APLIKASI VISUALISASI
FOTOSINTESIS BERBASIS MULTIMEDIA
SKRIPSI
Diajukan Untuk Memenuhi Salah Satu Syarat Memperoleh Gelar Sarjana Komputer (S.Kom.)
Program Studi Teknik Informatika
Oleh :
Nama: Totok Dwi Apriyanto
NIM: 065314020
JURUSAN TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA
ii
APPLICATION OF VISUALIZATION PHOTOSYNTHESIS
BASED ON MULTIMEDIA
A THESIS
Presented as Partial Fulfillment of the Requirements To Obtain the Sarjana Komputer Degree In Department of Informatics Engineering
Oleh :
Nama: Totok Dwi Apriyanto
NIM: 065314020
JURUSAN TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA
YOGYAKARTA
v
HALAMAN MOTTO
Kegagalan hanya terjadi bila kita menyerah
Pengalaman adalah guru terbaik
Jadikanlah kekecewaan masa lalu menjadi senjata
sukses dimasa depan
Prayer… is the greatest power !!
Kupersembahkan Karyaku ini untuk :
Tuhan Yesus Kristus
Ayah, Ibu, Kakak, dan Kekasih
Semua Sahabat
viii
ABSTRAK
Semakin berkembangnya teknologi, membuat metode belajar harus lebih berkembang agar menciptakan generasi yang semakin cerdas. Oleh karena itu, minat belajar harus di kembangkan sedini mungkin. Penelitian ini menerapkan teknologi multimedia pada pembelajaran biologi khususnya materi fotosintesis. Pembelajaran tidak hanya di sekolah saja melainkan dimana saja seperti di rumah dengan bantuan media pembelajaran seperti aplikasi yang memanfaatkan media komputer.
Pada kesempatan kali ini penulis mencoba membuat sebuah aplikasi yang membantu proses belajar biologi khusunya materi fotosintesis dimana didalam aplikasi tersebut terdapat pembelajaran mengenai fotosintesis, latihan, serta glosarium. Hal ini diharapkan supaya tidak menyita waktu ketika pengamatan dan tidak membutuhkan biaya yang mahal untuk membeli alat bantu seperti mikroskop. Untuk itu penulis berharap agar para pengguna bisa merasakan manfaat dari aplikasi ini.
ix
ABSTRACT
The continued development of technology, make learning methods have to be developed in order to create a more intelligent generation. Therefore, interest of learning has to be developed as early as possible. This research applied the multimedia technology on biology learning especially photosynthesis materials. Learning is not only at the school but everywhere such as at home supported by learning media like applications that use computer.
On this occasion the researcher tried to create an application that helps biology learning process especially photosynthesis materials which is included in the application learning about photosynthesis, exercises, and a glossary. It is expected that when the observations are not wasting time and do not require expensive cost in order to buy aids like microscopes. Therefore, the researcher expected that the users can experience the advantages of this application.
x
KATA PENGANTAR
Puji syukur kepada Tuhan Yang Maha Esa karena atas segala berkat dan
rahmat-Nya penulis dapat menyelesaikan tugas akhir dengan judul “Aplikasi
Visualisasi Fotosintesis Berbasis Multimedia”.
Penulisan tugas akhir ini diajukan untuk memenuhi salah satu syarat
memperoleh gelar Sarjana Komputer Program Studi Teknik informatika Universitas
Sanata Dharma Yogyakarta.
Dengan terselesaikannya penulisan tugas akhir ini, penulis mengucapkan
terima kasih kepada pihak-pihak yang telah membantu memberikan dukungan baik
berupa masukan ataupun berupa saran. Ucapan terima kasih sebanyak-banyaknya
ditujukan kepada :
1. Ibu Sri Hartati Wijono, S.Si., M.Kom. selaku dosen pembimbing yang telah
memberikan dukungan, bantuan dan dorongan kepada penulis selama
mengikuti proses perkuliahan sampai dengan penyelesaian skripsi ini.
2. Ibu P.H. Prima Rosa S.Si., M.Sc., selaku Dekan Fakultas Sains dan Teknologi
Universitas Sanata Dharma Yogyakarta.
3. Ibu Ridowati Gunawan,S.Kom.,M.T., selaku Ketua Jurusan Teknik
Informatika Fakultas Sains dan Teknologi Universitas Sanata Dharma
Yogyakarta.
4. Bapak Iwan Binanto S.Si., M.Cs. dan Bapak Alb. Agung Hadhiatma S.T.,
M.T. selaku dosen penguji
5. Para dosen Teknik Informatika yang penuh kesabaran dan kesetiaan mendidik
xi 6. Kedua Orang Tua, Bernardinus Jumanto dan Fredeswinda Sumarsih, kakak tercinta, Agnes ika Listianingsih dan Harjanto serta keponakan-keponakan yang lucu yang telah memberi dukungan kepada penulis baik moral, spiritual maupun material selama masa studi.
7. Kekasih penulis, Bernadeta Devi Primasari yang dengan sabar menunggu
dengan setia dan memberi semangat penulis selama pengerjaan skripsi ini.
8. Deti, Ricky, Rai, Mei, Hari, Lugas, Florry, Theo dan semua teman-teman
Teknik Informatika angkatan 2006, terima kasih atas semangat dan bantuan
yang sangat berarti sehingga akhirnya skripsi ini dapat terselesaikan.
9. Semua pihak yang tidak dapat disebutkan satu persatu. Terima kasih atas
bantuan, dukungan, dan bimbingannya.
Dalam penulisan skripsi ini, pastilah masih banyak kekurangan dan hal yang perlu diperbaiki. Oleh karena itu saran dan kritik dari pembaca yang sekiranya dapat membangun sangat penulis harapkan.
Akhir kata, semoga penulisan skripsi ini berguna untuk menambah wawasan ataupun menjadi referensi bagi para pembaca sekalian khususnya pada mahasiswa Teknik Informatika.
Yogyakarta, 20 Desember 2012
xii
DAFTAR ISI
HALAMAN JUDUL ……….… i
HALAMAN JUDUL (INGGRIS) ……… ii
HALAMAN PERSETUJUAN ……….... iii
HALAMAN PENGESAHAN ……… iv
HALAMAN MOTTO ……….. v
PERNYATAAN KEASLIAN KARYA ………. vi
PERNYATAAN PERSETUJUAN PUBLIKASI ……….. vii
ABSTRAK ... viii
KATA PENGANTAR ... x
DAFTAR ISI ... xii
DAFTAR GAMBAR ... xiv
DAFTAR TABEL ... xv
BAB I. PENDAHULUAN ... 1
1.1 Latar Belakang ...1
1.2 Rumusan Masalah ...2
1.3 Tujuan ...2
1.4 Batasan Masalah ...2
1.5 Metodologi Penelitian ...2
1.6 Sistem Penulisan ...4
BAB II. LANDASAN TEORI ... 6
2.1 Visualisasi ...6
2.2 Fotosintesis ...6
xiii
2.4 Storyboard ...13
2.5 User Interface Design (UID) ...14
2.6 Multimedia ...16
2.6.1 Adobe Flash Profesional CS5 ...17
2.7 Pengujian perangkat lunak ...18
2.8 Kuesioner ...18
BAB III. ANALISA DAN PERANCANGAN SISTEM ... 20
3.1 Concept ...20
3.2 Design ...20
3.2.1 Perancangan Sistem yang dikembangkan ...20
3.2.2 Kebutuhan Sistem (Hardware–Software) ...20
3.2.3 Storyboard ...22
3.2.4 Diagram Use Case...48
3.2.5 Use Case Narrative ...48
3.2.6 Activity Diagram ...53
3.3 Material Collecting ...57
BAB IV IMPLEMENTASI SISTEM ... 60
4.1 Assembly...60
4.1.1 Tampilan Awal...60
4.1.2 Menu Mulai ...62
4.1.3 Menu Petunjuk ...67
4.1.4 Menu Glosarium ...70
4.1.5 Menu Evaluasi ...71
BAB V ANALISA HASIL PENELITIAN DAN PEMBAHASANNYA ... 76
xiv
5.1.1 Pengujian Black box ...76
5.1.2 Pengujian Kemudahan Penggunaan Program dan Manfaat Program Dengan ...79
5.1.3 Interpretasi Skor ...85
5.2 Distribution ...88
BAB VI. KESIMPULAN ... 89
5.1 Kesimpulan ...89
5.2 Saran ...89
Daftar Pustaka ... 90
DAFTAR GAMBAR
Gambar 2.1: Bagian – bagian yang menyusun daun yang dipotong melintang …….. 9Gambar 2.2: Bagian kloroplas ………..……….……….. 9
Gambar 2.3: Proses fotosintesis reaksi terang dan siklus Kelvin ………... 10
Gambar 3.1: Gambar diagram use case ………….………..…………...……… 48
Gambar 3.2: Gambar Activity diagram mulai fotosintesis ………...……….. 53
Gambar 3.3: Gambar Activity diagram petunjuk ……….……….. 54
Gambar 3.4: Gambar Activity diagram glosarium ………...….. 55
Gambar 3.5:Gambar Activity diagram mulai fotosintesis ……… 56
Gambar 3.6: Gambar Activity diagram keluar ………...……… 56
Gambar 4.1: Gambar tampilan awal ……….……….. 60
Gambar 4.2: Gambar menu mulai bagian manfaat ………..……... 62
Gambar 4.3: Gambar bagian penjelasan kata fotosintesis …………...……….. 63
Gambar 4.4: Gambar menu mulai bagian fotosintesis yang terjadi di daun …….…. 63
xv
Gambar 4.6: Gambar menu mulai bagian penjelasan rumus kimia ………... 64
Gambar 4.7: Gambar menu mulai tentang penjelasan bagian dari daun……… 65
Gambar 4.8: Gambar menu mulai menjelaskan proses yang terjadi di kloroplas ..… 66
Gambar 4.9: Gambar menu petunjuk tampilan awal ………….……… 67
Gambar 4.10: Gambar menu petunjuk menu mulai bagian fotosintesis kloroplas … 67 Gambar 4.11: Gambar menu petunjuk glosarium ………….………….……… 68
Gambar 4.12: Gambar menu petunjuk evaluasi bagian drag dan drop …….……… 68
Gambar 4.13: Gambar menu petunjuk evaluasi bagian pilihan ganda ……….……. 69
Gambar 4.14: Gambar menu glosarium ……….……… 70
Gambar 4.15: Gambar menu evaluasi bagian drag dan drop ….……… 71
Gambar 4.16: Gambar menu evaluasi bagian pilihan ganda….………….………… 73
DAFTAR TABEL Tabel 2.1: Tabel karakteristik GUI ………. 15
Tabel 3.1: Storyboard………….……… 22
Tabel 3.2: Tabel Material Collecting………….………. .. 57
Tabel 5.1: Tabel Pengujian Halaman Utama……….………..….. 76
Tabel 5.2: Tabel Pengujian Halaman Materi fotosintesis ……….………....…. 77
Tabel 5.3: Tabel Pengujian Halaman Glosarium………….……….. 77
Tabel 5.4: Tabel Pengujian Halaman Evaluasi……….…….……… 78
Tabel 5.5: Tabel Pengujian Halaman petujuk………..….……….… 78
Tabel 5.6: Tabel Data Hasil Responden Sample Kategori Perceived of Usefulness . 83 Tabel 5.7: Tabel Data Hasil Responden Sample Kategori Perceived .…………..… 84
Tabel 5.8: Tabel interpretasi skor Kategori Perceived Usefulness……… 87
1
BAB I. PENDAHULUAN
1.1
Latar Belakang
Penggunaan perangkat komputer digunakan di berbagai bidang, seperti kantor,
sekolah dan rumah. Dengan menggunakan komputer, masyarakat mempunyai akses
secara cepat terhadap informasi dari seluruh dunia. Instansi pemerintah yang sudah
mulai menggunakan media komputer untuk membantu menyelesaiakan pekerjaan
agar lebih efesien dan lebih terdata. Salah satunya pada instansi sekolah sudah mulai
menerapkan beberapa perangkat berbasis multimedia sebagai media pembelajaran
yang bertujuan membantu proses belajar peserta didik memahami materi yang
disampaikan. Beberapa contoh penggunaan media pembelajaran yang sering kita
jumpai saat ini antara lain cd interaktifdan game edukasi.
Salah satu pelajaran yang diajarkan sekolah adalah Ilmu Pengetahuan Alam
atau IPA. Proses pembelajaran IPA tidak lepas dalam kehidupan sehari – hari contohnya manfaat tumbuhan bagi kehidupan manusia, memompa air menggunakan
tenaga kincir angin, mengubah energi panas menjadi energi listrik dan masih banyak
lagi. Seharusnya kita mengetahui manfaat yang di berikan oleh alam supaya kita dapat
menjaga kelangsungan hidup umat manusia. Biologi merupakan salah satu cabang
dari pelajaran IPA, cabang ini banyak mempelajari proses alam.
Beberapa materi biologi yang dalam penyampaiannya masih bersifat abstrak
atau membutuhkan sesuatu yang nyata untuk dipelajari. Beberapa materi terkadang
membutuhkan pengamatan dalam waktu yang sangat lama, bahkan memerlukan
bantuan peralatan khusus, salah satunya adalah materi fotosintesis. Untuk mengamati
proses tersebut secara langsung tentunya memakan waktu yang lama dan
membutuhkan peralatan yang mahal. Adanya aplikasi ini diharapkan dapat
visualisasi pelajaran Biologi materi fotosintesis dengan memanfaatkan konsep
teknologi multimedia. Dengan penggunaan alat peraga seperti aplikasi pembelajaran
berbasis multimedia, diharapkan masyarakat bisa mudah untuk memahami tentang
fotosintesis.
1.2
Rumusan Masalah
Bagaimana menjelaskan proses fotosintesis menggunakan teknologi
multimedia.
1.3
Tujuan
Tujuan dari penelitian ini adalah:
Merancang dan membangun aplikasi visualisasi fotosintesis yang bermanfaat
dan mudah digunakan.
1.4
Batasan Masalah
1. Program yang dibuat untuk materi fotosintesis materi yang disampaikan hanya
gambaran umum mengenai proses fotosintesis
2. Aplikasi tidak digunakan untuk pembelajaran di dalam kelas melainkan untuk
umum
3. Animasi yang digunakan 2 dimensi
4. Menggunakan bahasa pemrograman Action script 2.0
1.5
Metodologi Penelitian
Motodologi penelitian yang digunakan penulis dilakukan dalam beberapa
1. Studi pendahuluan
a. Analisis kebutuhan
b. Studi literatur berupa studi pustaka mengenai data – data yang dibutuhkan dari berbagai sumber berupa buku, laporan, karya ilmiah, makalah.
2. Tahap – tahap pengembangan multimedia Luther [1]: 1. Concept
Tahap concept (konsep) adalah tahap untuk menentukan tujuan dan siapa
pengguna program (identifikasi audience). Selain itu menentukan macam
aplikasi (presentasi, interaktif, dll) dan tujuan aplikasi (hiburan, pelatihan,
pembelajaran, dll).
2. Design
Design (perancangan) adalah tahap membuat spesifikasi mengenai
arsitektur program, gaya, tampilan, diagram konteks, diagram berjenjang,
DFD dan kebutuhan material/bahan untuk program.
3. Material Collecting
Material Collecting adalah tahap dimana pengumpulan bahan yang sesuai
dengan kebutuhan yang dilakukan. Tahap ini dapat dikerjakan paralel
dengan tahap assembly. Pada beberapa kasus, tahap Material Collecting dan
tahap Assembly akan dikerjakan secara linear tidak paralel.
4. Assembly
Tahap assembly (pembuatan) adalah tahap dimana semua objek atau bahan
5. Testing
Dilakukan setelah selesai tahap pembuatan (assembly) dengan menjalankan
aplikasi/program dan dilihat apakah ada kesalahan atau tidak. Tahap ini
disebut juga sebagai tahap pengujian alpha (alpha test) dimana pengujian
dilakukan oleh pembuat atau lingkungan pembuatnya sendiri. Selain itu
pengujian juga dilakukan kepada masyarakat umum yang sudah mengenal
komputer dengan menggunakan kuesioner untuk mengetahui kegunaan dan
manfaat aplikasi visualisasi fotosintesis.
6. Distribution
Tahapan dimana aplikasi disimpan dalam suatu media penyimpanan. Pada
tahap ini jika media penyimpanan tidak cukup untuk menampung
aplikasinya, maka dilakukan kompresi terhadap aplikasi tersebut.
1.6
Sistem Penulisan
Bab I : PENDAHULUAN
Bagian ini berisi mengenai latar belakang, rumusan masalah, tujuan,
batasan masalah, metodologi penelitian dan sistematika penulisan.
Bab II : LANDASAN TEORI
Teori yang digunakan sebagai acuan dalam penelitian ini di jelaskan pada
bab ini.
Bab III : ANALISA DAN PERANCANGAN SISTEM
Langkah-langkah yang di gunakan penulis secara sistematis, sesuai
dengan landasan teori.
Bab IV : IMPLEMENTASI SISTEM
Bab V : ANALISA HASIL PENELITIAN DAN PEMBAHASANNYA
Berisi analisa hasil dan manfaat, serta kelebihan dan kekurangan dari
perangkat lunak tersebut.
Bab VI : KESIMPULAN
6
BAB II. LANDASAN TEORI
2.1
Visualisasi
Visualisasi (Inggris: visualization) adalah rekayasa dalam pembuatan gambar,
diagram atau animasi untuk penampilan suatu informasi. Secara umum, visualisasi
dalam bentuk gambar baik yang bersifat abstrak maupun nyata telah dikenal sejak
awal dari peradaban manusia. Contoh dari hal ini meliputi lukisan di dinding-dinding
gua dari manusia purba, bentuk huruf hiroglip Mesir, sistem geometri Yunani, dan
teknik pelukisan dari Leonardo da Vinci untuk tujuan rekayasa dan ilmiah, dll.
Visualisasi bertujuan menampilkan data dengan menggunakan gambar,
animasi serta menemukan cara terbaik untuk mengingat informasi dengan cara
penerimaan alami manusia. Contoh, struktur tree dan grafik (gambar atau animasi).
[2]
Pemilihan visualisasi sangat bermanfaat bagi manusia karena:
1. Visualisasi digunakan karena pola pikir manusia tentang pengenalan pola
sangat tinggi mengenai scanning, recognizing, remembering images.
2. Gambar memungkinkan pembandingan dengan: panjang, bentuk, orientasi,
tekstur
3. Gambar animasi membedakan perjalanan waktu
4. Warna membantu perbedaan
2.2
Fotosintesis
Fotosintesis berasal dari kata foton yang berarti cahaya, dan sintesis yang
berarti menyusun. Jadi fotosintesis dapat diartikan sebagai suatu penyusunan senyawa
matahari. Proses ini dapat berlangsung karena adanya suatu pigmen tertentu dengan
bahan CO2 dan H2O. Cahaya matahari terdiri atas beberapa spektrum, masing-masing
spectrum mempunyai panjang gelombang berbeda, sehingga pengaruhnya terhadap
proses fotosintesis juga berbeda. [3].
Rumus kimia dari proses fotosintesis sebagai berikut:
6CO2 + 6H2O + energi matahari C6H12O6 + 6O2
Berdasarkan uraian diatas dapat kita tarik beberapa pengertian sebagai berikut:
1. Fotosintesis menggunakan energi matahari untuk menyusun zat gula sederhana.
2. Zat gula disusun dari bahan dasar, yaitu berupa H2O (air) dan CO2 (karbon
dioksida).
3. Fotosintesis menghasilkan bahan sisa berupa O2 (oksigen) dan C6H12O6
(glukosa)
4. Fotosintesis hanya dapat dilakukan oleh tumbuhan dan beberapa jenis bakteri
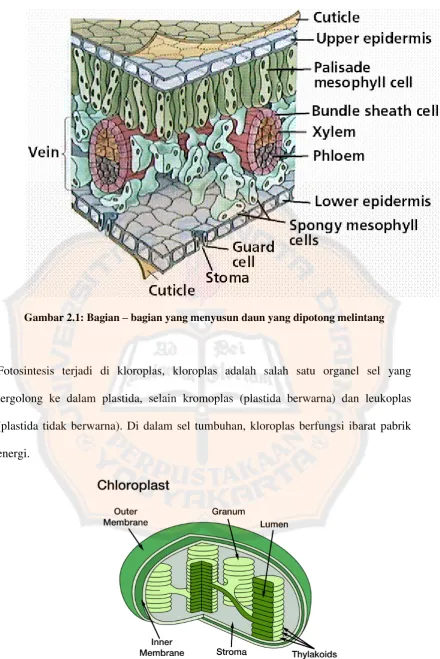
Anatomi dari Daun
Daun terdiri dari jaringan-jaringan yang masing-masing mempunyai fungsi
spesifik. Jaringan-jaringan tersebut adalah :
1. Kultikula (cuticle): bersifat anti air untuk mencegah terjadinya penyerapan sinar matahari ataupun penguapan air yang berlebihan.
2. Epidermis : Jaringan ini terbagi menjadi epidermis atas dan epidermis bawah,
3. Jaringan Pagar atau Jaringan Tiang (palisade mesophil cell) dikenal juga dengan istilah jaringan palisade, merupakan jaringan yang berfungsi sebagai
tempat terjadinya proses fotosintesis.
4. Jaringan bunga karang (spongy mesophil cell) disebut juga jaringan spons karena lebih berongga bila dibandingkan dengan jaringan palisade, berfungsi
sebagai tempat menyimpan cadangan makanan.
5. Berkas pembuluh angkut (vein) terdiri dari xilem atau pembuluh kayu dan floem atau pembuluh tapis, pada tumbuhan dikotil keduanya dipisahkan oleh
kambium.
6. Xilem berfungsi untuk mengangkut air dan garam yang diserap akar dari
dalam tanah ke daun (untuk digunakan sebagai bahan fotosintesis).
7. Floem berfungsi untuk mengangkut hasil fotosintesis dari daun ke seluruh
bagian tumbuhan, termasuk daun itu sendiri.
8. Stoma (jamak: stomata) berfungsi sebagai organ respirasi. Stoma mengambil
CO2 dari udara untuk dijadikan bahan fotosintesis, mengeluarkan O2 sebagai
hasil fotosintesis. Stoma ibarat hidung kita dimana stoma mengambil CO2 dari
udara dan mengeluarkan O2, sedangkan hidung mengambil O2 dan
mengeluarkan CO2. Stoma terletak di epidermis bawah. Selain stoma,
tumbuhan tingkat tinggi juga bernafas melalui lentisel yang terletak pada
Gambar 2.1: Bagian – bagian yang menyusun daun yang dipotong melintang
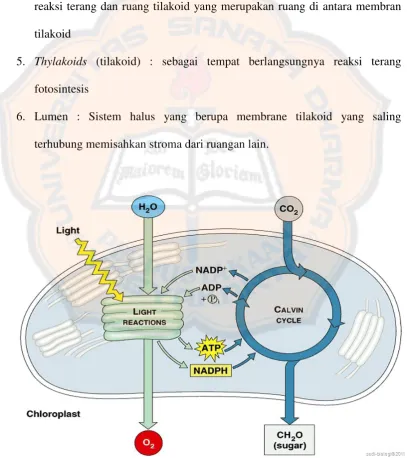
Fotosintesis terjadi di kloroplas, kloroplas adalah salah satu organel sel yang
tergolong ke dalam plastida, selain kromoplas (plastida berwarna) dan leukoplas
(plastida tidak berwarna). Di dalam sel tumbuhan, kloroplas berfungsi ibarat pabrik
energi.
1. Outer membrane (membran luar) : membran luar kloroplas yang mengandung porin yang menyebabkan membran ini permeable (dapat
menyerap) terhadap molekul.
2. Inner membrane (membrane dalam) : Membran dalam menutupi daerah yang berisi cairan.
3. Stroma : cairan atau matriks fluid
4. Granum : terdiri atas membran tilakoid yang merupakan tempat terjadinya
reaksi terang dan ruang tilakoid yang merupakan ruang di antara membran
tilakoid
5. Thylakoids (tilakoid) : sebagai tempat berlangsungnya reaksi terang fotosintesis
6. Lumen : Sistem halus yang berupa membrane tilakoid yang saling
terhubung memisahkan stroma dari ruangan lain.
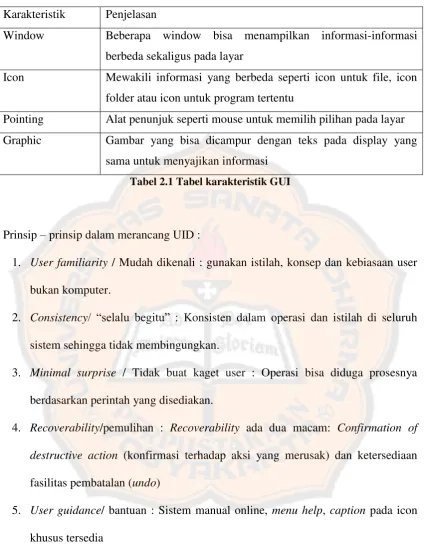
Reaksi terang menggunakan energi matahari untuk membuat ATP dan
NADPH, yang masing – masing berfungsi sebagai energy kimiawi dan tenaga pereduksi dalam siklus Calvin. Berlawanan dengan ATP yang dihasilkan oleh
respirasi seluler, ATP yang diproduksi dalam reaksi terang fotosintesis biasanya
digunakan untuk satu jenis kerja seluler, yaitu menggerakkan siklus Calvin. Siklus
Calvin memasukkan CO2 ke dalam molekul organik, yang diubah menjadi gula.
Membrane tilakoid, khususnya yang berada di grana, merupakan tempat reaksi terang,
sementara siklus Calvin terjadi di stroma.
2.3
Metodologi Penelitian
Pengembangan multimedia dilakukan berdasarkan 6 tahap, yaitu concept, design, material collecting, assembly, testing dan distribution [1]:
1. Concept
Tahap concept (pengonsepan) adalah tahap untuk menentukan tujuan dan
siapa pengguna program (identifikasi audiens). Tujuan dan pengguna akhir program
berpengaruh pada nuansa multimedia sebagai pencerminan dari identitas organisasi
yang menginginkan informasi sampai pada pengguna akhir. Karakteristik pengguna
termasuk kemampuan pengguna juga perlu dipertimbangkan karena dapat
mempengaruhi pembuatan desain. Selain itu, tahap ini juga akan menentukan jenis
aplikasi (presentasi, interaktif, dan lain-lain) dan tujuan aplikasi (hiburan, pelatihan,
2. Design
Design (perancangan) adalah tahap pembuatan spesifikasi mengenai arsitektur program, gaya, tampilan dan kebutuhan material/bahan untuk program. Spesifikasi
dibuat cukup rinci sehingga pada tahap berikutnya, yaitu tahap pengumpulan bahan
dan pembuatan tidak dibutuhkan keputusan baru, melainkan menggunakan apa yang
telah ditetapkan pada tahap disain. Namun demikian, sering terjadi penambahan atau
pengurangan bahan, bahkan ada perubahan pada bagian aplikasi pada awal pengerjaan
multimedia.
Tahap desain multimedia sering melibatkan kegiatan pembuatan diagram konteks,
diagram berjenjang, DFD dan pembuatan storyboard, yaitu pemetaan elemen-elemen atau bahan (material) multimedia pada setiap layar aplikasi multimedia.
3. Material Collecting
Material collecting adalah tahap pengumpulan bahan sesuai kebutuhan yang
dikerjakan. Bahan-bahan tersebut antara lain gambar clip art, foto, animasi, video,
audio dan lain-lain yang dapat dieproleh secara gratis atau dengan pemesanan kepada
pihak lain sesuai dengan rancangannya. Tahap ini dapat dikerjakan secara parallel
dengan tahap assembly. Namun, pada beberapa kasus, tahap material collecting dan
tahap assembly akan dikerjakan secara liner dan tidak parallel.
4. Assembly
Tahap assembly adalah tahap pembuatan semua objek atau bahan multimedia.
Pembuatan aplikasi didasarkan pada tahap design, seperti storyboard, bagan alir, dan/atau struktur navigasi.
5. Testing
Tahap testing (pengujian) dilakukan setelah menyelesaikan tahap pembuatan (assebly) dengan menjalankan aplikasi/program dan melihatnya apakah ada kesalahan atau tidak. Tahap pertama pada tahap ini disebut pengujian alpha (alpha test) yang pengujiannya dilakukan oleh pembuat atau lingkungan pembuatnya sendiri. Setalah
lolos dari pengujian alpha, pengujian beta yang melibatkan pengguna akhir akan
dilakukan dengan menggunakan blackbox yang dilakukan oleh pengguna yang bukan sebenarnya, dan menggunakan kuesioner yang di berikan kepada pengguna yang
sebenarnya.
6. Distribution
Pada tahap ini, aplikasi akan disimpan dalam suatu media penyimpanan.
Tahap ini juga dapat disebut tahap evaluasi untuk pengembangan produk yang sudah
jadi supaya menjadi lebih baik. Hasil evaluasi ini dapat digunakan sebagai masukan
untuk tahap concept pada produk selanjutnya.
2.4
Storyboard
Storyboard merupakan bentuk visualisasi ide dari aplikasi yang akan dibangun, sehingga dapat memberikan gambaran dari aplikasi yang akan dihasilkan.
Storyboard dapat dikatakan juga visual script yang akan dijadikan outline dari sebuah proyek, ditampilkan shot by shot yang biasa disebut dengan istilah scene. [4]
Penggunaan storyboard sangat bermanfaar bagi pengembang dan pemilik multimedia, storyboard merupakan visual test pertama dari gagasan dimana secara keseluruhan dapat dilihat apa yang akan disajikan.
1. Film
2. Teater
3. Animasi
4. Photomatic
5. Buku komik
6. Bisnis
7. Media interaktif
2.5
User Interface Design
(UID)
Tujuan dari UID adalah merancang interface yang efektif untuk sistem
perangkat lunak. Efektif artinya siap digunakan, dan hasilnya sesuai dengan
kebutuhan. Kebutuhan disini adalah kebutuhan penggunanya. Pengguna sering
menilai sistem dari interface, bukan dari fungsinya melainkan dari user interfacenya. Jika desain user interfacenya yang buruk, maka itu sering jadi alasan untuk tidak menggunakan software. Selain itu interface yang buruk sebabkan pengguna membuat kesalahan fatal.
Saat ini interface yang banyak digunakan dalam software adalah GUI (Graphical Pengguna Interface). GUI memberikan keuntungan seperti [5]:
1. mudah dipelajari oleh pengguna yang pengalaman dalam menggunakan
komputer cukup minim
2. berpindah dari satu layar ke layar yang lain tanpa kehilangan informasi
dimungkinkan
3. akses penuh pada layar dengan segera untuk beberapa macam
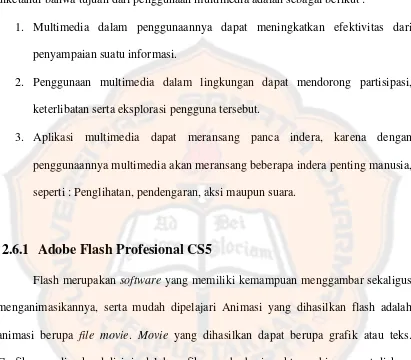
Beberapa karakteristik dari GUI dan penjelasannya dapat dilihat pada tabel berikut:
Karakteristik Penjelasan
Window Beberapa window bisa menampilkan informasi-informasi berbeda sekaligus pada layar
Icon Mewakili informasi yang berbeda seperti icon untuk file, icon folder atau icon untuk program tertentu
Pointing Alat penunjuk seperti mouse untuk memilih pilihan pada layar Graphic Gambar yang bisa dicampur dengan teks pada display yang
sama untuk menyajikan informasi
Tabel 2.1 Tabel karakteristik GUI
Prinsip – prinsip dalam merancang UID :
1. Userfamiliarity / Mudah dikenali : gunakan istilah, konsep dan kebiasaan user bukan komputer.
2. Consistency/ “selalu begitu” : Konsisten dalam operasi dan istilah di seluruh sistem sehingga tidak membingungkan.
3. Minimal surprise / Tidak buat kaget user : Operasi bisa diduga prosesnya berdasarkan perintah yang disediakan.
4. Recoverability/pemulihan : Recoverability ada dua macam: Confirmation of destructive action (konfirmasi terhadap aksi yang merusak) dan ketersediaan fasilitas pembatalan (undo)
5. User guidance/ bantuan : Sistem manual online, menu help, caption pada icon khusus tersedia
6. User diversity/keberagaman : Fasilitas interaksi untuk tipe user yang berbeda disediakan. Misalnya ukuran huruf bisa diperbesar
1. Batasi jumlah warna yang digunakan dan gunakan secara konservatif.
2. Gunakan perubahan warna untuk menunjukkan perubahan status sistem.
3. Gunakan pengkodean warna untuk mendukung pekerjaan yang sedang
dilakukan.
4. Gunakan kode warna dengan hati-hati dan konsisten.
5. Berhati-hatilah dalam membuat pasangan warna.
2.6
Multimedia
Multimedia dalam konteks komputer adalah: pemanfaatan komputer untuk
membuat dan menggabungkan teks, grafik, audio, video, dengan menggunakan tool
yang memungkinkan pemakai berinteraksi, berkreasi, dan berkomunikasi. Dalam
pembuatan media pembelajaran yang berupa software pembelajaran yang cocok dan unggul dalam penyajian, terdapat beberapa software aplikasi untuk mendukung pembelajaran fotosintesis yang menarik, yaitu Power Point dan Adobe Flash Profesional cs5.
Multimedia sebagai suatu media pembelajaran mempunyai karakteristik
sebagai berikut [6]:
a. Memiliki lebih dari satu media yang konvergen, misalnya menggabungkan
unsur audio dan visual.
b. Bersifat interaktif, dalam pengertian memiliki kemampuan untuk
mengakomodasi respon pengguna.
c. Bersifat mandiri, dalam pengertian memberi kemudahan dan kelengkapan isi
sedemikian rupa sehingga pengguna bisa menggunakan tanpa bimbingan
Menurut Sutopo multimedia dapat digunakan untuk bermacam-macam bidang
pekerjaan, tergantung dari kreatifitas untuk mengembangkannya [1]. Setelah
mengetahui defenisi dari multimedia serta elemen-elemen multimedia yang ada, serta
aplikasi-aplikasi yang saat ini digunakan pada bidang kehidupan manusia, maka dapat
diketahui bahwa tujuan dari penggunaan multimedia adalah sebagai berikut :
1. Multimedia dalam penggunaannya dapat meningkatkan efektivitas dari
penyampaian suatu informasi.
2. Penggunaan multimedia dalam lingkungan dapat mendorong partisipasi,
keterlibatan serta eksplorasi pengguna tersebut.
3. Aplikasi multimedia dapat meransang panca indera, karena dengan
penggunaannya multimedia akan meransang beberapa indera penting manusia,
seperti : Penglihatan, pendengaran, aksi maupun suara.
2.6.1
Adobe Flash Profesional CS5
Flash merupakan software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari Animasi yang dihasilkan flash adalah
animasi berupa file movie. Movie yang dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik yang berbasis vektor, sehingga saat diakses
melalui internet, animasi akan ditampilkan lebih cepat dan terlihat halus. Selain itu
flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file
gambar dari aplikasi lain.
Flash seperti software campuran dimana didalamnya terdapat semua kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai, animasi, dan
langsung pada Flash. Fitur programming pada Flash menggunakan bahasa
ActionScript.
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi.
ActionScript di flash pada awalnya memang sulit dimengerti jika seseorang tidak mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya, kita tidak bisa
lepas dari ActionScript karena dapat membuat pekerjaan jauh lebih cepat dan mudah. Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas terhadap sebuah objek, yaitu dengan menuliskan perintah – perintah didalamnya.
2.7
Pengujian perangkat lunak
Metode ujicoba blackbox memfokuskan pada keperluan fungsional dari
software. Karena itu ujicoba blackbox memungkinkan pengembang software untuk membuat himpunan kondisi input yang akan melatih seluruh syarat – syarat fungsional suatu program. Ujicoba blackbox merupakan pendekatan yang melengkapi untuk menemukan kesalahan. Ujicoba blackbox berusaha untuk menemukan kesalahan dalam beberapa kategori [7]:
1. Fungsi-fungsi yang salah atau hilang
2. Kesalahan interface
3. Kesalahan dalam struktur data atau akses database eksternal
4. Kesalahan performa
5. Kesalahan inisialisasi dan terminasi
2.8
Kuesioner
Untuk mengetahui respon pengguna terhadap program yang telah dibuat
atas serangkaian pertanyaan tertulis yang bertujuan mendapatkan tanggapan dari
kelompok orang terpilih atas sesuatu yang diperlihatkan / didemonstrasikan. Setelah
program selesai, maka penulis membuat kuesioner yang berisikan daftar pertanyaan
yang berfungsi mendapatkan feedback dari responden atas aplikasi yang diperlihatkan.
Kuesioner dibuat berdasarkan format kuesioner dari penelitian dari Fred F.
Davis yang berfungsi untuk mengukur seberapa besar manfaat aplikasi (Perceived of Usefulness) dan kemudahan penggunaan aplikasi (Perceived Ease of Use), yang terdiri dari :
Perceived of Usefulness
1. Using Chart Master in my job would enable me to accomplish task more quickly
2. Using Chart Master would improve my job performance 3. Using Chart Master would enhance my effectiveness on the job 4. Using Chart Master would make it easier to do my job
5. I would find Chart Master useful in my job Perceived Ease of Use
1. Learning to operate Chart Master would be easy for me
2. I would find it easy to get Chart Master to do what I want it to do 3. My interaction with Chart Master would be clear dan understandable
4. It would be easy for me to operate Chart Master
20
BAB III. ANALISA DAN PERANCANGAN SISTEM
3.1
Concept
Sistem yang akan dibangun adalah aplikasi simulasi berbasis multimedia yang
menampilkan penjelasan tentang fotosintesis baik berupa teks, gambar, audio,
maupun animasi. Program ini bertujuan untuk mempermudah siswa maupun
masyarakat umum dalam menerima informasi proses fotosintesis. Pengguna sendiri
adalah siswa ataupun masyarakat umum yang sudah mengenal penggunaan media
komputer. Program ini bersifat interaktif. Dalam pengembangan program bantu yang
berbasis multimedia dengan menggunakan Adobe Flash. Program ini akan
didistribusikan untuk siswa atau masyarakat umum dalam bentuk softcopy maupun
cd, sedangkan untuk proses keberhasilan program ini akan diujikan melalui kuesioner yang dibahas pada bab selanjutnya.
3.2
Design
3.2.1
Perancangan Sistem yang dikembangkan
Sistem yang dikembangan adalah aplikasi simulasi fotosintesis berbasis
multimedia dengan menggabungan teks, animasi, audio, gambar sehingga dalam
menyampaikan informasi proses fotosintesis dapat mudah dipahami dan menjadikan
pembelajaran lebih menarik.
3.2.2
Kebutuhan Sistem (
Hardware
–
Software
)
a. Kebutuhan Hardware
Analisa kebutuhan hardware atau perangkat keras adalah analisa kebutuhan dari perangkat keras yang dibutuhkan oleh penulis untuk
melakukan pembuatan aplikasi ini. Perangkat yang digunakan adalah :
- Prosesor : Intel Core i5 2.27 GHz
- RAM : 4096 MB
- Sistem Operasi : Windows 7 64-bit
- VGA : NVIDIA GeForce 310M 512mb
- Harddisk : 500 GB
- Optical : DVD-RW
Kebutuhan hardware pengguna
Agar pengguna dapat menggunakan program bantu ini, pengembang
merekomendasikan kebutuhan perangkat keras sebagai berikut:
- Prosesor : Intel Pentium 4, AMD Athlon 64
- RAM : 512MB
- VGA : VGA dengan memory 64MB
- Harddisk : 40GB
- OS : Windows XP , Windows 7
- Optical : DVD-ROM
- Speaker : Speaker 2 channel
b. Kebutuhan Software
Kebutuhan software pengembang
Perangkat lunak yang dibutuhkan untuk menyelesaikan penelitian ini
adalah Adobe Flash Profesioanal CS5, Adobe Ilustrator CS5, dan Adobe
fireworks CS5.
Untuk menjalankan program bantu ini, perangkat lunak yang harus dipenuhi
pengguna adalah Flash Player 9 atau flash player yang terbaru atau player yang bisa memutar file .swf.
3.2.3
Storyboard
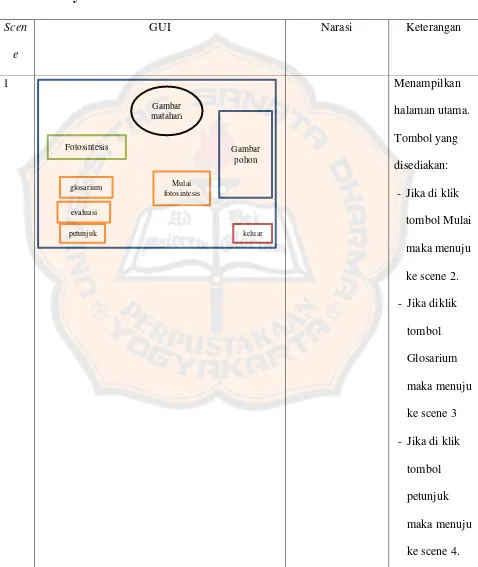
Scen e
GUI Narasi Keterangan
1 Menampilkan
- Jika di klik
tombol
evaluasi,
maka menuju
ke scene 5
- Jika di klik
keluar maka
menutup /
keluar dari
aplikasi
menuju ke
scene 6
Gambar:
matahari,
pohon dan
papan
fotosintesis
Teks: Judul
Fotosintesis
Animasi:
Matahari
bergerak.
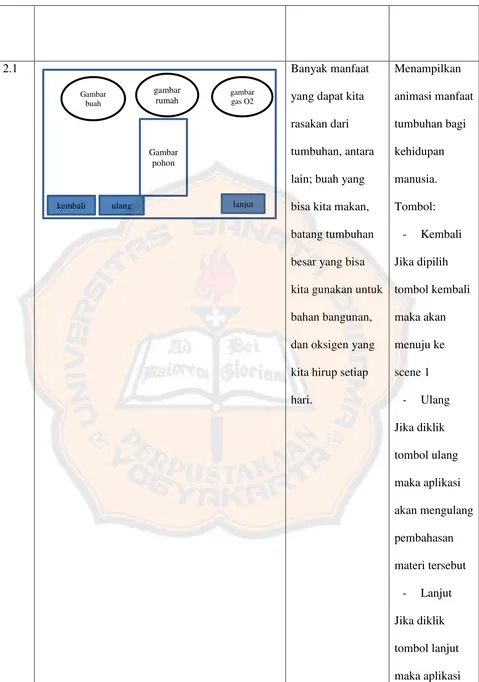
2.1 Banyak manfaat
yang dapat kita
rasakan dari
tumbuhan, antara
lain; buah yang
bisa kita makan,
batang tumbuhan
besar yang bisa
kita gunakan untuk
bahan bangunan,
dan oksigen yang
kita hirup setiap
hari.
akan
melanjutkan
kembali materi
yang telah
disiapkan.
Teks: -
Gambar buah,
pohon, gas O2
Animasi:
gambar buah,
rumah, gas CO2
muncul
perlahan secara
bersama dan
dijelaskan satu
per satu
manfaatnya
kemudian
menghilang
secara perlahan.
Audio:
manfaat.mp3
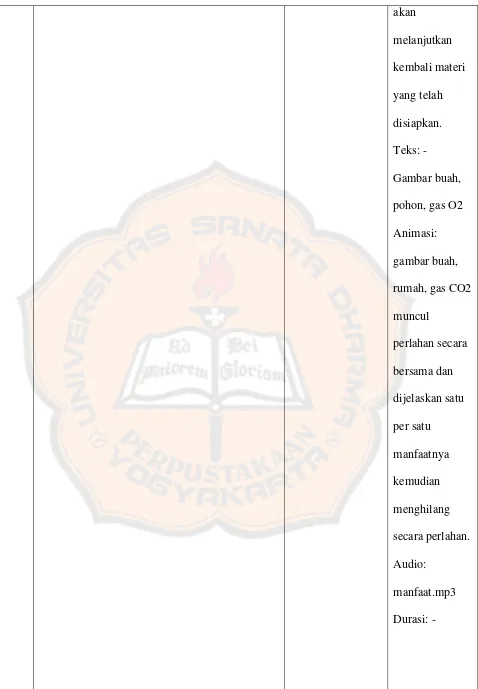
2.2 Fotosintesis
merupakan siklus
terpenting dari
tumbuhan.
Fotosintesis terdiri
dari kata foto dan
synthesis, yang Apa itu fotosinteis?
Animasi kata fotosintesis
kembali materi
yang telah
disiapkan.
Teks: judul apa
itu fotosintesis?
Gambar: -
Animasi:
Kata foto dan
sintesis muncul
secara terpisah
dan dijelaskan
satu per satu.
Kemudian kata
tersebut
disatukan
membentuk
kata baru
“Fotosintesis”
dan dijelaskan.
Audio :
fotosintesis.mp3
2.3 Tumbuhnan akan
mencari air dan
unsur hara
menggunakan akar
kemudian diangkut
menggunakan
pembuluh angkut
xylem menuju ke
daun. Lapisan luar
daun menyerap
energy matahari
dan udara karbon
dioksida melalui
akan
melanjutkan
kembali materi
yang telah
disiapkan.
Teks: -
Gambar:
matahari, tanah,
gas CO2, air.
Animasi:
gambar tanah,
matahari, CO2,
dan air muncul
serta di berikan
tanda panah
menuju ke
tanaman, hal ini
bertujuan
bahwa
tumbuhan
memerlukan
bahan – bahan tersebut.
Setelah itu
menghilang
mencari air dan
unsur hara
menggunakan akar
kemudian diangkut
menggunakan
pembuluh angkut
xylem menuju ke
daun. Lapisan luar
daun menyerap
energy matahari
dan udara karbon
dioksida melalui
oksigen dan
glukosa yang
dimanfaatkan oleh
tumbuhan itu
sendiri.
Apabila tumbuhan
kelebihan glukosa
maka tumbuhan
tersebut akan
menghasilkan
glukosa dan gas
O2
hal ini sebagai
tumbuhan
menghasilkan
glukosa dan gas
O2. Setelah itu
menghilang
- Ulang
Jika diklik
tombol ulang
maka aplikasi
akan mengulang
pembahasan
materi tersebut
- Lanjut
Jika diklik
tombol lanjut
maka aplikasi
akan
melanjutkan
kembali materi
yang telah
disiapkan.
Gambar: -
Teks: rumus
kimia
fotosintesis,
6CO2 + 6H2O +
energi cahaya
dengan bantuan
klorofil menjadi
Animasi :
tulisan “rumus kimia” muncul dari atas dengan
effectalpha, untuk rumusnya
sendiri muncul
satu persatu dari
effectblur. Audio: rumus
kimia.mp3
Durasi: -
2.7 Coba perhatikan
potongan dari daun
berikut setelah
maka akan
menuju ke
scene 1
- Ulang
Jika diklik
tombol ulang
maka aplikasi
akan mengulang
pembahasan
materi tersebut
- Lanjut
Jika diklik
tombol lanjut
maka aplikasi
akan
melanjutkan
kembali materi
yang telah
disiapkan.
Gambar: pohon,
daun,
mikroskop.
Animasi:
pertama gambar
memisahkan
karang dan stroma.
Aplikasi ini
menuju ke
scene 1
- Ulang
Jika diklik
tombol ulang
maka aplikasi
akan mengulang
pembahasan
materi tersebut
- Lanjut
Jika diklik
tombol lanjut
maka aplikasi
akan
melanjutkan
kembali materi
yang telah
disiapkan.
Gambar: daun
potong
melintang
Teks: jaringan
yang penyusun
daun.
jaringan diberi
nama dan
penunjuk.
Audio:
kultikula.mp3,
epidermis
atas.mp3,
jaringan
tiang.mp3,
xylem.mp3,
floem.mp3,
epidermis
bawah.mp3,
jaringan
pelindung.mp3,
jaringan bunga
karang.mp3 dan
stoma.mp3
2.10 Fotosintesis
terjadi di bagian
kloroplas;
atau air tersedia
dalam granum
air terurai menjadi
oksigen.
Kemudian adp
dan fosfat menuju
granum Proses fotosintesis dalam
kloroplas Proses fotosintesis
ATP, proses ini
sering disebut
phosphorilasi.
Proses ini disebut
juga sebagai
menjadi glukosa,
NADP+ dan ADP
+ fosfat. Proses
ini disebut siklus
3 Menampilkan
halaman istilah
kata yang telah
dipilih
Gambar: -
Teks: judul
Glosarium
Animasi: -
Audio: -
4 Menampilkan
halaman
petunjuk
penggunaan
tombol.
- Jika di tekan
tombol
kembali
maka menu
petunjuk
menutup dan
kembali ke
scene 1.
- Jika ditekan
tombol lanjut
maka menu
petunjuk
PETUNJUK
menampilkan
5.1 Menampilkan
halaman
scene 1.
5.2 Menampilkan
halaman
- jika user
memilih
salah satu
jawaban akan
muncul
peringatan
apakah
jawaban
tersebut
benar atau
salah.
- jika user
memilih
tombol back
maka
kembali ke
scene 1.
- jika user
memilih
tombol next
maka muncul
pertanyaan
yang baru
sampai tidak
next lagi.
Animasi: -
Audio: -
Durasi: -
6 Menampilkan
pesan menutup
aplikasi,
pengguna
disajikan 2
pilihan “ya” dan “tidak”. Hal ini
bertunjuan
untuk
menanggulangi
kesalahan
pengguna yang
secara tidak
sengaja memilih
tombol keluar.
Tombol:
- Jika
pengguna Apakah anda ingin mengakhiri?
menekan
tombol “ya”
maka aplikasi
menutup.
- Jika
pengguna
menekan
tombol tidak”
maka
kembali ke
scene 1
Gambar: -
Teks:
peringatan
“Apakah anda
ingin
mengakhiri”
Animasi:
peringatan
muncul secara
perlahan.
Audio: -
Durasi: -
3.2.4
Diagram Use Case
user/pengguna
mulai fotosintesis
petunjuk
glosarium
evaluasi
keluar
Aplikasi visualisasi
fotosintesis
berbasis multimedia
Gambar 3.1 : Gambar Diagram Use Case
3.2.5
Use Case Narrative
Nama Use Case : mulai fotosintesis Primary actor : User
Deskripsi : aplikasi menampilkan visualisasi fotosintesis
Pre-kondisi : User telah masuk ke dalam menu utama
Skenario :
Aksi Aktor Reaksi Sistem
Skenario Normal :
1. Tampilkan menu utama 2. Memilih mulai
fotosintesis
fotosintesis 4. Memilih lanjut
5. Klik lanjut
6. Melanjutkan visualisasi fotosintesis 7. Memilih ulang
8. Klik ulang
9. Mengulang yang selesai divisualisasikan 10.Jika di klik “Kembali”
Sekenario Alternatif
11.Kembali ke menu utama
Tabel 3.2: Use case narrative mulai fotosintesis
Nama Use Case : petunjuk Primary actor : User
Deskripsi : aplikasi menampilkan petunjuk penggunaan aplikasi
Pre-kondisi : User telah masuk ke dalam menu utama
Skenario :
Aksi Aktor Reaksi Sistem
Skenario Normal :
1. Tampilkan menu utama 2. Memilih petunjuk
3. Menampilkan halaman petunjuk penggunaan aplikasi
4. Memilih lanjut 5. Klik lanjut
6. Melanjutkan petunjuk yang selanjutnya 7. Memilih kembali
8. Klik kembali
9. Kembali ke petunjuk yang sebelumnya 10.Jika di klik “Kembali”
11.Kembali ke menu utama
Tabel 3.3: Use case narrative petunjuk
Nama Use Case : glosarium Primary actor : User
Deskripsi : aplikasi menampilkan halaman glosarium
Pre-kondisi : User telah masuk ke dalam menu utama
Skenario :
Aksi Aktor Reaksi Sistem
Skenario Normal :
1. Tampilkan menu utama 2. Memilih glosarium
3. Menampilkan halaman glosarium 4. Memilih istilah yang
disediakan
5. Menampilkan penjelasan istilah yang dipilih
6. Jika di klik “Kembali” Sekenario Alternatif
7. Kembali ke menu utama
Tabel 3.4: Use case narrative glosarium
Nama Use Case : evaluasi Primary actor : User
Deskripsi : apliaski menampilkan halaman evaluasi
Pre-kondisi : User telah masuk ke dalam menu utama
Aksi Aktor Reaksi Sistem Skenario Normal :
1. Tampilkan menu utama 2. Memilih evaluasi
3. Menampilkan halaman evaluasi bagian
drag dan drop istilah 4. Men-drag dan drop
istilah yang muncul
5. Mencocokan istilah dengan letak yang seharusnya sudah ditentukan, jika benar maka istilah masuk, jika salah istilah kembali ke posisi awal, dan jika istilah seudah tidak ada lagi maka lanjut ke pertanyaan pilihan ganda
6. Memilih lanjut 7. Klik lanjut
8. Menampilkan halaman evaluasi pilihan ganda
9. Memilih jawaban
10.Jika benar aplikasi merespon benar, jika salah aplikasi merespon salah.
11.Memilih ulang 12.klik ulang
13.Aplikasi akan mereset ulang jawaban 14.Memilih lanjut
15.Klik lanjut
16.Aplikasi melanjutkan pertanyaan yang selanjutnya
17.Jika di klik “Kembali” Sekenario Alternatif
18.Kembali ke menu utama
Nama Use Case : keluar Primary actor : User
Deskripsi : aplikasi keluar
Pre-kondisi : User telah masuk ke dalam menu utama
Skenario :
Aksi Aktor Reaksi Sistem
Skenario Normal :
1. Tampilkan menu utama 2. Memilih keluar
3. Menampilkan peringatan “ya” dan
“tidak”
4. Memilih tidak 5. Klik tidak
6. Peringatan hilang 7. Memilih ya
8. Klik ya
9. Aplikasi menutup
3.2.6
Activity Diagram
3.2.6.1
Activity Diagram Mulai Fotosintesis
kembali
bahan dan hasil fotosintesis
3.2.6.2
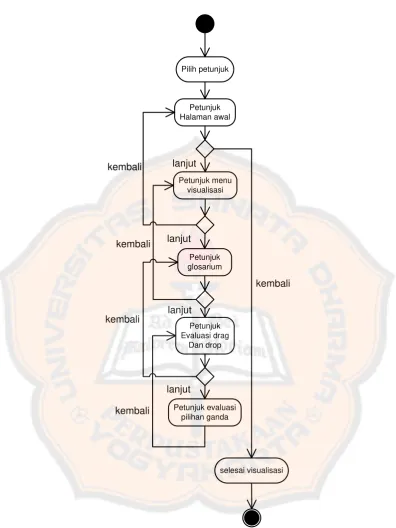
Activity Diagram Petunjuk
lanjut
Pilih petunjuk
Petunjuk Halaman awal
Petunjuk menu visualisasi
Petunjuk glosarium
Petunjuk Evaluasi drag
Dan drop
Petunjuk evaluasi pilihan ganda
selesai visualisasi
lanjut
lanjut
lanjut kembali
kembali
kembali
kembali
kembali
3.2.6.3
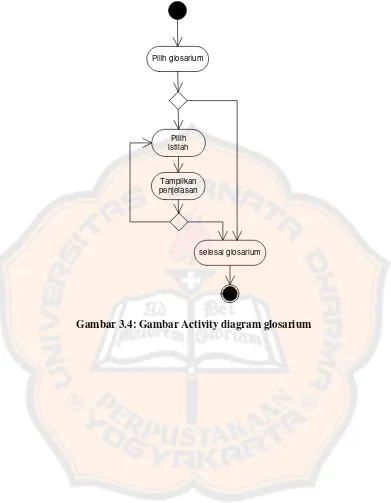
Activity Diagram Glosarium
Pilih glosarium
selesai glosarium Tampilkan
penjelasan Pilih istilah
3.2.6.4
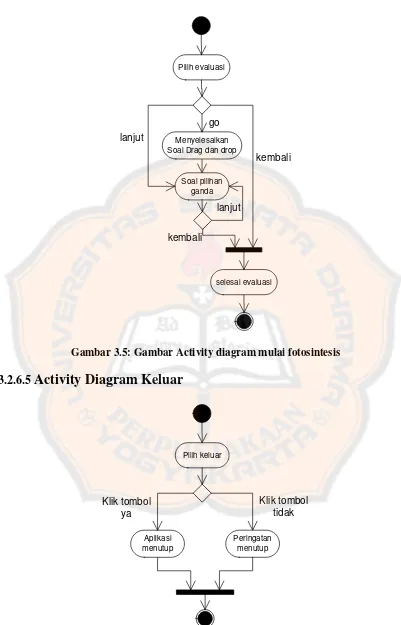
Activity Diagram Evaluasi
Pilih evaluasi
selesai evaluasi Soal pilihan
ganda Menyelesaikan Soal Drag dan drop
kembali
kembali
lanjut lanjut
go
Gambar 3.5: Gambar Activity diagram mulai fotosintesis
3.2.6.5
Activity Diagram Keluar
Pilih keluar
Aplikasi menutup
Peringatan menutup
Klik tombol ya
Klik tombol tidak
3.3
Material Collecting
Material Collecting atau pengumpulan data, adalah tahap dimana pengumpulan
bahan/data yang sesuai dengan kebutuhan dilakukan.
Topic Gambar Source Video / audio
- suara angin.mp3
Menu
- fotosintesis .mp3
- air dan tanah .mp3
- matahari dan
9.
- lebih glukosa
.mp3
- rumus kimia.mp3
- bagian daun1
- jaringan bunga
karang.mp3
- sinar matahari
.mp3
- proses h2o .mp3
pospat.mp3
- co2 terurai .mp3
Menu
Glosarium
Freevector.com
Menu
evaluasi
Freevector.com
Menu
petunjuk
Freevector.com
60
BAB IV IMPLEMENTASI SISTEM
4.1
Assembly
Pada bagian ini diberikan gambaran mengenai tahap Assembly aplikasi visualisasi votosintesis berbasis multimedia berdasarkan hasil perancangan yang
sudah dibuat pada Bab III.
4.1.1
Tampilan Awal
Tampilan awal dari aplikasi ini menyajikan beberapa pilihan yang dapat
dipilih oleh pengguna diantaranya; menu “mulai”, “glosarium”, “evaluasi”, “petunjuk”, dan “keluar”.
Gambar 4.1 : Gambar tampilan awal
Action script yang di berikan pada setiap tombol sebagai berikut: a. Tombol “MULAI”
on (release) {
_root.gotoAndPlay("mulai"); }
Ketika pengguna memilih tombol ini yang terjadi adalah menjalankan frame
yang diberi label“mulai”.
b. Tombol “Glosarium”
on (release) {
_root.gotoAndPlay("glosarium"); }
Ketika pengguna memilih tombol ini yang terjadi adalah menjalankan frame yang diberi label“glosarium”.
c. Tombol “Evaluasi”
on (release) {
_root.gotoAndPlay("evaluasi"); }
Ketika pengguna memilih tombol ini yang terjadi adalah menjalankan frame
yang diberi label“evaluasi”.
d. Tombol “Petunjuk”
on (release) {
_root.gotoAndPlay("petunjuk"); }
Ketika pengguna memilih tombol ini yang terjadi adalah menjalankan frame
yang diberi label“petunjuk”.
e. Tombol “keluar”
on (release) {
_root.peringatan.gotoAndPlay(2); }
4.1.2
Menu Mulai
Tampilan ini merupakan penyampaian visualisasi fotosintesis, penjelasan yang
dimulai dari manfaat tumbuhan bagi kehidupan, apa itu fotosintesis, bahan yang
diperlukan dalam proses fotosintesis, hasil fotosintesis, bagian dari daun, dan proses
fotosintesis yang terjadi pada kloroplas.
Gambar 4.2 : Gambar menu mulai bagian manfaat
Tampilan diatas merupakan penjelasan tentang beberapa manfaat yang dapat
kita rasakan kegunaan dari tumbuhan, buah yang kita konsumsi setiap hari, kayu yang
dapat kita gunakan untuk bahan bangunan dan yang sangat terpenting adalah udara
yang dihasilkan untuk kelangsungan hidup manusia. Pada halaman ini juga diberi
Gambar 4.3 : Gambar bagian penjelasan kata fotosintesis
Tampilan diatas merupakan bagian dari penjelasan mengenai arti dari kata
fotosintesis, dengan menggunakan suara untuk menyamapaikan maka diberi suara fotosintesis.mp3.
Gambar 4.4 : Gambar menu mulai bagian fotosintesis yang terjadi di daun
Untuk halaman berikutnya setelah megklik tombol next adalah mengenai
bahan yang diperlukan dalam proses fotosintesis, dari proses penyerapan air dan
penyerapan sinar matahari dan gas karbondioksida oleh daun. Pada penjelasan ini
menggunakan suara yaitu dengan pengumpulan bahan.mp3.
Gambar 4.5 : Gambar menu mulai bagian hasil fotosintesis
Setelah selesai menerangkan mengenai bahan yang diperlukan pada halaman
ini menjelaskan hasil dari fotosintesis yaitu berupa glukosa atau gula dan oksigen atau
02 apabila glukosa berlebihan makan menjadi buah. Suara yang digunakan
Gambar 4.6 : Gambar menu mulai bagian penjelasan rumus kimia
Pada halaman ini memberikan penjelasan mengenai rumus kimia dari proses
fotosintesis, dibantu dengan menggunakan suara yaitu rumus kimia.mp3
Gambar 4.7 : Gambar menu mulai tentang penjelasan bagian dari daun
Pada halaman ini aplikasi mencoba menjelaskan bagian dari daun dan
menunjukkan bagiannya. Dengan dibantu suara untuk mempermudah penjelasan yaitu
dengan bagian daun1.mp3, kultikula.mp3, epidermis atas.mp3, jaringan tiang.mp3,
xilem.mp3, floem.mp3, epidermis bawah.mp3, jaringan pelindung.mp3, jaringan
Gambar 4.8 : Gambar menu mulai menjelaskan proses yang terjadi di kloroplas
Pada halaman yang terkahir menjelaskan tentang proses fotosintesis yang
terjadi di kloroplas. Penjelasan ini juga dibantu dengan suara yaitu sinar
matahari.mp3, proses h2o.mp3, dan co2 terurai.mp3. halaman ini juga memberi
tombol yang berfungsi sebagai kembali ke scene awal dan mengulang proses
fotosintesis yang terjadi pada kloroplas.
Action script yang terdapat halaman ini sebagai berikut; a. Tombol kembali
on (release) { gotoAndPlay(1); }
Pada tombol ini akan menuji ke frame 1
b. Tombol ulang
on (release) {
gotoAndPlay(2782); }
4.1.3
Menu Petunjuk
Gambar 4.9 : Gambar menu petunjuk tampilan awal
Tampilan menu diatas merupakan penjelasan mengenai cara penggunaan
tombol dari masing-masing menu yang disediakan, misalkan menu utama seperti
gambar diatas menampilkan menu “mulai”, “glosarium”, “evaluasi”, dan “petunjuk”
bisa digunakan oleh pengguna. Pada halaman ini juga disediakan tombol „kembali”
untuk kembali ke menu utama dan “lanjut” jika ingin melihat penggunaan tombol
pada menu yang lainnya.
Gambar diatas menunjukan dan menjelaskan penggunaan tombol “kembali” untuk menuju ke halaman/tampilan utama dan tombol “ulang” untuk mengulang proses fotosintesis yang terjadi di kloroplas.
Gambar 4.11 : Gambar menu petunjuk glosarium
Gambar petunjuk diatas membahas mengenai cara penggunaan pada menu
glosarium. Untuk tombol yang disediakan antara lain tombol “kembali untuk kembali ke petunjuk yang sebelumnya dan tombol “lanjut” untuk melihat petunjuk
penggunaan selanjutnya.
Gambar petunjuk diatas membahas mengenai cara penggunaan pada menu
evalusi menggunakan drag dan drop. Untuk tombol yang disediakan antara lain
tombol “kembali untuk kembali ke petunjuk yang sebelumnya dan tombol “lanjut”
untuk melihat petunjuk penggunaan selanjutnya.
Gambar 4.13 : Gambar menu petunjuk evaluasi bagian pilihan ganda
Gambar petunjuk diatas membahas mengenai cara penggunaan pada menu
evalusi menggunakan drag dan drop. Untuk tombol yang disediakan tombol “kembali
4.1.4
Menu Glosarium
Gambar 4.14 : Gambar menu glosarium
Pada halaman glosarium, disajikan beberapa istilah yang digunakan dalam
penyampaian proses fotosintesis. Pengguna bebas memilih istilah dengan mengklik
salah satu yang telah disediakan maka aplikasi akan memberikan penjelasan.
Pengguna juga di berikan tombol untuk kembali ke scene awal.
Setiap istilah diberi script untuk menjalankannya misalnya pada tombol “ATP”
sebagai berikut;
on (release) {
gotoAndPlay("atp"); }
Hal ini juga terdapat di setiap istilah yang membedakan hanya pemberian nama pada
label. Untuk tombol kembali diberikan script sebaga berikut; on (release) {
4.1.5
Menu Evaluasi
Pada tampilan ini pengguna akan di berikan beberapa pertanyaan, pertanyaan
ada dua jenis yang pertama menggunakan drag dan drop, dan yang kedua menggunakan pilihan ganda.
Gambar 4.15 : Gambar menu evaluasi bagian drag dan drop
Pada halaman evaluasi drag dan drop, pengguna akan disajikan beberapa tombol; tombol kembali, tombol berupa movie clip yang nantinya akan di drag ke tempat yang telah disediakan oleh aplikasi dan tombol lanjut untuk langsung ke
pertanyaan pilihan ganda tanpa menyelesaikan evaluasi drag dan drop.
Action script yang digunakan sebagai berikut a. Tombol “kembali”
on (release) {
_root.gotoAndStop(1); }
Jika pengguna mengklik tombol kembali maka aplikasi akan kembali ke frame
c. Tombol “lanjut” on (release) {
gotoAndPlay(106); }
Jika pengguna mengklik tombol lanjut maka aplikasi akan menuju ke frame
106 tempat pertanyaan pilihan ganda.
d. Tombol drag dan drop
Misalkan pada tombol “jaringan bunga karang” sebagai berikut
onClipEvent (load) {
x_pos = this._x; //posisi istilah pertama pada sumbu x y_pos = this._y; //posisi istilah pertama pada sumbu y this.onPress = function()
{
startDrag(this); };
this.onRelease = function() {
if (eval(this._droptarget) == _root.evaluasi.jaringan_bunga) //apabila ketika mouse di lepas pada kotak maka istilah akan masuk
{
//kondisi benar
this._x = _root.evaluasi.jaringan_bunga._x; this._y = _root.evaluasi.jaringan_bunga._y;
_root.evaluasi.keterangan.text = "tepat";//memberi komentar _root.evaluasi.gotoAndPlay(11);//jika benar maka menuju ke frame
11/ lanjut ke istilah berikutnya
}
else
{
//kondisi salah maka kembali ke posisi awal this._x = x_pos;
this._y = y_pos;
_root.evaluasi.keterangan.text = "coba lagi"; // memberi komentar
stopDrag(); };
}
Pertama adalah menentukan posisi awal istilah yang muncul, kemudian
diberikan perintah supaya istilah yang di convert menjadi movie clip bisa dipindah menggunakan mouse, jika kondisi benar yaitu istilah ditempatkan pada tempat yang
telah ditentukan maka akab memberikan komentar bahwa istilah itu benar
ditempatnya, jika salah maka istilah tersebut kembali ke posisi awal yaitu dalam
kotak. Hal ini juga di berikan pada setiap istilah yang muncul satu persatu antara lain;
kultikula, epidermis atas, xylem, floem, epidermis bawah, jaringan pelindung,
jaringan tiang, dan stoma.
Gambar 4.16 : Gambar menu evaluasi bagian pilihan ganda
Pada tampilan evaluasi diatas adalah evaluasi dalam bentuk pilihan ganda, pengguna
akan diberikan beberapa tombol yang bisa digunakan antara lain; tombol kembali,
tombol ulang, tombol lanjut, dan tombol pilihan masing-masing jawaban. Script yang
a. Tombol “kembali” on (release) {
_root.gotoAndStop(1); }
Jika pengguna mengklik tombol ini maka aplikasi akan kembali ke tampilan awal.
b. Tombol “ulang” on (press) {
tanda._x = _x;
tanda._y = _y-500; // mengubah posisi silang y ke posisi baru -500 tombola.enabled = true;
tombolb.enabled = true; tombolc.enabled = true; tombold.enabled = true; }
Jika pengguna mengklik tombol ini maka aplikasi akan mengkodisikan awal
dari pertanyaan tersebut. Pada script diatas digunakan untuk menghilangkan tanda
silang ke koordinat yang baru yaitu koordinat x=0 dan y=-500, setelah itu tombol
yang semula tidak aktif karena sudah memilih jawaban di aktifkan kembali.
c. Tombol “lanjut” on (release) {
_root.evaluasi.benar.gotoAndStop(1); _root.evaluasi.salah.gotoAndStop(1); nextFrame();
_root.evaluasi.tanda._alpha = 0; }
Jika pengguna memilih tombol ini maka aplikasi akan mengganti pertanyaan
yang baru.
d. Tombol “pilihan”
on (press) {
_root.evaluasi.benar.gotoAndPlay(2);
tanda._x = a._x; //memposisikan silang yang 1 sama dengan posisi x tombol ini tanda._y = a._y; //memposisikan silang yang 1 sama dengan posisi y tombol ini tombola.enabled = false;
tombolb.enabled = false; tombolc.enabled = false; tombold.enabled = false; }
Ketika pilihan di klik maka akan menjalankan movie clip “benar” pada frame
ke 2, kemudian menggerakan tanda silang ke koordinat yang baru yaitu pada movie clip “tanda”, selain itu tombol pilihan yang semula aktif di matikan atau dinonaktifkan sehingga pengguna tidak bisa meilih lagi, jika ingin memilih lagi
pengguna mengklik tombol “ulang”. Untuk tombol yang lain juga hampir sama action scriptnya, yang membedakan hanya movie clip yang dijalankan jika salah maka yang dimainkan adalah movie clip “salah”. Hal ini juga digunakan pada pertanyaan yang
selanjutnya, ketika pada pertanyaan yang terkahir pengguna diberikan tombol selain