ya
ya
3.1 Perancangan Alur Sistem
Perancangan aplikasi sistem informasi Lelang Online berbasis PHP MySQL adalah sebagai berikut :
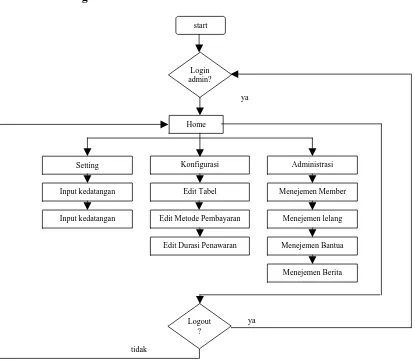
3.1.1 Rancangan Alur Sistem Admin
Gambar 3.1 Flowchart Sistem Admin
start
Login admin?
Input kedatangan
Edit Metode Pembayaran
Menejemen Bantua Menejemen lelang Menejemen Member Konfigurasi
Setting Administrasi
Logout ? Edit Tabel Input kedatangan Menejemen Berita tidak
Edit Durasi Penawaran Home
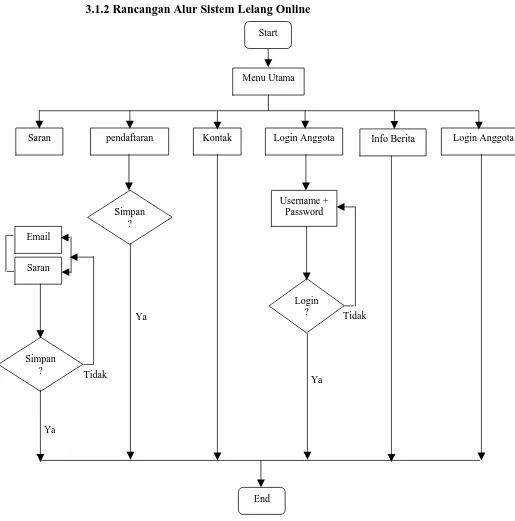
3.1.2 Rancangan Alur Sistem Lelang Online
Start
Kontak Login Anggota Info Berita Login Anggota
pendaftaran Saran Email Saran Simpan ? Simpan ? Username + Password Login ? Tidak Tidak Ya Ya Ya Menu Utama End
3.2 Pembuatan Tabel
1 Tabel Admin
Menyimpan informasi tentang user yang berhak mangakses/mengelola
database secara keseluruhan, dalam hal ini peneliti membatasi user dengan hak tersebut untuk user khusus(admin)
Tabel 3.1 Tabel admin
atribut Deskripsi Tipe data key
User_admin Username yang digunakan untuk login Varchar(32) MUL
Pass_admin Password untuk login Varchar(32)
2. Tabel Auctions
Menyimpan informasi tentang data barang lelang,waktu dan pembayaran lelang.
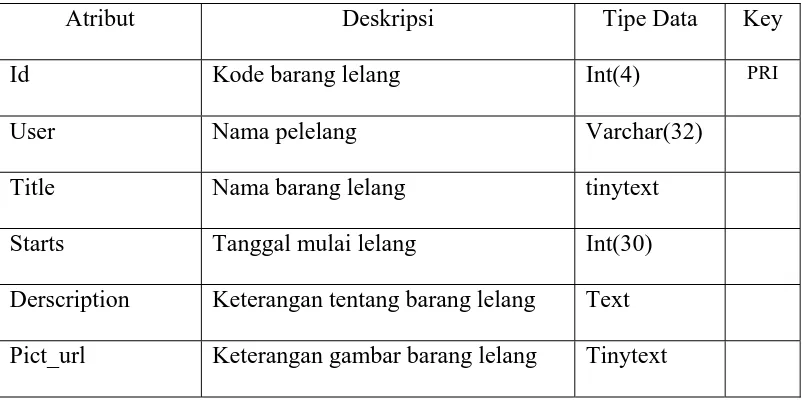
Tabel 3.2 Tabel Auction.
Atribut Deskripsi Tipe Data Key
Id Kode barang lelang Int(4) PRI
User Nama pelelang Varchar(32)
Title Nama barang lelang tinytext
Starts Tanggal mulai lelang Int(30)
Derscription Keterangan tentang barang lelang Text
Atribut Deskripsi Tipe Data Key
Category Keterangan barang lelang Int(11)
Minimum_bid Penawaran terendah Double(16,0)
Duration Keterangan lama lelang Char(2)
Payment Tempat pembayaran Varchar(20)
Ends Brakirnya lelang Int(30)
Current_bid Penawar Double(16,0)
Quantity Jumlah/stok barang Int(11)
3. Tabel Categories
Menyimpan informasi tentang nama dan total barang lelang.
Tabel 3.3 Tabel categories lelang
Atribut Deskripsi Tipe Data Key
Cat_id Kode barang lelang Int(4) PRI
Cat_name Nama barang lelang Tinytext
Sub_counter Total barang lelang Int(11)
4. Tabel Categories_plain
Tabel 3.4 Tabel categories_plain lelang
Atribut Deskripsi Tipe Data Key
Atribut Deskripsi Tipe Data Key
Cat_id Jenis barang lelang Tinytext
Cat_name Golongan barang lelang Int(11)
5. Tabel Payments
Menyimpan informasi tempat pembayaran
Tabel 3.5 Tabel payments
Atribut Deskripsi Tipe Data Key
Id Kode tempat pembayaran Int(2) PRI
Description Nama tempat pembayaran Varchar(30)
6. Tabel Durations
Menyimpan informasi data lamanya lelang
Tabel 3.6 Tabel Penawaran
Atribut Deskrpsi Tipe Data Key
Days Lamanya hari Penawaran Int(2)
7. Tabel Users
Menyimpan semua informasi data Pelelang
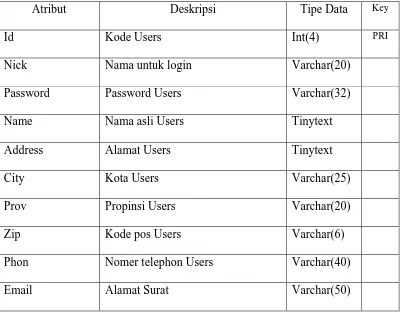
Tabel 3.7 Tabel users
Atribut Deskripsi Tipe Data Key
Id Kode Users Int(4) PRI
Nick Nama untuk login Varchar(20)
Password Password Users Varchar(32)
Name Nama asli Users Tinytext
Address Alamat Users Tinytext
City Kota Users Varchar(25)
Prov Propinsi Users Varchar(20)
Zip Kode pos Users Varchar(6)
Phon Nomer telephon Users Varchar(40)
Email Alamat Surat Varchar(50)
3.3 Implementasi Perancangan
Setelah tahap perancangan selesai peneliti melanjutkan ke
3.3.1 Alat dan Software
Perancangan Web database ini dilakukan dalam sebuah komputer dengan sistem operasi Windows XP professional dan beberapa software
dengan spesifikasi komputer sebagai berikut : 1. Intel Pentium
2. Processor 735A
3. Memory DDR2 256MB
Adapun software yang digunakan adalah :
a.) APPServ yang didalamnya terdapat :
1. Apache server 2.1.3 sebagai web server. 2. MySQL 4.47 sebagai database server.
b.) SQLyog sebagai tool pembuat tabel .
c.) Macromedia Dreamweaver 8 sebagai software untuk text editor dan desain web.
3.3.2. Instalasi dan konfigurasi APPServ
a. Instalasi APPServ
Untuk menginstal APPser langkah-langkah yang perlu dilakukan adalah sebagai berikut :
1. Langkah pertama, double click APPServ-win32-2.5.7.exe dari
Gambar 3.3 appserv-win 32-2.5.7 Setup : license Agreement
Gambar 3.4 Tampilan appserv-win 32-2.5.7 Setup : license Agreement
2. Pada tampilan tersebut diatas klik [Next]
4. Setelah muncul tampilan seperti di atas klik [Next]
6. Masukan password dan alamat untuk melanjutkan penginstalan, seperti pada gambar di bawah ini.
7. Tunggu sampai proses penginstalan selesai, kemudian klik finish untuk mengakhiri
Gambar 3.5 appserv-win32-2.5.7 setup : installing files
9. Pastikan dalam start menu terdapat menu APPServ seperti berikut
ini :
Gambar 3.6 Tampilan Start menu APPServ
10. Klik start apache untuk mengaktifkan web server apache, minimize jendela Apache tersebut (jangan ditutup atau di close).Untuk
mengakhiri apache klik kanan start menu > APPServ >Stop Apache. Tampilan jendela apache seperti berikut :
11. Untuk langkah selanjutnya, lakukan pengujian web server Apache
menggunakan browser dengan mengetikkan http://localhost/ pada address browser, jika pegujian APPServ dengan web server
Apache telah berhasil, maka akan ditampilkan sebagai berikut : b. konfigurasi httpd.conf
1. Lakukan konfigurasi pada file httpd.conf di direktori
c:\apache\conf, buka file tersebut dengan menggunakn WordPad. Tambahkan source kode (index.htm) pada baris directory index.
2. Ubah direktori penyimpanan pada baris DocumentRoot “C:\Apache\htdocs” menjadi “D:\www”, seperti berikut :
Gambar 3.8 Tampilan konfigurasi Document Root
3. Konfigurasi APPServ dengan web server Apache telah selesai.
mempunyai document root (dokumen/direktori pemanggil) yang
terletak pada “D:\www”. Hal ini dilakukan untuk memudahkan penulis untuk melakukan pengibahan pada aplikasi web.
Sedangkan untuk direktori index yang merupakan nama pemanggil web, terletak pada document root.
4. Seteleh semuanya selesai, Restart APPServ dengan cara klik kanan
start menu APPServ >Restart Apache.
3.3.3. Pembuatan tabel
Berdasarkan tabel tabel yang telah ditentukan pada tahap perancangan, maka peneliti membuat tabel-tabel tersebut ke MySQL dengan bantuan tool SQLyog. Penggunaan SQLyog ini memudahkan
dalam pengolahan tabel karena tool yang disediakan bersifat interaktif. Setelah database dan tabel terbentuk, peneliti mengisikan data untuk tabel admin karena isinya tetap dan sebagai kata kunci login.
Gambar 3.10 Tabel-tabel database lelang online
3.4 Pembuatan Program Aplikasi
1. Pembuatan Program Aplikasi Admin
Setelah semua persiapan selesai, maka tahap selanjutnya yang
peneliti tempuh adalah membuat program aplikasi dengan bantuan Macromedia Dreamwaver 8.
1) Fungsi Login Admin
<?php
ession_start("administrator");
nclude_once('../Connections/connect.php');
$sql="SELECT * FROM adminusers WHERE username='$t_user'
AND password=password('$t_passwd')"; if(! $hasil=mysql_query($sql))
{
echo mysql_error();
return 0;
} $ada=mysql_num_rows($hasil); if($ada>=1) { while($cari=mysql_fetch_array($hasil)) { $pilih=$cari[id]; } $administrator=$pilih; session_register("administrator"); session_register("t_user"); session_register("t_passwd"); header ("location: admin.php");
exit; }
else {
include_once "index.php";
exit; }
?>
Tampilan Dalam Web adalah sebagai berikut :
Gambar 3.12 Tampilan login
Gambar diatas menampilkan login pada tabel_admin data Username
dan password.
2) Fungsi Login User
<?php
session_start("members");
include_once('Connections/connect.php');
$sql="SELECT * FROM users WHERE nick='$User'
if(! $hasil=mysql_query($sql)) {
echo mysql_error(); return 0;
} $ada=mysql_num_rows($hasil); if($ada>=1) { while($cari=mysql_fetch_array($hasil)) { $id=$cari[id]; } $members=$id; session_register("members"); session_register("User"); session_register("Passwd");
header ("location: index.php"); exit;
} else {
echo "<SCRIPT> alert('Login Member / Password Anda Salah !
Silahkan Login Kembali !!!'); history.back(); </SCRIPT>"; exit;
}?>
Gambar 3.13 Tampilan saat user login
Gambar 3.14 Tampilan saat user sukses melakukan login
Dan apabila user melakukan kesalahan dalam mengisikan nick atau
password maka akan muncul tampilan sebagai berikut:
Contoh tampilan input data user adalah sebagai berikut :
Gambar 3.16 Tampilan input data user
Fungsi input diatas menampilkan input data pada tabel pendaftaran untuk data anggota lelang.
3) Fungsi edit user <?php
session_start("members");
include_once('Connections/connect.php');
$sql="SELECT * FROM users WHERE nick='$User'
{
echo mysql_error(); return 0;
} $ada=mysql_num_rows($hasil); if($ada>=1) { while($cari=mysql_fetch_array($hasil)) { $id=$cari[id]; } $members=$id; session_register("members"); session_register("User"); session_register("Passwd");
header ("location: index.php"); exit;
} else {
echo "<SCRIPT> alert('Login Member / Password Anda Salah ! Silahkan Login Kembali !!!'); history.back(); </SCRIPT>"; exit;
} ?>
Contoh tampilan web untuk edit data user adalah sebagai berikut :
Gambar 3.17 Tampilan edit user
3.5 PROSES UPLOAD
1. Login hosting
a. Masukkan username dan password :
Gambar 3.18 Tampilan Login hosting
2. Upload File
a. Klik menu File Manager
b. Buat direktori (Create a New Folder) , beri nama dengan lelangonline
Gambar 3.20 Tampilan Direktori (Create a New Folder)
c. Klik pada ikon folder lelangonline, kemudian klik pada menu Upload Files lalu masukkan file-file yang akan diupload