LISTING PROGRAM
1. PROGRAM MENU HOME
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>OBJEK WISATA SABANG</title>
<style type="text/css">
<!--
body,td,th {
font-family: Verdana, Geneva, sans-serif;
font-size: 11px;
color: #000000;
font-style: normal;
}
.menu {
background-image: url(gambar/1.gif);
text-align: center;
border: 1px solid #FFFFFF;
height: 26px;
width:150px;
}
a:link {
color: #333333;
}
a:visited {
text-decoration: none;
color: #333333;
}
a:hover {
text-decoration: none;
color: #FFFFFF;
}
a:active {
text-decoration: none;
}
-->
</style>
</head>
<link rel="icon" type="image/png" href="gambar/icon.jpg"/>
<body background="gambar/bb.jpg">
<style type="text/css">
<!--
.style3 {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 9px;
color: #666666;
}
-->
</style>
<tr>
<td bgcolor="#FFFFFF"><img src="gambar/logo.gif" alt="Banner" width=800 height=150 align="middle" /></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="13%" height="50" valign="middle"
class="menu"><div align="center"><a href="index.php"> Home </a></div></td>
<td width="22%" height="50" valign="middle"
class="menu"><div align="center"><a href="sejarah.php">Objek Wisata </a></div></td>
<td width="42%" height="50" valign="middle" class="menu"><div align="center"><a
href="peta.php">Peta</a></div></td>
<td width="13%" height="50" valign="middle"
class="menu"><div align="center"><a href="login.php">Login </a></div></td>
<td width="13%" height="50" valign="middle" class="menu"><div align="center"><a href="kontak.php"> Contact Person</a></div></td>
</tr>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="74%" valign="top"
bgcolor="#eeeeee"><table width="100%" border="0" cellspacing="0" cellpadding="2">
<td colspan="2" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="25" bgcolor="#FCFFF0">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th width="108" align="center" valign="top" bgcolor="#FFFFFF" scope="col"><p align=""><font
color="#0033FF"> <h2> SELAMAT DATANG DI PULAU WEH, SABANG </h2></th>
</tr></table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><br />
<td width="3%" align="center" valign="top"></td>
<td width="94%" valign="top"> <div align="justify">
<p>Sabang adalah kota yang terletak di Pulau Weh dan merupakan pintu gerbang di kawasan ujung barat Indonesia. Sabang memiliki luas 156,3 kilometer persegi dengan puncak tertinggi 617 meter di atas permukaan air laut. Karena terletak di Pulau Weh banyak orang yang menyebut Pulau Weh sebagai Pulau Sabang. Pulau Weh sendiri merupakan pulau utama dan terbesar yang terpisahkan dari daratan Aceh oleh Selat Benggala.</p>
<p>Dari segi geografis <a
href="https://id.wikipedia.org/wiki/Indonesia"
title="Indonesia">Indonesia</a>, wilayah Kota Sabang berada pada 95°13'02"-95°22'36" BT, dan
05°46'28"-05°54'-28" LU, merupakan wilayah administratif paling utara, dan berbatasan langsung dengan negara tetangga yaitu <a
href="https://id.wikipedia.org/wiki/Malaysia" title="Malaysia">Malaysia</a>, <a
href="https://id.wikipedia.org/wiki/Thailand" title="Thailand">Thailand</a>, dan <a
title="India">India</a>. Wilayah Kota Sabang dikelilingi oleh <a
href="https://id.wikipedia.org/wiki/Selat_Malaka"
title="Selat Malaka">Selat Malaka</a> di Utara, <a href="https://id.wikipedia.org/wiki/Samudera_Hindia"
title="Samudera Hindia">Samudera Hindia</a> di Selatan, <a
href="https://id.wikipedia.org/wiki/Selat_Malaka" title="Selat Malaka">Selat Malaka</a> di Timur dan <a
href="https://id.wikipedia.org/wiki/Samudera_Hindia" title="Samudera Hindia">Samudera Hindia</a> di Barat.</p>
<p>Sabang juga merupakan sebuah daerah yang sangat unik bagi Indonesia. Hal itu karena di sinilah Anda dapat menemukan tugu Nol Kilometer yang merupakan cikal bakal istilah, "Dari Sabang sampai Merauke".<br />
</p>
<p>Saat ini Sabang menjelma menjadi destinasi wisata bahari Indonesia yang menawarkan surga bagi para penyelam. Di sini Anda dapat menikmati alam bawah lautnya dengan menyelam untuk menemukan ratusan spesies ikan dan kekayaan terumbu karang alami yang bukan ditanam atau budidaya.</p>
<p>Pesona Sabang menawarkan keelokan garis pantai yang indah, air laut nan biru dan bersih serta pepohonan nan hijau. Akan tetapi, bukan wisata bahari saja dapat ditemukan di Sabang. Ada gunung, danau, pantai, laut, serta hutannya yang masih alami dan terjaga menunggu dikunjungi. Belum lagi interaksi Anda dengan masyarakat setempat akan memberikan pengalaman yang berkesan.<br />
<br />
Sabang merupakan kota kecil yang indah dengan struktur tanah berbukit-bukit sehingga warga setempat menyebut kota Sabang dengan dua nama yaitu kota bawah dan kota atas.</p>
<p>Sabang terdiri dari lima pulau besar dan kecil, yakni Pulau Weh sebagai pulau terbesar, Pulau Rubiah, Pulau Klah, Pulau Seulako, dan Pulau Rondo. Jumlah penduduknya sekitar 26.000 jiwa. Sabang terbagi ke dalam dua kecamatan dan 72 desa. Topografinya meliputi dataran rendah, tanah bergelombang, berbukit dan bergunung, serta batu-batuan disepanjang pantai.</p>
<p><strong>Info:</strong></p>
udara<strong> </strong>dan<strong> </strong>jalur laut: </p>
<p>Jalur Udara melalui penerbangan via Garuda Indonesia setiap hari Rabu, Jum'at dan Minggu. Jadwal keberangkatan Sabang - Medan pada pukul 10:40 dan tiba pukul 12:10. Untuk keberangkatan Medan - Sabang pada pukul 08:50 dan tiba pada pukul 10:10. </p>
<p>Jalur Laut melalui pelabuhan penyeberangan dari Banda Aceh adalah Ulee Lheu dan pelabuhan penyeberangan Sabang adalah Balohan. Ada 2 jenis angkutan jalur laut yaitu Kapal Motor Express dan Ferry. <br />
Kapal Motor Express "kapal cepat"
dioperasikan oleh pihak swasta dengan armada KM Bahari 3 dan KM Cantika 89, dengan jarak tempuh 45 menit. Kapal cepat hanya melayani penumpang saja. <br />
Ferry "kapal lambat" dengan operator pihak ASDP melayani angkutan penumpang dan kendaraan dengan jarak tempuh ± 1,5 - 2 jam. </p>
<p><font size="3" face="Times New Roman, Times, serif"><br />
</font></p>
</td>
<td width="3%" align="center" valign="top"> </td></tr>
</table>
<br />
</td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<td height="15" bgcolor="#CCCCCC"><div
align="center"><span class="style3">Copyright ©2015 <br />
Nanda</span></div></td>
</tr>
</table>
</body>
</html>
2. PROGRAM MENU OBYEK WISATA
<?php require_once('Connections/koneksi.php'); ?>
<?php require_once('Connections/koneksi.php');
include('cek-login.php'); ?>
<?php
if (!function_exists("GetSQLValueString")) {
function GetSQLValueString($theValue, $theType, $theDefinedValue = "", $theNotDefinedValue = "")
{
if (PHP_VERSION < 6) {
$theValue = get_magic_quotes_gpc() ? stripslashes($theValue) : $theValue;
}
$theValue = function_exists("mysql_real_escape_string") ? mysql_real_escape_string($theValue) :
mysql_escape_string($theValue);
switch ($theType) {
case "text":
break;
case "long":
case "int":
$theValue = ($theValue != "") ? intval($theValue) : "NULL";
break;
case "double":
$theValue = ($theValue != "") ? doubleval($theValue) : "NULL";
break;
case "date":
$theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL";
break;
case "defined":
$theValue = ($theValue != "") ? $theDefinedValue : $theNotDefinedValue;
break;
}
return $theValue;
}
}
$maxRows_rsSejarah = 5;
$pageNum_rsSejarah = 0;
if (isset($_GET['pageNum_rsSejarah'])) {
$pageNum_rsSejarah = $_GET['pageNum_rsSejarah'];
}
$startRow_rsSejarah = $pageNum_rsSejarah * $maxRows_rsSejarah;
mysql_select_db($database_koneksi, $koneksi);
$query_limit_rsSejarah = sprintf("%s LIMIT %d, %d",
$query_rsSejarah, $startRow_rsSejarah, $maxRows_rsSejarah);
$rsSejarah = mysql_query($query_limit_rsSejarah, $koneksi) or die(mysql_error());
$row_rsSejarah = mysql_fetch_assoc($rsSejarah);
if (isset($_GET['totalRows_rsSejarah'])) {
$totalRows_rsSejarah = $_GET['totalRows_rsSejarah'];
} else {
$all_rsSejarah = mysql_query($query_rsSejarah);
$totalRows_rsSejarah = mysql_num_rows($all_rsSejarah);
}
$totalPages_rsSejarah =
ceil($totalRows_rsSejarah/$maxRows_rsSejarah)-1;
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>OBJEK WISATA SABANG</title>
<style type="text/css">
<!--
body,td,th {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
color: #000000;
}
.menu {
text-align: center;
border: 1px solid #FFFFFF;
height: 26px;
width:150px;
}
a:link {
color: #333333;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #333333;
}
a:hover {
text-decoration: none;
color: #FFFFFF;
}
a:active {
text-decoration: none;
}
-->
</style>
</head>
<link rel="icon" type="image/png" href="gambar/icon.jpg"/>
<body background="gambar/bb.jpg">
<style type="text/css">
<!--
.style3 {
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #666666;
}
-->
</style>
<table width="800" border="1" align="center" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="#FFFFFF"><img src="gambar/logo.gif" alt="Banner" width=800 height=150 align="middle" /></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="13%" height="50" valign="middle"
class="menu"><div align="center"><a href="index.php"> Home </a></div></td>
<td width="22%" height="50" valign="middle"
class="menu"><div align="center"><a href="sejarah.php">Objek Wisata </a></div></td>
<td width="42%" height="50" valign="middle" class="menu"><div align="center"><a
href="peta.php">Peta</a></div></td>
<td width="13%" height="50" valign="middle"
class="menu"><div align="center"><a href="login.php">Login </a></div></td>
<td width="13%" height="50" valign="middle" class="menu"><div align="center"><a href="kontak.php"> Contact Person</a></div></td>
</tr>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<td width="74%" valign="top"
bgcolor="#eeeeee"><table width="100%" border="0" cellspacing="0" cellpadding="2">
<tr>
<td colspan="2" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="25" bgcolor="#FCFFF0"><p align=""><font size="+1" color="#D2691E">
</font></p>
<center><div>
<font color="#D2691E">
<h2>OBJEK WISATA DI SABANG</h2></font>
<p><?php do { ?>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th width="108" align="center" valign="top" bgcolor="#CCCCCC" scope="col"><h3> <?php echo $row_rsSejarah['nama']; ?></h3></th>
</tr>
</table>
<table width="90%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="48%" align="center" valign="top"><p><img src="<?php echo
$row_rsSejarah['image']; ?>" width="231" height="133" /><br/>
</p> <p><font
color="#FF0000"><?php echo $row_rsSejarah['alamat']; ?>
</font><hr/></td>
<td width="52%" align="left" valign="top"><p align="justify"><?php echo nl2br
</tr>
</table></p><?php } while ($row_rsSejarah = mysql_fetch_assoc($rsSejarah)); ?>
<p>
<table border="0" width="50%" align="center">
<tr>
<td width="31%" align="center"><?php if
($pageNum_rsSejarah > 0) { // Show if not first page ?>
<a href="<?php printf("%s?pageNum_rsSejarah=%d%s", $currentPage, max(0, $pageNum_rsSejarah - 1),
$queryString_rsSejarah); ?>"><font color="#0000CC">Previous</a></font>
<?php } // Show if not first page ?>
</td>
<td width="23%" align="center"><?php if
($pageNum_rsSejarah < $totalPages_rsSejarah) { // Show if not last page ?>
<a href="<?php printf("%s?pageNum_rsSejarah=%d%s", $currentPage, min($totalPages_rsSejarah, $pageNum_rsSejarah + 1), $queryString_rsSejarah); ?>"><font
color="#0000CC">Next</a></font>
<?php } // Show if not last page ?>
</td>
</tr>
</table>
<?php
if ($username == "admin") {
?>
<tr><td colspan="1" align=â"left" valign="top" bgcolor="#CCCCCC"><hr/><center>
<blockquote><a href=listsejarah.php>List Objek
Wisata</a></blockquote></center>
<hr/></td></tr>
</td>
</tr>
</table>
</td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td bgcolor="#CCCCCC"><div align="center"><span class="style3">Copyright ©2015<br />
Nanda</span></div></td>
</tr>
</table>
</body>
</html>
<?php
mysql_free_result($rsSejarah);
?>
3. PROGRAM MENU PETA
<?php require_once('Connections/koneksi.php'); ?>
<?php
if (!function_exists("GetSQLValueString")) {
function GetSQLValueString($theValue, $theType, $theDefinedValue = "", $theNotDefinedValue = "")
{
$theValue = get_magic_quotes_gpc() ? stripslashes($theValue) : $theValue;
}
$theValue = function_exists("mysql_real_escape_string") ? mysql_real_escape_string($theValue) :
mysql_escape_string($theValue);
switch ($theType) {
case "text":
$theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL";
break;
case "long":
case "int":
$theValue = ($theValue != "") ? intval($theValue) : "NULL";
break;
case "double":
$theValue = ($theValue != "") ? doubleval($theValue) : "NULL";
break;
case "date":
$theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL";
break;
case "defined":
$theValue = ($theValue != "") ? $theDefinedValue : $theNotDefinedValue;
break;
}
return $theValue;
}
}
if (isset($_GET['id_sejarah'])) {
$colname_rsSejarah = $_GET['id_sejarah'];
}
mysql_select_db($database_koneksi, $koneksi);
$query_rsSejarah = sprintf("SELECT * FROM sejarah WHERE id_sejarah = %s", GetSQLValueString($colname_rsSejarah, "int"));
$rsSejarah = mysql_query($query_rsSejarah, $koneksi) or die(mysql_error());
$row_rsSejarah = mysql_fetch_assoc($rsSejarah);
$totalRows_rsSejarah = mysql_num_rows($rsSejarah);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>OBJEK WISATA SABANG</title>
<script src="js/jquery-1.7.1.min.js" type="text/javascript"></script>
<script language='JavaScript'>
var ajaxRequest;
function getAjax() //fungsi untuk mengecek apakah browser mendukung AJAX
{
try
{
// Opera 8.0+, Firefox, Safari
ajaxRequest = new XMLHttpRequest();
}
{
// Internet Explorer Browsers
try
{
ajaxRequest = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
try
{
ajaxRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e)
{
// Something went wrong
alert("Your browser broke!");
return false;
}
}
}
}
function getInfo(id_sejarah)
{
getAjax();
ajaxRequest.open("GET","bukainfo.php?id_sejarah=" + id_sejarah);
{
document.getElementById("info").innerHTML =
ajaxRequest.responseText; }
ajaxRequest.send(null);
} //akhir function getInfo(id_sejarah)
function pilnama(nama){
if(nama!="Pilih Objek Wisata"){
$("#info").html("<img src='gambar/ajax-loader.gif'/>");
$.ajax({
type:"post",
url:"bukainfo1.php",
data:"nama="+nama,
success:function(data){
$("#info").html(data);
}
});
$.ajax({
success:function(data){
//$("#infokus").html( window.open('koordinat2.php?nama='+nama));
//window.open('koordinat2.php?nama='+nama,'_blank');
//$("#infokus").html(open('koordinat2.php?nama='+nama,'_outp ut'));
$("#infokus").html("<img src='koordinat2.php?nama="+nama+"'/>");
}
});
else if(nama="Pilih Objek Wisata"){
$("#info").html("<img src='gambar/ajax-loader.gif'/>");
$.ajax({
success:function(data){
window.location.reload();
$("#info").html("");}
});
}
else {
$.ajax({
success:function(data){$("#info").html("Tidak Objek Wisata Yang Ditemukan");}
});
}
}//akhir function pilnama(nama)
</script>
<script src="jquery-1.11.3.min.js"></script>
<script src="jQuery.mousetip.js"></script>
<script>
$(function() {
// Default
$('div').mousetip('.tip');
// Custom Position
$('div').mousetip('.tip', 20, 30);
});
</script>
<style>
/* Required */
position: absolute;
z-index: 2;
display: none;
/* Optional */
font-size: 12px;
max-width: 250px;
height: auto;
padding: 10px;
border-radius: 3px;
box-shadow: 0 1px 2px #666;
background: #9FF;
/*color: #ffffff;*/
}
.container1 { max-width:5px; margin:5px auto; color:#fff;}
.container1 > div { width:5px; height:5px; padding:1px; background-color:#ED5565; border-radius:3px; }
</style>
<style type="text/css">
<!--
body,td,th {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
color: #000000;
}
.menu {
text-align: center;
border: 1px solid #FFFFFF;
height: 26px;
width:150px;
}
a:link {
color: #333333;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #333333;
}
a:hover {
text-decoration: none;
color: #FFFFFF;
}
a:active {
text-decoration: none;
}
-->
</style>
<style>#oktri img{-moz-transition:all .8s in-out;-ms-transition:all .8s in-out;-o-in-out;-ms-transition:all .8s ease-in-out;-webkit-transition:all .8s ease-in-out;transition:all .8s ease-in-out;}
#oktri img:hover{ otransform: scale(1.5) rotate(0deg); -moz-transform: scale(1.5) rotate(0deg); -webkit-transform: scale(1.5) rotate(0deg);}</style>
<link rel="icon" type="image/png" href="gambar/icon.jpg"/>
<body background="gambar/bb.jpg">
<style type="text/css">
<!--
.style3 {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 9px;
color: #666666;
}
-->
</style>
<table width="800" border="1" align="center" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="#FFFFFF"><img src="gambar/logo.gif" alt="Banner" width=800 height=150 align="middle" /></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><table width="777" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="156" height="50" valign="middle"
class="menu"><div align="center"><a href="index.php"> Home </a></div></td>
<td width="156" height="50" valign="middle"
class="menu"><div align="center"><a href="sejarah.php">Objek Wisata </a></div></td>
<td width="156" height="50" valign="middle" class="menu"><div align="center"><a
href="peta.php">Peta</a></div></td>
<td width="156" height="50" valign="middle"
class="menu"><div align="center"><a href="login.php">Login </a></div></td>
</tr>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="74%" valign="top"
bgcolor="#eeeeee"><table width="100%" border="0" cellspacing="0" cellpadding="2">
<tr>
<td height="145" colspan="2" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="25" bgcolor="#CCCCCC">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th width="108" align="center" valign="top" bgcolor="#FFFFFF" scope="col"><p align=""><font
color="#D2691E"> <h2>LOKASI OBJEK WISATA DI SABANG</h2></th>
</tr></table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><table align="center" background="" id="infokus">
<tr >
<td><img src='koordinat1.php' usemap ='#sejarah' />
<map name='sejarah' id="sejarah">
<!-- click pointer -->
<?php
$querytitik = mysql_query("SELECT
while($titik = mysql_fetch_row($querytitik))
{
$minx = $titik[0]-3;
$miny = $titik[1]-3;
$maxx = $titik[0]+3;
$maxy = $titik[1]+3;
?>
<div ><area shape='rect'
coords='<?=$minx.",".$miny.",".$maxx.",".$maxy?>' href="javascript:getInfo('<?=$titik[2]?>');" />
<span class="tip" align="center"><img src='<?=$titik[3]?>' width="200" height="125"
border="0"/><br> <?=$titik[4]?></span>
</div>
<!-- daftar link lokasi -->
<?php
}
?> <!-- END click pointer -->
</map></td>
</tr>
</table>
<table>
<tr><td valign='top' id='info'></td>
</tr>
</table>
</td>
</tr>
</tr>
</table>
<center><strong>Search :</strong>
<select name="nama" id="nama" title="nama" onChange="pilnama(this.value)" autofocus="autofocus">
<?
$perintahwilayah= "select * from sejarah";
$queriwilayah= mysql_query($perintahwilayah);
$banyakwilayah=mysql_num_rows($queriwilayah);
$tampilwilayah=mysql_fetch_assoc($queriwilayah);
?>
<option><? echo $tampil['nama']; ?>Pilih Objek Wisata</option>
<?
do {
?>
<option value="<? echo $tampilwilayah ['nama']?>">
<? echo $tampilwilayah['id_sejarah']?>.
<? echo $tampilwilayah['nama']?> </option>
<?
} while ($tampilwilayah = mysql_fetch_assoc($queriwilayah));
$baris = mysql_num_rows($queriwilayah);
if($baris > 0)
{
$tampilwilayah = mysql_fetch_assoc($queriwilayah);
}
?>
</select>
<input type="button" onclick=
"window.location.reload()" value="Refresh" /></td>
</tr>
</table></td>
</tr>
<tr>
<td bgcolor="#CCCCCC"><div align="center"><span class="style3">Copyright ©2015<br />
Nanda</span></div></td>
</tr>
</table>
</body>
</html>
<?php
mysql_free_result($rsSejarah);
?>
4. PROGRAM MENU INDEX LOGIN
<?php
session_start();
if(isset($_SESSION['username'])) {
header('location:indexlogin.php'); }
require_once("koneksi.php");
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>OBJEK WISATA SABANG</title>
<style type="text/css">
<!--
body,td,th {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
color: #000000;
}
.menu {
background-image: url(gambar/1.gif);
text-align: center;
border: 1px solid #FFFFFF;
height: 26px;
width:150px;
}
a:link {
color: #333333;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #333333;
}
text-decoration: none;
color: #FFFFFF;
}
a:active {
text-decoration: none;
}
-->
</style>
</head>
<link rel="icon" type="image/png" href="gambar/icon.jpg"/>
<body background="gambar/bb.jpg">
<style type="text/css">
<!--
.style3 {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 9px;
color: #666666;
}
-->
</style>
<table width="800" border="1" align="center" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="#FFFFFF"><img src="gambar/logo.gif" alt="Banner" width=800 height=150 align="middle" /></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><table border="0" align="center" cellpadding="0" cellspacing="0">
<td width="13%" height="50" valign="middle"
class="menu"><div align="center"><a href="index.php"> Home </a></div></td>
<td width="22%" height="50" valign="middle"
class="menu"><div align="center"><a href="sejarah.php">Objek Wisata</div></td>
<td width="42%" height="50" valign="middle" class="menu"><div align="center"><a
href="peta.php">Peta</a></div></td>
<td width="13%" height="50" valign="middle"
class="menu"><div align="center"><a href="login.php">Login </a></div></td>
<td width="13%" height="50" valign="middle" class="menu"><div align="center"><a href="kontak.php"> Contact Person</a></div></td></tr>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="74%" valign="top"
bgcolor="#eeeeee"><table width="100%" border="0" cellspacing="0" cellpadding="2">
<tr>
<td colspan="2" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="25" bgcolor="#FCFFF0">
<p align="center"><font size="+2" color="#D2691E">
<strong>LOGIN ADMIN</strong></font></p>
<tr>
<td height="25" bgcolor="#FCFFF0" align="center">
<form class="rounded_3 shadow_3"
<fieldset class="rounded_3">
<legend>Security Area</legend>
<?php
$error = $_GET['error'];
if ($error == 1) {?>
<div class="error"><font color="#FF0000">Input Your Username and Password</font></div>
<?php } else if ($error == 2) {?>
<div class="error"><font
color="#FF0000">Input Your Username</font></div>
<?php } else if ($error == 3) {?>
<div class="error"><font
color="#FF0000">Input Your Password</font></div>
<?php } else if ($error == 4) {?>
<div class="error"><font color="#FF0000">Check Your Username and Password</font></div>
<?php } ?>
<br />
<div>
<label for="username">User Name
:</label> <input id="username" name="username" class="wide" placeholder=" Your User Name" type="text"
required="required" autofocus="autofocus" />
</div> </br>
<div>
<label for="password"> Password :</label> <input id="password" name="password" class="wide" placeholder=" Your Password" type="password" required="required" />
<br />
<br />
</div>
<div align="center"></div>
<div align="center" >
<input class="right" type="submit" name="submit" value="Log In" style="font-family:'Arial Black', Gadget, sans-serif"/>
</div>
</div>
</fieldset>
</form><br /> </td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td bgcolor="#CCCCCC"><div align="center"><span class="style3">Copyright ©2015<br />
Nanda</span></div></td>
</tr>
</table>
</body>
</html>
5. PROGRAM MENU LOGIN
<?php
session_start();
header('location:indexlogin.php'); }
require_once("koneksi.php");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>OBJEK WISATA SABANG</title>
<style type="text/css">
<!--
body,td,th {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
color: #000000;
}
.menu {
background-image: url(gambar/1.gif);
text-align: center;
border: 1px solid #FFFFFF;
height: 26px;
width:150px;
}
a:link {
color: #333333;
text-decoration: none;
}
text-decoration: none;
color: #333333;
}
a:hover {
text-decoration: none;
color: #FFFFFF;
}
a:active {
text-decoration: none;
}
-->
</style>
</head>
<link rel="icon" type="image/png" href="gambar/icon.jpg"/>
<body background="gambar/bb.jpg">
<style type="text/css">
<!--
.style3 {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 9px;
color: #666666;
}
-->
</style>
<table width="800" border="1" align="center" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="#FFFFFF"><img src="gambar/logo.gif" alt="Banner" width=800 height=150 align="middle" /></td>
</tr>
<td bgcolor="#FFFFFF"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="13%" height="50" valign="middle"
class="menu"><div align="center"><a href="index.php"> Home </a></div></td>
<td width="22%" height="50" valign="middle"
class="menu"><div align="center"><a href="sejarah.php">Objek Wisata</div></td>
<td width="42%" height="50" valign="middle" class="menu"><div align="center"><a
href="peta.php">Peta</a></div></td>
<td width="13%" height="50" valign="middle"
class="menu"><div align="center"><a href="login.php">Login </a></div></td>
<td width="13%" height="50" valign="middle" class="menu"><div align="center"><a href="kontak.php"> Contact Person</a></div></td></tr>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="74%" valign="top"
bgcolor="#eeeeee"><table width="100%" border="0" cellspacing="0" cellpadding="2">
<tr>
<td colspan="2" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="25" bgcolor="#FCFFF0">
<p align="center"><font size="+2" color="#D2691E">
<strong>LOGIN ADMIN</strong></font></p>
<td height="25" bgcolor="#FCFFF0" align="center">
<form class="rounded_3 shadow_3"
action="proseslogin.php" method="post" style="width:400px; margin:auto;">
<fieldset class="rounded_3">
<legend>Security Area</legend>
<?php
$error = $_GET['error'];
if ($error == 1) {?>
<div class="error"><font color="#FF0000">Input Your Username and Password</font></div>
<?php } else if ($error == 2) {?>
<div class="error"><font
color="#FF0000">Input Your Username</font></div>
<?php } else if ($error == 3) {?>
<div class="error"><font
color="#FF0000">Input Your Password</font></div>
<?php } else if ($error == 4) {?>
<div class="error"><font color="#FF0000">Check Your Username and Password</font></div>
<?php } ?>
<br />
<div>
<label for="username">User Name
:</label> <input id="username" name="username" class="wide" placeholder=" Your User Name" type="text"
required="required" autofocus="autofocus" />
</div> </br>
<div>
<label for="password"> Password :</label> <input id="password" name="password" class="wide" placeholder=" Your Password" type="password" required="required" />
<br />
</div>
<div>
<div align="center"></div>
<div align="center" >
<input class="right" type="submit" name="submit" value="Log In" style="font-family:'Arial Black', Gadget, sans-serif"/>
</div>
</div>
</fieldset>
</form><br /> </td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td bgcolor="#CCCCCC"><div align="center"><span class="style3">Copyright ©2015<br />
Nanda</span></div></td>
</tr>
</table>
</body>
6. PROGRAM MENU LOGOUT
<?php
session_start();
unset($_SESSION['username']);
header ('Location: login.php');
?>
7. PROGRAM MENU KONTAK
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>OBJEK WISATA SABANG</title>
<style type="text/css">
<!--
body,td,th {
font-family: Verdana, Geneva, sans-serif;
font-size: 11px;
color: #000000;
}
.menu {
background-image: url(gambar/1.gif);
text-align: center;
border: 1px solid #FFFFFF;
width:150px;
}
a:link {
color: #333333;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #333333;
}
a:hover {
text-decoration: none;
color: #FFFFFF;
}
a:active {
text-decoration: none;
}
-->
</style>
</head>
<link rel="icon" type="image/png" href="gambar/icon.jpg"/>
<body background="gambar/bb.jpg">
<style type="text/css">
<!--
.style3 {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 9px;
color: #666666;
}
</style>
<table width="800" border="1" align="center" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="#FFFFFF"><img src="gambar/logo.gif" alt="Banner" width=800 height=150 align="middle" /></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="13%" height="50" valign="middle"
class="menu"><div align="center"><a href="index.php"> Home </a></div></td>
<td width="22%" height="50" valign="middle"
class="menu"><div align="center"><a href="sejarah.php">Objek Wisata</div></td>
<td width="42%" height="50" valign="middle" class="menu"><div align="center"><a
href="peta.php">Peta</a></div></td>
<td width="13%" height="50" valign="middle"
class="menu"><div align="center"><a href="login.php">Login </a></div></td>
<td width="13%" height="50" valign="middle" class="menu"><div align="center"><a href="kontak.php"> Contact Person</a></div></td>
</tr>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="74%" valign="top"
bgcolor="#eeeeee"><table width="100%" border="0" cellspacing="0" cellpadding="2">
<tr>
<td colspan="2" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="25" bgcolor="#FCFFF0">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th width="108" align="center" valign="top" bgcolor="#FFFFFF" scope="col"><p align=""><font color="#000000"> <h2>Contact Person</h2></th>
</tr></table><br/>
<div align="center"><img
src="gambar/IMG_5725.JPG" width="361" height="260" />
</div><br/>
<table width="100%" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="37%" align="left"></td>
<td width="6%" align="left"><font face="verdana" size="2">Nama</font></td>
<td width="57%" align="left"> : Muhammad Nanda Eryanto</td>
</tr>
<tr>
<td width="37%" align="left"></td>
<td width="6%" align="left"><font face="verdana" size="2">NIM</font></td>
<td width="57%" align="left"> : 122406215</td>
</tr>
<tr>
<td width="37%" align="left"></td>
<td width="57%" align="left"> : Teknik Informatika</td>
</tr>
<tr>
<td width="37%" align="left"></td>
<td width="6%" align="left"><font size="2" face="verdana">Telp.</font></td>
<td width="57%" align="left"> : (+62) 85270551118</td>
</tr>
<tr>
<td width="37%" align="left"></td>
<td width="6%" align="left"><font face="verdana" size="2">E-mail</font></td>
<td width="57%" align="left"> : [email protected]</td>
</tr>
</table>
</p>
<div align="center">University of North Sumatera - Medan<br />
(INDONESIAN)
</div>
<div align="center"><br />
</div></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<td bgcolor="#CCCCCC"><div align="center"><span class="style3">Copyright ©2015<br />
Nanda</span></div></td>
</tr>
</table>
</body>
DAFTAR PUSTAKA
Hendra Asbon, 2012, Pengantar Sistem Informasi, Yogyakarta penerbit C.V Andi Offset.
MADCOMS, 2010, Kupas Tuntas Adobe Dreamweaver CS5 dengan Pemograman
PHP & MySQL, Yogyakarta penerbit Andi Offset.
Prasetyo Adhi, 2012, Buku Pintar pemograman Web, Jakarta, Penerbit
PT.Transmedia.
Saputra Agus, 2011, Trik dan Solusi Jitu Pemograman PHP, Jakarta, Penerbit PT.
Elex Komputindo.
Shalahuddin Rosa A.S-M, 2013, Modul pembelajaran Rekayasa Perangkat Lunak, Bandung.
http://basirunjenispel.blogspot.com/
http://belajarpsikologi.com/contoh-proposal-skripsi-tesis
http://dediirawan66.blogspot.com/2012/12/makalah-laporan-sig.html
http://faculty.petra.ac.id/ido/tutorial/dreamweaver/pengenalan_dreamweaver.html
BAB 3
PERANCANGAN SISTEM
Tahap perancangan sistem adalah tahap yang menggambarkan seperti apa sistem
yang akan dibangun. Perancangan sistem dibuat bertujuan untuk memberikan
gambaran yang jelas mengenai rancangan program yang dibuat serta untuk
meninjau logika pemrograman secara sederhana. Rancangan sebuah sistem dapat
digambarkan dengan menggunakan flowchart (diagram alir).
3.1 Perancangan Sistem
Perancangan sistem adalah tahap setelah analisis dari siklus pengembangan
sistem, pendefenisian dari kebutuhan-kebutuhan fungsional persiapan untuk
rancang bangun implementasi menggambarkan bagaimana suatu sistem dibentuk
yang dapat berupa penggambaran, perencanaan dan pembuatan sketsa atau
pengaturan dari beberapa elemen yang terpisah ke dalam satu kesatuan yang utuh
dan berfungsi termasuk mengkonfigurasi perangkat lunak dan perangkat keras
dari suatu sistem.
3.2 Metode Pengembangan Sistem
Dalam pembuatan Tugas Akhir ini, penulis menggunakan Metode Fabbri dan
Schwan yang terdiri dari :
1. Studi Kelayakan
Studi kelayakan bertujuan untuk mengidentifikasi apakah sistem informasi
25
2. Rencana Pendahuluan
Rencana pendahuluan bertujuan untuk menentukan lingkup sistem yang
akan ditangani.
3. Analisis Sistem
Penguraian dari suatu sistem informasi yang utuh ke dalam bagian-bagian
komponennnya dengan maksud untuk mengidentifikasi dan mengevaluasi
permasalahan-permasalahan, kesempatan-kesempatan, hambatan-hambatan
yang terjadi dan kebutuhan-kebutuhan yang diharapkan sehingga dapat
diusulkan perbaikan-perbaikan.
4. Perancangan Sistem
Pendefinisian dari kebutuhan-kebutuhan fungsional, persiapan untuk
rancang bangun implementasi, menggambarkan bagaimana suatu sistem
dibentuk serta mengkonfigurasi komponen-komponen perangkat lunak dan
perangkat keras dari suatu sistem.
5. Implementasi Sistem
Tahap untuk meletakkan sistem supaya siap untuk dijalankan.
3.3 Hasil Perancangan
3.3.1 Diagram Alir (Flowchart)
Flowchart atau diagram alir merupakan sebuah diagram dengan simbol-simbol
grafis yang menyatakan aliran algoritma atau proses yang menampilkan
langkah-langkah yang disimbolkan dalam bentuk kotak, beserta urutannya dengan
menghubungkan masing masing langkah tersebut menggunakan tanda panah.
Diagram ini bisa memberi solusi selangkah demi selangkah untuk penyelesaian
26
Tujuan utama penggunaan flowchart adalah untuk menyederhanakan
rangkaian proses atau prosedur untuk memudahkan pemahaman pengguna
terhadap informasi tersebut. Oleh karena itu, design sebuah flowchart harus
ringkas, jelas, dan logis.
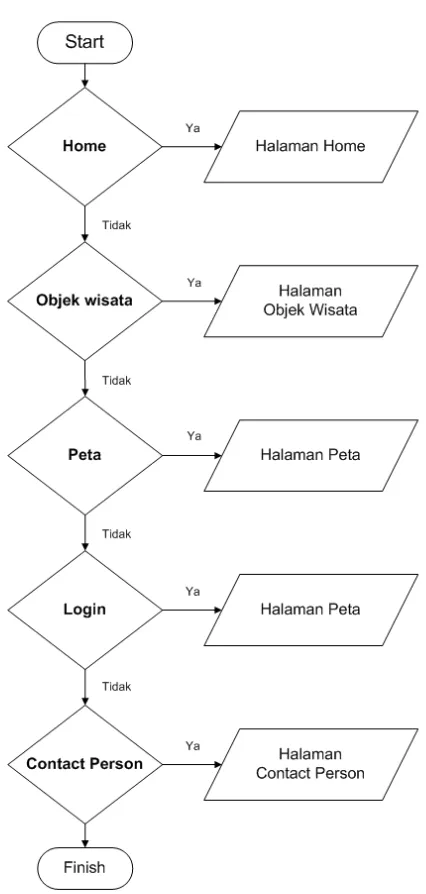
[image:48.612.218.431.221.668.2]3.3.1.1 Flowchart Menu Utama
27
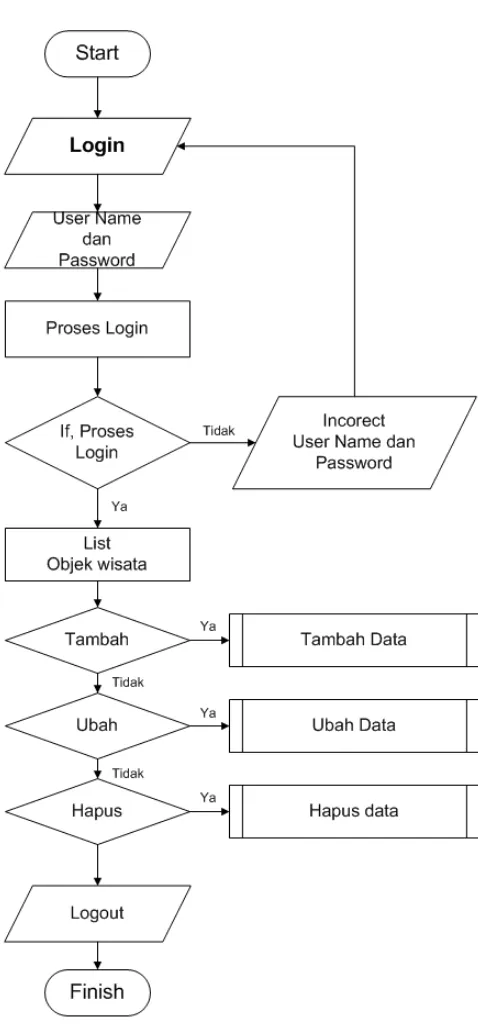
[image:49.612.203.442.126.638.2]3.3.1.2 Flowchart Administrator
28
3.4 Perancangan Database
Desain database dari sistem ini terdiri dari empat table. Berikut adalah tabel-tabel
[image:50.612.132.505.215.354.2]dalam sistem tersebut:
Tabel 3.1 Tabel Admin
Field Name Type Field Size Keterangan
id_admin Integer 10 id_admin
Username Varchar 20 username_admin
Password Varchar 20 password_admin
Email Varchar 30 email_admin
Fullname Varchar 40 fullname_admin
Tabel 3.2 Tabel Lokasi
Field Name Type Field Size Keterangan
id_lokasi Integer 10 id_lokasi
koordinat_x Integer 50 koordinat peta
[image:50.612.135.505.585.697.2]koordinat_y Integer 50 koordinat peta
Tabel 3.3 Tabel Wisata
Field Name Type Field Size Keterangan
id_wisata Integer 10 id_wisata
Nama Varchar 100 nama wisata
Image Varchar 50 image wisata
29
Alamat Varchar 100 alamat wisata
id_lokasi Integer 50 id_lokasi
3.5 Rancangan Antarmuka (Interface)
Rancangan antarmuka dari sistem ini dibagi menjadi tiga bagian yaitu kepala
(header), bagian isi (content) dan bagian kaki (footer). Bagian kepala terdiri dari
judul dan menu. Bagian isi terdiri dari slider dan penjelasan dari menu yang
terletak pada bagian kepala. Bagian kaki terdiri dari link-link dan data diri
pembuat sistem ini.
3.6 Algoritma
Algoritma merupakan langkah-langkah maupun urutan bertahap dan spesifik dari
suatu masalah. Algoritma digunakan untuk menganalisa serta menjelaskan urutan
dan hubungan antara kegiatan-kegiatan yang akan ditempuh. Selain itu algoritma
juga berfungsi untuk menyelesaikan suatu masalah sehingga tercapai suatu tujuan.
Berikut ini merupakan algoritma yang menjadi inti dari perancangan sistem yaitu:
Langkah 1 : Tampilkan halaman home.php lalu klik salah satu menu yang
tersedia.
1. Home
2. Obyek Wisata
3. Peta
4. Login
5. Contact Person
Langkah 2: Klik menu Home
30
Langkah 3: Klik menu Obyek Wisata
Maka akan tampil daftar obyek wisata yang ada di Kota Sabang
dengan dokumentasi obyek wisata dan keterangan tentang obyek
wisata yang ada.
Langkah 4: Klik menu Peta
Maka akan tampil peta Kota Sabang beserta obyek-obyek wisata
yang telah terdaftar di menu Obyek Wisata.
Langkah 5: Klik menu Log In
Maka akan tampil halaman log in yang bisa di akses oleh admin.
Langkah 6: Klik menu Contact Person
BAB 4
IMPLEMENTASI SISTEM
4.1 Implementasi Sistem
Implementasi sistem merupakan tahap untuk meletakkan sistem supaya siap
dioperasikan, termasuk juga menulis kode program jika tidak digunakan paket
perangkat lunak aplikasi.
4.1.1 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem ini adalah untuk mengetahui sistem yang
telah ada sebelumnya dan untuk mengetahui kelebihan dan kekurangan dari
sistem yang baru.
4.2 Tampilan Halaman Menu Home
Halaman Utama ini merupakan halaman web yang pertama kali muncul ketika
mulai dibuka di web browser. Pada halaman utama ini merupakan halaman Home
34
Gambar 4.2 Tampilan Halaman Menu Home
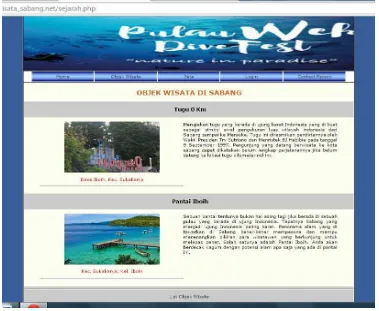
4.3 Tampilan Halaman Menu Obyek Wisata
Berikut ini adalah tampilan halaman menu obyek wisata yang penulis buat, yang
35
Gambar 4.3 Tampilan Halaman Menu Obyek Wisata
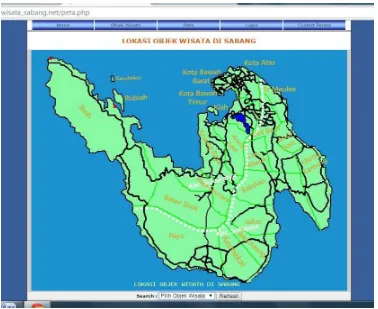
4.4 Tampilan Halaman Menu Peta
Berikut ini adalah tampilan Peta pada Sistem Informasi Geografis Obyek Wisata
36
Gambar 4.4 Tampilan Halaman Menu Peta
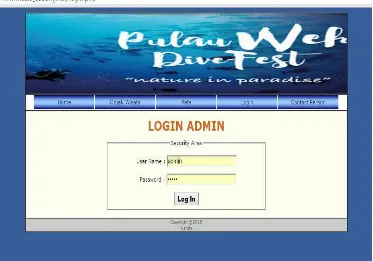
4.5 Tampilan Halaman Menu Login Administrator
Berikut ini adalah tampilan halaman login administrator yang penulis buat dalam
pembuatan Sistem Informasi Geografis Pemetaan Obyek Wisata Kota Sabang.
Pada halaman ini merupakan proses dimana admin melakukan proses login untuk
37
Gambar 4.5 Tampilan Halaman Menu Login Administrator
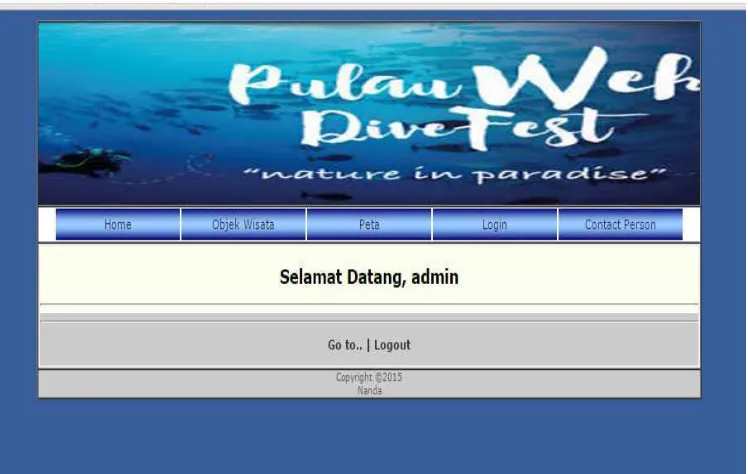
4.6 Tampilan Halaman Utama Menu Admin
Halaman ini merupakan halaman utama menu administrator setelah melakukan
38
Gambar 4.6 Tampilan Halaman Menu Admin
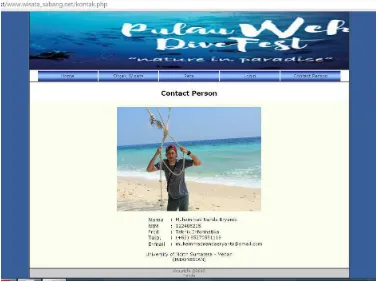
4.7 Tampilan Halaman Menu Contact Person
Berikut ini adalah tampilan contact person yang penulis buat dalam Sistem
39
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Adapun kesimpulan dari penulis adalah sebagai berikut:
1. Dari proses pembuatan sistem informasi yang baru dapat diketahui bahwa
untuk menyusun suatu sistem informasi yang baik, tahap-tahap yang perlu
dilakukan adalah dengan mempelajari sistem yang ada dan berlaku saat ini,
kemudian mendesain suatu sistem yang dapat mengatasi masalah serta
mengimplementasikan sistem yang dirancang.
2. Dengan dilakukannya pemakaian sistem informasi yang tepat terutama dalam
pemberian informasi mengenai obyek wisata tersebut akan jauh lebih cepat
dan lebih mudah diperoleh oleh user.
3. Sistem informasi geografis ini juga memungkinkan user untuk memberikan
informasi obyek wisata di kota Sabang kepada masyarakat yang lain.
5.2 Saran
Untuk mengakhiri penulisan Tugas Akhir ini, penulis menguraikan beberapa saran
antara lain:
1. Berdasarkan analisa dan implementasi, sistem informasi ini masih memiliki
kekurangan maka dari itu dapat dikemukakan beberapa saran agar pada
pengembangan selanjutnya bisa lebih baik.
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Komputer adalah alat yang dipakai untuk mengolah data menurut prosedur yang
telah dirumuskan. Kata komputer pada awalnya dipergunakan untuk
menggambarkan orang yang pekerjaannya melakukan perhitungan aritmatika,
dengan atau tanpa alat bantu, tetapi arti kata ini kemudian dipindahkan kepada
mesin itu sendiri. Asal mulanya, pengolahan informasi hampir eksklusif
berhubungan dengan masalah aritmatika, tetapi komputer modern dipakai untuk
banyak tugas yang tidak berhubungan dengan matematika.
Dalam arti seperti itu terdapat alat seperti slide rule, jenis kalkulator
mekanik mulai dari abakus dan seterusnya, sampai semua komputer elektronik
yang kontemporer. Istilah lebih baik yang cocok untuk arti luas seperti komputer
adalah yang mengolah informasi atau sistem pengolah informasi. Selama
bertahun-tahun sudah ada beberapa arti yang berbeda dalam kata komputer, dan
beberapa kata yang berbeda tersebut sekarang disebut sebagai komputer.
Kata komputer secara umum pernah dipergunakan untuk mendefiniskan
orang yang melakukan perhitungan aritmatika, dengan atau tanpa mesin
pembantu. Menurut Barnhart Concise Dictionary of Etymology, kata tersebut
digunakan dalam bahasa Inggris pada tahun 1646 sebagai kata untuk orang yang
menghitung kemudian menjelang 1897 juga digunakan sebagai alat hitung
mekanis. Selama Perang Dunia II kata tersebut menunjuk kepada para pekerja
wanita Amerika Serikatdan Inggris yang pekerjaannya menghitung jalan artileri
8
Charles Babbage mendesain salah satu mesin hitung pertama yang disebut
mesin analitikal. Selain itu, berbagai alat mesin sederhana seperti slide rule juga
sudah dapat dikatakan sebagai computer. Definisi yang ada memberi makna
bahwa komputer memiliki lebih dari satu bagian yang saling bekerja sama, dan
bagian-bagian itu baru bisa bekerja kalau ada aliran listrik yang mengalir di
dalamnya. Istilah mengenai sekelompok mesin, ataupun istilah mengenai jutaan
komponen kemudian dikenal sebagai hardware komputer atau perangkat keras
komputer.
Hardware komputer juga dapat diartikan sebagai peralatan fisik dari
komputer itu sendiri. Peralatan yang secara fisik dapat dilihat, dipegang, ataupun
dipindahkan.
Dalam hal ini, komputer tidak mungkin bisa bekerja tanpa adanya program
yang telah dimasukkan kedalamnya. Program ini bisa berupa suatu prosedur
peng-operasian dari komputer itu sendiri ataupun berbagai prosedur dalam hal
pemrosesan data yang telah ditetapkan sebelumnya. Dan program-program inilah
yang kemudian disebut sebagai software komputer atau perangkat lunak
komputer.Dalam arti yang paling luas, software komputer bisa diartikan sebagai
suatu prosedur pengoperasian. Suatu acara yang ditayangkan oleh TVRI, dapat
dianggap sebagai software dari suatu peralatan televisi. Demikian pula halnya
dengan musik yang telah direkam diatas kaset, data diatas kertas, serta cerita
ataupun uraian yang ada didalam sebuah buku.
Secara prinsip, komputer hanyalah merupakan sebuah alat, alat yang bisa
digunakan untuk membantu manusia dalam menyelesaikan pekerjaannya. Untuk
bisa bekerja, alat tersebut memerlukan adanya program dan manusia. Pengertian
manusia kemudian dikenal dengan istilah brainware (perangkat manusia).
Pengertian brainware ini bisa mencakup orang-orang yang bekerja secara
9
yang tidak bekerja secara langsung menggunakan komputer, tetapi menerima hasil
kerja dari komputer yang berbentuk laporan.
Konsep hardware â software â brainware adalah merupakan konsep
tri-tunggal yang tidak bisa dipisahkan satu dengan lainnya. Untuk tahap pertama,
manusia harus memasukkan program terlebih dahulu kedalam komputer. Setelah
program tersimpan didalam komputer, maka komputer baru bisa bekerja untuk
membantu manusia menyelesaikan persoalan ataupun pekerjaannya.
2.2 Sistem Informasi Geografis
Sistem Informasi Geografi (SIG) adalah sistem berbasis komputer yang
digunakan untuk menyimpan, memanipulasi, dan menganalisis informasi
geografis. Yang semula informasi permukaan bumi disajikan dalam bentuk peta
yang dibuat secara manual, maka dengan hadirnya Sistem Informasi Geografis
(SIG) informasi-informasi itu diolah oleh komputer, dan hasilnya berupa peta
digital.
Sistem Informasi Geografis (SIG) mampu menyajikan keaslian dan
kelengkapan sebuah informasi dibandingkan cara-cara yang digunakan
sebelumnya. Sistem informasi geografis menyimpan data sesuai dengan data
aslinya. Walaupun demikian, agar data yang disimpan itu akurat, maka data yang
dimasukkan haruslah data yang akurat.
Sistem Informasi Geografis (SIG) akan memberikan informasi yang
kurang akurat bila data yang dimasukkan merupakan data yang meragukan. Selain
berperan sebagai alat pengolah data keruangan, sistem informasi geografis juga
mampu menyajikan informasi mengenai sumber daya yang dimiliki oleh suatu
10
Dengan demikian, sistem informasi geografi tidak hanya befungsi sebagai
âalat pembuat petaâ, tetapi lebih jauh dari itu. Sistem informasi geografi mampu
menghasilkan suatu sistem informasi yang aplikatif, yang dapat digunakan oleh
perencana atau oleh pengambil keputusan untuk kepentingan pengolahan sumber
daya yang ada disuatu wilayah.
2.3 Kemampuan Sistem Informasi Geografis
Kemampuan sistem informasi geografis adalah sebagai berikut:
1. Memasukkan data mengumpulkan data geografis (spasial dan atribut).
2. Mengintegrasikan data geografis (spasial dan atribut).
3. Memeriksa, mengupdate (mengedit) data geografis (spasial dan atribut).
4. Menyimpan dan memanggil kembali data geografis (spasial dan atribut).
5. Mempresentasikan atau menampilkan data geografis (spasial dan atribut).
6. Mengolah data geografis (spasial dan atribut).
7. Memanipulasi data geografis (spasial dan atribut).
8. Menganalisa data geografis (spasial dan atribut).
9. Menghasilkan keluaran (output) data geografis.
2.4 Profil Kota Sabang
Kota Sabang adalah salah satu kota di Aceh, Indonesia. Kota ini berupa kepulauan
di seberang utara pulau Sumatera, dengan Pulau Weh sebagai pulau terbesar. Kota
Sabang merupakan zona ekonomi bebas Indonesia, ia sering disebut sebagai titik
paling utara Indonesia, tepatnya di Pulau Rondo.
Dari segi geografis Indonesia, wilayah Kota Sabang berada pada
95°13'02"-95°22'36" BT, dan 05°46'28"-05°54'-28" LU, merupakan wilayah
11
yaitu Malaysia, Thailand, dan India. Wilayah Kota Sabang dikelilingi oleh Selat
Malaka di Utara, Samudera Hindia di Selatan, Selat Malaka di Timur
dan Samudera Hindia di Barat.
Di Pulau Weh terdapat sebuah danau air tawar bernama Danau Aneuk
Laot. Pulau Weh merupakan sebuah pulau vulkanik, sebuah pulau atol (pulau
karang) yang proses terjadinya mengalami pengangkatan dari permukaan laut.
Proses terjadinya dalam tiga tahapan, terbukti dari adanya tiga teras yang terletak
pada ketinggian yang berbeda. Umumnya Pulau Weh terdiri atas dua jenis batuan,
yaitu tuf marina dan batuan inti. Tuf marina dijumpai hampir sepanjang pantai
sampai pada ketinggian 40 sampai 50 meter. Lapisan tuf yang terlebar didapat di
sekitar kota Sabang, di bagian pantai berlapis sempit. Batuan sempit adalah
batuan vulkanik yang bersifat andesitik.
Berdasarkan wilayah, tampak bahwa wilayah barat Pulau Weh terdapat
topografi paling berat. Mulai dari Sarong Kris sebagai puncak tertinggi di sebelah
Timur, terdapat tiga barisan punggung yang berjolak menuju ke Barat Laut,
sehingga lembah-lembah yang ada di antara punggung itu sempit. Topografi di
sebelah Timur terdapat sebuah pegunungan yang arahnya dari Utara ke Selatan
yang memisahkan Pulau Weh Timur dengan bagian lainnya. Gunung Leumo
Mate merupakan puncak yang tertinggi. Di bagian ini terdapat lapisan tuf
marina yang lebih besar. Di antara bagian Barat dan Timur terdapat aliran dua
buah sungai, yaitu Sungai Pria Laot dan Sungai Raya. Daerah ini merupakan
sebuah slenk dari sebuah fleksun (patokan yang tidak sempurna).
Kondisi geologis wilayah ini terdiri dari 70% batuan vulkanis (andesite),
27% batuan sedimen (line stone dan sand stone), dan 3% endapan aluvial (recent
12
Gambar 2.1 Tampilan Peta Sabang
2.5 Pengenalan PHP
Hypertex Preprocessor (PHP) adalah skrip yang berjalan pada serverside yang
ditambahkan dalam HTML. PHP itu sendiri merupakan singkatan dari Personal
Home Page Tools. Skrip ini akan membuat suatu aplikasi yang dapat
diintegrasikan kedalam HTML sehingga suatu halaman HTML tidak lagi bersifat
statis, namun menjadi bersifat dinamis. Sifat serverside membuat pengerjaan
skrip tersebut dikerjakan di server sedangkan yang dikirimkan kepada browser
adalah hasil proses dari skrip tersebut yang sudah berbentuk HTML.
PHP dibuat pada tahun 1994 oleh Rasmus Lerdfort. Tetapi dikembangkan
oleh orang lain dan setelah melalui tiga kali karya penulisan, akhirnya PHP
menjadi bahasa Pemograman Web. PHP adalah sebuah produk yang berbentuk
opensource, sehingga sourcecode-codedari PHP dapat digunakan, diganti, diedit
tanpa harus membayar atau dikenakan biaya (BethaSidik,2001).
Secara khusus, PHP dirancang untuk membentuk android dinamis.
Artinya, ia dapat membentuk suatu tampilan berdasarkan permintaan terkini.
13
bebas dipakai. Tidak perlu membayar apapun untuk menggunakan perangkat
lunak ini.
2.6 Pengenalan MySQL
MySQL adalah Relational Database Management Sistem (RDBMS) yang
didistribusikan secara gratis dibawah lisensi General Public License (GPL).
Dimana setiap orang bebas untuk menggunakan, namun tidak boleh dijadikan
produk turunan yang bersifat closed source atau komersil.
MySQL sebenarnya merupakan turunan salah satu konsep utama dalam
database sejak lama yaitu SQL (Structure Query Language). SQL adalah bahasa
standar yang digunakan untuk mengakses database server. Bahasa ini pada
awalnya dikembangkan oleh IBM, namun telah diadopsi dan digunakan sebagai
standar industri. Dengan menggunakan SQL, proses akses database menjadi lebih
user-friendly dibandingkan dengan menggunakan perintah-perintah pemrograman
dBASE atau Clipper yang masih menggunakan perintah-perintah pemrograman.
MySQL biasa dibaca mai-es-ki-el atau mai-se-kuel adalah suatu perangkat lunak
database relasi (Relational Database Management System atau RDBMS) seperti
halnya Oracle, Postgresql, MS SQL dan sebagainya.
SQL atau singkatan dari Structured Qu