Perancangan Antarmuka Layanan Informasi Wisata
dan Kuliner di DIY Berbasis Web dan Mobile Web
Aditya Rizki Yudiantika
Jurusan Tek. Elektro & Tekn. InformasiFakultas Teknik, UGM Yogyakarta, Indonesia
buluhijau@gmail.com
Widyawan
Jurusan T. Elektro & Tekn. Informasi Fakultas Teknik, UGM
Yogyakarta, Indonesia
widyawan@te.ugm.ac.id
Bimo Sunarfri Hantono
Jurusan T. Elektro & Tekn. InformasiFakultas Teknik, UGM Yogyakarta, Indonesia
bimo@te.ugm.ac.id
Abstrak---Layanan informasi wisata dan kuliner Daerah Istimewa Yogyakarta (DIY) dirancang untuk membantu masyarakat dalam memberi informasi awal tentang tujuan wisata. Popularitas penggunaan telepon seluler di
masyarakat menjadi pertimbangan suatu layanan
informasi wisata dan kuliner dikembangkan dalam bentuk mobile web. Antarmuka yang dikembangkan meliputi web, low-end mobile web, dan smartphone mobile web. Perancangan antarmuka tersebut dilakukan dengan memperhatikan aspek interoperabilitas perangkat dan usabilitas pengguna.
Konsep human-computer interaction (HCI) diperlukan untuk membuat tampilan yang dapat diterima dengan baik oleh pengguna. Hadirnya standar baru HTML5 menjadi sebuah alternatif perancangan antarmuka, disamping bahasa pendukung seperti CSS dan JavaScript. Berbagai macam fitur yang ditunjukkan dalam aplikasi web ini meliputi peta lokasi objek, galeri objek, gambaran detail objek, berbagi ke jejaring sosial, pemberian rating objek, dan pemberian komentar objek.
Kata kunci : wisata, mobile web, smartphone, HCI, HTML5
I. PENDAHULUAN
Daerah Istimewa Yogyakarta (DIY) sebagai salah satu daerah tujuan wisata nasional maupun internasional mempunyai beraneka ragam potensi pariwisata. Potensi pariwisata mayoritas yang menjadi primadona di wilayah DIY adalah objek wisata alam, wisata budaya, dan kuliner.
Pemanfaatan web sebagai layanan penyedia konten dapat diterapkan dalam sebuah website yang berisi informasi pariwisata daerah. Tujuannya yaitu untuk membantu pemerintah dalam mengenalkan daerahnya akan potensi wisata yang menarik untuk dikunjungi. Selain itu, layanan ini juga dapat membantu masyarakat untuk memberi informasi awal tentang tujuan wisata.
Pengembangan layanan informasi wisata dan kuliner ini, menjadi sebuah alternatif di tengah layanan informasi serupa
yang sudah ada. Fokus utama pengembangan layanan ini tidak lain adalah penyediaan informasi tentang objek wisata dan kuliner di DIY. Kelengkapan informasi dan pemberian rekomendasi objek wisata dan kuliner yang sesuai dengan kebutuhan pengguna menjadi keunggulan utama layanan informasi ini.
Saat ini hampir setiap orang memiliki telepon seluler (ponsel). Berbagai jenis dan spesifikasi ponsel sangat mudah ditemukan di pasaran. Kemudahan akses internet semakin ditingkatkan, sehingga menjadi semakin populer di masyarakat. Informasi penting tentang keberadaan objek wisata dan kuliner yang dapat diakses melalui ponsel ditujukan sebagai sarana untuk memudahkan pengguna dengan mobilitas tinggi dalam mengakses informasi pariwisata DIY.
II. METODE PENELITIAN
Pembuatan sistem informasi yang berkaitan dengan pariwisata Indonesia pernah dilakukan oleh A. H. Gumasjaya
dengan judul “Perancangan dan Pembuatan Aplikasi Peta
Wisata dan Kuliner Berbasis Google Maps”. Aplikasi peta wisata dan kuliner Yogyakarta merupakan aplikasi yang menyediakan informasi mengenai objek wisata, kuliner, dan fasilitas pendukung lainnya disertai peta yang menunjukkan lokasi wisata dan kuliner tersebut. Informasi objek wisata dan kuliner yang disediakan antara lain adalah deskripsi objek wisata dan kuliner, testimoni, event, foto dan peta [1].
Metode penelitian yang digunakan untuk melakukan pengembangan antarmuka web dan mobile web ini yaitu metode waterfall. Model ini melakukan pendekatan secara sistematis dan terurut mulai dari level kebutuhan sistem, kemudian menuju ke tahap analisis, desain, coding, testing/verification, dan maintenance [3].
III. ANALISIS DAN PERANCANGAN
A. Definisi Masalah dan Kebutuhan
Suatu web wisata pada dasarnya dikembangkan untuk memberikan informasi yang lengkap dan jelas mengenai keberadaan suatu objek wisata. Wisatawan tidak perlu mengunjungi satu per satu objek tersebut untuk memperoleh gambaran sesungguhnya tentang sebuah objek wisata. Informasi yang ditawarkan berupa jenis wisata, lokasi wisata, jam buka, fasilitas/wahana yang disediakan, harga tiket masuk, kuliner, serta testimoni/komentar pengunjung yang pernah mengunjungi objek tersebut.
Selain sebagai pemberi informasi, web wisata juga berfungsi sebagai petunjuk wisata. Wisatawan akan merasa dimudahkan ketika harus memutuskan untuk berlibur di objek-objek yang direkomendasikan. Bentuk rekomendasi yang dimaksud dapat dikelompokkan berdasarkan objek-objek yang sering dikunjungi, objek dengan rating tertinggi, serta banyaknya komentar dari pengunjung lain.
B. Analisis Kebutuhan dan Spesifikasi
Komputer dengan layar yang lebar membuat sebuah web dapat diisi dengan beragam informasi. Informasi yang ditampilkan pun dapat diatur sedemikian rupa, tanpa harus dibatasi oleh banyaknya informasi yang perlu ditampilkan. Web yang baik tentu juga harus mampu mengetahui kebiasaan pengguna dalam memilah informasi mana yang harus ditampilkan terlebih dahulu di halaman awal sebuah web [4].
Masalah yang dihadapi pengguna ketika telepon seluler yang dilengkapi web browser marak di masyarakat adalah kemudahan akses. Melalui telepon seluler, pengguna menginginkan segala sesuatu yang bersifat instan. Informasi-informasi penting yang dibutuhkan pengguna diharapkan agar dapat diakses dengan mudah melalui browser di perangkat mobile mereka [5].
Web wisata dan kuliner yang dikembangkan merupakan pembanding untuk versi mobile web. Untuk versi mobile web, antarmuka dibedakan menjadi dua jenis yaitu mobile web untuk perangkat low-end/midend dan mobile web untuk perangkat highend/smartphone. Hal ini dilakukan agar mobile web tersebut dapat diakses di semua perangkat mobile, serta mengatasi keterbatasan perangkat pada umumnya.
Batasan minimum perangkat low-end mobile web adalah perangkat mobile dengan ukuran layar tidak lebih dari 240 piksel, navigasi berupa fokus dan kursor, serta kemampuan browser tanpa dukungan JavaScript. Sedangkan batasan minimum untuk smartphone mobile web yaitu perangkat mobile dengan ukuran layar minimal 320 piksel, navigasi
berupa sentuhan (touch screen), serta kemampuan browser yang didukung JavaScript [6].
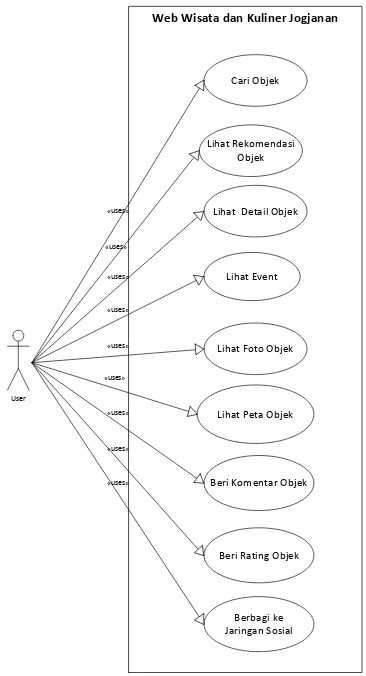
Beberapa fitur dan interaksi yang dapat dilakukan pengguna untuk aplikasi web ini diantaranya yaitu cari objek, lihat rekomendasi objek, lihat detail objek, lihat event, lihat foto objek, lihat peta objek, beri komentar objek, beri rating objek, dan berbagi ke jejaring sosial. Gambar 1 berikut menunjukkan diagram use case aplikasi web yang dimaksud :
Web Wisata dan Kuliner Jogjanan
Gambar 1 - Use case diagram perancangan web
C. Perancangan Basis Data
Gambar 2 - Struktur basis data D. Perancangan Antarmuka
Web merupakan bentuk antarmuka yang lebih kompleks dibanding antarmuka mobile web. Cara penyajian konten dapat lebih leluasa dengan menempatkan berbagai macam fitur dan modul dalam satu halaman [6]. Menu yang ditampilkan untuk antarmuka web ini meliputi Home, Wisata, Kuliner, Event, Tag, dan Map.
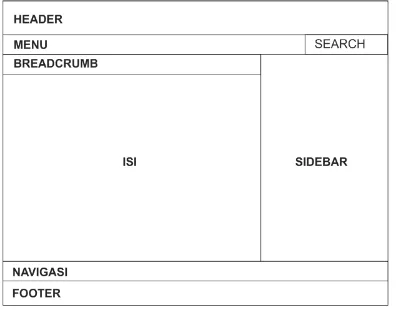
Perancangan tampilan untuk antarmuka web ini menggunakan bahasa markup standar HTML5 dan CSS 3. Layout dasar untuk antarmuka web ini terdiri dari beberapa bagian, yaitu bagian header, menu, search, breadcrumb, isi, sidebar, navigasi, dan footer. Layout tampilan web secara umum ditunjukkan pada Gambar 3 berikut ini :
Gambar 3 – Layout dasar antarmuka web
Mobile web untuk perangkat low-end merupakan versi paling sederhana dari mobile web aplikasi ini. Tampilan minimalis berbasis teks digunakan agar dapat mengatasi kelemahan browser perangkat mobile yang hanya bisa
membaca teks dengan ukuran file yang tidak terlalu besar. Ukuran layar rata-rata untuk penggunaan jenis mobile web ini adalah kurang dari 320x480 piksel. Meskipun jenis mobile web ini juga dapat diakses dengan baik pada perangkat smartphone di atas ukuran tersebut. Perancangan tampilan untuk jenis mobile web ini menggunakan bahasa markup standar HTML 4.01, CSS 2, dan tanpa menggunakan JavaScript.
Menu utama yang disajikan dalam aplikasi mobile web untuk perangkat low-end yaitu Home, Semua Objek, Wisata, Kuliner, Event, Tag Objek, Tag Lokasi, dan Cari.
Bentuk desain layout (mockup) secara umum untuk penyajian konten di setiap halaman web pada jenis perangkat low-end tampak seperti pada Gambar 4 yaitu :
Gambar 4 – Layout dasar antarmuka low-end mobile web Mobile web untuk versi smartphone adalah versi web yang dikembangkan untuk jenis perangkat smartphone. Versi ini merupakan versi mobile web dengan kemampuan yang lebih tinggi daripada versi low-end mobile web.
Perancangan tampilan untuk antarmuka web ini menggunakan bahasa markup standar HTML5 dan CSS 3. Gambar 5 di bawah ini merupakan layout dasar tampilan web untuk smartphone mobile web :
IV. IMPLEMENTASI APLIKASI
A. Tampilan Web
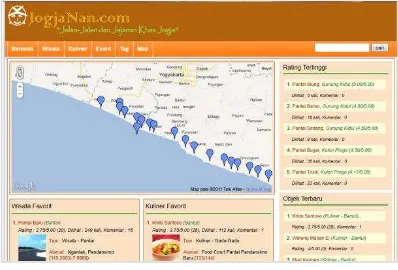
Warna dasar yang digunakan untuk perancangan antarmuka web yaitu cokelat, hijau, dan putih. Halaman depan menampilkan peta seluruh objek wisata dan kuliner dan beberapa modul rekomendasi yang berisi keterangan singkat suatu objek. Informasi singkat yang ditampilkan disertai dengan thumbnail objek bersangkutan.
Pengujian tampilan web dilakukan pada beberapa macam browser, diantaranya Mozilla Firefox 6.0, Internet Explorer 9, Google Chrome 5.0, Opera 11.5, dan Safari 5. Secara umum pengujian tampilan untuk beberapa browser tersebut sudah baik. Namun, beberapa browser masih belum mampu membaca CSS3 dengan sempurna, yaitu pada Opera 11.5 dan Internet Explorer 9. Gambar 6 berikut merupakan contoh tampilan halaman web pada browser Mozilla Firefox 6.0 :
Gambar 6 – Tampilan halaman depan web B. Tampilan Low-end Mobile Web
Cara penampilan konten wisata dan kuliner untuk antarmuka low-end mobile web yaitu dengan memberikan lebih banyak menu berbasis teks. Penggunaan gambar yang berlebihan tidak diperlukan. Penempatan form pencarian diletakkan di bagian paling bawah agar pengguna tidak merasa terganggu oleh hal-hal yang tidak diperlukan ketika sedang membaca informasi yang tertampil.
Gambar 7 – Tampilan halaman depan low-end mobile web
Pengujian antarmuka untuk tampilan low-end mobile web dilakukan pada jenis browser yang tidak mendukung JavaScript, yaitu pada browser Opera 4.2 simulator, browser Opera 6.0 simulator dan browser Opera 4.2 perangkat Sony Ericsson K310i. Secara umum pengujian tampilan untuk beberapa browser tersebut sudah sesuai dengan harapan. Gambar 7 di atas merupakan hasil pengujian pada Opera 4.2 Simulator.
C. Tampilan Smartphone Mobile Web
Ukuran layar sma rtphone yang lebih lebar dibandingkan dengan perangkat low-end membuat tampilan halaman smartphone mobile web dapat ditampilkan mirip dengan versi web. Penggunaan menu horizontal dimungkinkan pada smartphone mobile web. Form pencarian diletakkan di bawah menu horizontal untuk memudahkan pencarian objek.
Gambar 8 – Tampilan halaman depan smartphone mobile web
Pengujian telah dilakukan pada beberapa jenis smartphone, meliputi browser Android OS, iOS, Blackberry 9780 OS, Symbian 3.0 OS, dan Opera Mobile Simulator. Secara umum pengujian tampilan untuk beberapa mobile browser tersebut sudah baik. Gambar 8 di atas merupakan hasil pengujian pada browser Android.
D. Pengujian Waktu Akses
Tabel 1. Perbandingan waktu akses halaman depan web Catatan : waktu dalam satuan detik
Dari tabel hasil pengujian di atas diperoleh bahwa waktu akses untuk setiap antarmuka web, dimulai dari yang paling cepat yaitu waktu akses pada low-end mobile web, smartphone mobile web, dan web. Dengan demikian, dapat dikatakan bahwa perancangan antarmuka untuk mobile web mampu mengatasi lamanya waktu akses pada versi web. Hal ini disebabkan karena konten yang ditampilkan pada versi mobile web dipilah sesuai dengan kebutuhan dan kemampuan perangkat mobile itu sendiri.
E. Pengujian Kebergunaan
Pengujian usability ini dilakukan pada mobile web untuk jenis smartphone. Hal ini dilakukan karena smartphone mobile web sedang berkembang saat ini, serta mampu mewakili sisi interaktivitas antarmuka pengguna mobile web. Pengujian yang dilakukan yaitu dengan melakukan survei kepada 30 responden secara acak untuk menggunakan aplikasi tersebut, kemudian diminta untuk menjawab pertanyaan-pertanyaan yang berhubungan dengan usa bility aplikasi.
Dari hasil survei diperoleh sebanyak 73% pengguna menjawab bahwa secara keseluruhan tampilan mobile web tersebut sudah baik, 17% pengguna menjawab cukup baik, 10% pengguna menjawab sangat baik, serta tak satu pun pengguna yang menyatakan kurang baik. Dengan demikian, cara penyajian konten di setiap halaman web sudah baik.
Hasil survei juga menunjukkan bahwa 63% pengguna tidak menemui kesulitan, 37% kadang-kadang menemui kesulitan, dan tidak satu pun pengguna yang benar-benar merasa kesulitan. Sesuai hasil tersebut, dapat dikatakan bahwa secara umum tingkat kemudahan dalam penggunaan web tersebut sudah baik, meskipun masih ada beberapa pengguna yang kadang-kadang merasa kesulitan.
Selain itu sebanyak 50% pengguna menjawab bahwa pemilihan warna yang digunakan secara keseluruhan dalam web tersebut baik, 33% menjawab sangat baik, 17% menjawab cukup baik, serta tak satu pun yang menjawab kurang baik. Hal tersebut berarti secara umum pemilihan
warna yang digunakan pada antarmuka smartphone sudah baik.
Dari beberapa fitur-fitur utama yang ditunjukkan smartphone mobile web untuk layanan informasi pariwisata DIY ini, dapat diurutkan menurut pendapat yang dihimpun dari persepsi pengguna, dimulai dari yang paling diunggulkan yaitu fitur peta lokasi, foto, gambaran detail objek, berbagi ke jejaring sosial, rating, dan komentar.
KESIMPULAN
Berdasarkan hasil analisis, pengujian, dan pembahasan terhadap perancangan antarmuka berbasis web dan mobile web untuk layanan informasi wisata dan kuliner di DIY, diperoleh beberapa kesimpulan sebagai berikut :
1. Pengembangan antarmuka web dan mobile web ini telah mampu menyediakan akses informasi wisata dan kuliner DIY dengan baik melalui berbagai macam perangkat dan tipe browser.
2. Antarmuka yang dikembangkan meliputi web, low-end mobile web, dan smartphone mobile web. Masing-masing mempunyai cara penyajian konten yang berbeda sesuai dengan kemampuan browser dan perangkat yang digunakan.
3. Pemanfaatan teknologi HTML5 dan CSS3 untuk pengembangan antarmuka web dan mobile web secara umum sudah berjalan baik di beberapa browser terkini. Keduanya mampu menyediakan interaktivitas yang lebih baik dari sisi tampilan dan struktur dibanding versi sebelumnya.
4. Pengujian waktu akses halaman depan aplikasi web ini jika diurutkan dari yang paling cepat yaitu waktu akses halaman depan antarmuka low-end mobile web, smartphone mobile web, dan web.
5. Hasil pengujian usability kepada pengguna menunjukkan bahwa secara keseluruhan cara penampilan konten layanan informasi wisata dan kuliner ini dapat diterima dengan baik.
REFERENSI
[1] Gumasjaya, A. H. (2010). Perancangan dan Pembuatan Aplikasi Peta Wisata dan Kuliner Berbasis Google Maps. Yogyakarta: Jurusan Teknik Elektro dan Teknologi Informasi.
[2] Arfian, R. A. (2010). Pengembangan Aplikasi Mobile Web untuk Wisata dan Kuliner Yogyakarta. Yogyakarta: Jurusan Teknik Elektro dan Teknologi Informasi.
[3] Simarmata, J. (2010). Rekayasa Web. Medan: Penerbit Andi.
[4] Beaird, J. (2007). The Principles of Beautiful Web Design. Canada: Sitepoint Pty. Ltd.
[5] Moll, C. (2006). Mobile Web Design : A Web Standards Approach for Delivering Content to Mobile Devices.