TUGAS AKHIR
MUHAMMAD AKHIMULLAH
112406226
PROGRAM STUDI D-III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
SIMULASI SEDERHANA PEMILU BERBASIS MULTIMEDIA
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
MUHAMMAD AKHIMULLAH 112406226
PROGRAM STUDI D-III TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : SIMULASI SEDERHANA PEMILU
BERBASIS MULTIMEDIA
Kategori : PROPOSAL TUGAS AKHIR
Nama : MUHAMMAD AKHIMULLAH
Nomor Induk Mahasiswa : 112406226
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Disetujui Oleh Ketua Prodi D-III Teknik Informatika Pembimbing,
iii
PERNYATAAN
SIMULASI SEDERHANA PEMILU BERBASIS MULTIMEDIA
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebut sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji dan syukur penulis ucapkan atas kehadirat Allah SWT yang telah memberikan Rahmat serta Hidayah kepada kita semua, sehingga berkat Karunia-Nya penulis dapat
menyelesaikan Tugas Akhir dengan baik yang berjudul “Sistem Informasi Berbasis Web Pada Yanti catering kota Pematangsiantar”.
vi
ABSTRAK
Kajian in bertujuan untuk membangun sebuah media pembelajaran interaktif untuk pemilu yang berupa simulasi sederhana berbasis multimedia. Simulasi ini dikembangkan dengan menggunakan perangkat lunak seperti dan Adobe Flash CS3.
viii 4.3.1 Kebutuhan Perangkat Keras (Hardware) 32 4.3.2 Kebutuhan Perangkat Lunak (Software) 32
DAFTAR TABEL
Halaman
x
Gambar 3.1 Diagram Pohon Perancangan Simulasi Sederhana Berbasis Multimedia 24
Gambar 3.2 Flowchart Simulasi Sederhana Pemilu Berbasis Multimedia 24
Gambar 3.3 Kerangka Halaman Awal 25
Gambar 3.4 Halaman Quis 26
Gambar 4.1 Halaman Menu Utama Simulasi Sederhana Pemilu 30
Gambar 4.2 Halaman Menu Pemilu Berisi Slide-Slide Informasi Tentang Pemilu 31
Gambar 4.3 Halaman Menu Pemilu berisi gambar Skema Pemungutan Suara 32
Gambar 4.4 Halaman Menu Pemilu Tentang Surat Suara Sah Dan Tidak Sah 32
Gambar 4.5 Potongan BagianSimulasi Sederhana Pemilu 33
Gambar 4.6 Halaman Utama Menu Quis 34
Gambar 4.7 Salah Satu Soal Pada Halaman Menu Quis 34
Gambar 4.8 Skor Halaman Menu Quis 35
ABSTRAK
Kajian in bertujuan untuk membangun sebuah media pembelajaran interaktif untuk pemilu yang berupa simulasi sederhana berbasis multimedia. Simulasi ini dikembangkan dengan menggunakan perangkat lunak seperti dan Adobe Flash CS3.
1
BAB 1 PENDAHULUAN
1.1Latar Belakang Masalah
Dalam era globalisasi sekarang ini, komputer merupakan alat yang sangat
dibutuhkan oleh banyak instansi dan perusahaan – perusahaan milik negara
maupun swasta. Pemakaian komputer dewasa ini semakin berkembang pesat di
segala bidang sesuai dengan kemajuan zaman. Sejalan dengan lajunya
perkembangan dunia teknologi modern saat ini, banyak mengakibatkan perubahan
kehidupan manusia dalam menangani setiap permasalahan yang terjadi yang ada
hubungannya dengan proses pembangunan secara menyeluruh.
Komputer mempermudah manusia dalam berbagai hal yang membuat
peran komputer itu sendiri tidak bisa lagi terlepas dari kehidupan manusia. Baik
itu dalam bidang bisnis, teknologi, pendidikan, agama, dan kebutuhan sehari-hari.
Terkhusus dalam bidang multimedia, multimedia sudah sangat melekat dalam
bidang apapun. Seperti periklanan, pendidikan, fashion, hiburan, dsb. Karena itu
penggunaan komputer untuk bidang multimedia juga merupakan hal yang penting
untuk dipelajari dan di pergunakan banyak orang baik untuk bersenang-senang
atau untuk kepentingan pekerjaan.
Banyak aplikasi yang telah diciptakan manusia untuk mempermudah
Adobe Flash, 3Dmax, CorelDraw, Manga Studio, Paint, Google Sketch Up, Auto
Cad, dan lainnya. Masing – masing aplikasi diciptakan untuk tujuan berbeda-beda
seperti Adobe Photoshop yang berfungsi untuk mengedit dan membuat gambar,
Adobe Flash untuk kebutuhan animasi dan game, atau Google Sketch Up untuk
membuat objek 3D.
Terkhusus buat Adobe Flash yang dapat membuat animasi dan game,
Penggunaannya juga tidak kalah penting dalam dunia desain dan pendidikan.
Seperti di SMA-SMA sederajat sering menggunakan media pembelajaran dari
flash untuk menyampaikan materi dengan lebih baik. Fitur-fitur yang lebih
menarik murid daripada sekedar materi kaku yang ada didalam buku, memang
hendaknya media pembelajaran seperti flash juga diterapkan. Tidak hanya di
dunia pendidikan, membuat media pembelajaran juga bisa diberbagai hal lain.
Seperti penyampain informasi kepada khalayak ramai tentang suatu hal yang
mungkin jika dengan tulisan dan gambar saja masih belum cukup untuk membuat
banyak orang paham.
Atas dasar inilah, maka penulis berinisiatif untuk membuat sebuah media
pembelajaran berbentuk simulasi sederhana untuk pemilu menggunakan Flash
yang dapat mempermudah calon pemilih untuk memahami bagaimana pemilu itu
3
1.2Rumusan Masalah
Simulasi Sederhana Pemilu Berbasis Multimedia sebenarnya sebuah Media
Pembelajaran dengan perpaduan animasi yang bertujuan untuk lebih
mempermudah orang mengerti tentang bagaimana mencoblos. Dengan demikian
dapat dirumuskan masalah dalam penelitian ini adalah sebagai berikut:
1. Bagaimana membangun dan merancang sebuah aplikasi simulasi yang
mudah dimengerti User.
2. Bagaimana membuat tampilan yang menarik sehingga User tidak bosan
untuk percobaan pertama kali.
1.3Batasan Masalah
Dalam hal ini untuk menghindari terjadinya penyimpangan dalam penulisan
Tugas Akhir ini, penulis membatasi masalah yang dibahas. Adapun batasan
masalah yang dibahas antara lain :
1. Pembuatan rancangan Media edukasi ini menggunakan Adobe Flash CS3
2. Penyajian materi menampilkan ilustrasi dalam bentuk animasi.
3. Materi yang disampaikan pada media ini berupa materi bagaimana surat
suara yang sah dan tidak sah dan sedikit informasi mengenai pemilu
terkhusus untul pemilihan legislatif.
Adapun tujuan dari pembuatan aplikasi ini adalah untuk merancang Media
Pembelajaran berupa Simulasi Sederhana Pemilu Berbasis Multimedia yang
mana; Diharapkan dapat meningkatkan minat pemilih untuk ikut serta dalam
pelaksanaan Pemilu. Serta membangun aplikasi yang sesuai guna membantu
masyarakat memahami Pemilu secara sederhana.
1.5Manfaat
Adapun manfaat dari aplikasi ini adalah sebagai berikut:
1. Menarik minat masyarakat untuk mengetahui bagaimana mengetahui apa
yang benar dan salah dari surat suara yang dicoblos sebelum melakukan
pencoblosan.
2. Dapat digunakan sebagai alat bantu bagi orang-orang yang ingin
menjelaskan mengenai Pemilu secara sederhana.
1.6Metodologi Penelitian
Metode penelitian adalah suatu cara atau teknik yang sistematis untuk
mengerjakan atau menyelesaikan sesuatu. Adapun metodologi penelitian yang
digunakan penulis untuk menyelesaikan berbagai permasalahan yang terjadi diatas
adalah :
1. Motode Pengumpulan Data
a. Observasi atau melakukan pengamatan langsung yang bertujuan untuk
mendapatkan gambaran penelitian.
5
2. Membuat Aplikasi
a. Analisis dan Desain Sistem.
b. Coding yaitu membuat kode terhadap program.
c. Debugging yaitu tahap pencarian kesalahan dalam program.
d. Compiling yaitu membuat program menjadi executable.
3. Uji Aplikasi
Menguji aplikasi yang telah dibuat apakah sesuai dengan yang telah
direncanakan dan mencari kesalahan aplikasi untuk diperbaiki.
4. Perbaikan
Memperbaiki kesalahan yang di temukan dan memperbaiki untuk
memaksimalkan aplikasi membuat laporan Tugas Akhir sebagai laporan
ke jurusan.
1.7Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini adalah sebagai berikut:
BAB 1 : PENDAHULUAN
Dalam bab ini berisikan Latar Belakang, Rumusan Masalah,
Batasan Masalah, Tujuan, Manfaat, Metode penelitian, dan
Sistematika laporan..
BAB 2 : LANDASAN TEORI
Bab ini membahas teori - teori yang berkaitan teori dasar perangkat
lunak yang digunakan yaitu Adobe Flash Profesional CS3,
Bab ini berisikan analisi sistem yang berjalan serta perancangan
sistem yang akan dibangun. Pada bab ini juga akan dibahas
kekurangan, kelemahan, dan persyaratan dalam penggunaan
aplikasi tersebut.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini menjelaskan hasil tampilan dari animasi yang dirancang
dan pembahasan hasilnya beserta kekurangan dan kelebihan
sistem yang dibuat.
BAB 5 : KESIMPULAN DAN SARAN
Bab ini berisikan kesimpulan dan saran mengenai hasil akhir
pembuatan animasi serta pemecahan masalah untuk kesempurnaan
BAB 2
LANDASAN TEORI
Bab ini akan menjelaskan masalah-masalah teori yang berkaitan dalam pembuatan
animasi media pembelajaran. Pembahasan pada bab ini meliputi perangkat lunak yang
digunakan yaitu Adobe Flash CS3 Professional .
2.1 Grafik
Grafik merupakan salah satu bagian yang sangat penting dalam pemubuatan sebuah media
pembelajaran, apalagi dalam membuat sebuah media pembelajaran dengan sebuah animasi
simulasi. Grafik yang bagus serta animasi yang halus dapat membuat media pembelajaran
itu makin menarik. Karena tujuan dari media pembelajaran adalah menarik minat user
untuk belajar dari media tersebut, kalau tidak menarik maka user akan merasa bosan dan
tidak terlalu tertarik pada media pembelajaran yang kita buat.
2.2 Animasi
Animasi merupakan komponen yang juga penting dalam sebuah simulasi berupa media
pembelajaran, karena yang namanya simulasi harusnya menampilkan bagaimana dan apa
saja yang harus dilakukan dalam melakukan sesuatu yang benar dalam bentuk animasi.
2.3 Kontrol dalam Animasi
Merupakan cara bagaimana menangani masukan dari pemain untuk mengendalikan atau
berinteraksi dengan program media pembelajaran tersebut. Berikut beberapa
kontrol-kontrol dalam animasi dan media pembelajaran:
2.3.1 Keyboard
Keyboard merupakan peralatan input primer yang dapat dipastikan bahwa semua PC yang
berjalan normal akan memilikinya.
2.3.2 Mouse
Mouse berperan sama pentingnya dengan keyboard karena kemudahan penggunaannya.
Hampir semua program permainan saat ini menggunakan mouse untuk kemudahan dan
keluwesan pengendalian.
2.3.3 ActionScript
ActionScript merupakan bahasa pemerograman khusus flash, yang mana bahasa
pemerograman ini sangat fleksibel dalam penggunaannya. Dalam kontrol animasi
ActionScript bisa digunakan pada tombol yang kita buat sendiri di flash atau digunakan
9
2.4 Flash
2.4.1 Sekilas Tentang Flash
Flash merupakan software yang memiliki kemampuan menggambar sekaligus
menganimasikannya, serta mudah dipelajari (M. Amarullah Akbar et al,2008). Flash
tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash
juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game,
presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
Flash lahir dari kepala seseorang bernama Jonathan Gay. Flash menggunakan bahasa
pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash 5.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie yang
dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik yang
berbasis vektor, sehingga saat diakses melalui internet, animasi akan ditampilkan lebih
cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan untuk mengimpor file
suara, video maupun file gambar dari aplikasi lain.
Flash adalah program grafis yang diproduksi oleh Macromedia corp, yaitu sebuah
vendor software yang bergerak dibidang animasi web. Sebelum tahun 2005, Flash dirilis
oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli
program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di
pasaran dengan menggunakan nama “Macromedia” adalah Macromedia Flash 8. Pada
tanggal 3 Desember 2005 Adobe Systems mengakui Macromedia dan seluruh produknya,
sehingga nama Macromedia Flash berubah menjadi AdobeFlash.
Adobe Flash atau sebelumnya Macromedia Flash merupakan software
bahkan Flash dengan ActionScript-nya dapat dimanfaatkan menjadi program pembuat
game yang mudah dan efektif (Wandah W, 2009). Macromedia memproduksi Flash
sampai versi Flash 8. Setelah itu Macromedia diakuisisi oleh Adobe, dan versi kelanjutan
Flash menjadi Adobe Flash CS3 (Arry Maulana, Karina Nasution, 2008 hal: 3). Versi
terbaru dari Adobe Flash adalah Adobe Flash Cs5 Professional. Namun, dalam
pembuatan animasi ini penulis masih menggunakan Adobe Flash Cs3 Professional
sebagai aplikasinya.
2.4.2 Adobe Flash CS3
Adobe Flash CS3 adalah salah satu aplikasi pembuat animasi yang cukup dikenal saat ini.
Berbagai fitur dan kemudahan yang dimiliki menyebabkan Adobe Flash CS3 menjadi
program animasi favorit dan cukup populer. Tampilan interface , fungsi dan pilihan
paletyang beragam, serta kumpulan tool yang sangat lengkap sangat membantu dalam
pembuatan karya animasi yang menarik.
Flash seperti software gado-gado dimana didalamnya terdapat semua kelengkapan
yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai, animasi, dan
programming. Kita dapat mendesain gambar atau objek yang akan kita
animasikanlangsung pada Flash. Fitur programming pada Flash menggunakan bahasa
ActionScript.
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi. ActionScript di
flash pada awalnya memang sulit dimengerti jika seseorang tidak mempunyai dasar atau
mengenal flash. Tetapi jika sudah mengenalnya, kita tidak bisa lepas dari ActionScript
11
2.4.3 Riwayat Produk
1. FutureSplash Animator (10 April 1996).
2. Flash 1 (Desember 1996).
3. Flash 2 (Juni 1997).
4. Flash 3 (31 Mei 1998).
5. Flash 4 (15 Juni 1999).
6. Flash 5 (24 Agustus 2000) - ActionScript 1.0.
7. Flash MX (versi 6) (15 Maret 2002).
8. Flash MX 2004 (versi 7) (9 September 2003) - ActionScript 2.0.
9. FlashMX Professional 2004 (versi 7) (9 September 2003).
10. FlashBasic 8 (13 September 2005).
11. FlashProfessional 8 (13 September 2005).
12. FlashCS3 Professional (sebagai versi 9,16 April 2007) - ActionScript 3.0.
13. FlashCS4 Professional (sebagai versi 10, 15 Oktober 2008).
14. Adobe Flash CS5 Professional.
2.5 Dasar-Dasar Penggunaan Adobe Flash CS3 2.5.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses Adobe
Flash CS3 Professional. Cara mengakses Adobe Flash CS3 Professional pertama kali
yaitu double klik pada icon yang ada di desktop atau lihat dari daftar program. Tampilan
Gambar 2.1 Tampilan Start Page Adobe Flash CS3 2.5.2 Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan dalam
kotak movie dan stage yang didukung oleh tools lainnya. Seperti yang pernah dijelaskan
dalam sebuah tulisan “Jendela kerja flash terdiri dari panggung (stage) dan panel
-panel.Panggung merupakan tempat objek diletakkan, tempat menggambar dan
menganimasikan objek. Sedangkan panel disediakan untuk membuat gambar, mengedit
gambar, menganimasi, dan pengeditan lainnya.” (Diginnovac et al, 2008) Berikut ini
adalah bentuk tampilan jendela utama pada Adobe Flash CS3.
13
Keterangan gambar :
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu-menu yang
digolongkandalam satu kategori. Misalnya menu file terdiri atas
perintah New,Open,Save, Import, Export, dan lain-lain.
2. Timeline adalah sebuah jendela panel yang digunakan untuk mengelompokkan
dan mengatur isi sebuah movie. Pengaturan tersebut meliputi penentuan masa
tayang objek, pengaturan layer, dan lain-lain.
3. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan
untuk mengkomposisi frame- frame secara individual dalam sebuah movie.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan
seleksi,menggambar, mewarnai objek, memodifikasi objek, dan mengatur gambar
atau objek.
5. Properties adalah informasi objek-objek yang ada di stage. Tampilan
panel properties secara otomatis dapat berganti-ganti dalam menampilkan
informasi atribut-atribut properties dari objek yang terpilih.
6. Panels adalah sebagai pengontrol yang berfungsi untuk mengganti dan
2.5.3 Toolbox
Gambar 2.3 Toolbox
Fasilitas Toolbox seperti telah dijelaskan sekilas diawal adalah sekumpulan tool atau
alatyang mempunyai fungsi-fungsi tersendiri untuk keperluan desain (M. Amarullah
Akbar et al, 2008). Berikut penjelasan setiap tool yang terdapat pada Toolbox.
1. Arrow Tool
Arrow Tool atau sering disebut selection tool berfungsi untuk memilih atau
menyeleksi suatu objek.
2. Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari pada
selection tool.
3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi.
4. Gradient Transform Tool
Gradien Transform Tool berfungsi untuk mentransformasi warna dari fill objek yang terseleksi.
15
Lasso Tool digunakan untuk melakukan seleksi dengan menggambar sebuah garis
seleksi.
6. Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik Bantu
seperti dalam pembuatan garis, kurva atau gambar.
7. Text Tool
Text Tool digunakan untuk membuat objek teks
8. Line Tool
Line Tool digunakan untuk membuat atau menggambar garis.
9. Rectangle Tool
Rectangle Tool digunakan untuk menggambar bentuk bentuk persegi panjang atau
bujur sangkar.
10.Oval Tool
Oval Tool digunakan untuk membuat bentuk bulat atau oval.
11.Poly Star Tool
Poly Star Tool digunakan untuk menggambar bentuk dengan jumlah segi yang
diinginkan.
12.Pencil Tool
Pencil Tool digunakan untuk membuat garis
13.Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis-garis dan
bentuk-bentuk bebas.
Ink Bottle digunakan untuk mengubah warna garis, lebar garis, dan style garis
atau garis luar sebuah bentuk.
15.Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area-area kosong atau digunakan
untuk mengubah warna area sebuah objek yang telah diwarnai.
16.Eraser Tool
Eraser Tool digunakan untuk menghapus objek
17.Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah
pembesaran.
18.Zoom Tool
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan stage.
19.Stroke Color
Stroke Color digunakan untuk memilih atau memberi warna pada suatu garis.
20.Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek.
21.Black and white
Black and White digunakan untuk memilih warna hitam dan putih saja.
22.Swap Color
Swap Color digunakan untuk menukar warna fill dan stroke atau sebaliknya dari
suatu gambar atau objek.
17
Fungsi dari library adalah sebagai wadah untuk menyimpan program-program terpisah
yang sudah jadi, seperti tombol, objek grafis, audio, video, dan lain-lain. Berikut tampilan
panellibrary
Gambar 2.4 Panel Library
2.5.5 Action Script
Salah satu kelebihan Adobe Flash Cs3 dibanding perangkat lunak animasi yang lain yaitu
adanya ActionScript. ActionScript adalah bahasa pemrograman Adobe Flash CS3 yang
digunakan untuk membuat animasi atau interaksi (Ferry Herlambang, 2007). ActionScript
mengizinkan untuk membuat intruksi berorientasi action (lakukan perintah) dan instruksi
berorientasi logic (analisis masalah sebelum melakukan perintah).
Sama dengan bahasa pemrograman yang lain, ActionScript berisi banyak elemen
yang berbeda serta strukturnya sendiri. Kita harus merangkainya dengan benar agar
ActionScript dapat menjalankan dokumen sesuai dengan keinginan. Jika tidak merangkai
tidak akan bekerja sama sekali. ActionScript juga dapat diterapkan untuk action pada
frame ,tombol, movie clip, dan lain-lain. Action frame adalah action yang diterapkan
pada frame untuk mengontrol navigasi movie, frame, atau objek lain-lain.(Arry Maulana
Syarif,Diginnovac, 2008).
Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas terhadap
sebuah objek, yaitu dengan menuliskan perintah-perintah didalamnya. Tiga hal yang
harus diperhatikan dalam ActionScript yaitu:
1. Event
Event merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah objek.
Event pada Adobe Flash CS3 ada empat, yaitu:
a. Mouse event
Event yang berkaitan dngan penggunaan mouse.
b. Keyboard
EventKejadian pada saat menekan tombol keyboard.
c. Frame Event
Event yang diletakkan pada keyframe.
d. Movie Clip Event
Event yang disertakan padamovie clip.
2. Target
Target adalah objek yang dikenai aksi atau perintah. Sebelum dikenai aksi atau
perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan memiliki
nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik
19
3. Action
Pemberian action merupakan langkah terakhir dalam pembuatan interaksi antar
objek. Action dibagi menjadi dua antara lain:
a. ActionFrame: adalah action yang diberikan pada keyframe. Sebuah
keyframe akan ditandai dengan huruf a bila pada keyframe tersebut
terdapat sebuah action.
b. Action Objek: adalah action yang diberikan pada sebuah objek,
baik berupa tombol maupun movie clip.
ActionScript diketikkan pada panel actions yang tersedia pada software.
ActionScript hanya dapat dituliskan pada objek yang bertipe Movie Clip
,keyframe, Button, dan objek components. ActionScript tidak dapat digunakan pada objek
tulisan atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin
menggunakan ActionScript pada suatu objek, objek tersebut harus diubah menjadi Movie
Clip terebih dahulu. Untuk membuka panel Actions, klik tulisan Action yang ada pada
jendela panel. Berikut tampilan dari panel ActionScript pada Adobe Flash CS3.
2.6 Perancangan dan Pengolahan Objek Gambar
Sebagian besar pekerjaan awal yang dilakukan untuk membuat suatu gambar bergerak
(animasi) pada Macromedia Flash adalah dengan objek gambar statis terlebih dahulu.
Mcromedia sudah menyediakan perangkat-perangkat gambar yang tersedia pada Tombol
Gambar untuk memudahkan pemakai dalam merancang dan mengolah objek-objek
gambar.
2.7 Impor Objek Gambar
Selain merancang maupun mengolah objek gambar pada jendela utamanya, Macromedia
Flash juga menyediakan fasilitas untuk mengimpor objek gambar dari luar perangkat
lunak ini.
2.7.1 Objek-Objek Gambar yang Dapat Diimpor
Sebagian besar objek gambar yang umumnya digunakan pada Objek dihasilkan oleh
perangkat lunak desain grafis dapat diimpor oleh Flash Objekk-objek gambar yang
dimaksud adalah sebagai berikut:
1. Adobe Illustrator
Objek gambar yang dihasilkan oleh Adobe Illustrator pada dasarnya berakhiran
*.ai (Adobe Illustrator), *.eps (Encapsulted Postscript). Mendukung impor
objek dari Adobe Illustrator 7.0 sampai dengan 10.
21
Objek gambar yang dihasilkan berakhiran *.bmp. Objek gambar ini pada
dasarnya dapat diproduksi oleh perangkat lunak grafis umum seperti Microsoft
Paint, Adobe Photoshop, Jasc Paintshop pro, Coreldraw.
3. Enhanced Metafile
Objek gambar yang dihasilkan berakhiran *.emf.
4. GIF
Objek gambar yang menjadi standar Compuserve dan digunakan sebagai objek
gambar standar pada halaman web. Objek gambar ini berakhiran *.gif.
5. JPEG
Objek gambar yang juga menjadi standar pada halaman web dan berakhiran
*.JPE atau *.JPG.
6. PICT
Objek gambar ini berakhiran *.pct. atau *.pict dan digunakan sebagai objek
gambar standar pada komputer Macintosh.
7. Silicon Graphic Image
Objek gambar ini berakhiran *.sgi.
8. PNG (Portable Network Graphic)
Objek gambar ini juga menjadi standar pada halaman web. Objek gambar ini
dapat dihasilkan oleh perangkat lunak grafis umum seperti Macromedia
Fireworks dan berakhiran *.png.
9. Windows Metafile
Objek gambar yang berakhiran *.wmf.
Objek gambar yang pada dasarnya dapat dibangun oleh perangkat lunak grafis
umum ini berakhiran *.tif.
11. Macromedia Freehand
Objek gambar yang dihasilkan berakhiran *.fh* dan *.ft* yang dapat dihasilkan
oleh perangkat lunak Macromedia Freehand.
2.7.2 Tracing Objek Gambar pada Flash
Pada dasarnya objek-objek yang diolah maupun dirancang langsung pada Kanvas Flash
adalah format Vektor. Untuk mengurangi ukuran file pada objek gambar ini maka
pemakai diberikan pilihan untuk mengubah objek gambar ke dalam format vektor melalui
proses tracing bitmap yang disediakan oleh Flash.
2.7.3 Distribusi Objek Gambar
Pada kasus dimana pemakai sudah mengimpor objek gambar yang telah diubah ke dalam
format Vector maka pemakai dapat memecah gambar utuh tersebut menjadi
keping-keping kecil dimana nantinya keping-keping-keping-keping kecil ini dapat diolah atau dimanipulasi
24
BAB 3
ANALISIS DAN PERANCANGAN
3.1Analisis Perancangan
Simulasi Sederhana Pemilu berupa media pembelajaran ini memiliki beberapa
buahScene yang dirancang dengan sederhana agar lebih mudah dimengerti dan
membuat pemilu menjadi lebih menyenangkan dan tidak sulit. Pembuatan media
pembelajaran didukung oleh peranan ActionScript yang memudahkan pembuatan
aplikasi sehingga didapatkan objek yang lebih dinamis, menarik dan juga interaktif.
ActionScript akan dilampirkan pada bagian lampiran listing program.
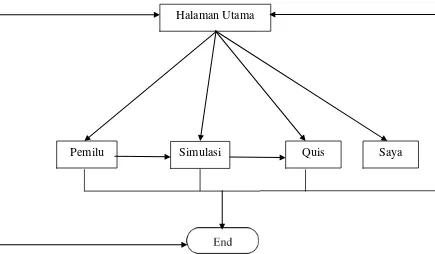
3.2Pemodelan Aplikasi
Diagram pohon adalah langkah awal yang dilakukan dalam perancangan media
pembelajaran ini. Rancangan yang ada pada aplikasi ini terhubung kepada rancangan
sebelum dan selanjutnya. Adapun diagram pohon untuk Perancangan Simulasi
Sederhana Pemilu Berbasis Multimedia.
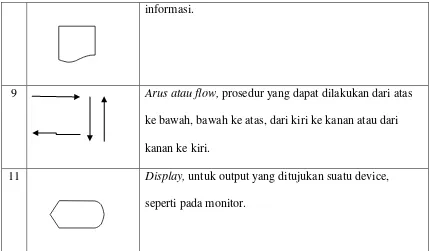
3.3Flowchart
Flowchart adalah penyajian yang sistematis tentang proses dan logika dari kegiatan
penanganan informasi atau penggambaran secara grafik dari langkah-langkah dan
urut-urutan prosedur dari suatu program. Penjelasan arti dari lambang-lambang
flowchart dapat didefinisikan seperti tabel dibawah ini:
No Simbol Fungsi
1 Termintor, untuk memulai dan mengakhiri suatu
program.
2 Process, suatu simbol yang menunjukkan setiap
pengolahan yang dilakukan oleh komputer.
3 Data, untuk memasukkan data maunpun menunjukkan
hasil dari suatu proses.
4 Decision, suatu kondisi yang akan menghasilkan
beberapa kemungkinan jawaban atau pilihan.
5 Preparation, suatu simbol untuk menyediakan
tempat-tempat pengolahan data storage.
6 Connector, suatu simbol untuk masuk dan keluarnya
suatu prosedur pada lembar kertas yang sama.
7 Off-page Connector, merupakan simbol untuk masuk dan
keluarnya prosedur pada lembar kertas yang lain.
26
informasi.
9 Arus atau flow, prosedur yang dapat dilakukan dari atas
ke bawah, bawah ke atas, dari kiri ke kanan atau dari
kanan ke kiri.
11 Display, untuk output yang ditujukan suatu device,
seperti pada monitor.
Gambar 3.1 Diagram Pohon Perancangan Simulasi Sederhana Berbasis Multimedia USER
HALAMAN AWAL
SIMULASI QUIS
SIMULASI SEDERHANA PEMILU BERBASIS MULTIMEDIA
Gambar 3.2 Flowchart Simulasi Sederhana Pemilu Berbasis Multimedia
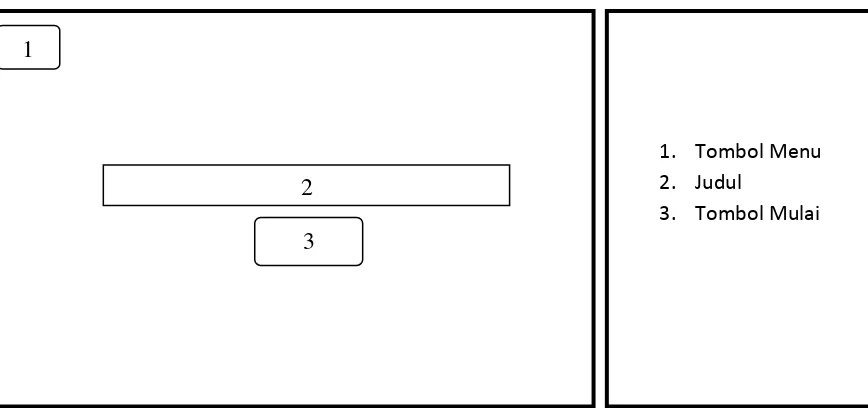
3.4Perancangan Tampilan
Rancangan Awal
Rancangan awal merupakan tampilan awal untuk memulai aplikasi Simulasi
Sederhana Pemilu Berbasis Multimedia yang menampilkan judul dan tombol
berkaitan. Disini hanya rancangan Halaman menu utama dan Quis karena lainnya
berupa Animasi Simulasi dan Halaman yang langsung masuk materi. Halaman Utama
28
Gambar 3.3 Kerangka Halaman Awal
Rancangan Quis
Gambar 3.4 Halaman Quis
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Implementasi adalah suatu prosedur yang dilakukan untuk menyelesaikan sistem yang
ada dalam dokumen rancangan sistem yang telah disetujui dan telah diuji, menginstal
dan memulai menggunakan sistem baru yang diperbaiki. Tahap ini merupakan tahap
inti dari pekerjaaan sebuah proyek. Di sini pembangunan komponen-komponen pokok
sebuah sistem informasi dilakukan berdasarkan desain yang sudah dibuat.
Implementasi sistem yang dimaksud merupakan proses pembuatan dan pemasangan
sistem secara utuh baik dari sisi hardware, software dan brainwarenya.
Tahapan dari implementasi sistem adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui dan menyusun dokumen yang
telah mengalami proses perbaikan.
2. Menulis, mendokumentasikan, dan menguji program-program dan
prosedur-prosedur yang telah diperbaiki dari desain sistem yang telah disetujui.
3. Memastikan agar software ini menjadi user friendly yang artinya user dapat
dengan mudah mengoperasikan software ini.
5. Memastikan bahwa konversi ke sistem baru berjalan dengan benar, dengan
melakukan perencanaan, mengontrol dan melakukan instalasi yang benar terhadap
sistem.
4.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem adalah sebagai berikut:
1. Mengkaji rangkaian sistem baik dari segi software maupun hardware sebagai
sarana pengolahan data dan penyajian data.
2. Menyelesaikan rancangan sistem yang ada didalam dokumentasi sistem yang baru
atau yang telah disetujui.
3. Memastikan bahwa pemakai dapat mengoperasikan dengan mudah sistem yang
telah dibuat.
4. Memastikan bahwa sistem telah berjalan dengan lancar dengan mengontrol dan
melakukan instalasi secara benar.
5. Memperhitungkan bahwa sistem telah memenuhi permintaan pemakai yaitu
dengan menguji sistem secara menyeluruh.
4.3 Komponen Utama dalam Implementasi Sistem
Pada umumnya setiap desain yang dirancang membutuhkan komponen yang
mendukung agar sistem tersebut dapat berjalan dengan baik. Komponen-komponen
sistem yang dibutuhkan dalam membangun aplikasi Simulasi Sederhana Pemilu
32
4.3.1 Perangkat Keras (Hardware)
Hardware secara bahasa berarti perangkat keras dari komputer, secara istilah
hardware adalah bagian dari komputer yang dapat dirasakan kehadirannya secara fisik
dengan cara dilihat dan disentuh. Hardware merupakan seluruh komponen peralatan
yang membentuk suatu sistem komputer, dan peralatan lainnya yang memungkinkan
komputer dapat melaksanakan tugasnya. Hardware menjadi salah satu faktor penting
dalam pengoperasian sebuah komputer.
4.3.2 Perangkat Lunak (Software)
Software (perangkat lunak) adalah program yang digunakan untuk menjalankan
perangkat keras. Software adalah sekumpulan instruksi yang memungkinkan
perangkat keras untuk dapat memproses data. Perangkat lunak ini tidak berbentuk
fisik, melainkan berupa program yang diciptakan melalui perangkat elektronik.
Komputer tidak akan ada artinya, jika di dalamnya tidak mempunyai perangkat lunak.
Dalam perangkat lunak dikenal dengan apa yang disebut sistem operasi dan program
aplikasi. Sistem operasi adalah sebuah software yang mengatur dan mengintegrasikan
hardware agar dapat berjalan sesuai dengan yang dikehendaki, termasuk input dan
output.
4.3.3 Pemakai (Brainware)
Brainware adalah semua pihak yang bertanggung jawab dalam pengembangan sistem
aplikasi ini, pemrosesan dan penggunaan keluaran perancangan aplikasi ini. Dalam
pengolahan suatu sistem dibutuhkan tenaga manusia yang nantinya akan menjadikan
1. Sistem analis, yaitu orang yang menganalisa sistem dengan mempelajari
masalah-masalah yang timbul dan menentukan kebutuhan-kebutuhan pemakai dan
mengidentifikasi pemecahan yang beralasan.
2. Programmer, orang yang membuat sistem dengan menggunakan salah satu bahasa
pemrograman yang dikuasinya.
3. User, yaitu orang yang memakai sistem.
4.4 Menu SIMULASI SEDERHANA PEMILU
Gambar 4.1 Halaman Menu Utama Simulasi Sederhana Pemilu
Gambar diatas adalah tampilan awal dari Simulasi Sederhana Pemilu yang berisi 4
menu. Menu pertama adalah tentang Pemilu, isinya berisi sedikit tentang apa itu
pemilu dan manfaatnya serta skema sederhana tentang pencoblosan suara dan
cara-cara mengetahui SAH dan TIDAK SAHnya surat suara yang dicoblos. Menu kedua
adalah tentang Animasi sederhana tentang pemilu dengan instruksi-instruksi dasar
bagaimana mencoblos dari awal sampai akhir. Menu ketiga adalah Quis, berisi tentang
34
menus sebelumnya. Dan yang terakhir adalah menu Saya, berisi slideshow singkat
berisi informasi tentang penulis. Slideshow ini seperti ending dari sebuah film yang
menampilkan nama-nama pemain beserta kru-krunya.
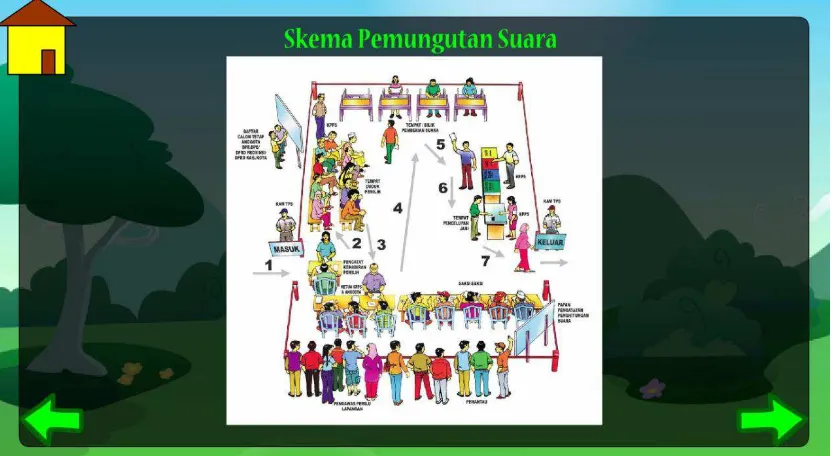
4.5 Halaman Menu Pemilu
Gambar 4.3 Halaman Menu Pemilu berisi gambar Skema Pemungutan Suara
Gambar 4.4 Halaman Menu Pemilu Tentang Surat Suara Sah Dan Tidak Sah
Gambar-gambar diatas merupakan sebagian dari slide-slide berisi sedikit materi
tentang pemilu, pengertian pemilu, manfaat pemilu, skema pemungutan suara, surat
36
mengenalkan pemilu secara lebih terperinci. Karena tujuan dari SIMULASI
SEDERHANA PEMILU ini lebih kepada bagaimana mencoblos dengan benar.
Materi-materi yang ada di menu Pemilu akan berkaitan dengan menu Simulasi dan menu
Quis.
4.6 Halaman Menu Simulasi
Gambar 4.5 Potongan BagianSimulasi Sederhana Pemilu
Gambar diatas menggambarkan tentang bagian animasi sederhana dalam simulasi ini,
yang dibuat dengan menggunakan potongan-potongan frame berisi bagian-bagian
berbeda Motion Clip dengan Background yang juga berbebeda. Pada menu Simulasi
inilah inti dari aplikasi yang penulis buat ini, yang menjelaskan secara sederhana
bagaimana mencoblos dari awal sampai akhir. Menu pemilu sebelumnya sangat
4.7 Halaman Menu Permainan
Gambar 4.6 Halaman Utama Menu Quis
38
Gambar 4.8 Skor Halaman Menu Quis
Gambar-gambar diatas merupakan tampilan dari menu Quis, yang berisi 10 buah soal
sederhana yang diacak secara otomatis dan ada juga skor hasil quis itu sendiri.
Tujuannya dibuat menu Quis adalah diharapkan user dapat mengetes sedikit
pengetahuannya tentang pemilu. Di dua menu sebelumnya sangat berkaitan dengan
menu quis ini, karenanya user harus masuk ke dua menu sebelumnya secara berurutan
sebelum masuk ke menu ini. Ketiga menu yang ada sangat berkaitan secara berurutan
4.8 Halaman Menu Saya
Gambar 4.9 Halaman Menu Saya
Gambar diatas merupakan tampilan dari menu saya yang berupa sebuah informasi
tentang penulis, yang mana informasi tersebut seperti slide akhir dari sebuah film yang
telah selesai. Jadi informasi keluar dimulai dari bawah menuju ke atas dengan efek
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
1. Media Pembelajaran berupa Simulasi Sederhana Pemilu ini berguna bagi
orang awam yang baru pertama kali akan melakukan pencoblosan suara.
2. Dengan adanya Media Pembelajaran berupa Simulasi Sederhana Pemilu ini
masyarakat lebih mudah mendapatkan informasi tentang mencoblos dengan
contoh sederhana dari animasi yang disediakan.
3. Membuat User dapat menjadikan patokan dasar untuk mencoblos dengan
baik.
5.2 Saran
Adapun saran penulis dalam merancang dan membuat sistem informasi ini, yaiu:
1. Lebih mengembangkan Grafik untuk animasinya agar lebih menarik lagi.
2. Lebih mengefesienkan dan mengefektifkan Animasi yang dibuat
3. Melakukan penelitian yang lebih terhadap kendala – kendala apa saja yang
DAFTAR PUSTAKA
Tutang. 2001. Belajar Cepat HTML. Jakarta : Medikom
Wahana Komputer. 2006. Apa & Bagaimana E-Commerce. Yogyakarta : Penerbit
Andi
Riyanto, 2011. Sistem Informasi Penjualan dengan PHP dan MySQL. Yogyakarta :
Penerbit Gava Media
Riyanto,2011. Membuat Sendiri Aplikasi E-commerce dengan PHP dan MySQL
menggunakan Codelgniter dan JQuery. Yogyakarta : Penerrbit Andi
Purwanto. Yudhi. 2001. Pemrograman Web dengan PHP. Jakarta : Elex Media
Komputindo
Mulyana. Y.B. 2004. Trik Membangun Situs Menggunakan PHP dan MySQL. Jakarta:
Elex Media Komputindo\
Kadir, Abdul. 2005. Dasar Pemrograman Web Dinamis Menggunakan
KEMENTERIAN PENDIDIKAN NASIONAL UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM Jl. Bioteknologi No.1 Kampus USU Padang Bulan Medan-20155
Telp. (061) 8211050, Fax. (061) 8214290
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : MUHAMMAD AKHIMULLAH
Nomor Stambuk : 112406226
Judul Tugas Akhir : SIMULASI SEDERHANA PEMILU BERBASIS
MULTIMEDIA
Dosen Pembimbing : Prof. Dr. Tulus, M.Si.
Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan :
No. Tanggal
1. Pengajuan Judul
2. ACC Judul Tugas Akhir
3. Uji Program
4. Pengajuan Bab 1 – 5
5. ACC Bab 1 – 5
6. ACC Tugas Akhir
Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Diketahui, Disetujui,
Ketua Prodi D-III Teknik Informatika Pembimbing Utama
Yang bertanda tangan di bawah ini, menerangkan bahwa Mahasiswa Tugas Akhir
Program D-III Teknik Informatika :
Nama : MUHAMMAD AKHIMULLAH
NIM : 112406226
Program Studi : D-III Teknik Informatika
Judul Tugas Akhir : SIMULASI SEDERHANA PEMILU BERBASIS
MULTIMEDIA
telah melakukan test program Tugas Akhir Mahasiswa tersebut di atas pada tanggal
…..../06/2014.
Dengan hasil : SUKSES / GAGAL
Demikian diterangkan untuk digunakan melengkapi Syarat Pendaftaran Meja Hijau
Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU
Medan.
Medan, Juni 2014
Dosen Pembimbing
Program D-III Teknik Informatika
Prof. Dr. Tulus, M.Si.
LAMPIRAN LISTING PROGRAM FLASH
(Paku Berputar Sebagai Loading) nyoblos.onEnterFrame = function() {
this._rotation += 12; };
(Memunculkan Nama Secara Otomatis Per Huruf)
kalimatTotal = "MUHAMMAD"+newline+"AKHIMULLAH"; mili = 0;
detik = 0;
jumlahHuruf = kalimatTotal.length; onEnterFrame = function () {
mili++;
if (mili == 3 && detik<jumlahHuruf) { mili = 0;
detik += 1; }
(Jam)
onEnterFrame = function () { waktu = new Date();
Semut.onEnterFrame = function() {
jarak = Math.sqrt(Math.pow(_root._xmouse-Semut._x, 2)+Math.pow(_root._ymouse-Semut._y, 2));
sudut = Math.asin((_root._xmouse-Semut._x)/jarak); sudut = sudut*(180/Math.PI);
if (_root._ymouse>Semut._y) {
if ((_root._xmouse>Semut._x) || (_root._xmouse<Semut._x)) { sudut = 180-sudut;
(Membuat Paku Menghilang Secara Perlahan-lahan di Frame 61) onClipEvent (enterFrame) {
_alpha--;
_root.angka = _alpha; }
(Membuat Kalimat Selamat Datang Menghilang Secara Perlahan-lahan di Frame 146) onClipEvent (enterFrame) {
_root.angka = _alpha;
(Menuju Menu Animasi Simulasi) on (release) {
(Membuat Teks Hilang Perlahan-lahan) onClipEvent (enterFrame) {
_alpha--;
_root.angka = _alpha; }
(Memainkan Frame yang telah berhenti secara otomatis) Play();
(Menghentikan Frame) Stop();
(Kembali ke Menu Utama) on (press){
(Fungsi Awal Menentukan Nilai Dari Variabel dan membuat Soal menjadi acak) stop();
benar = 0; salah = 0;
total_frame = 11; array_frame = [];
for (i=2; i<=total_frame; i++) { array_frame.push(i); }
});
jumlah_frame = array_frame.length;
(Menghentikan Frame,Script ini ada disetiap Frame di Menu Quis) Stop();
Button
(Kembali ke Menu Utama) on (press){
gotoAndPlay ("Home",146) }
(Memulai Soal yang diacak) on (release) {
(Mengulang Kembali soal) on (press){
5. Menu Saya
(Kembali ke Menu Utama) on (press){
onEnterFrame = function () { if (jumlah_animasi<30) {
salju = attachMovie("salju", "salju"+_root.getNextHighestDepth(), _root.getNextHighestDepth(), {_x:random(Stage.width), _y:0});
salju._xscale = salju._yscale=random(30)+60; salju.kecepatan = random(6)+2;
jumlah_animasi += 1;
TAMPILAN HALAMAN APLIKASI 1. Loading