PROGRAM BANTU BAHASA ISYARAT
STUDI KASUS :
SLB-BC YKGR, SLB-BC YAPENAS,
DAN SLB-BC PANCA BHAKTI MULIA
Disusun Oleh:
PUTRI RATNAWATI
NIM : 055314129
JURUSAN TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA
YOGYAKARTA
2011
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
ii
SIGN LANGUAGE ASSISTED PROGRAM
CASE STUDY :
SLB-BC YKGR, SLB-BC YAPENAS,
DAN SLB-BC PANCA BHAKTI MULIA
Final Project
Submitted as Partial Fulfillment Of the Requirement For the Undergreduate Degree of Sarjana Komputer
In Informatics Engineering Department
Arranged by :
PUTRI RATNAWATI
Student number : 055314129
INFORMATICS ENGINEERING STUDY PROGRAM
INFORMATICS ENGINEERING DEPARTMENT
SCIENCE AND TECHNOLOGY FACULTY
SANATA DHARMA UNIVERSITY
iii
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
v
HALAMAN PERSEMBAHAN
PERSEMBAHAN PENULIS
Tugas akhir ini dipersembahkan untuk :
1.
Ibu Bernadetta Lasmini dan Bapak Yohanes Waluya
2.
Fransisca Putri Dwi Sakti
3.
Kornelius Heru Cakra Murti dan Dony Setiyawan Nugroho
4.
Fenti Iskandari
5.
Yohana Sinta Dewi Sari
6.
Ni Putu Feronika
7.
Cicilia Saraswati
8.
Floriska Nuhan
9.
Tutur Widiatmadja
10.
Maria Kristilia
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
vi
HALAMAN MOTTO
!
!
!
!
vii
INTISARI
Pembelajaran bahasa isyarat pada TKLB yang masih konvensional menyebabkan
staff pengajar kesulitan untuk mengajarkan materi tertentu yang membutuhkan
visualisasi, sehingga pemahaman siswa yang merupakan penderita tuna rungu kurang
dan berdampak pada penguasaan materi. Hal ini menjadi alasan mengapa program bantu
bahasa isyarat dibuat.
Program bantu bahasa isyarat dibuat untuk mendukung staff pengajar dalam
proses belajar-mengajar. Program bantu ini akan menggunakan animasi 3 dimensi yang
diharapkan dapat menarik minat belajar siswa dan memudahkan siswa untuk memahami
materi khususnya abjad, angka,dan bahasa isyarat yang digunakan sehari-hari. Program
bantu bahasa isyarat ini dibuat dengan menggunakan perangkat lunak Blender dan Dev
C ++.
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
viii
ABSTRACT
Studying sign language at TKLB which still conventional causing instructur staff
get difficulty to teaching certain matter which require visualisation, so make
understandingless for student which deef people and affected matter domination. It is
become reason why sign language assisted program was made.
ix
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
xi
KATA PENGANTAR
Puji dan syukur kepada Tuhan yang Maha Esa atas rahmat dan penyertaan-Nya
sehingga penulis dapat menyelesaikan Tugas Akhir dengan judul “Program Bantu Bahasa
Isyaratn Studi Kasus SLB-BC YKGR, SLB-BC YAPENAS, dan SLB-BC PANCA
BHAKTI MULIA ”. Tugas Akhir ini disusun guna memenuhi salah satu syarat untuk
memperoleh gelar sarjana komputer di Jurusan Teknik Informatika, Universitas Sanata
Dharma. Penyusunan Tugas Akhir ini tidak terlepas dari doa, bantuan, bimbingan, serta
dukungan dari berbagai pihak yang sangat bermanfaat bagi penulis. Dalam kesempatan
ini, penulis mengucapkan terima kasih yang tidak terhingga kepada :
1.
Bapak Iwan Binanto, S.Si., M.Cs. selaku dosen pembimbing atas bimbingan, dan
bantuannya dalam membimbing penulis menyelesaikan tugas akhir ini.
2.
Ibu Ridowati Gunawan, S.Kom., M.T. dan Ibu Anastasia Rita Widiarti, S.Si,
M.Kom.
selaku dosen penguji atas saran dan masukan demi kesempurnaan Tugas
Akhir ini.
3.
Para dosen Universitas Sanata Dharma.
4.
Para karyawan dan staff Fakultas Sains dan Teknologi, khususnya Jurusan Teknik
Informatika atas bantuan yang diberikan kepada penulis.
5.
Staff pengajar di SLB-BC YKGR, SLB-BC YAPENAS, dan SLB-BC PANCA
BHAKTI MULIA yang telah memberi ijin untuk melakukan survei dan atas
semua bantuannya dalam penyelesaian tugas akhir ini.
6.
Ibu Bernadetta Lasmini, Bapak Yohanes waluya, dan Fransisca Putri Dwi atas
bantuannya dalam menyelesaikan tugas akhir ini.
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
xiii
PUBLIKASI KARYA ILMIAH UNTUK KEPENTINGAN AKADEMIS...ix
PERNYATAAN KEASLIAN KARYA...x
Bab II. Landasan Teori...5
II.1. Komputer Sebagai Media Pembelajaran...5
II.1.1. Media Pembelajaran ...5
II.1.2. Penggunaan Komputer ...7
II.2. Teknologi Multimedia...9
II.3. Konsep Dasar Animasi 3 Dimensi ...11
II.4. 3D Primitive ...13
II.5. Sistem Koordinat 3D...13
II.6. Transformasi 3D ...14
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
xiv
II.7. Storyboard ...15
II.8. Metodologi Pengembangan Multimedia...16
II.9. Konsep Bahasa Isyarat...18
II.10. Pengolahan Kuesioner...22
II.11. Hirarki Menu...25
Bab III. Concept dan Design...27
III.1. Concept...27
III.1.1 Analisa Kebutuhan...27
III.2. Design ...28
III.2.1. Use Case...29
III.2.2. Hirarki Menu...30
III.2.3. Desain Antarmuka...42
III.2.3.1. Desain Menu Pembuka...42
III.2.3.2. Desain Menu Aplikasi...42
III.2.3.3. Desain Menu Petunjuk...43
III.2.3.4. Desain Menu Kosakata...44
III.2.3.5. Desain Menu Angka...45
III.2.3.6. Desain Submenu Angka...45
III.2.3.7. Desain Menu Abjad...46
III.2.3.8. Desain Submenu Abjad...47
III.2.3.9. Desain Menu Anggota Tubuh...48
III.2.3.10. Desain Submenu Angota Tubuh...49
III.2.3.11. Desain Menu Anggota Keluarga...50
III.2.3.12. Desain Submenu Anggota Keluarga...51
III.2.3.12. Desain Menu Buah-Buahan...52
III.2.3.13. Desain Submenu Buah-Buahan...53
III.2.3.14. Desain Menu Binatang...54
III.2.3.15. Desain Submenu Binatang...55
III.2.3.16. Desain Menu Alat Transportasi...56
III.2.3.17. Desain Submenu Alat Transportasi...57
xv
III.2.3.19. Desain Submenu Peralatan...59
III.2.3.20. Desain Menu Aktivitas...61
III.2.3.21. Desain Submenu Aktivitas...61
III.2.3.22. Desain Submenu Contoh Kalimat...63
III.2.3.23. Desain Submenu Contoh Kalimat...64
III.2.4. Storyboard ...66
BabIV. Assembly...77
IV.1. Material Collecting...77
IV.2.Assembly...82
IV.2.1. User Interface Sistem...82
IV.2.1.1. User Interface Menu Utama...82
IV.2.1.2. User Interface Menu Kosakata...83
IV.2.1.3. User Interface Menu Petunjuk...85
IV.2.1.4. User Interface Menu Aplikasi...86
IV.2.1.5. User Interface Menu Angka...87
IV.2.1.6. User Interface Menu Abjad...88
IV.2.1.7. User Interface Menu Anggota Tubuh ...89
IV.2.1.8. User Interface Menu Anggota Keluarga ...90
IV.2.1.9. User Interface Menu Buah-Buahan ...91
IV.2.1.10. User Interface Menu Binatang ...92
IV.2.1.11. User Interface Menu Alat Transportasi...93
IV.2.1.12. User Interface Menu Peralatan ...94
IV.2.1.13. User Interface Menu Aktivitas ...95
IV.2.1.14. User Interface Menu Contoh Kalimat ...96
IV.2.1.15. User Interface Menu Soal-Soal...98
IV.2.1.16. User Interface Submenu Angka ...101
IV.2.1.17. User Interface Submenu Abjad ...103
IV.2.1.18. User Interface Submenu Anggota Tubuh ...104
IV.2.1.19. User Interface Submenu Anggota Keluarga...106
IV.2.1.20. User Interface Submenu Buah-Buahan...107
IV.2.1.21. User Interface Submenu Binatang ...109
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
xvi
IV.2.1.22. User Interface Submenu Alat Transportasi... 110
IV.2.1.23. User Interface Submenu Peralatan ...112
IV.2.1.24. User Interface Submenu Aktivitas... 113
IV.3. Implementasi Program ... 115
Bab V. Testing dan distribution.... ...132
V.1 Testing ...132
V.1.1. Kuesioner...133
V.1. 1.1. Pengujian Validitas dan Reliabilitas ...133
V.1.1.2. Pemodifikasian Kuesioner...134
V.1.1.3. Pengujian Instrumen ...135
V.1.1.4. Kuesioner Hasil Pengujian Validitas dan Reliabilitas ...143
V.1.2.1. Data Kuesioner Sampel Responden...144
V.1.2.2. Intepretasi Skor...147
V.2.Intepretasi Skor Persentase Jawaban...159
V.2.1.Intepretasi Skor Persentase Jawaban Persepsi Kegunaan...160
xvii
DAFTAR GAMBAR
Gambar 2.1. Bagan proses pembelajaran...6
Gambar 2.2 Multimedia interaktif...10
Gambar 2.3. Sistem koordinat left-handed dan right-handed...13
Gambar 2.4. Storyboard sheet...16
Gambar 2.5. Tahapan pengembangan multimedia...17
Gambar 2.6. Bahasa isyarat anjing...20
Gambar 2.7. Bahasa isyarat apel...20
Gambar 2.8. Bahasa isyarat baca...21
Gambar 2.9. Bahasa isyarat becak...21
Gambar 2.10. Hirarki menu...26
Gambar 3.1. Use case...29
Gambar 3.2. Hirarki menu secara keseluruhan...30
Gambar 3.3. Hirarki menu angka...31
Gambar 3.4. Hirarki menu abjad...32
Gambar 3.5. Hirarki menu anggota tubuh...33
Gambar 3.6. Hirarki menu anggota keluarga...34
Gambar 3.7. Hirarki menu buah-buahan...35
Gambar 3.8. Hirarki menu binatang...36
Gambar 3.9. Hirarki menu alat transportasi...37
Gambar 3.10. Hirarki menu peralatan...38
Gambar 3.11. Hirarki menu aktivitas...39
Gambar 3.12. Hirarki menu kalimat...40
Gambar 3.13. Hirarki menu soal-soal...41
Gambar 3.14. Rancangan menu pembuka...42
Gambar 3.15. Rancangan halaman aplikasi...43
Gambar 3.16. Rancangan halaman menu petunjuk...43
Gambar 3.17. Rancangan menu kosakata...44
Gambar 3.19. Rancangan submenu angka...46
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
xviii
Gambar 3.20. Contoh rancangan submenu angka...46
Gambar 3.21. Rancangan menu abjad...47
Gambar 3.18. Rancangan menu angka...45
Gambar 3.22. Rancangan submenu abjad...48
Gambar 3.23. Contoh rancangan submenu abjad...48
Gambar 3.24. Rancangan menu anggota tubuh...49
Gambar 3.25. Rancangan submenu anggota tubuh...50
Gambar 3.26. Contoh rancangan submenu anggota tubuh...50
Gambar 3.27. Rancangan menu anggota keluarga...51
Gambar 3.28. Desain submenu anggota keluarga...52
Gambar 3.29. Contoh desain submenu anggota keluarga...52
Gambar 3.30. Desain menu buah-buahan...53
Gambar 3.31. Desain submenu buah-buahan...54
Gambar 3.32. Contoh desain submenu buah-buahan...54
Gambar 3.30. Desain menu buah-buahan...55
Gambar 3.31. Desain submenu buah-buahan...56
Gambar 3.32. Contoh desain submenu buah-buahan...56
Gambar 3.36. Desain menu alat transportasi...57
Gambar 3.37. Desain submenu alat transportasi...58
Gambar 3.38. Contoh desain submenu alat transportasi...58
Gambar 3.39. Desain menu peralatan...59
Gambar 3.40. Desain submenu peralatan...60
Gambar 3.41. Desain contoh submenu peralatan...60
Gambar 3.42. Desain menu aktivitas...61
Gambar 3.43. Desain submenu aktivitas...62
Gambar 3.44. Contoh desain submenu aktivitas...62
Gambar 3.45. Desain menu kalimat...63
Gambar 3.46. Desain Submenu kalimat...63
xix
Gambar 3.48. Desain Submenu Soal...64
Gambar 3.49. Desain Pilihan Jawaban Soal...65
Gambar 3.50. Storyboard aplikasi untuk melihat gerakan isyarat angka tertentu...66
Gambar 3.51. Storyboard aplikasi untuk melihat gerakan isyarat abjad tertentu...67
Gambar 3.52. Storyboard aplikasi untuk melihat gerakan isyarat anggota tubuh
tertentu...68
Gambar 3.53. Storyboard aplikasi untuk melihat gerakan isyarat anggota keluarga
tertentu...69
Gambar 3.54. Storyboard aplikasi untuk melihat gerakan isyarat buah tertentu...70
Gambar 3.55. Storyboard aplikasi untuk melihat gerakan isyarat binatang tertentu...71
Gambar 3.56. Storyboard aplikasi untuk melihat gerakan isyarat anggota tubuh
tertentu...72
Gambar 3.57. Storyboard aplikasi untuk melihat gerakan isyarat peralatan tertentu...73
Gambar 3.58. Storyboard aplikasi untuk melihat gerakan isyarat aktivitas tertentu....74
Gambar 3.59. Storyboard aplikasi untuk melihat gerakan isyarat kalimat tertentu...75
Gambar 3.60. Storyboard aplikasi untuk melihat gerakan isyarat soal tertentu...76
Gambar 4.1. Ilustrasi bibir...78
Gambar 4.2. Ilustrasi mata...78
Gambar 4.3. Ilustrasi pisang...78
Gambar 4.4. Ilustrasi mobil...79
Gambar 4.5. Ilustrasi roti...79
Gambar 4.6. Ilustrasi sepatu...79
Gambar 4.7. Ilustrasi piring...80
Gambar 4.8. Ilustrasi meja...80
Gambar 4.9. Ilustrasi burung...80
Gambar 4.10. Ilustrasi bantal...81
Gambar 4.11. Model sebelum dilakukan texturing...81
Gambar 4.12.
Model setelah dilakukan texturing...82
Gambar 4.13. Halaman menu utama...83
Gambar 4.14. Halaman menu kosakata...85
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
xx
Gambar 4.15. Halaman menu petunjuk...86
Gambar 4.16. Halaman menu aplikasi...87
Gambar 4.17. Halaman menu angka...88
Gambar 4.18. Halaman menu abjad...89
Gambar 4.19. Halaman menu anggota tubuh...90
Gambar 4.20. Halaman menu anggota keluarga...91
Gambar 4.21. Halaman menu
buah-buahan...92
Gambar 4.22. Halaman menu
binatang...93
Gambar 4.23. Halaman menu
alat transportasi...94
Gambar 4.24. Halaman menu
peralatan... 95
Gambar 4.25. Halaman menu
aktivitas...96
Gambar 4.26. Halaman menu
contoh kalimat...97
Gambar 4.27. Halaman submenu
contoh kalimat...98
Gambar 4.28. Halaman menu
soal-soal...99
Gambar 4.29. Halaman submenu
soal-soal...100
Gambar 4.30. Halaman rotasi objek pada submenu soal-soal...100
Gambar 4.31. Halaman option jawaban
soal-soal...101
Gambar 4.32. Halaman submenu angka...102
Gambar 4.33. Halaman rotasi objek pada submenu angka...102
Gambar 4.34. Halaman submenu abjad...103
Gambar 4.35. Halaman rotasi objek pada submenu abjad...104
Gambar 4.36. Halaman submenu anggota tubuh...105
Gambar 4.37. Halaman rotasi objek pada submenu anggota tubuh...105
Gambar 4.38. Halaman submenu anggota keluarga...106
Gambar 4.39 Halaman rotasi objek pada submenu anggota keluarga...107
Gambar 4.40. Halaman submenu buah-buahan...108
Gambar 4.41. Halaman rotasi objek pada submenu buah-buahan...108
Gambar 4.42. Halaman submenu binatang... ...109
Gambar 4.43. Halaman rotasi objek pada submenu binatang...110
Gambar 4.45. Halaman rotasi objek pada submenu alat transportasi...111
xxi
Gambar 4.47. Halaman rotasi objek pada submenu peralatan...113
Gambar 4.48. Halaman submenu aktivitas...114
Gambar 4.44. Halaman submenu alat transportasi...111
Gambar 4.49. Halaman rotasi objek pada submenu aktivitas...114
Gambar 4.50. File GUI yang dibuat di GUI editor...115
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
xxii
DAFTAR TABEL
tabel 5.1. Data hasil responden kategori persepsi kegunaan...135
tabel 5.2.Data hasil responden kategori kemudahan penggunaan...136
tabel 5.3. Hasil uji validitas kategori persepsi kegunaan...138
tabel 5.4. Hasil uji validitas kategori persepsi kemudahan penggunaan...139
tabel 5.5.Data hasil responden pernyataan bernomer ganjil... 140
tabel 5.6.Data hasil responden pernyataan bernomer genap...140
tabel 5.7. Hasil uji reliabilitas kategori persepsi kegunaan...141
tabel 5.8. Data hasil responden pernyataan bernomer genap...141
tabel 5.9. Data hasil responden pernyataan bernomer ganjil1...142
tabel 5.10. Hasil uji reliabilitas kategori persepsi kemudahan penggunaan...142
tabel 5.11 Data hasil responden sampel kategori persepsi kegunaan...145
tabel 5.12.Data hasil responden sampel kategori persepsi kemudahan penggunaan...
...146
tabel 5.13.Norma kategorisasi...148
tabel 5.14. Perhitungan intepretasi skor kategori persepsi kegunaan...148
tabel 5.15. Data responden persepsi kegunaan dengan nilai skor lebih besar dari 27 dan
kurang dari sama dengan 33...149
tabel 5.16. Data responden persepsi kegunaan dengan nilai skor lebih besar dari 33....
... ...149
tabel 5.17. Intepretasi skor kategori persepsi kegunaan...150
tabel 5.18 Norma kategorisasi...152
tabel 5.19. Perhitungan intepretasi skor kategori persepsi kemudahan penggunaan ...
... ...152
tabel 5.20. Data responden persepsi kemudahan penggunaan dengan nilai skor lebih besar
dari
27
dan
kurang
dari
sama
dengan
33...153
tabel 5.21. Data responden persepsi kemudahan penggunaan dengan nilai skor lebih besar
dari 33...153
xxiii
tabel 5.23. Persentase hasil jawaban nomer 5...155
tabel 5.20. Persentase hasil jawaban pernyataan nomer 1...157
tabel 5.21. Persentase hasil jawaban pernyataan nomer 2...157
tabel 5.22.Persentase hasil jawaban pernyataan nomer 4...158
tabel 5.23. Persentase hasil jawaban pernyataan nomer 6...159
tabel 5.24. Persentase hasil jawaban persepsi kegunaan nomer 1...160
tabel 5.25. Persentase hasil jawaban persepsi kegunaan nomer 2...161
tabel 5.26.Persentase hasil jawaban persepsi kegunaan nomer 3... 161
tabel 5.27. Persentase hasil jawaban persepsi kegunaan nomer 4...162
tabel 5.28. Persentase hasil jawaban persepsi kegunaan nomer 5...163
tabel 5.29. Persentase hasil jawaban persepsi kegunaan nomer 6...164
tabel 5.30. Persentase hasil jawaban persepsi kemudahan penggunaan nomer 1...164
tabel 5.31. Persentase hasil jawaban persepsi kemudahan penggunaan nomer 2 ...165
tabel 5.32. Persentase hasil jawaban persepsi kemudahan penggunaan nomer 3...166
tabel 5.33. Persentase hasil jawaban persepsi kemudahan penggunaan nomer 4...167
tabel 5.34. Persentase hasil jawaban persepsi kemudahan penggunaan nomer 5...167
tabel 5.35. Persentase hasil jawaban persepsi kemudahan penggunaan nomer 6…..168
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
BAB I
PENDAHULUAN
I.1.
Latar Belakang
Bahasa merupakan sarana komunikasi. Untuk dapat berkomunikasi dengan baik
diperlukan pemahaman mengenai bahasa yang digunakan agar komunikasi terjalin dua
arah. Salah satu bahasa yang memerlukan pemahaman khusus dan tidak semua orang
menguasainya adalah bahasa isyarat.
Penggunaan bahasa isyarat dilakukan oleh penderita tuna rungu dan tuna wicara
karena penderita tuna rungu kurang mampu menggunakan indera pendengarannya secara
maksimal. Sehingga mengakibatkan kesulitan dalam mengembangkan kemampuan
berbicara dan ucapan yang dihasilkan tidak sempurna sebagaimana orang yang normal.
Keahlian menggunakan bahasa isyarat diperlukan bagi penderita tuna rungu dan
tuna wicara sebelum memasuki usia sekolah serta bagi keluarganya agar dapat
berkomunikasi sehingga memudahkan untuk berinteraksi dengan lingkungan sekitar.
Penderita tuna rungu dan tuna wicara mendapatkan pelajaran bahasa isyarat di
SLB tingkat dasar yaitu TKLB. Materi pembelajaran TKLB hampir sama dengan materi
pelajaran di taman kanak-kanak pada umumnya (baik itu pengenalan abjad maupun
angka), hanya penyampaian materinya menggunakan bahasa isyarat dan juga
penambahan materi penggunaan bahasa isyarat untuk sehari-hari. Pembelajaran bahasa
isyarat pada TKLB ini sangat penting karena pada tingkat pendidikan yang lebih tinggi
masih menggunakan bahasa isyarat sebagai bahasa bantu pengantar proses
belajar-mengajar. Sehingga siswa yang pada tingkat TKLB kurang memahami dan menguasai
bahasa isyarat akan kesulitan dalam jenjang pendidikan yang selanjutnya.
2
mengalami kesulitan untuk menyampaikan materi tertentu dan mengakibatkan kurangnya
pemahaman siswa terhadap materi yang diajarkan.
Perkembangan ilmu pengetahuan dan teknologi memungkinkan untuk
dikembangkannya sebuah program bantu bahasa isyarat. Program bantu ini ditujukan
bagi staff pengajar untuk mendukung proses belajar-mengajar menggunakan bahasa
isyarat. Melalui program bantu bahasa isyarat diharapkan staff pengajar akan lebih
mudah dalam menyampaikan materi pembelajaran menggunakan media visual. Selain itu,
penderita tuna rungu dan tuna wicara diharapkan akan lebih tertarik mempelajari materi
sehingga meningkatkan pemahaman materi.
I.2.
Rumusan Masalah
•
Bagaimana membuat program bantu yang sesuai untuk tuna rungu dan tuna wicara
pada jenjang pendidikan Taman Kanak-Kanak?
•
Sejauh mana program bantu bahasa isyarat dapat mempermudah dan mendukung staff
pengajar dalam proses belajar-mengajar bahasa isyarat?
I.3.
Tujuan
Tujuan penyusunan skripsi ini adalah membuat suatu program bantu yang dapat
memvisualisasikan materi pembelajaran Taman Kanak-Kanak (TKLB), kata kerja,dan
kata benda yang digunakan sehari-hari dalam bahasa isyarat menurut ketentuan Sistem
Isyarat Bahasa Indonesia (SIBI).
I.4.
Batasan Masalah
Dalam pembuatan program bantu bahasa isyarat dilakukan beberapa batasan sebagai
berikut:
•
Program bantu ini hanya membahas materi pembelajaran bahasa isyarat yang
dipelajari di Taman Kanak-Kanak dan isyarat pokok yaitu isyarat yang
melambangkan sebuah kata untuk bahasa isyarat yang digunakan sehari-hari
(kurang lebih sebanyak 100 kata).
•
Pemilihan kata yang ditampilkan dilakukan dengan sistem acak, dan diambil dari
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
kamus SIBI (Kamus Sistem Isyarat Bahasa Indonesia).
•
Kata isyarat yang ditampilkan merupakan kata dasar tanpa imbuhan.
•
Kalimat yang diisyaratkan terdiri dari dua kata dan tiga kata.
•
Program bantu ini menggunakan visualisasi tiga dimensi komponen tubuh bagian
atas meliputi kepala dan bagian-bagiannya, tangan, perut, dan dada.
•
Program bantu ini tidak akan menampilkan file berekstensi .gif.
•
Animasi difokuskan pada gerakan tangan, jari-jari tangan dan lengan, tidak
disertai dengan ekspresi mimik wajah.
•
Uji coba dilakukan di SLB-BC YKGR, SLB YAPENAS dan SLB Panca Bhakti
Mulia.
I.5.
Metodologi Penelitian
Program bantu ini dibuat menggunakan Metodologi Pengembangan Multimedia yang
menurut Sutopo (2003) dibagi menjadi beberapa tahapan sebagai berikut :
•
Concept
Merupakan gambaran umum penulisan yang berupa latar belakang masalah, rumusan
masalah, tujuan, batasan masalah,dan metodologi penelitian.
BAB II : LANDASAN TEORI
Bab ini berisi berbagai teori yang mendukung pokok pembahasan tugas akhir.
BAB III : CONCEPT DAN DESIGN
4
BAB IV : ASSEMBLY
Dalam bab ini berisi tentang design yang diubah ke dalam bentuk program.
BAB V : TESTING DAN DISTRIBUTION
Bab ini berisi analisa hasil dari proses implementasi yang dibuat penulis yaitu kuesioner.
BAB VI : PENUTUP
Bab ini berisi kelebihan dan kekurangan program serta kesimpulan dan beberapa saran
untuk pengembangan lebih lanjut.
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
BAB II
LANDASAN TEORI
II.1. Komputer Sebagai Media Pembelajaran
II.1.1. Media Pembelajaran
Pembelajaran merupakan suatu kegiatan yang melibatkan seseorang dalam upaya
memperoleh pengetahuan, keterampilan, dan nilai-nilai positif dengan memanfaatkan
berbagai sumber untuk belajar. Pembelajaran dapat melibatkan dua pihak yaitu
pembelajar dan fasilitator. Hal terpenting dalam kegiatan pembelajaran adalah terjadinya
proses pembelajaran (learning process). Sebab sesuatu dikatakan hasil belajar jika
memenuhi beberapa ciri sebagai berikut (Universitas Pendidikan Indonesia, 2007):
a.
Belajar sifatnya disadari, pembelajar merasa bahwa dirinya sedang belajar,
timbul motivasi-motivasi dalam diri untuk memiliki pengetahuan yang
diharapkan.
b.
Hasil belajar diperoleh dengan adanya proses, tidak diperoleh secara instan,
namun bertahap.
6
Gambar 2.1. Bagan proses pembelajaran
(sumber: http://kurtek.upi.edu/media/sources/1-hakikat%20media.pdf)
Gambar 2.1. menunjukkan bahwa dalam proses pembelajaran terdapat
pesan-pesan yang harus dikomunikasikan. Pesan tersebut biasanya merupakan isi dari suatu
topik pembelajaran. Pesan-pesan tersebut disampaikan oleh guru kepada siswa melalui
suatu media dengan menggunakan prosedur pembelajaran tertentu yang disebut metode.
Media merupakan alat saluran komunikasi. Media berasal dari bahasa Latin dan
merupakan bentuk jamak dari kata "medium" yang secara harfiah berarti "perantara"
yaitu perantara sumber pesan (a source) dengan penerima pesan (a receiver). (Heinich et
al, 1993)
Media pembelajaran selalu terdiri dari dua unsur penting, yaitu unsur peralatan
dan pesan yang dibawa. Media pembelajaran memerlukan pesan untuk menyajikan pesan,
namun yang terpenting bukanlah peralatan itu, tetapi pesan atau informasi yang
dibawakan oleh media tersebut.
Secara umum media mempunyai kegunaan sebagai berikut:
•
Memperjelas pesan agar tidak terlalu verbalistis.
•
Mengatasi keterbatasan ruang, waktu, tenaga, dan daya indera.
•
Menimbulkan gairah belajar.
•
Memungkinkan belajar mandiri sesuai dengan bakat dan kemampuan visual,
auditori dan kinestetiknya.
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
•
Memberi rangsangan yang sama, mempersamakan pengalaman, dan
menimbulkan persepsi yang sama.
Kontribusi media pembelajaran adalah:
•
Penyampaian pesan pembelajaran dapat lebih terstandar.
•
Pembelajaran dapat lebih menarik.
•
Pembelajaran menjadi lebih interaktif dengan menerapkan teori belajar.
•
Waktu pelaksanaan pembelajaran dapat diperpendek.
•
Kualitas pembelajaran dapat ditingatkan.
•
Proses pembelajaran dapat berlangsung kapanpun dan dimanapun diperlukan.
•
Sikap positif pembelajar terhadap materi pembelajaran serta proses
pembelajaran dapat ditingkatkan.
•
Peran fasilitator berubah ke arah yang psitif.
Nilai dan manfaat media pembelajaran:
•
Membuat konkrit konsep-konsep yang abstrak.
•
Menghadirkan objek-objek yang terlalu berbahaya atau sukar di dapat di
lingkungan belajar.
•
Menampilkan objek yang terlalu besar atau terlalu kecil.
•
Memperlihatkan gerakan yang terlalu cepat atau terlalu lambat.
II.1.2. Penggunaan Komputer
Kegiatan pembelajaran dengan bantuan komputer atau lebih dikenal sebagai
Computer Based Instruction ( CBI ) merupakan istilah umum untuk segala kegiatan
belajar yang menggunakan komputer, baik sebagian maupun secara keseluruhan. (Setiadi,
2003).
8
Saat ini teknologi tidak hanya digunakan sebagai sarana komputasi dan pengolah
kata (word processor) tetapi juga sebagai sarana belajar multimedia yang memungkinkan
mahasiswa membuat desain dan rekayasa suatu konsep dan ilmu pengetahuan. Sajian
multimedia berbasis komputer dapat diartikan sebagai teknologi yang mengoptimalkan
peran komputer sebagai sarana untuk menampilkan dan merekayasa teks, grafik dan
suara dalam sebuah tampilan yang terintegrasi. Dengan tampilan yang dapat
mengkombinasikan berbagai unsur penyampaian informasi dan pesan, komputer dapat
merancang dan digunakan sebagai media teknologi yang digunakan untuk mempelajari
dan mengajarkan materi perkuliahan yang relevan misalnya rancangan grafis dan
animasi.
Multimedia berbasis komputer dapat pula dimanfaatkan sebagai sarana dalam
melakukan simulasi untuk melatih keterampilan dan kompetensi tertentu. Misalnya,
penggunaan simulator kokpit pesawat terbang yang memungkinkan mahasiswa dalam
akademi penerbangan dapat berlatih tanpa menghadapi resiko jatuh. Contoh lain dari
penggunaan multimedia berbasis komputer adalah tampilan multimedia dalam bentuk
animasi yang memungkinkan mahasiswa pada jurusan eksakta, biologi, kimia dan fisika
melakukan percobaan tanpa harus berada di laboratorium.
Media dalam pembelajaran memiliki fungsi sebagai alat bantu untuk memperjelas
pesan yang disampaikan guru. Media juga berfungsi untuk pembelajaran individual
dimana kedudukan media sepenuhnya melayani kebutuhan belajar siswa (pola bermedia).
Beberapa bentuk penggunaan komputer media yang dapat digunakan dalam pembelajaran
meliputi:
a)
Penggunaan Multimedia Presentasi
Multimedia presentasi digunakan untuk menjelaskan materi-materi yang
sifatnya teoritis, digunakan dalam pembelajaran klasikal dengan group belajar
yang cukup banyak di atas 50 orang. Media ini cukup efektif sebab
menggunakan multimedia projektor yang memiliki jangkauan pancar cukup
besar.
b)
CD Multimedia Interaktif
CD interaktif dapat digunakan pada pembelajaran di SD sebab cukup efektif
meningkatkan hasil belajar siswa terutama komputer. Sifat media ini selain
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
interaktif juga bersifat multimedia terdaat unsur-unsur media secara lengkap
yang meliputi sound, animasi, video, teks dan grafis.
Beberapa model multimedia interaktif diantaranya:
•
Model Drill: Model dirilis dalam CBI pada dasarnya merupakan salah satu
strategi pembelajaran yang bertujuan memberikan pengalaman belajar
yang lebih konkrit melalui penciptaan tiruan-tiruan bentuk pengalaman
yang mendekati suasana yang sebenarnya.
•
Model Tutorial: Program tutorial dalam CBI merupakan program
pembelajaran yang digunakan dalam proses pembelajaran dengan
menggunakan perangkat lunak berupa program komputer yang berisi
materi pembelajaran.
•
Model Simulasi:
Model simulasi dalam CBI pada dasarnya merupakan
salah satu strategi pembelajaran yang bertujuan memberikan pengalaman
belajar yang lebih konkrit melalui penciptaan tiruan- tiruan bentuk
pengalaman yang mendekati suasana sebenarnya.
•
Model Games: model permainan ini dikembangkan berdasarkan atas
”pembelajaran menyenangkan", dimana peserta didik akan dihadapkan
pada beberapa petunjuk dan aturan permainan. Dalam konteks
pembelajaran sering disebut dengan
Instructional Games
(Eleanor.L
Criswell, 1989:20)
c)
Video Pembelajaran
Video bersifat interaktif-tutorial membimbing siswa untuk memahami sebuah
materi melalui visualisasi. Siswa juga dapat secara interaktif mengikuti
kegiatan praktek sesuai yang diajarkan dalam video.
II.2. Teknologi Multimedia
10
ingatan terhadap suatu informasi. Perkembangan dan pemanfatan multimedia banyak
digunakan di hampir seluruh aspek kegiatan. Beberapa elemen multimedia adalah teks,
seni grafis, suara dan video.
Teknologi multimedia dapat menggabungkan beberapa elemen ke dalam suatu
media, misalnya menggabungkan animasi dengan suara. Penggabungan ini dapat
menanamkan pemikiran dan aksi dalam pikiran seseorang. Ketika pengguna diberi
kontrol interaktif dari proses, mereka akan terpikat. Hal ini dapat digambarkan sebagai
berikut:
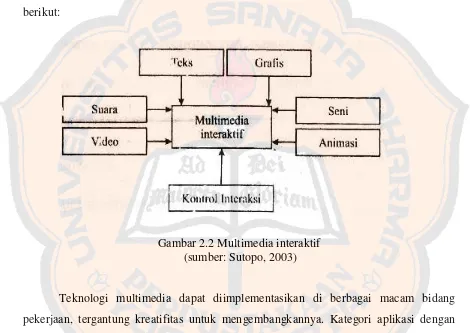
Gambar 2.2 Multimedia interaktif
(sumber: Sutopo, 2003)
Teknologi multimedia dapat diimplementasikan di berbagai macam bidang
pekerjaan, tergantung kreatifitas untuk mengembangkannya. Kategori aplikasi dengan
teknologi multimedia dapat dibagi menjadi (Sutopo, 2003):
1. Presentasi bisnis
2. Pembelajaran
3. Promosi dan penjualan
4. Information delivery
5. Teleconferencing
6. Productivity
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
7. Film
8. Virtual reality
9. Aplikasi web
10. Game
II.3. Konsep Dasar Animasi 3 Dimensi
Animasi secara harfiah berarti membawa hidup atau bergerak. Menganimasi
memiliki makna menggerakkan obyek agar menjadi hidup. Membuat animasi dapat
berupa menggerakkan gambar kartun, lukisan, boneka, atau obyek tiga dimensi. (Handi,
2000).
Animasi 3D adalah objek yang bergerak yang tampil di dalam ruang 3D. Animasi
3D dapat dirotasi dan dipindahkan seperti objek yang nyata. Secara garis besar proses 3D
animasi bisa dibagi 4 tahap yaitu (anonim) :
Modeling
Animating
Texturing
Rendering
1.
Modelling
Tahap ini adalah pembuatan
object-object
yang dibutuhkan pada tahap animasi.
Object ini bisa berbentuk primitif object seperti
sphere (bola),
cube ( kubus )
sampai complicated object seperti sebuah karakter dan sebagainya. Ada beberapa
jenis materi object yang disesuaikan dengan kebutuhannya yaitu: polygon, spline,
dan
metaclay. Polygon adalah segitiga dan segiempat yang menentukan area dari
12
yang akan terbagi menjadi pecahan-pecahan
polygon.
Spline adalah beberapa
kumpulan
spline yang membentuk sebuah lapisan
curva yang halus yang
dinamakan
patch. Sebuah patch
menentukan area yang jauh lebih luas dan halus
dari sebuah
polygon.
Metaclay dalam bentuk dasarnya,
metaball berbentuk bola
(sphere) yang bisa digabungkan satu sama lain sehingga membentuk bentuk
organik object.
2.
Animating
Proses animasi dalam animasi komputer tidak membutuhkan animator untuk
membuat inbetween seperti yang dilakukan dalam tradisional animasi. Sang
animator hanya menentukan atau membuat keyframe-keyframe pada object yang
akan digerakkan. Setelah proses keyframing dibuat, komputer akan menghitung
dan membuat sendiri inbetween secara otomatis.
3.
Texturing
Proses ini menentukan karakterisik sebuah materi object dari segi texture. Texture
kemudian bisa digunakan untuk membuat berbagai variasi warna pattern, tingkat
kehalusan atau kekasaran sebuah lapisan object secara lebih detail.
4.
Rendering
Rendering adalah proses akhir dari keseluruhan proses animasi komputer. Dalam
rendering, semua data-data yang sudah dimasukkan dalam proses
modelling,
animasi,
texturing,
pencahayaan dengan parameter tertentu akan diterjemahkan
dalam sebuah bentuk output.
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
II.4. 3D Primitive
Sebuah 3D primitive adalah sekumpulan puncak yang membentuk entitas 3D
tunggal. Primitive paling sederhana adalah sekumpulan dari titik-titik di dalam sistem
koordinat 3D yang disebut daftar titik.
Seringkali 3-D primitive adalah polygon. Polygon adalah figure 3D tertutup yang
digambarkan oleh sedikitnya tiga puncak. Polygon yang paling sederhana adalah segi
tiga.
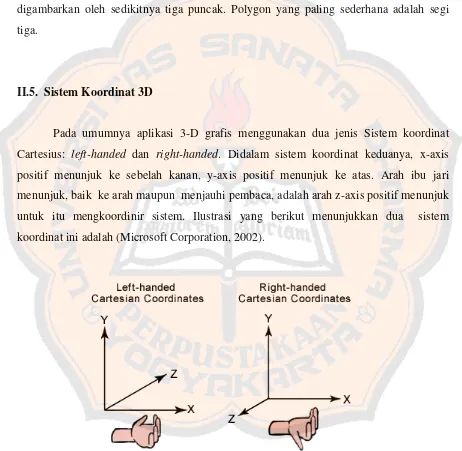
II.5. Sistem Koordinat 3D
Pada umumnya aplikasi 3-D grafis menggunakan dua jenis Sistem koordinat
Cartesius:
left-handed dan
right-handed. Didalam sistem koordinat keduanya, x-axis
positif menunjuk ke sebelah kanan, y-axis positif menunjuk ke atas. Arah ibu jari
menunjuk, baik ke arah maupun menjauhi pembaca, adalah arah z-axis positif menunjuk
untuk itu mengkoordinir sistem. Ilustrasi yang berikut menunjukkan dua sistem
koordinat ini adalah (Microsoft Corporation, 2002).
14
Walaupun koordinat
left-handed dan
right-handed adalah sistem yang paling
umum, ada lagi sistem koordinat lain yang digunakan pada software 3-D. Sebagai contoh,
tidak biasa untuk aplikasi modelling 3-D menggunakan suatu sistem koordinat di mana
y-axis menunjuk ke arah atau menjauhi dari pembaca, dan z-y-axis menunjuk atas. Dalam hal
ini,
right-handed digambarkan sebagai axis positif ( x, y, atau z) yang menunju ke arah
pembaca.
Left-handed digambarkan sebagai axis positif ( x, y, atau z) yang menjauhi
pembaca.
II.6. Transformasi 3D
Di dalam aplikasi yang bekerja dengan 3D grafis maka akan menggunakan
transformasi geometri untuk melakukan (Microsoft Corporation, 2002):
•
Menentukan lokasi objek relative satu dan lainnya
•
Melakukan rotasi dan ukuran suatu objek
•
Mengubah posisi, arah dan perspektif
Transformasi beberapa titik (x,y,z) ke dalam beberapa titik lain (x', y', z') menggunakan
matriks 4 X 4.
Melakukan operasi pada titik (x, y, z) dan matriks untuk menghasilkan titik (x', y', z').
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
Transformasi yang paling umum yaitu translasi, rotasi, dan
scaling.
Selain itu
kombinasi transformasi dapat dilakukan untuk menghasilkan matriks tunggal sebagai
contoh matriks tunggal dapat ditranslasikan dan dirotasikan pada beberapa titik.
II.7. Storyboard
Di dalam dunia animasi dan film , storyboard berperan sebagai panduan bagi
orang-orang yang terlibat di dalamnya, mulai dari sutradara, penulis cerita, lighting dan
kameramen dan lain-lain sebagainya. Storyboard diibaratkan cetak biru yang dibutuhkan
sebagai panduan untuk mendirikan sebuah rumah. Semua itu dimulai dengan storyboard.
Untuk melengkapinya, maka diberi kata-kata (dialog) yang diambil dari naskah atau
script yang diterjemahkan ke dalam gambar. Para ilustrator (seniman pembuat
storyboard) menggambar panel-panel yang berisi para karakter, aksi sang karakter, dan
lingkungan sekitarnya. Selain itu, tujuan dari pemakaian storyboard adalah
memungkinkan seorang pembuat film untuk memprevisualisasikan ide-idenya dan juga
sebagai alat untuk mengkomunikasikan ide keseluruhan film. (Zaharuddin et al, 2007).
Storyboard tidak hanya diperuntukkan untuk adegan-adegan
action yang rumit
tetapi juga film kecil yang romantis biasanya menggunakan storyboard karena dapat
membantu sutradara dalam memperjelas emosi dan dialog yang ingin dimunculkan atau
dituangkan ke dalam film tersebut.
Storyboard pada dasarnya sama dengan
storyline tetapi dalam bentuk gambar.
Biasanya orang yang awam akan lebih mengerti jika diberi storyboard karena berbentuk
panel-panel gambar dibandingkan dengan
storyline yang berupa cerita. Karena cerita
memerlukan berimajinasi dan membayangkan cerita yang ada.
Tujuan utama dari sto
sebuah cerita. Storyboard ju
sequence, percobaan-percob
storyboard adalah untuk menjelaskan tentang alu
juga berperan dalama pewaktuan atau
timing
obaan dengan sudut pandang kamera, perpi
en-elemen dalam sebuah frame.
Gambar 2.4. Storyboard sheet
(sumber: Zaharuddin et al, 2007)
bangan Multimedia
g berpendapat bahwa metodologi Pengembangan
tu
concept, design, material collecting, assembly
di bawah ini:
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
Gambar 2.5. Tahapan pengembangan multimedia
(sumber: Sutopo, 2003)
1.
Concept
Tahap
concept (konsep) adalah tahap untuk menentukan tujuan dan siapa
pengguna program (identifikasi
audience). Selain itu menentukan macam aplikasi
(presentasi, interaktif, dan lain-lain) dan tujuan aplikasi (hiburan, pelatihan,
pembelajaran, dan lain-lain).
2.
Design
Design (perancangan) adalah tahap membuat spesifikasi mengenai
arsitektur program, gaya, tampilan dan kebutuhan material atau bahan untuk
program.
3.
Material Collecting
Material Collecting adalah tahap dimana pengumpulan bahan yang sesuai
dengan kebutuhan dilakukan. Tahap ini dapat dikerjakan paralel dengan tahap
assembly. Pada penelitian ini, tahap
Material Collecting dengan tahap
Assembly
18
4.
Assembly
Tahap
assembly (pembuatan) adalah tahap dimana semua objek atau
bahan multimedia dibuat. Pembuatan aplikasi didasarkan pada tahap design.
Pada tahap ini digunakan Adobe Premiere Pro untuk menggabungkan bahan-bahan
yang sudah didapat untuk dijadikan suatu video tutorial yang diinginkan. Tahap ini
membutuhkan codec yang dapat meng-compress file video hasil penggabungan
tersebut supaya dapat disimpan dalam media CDROM.
5.
Testing
Dilakukan setelah selesai tahap pembuatan (assembly) dengan
menjalankan aplikasi atau program dan dilihat apakah ada kesalahan atau tidak.
Tahap ini disebut juga sebagai tahap pengujian alpha (alpha test) dimana pengujian
dilakukan oleh pembuat atau lingkungan pembuatnya sendiri.
6.
Distribution
Tahapan dimana aplikasi disimpan dalam suatu media penyimpanan. Pada
tahap ini jika media penyimpanan tidak cukup untuk menampung aplikasinya, maka
dilakukan kompresi terhadap aplikasi tersebut.
II.9. Konsep Bahasa Isyarat
“Sistem Isyarat Bahasa Indonesia yang dibakukan merupakan tatanan yang
sistematis tentang seperangkat isyarat jari, tangan dan berbagai gerak untuk
melambangkan kosakata bahasa Indonesia”. (Departemen Pendidikan dan Kebudayaan,
1995)
Di dalam sistem isyarat terdapat dua jenis komponen, yakni komponen penentu
atau pembeda makna, serta komponen penunjang.
Komponen penentu makna terdiri atas:
a.
Penampil, ialah tangan atau bagian tangan yang digunakan untuk membentuk
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
bahasa isyarat, misalnya tangan yang digunakan (kanan, kiri atau keduanya),
posisi jari tangan.
b.
Posisi, ialah kedudukan tangan atau kedua tangan terhadap pengisyarat pada
waktu berisyarat, misalnya:
•
tangan tegak, condong, mendatar, menyerong, terlentang, telungkup
•
kedua tangan berdampingan, bersejajar, bersilang atau bersusun.
c.
Tempat, ialah bagian badan yang menjadi awal isyarat dibentuk atau arah
akhir isyarat, misalnya kepala, leher, dada kanan, dada kiri, bahu kanan, bahu
kiri, atau tangan.
d.
Arah, ialah gerak penampil ketika isyarat dibuat, misalnya:
•
menjauhi atau mendekati pengisyarat
•
ke samping kanan, kiri atau bolak-balik
•
lurus, melengkung
e.
Frekuensi, ialah jumah gerak yang dilakukan pada waktu isyarat dibentuk.
Komponen penunjang terdiri atas:
a.
Mimik muka untuk menyatakan intensitas pesan yang disampaikan, rasa
senang, sedih atau ceria.
b.
Gerak tubuh, untuk menambah kesan, misalnya isyarat “tidak tahu” ditambah
naiknya dua bahu akan diartikan benar-benar tidak tahu.
c.
Kecepatan gerak, untuk menambah tekanan tempo, misalnya isyarat “pergi”
yang dilakukan dengan cepat dapat diartikan sebagai mengusir.
d.
Kelenturan gerak, untuk menandai intensitas makna isyarat yang disampaikan,
misalnya isyarat “marah” yang dilakukan dengan kaku akan diartikan sebagai
marah sekali.
Berdasarkan pembentukanya isyarat dapat dibedakan menjadi 3 macam:
a.
Isyarat pokok, ialah isyarat yang melambangkan sebuah kata atau konsep.
b.
Isyarat tambahan, ialah isyarat yang melambangkan awalan, akhiran atau
partikel.
20
d.
Abjad jari, ialah isyarat yang dibentuk dengan jari-jari tangan untuk mengeja
huruf dan angka.
Contoh bahasa isyarat:
Bahasa Isyarat Anjing
Gambar 2.6. Bahasa isyarat anjing
(sumber: Departemen Pendidikan dan Kebudayaan, 1995)
Tangan kanan yang tegak dengan jari-jari menguncup menghadap ke depan di dekat bahu
kanan, digerakkan mendatar ke depan berakhir dengan C yang tegak menghadap ke
depan.
Bahasa Isyarat Apel
Gambar 2.7. Bahasa isyarat apel
(sumber: Departemen Pendidikan dan Kebudayaan, 1995)
Tangan kanan X yang telungkup mengarah ke kiri dan menempel pada sudut bibir kanan,
diputar ke atas depan.
Bahasa Isyarat Baca
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
Gambar 2.8. Bahasa isyarat baca
(sumber: Departemen Pendidikan dan Kebudayaan, 1995)
Tangan kanan V yang telungkup dan mengarah ke kiri serta menempel pada telapak
tangan kiri B yang mengarah ke depan dan menghadap ke kanan di depan dada,
digerakkan lurus ke bawah.
Bahasa Isyarat Becak
Gambar 2.9. Bahasa isyarat becak
(sumber: Departemen Pendidikan dan Kebudayaan, 1995)
22
II.10. Pengolahan Kuesioner
A. Kuesioner yang digunakan
Dalam pengumpulan data terdapat bermacam-macam teknik yang dapat
digunakan, dimana salah satunya adalah teknik angket atau kuesioner. Teknik angket atau
kuesioner adalah suatu pengumpulan data dengan memberikan atau menyebarkan daftar
pertanyaan/pernyataan kepada responden dengan harapan memberikan respon atas daftar
pertanyaan tersebut. (Husein Umar, 2007). Dimana kuesioner tersebut dapat berupa
angket, checklist ataupun skala.
Pada tugas akhir ini, penulis menggunakan teknik pengumpulan data untuk
mengetahui respon dari pengguna terhadap sistem yang dibuat. Teknik pengumpulan data
yang digunakan penulis adalah teknik kuesioner berupa skala. Dan disini penulis tidak
membangun kuesioner itu sendiri tetapi menggunakan kuesioner yang telah ada
sebelumnya. Kuesioner yang digunakan penulis adalah kuesioner dari Fred D. Davis
(1989)
tentang
penerimaan
suatu
teknologi,
yang
didalamnya difokuskan pada dua konstruk teoritis yaitu
Perceived usefulness
dan
Perceived ease of use.
Perceived usefulness
atau kegunaan persepsian adalah suatu tingkatan dimana
seseorang percaya bahwa penggunaan suatu sistem tertentu akan dapat meningkatkan
prestasi kerja orang tersebut. Sedangkan Perceived ease of use
atau persepsi kemudahan
penggunaan adalah suatu tingkatan dimana seseorang percaya bahwa dengan
menggunakan suatu teknologi tertentu akan membebaskan dari usaha.
Pada kuesioner Davis tersebut, jawaban dari responden menggunakan tipe skala
Likert 7 yaitu “Sangat setuju sekali”, “Sangat setuju”, “Setuju”, “Ragu-ragu”, “Tidak
setuju”, “Sangat tidak setuju”, “Sangat tidak setuju sekali”. Dimana metode penskalaan
ini dikembangkan pertama kali oleh Rensis Likert sehingga lebih dikenal dengan nama
Skala Likert.
Menurut Rensis Likert, skala Likert yaitu skala yang banyak digunakan yang
meminta responden untuk menyatakan kadar setuju atau tidak setuju terhadap
pernyataan-pernyataan tentang obyek tertentu. Nama lain dari skala Likert adalah
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
summated ratings scale. Umumnya skala Likert dibuat dalam 5 atau 7 kategori atau
tingkatan, dari yang sangat setuju sampai sangat tidak setuju.
B. Intepretasi Skor
Sebagai suatu hasil ukur berupa angka (kuantitatif), skor skala memerlukan suatu
norma pembanding agar dapat diintepretasikan secara kualitatif. Hal tersebut dapat
dilakukan
dengan
bantuan
statistic
deskriptif
dari
distribusi data skor kelompok pada umumnya yang mencakup banyaknya subjek (n)
dalam kelompok, mean skor skala (M), deviasi standar skor skala (s) dan varians (s²),
skor minimum(Xmin) dan maksimum (Xmaks). Deskripsi data ini memberikan data
gambaran penting mengenai keadaan distribusi skor skala pada kelompok subjek yang
dikenai pengukuran dan berfungsi sebagai sumber informasi mengenai keadaan subjek
pada aspek atau variable yang diteliti.(Azwar, 1999)
Menurut Azwar(2000), sekalipun skala psikologis (kuesioner berupa skala) yang
ditentukan lewat prosedur penskalaan akan menghasilkan angka-angka pada level
pengukuran interval namun dalam intepretasinya hanya dapat dihasilkan
kategori-kategori atau kelompok-kelompok skor yang berada pada level ordinal. Sebagai contoh,
respon-respon “sangat setuju”, “setuju”, “netral”, “tidak setuju”, “sangat tidak setuju”
akan memperoleh skor interval bila ditetapkan lewat prosedur penskalaan
summated
ratings, namun makna skor pada keseluruhan skala/kuesioner yang dijawab dengan
respon tersebut tidak dapt diletakkan pada kontinum interval melainkan berada pada
kategori-kategori ordinal. Skor mentah (raw score) yang dihasilkan suatu kuesioner
merupakan penjumlahan dari skor item-item dalam kuesioner tersebut. Jika berdiri
sendiri, maka skor mentah belum dapat bercerita banyak mengenai individu yang diukur.
Untuk memberikan makna yang memiliki nilai
diagnostic
skor mentah perlu diderivasi
dan diacukan pada suatu norma kategorisasi.
24
Cara ini didasari oleh suatu asumsi bahwa skor subjek dalam kelompoknya
merupakan estimasi terhadap skor subjek dalam populasi dan bahwa skor subjek dalam
populasinya terdistribusi secara normal (Azwar, 2000). Suatu distribusi normal terbagi
atas enam satuan deviasi standar. Tiga bagian berada disebelah kiri mean (bertanda
negatif) dan tiga bagian berada disebelah kanan mean (bertanda positif).
Terdapat dua kategorisasi dalam cara ini, yaitu kategorisasi Jenjang (ordinal) dan
kategorisasi bukan jenjang (nominal). Penulis disini menggunakan kategori Jenjang
karena menggunakan skala Likert yang memiliki makna ketegorisasi berjenjang.
Tujuan kategorisasi jenjang adalah menempatkan individu ke dalam
kelompok-kelompok yang terpisah secara berjenjang menurut suatu kontinum berdasar atribut yang
diukur. Misalnya dari rendah ke tinggi atau dari sangat puas ke sangat tidak puas.
Banyaknya jenjang kategori diagnosis yang akan dibuat biasanya tidak lebih dari lima
tapi juga tidak kurang dari tiga.
Karena kategorisasi ini bersifat relatif maka menetapkan luasnya
interval
dapat
dilakukan sesuai keinginan selama penetapan tersebut dalam batas kewajaran dan dapat
diterima secara
normatif. Sehingga kategorisasi yang dihasilkan ini, merupakan acuan
atau norma dalam pengelompokan skor individu yang dikenai skala agresivitas tersebut.
Dimana dalam pengelompokan atau kategorisasi tersebut, harus tetap berdasarkan satuan
deviasi standar dengan memperhitungakan rentangan angka-angka minimum dan
maksimum teoritisnya.
Untuk mencari standar deviasi, pertama-tama dicari dulu skor terkecil yaitu
jumlah soal dikalikan dengan nilai terendah jawaban. Kemudian mencari skor terbesar
yaitu jumlah soal dikalikan dengan nilai tertinggi jawaban. Setelah itu baru mencari
rentangan skor skala dengan cara, dimana hasil ini yang akan digunakan sebagai rentang
kategorisasinya. Lalu setelah mencari hal-hal tersebut maka dicari standar deviasinya
dengan cara yaitu rentang skor dibagi dengan 6, dimana dibagi 6 ini karena kategorisasi
menggunakan model distribusi normal yang didalamnya terbagi menjadi enam bagian
atau enam satuan deviasi standar. (Azwar, 2000).
Kemudian setelah menentukan rentang kategorisasi, maka dicari frekuensi dengan
cara memasukkan jumlah skor jawaban setiap responden ke kategorisasi disesuaikan
dengan rentang skor kategorisasi yang ada. Sehingga akan didapatkan persentase terbesar
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
pada salah satu kategorisasi, yang dihitung dengan menggunakan statistika sederhana.
Dimana persentase didapatkan dengan menghitung jumlah skor jawaban dibagi jumlah
total responden (n) dikalikan 100%, maka akan didapat persentase hasil dari kuesioner
tersebut. Sehingga nantinya persentase terbesar ini yang menggambarkan hasil dari
kuesioner secara garis besar atau sebagai kesimpulan dari kuesioner.
II.11. Hirarki Menu
26
Gambar 2.10. Hirarki menu
(sumber: http://www.ascilite.org.au/aset-archives/confs/edtech92/hedberg.html)
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
BAB III
CONCEPT DAN DESIGN
Pada Bab III ini penulis akan menjabarkan proses pembuatan desain dan sistem program bantu bahasa isyarat, berdasarkan tahapan pengembangan multimedia. Beberapa tahap pembuatan program bantu bahasa isyarat yaitu meliputi concept
(konsep), design (perancangan), material collecting, assembly (pembuatan), testing
dan distribution (distribusi). Tahap pengembangan multimedia yang akan dibahas
pada Bab III yaitu concept (konsep), dan design (perancangan).
III.1. Concept
Pengguna program bantu bahasa isyarat yang paling utama adalah staff pengajar SLB. Pengguna lain dari program bantu bahasa isyarat yaitu siswa SLB. Program bantu bahasa isyarat berbentuk aplikasi interaktif. Tujuan program bantu bahasa isyarat yaitu sebagai aplikasi media pembelajaran. Pada tahap concept juga dilakukan analisa kebutuhan software dan hardware dari pihak user dan pihak developer yang akan digunakan untuk membuat program bantu bahasa isyarat.
III.1.1 Analisa Kebutuhan Spesifikasi Hardware User
Intel Pentium 4 1.86GHz 512 MB RAM
Hardisk 80 GB
VGA Intel 82845G 64 MB Spesifikasi Software User
28
Spesifikasi Hardware Developer
Pentium ( R ) Dual Core T4200 @2.00GHz 3072 MB RAM
Hardisk 250 GB
VGA NVIDIA GeForce 9300M GS Spesifikasi SoftwareDeveloper
Sistem operasi Microsoft Windows XP Profesional Version 2002 SP 2.
Software Pengolah Animasi:
Blender 2.49 Dev-C++ 4.9.9.2 Phyton 2.6.2
Software Pengolah Suara:
Cool Edit Pro 2.1 IrrKlang 1.2.0 Camtasia Studio 5
Software Pengolah Grafik:
Adobe Photoshop CS2 9.0 Corel PHOTO PAINT-12 GIMP 2.6.8
III.2. Design
Pada tahap design penulis mulai menentukan arsitektur program, gaya, tampilan dan kebutuhan material atau bahan untuk program. Beberapa tahap itu meliputi menyusun use case, hierarichal menu (hirarki menu), design antarmuka dan juga storyboard untuk mengetahui alur proses jalannya program bantu bahasa isyarat.
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
III.2.1. Use Case
30
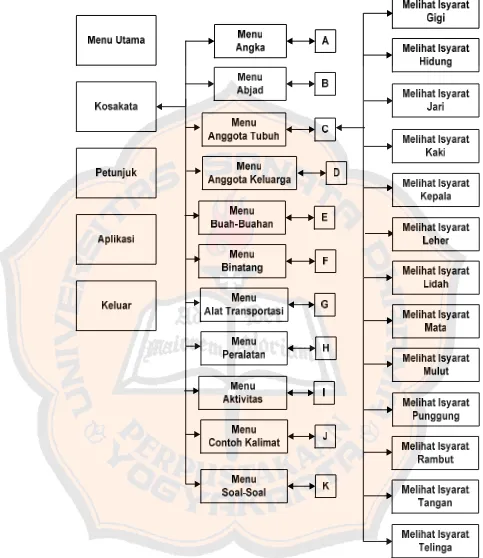
III.2.2. Hirarki Menu
Pada hirarki menu ini akan dijabarkan menu-menu yang ada dalam program bantu bahasa isyarat dan setiap sub menu dari setiap kategori menu-menu.
Gambar 3.2. Hirarki menu secara keseluruhan
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
32
Gambar 3.4. Hirarki menu abjad
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
34
Gambar 3.6. Hirarki menu anggota keluarga
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
36
Gambar 3.8. Hirarki menu binatang
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
38
Gambar 3.10. Hirarki menu peralatan
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
40
Gambar 3.12. Hirarki menu kalimat
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
42
III.2.3. Desain Antarmuka III.2.3.1. Desain Menu Pembuka
Menu pembuka memuat gambar background dan 4 buah tombol yaitu tombol Kosakata, tombol Petunjuk, tombol Aplikasi, dan Tombol Keluar. Tombol Kosakata digunakan untuk masuk dalam aplikasi dan menuju pada tampilan menu kosakata, tombol Petunjuk digunakan untuk menuju halaman yang berisi petunjuk untuk menggunakan program Bantu bahasa isyarat, tombol Aplikasi berfungsi untuk masuk ke halaman copyright yang berisi keterangan beberapa software pendukung yang digunakan untuk membuat program bantu bahasa isyarat, sedangkan tombol Keluar berfungsi sebagai tombol untuk keluar dari aplikasi.
Gambar 3.14. Rancangan menu pembuka
III.2.3.2. Desain Menu Aplikasi
Pada halaman aplikasi akan ditampilkan keterangan tentang pembuat program bantu bahasa isyarat dan software pendukung yang digunakan untuk membuat program bantu bahasa isyarat. Ada dua buah tombol pada halaman aplikasi yaitu tombol Menu Utama untuk kembali ke halaman pembuka dan tombol Keluar yang digunakan untuk keluar dari program bantu bahasa isyarat.
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
Gambar 3.15. Rancangan halaman aplikasi
III.2.3.3. Desain Menu Petunjuk
Pada halaman petunjuk akan ditampilkan petunjuk mengenai penggunaan program bantu bahasa isyarat. Pada halaman ini akan ada daftar halaman menu-menu kosakata. Jika user memilih salah satu list maka akan ditampilkan petunjuk untuk menuju halaman tersebut beserta keterangan fungsi dari tombol-tombol pada halaman menu tersebut.
44
III.2.3.4. Desain Menu Kosakata
Pada halaman kosakata akan terdapat 11 buah kategori menu yaitu Angka, Abjad, Anggota Tubuh, Anggota Keluarga, Buah-Buahan, Binatang, Alat Transportasi, Peralatan, Aktivitas, Contoh Kalimat, dan Soal-Soal. Dalam menu utama ini juga terdapat dua buah tombol yaitu tombol Menu Utama untuk kembali ke halaman paling depan atau menu pembuka dan tombol Keluar yang digunakan untuk keluar dari program.
Gambar 3.17. Rancangan menu kosakata
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
III.2.3.5. Desain Menu Angka
Menu angka menampilkan 10 buah angka pilihan yaitu 1, 2, 3, 4, 5, 6, 7, 8, 9 dan 10. Ketika salah satu angka dipilih maka program akan menuju pada tampilan sub menu angka. Pada menu angka terdapat dua buah tombol yaitu tombol Menu Utama dan tombol Keluar. Tombol Menu Utama digunakan untuk kembali menuju tampilan pembuka dan tombol Keluar berfungsi untuk keluar dari program. Selain itu juga terdapat 11 tombol kategori menu.
Gambar 3.18. Rancangan menu angka
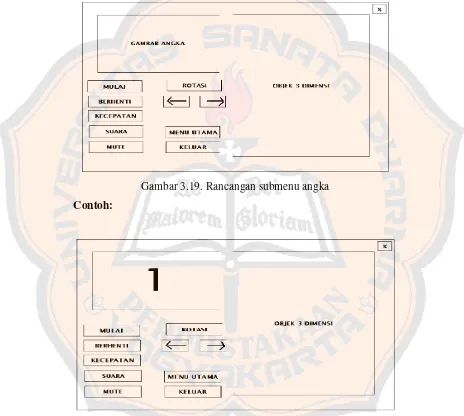
III.2.3.6. Desain Submenu Angka
46
memperlambat gerakan objek 3 dimensi. Tombol Rotasi digunakan untuk memutar objek 3 dimensi sedikit demi sedikit agar gerakan objek 3 dimensi terlihat lebih jelas. Tombol suara berfungsi untuk menghidupkan suara yang berisi petunjuk bagaimana melakukan gerakan kata yang diisyaratkan. Tombol Mute berguna untuk menghentikan atau mematikan suara petunjuk cara melakukan kata yang diisyaratkan. Tanda silang atau X digunakan untuk menonaktifkan submenu angka, sehingga akan terlihat halaman menu angka.
Gambar 3.19. Rancangan submenu angka Contoh:
Gambar 3.20. Contoh rancangan submenu angka III.2.3.7. Desain Menu Abjad
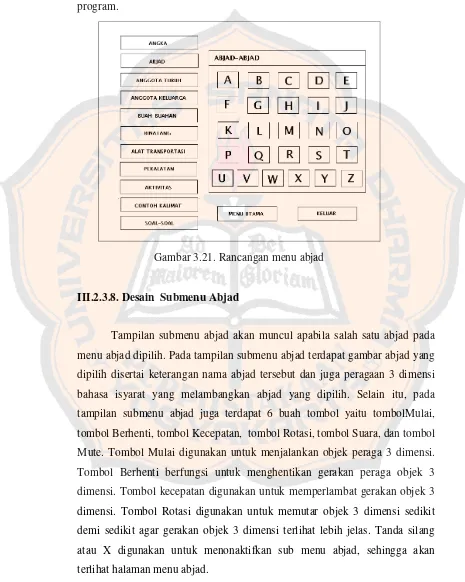
Menu Abjad menampilkan pilihan huruf, baik itu huruf vokal maupun huruf konsonan yang keseluruhannya berjumlah 26 huruf yaitu huruf A, B, C,
PLAGIAT MERUPAKAN TINDAKAN TIDAK TERPUJI
D, E, F,G, H, I, J, K, L, M, N, O, P, Q, R, S, T, U, V, W, X, Y dan Z. Selain terdapat 11 tombol kategori juga terdapat 2 buah tombol utama pada menu abjad yaitu tombol Menu Utama yang digunakan untuk kembali menuju tampilan pembuka dan tombol Keluar yang berfungsi untuk keluar dari program.
Gambar 3.21. Rancangan menu abjad
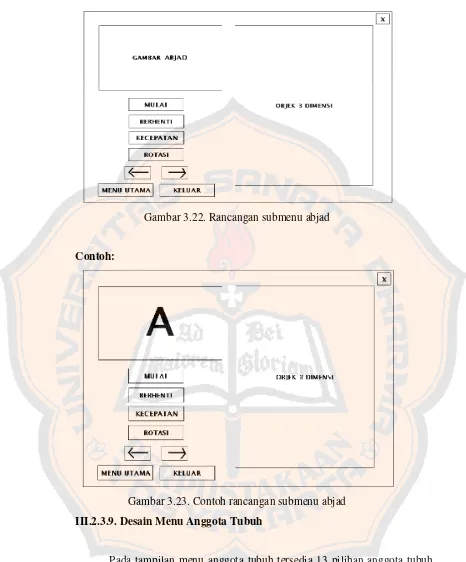
III.2.3.8. Desain Submenu Abjad