8
LANDASAN TEORI
2.1. Konsep Dasar Web
Menurut McLeod et al (2008:78) mengatakan bahwa, “Web adalah informasi yang dapat diakses melalui internet dimana dokumen-dokumen hypermedia (file-file komputer) disimpan dan kemudian diambil dengan cara-cara yang menggunakan metode penentuan alamat yang unik”. Web tersusun dari beberapa komponen yang saling terikat untuk menjadi satu kesatuan. Bahasa pemrograman dipakai sebagai bahasa penyusun web yang statis maupun dinamis, basis data dipakai sebagai tempat penyimpanan data maupun tabel yang memuat informasi penting dari pengguna, dan dipercantik dengan tampilan objek bergerak yang semuanya dijalankan dan ditampilkan oleh suatu program (web browser) yang dibuat dengan bantuan perangkat lunak. Berikut penjelasan masing-masing penyusun yang menjadi konsep dasar suatu web.
2.1.1. Website
Menurut Shenia et al (2009:417) “Website adalah sebutan bagi sekelompok halaman web (web page), yang umumnya merupakan bagian dari suatu nama domain (domain name) atau subdomain di World Wide Web (WWW) di internet”.
Situs website dikategorikan menjadi dua yaitu website statis dan website dinamis, website statis adalah website yang berisi atau menampilkan informasi-informasi yang sifatnya tetap (statis) dimana file halaman web yang disimpan di
server sama seperti yang terlihat di browser. Konsekuensinya, jika isi file di server tidak diubah, maka user tidak akan melihat perubahan pada halaman web yang dibukanya. sedangkan website dinamis adalah website yang menampilkan informasi serta dapat berinteraksi dengan user dimana tampilan yang dilihat oleh user tidak sama dengan file web di server. Karena tampilan file web di server akan mengalami pemrosesan sehingga memungkinkan tampilan yang berubah-ubah setiap kali halaman dijalankan (Jasmadi, 2013:2).
Ada beberapa hal yang diperlukan dalam mengakses sebuah website. Berikut ini merupakan hal-hal yang berkaitan dengan website, diantaranya:
1. Internet (Interconnected Network)
Menurut Priyatno (2009:9) “Internet (Interconnected Network) adalah kumpulan jaringan komputer di seluruh dunia yang saling berhubungan antara satu dengan yang lainnya. Internet juga dapat didefinisikan sebagai suatu jaringan yang menghubungkan antar komputer-komputer dan jaringan di seluruh dunia untuk saling berbagi data dan informasi”. Cikal bakal penggunaan internet yang kita kenal saat ini berawal dari diciptakannya teknologi jaringan komputer. Jaringan komputer ini berfungsi agar pengguna komputer bisa saling bertukar informasi dan data dengan pengguna komputer lainnya. Baru pada tahun 1969 teknologi internet pertama kali dikembangkan oleh Departemen Pertahanan Amerika Serikat dengan nama ARPAnet (Yustisianto, 2009:7).
2. Web Server
Menurut Anhar (2010:4) “Web Server adalah aplikasi yang berfungsi untuk melayani permintaan pemanggilan alamat dari pengguna melalui web browser, dimana web server mengirimkan kembali informasi yang diminta tersebut melalui HTTP (Hypertext Transfer Protocol) untuk ditampilkan ke layar monitor komputer kita”.
Selain itu, menurut Saputra (2010:2) “Web Server adalah server internet yang digunakan sebagai koneksi dan transfer data (HTML, ASP, ASPX, PHP, JS, dan lain sebagainya)”. Web Server yang ada pada pengaturan awal Windows adalah IIS. Sedangkan contoh lain dari web server yang banyak digunakan oleh programmer pada saat ini adalah apache. Hal ini dikarenakan apache merupakan web server yang paling kompatibel dan andal dengan PHP dan MySQL. Saat ini banyak perangkat lunak berbasis apache yang dapat digunakan sebagai web server. Diantaranya yang paling banyak digunakan adalah wampserver dan xampp. Kelebihan dua perangkat lunak ini adalah kita hanya cukup menginstal salah satunya, maka Apache dan MySQL akan terinstal juga (Saputra, 2010:2).
3. Web Browser
Menurut Anhar (2010:6) “Browser merupakan software yang diinstal di mesin client, berfungsi untuk menerjemahkan tag HTML menjadi halaman web browser yang sering digunakan adalah Internet Explorer, Mozilla, Opera, Netscape dan lainnya”. Selain itu, menurut Limantara (2009:1) “Web Browser adalah aplikasi perangkat lunak yang memungkinkan penggunanya untuk berinteraksi dengan teks, image, video, games dan informasi lainnya yang
berlokasi pada halaman webpada World Wide Web (WWW) atau Local Area Network (LAN)”. Web browser pertama kali dibuat di dunia oleh Tim Berners-Lee pada tahun 1991, kemudian disusul dengan diperkenalkannya web browser bernama NCSA Mosaic pada tahun 1993, kemudian disusul oleh Netscape Navigator pada tahun 1994 dan akhirnya disusul oleh web Browser bernama Internet Explorer pada tahun 1995 yang kemudian mengambil alih posisi pemimpin pasar web browser sampai 2002 (Limantara, 2009:2).
2.1.2. Bahasa Pemrograman
Bahasa Pemrograman adalah sebuah instruksi standar untuk memerintah komputer agar mempunyai fungsi tertentu. Bahasa pemrograman ini merupakan suatu himpunan dari aturan sintaks dan semantik yang dipakai untuk mendefinisikan program komputer. Menurut Koniyo (2007:171) menyatakan bahwa “Bahasa pemrograman adalah perintah-perintah yang dimengerti oleh komputer untuk melakukan tugas-tugas tertentu”. Pada pertengahan tahun 1980-an ada orang Eropa bernama Bjame Stroustrup yang pertama kali memperkenalkan bahasa pemrograman baru yaitu object-oriented programming yang kemudian berkembang menjadi C++. Namun bahasa pemrograman C++ ini rentan akan bug karena bahasanya rumit, sehingga pada tahun 1995 diperkenalkanlah bahasa pemrograman baru yaitu bahasa pemrograman java yang lebih baik daripada C++ karena sifatnya yang open platform yang memungkinkan bahasa ini berjalan di banyak sistem operasi
1. PHP (Hypertext Preprocessor)
Menurut Ramadhan (2006:3) menyatakan bahwa “PHP adalah singkatan dari Hypertext Preprocessor. PHP merupakan bahasa pemrograman untuk membuat web yang bersifat server-side scripting”.
Sedangkan menurut Simarmata (2010:148) menyatakan bahwa “PHP mengijinkan pengembang untuk menempelkan kode di dalam HTML, dengan menggunakan bahasa yang sama, seperti Perl dan UNIX shell sobjek sumber tersusun sebagai halaman HTML, tetapi dengan generasi konten dinamis yang programmatic”.
HTML digunakan sebagai pembangun atau pondasi kerangka, PHP berjalan pada sisi server, sehingga PHP disebut juga sebagai bahasa Server Side Scripting. Artinya bahwa dalam setiap untuk menjalankan PHP wajib membutuhkan web server dalam menjalankannya. PHP ini bersifat open source, sehingga dapat dipakai secara cuma-cuma dan mampu lintas platform, yaitu dapat berjalan pada sistem operasi Windows maupun Linux. PHP juga dibangun sebagai modul pada web server apache dan sebagai binary yang dapat berjalan sebagai CGI.
2. CSS (Cascading Style Sheet)
Menurut Kun (2010:1) menjelaskan bahwa “CSS merupakan salah satu komponen untuk memperindah website yang anda buat, tetapi hanya sebatas mengganti tampilan luarnya saja dan sama sekali tidak menimbulkan animasi yang menakjubkan”.
Menurut Kusuma (2010:45) mengemukakan bahwa “CSS adalah bahasa penulisan HTML (Hypertext Markup Language) yang disederhanakan. CSS digunakan untuk mengatur tampilan web agar dapat menampilkan halaman yang sama”. Ada dua jenis CSS yang dapat digunakan yaitu CSS yang bersifat internal dan eksternal. CSS eksternal lebih mudah digunakan, karena script CSS akan tersimpan berupa file CSS tersendiri, jadi akan lebih mudah melakukan pengeditan, karena biasanya dihubungkan dengan link. Jika melakukan perubahan format, cukup melakukan perubahan pada file CSS, maka halaman yang terhubung dengan file CSS tersebut akan ikut berubah. Jika menggunakan CSS internal pada halaman, maka bila ada perubahan format harus melakukan banyak pengeditan pada semua file.
3. HTML (Hyper Text Markup Language)
HTML kependekan dari Hyper Text Markup Language. Dokumen HTML adalah file teks murni yang dapat dibuat dengan editor teks sembarangan, dokumen ini dikenal sebagai web page. Dokumen HTML merupakan dokumen yang disajikan dalam Browser Web Surver, dokumen ini umumnya berisi informasi atau antarmuka aplikasi didalam internet (Sidik dan Pohan 2013:9). Sedangkan menurut Matamayastudio (2010:93) mengemukakan bahwa “Hyper Text Markup Language merupakan format yang bias digunakan untuk menampilkan halaman web”.
4. Adobe Dreamweaver CS4
Menurut Agil (2010:81) menjelaskan bahwa “dreamweaver adalah aplikasi page builder yang akan digunakan sebagai alat untuk membuat halaman web”. Aplikasi ini juga yang biasa dikenal dengan istilah What You See Is What You
Get (WYSIWYG) yang intinya adalah kita tidak harus berurusan dengan tag-tag HTML untuk membuat site dan dapat melihat hasil desainnya secara langsung.
Dengan kemampuan fasilitas yang optimal dalam jendela desain akan memberikan kemampuan untuk mendesain web meskipun untuk web desainer pemula sekalipun. Kemampuan dreamweaver untuk berinteraksi dengan beberapa bahasa pemrograman seperti PHP, ASP, javascript dan yang lainnya juga memberikan fasilitas maksimal kepada desainer web dengan menyertakan bahasa pemrograman web didalamnya. Dreamweaver yang digunakan adalah versi CS4 dimana banyak pengguna komputer menggunakan versi ini.
5. Javascript
Javascript sangat membantu dalam membangun sebuah web yang keren dan fungsional. Bahasa pemrograman Javascript digunakan jutaan website untuk menambah fungsi-fungsi yang dibutuhkan seperti membuat form, menghubungkan dengan server, membuat kalender, mendeteksi visitor web, memvalidasi data dan lain-lain.
Menurut Prasetio (2014:291) mengemukakan bahwa “Javascript adalah bahasa pemrograman yang digunakan untuk membuat web lebih dinamis dan interaktif”. Javascript terintegrasi dengan html.
Kode javascript biasanya dituliskan dalam bentuk fungsi yang ditaruh di tag<head> yang dibuka dengan tag <script type = “teks javascript”>
<script type =”teks/javascript”> Alert (“hallo dunia !”);
Sumber: Prasetio (2014: 291)
Gambar II.1. Contoh Javascript
Kode javascript juga bisa diletakkan di file tersendiri yang berekstensi .js (singkatan dari javascript). Untuk memanggil kode javascript yang terdapat di file tersendiri, dibagian awal <head> harus ditentukan dahulu nama file.js yang dimaksud.
<script type =”teks/javascript”> src=”alamat.js”; </script> Sumber: Prasetio (2014: 291)
Gambar II.2
Pemanggilan file javascript
2.1.3. Basis Data
Menurut Oktavian (2011:146) “Database adalah sekumpulan data dan prosedur yang memiliki struktur sedemikian rupa sehingga mudah dalam menyimpan, mengatur, dan menampilkan data”. Banyak program database yang tersedia, diantaranya adalah: Oracle, MySQL, MSSQL, PostgreSQL, dll.
Intinya database dalam dunia programming difungsikan untuk menyimpan seluruh data atau informasi yang dihasilkan dari proses interaksi didalam aplikasi, baik itu desktop ataupun internet programming. Dan biasanya pembangunan database akan dilakukan terlebih dahulu sebelum membangun aplikasi. Berikut penjelasan database yang penulis gunakan dalam membangun sistem ini.
1. MySQL (My Structured Query Language)
Menurut Anhar (2010:21) “MySQL (My Structure Query Language) adalah salah satu Database Mangement System (DBMS) dan sekian banyak DBMS seperti Oracle, MS SQL, Postrage SQLdan lainnya”. MySQL merupakan DBMS yang multithread, multi-user yang bersifat gratis dibawah lisensi GNU (General Public Licence). Tidak seperti apache yang merupakan software yang dikembangkan oleh komunitas umum, dan hak cipta untuk kode sumber dimiliki oleh penulisnya masing-masing. MySQL dimiliki dan disponsori oleh sebuah perusahaan Swedia, yaitu MySQL AB. MySQL AB memegang hak cipta kode sumbernya. Seperti yang disebutkan sebelumnya, MySQL bersifat gratis atau open source sehingga kita bisa menggunakannya secara gratis. Pemrograman PHP juga sangat mendukung dengan database MySQL sehingga apabila kita mempelajarinya dengan sungguh-sungguh kita dapat mengaplikasikan PHP & MySQL dalam membuat aplikasi website maupun dalam membuat website.
a. MySQL dapat berjalan dengan stabil pada berbagai sistem operasi, seperti Windows, Linux, Free BSO, Mac OS X Server, Solaris dan masih banyak lagi.
b. Bersifat Open Source, MySQL didistribusikan secara open source (gratis), dibawah lisensi GNU, General Public Licence (GPL).
c. Bersifat Multiuser, MySQL dapat digunakan oleh beberapa user dalam waktu yang bersamaan tanpa mengalami masalah.
d. MySQL memiliki kecepatan yang baik dalam menangani query (perintah SQL). Dengan kata lain, dapat memproses lebih banyak SQL per satuan waktu.
e. Dari segi keamanan data, MySQL memiliki beberapa lapisan keamanan, seperti level subnet mask, nama host, dan izin akses user dengan sistem perizinan yang mendetail serta password yang terenkripsi.
2. XAMPP
Menurut Kurniawan (2008:1) “Xampp adalah sebuah paket instan dan lengkap dikarenakan segala yang Anda butuhkan untuk membuat situs web terdapat didalam aplikasi ini”. Xampp memudahkan para web developer untuk mengembangkan dan membuat sebuah website di local PC atau Laptop, sehingga proses pembuatan sebuah website menjadi lebih aman dan cepat dibandingkan melakukan proses pembuatan website lewat online server.
Sebenarnya ada banyak sekali jenis software lain yang dapat menjalankan Apache, MySQL dan PHP. Namun karena proses instalasi dan pengembangan dari XAMPP lebih mudah, maka banyak developer web yang menyarankan untuk menggunakan XAMPP untuk menjalankan AMP (Apache, MySQL,
PHP). Selain dari pada itu, XAMPP juga dapat berjalan di platform (sistem operasi) besar, seperti Macintosh, Windows, dan Linux (Ubuntu, Solaris, Debian, CeNTOS).
2.1.4. Model Pengembangan Perangkat Lunak
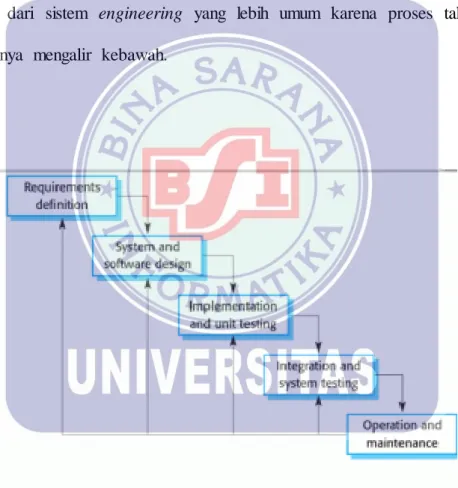
Metode yang digunakan dalam pengembagan perangkat lunak ini adalah waterfall, model ini merupakan model pertama yang dipublikasikan. Model ini berasal dari sistem engineering yang lebih umum karena proses tahapan demi tahapannya mengalir kebawah.
Sumber: Sommerville (2011:30)
Gambar II.3 Model Air Terjun
1. Requirements definition (Analisis Kebutuhan)
Layanan, batasan, dan tujuan dari sistem ditetapkan melalui konsultasi dengan pengguna sistem. Semua itu didefinisikan secara detail dan bertindak sebagai spesifikasi sistem.
2. System and software design (Perancangan Sistem dan Perangkat Lunak)
Proses perancangan sistem membagi kebutuhan menjadi hardware atau software. Ini yang menetapkan hampir seluruh rancangan sistem. Perancangan perangkat lunak melibatkan identifikasi dan penggambaran mengenai dasar perangkat lunak dan hubungannya.
3. Implementation and Unit Testing (Implementasi dan Pengujian Unit)
Pada tahap ini, desain perangkat lunak direalisasikan sebagai satu set program atau unit program. Pengujian unit melibatkan verifikasi setiap unit memenuhi spesifikasi.
4. Integration and System Setting (Integrasi dan Pengujian Sistem)
Program diintegrasikan dan diuji sebagai sistem yang lengkap untuk memastikan bahwa perangkat lunak telah memenuhi persyaratan. Setelah pengujian, sistem perangkat lunak dikirim atau diberikan kepada pelanggan. 5. Operation and Maintenance (Operasi dan Perawatan)
Operasi dan Perawatan merupakan fase siklus hidup terpanjang. Sistem dan pemeliharaan melibatkan koreksi kesalahan yang tidak ditemukan sebelumnya, kemudian dilakukan pemeliharaan terhadap kesalahan tersebut dengan mengulangi proses pengembangan mulai dari analisis kebutuhan untuk membuat perubahan perangkat lunak yang sudah ada, tapi tidak untuk membuat perangkat lunak baru.
2.2. Teori Pendukung
2.2.1. Struktur Navigasi
Menurut Binanto (2010:269) ada 4 macam bentuk dasar dari peta navigasi yang biasa digunakan dalam proses pembuatan aplikasi multimedia, yaitu:
1. Struktur Navigasi Linier
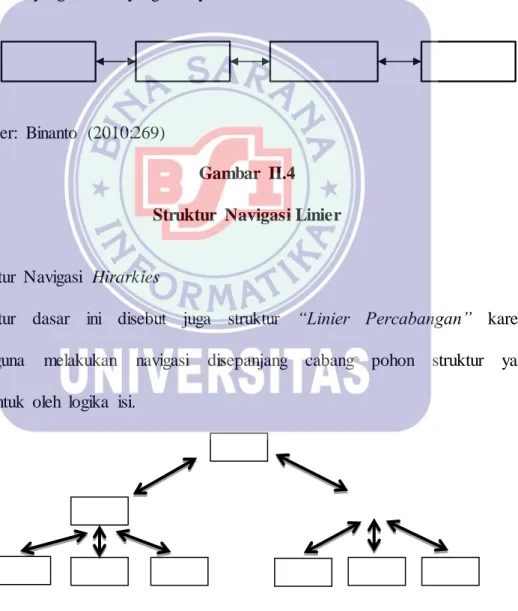
Pengguna akan melakukan navigasi secara berurutan, dari frame atau byte informasi yang satu ke yang lainnya.
Sumber: Binanto (2010:269)
Gambar II.4 Struktur Navigasi Linier
2. Struktur Navigasi Hirarkies
Struktur dasar ini disebut juga struktur “Linier Percabangan” karena pengguna melakukan navigasi disepanjang cabang pohon struktur yang terbentuk oleh logika isi.
Sumber: Binanto (2010:269)
Gambar II.5
3. Struktur Navigasi Non-Linier
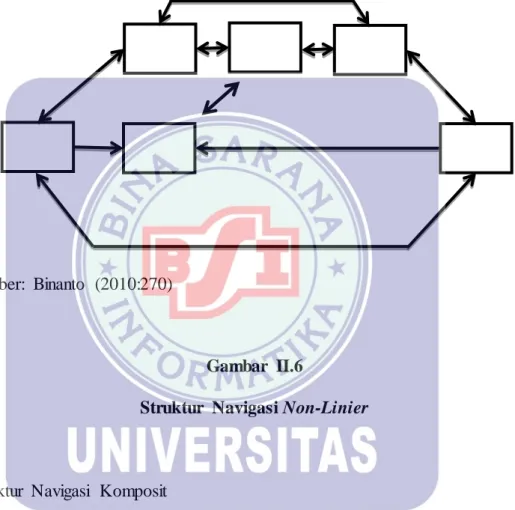
Pengguna akan melakukan navigasi dengan bebas melalui isi proyek dengan tidak terkait dengan jalur yang sudah ditentukan sebelumnya.
Sumber: Binanto (2010:270)
Gambar II.6
Struktur Navigasi Non-Linier
4. Struktur Navigasi Komposit
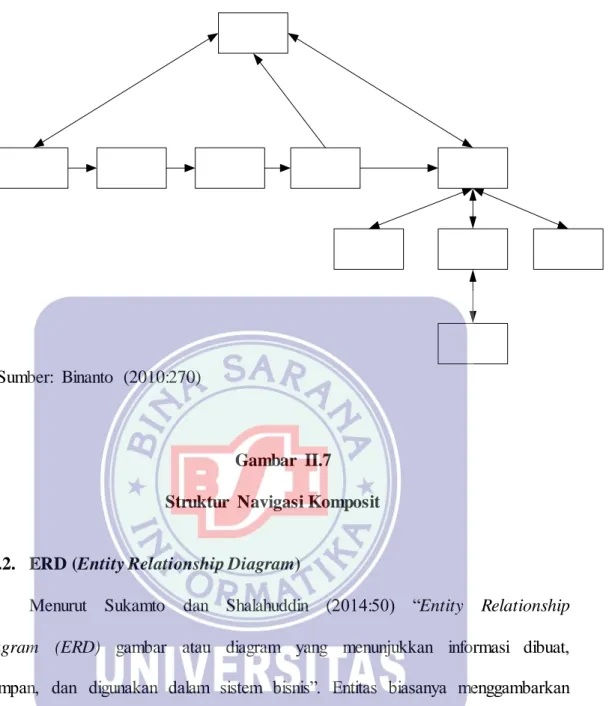
Pengguna akan melakukan navigasi dengan bebas (secara non-linier), tetapi terkadang dibatasi presentasi linier film atau informasi penting atau pada data yang paling terorganisasi secara logis pada suatu hierarki.
Sumber: Binanto (2010:270)
Gambar II.7 Struktur Navigasi Komposit
2.2.2. ERD (Entity Relationship Diagram)
Menurut Sukamto dan Shalahuddin (2014:50) “Entity Relationship Diagram (ERD) gambar atau diagram yang menunjukkan informasi dibuat, disimpan, dan digunakan dalam sistem bisnis”. Entitas biasanya menggambarkan jenis informasi yang sama. Dalam entitas digunakan untuk menghubungkan antar entitas yang sekaligus menunjukkan hubungan antar data. Pada akhirnya Entity Relationship Diagram (ERD) bisa juga digunakan untuk menunjukkan aturan-aturan bisnis yang ada pada sistem informasi yang akan dibangun. Berikut adalah simbol-simbol yang sering digunakan pada Entity Relationship Diagram (ERD):
1. Entitas (Entity)
Entitas merupakan data inti yang akan disimpan, bakal tabel pada basis data, benda yang memiliki data harus disimpan datanya agar dapat diakses oleh aplikasi komputer, penamaan entitas biasanya lebih ke kata benda dan belum merupakan nama tabel. Entitas digambarkan sebagai berikut:
2. Atribut (Attributes atau Properties)
Field atau kolom data yang butuh disimpan dalam suatu entitas. Atribut digambarkan dengan simbol berbentuk oval.
3. Relasi (Relationship)
Relasi yang menghubungkan antar entitas, biasanya diawali dengan kata kerja. Relasi digambarkan dengan simbol jajargenjang.
4. Asosiasi
Penghubung antara relasi dan entitas dimana di kedua ujungnya memiliki multiplicity kemungkinan jumlah pemakaian. Kemungkinan jumlah maksimum keterhubungan antara entitas satu dengan yang lain disebut dengan kardinalitas. 5. Atribut kunci primer
Field atau kolom data yang butuh disamping dalam suatu entitas dan digunakan sebagai kunci akses record yang diinginkan, biasanya berupa id, kunci primer dapat lebih dari satu kolom, asalkan kombinasi dari beberapa kolom tersebut dapat bersifat unik (berbeda tanpa ada yang sama).
2.2.3. LRS (Logical Record Structure)
Menurut Tabrani (2014:35) “Logical Record Structure dibentuk dengan nomor tipe record. Beberapa tipe record digambarkan oleh kotak empat persegi panjang dan dengan nama yang unik”.
Perbedaaan LRS dan E-R diagram adalah nama tipe record berada dikotak field tipe record ditempatkan. Logical Record Structure terdiri dari link-link diantara tipe record. Link ini menunjukkan arah dari satu tipe record lainnya. Banyak link dari LRS yang diberi tanda field-field yang kelihatan pada kedua link tipe record. Penggambaran LRS mulai dengan menggunakan model yang dimengerti. Dua metode yang digunakan, dimulai dengan hubungan kedua model yang dikonversikan ke LRS metode yang lain dimulai dengan Entity Relationship Diagram dan langsung dikonversikan ke LRS.
1. Konversi ERD ke LRS, Diagram entity relationship diagram harus diubah ke bentuk LRS (struktur record secara logik). Dari bentuk LRS inilah yang nantinya dapat ditransformasikan ke bentuk relasi (tabel).
2. Konversi ERD ke LRS sebuah model sistem yang digambarkan dengan sebuah ERD yang mengikuti pola permodelan tertentu dalam kaitannya dengan konversi LRS, untuk perubahan yang terjadi adalah mengikuti aturan-aturan berikut:
a. Setiap entitas diubah ke bentuk kotak dengan nama entitas, berada diluar kotak dan atribut didalam kotak.
b. Sebuah relationship kadang disatukan, dalam sebuah kotak bersama entitas kadang disatukan dalam kotak tersendiri.
3. Konversi LRS ke relasi atau table relasi adalah bentuk pernyataan data secara grafis 2 (dua) dimensi, yang terdiri dari kolom dan baris. Relasi adalah bentuk visual dari sebuah file dan tiap tipe dalam sebuah field atau yang dalam bentuk lingkaran. Diagram entity relationship dikenal dengan sebutan atribut konversi dan Logical Record Structure dilakukan dengan cara:
a. Nama logical record structure manjadi nama relasi. b. Tiap atribut menjadi sebuah kolom didalam relasi.
2.2.4. Pengujian Web
Dalam testing dan implementasi sistem dikenal dua metode pengujian yang populer yaitu pengujian Black-box testing dan White-box testing. Namun disini penulis menggunakan pengujian dengan metode Black-box testing. Menurut Sukamto dan Shalahuddin (2013:275) “Black-box Testing (Pengujian Kotak Hitam) yaitu menguji perangkat lunak dari segi fungsional tanpa menguji desain dan kode program”. Pengujian dimaksudkan untuk mengetahui apakah fungsi-fungsi masukan dan keluaran dari perangkat lunak sesuai dengan spesifikasi yang dibutuhkan. Pengujian kotak hitam dilakukan dengan membuat kasus uji yang bersifat mencoba semua fungsi dengan memakai perangkat lunak apakah sesuai dengan spesifikasi yang dibutuhkan. Kasus uji yang dibuat untuk melakukan pengujian kotak hitam harus dibuat dengan kasus benar dan kasus salah, misalkan kasus proses login maka kasus uji yang dibuat adalah:
1. Jika user memasukkan nama pengguna (Username) dan kata sandi (Password) yang benar.
2. Jika user memasukkan nama pengguna (Username) dan kata sandi (Password) yang salah, misalnya nama pengguna benar tapi kata sandi salah, atau sebaliknya atau keduanya salah.