Modul
Laksmi Dewi
Gema Rullyana
Dian Arya Susanti
Program Studi Perpustakaan dan Ilmu Informasi
Program Studi Perpustakaan dan Ilmu Informasi
Fakultas Ilmu Pendidikan
Modul
Langkah Praktis Produksi Media Grafis
Media Grafis
Laksmi Dewi
Gema Rullyana
Dian Arya Susanti
pspi.upi.edu
Penyusun
Laksmi Dewi
Gema Rullyana
Dian Arya Susanti
Layout
Ardiansyah, S.Pd
Program Studi Perpustakaan dan Ilmu Informasi
Fakultas Ilmu Pendidikan
Universitas Pendidikan Indonesia
www.pspi.upi.edu
Modul
Langkah Praktis Produksi Media Grafis
Media Grafis
pspi.upi.edu
PENGANTAR
Kata
uji dan Syukur penulis panjatkan ke hadirat illahi Robbi berkat rahmat dan
P
karunia-Nya kita masih diberikan kekuatan, kesehatan dan kemudahan dalam menjalankan kehidupan ini. Shalawat dan salam semoga dilimpahkan kepada jungjunan alam Nabiullah Muhammad SAW beserta seluruh keluarga, para sahabat, dan kita semua selaku umatnya hingga akhir zaman.Modul media grafis ini hadir sebagai salah satu wujud keseriusan tim penulis untuk meningkatkan komeptensi mahasiswa pada ranah Teknologi Informasi dan Komunikasi di bidang media grafis. Modul ini terdiri dari beberapa uraian materi mengenai: 1) Konsep Media Grafis, 2) Dasar Corel Draw, 3) Membuat Poster di Corel Draw, 4) Membuat Bulletin di Coreldraw
Harapan penulis semoga dengan hadirnya modul ini dapat bermanfaat bagi mahasiswa dan bagi khalayak umum lainnya sebagai bekal dalam meningkatkan kompetensi bidang Teknologi Informasi dan Komunikasi. Besar harapan penulis untuk mendapatkan masukan serta saran dalam modul ini.
ISI
Daftar
Kata Pengantar... Daftar Isi... Petunjuk Modul... MODUL 1 : KONSEP DASAR MEDIA GRAFIS... Uraian Materi... Rangkuman... Glosarium... Tes Formatif... Latihan... Feed Back... MODUL 2 : DASAR COREL DRAW...
M O D U L
Petunjuk
Untuk membantu anda dalam menguasai kemampuan di atas, materi dalam modul ini dibagi menjadi empat bagian sebagai berikut :
· Modul 1 : Konsep Desain Grafis · Modul 2 : Dasar Corel Draw
· Modul 3 : Membuat Poster dengan Corel Draw · Modul 4 : Membuat Buletin dengan Corel Draw
Anda dapat mempelajari keseluruhan modul ini dengan cara yang berurutan. Jangan memaksakan diri sebelum benar-benar menguasai bagian demi bagian dalam modul ini, karena masing-masing saling berkaitan. Setiap modul dilengkapi dengan tes formatif dan latihan. Apabila anda masih mengalami kesulitan memahami materi yang ada dalam modul ini, silahkan diskusikan dengan teman atau dosen anda.
Selamat mempelajari modul ini, semoga anda berhasil dan sukses selalu
pspi.upi.edu
KONSEP
MEDIA GRAFIS
Setelah mempelajari Modul 1, Anda diharapkan dapat: 1. Memahami konsep media grafis
2. Menjelaskan kelebihan dan kekurangan media grafis
3. Menjelaskan langkah-langkah dan prosedur pengembangan media grafis
4. Memahami pengembangan media grafis
STANDAR KOMPETENSI
1
pspi.upi.edu
MODUL 1
KONSEP MEDIA GRAFIS
A. Definisi Media Grafis
edia berasal dari bahasa latin “medium” yang berarti “perantara” sedangkan grafis
M
berasal dari bahasa yunani “graphien” yang berarti menulis atau menggambar. Sedangkan KBBI versi online (Kamus Besar Bahasa Indonesia) memaknai grafis sebagai sesuatu yang besifat graf; bersifat; huruf; atau dilambangkan dengan huruf. Nana Sudjana (2005) memaknai media grafis sebagai media yang mampu mengkolaborasikan antara fakta dan gagasan secara jelas melalui sebuah kombinasi kata dan gambar. Media grafis identik dengan penggunaan titik, garis, gambar, tulisan atau simbol visual lain (Senad dalam Suharjo 2006: 111).Dari beberapa paham di atas dapat disimpulkan bahwa media grafis adalah media atau perantara yang melibatkan indera visual yang dapat menyajikan informasi melalui simbol-simbol visual yang diolah dengan cara tertentu sehingga mampu menyampaikan pesan tertentu.
B. Jenis-Jenis Media Grafis
Media grafis dikenal sebagai media cukup efektif dalam menyampaikan suatu fakta atau gagasan. Media grafis dapat dibedakan tergantung dari jenisnya, Nana Sudjana dan Ahad Rivai (2005: 27) menyatakan jenis media grafis terdiri atas bagan, diagram, grafik, poster, kartun dan komik. Sedangkan menurut Arief S Sadiman (2009) jenis media grafis di antaranya meliputi gambar atau foto, sketsa, diagram, bagan atau chart, grafik , kartun, poster, peta dan globe, papan flanel/flannel board dan papan buletin (bulletin board). Jenis-jenis media grafis tersebut sangat mudah kita jumpai di khalayak publik atau di tempat-tempat umum seperti bandara, stasiun, perpustakaan, museum, terminal dan lain sebagainya.
1. Sket
Sket atau sketsa adalah coretan sederhana yang merepresentatifkan suatu objek. Sket tidak buat secara utuh dan juga tidak dibuat secara rinci.
2. Gambar
Gambar identik dengan sebuah karya seni. Secara teknis gambar dapat dimaknai sebagai perpaduan antara titik, garis, warna, bentuk yang menghasilkan suatu objek
pspi.upi.edu
tertentu yang memiliki nilai seni. Gambar juga dapat dimaknai sebagai media grafis yang hanya bisa dilihat saja, tidak memiliki unsur audio dan video.
3. Bagan
KKBI versi online mengartikan bagan sebagai alat peraga grafik untuk menyajikan data agar mempermudah penafsiran.
4. Diagram
Digaram sangat identik dengan garis dan lambang-lambang geometris. Diagram pada umumnya tidak mengandung unsur gambar.
Sumber :https://pixabay.com
Gambar 1.1 Contoh Sketsa dan Gambar
5. Poster
Poster merupakan kombinasi antara gambar, tulisan, simbol-smbol lainnya yang memiliki tujuan persuasif kepada khalayak.
6. Kartun
Sebuah ide atau gagasan yang mengilustrasikan sebuah karakater yang biasanya memiliki pesan-pesan tertentu dan sangat identik dengan unsur hiburan.
7. Komik
Komik merupakan cerita bergambar yang jenaka, unik dan mudah dicerna oleh khalayak.
Sumber : https://pixabay.com
Sumber : https://twitter.com/JukiHoki/media
Gambar 1.4 Contoh Poster
Gambar 1.5 Contoh Kartun
Gambar 1.6 Contoh Komik
pspi.upi.edu
C. Kelebikan dan Kekurangan Media Grafis
Media grafis memililiki kelebihan dan kekurangan, adapun kelebihannya adalah sebagai berikut :
1. Umumnya mudah untuk diproduksi
2. Relatif tidak membutuhkan biaya yang besar 3. Lebih realistik
4. Menarik perhatian khalayak 5. Informasi atau pesan lebih jelas 6. Dapat menjangkau khalayak luas 7. Dapat di tempatkan di tempat umum
Adapun kekurangan media grafis adalah sebagai berikut : 1. Media visual oriented.
2. Untuk jenis media grafis tertentu dibutuhkan keterampilan dan alat-alat khusus D. Langkah - Langkah Pengembangan Media Grafis
Adapun langkah-langkah dalam pengmbangan media grafis adalah sebagai berikut : 1. Mengidentifikasi Program
Dalam hal ini tentukan : a. Nama Program
b. Pokok bahasan Program dan Sub bahasan Program c. Sasaran
2. Mengkaji Literatur
Dalam membuat media grafis kita perlu menentukan isi atau konten dari media grafis tersebut. Perlu diketahui dalam mengemas sebuah media grafis bukan berarti memindahkan semua isi litertaur tersebut tapi lebih tepatnya adalah menvisualisasikan isi dari literatur tersebut.
3. Membuat Sketsa
Membuat sketsa sangat penting dalam mengembangkan media grafis. Coretan tersebut akan menjadi dasar dalam pengembangan selanjutnya.
4. Produksi
Secara teknis produksi media grafis dapat dilakukan dengan dua cara, yaitu secara manual/konvensional dan melalui bantuan komputer. Cara manual/konvesional
pspi.upi.edu
sangat membutuhkan keterampilan khusus (tentu dapat dilatih) seperti melukis dan menggambar. Alat-alat yang dibutuhkan seperti kertas, cat warna, kuas dll. Cara menggunakan bantuan komputer juga membutuhkan keterampilan (tentu dapat dilatih), setidak-tidaknya kita harus menguasai dasar komputer, hardware komputer dan aplikasi grafis pada komputer.
D. Prinsip Pengembangan Media Grafis
Media grafis yang baik adalah media grafis yang efektif dan efisien dalam menyampaikan pesan. Salah satu kriteria yang sebaiknya digunakan dalam pemilihan media grafis adalah kualitas isi/konten. Visualisasi pesan, informasi, atau konsep yang ingin disampaikan kepada khalayak dapat dikembangkan ke dalam berbagai bentuk, seperti foto, gambar, bagan, diagram dan lain sebagainya.
Media grafis yang efektif ditentukan oleh keefektiftan dalam mengorganisasikan bahan-bahan visualnya itu sendiri. Pengembang media grafis idealnya memiliki keterampilan dalam mengorganisakan ide atau gagasan. Keterampilan teknis juga tidak kalah penting terlepas media grafis dibuat dibuat secara konvensional maupun berbantuan komputer keterampilan teknis tetap penting. Hampir setiap orang saat ini dapat dengan mudah menemukan media berjenis grafis, sesekali cobalah kita amati media grafis di sekitaran kita, iklan, papan informasi, baligho, poster, buletin, leaflat dan lain sebagainya, coba amati tata letaknya, warnanya, konsepnya, sampai detail pada jenis font yang digunakan. Biasanya pengamatan yang dilakukan akan berbuah gagasan (bukan plagiator). Pada prinsipnya khalayak atau pembaca mengingingan media grafis yang mudah dimengerti, mudah dibaca, “enak” dilihat, dan memilki daya tarik.
Terdapat beberapa hal yang perlu diperhatikan terkait prinsip pengembangan media grafis, antara lain adalah sebagai berikut :
a. Prinsip Orisinalitas
Media yang dikembangkan tidak boleh menabrak norma-norma yang berlaku. Misalnya unsur gambar yang kita gunakan tidak boleh merugikan pihak lain. Alangkah baiknya setiap elemen visual yang kita kembangkan dibuat sendiri sekalipun kita menggunakan karya orang lain jelas kita harus tahu bagiamana menggunakannya. b. Prinsip Sederhana
Pesan atau informasi yang panjang dan rumit harus dirangkum dengan kalimat yang
pspi.upi.edu
efektif, sehingga khalayak sangat mudah dalam memaknainya. c. Prinsip Terpadu
Hubungan antara elemen visual harus serasi agar menghasilkan visualisasi yang eye catcher atau enak dipandang.
d. Prinsip Kesinambungan
Informasi yang tersaji harus merefleksikan sebuah informasi yang terus berkembang secara bertahap (up to date).
pspi.upi.edu
M O D U L 1
Rangkuman
Media berasal dari bahasa latin “medium” yang berarti “perantara” sedangkan grafis berasal dari bahasa yunani “graphien” yang berarti menulis atau menggambar. Sedangkan KBBI versi online (Kamus Besar Bahasa Indonesia) memaknai grafis sebagai sesuatu yang besifat graf; bersifat; huruf; atau dilambangkan dengan huruf. Media grafis adalah media atau perantara yang melibatkan indera visual yang dapat menyajikan informasi melalui simbol-simbol visual yang diolah dengan cara tertentu sehingga mampu menyampaikan pesan tertentu.
Menurut Arief S Sadiman (2009) jenis media grafis di antaranya meliputi gambar atau foto, sketsa, diagram, bagan atau chart, grafik, kartun, poster, peta dan globe, papan f l a n e l / f l a n n e l b o a r d d a n p a p a n b u l e t i n ( b u l l e t i n b o a r d ) . Prinsip-prinsip pengembangan media grafis
a. Prinsip Orisinalitas
Media yang dikembangkan tidak boleh menabrak norma-norma yang berlaku. Misalnya unsur gambar yang kita gunakan tidak boleh merugikan pihak lain. Alangkah baiknya setiap elemen visual yang kita kembangkaan dibuat sendiri sekalipun kita menggunakan karya orang lain jelas bagiamana cara menggunakannya.
b. Prinsip Sederhana
Pesan atau informasi yang panjang dan rumit harus dirangkum dengan kalimat yang efektif, sehingga khalayak sangat mudah dalam memaknainya.
c. Prinsip Terpadu
Hubungan antara elemen visual harus serasi agar menghasilkan visualisasi yang eye catcher atau enak dipandang.
d. Prinsip Kesinambungan
Informasi yang tersaji harus merefleksikan sebuah informasi yang terus berkembang secara bertahap (up to date).
pspi.upi.edu
M O D U L 1
Glosarium
Media Grafis
media grafis adalah media atau perantara yang melibatkan indera visual yang dapat menyajikan informasi melalui simbol-simbol visual yang diolah dengan cara tertentu sehingga mampu menyampaikan pesan tertentu.
Sket :
Sket atau sketsa adalah coretan sederhana yang merepresentatifkan suatu objek. Sket tidak buat secara utuh dan juga tidak dibuat secara rinci.
Gambar :
ambar identik dengan sebuah karya seni. Secara teknis gambar dapat dimaknai sebagai perpaduan antara titik, garis, warna, bentuk yang menghasilkan suatu objek tertentu yang memiliki nilai seni. Gambar juga dapat dimaknai sebagai media grafis yang hanya bisa dilihat saja, tidak memiliki unsur audio dan video.
Bagan :
alat peraga grafik untuk menyajikan data agar mempermudah penafsiran.
Diagram :
Digaram sangat identik dengam garis dan lambang-lambang geometris. Diagram pada umumnya tidak mengandung unsur gambar.
Poster
Poster merupakan kombinasi antara gambar, tulisan, simbol-smbol lainnya yang memiliki tujuan persuasif kepada khalayak.
Kartun
Sebuah ide atau gagasan yang mengilustrasikan sebuah karakater yang biasanya memiliki pesan-pesan tertentu dan sangat identik dengan unsur hiburan.
pspi.upi.edu
M O D U L 1
Tes Formatif
1. “Melukiskan” atau “menggambarkan” merupakan arti dari istilah dalam Bahasa Yunani, yakni...
a. Graficus b. Grafikos c. Giraffe d. Graphic
2. Media visual yang menyajikan fakta, ide atau gagasan melalui penyajian kata-kata, kalimat, angka-angka, dan simbol/gambar adalah merupakan definisi dari...
a. Media grafis b. Media seni c. Media video d. Media gambar
3. Berikut adalah jenis-jenis dari media grafis, kecuali... a. Sket, bagan, poster
b. Kartun, diagram, komik c. Mural, kartun, gambar
d. Mural, film bisu, gambar bergerak
4. Coretan Kasar/Sederhana yang merupakan outline yang memperlihatkan frofil suatu objek tertentu tanpa memperlihatkan rinciannya merupakan definisi dari...
a. Sket b. Gambar c. Mural d. Bagan
5. Penggambaran yang ditunjukkan sebagai pemeberitahuan, peringatan, penggugah selera, dalam desain dan warna mencolok, contras sehingga sepintas mudah ditangkap makna merupakan definisi dari...
a. Kartun b. Komik c. Poster d. Mural
pspi.upi.edu
M O D U L 1
Tes Formatif
6. Berikut merupakan kelebihan dari media grafis, kecuali... a. Biaya relatif murah
b. Lebih realistik
c. Memerlukan ketersediaan sumber, keterampilan dan kejelian untuk memanfaatkannya
d. Mudah diperoleh dan digunakan
7. Dalam langkah-langkah dan prosedur pengembangan media grafis terdapat 4 langkah yang harus diikuti, kecuali...
a. Membuat RAB
b. Mengidentifikasi program c. Membuat naskah
d. Produksi
8. Menentukan nama program, pokok bahasan dan sub bahasan program, serta sasaran merupakan bagian dari langkah-langkah dan prosedur pengembangan media grafis bagian...
a. Produksi
b. Mengidentifikasi program c. Mengkaji literatur
d. Membuat naskah
9. Keberhasilan penggunaan media ditentukan oleh tentukan oleh... a. Kualitas dan kuantitas bahan-bahan visual dan grafik itu b. Kualitas dan efektivitas bahan-bahan visual dan grafik itu c. Kualitas dan kreatifitas bahan-bahan visual dan grafik itu d. Kreatifitas dan kuantitas bahan-bahan visual dan grafik itu
10. Dalam proses penataan itu harus diperhatikan prinsip-prinsip desain tertentu, yakni... a. Kesederahanaan
b. Keseimbangan c. Warna
d. Keberagaman
pspi.upi.edu
M O D U L 1
Latihan
1. Jelaskan mengenai definisi media grafis menurut pemahaman Anda berdasarkan definisi-definisi yang ada menurut para ahli!
2. Sebutkan dan jelaskan jenis media grafis! (paing sedikit 5 jenis)
3. Sebutkan dan jelaskan secara singkat mengenai langkah-langkah pengembangan media grafis!
Petunjuk Jawaban Latihan:
1. Pelajari materi di atas dengan baik! 2. Baca ulang dan pahami benar setiap uraian yang disajikan!
3. Kemudian jawab pertanyaan di bawah!
pspi.upi.edu
M O D U L 1
Feed Back
Cocokkanlah jawaban Anda dengan Kunci Jawaban Tes Formatif 1 yang terdapat di bagian akhir modul ini. Hitunglah jawaban yang benar. Kemudian, gunakan rumus berikut untuk mengetahui tingkat penguasaan Anda terhadap materi Modul 1.
Tingkat Penguasaan = Jumlah Jawaban yang Benar x 100% Jumlah Soal
Arti tingkat penguasaan: 90 - 100% = baik sekali 80 - 89% = baik 70 - 79% = cukup
< 70% = kurang
Apabila mencapai tingkat penguasaan 80% atau lebih, Anda dapat meneruskan pada kegiatan belajar selanjutnya. Bagus! Jika masih di bawah 80%, Anda harus mengulangi materi Modul 1, terutama bagian yang belum dikuasai.
pspi.upi.edu
2
DASAR
COREL DRAW
Setelah mempelajari Modul 2, Anda diharapkan dapat: 1. Memahami pengenalan warna dasar pada coreldraw 2. Memahami pengenalan lembar kerja pada coreldraw 3. Memahami objek dasar pada coreldraw
4. Memahami aktifitas dasar coreldraw
(COREL DRAW X7)
STANDAR KOMPETENSI
pspi.upi.edu
MODUL 2
DASAR COREL DRAW
1. Pengenalan Warna
gar kita lebih memahami mengenai konsep desain grafis, maka kita harus mengenal
A
konsep warna. Warna yang digunakan dalam Corel Draw adalah CMYK dan RGB. a. Warna RGB (Red, Green, Blue)Red, Green, Blue atau RGB merupakan jenis warna standar yang digunakan dalam monitor, RGB ini tidak direkomendasikan untuk dicetak (namun bukan berarti sama sekali tidak bisa di cetak). Tujuan dari RGB adalah untuk representasi atau tampilan gambar dalam sistem elektornik, misalnya monitor komputer dan layar televisi. https://en.wikipedia.org/wiki/RGB_color_model
b. Warna CMYK (Cyan, Magenta, Yellow, Key)
CMYK (C) Cyan, (M) Magenta, (Y) Yelloy, (K) Key atau yang sering disingkat dengan CMYK adalah sebuah kombinasi warna yang berbasis pengurangan warna dalam gelombang cahaya. warna ini cederung digunakan dalam media percetakan. https://id.wikipedia.org/wiki/Cyan_Magenta_Yellow_Key
2. Pengenalan Lembar Kerja
Dalam bagian ini kita akan mempelajari bagian-bagian Coreldraw, seperti Title Bar, Menu Bar, Toolbar / Standar bar, Property Bar dan bagian lainnya yang terdapat dalam Coreldraw.
R
G
B
C
M
Y
K
Gambar 2.1 Warna RGB
Gambar 2.2 Warna CMYK
pspi.upi.edu
a. Title Bar
Pada bagian Title Bar ini digunakan untuk menampilkan nama dari file yang kita buka, dalam kondisi default memiliki nama Project
b. Menu Bar
Pada bagian Menu Bar ini kita akan menjumpai berbagai macam menu yang dikelompokkan kedalam beberapa kategori seperti File, Edit, View, Layout, Arrange, Effects, Bitmaps, Text, Table, Tools, Windows dan Help.
c. Toolbar / Standar bar
Icon-Icon dengan Toolbar ini kita bisa bekerja dengan lebih cepat, karena kita tinggal satu klik.
d. Property Bar
Berfungsi untuk mengatur ukuran lembar kerja kita, kita dapat mengetahui ukuran desain yang sedang kita buat, ada banyak pilihan mulai dari A4, F4, Letter, Legal dan masih banyak lagi ukuran lembar kerja yang dapat anda pilih, juga ukuran bisa dibuat secara custom
Gambar 2.3 Lembar Kerja pada Corel Draw X7
Gambar 2.4 Toolbar/Standar bar
Gambar 2.5 Property Bar
pspi.upi.edu
d. ToolBox
ToolBox adalah bagian Coreldraw yang berisi kumpulan Tool-tool yang dikelompokkan berdasarkan fungsinya.
1. Pic Tool
Salah satu tool yang berfungsi untuk menyeleksi objek yang ada dalam Coreldraw, dengan tool ini kita dapat memilih objek yang akan kita pindah atau perintah yang lainnya.
2. Shape Tool
Tool ini dapat difungsikan melalui keyboard F10, tool ini berfungsi untuk mengedit garis atau objek yang lainnya, dengan tool ini dapat membuat lekukan pada objek kotak, membuat sebuah garis lurus , membuat gelombang dll.
3. Crop Tool
Tool ini berfungsi untuk memotong, merubah atau mengatur ukuran dari suatu objek, Perintah-perintah yang ada dalam Crop Tool ini adalah Crop, Knife, Eraser dan Virtual
Gambar 2.6 Pic Tool
Gambar 2.7 Shape Tool
Gambar 2.8 Crop Tool
pspi.upi.edu
Segment Delete. 4. Zoom Tool
Tool yang berfungsi untuk mengatur jarak penglihatan kita pada suatu objek, bisa untuk mendekatkan atau Zoom dan juga menjauhkan atau Zoom Out.
5. Free Hand Tool
Freehand tool adalah tool yang memilki fungsi membuat berbagai objek dengan garis atau kurva. Dalam tool ini terdapat beberapa tool yang pada prinsipnya memiliki fungsi yang sama namun cara kerja yang berbeda. Tool tersebut antara lain : Free hand, 2-Point Line, Bezier, Artistic Media, Pen, B-Spline, Polyline, 3-Point Curve.
6. Artistic Media Tool
Gambar 2.9 Zoom Tool
Gambar 2.10 Free Hand Tool
Gambar 2.11 Artistic Media Tool
pspi.upi.edu
Fungsi Artistic Media Tool ini kita dapat membuat objek sperti brush, spary, chrarigrapphic yang bisa dikontrol langsung oleh mouse kita.
7. Rectangle Tool
Fungsi Rectangle ini kita dapat membuat objek berupa bujur sangkar, persegi dan persegi panjang. Dapat diaktifkan dengan menekan tombol F6 pada keyboard.
8. Ellipse Tool
Tool yang berfungsi untuk membuat objek berupa lingkaran, setengah lingkaran Dapat diaktifkan dengan menekan tombol F7 pada keyboard.
9. Polygon Tool
Tool yang berfungsi untuk membuat objek bintang, spiral, objek-objek dasar, flowchart, banner dan lain-lain.
Gambar 2.12 Rectangle Tool
Gambar 2.13 Ellipse Tool
Gambar 2.14 Ellipse Tool
pspi.upi.edu
10. Text Tool
Tool ini digunakan untuk membuat teks artistik. Dapat diaktifkan dengan menekan F8 pada keyboard. Dalam text tool ini juga di fasilitasi dengan membuat tabel.
11. Parallel Dimension Tool
Tool ini digunakan untuk membuat garis miring. 12. Stragiht Line Connector Tool
Tool berfungsi untuk membuat objek garis lurus yang dapat menghubungkan dua buah objek
13. Drop Shadow Tool
Tool ini digunakan untuk membuat bayangan sebuah objek kurva, text, ataupun gambar. 14. Transparency Tool
Gambar 2.15 Text Tool
Gambar 2.16 Parallerl Dimension Tool
Gambar 2.17 Straight Line Connector Tool
Gambar 2.18 Drop Shadow Tool
Gambar 2.18 Transparency Tool
pspi.upi.edu
Tool ini digunakan untuk memberikan efek transparansi di sebuah objek. Efek transparansi dimana latar belakang dari sebuah objek dapat diterlihat.
15. Color Eyedropper Tool
Tool ini digunakan untuk mengambil sampel atau contoh warna yang berupa presentase campuran warna dari obyek terpilih dan diterapkan pada obyek lain agar warnanya sama. 16. Interactive Fill Tool
Tool ini digunakan untuk membuat gradasi warna (corak warna yang terdapat pada objek bisa dua atau lebih)
17. Smart Fill Tool
Tool ini berfungsi memberikan warna tertentu pada suatu objek. 18. Drawing Window
Area di luar lembar kerja namun sangat berguna untuk mengedit objek.
Gambar 2.19 Color Eyedropper Tool
Gambar 2.20 Interactive Fill Tool
Gambar 2.21 Smart Fill Tool
Gambar 2.22 Drawing Window
pspi.upi.edu
19. Drawing Page
Bagian pada lembar kerja bentuk dan ukuran bisa diatur secara otomatis maupun secara manual (kustom).
20. Ruler
Fungsi ruler adalah untuk menggeser serta mengedit ukuran dari objek yang sedang anda buka. Membuat penempatan suatu objek lebih akurat.
Gambar 2.23 Drawing Page
Gambar 2.24 Ruler
pspi.upi.edu
21. Color Pallete
Bagian bar yang menyediakan dan menunjukan pilihan warna yang tersedia. Tersedia dalam bentuk RGB dan CMYK
22. Navigator
Area di pojok sebelah kanan layar yang berfungsi untuk melihat seluruh lembar kerja dalam ukuran tertentu dan kita bisa mengarahkan langsung pada objek yang kita tuju.
23. Document Navigator
Area di pojok kiri bawah Drawing Window yang berisi pengontrol untuk berpindah dari satu halaman ke halaman gambar yang lain
3. Mengenal Objek Dasar pada CorelDraw
Sebagai sarana komunikasi visual, desain grafis identik dengan simbol, bentuk, gambar
Gambar 2.25 Color Pallete
Gambar 2.26 Navigator
Gambar 2.27 Document Navigator
pspi.upi.edu
atau jenis lainnya yang bertujuan agar penyampaian pesan bisa seefektif mungkin. Seperti jenis desain lainnya, desain grafis dapat merujuk kepada proses pembuatan, metoda merancang, produk yang dihasilkan (rancangan), atau pun disiplin ilmu yang digunakan (desain). Seni desain grafis mencakup kemampuan kognitif dan keterampilan visual, termasuk di dalamnya tipografi, ilustrasi, fotografi, pengolahan gambar, dan tata letak. (http://id.wikipedia.org/wiki/Desain_grafis). Dalam pemabahasan modul kali ini akan mencoba mamaparkan jenis dari bentuk - bentuk visual grafis pada corel draw.
a. Shape Object
Pengertian shape objek dapat disederhanakan sebagai bentuk-bentuk yang standar yang sudah disesuaikan namun masih bisa dimodifikasi. Dalam corel shape object dapat dihasilkan oleh tool sebagai berikut : Rectangle Tool, Ellipse Tool, Polygon tool, Basic Shape Tool. Untuk menggunakan tool tersebut kita cukup mengklik salah satu tool, misalnya Rectangle Tool, lalu buatlah objek kotak dengan teknik klik dan drag pada bidang gambar. Fungsi Ctrl pada keyboard Anda berfungsi untuk mengontrol bentuknya agar lebih proporsional.
Gambar 2.28 Shape Object
pspi.upi.edu
Agar semakin terampil menggunakan corel, cobalah membuat berbagai macam bentuk shape, sehingga Anda akan mengetahui bentuk standar apa saja yang disediakan oleh corel. Teruslah berlatih agar terampil.
b. Objek Curve.
Curve dalam coreldraw dimaknai sebagai objek dasar, bisa dikatakan pula gabungan antara vektor dan outline-nya, serta dapat diukung oleh warna sebagai pelengkap akhir. Curve bersifat flexible dapat dirubah atau diedit. Objek ini dihasilkan menggunakan perintah - perintah Shape Tool, Freehand Tool, Bezier Tool.
Latihlah keterampilan menggunakan corel Anda dengan membuat objek standar kemudian diberikan sentuhan curve menggunakan perintah shape tool, freehand tool bezier Tool.
c. Text Objek
Dalam Corel, pada umumnya teks dibagi menjadi dua jenis, yang pertama adalah teks artistik yang diperuntukan utuk membuat judul, art text, logo dan lain sebagainya, sedangkan yang kedua adalah paragraf teks yang digunakan jika kita hendak membuat satu paragraf yang memiliki banyak kata pada paragrafnya.
Gambar 2.29 Object Curve
pspi.upi.edu
4. Mengenal Aktifitas Dasar Corel Draw a. Membuka Corel Draw
Untuk menjalankan aplikasi Corel Draw di laptop Anda sangat mudah, Anda bisa memulai dengan klik Start dan carilah icon Corel Draw kemudian klik cukup satu kali. Tunggulah sampai aplikasi Anda muncul.
Setelah aplikasi Corel Draw Anda muncul, akan terlihat tampilan seperti berikut
Gambar 2.30 Profile Corel Draw X7 Gambar 2.30 Profile Corel Draw X7
Gambar 2.31 Tampilan awal Corel Draw X7
pspi.upi.edu
Langkah selanjutnya klik pada New Document satu kali, setelah itu akan muncul pengaturan lembar kerja
Anda bisa mengatur nama project corel draw Anda, mengatur jenis warna (RGB, CMYK), ukuran kertas (tersedia kertas standar maupun bisa diatur secara custom) kemudian Anda juga bisa mengatur resolusi (biasanya resolusi standar yang digunakan 150-300, tergantung kebutuhan). Klik OK jika Anda sudah selesai mengaturnya.
Gambar 2.32 Pengaturan Lembar Kerja
Gambar 2.33 New Project
pspi.upi.edu
b. Menyimpan Hasil Kerja
Untuk menyimpan hasil kerja pada file project Anda di Corel caranya sangat mudah. 1. Langkah pertama klik menu file di ujung kiri atas layar Anda.
2. Klik menu Save as atau dengan menekan Ctrl + Shift + S di keyboard Anda.
3. Rubah nama file Anda sesuai dengan keinginan Anda, simpanlah file Anda sesuai
Gambar 2.34 Menyimpan Hasil Kerja
Gambar 2.35 Lokasi Penyimpanan
pspi.upi.edu
dengan drive yang Anda inginkan, setelah semua selesai Anda Klik Save. c. Export
Sekarang kita akan mengatur hasil kerja kita untuk dirubah pada format yang sesuai dengan keinginan kita. Contohnya file cdr Anda akan dialih formatkan pada JPEG.
1. Langkah pertama klik menu file di ujung kiri atas layar Anda.
2. Klik menu Eksport atau dengan menekan Ctrl + E di keyboard Anda.
3. Rubah nama file Anda sesuai dengan keingan Anda, simpanlah file Anda sesuai dengan drive yang Anda inginkan, arahkan mouse atau kursor Anda pada menu Save as type .
Gambar 2.35 Export
Gambar 2.36 Rename File Export
pspi.upi.edu
4. Carilah type atau format yang sesuai dengan keingian Anda, contoh Anda akan mencari format JPEG, klik format JPEG tersebut kemudian klik Export, dan akan muncul tampilan seperti gambar di bawah ini:
5. Perhatikanlah fasilitas pengaturan di samping kanan Anda, Anda dapat mengatur color mode (RGB, CMYK), mengatur Quality (semakin besar nilainya maka akan semakin bagus hasil gamabar yang di eksport). Setalah selesai dengan pengaturan tersebut Anda klik OK.
Gambar 2.37 Format File Export
Gambar 2.38 Pengaturan Format Export
pspi.upi.edu
Tunggulah beberapa saat, cepat atau lambatnya corel anda mengolah format cdr ke format JPEG tersebut tergantung dari spesifikasi komputer Anda. Setelah ditunggu carilah file Anda tersebut di drive yang sudah Anda atur penyimpanannya. Mudah bukan?
d. Import Gambar
Sekarang kita akan berlatih dengan fasilitas import pada Corel Draw.
1. Klik file kemudian klik import atau cukup dengan menekan Ctrl + I di keyboard Anda
2. Carilah gambar yang sesuai dengan keingan Anda.
Gambar 2.39 Layar Kerja
pspi.upi.edu
3. Arahkan kursor dan klik pada gambar yang sudah Anda pilih, kemudian klik Import.
4. Simpan penyimpanan gambar sesuai dengan keingan Anda.
Bagaimana, mudah bukan?
Gambar 2.41 Menu Import
Gambar 2.42 Gambar Tersedia di Layar Kerja
pspi.upi.edu
e. Bermain Dengan Teks
Sekarang kita akan mencoba untuk mengolah Teks pada Corel Draw
Kita akan berlatih membuat teks dengan envolove tool, drop shadow, dan stroke. 1. Efek teks dengan drop shadow tool
a. Arahakan kursor Anda pada text tool atau tekan tombol F8 pada keyboard Anda. Kemudian arahkan kursor Anda pada lembar kerja, sebagai latihan ketikanlah kata berikut “Information Literacy”
Gambar 2.43 Bermain dengan Teks
pspi.upi.edu
b. Mari kita atur teks tersebut, kita mulai dengan size, untuk mengatur ukuran atau size teks pada corel Anda bisa menggunakan fasilitas font size pada menu bar di atas
c. Jangan lupa untuk senantiasa mengkatifkan teks menggunakan pick tool, kemudian aturlah size nya dengan meruabhan angka pada fasilitas font size, rubahlah menjadi 72 pt.
d. Kemudian carilah menu Envelope Tool di samping kiri Anda, kemudian aktifkan tool tersebut dengan mengklik cukup satu kali
Gambar 2.45 Fasilitas Teks
Gambar 2.46 Size Teks
Gambar 2.47 Envelope Tool
pspi.upi.edu
e. Steleh teks diaktifkan oleh Envelope Tool maka tampilan teks akan seperti gambar berikut :
f. Ketika Anda mengaktifkan Envelope Tool makan akan ada menu yang aktif.
g. Pilihlah straight Line Mode sebagai latihan
H. Kemudian perhatikan garis putus biru yang mengelilingi teks, ada kotak kecil di tengah dan disamping. Arahkan kursor Anda pada kotak kecil tersebut, untuk latihan kali ini pilihlah kotak kecil yang berada di tengah teks. Kemudian klik dan tahan dan arahkan ke atas.
Gambar 2.48 Envelope Tool Gambar 2.49 Envelope Tool Menu
pspi.upi.edu
i. Sekarang arahkan kursor pada kotak kecil di tengah bawah. Klik dan tahan arahkan ke bawah
j. Mudah bukan? Untuk memperlancar cobalah dengan model atau efek yang lain yang terdapat dalam Envelope Tool. Selamat Berlatih!
2. Efek teks dengan Stroke
Gambar 2.51 Envelope Tool
Gambar 2.52 Efek Teks dengan Stroke
pspi.upi.edu
a. Arahakan kursor Anda pada text tool atau tekan tombol F8 pada keyboar dAnda. Kemudian arahkan kursor Anda pada lembar kerja, sebagai latihan ketikanlah kata berikut “Information Science”
b. Mari kita atur teks tersebut, kita mulai dengan size, untuk mengatur ukuran atau size teks pada corel Anda bisa menggunakan fasilitas font size pada menu bar di atas
c. Jangan lupa untuk senantiasa mengkatifkan teks menggunakan pick tool, kemudian aturlah size nya dengan meruabhan angka pada fasilitas font size, rubahlah menjadi 72 pt.
d. Aktifkan teks tersebut dengan pick tool, kemudian berilah warna biru (fasilitas warna terdapat di samping kanan, setelah teks aktif maka pilihlah warna, kemudian klik satu kali pada warna tersebut).
Gambar 2.53 Pengaturan Teks
Gambar 2.54 Pengaturan Teks
Gambar 2.55 Pengaturan Teks
pspi.upi.edu
e. Setelah itu aktifkan menu Outline Pen. Lihatlah ke pojok kanan bawah. Di sana terdapat menu Outline Pen. Icon outline pen seperti ujung pena.
f. Double klik pada menu tersebut.
g. Aktifkan widht pada outline pen, dan pilihlah size 2pt.
Gambar 2.56 Pengaturan Warna
Gambar 2.57 Pengaturan Warna pada Teks
Gambar 2.58 Outline Pen
pspi.upi.edu
h. Aktifkan color, dan pilihlah warna hitam. Kemudian klik OK.
i. Mudah bukan, cobalah dengan modifikasi size stroke dan warna lain. Selamat berlatih.
Gambar 2.59 Outline Pen
pspi.upi.edu
M O D U L 2
Rangkuman
Dasar-dasar dari CorelDRAW diantaranya adalah pengenalan warna, pengenalan lembar kerja, mengenal objek dasar pada CorelDRAW, dan mengenal aktivitas dasar CorelDraw. Agar mengenal konsep desain maka kita harus mengetahui terlebih dahulu warna-warna dalam CorelDRAW, warna yang digunakan adalah RGB dan CMYK. RGB adalah kepanjangan dari Red, Green, Blue, pada umumnya wanra jenis RGB ini adalah jenis warna yang digunakan untuk tampilan digital seperti layar monitor atau yang bebasis iklan digital dan warna ini tidak cocok untuk dicetak. Sedangkan warna CMYK kepanjangan dari Cyan, Magenta, Yellow, Key adalah kombinasi pengurangan warna dalam gelombang cahaya dan dapat digunakan dalam media percetakan.
Pada bagian lembar kerja, kita harus mengenal bagian-bagian dalam CorelDRAW diantaranya adalah Title Bar, Menu Bar, Toolbar/Standard Bar, Property Bar, dan ToolBox. Penjelasannya singkatnya yaitu:
a. Title Bar adalah tampilan nama dari file yang kita buka,
b. Menu Bar adalah berbagai macam menu yang dikelompokkan kedalam beberapa kategori,
c. Toolbar adalah icon-icon dengan satu kali klik agar kita bisa bekerja dengan lebih cepat, d. Property Bar berfungsi untuk mengatur ukuran lembar kerja kita, kita dapat mengetahui
ukuran desain yang sedang kita buat,
e. ToolBox adalah bagian Coreldraw yang berisi kumpulan Tool-tool yang dikelompokkan berdasarkan fungsinya
Seni disain grafis mencakup kemampuan kognitif dan keterampilan visual, termasuk di dalamnya tipografi, ilustrasi, fotografi, pengolahan gambar, dan tata letak. Sehingga perlu diketahui bentuk-bentuk dari visual grafis pada CorelDRAW yaitu shape object (bentuk-bentuk yang standar yang sudah disesiakan namun masih bisa dimodisikasi), objek curve (Curve bersifat objeknya flexible dapat dirubah atau diedit), dan text objek (Terdapat dua jenis teks yaitu teks artistik seperti membuat judul, art text, logo, dan sebagainya. Sedangkan teks yang lain adalah paragraf teks yang digunakan jika hendak membuat paragraf yang memiliki banyak kata.)
pspi.upi.edu
M O D U L 2
Glosarium
Menu Bar:
Elemen interface pengguna yang berisi perintah dan opsi yang dapat dipilih untuk program tertentu.
Tool:
Alat berupa icon yang dapat membantu kerja di sebuah aplikasi.
Tool Bar:
Elemen interface pengguna yang berisi perintah dan opsi yang dapat dipilih untuk program tertentu.
Import:
Kegiatan memasukkan file kedalam dokumen kerja
Eskport:
Mengatur hasil kerja kita untuk di rubah pada format tertentu
Shape Object :
Sebagai bentuk-bentuk yang standar yang sudah disesiakan namun masih bisa dimodisikasi.
Objek Curve :
Sebagai objek dasar, bisa dikatakan pula gabungan anatar vektor dan outlinennya, serta dapat diukung oleh warna sebagai pelengkap akhir.
Text Objek :
Teks dibagi menjadi dua jenis, yang pertama adalah teks artistik yang diperuntukan utuk membuat judul, art text, logo dan lain sebagainya, sedangkan yang kedua adalah paragraft teks yang di gunakan jika kita hendah membuat satu paragraf yang memiliki banyak kata pada paragrafnya.
pspi.upi.edu
M O D U L 2
Tes Formatif
1. Untuk memahami konsep desain, ada berapa warna yang digunakan dalam CorelDRAW? a. 1
b. 3 c. 4 d. 2
2. Warna yang dalam konsep warna CorelDRAW yang dapat digunakan untuk tampilan digital adalah konsep warna dari...
a. RGB b. RYK c. CMY d. CMYK
3. Konsep warna yang sesuai untuk media percetakan adalah konsep warna dari... a. RGB
b. RYK c. CMY d. CMYK
4. Apa tujuan utama dari model warna RGB? a. Pengurangan warna gelombang cahaya
b. Penginderaan, representasi dan tampilan gambar dalam sistem elektronik c. Tampilan digital seperti layar monitor atau yang bebasis iklan digital d. Penggunaan untuk media percetakan agar terlihat lebih bagus Jawaban: B
5. Bagian CorelDRAW digunakan untuk menampilkan nama dari file yang kita buka adalah... a. Menu Bar
b. Title Bar c. File d. Edit
6. File, Edit, View, Layout, Arrange, Effects, dan Bitmaps merupakan bagian dari.... a. Menu Bar
b. Property Bar
pspi.upi.edu
M O D U L 2
Tes Formatif
c. ToolBar d. ToolBox
7. Tool yang berfungsi untuk menyeleksi objek yang ada dalam Coreldraw, dengan tool ini kita dapat memilih objek yang akan kita pindah atau perintah yang lainnya adalah...
a. Shape tool b. Bar tool c. Pick tool d. Crop tool
8. Bentuk-bentuk yang standar yang sudah disediakan namun masih bisa dimodisikasi adalah pengertian dari...
a. Shape Tool b. Shape Object c. Curve Object d. Text Object
9. Berikut adalah aktivitas dasar CorelDRAW menekan CTRL + Shift + S adalah... a. Import
b. Export c. Save d. Save As
10. Mengubah hasil kerja dari format CDR ke dalam bentuk format lain merupakan bagian aktivitas dasar dari....
a. Import b. Export c. Save d. Save As
pspi.upi.edu
M O D U L 2
Latihan
1. Jelaskan konsep warna yang digunakan dalam CorelDRAW. 2. Sebutkan dan jelaskan bagian-bagian dalam lembar kerja. 3. Sebutkan dan jelaskan objek dasar pada CorelDRAW.
4. Jelaskan apa yang harus dilakukan pada aktivitas dasar CorelDRAW.
Petunjuk Jawaban Latihan:
1. Pelajari materi di atas dengan baik! 2. Baca ulang dan pahami benar setiap uraian yang disajikan!
3. Kemudian jawab pertanyaan di bawah!
pspi.upi.edu
M O D U L 2
Feed Back
Cocokkanlah jawaban Anda dengan Kunci Jawaban Tes Formatif 2 yang terdapat di bagian akhir modul ini. Hitunglah jawaban yang benar. Kemudian, gunakan rumus berikut untuk mengetahui tingkat penguasaan Anda terhadap materi Modul 2.
Tingkat Penguasaan = Jumlah Jawaban yang Benar x 100% Jumlah Soal
Arti tingkat penguasaan: 90 - 100% = baik sekali 80 - 89% = baik 70 - 79% = cukup
< 70% = kurang
Apabila mencapai tingkat penguasaan 80% atau lebih, Anda dapat meneruskan pada kegiatan belajar selanjutnya. Bagus! Jika masih di bawah 80%, Anda harus mengulangi materi Modul 2, terutama bagian yang belum dikuasai.
pspi.upi.edu
3
MEMBUAT POSTER
DENGAN COREL DRAW
Setelah mempelajari Modul 3, Anda diharapkan dapat : 1. Memahami operasi dasar pada Corel Draw
2. Mampu menjalankan menu-menu di dalam Corel Draw 3. Memahami langkah-langkah membuat poster menggunakan Corel Draw
(COREL DRAW X7)
STANDAR KOMPETENSI
pspi.upi.edu
MODUL 3
MEMBUAT POSTER DENGAN COREL DRAW
Sekrang kita akan mencoba untuk membuat sebuah media cetak dengan jenis media cetak poster. Selamat Belajar !
1. Langkah pertama, double klik di CorelDRAW atau klik kanan > open untuk membuka CorelDRAW.
2. Setelah anda double klik di CorelDRAW, akan muncul tampilan sebagai berikut. Lalu pilih New blank document.
Gambar 3.1 Contoh Poster
pspi.upi.edu
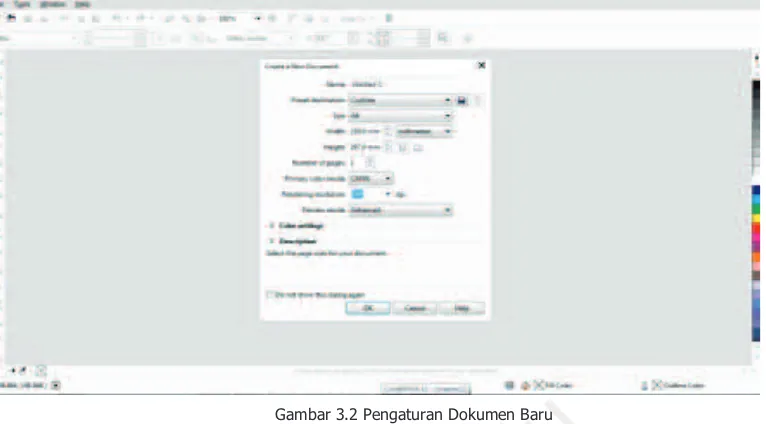
3. Setelah anda meng-klik new blank document, Maka akan muncul kotak create a new document. Anda dapat mengubah nama, ukuran kertas, jenis kertas dan yang lainnya di sini. Atau jika ingin mudah, langsung saja klik OK. Anda bisa mengubahnya nanti.
4. Anda sekarang sudah memiliki layar kerja dengan ukuran A4 (sebagai latihan ukuran layar kerja A4 sudah cukup).
5. Buatlah objek persegi panjang dengan ukuran ¾ dari ukuran layar kerja menggunakan rectangle tool.
6. Kemudian berilah warna dengan menggunakan fasilitas color palette di samping kanan anda dengan menggunakan warna Deep Navy Blue.
Gambar 3.2 Pengaturan Dokumen Baru
Gambar 3.3 Rectangle Tool
pspi.upi.edu
7. Mudah bukan? Mari Kita lanjutkan dengan membuat objek lainnya.
8. Buatlah objek menggunakn Freehand Tool, seperti gambar di bawah ini. Hati-hati setiap garis yang dibuat tidak boleh terputus. Setelah objek terbentuk, warnai objek tersebut dengan warna putih.
9. Mudah bukan, sekarang kita akan bermain dengan Transparancy Tool. Klik Transparancy Tool kemudian lihatlah ke kiri atas, akan muncul menu seperti di bawah ini :
Cobalah setiap menu-menu tersebut satu persatu dan perhatikan setiap perubahannya.
Gambar 3.4 Rectangle Tool
Gambar 3.5 Freehand Tool
Gambar 3.6 Transparancy Tool
pspi.upi.edu
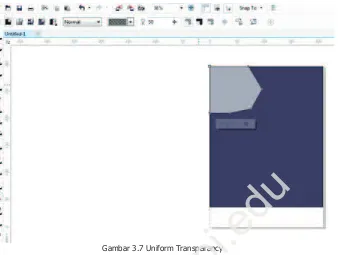
10. Sekarang, coblah klik menu Uniform Transparancy
11. Apakah layar kerja di komputer Anda sama seperti gambar di atas? Objek yang tadi Anda buat sekarang hanya memilki tingkat kecerahan warna sebesar 50 %. Untuk mengatur kecerahan warna tersebut Anda bisa mengaturnya di menu yang berlogo seperti gelas. Aturlah Angka tersebut sesuai dengan kebutuhan.
12. Klik kembali objek tersebut, sekrang kita akan coba menghilangkan outline pada objek tersebut. Caranya sangat mudah. Klik Objek tersebut kemudian klik Outline Widht
Klik pada angka 0,5 pt dan aturlah dengan merubah angka tersebut dengan mengklik “none”, lihatlah gambar di bawah ini
Gambar 3.7 Uniform Transparancy
Gambar 3.8 Uniform Transparancy
Gambar 3.9 Outline Widht
pspi.upi.edu
Outline pada objek tersebut sudah hilang bukan?
13. Kemudian setelah itu klik kembali objek tersebut dan buatlah duplikasi dari objek tersebut, langkah tercepat untuk membuat duplikasi objek tersebut dengan langkah copy paste.
Aturlah Objek yang sudah di duplikasi dengan ukuran lebih kecil dari pada objek sebelumnya, caranya dengan menarik kotak-kotak di sekeliling objek tersebut ke arah dalam.
14. Kira-kira seperti inilah pada tahapan ini. Mudah bukan?
Gambar 3.10 Outline Widht
Gambar 3.11 Duplikasi Objek
pspi.upi.edu
15. Langkah Selanjutnya kita akan bermain dengan text tool
16. Cobalah buat 3 teks yang berbeda dengan tata letak seperti contoh di bawah ini
Dalam Coreldraw untuk membuat teks judul disarankan membuat teks secara terpisah, agar memudahkan dalam aktifitas tataletak, merubah ukuran dan lain sebagainya. Untuk mengatur ukuran bisa menggunakan menu seperti di bawah ini :
Gambar 3.12 Hasil Sementara
Gambar 3.13 Bermain dengan Teks Tool
pspi.upi.edu
Jenis font bisa diatur sesuai keinginan, dan besar atau kecil ukuran juga bisa diatur.
Namun jika Anda sudah terbiasa menggunakan Corel, Anda akan mengatur ukuran teks dengan menggunakan Pick Tool. Kemudian Berilah warna kuning teks yang sudah Anda buat dengan menggunkan menu color pilette.
Kotak-kotak yang terdapat dipinggiran teks dapat digunakan untuk mengatur ukuran teks, bisa ke samping bisa ke bawah dan bisa ke atas, namun untuk mendapatkan proporsi ukuran yang pas tekan lah tombol shift di keyboard Anda dan aturlah size teks tersebut (tanpa melepas tombol shift)
17. Kemudian buatlah tulisan tambahan, seperti contoh di bawah ini :
Gambar 3.14 Pengaturan Teks Tool
Gambar 3.15 Color Pilette
Gambar 3.16 Hasil Sementara
pspi.upi.edu
Ingat, buatlah teks secara terpisah. Buatlah sebisa mungkin seperti contoh di atas.
18. Bagimana mudah kan? Sekarang kita membuat objek dengan meggunakn Ractangel tool. Perhatikan gambar di bawah ini :
Berilah warna putih objek tersebut, kemudian hilangkan outline dan berikalah efek transparancy pada objek tersebut (perintah-perintah tersebut sudah di bahas pada poin sebelumnya)
Gambar 3.17 Ractangel Tool
Gambar 3.18 Pemberian Warna
pspi.upi.edu
Sudah sama seperti gambar di atas?
Coba Anda perhatikan, objek persegi tersebut membuat teks “Library for” sekan tertutup oleh objek tersebut, Seharusnya teks tersebut berada di atas persegi tersebut, atau persegi tersebut di bawah teks. Caranya adalah klik kanan pada teks dan klik order kemudian klik to front of page.
Gambar 3.19 Fasilitas Front of Page
pspi.upi.edu
Bagaimana ada perubahan?
19. Jika berhasil kita akan lanjutkan pada tahap selanjutnya.
Sekarang kita akan membuat sebuah objek bulat lengkap dengan foto sang narasumber. Kita mulai dengan membuat sebuah objek bulat menggunakan ellipse Tool.
Kemudian edit outline objek tersebut, berikanlah ketebalan 2 pt.
Buatlah duplikasi objek bulat (caranya sudah di bahas di poin sebelumnya)
Gambar 3.20 Ellipse Tool
Gambar 3.21 Edit Outline Objek
pspi.upi.edu
Langkah selanjutnya kita akan bermain dengan memasukkan gambar, jangan khawatir caranya sangat mudah. Langkah pertama, sipakan gambar yang akan Anda gunakan, simpanlah di lokasi yang mudah Anda temukan ketika Anda akan memanggil gambar tersebut. Kemudian klik file pada menu bar dan carilah fasilitas import.
Setelah Anda menemukan gambar yang Anda cari, klik satu kali gambar tersebut dan klik
Gambar 3.22 Edit Outline Objek
Gambar 3.23 Import Gambar
pspi.upi.edu
menu import.
Simpan gambar tersebut pada area windows work agar memudahkan dalam proses pengolahan selanjutnya. Mudah bukan?
20. Langkah selanjutnya kita akan bermain dengan measukan gambar pada objek bulat yang sudah kita buat dengan menggunkaan fasilitas powerclip. Pilih menu Object kemudian klik menu powerclip dan klik menu Place Inside frame.
Untuk bermain dengan power clip jangan lupa Anda mengaktifkan gambar yang akan
Gambar 3.24 Import Gambar
Gambar 3.25 Powerclip
pspi.upi.edu
dimasukan pada objek bulat dengan cara menggunakan pick tool.
Jika berhasil akan muncul icon tanda panah pada kursor Anda, arahakan tanda panah tersebut pada objek bulat.
Jika berhasil maka hasilnya akan seperti gambar di atas. Sudah cukup? Gambar yang Anda masukan pasti dalam kondisi gambar yang tidak proporisonal bukan? Bagaimana caranya agar gambar yang Anda masukan menjadi lebih baik? Caranya sangat mudah, cukup ikuti langkah-langkah selanjutnya.
Klik menu Object kemudian klik sub menu power clip dan klik Edit PowerClip
Gambar 3.26 Powerclip
Gambar 3.27 Powerclip
pspi.upi.edu
Tampilan pada layar kerja Anda akan tampak seperti gambar di atas. Anda bisa mengatur posisi gambar dan mengatur ukuran gambar dengan batasan objek bulat tentunya.
Jika gambar sudah dirasa cukup proporsional, maka lakukan finishing editing poweclip.
Gambar 3.28 Powerclip
Gambar 3.29 Powerclip
pspi.upi.edu
Caranya dengan kembali klik Object kemudian klik power clip dan klik editing finishing this level.
Jika berhasil hasilnya akan seperti gambar di bawah ini
Mudah bukan? Lakukan berulang-ulang sampai lancar!
21. Tahapan selanjutnya adalah dengan menambahkan teks di samping gambar narasumber tersebut.
Gambar 3.30 Powerclip
Gambar 3.31 Powerclip
pspi.upi.edu
Untuk latihan, buatlah teks seperti gambar di atas. Mudah bukan?
22. Langkah selanjutnya kita akan membuat garis dengan menggunakan Freehand Tool, garis yang dibuat memanjang.
Yang akan kita lakukan selanjutnya adalah merubah warna dan ukuran dari garis tersebut. Aktifkan garis tersebut menggunakan Pick Tool, Kemudian klik outline (letaknya di bawah kanan layar kerja)
Gambar 3.32 Penambahan Teks
Gambar 3.33 Freehan Tool
pspi.upi.edu
Double klik objek yang dilangkari bulatan hitam.
Anda sekarang bisa mengatur color, arows, widht, style dan lainnya (Cobalah satu persatu agar Anda mengetahui fungsinya). Atur warna garis tersebut menjadi warna putih dan widht menjadi 1 pt kemudian klik ok.
Gambar 3.34 Pengturan Warna dan Garis
Gambar 3.35 Pengturan Warna dan Garis
Gambar 3.36 Pengturan Warna dan Garis
pspi.upi.edu
Jika berhasil, garis tadi akan berubah warna dan ketebalannya. Mudah bukan?
23. Langkah selanjutnya adalah menambahkan kembali teks “informasi pembayaran dan tempat pelaksanaan kegiatan”.
24. Untuk latihan, buatalah seperti contoh di atas.
25. Langkah selanjutnya adalah kita akan membuat objek yang berisikan tentang informasi waktu pelakasanaan kegiatan.
Langkah membuat objek bulat sudah kita bahas dalam poin sebelumnya. Aturlah objek tersebut sesuai dengan contoh gambar di atas, buatlah teks terakhir mengenai informasinya penyelenggara. Mudah bukan?
26. Langkah terkahir adalah save dan eksport lembar kerja kita.
27. Untuk melakukan proses saving project caranya sangat mudah. Klik menu file dan klik sub menu save as.
Gambar 3.38 Penambahan Teks
Berilah identitas project Anda, dan simpanlah ditempat yang sesuai dengan keinginan Anda. Tipe format file corel adalah dengan ekstensi .cdr, Anda bisa merubah “version” bisa di save dengan versi corel yang lawas (dibawah X7).
29. Langkah selanjutnya adalah export. Atau menjadikan file project kita menjadi JPEG, PNG, Bitmap dan lain sebagianya. Caranya sangat mudah, Klik kembali Menu file dan carilah sub menu export, klik menu tersebut.
Gambar 3.40 Pengturan Penyimpanan
Gambar 3.41 Fasilitas Eksport
pspi.upi.edu
30. Anda kembali bisa mengatur file name Anda dan mengatur jenis format project Anda, dengan merubahnya pada bagian Save as type.
31. Sebagai contoh pilihlah format JPG-JPEG Bitmap. Kemudian Klik Export.
Kemudian akan muncul pengaturan seperti gambar di atas. Anda bisa mengatur Color Mode, kemudian Quality, Sub format. Untuk latihan kali ini aturlah color mode dengan
Gambar 3.42 Fasilitas Eksport
Gambar 3.43 Fasilitas Eksport
pspi.upi.edu
CMYK, quality High 80 %, centang Anti Aliased dan klik use document color setting, centang Embed Color profile Kemudian klik tombol OK.
31. Tunggulah beberapa saat, corel Anda sedang memproses perintah export. Jika berhasil project Anda akan muncul.
Bagaimana? Mudah bukan? Yang Anda perlukan adalah terus berlatih, teruslah ulangi sampai Anda terbiasa dan sangat paham. Selamat berlatih.
pspi.upi.edu
M O D U L 3
Rangkuman
Corel Draw adalah sebuah program komputer yang didesain khusus untuk pengolahan grafis. Program ini dikembangan oleh Corel, sebuah perusahaan yang bermarkas di Kanada. Corel draw begitu populer di kalangan pekerja garfis. Prorgam komputer ini sangat cocok digunakan di perusahaan bidang percetakan, publikasi dan bidang lainnya yang membutuhan proses visualisasi.
Keunggulan dari corel draw meliputi :
1. Software pengolah grafis yang cocok untuk semua kalangan, semi pro.
2. Jumlah komunitas sangat banyak, tutorial penggunaan Corel Draw pun sangat banyak, sehingga memungkinkan belajar mandiri.
3. Program ini dapat dikolaboariskan dengan program pengolah grafis lainnya (adobe photshop, adobe illustrator dan lainnya)
4. Harganya cenderung terjangkau, setiap versi berbeda harga.
Membuat poster hanyalah salah satu dari sekian karya yang dapat diolah pada aplikasi ini.
pspi.upi.edu
M O D U L 3
Glosarium
Freehand Tool :
Untuk menggambar garis tunggal dan Kurva
Rectangle tool :
Untuk menggambar bujur sangkar dan kotak
Ellipse Tool :
Untuk menggambar bentuk lonjong atau lingkaran
Pick Tool :
Untuk memilih atau menyeleksi dan mengatur ukuran, memiringkan, dan memutar ibjek.
Import:
Kegiatan memasukkan file kedalam dokumen kerja
Eskport:
Mengatur hasil kerja kita untuk di rubah pada format tertentu
Shape Object :
Sebagai bentuk-bentuk yang standar yang sudah disesiakan namun masih bisa dimodisikasi.
Objek Curve :
Sebagai objek dasar, bisa dikatakan pula gabungan anatar vektor dan outlinennya, serta dapat diukung oleh warna sebagai pelengkap akhir.
Text Objek :
Teks dibagi menjadi dua jenis, yang pertama adalah teks artistik yang diperuntukan utuk membuat judul, art text, logo dan lain sebagainya, sedangkan yang kedua adalah paragraft teks yang di gunakan jika kita hendah membuat satu paragraf yang memiliki banyak kata pada paragrafnya
pspi.upi.edu
M O D U L 3
Tes Formatif
1. Dalam membuat Poster di Corel Draw, langkah yang paling pertama dilakukan adalah ... A. Membuat objek persegi
B. Mengubah nama, ukuran kertas, dan jenis kertas. C. Membuat objek ellips tools
D. Memberi warna background.
2. Kegunaan dari menu Toolbox adalah ...
A. Mengubah nama, ukuran kertas, dan jenis kertas. B. Membuat objek ellips tools
C. Memberi warna background.
D. Membuat, mengedit, mengatur gambar pada lembar kerja coreldraw.
3. Untuk menyeleksi objek dengan bebas pada corel draw dapat menggunakan bagian program...
A. Pick Tool B. Rectangle Tool C. Freehand Pick Tool D. Shape Tool
4. New blank document merupakan pilihan untuk membuat lembar kerja baru. Dalam memilih opsi ini merupakah langkah yang ...
A. Pertama B. Kedua C. Ketiga D. Keempat
5. Fungsi dari Ellips Tool adalah ...
A. Untuk menggambar bujur sangkar dan kotak B. Untuk menggambar bentuk lonjong atau lingkaran
C. Untuk memilih atau menyeleksi dan mengatur ukuran, memiringkan, dan memutar objek.
D. Untuk menuliskan kata secara langsung pada layar sebagai paragraf atau artistik text 6. Learning tool adalah alat yang mempermudah pemakai perangkagt lunak coreldraw.
Sedangkan smart fill tool adalah ...
pspi.upi.edu
M O D U L 3
Tes Formatif
A. Untuk menggambar bujur sangkar dan kotak B. Untuk mewarnai objek objek yang terlampir. C. Untuk menggambar bentuk lonjong atau lingkaran
D. Untuk memilih atau menyeleksi dan mengatur ukuran, memiringkan, dan memutar objek.
7. Pada bagian Layout terdiri dari sub menu, yaitu ....
A. Insert page, delete page, renamne page, go to page, page stup, dan page background B. Group, lock object
C. Rectangle Tool D. Freehand Pick Tool
8. Freehand Tool, Ractangel tool, Ellips Tool merupakan bagian dari ... A. Toolbar
B. Property Bar C. Tittle Bar D. Toolbox
9. Fungsi dari Powerclip adalah ...
A. Mengambil gambar sesuai dengan ukuran atau bentuk yang diinginkan. B. Untuk menggambar bentuk lonjong atau lingkaran
C. Untuk memilih atau menyeleksi dan mengatur ukuran, memiringkan, dan memutar objek.
D. Untuk menuliskan kata secara langsung pada layar sebagai paragraf atau artistik text 10. Dalam menu export terdapat tampilan yang dapat mengatur ....
A. Color Mode, kemudian Quality, Sub format
B. Mengubah nama, ukuran kertas, dan jenis kertas. C. Membuat objek ellips tools
D. Memberi warna background.
pspi.upi.edu
M O D U L 3
Latihan
1. Tuliskan fungsi-fungsi menu bar dalam coreldraw .. a. New
b. New form templete c. Open
d. Close e. Close all f. Save g. Save as h. Import i. Export j. Send to
2. Jelaskan pengertian dari menu Toolbox ..
Petunjuk Jawaban Latihan:
1. Pelajari materi di atas dengan baik! 2. Baca ulang dan pahami benar setiap uraian yang disajikan!
3. Kemudian jawab pertanyaan di bawah!
pspi.upi.edu
M O D U L 3
Feed Back
Cocokkanlah jawaban Anda dengan Kunci Jawaban Tes Formatif 3 yang terdapat di bagian akhir modul ini. Hitunglah jawaban yang benar. Kemudian, gunakan rumus berikut untuk mengetahui tingkat penguasaan Anda terhadap materi Modul 3.
Tingkat Penguasaan = Jumlah Jawaban yang Benar x 100% Jumlah Soal
Arti tingkat penguasaan: 90 - 100% = baik sekali 80 - 89% = baik 70 - 79% = cukup
< 70% = kurang
Apabila mencapai tingkat penguasaan 80% atau lebih, Anda dapat meneruskan pada kegiatan belajar selanjutnya. Bagus! Jika masih di bawah 80%, Anda harus mengulangi materi Modul 3, terutama bagian yang belum dikuasai.
pspi.upi.edu
MEMBUAT BULETIN
DENGAN COREL DRAW
STANDAR KOMPETENSI
Setelah mempelajari Modul 4, Anda diharapkan dapat : 1. Memahami operasi dasar pada Corel Draw
2. Mampu menjalankan menu-menu di dalam Corel Draw 3. Memahami langkah-langkah membuat Buletin menggunakan Corel Draw
(COREL DRAW X7)
4
pspi.upi.edu
MODUL 4
MEMBUAT BULETIN DI COREL DRAW
Sekarang kita akan mencoba untuk membuat sebuah media cetak dengan jenis media cetak Buletin. Selamat Belajar !
1. Langkah pertama, double klik di CorelDRAW atau klik kanan > open untuk membuka CorelDRAW.
2. Setelah anda double klik di CorelDRAW, akan muncul tampilan sebagai berikut. Lalu pilih New blank document.
Gambar 4.1 Project Buletin
pspi.upi.edu
3. Setelah anda meng-klik new blank document, Maka akan muncul kotak create a new document. Anda dapat mengubah nama, ukuran kertas, jenis kertas dan yang lainnya di sini. Atau jika ingin mudah, langsung saja klik OK. Anda bisa mengubahnya nanti.
4. Untuk latihan ini, aturlah size menggunakan A4 dengan posisi landscape.
5. Langkah awal yang akan kita lakukan adalah membuat layout dengan menggunakan bantuan ruler. Agar lebih memudahkan dalam mengatur ubahlah terlebih dahulu settingan units dari satuan milimeter menjadi centimeter.
6. Langkah selanjutnya kita akan mengatur guidelines, baik itu vertikal maupun horizontal. Tujuannya agar settingan lembar kerja bisa lebih rapi, menjadi pedoman bagi tata letak objek. Kertas yang gunakan adalah A4, dalam satuan cm dimensi dari kertas A4 adalah
Gambar 4.3 Pengaturan Dokumen Baru
Gambar 4.4 Ruler
pspi.upi.edu
29.7 cm untuk panjang dan 21 cm untuk tinggi atau lebar. Sekarang kita akan mengurangi dimensi A4 sebesar 1 cm (horizontal dan vertikal). Untuk lebih mudahnya perhatikan gambar di bawah ini.
7. Untuk membuat pengaturan guidelines seperti gambar di atas langkah-langkahnya adalah sebagai berikut. Klik menu layout dan klik page setup
8. Setelah itu akan muncul menu option, kemudian klik bagian guidelines (klik tepat di bagian simbol + maka akan muncul bagian horizontal, vertikal).
Gambar 4.5 Pengaturan Ruler
Gambar 4.6 Pengaturan Guidelines
pspi.upi.edu
9. Klik bagian horizontal, kemudian masukan angka-angka seperti di contoh (Ketikan angka kemudian klik add di sebelah kanan).
Gambar 4.7 Pengaturan Guidelines
Gambar 4.8 Pengaturan Guidelines
pspi.upi.edu
10. Bagaimana mudah bukan? Jika berhasil, maka guidelines pada layar kerja kita sudah teratur.
11. Langkah kedua kita akan mulai membuat layout paragraf teks dengan text tool.
Gambar 4.8 Pengaturan Guidelines
Gambar 4.9 Pengaturan Guidelines
pspi.upi.edu
12. Buatlah paragraf teks dengan tata letak seperti contoh di atas, untuk bagian judul buletin menggunakan artistik teks.
13. Kita akan memulai dengan membuat bagian judul buletin, buatlah judul buletin pada bagian atas sebelah kanan. Untuk latihan saat ini buatlah judul latihan seperti yang terdapat dalam contoh.
14. Kemudian kita akan lanjutkan dengan mengisi paragraf teks, (pastikan Anda sudah memiliki bahan tulisan).
15. Mudah bukan? Sekarang kita akan menyisipkan gambar pada teks dengan menggunkan menu Warp Text (untuk memasukan gambar pada lembar kerja sudah dibahas di bab sebelumnya).
Gambar 4.10 Judul Buletin
Gambar 4.11 Paragraf Teks
pspi.upi.edu
16. Aktifkan gambar yang akan kita sisipkan pada teks menggunakan pick tool, kemudian klik menu warp teks dan klik Straddle teks (untuk memahami bagian ini, cobalah semua pilihan yang terdapat dalam warp teks). Ukuran teks yang terdapat dalam contoh sebesar 9 pt.
17. Mudah bukan? Sekarang isi semua paragraf teks yang masih kosong dengan tulisan yang
Gambar 4.12 Paragraf Teks
Gambar 4.13 Paragraf Teks
pspi.upi.edu
sudah disiapkan. Jika semua sudah terisi maka hasilnya akan seperti gambar di bawah ini.
1. Bagaimana? Terasa masih ada yang kurang? Ya, kita dapat memberikan footer atau kolom header sebagai identitas dari buletin tersebut, seperti keterangan edisi atau halaman. Untuk Membuat keterangan edisi, kita bisa membuatnya dengan membuat garis yang memanjang, dan untuk membuat footer kita juga dapat membuat garis memanjang dan sedikit tebal. Perhatikan gambar di bawah ini.
Gambar 4.14 Paragraf Teks
Gambar 4.15 Paragraf Teks
pspi.upi.edu
19. Jika Anda ingin menyimpan hasil pekerjaan ini dalam format jpeg, png atau format lainnya yang Anda perlu lakukan adalah export project (sudah pernah dibahas dalam bahasan sebelumnya). Projek membuat buletin sederhana sudah selesai. Agar Anda semakin terampil terus lakukan latihan ini secara berulang. Selamat berlatih !
pspi.upi.edu
Dalam membuat buletin dibutuhkan aplikasi khusus untuk mengolah desain yang diinginkan agar buletin yang dibuat bisa sesuai dengan kebutuhan. Corel Draw merupakan aplikasi yang biasa digunakan dalam mengolah sebuah desain grafis. Selain itu, diperlukan pula langkah-langkah yang harus ditempuh agar buletn yang dibuat bisa sesuai dengan yang diharapkan.
M O D U L 4
Rangkuman
Gambar 4.16 Project Buletin
pspi.upi.edu
Guidelines :
Garis bantu yang dapat diletakkan dilokasi manapun dalam layar kerja untuk membantu penempatan objek.
Wrap Text :
Format untuk mengatur sebuah text dengan objek lainnya.
Horizontal :
Terletak pada garis atau bidang yang sejajar dengan horizon atau garis datar, mendatar.
Vertikal :
Tegak lurus dari bawah ke atas atau kebalikannya, membentuk garis tegak lurus (bersudut 90O) dengan permukaan bumi, garis horizontal, atau bidang datar
Import:
Kegiatan memasukkan file ke dalam dokumen kerja
Eskport:
Mengatur hasil kerja kita untuk di rubah pada format tertentu
Shape Object :
Sebagai bentuk-bentuk yang standar yang sudah disesiakan namun masih bisa dimodifikasi.
Text Objek :
Teks dibagi menjadi dua jenis, yang pertama adalah teks artistik yang diperuntukan untuk membuat judul, art text, logo dan lain sebagainya, sedangkan yang kedua adalah paragraf teks yang di gunakan jika kita hendah membuat satu paragraf yang memiliki banyak kata pada paragrafnya
M O D U L 4
Glosarium
pspi.upi.edu
1. Setelah meng-klik new blank document, maka akan muncul... a. Kotak save as
b. Kotak create a new document c. Kotak options
d. Kotak text
2. Mengubah nama, ukuran kertas, jenis kertas, dapat dilakukan pada kotak... a. Kotak save as
b. Kotak create a new document c. Kotak options
d. Kotak text
3. Dalam pembuatan sebuah buletin, langkah awal yang akan dilakukan adalah membuat layout dengan menggunakan bantuan...
a. Ruler b. Pointer c. Drawing pen d. Eraser
4. Fungsi dari guidelines adalah...
a. Untuk menggambar bentuk lonjong atau lingkaran
b. Untuk memilih atau menyeleksi dan mengatur ukuran, memiringkan, dan memutar objek.
c. Garis bantu yang dapat diletakkan dilokasi manapun dalam layar kerja untuk membantu penempatan objek.
d. Untuk menuliskan kata secara langsung pada layar sebagai paragraf atau artistik text 5. Menyisipkan gambar pada teks dalam coreldraw dapat menggunakan ...
a. Menu Warp Text b. Toolbar
c. Ractangel tool d. Pick Tool
6. Setelah meng-klik new blank document, maka akan muncul... a. Kotak save as
M O D U L 4
Tes Formatif
pspi.upi.edu
b. Kotak create a new document c. Kotak options
d. Kotak text
7. Apa langkah awal dalam membuat guidelines? a. Klik menu bar 'view'
b. Klik menu bar 'layout' > insert page c. Klik menu bar 'object' > page setup d. Klik tool bar 'pick tool’
8. Apa yang harus dilakukan ketika memulai paragraf layout? a. Toolbar 'Pick Tool'
b. Menu Bar 'Effect' c. Toolbar 'Text Tool' d. Toolbar 'Free Text'
9. Untuk memberikan identitas apa yang harus ditambahkan dalam sebuah buletin? a. Memberikan teks layout
b. Menambahkan kolom footer c. Menambahkan kolom header
d. Menambahkan kolom footer dan header
10. Agar format buletin format CDR berubah menjadi menjad ke JPEG, PNG, atau format lainnya apa yang harus dilakukan?
a. Save as b. Render c. Import d. Export