4
2.1. Internet
Internet merupakan suatu jaringan antar komputer yang saling dihubungkan. Media penghubung tersebut bisa melalui kabel, kanal satelit maupun frekuensi radio, sehingga komputer-komputer yang terhubung tersebut dapat saling berkomunikasi. Setiap komputer yang terhubung dengan jaringan tersebut diberikan sebuah nomor yang unik dan berkomunikasi satu sama lainnya dengan bahasa komunikasi yang sama. Bahasa komunikasi yang sama ini disebut dengan Protokol. Protokol yang digunakan di Internet adalah TCP / IP (Transmission Control Protocol / Internet Protocol).
Pada awalnya Internet berasal dari sebuah jaringan komputer yang terdiri dari beberapa komputer yang dihubungkan dengan kabel sehingga membentuk sebuah jaringan (network). Kemudian jaringan-jaringan tersebut saling dihubungkan lagi sehingga membentuk Inter-network yang dikenal dengan nama Internet.
2.2. World Wide Web (WWW)
World Wide Web merupakan suatu kumpulan informasi pada beberapa server komputer yang terhubung satu sama lain dalam jaringan Internet. Informasi-informasi dalam Web mempunyai link-link yang menghubungkan informasi tersebut ke informasi lain di dalam jaringan Internet. Link ini mempunyai suatu tanda khusus, yang biasanya dinyatakan dengan teks berwarna biru dan digarisbawahi, atau dalam bentuk icon maupun gambar yang dikelilingi oleh suatu kotak.
Salah satu penyebab utama pesatnya pertumbuhan World Wide Web adalah kemudahan dalam penggunaannya. Pada Web, hanya cukup mengklik tombol mouse pada suatu link untuk dapat menghasilkan suatu informasi dan link tersebut secara otomatis akan ke informasi yang diinginkan. Sistem yang
menghubungkan informasi-informasi melalui link ini disebut dengan nama hypertext. Dengan semakin berkembangnya World Wide Web, istilah hypertext ini kemudian berubah menjadi hypermedia, di mana link-link penghubung antar informasi bukan lagi hanya berupa suatu teks, tetapi juga bisa berupa suatu file multimedia, seperti gambar, suara atau video.
2.2.1. HyperText Transfer Protocol (HTTP)
HyperText Transfer Protocol adalah suatu protokol yang menentukan aturan yang perlu diikuti oleh Web browser dalam meminta atau mengambil suatu dokumen dan oleh Web browser dalam menyediakan dokumen yang diminta Web browser. Protokol ini merupakan protokol standar yang digunakan untuk mengakses dokumen HTML. Salah satu contoh penggunaan protokol HTTP dalam Web: http://www.hollywood.com
2.2.2. Uniform Resource Locator (URL)
Uniform Resource Locator adalah suatu sarana yang digunakan untuk menentukan lokasi informasi pada suatu Web server. URL dapat diibaratkan sebagai suatu alamat, dimana alamat tersebut terdiri dari :
Protokol yang digunakan oleh suatu browser untuk mengambil informasi. Nama dari komputer di mana informasi tersebut berada, dan
Jalur / path serta nama file dari suatu informasi.
Format umum dari suatu URL adalah sebagai berikut : Protokol_transfer://nama_host/path/nama_file Berikut ini adalah contoh dari URL:
http://mtv.com/music/index.html
2.2.3. Home Page
Setiap perusahaan atau pribadi yang memiliki informasi di World Wide Web memerlukan suatu alamat (URL) khusus yang disebut Web site. Setiap informasi ini disimpan dalam suatu file yang berbeda-beda yang disebut Web page.
Di dalam Web page inilah tersimpan berbagai informasi dan link yang menghubungkan suatu informasi ke informasi lainnya, baik itu di dalam suatu Web page yang sama, ataupun dalam Web page lain pada Web site yang berbeda.
Sebelum mengakses berbagai macam informasi pada suatu Web site, akan ditemui suatu Web page pembuka yang disebut sebagai home page. Home page ini merupakan halaman pertama dari suatu Web site yang biasanya berisi tentang apa dan siapa dari perusahaan atau organisasi dari pemilik Web site tersebut. Jadi pada dasarnya home page adalah suatu sarana untuk memperkenalkan secara singkat tentang apa yang menjadi isi dari keseluruhan Web site dari suatu organisasi atau pribadi.
2.3. Browser
Untuk mengakses Web, diperlukan suatu program yang disebut Web browser atau biasa disebut browser saja. Browser merupakan suatu program yang dirancang untuk mengambil informasi-informasi dari suatu server komputer pada jaringan Internet. Informasi-informasi ini biasanya dikemas dalam page-page, di mana setiap page bisa memiliki beberapa link yang menghubungkan Web page tersebut ke sumber informasi lainnya.
Jika suatu link diklik, browser akan melihat alamat dari tujuan link tersebut dan kemudian mencarinya di Web server. Jika browser menemukan alamat dari tujuan link tersebut, browser akan menampilkan informasi yang ada, dan jika tidak menemukannya browser akan memberikan suatu pesan yang menyatakan bahwa alamat dari tujuan link tersebut tidak dapat ditemukan.
2.4. HyperText Markup Language (HTML)
HyperText Markup Language adalah suatu format data yang digunakan untuk membuat dokumen hypertext yang dapat dibaca dari satu platform komputer ke platform komputer lainnya tanpa perlu melakukan suatu perubahan apapun. Dokumen HTML disebut sebagai markup language karena mengandung tanda-tanda tertentu yang digunakan utntuk menentukan tampilan suatu teks dan tingkat kepentingan dari teks tersebut dalam suatu dokumen.
2.5. Macromedia Dreamweaver MX
2.5.1. Mengenal Macromedia Dreamweaver MX
Macromedia Dreamweaver MX merupakan software yang dikenal sebagai software web authoring tool, yaitu software untuk desain dan layout halaman web. Saat ini Dreamweaver merupakan software utama yang digunakan oleh web desainer maupun web programmer dalam membangun suatu situs web. Hal ini disebabkan ruang kerja, fasilitas dan kemampuan Dreamweaver yang mampu meningkatkan produktivitas dan efektivitas dalam desain maupun membangun suatu situs web.
2.5.2. Konsep Ruang Kerja
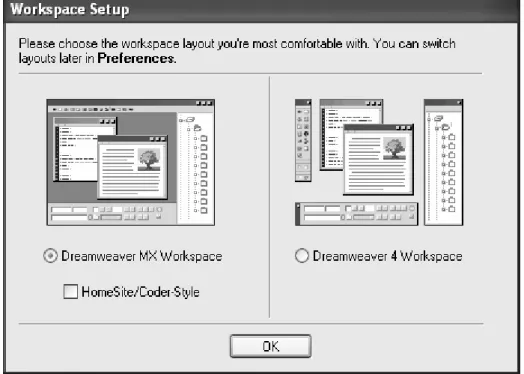
Macromedia Dreamweaver MX memiliki tiga macam layout ruang kerja. Ruang kerja pertama memiliki layout yang hampir sama persis dengan Dreamweaver versi 4. Ruang kerja kedua merupakan versi standar dari Macromedia Dreamweaver MX, sedangkan yang ketiga merupakan layout ruang kerja yang berasal dari HomeSite yang diutamakan untuk editing kode.
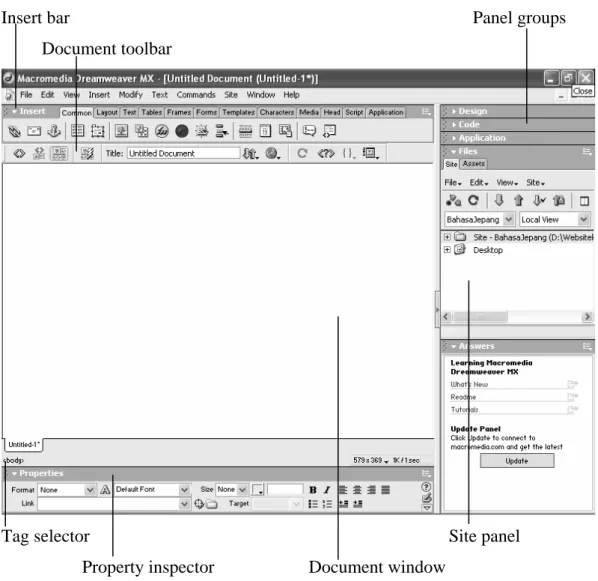
Apabila Anda memilih Dreamweaver MX Workspace tanpa mengklik HomeSite/Coder-Style, akan muncul tampilan seperti Gambar 2.2. Ruang kerja pada Macromedia Dreamweaver MX memiliki komponen-komponen yang memberikan fasilitas dan area di mana kita dapat bekerja.
Pada Gambar 2.2 Anda dapat melihat komponen-komponen ruang kerja seperti Insert bar, Document window, panel groups, Tag selector, Property Inspector dan Site panel.
Insert bar Panel groups Document toolbar
Tag selector Site panel Property inspector Document window
Gambar 2.2 Tampilan ruang kerja Dreamweaver MX standar
2.5.3. Insert Bar
Komponen ini mengandung tombol-tombol untuk menyisipkan berbagai macam objek seperti image, tabel dan layer ke dalam dokumen. Setiap objek adalah kutipan kode HTML yang memberikan fasilitas bagi kita untuk mengatur atributnya sebagaimana kita menyisipkannya.
Gambar 2.3 Insert bar
Insert bar memiliki kategori-kategori elemen yang dapat disisipkan. Untuk memilih kategori yang diinginkan Anda dapat mengklik tab-tab di bagian atas Insert bar. Kategori-kategori yang ada yaitu:
Common
Digunakan untuk menyisipkan objek/ elemen yang sering disisipkan dalam suatu halaman web.
Layout
Digunakan untuk menyisipkan layer atau tabel, juga memberikan fasilitas untuk berpindah dari tampilan standar ke tampilan layout atau sebaliknya. Text
Digunakan untuk menyisipkan teks sesuai format yang diinginkan. Tables
Digunakan untuk menyisipkan tabel dan tag-tag untuk tabel. Tag-tag ini hanya dapat disisipkan pada modus Code View.
Frames
Digunakan untuk membuat halaman web dengan frame.
Forms
Digunakan untuk menyisipkan form dan elemen-elemen form. Templates
Digunakan apabila Anda bekerja dengan template. Characters
Digunakan untuk menyisipkan karakter-karakter khusus yang tidak dapat ditemukan pada keyboard Anda.
Media
Digunakan untuk menyisipkan berbagai media.
Head
Digunakan untuk menyisipkan elemen di dalam tag <head> dari halaman web.
Script
Digunakan untuk menyisipkan script. Application
Kategori ini digunakan untuk membuat aplikasi database dalam Dreamweaver MX.
2.5.4. Document Toolbar
Komponen ini mengandung tombol-tombol dan menu pop-up yang menyediakan tampilan berbeda dari Document window (seperti Design view dan Code view), pilihan menampilkan ruler, grid, dan beberapa operasi umum, seperti preview di browser.
Gambar 2.4 Document toolbar
2.5.5. Document Window
Komponen ini merupakan komponen di mana dokumen kita dibuat dan ditampilkan. Anda menyisipkan teks, image dan objek lain di bagian ini. Document window dalam Dreamweaver MX dapat menampilkan layout web seperti yang akan Anda lihat pada browser, tetapi ada batasan-batasan tertentu di mana terdapat perbedaan antara tampilan di Dreamweaver MX dengan tampilan di browser.
Gambar 2.5 Document window
2.5.6. Panel Groups
Panel groups adalah kumpulan panel berkaitan yang dikelompokkan bersama di bawah satu judul. Untuk mengekspansi panel group, klik pada panah expander di sebelah kiri nama group. Untuk membuat panel menjadi mengapung (tidak menempel pada pojok window), lakukan drag pada paling pojok kiri dari judul group.
Terdapat beberapa jenis panel group, antara lain Design, Code, Application, Files dan Answer. Dalam suatu jenis group terdapat beberapa macam panel, misalnya group Design memiliki panel HTML Styles, CSS Styles dan Behaviour. Masing-masing panel ini dapat Anda buat mengapung dan terpisah dengan group dengan cara men-drag tab dari panel tersebut sehingga terlepas dari panel group.
2.5.7. Tag Selector
Tag selector terletak pada status bar, tepatnya di bawah Document window yang berfungsi menampilkan hierarki tag di sekitar pilihan yang aktif pada Design view. Klik pada sembarang tag di hierarki untuk menampilkan tag dan semua isinya.
Gambar 2.7 Tag selector
2.5.8. Property Inspector
Property inspector memberikan fasilitas untuk melihat dan mengubah berbagai properti objek yang dipilih atau teks. Setiap macam objek memiliki properti yang berbeda.
Gambar 2.8 Property inspector
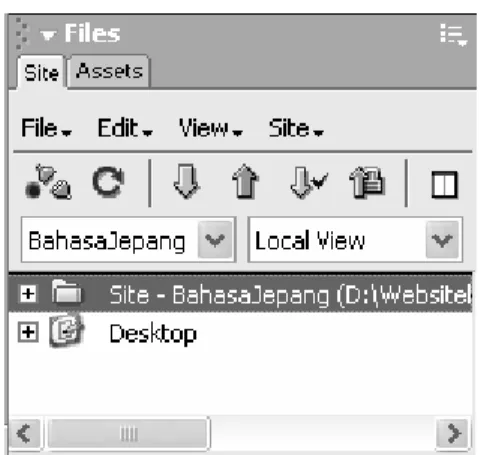
2.5.9. Site Panel
Site panel memberikan fasilitas untuk mengatur file dan folder yang membentuk situs web Anda. Site panel sebenarnya merupakan anggota dari Files panel group selain Assets panel. Panel ini memiliki fungsi yang cukup penting karena memungkinkan kita bekerja dan mengatur file-file dari situs web dengan efisien.
Pada Site panel, selain untuk manajemen file Anda juga dapat melakukan koneksi ke remote server atau testing server. Setelah koneksi dilakukan, Anda dapat menaruh file ke server atau mengcopy file dari server ke situs lokal.
Gambar 2.9 Site panel dalam files panel group
2.5.10. Tag Inspector
Tag inspector merupakan salah satu fasilitas baru Dreamweaver MX di mana kita dapat melihat hierarki tag dan atribut-atribut yang dapat ditambahkan atau diedit. Anda dapat menampilkan Tag inspector dengan menu Window > Tag
Inspector atau tekan tombol F9 pada keybord.
Gambar 2.10 Tag inspector
2.6. Struktur Navigasi
Secara teknis pembuatan homepage memiliki suatu alur navigasi dengan menggunakan fasilitas hyperlink yang menghubungkan first page file ke file-file berikutnya dalam suatu direktori file homepage. Untuk memahami lebih jelas alur
tersebut, digunakan teori struktur navigasi. Berikut struktur navigasi yang biasa digunakan :
1. Struktur Linier
Merupakan struktur yang tanpa mempunyai suatu rangkaian cerita yang berurut. Struktur ini menampilkan satu per satu tampilan layar secara berurut menurut aturannya. Pada struktur ini tidak diperkenankan adanya percabangan.
Gambar 2.11 Struktur linier
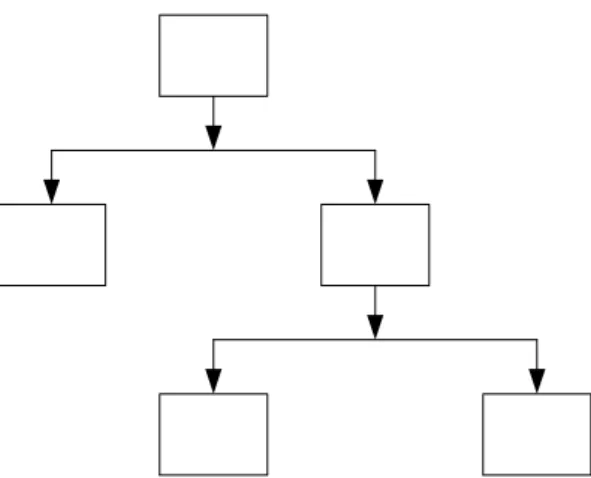
2. Struktur Hirarki
Struktur ini merupakan struktur yang mengandalkan percabangan untuk menampilkan data atau gambar pada layar. Tampilan menu pada struktur ini disebut dengan master page (halaman utama ke satu), dan master page ini memiliki cabang-cabang yang disebut dengan slave page (halaman pendukung).
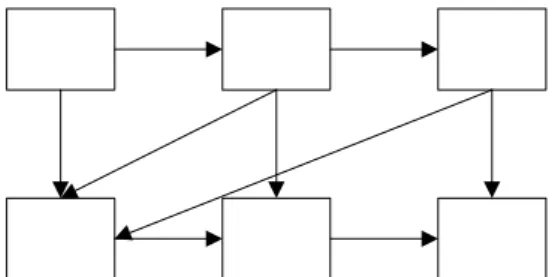
3. Struktur Non Linier
Struktur ini merupakan perpanjangan dari struktur navigasi linier, namun pada struktur ini diperkenankan adanya percabangan hanya saja percabangan ini tidak sama dengan struktur hirarki. Pada struktur non linier semua kedudukan pose sama.
Gambar 2.13 Struktur non linier
4. Struktur Composite (Campuran)
Struktur ini mempunyai gabungan dari ketiga struktur sebelumnya, jika suatu topik membutuhkan percabangan maka dapat dibuat percabangannya.