LAPORAN HASIL KERJA PRAKTEK
Diajukan Untuk Memenuhi Tugas Mata Kuliah Kerja Praktek Program Strata Satu Jurusan Teknik Informatika
Fakultas Teknik dan Ilmu Komputer Universitas Komputer Indonesia
WITCAHYO ADI S.
10106461
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNIK DAN ILMU KOMPUTER
UNIVERSITAS KOMPUTER INDONESIA
BANDUNG
i
KATA PENGANTAR
Puji syukur saya panjatka n kehadirat Allah SWT, sholawat serta salam penulis
panjatkan kepada Nabi Muhammad SAW yang dengan keberkahan-Nya
sehingga penulis dapat menyelesaikan laporan kerja praktek ini. Pada kerja
praktek ini penulis membu at suatu EBOOK INTERAKTIF TUTORIAL HTML.
Selama pelaksanaan dan penyusunan laporan hasil kerja praktek ini, penulis
banyak menemui hambatan dan kesulitan. Namun berkat dorongan, bantuan dan
bimbingan baik secara moril, material dan sepiritual dari berbagai pihak, penulis
dapat menyelesaikannya. Penulis mengucapkan banyak terima kasih kepada :
1. Ibu Mira Kania Sabariah, S.T., M.T. Selaku Ketua Jurusan Teknik
Informatika Universitas Komputer Indonesia.
2. Bapak Andri Heryandi, S.T, M.T. Sebagai Dosen Pembimbing da n Dosen
Wali IF-11 K angkatan 2006 Universitas Komputer Indonesia.
3. Bapak Tedi Tadiana atas bimbingan selama kerja praktek dan kesediaanya
untuk berbagi ilmu dengan penulis.
4. Bapak Doni Heryadi, ST sebagai direktur utama CV. Sopindo Multi
System.
5. Rekan Norman Gusrial, Dani Kartiko dan seluruh rekan -rekan di kelas IF
Terutama Ira Rahmawati dan khususnya p enulis menyampaikan terima kasih
yang tak terhingga kepada orang tua. Karena berkat berliaulah penulis sampai
disini.
Bandung, 7 Januari 2010
Hamba yang hina dan banyak dosa
iii
DAFTAR ISI
LEMBAR JUDUL
LEMBAR PENGESAHAN
KATA PENGANTAR ... i
DAFTAR ISI ... ... ...iii
DAFTAR TABEL ... ... vii
DAFTAR GAMBAR ... ... ix
DAFTAR LAMPIRAN ... ... x
BAB 1 PENDAHULUAN ... ... 1
1.1 Latar Belakang Masalah ... ... 1
1.2 Perumusan Masalah ... ... 2
1.3 Maksud dan Tujuan ... ... 2
1.3.1 Maksud ... ... 2
1.3.2 Tujuan ... . 2
1.4 Batasan Masalah ... ... 2
1.5.1 Metodologi Pengumpulan Data ... 3
1.5.2 Metode Pengembangan Sistem ... 4
1.6 Sistematika Pelaporan Kerja Praktek ... ... 5
BAB 2 TINJAUAN PUSTAKA ... 7
2.1 Sejarah Instansi ... ... 7
2.2 Tempat dan Kedudukan Instansi ... . 7
2.3 Logo instansi ... 8
2.4 Bentuk Dan Badan Hukum Instansi ... 8
2.5 Struktur Organisasi CV. Sopindo Multi Sistem ... 9
2.6 Divisi Tempat Kerja Praktek ... .... 12
BAB 3 KEGIATAN SELAMA KERJA PRAKTEKError! Bookmark not defined. 3.1 Jadwal Kerja Praktek ... 13
3.2 Analisis Sistem... ... 13
3.2.1 Analisis masalah ... ... 13
3.2.2 Analisis Perangkat keras ... .... 14
v
3.2.4 Batasan Analisis ... 15
3.3 Perancangan Sistem ... ... 15
3.3.1 Diagram Konteks ... 15
3.3.2 DFD Level 1 Ebook Interaktif Tutorial HTML ... 17
3.3.3 DFD level 2 Ebook Interaktif Tutorial HTML ... 17
3.3.4 Spesifikasi Proses ... 19
3.3.5 Kamus Data ... 23
3.3.6 Perancangan Struktur Menu ... 25
3.3.7 Perancangan Splash Scre en... ... 26
3.3.8 Perancangan Halaman Utama ... 26
3.3.9 Perancangan halaman ebook ... 27
3.3.10 3.3.5 Perancangan Halaman Daftar Isi ... 28
3.3.11 Perancangan Halaman About ... 29
BAB 4 KESIMPULAN DAN SARAN ... 30
4.1 Kesimpulan ... ... 30
1
BAB 1
PENDAHULUAN
1.1 Latar Belakang Masalah
Kecanggihan teknologi terutama di bidang IT kini telah banyak memberikan
kontribusi yang positif terutama dalam penyampaian informasi di bidang
pengajaran.
Banyak bentuk teknologi di bidang IT yang digunakan untuk menyampaikan
informasi dalam bidang pengajaran . Salah satu bentuk teknologi yang digunakan
adalah penyampaian informasi lewat ebook. Bentuk ebook yang paling umum
digunakan di dunia IT berupa dokumen berbentuk file pdf.
Penggunaan ebook di Indonesia sebagai alat penyampaian informasi terutama di
bidang pengajaran masih belum diminati karena bentuk ebook yang digunakan
kurang menarik dan sangat membosankan untuk membacanya.
Berdasarkan penjelasan diatas, maka untuk meningkatkan penggunaan ebook
sebagai alat penyampaian informasi terutama di bidang peng ajaran maka
dikembangkanlah sebuah ebook interaktif dengan desain dan warna yang menarik.
Diharapkan dengan desain dan warna yang menarik tersebut dapat meningkatkan
minat baca ebook.
Untuk itu sebuah perusahaan pengembang perangkat lunak yakni CV. Sopindo
1.2 Perumusan Masalah
Berdasarkan uraian permasalahan yang telah diungkapkan sebelumnya, ada
baiknya untuk membuat suatu alternatif metode pengajaran yang dapat
memberikan suatu warna tersendir i agar metode pengajaran lebih berkesan.
Berdasarkan alasan di atas, maka akan dicoba diuraikan beberapa permasalahan
yang ada yaitu sebagai berikut :
1. Bagaimana mendesain ebook agar memiliki tampilan dan warna yang
menarik.
2. Bagaimana menyusun materi pengaj aran yang menarik dan lebih interaktif.
1.3 Maksud dan Tujuan
1.3.1 Maksud
Maksud dari penulisan laporan Kerja Praktek ini adalah membuat ebook interaktif
Tutorial HTML.
1.3.2 Tujuan
1. Mengenalkan HTML
2. Meningkatkan minat baca karena design yang lebih menarik
1.4 Batasan Masalah
Dalam membuat aplikasi ini memiliki batasan –batasan masalah, antara lain :
1. Software yang digunakan Edit plus_2, Adobe Photoshop CS3, Corel Draw
3
2. Sistem Operasi yang mendukung system aplikasi ini adalah windows 2000
dan windows XP.
3. Aplikasi yang dibangun adalah ebook interaktif.
4. ebook yang dibuat diperuntukan bagi pengguna IT tingkat pemula.
1.5 Metode Penelitian
Metode penelitian tugas akhir ini menggunakan dua metode yaitu pengumpulan
data dan metode pengembangan sistem.
1.5.1 Metodologi Pengumpulan Data
Metode pengumpulan data ini merupakan tahap -tahap dalam melakukan
penelitian. Adapun metode yang digunakan dalam pengumpulan data ini terdiri
dari :
1. Observasi, yaitu dengan cara mengadakan pengamatan secara langsung
atas objek penelitian.
2. Wawancara (Interview), yaitu mengadakan wawancara atau tanya jawab langsung kepada beberapa bagian yang terkait dalam penyusunan laporan
ini.
Studi Kepustakaan, yaitu dilakukan dengan maksud untuk menggali teori teori
dasar serta konsep-konsep yang berhubungan dengan penelitian serta orientasi
1.5.2 Metode Pengembangan Sistem
Metode pengembangan sistem ini merupakan urutan tahapan / prosedur yang akan
dilaksanakan dalam melakukan perancangan / pembuatan sistem informasi ini .
Adapun metode yang digunakan dalam pengembangan sistem ini terdiri dari :
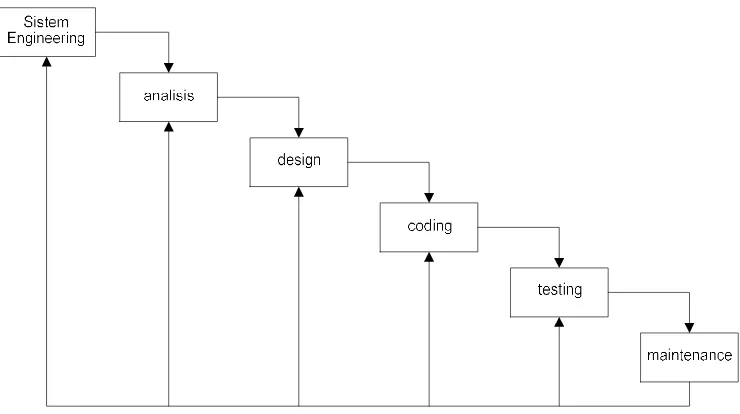
1. Sistem Engineering, melakukan pengumpulan data dan penetapan kebutuhan semua elemen sistem.
2. Analysis, melakukan analisis dan menetapkan kebutu han perangkat lunak. fungsi formasi daninterfacing.
3. Design, menetapkan domain informasi unruk perangkat lunak, fungsi dan
interfacing.
4. Coding, pengkodean yang mengimplementasikan hasil desain kedalam kode atau bahasa yang dimengerti oleh mesin komputer de ngan
menggunakan bahasa pemrograman tertentu.
5. Testing, melakukan pengujian kebenaran lo gic dan fungsionalitas.
Dengan adanya teori yang menjelaskan tentang pengertian sistem tersebut maka
metode yang digunakan dalam pengembangan sistem ini adalah berdasark an
5
Gambar 1.1 Metode Model Waterfall
1.6 Sistematika Pelaporan Kerja Praktek BAB I Pendahuluan
Membahas tentang latar belakang masalah, perumusan masalah, maksud dan
tujuan, batasan masalah, metode penelitian , sistematika penulisan laporan kerja
praktek.
BAB II Ruang Lingkup Instansi
Membahas tentang Sejarah Instansi,Tempat dan Kedudukan Instansi, Bentuk dan
Badan Hukum Instansi, Bidang pekerjaan Instansi, Struktur Organisasi Instansi,
BAB III Kegiatan Selama Kerja Praktek
Membahas tentang Jadwal Kerja Praktek, analisis sistem, perancangan program,
implementasi program.
BAB IV Kesimpulan dan Saran
Bab ini berisi Kesimpulan dari seluruh kegiatan penyusunan laporan kerja praktek
7
BAB 2
TINJAUAN PUSTAKA
2.1 Sejarah Instansi
CV. SOPINDO MULTI SISTEM Bandung merupakan sebuah perusahaan swasta
yang menjadi solusi di bidang informasi teknologi dimana tujuannya yaitu untuk
pemberdayaan masyarakat IT yang sasarannya memberi manfaat bagi masyarakat
umum khususnya yang awam tentang IT agar dapat merasakan manfaat dengan
adanya teknologi informasi.
CV. SOPINDO MULTI SISTEM Bandung berdiri pada tahun 2005 tepatnya pada
tanggal 15 Juli 2004 dibawah Notaris Nirmalasari, SH yang beralamat di Jl.
Rereng Manis No.19.
2.2 Tempat dan Kedudukan Instansi
Nama Perusahaan : CV. SOPINDO MULTI SISTEM Bandung
No. SIUP : 510/1-1045-disindag/2005
No. TDP : 10111002024
Propinsi : Jawa Barat
Otonomi Daerah : Kotamadya Bandung
Kecamatan : Cibeunying Kaler
Desa / Kelurahan : Sukaluyu
Alamat : Jl. Rereng Manis No.19.
Telepon : (022) 70479761 ,
Status Perusahaan : Swasta
Luas Bangunan : 49 M2 (2 lantai)
Luas Halaman : 20 M2
2.3 Logo instansi
Gambar 2.2 Logo Instansi
2.4 Bentuk Dan Badan Hukum Instansi
CV. Sopindo Multi Sistem (CV. SMS) dibentuk dengan Akta Notaris Nirmalasari,
9
2.5 Struktur Organisasi CV. Sopindo Multi Sistem
Gambar 2.1 Struktur Organisasi CV. Sopindo Multi Sistem
Uraian Tugas 1. Komisaris
Sebagai pemegang saham, pemilik perusahaan.
2. Direktur Utama
Direktur Utama dengan tugas dan fungsi sebagai berikut:
1. Memimpin Perusahaan
2. Menjalankan Perusahaan yang dibantu oleh staf - staf
3. Menyusun Program jangka pendek dan jangka panjang perusahaan
4. Menyusun perencanaan, membuat program kegiatan dan mengawasi
5. Pengorganisasian
6. Pengarahan
7. Pengkoordinasian
8. Pengawasan Proyek
9. Penilaian Kinerja Karyawan
3. Direktur IT
Direktur IT dengan tugas dan fungsi sebagai berikut:
1. Memimpin Divisi bidang IT development
2. Menyusun Program jangka pendek dan jangka panjang IT
development
3. Menyusun perencanaan, membuat program kegiatan ITdevelopment
4. Pengorganisasian Proyek IT
5. Pengarahan Staf IT
6. Supervisi Proyek
7.
4. Direktur Keuangan
Direktur Keuangan dengan tugas dan fungsi sebagai berikut:
1. Mengatur Rumah Tangga Anggaran perusahaan
2. Menyusun perencanaan pembiayaan perusahaan (operasional dan
gaji karyawan)
3. Bertanggung jawab terhadap outcomedanincomesetiap proyek
5. Divisi Pelatihan
11
1. Menyusun program jangka pendek dan jangka panjang pelatihan
berbasis IT
2. Penanggung jawab pelaksanaan program pelatihan
3. Laporan
6. Divisi Hardware
Divisi Hardware dengan tugas dan fungsi sebagai berikut:
1. Menyusun program jangka pendek dan jangka panjang yang
berkaitan dengan hardware
2. Penanggung jawabmaintenanceperusahaan danmaintenanceproyek 3. Laporan
7. Divisi Produksi
Divisi Produksi dengan tugas dan fungsi sebagai berikut:
1. Menyusun program jangka pendek dan jangka panjang produk
perusahaan
2. Penanggung jawab pemrosesan alur kerja produksi
3. Memasarkan hasil produk perusahaan
4. Menilai daya beli masyarakat akan produk perusahaan
5. Laporan
8. Administrasi
Administrasi dengan tugas dan fungsi sebagai berikut:
1. Sebagai pintu utama pelayanan perusahaan
3. Hubungan masyarakat akan perusahaan
4. Laporan
2.6 Divisi Tempat Kerja Praktek
Divisi tempat kerja praktek adalah bagian Divisi Pelatihan dengan tingkatannya
13
BAB 3
PEMBAHASAN
3.1 Jadwal Kerja Praktek
Kerja Praktek dilaksanakan di CV. SOPINDO MULTI SYSTEM , yaitu pada
tanggal 1 Oktober – 30 Oktober 2009. Dimana waktu kerja prakt ek disesuaikan
mengikuti jadwal kegiatan pembimbing dimana pembimbing sebagai Manager
Perusahaan.
3.2 Analisis Sistem
Analisis sistem dapat didefinisikan sebagai penguraian dari suatu sistem informasi
yang utuh ke dalam bagian -bagian komponennya dengan maksud untuk
mengidentifikasikan dan mengevaluasi permasalahan permasalahan, kesempatan
-kesempatan, hambatan-hambatan yang terjadi dan kebutuhan -kebutuhan yang
diharapkan sehingga dapat diusulkan perbaikan -perbaikannya.
3.2.1 Analisis masalah
Saat ini dengan banyak met ode pada pola pengajaran yang diterapkan pada setiap
pengguna IT mempunyai tujuan yang sama agar mendapatkan hasil yang
maksimal dalam proses penyerapan informasi yang diberikan penulis. Para
pengguna IT bisa menyerap informasi dengan baik yang berguna dal am proses
perkembangannya, lebih mengerti, dan menjadi generasi yang unggul disertai
iman dan taqwa. Maka untuk tujuan itu di buatlah suatu pengajaran interaktif
berbasis ebook.
3.2.2 Analisis Perangkat keras
Analisis perangkat keras yang dimaksudkan adalah untuk mengetahui spesifikasi
perangkat keras minimal yang digunakan dalam menjalankan program pengajaran
berbasis ebook ini.
1.Processor : Setingkat Pentium III
2.Memory : 64 MB
3.Hard disk : 10 GB
4.VGA card : 64 MB
5.Monitor : Color “14
6.Speaker external
3.2.3 Analisis Perangkat Lunak
Analisis perangkat lunak yang dimaksudkan adalah spesifikasi perangkat lunak
yang digunakan dalam pembuatan ebook. Meliputi :
1.Edit plus_2
2.Adobe photoshop CS3
3.Corel Draw 12
15
Dalam pembuatan ebook ini Sistem operasi yang digunakan adalah Windows XP
SP2 Profesional. Ebook ini dapat berjalan dalam Sistem operasi dengan platform
Windows.
3.2.4 Batasan Analisis
Batasan analisis meliputi :
1. Sistem hanya membahas a nalisis perancangan ebook interaktif untuk
kalangan IT yang masih pemula pada bab HTML.
2. Sistem hanya membahas tentang analisis perangkat keras dan perangkat
lunak dalam perancangan ebook.
3.3 Perancangan Sistem
Adapun perancangan proses ini mencakup diagram ko nteks sistem, Data Flow Diagramyang dapat menjelaskan aliran data yang diproses hingga menghasilkan informasi yang diinginkan.
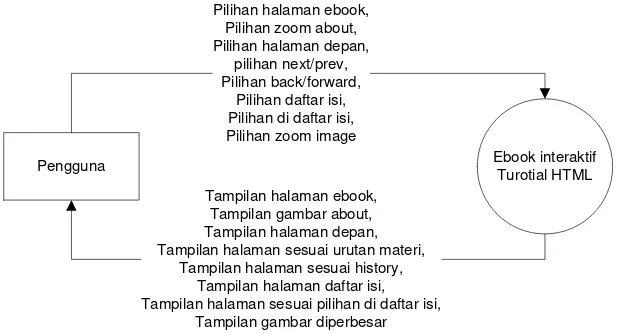
3.3.1 Diagram Konteks
Diagram konteks adalah diagram tingkat atas yang merupakan diagram global
dengan menggambarkan aliran -aliran data dan entitas luar yang masuk dan keluar
Ebook interaktif Pilihan di daftar isi, Pilihan zoom image
Tampilan halaman ebook, Tampilan gambar about, Tampilan halaman depan, Tampilan halaman sesuai urutan materi,
Tampilan halaman sesuai history, Tampilan halaman daftar isi, Tampilan halaman sesuai pilihan di daftar isi,
Tampilan gambar diperbesar
Gambar 3.1 Diagram konteks ebook interaktif Tutorial HTML
Dari diagram kontek pada gambar 3.1 terlihat ada 8 macam informasi atau data
yang berasal dari pengguna mungkin masuk ke aplikasi ini jika menggunakannya.
Juga ada 8 macam keluaran yang diberikan oleh aplikasi ini kepada pengguna.
Berikut ini akan diterangkan pada DFD level 1 dan level 2 semua proses -proses
yang ada di dalam aplikasi ini dan ke proses mana saja masing -masing data-data
17
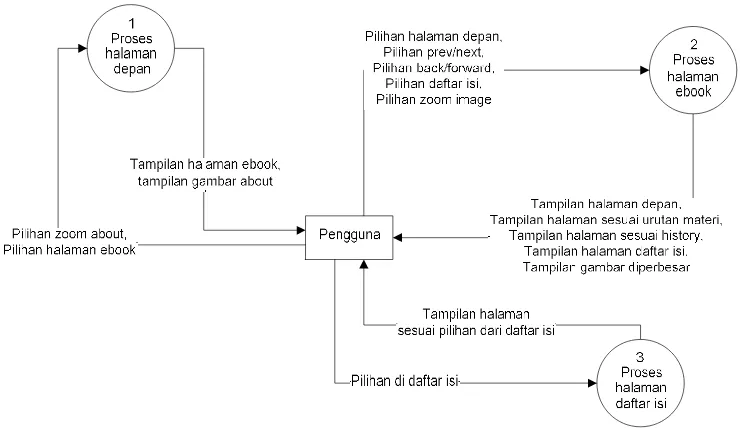
3.3.2 DFD Level 1 Ebook Interaktif Tutorial HTML
Gambar 3.2 DFD Level 1 Pengggunaan Ebook Tutorial
Ebook yang dibuat secara umum terdiri atas tiga proses yakni proses pada
halaman depan (proses 1), proses pada halaman ebook (proses 2) dan proses pada
halaman daftar isi (proses 3). Ketarangan lebih detil dari proses -proses ini
diperlihatkan pada DFD level 2 masing-masing proses.
3.3.3 DFD level 2 Ebook Interaktif Tutorial HTML
Berikut ini adalah gambar dari DFD level 2 proses -proses yang ada:
Pengguna
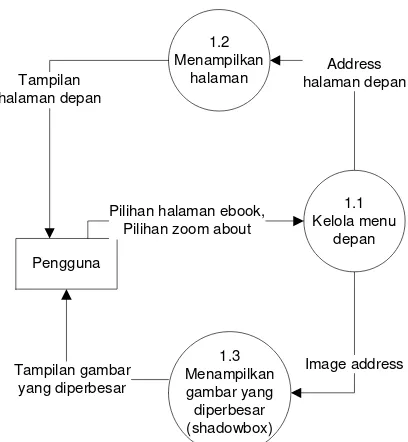
Gambar 3.3 DFD level 2 proses halaman depan
2. DFD level 2 proses halaman ebook
Pengguna
Tampilan halaman sesuai urutan materi, Tampilan halaman sesuai history,
Tampilan halaman daftar isi
Image address, Address halaman daftar isi, Address halaman berikutnya/sebelumnya,
Gambar 3.4 DFD Level 2 Proses Halaman Ebook
19
Pengguna
Pilihan di daftar isi
Tampilan halaman sesuai pilihan di dafar isi
Address
Gambar 3.5 DFD Level 2 Proses Halaman Daftar Isi
3.3.4 Spesifikasi Proses
Spesifikasi Proses dari masing -masing proses pada DFD adalah sebagai berikut:
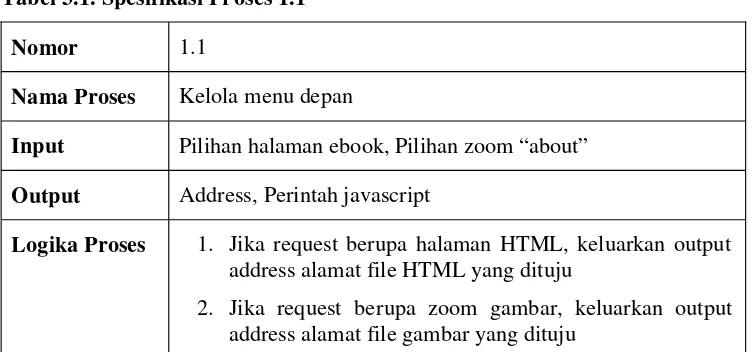
Tabel 3.1. Spesifikasi Proses 1.1
Nomor 1.1
Nama Proses Kelola menu depan
Input Pilihan halaman ebook, Pilihan zoom “about”
Output Address, Perintah javascript
Logika Proses 1. Jika request berupa halaman HTML, keluarkan output address alamat file HTML yang dituju
2. Jika request berupa zoom gambar, keluarkan output address alamat file gambar yang dituju
Tabel 3.2. Spesifikasi Proses 1.2
Nomor 1.2
Nama Proses Menampilkan gambar yang diperbesar (shadowbox)
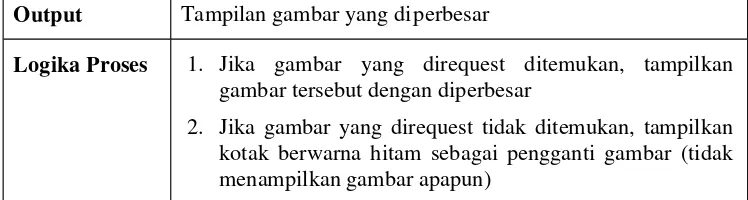
Output Tampilan gambar yang di perbesar
Logika Proses 1. Jika gambar yang direquest ditemukan, tampilkan gambar tersebut dengan diperbesar
2. Jika gambar yang direquest tidak ditemukan, tampilkan kotak berwarna hitam sebagai pengganti gambar (tidak menampilkan gambar apapun)
Tabel 3.3. Spesifikasi Proses 1.3
Nomor 1.3
Nama Proses Menampilkan halaman
Input address
Output Tampilan halaman pertama ebook (tampilan halaman HTML)
Logika Proses 1. Jika halaman yang direquest ditemukan, tampilkan halaman tersebut
2. Jika halaman yang direquest tidak ditemukan, tampilkan halaman yang berisi pesan eror.
Tabel 3.4. Spesifikasi Proses 2.1
Nomor 2.1
Nama Proses Kelola menu halaman ebook
Input Pilihan halaman depan, pilihan next/prev, pilihan back/forward, pilihan halaman daftar isi, pilihan zoom image
Output Perintah javascript back/forward, Address halaman depan, Address halaman berikutnya/sebelumnya, Address halaman dafar isi, Image address
Logika Proses 1. Jika request berupa halaman HTML, keluarkan outp ut address alamat file HTML yang dituju
21
address alamat file gambat yang dituju
3. Jika request berupa back/forward, keluarkan perintah javascript untuk back/forward
Tabel 3.5. Spesifikasi Proses 2.2
Nomor 2.2
Nama Proses Kelola back/forward
Input Request back/forward
Output Perintah javascript back/forward
Logika Proses 1. Jika perintah javascript back maka keluarkan address file HTML yang dibuka sebelumnya (sesuai history)
2. Jika perintah javascript forward maka keluarkan address file HTML yang dibuka setelahnya (sesuai history)
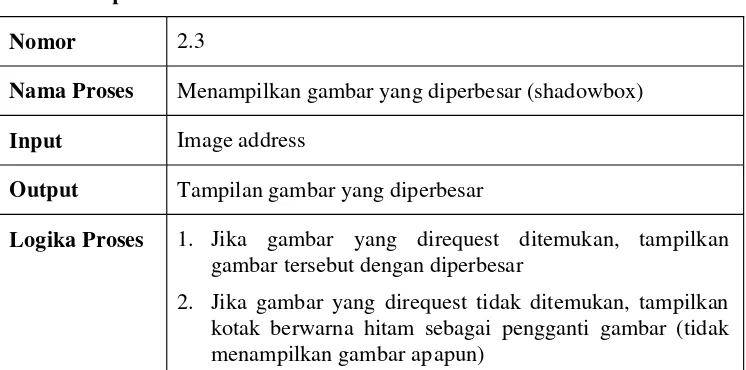
Tabel 3.6. Spesifikasi Proses 2.3
Nomor 2.3
Nama Proses Menampilkan gambar yang diperbesar (shadowbox)
Input Image address
Output Tampilan gambar yang diperbesar
Logika Proses 1. Jika gambar yang direquest ditemukan, tampilkan gambar tersebut dengan diperbesar
2. Jika gambar yang direquest tidak ditemukan, tampilkan kotak berwarna hitam sebagai pengganti gambar (tidak menampilkan gambar apapun)
Tabel 3.7. Spesifikasi Proses 2. 4
Nama Proses Menampilkan halaman
Input address
Output Tampilan halaman ebook (tampilan halaman HTML)
Logika Proses 1. Jika halaman yang direquest ditemukan, tampilkan halaman tersebut
2. Jika halaman yang direquest tidak ditemukan, tampilkan halaman yang berisi pesan eror.
Tabel 3.8. Spesifikasi Proses 3.1
Nomor 3.1
Nama Proses Kelola menu halaman daftar isi
Input Request halaman di daftar isi
Output Address
Logika Proses 1. Jika request berupa halaman HTML, keluarkan output address alamat file HTML yang dituju
2. Jika request berupa zoom gambar, keluarkan output address alamat file gambat yang dituju
3. Jika request berupa back/forward, keluarkan perintah javascript untuk back/forward
Tabel 3.9. Spesifikasi Proses 3.2
Nomor 3.2
Nama Proses Menampilkan halaman
Input address
Output Tampilan halaman ebook (tampilan halaman HTML)
23
2. Jika halaman yang direquest tidak ditemukan, tampilkan halaman yang berisi pesan eror.
3.3.5 Kamus Data
Kamus Data dari data-data pada DFD level 2 adalah sebagai berikut:
Tabel 3.10. Kamus Data pilihan halaman ebook
Nama Pilihan halaman ebook
Struktur Pengklikan hyperlink yang menuju halaman ebook pada halaman depan
Tabel 3.11. Kamus Data pilihan zoom “about”
Nama Pilihan zoom about
Struktur Pengklikan hyperlink about pada halaman depan
Tabel 3.12. Kamus Data pilihan halaman depan
Nama Pilihan halaman depan
Struktur Pengklikan hyperlink pada halaman ebook yang menuju halaman depan
Tabel 3.13. Kamus Data pilihan prev/next
Nama Pilihan prev/next
Tabel 3.14. Kamus data pilihan back/forward
Nama Pilihan back/forward
Struktur Pengklikan hyperlink back/forward
Tabel 3.15. Kamus data pilihan halaman daftar isi
Nama Pilihan halaman daftar isi
Struktur Pengklikan hyperlink daftar isi
Tabel 3.16. Kamus data pilihan di daftar isi Nama Pilihan di daftar isi
Struktur Pengklikan hyperlink menuju halaman materi pada halaman daftar isi
Tabel 3.17. Kamus data pilihan zoom image
Nama Pilihan zoom image
Struktur Pengklikan gambar pada halaman materi
Tabel 3.18. Kamus data perintah javascript back/forward Nama Perintah javascript back/for ward
Struktur history.go(-1), history.forward()
Tabel 3.19. Kamus data address halaman
25
Struktur Berupa alamat ke halaman yang dituju, misal: “2.html”
Tabel 3.20. Kamus data image address
Nama Image address
Struktur Berupa alamat ke gambar yang dituju, misal: “1.jpg”
3.3.6 Perancangan Struktur Menu
Perancangan struktur menu ebook interaktif Tutorial HTML diperlihatkan oleh
gambar 3.6 berikut ini.
3.3.7 Perancangan Splash Screen
Perancangan Splash screen dapat dilihat secara pada gambar dibawah ini.
Title
Informasi tentang alamat dan kontak perusahaan
Gambar 3.7 Perancangan Splash Screen
3.3.8 Perancangan Halaman Utama
Perancangan halaman utama dapat dilihat pada gambar dibawah ini :
Gambar 3.8 Perancangan halaman utama
Dari gambar Perancangan halaman utama diatas dapat dijelaskan sebagai berikut
27
1. Tutorial HTML yang merupakan judul dari ebook yang kita buat.
2. Tombol ebook adalah tombol untuk memasuki halaman ebook.
3. Tombol about adalah tombol dimana user dapat mengetahui tentang
keterangan perusahaan, penulis dan copyright ebook tersebut.
4. Tombol keluar adalah tombol untuk keluar dari ebook.
3.3.9 Perancangan halaman ebook
Perancangan halaman ebook dapat dilihat pada gambar dibawah ini :
Gambar 3.9 Perancangan halaman ebook
Dari gambar Perancangan halaman ebook diatas dapat dijelaskan sebagai berikut :
1. Tombol navigasi yang pertama berfungsi untuk kembali ataupun
melanjutkan (next and back) ke halaman yang pernah dibuka.
2. Tombol navigasi yang kedua berfungsi untuk kembali ataupun
3. Tombol daftar isi berfungsi untuk user dalam melihat daftar isi, tombol ini
berada di setiap halaman kecuali pada halaman depan dan halaman dafta r
isi tersebut.
4. Tombol home adalah tombol untuk kembali ke halaman depan, tombol ini
berada disetiap halaman ebook kecuali pada halaman depan tersebut.
5. Tombol keluar adalah tombol untuk menutup aplikasi ebook dan tombol
ini berada di setiap halaman ebook.
3.3.10 3.3.5 Perancangan Halaman Daftar Isi
Gambar 3.10 Perancangan halaman daftar isi
Dari gambar Perancangan halaman daftar isi diatas dapat dijelaskan sebagai
berikut :
1. Tombol navigasi yang pertama berfungsi untuk kembali ataupun
29
2. Tombol home adalah tombol untuk kembali ke halaman depan, tombol ini
berada disetiap halaman ebook kecuali pada halaman depan tersebut.
3. Tombol keluar adalah tombol untuk menutup aplikasi ebook dan tombol
ini berada di setiap halaman ebook.
3.3.11 Perancangan Halaman About
Perancangan halamanaboutdapat dilihat pada gambar dibawah ini :
30
4.1 Kesimpulan
1. Aplikasi ebook interaktif Tutorial HTML ini dapat membantu pengguna
untuk mengenal HTML .
2. Desain ebook interaktif Tutorial HTML ini cukup menarik sehingga dapat
menambah minat baca pengguna terhadap ebook ini.
4.2 Saran
Ukuran file ebook yang lebih besar daripada file dengan ekstensi pdf akan lebih
menyulitkan pendistribusian ebook interaktif ini melalui internet. Penulis
menyarankan dalam meng-compile file – file ebook ini menjadi sebu ah file exe. Menggunakan suatu teknik kompresi yang lebih baik agar ukuran file yang
31
DAFTAR PUSTAKA
1. Hasyim, Nur. 2003.HTML dan CSS, ArtiVisi Intermedia. 2. Fuch, Thomas. 2008. Scriptaculous,(online),
(http://www.script.aculo.us, diakses tanggal 2 oktober 2009).
3. Jackson, Michael , J.I. 2008.Shadowbox, (online),