PERANCANGAN SISTEM INFORMASI SEKOLAH
MENENGAH ATAS (SISMA) PADA SMA KARTIKA I-1
BERBASIS WEB
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
FACHROZI FAHMI
112406144
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Perancangan Sistem Informasi Sekolah Menengah Atas (SISMA) Pada SMA Kartika I-1 Berbasis Web
Kategori : Tugas Akhir
Nama : Fachrozi Fahmi
Nomor Induk Mahasiswa : 112406144
Program Studi : Diploma (D3) Teknik Informatika
Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Disetujui di Medan, Juni 2014
Disetujui Oleh: Pembimbing,
Program Studi D3 Teknik Informatika FMIPA USU
Ketua,
PERNYATAAN
PERANCANGAN SISTEM INFORMASI SEKOLAH MENENGAH ATAS (SISMA) PADA SMA KARTIKA I-1 BERBASIS WEB
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri. Kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penyusunan Tugas Akhir ini dengan judul Perancangan Sistem Informasi Sekolah Menengah Atas (SISMA) Pada SMA Kartika I-1 Berbasis Web.
Terimakasih penulis sampaikan kepada Bapak Drs. Rosman Siregar M,Si selaku pembimbing yang telah meluangkan waktunya selama penyusunan tugas akhir ini. Terimakasih kepada Ibu Dr. Elly Rosmaini M.Si dan Bapak Syahriol Sitorus,S.Si.M.IT selaku Ketua dan Sekretaris Program Studi D3 Teknik Informatika FMIPA USU, Bapak Prof. Dr. Tulus, M.Si., dan Ibu Dr. Mardiningsih, M.Si., selaku Ketua dan Sekretaris Departemen Matematika FMIPA USU, Bapak Dr. Sutarman M.Sc selaku Dekan FMIPA USU Medan, seluruh staf dan Dosen Program Studi D3 Teknik Informatika FMIPA USU, pegawai FMIPA USU, Sahabat satu dosen pembimbing Afrizal, Ali Syariati, Fauzan Hafiz, Komting Riki Hariandi, Anak-anak DotA Andika, Agung, Ali, Aulia, Akbar, Asnan, Adit, Agus, Pandri, Imam, Andi, dan rekan-rekan kuliah KOM C. Akhirnya tidak terlupakan kepada Bapak Syafruddin, Ibu Yuslindawati dan keluarga yang selama ini memberikan bantuan dan dorongan yang diperlukan. Semoga Tuhan Yang Maha Esa akan membalasnya.
PERANCANGAN SISTEM INFORMASI SEKOLAH MENENGAH ATAS (SISMA) PADA SMA KARTIKA I-1 BERBASIS WEB
ABSTRAK
INFORMATION SYSTEM DESIGN HIGH SCHOOL (ISDHC) ON SMA KARTIKA I-1 WEB-BASED
ABSTRACT
DAFTAR ISI
Bab 1. Pendahuluan
1.1. Latar Belakang 1
Bab 2. Tinjauan Teoritis
2.1. Pengertian Komputer 9
2.2. Pengertian Sistem Informasi 11
2.2.1. Data 11
2.4. Hypertext Transfer Protocol (HTTP) 16
2.4.1. Aplikasi Web 16
2.4.2. Web Server 18
2.5. Pengenalan Personal Home Page (PHP) 18
2.11. Pengenalan Adobe Dreamweaver CS6 28 Bab 3. Tinjauan SMA Kartika I-1 Medan
3.1. Sejarah SMA Kartika I-1 Medan 30
3.2. Struktur Kepengurusan 34
Bab 4. Perancangan Sistem
4.1. Perancangan Struktur Website 36
4.2. Jenis File yang Digunakan 36
4.2.1. File Gambar Utama 37
4.2.2. File Halaman Website 37
4.3. Perancangan Database 39
4.4. Flowchart 44
4.4.1. Flowchart Login 46
4.4.2. Flowchart Menu Utama 47
4.4.3. Flowchart Login E-Learning 49
4.4.4. Flowchart Logout E-Learning 50
4.4.5. Flowchart Admin 51
Bab 5. Implementasi Sistem
5.1. Komponen Dalam Implementasi Sistem 52
5.1.1. Kebutuhan Perangkat Keras (Hardware) 52 5.1.2. Kebutuhan Perangkat Lunak (Software) 53
5.1.3. Kebutuhan Brainware 54
5.2. Tampilan Halaman Website 54
Bab 6. Kesimpulan dan Saran
6.1. Kesimpulan 58
6.2. Saran 59
Daftar Pustaka 60
DAFTAR TABEL
Nomor Judul Halaman
Tabel
Tabel 4.1. User 39
Tabel 4.2. Buku Tamu 40
Tabel 4.3. Data Guru 40
Tabel 4.4. Data Siswa Kelas X-1 40
Tabel 4.5. Data Siswa Kelas X-2 41
Tabel 4.6. Data Siswa Kelas XI IPS-1 41
Tabel 4.7. Data Siswa Kelas XI IPA-1 41
Tabel 4.8. Data Siswa Kelas XII IPS-1 42
Tabel 4.9. Data Siswa Kelas XII IPA-1 42
Tabel 4.10. File 43
Tabel 4.11. Register 43
Tabel 4.12. Tstatistik 44
DAFTAR GAMBAR
Nomor Judul Halaman
Gambar
Gambar 3.1. Struktur Kepengurusan Yayasan Kartika Jaya 35 Gambar 4.1. Rancangan Halaman Web Yang Dibangun 36
Gambar 4.2. Flowchart 45
Gambar 4.3. Flowchart Login 46
Gambar 4.4. Flowchart Menu Utama 47
Gambar 4.5. Flowchart Login E-Learning 49
Gambar 4.6. Flowchart Logout E-Learning 50
Gambar 4.7. Flowchart Admin 51
Gambar 5.1. Halaman Login 54
Gambar 5.2. Halaman Home 55
Gambar 5.3. Halaman Buku Tamu 55
Gambar 5.4. Halaman Login E-Learning 56
Gambar 5.5. Halaman Login Admin 56
PERANCANGAN SISTEM INFORMASI SEKOLAH MENENGAH ATAS (SISMA) PADA SMA KARTIKA I-1 BERBASIS WEB
ABSTRAK
INFORMATION SYSTEM DESIGN HIGH SCHOOL (ISDHC) ON SMA KARTIKA I-1 WEB-BASED
ABSTRACT
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Komputer merupakan kekuatan yang dominan dalam lingkungan masyarakat. Penggunaannya terus saja berkembang dari tahun ke tahun yang mulanya hanya sebagai mesin pengolah informasi dan saat ini komputer lebih banyak penggunaannya terutama dalam dunia internet .
Teknologi informasi tidak dapat dipisahkan dengan perkembangan dunia informasi internet saat ini. Informasi merupakan salah satu kebutuhan di dalam suatu instansi, perusahaan, organisasi, lembaga serta lingkungan masyarakat.
hubungan tersebut memanfaatkan kemajuan komunikasi (telepon dan satelit) yang menggunakan protokol standar dalam berkomunikasi yaitu protokol TCP/IP (Transmission Control/Internet Protocol). (Supriyanto, 2008:60).
Seiring dengan perkembangan internet, teknologi mengalami perkembangan yang sangat cepat. Banyak orang yang sudah mendengar bahkan mengetahui bagaimana membuat suatu dokumen di internet, salah satunya dengan menggunakan script HTML. Pemrograman yang digunakan adalah PHP dan database server yang digunakan MySQL, keduanya adalah software open source.
Penulis melakukan penelitian di SMA Kartika I-1 sebagai langkah awal bagi sekolah untuk meningkatkan kemampuan dan kualitas siswa. Secara umum dengan adanya website sekolah dapat membantu sekolah untuk memiliki media yang berguna menginformasikan dan mengkomunikasikan keunggulan yang dimiliki sekolah kepada masyarakat umum dan membantu sekolah untuk memiliki media komunikasi yang baik untuk kepentingan manajemen sekolah, pengajar, siswa, maupun sebagai sarana komunikasi dengan berbagai pihak lainnya. Oleh karena itu, penulis mencoba merancang suatu sistem perancangan data berbasis website di SMA Kartika I-1, dengan membangun aplikasi website dan internet
1.2 Identifikasi Masalah
Penulis mencoba mengidentifikasi masalah sebagai berikut :
a. Sejauh mana website ini dirancang semenarik mungkin agar dapat menjadi daya tarik tersendiri sehingga dapat memenuhi keingintahuan masyarakat. b. Bagaimana cara mengelola data dan informasi agar dapat mencakup seluruh potensi yang tersedia di SMA Kartika I-1 Medan dan digunakan secara efektif dan efisien, serta dapat diakses dengan baik dan benar.
1.3 Batasan Masalah
Dalam membangun sistem informasi, seorang website programmer pasti membutuhkan data serta informasi yang akurat. Sistem informasi pada SMA Kartika I-1 Medan masih belum tersebar secara luas. Penulis menyadari keterbatasan dan kemampuan dalam menyelesaikan pekerjaan yang semakin hari semakin meningkat dan rumit. Terlebih lagi dalam hal memperoleh informasi yang baik dan up to date.
Penulis memberikan batasan masalah dengan maksud untuk mencapai tujuan akhir penulisan. Batasan masalah dalam pembuatan tugas akhir ini adalah : 1. Bahasa pemrograman yang digunakan dalam perancangan website ini adalah
2. Website yang akan dibuat merupakan sebuah sistem informasi sekolah dan memiliki e-learning dalam website tersebut.
3. Penggunaan website dapat diakses dimana saja dan kapan saja.
1.4 Tujuan
Dalam penyusunan tugas akhir, tujuan yang hendak dicapai dalam website Sistem Informasi Sekolah Menengah Atas (SISMA) Pada Kartika I-1 Berbasis Web adalah :
1. Merancang sebuah website untuk membantu sekolah dalam pengolahan data dan informasi agar lebih efektif dan efesien.
1.5 Kontribusi Penelitian
Kontribusi yang dapat diberikan melalui hasil penelitian ini adalah : 1. Memberikan sistem informasi pada program SMA Kartika I-1 Medan. 2. Meningkatkan kualitas sekolah di masyarakat umum.
1.6 Metodologi Penelitian
Dalam penyelesaian tugas akhir, penulis melakukan metodologi penelitian untuk memperoleh data yang diperlukan. Adapun metode pengumpulan data yang dilakukan adalah :
1. Penelitian Lapangan (Field Research)
Penulis langsung melakukan penelitian pada objek (SMA Kartika I-1 Medan). Data dikumpulkan melalui tanya jawab secara langsung, agar dapat memberikan data dan keterangan yang dibutuhkan. Dalam hal ini penulis menggunakan 2 cara:
a. Wawancara ( Interview)
Data diperoleh dengan cara melakukan tanya jawab secara langsung kepada staff dan tenaga pengajar di SMA Kartika I-1 Medan yang berkaitan dengan masalah yang akan dikumpulkan sehingga penulis dapat memperoleh data dan keterangan yang benar-benar akurat.
b. Pengamatan (Observation)
Data yang diperoleh dengan cara penulis melakukan peninjauan secara langsung kelapangan.
2. Penelitian Kepustakaan (Library Research)
1.7 Tinjauan Pustaka
Sistem dapat didefinisikan sebagai suatu kesatuan yang terdiri dari dua atau lebih komponen atau subsistem yang berinteraksi untuk mencapai suatu tujuan. (Pengenalan Komputer, Andi Offset, Yogyakarta, 2000:183).
Informasi adalah data yang diolah menjadi bentuk yang lebih berguna dan lebih berarti bagi penerimanya dan bermanfaat dalam pengambilan keputusan pada saat sekarang atau masa yang akan datang. Selain itu informasi juga merupakan fakta-fakta atau data yang diproses sedemikian atau mengalami proses transformasi data sehingga berubah bentuk menjadi informasi. (Analisis dan Desain Sistem Informasi Pendekatan Terstruktur Teori Praktek Aplikasi Bisnis, Yogyakarta, Jogiyanto HM, 1989:8).
Sistem informasi adalah suatu sistem didalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi dari suatu organisasi dan menyediakan pihak luar tertentu dengan laporan yang diperlukan. (Jogiyanto HM, Analisa dan Desain Sistem Informasi, Yogyakarta, 1999:11).
MySQL merupakan salah satu database server yang berkembang di lingkungan open source dan didistribusikan secara free (gratis) dibawah lisensi GPL. MySQL merupakan RDBMS (Relational Database Management System) server. RDBMS adalah program yang memungkinkan pengguna database untuk
demikian, tabel-tabel yang ada pada database memiliki relasi antara satu tabel dengan tabel lainnya. (Didik Dwi Prasetyo, 2004:18)
Database adalah kumpulan file-file yang saling berelasi, relasi tersebut biasa ditunjukkan dengan kunci dari tiap file yang ada. Satu database menunjukkan satu kumpulan data yang dipakai dalam satu lingkup perusahaan, instansi. Merancang database merupakan suatu hal yang sangat penting. Kesulitan utama dalam merancang database adalah bagaimana merancang sehingga dapat memuaskan keperluan saat ini dan masa mendatang (Konsep dan Perancangan Database, Harianto Kristanto, 2004).
1.8 Sistematika Penulisan
Secara garis besar tugas akhir ini terdiri atas enam bab dan beberapa lampiran. Adapun keenam bab tersebut adalah :
BAB 1 : PENDAHULUAN
BAB 2 : TINJAUAN TEORITIS
Bab ini merupakan bagian yang berisi mengenai pengertian komputer, sistem informasi, data, sistem, informasi, pengenalan internet, network, WWW, HTTP, aplikasi web, web server, struktur dasar HTML, pengenalan adobe dreamweaver cs6, serta uraian singkat mengenai PHP, MySQL, CSS, Javascript, dan HTML.
BAB 3 : TEMPAT RISET
Bab ini merupakan bagian yang berisi mengenai struktur organisasi tempat penulis melakukan penelitian yaitu SMA Kartika I-1 Medan.
BAB 4 : PERANCANGAN SISTEM
Bab ini menjelaskan tentang perancangan struktur database, perancangan program yang meliputi input dan output yang akan dibuat pada sistem informasi pengolahan nilai siswa
BAB 5 : IMPLEMENTASI SISTEM
Bab ini merupakan bagian yang berisi tentang pengertian dan tujuan implementasi sistem serta penjabaran-penjabaran elemen sistem baik dari segi hardware, software dan brainware.
BAB 6 : KESIMPULAN DAN SARAN
BAB 2
TINJAUAN TEORITIS
2.1 Pengertian Komputer
Istilah komputer berasal dari bahasa latin, yaitu computare yang berarti menghitung (to compute atau to reckon). Hingga saat ini, istilah komputer telah di defenisikan dalam banyak cara, antara lain sebagai berikut.
1. Suatu alat elektronik yang mampu melakukan beberapa tugas, yaitu menerima input, memproses input sesuai dengan programnya, menyimpan perintah dan hasil dari pengolahan, menyediakan output dala bentuk informasi. (Robert H.Bilissmer, 1986).
3. Mesin penghitung elektronik yang cepat, dapat menerima informasi input digital, memrposesnya dan menghasilkan output informasi. (V.C. Hamacher et al. 1982).
4. Suatu pemroses data (data processor) yang dapat melakukan perhitungan yang besar dan cepat, termasuk perhitungan aritmatika yang besar atau operasi logika, tanpa campur tangan dari manusia yang mengoperasikan selama pemrosesan. (Wiliam M.Fuori, 1973).
5. Tipe khusus alat penghitung yang mempunyai sifat tertentu yang pasti. (Gordon B.Davis, 1981)
6. Alat elektronik yang dapa menerima input data, dapat mengolah data, dapat memberikan informasi, menggunakan suatu program yang tersimpan di memori komputer (stored program), dapat menyimpan program dan hasil pengolahan, serta bekerja secara otomatis. (jogiyanto HM, 1992).
Sementara itu, perangkat komputer bisa dibagi menjadi 3 bagian, yaitu :
1. Hardware (Perangkat Keras)
Hardware adalah perangkat komputer yang terdiri atas susunan
2. Software (Perangkat Lunak)
Software adalah kumpulan dari program-program yang digunakan untuk
menjalankan aplikasi tertentu pada komputer. (Sistem Informasi Akuntansi, Azhar Susanto, 2004:234)
3. Brainware (Pemikir)
Brainware atau sumber daya manusia (SDM) merupakan bagian terpenting
dari komponen sistem informasi (SI) dalam dunia bisnis yang dikenal sebagai sistem informasi manajemen. (Sistem Informasi Manajemen Konsep dan Pengembangannya, Azhar Susanto, 2004:187)
2.2 Pengertian Sistem Informasi
Sistem informasi adalah suatu sistem di dalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian yang mendukung fungsi operasi organisasi yang bersifat terampil dengan kegiatan strategi dari suatu organisasi untuk dapat menyediakan kepada pihak luar tertentu dengan laporan-laporan yang diperlukan. (Tata Sutabri, 2004).
2.2.1 Data
peristiwa. Data dapat didefinisikan yaitu kumpulan fakta-fakta yang berupa fisik dan bukan fisik, kejadian-kejadian dan prosedur yang belum diolah manusia atau peralatan yang digunakan oleh manusia.
Kegunaan dari data adalah sebagai bahan dasar yang sebenarnya (objektif) di dalam proses penyusunan keputusan oleh pimpinan organisasi. Data merupakan keterangan yang masih mentah (belum diolah). Agar dapat dipergunakan, maka data tersebut harus diolah terlebih dahulu ke dalam bentuk informasi yang sesuai dengan keperluan yang dibutuhkan. (Kenneth C. Laudon dan Jane P. Laudon, 2008)
2.2.2 Sistem
Sistem adalah kumpulan dari sub sistem/bagian/komponen apapun baik fisik ataupun non fisik yang saling berhubungan satu sama lain dan bekerja sama secara harmonis untuk mencapai satu tujuan tertentu. (Sistem Informasi Akuntansi, Azhar Susanto , 2002:24)
2.2.3 Informasi
keputusan yang dapat dirasakan akibatnya secara langsung saat itu juga atau secara tidak langsung pada saat mendatang. (Sistem Basis Data, Edhy Sutanta, 2004:4)
Informasi merupakan salah satu kunci kesuksesan bagi instansi pemerintah, perusahaan, ataupun organisasi. Dengan menggunakan teknologi informasi, maka informasi dapat diakses dengan mudah ke seluruh penjuru dunia, seperti melalui internet.
2.3 Internet
Internet (Interconnected Network) merupakan jaringan komputer yang terdiri dari ribuan jaringan komputer independen yang dihubungkan antara satu dengan yang lainnya. Secara asal usul (etimologi), internet berasal dari bahasa Inggris yakni Inter yang berarti antar dan Net yang berarti jaringan sehingga Internet dapat
diartikan hubungan antar jaringan. (MADCOMS, 2008)
2.3.1 Network
Network dan DDP (Distributed Data Processing) masih merupakan hal yang sulit
komunikasi data. Network dapat melibatkan hanya sebuah system komputer saja dengan beberapa tempat di lokasi yang berbeda atau melibatkan beberapa system komputer di lokasi yang berbeda.
DDP merupakan salah satu dari bentuk system komunikasi data. Harus melibatkan dua atau lebih system komputer tetapi dapat berhubungan satu dengan yang lainnya. DDP harus terdiri dari komunikasi dua data atau lebih system komputer. Sedang network dapat terdiri dari sebuah system komputer saja dengan beberapa tempat. Network dapat berupa off-line communication system, remotejob entry system, realtime system, time sharing system ataupun DDP system. Karena
semakin murahnya komputer mikro dan alat-alat input/output lainnya, maka DDP network sekarang banyak diterapkan.
Network adalah hubungan dua buah simbol (umumnya berupa komputer)
atau lebih yang tujuan utamanya adalah untuk melakukan pertukaran data. Dalam prakteknya, network memungkinkan untuk melakukan berbagai perangkat lunak, perangkat keras, dan bahkan berbagai kekuatan pemrosesan. (Abdul Kadir, 2003:346)
2.3.2 World Wide Web
World Wide web (www) atau web merupakan sumber daya yang sangat popular
seperti memperoleh informasi bahkan melakukan perdagangan. Secara teknis, web adalah sebuah sistem dimana informasi dalam bentuk teks, gambar, video, suara dan lain-lain yang tersimpan dalam sebuat Internet Webmaster yang dipresentasikan dalam bentuk hypertext. Informasi dalam bentuk teks umumnya ditulis dalam format HTML (Hypertext Markup Language). Informasi lainnya disajikan dalam bentuk grafis dalam format GIF, JPG, PNG, suara dalam format AU, WAV dan objek multimedia lainnya seperti MIDI, Shockwave, Quicktime Movie, 3D World.
Sebagai dokumen hypertext, dokumen-dokumen di web dapat memiliki link dengan dokumen lain, baik yang tersimpan dalam webmaster yang sama
ataupun webmaster lainnya. Link memudahkan para pengakses web berpindah dari halaman satu ke halaman lainnya, dan berkelana dari satu server ke server lainnya. Kegiatan penelusuran halaman web ini biasanya diistilahkan sebagai browsing, dan ada juga yang menyebutnya sebagai surfing.
Web dapat diakses oleh perangkat lunak web client yang secara populer
disebut browser. Browser membaca halaman-halaman web yang tersimpan dalam webmaster melalui protokol yang disebut HTTP (Hypertext Transfer Protocol).
Di saat perkembangan WWW ada dua browser web yang populer yaitu Internet Explorer (IE) dan Netscape Navigator. Browser web adalah software yang
digunakan untuk menampilkan informasi dari server web. Software ini kini telah dikembangkan dengan menggunakan user interface grafis, sehingga pemakai
Saat ini bermunculan browser web lain yang turut meramaikan persaingan untuk merebut para pengguna Internet. Di antara browser web yang telah banyak digunakan pada saat peluncurannya adalah MSN, Opera dan Mozilla Firefox. Diantara browser web ini terdapat kelebihan dan kekurangan sehingga pengguna dapat memilih sesuai keinginan dan kemudahan yang ditawarkan. (Dharma Oetomo Sutedjo, 2008)
2.4 Hypertext Transfer Protocol (HTTP)
Hypertext Transfer Protocol adalah suatu protocol yang menentukan aturan yang
perlu diikuti oleh web browser dalam menyediakan dokumen yang diminta browser. HTTP bekerja diatas protocol TCP (Transmission Control Protocol) yang menjamin sampainya data ditujuan dalam urutan yang benar. Bila suatu kesalahan terjadi selama proses pengiriman, pihak pengirim akan mendapat pemberitahuan bahwa telah terjadi kesalahan. (Janner Simarmata, 2009)
2.4.1 Aplikasi Web
seperti PHP dan ASP pada skrip dan Apllet pada objek. Aplikasi Web dapat dibagi menjadi dua jenis yaitu aplikasi web statis dan dinamis.
Web statis dibentuk dengan menggunakan HTML. Kekurangan aplikasi
seperti ini terletak pada keharusan untuk memelihara program secara terus menerus untuk mengikuti setiap perkembangan yang terjadi. Kelemahan ini diatasi oleh model aplikasi web dinamis. Pada aplikasi web dinamis, perubahan informasi dalam halaman web dilakukan tanpa perubahan program tetapi melalui perubahan data. Sebagai implementasi, aplikasi web dapat dikoneksikan ke basis data sehingga perubahan informasi dapat dilakukan oleh operator dan tidak menjadi tanggung jawab dari webmaster.
Arsitektur aplikasi web meliputi klien, web server, middleware dan basis data. Klien berinteraksi dengan web server. Secara internal, web server berkomunikasi dengan middleware dan middleware yang berkomunikasi dengan basis data. Contoh middleware adalah PHP dan ASP. Pada mekanisme aplikasi web dinamis, terjadi tambahan proses yaitu server menerjemahkan kode PHP
2.4.2 Web Server
Web server adalah sebuah bentuk server yang khusus digunakan untuk
menyimpan halaman website atau hompage. Komputer dapat dikatakan web server jika komputer tersebut memiliki suatu program server yang disebut
Personal Web Server (PWS). PWS ini difungsikan agar halaman web yang ada
didalam sebuah komputer server dapat dipangggil oleh komputer klien. Macam-macam web server antara lain adalah:
a) Apache (Open Source) b) Xitami
c) IIS d) PWS
(R. S. Rosari, 2008)
2.5 Pengenalan Personal Home Page (PHP)
server disebut serverside, berbeda dengan mesin maya Java yang mengeksekusi
program pada sisi klien (client-server). (Kasiman Peranginangin, 2009)
2.5.1 Sejarah PHP
PHP pertama kali diciptakan oleh Rasmus Lerdorf pada tahun 1994. Awalnya, PHP digunakan untuk mencatat jumlah serta untuk mengetahui siapa saja pengunjung pada homepage-nya. Rasmus lerdorf adalah seorang pendukung open source. Oleh karena itu, ia mengeluarkan Personal Home Page Tools versi 1.0
secara gratis, kemudian menambah kemampuan PHP 1.0 dan meluncurkan PHP 2.0.
2.5.3 Konsep Dasar PHP
Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tanda lebih besar (>). Ada beberapa cara untuk menuliskan skrip PHP yaitu:
1. <?
…..skrip PHP ?>
2. <?php
…..skrip PHP ?>
3. <script language=”PHP”>
…..skrip PHP </script>
4. <%
…..skrip PHP %>
a. Embedded Script adalah script PHP yang disisipkan diantara tag-tag dokumen HTML.
Contoh penulisan dari Embedded Script: <html>
<head>
<title>Embedded Script</title> </head>
<body> <?pho
echo “Hallo, selamat menggunakan PHP”;
?> </body> </html>
b. Non-Embedded Script adalah skrip PHP murni, tag HTML yang
digunakan untuk membuat dokumen merupakan bagian dari skrip PHP. Contoh penulisan dari Non-Embedded Script:
<?php
echo “<html>”:
echo “<head>”:
echo “<title>Mengenal PHP</title>”:
echo “</head>”:
echo “<body>”:
echo “</body>”:
echo “<html>”:
?>
Script yang dibuat dengan PHP disimpan dengan nama file dan diikuti
dengan ekstensi *.php, misalnya : coba.php. Bila skrip PHP diakses melalui komputer local maka file PHP disimpan di folder htdocs di web server. Sama halnya dengan penaman dokumen HTML, pemberian nama dokumen yang sama tetapi dituliskan dengan case yang berbeda akan dianggap sebagai dokumen yang berbeda. Skrip dapat disisipkan di bagian manapun dalam dokumen HTML, begitu pula sebaiknya skrip HTML dapat diletakkan di antara skrip PHP. (Kasiman Peranginangin, 2009)
2.6 MySQL
MySQL merupakan software sistem manajemen database (Database
Management System – DBMS) yang sangat popular di kalangan pemrogram web,
terutama di lingkungan Linux dengan menggunakan skrip dan Ped.
(RDBMS). Sehingga istilah seperti tabel, baris dan kolom tetap digunakan dalam MySQL. Pada MySQL, sebuah database mengandung beberapa tabel, tabel terdiri dari sejumlah baris dan kolom.
SQL merupakan kependekan Structured Query language. SQL digunakan untuk berkomunikasi dengan sebuah database. SQL adalah bahasa yang meliputi perintah-perintah untuk menyimpan, menerima, memelihara, dan mengatur akses-akses ke basis data serta digunakan untuk memanipulasi dan menampilkan data dari database. (R.W. Rosari, 2008)
2.7 Fungsi PHP dan MySQL
Adapun fungsi PHP untuk mengakses MySQL yang biasa digunakan diantaranya adalah:
a. mysql_connect()
Fungsi mysql_connect adalah untuk menghubungkan PHP dengan database MySQL. Format fungsinya adalah:
mysql_connect(string hostname, string username, string password); b. mysql_select_db
mysql_select_db(string database, koneksi); c. mysql_query
Dalam database MySQL, perintah untuk melakukan transaksi ialah perintah SQL. Sebutan untuk mengirim perintah SQL dinamakan query. Query memberi perintah kepada database untuk melakukan apa yang
dikehendaki. Format fungsinya adalah:
int mysql_query(string query, int[link_identifier]); d. mysql_num_rows
Kegunaan dari fungsi ini adalah untuk menghitung jumlah baris yang dikenai oleh proses SQL. Format penulisannya adalah:
int mysql_num_rows(int result); e. mysql_fetch-array
Fungsi ini digunakan untuk menampilkan data. Dalam fungsi ini, hasil query ditampung dalam bentuk array. Format fungsinya adalah:
Array mysql_fetch_array(int result, int [result_type]); (Kasiman Peranginangin, 2009)
2.8 Pengenalan HTML
Hypertext Markup Language merupakan kepanjangan dari kata HTML. HTML
dalam web browser. Dokumen ini umumnya berisi informasi atau interface aplikasi didalam internet.
HTML sendiri adalah suatu dokumen teks biasa yang mudah dimengerti dibanding bahasa pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca oleh berbagai program seperti : windows, Linux, Macintosh. Kata Markup Language pada HTML menunjukkan fasilitas yang berupa tanda tertentu
dalam script HTML sehingga kita bisa mengatur judul, garis, tabel, gambar dan lain-lain dengan perintah yang telah ditentukan dalam elemen HTML.
Simbol penandaan yang digunakan dalam HTML ditandai dengan tanda lebih kecil (<) dan tanda lebih besar (>) yang disebut dengan tag. Misalnya hendak menampilkan teks yang tercetak miring, maka mark up yang digunakan adalah sebagai berikut :
<i> Teks ini akan dicetak miring </i>
(MADCOMS, 2008)
2.8.1 Struktur dasar HTML
<html>
<head>
<title>Judul Halaman</title> </head>
<body>
…isi dari halaman web…
</body> </html>
Keterangan :
1. Dokumen HTML selalu diawali dengan tanda tag pembuka <html> dan diakhiri dengan tanda tag penutup </html>.
2. Pada elemen head <head></head>, dapat kita sisipkan kode untuk menuliskan keterangan tentang dokumen HTML. Atau dapat juga kita sisipkan script pemrograman web seperti Javascript, VBscript atau CSS untuk menambah daya tarik pada situs yang kita buat agar lebih menarik dan dinamis.
3. Elemen-elemen <body></body> berisi tag-tag untuk isi atau layout tampilan situs kita, seperti : <font></font>, <table></table>, <form></form>.
garis besar bentuk umum tag adalah sebagai berikut : <tag-awal>TEKS<tag-akhir>. Namun ada juga tag yang tidak perlu ada tag penutup seperti <br>, <hr>, <img> dan lain-lain. (MADCOMS, 2008)
2.9 CSS (Cascading Style Sheet)
CSS merupakan kependekan Cascading Style Sheet yang berfungsi untuk mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut standar HTML. CSS sebenarnya adalah suatu kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol tampilan banyak dokumen secara bersamaan. Keuntungan menggunakan CSS yaitu jika ingin mengubah dokumen, maka tidak perlu mengubah satu persatu.
2.10 Javascript
Javascipt merupakan scripting language yang terintegrasi dengan web browser untuk memberikan kemudahan tambahan bagi programmer untuk mengontrol elemen-elemen dalam halaman web. Aplikasi javascript sebenarnya cukup luas namun pada aplikasi yang dirancang, digunakan javascript yang dibatasi untuk DHTML (Dinamic HyperText Markup Language), yaitu javascript yang digunakan untuk mengakses property, method, dan event handler yang disediakan oleh DOM dan CSS.
Property didefinisikan sebagai setting nilai suatu objek tertentu.
Contohnya adalah warna suatu teks, action untuk suatu form, nama file untuk suatu gambar, dll. Method adalah fungsi-fungsi yang dapat diterapkan dalam suatu objek. Misalnya maximize untuk window. Event handler menjelaskan bagaimana suatu objek merespon terhadap suatu kejadian, misalnya suatu button di klik, window di resize, dan lain-lain. (Diar Puji Oktavian, 2010)
2.11 Pengenalan Adobe Dreamweaver CS6
Kemudian setelah dibeli oleh Adobe Systems berkembang ke Versi selanjutnya yakni versi 9 (CS3) versi 10 yang ada dalam Adobe Creative Suite 4 (CS4) dan versi terbarunya yaitu CS6.
Sebagai editor web yang handal, Adobe Dreamweaver tentunya dilengkapi dengan kemampuan manajemen situs, yang memudahkan kita mengelola keseluruhan elemen yang ada dalam sebuah situs. Kita juga dapat melakukan evaluasi situs dengan melakukan pengecekan broken link, kompatibilitas browser, termasuk tag-tag HTML dan CSS.
Adobe Dreamweaver memiliki banyak tools yang memudahkan seorang
web design untuk mengedit dan membuat kode-kode dalam halaman web.
Fasilitas yang terdapat didalamnya antara lain: Referensi HTML, CSS dan Javascript, Javascript debugger, dan editor yang mengizinkan kita mengedit kode Javascript, XML, HTML, CSS, TEMPLATING dan dokumen teks lain secara langsung. Teknologi Roundtrip HTML yang dimilikinya mampu mengimpor dokumen HTML tanpa perlu memformat ulang kode tersebut dan kita dapat menggunakan Dreamweaver pula untuk membersihkan dan memformat ulang HTML tanpa susah payah.
Dengan fitur yang lengkap, kemudahan penggunaan, dukungan extention dan Plug-In yang banyak, Adobe Dreamweaver dapat membantu seorang web design bekerja lebih cepat dan efisien tanpa kesulitan yang berarti, bahkan untuk
BAB 3
TINJAUAN SMA KARTIKA I-1 MEDAN
3.1 Sejarah SMA Kartika I-1 Medan
Yayasan SMA Kartika I-1 Medan adalah salah satu SMA unggulan di Medan yang berdiri sejak tahun 1970 dengan nama Yayasan Tunas Kartika. Semangat untuk memberikan nilai tambah bagi organisasi dengan kelahiran yayasan saat itu sangatlah besar, meskipun kelahiran Yayasan Tunas Kartika pada saat itu masih dikukuhkan dalam kalangan sendiri, dalam arti belum berbentuk sebagai sebuah badan hukum yang disahkan oleh notaris. Keadaannya untuk menuju pengukuhan sebagai badan hukum masih dalam proses pemikiran yang memerlukan waktu. Pada saat itu dalam lingkungan kepengurusan yayasan bisa dikatakan sedang berada pada tahap belajar.
Sewaktu diresmikan, Yayasan Tunas Kartika mengelola 15 sekolah yang rinciannya sebagai berikut : 8 Taman Kanak-kanak (TK), 3 Sekolah Dasar (SD), 2 Sekolah Lanjutan (SMP), kemudian 1 Sekolah Menengah Umum (saat itu SMA) dan 1 Sekolah Kesejahteraan Keluarga Atas (SKKA).
Setelah menerima tanggung jawab sabagai Ketua Yayasan Kartika Jaya Daerah I/Bukit Barisan dari Ibu Vina Arie J Kumaat pada tanggal 19 September 1995, Ibu Sedaryanto langsung melakasanakan tugasnya dengan penuh semangat. Beliau mulai mengadakan konsulidasi dan kemudian melanjutkan kebijakan para pendahulu.
Menyesuaikan dengan keputusan tersebut dan berdasarkan anggaran dasar dan anggaran rumah tangga yang baru, maka dalam lingkup kerja kepengurusan Persit Kartika Chandra Kirana Daerah I/Bukit Barisan, yayasan kita kemudian menjadi “Yayasan Kartika Jaya Perwakilan I Daerah Bukti Barisan” .
Para pengurus melaksanakan tahapan – tahapan pembubaran dan peleburan menjadi Yayasan Kartika Jaya Perwakilan I Daerah Bukit Barisan dengan lebih dahulu mengadakan Rakorda (Rapat Koordinasi Daerah) pada tanggal 28 Desember 1995.
Kemudian mengadakan pemeriksaan keuangan, mengadakan konsultasi dengan notaris dalam rangka pembuatan akte pembubaran dan seterusnya. Termasuk juga mengadakan perubahan struktur organisasi, sekaligus mengubah susunan pengurus dan penggantian nama – nama sekolah sesuai dengan tingkat kepengurusan Persit Kartika Chandra Kirana dan Yayasan Kartika Jaya seperti yang tertuang dalam Skep/57/VII/1996 tentang penetapan nama sekolah. Misalnya saja, untuk wilayah Kepengurusan Daerah I yang berkedudukan di Medan, SMU Tunas Kartika I berubah nama menjadi SMU Kartika I – 1, kemudian SMU Tunas Kartika II menjadi SMU Kartika I – 2 dan seterusnya sampai pada tingkatan Koorcab dan Cabang yang berdiri sendiri.
11 ini, kemudian dikenal dengan “Akte Pembubaran dan Peleburan”, dikeluarkan
oleh Notaris Supriyatno SH pengganti sementara dari Notaris Djaidir SH.
Sekarang ini, menjelang Ulang Tahunnya yang ke 27 – jika dihitung berdasarkan Akte Notaris bernomor 14 yang dikeluarkan oleh notaries Kusmulyanto Ongko pada tanggal 14 Oktober 1980, sekolah – sekolah yang dikelola Yayasan Kartika Jaya Perwakilan I Daerah Bukit Barisan berjumlah : 89 sekolah, dengan rincian sebagai berikut : Taman Kanak–Kanak (TK) sebanyak 64 sekolah, Sekolah Dasar (SD) 12 sekolah, Sekolah Menengah Tingkat Pertama (SMTP) 7 sekolah dan Sekolah Menengah Umum (SMU) 5 sekolah, serta 1 (satu) sekolah kejuruan (STM). Dengan jumlah siswa diperkirakan 14.410 anak didik.
Sementara yayasan didukung 1.081 personil terdiri dari 89 Kepala Sekolah TK, SD, SMTP, SMU dan STM. Kemudian 735 guru TK, SD, SMTP, SMU, dan STM, 114 karyawan sekolah (Tata Usaha) dan 80 karyawan yayasan.
Gaperta yang dibangun oleh Zidam Kodam I/Bukit Barisan, dan sumber dana lainnya yang sifatnya tidak tetap dan tidak mengikat. (Sumber : SMA Kartika I-1 Medan)
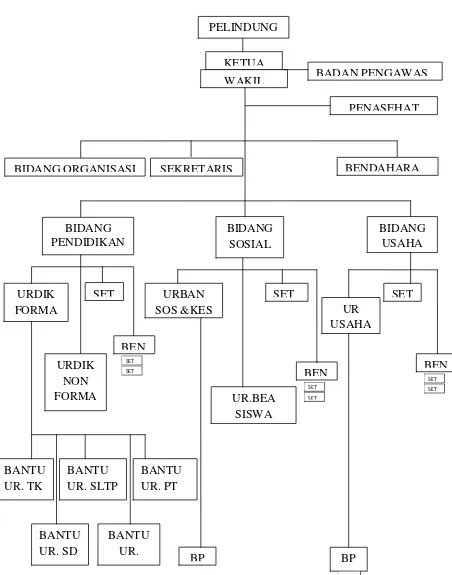
3.2 STRUKTUR KEPENGURUSAN
Kepengurusan merupakan salah satu alat untuk mencapai tujuan secara efektif dan rasional. Pembentukan struktur kepengurusan dan pendelegasian tugas merupakan unsur utama dan alat utama untuk mencapai kontrol yang baik. Kepengurusan berarti menetukan bagian-bagian mana yang diperlukan untuk mencapai suatu hasil dan menentukan kerja sama yang sesuai antara bagian.
STRUKTUR KEPENGURUSAN YAYASAN KARTIKA JAYA PERWAKILAN / CABANG
Gambar 3.1 Struktur Kepengurusan Yayasan Kartika Jaya Sumber : SMA Kartika I-1 Medan
BAB 4
PERANCANGAN SISTEM
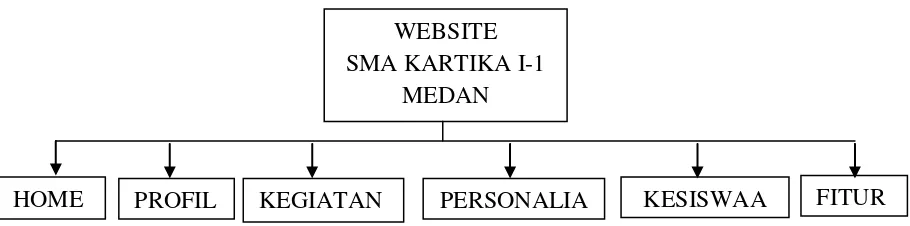
4.1 Perancangan Struktur Website
Adapun perancangan halaman-halaman dalam website ini dibagi atas tiga macam yaitu bagi admin, member maupun pengunjung biasa. Rancangan ini dapat dilihat pada gambar di bawah ini :
Gambar 4.1 Rancangan Halaman Web Yang Dibangun
4.2 Jenis File Yang Digunakan
Dalam perancangan website, penulis mempersiapkan file –file yang digunakan
–
WEBSITE SMA KARTIKA I-1
MEDAN
4.2.1 File Gambar Utama
File ini merupakan file gambar yang merupakan materi penunjang dalam pembangunan website, agar website memiliki tanpilan yang menarik. File – file tersebut akan diatur dalm file gambar yang berekstensi .jpg, .png, yang dihasilkan dari adobe phptpshop cs4.
4.2.2 File Halaman Website
File halaman website secara berekstensi .php. Hal ini dikarenakan seluruh file halaman website menggunakan bahasa pemrograman PHP dan berkomunikasi dengan MySQL sebagai tempat penyimpanan data atau sebagai database-nya. Penjelasan terhadap file halaman website sebagai berikut:
1. home.php
Halaman home.php merupakan penggabungan antara tag – tag HTML dan pemrograman PHP. File ini adalah halaman utama pada website. Jika browser dijalankan maka user akan melihat gambar sekolah SMA Kartika
I-1 Medan, dan berita terbaru yang bisa dibaca oleh user sebagai tambahan informasi. Dalam tampilan website, halaman ini diberi judul Selamat Datang di SMA Kartika I-1 Medan. Jika ingin melihat tampilan home.php, cukup menekan button yang diberi nama home.
2. profil.php
Halaman profil.php disusun dengan tag – tag HTML yang nerupakan isi web yang statis. Dalam halaman ini, ditampilkan sejarah SMA Kartika I-1
Medan, visi & misi, logo & motto, dan tata tertib.
3. kegiatan.php
Halaman kegiatan.php disusun dengan tag – tag HTML yang nerupakan isi web yang statis. Dalam halaman ini, ditampilkan keorganisasian SMA Kartika I-1 Medan, dan ekstrakulikuler.
4. personalia.php
Halaman personalia.php disusun dengan tag – tag HTML yang nerupakan isi web yang statis. Dalam halaman ini, ditampilkan staff pemimpin SMA Kartika I-1 Medan, dan staff pengajar.
5. kesiswaan.php
Halaman kesiswaan.php disusun dengan tag – tag HTML yang nerupakan isi web yang statis. Dalam halaman ini, ditampilkan siswa kelas x-1 SMA Kartika I-1 Medan, siswa kelas x-2, siswa kelas xi ips-1, siswa kelas xi ipa-1, siswa kelas xii ips-1, dan siswa kelas xii ipa-1.
6. fitur.php
4.3 Perancangan Database
Database dapat dimisalkan sebagai tempat penyimpanan data yang terstruktur agar dapat diakses dengan cepat dan mudah. Membangun sebuah database merupakan langkah awal penbuatan aplikasi, termasuk aplikasi yang akan dibuat disini.
Dalam perancangan website PERANCANGAN DATA BERBASIS WEB PADA SMA KARTIKA I-1 MEDAN, penulis membuat 12 tabel dalam database yang diberi nama tugas_akhir. Tabel - tabel tersebut terdiri dari tabel admin, table,user, tabel buku tamu, tabel data guru, tabel data siswa kelas x-1, tabel data siswa kelas x-2, tabel data siswa kelas xi ips-1, tabel data siswa kelas xi ipa-1, tabel data siswa kelas xii ips-1, tabel data siswa kelas xii ipa-1, tabel register, tabel file, dan tabel tstatistik. Dibawah ini adalah gambaran isi dari masing – masing tabel:
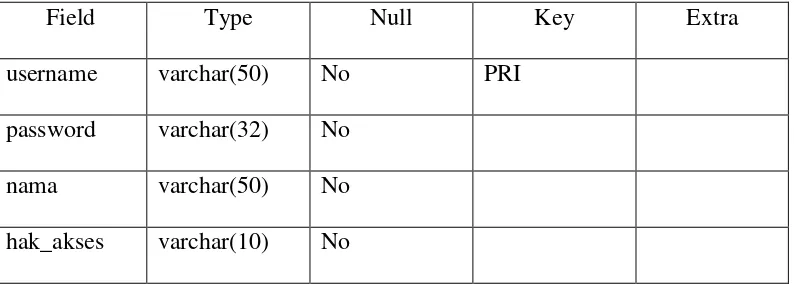
1. Table User
Tabel 4.1 Table User
Field Type Null Key Extra
username varchar(50) No PRI
password varchar(32) No
nama varchar(50) No
2. Tabel Buku Tamu
Tabel 4.2 Buku Tamu
Field Type Null Key Extra
Email varchar(50) No PRI
Nama varchar(50) No
Komentar text No
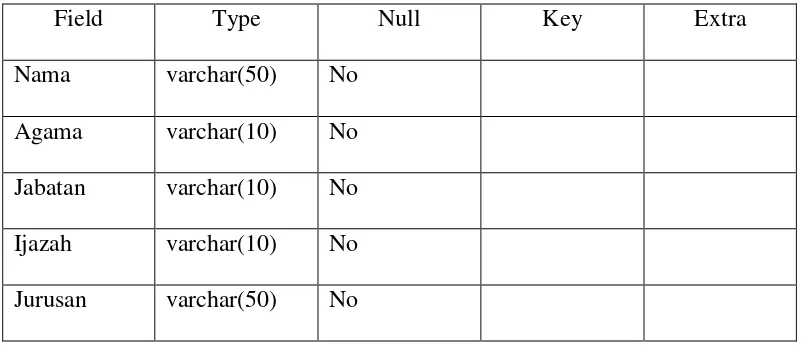
3. Tabel Data Guru
Tabel 4.3 Data Guru
Field Type Null Key Extra
Nama varchar(50) No
Agama varchar(10) No Jabatan varchar(10) No Ijazah varchar(10) No Jurusan varchar(50) No
4. Tabel Data Siswa Kelas X-1
Tabel 4.4 Data Siswa Kelas X-1
Field Type Null Key Extra
Induk int(6) No
Nama varchar(50) No
5. Tabel Data Siswa Kelas X-2
Tabel 4.5 Data Siswa Kelas X-2
Field Type Null Key Extra
Induk int(6) No
Nama varchar(50) No
Agama varchar(10) No Kelamin varchar(10) No Lahir varchar(20) No
6. Tabel Data Siswa Kelas XI IPS-1
Tabel 4.6 Data Siswa Kelas XI IPS-1
Field Type Null Key Extra
Induk int(6) No
Nama varchar(50) No
Agama varchar(10) No Kelamin varchar(10) No Lahir varchar(20) No
7. Tabel Data Siswa Kelas XI IPA-1
Tabel 4.7 Data Siswa Kelas XI IPA-1
Field Type Null Key Extra
Induk int(6) No
Nama varchar(50) No
Kelamin varchar(10) No Lahir varchar(20) No
8. Tabel Data Siswa Kelas XII IPS-1
Tabel 4.8 Data Siswa Kelas XII IPS-1
Field Type Null Key Extra
Induk int(6) No
Nama varchar(50) No
Agama varchar(10) No Kelamin varchar(10) No Lahir varchar(20) No
9. Tabel Data Siswa Kelas XII IPA-1
Tabel 4.9 Data Siswa Kelas XII IPA-1
Field Type Null Key Extra
Induk int(6) No
Nama varchar(50) No
10. Tabel File
Tabel 4.10 File
Field Type Null Key Extra
id_file int(10) No PRI auto_increment
nama_file varchar(50) No
Tipe varchar(50) No
Username varchar(50) No
tgl_upload date No
11. Tabel register
Tabel 4.10 register
Field Type Null Key Extra
Id int(10) No PRI auto_increment
User Varchar(50) No
Pass varchar(50) No
Nama varchar(50) No
Agama enum(„Islam‟,‟Protestan‟
Khatolik‟,‟Hindu‟,‟Budha‟)
No
Kelamin enum(„Laki
-Laki‟,‟Perempuan‟)
No
Ttl date No
12. Tabel Tsatistik
Tabel 4.12 Tstatistik
Field Type Null Key Extra
Ip Varchar(20) No
Tanggal Date No
Hits Int(11) No
Online varchar(50) No
13. Tabel Admin
Tabel 4.13 Admin
Field Type Null Key Extra
Nama Varchar(50) No PRI
Pass Varchar(50) No
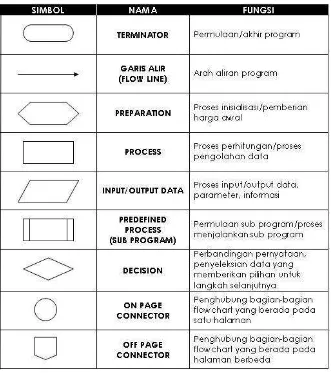
4.4 Flowchart
Menurut Drs Suarga (2006:23), Flowchart adalah unit simbol gambar (chart) yang menunjukan aliran (flow) dari proses terhadap data.
Menurut Abdul kadir (2004:5), Menyatakan bahwa Flowchart atau diagram alir adalah suatu gambar yang menjelaskan urutan pembacaan data, pemrosesan data, pengambilan keputusan akhir dan penyajian hasil pemerosotan data.
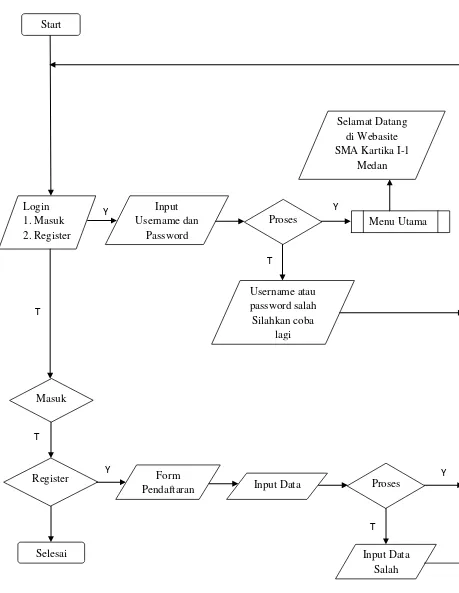
4.4.1 Flowchart Login
Gambar 4.3 Flowchart Login Start
Input Data Proses
Y SMA Kartika I-1
Medan
4.4.2 Flowchart Menu Utama Logo & Motto
Y
Tata Tertib
Y
Logo & Motto
Tata Tertib T
T
Ekstrakulikuler
Ekstrakulikuler
Proses Staff Pemimpin
Gambar 4.4 Flowchart Menu Utama Kesiswaan
Fitur
Logout
Selesai
Proses Siswa Kelas X-1
Siswa Kelas X-2
Siswa Kelas XI IPS-1 Kesiswaan
Siswa Kelas XII IPA-1 Siswa Kelas XII IPS-1 Siswa Kelas XI IPA-1
Siswa Kelas X-1
Siswa Kelas X-2
4.4.3 Flowchart Login E-Learning
Gambar 4.5 Flowchart Login E-Learning Start
Login E-Learning
Input Username dan Password
Proses Y
T
Username atau Password
Silah Silahkan
Logout
Selesai
4.4.4 Flowchart Logout E-Learning
Gambar 4.6 Logout E-Learning Start
E-Learning Komisaris
Admin
Siswa
Beranda
Manajemen User
Manajemen File
Beranda
Upload File
Beranda
Logout
4.4.5 Flowchart Admin
Gambar 4.7 Flowchart Admin Start
Login Admin Proses Y
T Username dan Password
Salah
Menu Admin
Home
Lihat Data
Logout
BAB 5
IMPLEMENTASI SISTEM
5.1 Komponen Dalam Implementasi Sistem
Perancangan sistem yang telah kita kerjakan dapat berjalan baik atau tidak, maka perlu dilakukan pengujian terhadap sistem yang telah dikerjakan. Untuk itu dibutuhkan beberapa komponen utama yang mencakup perangkat keras (hardware), perangkat lunak (software), dan perangkat operator (brainware).
5.1.1 Kebutuhan Perangkat Keras (Hardware)
Spesifikasi perangkat keras komputer yang di gunakan dalam pembuatan website ini adalah :
1. Personal Computer dengan Processor I5 2. Memory 4Gb
3. Monitor W 15”6 resolution 1024x768 4. Hardisk 750Gb
5. DVDR/W
5.1.2 Kebutuhan Perangkat Lunak (Software)
Hardware tidak dapat menyelesaikan masalah tanpa adanya software. Software merupakan komponen di dalam sistem data berupa program atau instruksi untuk mengontrol suatu sistem. Perangkat lunak yang diperlukan untuk menjalankan perangkat kerasnya adalah:
1. Windows XP Professional 2. Adobe Dreamweaver CS6 3. Apache
4. MySQL 5. Browser
6. Adobe Phptpshop CS4
5.1.3 Kebutuhan Brainware
Perangkat Operator (Brainware) yang dapat menjalankan website ini terbagi menjadi 3 yaitu :
1. Administrator 2. Operator
3. Pengunjung (user)
5.2 Tampilan Halaman Website
Untuk menjalankan system guna web browser pada pengujian ini penulis menggunakan web browser Mozilla Firefox, setelah web browser jalan, ketikkan pada addres bar http://localhost/TA2/login.php untuk pengetesan halaman utama. Penulisan TA2 setelah localhost menunjukkan folder tempat penyimpanan file-file script aplikasi.
Gambar 5.2 Halaman Home
Gambar 5.4 Halaman Login E-Learning
Gambar 5.6 Halaman Admin
BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Pembahasan mengenai perancangan data berbasis web pada SMA Kartika 1-1 Medan, maka penulis menyimpulkan bahwa :
1. Dengan adanya perancangan data berbasis web yang akan datang, dapat dilakukan dengan cepat, tepat dan akurat.
2. Perancangan data yang baik akan memudahkan dalam hal pengambilan keputusan sehingga dapat meningkatkan kinerja sekolah.
3. Pembuatan program dengan menggunakan PHP dan MySQL lebih memudahkan dalam hal perancangan maupun untuk hasil akhirnya (output) dan lebih mudah dimengerti oleh pemakai.
6.2 Saran
Dalam hal ini, penulis memberikan saran yang bermanfaat untuk kemajuan SMA Kartika 1-1 Medan, yaitu :
1. SMA Kartika 1-1 Medan disarankan menggunakan jasa komputer dengan memakai sistem informasi yang telah dirancang untuk meningkatkan efisiensi kerja.
DAFTAR PUSTAKA
Ladjamudin, bin Al-Bahra. 2005. Analisis dan Desain Sistem Informasi. Tangerang: Graha Ilmu.
Madcoms. 2008. PHP dan MySQL untuk Pemula. Yogyakarta: Andi; Madiun: Madcoms.
Nugroho, Bunafit. 2009. Aplikasi Pemrograman Web Dinamis dengan PHP dan MySQL. Yogyakarta: Gava Media.
Peranginangin, Kasiman. 2006. Aplikasi Web dengan PHP dan MySQL. Yogyakarta: Andi.
LISTING PROGRAM
1. Home.php
<?php
session_start();
$pengguna = $_SESSION["pengguna"];
if($pengguna==""){
include"readmore/kesiswaan_siswa5.php";} elseif($_GET[menu]=="fitur"){
include"isi-content/halaman1/halaman1.php";} elseif ($_GET[menu]=="halaman1") {
include"isi-content/halaman1/halaman1.php";} elseif ($_GET[menu]=="halaman2") {
include"isi-content/halaman2/halaman2.php";} elseif ($_GET[menu]=="halaman3") {
include"isi-content/halaman3/halaman3.php";} elseif ($_GET[menu]=="halaman4") {
include"isi-content/halaman4/halaman4.php";} elseif ($_GET[menu]=="page1") {
include"readmore/Sarjana_Mendidik_Kelak_Jadi_Dasar_Pen gangkatan_Guru.php";}
elseif ($_GET[menu]=="page1-1") {
include"readmore/Mendikbud_Belajar_Jangan_Selalu_di_Ke las.php";}
elseif ($_GET[menu]=="page1-2") {
include"readmore/Jokowi_Pendidikan_Kunci_Majunya_Sebua h_Daerah.php";}
elseif ($_GET[menu]=="page2") {
include"readmore/Dituding_Manfaatkan_Soal_UN_Jokowi_M_ Nuh_Dipikir_Saya_Senang.php";}
elseif ($_GET[menu]=="page2-1") {
include"readmore/SBY_Seluruh_Anak_Indonesia_Berhak_Dap at_Pendidikan.php";}
elseif ($_GET[menu]=="page2-2") {
include"readmore/Potret_Pendidikan_Daerah_Terpencil.ph p";}
elseif ($_GET[menu]=="pengantar") { include"readmore/pengantar.php";} elseif ($_GET[menu]=="logout") {
include"logout.php";} ?>
3. Koneksi.php
<?php
$conn = mysql_connect("localhost","root","");
$db = mysql_select_db("tugas_akhir",$conn);
?>
4. Login.php
<?php
session_start();
unset($_SESSION["pengguna"]); ?>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css_login/layout.css" />
" Welcome to Login "</div> <div class="margin"></div>
<div class="loginfrom">
<form action="proses_login.php" method="post">
<input type="text" name="user"
class="inputusername" placeholder="Username" /><br /> <input type="password" name="pass"
class="inputpassword" placeholder="Password" /><br><br> <input type="submit" name="submit" class="sign_in" value="SIGN IN">
</form></div>
<div class="frombuttonlogin"><br>
<a href="register.php" style="font-size: 16px; font-family: 'Times New Roman', Times, serif";>Create a new
Account</a></div>
<?php
error_reporting(0); $user = $_POST['user']; $pass = $_POST['pass'];
mysql_connect("localhost","root",""); mysql_select_db("tugas_akhir");
$sql = mysql_query("select * from register where user = '$user' && pass = '$pass'");
$query = mysql_num_rows($sql); if($query!=1){
session_start();
$_SESSION["pengguna"]=$user; header("location: login.php");
echo "<br> *Data Yang Anda Masukkan Salah"; } else{ $user = $_POST['user']; $pass = $_POST['pass']; $nama = $_POST['nama']; $agama = $_POST['agama']; $kelamin = $_POST['kelamin']; $ttl = $_POST['ttl'];
$sekolah = $_POST['sekolah'];
$sql = mysql_query("insert into register
8. Register.php background-size:cover;
padding-top: 350px;}
.daftar{borderradius: 4px; backgroundimage: -moz-linear-gradient( -
90deg, rgb(166,202,113) 0%, rgb(255,255,255) 100%);
backgroundimage: -webkit-linear-gradient( -90deg,
rgb(166,202,113) 0%, rgb(255,255,255) 100%); background
image: -ms-linear-gradient( -90deg, rgb(166,202,113) 0%,
rgb(255,255,255) 100%); opacity: 0.902; width: 112px; height:
50px; z-index: 5; float:right; color:#40740C; padding:10px; font-
size:25px; margin-right:0px; text-align:center; color:#4B8F01;
font-size:22px; text-decoration:none; margin-top:0px;}
.daftar:hover{text-decoration:none; color:#40740C; opacity: 1;}
</style> </head> <body>
<form id="form1" name="form1" method="post" action="proses_register.php">
<table width="500" border="0"
align="center" cellpadding="0" cellspacing="5">
<tr style="background-color:rgb(11,64,11)">
<td colspan="2"><div
align="center" style="color:white;">Please Register</div></td></tr>
<tr>
<td width="168"
<td width="321" bgcolor="#FFFFCC"><label for="user"></label>
<input name="user" type="text"
id="user" size="30" maxlength="20" /></td></tr>
<tr>
type="password" id="pass" size="30" maxlength="20" /></td></tr>
<tr>
<td bgcolor="#FFFFCC"><div
align="right">Nama Lengkap :</div></td>
<td bgcolor="#FFFFCC"><label
for="nama"></label>
<input name="nama" type="text"
id="nama" size="30" maxlength="50" /></td></tr>
<tr>
<td bgcolor="#FFFFCC"><div align="right">Agama :</div></td>
<td bgcolor="#FFFFCC"><select name="agama"> <option value=""
selected="selected">Pilih</option>
<option value="Islam">Islam</option> <option
value="Protestan">Protestan</option> <option align="right">Jenis Kelamin :</div></td> <td bgcolor="#FFFFCC"><select name="kelamin">
<option value=""
selected="selected">Pilih</option>
<option
value="Laki-Laki">Laki-Laki</option>
<option
value="Perempuan">Perempuan</option>
</select></td> </tr>
<td bgcolor="#FFFFCC"><div align="right">Tanggal Lahir :</div></td>
<td bgcolor="#FFFFCC"><label
for="ttl"></label>
<input name="ttl" type="date"
id="ttl" size="30" maxlength="50" /></td></tr>
<tr>
<td bgcolor="#FFFFCC"><div
align="right">Asal Sekolah :</div></td>
<td bgcolor="#FFFFCC"><label
for="sekolah"></label>
<input name="sekolah"
type="text" id="sekolah" size="30" maxlength="50" /></td></tr>
<tr>
<td> </td>
<td><input type="submit"
name="Submit" id="Submit" class="daftar" value="Daftar" /></td></tr>
body {color: #666666; background-image: url(images/bg-color.png); background-repeat: repeat; }
.main {margin: 0px; padding: 0px; width: 992px; height: auto;}
.header { width: 992px; margin: 20px 0px 15px 15px; border-radius:0px 0px 8px 8px; height: 130px; background-image: url(images/bg-header.jpg); margin-top:15px; border: 1px solid #999; -webkit-shadow: 1px 1px 3px #999; box-shadow: 1px 1px 10px #999;}
/* Content */
.content .left-content {float: left; width: 230px; height: 850px; background-image: url(images/left-right.png); border-radius: 8px; margin-right: 20px;}
.head-kalender{ float: left; width: 230px; height: 31px; color: rgb(0,0,0); font-size: 17px; font-family: "Comic Sans MS", cursive; text-align: center; background-image:
url(images/bg-head-left-right.png); background-repeat: repeat; border-radius: 8px 8px 0px 0px; margin: 0 0 0 0; padding: 5px 0 0 0; border: 1px solid #999; -webkit-box-shadow: 1px 1px 3px #999; box--webkit-box-shadow: 1px 1px 10px #999;}
.kalender{ float: left; width: 230px; height: 200px;
image: url(images/bg-left-right.png); background-repeat: repeat; margin: 0 0 10px 0; border-radius: 0 0 10px 10px; border: 1px solid #999; -webkit-box-shadow: 1px 1px 3px #999; box-shadow: 1px 1px 10px #999;}
.head-archive{ float: left; width: 230px; height: 31px; color: rgb(0,0,0); font-size: 17px; font-family: "Comic Sans MS", cursive; text-align: center; background-image:
url(images/bg-head-left-right.png); border-radius: 8px 8px 0px 0px; margin: 0 0 0 0; padding: 5px 0 0 0; border: 1px solid #999; -webkit-shadow: 1px 1px 3px #999; box-shadow: 1px 1px 10px #999;}
.archive{float: left; width: 210px; height:
366px;background-image: url(images/bg-left-right.png); margin: 0 0 10px 0; padding-left: 20px; border-radius: 0 0 10px 10px;border: 1px solid #999; -webkit-box-shadow: 1px 1px 3px #999; box-shadow: 1px 1px 10px #999;}
.head-statistik{ float: left; width: 230px; height: 31px; color: rgb(0,0,0); font-size: 17px; font-family: "Comic Sans MS", cursive; text-align: center; background-image:
url(images/bg-head-left-right.png); border-radius: 8px 8px 0px 0px; padding: 5px 0 0 0; border: 1px solid #999; -webkit-box-shadow: 1px 1px 3px #999; box-shadow: 1px 1px 10px #999;}
.statis{ float: left; width: 230px; height: 146px;
.content .mid-content { float: left; width: 492px; height: 780px; background-image: url(images/bg-halaman.png);
background-repeat: repeat; border-radius: 8px; font-weight: bold; color: black; margin-top: 15px; padding-bottom: 20px; border: 1px solid #999; -webkit-box-shadow: 1px 1px 3px #999; box-shadow: 1px 1px 10px #999;}
.content .selanjutnya { float: left; width: 720px; height: 760px; background-image: url(images/bg-content.png);
background-repeat: repeat; border-radius: 8px; font-weight: bold; color: black; font-size: 26px; margin-top: 15px;
padding-top: 20px; padding-bottom: 20px; padding-left: 20px; font-weight: bold; border: 1px solid #999;
-webkit-box-shadow: 1px 1px 3px #999; box--webkit-box-shadow: 1px 1px 10px #999;}
.marquee{ float: left; width: 740px; height: 28px; background-image: url(images/bg-head-left-right.png); border-radius: 8px 8px 8px 8px; padding-top: 5px; color:rgb(0,0,0); border: 1px solid #999; -webkit-box-shadow: 1px 1px 3px #999; box--webkit-box-shadow: 1px 1px 10px #999;}
.mid{ text-align:justify; width: 472px; height: 737px; margin-bottom: 10px;
background-image:url(images/bg-content.png); background-repeat: repeat; border-radius: 8px; padding:10px 10px 10px 10px; border: 1px solid #999;
-webkit-box-shadow: 1px 1px 3px #999; box-shadow: 1px 1px 10px #999;}
.content .right-content { float: left; width: 220px; height: 800px; background-image: url(images/left-right.png); border-radius: 8px; margin-left:20px; padding-top: 15px;
background-color:}
.head-learning{ float: left; width: 230px; height: 31px; color: rgb(0,0,0); font-size: 17px; border: 1px solid #999; -webkit-box-shadow: 1px 1px 3px #999; box-shadow: 1px 1px 10px #999; font-family: "Comic Sans MS", cursive; text-align: center; background-image: url(images/bg-head-left-right.png); border-radius: 8px 8px 0px 0px; padding: 5px 0 0 0;}
.learning{ float: left; width: 215px; height: 105px;
.head-kata-pengantar{ float: left; width: 230px; height: 31px; color: rgb(0,0,0); font-size: 17px; font-family: "Comic Sans MS", cursive; text-align: center; background-image: url(images/bg-head-left-right.png); border-radius: 8px 8px 0px 0px; padding: 5px 0 0 0; border: 1px solid #999; -webkit-box-shadow: 1px 1px 3px #999; box-shadow: 1px 1px 10px #999;}
.pengantar{ float: left; width: 170px; height: 350px;
background-image: url(images/bg-left-right.png); margin: 0 0 10px 0; padding: 10px 0 0 60px; border-radius: 0 0 10px 10px; border: 1px solid #999; -webkit-box-shadow: 1px 1px 3px #999; box-shadow: 1px 1px 10px #999;}
.kalimat{ margin-left: -50px; padding-right: 10px;}
.head-tamu{ float: left; width: 230px; height: 31px; color: rgb(0,0,0); font-size: 17px; font-family: "Comic Sans MS", cursive; text-align: center; background-image:
url(images/bg-head-left-right.png); border-radius: 8px 8px 0px 0px; padding: 5px 0 0 0; border: 1px solid #999; -webkit-box-shadow: 1px 1px 3px #999; box-shadow: 1px 1px 10px #999;}
.tamu{ float: left; width: 203px; height: 136px; background-image: url(images/bg-left-right.png); margin: 0 0 10px 0; padding: 4px 0px 0px 27px; border-radius: 0 0 10px 10px; border: 1px solid #999; -webkit-box-shadow: 1px 1px 3px #999; box-shadow: 1px 1px 10px #999;}
/* End Content */
.footer { float: left; width: 992; height: 90px; background-color: rgb(153,153,153); border-radius: 0 0 10px 10px; margin:15px 0px 0px 15px; border: 1px solid #999; -webkit-box-shadow: 1px 1px 3px #999; -webkit-box-shadow: 1px 1px 10px #999;}
.menu-akhir{ text-align:center; text-decoration: none; family: "Comic Sans MS", cursive; size: 11px; font-weight: bold; color: black; z-index: 1px; margin-top: 5px;}
.menu-akhir strong{ border: none; list-style: none;}
.akhir-menu strong a:hover{ text-decoration: none; border-bottom: 3px solid #FFF;}
/*!-- Slider --!*/
.all { width:1025px; height: 1570; background-image: url(images/left-right.png); margin: 15px 0px 15px 161px; padding-top:5px; border-radius: 0px 0px 8px 8px; border: 1px solid #999; -webkit-shadow: 1px 1px 3px #999;
box-shadow: 1px 1px 10px #999;}
#slider { position: relative; margin:0px 0px 0px 15px; width: 972px; height: 300px; padding: 10px; background-color: rgb(191,188,192); border-radius: 8px; border: 1px solid #999; -webkit-shadow: 1px 1px 3px #999; box-shadow: 1px 1px 10px #999;
}
.slider-content { position: relative; margin: 0; width: 992px; height: 300px; overflow: hidden; z-index: 1; }
.slider-content ul { list-style-type: none; position: relative; overflow: hidden; }
.slider-content ul li, #slider .jcarousel-clip { width: 972px; height: 300px; position: relative; }
#slider #slider-prev, #slider #slider-next { position:
absolute; top: 112px; width: 45px; height: 79px; display: block; fontsize: 0; lineheight: 0; textindent:
-4000px; z-index: 2; }
#slider #slider-prev {left: 7px; background: url(images/slider1-prev.png) no-repeat 0 0;}
#slider #slider-next {right: 7px; background: url(images/slider1-next.png) no-repeat 0 0;}
.slider-pagination { position: absolute; bottom: 20px; right: 52px; z-index: 2;}
.slider-pagination ul { list-style-type: none;}
.slider-pagination ul li { float: left; display: inline; width: 22px; height: 22px; margin-right: 5px; }