1
KATA PENGANTAR
Syukur alhamdulillah penulis panjatkan kehadirat Allah SWT, karena limpah Rahmat dan karunia-Nya, sehingga penulis dapat menyelesaikan Laporan Proyek Akhir hingga selesai. Salawat serta salam semoga tetap tercurahkan keribaan Nabi Muhammad SAW beserta keluarga dan para sahabat-Nya yang telah membawa kita dari kegelapan kealam yang terang benderang dan penuh dengan ilmu pengetahuan.
Laporan Proyek Akhir ini berjudul “ Perancangan Media Pembelajaran Interaktif Tentang Metamorfosis Kupu-kupu Berbasis Multimedia Pada Siswa Kelas X Madrasah Aliyah Ruhul Islam Anak Bangsa ” Menggunakan Adobe Flash CS3, adalah syarat untuk dapat menyelesaikan pendidikan Tehnik Informatika Universitas Ubudiyah Indonesia.
Dalam penulisan laporan ini, sangat disadari bahwa selesainya Proyek Akhir ini tidak terlepas dari bantuan, pengarahan dan dukungan dari berbagai pihak. Pada kesempatan ini dengan segala kerendahan hati penulis mengucapkan banyak terima kasih kepada:
1. Allah S.W.T yang telah memberi kesehatan pikiran dan jasmani kepada penulis.
2. Ucapan terima kasih setulus-tulusnya kepada Ayahanda dan Ibunda tercinta atas do’a dan restu mereka sehingga laporan ini dapat dikerjakan dengan baik, kepada Kakanda dan Adinda yang selalu mendoakan dan memberikan dukungan.
3. Bapak T. Khairuman, M.Si selaku Pembimbing yang telah banyak membantu memberikan petunjuk, bimbingan, dan arahan kepada penulis.
4. Seluruh Dosen Jurusan Tehnik Informatika UUI yang telah banyak membagikan ilmunya kepada penulis.
5. Teman-teman mahasiswa Tehnik Informatika UUI khususnya angkatan 2013 yang telah banyak memberikan bantuan dan saran dalam penyusunan Laporan Proyek Akhir ini, semoga budi baik semuanya diberi imbalan yang setimpal oleh Allah SWT.
2
Menyadari bahwa laporan ini masih banyak kekurangan dan sangat jauh dari taraf kesempurnaan. Oleh karena itu sangat diharapkan kritikan dan saran-saran yang bersifat membangun demi kesempurnaan dalam penulisan di masa yang akan datang.
Akhirnya Kepada Allah SWT, penulis berserah diri, karena tiada satupun keberhasilan dicapai tanpa kehendak-Nya. Dan besar harapan penulis semoga laporan ini bermanfaat bagi para pembaca terutama bagi penulis sendiri. Amin...
Banda Aceh, Agustus 2014
3
BAB I
PENDAHULUAN
1.1 Latar Belakang
Ilmu pengetahuan dan teknologi selalu berkembang dan mengalami kemajuan sesuai dengan perkembangan zaman dan perkembangan cara berpikir manusia. Kualitas hidup masyarakat dapat meningkat jika ditunjang dengan sistem pendidikan yang baik. Sistem pendidikan yang baik dapat menghasilkan sumber daya manusia yang berkualitas. Pendekatan belajar, strategi belajar, kiat melaksanakan pendekatan serta metode belajar termasuk faktor-faktor yang turut menentukan tingkat efisiensi dan keberhasilan siswa. Jika dilihat dari aspek kualitas maupun kuantitas, penyelenggara pendidikan yang ada saat ini masih mengalami masalah dalam media pembelajaran.
Metode pembelajaran yang ada saat ini masih menggunakan media yang sederhana yaitu buku dan penggambaran manual yang diaplikasikan pada papan tulis. Media tersebut kadang-kadang masih memiliki kekurangan seperti hilangnya lembaran-lembaran halaman, mudah sobek, cetakan tinta yang kurang jelas dan terlalu banyak menggunakan waktu untuk menggambar dari satu langkah ke langkah yang lain serta tidak adanya suara juga gambar yang bergerak agar dapat menarik minat belajar siswa.
Dalam kenyataannya selama ini kegiatan pembelajaran sangat bergantung pada keberadaan guru. Pola pembelajaran sangat ditentukan oleh guru, karena guru merupakan satu-satunya sumber belajar. Multimedia memiliki berbagai peranan dalam aktivitas pembelajaran. Ditinjau dari perkembangan teknologi saat ini, animasi merupakan salah satu media yang paling diminati. Untuk mengatasi masalah diatas dibuatlah sebuah aplikasi animasi sebagai media pembelajaran yang dapat menunjang pembelajaran siswa.
Maka pada kesempatan ini sengaja diciptakan suatu media pembelajaran yang memanfaatkan kecanggihan teknologi agar dapat menarik minat para siswa dalam memahami segala proses yang terjadi pada kupu – kupu dalam bermetamorfosis secara sempurna mulai dari tahap telur menjadi larva kemudian
4
menjadi pupa dan pada akhirnya menjadi kupu – kupu dewasa dengan menggunakan animasi.
Dalam Pembelajaran interaktif metamorfosis kupu – kupu berbasis multimedia ini sengaja dibuat untuk para siswa, guru, pendidik maupun praktisi yang dimana sengaja dikemas agar materi pelajaran tersebut menjadi menarik dan mudah dimengerti, karena proses belajar mengajar sebelumnya hanya menggunakan teori saja dan melakukan penggambaran manual yang diaplikasikan pada papan tulis.
1.2 Rumusan Masalah
Rumusan masalah penelitian ini adalah :
• Apakah dengan menggunakan media gambar dapat meningkatkan prestasi belajar biologi pada siswa kelas X MAS Ruhul Islam Anak Bangsa?
• Bagaimanakah keaktifan siswa pada saat pelajaran sains pokok bahasan metamorphosis kupu-kupu dengan menggunakan media gambar?
1.3 Batasan Masalah
Untuk memudahkan dalam pembahasan dalam penelitian ini, maka diperlukan pembatasan masalah meliputi:
• Penelitian ini hanya dikenakan pada siswa kelas X MAS Ruhul Islam Anak Bangsa tahun pembelajaran 2013/2014.
• Penelitian ini dilakukan pada bulan Maret semester genap tahun pembelajaran 2013/2014
• Materi yang disampaikan adalah hanya mengenai Metamorfosis Kupu-Kupu.
1.4 Tujuan Penelitian
5
Untuk meningkatkan prestasi belajar perancangan pada pokok bahasan metamorphosis kupu-kupu dengan menggunakan adobe flash pada siswa kelas X MAS Ruhul Islam Anak Bangsa
1.5 Manfaat Penelitian
Adapun hasil dari pelaksanaan penelitian ini diharapkan memberikan manfaat, yaitu:
• Bagi siswa dapat mendorong siswa lebih aktif dalam belajar, sehingga prestasi belajar siswa lebih meningkat dengan menggunakan media gambar.
• Sebagai masukan bagi guru untuk dapat menggunakan media gambar dalam menyampaikan materi pelajaran terutama pelajaran metamorfosis kupu-kupu.
• Bagi sekolah agar mempersiapkan media gambar disekolah untuk keperluan pembelajaran materi sains pada pokok bahasan metamorfosis kupu-kupu.
6
BAB II
TINJAUAN PUSTAKA
2.1
Pengertian Media PembelajaranMenurut Arsyad (2002), kata media berasal dari bahasa latin medius yang secara harfiah berarti ‘tengah’, ‘perantara’, atau ‘pengantar’. Menurut Bovee, Media adalah sebuah alat yang mempunyai fungsi menyampaikan pesan. Media pembelajaran adalah sebuah alat yang berfungsi untuk menyampaikan pesan pembelajaran. Pembelajaran adalah sebuah proses komunikasi antara pembelajar, pengajar dan bahan ajar. Komunikasi tidak dapat berjalan tanpa bantuan sarana penyampai pesan atau media.
Secara lebih khusus, pengertian media dalam proses belajar mengajar cenderung diartikan sebagai alat-alat grafis, photografis, atau elektronis untuk menangkap, memproses, dan menyusun kembali informasi visual atau verbal. Bentuk-bentuk stimulus bisa dipergunakan sebagai media diantaranya adalah hubungan atau interaksi manusia; realia; gambar bergerak atau tidak; tulisan dan suara yang direkam. Kelima bentuk stimulus ini akan membantu pembelajar mempelajari mata pelajaran tertentu. Namun demikian tidaklah mudah mendapatkan kelima bentuk itu dalam satu waktu atau tempat Teknologi komputer adalah sebuah penemuan yang memungkinkan menghadirkan beberapa atau semua bentuk stimulus diatas sehingga pembelajaran akan lebih optimal.
Namun demikian masalah yang timbul tidak semudah yang dibayangkan. Pengajar adalah orang yang mempunyai kemampuan untuk merealisasikan kelima bentuk stimulus tersebut dalam bentuk pembelajaran. Namun kebanyakan pengajar tidak mempunyai kemampuan untuk menghadirkan kelima stimulus itu dengan program komputer, sedangkan pemrogram komputer tidak menguasai materi pembelajaran. Jalan keluarnya adalah merealisasikan stimulus-stimulus itu dalam program komputer dengan menggunakan piranti lunak yang mudah dipelajari sehingga dengan demikian para pengajar akan dengan mudah merealisasikan ide-ide pengajarannya. Media pembelajaran yang baik harus
7
memenuhi beberapa syarat.Media pembelajaran harus meningkatkan motivasi pembelajar. Penggunaan media mempunyai tujuan memberikan motivasi kepada pembelajar.
Selain itu media juga harus merangsang pembelajar mengingat apa yang sudah dipelajari selain memberikan rangsangan belajar baru. Media yang baik juga akan mengaktifkan pembelajar dalam memberikan tanggapan, umpan balik dan juga mendorong pembelajar untuk melakukan praktik-praktik dengan benar.Ada beberapa kriteria untuk menilai keefektifan sebuah media. Hubbard mengusulkan sembilan kriteria untuk menilainya. Kriteria pertamanya adalah biaya. Biaya memang harus dinilai dengan hasil yang akan dicapai dengan penggunaan media itu. Kriteria lainnya adalah ketersediaan fasilitas pendukung seperti listrik, kecocokan dengan ukuran kelas, keringkasan, kemampuan untuk diubah, waktu dan tenaga penyiapan, pengaruh yang ditimbulkan, kerumitan dan yang terakhir adalah kegunaan. Semakin banyak tujuan pembelajaran yang bisa dibantu dengan sebuah media semakin baiklah media itu. Kriteria di atas lebih diperuntukkan bagi media konvensional. Thorn mengajukan enam kriteria untuk menilai multimedia interaktif . Kriteria penilaian yang pertama adalah kemudahan navigasi. Sebuah program harus dirancang sesederhana mungkin sehingga pembelajar tidak perlu belajar komputer lebih dahulu. Kriteria yang kedua adalah kandungan kognisi, kriteria yang lainnya adalah pengetahuan dan presentasi informasi. Kedua kriteria ini adalah untuk menilai isi dari program itu sendiri, apakah program telah memenuhi kebutuhan pembelajaran si pembelajar atau belum. Kriteria keempat adalah integrasi media dimana media harus mengintegrasikan aspek dan ketrampilan materi yang harus dipelajari. Untuk menarik minat pembelajar, program harus mempunyai tampilan yang artistik maka estetika juga merupakan sebuah kriteria. Kriteria penilaian yang terakhir adalah fungsi secara keseluruhan. Program yang dikembangkan harus memberikan pembelajaran yang diinginkan oleh pembelajar. Sehingga pada waktu seorang selesai menjalankan sebuah program dia akan merasa telah belajar sesuatu.
8
Meskipun definisi multimedia masih belum jelas, secara sederhana ia diartikan sebagai “lebih dari satu media”. Multimedia bisa berupa kombinasi antara teks, grafik, animasi, suara dan gambar. Namun pada bagian ini perpaduan dan kombinasi dua atau lebih jenis media ditekankan kepada kendali komputer sebagai penggerak keseluruhan gabungan media ini.
Dengan demikian arti multimedia yang umumnya dikenal dewasa ini adalah berbagai macam kombinasi grafik, teks, suara, video, dan animasi. Penggabungan ini merupakan suatu kesatuan yang secara bersama-sama menampilkan informasi, pesan atau isi pelajaran. Konsep penggabungan ini dengan sendirinya memerlukan beberapa jenis peralatan perangkat keras yang masing-masing tetap menjalankan fungsi utamanya sebagaimana biasanya, dan komputer merupakan pengandali seluruh peralatan itu. Jenis peralatan itu adalah komputer, video kamera, video cassette recorder (VCR), overhead projector, CD Player, compact disc. Kesemua peralatan ini haruslah kompak dan bekerjasama dalam menyampaikan informasi kepada pemakainya. Informasi yang disajikaan melalui multimedia ini berbentuk dokumen yang hidup, dapat dilihat di layar monitor, atau ketika diproyeksikan ke layar lebar melalui overhead projector, dan dapat didengar suaranya, dilihat gerakannya (video atau animasi).
Multimedia bertujuan untuk menyajikan informasi dalam bentuk yang menyenangkan, menarik, mudah dimengerti, dan jelas. Informasi akan mudah dimengerti karena sebanyak mungkin indera, terutama telinga dan mata, digunakan untuk menyerap informasi tersebut. Kemampuan teknologi elektronika semakin besar. Bentuk informasi grafis, video, animasi, diagram, suara, dan lain-lain, dengan mudah dapat dihasilkan dengan mutu yang cukup baik. Misalnya video kamera berfungsi merekam video yang dinginkan untuk kemudiaan ditransfer dan digabungkan dengan animasi, grafik dan teks, yang dihasilkan komputer. Multimedia sendiri terdiri dua kategori, yaitu movie linear dan nonlinear (interaktif). Movie non-linear dapat berinteraksi dengan aplikasi web yang lain melalui penekanan sebuah tombol navigasi, pengisian form. Desainer web membuat movie non-linear dengan membuat tombol navigasi, animasi logo, animasi bentuk, dengan sinkronisasi suara. Untuk movie linear pada prinsipnya sama dengan movie non-linear, akan tetapi dalam movie ini tidak ada
9
penggabungan seperti pada movie non-linear hanya animasi-animasi biasa. (Arsyad, 2002:169)
Adapun yang menjadi objek-objek dalam multimedia yaitu: • Teks
Hampir semua orang yang biasa menggunakan komputer sudah terbiasa dengan teks. Teks merupakan dasar dari pengolahan kata dan informasi berbasis multimedia. Dalam kenyataannya multimedia menyajikan informasi kepada audiens dengan cepat, karena tidak diperlukan membaca secara rinci dan teliti.
• Image
Secara umum image atau grafik berarti still image seperti foto dan gambar. Manusia sangat berorientasi pada visual dan gambar merupakan sarana yang sangat baik untuk menyajikan informasi.
• Animasi
Animasi adalah pembentukan gerakan dari berbagai media atau objek yang divariasikan dengan gerakan transisi, efek-efek, juga suara yang selaras dengan gerakan animasi tersebut atau animasi merupakan penayangan frame-frame gambar secara cepat untuk menghasilkan kesan gerakan.
• Audio
Penyajian audio atau suara merupakan cara lain untuk lebih memperjelas pengertian suatu informasi. Contohnya, narasi merupakan kelengkapan dari penjelasan yang dilihat melalui video. Suara dapat lebih menjelaskan karakteristik suatu gambar, misalnya musik dan suara efek (sound effect). Salah satu bentuk bunyi yang bisa digunakan dalam produksi multimedia adalah Waveform Audio yang merupakan format file audio yang berbentuk digital. Kualitas produknya bergantung pada sampling rate (banyaknya sampel per detik). Waveform (wav) merupakan standar untuk Windows PC. • Video
Video merupakan elemen multimedia paling kompleks karena penyampaian informasi yang lebih komunikatif dibandingkan gambar biasa. Walaupun terdiri dari elemen-elemen yang sama seperti grafik, suara dan teks, namun bentuk video berbeda dengan animasi, perbedaan terletak pada penyajiannya.
10
Video informasi disajikan dalam kesatuan utuh dari objek yang dimodifikasi sehingga terlihat saling mendukung penggambaran yang seakan terlihat hidup.
• Interactive Link
Sebagian dari multimedia adalah interaktif, dimana pengguna dapat menekan mouse atau objek pada screen seperti button atau teks dan menyebabkan program melakukan perintah tertentu. Interactive link dengan informasi yang dihubungkannya seringkali dihubungkan secara keseluruhan sebagai hypermedia. Secara spesifik, dalam hal ini termasuk hypertext (hotword),hypergraphics dan hypersound menjelaskan jenis informasi yang dihubungkan. Interactive link diperlukan bila pengguna menunjuk pada suatu objek atau button agar dapat mengakses program tertentu. Interactive link diperlukan untuk menggabungkan beberapa elemen multimedia sehingga menjadi informasi yang terpadu (Sutopo. 2003).
2.3
Pengertian Adobe FlashAdobe Flash adalah software multimedia unggulan dan popular untuk menambahkan animasi dan interaktif dan website. Flash tidak hanya digunakan untuk aplikasi web, tetapi juga dapat dikembangkan aplikasi desktop karena aplikasi Flash selain dikompilasi menjadi format .swf, Flash juga dapat dikompilasi menjadi format .exe. (Daryanto, 2003).
Flash didesain dengan kemampuan untuk membuat animasi 2 dimensiyang handal dan ringan sehingga flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya. Dalam Flash, terdapat teknik – teknik membuat animasi, fasilitas action script, filter, custom easing dan dapat memasukkan video lengkap dengan fasilitas playback FLV .
Adobe Flash menyediakan dua teknik pembuatan animasi, frame by frame dan tweened animation. Animasi tween adalah jalan yang efektif untuk membuat gerakan dan mengatur waktu sambil mengecilkan ukuran file. Dalam animasi tween, Flash hanya menyimpan jumlah perubahan antar frame. Dalam animasi
11
frame by frame, Flash menyimpan setiap gerakan objek pada masing-masing frame .
Frame merupakan sebuah animasi yang menggunakan frame. Frame adalah suatu bagian dari layer yang digunakan untuk mengatur pembuatan animasi.
Keyframe adalah frame yang berperan sebagai titik referensi, yang biasanya menggambarkan durasi waktu utama. Keyframe merupakan syarat multak pada suatu frame agar frame tersebut dapat diisi atau diubah.
Scene (dalam powerpoint sering disebut slide) adalah layar yang digunakan untuk menyusun objek – objek baik berupa tulisan maupun gambar. (Madcoms, 2006).
2.4
Pengertian metamorfosisMetamorfosis adalah suatu proses biologi dimana hewan secara fisik mengalami perkembangan biologis setelah dilahirkan atau menetas. Proses ini melibatkan perubahan bentuk atau struktur melalui pertumbuhan sel dan diferensiasi sel (Mysience, 2008).
Metamorfosis biasanya terjadi pada fase berbeda-beda, dimulai dari larva atau nimfa, kadang melewati fase pupa, dan berakhir sebagai spesies dewasa. Ada dua macam metamorfosis utama pada serangga, hemimetabolisme dan holometabolisme (Kathy, 2008).
Metamorfosis berasal dari bahasa Yunani yaitu Greek = meta (diantara, sekitar, setelah), morphe (bentuk), osis (bagian dari), jadi metamorfosis merupakan perubahan bentuk selama perkembangan post-embrionik. Hewan yang mengalami metamorfosis cukup banyak, diantaranya adalah Katak, Kupu – kupu, dan Serangga.
Jenis-jenis Metamorfosis Adalah Sebagai Berikut :
1. Metamorfosis tidak sempurna merupakan metamorfosis yang melewati 2 tahapan yaitu dari telur menjadi nimfa kemudian menjadi hewan dewasa. Biasanya metamorfosis ini terjadi pada serangga seperti capung, belalang, jangkrik.
2. Metamorfosis sempurna merupakan metamorfosis yang melewati tahapan-tahapan mulai dari telur-larva-pupa-imago (dewasa). Contoh metamorfosis sempurna terjadi pada katak dan kupu-kupu. (Liana Indonesia, 2008)
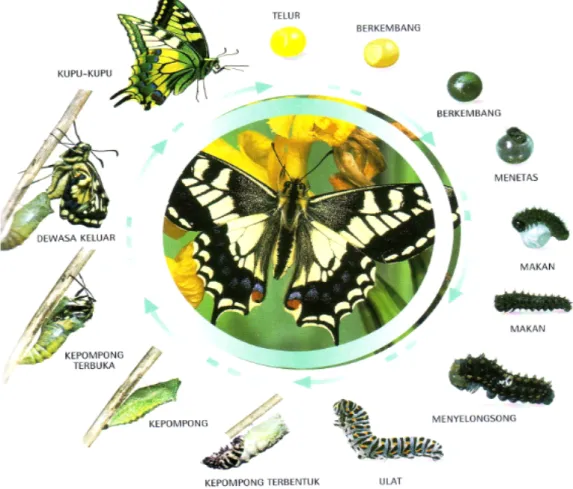
2.5 Tahap Proses Metamorfosis Kupu – kupu
Proses metamorfosis kupu-kupu cukup panjang dan lama namun sederhana. mulai dari telur yang di letakkan oleh kupu-kupu pada daun yang bertujuan daun tersebut dapat menjadi bahan makanan ulat tersebut hingga mencapai dewasa setelah tiba waktunya menjadi pupa/kepompong dan dalam beberapa hari akan menjadi kupu-kupu baru.
Kupu-kupu hidup melalui beberapa fase yang sangat berbeda, yakni fase I adalah telur (ovum, plural ova), fase II adalah ulat atau caterpillar (larva, larvae), fase III adalah kokon atau chrysalis (pupa, pupae) dan fase IV adalah insekta sebenarnya yakni kupu-kupu atau imago (plural imagines).
Gambar 2.1 Metamorfosis Kupu – kupu 12
13
BAB III
METODE PENELITIAN
3.1. Waktu dan Tempat
Penelitian dan Pembuatan Aplikasi Pembelajaran Interaktif Metamorfosis Kupu – kupu Berbasis Multimedia dengan menggunakan Adobe Flash ini direncanakan memerlukan waktu selama lebih kurang tiga bulan, yang mulai terhitung pada awal bulan Maret 2014 sampai dengan Juni 2014. Mengenai tempat, Penelitian dan pembuatan aplikasi ini dilaksanakan di Madrasah Ruhul Islam Anak Bangsa yang beralamat di Mata Ie Aceh Besar.
Jadwal Kegiatan Penelitian
No Uraian Kegiatan Waktu
Maret April Mai Juni
1 Pengajuan Proposal
2 Persetujuan Proposal
3 Seminar Proposal
4 observasi
5 Perancangan dan Desain Animasi
6 Pembuatan Animasi hasil Penelitian
7 Penyusunan Laporan Penelitian
3.2 Alat dan Bahan
Adapun alat dan bahan dalam pembuatan aplikasi pembelajaran interaktif mengenai metamorfosis Kupu – kupu ini yaitu :
Hardware : • Laptop • Speaker
14 Software :
• Os Windows
• Software Adobe Flash • Software Adobe Photoshop
3.3. Prosedur Kerja
Langkah kerja yang penulis lakukan adalah sebagai berikut: • Eksplorasi Perpustakaan
Memperoleh bahan bacaan berupa referensi dari buku-buku dan sumber bacaan lainnya yang dapat mendukung penulisan Proyek akhir ini. 2. Eksplorasi internet
Pengumpulan data melalui situs-situs internet yang berhubungan dengan informasi-informasi yang dibutuhkan.
3. Penginstalasi adobe flash. 4. Mendesain tampilan
5. Testing, yaitu proses pengecekan aplikasi yang bertujuan agar aplikasi dapat berjalan dengan baik
6. Penerapan aplikasi merupakan tahap akhir dari proses pembuatan aplikasi, dimana aplikasi telah dapat digunakan.
15 BAB IV
HASIL DAN PEMBAHASAN
• Rancangan Animasi Menggunakan Adobe Flash CS3
Pada pembuatan aplikasi ini, rancangan animasi menggunakan aplikasi Adobe Flash CS3. Aplikasi ini berjalan pada kecepatan 18 frame per secon, memiliki resolusi sebesar 800 x 600 pix, dan 4 bagian halaman. Tujuh bagian halaman tersebut yaitu, halaman menu utama, halaman animasi, halaman teori, dan halaman soal.
• Halaman Menu Utama
Halaman menu utama adalah bagian pertama dari aplikasi. Terdiri dari 18 buah layer dan 65 frame. Tujuh buah frame terdapat animasi, yaitu animasi tombol navigasi animasi , teori, admin, soal dan video. Animasi tombol navigasi ini dibuat menggunakan teknik motion tween. Selain tombol navigasi tersebut terdapat juga sebuah tombol exit, untuk menutup aplikasi secara keseluruhan. Adapun script yang digunakan pada halaman ini adalah:
Script 1. on(release){ this._root.page_mc.gotoAndPlay(6);} Script 2. on(release){ fscommand("quit",true);} Script 3. Stop(); • Halaman Animasi
16
Halaman animasi adalah bagian kedua dari aplikasi. Bagian kedua ini merupakan sebuah objek movie clip yang memiliki instance name page_mc dan diletakkan pada layer halamannya. page_mc terdiri dari 16 buah layer dan 20 frame. Di dalam page_mc ini terdapat 3 buah tombol navigasi yang berfungsi untuk menjalankan animasi. Animasi tersebut berformat swf dan dijalankan menggunakan salah satu komponen yang telah tersedia di dalam Adobe Flash CS3 yaitu Loader. Animasi ini dipanggil dengan cara memasukkan alamat direktori tempat animasi tersimpan kedalam parameter contentpath. Adapun script yang digunakan pada bagian ini adalah:
Script 1. on(release){ this._root.page_mc.gotoAndPlay(10);} Script 2. Stop(); • Halaman Teori
Halaman teori adalah bagian ketiga dari aplikasi. Halaman ini berada pada layer teori. Objek movie clip ini terdiri dari 2 buah layer yaitu, layer teks, dan layer gambar. Layer teks berisi tulisan mengenai teori metamorphosis serangga.
• Halaman Soal
Halaman ini berada pada layer soal di dalam objek movie clip yang bernama ujian_mc. Terdiri dari 3 buah layer. Layer pertama berisi teks petunjuk soal dan 1 buah tombol yang berfungsi untuk masuk ke halaman soal. Layer kedua berisi soal, jumlah keseluruhan soal ada 5 buah soal. Setiap halaman soal terdapat 5 buah tombol jawaban dan 2 buah dynamic text. Masing-masing dynamic text tersebut merupakan variabel yang bernama soal1 dan jawab1. Kedua variabel ini akan digunakan didalam action script dan file PHP untuk menampilkan soal beserta jawaban yang berasal dari database. Layer ketiga berisi halaman hasil jawaban. Pada halaman score terdapat 2 buah tombol, yaitu tombol main lagi untuk mengulangi soal dan tombol kembali untuk kembali ke menu utama. Selain itu, didalam halaman hasil jawaban juga terdapat 2 buah dynamic text. Kedua
17
dynamic text tersebut merupakan variabel yang bernama score dan presentase. Kedua variabel dynamic text ini berfungsi sebagai keluaran hasil jawaban dan presentase hasil permainan. Script yang digunakan pada bagian ini yaitu:
Script yang diletakkan pada variabel soal1 onClipEvent (load) {
loadVariables("http://localhost/dbmetamorfosis/tampiltanya1.php?tanya= 1", this, "GET"); }
Script yang diletakkan pada variabel jawab1 onClipEvent (load) { loadVariables("http://localhost/dbmetamorfosis/tampiljawab1.php?jawa b=1", this, "GET"); } Script 3. on(release){ this._root.ujian_mc.gotoAndPlay(2); } Script 4. stop(); prosentase = (score/5)* 100 + "%";
Gambar 4.1 Tampilan Menu Utama
Pada gambar 4.1 diatas adalah halaman utama dari aplikasi. Di dalamnya terdapat 3 buah tombol, yaitu halaman animasi, teori, soal-soal serta tombol keluar dari aplikasi.
• Tampilan Menu Animasi
Gambar 4.2 Tampilan Menu Animasi
Pada gambar 4.2 diatas adalah halaman menu animasi. Untuk kembali ke menu utama pengguna dapat menekan tulisan metamorfosis disebelah kanan atas halaman ini.
• Tampilan Halaman Animasi
Gambar 4.3 Tampilan Halaman Animasi
Pada gambar 4.3 diatas adalah halaman animasi. Penyajian animasi dilengkapi dengan teorinya.
• Tampilan Teori
Gambar 4.4 Tampilan Teori
Pada gambar 4.4 diatas adalah halaman teori. Halaman ini berisi teks tentang teori metamorfosis kupu-kupu .
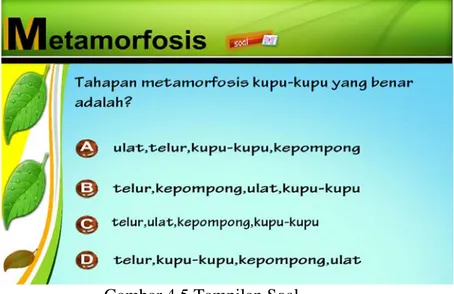
• Tampilan Soal
Gambar 4.5 Tampilan Soal
Pada gambar 4.5 diatas adalah halaman soal. Setiap 1 soal memiliki 4 pilihan jawaban. Pengguna dapat menekan salah satu tombol jawaban yang dinginkan.
• Tampilan Hasil Jawaban
Gambar 4.6 Tampilan Hasil Jawaban
Setelah pengguna selesai menjawab soal, maka pengguna akan melihat hasil jawaban yang didapat, seperti yang terlihat pada gambar 4.6 diatas. Pengguna aplikasi dapat mengulangi kembali soal tersebut dengan cara menekan tombol ulangi, atau jika pengguna juga dapat kembali ke halaman utama dengan cara menekan tombol keluar, untuk memilih kategori soal yang lain.
21
BAB V
KESIMPULAN DAN SARAN • Kesimpulan
Berdasarkan hasil dan pembahasan yang telah dilakukan, maka dapat disimpulkan bahwa :
• Dengan media pembelajaran proses metamorfosis kupu-kupu ini dapat membatu siswa dalam memahami dan mempelajari apa itu proses metamorfosis kupu-kupu.
• Aplikasi media pembelajaran proses metamorfosis kupu-kupu diharapkan dapat membantu dan memudahkan guru dalam proses mengajar.
• Media pembelajaran ini mempunyai beberapa menu diantaranya :
• Menu animasi yang digunakan untuk melihat proses metamorfosis kupu-kupu.
• Menu soal yang digunakan untuk menjawab soal yang berhubungan dengan animasi metamorfosis kupu-kupu.
• Saran
Aplikasi pembelajaran proses metamorfosis kupu-kupu ini hanya mencakup sebuah contoh dari serangga-serangga yang dapat bermetamorfosis secara sempurna, diharapkan kedepannya media pembelajaran ini dapat membuat sub pokok tambahan seperti serangga lainnya.
22
DAFTAR PUSTAKA
Bunafit Komputer. 2008. “50 Kreasi Efek dan Animasi Teks dengan Flash CS3”. PT Elex Media Komputindo, Jakarta.
Corbet, A.S and Pendlebury, HM. 1992. “ The Butterfly of the Malay Peniusula and editor”. British Museum Tweeddale Coorl Eidenburg, London.
Effendhy, Asep. 2010. “Buku Pintar Photoshop untuk Pemula”. Mediakita, Jakarta.
Ivan. 2006. “Macromedia Flash 4“. ANDI, Yogyakarta.
Madcoms. 2004. “ Membuat Animasi Movie Clip dengan Action Script ”. Andi, Yogyakarta.
Madcoms. 2004. “ Macromedia Flash MX ”. Andi, Yogyakarta.
Saputra, A. 2011, ” Membangun Aplikasi SMS dengan PHP dan MySQL ”. PT. Elex Media Komputindo, Jakarta.
Saputra , Agus . 2012. “ Membangun aplikasi E-Library untuk panduan skripsi ”. Elex Media Kopnputindo, Jakarta.
Stevano, Bayu. 2006. “Animasi Dalam Pembelajaran”. Elex Media Komputindo, Jakarta.
Suryanto, M. 2005. “Multimedia Alat Untuk Meningkatkan Keunggulan Kompetitif”. Andi, Yogyakarta.
23