EDITING PHOTO
Oleh:
Jimy P. Riyoko 08.42010.0025
S1 DESAIN KOMUNIKASI VISUAL
SEKOLAH TINGGI
MANAJEMEN INFORMATIKA DAN TEKNIK KOMPUTER SURABAYA
Dalam penerapan prancangan desain layout, diperlukan pengaturan dan
penempatan berbagai unsur komposisi seperti misalnya huruf/teks, garis-garis,
bidang, gambar/image dan sebagainya, untuk mempermudah dalam proses
penerapan prancangan desain Layout pada website KOARMATIM agar dapat
tersampaikan dengan baik dan benar.
Permasalahan yang dihadapi adalah adanya kesulitan dalam menentukan
konsep dan penyesuaian karakteristik font dan pemilihan tipografi yang benar.
Penempatan objek-objek dan penentuan tipografi harus disesuaikan dengan
konsep layout, agar memberikan hasil yang maksimal dalam menampilkan pesan
pada website, sehingga diperlukan adanya pengetahuan yang lebih banyak tentang
ilmu desain grafis khususnya pada prancangan Desain Layout, untuk
mewujudkannya.
Dengan demikian diperlukan pemahaman mengenai desain grafis khususnya
prancangan Desain Layout maupun editing komposisi dan unsur-unsur desain
terkait dengan warna, tipografi dan Layout untuk membantu sebuah perancangan
website KOARMATIM untuk lebih baik lagi dan sesuai dengan apa yang di
harapkan pihak KOARMATIM.
LEMBAR PENGESAHAN PEMBIMBING ... ...i
ABSTRAKSI ... ...ii
KATA PENGANTAR ... ..iii
DAFTAR ISI ... ..iv
DAFTAR GAMBAR ... ...v
DAFTAR LAMPIRAN ... ..vi
BAB I PENDAHULUAN
1.7 Metodologi Penelitian ... ...5
1.8 Metodologi Desain ... ...6
1.9 Sistematika Penulisan... ...7
2.1 Profil Prusahaan... ... ..9
2.2 Visi... ... .11
2.3 Misi... ... .11
2.4 Struktur Jabatan ... .12
2.4.1. Struktur Jabatan Guskumla ... .12
2.4.2. Struktur Jabatan Guspurla ... .12
2.4.3. Struktur Jabatan Lantamal... .13
2.4.4. Struktur Jabatan Mako ... .13
2.5 Tugas Pokok ... .14
BAB III LANDASAN TEORI 3.1 Definisi Web ... .16
3.1.1 Website ... .17
3.2 Prinsip-Prinsip Layout ... .17
3.7 Desain Komunikasi Visual ... 31
BAB IV METODE KERJA PRAKTEK 4.1 Metodologi Observasi ... 32
4.2 Metode Interview ... 33
4.3 Metode Literatur... 34
4.4 Perancangan ... 34
BAB V HASIL DAN PEMBAHASAN 5.1 Hasil ... ... 35
5.2 Pembahasan……… ……….39
BAB VI PENUTUP 6.1 Kesimpulan... ... 43
6.2 Saran ... 43
DAFTAR PUSTAKA ... 45
LAMPIRAN ... 46
Gambar 2.2.Struktur Jabatan Guspurla ... 12
Gambar 2.3 Struktur Jabatan Lantamal ... 13
Gambar 2.4 Struktur Jabatan Mako ... 13
Gambar 5.1 Foto Pelatian Perang Sesudah Editing ... 35
Gambar 5.2 Tampilan Layout Awal... 36
Gambar 5.3 Tampilan Menu Button ... 36
Gambar 5.4 Tampilan Layout Dalam... 37
Gambar 5.5 Tampilan Layout Isi Jajaran Kerja ... 37
Gambar 5.6 Tampilan Layout Visi Dan Misi... 38
Gambar 5.7 Tampilan Layout konten Video... 38
Gambar 5.8 Tampilan Hasil Layout Jadi ... 42
Kehadiran Kerja Prakterk ... 48
Garis Besar Rencana Kerja Praktek Mingguan ... 49
Log Harian dan Catatan Perubahan Acuan Kerja ... 50
Acuan Kerja ( Rangkap 3 )... 51
Sertifikat Kerka Praktek ... 52
Surat Balasan Kerja Praktek... 53
1.1 Latar Belakang
Dengan semakin berkembangnya zaman, semakin berkembang pula ilmu
pengetahuan sehingga semakin canggih. Demikian pula dalam dunia maya (
internet). Internet saat ini telah menjadi bagian yang tidak terpisahkan dari
kehidupan kita, masyarakat semakin haus akan informasi semakin dimudahkan
dengan adanya internet karena semua aspek kehidupan saat ini mulai
memanfaatkan fasilitas internet dari hiburan, berita, sampai tempat promosi. Ini
dikarenakan internet selalu memberikan informasi yang up to date.
Untuk menyampaikan informasi kepada orang-orang yang dituju dibutuhkan
suatu visual yang bisa menangani semua hal yang berkaitan. Pada abad ke-19
fotografi mulai mengambil alih perhatian masyarakat untuk mengabadikan
sesuatu, seperti mengabadikan acara dalam suatu event sampai digunakan untuk
media masa untuk menyampaikan informasi dari produsen kepada konsumen.
Desain Komunikasi Visual juga merupakan ilmu yang mempelajari tentang media
untuk menyampaikan informasi, ide, konsep, ajakan dan sebagainya kepada
khalayak dengan menggunakan bahasa visual. Baik itu berupa tulisan, foto,
ilustrasi dan lain sebagainya.
Dalam hal ini layanan informasi didalam pemerintahan mempunyai
kebutuhan untuk memberikan informasi yang dapat menunjang nilai dari kinerja
pemerintahan, seperti halnya dalam markas militer TNI-AL yang diketahui
sekarang bernama ARMATIM (ARMADA TIMUR) Surabaya, membutuhkan
sebuah media untuk menyampaikan informasi yaitu berupa web. Dalam web
tersebut, berisi tentang company profile Armatim untuk menunjang minat
masyarakat untuk lebih mengenal Armatim.
Armatim memiliki web yang menurut pihak armatim masih cukup kurang
baik dan ada kekurangan, maka dari itu di lakukan pembuatan web sandingan.
Membuat prancangan sesuwai permintaan Kepala Dinas untuk membantu
membuatkan web sandingan untuk dijadikan alternatif web yang akan di
presentasikan kepada Panglima Armatim, dengan konsep layout, desain layout
yang sesuai dan ini dibutuhkan seorang konseptor untuk proses pengerjaan web
sandingan armatim tersebut, dengan adanya hal tersebut maka saya mengambil
judul “Pembuatan Company Profile Berupa Web Sandingan Bagan Konsep
Layout” sebagai mata kuliah kerja praktek ini.
1.2 Rumusan Masalah
Berdasarkan dari latar belakang diatas maka dapat diketaui permasalahan
yang ada yaitu :
1. Bagaimana cara membuat layout website yang sesuai dengan visi misi dan
karakter ARMATIM dengan mengunakan sofware photoshop?
2. Bagaimana membuat sebua layout website yang sesuai dan menarik dengan
1.3 Batasan Masalah
Supaya kendala-kendala yang dirumuskan diatas dapat terselesaikan dan
tidak menyimpang jauh dari lingkup permasalahan, maka dipandang perlu adanya
pembatasan dalam pembahasannya. Dalam pembaasan ini penulis perlu
membatasi permasalahan sebagai berikut :
1. Mendesain website sesuai konsep dan data-data perusahaan yang ingin di
tampilkan oleh Koarmatim.
2. Memberi beberapa visual yang menarik dan mudah di ingat pada layout
website Koararmatim.
1.4 Tujuan
Kerja praktek yang dilakukan selama dua bulan ini bertujuan untuk :
1. Melihat hubungan materi antara teori yang diperoleh selama dibangku
kuliah dengan realisasi dilapangan.
2. Mempraktekan teori dan matakuliah yang selama ini didapat di bangku
kuliah didunia pekerjaan.
1.4.1 Tujuan Umum
Kerja Praktek ini sebagai persyaratan untuk menyelesaikan dan sebagai
salah satu syarat kelulusan Program Studi SI Desain Komunikasi Visual STIKOM
Surabaya yaitu dengan melaksanakan mata kuliah Praktek Kerja Industri. Tujuan
kerja praktek adalah untuk mengetahui dunia kerja yang sebenarnya agar dapat
meningkatkan kualitas sumber daya mahasiswa STIKOM Surabaya serta
diharapkan mahasiswa dapat menerapkan ilmu yang telah didapat di kampus
memperdalam dan memperluas wawasan pengetahuan dalam dunia kerja,
sekaligus sebagai tempat latihan bagi para mahasiswa sebelum terjun ke dunia
kerja.
1.4.2 Tujuan Khusus
Setelah melaksanakan kerja praktek, diharapkan agar para mahasiswa dapat:
1. Mengenal dan memahami secara cermat situasi dunia kerja
2. Mempraktekkan materi atau ilmu yang diperoleh di kampus ke dalam dunia
kerja
3. Mahasiswa diharapkan lebih professional dan mampu mengembangkan
potensi diri.
1.5 Kontribusi
Pelaksanaan kerja praktek di ARMATIM (ARMADA TIMUR) Surabaya ini
memiliki kontribusi untuk membantu dan menunjang minat masyarakat untuk
lebih mengenal lebih jauh apa saja kegiatan ARMATIM (ARMADA TIMUR)
dan apa si yang ada di dalamnya, sejauh ini masyarakat Surabaya tahu armatim itu
pangkalan TNI dan tempat persenjataan kapal laut. Namun perlu diketahui
ARMATIM (ARMADA TIMUR) itu sendiri juga pusat wisata dan pengtahuan,
maka dari itu pihak ARMATIM (ARMADA TIMUR) Surabaya ingin sekali
memperkenalkan hal-hal yang ada didalam ARMATIM (ARMADA TIMUR)
1.6 Manfaat
Bagi Perguruan Tinggi
1. Menciptakan hubungan kerja sama yang baik antara perguruan tinggi
dengan perusahaan.
2. Memperoleh gambaran nyata tentang perusahaan sebagai bahan informasi
untuk pengembangan dunia pendidikan.
Bagi Mahasiswa
1. Memberi pelajaran bahwa kedisiplinan sangat dituntut ketika memasuki
dunia kerja yang secara langsung berhadapan dengan konsumen.
2. Memberi gambaran tentang lapangan kerja yang sesuai dengan jurusan yang
dimiliki oleh mahasiswa yang bersangkutan.
3. Memperluas wawasan serta menambah pengetahuan mahasiswa mengenai
system dan mekanisme kerja di perusahaan.
1.7 Metode Penelitian
Metodologi penelitian yang dilakukan untuk menyelesaikan permasalahan
desain sistem informasi, yaitu:
a. Observasi
Dalam pelaksanaan kerja praktek ini dilakukan pendekatan dengan
survey untuk mengetahui masalah apa yang bisa dikerjakan sesuai
dengan materi ilmu yang dimiliki. Survey ini dilakukan untuk
mendapatkan informasi dan data yang berhubungan dengan penyelesaian
dilakukan oleh instansi atau suatu perusahaan dalam mengembangkan
usahanya.
b. Wawancara
Metodologi Wawancara adalah penelitian yang dilakukan selama
melakukan kerja praktek di PT. Karya Mandiri Bersama. Dengan
mencatat semua data-data yang kita butuhkan kemudian kita olah
menjadi data yang lebih akurat demi suksesnya program yang dibuat.
Dimana dalam mendapatkan data-data diperoleh dari narasumber.
1.8 Metodologi Desain
1. Pengumpulan Data
Mengumpulkan data – data yang diperlukan dan sesuai dengan judul yang
diambil penulis
2. Studi Literatur
Mencari dan mengolah data sekunder dari berbagai data literature, catatan
kuliah dan dokumen lainnya yang berhubungan dengan isi laporan dan
kegiatan yang berlangsung di lapangan.
3. Teknik Wawancara
Mencari data melalui Tanya jawab dengan pihak yang terkait dengan
kegiatan kerja praktek dan isi laporan.
4. Bahan Pustaka
Mencari data dari buku – buku yang berhubungan dengan judul yang
1.9 Sistematika Penulisan
Laporan kerja ini terbagi dari beberapa bab, dimana masing-masing bab
terdiri dari sub-sub bab yang bertujuan dapat menjelaskan pokok-pokok bahasan
dalam menyusun laporan ini. Adapun sistematika penulisan laporan ini adalah
sebagai berikut :
Bab I Pendahuluan
Dalam bab ini diuraikan tentang latar belakang masalah, rumusan masalah,
batasan masalah, tujuan, kontribusi, dan sistematika penulisan.
Bab II Gambaran umum perusahaan
Dalam bab ini berisi tentang gambaran umum ARMATIM (ARMADA
TIMUR) Surabaya.
Bab III Landasan teori
Dalam bab ini dibahas tentang dasar-dasar merancang sebuah website
sebagai dasar teori untuk pembahasan Bab V.
Bab IV Metode kerja praktek
Dalam bab ini berisi tentang metode pelaksanaan kerja praktek dan
Bab V Hasil dan pembahasan
Dalam bab ini berisi tentang hasil dan pembahasan desain website
sandingan yang dibuat saat kerja praktek.
Bab VI Penutup
Dalam bab ini penulis mengemukakan kesimpulan dan saran dari kerja
BAB II
GAMBARAN UMUM PERUSAHAAN
1.5 Profil Perusahaan
Komando Armada RI Kawasan Timur selaku Kotama Pembina dan
Operasional, membina kemampuan Sistem Senjata Armada Terpadu, membina
potensi maritim menjadi kekuatan pertahanan keamanan negara di laut,
melaksanakan operasi laut sehari-hari dan operasi tempur laut untuk pengendalian
dan proyeksi kekuatan ke darat lewat laut dalam rangka penegakan kedaulatan dan
hukum di laut.
Berdasarkan rumusan tugas-tugas TNI AL pada TA. 2003, maka tugas
Koarmatim pada tahun 2003 difokuskan untuk dapat menunjang tugas-tugas TNI
AL, dengan penjabaran sebagai berikut :
1 Memelihara dan menyiapkan SSAT sesuai skala prioritas agar dapat
digerakkan sewaktu-waktu dalam satuan-satuan operasional dengan urutan
sebagai berikut :
2 Tugas Pemukul Strategis.
3 Tugas Kamla.
4 Tugas khusus dan tugas-tugas sosial kemanusiaan.
a. Memelihara dan memperkuat keamanan serta stabilitas yuridiksi perairan
wilayah laut nasional untuk mendukung kelancaran Pembangunan Nasional
b. Melaksanakan upaya-upaya pencegahan, penangkalan dan penanggulangan
ancaman serta kontinjensi
c. Menegakkan Kedaulatan Negara dan Hukum di laut perairan Nasional
Indonesia serta menegakkan hukum di laut Yurisdiksi Nasional dan
melindungi kepentingan nasional di dan atau lewat laut bersama-sama
dengan segenap komponen kekuatan Hannas lainnya.
d. Membantu penyelenggaraan potensi nasional dibidang maritim yang
diarahkan sebagai kekuatan cadangan dan dukungan bagi operasi tempur
laut.
e. Menelenggarakan kegiatan diplomasi Angkatan Laut untuk mendukung
kebijaksanaan pemerintah dalam mewujudkan kepentingan bangsa.
f. Meningkatkan kehadiran dan intensitas unsur TNI AL/Koarmatim sebagai
kekuatan penangkal yang handal sepanjang tahun.
g. Memelihara kerja sama dengan Angkatan Laut negara sahabat khususnya
negara ASEAN.
h. Melaksanakan tugas-tugas SAR, bantuan terhadap korban bencana alam
maupun akibat rawan pangan.
i. Mengimplementasikan strategi pertisipasi sentuhan sosial dan bantuan
kemanusiaan di daerah terpencil/pulau terpencil.
j. Ikut berperan memelihara dan menciptakan situasi kondusif dalam rangka
2.2 Misi
1. Membina dan mengembangkan kekuatan serta kemampuan tempur SSAT.
2. Meningkatkan gelar dan proyeksi kekuatan guna melaksanakan
pengendalian laut dan menjaga stabilitas keamanan di kawasan timur
Indonesia.
3. Membina hubungan militer dengan negara-negara sahabat.
4. Membina potensi Maritim menjadi kekuatan pertahanan negara di laut.
2.3 Visi
Mewujudkan Koarmatim sebagai komponen kekuatan pertahanan dilaut
2.4 Struktur Jabatan
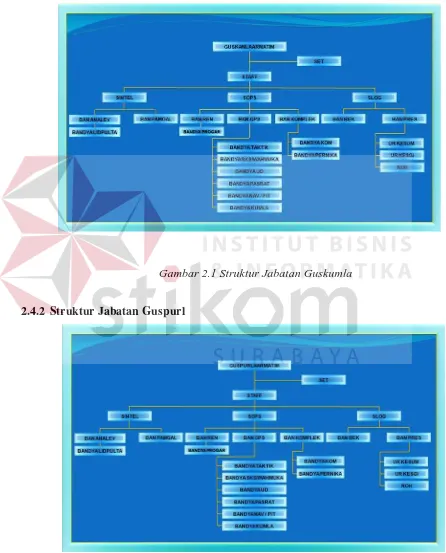
2.4.1 Struktur Jabatan Guskumla
Gambar 2.1 Struktur Jabatan Guskumla
2.4.2 Struktur Jabatan Guspurl
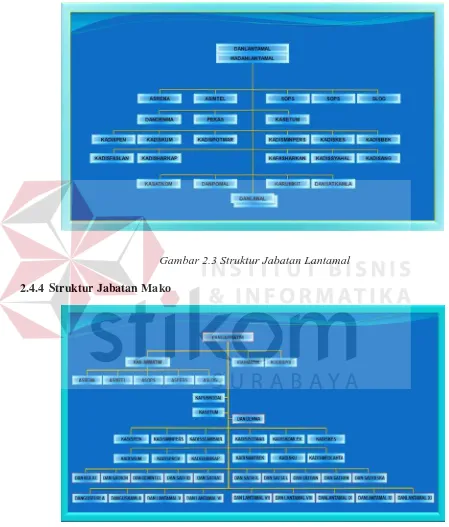
2.4.3 Struktur Jabatan Lantamal
Gambar 2.3 Struktur Jabatan Lantamal
2.4.4 Struktur Jabatan Mako
Gambar 2.4 Struktur Jawaban Mako
2.5 Tugas Pokok
Komando Armada RI Kawasan Timur selaku Kotama Pembina dan
Operasional, membina kemampuan Sistem Senjata Armada Terpadu, membina
potensi maritim menjadi kekuatan pertahanan keamanan negara di laut,
melaksanakan operasi laut sehari-hari dan operasi tempur laut untuk pengendalian
dan proyeksi kekuatan ke darat lewat laut dalam rangka penegakan kedaulatan dan
hukum di laut.
Berdasarkan rumusan tugas-tugas TNI AL pada TA. 2003, maka tugas
Koarmatim pada tahun 2003 difokuskan untuk dapat menunjang tugas-tugas TNI
AL, dengan penjabaran sebagai berikut :
1. Memelihara dan menyiapkan SSAT sesuai skala prioritas agar dapat
digerakkan sewaktu-waktu dalam satuan-satuan operasional dengan urutan
sebagai berikut :
a. Tugas Pemukul Strategis.
b. Tugas Kamla.
c. Tugas khusus dan tugas-tugas sosial kemanusiaan.
2. Memelihara dan memperkuat keamanan serta stabilitas yuridiksi perairan
wilayah laut nasional untuk mendukung kelancaran Pembangunan Nasional
dibidang Kelautan.
a. Melaksanakan upaya-upaya pencegahan, penangkalan dan penanggulangan
ancaman serta kontinjensi
b. Menegakkan Kedaulatan Negara dan Hukum di laut perairan Nasional
melindungi kepentingan nasional di dan atau lewat laut bersama-sama
dengan segenap komponen kekuatan Hannas lainnya.
c. Membantu penyelenggaraan potensi nasional dibidang maritim yang
diarahkan sebagai kekuatan cadangan dan dukungan bagi operasi tempur
laut.
d. Menelenggarakan kegiatan diplomasi Angkatan Laut untuk mendukung
kebijaksanaan pemerintah dalam mewujudkan kepentingan bangsa.
e. Meningkatkan kehadiran dan intensitas unsur TNI AL/Koarmatim sebagai
kekuatan penangkal yang handal sepanjang tahun.
f. Memelihara kerja sama dengan Angkatan Laut negara sahabat khususnya
negara ASEAN.
g. Melaksanakan tugas-tugas SAR, bantuan terhadap korban bencana alam
maupun akibat rawan pangan.
h. Mengimplementasikan strategi pertisipasi sentuhan sosial dan bantuan
kemanusiaan di daerah terpencil/pulau terpencil.
i. Ikut berperan memelihara dan menciptakan situasi kondusif dalam rangka
BAB III
LANDASAN TEORI
3.1 Definisi Web
Website atau situs juga dapat diartikan sebagai kumpulan halaman yang
menampilkan informasi data teks, data gambar diam atau gerak, data animasi,
suara, video dan atau gabungan dari semuanya, baik yang bersifat statis maupun
dinamis yang membentuk satu rangkaian bangunan yang saling terkait dimana
masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink).
Bersifat statis apabila isi informasi halaman website tetap, jarang berubah,
dan isi informasinya searah hanya dari pemilik website. Bersifat dinamis apabila
isi informasi dari halaman website selalu berubah-ubah, dan isi informasinya
interaktif dua arah berasal dari pemilik serta pengguna website. Contoh website
statis adalah berisi profil perusahaan, sedangkan website dinamis adalah seperti
Friendster, Multiply. Dalam sisi pengembangannya, website statis hanya bisa
diupdate oleh pemiliknya saja, sedangkan website dinamis bisa diupdate oleh
3.1.1 Website
Website haruslah menarik dan dapat mengkomunikasikan ide, pesan, dan
atau citra perusahaan dan akhirnya di harapkan tercapainya tujuan dari
perusahaan. Membuat tema dan konsep tentang desain website di antaranya
dengan memilih warna yang sesuai untuk di gunakan pada website.
Membuat desain banner yang sesuai dengan tema website yang akan di
buat, membuat tombol yang di gunakan untuk menuju halaman yang di inginkan,
memilih tema yang cocok, memilih dan mengedit gambar yang akan di gunakan
dalam website.
3.2 Prinsip-Prinsip Layout
Prinsip layout antara lain urutan, penekanan, keseimbangan, kesatuan, dan
konsistensi dalam penataan pada urutan menunjuk dalam membaca. Sedangkan
penekanan menunjuk pada objek-objek penting dalam urutan pembacaan.
Keseimbangan menunjuk pada pembagian berat ruang, termasuk ruang isi dan
kosong (ruang sela). Kesatuan menunjuk pada usaha menciptakan kesatuan objek,
termasuk ruang secara keseluruhan.
Konsistensi menunjuk pada kontrol estetik tampilan keseluruhan,
konsistensi kian terasa pada penerbitan berkala dalam sebuah media, apabila
hanya di terbitkan satu kali maka konsistensi tidak terlihat. Konsistensi selain
sebagai kontrol estetik terutama berguna bagi koordinasi keseluruhan material
Disamping lima prinsip di atas, terdapat dua prinsip lagi yang penting
terutama untuk layout penerbitan berkala. Dua prinsip tersebut yaitu konstanta dan
variabel. “Konstanta adalah elemen-elemen yang konstan, elemen yang selalu
dipertahankan… sedangkan variabel adalah elemen-elemen yang berubah.”
(Rustan, Merupa Buku, pp. 171-172) Konstanta dan variabel memperjelas prinsip
konsistensi.
Dalam bahasan ini melayout adalah mendisain juga. Lebih lanjut dapat
digunakan terminologi mendisain, mengingat mendisain menekankan arti aktivitas
memecahkan persoalan. Layout dalam pengertian yang demikian menjadi sebuah
aktivitas yang tidak sebatas teknis namun juga filosofis, organisatoris. Literatur
kreativitas mengistilahkan aktivitas mendisain melibatkan aspek kognitif, afektif,
psikomotorik.
Salah satu metode mendisain yang menurut saya mengena yaitu dengan
mengamati hasil desain lain. Kalau kita mendisain jurnal tak ada salahnya
mengamati beberapa desain jurnal. Mengamati dalam hal ini bukan untuk meniru
namun mengetahui pertimbangan-pertimbangan dalam desain. Di samping itu
dengan malakukan pengamatan konseptual akan diketahui disiplin layout sebuah
penerbitan. Artinya, pilihlah beberapa desain yang layak, baik secara teknik
3.2.1 Unsur – Unsur Penting Dalam Layout
1. HURUF dan Tipografi
Tipografi merupakan representasi visual dari sebuah bentuk komunikasi
verbal dan merupakan properti visual yang pokok dan efektif. Hadirnya tipografi
dalam sebuah media terpan visual merupakan faktor yang membedakan antara
desain grafis dan media ekspresi visual lain seperti lukisan. Lewat kandungan
nilai fungsional dan nilai estetiknya, huruf memiliki potensi untuk
menterjemahkan atmosfir-atmosfir yang tersirat dalam sebuah komunikasi verbal
yang dituangkan melalui abstraksi bentuk-bentuk visual.
Pada dasarnya huruf memiliki energi yang dapat mengaktifkan gerak mata.
Energi ini dapat dimanfaatkan secara positif apabila dalam penggunaannya
senantiasa diperhatikan kaidah-kaidah estetika, kenyamanan keterbacaannya,
sertainteraksi huruf terhadap ruang dan elemen-elemen visual di sekitarnya.
Perjalanan desain dan gaya huruf latin mulai diterapkan pada awal masa
kejayaan kerajaan ROMAWI. Kejayaan kerajaan Romawi di abad pertama yang
berhasil menaklukkan Yunani, membawa peradaban baru dalam sejarah Barat
dengan diadaptasikannya kesusasteraan, kesenian, agama, serta alfabet Latin yang
dibawa dari Yunani. Pada awalnya alfabet Latin hanya terdiri dari 21 huruf : A, B,
C, D, E, F, G, H, I, K, L, M, N, O, P, Q, R, S, T, V, dan X, kemudian huruf Y dan
Z ditambahkan dalam alfabet Latin untuk mengakomodasi kata yang berasal dari
bahasa Yunani. Tiga huruf tambahan J, U dan W dimasukkan pada abad
Kemajuan teknologi selanjutnya terjadi pada tahun 1984 ketika Adobe
Systems merilis PostScript Font dan di tahun 1991 Apple Computer dan Microsoft
Corporations mengeluarkan TrueType Font. Postscript Font dan TrueType Font
adalah huruf elektronik atau yang disebut font. Huruf digital sesungguhnya berupa
bahasa komputer yang berfungsi menerjemahkan kode-kode untuk menghasilkan
tampilan bentuk huruf yang sempurna baik di layar monitor amupun pada saat
pencetakan. Saat ini dapat ditemukan bergam jenis huruf digital yang digunakan
dalam program komputer.( Sumber : Tipografi dalam Desain Grafis, Danton
Sihombing, Jakarta 2001; The Visual Dictionary of Graphic Design, Gavin
Amborse & Paul Harris, London 2006 )
Tiap huruf yang tercantum merupakan bagian individual dalam suatu
kumpulan teks. Bentuk dasar huruf tidak dapat diubah. Sedangkan variasi
bentuknya sangat banyak jumlahnya. Jenis huruf baru selalu dirancang sebagai
hasil teknik produksi yang lebih progresif atau sebagai adaptasi daripada mode
atau gaya.
Tipe Huruf Meliputi :
1. BENTUK
a. Bentuk/jenis Huruf dengan kait atau serif, contohnya :
i. Garamond, Bodoni
b. Bentuk/jenis Huruf tanpa kait atau sans serif, contohnya :
c. Bentuk/jenis Huruf tulisan tangan atau hand-writing, contohnya :
i. Brushscript
d. Bentuk/jenis Huruf mengikuti mode (fancy), contohnya :
i. ComicSans
Ukuran dari huruf yang dipakai menentukan juga thd komposisi layout dari
desain cetakan. Standard ukuran teks yang digunakan biasanya point/punt, inch
maupun mm.
1 point = 0,353 mm = 0,014 inch
Ukuran huruf yang biasa digunakan antara 6 point – 72 point.
3 BERAT dan LEBAR HURUF
Berat Huruf : normal, bold, extra bold, thin, heavy
Lebar Huruf : ukuran bagian luar yang vertikal daripada huruf. Ukuran
ini ada dalam proporsi tertentu sepadan dgn berat garis huruf dan spasi bagian
4 KEMIRINGAN HURUF Pilihan normal atau miring/italic
5 KATA
Merupakan kombinasi dari huruf-huruf tunggal. Huruf-huruf tersebut
ditempatkan bersama-sama sedemikian untuk menjadi kata yang diucapkan dgn
cara tulisan.
Yang perlu diperhatikan pada suatu kata adalah spasi atau jarak antar huruf,
terutama kata yang dipakai pada judul atau tema (header) dari suatu bahan
cetakan.
6 BARIS
Baris terdiri dari kata-kata yang diatur satu di belakang yang lain. Di antara
kata-kata tersebut terdapat jarak antar kata / spasi. Susunan baris dipengaruhi juga
dengan spasi tersebut, yang juga berpengaruh pada layout secara keseluruhan.
Mencampurkan berbagai jenis huruf Salah satu seni dalam desain barang
cetakan adalah memadukan berbagai kata agar menjadi satu kesatuan yang indah.
Dimungkinkan pula adanya penggunaan model/jenis huruf yang berbeda dalam
suatu baris. Pedoman pokok dalam mencampurkan jenis huruf adalah diupayakan
JANGAN MENCAMPUR LEBIH DARIPADA 2 JENIS HURUF YANG
7 KOLOM
Sebuah kolom terdiri dari sejumlah baris dgn lebar tertentu. Dari praktek
ternyata bahwa lebar kolom pada kebanyakan majalah atau brosur adalah antara
5-7 kata dgn sekitar 6-10 huruf per kata. Pada koran jumlah kata per baris dalam
satu kolom lebih sedikit lagi, sedangkan pada buku-buku lebih banyak.
8 GARIS
Garis adalah unsur cetak yang penting, dan karena kekuatan rupanya maka
garis-garis ini harus dipakai dengan hati-hati. Garis-garis dapat membagi sebuah
teks, mengelompokkan dan menghubungkan kelompok-kelompok teks. Selain itu,
juga dapat dipakai sebagai bingkai maupun hiasan.
Ukuran garis umumnya diukur dengan point, selain itu juga dengan inch
maupun mm, yang semuanya merupakan ukuran dari ketebalan garis.
9 ORNAMEN
Ornamen atau hiasan hanya kadang-kadang saja dipakai, itupun sesuai
dengan kebutuhan desain. Biasanya ornamen dipakai sebagai bingkai atau hiasan
pembatas dari suatu daerah cetakan (border), dan diciptakan sendiri oleh desainer
grafis.
10 GAMBAR
Gambar merupakan unsur penting dalam proses desain. Gambar dapat
mengungkapkan sesuatu hal dengan lebih cepat dan seringkali lebih baik daripada
teks. Gambar-gambar digunakan saat seseorang ingin mengiklankan dan menjual
sesuatu barang/jasa seperti dalam katalog atau advertensi dalam majalah atau
Gambar juga dapat digunakan di dalam buku-buku sebagai ilustrasi, sebagai
penjelasan teks, maupun sekedar sebagai keindahan layout dan wajah yang lebih
bagus.
11. GAMBAR dalam proses desain dibagi menjadi 2 macam, yaitu :
1. Image atau Foto
2. Gambar Garis
12. FOTO / IMAGE
Penggunaan foto untuk mempercantik layout biasanya dapat dengan
berbagai macam cara, misalnya dapat menempatkannya dalam bentuk
bujursangkar atau segi empat yang berdiri (portrait) atau berbaring (landscape),
baik untuk majalah, surat kabar, buku-buku dimana seringkali ukurannya
disesuaikan dengan ukuran kolom (satu kolom atau lebih). Juga dapat ditampilkan
dengan bentuk bulat, segitiga, lingkaran, oval maupun bentuk tak beraturan sesuai
keinginan desain.
13. Penggunaan Image dalam desain biasanya dipakai untuk :
a. Penjelasan terhadap suatu obyek/produk yang ditawarkan
b. Penjelasan situasi, contohnya foto kejadian penting yang ditampilkan di
surat kabar atau majalah
c. Foto wajah
14. Langkah-langkah penempatan image/foto dalam suatu layout desain :
a. Tentukan mode warna dari foto yang ditampilkan
b. Hitam putih (grayscale), warna khusus atau full color
c. Menggunakan kerapatan titik / raster antara 150 dpi – 300 dpi sebagai
standard.
d. Untuk full color menggunakan format mode CMYK.
Gambar 3.1 pecah warna mode color CMYK
3.3 Konsep
Dalam merancang konsep, teknik brainstorming sangat dibutuhkan karena
berhubungan untuk menghasilkan gagasan yang mencoba mengatasi segala
hambatan dan kritik. Kegiatan ini mendorong munculnya banyak gagasan,
termasuk gagasan yang nyleneh, liar, dan berani dengan harapan bahwa gagasan
tersebut dapat menghasilkan gagasan yang kreatif.
Dalam merancang konsep atau dengan kata lain brainstorming sering
digunakan dalam diskusi kelompok untuk memecahkan masalah bersama.
Brainstorming juga dapat digunakan secara individual. Ketentuan dasar konsep
1. Tunda Keputusan. Jangan melakukan kritik terhadap setiap gagasan yang
muncul. Jangan pula melakukan evaluasi terhadap gagasan tersebut. Gagasan
dipilih setelah sekian banyak gagasan dilontarkan.
2. Munculkan sebanyak mungkin gagasan. Munculkan gagasan
sebanyak-banyaknya. Gunakan gagasan yang aneh dan lucu untuk merangsang
gagasan-gagasan lain yang lebih baik.
3.4 Isi
Merancang isi merupakan komersialisasi dari merancangan konsep atau
implementasi dari strateg kreatif. Merancang isi meliputi mengevaluasi dan
memilih daya tarik pesan, gaya dalam mengeksekus ipesan, dan kata (tema).
Merancangisi website merupakan simbiolisasi dari konsep atau
implementasi dari strategi kreatif suatu program perusahaan. Konsep pembuatan
website meliputi :
a. Gunakan kombinasi warna yang menarik sesuai dengan tema website
yang di buat.
b. Beri animasi, agar lebih dinamis dan tidak membosankan.
c. Pilih gambar dengan size kecil agar lebih ringan.
3.4.1 Garis
Secara umum, garis terdiri dari unsure titik-titik yang juga mempunyai
peran tersendiri dengan dimensi panjang yang lebih dominan. Garis mempunyai
dimensi seperti tebal, tipis, panjang, dan pendek, juga saling berhubungan dalam
bentuk garis pararel atau sejajar, garis memancar atau radiasi dan garis yang
saling berlawanan. Selanjutnya garis dalam desain komunikasi visual berperan
untuk pemberian aksen sebagai pembatas dan kolom.
Garis terdiri dari 4 macam bentuk, yaitu:
a. Garis Vertikal: Digunakan untuk mengarahkan mata dan sekelompok
informasi ke informasi lainnya.
b. Garis Horizontal: Digunakan untuk mengarahkan mata agar bergerak
mendatar.
c. Garis Diagonal: Merupakan suatu ekspresi yang menggambarkan
keadaan tak menentu.
d. Garis yang berbentuk gelombang: Merupakan adanya suatu irama.
3.4.2 Bentuk
Bentuk atau bidang yang dimaksud adalah dalam pengertian dua demensi.
Bentuk-bentuk dasar geometris terdiri dari tiga, yaitu : empat persegi, bundar,
lingkaran, dan segitiga. Bentuk-bentuk dua demensi lainnya merupakan variasi
dari ketiganya. Beberapa bentuk ( bidang ) akan menimbulkan perhatian lebih
pada audiens disbanding bentuk-bentuk lainnya, bergantung pada ukurannya,
3.4.3 Warna
Warna adalah mutu cahaya yang dapat ditangkap oleh indra penglihatan
atau mata kita. Warna merupakan unsur penting dalam desain, karena dengan
warna, suatu karya desain akan mempunyai arti atau nilai lebih (added value) dari
utilitas karya tersebut. Keindahan sebuah warna tidak akan ada artinya apabila
hadir sendiri tanpa kehadiran warna-warna lain disekitarnya. Karena warna-warna
tersebut akan saling mempengaruhi (Arniti Kusmiati dan Pramudji Suptandar
1997:1).
Warna merupakan suatu alat komunikasi efektif untuk mengungkapkan
pesan, ide atau gagasan tanpa menggunakan tulisan atau bahasa. Pengertian
tentang warna, baik berupa keharmonisan, pandangan, pola dan asal-usulnya
menjadi bagian yang sangat penting untuk pengetahuan para seniman, arsitek dan
pendesain dalam berkarya (Mita Purbasari, 2000:12-13).
Menurut Russel dan Verrill (1986: 416) warna dapat digunakan untuk
beberapa alasan, khususnya dalam periklanan, diantaranya:
1. Warna merupakan alat untuk menarik perhatian.
2. Beberapa produk akan menjadi realistis, jika ditampilkan dengan
menggunakan warna.
3. Dapat memperlihatkan atau memberikan suatu penekanan pada elemen
tertentu dalam karya desain.
4. Warna dapat memperlihatkan suatu mood tertentu yang menunjukan akan
3.4.4 Animasi
Gaya eksekusi pesan dalam multimedia yang sangat popular saat ini adalah
animasi. Dengan tekhnik ini, kita dapat menggerakkan gambar dan teks apa saj
asehingga lebih menarik, kita juga dapat mengatur berapa lama durasi yang di
butuhkan dalam animasi tersebut,jadi website tidak akan terkesan monoton.
3.5 Pengertian Interaktif
Menurut www.wikipedia.com, dijelaskan bahwa interaktif adalah terjeman
dari interactive (dalam bahasa inggris) adalah (of a computer or electronic device)
allowing two-way-flow of information between it and a user (adanya hubungan
imbal balik informasi antara produk dan pengguna).
Menurut buku Pembuatan Animasi Dengan Macromedia Director MX 2004
halaman 5, dijelaskan bahwa interaktif merupakan tindakan timbal balik antara
pemakai dengan animasi, di mana pemakai akan merasa tertarik untuk mencari
informasi-informasi pada projector yang dibuat.
Dalam www.metakom.web.id, mulitimedia interaktif adalah suatu media
yang digunakan dalam seminar, presentasi, mengajar untuk menyampaikan
informasi kepada audience tanpa harus melihat langsung pada subyek yang dituju
melainkan juga pada fasilitas yang ada dalam Multimedia Interaktif tersebut.
Dewasa ini media ini sangat digemari dalam membuat sebuah Company Profile,
Portfolio, Game atau Animasi. Sejalan dengan itu Media ini juga membantu kita
3.6 Prinsip-prinsip Desain
Prinsip-prinsip desain yang iut menentukan, antara lain :
1. Prinsip keseimbangan
Keseimbangan ini perlu sekali dalam pembuatan komposisi. Ada 2 macam
bentuk keseimbangan, yaitu :
a. Keseimbangan sinitris (mempunyai berat dan terbagi sama pada tiap –
tiap bagian).
b. Keseimbangan asimetris (mempunyai keseimbangan yang tersembunyi
dan tidak terbagi sama).
2. Prinsip irama
Irama adalah suatu gerak yang teratur, yang berhubungan, sehingga akan
selalu ada pengulangan – pengulangan yang teratur. Gerak-gerak itu akan
mengakibatkan suatu arah kemudian menjadi irama. Dalam hal ini irama tidak di
bentuk terbatas dari garis saja, namun semua unsur – unsur seni lukis bisa
membentuk irama.
3. Prinsip kesatuan
Kesatuan dalam hal ini adalah suatu bentuk yang unsur-unsurnya
mempunyai saling hubungan.
Bentuk yang kita maksud dapat di capai dengan cara sbb :
a. Di dalam bentuk tersebut harus ada kontras, berlaku untuk semua unsur
(goresan, irama, warna, teksture, dsb)
b. Peralihan di harapkan di dalam bentuk itu juga ada peralihan dari unsur –
Selingan/variasi di samping ada pengulangan-pengulangan supaya tidak
menjemukan harus ada selingan/variasi.
3.7 Desain Komunikasi Visual
Desain komunikasi visual atau lebih dikenal di kalangan civitas akademik di Indonesia dengan singkatan DESKOMVIS pada dasarnya merupakan istilah
penggambaran untuk proses pengolahan media dalam berkomunikasi mengenai
pengungkapan ide atau penyampaian informasi yang bisa terbaca atau terlihat.
Desain Komunikasi Visual erat kaitannya dengan penggunaan tanda-tanda (signs),
gambar (drawing), lambang dan simbol, ilmu dalam penulisan huruf (tipografi),
ilustrasi dan warna yang kesemuanya berkaitan dengan indera penglihatan.
Proses komunikasi disini melalui eksplorasi ide-ide dengan penambahan
gambar baik itu berupa foto, diagram dan lain-lain serta warna selain penggunaan
teks sehingga akan menghasilkan efek terhadap pihak yang melihat. Efek yang
dihasilkan tergantung dari tujuan yang ingin disampaikan oleh penyampai pesan
dan juga kemampuan dari penerima pesan untuk menguraikannya.
BAB IV
METODE KERJA PRAKTEK
Metodologi yang di gunakan selama kerja praktek di ARMATIM (ARMADA
TIMUR) Surabaya adalah :
4.1 Metode Observasi
Dilaksanakan dengan mengamati secara langsung terfokus pada bagaimana
prinsip kerja Disinfolahta ARMATIM (ARMADA TIMUR) Surabaya khususnya
grafis yang di gunakan dalam desain website.
Pelaksanaan yang sangat singkat selama kurang lebih 1 bulan tersebut saya
melakukan kegiatan observasi di Dinas info pengolahan data melalui
blokingwaktu :
1. Minggu I
Mengamati siklus kerja dan membaur dengan karyawan yang ada di
Disinfolahta ARMATIM (ARMADA TIMUR) Surabaya.
2. Minggu II
Membuat tema dan konsep tentang desain website:
a. Memilih warna yang sesuai untuk di gunakan pada website.
b. Membuat sketsa layout web yang sesuai dengan tema website yang akan
di buat.
c. Membuat button-button yang di gunakan untuk menuju kehalaman yang
d. Memilih dan mengedit gambar dan video yang akan di gunakan dalam
website.
e. Mengedit teks dari source.
f. Membuat animasi atau motion yang menarik untuk web.
3. Minggu III
Mengimplementasikan desain :
a. Memasukkan elemen-elemen grafis dan teks yang telah di buat, sesuai
dengan konsep dan layout website.
b. Membuat masing-masing halaman sesuai dengan tema yang telah di
tentukan sebelumnya.
c. Memasukkan fungsi-fungsi dari tiap-tiap elemen grafis yang telah di
masukkan.
4. Minggu IV
Finishing dan melengkapi bahan laporan
4.2 Metode Interview
Di laksanakan dengan melakukan interview atau tanya jawab secara lagsung
dengan pembimbing kerja praktek dan para anggota Disifolahta ARMATIM
4.3 Metode Literatur
Di laksanakan dengan mempelajari dan mencari referensi buku-buku
aplikasi tentang desain website, juga mencari referensi dari internet situs-situs
desain.
4.4 Perancangan
Dasar dari perancangan sebuah desain terdiri atas 3 hal, yaitu sketsa, rough
dan comprehensive.
Penjelasan Keterangan Website Sandingan ARMATIM (ARMADA
TIMUR) Surabaya :
1. Model Desain Web dibuat dengan tampilan yang menarik dan modern,
konsep seperti itu agar dapat menarik penikmat dan menunjukkan kesan beda
ARMATIM (ARMADA TIMUR) Surabaya.
2. Backgraound berwarna putih dan menggunakan gambar Patung Jalaseva
Jayamahe dan logo dari ARMATIM (ARMADA TIMUR) Surabaya yang
menunjukkan ciri khas ARMATIM (ARMADA TIMUR) Surabaya.
3. Pembuatan dan pengeditan foto produk dilakukan di photoshop.
BAB V
HASIL DAN PEMBAHASAN
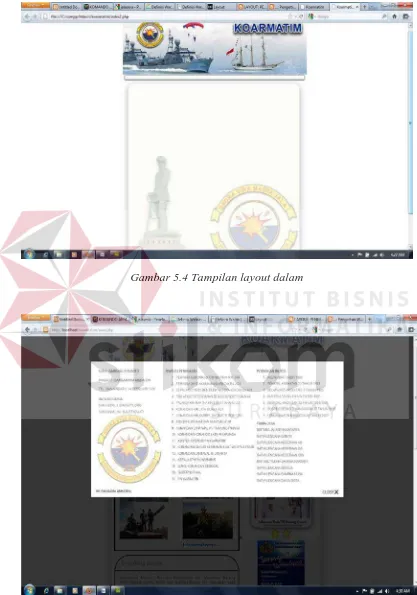
5.1 Hasil
Pengerjaan desain web sandingan ARMATIM (ARMADA TIMUR)
Surabaya yang dikerjakan selama kerja praktek 1 bulan lamanya di Disinfolahta
ARMATIM (ARMADA TIMUR) Surabaya dalam pembuatan website sandingan
memperoleh hasil sebagai berikut :
Gambar 5.2 Tampilan Layout Awal
Gambar 5.4 Tampilan layout dalam
Gambar 5.6 Tampilan Layout Visi dan Misi
5.2 Pembahasan
Pembuatan website ini menggunakan beberapa software yaitu Adobe
Photoshop, dan Adobe Dreamweaver.
1. Pembuatan Layout desain
Layout desain dibuat menggunakan adobe Photoshop kemudian di
export menuju dreamweaver. Dengan ukuran 900x848 px dibuat
dengan background putih dan gambar Patung Jalaseva Jayamahe serta
logo ARMTIM yang dbuat transparan.
Pembuatan button untuk web ini modern minimalis dengan menggunakan
jquery, berupa kotak berwarna hitam dengan text didalamnya yang menggunakan
warna putih ketika kursor mengarah ke menu akan berubah warna biru sehingga
kontras dengan warna dasarnya.
3. Tampilan animasi slide show foto video
Disini saya menggunakan slide show dengan jacquery. Yaitu script untuk
penampilan slide show foto produk dengan script sebagai berikut :
Pada tahap ini tahap terakhir dari pembuatan layout serta website sandingan
dengan memasukan semua source kedalam adobe dremweaver untuk diedit secara
total. Pada tahap ini dilakukan beberapa kali editing meng-fungsikan tiap-tiap
button yang terdapat pada tiap halaman website. Memasukan script-script yang
dikehendaki. Tiap-tiap halaman dibuat sesuai dengan link yang terdapat pada
BAB VI
PENUTUP
6.1 Kesimpulan
Website adalah multimedia interaktif yang dapat meningkatkan sarana
informasi bagi yang mempunyainya, sedangkan kebutuhan website meliputi
pembuatan layout, layout berperan penting dalam menentukan isi, warna dan
bentuk dalam website, sehingga memiliki peran penting untuk terbentuknya
sebuah website. Layout meliputi semua bentuk penempatan dan pengaturan untuk
memperoleh suara komunikasi yang efektif, oleh karenanya peranan layout sangat
memberikan pengaruh untuk menunjang kinerja dengan menyampaikan sebuah
informasi agar dapat menarik pengunjung untuk melihat website tersebut.
6.2 Saran
Berdasarkan hasil temuan yang di uraikan pada pembahasan terdahulu,
maka ada beberapa saran yang hendak penulis sampaikan bagi pihak-pihak
berkepentingan, antara lain:
1. Mahasiswa
Mengingat kerja praktek ini dilakukan hanya dalam waktu 1 bulan dan
dilakukan secara individu yang mana membutuhkan konsep dan manajemen
melakukan pengenalan terhadap lingkungan kerja dan prosedur kerja perusahaan
tersebut, dan yang harus di inggat bagi si penulis antara lain:
a. Aplikasi daripada kerja praktek ini, harus benar-benar kita mengerti,
sehingga nantinya tidak terjadi salah pengertian tentang arti dari kerja
praktek itu sendiri.
b. Kerja praktek yang hendak kita lakukan, sebaiknya kita laksanakan
dengan penuh semangat, karena seperti yang dialami penulis, kita bisa
langsung mendapat penawaran untuk bekerja di tempat kerja praktek
tersebut.
c. Selalu simpan file-file project yang sudah kita buat dan simpan dengan
rapi agar mudah dicari dan kita mempunyai data back-up atas
karya-karya yang kita kerjakan.
2. Perusahaan
Mengingat praktek kerja di Disinfolahta ARMATIM (ARMADA
TIMUR) Surabaya masih dibutuhkan pengadaan training dan peninjauan
serta analisis kreatif pada setiap anggota dan karyawan. Hendaknya
Disinfolahta melakukan perekrutan untuk tim kreatif yang bisa mengatasi
desain-desain sendiri, sehinggga bisa mengurangi cost. Dan juga
hendaknya Disinfolahta dan Dipen melakukan perekrutan untuk tim
DAFTAR PUSTAKA
Arfial Arsad Hakim, Drs. 1984. Nirmana Dwimatra (Desain Dasar
Dwimatra). Jakarta
Cenadi, Christine Suharto. 1999. Elemen-Elemen Desain Komunikasi
Visual. Nirmana: 1( 1): 1-12
Dani Okianto. 1999. Panduan belajar Photoshop 5.0. Jakarta: Gramedia.
Darma Prawira, Sulasmi. 1989. Warna Sebagai Salah Satu Unsur Seni dan
Desain. Jakarta: Depdikbud
Hendi Hendratman, ST. 2006. Computer Graphics Design. Bandung:
Informatika.
Ruslan, R. (2008). Desain Komunikasi Visual. Jakarta: PT Raja Grafindo Persada.
Sarwono, J. d. (2007). Metode Reset untuk Desain Komunikasi Visual. Yogyakarta: Penerbit Andi.
Wahana Komputer. 2001. Tip dan Trik pemakaian Adobe Photoshop.