Bab 1
PDF Converting dan Chart
A. T U J U A N :1. Mempelajari cara konversi web PHP ke PDF dan membuat chart PHP dengan cara cepat.
2. Dapat mengimplementasikan konversi web PHP ke PDF dan membuat chart PHP pada sebuah studi kasus .
B. DASAR TEORI :
PDF CONVERTING
PHP merupakan salah satu bahasa pemrograman berbasis web yang banyak digunakan saat ini. Tidak hanya digunakan untuk membuat sebuah website, tetapi juga untuk berbagai aplikasi dan sistem berbasis web seperti sistem penjualan, sistem keuangan, hingga sistem administrasi sekolah. Salah satu bagian yang tidak terpisahkan dari sebuah sistem, adalah laporan. Dalam sebuah aplikasi berbasis web (web application), laporan dapat dibuat dan disajikan dalam berbagai bentuk seperti laporan PDF, laporan berbasis CSS (CSS reporting) dan sebagainya. Dari berbagai pilihan tersebut, laporan dalam bentuk PDF memiliki keunggulan karena memiliki format standar, keamanan terhadap perubahan data serta dukungan berbagai browser dan sistem operasi dalam membuka file PDF.
Dalam bab ini akan dibahas mengenai bagaimana membuat laporan PDF melalui PHP menggunakan library FPDF. FPDF (http://fpdf.org) merupakan salah satu library PHP yang memungkinkan untuk membuat / generate file PDF secara langsung dari PHP (on-the-fly) tanpa harus menginstall atau mengaktifkan modul PHP tertentu (seperti PDFLib). Tutorial ini akan diawali dengan penjelasan singkat mengenai FPDF beserta keunggulannya, lalu dilanjutkan dengan contoh sederhana penggunaan FPDF untuk meng-generate
file PDF. Setelah itu akan dibahas mengenai contoh membuat laporan sederhana dimana datanya diambil dari database MySQL.
FPDF merupakan suatu kumpulan class (library) PHP yang memungkinkan penggunanya dapat membuat halaman PDF dengan mudah dan tanpa perlu menginstall modul tambahan.F dari nama FPDF merupakan singkatan dari Free, jadi FPDF dapat didownload, digunakan dan dikembangkan secara bebas. FPDF dapat didownload secara gratis di http://fpdf.org/en/download.phpbeserta dokumentasi lengkapnya di http://fpdf.org/en/doc/index.php. Tersedia juga dokumentasi dalam bahasa Indonesia.
Berikut ini beberapa kelebihan dari FPDF yang terdapat di situs resminya, http://fpdf.org, adalah:
Choice of measure unit, page format and margins Page header and footer management
Automatic page break
Automatic line break and text justification Image support (JPEG, PNG and GIF) Colors
Links
TrueType, Type1 and encoding support Page compression
FPDF dapat didownload di situs resminya
di http://fpdf.org/en/download.php. Setelah download selesai, ekstrak file FPDF di document-root komputer Anda. Letakkan library FPDF pada folder khusus yang terpisah dengan file aplikasi agar lebih mudah dalam pengaturannya. Seperti sudah disebutkan di atas, FPDF merupakan sebuah library yang tidak memerlukan proses instalasi, cukup dipanggil (include) di program.
CHART
JPGraph adalah library dari PHP yang bersifat object oriented. Fungsi utama dari library ini adalah untuk menggambar grafik pada browser sesuai dengan data yang ada. JPGraph bersifat open source, dapat didownload secara gratis
melalui http://aditus.nu/JPGraph/ . Perlu diperhatikan bahwa untuk menggunakan JPGraph pastikan GD Library aktif (enable) pada php anda.
Terdapat perbedaan antara JPGraph yang digunakan pada php versi 5 dengan php 4, karena itu pastikan jika anda mendowload library ini sesuai versi php yang anda gunakan. JPGraph dapat didownload sekitar 4 MB lengkap dengan manualnya yang dapat membantu kita mempelajai isi dari JPGraph. Terdapat sekitar 87 class dan 814 method di dalam library ini. Disini kita hanya akan membahas beberapa class dan method dari JPGraph. Setelah JPGraph berhasil didownload, ekstrak file tersebut ke tempat directory kerja anda. Folder docs berisi manual dari JPGraph sedangkan folder src berisi file-file yang digunakan.
C. LANGKAH-LANGKAH & PERCOBAAN : PDF CONVERTING
Contoh sederhana untuk membuat file PDF melalui PHP dengan library FPDF dapat dilihat pada program berikut ini.
1. <?php 2. require('fpdf16/fpdf.php'); 3. 4. $pdf = new FPDF(); 5. $pdf->AddPage(); 6. $pdf->SetFont('Arial','B',16); 7. $pdf->Cell(40,10,'Hello World!'); 8. $pdf->Output(); 9. ?> Penjelasan program
Baris 2. Menyertakan file library FPDF. Jika library disimpan di dalam folder tertentu, sertakan nama foldernya. Fungsi require() di atas dapat diganti dengan include(), include_once() maupun require_once() (Lihat manual PHP untuk keterangan lebih lanjut mengenai fungsi tersebut).
Baris 4. Membuat object baru bernama $pdf dari class FPDF(). Dengan terbentuknya object tersebut, maka konstruktor dari class FPDF akan otomatis dijalankan. Konstruktor antara lain mengatur orientasi kertas, ukuran kertas (paper size) dan satuan ukuran kertas. Sebagai contoh lain, jika kita ingin membuat halaman FPDF dengan ukuran kertas Letter, orientasi Lanscape, dan satuan ukuran kertas dalam centimetres (cm) maka pembentukan object menjadi $pdf = new FPDF(‘L’, ‘cm’, ‘Letter’).
Baris 5. Fungsi AddPage() digunakan untuk membuat halaman PDF baru (insert new page). Jika diinginkan suatu halaman dengan ukuran maupun orientasi berbeda, maka dapat ditambahkan parameter di fungsi ini. Contohnya AddPage(‘P’, ’A4’)
Baris 6. Fungsi SetFont() digunakan untuk mengatur font tulisan yang akan ditampilkan. Dalam program diatas diatur font tulisan sebagai Arial, ukuran 16 dan huruf tebal (bold).
Baris 7. Fungsi Cell() digunakan untuk menampilkan suatu text di halaman. Text akan ditampilkan dengan ukuran sesuai yang sudah diatur dengan SetFont(). Parameter yang dapat disertakan dalam fungsi Cell() secara berurutan adalah lebar cell, tinggi cell, text yang akan ditampilkan, border cell, pilihan pindah baris setelah cell, perataan text, isi dari cell dan terakhir pilihan untuk menambahkan link pada text.
Baris 8. Fungsi Output() digunakan untuk menampilkan atau meng-generate halaman PDF. Kita juga dapat menentukan nama file dan target output dari PDF yang dihasilkan. Target dapat ke file, browser atau download.
Pada contoh selanjutnya, kita akan membuat laporan PDF dalam bentuk tabel, dimana data diambil dari database, dalam hal ini MySQL. Untuk itu, sebelum mencoba program berikut ini, pastikan bahwa database dan tabel sudah dibuat. Sebagai contoh, akan digunakan tabel dengan nama ‘mhs’ dan field nim, nama, alamat dan tgllahir. Di tutorial ini, tidak akan dibahas mengenai bagaimana membuat tabel tersebut, namun Anda dapat memanfaatkan tools MySQL Front atau PHPMyAdmin untuk mempermudah.
1. <?php 2. //koneksi ke database 3. $host = "localhost"; 4. $user = "root"; 5. $pass = ""; 6. $dbnm = "dbmahasiswa"; 7.
8. $conn = mysql_connect($host, $user, $pass); 9. if ($conn) {
10. $open = mysql_select_db($dbnm); 11. if (!$open) {
12. die ("Database tidak dapat dibuka karena ".mysql_error()); 13. }
14. } else {
15. die ("Server MySQL tidak terhubung karena ".mysql_error()); 16. }
17. //akhir koneksi 18.
19. #ambil data di tabel dan masukkan ke array 20. $query = "SELECT * FROM mhs ORDER BY nama"; 21. $sql = mysql_query ($query);
22. $data = array();
23. while ($row = mysql_fetch_assoc($sql)) { 24. array_push($data, $row);
25. } 26.
27. #setting judul laporan dan header tabel 28. $judul = "LAPORAN DATA MAHASISWA"; 29. $header = array(
30. array("label"=>"NIM", "length"=>30, "align"=>"L"), 31. array("label"=>"NAMA", "length"=>50, "align"=>"L"), 32. array("label"=>"ALAMAT", "length"=>80, "align"=>"L"), 33. array("label"=>"TGL LAHIR", "length"=>30, "align"=>"L") 34. );
35.
36. #sertakan library FPDF dan bentuk objek 37. require_once ("fpdf16/fpdf.php"); 38. $pdf = new FPDF();
39. $pdf->AddPage(); 40.
41. #tampilkan judul laporan
42. $pdf->SetFont('Arial','B','16'); 43. $pdf->Cell(0,20, $judul, '0', 1, 'C'); 44.
45. #buat header tabel
46. $pdf->SetFont('Arial','','10'); 47. $pdf->SetFillColor(255,0,0); 48. $pdf->SetTextColor(255); 49. $pdf->SetDrawColor(128,0,0); 50. foreach ($header as $kolom) {
51. $pdf->Cell($kolom['length'], 5, $kolom['label'], 1, '0', $kolom['align'], true);
52. }
53. $pdf->Ln(); 54.
55. #tampilkan data tabelnya
56. $pdf->SetFillColor(224,235,255); 57. $pdf->SetTextColor(0);
58. $pdf->SetFont(''); 59. $fill=false;
60. foreach ($data as $baris) { 61. $i = 0;
62. foreach ($baris as $cell) {
63. $pdf->Cell($header[$i]['length'], 5, $cell, 1, '0', $kolom['align'], $fill); 64. $i++; 65. } 66. $fill = !$fill; 67. $pdf->Ln(); 68. } 69. 70. #output file PDF 71. $pdf->Output(); 72. ?>
Berikut ini penjelasan dari program diatas:
Baris 2-17. Koneksi dengan server MySQL dan membuka database yang digunakan dalam program. Lakukan perubahan $host, $user, $pass dan $dbnm sesuai dengan kondisi komputer yang Anda gunakan.
Baris 19-25. Mengambil data dari database yang akan ditampilkan di laporan dan masukkan ke sebuah array $data. Pada baris 20 perintah query untuk mengambil data didefinisikan dan pada baris berikutnya perintah query tersebut dijalankan dengan menggunakan fungsi mysql_query(). Selanjutnya untuk setiap
baris yang dihasilkan dari perintah query tersebut, masukkan ke array $row dengan fungsi mysql_fetch_assoc() dan tambahkan ke array $data dengan fungsi array_push().
Baris 27-34. Menyusun array yang akan membentuk header tabel dari laporan. Jumlah elemen dari array header yang dibentuk haruslah sama dengan jumlah kolom dari array $data. Di dalam array $header juga diatur ukuran / lebar kolom dan perataan dari kolom.
Baris 36-39. Panggil library FPDF, bentuk object dari class FPDF dan buat halaman baru (fungsi AddPage()).
Baris 41-43. Menampilkan judul laporan yang sudah diatur sebelumnya.
Baris 45-53. Menampilkan judul / header tabel laporan sesuai dengan header yang telah ditentukan sebelumnya. Dalam program diatas diatur agar text dari header tabel berwarna putih (baris 48), background berwarna merah (baris 47), border cell berwarna RGB(128,0,0) (baris 49) dan font text adalah Arial ukuran 10 (baris 47).
Baris 55-68. Menampilkan data dari tabel berdasarkan isi variabel array $data yang diambil dari database. Di bagian ini, sebelum data ditampilkan juga diatur warna text dan background.
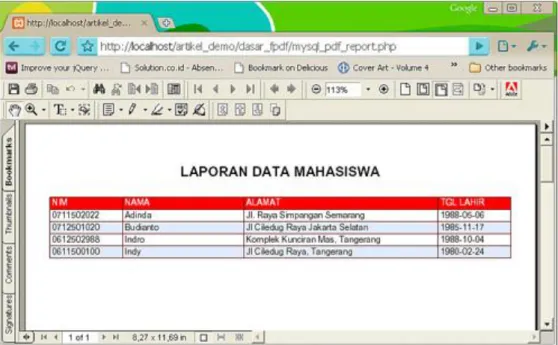
Baris 71. Hasil dari halaman PDF akan ditampilkan di browser. Hasil dari program tersebut sebagai berikut:
Gambar 1.1 Hasil Program PDF Converting
CHART
1. Grafik Garis
Disini kita akan membuat suatu grafik yang datanya disimpan dalam database MySQL. Pada database anda buatlah tabel ‘data_grafik’ dengan 2 field: ‘dataX’ dan ‘dataY’ sebagai berikut:
CREATE TABLE ‘data_grafik’ (‘dataX’ int(10) default NULL, ‘data Y’ int(10) default NULL);
Isi tabel tersebut dengan data berikut:
Berikut ini adalah kode program untuk menampilkan data diatas ke dalam bentuk grafik garis:
<?
include ("JPGraph/JPGraph.php"); include ("JPGraph/JPGraph_line.php");
$db = mysql_connect("localhost", "root","") or die(mysql_error()); mysql_select_db("test",$db) or die(mysql_error());
$sql = mysql_query("SELECT * FROM data_grafik") or die(mysql_error()); while($row = mysql_fetch_array($sql))
$data[] = $row[1]; $leg[] = $row[0]; }
$graph = new Graph(350,250,"auto"); $graph->SetScale('textint');
$graph->img->SetMargin(50,30,50,50); $graph->SetShadow();
$graph->title->Set("Grafik Batang"); $graph->xaxis->SetTickLabels($leg); $bplot = new LinePlot($data); $bplot->value->Show(); $bplot->value->SetFont(FF_ARIAL,FS_BOLD); $bplot->value->SetAngle(45); $bplot->SetLegend("Banyak data"); $graph->Add($bplot); $graph->Stroke(); ?>
Penjelasan Kode Program include ("JPGraph/JPGraph.php"); include ("JPGraph/JPGraph_line.php");
Baris di atas digunakan agar dapat mengakses class graph dengan jenis graph yang digunakan berbentuk garis dari library JPGraph
$db = mysql_connect("localhost", "root","") or die(mysql_error()); mysql_select_db("test",$db) or die(mysql_error());
$sql = mysql_query("SELECT * FROM data_grafik") or die(mysql_error()); Baris di atas digunakan untuk koneksi MySQL dengan database ‘test’ dan nama tabel ‘data_grafik’ yang telah dibuat sebelumnya
while($row = mysql_fetch_array($sql)) {
$data[] = $row[1]; $leg[] = $row[0]; }
Setelah berhasil menjalankan koneksi, data field pertama($row[0] = dataX) disimpan ke dalam $leg[] sedangkan field kedua($row[1] = dataY) disimpan dalam $data[]
$graph = new Graph(350,250,"auto");
Baris diatas adalah untuk membuat graph baru dengan lebar=350 dan panjang=250.”auto” dimaksudkan agar proses selanjutnya dilakukan oleh library secara otomatis.
$graph->SetScale('textint');
Baris ini adalah menentukan tipe dari axis X dan Y yang digunakan. Axis X diset bertipe ‘text’ sedangkan axis Y bertipe ‘int’. Beberapa tipe lain yang dapat digunakan adalah SetScale('loglog') dan SetScale('linlog')
$graph->img->SetMargin(50,30,50,50);
Baris diatas untuk menentukan margin dari graph yang digunakan dengan urutan besar margin kiri, kanan,atas dan bawah graph.
$graph->SetShadow();
Kode Baris diatas untuk menampilkan bayangan pada graph yang akan ditampilkan
$graph->title->Set("Grafik Garis");
Judul dari graph yang dibuat diberi nama “Grafik Garis” $graph->xaxis->SetTickLabels($leg);
Axis X dari graph ditentukan dari dataX yang sebelumnya telah disimpan dalan $leg
$bplot = new LinePlot($data);
Kode baris diatas digunakan untuk membuat jenis grafik yang ditampilkan yaitu grafik garis dengan isi dataY yang telah disimpan sebelumnya di dalam $data
$bplot->value->Show();
$bplot->value->SetFont(FF_ARIAL,FS_BOLD); $bplot->value->SetAngle(45);
Kode baris diatas adalah untuk menampilkan nilai dari grafik garis dengan Font yang digunakan Arial dengan tipe Bold. Nilai yang ditampilkan akan memiliki kemiringan 450 . Diberikan juga legend dari nilai grafik dengan nama ‘Banyak data’
$graph->Add($bplot);
Baris diatas untuk memasukkan grafik garis kedalam graph yang telah dibuat sebelumnya.
$graph->Stroke();
Kode Baris diatas diguanakn untuk menampilkan graph yang berisi grafik garis pada browser.
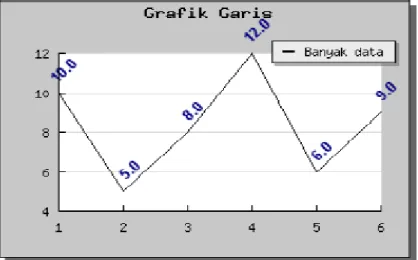
Bentuk grafik pada browser:
Gambar 1.2 Hasil chart dengan JPGraph - Grafik Garis
2. Grafik Batang
Kita dapat mengubah jenis grafik yang digunakan dari bentuk garis menjadi grafik batang dengan mengubah baris include file kedua menjadi
include ("JPGraph/JPGraph_bar.php");
Setelah itu dalam kode baris pembuatan grafik diganti menjadi
$bplot = new BarPlot($data);
Kode program untuk pembuatan grafik batang dengan data yang sama adalah sebagai berikut:
<?
include ("JPGraph/JPGraph.php"); include ("JPGraph/JPGraph_bar.php");
$db = mysql_connect("localhost", "root","") or die(mysql_error()); mysql_select_db("test",$db) or die(mysql_error());
$sql = mysql_query("SELECT * FROM data_grafik") or die(mysql_error()); while($row = mysql_fetch_array($sql))
{
$data[] = $row[1]; $leg[] = $row[0]; }
$graph = new Graph(350,250,"auto"); $graph->SetScale('textint');
$graph->img->SetMargin(50,30,50,50); $graph->SetShadow();
$graph->title->Set("Grafik Batang"); $graph->xaxis->SetTickLabels($leg); $bplot = new BarPlot($data);
$bplot->value->Show(); $bplot->value->SetFont(FF_ARIAL,FS_BOLD); $bplot->value->SetAngle(45); $bplot->SetLegend("Banyak data"); $graph->Add($bplot); $graph->Stroke(); ?>
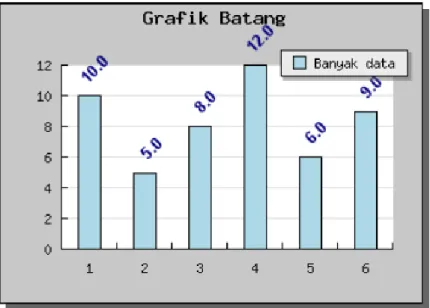
Gambar 1.3 Hasil chart dengan JPGraph - Grafik Batang
3. Grafik Pie Chart 3 Dimensi
Grafik pie 3 dimensi sangat berguna untuk menampilkan data-data statistik dalam bentuk persentase dari keseluruhan data. Dibanding dengan grafik garis atau grafik batang, grafik pie memiliki tampilan yang lebih menarik dan lebih mudah dipahami pengguna. Terutama untuk data-data yang sifatnya perbandingan. Untuk data yang sama, kita dapat menampilkannya dalam bentuk grafik pie 3 dimensi. Dalam hal ini dataY dianggap sebagai banyak data yang dimiliki oleh dataX.
Berikut ini adalah kode baris yang digunakan untuk menampilkan grafik pie chart 3 dimensi
<?
include ("jpgraph/jpgraph.php"); include ("jpgraph/jpgraph_pie.php"); include ("jpgraph/jpgraph_pie3d.php");
$db = mysql_connect("localhost", "root","") or die(mysql_error()); mysql_select_db("test",$db) or die(mysql_error());
$sql = mysql_query("SELECT * FROM data_grafik") or die(mysql_error()); while($row = mysql_fetch_array($sql))
{
$data[] = $row[1]; $leg[] = $row[0]; }
$graph = new PieGraph(350,250,"auto"); $graph->SetScale('textint');
$graph->img->SetMargin(50,30,50,50); $graph->SetShadow();
$graph->title->Set("Grafik Pie Chart 3 Dimensi"); $bplot = new PiePlot3D($data);
$bplot->SetCenter(0.45); $bplot->SetLegends($leg);
$graph->Add($bplot); $graph->Stroke(); ?>
Beberapa perubahan yang terjadi antara jenis grafik sebelumnya antara lain adalah sebagai berikut:
include ("jpgraph/jpgraph_pie.php"); include ("jpgraph/jpgraph_pie3d.php");
Disini ditambahkan dua include file untuk mengakses class dari graph pie dan grafik pie 3 dimensi.
$graph = new PieGraph(350,250,"auto");
Graph baru dibuat dengan tipe PieGraph
$bplot = new PiePlot3D($data);
Dibuat grafik dengan jenis grafik pie 3 dimensi
$bplot->SetCenter(0.45);
Baris diatas digunakan untuk menentukan posisi grafik pie pada graph
$bplot->SetLegends($leg);
Kode baris diatas adalah untuk menampilkan legend berdasarkan dataX($leg)
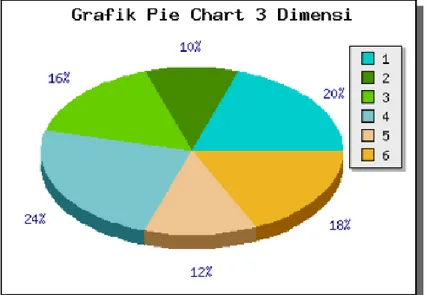
Gambar 1.3 Hasil chart dengan JPGraph - Grafik Pie Chart 3 Dimensi
D. TUGAS WORKSHOP
Table Rekapitulasi Mahasiswa:
No Jurusan Jumlah Mahasiswa
1 Teknik Elektronika 120
2 Teknik Telekomunikasi 110
3 Teknik Elektro Industri 115
4 Teknik Informatika 150
5 Teknik Mekatronika 103
6 Teknik Komputer 96
7 Teknik Multimedia Broadcasting 66 8 Teknik Sistem Pembangkitan Energi 29
Tugas
1. Buat PDF Converting dari table diatas: