PEMBUATAN
GAME
TUGAS AKHIR
Diajukan untuk memenuhi salah satu syarat mencapai gelar Ahli Madya Program
Diploma III Teknik Informatika
ALI SABBICHIS ARDHANA
NIM. M3109010
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SEBELAS MARET
HALAMAN PERSETUJUAN
TUGAS AKHIR
PEMBUATAN
GAME
Disusun Oleh
ALI SABBICHIS ARDHANA
NIM. M3109010
Tugas Akhir ini telah disetujui untuk dipertahankan di hadapan dewan penguji
pada tanggal 25 Juni 2012
Pembimbing
HALAMAN PENGESAHAN
PEMBUATAN
GAME
Disusun oleh:
ALI SABBICHIS ARDHANA
M3109010
Tugas Akhir ini telah diterima dan disahkan oleh dewan penguji Tugas Akhir
Program Diploma III Teknik Informatika
Pada hari Senin tanggal 25 Juni 2012
Dewan Penguji
1. Penguji 1. Fendi Aji Purnomo,
S.Si ( )
NIDN. 0626098402
2. Penguji 2. Agus Purnomo, S.Si
( )
NIDN. 0607038501
3. Penguji 3. Taufiqurrohman N.
H., S.Kom ( )
NIDN. 0622058201
Dibimbing oleh
Pembimbing Utama
ABSTRACT
Ali Sabbichis Ardhana, 2012.
DEGREES GAME. DIII of Technology Engineering program, Faculty of Mathematics and Science, Sebelas Maret University, Surakarta.
Today, internet has evolved into one of the most popular media the world has
developers have become more and more competitive in creating the best quality products. From platform development that previously using adobe flash, it has been replaced by HTML 5. It was chosen by developers to create online games that can be users only need to have web browser and to connect to the internet.
method and literature study. The overall stages included: a design-concept making, materials collecting, data planning, game creating, game testing, and the finishing. The game was created using HTML 5 and then processed using JavaScript.
Game Ninja's Degrees has been created using software Tiled Map Editor to create a map of the game, and Corel Draw to create the main menu view, credit, character, background, storyboard to produce Game Ninja's Degrees with an attractive appearance, the play's plot is challenging and contains elements of motivation.
Dekan Fakultas MIPA UNS Ketua Program
DIII Teknik Informatika
ABSTRAK
Ali Sabbichis Ardhana, 2012.
BERBASIS HTML 5. Program DIII Teknik Informartika. Fakultas Matematika dan Ilmu Pengetahuan Alam. Universitas Sebelas Maret Surakarta.
Saat ini internet sudah berkembang menjadi salah satu media yang paling populer di dunia. Jumlah pengguna Internet yang besar dan semakin berkembang, telah mewujudkan budaya Internet. Mulai dari sekedar browsing hingga bermain game online.Dengan meningkatnya jumlah pengguna internet, pengembang semakin berlomba-lomba menampilkan suatu yang lebih berkualitas. Dari pengembangan platform yang dulunya menggunakan adobe flash, sekarang sudah mulai tergantikan oleh HTML5. HTML5 dimanfaatkan para pengembang untuk menciptakan game yang dimainkan melalui browser terkini. Tak perlu memasang aplikasi, pengguna hanya butuh terkoneksi dengan internet dan sudah memiliki browser.
Metode pengumpulan data yang digunakan dalam Tugas Akhir ini adalah metode obsevasi dan studi pustaka. Tahapan perancangan yang digunakan meliputi perancangan konsep game, pengumpulan materi, perancangan data, pembuatan game, uji coba, dan hasil game. Game ini dibuat dengan menggunakan HTML5 dan diolah dengan menggunakan Javascript.
led Map Editor untuk membuat peta game, dan Corel Draw untuk membuat tampilan menu
Degrees dengan tampilan yang menarik, alur permainan yang menantang dan mengandung unsur motivasi.
MOTTO DAN PERSEMBAHAN
Ilmu tidak akan didapat dengan tubuh yang santai
Kupersembahkan goresan tinta ini untuk: 1. Ibuku tercinta
2. Kakakku tersayang
3. Eski Shintawati yang selalu mendukung
dalam terselesaikannya tugas akhir
4. Muhammad Irsyad, Wahyu Kriswiranto,
Adri Muhammad, Ainurrofiq Alfaiz yang
selalu memberikan motivasi
5. Teman-teman seperjuangan Teknik
Informatika A 2009 yang tidak bisa
disebutkan satu persatu.
6. Teman-teman kos Bintang, terima kasih
KATA PENGANTAR
Bismillahiroohmanirrohim,
, penulis panjatkan puji syukur kehadirat Allah
SWT atas limpahan karunia, taufiq serta hidayah-Nya sehingga penulis dapat
menyelesaikan Tugas Akhir dengan judul PEMBUATAN GAME
Tugas akhir ini bertujuan untuk memenuhi dan melengkapi salah satu syarat
untuk menempuh ujian untuk memperoleh derajad Ahli Madya pada studi Diploma
III Teknik Informatika Universitas Sebelas Maret.
Penulis mengucapkan banyak terima kasih dan memberikan penghargaan
yang sebesar-besarnya kepada semua pihak yang telah membantu dan mendukung
baik itu secara langsung manupun tidak langsung dalam penyusunan laporan tugas
akhir ini, mulai dari persiapan hingga penyelesaian, terutama kepada :
1. Bapak Prof. Ir. Ari Handono Ramelan, M.Sc(Hons), Ph.D selaku Dekan
Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret.
2. Bapak Drs. Y.S. Palgunadi, M.Sc selaku Ketua Program Studi DIII Teknik
Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas
Sebelas Maret Surakarta.
3. Bapak Fendi Aji Purnomo, S.Si selaku pembimbing tugas akhir.
Akhir kata semoga tulisan ini bermanfaat khusunya untuk penulis dan para
pembaca pada umumnya.
2.1. Gam
3.1.2. Kebutuhan Penggunaan 14
3.1.2.1. Software untuk Penggunaan . 14
3.1.2.2. Hardware untuk Penggunaan .. 14
3.2. Alur Proes Pembuatan 15
3.2. Pembuatan Konsep Game 16
3.5. Perancangan Evaluasi . 25
28
4.1. Pembuatan Game ... 28
4.1.1. . 28
4.1.2. Pembuatan Level 30
4.1.3. Pembuatan Background . 32
4.1.4. Pembuatan Intro 35
4.1.5. Pembuatan Menu Utama . 36
4.1.6. Pembuatan Script menggunakan Query MelonJS . 37
5. Gam
bar 3.8. Rancangan Tampilan Intro 23
14. Gam
bar 3.9 Rancangan Tampilan Intro 23
15. Gam
bar 3.10 Rancangan Tampilan Intro 24
16. Gam
bar 3.11 24
17. Gam
bar 3.12 Rancangan Instruksi 25
18. Gam
19. Gam
bar 4.13 Pembuatan Credit Game 35
31. Gam
bar 4.14 Pembuatan Deskripsi Umum Game . 36
32. Gam
33. Gam
bar 4.16 Pembuatan Instruksi 37
34. Gam
bar 4.17 Tampilan Judul game .. 41
35. Gam
bar 4.18 Tampilan 41
36. Gam
bar 4.19 Tampilan Deskripsi Umum Game 42
37. Gam
BAB I
PENDAHULUAN
A. Latar Belakang
Saat ini internet sudah berkembang menjadi salah satu media yang paling
populer di dunia. Karena fasilitas dan kemudahan yang dimiliki oleh internet
maka internet untuk saat ini sudah menjadi barang yang tidak asing lagi. Jumlah
pengguna Internet yang besar dan semakin berkembang, telah mewujudkan
budaya Internet. Dengan meningkatnya jumlah pengguna internet, developer
semakin berlomba-lomba menampilkan suatu yang lebih berkualitas. Dari
pengembangan platform yang dulunya menggunakan adobe flash, sekarang sudah
mulai tergantikan oleh HTML5.
HTML5 merupakan hasil proyek dari lembaga persatuan website dunia.
Hingga kini HTML5 masih terus dikembangkan, namun HTML5 dengan cepat
mengalami peningkatan dari sisi grafis maupun animasi. HTML5 juga
dimanfaatkan para pengembang untuk menciptakan game yang dimainkan
melalui browser terkini. Tak perlu meng-install aplikasi, pengguna hanya butuh
terkoneksi dengan internet dan sudah memiliki browser versi terbaru. Selain di
komputer desktop dan laptop, game HTML5 juga bisa dimainkan melalui
perangkat mobile yakni smartphone dan tablet.
Game HTML5 selain sebagai pasar yang yang cukup potensial juga
mempunyai nilai positif yang lain. Ada beberapa manfaat game yang berfungsi
bagi kesehatan manusia, seperti empati, post-traumatic, resep untuk nyeri, metode
belajar baru, sebagai manajemen penglihatan, membuat orang berimajinasi lebih
baik, dan melatih koordinasi mata dan tangan dengan baik. Adapun beberapa
tubuh, menambah aktivitas fisik, mempengaruhi kebugaran dan gizi,
meningkatkan keterampilan sosial, menumbuhkan rasa sportifitas, adil dan
kerjasama tim, dapat mengurangi stress, dan dapat membuat orang senang (Dewi
Agustina , 2012).
B. Perumusan Masalah
Masalah yang akan dibahas adalah bagaimana membuat aplikasi game
yang berbasis HTML 5 dengan mengedepankan unsur motivasi di dalamnya,
sehingga dapat memberikan dampak positif bagi pemainnya.
C. Batasan Masalah
Adapun batasan masalah yang ada antara lain :
1. Bahasa pemrograman yang digunakan adalah Javascript dan HTML5.
2. Game HTML5 ini ber-genrerun and jump.
D. Tujuan dan Manfaat
1. Tujuan
Tujuan dari pembuatan game ini adalah membuat game
berbasis HTML5 dengan harapan tidak hanya dapat menjadi salah
satu alternatif hiburan namun juga dapat memotivasi penggunanya dalam hal
yang positif.
2. Manfaat
Manfaat pembuatan game HTML 5 ini adalah
1. Untuk developer :
a. Mengembangkan kreatifitas di bidang web developing,
khususnya dalam hal HTML5.
b. Mulai membiasakan diri untuk menjadi produsen, dan bukan
konsumen.
a. Membantu perkembangan anak dalam hal psikomotorik, reflek,
dan untuk berfikir cepat dalam memutuskan sesuatu.
b. Dengan dibuatnya game ini diharapkan tidak hanya menjadi
sarana hiburan bagi penggunanya, namun juga mendapat
motivasi dari bermain game ini.
E. Metodologi Penelitian
1. Tahap Awal meliputi
a. Studi Literatur
Pada tahap ini merupakan proses pencarian data dan referensi
yang akan dijadikan acuan untuk proses perancangan. Dalam studi
literatur ini dititik- beratkan pada desain dan genre dari game tersebut.
Karena pada hal-hal tersebut yang akan diterapkan pada game ini.
b. Observasi
Observasi merupakan metode pengumpulan data yang dilakukan
melalui pengamatan, pencatatan dan pencarian informasi tentang
kebudayaan daerah. Salah satu cera observasi adalah dengan browsing.
Browsing merupakan proses pencarian data dengan menggunakan
perantara koneksi internet. Browsing digunakan untuk penambahan
data atau sebagai pelangkap didalam suatu pembahasan masalah.
2. Tahap Pembuatan game meliputi
a. Perancangan Alur Cerita game
Perancangan alur cerita akan menjelaskan ide cerita, susunan
gambar serta detail dari setiap karakter game dan control untuk
memainkan game.
b. Perancangan Desain Game
Pada tahapan ini perancangan awal dilakukan. Data yang
Setelah itu dibuat sketsa atau gambar rancangan untuk proses
pembuatan.
c. Pembuatan Game
Tahap ini merupakan tahap pengimplentasian pembuatan game
secara nyata. Pembuatan game ini menggunakan Javascript dan
HTML5.
3. Tahap Uji Coba
Pada tahapan ini, dilakukan pengujian game agar terbebas dari
kesalahan yang dapat muncul. Tujuan utama dari tahapan ini adalah untuk
memastikan bahwa elemen dari game berjalan sesuai dengan yang
diharapkan. Apabila masih dianggap kurang layak, maka harus dilakukan
perbaikan agar game yang dibuat menarik. Game yang telah diperbaiki, itu
akan diuji kembali sampai menjadi menarik serta dengan layak dapat
digunakan.
4. Tahap Evaluasi
Evaluasi yang dilakukan dengan membandingkan data nilai sebelum
dan sesudah penggunaan game. Selain itu akan dibagikan kuisioner kepada
teman-teman pengguna game. Kuisioner tersebut berisi pernyataan tentang
kepuasan dan respon teman-teman terhadap game tersebut.
F. Sistematika Penulisan
Sistematika penulisan yang digunakan dalam penulisan Tugas Akhir
ini dibagi menjadi lima bab, yaitu sebagai berikut :
1. Bab I Pendahuluan
Memuat latar belakang masalah, perumusan masalah, batasan masalah,
tujuan dan manfaat, metodologi penelitian, serta sistematika penulisan
dalam tugas akhir.
Landasan teori memuat tinjauan pustaka dan teori yang mendukung
dalam pembuatan tugas akhir.
3. Bab III Desain dan Perancangan
Memuat tentang desain dan perancangan tugas akhir serta alat dan
bahan yang digunakan.
4. Bab IV Implementasi dan Analisa
Memuat tentang tahap-tahap penelitian, implementasi desain dan hasil
analisa data yang telah diperoleh dalam penyusunan tugas akhir.
5. Bab V Penutup
BAB II
LANDASAN TEORI
A. GAME
Definisi game, merupakan kata dalam bahasa Inggris yang berarti
permainan. Permainan adalah sesuatu yang dapat dimainkan dengan aturan
tertentu sehingga ada yang menang dan ada yang kalah, biasanya dalam
konteks tidak serius atau dengan tujuan refreshing. Game juga menjadi salah
satu media pembelajaran. Dengan teknologi dan kualitas grafis yang
meningkat hadir pula game berbasis web browser. Game web browser adalah
permainan yang dimainkan melalui web browser. Game web browser dapat
dibuat dan dijalankan menggunakan teknologi web standar. Terdapat berbagai
jenis game web browser, salah satunya adalah single player. Game browser
juga dapat dibuka melalui perangkat portable dan dari beberapa web browser
yang berbeda.(Anonim, 2012)
B. Web Browser
Pengertian browser adalah alat yang digunakan untuk menjelajah
internet. Pengertian tersebut sejalan dengan istilah browse dalam bahasa
Inggris yang artinya melihat-lihat atau membaca-baca. Arti browser oleh
beberapa kalangan disamakan pula sebagai perambah.
Browser-browser modern sekarang ini sudah hampir semua support
HTML5. Penggunaaan HTML5 pun menjadi mudah seperti untuk membuat
video kita tidak perlu lagi embed plugin flash player, cukup dengan
tag <video></video> maka video dapat tampil dihalam web, tentunya
didukung dengan support file video. Berikut adalah browser yang telah
support dengan HTML5 :
2. Safari versi 5+.
3. Mozilla Firefox versi 4+.
4. Opera versi 11+.
Internet Explorer 9+. (Vail Joys, 2012)
C. HTML
Hypertext Markup Language (HTML) adalah sebuah bahasa untuk
menampilkan konten di web. Sebuah dokumen HTML sendiri adalah
dokumen teks yang dapat diedit oleh editor teks apapun.
Secara umum tugas-tugas yang dilakukan oleh HTML dalam pembuatan
game HTML5 adalah :
a. Mengontrol tampilan web page dan content-nya
b. Mempublikasikan dokumen secara online sehingga bisa diakses dari
seluruh dunia.
c. Menambahkan objek-objek seperti image, audio, video dan juga java
applet dalam dokumen HTML. (MADCOMS, 2009)
D. HTML5
HTML5 merupakan revisi terkini dari bahasa penanda halaman web
yang memperkenalkan fitur terbaru dan mulai menggunakan script API.
Teknologi HTML5 yang digunakan adalah :
1.HTML5 Canvas
Digunakan untuk membuat animasi dalam game.
2.Audio dan Video
Terdapat tag khusus untuk audio dan video yang memudahkan
menyisipkan file multimedia ke dalam web.
Berfungsi sebagai pengganti cache sebagai media penyimpanan
history halaman web. Memungkinkan web untuk menyimpan data
cache lebih besar di storage local daripada cache browser biasa.
4. Web Workers
Berfungsi memungkinkan halaman web untuk memproses
Javascript yang dimiliki dengan respon yang lebih cepat dan
multitasking. (Revya Babtista, 2011)
E. JavaScript
JavaScript adalah bahasa pemrograman berbasis prototipe yang berjalan
disisi klien. Jika berbicara dalam konteks web besar , sederhananya, dapat
diartikan JavaScript sebagai bahasa pemrograman yang berjalan di browser.
Secara fungsional, JavaScript digunakan untuk menyediakan akses script
pada objek yang dibenamkan/embedded.
Javascript bekerja pada sisi browser, maksudnya adalah untuk
menampilkan halaman web, user menuliskan alamat web di address bar URL.
setelah itu, browser mengambil file HTML (dengan file Javascript yang
melekat pada file HTML) ke server yang beralamat di URL yang diketikan
oleh user. Selesai file diambil, file ditampilkan pada browser. Setelah file
Javascript berada pada browser, barulah script Javascript tersebut bekerja
(Reborn, 2012).
F. MelonJS
MelonJS adalah sebuah game engine HTML5 yang bersifat bebas yang
tersedia untuk mengembangkan game. Meskipun masih dalam proses
pengembangan, namun melonJS sudah mampu untuk membuat game-game
yang berkualitas. MelonJS digunakan untuk mengintegrasi antara Tiled map
format dan HTML5 Canvas, yang dengan mudah mengakses design pada
pada game itu sendiri. Terdapat banyak tutorial mengenai cara membuat game
dari melonJS dan juga terdapat melonJS itu sendiri di
http://www.melonjs.org/
Fitur yang tersedia adalah :
1. Tipe 2D baru dan ringan.
2. Support browser-browser baru.
3. Tween efek.
4. Dukungan beberapa audio.
5. Efek transisi.
6. Beberapa dasar elemen GUI dan lain-lain.
G. Tiled Map Editor
Tiled map editor adalah aplikasi dengan tujuan utama untuk menjadi
editor peta. Aplikasi ini dibuat untuk mudah digunakan, namun cukup
fleksibel untuk bekerja dengan game engine yang bervariasi. Tiled map editor
adalah free software dan ditulis dalam C + +, dengan menggunakan aplikasi
framework Qt. Tiled map editor ini terdapat di http://www.mapeditor.org/
Fitur utama Tiled Map Editor adalah :
1. Format peta dengan berbasis XML.
2. Mendukung peta ortogonal dan isometric.
3. Objek dapat ditempatkan dengan presisi pixel.
4. Terdapat pilihan undo/redo dan copy/paste.
5. Dapat menambahkan properties , lapisan, dan objek pada peta
6. Secara otomatis tilesets akan berubah ketika di edit dari aplikasi
lain.
7. Dapat mengubah ukuran sesuai kebutuhan
8. Mendukung input/output plugin untuk membuka dan menyimpan
H. Referensi Game HTML5
Referensi game HTML5 yang telah popular dan bisa dimainkan lewat PC
maupun tablet(Aditya Panji, Reza Wahyudi, 2012). Referensinya antara lain :
1. Cut the Rope (PC dan mobile)
Cut the Rope menceritakan si monster hijau yang sangat menyukai
permen dan bintang. Tugas pemain game hanyalah memberi makan si
monster hijau, dengan cara memotong tali yang mengikat permen. Tiga
bintang dan permen akan masuk ke mulut si monster hijau. Dari situlah
gamer mendapatkan poin. Tampilan game Cut the Rope dapat dilihat di
Gambar 2.1 dibawah ini.
Gambar 2.1 Referensi game 1.
(Source: http://www.cuttherope.ie/)
2. Angry Birds (PC)
Game yang menceritakan tentang sang burung pemarah yang harus
merobohkan bangunan tempat para babi hijau berlindung. Tampilan game
Angry Bird dapat dilihat di Gambar 2.2 dibawah ini.
Gambar 2.2 Referensi game 2.
(Source: http://chrome.angrybirds.com/)
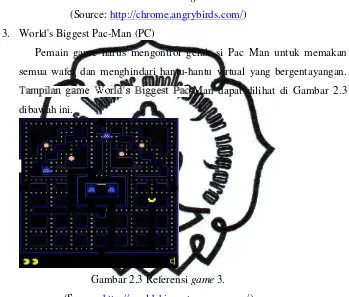
3. World's Biggest Pac-Man (PC)
Pemain game harus mengontrol gerak si Pac Man untuk memakan
semua wafer dan menghindari hantu-hantu virtual yang bergentayangan.
-Man dapat dilihat di Gambar 2.3
dibawah ini.
Gambar 2.3 Referensi game 3.
(Source: http://worldsbiggestpacman.com/)
4. Curvy (PC dan mobile)
Pemain game akan dihadapkan pada layar yang menampilkan banyak
sekali bentuk segi enam. Pemain game harus memutar segi enam agar
seluruh jalur warna yang sebelumnya teracak, bisa terhubung satu sama
lain. Tampilan game Curvy dapat dilihat di Gambar 2.4 dibawah ini.
Gambar 2.4 Referensi game 4.
(Source: http://www.flaminglunchbox.net/curvy)
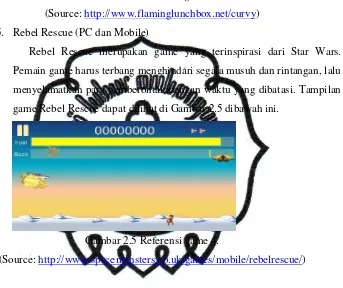
5. Rebel Rescue (PC dan Mobile)
Rebel Rescue merupakan game yang terinspirasi dari Star Wars.
Pemain game harus terbang menghindari segala musuh dan rintangan, lalu
menyelamatkan para pemberontak dengan waktu yang dibatasi. Tampilan
game Rebel Rescue dapat dilihat di Gambar 2.5 dibawah ini.
Gambar 2.5 Referensi game 4.
BAB III
DESAIN DAN PERANCANGAN
A. Analisis Kebutuhan
Dalam pembuatan game dibutuhkan beberapa
perangkat yang terbagi dalam 2 jenis, yaitu hardware (perangkat keras) dan
software (perangkat lunak).
1. Pembuatan
a. Software untuk pembuatan
Software yang digunakan dalam pembuatan game
adalah :
1. Tiled Map Editor
Software Tiled Map Editor ini adalah software yang berfungsi
sebagai map editor atau untuk membuat map. Dalam pembuatan
game eta/map
setiap levelnya dalam game ini.
2. XAMPP (Apache Web Server)
XAMPP adalah software yang termasuk dalam AppServ.
AppServ berfungsi sebagai local server yang memenuhi permintaan
aplikasi web, sehingga tidak perlu lagi melakukan instalasi dan
konfigurasi web server, Apache, MySQL, dan PHP secara manual.
3. Web Browser
Browser-browser modern sekarang ini sudah hampir semua
support HTML5. Browser yang digunakan dalam pembuatan game
nilai support ke HTML5 mencapai 402 point (menurut
Mobile versi 12.00 untuk mobile, dengan nilai support ke HTML5
mencapai 369 point (menurut http://html5test.com) dari total 500
point yang ada.
4. Notepad++
Notepad++ merupakan suatu perangkat lunak web editor.
Dalam pembuatan game
peran untuk menuliskan script yang digunakan dalam game,
seperti menuliskan Javascript, HTML, CSS, dan PHP.
b. Hardware untuk pembuatan
Hardware untuk pembuatan game ini adalah
dengan spesifikasi sebagai berikut :
1. Processor
Processor yang digunakan untuk pembuatan game ini adalah
Processor Intel Dual Core CPU, T3200 @ 2.10 GHz
2. Memory
Memory yang digunakan dalam pembuatan game ini RAM 1 GB.
3. Harddisk
Harddisk untuk software terkait dalam pembuatan game ini
minimal berkapasitas free space 5GB.
4. Graphic Accelerator
VGA yang digunakan untuk pembuatan game ini adalah VGA
yang sudah support WebGL berkapasitas 781MB.
2. Penggunaan
a. Software untuk penggunaan
Software yang digunakan untuk menjalankan game
Degrees ini adalah Browser. Browser yang sudah support HTML5
seperti :
a. Google Chrome versi 12+
c. Mozilla Firefox versi 4+
d. Opera versi 11+
e. Internet Explorer 9+
b. Hardware untuk penggunaan
Hardware yang sesuai untuk menjalankan game
ini adalah yang mempunyai spesifikasi sebagai berikut :
1. Processor
Processor yang digunakan untuk menjalankan game ini adalah
minimal Processor Pentium 4.
2. Memory
Memory yang digunakan untuk menjalankan game ini adalah yang
berkapasitas minimal 2GB..
Minimal terdapat speaker sebagai output device.
6. Input Device
Terdapat keyboard sebagai input device.
B. Alur Cerita Game
Game mengisahkan seorang Ninja yang mencari gelar.
Biasanya ninja adalah pasukan khusus di militer, namun karena keterbatasan
fisik, ninja tidak dapat diterima di divisi militer, dan dialihkan ke divisi IT.
yang mengikuti sekolah ninja IT untuk mendapatkan gelar Ninja. Karakter
utama dari game ini adalah Ninja gendut berbaju hitam yang menggunakan
kacamata, sedangkan karakter dari musuhnya adalah telur. Dalam game ini,
terdapat 4 level yang berbeda tingkat kesulitannya, dengan alur cerita seperti
yang berbeda-beda seperti :
1. Alur cerita Level 1
Level 1 ini berlatarkan keadaan di pagi hari dengan bercerita
tentang ninja yang sedang berusaha mendapatkan sebuah perkamen atau
gulungan kertas, namun untuk mendapatkan perkamen tersebut, ninja
harus mendapatkan beberapa elemen yang ada, seperti CD, mouse, dan
laptop yang bertuliskan NINJA. Untuk mendapatkan elemen tersebut,
ninja akan mendapat kesulitan dari musuh yang menjaga elemen tersebut.
Level 1 ini terbilang cukup mudah, karena rintangannya sedikit, hanya
terdiri dari jerami yang harus dilompati, dan musuh yang harus dihindari,
atau disingkirkan.
2. Alur Level 2
Level 2 bercerita hampir sama dengan level 1, dimana ninja harus
mengumpulkan beberapa elemen, untuk mendapatkan sebuah perkamen
agar dapat lanjut ke level terakhir nanti. Perbedaan dari level 1 adalah
level 2 ini berlatarkan keadaan di sore hari dan tingkat kesulitan yang
lebih dengan lebih banyaknya musuh yang menjaga elemen. Untuk
meningkatkan kesulitan pada level ini, developer memberi rintangan baru,
yaitu pagar, yang dijaga oleh musuh dan harus dilewati oleh si Ninja.
3. Alur Level 3
Level 3 dengan berlatarkan keadaan di malam hari, dan setingan
tempat yang lebih sulit dari level-level sebelumnya, membuat ninja harus
lebih bekerja keras dalam mendapatkan elemen-elemen dan perkamen
membuatnya berbeda dengan level-level sebelumnya, dengan
menambahkan banyak rintangan, seperti jurang, dan banyaknya musuh
yang menjaga elemen yang harus diambil oleh si Ninja.
4. Alur Bonus Level
Bonus level ini dimaksudkan untuk menambah poin dari pemain. Alur
dari bonus level ini sendiri tidak dibuat terlalu sulit dengan tidak adanya
musuh yang menjaga elemen.
5. Alur Level 4
Level 4 atau level terakhir, dengan berlatar belakang keadaan dini hari
dan setingan tempat yang jauh lebih panjang dari level sebelumnya. Level
ini adalah level tersulit, dengan banyaknya musuh yang menjaga elemen
serta banyaknya jurang yang mengharuskan ninja harus lebih berhati-hati.
C. Perancangan Game
Perancangan game s Degrees ini melalui beberapa tahapan dalam
proses pembuatannya, yaitu terdiri dari :
1. Konsep
game ini, seperti software apa yang digunakan dan game engine apa yang
akan digunakan.
3. Tahap Pembuatan Game
Dalam tahap ini merupakan implementasi dari rancangan-rancangan
yang telah dibuat. Mulai dari desain game sampai script yang digunakan.
Tahap ini merupakan trial and error, yaitu dimana game yang telah
dibuat, di uji cobakan dan diperbaiki apabila terdapat error, sehingga
untuk kedepannya tidak lagi terdapat error.
5. Tahap Evaluasi
Merupakan tahap dimana memperbaiki bagian game yang error atau
menambahkan yang kurang.
6. Hasil
Tahap dimana setelah dilakuakn evaluasi dan perbaikan maka akan
dihasilkan game
D. Perancangan Desain Game
Perancangan desain game ini adalah sketsa awal dari game, mulai dari
screen awal, sampai akhir dari game ini. Perancangan desain game ini terdiri
dari beberapa jenis, yaitu :
1. Perancangan Karakter
a. Karakter Utama
Karakter utama dalam game ini berbentuk ninja gendut memakai
baju hitam yang menggunakan kacamata. Kacamata terdapat dalam
karakter ini untuk menegaskan alasan ninja tidak masuk di divisi
militer. Tampilan rancangan karakter utama dapat dilihat di Gambar
Gambar 3.1 Rancangan karakter utama game.
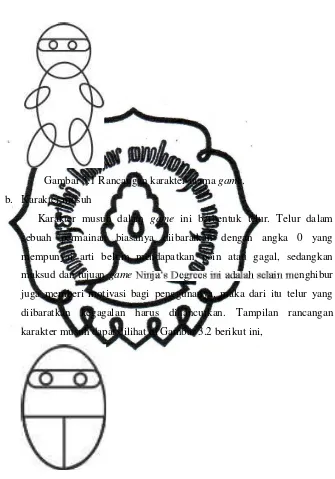
b. Karakter musuh
Karakter musuh dalam game ini berbentuk telur. Telur dalam
sebuah permainan biasanya diibaratkan dengan angka 0 yang
mempunyai arti belum mendapatkan poin atau gagal, sedangkan
maksud dan tujuan game nghibur
juga memberi motivasi bagi penggunanya, maka dari itu telur yang
diibaratkan kegagalan harus dihancurkan. Tampilan rancangan
karakter musuh dapat dilihat di Gambar 3.2 berikut ini,
Gambar 3.2 Rancangan karakter musuh.
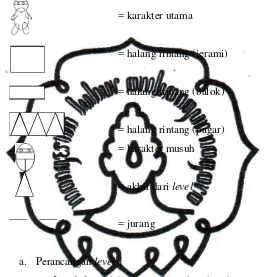
2. Perancangan Level
Perancangan level ini masih dalam bentuk kasar atau sketsa awal
kesulitannya, semakin tinggi level, semakin sulit gamenya, oleh karena itu
halang rintangnya juga berbeda, keterangan untuk tiap level
= karakter utama
= halang rintang (jerami)
= halang rintang (balok)
= halang rintang (pagar)
= karakter musuh
= akhir dari level
= jurang
a. Perancangan level 1
Level 1 adalah dimana tingkat kesulitanya paling rendah,
sehingga karakter utama tidak menemui banyak kesulitan. Dalam
level 1 ini, terdapat 3 tempat yang dijaga oleh musuh, beberapa
jerami, dan beberapa balok yang menjadi rintangan. Untuk elemen
yang dapat diambil, terdapat 25 CD, 5 Mouse, dan 1 Laptop.
Tampilan rancangan level 1 dapat dilihat di Gambar 3.3 berikut
ini,
b. Perancangan level 2
Gambar 3.4 berikut ini,
Gambar 3.4 Rancangan level 2.
rancangan level 3 dapat dilihat di Gambar 3.5 berikut ini,
Gambar 3.5 Rancangan level 3.
d. Perancanganm bonus level
Pada level ini adalah level yang membantu pemain untuk
elemen, sehingga tingkat kesulitannya rendah. Tampilan rancangan
bonus level dapat dilihat di Gambar 3.6 berikut ini,
Gambar 3.6 Rancangan bonus level.
e. Perancangan level 4
Level 4 adalah level terakhir dengan tingkat kesulitan yang
tinggi terdapat banyak musuh dan jurang yang bisa membuat ninja
kembali ke tempat semula. Terdapat 22 CD, 8 Mouse dan 1 Laptop
yang harus diambil ninja yang dijaga oleh 20 musuh. Tampilan
rancangan level 4 dapat dilihat di Gambar 3.7 berikut ini,
Gambar 3.7 Rancangan level 4.
3. Perancangan Screenplay
Perancangan screenplay adalah perancangan tentang tampilan pertama
saat game dijalankan, mulai dari tampilan awal sampai akan masuk ke
menu. Tampilan rancangan screenplay dapat dilihat di Gambar 3.8,
Gambar 3.8 Rancangan Tampilan awal 1.
Gambar 3.10 Rancangan Tampilan awal 3.
4. Perancangan Menu Game
Rancangan tampilan menu ini terdapat 2 pilihan, yaitu untuk masuk ke
game dan untuk melihat informasi tentang developer. Tampilan rancangan
menu game dapat dilihat di Gambar 3.11 berikut ini,
5. Rancangan Instruksi Game
Tampilan rancangan karakter utama dapat dilihat di Gambar 3.12
berikut ini,
Gambar 3.12 Rancangan Instruksi Game.
E. Perancangan Kuisioner
Pada tahap ini, pembuatan perancangan kuisoner diperlukan, untuk
mendapat respon dari masyarakat tentang game s Degrees. Dengan
begitu untuk kedepannya game ini dapat berkembang lebih baik. Rancangan
pertanyaan kuisioner adalah sebagai berikut :
1. Ingin mengetahui bagaimana tanggapan responden terhadap
ggunakan skala interval, responden diberikan pilihan jawaban, kurang menarik, biasa saja, menarik, sangat menarik.
2. Bagaimana tampilan visual game s
3. Bagaimana tingkat kesulitan yang dihadapi dalam memainkan game
4. Bagaimana perasaan Anda setelah memainkan game Degree ?
a. Tidak terhibur b. Biasa saja c. Terhibur d. Sangat terhibur
5. Apakah Anda termotivasi setelah memainkan game Degree ?
a. Tidak termotivasi b. Biasa saja
c. Termotivasi d. Sangat termotivasi
6. Menurut anda, game s Degrees cocok untuk kalangan?
Anak-anak Remaja Dewasa Orang tua 7. Saran dan kritik
Surakarta, Juni 2012
BAB IV
IMPLEMENTASI DAN EVALUASI
A. Pembuatan Game
Pembuatan game ini diawali dengan merancang konsep game. Game ini ditujukan untuk hiburan dan motivasi bagi penggunanya, sehingga tampilannya dibuat menggunakan karakter-karakter yang menarik dan terdapat kata-kata motivasi didalamnya. Selain itu, gambar-gambar pada materi menggunakan gambar dalam bentuk cartoon, menggunakan warna-warna yang cerah untuk menambah daya tarik. Background yang di tampilkan pada game ini berbeda-beda pada setiap Levelnya, agar game terlihat lebih menarik dan tidak membosankan.
Software utama yang digunakan dalam pembuatan game ini adalah Tiled Map Editor, karena software ini mempunyai fasilitas yang lengkap dan bervariasi untuk membuat mapgame. Pembuatan game meliputi :
1. Pembuatan Karakter
a. Pembuatan Karakter Utama
Pembuatan karakter utama untuk game ini menggunakan Corel
Draw X5. Tampilan pembuatan karakter dapat dilihat pada
Gambar 4.1 Pembuatan karakter utama game.
b. Pembuatan Karakter Musuh
Pembuatan karakter utama untuk game ini menggunakan Corel
Draw X5. Tampilan pembuatan karakter dapat dilihat pada
Gambar 4.2 berikut,
2. Pembuatan Level
Pembuatan level game menggunakan Tiled Map Editor. Ada 5 map
yang dibuat, yaitu Level 1, Level 2, Level 3, Bonus level, dan Level 5.
a. Level 1
Tampilan pembuatan level 1 dapat dilihat pada Gambar 4.3
Gambar 4.3 Pembuatan Map Level 1.
b. Level 2
c. Tampilan pembuatan level 3 dapat dilihat pada Gambar 4.5
Gambar 4.5 Pembuatan Map Level 3.
d. Bonus Level
Tampilan pembuatan bonus level dapat dilihat pada Gambar 4.6
e. Tampilan pembuatan level 5 dapat dilihat pada Gambar 4.7
Gambar 4.7 Pembuatan Map Level 5.
3. Pembuatan Background
Pembuatan background ini menggunakan Corel Draw X5. Untuk
pembuatan background dari Corel Draw X5 hanya membuat setingan
waktu, agar terlihat pagi, sore dan malam. Tampilan pembuatan
background dapat dilihat pada Gambar 4.8, Gambar 4.9, Gambar 4.10 dan
Gambar 4.8 Pembuatan background game 1.
Gambar 4.10 Pembuatan background game 3.
4. Pembuatan Intro
Pembuatan intro menggunakan Corel Draw X5. Terdapat 3 desain
dalam intro, yang pertama adalah judul game, kemudian credit game, lalu
deskripsi umum game.
a. Tampilan pembuatan judul game
Gambar 4.12 Pembuatan judul.
b. Tampilan pembuatan credit game
c. Tampilan pembuatan deskripsi umum game
Gambar 4.14 Pembuatan deskripsi umum game.
5. Pembuatan Menu Utama
Pembuatan menu utama menggunakan Corel Draw X5. Dengan desain
karakter utama dan dua pilihan menu, yaitu Play dan Instruksi.
b. Tampilan pembuatan instruksi
Gambar 4.16 Pembuatan Instruksi game.
6. Pembuatan Script menggunakan Query MelonJS
Pembuatan script dalam game n
bahasa pemrograman Javascript dengan mengambil query yang sudah
terdapat pada game engine melonJS.
a. Konfigurasi Core MelonJS
1. Game ressources
Game resource digunakan untuk memanggil file yang
digunakan dalam game dari sumber file tersebut berada.
Tampilan scriptnya adalah seperti ini,
// game ressources
var g_ressources= [
// level area
{name: "area_1", type: "tmx", src: "data/area_1.tmx"},
{name: "area_2", type: "tmx", src: "data/area_2.tmx"},
. . .
{name: "font", type: "image", src: "data/sprite/font.png"}
];
2. jsApp
jsApp adalah script yang digunakan untuk memuat
halaman dengan adanya onload() function halaman akan
dimuat kemudian game siap dimulai. Tampilan scriptnya
adalah seperti ini,
// init the video
if (!me.video.init('jsapp', 640, 480, false, 1.0))
{ alert("Sorry but your browser does not support html 5 canvas.
Please try with another one!");
return;}
. . .
//Play
var PlayScreen = me.ScreenObject.extend({
onResetEvent: function() {
// start the main soundtrack
me.audio.playTrack("suara");
// load a level
me.levelDirector.loadLevel("area_1");
. . .
1. Game object(karakter utama)
Game object adalah script yang mengatur karakter,
apabila terkena karakter musuh, semuanya diatur dalam game
object karakter utama ini, scriptnya antara lain adalah seperti ,
var PlayerEntity = me.ObjectEntity.extend({
init: function(x, y, settings) {
// deklarasi tempat karakter
this.startX = x;
this.startY = y;
// call the constructor
this.parent(x, y, settings);
. . .
// update animation if necessary
if (this.vel.x!=0 || this.vel.y!=0) {
2. Game object(karakter musuh)
Game object karakter musuh ini berbeda dengan game
object untuk karakter utama. Pada game object ini, digunakan
untuk mengatur musuh, dan bagaimana gerak dari musuh dan
apa yang akan terjadi apabila musuh terkena karakter utama,
scriptnya adalah,
var EnemyEntity = me.ObjectEntity.extend({
init: function (x, y, settings)
{
// define this here instead of tiled
settings.image = "ndog";
. . .
// call the parent function
this.parent();
return (this.vel.x!=0 || this.vel.y!=0);}
});
3. Point Entity
Point entity ini digunakan untuk mengatur elemen yang
harus diambil karakter utama, scriptnya adalah seperti,
var CDEntity = me.CollectableEntity.extend(
{ init: function (x, y, settings)
me.game.remove(this);}
});
B. Tampilan Game
1. Intro
Intro berisi tentang tampilan pertama yang berisikan awalan
dari game. Terdapat 3 tampilan, yaitu judul, credit, dan deskripsi
a. Tampilan Judul game
Gambar 4.17 Tampilan Judul game
b. Tampilan credit.
c. Tampilan deskripsi umum game
Gambar 4.19 Tampilan deskripsi umum game.
2. Menu utama
Terdiri dari menu Play untuk masuk ke game, dan menu
Instruksi untuk masuk ke cara bermain game.
b. Tampilan Instruksi.
Gambar 4.21 Tampilan Instruksi dalam game.
3. Tampilan level game
a. Game Level 1
Tampilan level 1 dapat dilihat pada Gambar 4.22 berikut,
b. Game Level 2
Tampilan level 2 dapat dilihat pada Gambar 4.23 berikut,
Gambar 4.23 Tampilan GameLevel 2.
c. Game Level 3
Tampilan level 3 dapat dilihat pada Gambar 4.24 berikut,
d. GameBonus Level
Tampilan bonus level dapat dilihat pada Gambar 4.25 berikut,
Gambar 4.25 Tampilan Game BonusLevel.
e. Game Level 5
Tampilan level 5 dapat dilihat pada Gambar 4.26 berikut,
f. Tampilan Ending
Tampilan ending dari game dapat dilihat pada Gambar 4.27 berikut,
Gambar 4.27 Tampilan ending Game.
C. Hasil Uji Coba
Hasil uji coba game 2 tahap, yaitu
uji coba di berbagai web browser dan uji coba kepada responden.
1. Hasil uji coba ke berbagai web browser adalah sebagai berikut:
Parameter Web Browser
Chrome 19 Firefox 9 Opera 11.52 Maxthon 3.4.1 IE 8
1. Intro
2. Game X
3. Musik X
2. Uji coba kepada responden dengan pertanyaan sebagai berikut
:
8.
d. Sangat menarik
9. Bagaimana tampilan visual game e. Kurang menarik
f. Biasa saja g. Menarik h. Sangat menarik
10.Bagaimana tingkat kesulitan yang dihadapi dalam memainkan game
e. Tidak sulit f. Biasa saja g. Sulit h. Sangat sulit
11.Bagaimana perasaan Anda setelah memainkan game
e. Tidak terhibur f. Biasa saja g. Terhibur h. Sangat terhibur
12.Apakah Anda termotivasi setelah memainkan game
0 Didapatkan hasil sebagai berikut :
Pertanyaan Pilihan Jawaban
Tidak Biasa Saja Cukup Sangat
1. Bagaimana game ini,
menarikkah 0 0 0 7
2. Bagaimana tampilan dari game 0 0 3 4
3. Bagaimana tingkat kesulitan
game 1 2 1 3
4. Perasaan setelah bermain game,
terhiburkah 0 0 2 5
5. Apakah termotivasi 0 0 5 2
6. Cocok untuk kalangan :
1. Anak-anak : 4
2. Remaja : 2
3. Dewasa : 0
4. Orang tua : 1
Apabila dibentuk sebuah diagram maka akan terlihat seperti
Gambar 4.28, berikut ini
BAB V
PENUTUP
A. Kesimpulan
Dalam penulisan Tugas Akhir ini telah diuraikan bagaimana perancangan
dalam pembuatan game
berikut:
1. Telah dibuat game s Degrees berbasis web yang dikembangkan
dengan HTML5 dan bahasa pemrograman Javascript.
2. Pada game level.
3. Terdapat unsur hiburan dan motivasi dalam game
B. Saran
Saran yang dapat penulis berikan untuk pengembangan game ini lebih
lanjut yaitu :
1. Menambahkan jumlah level permainan dan variasi game.
2. Memperbanyak unsur motivasi di dalam game.