BAB 2
LANDASAN TEORI
2.1. Sekilas Tentang Flash
Flash adalah adalah salah satu software yang merupakan produk unggulan pembuat animasi gambar vektor yang sangat diminati saat ini. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension *.swf dan dapat diputar di penjelajah web yang telah dipasangi Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript.
Flash lahir dari kepala seseorang bernama Jonathan Gay. Jon yang geek gemar menulis game dan membuat animasi di komputer. Ia menciptakan game Mac Airborne! tahun 1985, ketika ia masih duduk dibangku sekolah.
Tahun 1993 ia mendirikan FutureWave Software dengan produk pertama SmartSketch. Inilah cikal bakal Macromedia Flash. Tahun 1995 SmartSketch berganti nama menjadi CelAnimator. Menjelang akhir 1995, FutureWave sempat mengalami masalah finansial dan mencari pembeli. Tiga calon yang ketika itu didekatinya adalah John Warnock dari Apple, lalu juga Adobe dan Fractal Designs.
Microsoft yang menggunakan dan amat menyukainya. Disney juga sama. Ketika itu MSN ingin dibuat mengikuti model televisi, dan animasi-animasi full screen dibuat dengan FutureSplash
Desember 1996, Macromedia yang sedang membujuk Disney agar memakai Shockwaveplugin browser untuk produk animatornya bernama Director—mendekati Jon. Akhirnya terjadilah deal dan FutureSplash Animator berubah nama menjadi Flash 1.0.
Ada desas-desus bahwa jika Macromedia membeli FutureWave, maka Microsoft akan mencaplok Macromedia. Ternyata dugaan tersebut tidak benar, karena Microsoft kemudian mengubah haluan dan menjadikan MSN lebih berbasis teks ketimbang televisi.
Selanjutnya Flash 2 dirilis pertengahan 1997 dan mendapatkan pujian di mana-mana. Flash 3 dan Generator menyusul April 1998. Karena tekanan Adobe yang mempromosikan format SVG— Macromedia mengumumkan membuka format file *.swf bagi public.
BeOS, hingga OS/2 dan PocketPC.Jonathan Gay kini bekerja sebagai developer untuk Macromedia.
Adobe Flash (dahulu bernama Macromedia Flash dikarenakan Macromedia yang merupakan produsen pembuat flash profesional kini telah merjer dengan adobe corp, perubahan terjadi pada macromedia flash series 9 menjadi Adobe Flah CS3 pada April 16, 2007 ) merupakan tools yang dikembangkan untuk membuat berbagai aplikasi berbasis internet. Pada awalnya, Flash yang dilengkapi bahasa pemrograman ActionScript digunakan oleh developer web untuk mendesain web menjadi lebih interaktif dengan berbagai macam animasi. Namun, kemudian Flash banyak digunakan untuk membuat aplikasi multimedia interaktif. Seperti iklan banner, intro film, CD interactive, hingga pembuatan dan animasi.
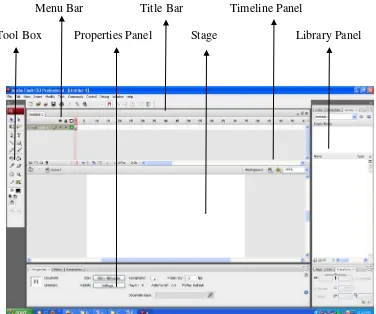
2.2. Dasar-Dasar Penggunaan Adobe Flash Cs 3 2.2.1. User Interface Adobe Flash Cs 3
Menu Bar Title Bar Timeline Panel
Tool Box Properties Panel Stage Library Panel
Gambar 2.1. Tampilan Adobe Flash CS 3
1. Title Bar
2. Menu Bar
Berisi perintah-perintah operasi yang ada di Adobe Flash CS3 yang berada di bawah title bar
3. Timeline Panel
Panel yang digunakan untuk pengaturan layer, timing, objek, pengaturan panjang atau lamanya durasi movie yang dibuat.
4. Properties Panel
Panel yang menampilkan informasi-informasi yang berkaitan dengan objek yang sedang aktif, seperti gambar, teks, stage, dan lain-lain.
5. Stage
Halaman kerja yang digunakan untuk menempatkan berbagai macam objek Flash yang akan ditampilkan.
6. Tool Box
7. Library Panel
Panel yang menyimpan objek-objek seperti movieclip, graphic, button, sound, video, dan lain-lain yang digunakan dalam pembuatan aplikasi.
2.2.2. Fasilitas pada Adobe Flash CS3
1. Halaman New document
Ketika pertama kali membuka Adobe Flash CS3, maka akan muncul start page seperti berikut :
2. Tool Box
Fasilitas Tool Box seperti telah dijelaskan sekilas di awal adalah sekumpulan tool atau alat yang mempunyai fungsi-fungsi tersendiri untuk keperluan desain.
Berikut penjelasan setiap tool yang ada di Tool Box.
a. Arrow Tool (V)
Sering disebut Selective Tool berfungsi untuk memilih atau menyeleksi suatu objek.
b. Subselection Tool (A)
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari pada Selection Tool
.
c. Free Transform Tool (Q)
Free Transform Tool berfungsi untuk mentransformasikan objek yang terseleksi
.
d. Gradien Transformasi Tool (F)
Gradien Transform Tool berfungsi untuk mentransformasikan warna dari fill objek yang terseleksi.
e. Lasso Tool (L)
f. Pen Tool (P)
Pen Tool berfungsi untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva atau gambar.
g. Text Tool (T)
Text Tool berfungsi untuk membuat objek teks.
h. Line Tool (N)
Line Tool berfungsi untuk membuat garis.
i. Regtangle Tool (R)
Regtangel Tool berfungsi untuk menggambar bentuk persegi panjang atau bujur sangkar.
j. Oval Tool (O)
Oval Tool berfungsi untuk membuat bentuk bulat atau oval.
k. Poly Star Tool
Poly Star Tool berfungsi untuk menggambar bentuk dengan jumlah segi yang diinginkan.
l. Pencil Tool (Y)
m. Brush Tool (B)
Brush Tool berfungsi untuk menggambar bentuk garis dan bentuk bebas.
n. Ink Bottle (S)
Ink Bottle berfungsi untuk mengubah warna garis, lebar garis, dan style garis atau garis luar sebuah bentuk.
o. Paint Bucket Tool (K)
Paint Bucket Tool berfungsi untuk mengisi area-area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
p. Eraser Tool (E)
Eraser Tool berfungsi untuk menghapus objek.
q. Hand Tool (H)
Hand Tool berfungsi untuk untuk menggeser tampilan stage tanpa mengubah pembesaran.
r. Zoom Tool (M, Z)
s. Stroke Color
Stroke Color berfungsi untuk memilih atau member warna pada suatu garis.
t. Fill Color
Fill Color berfungsi untuk memilih atau member warna pada suatu objek.
u. Black and White
Black and White berfungsi untuk memilih warna hitam atau putih saja.
v. Swap Color
Swap Color berfungsi untuk menukar warna fill dan stroke atau sebaliknya dari suatu objek atau gambar.
w. No Color
No Color berfungsi untuk menghilangkan warna fill atau stroke suatu objek.
2.3. Sejarah Alphabet
Ini bukan berarti bahwa tulisan tersebut memakai sistem pictografis-ideografis, akan tetapisd malah sebaliknya Orang-Orang Semit mengambil tanda gambar lembu (kepala lembu) dari huruf Hierogliph Mesir tanpa memperdulikan pengertian lembu itu dalam bahasa Mesir sendiri, sedangkan menurut bahasa Semit, lembu itu disebut aleph. Demikian juga dengan tanda gambar rumah yang mereka sebut beth. Kemudian dengan mempergunakan prinsip akroponi, tanda gambar kepala lembu, oleh masyarakat Semit dijadikan tanda untuk bunyi a dan tanda gambar rumah untuk bunyi “b”. Semua huruf pada alphabet Semit mempunyai konotasi seperti pictografis itu.
Daerah yang Mula-Mula Menggunakan Sistem Alphabet.
Bangsa Semit sebagai yang pertama menggunakan sistem alphabet atau abjad, agaknya sudah disepakati oleh para sarjana. Namun, daerah mana dari daerah-daerah yang didiami oleh suku bangsa Semit yang lebih dahulu menggunakannya, masih saja terdapat perbedaan-perbedaan pendapat di antara mereka. Perbedaan pendapat ini makin terlihat setelah ditemukan beberapa bukti tertulis di kawasan Sarabit al-Khadim, yaitu suatu daerah yang terletak antara Fustat dan Adhruh, (bahagian timur Qulzum sekarang).
Inskripsi Sarabit al-Khadim ini oleh kalangan ahli, disimpulkan sebagai inskripsi tertua yang menggunakan sistem alphabeth (abjad). Diperkirakan bahwa inskripsi ini telah ditulis sekitar tahun 1850 sM.(Shiddiqi,1983) oleh orang-orang Sinai yang bekerja di tambang-tambang batu permata pyrus.
pertama kali mentransfer Hierogliph menjadi tulisan alphebetis. Inskripsi Sarabit al-Khadim ternyata lebih tua beberapa abad dibanding dengan inskripsi Ahiram Yubail yang ditemukan oleh Monte di daerah Gebal purba (Byblos) yang merupakan bukti tertulis pemakaian pertama sistem alphabet oleh orang-orang Phoenicia. Dengan penemuan baru ini para ahli akhirnya dapat meyakini dengan tepat "jembatan" yang menghubungkan antara Hierogliph Mesir dengan alphabet Phoenicia. Karena selama ini mereka diragukan oleh perbedaan yang terlalu besar antara bentuk tulisan Mesir itu dengan bentuk tulisan yang digunakan oleh orang-orang Phoenicia, sehingga sangat sulit memastikan bahwa orang-orang Phoenicia yang pertama kali menggubah huruf-huruf Mesir ke dalam sistem alphabet.
Kenyataan bahwa Sinai yang pertama kali menggunakan alphabet dalam sistem penulisan mereka diperkuat pula oleh letak geografis daerah ini, yang ternyata lebih dekat dengan Mesir serta bentuk tulisan yang tidak terlalu menyolok perbedaannya.
Wilayah Perkembangan Sistem Alphabet
1. Jazirah Arab Utara, Asia Kecil dan Eropa
Dalam perkembangannya ke utara, alphabet Sinai memperoleh kemajuan yang sangat pesat. Alphabet ini akhirnya, selian melahirkan alphabet Phoenicia, juga telah menurunkan tulisan Ibrani dan Aramia. Dari ketiga rumpun tulisan yang biasa disebut dengan Tulisan Semit Utara ini berkembang secara lebih luas lagi dan melahirkan tulisan-tulisan besar yang digunakan hingga saat ini.
Tulisan Phoenicia dibawa ke Yunani oleh Cadmus, dan dari sini berkembang menjadi tulisan Etroska yang merupakan cikal bakal pertumbuhan tulisan Romawi Barat yang dipakai di bahagian terbesar Eropa pada saat itu. Pengembangan lain dari tulisan Yunani telah pula dilakukan oleh salah seorang uskup Konstantinopel, Cyrillius dan Methodus. Tulisan ini mendapatkan perkembangan seiring dengan perkembangan agama Kristen di Slavia, Rusia, Ukeraina, Serbia, dan Bulgaria. Diketahui bahwa tulisan yang berkembang di Slavia ini tidak semata-mata berasal dari Yunani, akan tetapi juga memasukkan unsur-unsur tulisan Ibrani. Hal ini disebabkan oleh adanya bunyi-bunyi Slavia yang tidak terdapat dalam bahasa Yunani (Mario Pei,1971:81).
agama Budha. Tulisan Siryani dan Nabthy dalam perjalanannya ke bahagian selatan jazirah Arab telah bergabung dengan karakter tulisan yang berasal dari jazirah selatan ini, terutama pada masa perluasan kerajaan Anbath ke hampir seluruh jazirah Arab pada abad pertama Masehi. Penggabungan inilah yang pada akhirnya menurunkan tulisan Arab kuno hingga menjadi tulisan Arab seperti yang berkembang saat ini.
2. Jazirah Arab Selatan
Perjalanan alphabet Sinai ke bahagian selatan jazirah Arab telah mengembangkan tulisan yang terdapat di kerajaan-kerajaan Arab Selatan, seperti kerajaan Saba`, Minaiyah dan lain-lain. Hanya saja tidak diperoleh keterangan yang pasti tentang tulisan yang digunakan oleh masyarakat di kerajaan Arab selatan ini pada waktu sebelumnya. Beberapa asumsi mengatakan bahwa tulisan yang digunakan masyarakat Arab pada waktu itu berasal dari tulisan Demotic (tulisan rakyat Mesir kuno). Setelah masuknya alphabet Sinai ke wilayah ini, barulah dikenal satu jenis tulisan yang telah menggunakan sistem alphabet, dan banyak persamaan bentuk dan karakter hurufnya dengan alphabet Sinai, sebagaimana dapat diperhatikan pada tabel terdahulu. Tulisan Arab selatan ini kemudian dikenal dengan Musnad.
bahwa alphabet Arab selatan merupakan perkembangan dari alphabet Phoenicia yang dibawa ke wilayah ini melalui jalur perdagangan.
Perkembangan tulisan Musnad ke utara pada akhirnya bergabung dengan tulisan-tulisan Semit utara dan melahirkan tulisan Arab kuno (Hyry). Tulisan-tulisan Arab itu, setelah agama Islam lahir, ternyata memperoleh perhatian khusus bagi penganutnya. Karena itu, tulisan ini akhirnya makin berkembang dan meluas dengan pesat bahkan melampaui batas-batas wilayah yang menggunakan bahasa Arab. Bersama Al-Qur`an, tulisan Arab telah meluas ke berbagai bangsa dan bahasa, seperti Fula, Hausa dan Swahili di Afrika, Melayu, Sunda dan Jawa di Indonesia, bangsa Moro di Phillipina, Urdu dan Punjabi di India, Persia di Iran dan pelbagai bahasa Turki di Uni Sovyet (Mario Pei,1971:81).
2.4. Bahasa Inggris
Sejarah bahasa Inggris bermula dari lahirnya lebih 1.500 tahun yang lalu. Bahasa Inggris adalah sebuah bahasa Jermanik Barat yang berasal dari dialek-dialek Anglo-Frisia yang dibawa ke pulau Britania oleh para imigran Jermanik dari beberapa bagian barat laut daerah yang sekarang disebut yang mencerminkan asal-usul beragam kerajaan-kerajaan Anglo-Saxon di Inggris. Salah satu dialek ini, Saxon Barat akhirnya yang berdominasi. Lalu bahasa Inggris Kuno yang asli kemudian dipengaruhi oleh dua gelombang invasi.
Gelombang invasi pertama adalah invasi para penutur bahasa dari cabang Skandinavia keluarga bahasa Jerman. Mereka menaklukkan dan menghuni beberapa bagian Britania pada
Lalu gelombang invasi kedua ini ialah suku Norman pada bertuturkan sebuah dialek bahasa Perancis. Kedua invasi ini mengakibatkan bahasa Inggris "bercampur" sampai kadar tertentu (meskipun tidak pernah menjadi sebuah bahasa campuran secara harafiah).
Hidup bersama dengan anggota sukubangsa Skandinavia akhirnya menciptakan simplifikasi tatabahasa dan pengkayaan inti Anglo-Inggris dari bahasa Inggris.
Selain itu bahasa Inggris juga merupakan salah satu bahasa resmi di organisasi internasional seperti Perserikatan Bangsa-Bangsa dan Komite Olimpiade
bahasa Inggris merupakan bahasa kedua pertama yang dipelajari. Bahasa Inggris bisa menyebar karena pengaruh politik dan imperialisme Inggris dan selanjutnya Britania Raya di dunia. Salah satu pepatah Inggris zaman dahulu mengenai kerajaan Inggris yang disebut Imperium Britania (British Empire) adalah tempat "Matahari yang tidak pernah terbenam" ("where the sun never sets"). Tata bahasa Inggris memiliki variasi dalam struktur dan penggunaannya, itu tergantung tradisi y ang digunakan oleh suatu negara yang dipengaruhi oleh bahasa asli dari negara tersebut. Secara umum, tata bahasa yang dipedomani adalah tata bahasa Inggris Amerika dan Inggris Britania Raya (British).
2.4.1. Tabel pengejaan huruf-huruf dalam Bahasa Inggris
Berikut tabel pengejaan huruf-huruf dalam bahasa Inggris:
NO HURUF PENGEJAAAN NO HURUF PENGEJAAN
1 A Ei 7 G Ji:
2 B Bi: 8 H Eic:
3 C Si: 9 I Ai:
4 D Di: 10 J Jei:
5 E I 11 K Kei:
6 F Ef 12 L El:
Sambungan Tabel pengejaan huruf-huruf dalam Bahasa Inggris
NO HURUF PENGEJAAAN NO HURUF PENGEJAAN
13 M Em: 20 T Ti:
14 N En: 21 U Yu:
15 O Eu 22 V Vi:
16 P Pi: 23 W Dablyu:
17 Q Kyu 24 X Eks:
18 R Ar: 25 Y Wai
19 S Es 26 Z zed
2.5. Manfaat Buah-buahan
Buah merupakan jenis makanan yang sangat mudah kita dapat. Manfaat buah sangat penting bagi tubuh kita. Karena buah memiliki kandungan vitamin, mineral, dan gizi yang tinggi yang sangat dibutuhkan oleh tubuh kita.
a. Warna Putih
Warna tahu, warna buah bawang putih, warna keju rendah lemak, warna yogurt, warna susu buah kedelai dan warna susu adalah contoh makanan yang berwarna putih, mengandung banyak flavonoid yang dapat membantu membran sel. Susu rendah lemak juga dapat mambantu daya kerja jantung sedangkan kalsium untuk membangun lemak dan menurunkan berat badan. Sehingga sangat bagus untuk tubuh.
b. Warna Merah
Warna sayuran dan buah-buahan yang berwarna merah mengandung banyak pigmen yang berguna untuk melawan penyakit dan likopen, zat yang berperan menjaga kesehatan sel dan mampu mengurangi resiko kanker. Seperti: buah tomat, buah strawberry, buah semangka, buah apel, buah cranberry, buah cherry, buah anggur merah, buah bit, dan buah paprika merah. Sedangkan yang mengandung oksidan paling tinggi adalah buah strawberry, buah cranberry, buah cherry, buah anggur merah, buah bit, dan buah paprika merah.
c. Warna Kuning
tubuh , mengandung potassium yang sangat baik untuk menurunkan tekanan darah tinggi, mengurangi pembentukan plak di arteri, dan berfungsi sebagai pencahar alami.
d. Warna Hijau
Buah dan sayur yang berwarna hijau mengandung sulfarophane, isothiocyanate dan indoles. Berfungsi untuk merangsang level pembuat komponen yang dapat memecah unsur kimiawi penyebab kanker. Semakin gelap warna hijau pada sayuran, makin banyak klorofil yang dikandungnya dan semakin besar pula kebutuhan untuk perlindungan antioksidan. Seperti: brokoli, selada, bayam, bok choi, dan teh hijau. Menurut penelitian teh dapat memberi dorongan pada metabolisme tubuh karena teh mengandung polyphenol dan kafein, yang bersatu untuk membuka proses pembakaran lemak pada nilai kontrol yang berbeda.
e. Warna Orange
f. Warna Cokelat
Kebiasaan mengonsumsi bahan makanan berwarna coklat, ternyata dapat membantu membuang racun penyebab penyakit dalam tubuh. Seperti: roti, biji-bijian, sereal, granola, dan kacang-kacangan. Biji-bijian mengandung banyak vitamin B yang dapat meningkatkan kemampuan tubuh dalam mengubah kalori menjadi energi.
g. Warna Biru dan ungu
Contoh sayur dan buah yang berwarna biru ungu adalah buah terung, buah kismis dan buah anggur. Kandungan magnesium pada buah anggur dan buah kismis sangat diperlukan untuk pergerakan feses yang baik. Kulit anggur juga merupakan pencahar (laksatif) yang baik. Mengandung air cukup tinggi, sehingga dapat menambah cairan yang diperlukan tubuh. Sedangkan terung dapat menurunkan kadar kolesterol dan asam empedu di dalam usus dan mengantarnya keluar dari tubuh. Selain itu, buah terung juga mengandung pectin penurun kolesterol dalam jumlah cukup banyak.
2.6. Tubuh Manusia.
esensial. Sistem organ tubuh termasuk: kardiovaskalur, saraf, endokrin, dan reproduksi. Walaupun tubuh kita sangat kompleks, tubuh ini merupakan susunan dari unit dasar yang satu sama lain sangat mirip. Komponen mikroskopis dasar ini tersusun membentuk macam-macam jaringan yang membentuk semua organ tubuh.
2.6.1. Bagian Anggota Tubuh Manusia
1. Anggota tubuh manusia
Anggota tubuh manusia yang diperkenalkan adalah yang tampak oleh mata, misalnya mata, hidung, telinga, kulit, tangan, kepala, lidah, jari tangan, kaki, dan lain sebagainya.
2. Kegunaan anggota tubuh
Beberapa contoh kegunaan anggota tubuh yaitu mata untuk melihat atau mengamati berbagai benda yang ada di lingkungan sekitar, hidung untuk mencium bau berbagai benda terutama benda yang memiliki bau menyengat, telinga untuk mendengar berbagai bunyi benda, gigi untuk menggigit atau mengunyah makanan, lidah untuk mencicipi rasa, misalnya rasa makanan yang manis, pedas, atau asin, kulit untuk merasakan permukaan benda halus, kasar, dingin, panas, dan lain sebagainya.
3. Jumlah bagian anggota tubuh manusia