkat lunak yang menyediakan layanan akses kepada pengguna melalui protokol komunikasi HTTP ataupun variannya (seperti FTP dan HTTPS) atas berkas-berkas yang terdapat pada suatu URL ke pemakai”. Jadi dapat di artikan jika web server fungsinya adalah menyediakan akses ke dalam suatu situs web yang tersimpan di dalam server tersebut, serta mengeksekusi perintah-perintah khusus yang ditulis oleh programer website. Web server juga menyimpan file atau dokumen yang dibutuhkan untuk menampilkan website kepada pengunjung. Fungsi utama web server adalah melayani transaksi data jika ada pengunjung yang mengakses alamat website yang terdaftar di web hosting. Selain itu web server akan mengeksekusi perintah yang di tulis programer website dengan bahasa tertentu.
4. Web Hosting
Menurut Puspitosari dalam Purnama (2018), memberikan definisi “Web hosting adalah salah satu bentuk layanan jasa dimana menyewakan tempat di internet
yang memungkinkan perorangan ataupun organisasi menampilkan layanan jasa atau produknya di web atau situs internet”. Penyewaan tempat atau bisa disebut space atau dalam Bahasa Indonesia bisa diartikan sebagai ruang, adalah menyewa memori dengan ukuran tertentu untuk menyimpan data atau file yang dibutuhkan oleh sebuah website. Ukuran yang disewakan untuk hosting sangat bervariasi mulai dari yang ukuran MB (Megabyte), GB (Gigabyte), dan TB (Terabyte), di ruang yang disewa inilah data-data web disimpan. Karena ruang yang disewa telah terhubung dengan internet maka data yang ada di dalam website bisa diakses dimanapun melalui jaringan internet. Jumlah pengguna atau pengunjung tidak dibatasi, atau dikenal dengan multiuser. Secara umum web hosting atau hosting dapat diartikan alat yang digunakan untuk menyimpan data website yang selanjutnya dapat diakses melalui internet atau membuat website tersebut menjadi online. Dalam perkembangannya web hosting ada yang menawarkan produknya secara gratis, namun hosting yang berbayar justru lebih banyak dan menawarkan kualitas yang unggul dibanding yang tidak berbayar. Beberapa produk yang umumnya dijual oleh hosting berbayar adalah kecepatan akses, total ruang, fasilitas backup database, dan fitur proteksi di control panel.
2.1.3. Bahasa Pemrograman
Dalam pembuatan website, programer menggunakan kombinasi beberapa bahasa pemrograman agar website yang dibuat menjadi lebih harmonis. Yang membedakan antara satu dengan yang lainnya adalah fungsi serta susunan bahasa atau tata cara penulisan program pada umumnya disebut syntax.
Untuk membuat website menggunakan beberapa bahasa pemrograman yang dikombinasikan untuk menerapkan ke dalam sistem yang akan dibuat, beberapa yang digunakan antara lain:
1. Hypertext Markup Language (HTML)
Menurut Lestanti & Susana (2016), “HTML adalah singkatan dari Hypertext Markup Language, yaitu skrip yang berupa tag-tag untuk membuat dan mengatur struktur pada website”. HTML meupakan bahasa markup bahasa tidak dapat melakukan operasi logika maupun perhitungan matematis. Fungsi HTML hanya untuk mengatur tampilan website, beberapa yang dapat diatur HTML adalah pembuatan paragraf, membuat garis horizontal, mengatur font, mengatur perataan teks dan berbagai fungsi lainnya yang didukung oleh HTML.
(Sumber: Boston University)
Gambar II.2. Kode HTML pada browser
2. Hypertext Prepocessor (PHP)
Website yang dinamis terhubung dengan database dan membutuhkan perintah khusus untuk menampilkan suatu tampilan, PHP dibuat untuk menangani masalah pembuatan website agar lebih menjadi lebih dinamis. Kombinasi antara HTML dan PHP menjadi satu file adalah solusi yang tepat untuk membuat website yang lebih dinamis. Beberapa hal yang tidak bisa dilakukan di HTML sebagian besar dapat dilakukan di PHP antara lain melakukan perhitungan matematis, mengecek logika suatu algoritma, penyeleksian kondisi suatu algoritma, melakukan perulangan, menghubungkan database
dengan web, memanipulasi data, dan banyak fungsi yang lainnya. Menurut Wahyudi & Dewi (2017), memberikan gambaran tentang “PHP singkatan dari Preprocessor Hypertext, yaitu bahasa pemrograman yang diproses di sisi server”. Fungsi utama dari PHP adalah untuk mengolah database yang ada di dalam website di masukan ke database untuk melakukan pengolahan data di dalam database maka digunakan PHP. Pengolahan data yang di maksud berupa menambah, menghapus, mengubah, memindah, dan beberapa hal lainnya. PHP juga merupakan bahasa pemrograman artinya PHP hanya bisa dijalankan jika ada server atau web server yang mengeksekusi PHP. Salah satu kelebihan PHP adalah susunan bahasa pemrograman yang sederhana. Suatu file PHP yang akan dijalankan oleh server biasanya ditandai dengan tag PHP, tag ini berfungsi memerintahkan server untuk menjalan perintah yang ada di antara tag atau tanda pembuka dan penutup PHP. Tag php yang umum digunakan adalah <?PHP echo isi file perintah yang di jalankan; ?>, atau bisa dengan <? echo isi file perintah yang di jalankan; ?> semua disesuaikan dengan kebutuhan dan selera Pengembang website.
(Sumber: Asalcoding)
Gambar II.3. Contoh Penulisan PHP.
3. Cascading Style Sheet (CSS)
Menurut Sulis Purnomo (2016), menjelaskan tentang bahwa “CSS singkatan dari Cascading Style Sheets, yaitu skrip yang digunakan untuk mengatur
desain website”. Website yang indah memang selalu di inginkan oleh pengunjung, CSS adalah solusi untuk masalah tampilan web yang tidak bisa dilakukan oleh HTML maupun PHP. CSS menyediakan fasilitas untuk memuat website menjadi lebih indah. Dalam CSS terdapat pustaka untuk mengatur font, ukuran font, tinggi dan lebar suatu objek, serta hal lain yang berhubungan dengan tampilan web. Ada tiga tipe CSS yang biasa digunakan oleh para pengembang website. Internal CSS adalah yang diletakan di antara tag<head> dan </head> biasanya ditandai dengan tag<style type=”text/css”> kode CSS </style>.
(Sumber: Sekolahconfig)
Gambar II.4. Contoh Penggunaan CSS
4. Javascript
Menurut Wahyudi & Dewi (2017), “Peran Javascript dalam membuat website adalah memberikan efek animasi yang menarik dan interaktif dalam penanganan event yang dilakukan oleh pengguna website”. Dapat pula di gunakan untuk pencarian otomatis, menyembunyikan elemen HTML serta membuat fungsi khusus yang dibutuhkan Pengguna. Dalam pembuatan situs juga menggunakan Javascript.
(Sumber: Slideplayer)
Gambar II.5. Syntax Penulisan Javascript
5. JQuery
Dalam Javascript memang diizinkan membuat fungsi khusus yang dibutuhkan, namun jika semua fungsi dibuat secara manual akan sangat menghabiskan waktu. Di sinilah peran JQuery menjadi bermanfaat untuk para pengembang website. Pustaka JQuery menyediakan fungsi-fungsi khusus yang siap di gunakan. JQuery juga bersifat open source atau dilengkapi dengan lisensi sumber terbuka jadi JQuery dapat digunakan secara gratis dan berkas JQuery dapat disalin secara bebas.
Menurut Wahyudi & Dewi (2017), “JQuery merupakan salah satu Javascript
library, yaitu kumpulan fungsi Javascript siap pakai, sehingga
mempermudah dan mempercepat dalam membuat kode Javascript”. Dan dapat di simpulkan bahwa JQuery sangat membantu dalam pembuatan website yang dinamis. function yang disediakan oleh JQuery siap di gunakan dengan menyertakan laman JQuery ke dalam website dengan perintah <script src="http://localhost/tampilan/JQuery.min.js"></script>.
(Sumber: Ilmugrafis)
Gambar II.6. Contoh komponen pada JQuery 2.1.4. Aplikasi Perangkat Lunak
1. Software (Perangkat Lunak)
Menurut Arif & Mandarani (2016), “Perangkat lunak (Software) adalah program komputer yang terasosiasi dengan dokumentasi perangkat lunak seperti dokumentasi kebutuhan, model desain, dan cara penggunaan (user manual).” Dalam dunia komputer sering didapati kata-kata perangkat lunak (Software), Aplikasi (Aplication), dan Program, ketiga kata tersebut memiliki arti yang sama yaitu data elektronik yang dapat dijalankan oleh komputer. Suatu Software dibuat oleh programer agar bisa berjalan disistem operasi tertentu. Dapat diartikan bahwa perangkat lunak (Software) adalah data elektronik yang dapat berjalan dikomputer untuk melakukan tugas tertentu. Software yang digunakan memiliki fungsi sebagai server lokal untuk mengeksekusi perintah PHP dan IDE (Integrated Develepent Evironment) adalah suatu aplikasi yang digunakan untuk mengembangkan perangkat lunak agar lebih mudah dalam proses pembuatan program atau coding. Berikut ini beberapa aplikasi yang gunakan:
a. XAMPP
Menurut Prasetio dalam Sitohang (2018), XAMPP merupakan singkatan dari X (Empat sistem operasi apapun), Apache, MySQL, PHP, Perl. XAMPP adalah tool yang menyediakan paket perangkat lunak dalam satu buah paket. Dalam paket XAMPP sudah terdapat Apache (web server), MySQL (database), PHP (server side scripting), Perl, FTP server, PhpMyAdmin. XAMPP berfungsi sebagai server lokal atau localhost yang sangat membantu dalam menguji kode program saat membuat website karena sudah terdapat Apache sebagai web server dan MySQL sebagai server basis data. Aplikasi XAMPP juga sudah termasuk aplikasi yang cross platform artinya XAMPP bisa berjalan di berbagai sistem operasi. XAMPP ada di sistem operasi Windows, Linux, Unix, Mac, dan Solaris. Penggunaan XAMPP tergolong mudah dengan menginstal XAMPP Pengguna dapat menggunakan Apache dan MySQL dengan melakukan klik pada tombol start masing-masing fitur. Penulis menggunakan XAMPP dengan spesifikasi:
1) Windows Version: Windows 7 32bit 2) XAMPP Version 1.8.3
(Sumber: Stackoverflow)
Gambar II.7. Aplikasi XAMPP
b. Atom
Atom adalah sebuah text editor yang memiliki lisensi open source yang tersedia untuk Mac OS, Linux, dan Microsoft Windows dengan dukungan plug-in yang ditulis di Node.js, dan embedded Git Control, yang dikembangkan oleh GitHub. Atom adalah aplikasi desktop yang dibuat menggunakan teknologi web. Sebagian besar paket yang diperluas memiliki lisensi perangkat lunak gratis dan dibuat untuk komunitas dan dipelihara.
(Sumber: gHacks)
Gambar II.8. Atom Text Editor 2. Framework
Menurut Gani (2018), “Framework adalah kumpulan intruksi-intruksi dasar yang membentuk aturan-aturan tertentu dan saling berinteraksi satu sama lain sehingga dalam pembuatan aplikasi website, harus mengikuti aturan-aturan framework tersebut.” Framework yang dimaksud adalah kumpulan dari beberapa fungsi yang di buat oleh orang atau perusahaan fungsinya adalah memudahkan pengembang agar terutama mengurangi waktu pembuatan sebuah website. Beberapa framework yang digunakan untuk membuat website adalah sebagai berikut:
a. Codeigniter
Menurut Gani (2018), “Codeigniter adalah aplikasi open source berupa framework dengan model MVC (Model, View, Controller) untuk membangun website dinamis dengan menggunakan PHP”. Codeigniter atau biasa disebut CI adalah kumpulan fungsi PHP yang di rancang sederhana dan ukuran berkasnya kecil. CI menggunakan sistem MVC
sebagai dasar untuk membangun web. Huruf M berarti Model, V berarti View, dan C berarti Controller. Konsep inilah yang membuat CI sangat sederhana.
1) Model
Bagian ini digunakan untuk mengolah basis data. Pengolahan basis data berupa pengambilan data, menambah data, menghapus, dan memperbaharui data dilakukan di sini. Dan bagian ini mengerjakan semua instruksi yang berhubungan dengan basis data. Model diturunkan dari class CI_Model, yang terdapat di pustaka codeigniter.
2) Views
View adalah bagian yang menampilkan data yang telah diolah di dalam controller dan kemudian data berupa array atau object akan di terima oleh view. Tampilan memang dipisahkan dari basis data dan kontrol halaman hal ini berfungsi agar pengembang lebih mudah dalam membuat tampilan.
3) Controller
Daur hidup aplikasi website menggunakan CI hanya berputar antara model, view dan controller maka, controller menjadi penghubung antara model dan view. Controller tidak langsung terhubung dengan view dan model melainkan user harus menghubungkan secara manual melalu perintah $this->load-> yang menjadi perintah penghubung antara model, view, dan controller.
(Sumber: Codeonion)
Gambar II.9. Tampilan Awal Codeigniter b. Bootstrap
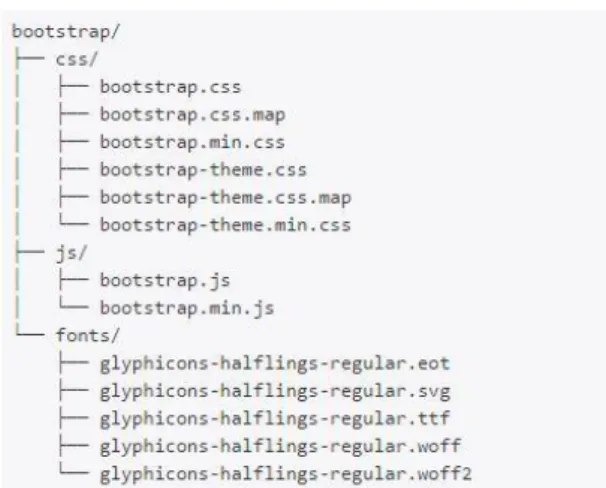
Menurut Purnama (2018), “Bootstrap merupakan salah satu framework CSS yang sangat populer di kalangan pecinta pemrograman website. Dengan menggunakan bootstrap, proses desain website tidak dibuat dari nol, sehingga proses desain website lebih cepat dan mudah”. Bootstrap adalah sekumpulan CSS yang di buat oleh perusahaan bernama Twetter maka sering disebut sebagai Twetter bootstrap. Manfaat bootstrap yang paling utama adalah menjadikan website menjadi lebih responsive atau website akan secara otomatis menyesuaikan ukuran layar. Responsive dalam menyesuaikan ukuran layar terletak pada pengguna, jika pengguna menggunakan perangkat smartphone dengan lebar layar 5” (lima inch) maka akan berbeda dengan pengguna yang menggunakan layar 14” (empat belas inch). Ketika pengguna menggunakan ponsel maka artikel akan ditampilkan selebar ukuran layar, dan menu website akan dilakukan aksi colapsed atau akan digabung menjadi satu titik untuk mempermudah klik satu jari, jika user menggunakan layar ukuran 14” (empat belas inci)
dan kemudian menggeser jendela browser dan mengecilkan jendela web browser maka website akan mengikuti ukuran web browser secara otomatis.
(Sumber: Jagocoding)
Gambar II.10. Struktur Bootstrap 2.1.5. Basis Data (Database)
Database merupakan kumpulan tabel yang bervariasi, tetapi masih memiliki keterkaitan antar tabel.
Menurut Fathansyah dalam Rizki, Si, & Amijaya (2019), Basis data terdiri atas 2 kata, yaitu basis dan data. Basis dapat diartikan sebagai markas atau gudang, tempat bersarang/berkumpul. Sedangkan data adalah representasi fakta dunia nyata yang mewakili suatu objek seperti manusia (pegawai, siswa, pembeli, pelanggan), barang, hewan, angka, huruf, simbol, teks, gambar, bunyi atau kombinasinya.
Mengelompokkan data berdasarkan baris dan kolom adalah prinsip utama database, hubungan atau keterkaitan antar tabel menjadi syarat database bisa dibangun dan dapat diubah tanpa harus mengubah data di dalam setiap tabel. Penggunaan basis data MySQL akan tetapi untuk mengakses basis data penulis menggunakan PhpMyAdmin, maka penulis bedakan menjadi 2 poin.
1. MySQL
Menurut Puspitosari dalam Wahyudi & Dewi (2017), “MySQL adalah salah satu software untuk database server yang banyak digunakan, MySQL bersifat open source dan menggunakan SQL”. MySQL bisa dijalankan di berbagai platform misalnya windows dan linux. MySQL adalah aplikasi basis data yang bersifat open source yang dapat digunakan secara gratis dan bebas untuk di distribusikan tanpa harus membayar biaya lisensi. SQL merupakan kependekan dari Structure Query Language. Basis data SQL menyediakan perintah untuk memanipulasi basis data dengan susunan perintah yang sederhana. Perintah SQL secara garis besar dapat dibagi menjadi dua kelompok yaitu DML (Data Manipulation Language) dan DDL (Data Definision Laguage). DML (Data Manipulation Language) berfungsi untuk memanipulasi basis data seperti menyisipkan, menghapus, dan memperbaharui. Sedangkan DDL (Data Definision Laguage) digunakan untuk mendefinisikan sebuah basis data atau tabel beberapa perintah yang digunakan adalah alter, drop dan add serta perintah lainya yang didukung SQL. Berikut adalah tampilan MySQL:
(Sumber: Jagowebdev)
Gambar II.11. Gambar MySQL
2. PhpMyAdmin
PhpMyAdmin bisa di akses melalui suatu browser, kemudian ketikan localhost di addres bar atau masukan IP 127.0.0.1 di. Kemudian tampil selembar halaman yang berasal dari server lokal. Ada beberapa fitur server yang terdapat di PhpMyAdmin antara lain Tomcat, Mail, dan Filezila. Untuk memanipulasi SQL yang dibutuhkan adalah PhpMyAdmin. Menurut, (Avelina, 2018), “PhpMyAdmin merupakan aplikasi berbasis web yang digunakan untuk membuat database MySQL sebagai tempat untuk menyimpan data-data website”. SQL menyediakan perintah memanipulasi basis data dan perintah untuk mendefinisikan basis data, tetapi SQL masih berbasis teks oleh karena itu penulis menggunakan PhpMyAdmin sebagai bantuan untuk memanipulasi basis data SQL dengan antarmuka yang sudah berbasis GUI (Grapical User Interface). Jadi dapat disimpulkan bahwa fungsi dari PhpMyAdmin ialah memudahkan untuk memanipulasi basis data SQL
yang sebelumnya berbasis teks menjadi berbasis grafik. Berikut ini adalah tampilan PhpMyAdmin :
(Sumber: Duniailkom)
Gambar II.12. Tampilan PhpMyAdmin 2.1.6. Model Pengembangan Perangkat Lunak
Model Pengembangan Perangkat Lunak yaitu cara yang digunakan untuk membuat atau mengembangkan perangkat lunak (software). Model Pengembangan Perangkat Lunak atau dalam Bahasa Inggris Software Develepment Life Cycle selanjutnya disingkat SDLC sangat membantu pengembang dalam analisa kebutuhan dalam mengembangkan suatu aplikasi.
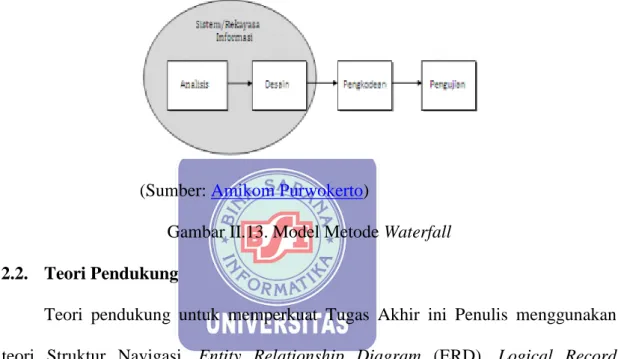
SDLC yang digunakan dalam proses pembuatan website untuk kumpulan fotografi adalah waterfall. Model SDLC (waterfall) sering disebut sequential linear model atau alur hidup klasik (classic life cycle). Model ini menyediakan urutan pengembangan yang runtut dari proses analisis, desain, implementasi kode, pengujian dan tahap pendukung (support).
Waterfall adalah kata dalam bahasa inggris yang berarti air terjun. SDLC model ini harus dilakukan secara urut tahap demi tahap tanpa harus ada yang terlewati hingga tiba ke tahap yang paling utama, dan termasuk model yang paling
sederhana. Namun metode ini memiliki kelebihan tidak membutuhkan banyak waktu untuk mengembangkan suatu sistem.
Menurut Shalahuddin dalam Nuryamin, Bakhri, Kuspriyono, & Fauzi (2016), menjelaskan bahwa Model dasar metodologi SDLC air terjun (waterfall) sering juga disebut model sekuensial linier (sequential linear) atau alur hidup klasik (Classic Life Cycle).
(Sumber: Amikom Purwokerto)
Gambar II.13. Model Metode Waterfall 2.2. Teori Pendukung
Teori pendukung untuk memperkuat Tugas Akhir ini Penulis menggunakan teori Struktur Navigasi, Entity Relationship Diagram (ERD), Logical Record Structure (LRS) dan pengujian web. Yang akan dijelaskan dalam poin berikut:
2.2.1. Struktur Navigasi
Ketika mengunjungi sebuah situs terdapat menu yang digunakan untuk mengelompokkan artikel atau data yang ada pada sebuah website yang fungsinya bisa disebut sebagai navigasi website. Menurut Kurniawan dalam Ramdhani, Ratnawati, & Mulyadi (2019), “Navigasi adalah fitur yang harus disediakan yang berfungsi untuk berpindah dari satu halaman ke halaman yang lain pada suatu aplikasi berbasis web, yang juga digunakan untuk memberikan informasi lokasi halaman yang sedang dibuka”.
1. Struktur Navigasi berurut (Linier)
Struktur navigasi linier hanya mempunyai satu rangkaian cerita yang berurut yang menampilkan satu demi satu tampilan layar secara berurut menurut urutannya. Tampilan yang dapat ditampilkan pada struktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya, tidak dapat dua halaman sebelumnya atau dua halaman sesudahnya, pengguna akan melakukan navigasi secara berurutan, dalam frame atau byte informasi satu ke yang lainnya.
(Sumber: Repository BSI)
Gambar II.14. Struktur Navigasi Linier 2. Struktur Navigasi tidak berurut (Non-linier)
Struktur navigasi non-linier merupakan pengembangan dari struktur navigasi linier. Pada struktur ini diperkenankan membuat navigasi bercabang. Percabangan yang dibuat pada struktur non-linier ini berbeda dengan percabangan pada struktur hirarki, karena pada percabangan non-linier ini walaupun terdapat percabangan tetap tiap-tiap tampilan mempunyai kedudukan yang sama yaitu tidak ada Master Page dan Slave Page, pengguna akan melakukan navigasi dengan bebas melalui isi proyek dengan tidak terikat jalur yang sudah ditentukan sebelumnya.
(Sumber: Prihatna)
Gambar II.15. Struktur Navigasi Non-Linier 3. Struktur Hierarki
Struktur dasar ini disebut juga struktur linier dengan percabangan karena pengguna melakukan navigasi di sepanjang cabang pohon struktur yang terbentuk oleh logika isi.
(Sumber: Prihatna)
Gambar II.16. Struktur Navigasi Hirarki 4. Struktur Navigasi Campuran
Struktur navigasi jenis ini pengguna akan melakukan navigasi dengan bebas (secara non-linier), tetapi terkadang dibatasi presentasi linier film atau informasi penting dan pada data yang paling terorganisasi secara logis pada suatu hirarki.
(Sumber: Prihatna)
Gambar II.17. Struktur Navigasi Campuran 2.2.2. Entity Relationship Diagram
Menurut Ladjamudin dalam Ramdhani et al. (2019), “ERD adalah suatu model jaringan yang menggunakan susunan data yang disimpan dalam sistem secara abstrak. ERD merupakan model jaringan data yang menekankan pada struktur dan relationship data”.
Menurut Iswandy dalam Anggraini, Sofiyan, & Khumaini (2018), “ERD adalah alat permodelan data utama dan akan membantu mengorganisasi data dalam sebuah proyek ke dalam entitas-entitas dan menentukan hubungan antar entitas”.
Simbol-simbol yang digunakan pada ERD adalah sebagai berikut:
Simbol Deskripsi
Entitas / Entity Entitas adalah suatu objek yang dapat diidentifikasi dalam lingkungan pemakai.
Relasi Relasi menunjunkan adanya hubungan di antara sejumlah entitas yang berbeda.
Atribut Atribut berfungsi mendeskripsikan karakter entitas (atribut yang berfungsi sebagai key).
Garis Garis sebagai penghubung antara relasi dengan entitas, relasi dan entitas dengan atribut.
(Sumber: M Fikri)
Tabel II.1. Simbol ERD 2.2.3. Logical Record Structure
Pengertian Logical Record Structure (LRS) menurut Simarmata & Paryudi dalam Ramdhani et al. (2019), “LRS merupakan transformasi dari penggambaran ERD dalam bentuk yang lebih jelas dan mudah untuk dipahami”. Penggambaran LRS hampir mirip dengan penggambaran normalisasi file, hanya saja tidak digambarkan simbol asterix (*) sebagai simbol Primary Key (kunci utama) dan Foreign Key (kunci tamu).
1. One-to-one
Satu entitas berhubungan dengan paling banyak satu entitas lain.
(Sumber: Tutorialspoint)
Gambar II.18. Relasi Kardinalitas One-to-one 2. One-to-many
(Sumber: Tutorialspoint)
Gambar II.19. Relasi Kardinalitas One-to-many 3. Many-to-many
Beberapa entitas dapat berhubungan dengan banyak entitas.
(Sumber: Tutorialspoint)
Gambar II.20. Relasi Kardinalitas Many-to-many 2.2.4. Pengujian Web
Website yang sudah jadi, sebelum digunakan untuk menguji apakah semua fitur yang ada dapat bekerja dengan baik. Satu sistem penuh dengan perangkat yang saling terhubung satu dengan yang lainya biasanya memiliki kelemahan dalam proses berjalanya sistem tersebut untuk pertama kali. Kelemahan itu akan diketahui melalui proses pengujian sistem. Metode yang digunakan untuk menguji website adalah metode Blackbox Testing.
Menurut Pratama dalam Asnawi (2018) mendefinisikan “Blackbox Testing disebut pengujian di sisi pengembangan dilakukan oleh pengembang / programmer dari aplikasi bersangkutan atau mereka yang mengerti dan terlibat di dalam pengembangan sistem tersebut”. Pengujian dengan metode Blackbox Testing (pengujian kotak hitam) membuat penguji harus memahami fungsi yang ada. Setiap fungsi yang dijalankan harus bekerja sesuai dengan fungsi yang di maksud.