Bab 2
Tinjauan Teoritis
2.1 Konsep Warna Pada GambarAda 2 macam metode dasar pembuatan warna pada gambar, yaitu: 1. RGB
2. CMYK
Namun yang akan dibahas pada proyek akhir ini adalah metode RGB karena metode CMYK lebih sering digunakan untuk proses pencetakan gambar.
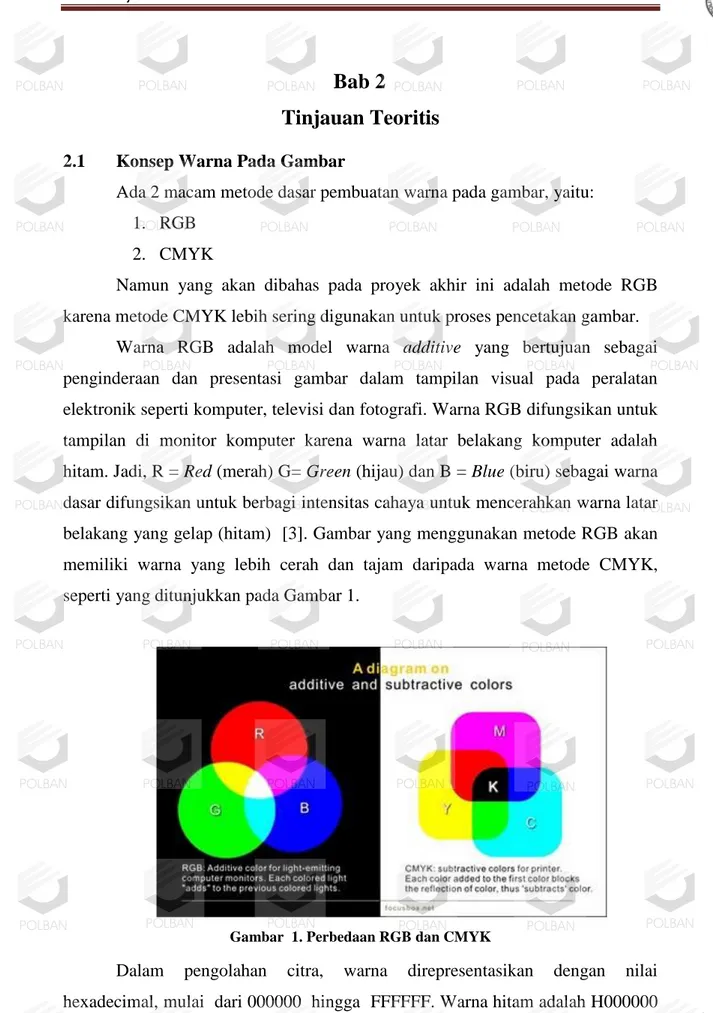
Warna RGB adalah model warna additive yang bertujuan sebagai penginderaan dan presentasi gambar dalam tampilan visual pada peralatan elektronik seperti komputer, televisi dan fotografi. Warna RGB difungsikan untuk tampilan di monitor komputer karena warna latar belakang komputer adalah hitam. Jadi, R = Red (merah) G= Green (hijau) dan B = Blue (biru) sebagai warna dasar difungsikan untuk berbagi intensitas cahaya untuk mencerahkan warna latar belakang yang gelap (hitam) [3]. Gambar yang menggunakan metode RGB akan memiliki warna yang lebih cerah dan tajam daripada warna metode CMYK, seperti yang ditunjukkan pada Gambar 1.
Gambar 1. Perbedaan RGB dan CMYK
Dalam pengolahan citra, warna direpresentasikan dengan nilai hexadecimal, mulai dari 000000 hingga FFFFFF. Warna hitam adalah H000000
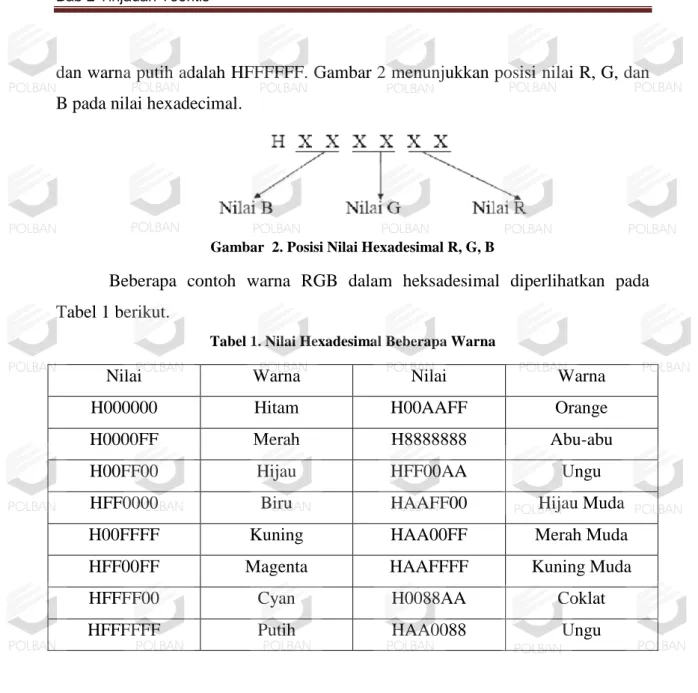
dan warna putih adalah HFFFFFF. Gambar 2 menunjukkan posisi nilai R, G, dan B pada nilai hexadecimal.
Gambar 2. Posisi Nilai Hexadesimal R, G, B
Beberapa contoh warna RGB dalam heksadesimal diperlihatkan pada Tabel 1 berikut.
Tabel 1. Nilai Hexadesimal Beberapa Warna
Nilai Warna Nilai Warna
H000000 Hitam H00AAFF Orange
H0000FF Merah H8888888 Abu-abu
H00FF00 Hijau HFF00AA Ungu
HFF0000 Biru HAAFF00 Hijau Muda
H00FFFF Kuning HAA00FF Merah Muda
HFF00FF Magenta HAAFFFF Kuning Muda
HFFFF00 Cyan H0088AA Coklat
HFFFFFF Putih HAA0088 Ungu
2.2 Citra Digital
Citra digital adalah gambar pada bidang dua dimensi. Secara matematis, citra merupakan fungsi kontinu dari intensitas cahaya pada bidang dua dimensi. Suatu objek yang terkena cahaya akan memantulkan sebagian cahaya tersebut dengan intensitas tertentu, kemudian ditangkap oleh alat pengindra optik. Apabila alat optik tersebut merupakan sebuah mesin digital, maka citra tersebut merupakan citra digital [4].
Citra digital terdiri dari dua jenis yaitu: 1. Still Image / Citra diam
2. Moving Image / Video
2.2.1 Still Image / Citra Diam
Still image terdiri dari dua, yaitu vektor dan bitmap. Vektor digunakan untuk garis, kotak, lingkaran, polygon, dan bentuk grafis lainnya yang dapat diekspresikan secara matematis dalam sudut, koordinasi dan jarak. Sedangkan bitmap digunakan untuk image foto realistik dan gambar kompleks yang membutuhkan detail halus [4]. Oleh karena itu, yang akan dibahas pada tugas akhir ini ialah gambar bitmap.
Bit merupakan elemen paling sederhana dalam dunia digital, benda eletronik yang berlogika satu (1) dan (0). Ini menunjuk pada binary karena hanya menggunakan dua digit. Map merupakan matriks dua dimensi dari bit ini. Selanjutnya, bitmap merupakan matriks sederhana dari titik-titik kecil yang membentuk image dan ditampilkan di komputer. Beberapa format file bitmap
yang populer adalah BMP, PCX ,TIFF. JPEG, GIF, dan lain-lain [4].
Sebuah matriks satu dimensi (1-bit depth) digunakan untuk menampilkan
image monokrom sebuah bitmap dimana setiap bitnya disusun ke dalam hitam putih. Oleh karena itu diperlukan lebih banyak informasi untuk mendeskripsikan
shades of gray atau lebih dari 16 juta warna yang dapat dimiliki oleh elemen gambar dalam warna gambar.
2.2.2 Moving Image / Video
Moving image atau lebih dikenal sebagai video, merupakan kumpulan dari still image. Materi ini akan dijelaskan pada pembahasan berikutnya.
2.3 Video
Merupakan serangkaian frame dimana masing-masing frame adalah citra digital. Mata manusia tidak dapat melihat kecepatan perubahan garis vertikal dan horizontal pada layar karena pergerakannya sangat cepat. Jika pergerakan tersebut lambat, maka akan terlihat perubahan yang terjadi. Hal tersebut dipengaruhi oleh hal – hal berikut ini:
2.3.1 Standar PAL dan NTSC
Ada beberapa standar televisi yang digunakan oleh beberapa Negara-negara didunia, tetapi standar televisi yang digunakan oleh Indonesia adalah
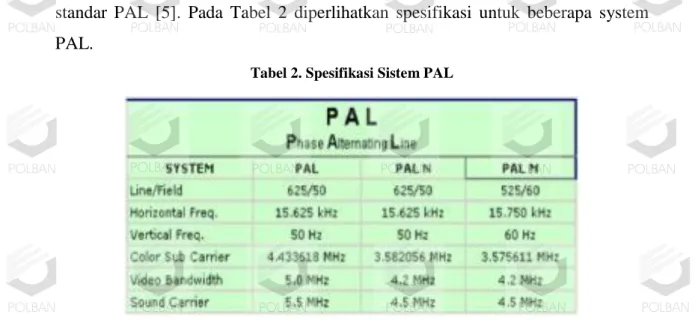
standar PAL [5]. Pada Tabel 2 diperlihatkan spesifikasi untuk beberapa system PAL.
Tabel 2. Spesifikasi Sistem PAL
Untuk membedakan antara PAL dengan standar televisi NTSC adalah dari penggunaan baris di layar televisi. Untuk PAL memiliki 625 line / 50 Hz, karena frekuensi PLN di Negara-negara Eropa yang digunakan adalah 50Hz, sedangkan NTSC adalah standar televisi yang dipakai di Amerika yaitu menggunakan 525
line / 60 Hz, karena frekuensi PLN yang dipakai di Amerika adalah 60Hz. Dari segi kecepatan frame per detik, PAL menggunakan kecepatan 30 fps, sedangkan untuk NTSC menggunakan kecepatan 25 fps. Indonesia menggunakan PLN yang sama dengan Eropa sehingga dalam perkembangannya televisi yang digunakan mengikuti standar Eropa yaitu PAL. Dari segi kecepatan frame PAL lebih unggul dibandingkan dengan sistem NTSC. Gambar 3 menunjukkan bandwidth yang dipakai oleh standar televisi PAL untuk penempatan gambar, suara, chroma, besarnya luminansi system PAL.
Gambar 3. Bandwidth Sistem PAL
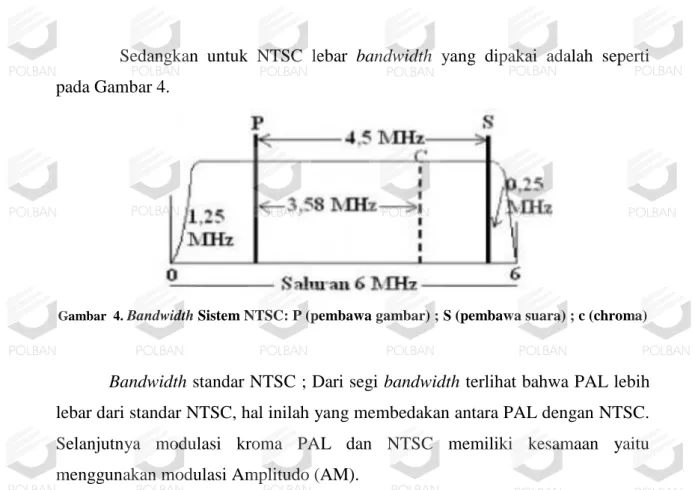
Sedangkan untuk NTSC lebar bandwidth yang dipakai adalah seperti pada Gambar 4.
Gambar 4. Bandwidth Sistem NTSC: P (pembawa gambar) ; S (pembawa suara) ; c (chroma)
Bandwidth standar NTSC ; Dari segi bandwidth terlihat bahwa PAL lebih lebar dari standar NTSC, hal inilah yang membedakan antara PAL dengan NTSC. Selanjutnya modulasi kroma PAL dan NTSC memiliki kesamaan yaitu menggunakan modulasi Amplitudo (AM).
2.3.2 AM Vestigial
Vestigial sideband (VSB) adalah sideband yang hanya dipotong/ditekan pada bagian tertentu, namun carrier masih ada. Pada video analog, metode ini digunakan jika video ditransmisikan dengan menggunakan AM (Amplitude Modulation) karena bandwith video yang digunakan cukup besar.
Pada VSB, jika upper sideband dari bandwidth sebesar 4MHz ditransmisikan, maka hanya bandwidth 1,25MHz saja kenyataannya yang ditransmisikan (termasuk carrier di dalamnya).
2.3.3 Pemayaran Horizontal dan Vertikal
Gambar pada layar dipayar dalam deretan garis-garis horizontal yang berurutan, satu di bawah yang lain. Pemayaran ini memungkinkan suatu sinyal video untuk mencakup semua elemen untuk keseluruhan gambar. Pada suatu saat, sinyal video hanya dapat memperlihatkan satu variasi. Agar video yang ditampilkan memiliki semua variasi cahaya dan naungan, semua gambar dipayar dalam tingkatan waktu yang berurutan [6].
Pemayaran membedakan foto (citra diam) dengan video (citra bergerak) berbeda. Dalam sebuah foto, keseluruhan gambar direproduksi pada suatu waktu.
Pada video, gambar dikumpulkan kembali garis demi garis dan frame demi frame. Faktor waktu ini menjelaskan mengapa sebuah video dapat muncul dengan struktur garis yang terpotong-potong dalam segmen-segmen diagonal dan frame-frame bergulung ke atas atau ke bawah layar [6].
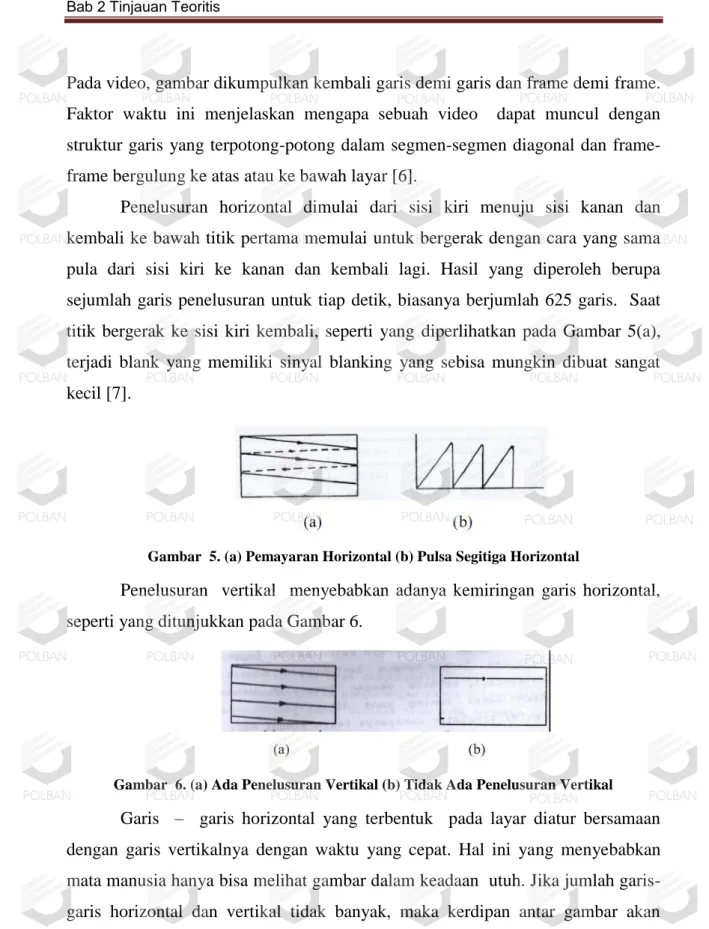
Penelusuran horizontal dimulai dari sisi kiri menuju sisi kanan dan kembali ke bawah titik pertama memulai untuk bergerak dengan cara yang sama pula dari sisi kiri ke kanan dan kembali lagi. Hasil yang diperoleh berupa sejumlah garis penelusuran untuk tiap detik, biasanya berjumlah 625 garis. Saat titik bergerak ke sisi kiri kembali, seperti yang diperlihatkan pada Gambar 5(a), terjadi blank yang memiliki sinyal blanking yang sebisa mungkin dibuat sangat kecil [7].
Gambar 5. (a) Pemayaran Horizontal (b) Pulsa Segitiga Horizontal
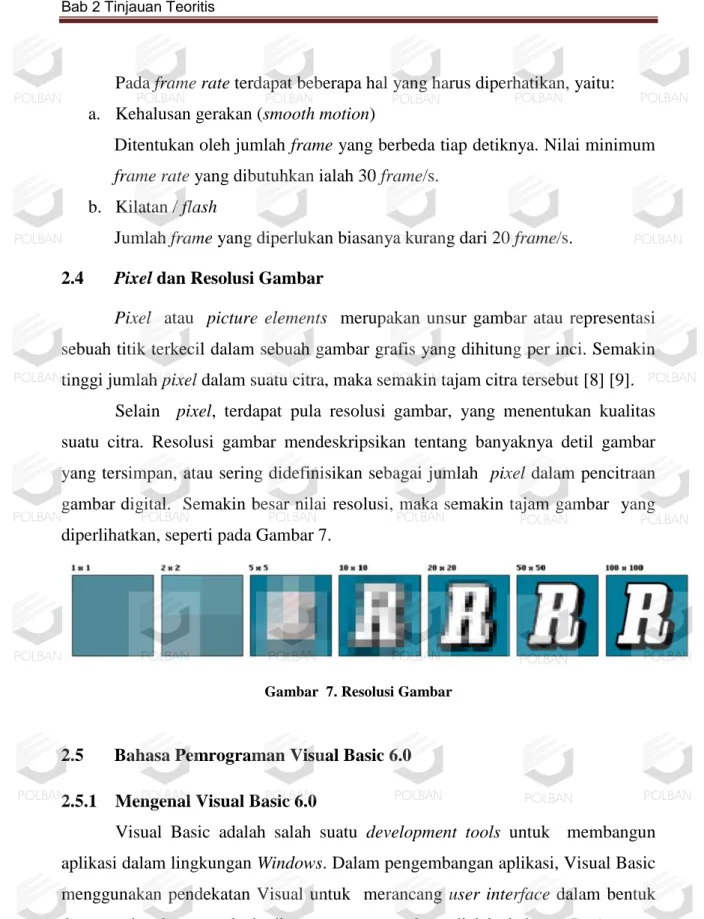
Penelusuran vertikal menyebabkan adanya kemiringan garis horizontal, seperti yang ditunjukkan pada Gambar 6.
Gambar 6. (a) Ada Penelusuran Vertikal (b) Tidak Ada Penelusuran Vertikal
Garis – garis horizontal yang terbentuk pada layar diatur bersamaan dengan garis vertikalnya dengan waktu yang cepat. Hal ini yang menyebabkan mata manusia hanya bisa melihat gambar dalam keadaan utuh. Jika jumlah garis-garis horizontal dan vertikal tidak banyak, maka kerdipan antar gambar akan terjadi.
2.3.4 Frame Rate
Frame rate merupakan jumlah frame yang digambar tiap detik dan dinyatakan dalam frame / sekon.
Pada frame rate terdapat beberapa hal yang harus diperhatikan, yaitu: a. Kehalusan gerakan (smooth motion)
Ditentukan oleh jumlah frame yang berbeda tiap detiknya. Nilai minimum
frame rate yang dibutuhkan ialah 30 frame/s. b. Kilatan / flash
Jumlah frame yang diperlukan biasanya kurang dari 20 frame/s.
2.4 Pixel dan Resolusi Gambar
Pixel atau picture elements merupakan unsur gambar atau representasi sebuah titik terkecil dalam sebuah gambar grafis yang dihitung per inci. Semakin tinggi jumlah pixel dalam suatu citra, maka semakin tajam citra tersebut [8] [9].
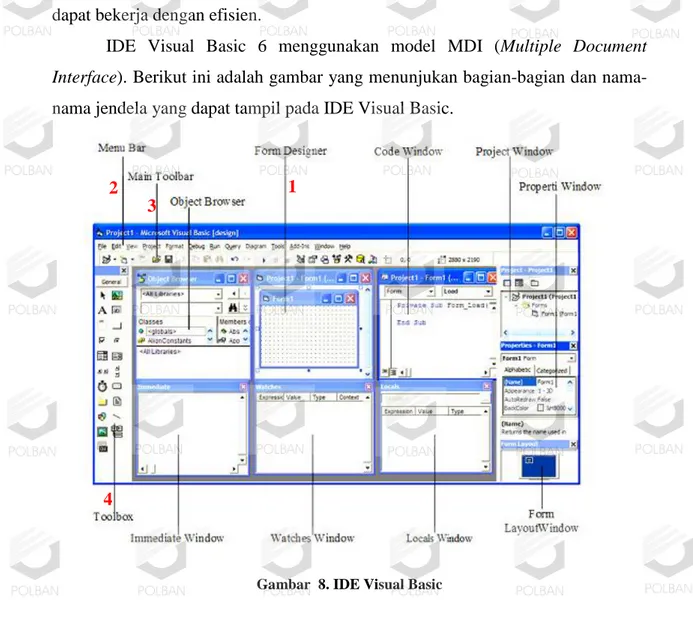
Selain pixel, terdapat pula resolusi gambar, yang menentukan kualitas suatu citra. Resolusi gambar mendeskripsikan tentang banyaknya detil gambar yang tersimpan, atau sering didefinisikan sebagai jumlah pixel dalam pencitraan gambar digital. Semakin besar nilai resolusi, maka semakin tajam gambar yang diperlihatkan, seperti pada Gambar 7.
Gambar 7. Resolusi Gambar
2.5 Bahasa Pemrograman Visual Basic 6.0 2.5.1 Mengenal Visual Basic 6.0
Visual Basic adalah salah suatu development tools untuk membangun aplikasi dalam lingkungan Windows. Dalam pengembangan aplikasi, Visual Basic menggunakan pendekatan Visual untuk merancang user interface dalam bentuk
form, sedangkan untuk kodingnya menggunakan dialek bahasa Basic yang cenderung mudah dipelajari. Visual Basic telah menjadi tools yang terkenal bagi para pemula maupun para developer dalam pengembangan aplikasi skala kecil sampai ke skala besar [10].
Pada pemrograman Visual, pengembangan aplikasi dimulai dengan pembentukkan user interface, kemudian mengatur properti dari objek-objek yang digunakan dalam user interface, dan baru dilakukan penulisan kode program untuk menangani kejadian-kejadian (event). Tahap pengembangan aplikasi demikian dikenal dengan istilah pengembangan aplikasi dengan pendekatan
Bottom Up.
2.5.2 IDE Visual Basic 6.0
IDE (Integrated Developement Environment) Visual Basic yang merupakan Lingkungan Pengembangan Terpadu bagi programmer dalam mengembangkan aplikasinya. Dengan menggunakan IDE programmer dapat membuat user interface, melakukan koding, melakukan testing dan debuging serta menkompilasi program menjadi executable. Penguasaan yang baik akan IDE akan sangat membantu programmer dalam mengefektifkan tugas-tugasnya sehingga dapat bekerja dengan efisien.
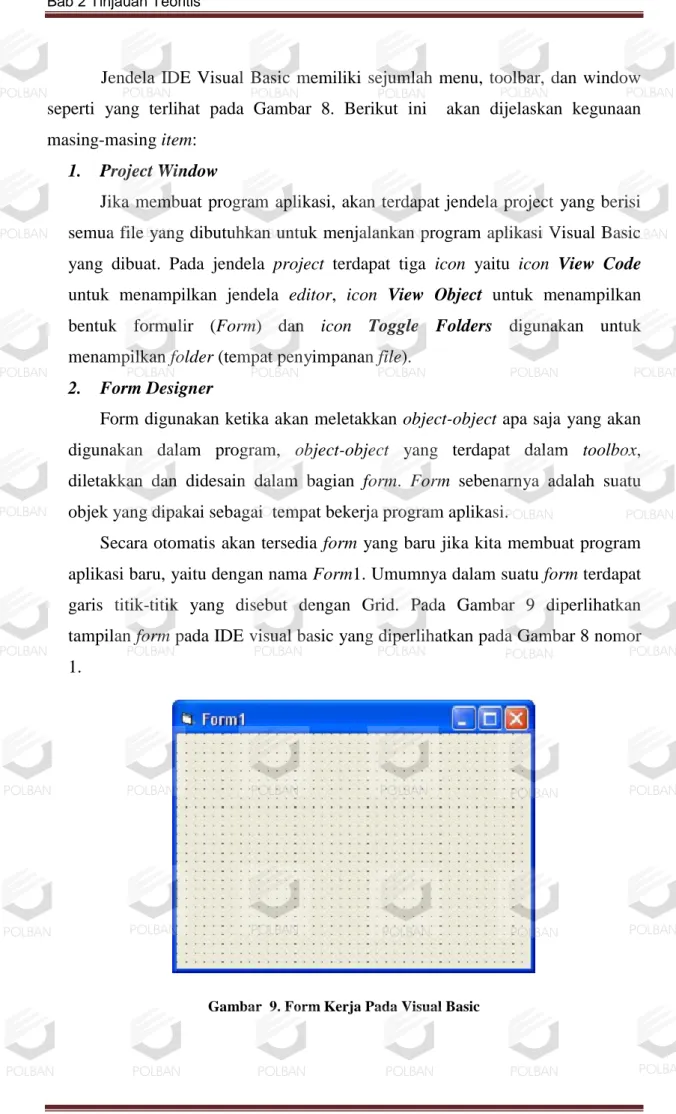
IDE Visual Basic 6 menggunakan model MDI (Multiple Document Interface). Berikut ini adalah gambar yang menunjukan bagian-bagian dan nama-nama jendela yang dapat tampil pada IDE Visual Basic.
Gambar 8. IDE Visual Basic
1 2 3 4
Jendela IDE Visual Basic memiliki sejumlah menu, toolbar, dan window seperti yang terlihat pada Gambar 8. Berikut ini akan dijelaskan kegunaan masing-masing item:
1. Project Window
Jika membuat program aplikasi, akan terdapat jendela project yang berisi semua file yang dibutuhkan untuk menjalankan program aplikasi Visual Basic yang dibuat. Pada jendela project terdapat tiga icon yaitu icon View Code untuk menampilkan jendela editor, icon View Object untuk menampilkan bentuk formulir (Form) dan icon Toggle Folders digunakan untuk menampilkan folder (tempat penyimpanan file).
2. Form Designer
Form digunakan ketika akan meletakkan object-object apa saja yang akan digunakan dalam program, object-object yang terdapat dalam toolbox, diletakkan dan didesain dalam bagian form. Form sebenarnya adalah suatu objek yang dipakai sebagai tempat bekerja program aplikasi.
Secara otomatis akan tersedia form yang baru jika kita membuat program aplikasi baru, yaitu dengan nama Form1. Umumnya dalam suatu form terdapat garis titik-titik yang disebut dengan Grid. Pada Gambar 9 diperlihatkan tampilan form pada IDE visual basic yang diperlihatkan pada Gambar 8 nomor 1.
Gambar 9. Form Kerja Pada Visual Basic
3. Object Browser
Digunakan untuk menyelusuri external libraries sehingga anda dapat mempelajari objek-objek dan properti, kejadian (events), dan method yang dimilikinya.
4. Menu Bar
Berisi menu-menu untuk menjalankan visual basic, pada Gambar 10 berikut diperlihatkan tampilan menu bar yang ada pada IDE visual basic seperti pada Gambar 8 nomor 2.
Gambar 10. Menu Bar
5. Tool bar
Berisi tool yang digunakan untuk perintah-perintah seperti membuka atau menyimpan sebuah project. Pada Gambar 11 berikut diperlihatkan tampilan
tool bar yang ada pada IDE visual basic seperti pada Gambar 8 nomor 3.
Gambar 11. Tool Bar
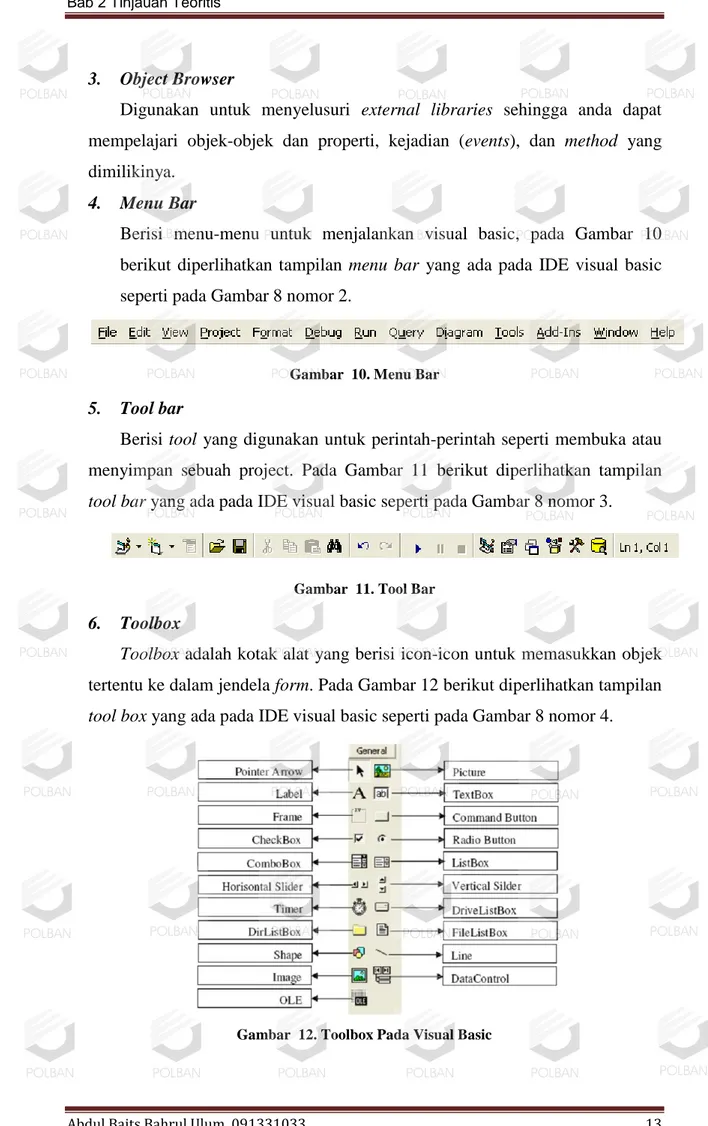
6. Toolbox
Toolbox adalah kotak alat yang berisi icon-icon untuk memasukkan objek tertentu ke dalam jendela form. Pada Gambar 12 berikut diperlihatkan tampilan
tool box yang ada pada IDE visual basic seperti pada Gambar 8 nomor 4.
Gambar 12. Toolbox Pada Visual Basic
7. Code Window
Digunakan untuk menulis kode program yang menentukan tingkah laku dari form dan objek-objek yang ada pada aplikasi bersangkutan. Kode program adalah serangkaian tulisan perintah yang akan dilaksanakan jika suatu objek dijalankan. Kode program ini akan mengontrol dan menentukan jalannya suatu objek.
8. Properties Window
Properties digunakan untuk menentukan setting suatu objek. Suatu objek biasanya mempunyai beberapa properti yang dapat diatur langsung dari jendela Properties atau lewat kode program.
9. Form Layout Window
Menunjukan bagaimana peletakan sebuah form akan ditampilkan pada saat dijalankan.
10. Locals Window
Akan aktif hanya pada saat program di jalankan, berisi nilai dari sejumlah variabel yang bersifat lokal pada sebuah prosedur atau module.
11. Watches Window
Digunakan untuk memonitor nilai dari suatu varibel baik bersifat lokal maupun global.
12. Immediate Window
Digunakan untuk memasukkan ekpresi untuk melihat hasilnya dengan menggunakan perintah “print” atau „?‟. Jendela ini biasanya digunakan
bersama watch window pada saat sebuah program di-debug.
2.5.3 Konsep Dasar Pemrograman Visual Basic 6.0
Pada pemrograman Visual Basic 6.0 perlu diperhatikan beberapa aturan pemrograman seperti berikut ini:
a. Property
Setiap komponen di dalam pemrograman Visual Basic dapat diatur propertinya sesuai dengan kebutuhan aplikasi.
b. Metode
Jalannya program dapat diatur sesuai aplikasi dengan menggunakan metode pemrograman yang diatur sebagai aksi dari setiap komponen.
Metode inilah tempat untuk mengekpresikan logika pemrograman dari pembuatan suatu program aplikasi.
c. Event
Setiap komponen dapat beraksi melalui event, seperti event click pada command button yang tertulis dalam layar script Command1_Click, atau
event Mouse Down pada picture yang tertulis dengan
Picture1_MouseDown. Pengaturan event dalam setiap komponen yang akan menjalankan semua metode yang dibuat.
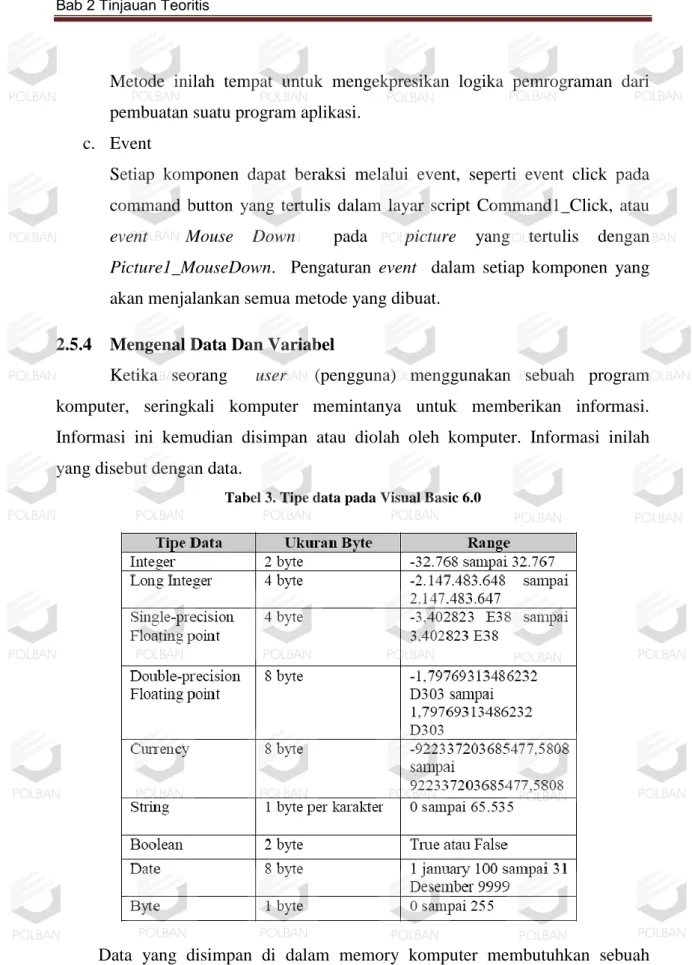
2.5.4 Mengenal Data Dan Variabel
Ketika seorang user (pengguna) menggunakan sebuah program komputer, seringkali komputer memintanya untuk memberikan informasi. Informasi ini kemudian disimpan atau diolah oleh komputer. Informasi inilah yang disebut dengan data.
Tabel 3. Tipe data pada Visual Basic 6.0
Data yang disimpan di dalam memory komputer membutuhkan sebuah wadah. Wadah inilah yang disebut dengan VARIABEL. Setiap variabel untuk menyimpan data dengan tipe tertentu membutuhkan alokasi jumlah memori (byte) yang berbeda. Aturan di dalam penamaan variabel :
Harus diawali dengan huruf.
Tidak boleh menggunakan spasi. Spasi bisa diganti dengan karakter underscore (_).
Tidak boleh menggunakan karakter-karakter khusus (seperti: +, -, *, /, <, >, dan lain-lain).
Tidak boleh menggunakan kata-kata kunci yang sudah dikenal oleh Visual Basic 6 (seperti : dim, as, string, integer, dan lain-lain).
Sebuah variabel hanya dapat menyimpan satu nilai data sesuai dengan tipe datanya. Untuk tipe data tertentu nilai_data harus diapit tanda pembatas. Sebuah variabel mempunyai ruang-lingkup (scope) dan waktu-hidup (lifetime):
Variabel global adalah variabel yang dapat dikenali oleh seluruh bagian program. Nilai data yang tersimpan didalamnya akan hidup terus selama program berjalan.
Variabel lokal adalah variabel yang hanya dikenali oleh satu bagian program saja. Nilai data yang tersimpan didalamnya hanya hidup selama bagian program tersebut dijalankan.
2.5.5 Penggunaan Operator
Operator di dalam bahasa pemrograman bisa diartikan sebagai simbol yang digunakan untuk melakukan suatu operasi terhadap nilai data. Simbol operator bisa berupa karakter ataupun kata khusus. Visual Basic 6 mengenal tiga jenis operator, yaitu :
a. Operator Aritmatika digunakan untuk operasi matematis terhadap nilai data. Simbol-simbol yang digunakan ditunjukan pada Tabel 4:
Tabel 4. Simbol Operasi Aritmatika
b. Operator Perbandingan digunakan untuk operasi yang membandingkan nilai data. Simbol-simbol yang digunakan diperlihatkan pada Tabel 5 berikut.
Tabel 5. Simbol Operasi Perbandingan
c. Opertor Logika digunakan untuk operasi yang membandingkan suatu perbandingan, operator-operator logika yang biasa digunakan dan hasil yang dihasilkan dari penggunaan operator tersebut diperlihatkan pada Tabel 6.
Tabel 6. Operator Logika
Keterangan Tabel 6:
True: menunjukkan hasil operasi bernilai benar atau mempunyai nilai integer 1
False: menunjukkan hasil operasi bernilai salah atau mempunyai nilai integer 0
2.5.6 Penggunaan Struktur Kontrol
Struktur kontrol di dalam bahasa pemrograman adalah perintah dengan bentuk (struktur) tertentu yang digunakan untuk mengatur (mengontrol) jalannya program.
Visual basic 6.0 mengenal dua struktur control, yaitu:
1. Struktur kontrol keputusan digunakan untuk memutuskan kode program mana yang akan dikerjakan berdasarkan suatu kondisi. Ada dua bentuk struktur kontrol keputusan, yaitu :
1. Struktur IF…THEN. 2. Struktur SELECT…CASE.
2. Struktur kontrol pengulangan digunakan untuk melakukan pengulangan kode program.
Ada dua bentuk struktur kontrol pengulangan (looping), yaitu : 1. Struktur FOR…NEXT.
2. Struktur DO…LOOP.
2.6 EzVidCap
EzVidCap merupakan kontrol Active X yang dapat mengakses komponen VFW (Video For Windows) yang terdapat pada komputer bersistem operasi
Microsoft Windows. Sama seperti komponen winsock, VFW juga merupakan sebuah API (Application Programming Interface) yang memungkinkan kita untuk mengakses data dari video capture hardware yang terdapat pada komputer kita.
EzVidCap mempermudah pengaturan VFW API, karena EzVidCap
merubah parameter VFW API menjadi kumpulan properti dan event layaknya kontrol Visual Basic biasa.