1.
Pendahuluan
Perkembangan penggunaan bahasa Mandarin membuat sebagian sekolah menengah pertama memasukan bahasa tersebut dalam kurikulum. Bahkan beberapa sekolah dasar pun sudah mencantumkan bahasa Mandarin dalam kurikulum pelajarannya. Bahasa Mandarin menjadi bahasa yang sangat penting saat ini karena bahasa ini adalah salah satu bahasa internasional selain bahasa Inggris.
Sebuah bahasa memiliki huruf abjad (vokal dan konsonan), misalnya bahasa Inggris atau bahasa Indonesia, begitu pula dengan bahasa Mandarin. Hal utama yang harus diperhatikan dalam pembelajaran bahasa Mandarin adalah cara pengucapann ejaannya (拼音 pīnyīn) yang baik dan benar sesuai dengan nada baca. Bahasa Mandarin merupakan bahasa nada, maka setiap nada atau intonasi yang berbeda memiliki arti yang berbeda pula. [1]
Berdasarkan wawancara dengan guru bahasa Mandarin di SMP Kristen Satya Wacana, sebagian besar pelajar kurang paham dalam penggunaan pelafalan atau nada dalam bahasa Mandarin. Kebanyakan dari pelajar hanya mengerti abjad atau penulisannya saja, namun kurang memahami akan pelafalan nada sehingga kata yang diucapkan menjadi kurang tepat atau bahkan salah arti. Kegiatan belajar mengajar bahasa Mandarin di dalam SMP Kristen Satya Wacana hanya memakai buku sebagai panduan belajar. Cara seperti ini saja belum cukup memadai dalam membantu pelajar menyelesaikan berbagai masalah yang dialaminya. Oleh karena itu sangatlah diperlukan adanya model pembelajaran yang ideal agar dapat bermanfaat untuk pelajar.
Sesuai dengan uraian pada latar belakang di atas, maka yang menjadi masalah dalam penelitian ini adalah bagaimana untuk merancang website pembelajaran bahasa Mandarin menggunakan audio yang responsive terhadap semua layar. Berdasarkan observasi siswa kelas 7 di SMP Kristen Satya Wacana, 55 dari 74 siswa sudah memiliki sma rtphone atau TabletPC milik pribadi ataupun milik orangtua, 40 siswa memiliki smartphone (iPhone, Blackberry dan Android Phone), 15 siswa memiliki tablet (iPad dan tablet android), sisanya mengakses internet melalui PC atau laptop.
Berdasarkan hal tersebut tujuan dibuatnya aplikasi pembelajaran ini adalah untuk membantu pelajar kelas 7 SMP Kristen Satya Wacana agar dapat mengerti pelafalan nada bahasa mandarin dan meningkatkan minat belajar bahasa Mandarin. Di dalam aplikasi ini berisi pembelajaran dengan gambar dan pelafalan
suara dari setiap Pīnyīn dan Hànzì yang mempermudah dalam mempelajari materi
2.
Kajian Pustaka
Penelitian berjudul "Media Pembelajaran Bahasa Mandarin Berbasis Client Server Pada Sistem Operasi Android" membahas tentang aplikasi pembelajaran bahasa mandarin dengan menggunakan fasilitas multimedia digunakan dalam sistem operasi Android. Penelitian ini membahas mengenai pembuatan materi secara menarik dan kreatif, dengan menggunakan gambar, animasi dan audio. [2]
Pemanfaatan Responsive Web Design dan HTML 5 dalam pengembangan website juga pernah dilakukan, salah satunya “Web Responsive Design Untuk Situs Berita Menggunakan FrameworkCodeigniter”. Penelitian ini menggunakan Responsive Web Design agar dapat menampilkan halaman situs sesuai dengan layar perangkat dan dapat mengenali setiap ukuran perangkat atau platform pengguna. Responsive Web Design membuat pengguna dengan nyaman dan mudah membaca konten isi berita tanpa harus menggeser layar kesamping.[3]
Dari beberapa artikel dan penelitian ilmiah tersebut didapatkan sebuah gagasan untuk membangun sebuah website menggunakan teknologi Responsive Web Design yang dapat secara responsive berubah sesuai dengan layar perangkat mobile yang dipakai. Setiap materi yang ada dibuat dengan menarik menggunakan gambar sebagai bantuan visualisasi dan juga suara sebagai bantuan audio. Digunakan juga Teknologi HTML5 untuk menampilkan setiap file audio yang ada.
Bahasa Mandarin adalah bahasa yang bernada. Pelafalan bahasa Mandarin pada dasarnya ada 4. Masing-masing menggunakan tanda nada yang dinyatakan :
“ˉ” nada 1 , ” ” (nada 2 ”ˇ” (nada 3) ” ” nada 4 . Nada juga dianggap sebagai bagian yang membentuk suku kata, karena nada berfungsi untuk membedakan makna dalam bahasa Mandarin. Contoh “tāng, táng, tăng, tàng” 4 huruf ini initial semuanya [tang], finalnya semuanya [ang], hanya karena nada berbeda, makna tentu tidak sama, masing-masing mewakili 4 sifat yang berbeda dalam bahasa Mandarin (minimal ada satuan bahasa yang bermakna), dalam penulisannya menjadi 4 huruf yang berbeda.
Bagian dasar terbesar dari bahasa dalam bahasa Mandarin adalah suku kata (手│洗│民│失). suku kata dan suku kata berkombinasi menjadi kata 马+路→马路│开 关→开关 . Ada suku kata yang bisa berdiri sendiri sebagai kata (手 洗) ada suku kata yang tidak bisa berdiri sebagai kata, hanya bisa membentuk kata majemuk dengan bergabung dengan suku kata yang lain (民→人民│失→丧失). Dalam bahasa Mandarin modern proporsi sepasang suku kata merupakan yang paling besar. Sebagian besar pasangan suku kata tergantung pola majemuk pembentuknya yang terletak di depannya. Pada pelafalannya, bahasa Mandarin memiliki suku kata untuk melambangkan bunyi – bunyi dalam Mandarin atau disebut Bopomofo, terbagi atas pelafalan huruf mati (konsonan) dan huruf hidup (vokal).[1]
memiliki akses ke satu sumber konten, ditata sehingga mudah dibaca dan navigasi dengan minimal mengubah ukuran, panning dan scrolling.[4]
Responsive Web Design pertama kali diperkenalkan oleh Ethan Marcotte pada artikelnya yang sangat inspiratif "Responsive Web Design". Semakin banyaknya perangkat yang muncul dengan berbagai ukuran, maka sebuah situs perlu untuk mengenali ukuran perangkat pengguna. Ketika masih berpikir saat ada perangkat baru yang dirilis dan akan memperbarui situs agar sesuai, maka harus mencari solusi yang lebih efektif dan responsif bagaimana cara agar situs hanya mengakui lebar browser saja tanpa melakukan pembaruan yang lebih spesifik.[3]
Menurut Ethan Marcotte didalam bukunya "A Book Apart", ada 3 hal yang harus dipakai agar dapat membuat design website yang Responsive yaitu : (1) The Flexible Grid, (2) The Flexible Images, (3) Media Queries. The Flexible Grid, Kerangka dasar yang fleksibel, dibentuk oleh 5 komponen yaitu Flexible Type, Flexible Containers, Flexible Margins, Flexible Padding, dan Flexible Image. Pendekatan yang paling umum untuk ukuran dalam css pada hari ini adalah dengan menggunakan pixel. Pixel dapat memberikan desainer kontrol yang tepat dan akurat dalam penggunaannya. Jika desainer ingin mengubah ukuran teks yang lebih kecil atau teks yang lebih besar berdasarkan ukuran layar, maka akan mengubah elemen css induk. Hal seperti ini biasa disebut fixed width. Tetapi karena Responsive Web Design menggunakan Flexible Grid agar dapat menyesuaikan jenis ukuran layar sesuai dengan perangkat yang dipakai, maka pixel tidak digunakan melainkan digantikan dengan ukuran ems.
Flexible Images berarti setiap image yang ada didalam website tidak melebihi lebar container dari layout yang dirancang. Saat merancang desain website responsive bukan hanya tampilan layout yang harus dirancang tetapi juga harus memperhatikan bagaimana image akan ditampilkan. Dengan menuliskan aturan didalam CSS3 maka setiap image dapat menjadi flexibleimage.
Pertama kali ditemukan oleh desainer Richard Rutter, satu aturan ini telah membuat perubahan yang sangat berguna untuk setiap gambar dalam website. Sekarang, elemen img akan cukup pada ukuran apapun yang diinginkan asalkan elemen yang terkandung itu lebih kecil dari elemen yang mengandung. Tetapi jika ternyata elemen yang terkandung lebih lebar daripada elemen yang mengandung, maka max-width:100% akan digunakan untuk memaksakan elemen yang terkandung muat dengan elemen yang mengandung.
Media Queries Adalah bagian dalam CSS3 yang digunakan untuk menerapkan style layoutnya dan menentukan target lebar layarnya. Dengan tata letak yang fleksibel membuat kita bisa mengubah ukuran jendela browser untuk lebar yang berbeda beda. Ukuran jendela browser yang berbeda-beda menyebabkan kita harus menangani perbedaan desain dalam resolusi layar yang berbeda sesuai dengan perangkat. Media Queries membuat desain dapat beradaptasi pada perubahan resolusi layar dengan mengoptimalkan halaman setiap desain agar menjadi lebih responsive.[5]
CSS3 memiliki salah satu fitur yakni media queries yang merupakan salah satu fitur utama untuk responsive design dan tentunya didukung fitur-fitur lain untuk menghasilkan web yang fleksibel.[6]
CSS2 memungkinkan kita untuk menentukan stylesheet untuk jenis media tertentu seperti layar atau tampilan. Sekarang CSS3 bahkan membuat lebih efisien dengan menambahkan media queries. Dengan kondisi tertentu pada setiap jenis media CSS3 dapat menerapkan stylesheet yang berbeda. Sebagai contoh, CSS3 dapat memiliki satu stylesheet untuk menampilkan tampilan yang besar, dan stylesheet yang berbeda khusus untuk perangkat mobile. Hal ini membuat CSS3 dapat menyesuaikan dengan resolusi layar yang berbeda tanpa mengubah konten isi.[7]
HTML (Hyper Text Ma rkup Language) adalah file teks yang berisi instruksi/script kepada web browser untuk menampilkan suatu tampilan grafis dari sebuah halaman website. HTML 5 menyediakan video dan unsur-unsur audio melalui halaman website yang dapat memutar video dan audio tanpa
memerlukan plug-in pihak ketiga.
Sampai saat ini, belum ada standar untuk memutar file audio pada halaman website, saat ini, kebanyakan file audio diputar melalui plug-in (seperti flash). Namun, browser yang berbeda mungkin memiliki berbagai plug-in. HTML5 mendefinisikan elemen baru yang menentukan cara standar untuk menanamkan file audio pada halaman web: elemen <audio>. Konten teks harus dituliskan diantara tag <audio> dan </audio> untuk browser yang tidak mendukung elemen <audio>. Tabel 1 menunjukan perbandingan beberapa browser yang mendukung format audio yang digunakan di HTML 5.
Tabel 1 Tabel perbandingan browser pendukung format audio untuk HTML 5
Browser MP3 Wav Ogg IE 9+ Ya Tidak Tidak
Chrome 6+ Ya Ya Ya
Firefox 3.6+ Tidak Ya Ya
Safari 5+ Ya Ya Tidak
Opera 10+ Tidak Ya Ya
Seiring dengan berkembangnya pertumbuhan perangkat mobile, penggunaan HTML5 dalam mobile juga sudah banyak kemajuan. Berikut ini adalah tabel hasil dari pengujian sejauh mana HTML5 dapat dipakai dari berbagai sistem operasi mobile.[8]
3.
Metode Pengembangan Sistem
Penelitian menggunakan model waterfall, model ini diselesaikan melalui 5 tahapan penelitian. Pertama Analisis Kebutuhan, kedua Perancangan Sistem dan Perangkat Lunak, ketiga Implementasi dan Pengujian Unit, keempat Integrasi dan Pengujian Sistem, dan kelima Operasi dan Pemeliharaan Sistem.
Gambar 1 Tahapan Model Waterfall
Pada Gambar 1 merupakan tahapan model waterfall. Tahap pertama, analisis kebutuhan dan pengumpulan data, tujuannya mengumpulkan informasi dan melakukan analisa terhadap kebutuhan tersebut untuk mencari solusi kebutuhan sistem. Tahap kedua, perancangan sistem dan perangkat lunak. Perancangan database, yaitu merancang tabel-tabel database yang dibutuhkan menggunakan diagram Unified Modelling Languange (UML) dengan Rational Rose. Tahap ketiga, implementasi dan pengujian unit, adalah melakukan implementasi dalam sistem dari hasil perancangan. Tahap keempat, integrasi dan pengujian sistem, yaitu pengujian sistem website, serta evaluasi hasil pengujian. Tahap kelima, operasi dan pemeliharaan sistem, sistem yang dibangun harus dijaga dan dilakukan maintenance secara teratur, serta evaluasi untuk mencari kelemahan-kelemahan yang ada.[9]
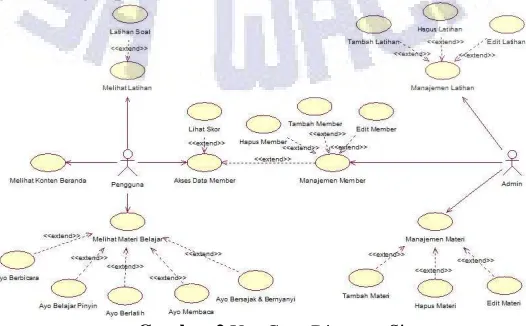
Use Case Diagram menggambarkan fungsionalitas yang diharapkan dari sebuah sistem yang menjelaskan keseluruhan kerja sistem secara garis besar dengan mempresentasikan interaksi antara aktor yang dibuat, serta memberikan gambaran fungsi – fungsi pada sistem tersebut.
Gambar 2 menunjukkan Use Ca se Diagra m Sistem yang dimiliki admin dan user. User dapat melakukan lihat konten beranda. Lihat materi belajar dan sub-sub materi yang disediakan. Lihat dan mengerjakan latihan soal. Akses data member berupa skor latihan dan profil. Berbeda dengan user, admin selain memiliki fitur yang sama dengan user. Admin memiliki fitur tambahan, seperti tambah, hapus dan perbarui data materi. Tambah, hapus dan perbaharui data latihan. Tambah, hapus dan perbarui data member.
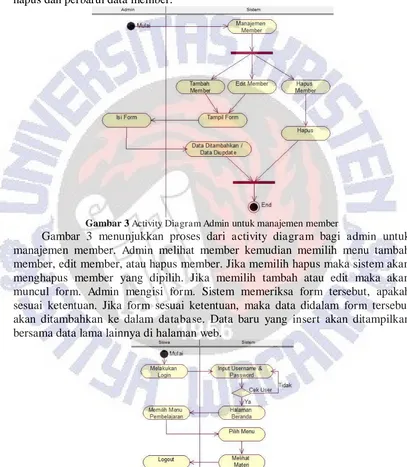
Gambar 3 Activity Diagram Admin untuk manajemen member
Gambar 3 menunjukkan proses dari activity diagram bagi admin untuk manajemen member. Admin melihat member kemudian memilih menu tambah member, edit member, atau hapus member. Jika memilih hapus maka sistem akan menghapus member yang dipilih. Jika memilih tambah atau edit maka akan muncul form. Admin mengisi form. Sistem memeriksa form tersebut, apakah sesuai ketentuan. Jika form sesuai ketentuan, maka data didalam form tersebut akan ditambahkan ke dalam databa se. Data baru yang insert akan ditampilkan bersama data lama lainnya di halaman web.
Gambar 4 menunjukkan proses dari activity dia gram bagi user. Activity diagram tersebut menunjukkan proses untuk melihat materi yang tersedia. User akan login menggunakan username dan pa ssword yang sudah ada, sistem akan mengecek apakah user sudah terdaftar, jika sudah terdaftar maka akan masuk ke halaman beranda. User memilih menu melihat materi, dan memilih submenu materi. Sistem kemudian melakukan request data ke database. Data materi dari database diambil, hasilnya ditampilkan dalam web.
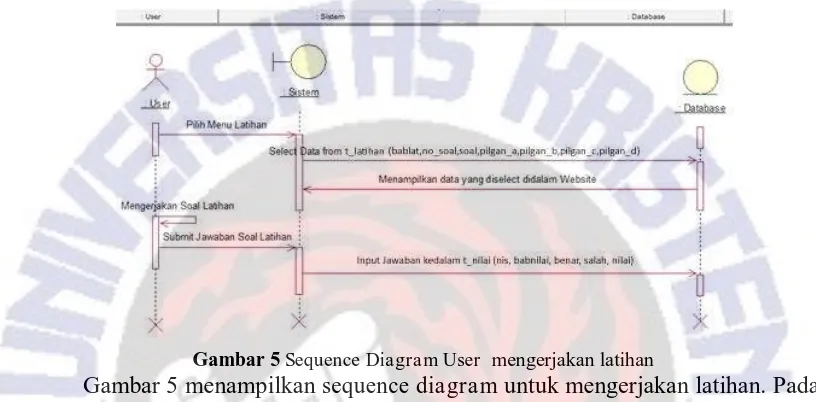
Gambar 5 Sequence Diagram User mengerjakan latihan
Gambar 5 menampilkan sequence diagram untuk mengerjakan latihan. Pada langkah pertama user memilih materi latihan yang ingin dikerjakan. Sistem mengambil data sesuai dengan bablat, no_soal, soal, pilgan_a, pilgan_b, pilgan_c dan pilgan_d yang dipilih dari databa se sesuai dengan kategori yang diminta. Sistem menampilkan data yang diambil dari database dan ditampilkan pada halaman web dalam bentuk soal pilihan ganda. User menjawab soal latihan pilihan ganda yang ada, kemudian user submit jawaban soal. Sistem akan menghitung berapa skor yang didapat, kemudian menambahkan data nis, babnilai, benar, salah dan nilai pada database t_nilai.
Gambar 6 Perancangan ERD
tmat_berbicara, tmat_kosakata, tmat_membaca, tmat_nyanyi, tmat_pic, tmat_berlatih, tmat_member, tmat_siswa, tmat_nilai, tmat_latihan.
4.
Hasil dan Pembahasan
Implementasi Responsive Web Design ada 3 yaitu : (1) Flexible Grid, (2) Flexible Image, (3) Media Queries. Dalam penerapan flexible grid digunakan rumus perhitungan matematika sederhana didalamnya. Perhitungan ini dirumuskan pada Persamaan 4.1.
target / context = result (4.1) Keterangan:
target = ukuran yang akan kita tampilkan context = ukuran browser dasar
Hasil nilainya diterjemahkan kedalam bentuk persen yang digunakan oleh lebar container, margin dan padding. Untuk pengaturan margin, context adalah lebar element container yang ditempati. Untuk pengaturan padding, context adalah lebar element diri itu sendiri.
Kode program 4.1 kode program implementasi flexible grid 1
Pada kode program 4.1 merupakan kode program penerapan flexible grid dalam user interface halaman siswa untuk siswa. Pada baris 1 merupakan pengaturan selector cla ss header menu, dimana diasumsikan valueproperty width diatur 100% atau setara dengan 1200 pixel. Pada baris 2-3 merupakan pengaturan selector class header h1 value property padding atas di atur 70 pixel, padding bawah di atur 30 pixel dan valueproperty font-size di atur dengan nilai 2.375em dari hasil pembagian 38 pixel adalah target, 16 pixel adalah context. Pada baris ke 4 merupakan pengaturan selector class box-wrapper, dimana diasumsikan value property width di atur 90% atau setara dengan 1100 pixel dengan tinggi otomatis.
value property height di atur otomatis. Pada baris 9-10 selector class main main-box value property width di atur 30% dari hasil pembagian 320 pixel adalah target dibagi 1200 pixel adalah context dan value property margin di atur 1.66666666667% dari hasil pembagian 20 pixel adalah target dibagi 1200 pixel adalah context. Pada baris 11 selector cla ss footer value property width diatur 100% atau setara dengan 1200 pixel dengan value property height di atur otomatis dan value property float di atur left.
Pada baris 12 selector cla ss footer footer-wrapper value property width diatur 100% atau setara dengan 1200 pixel dengan value property height di atur otomatis. Pada baris 13-14 value property width di atur 66.66666666667% dari hasil pembagian 800 pixel adalah target dibagi 1200 pixel adalah context, untuk value property margin-right dan padding-left di atur 2.5% dari hasil pembagian 30 pixel adalah target dibagi dengan 1200 pixel adalah context. Pada baris 15 selector class footer right value property width di atur 30.83333333333% dari hasil pembagian 370 pixel adalah target dibagi dengan 1200 pixel adalah context.
Flexible Images berarti setiap image yang ada didalam website tidak melebihi lebar container dari layout yang dirancang.
Kode program 4.2 kode program implementasi Flexible Images
1
Pada kode program 4.2 merupakan kode program dalam pengaturan untuk logo. Pada baris 1 adalah kode untuk batas container dengan width di atur 20.27027% dari hasil pembagian 75 pixel adalah target dibagi 370 adalah context. Pada baris 2-3 merupakan kode program dalam pengaturan untuk lebar tag img yang dimana pada baris 2 max-width di atur 100% berfungsi untuk menyesuaikan lebar dari container. Pada baris 4 berfungsi untuk memotong gambar yang melampaui batas lebar container.
Implementasi dari media queries dalam website yang dibuat terdapat enam spesifikasi yaitu tampilan untuk minimal lebar browser 1200 pixel, lebar browser maksimal 1200 pixel, lebar browser maksimal 1024 pixel, lebar browser maksimal 768 pixel, lebar browser maksimal 600 pixel dan lebar browser maksimal 480 pixel. Berikut salah satu penerapan media queries dalam user interface halaman materi bab untuk siswa.
Kode Program 4.3 kode program desain website lebar maksimal 1024 pixel
Pada kode program 4.3 merupakan kode untuk menampilkan desain website dalam aturan lebar maksimal 1024 pixel. Dalam kode program tersebut pada baris 1 merupakan penulisan syarat untuk ukuran lebar browser maksimal 1024 pixel. Pengaturan lebar width dalam tiap masing-masing selector cla ss berfungsi untuk menyesuaikan lebar dari container.
Kode Program 4.4 kode program desain website lebar maksimal 480 pixel
Pada kode program 4.4 merupakan kode untuk menampilkan desain website dalam aturan lebar maksimal 480 pixel. Dalam kode program tersebut pada baris 1 merupakan penulisan syarat untuk ukuran lebar browser maksimal 1024 pixel. Pengaturan lebar width dalam tiap masing-masing selector cla ss berfungsi untuk menyesuaikan lebar dari container.
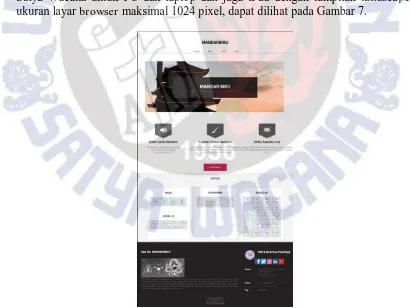
Tampilan user interface Beranda Pembelajaran Mandarin SMP Kristen Satya Wacana untuk PC dan laptop dan juga iPad dengan tampilan landscape, ukuran layar browser maksimal 1024 pixel, dapat dilihat pada Gambar 7.
Gambar 7 UserInterface Beranda untuk PC dan Laptop
Tampilan user interface Beranda Pembelajaran Mandarin SMP Kristen Satya Wacana untuk iPad dengan tampilan portrait dan tablet android, ukuran layar browser maksimal 768 pixel, dapat dilihat pada gambar 8.
1 2 3 4 5 6 7 8
Gambar 8 UserInterface Beranda untuk iPad dan Tablet Android
Tampilan user interface Beranda Pembelajaran Mandarin SMP Kristen Satya Wacana untuk handphone ukuran layar browser maksimal 480 pixel, dapat dilihat pada gambar 9.
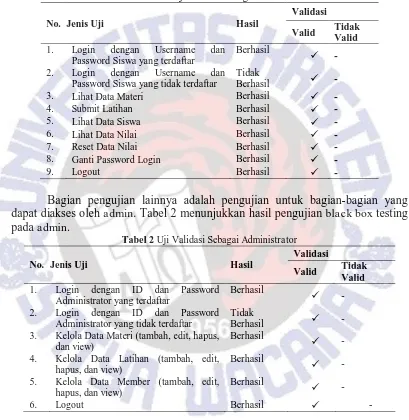
Pengujian validasi sistem menggunakan metode pengujian Black Box, dimana dilakukan pengujian spesifikasi terhadap fungsi-fungsi yang telah dirumuskan dalam daftar kebutuhan apakah berjalan sesuai antara kinerja sistem dengan daftar kebutuhan. Pengujian dilakukan pada bagian yang dapat diakses oleh user atau pengguna biasa (bukan admin). Tabel 1 menunjukkan hasil pengujian blackbox testing pada siswa.
Tabel 1 Uji Validasi Sebagai Siswa
No. Jenis Uji Hasil
Bagian pengujian lainnya adalah pengujian untuk bagian-bagian yang dapat diakses oleh admin. Tabel 2 menunjukkan hasil pengujian blackbox testing pada admin.
Gambar 10 Uji Melalui Browser Mozilla Firefox
Gambar 10 merupakan salah satu uji coba aplikasi ke sebuah testing responsive web yang dimiliki oleh mattkersley yang beralamat domain http://mattkersley.com/responsive dengan menggunakan browser Mozilla Firefox versi 27.0.1.
Gambar 11 Uji Melalui Apple iPhone 4s
Pada gambar 11 merupakan pengujian aplikasi terhadap device smartphone tipe Apple iPhone 4s.
Gambar 12 Uji Melalui Samsung Galaxy S3
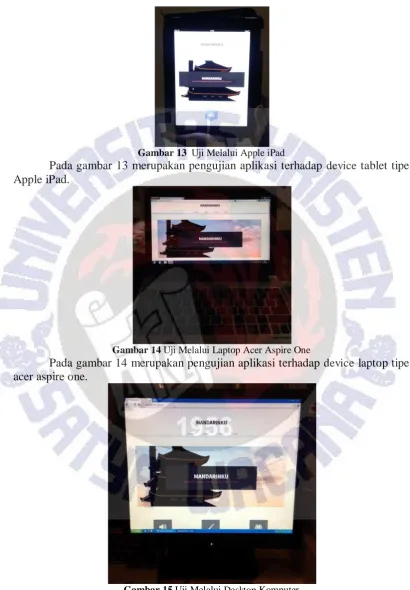
Gambar 13 Uji Melalui Apple iPad
Pada gambar 13 merupakan pengujian aplikasi terhadap device tablet tipe Apple iPad.
Gambar 14 Uji Melalui Laptop Acer Aspire One
Pada gambar 14 merupakan pengujian aplikasi terhadap device laptop tipe acer aspire one.
Gambar 15 Uji Melalui Desktop Komputer
browser dan mobile device terlihat bahwa responsive web design dalam aplikasi berfungsi dengan baik dan lancar.
Tahap pengujian selanjutnya adalah tahap uji responden yang melibatkan 25 orang responden yang memiliki keterkaitan dengan sistem yang dibangun. Pengujian user siswa dilakukan dengan memberikan penilaian untuk menghitung persentase hasil.
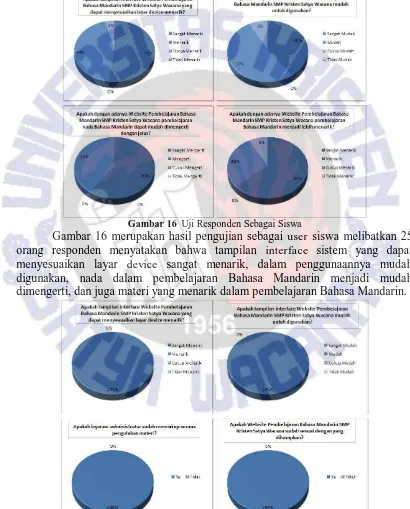
Gambar 16 Uji Responden Sebagai Siswa
Gambar 16 merupakan hasil pengujian sebagai user siswa melibatkan 25 orang responden menyatakan bahwa tampilan interface sistem yang dapat menyesuaikan layar device sangat menarik, dalam penggunaannya mudah digunakan, nada dalam pembelajaran Bahasa Mandarin menjadi mudah dimengerti, dan juga materi yang menarik dalam pembelajaran Bahasa Mandarin.
Gambar 17 merupakan hasil pengujian guru sebagai administrator menyatakan bahwa tampilan interface sistem yang dapat menyesuaikan layar device sangat menarik, dalam penggunaannya mudah digunakan, sudah mencakup semua pengolahan materi, dan layanan juga sudah sesuai dengan yang diharapkan.
5.
Simpulan
Dari hasil perancangan website Pengembangan Media Pembelajaran Bahasa pada SMP Kristen Satya Wacana yang menerapkan ResponsiveWebDesign maka dapat disimpulkan bahwa website dapat diakses dibeberapa media device dengan syarat webbrowser yang digunakan mendukung teknologi CSS3. Berdasarkan uji kepada pengguna, dapat disimpulkan bahwa siswa dapat dengan mudah mengakses materi pembelajaran Bahasa Mandarin. Aplikasi yang telah dibuat dapat membantu dalam memahami pelafalan nada dalam bahasa Mandarin.
Aplikasi ini masih memiliki beberapa keterbatasan seperti tidak adanya video animasi dan sistem searching. Untuk pengembangan lebih lanjut, dapat menambahkan sistem pengembangan hmtl5 yang lebih kompleks, seperti penambahan video dan animasi didalam aplikasi. Penambahan materi pembelajaran dari sumber-sumber lain juga dibutuhkan untuk melengkapi materi yang ada. Aplikasi dapat dikembangkan menggunakan sistem searching agar setiap pelafalan nada dapat dicari dan didengarkan oleh siswa, tidak hanya terbatas pada pelafalan nada dalam materi.
6.
Pustaka
[1]. Mayliana. 2010. Penggunaan Hanyu Pinyin Seba gai Dasar Pembelajaran Bahasa Mandarin Di SMK Negeri 1 Surakarta. Surakarta.
[2]. Ardy. 2013. Media Pembelaja ran Bahasa Mandarin Berbasis Client Server Pada Sistem Operasi Android. Makassar.
[3]. Herbowo. Agus Rahmat. 2012. Web Responsive Design Untuk Situs Berita Menggunakan Framework Codeigniter. Jakarta.
[4]. Putra, Candra Adi. 2012. Responsive Web Design & Mobile Web.
http://www.slideshare.net/candraadiputra/responsive-web-design-12735186. Diakses Tanggal 10 September 2013.
[5]. Marcotte, Ethan. 2011. A Book Apart. New York:New York.
[6]. Susanto, Dwi. 2013. Responsive Design Solusi Desain Web Yang Fleksibel. http://kangtanto.com/web-2/responsive-design-solusi-desain-web-yang-fleksibel. Diakses Tanggal 5 Desember 2013.
[7]. La, Nick. 2010. CSS3 Media Queries.
http://webdesignerwall.com/tutorials/css3-media-queries. Diakses Tanggal 5 Desember 2013.
[8]. Maximiliano. 2012. HTML5 compatibility on mobile and tablet browsers with testing on real devices. http://mobilehtml5.org/. Diakses Tanggal 27 Agustus 2013.