1
Pernyataan Keaslian ... iv
Pernyataan Persetujuan Publikasi ... v
Kata Pengantar ... vi
Abstrak ... viii
Daftar Isi ... ix
Daftar Tabel ... xiii
Daftar Gambar ... xiv
Daftar Lampiran ... xvi
BAB I PENDAHULUAN ... 1
1.1 Latar Belakang Masalah ... 1
1.2 Perumusan Masalah ... 2
1.3 Pembatasan Masalah ... 2
1.4 Tujuan Tugas Akhir ... 3
1.5 Manfaat Tugas Akhir ... 3
BAB II TINJAUAN PUSTAKA ... 4
2.1 Multimedia ... 4
2.1.1 Pengertian Multimedia... 5
2.1.2 Struktur Multimedia... 5
2.2 Langkah-langkah Pengembangan Multimedia ... 8
2.3 Metode Belajar Mengajar ... 10
2.3.1 Pemahaman Tentang Belajar ... 10
2.3.2 Metode Belajar Konstruktivisik ... 10
2.3.3 Komputer dalam Pengajaran dan Pembelajaran ... 12
2.4 Media Pembelajaran ... 13
2.4.2 Fungsi Media Pembelajaran ... 14
2.5 Program Pembantu Pembelajaran Berbasis Multimedia ... 15
2.6 Konsep Dasar Flash ... 16
2.6.1 Pengertian Flash ... 16
2.6.2 Adobe Flash CS5 ... 17
2.6.3 Dasar-dasar Penggunaan Adobe Flash CS5 ... 18
BAB III METODE PENELITIAN ... 26
3.1 Obyek Penelitian ... 26
3.2 Jenis dan Sumber Data ... 26
3.3 Metode Pengumpulan Data ... 26
3.4 Tahap-tahap Pengembangan Sistem ... 28
3.4.1 Perencanaan Sistem... 28
3.4.2 Analisis Sistem ... 29
3.4.3 Desain Sistem ... 30
3.4.4 Pengkodean ... 30
3.4.5 Testing dan Implementasi Sistem ... 30
3.4.6 Perawatan Sistem ... 30
BAB IV ANALISIS DAN PERANCANGAN ... 31
4.1 Analisis Sistem ... 31
4.1.1 Analisis Kebutuhan Instruktusional ... 31
4.1.2 Analisis Kebutuhan User ... 32
4.1.3 Tujuan Pembelajaran... 32
4.2 Desain Sistem ... 33
4.2.1 Rancangan Program ... 33
4.2.2 Strategi Pembelajaran ... 34
4.3 Perancangan Sistem Pembelajaran ... 36
4.3.1 Flow Control ... 36
4.3.2 Alur Dialog User Interface ... 38
BAB 1 PENDAHULUAN
1.1 Latar Belakang
Perkembangan komunikasi memudahkan orang untuk mengerti pesan yang disampaikan oleh komputer. Gambar yang bergerak pada komputer disertai suara merupakan sarana hiburan yang baru disamping hiburan lainnya.
Suatu era baru mulai memberikan kemampuan komputer untuk mengajar, memberikan informasi, dan menyajikan hiburan. Penggunaan multimedia pada komputer mampu memberikan image dan suara. Dengan komputer multimedia dapat mencakup gambar yang realistis, suara stereo, video yang bergerak, dan animasi lainnya.
Teknik (TIK) merupakan salah satu kemampuan dasar yang harus dimiliki oleh semua siswa, sehingga materi tersebut harus diberikan pada siswa mulai dari kelas 1 (Satu). Kemampuan tersebut akan mempengaruhi siswa dalam mendalami kemampuan komputer. Proses belajar mengajar yang selama ini berjalan di MTS NU Ma’rifatul Ulum Kudus, yakni dengan metode konvensional yang mana guru memberikan materi dengan cara memberikan penjelasan dan soal-soal beserta jawabannya, sedangkan siswa hanya mendengarkan dan sangat sedikit berinteraksi dengan guru. Dengan metode yang demikian siswa jarang memperhatikan dan cepat merasa bosan dan akibatnya mereka tidak memahami materi yang diberikan oleh guru.
Dengan demikian agar para siswa tertarik untuk belajar dan memperhatikan materi yang diberikan maka harus dibuat sebuah metode pembelajaran yang menarik bagi mereka serta mudah untuk diingat, misalnya dengan menampilkan materi dalam bentuk gambar pada layar lengkap dengan efek suara disertai sebuah pembelajaran dan pertanyaan dan juga pilihan jawaban. Hal tersebut tentu akan menarik bagi para siswa untuk belajar,
disamping itu mereka bisa berinteraksi sendiri dengan materi yang diberikan, yakni dengan cara menjawab setiap soal dan latihan dengan bantuan guru.
Dari uraian diatas maka penulis tertarik untuk membuat sebuah metode pembelajaran yang mampu memberikan kemudahan-kemudahan bagi siswa MTS NU Ma’rifatul Ulum Kudus dalam mendalami komputer. Dengan format yang menarik, disertai suara dan animasi gerak sehingga mereka tidak cepat jenuh untuk belajar.
Dengan demikian dalam tugas akhir ini penulis mengambil judul ”APLIKASI PEMBELAJARAN TEKNOLOGI INFORMASI DAN KOMUNIKASI (TIK) KELAS VIII”
1.2 Perumusan Masalah
Meninjau dari latar belakang permasalahan tentang pentingnya pelajaran komputer bagi siswa, maka penulis merumuskan masalah bagaimana membuat aplikasi program pembelajaran yang dapat digunakan sebagai media untuk membantu siswa MTS NU Ma’rifatul Ulum Kudus dalam mempelajari TIK.
1.3 Pembatasan Masalah
Agar tidak terlepas dari tujuan penyusunan tugas akhir ini, maka terlebih dahulu penulis menyajikan lingkup permasalahan yang akan dibahas, antara lain :
1. Pembelajaran materi TIK meliputi, pengenalan hardware, pengenalan software, Microsoft Word, Exel.
2. Untuk setiap soal yang disajikan disertai pilihan jawaban.
3. Soal diberikan dengan acak sehingga siswa tidak dapat menghafal jawaban soal tersebut.
4. Media pembelajaran TIK dibuat menggunakan software Flash CS serta software pendukung sebagai pelengkap aplikasi, yaitu Adobe Photoshop
merupakan perangkat lunak untuk mengolah gambar atau photo yang diperlukan untuk menghasilkan suatu gambar dengan lebih nyata.
1.4 Tujuan Tugas Akhir
Tujuan dari tugas akhir ini adalah membuat suatu aplikasi sebagai pembelajaran TIK sebagai sarana untuk membantu siswa MTS NU Ma’rifatul Ulum Kudus.
1.5 Manfaat Tugas Akhir
Hasil penyusunan tugas akhir ini diharapkan dapat memberi manfaat antara lain :
1. Bagi Penulis
a. Dengan praktek tugas akhir ini diharapkan mahasiswa dapat menerapkan dan mengembangkan ilmu pengetahuan yang telah diperoleh saat mengikuti kuliah reguler.
b. Dengan penelitian ini diharapkan dapat menambah pengetahuan penulis tentang kajian-kajian yang diperoleh diluar lingkungan akademik untuk mendukung penyusunan tugas akhir ini.
2. Akademik
a. Sebagai bahan referensi bagi mahasiswa lain atau pembaca untuk penulisan skripsi yang serupa.
b. Menambah khasanah pustaka perpustakaan Akademik sehingga dapat menambah pengetahuan pengguna informasi perpustakaan.
3. Pengguna Sistem
Sebagai sarana pembelajaran untuk mendalami komputer bagi siswa MTS dan sederajat agar dapat mempermudah proses belajar mengajar baik di sekolah maupun diluar jam sekolah.
BAB II
TINJAUAN PUSTAKA
2.1 Multimedia
2.1.1 Definisi Multimedia
Multimedia adalah kombinasi dari computer dan video atau secara umum multimedia merupakan kombinasi tiga elemen yaitu suara, gambar, dan teks.[1] Definisi lain multimedia adalah pemanfaatan computer untuk membuat dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, beraksi dan berkomunikasi.[2] Empat komponen multimedia yaitu :
1. Harus ada computer yang mengkoordinasikan apa yang dilihat dan didengar (yang dapat berinteraksi dengan user).
2. Harus ada link yang menghubungkan user dengan informasi.
3. Harus ada alat navigasi yang memandu menjelajahi jaringan informasi yang terhubung.
4. Multimedia memberikan keleluasaan untuk berkreasi dan menghubungkan ide sendiri.
2.1.2 Struktur Multimedia
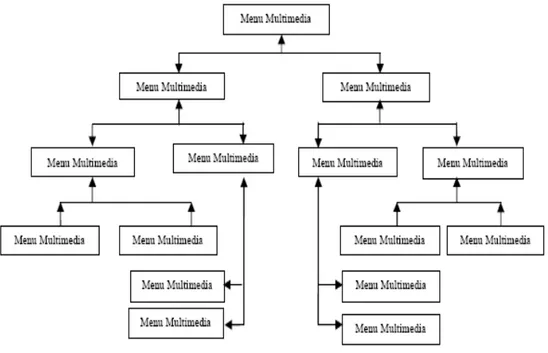
Ada lima cara untuk mendesain aliran aplikasi multimedia yaitu menggunakan struktur linier, struktur menu, struktur hierarki, struktur jaringan, dan struktur kombinasi atau hybrid.[3]
a. Struktur Linier
Struktur paling sederhana dalam mendesain aplikasi multimedia adalah struktur linier. Masing – masing objek pada aplikasi
multimedia dapat berupa text, grafik, audio,video, dan kombinasi antara objek – objek tersebut.[4]
Gambar 2.1 : Stuktur Linier b. Struktur Menu
Objek dalam menu dapat diwujudkan dalam garis – garis hypertext, grafik, audio, video, dan animasi atau kombinasi dari kelima objek tersebut. Ketika objek pada menu dipilih objek yang terhubung akan muncul dan tampil pada layar.[5]
Gambar 2.2 : Struktur Hierarkhi Objek Multimedia
Objek Multimedia
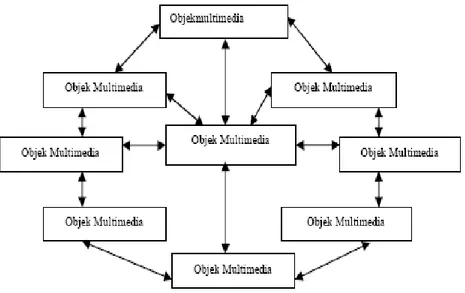
c. Struktur Jaringan
Bentuk strukturjaringan merupakan desain paling kompleks. Dengan objek dapat terhubung dengan banyak objek dalam setiap arah disetiap objek aplikasi yang dibuat.[5]
Berikut gambar struktur jaringan :
Gambar 2.3 : Struktur jaringan d. Struktur Kombinasi
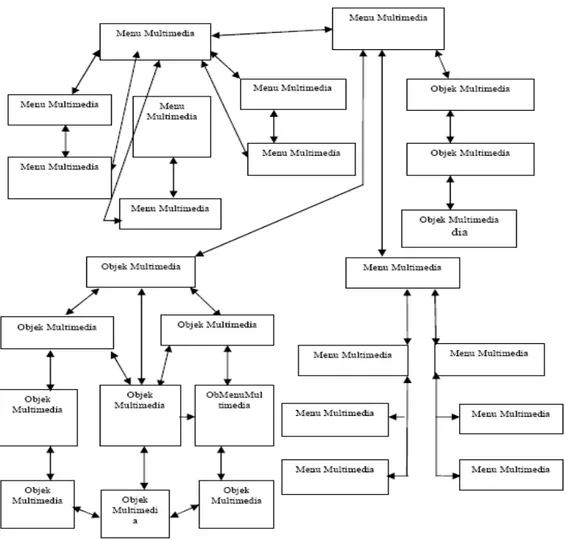
Struktur kombinasi merupakan gabungan dari struktur – struktur yang ada. Multimedia sering menggunakan lebih dari satu struktur dalam merancang aliran aplikasi multimedia yaitu linier, menu, hierarkhi dan jaringan.[6]
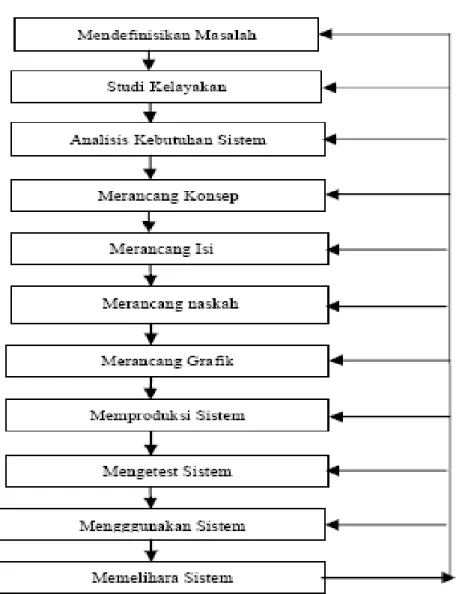
2.2 Langkah-langkah Pengembangan Multimedia
Gambar 2.5 : Siklus Pengembangan Sistem Multimedia a. Mendefinisikan Masalah
Mengidentifikasikan permasalahan yang dihadapi user dan menentukan bahwapemecahannya memerlukan multimedia.
Menentukan apakah pengembangan sistem multimedia layak dilanjutkan.
c. Analisis Kebutuhan Sistem
Menentukan apakah sistem yang baru, sesuai dengan kebutuhan user. d. Merancang Konsep
Merancang gambaran umum sistem yang akan dibuat e. Merancang Isi
Mengimplementasikan strategi kreatif sesuai dengan konsep yang dibuat. f. Merancang Naskah
Merancang naskah merupakan spesifikasi lengkap dari teks dan alur materi yang akan disampaikan dalam multimedia.
g. Merancang Grafik
Memilih grafik yang sesuai dengan materi yang disampaikan. Merancang grafik meliputi merancang gambar, dan animasi.
h. Memproduksi Sistem
Tahap produksi merupakan periode selama multimedia diproduksi i. Melakukan Test Sistem
Fungsi dari pengetesan sistem adalah memastikan bahwa hasil produksi aplikasi multimedia sesuai dengan yang direncanakan
j. Menggunakan Sistem
Penggunaan sistem multimedia dipahami sebagai sebuah proses yang akan menentukan apakah sistem multimedia mampu beroperasi dengan baik serta mengetahui apakah para pemakai dapat mandiri dalam mengoperasikannya
k. Memelihara Sistem
Proses pemeliharaan sistem merupakan proses pengevaluasian sistem setelah digunakan oleh pemakai dan spesialis multimedia untuk
menentukan apakah sistem yang baru tersebut sesuai dengan tujuan semula dan diputuskaan apakah ada revisi atau modifikasi.
2.3 Metode Belajar Mengajar
2.3.1 Pemahaman Tentang Belajar
Belajar adalah suatu aktivitas yang berlangsung secara interaktif antara faktor intern pada diri pembelajar dengan faktor ekstern atau lingkungan, sehingga melahirkan perubahan tingkah laku.[2]
Belajar akan lebih berhasil bila bahan pelajaran sesuai dengan kebutuhan dan minat anak. Diketahui bahwa setiap anak itu berbeda secara individual, bahwa perbedaan individual ini perlu mendapat perhatian yang lebih banyak. Tujuan belajar yang utama ialah bahwa apa yang dipelajari itu berguna dikemudian hari, yakni membantu kita untuk dapat belajar terus dengan cara yang lebih mudah.
Menurut teori Bruner mengemukakan 3 proses belajar yaitu : a. Informasi
Dalam tiap pelajaran kita peroleh informasi, ada penambahan pengetahuan yang telah kita miliki, ada yang memperhalus dan memperdalamnya, ada pula yang bertentangan dengan apa yang telah kita ketahui sebelumnya.
b. Transformasi
Informasi itu harus dianalisis, diubah atau ditransformasikan ke dalam bentuk yang lebih abstrak atau konseptual agar dapat digunakan untuk hal – hal yang lebih luas, dalam hal ini bantuan guru sangat diperlukan.
Kemudian kita nilai hingga manakah pengetahuan yang kita peroleh dan transformasi itu dapat dimanfaatkan untuk memahami gejala–gejala lain.
2.3.2 Teori Belajar Konstruktivistik
Salah satu teori atau pandangan yang sangat terkenal berkaitan dengan teori konstruktivistik adalah perkembangan mental piaget. Teori ini disebut juga teori perkembangan intelektual atau teori kognitif, teori belajar tersebut berkenaan dengan kesiapan anak untuk belajar, yang dikemas dalam tahap perkembangan intelektual dari lahir hingga dewasa. Proses perkembangan intelektual adalah suatu asimilasi dan akomodasi informasi ke dalam struktur kejiwaan (mental). Asimilasi artinya penyerapan pengalaman dan informasi baru ke dalam struktur mental. Akomodasi adalah hasil penyusunan kembali pikiran.
Menurut penelitian Jean. Piaget, perkembangan intelektual anak dapat dibagi dalam 4 tahap yaitu :
1. Tahap Sensori-Motor (usia 0-2 tahun)
Anak hanya belajar mengembangkan dan mengatur kegiatan fisik dan kejiwaan (mental), menjadi rangkaian kegiatan yang bermakna. Anak belajar bagaimana mengkoordinasikan rasa dan gerakan, belajar bahwa suatu objek yang dipindahkan dari pandangannya, tidak menganggap bahwa objek itu tidak ada lagi. Menjelang akhir tahap ini, anak telah dapat mengenal suara bapak dan ibunya.
2. Tahap Praoperasi (usia 2-7 tahun)
Anak sangat egois dan percaya bahwa pikiran dan pengalaman mereka adalah juga merupakan pengalaman setiap orang lain. Pada tahap ini, anak belum mampu melihat dua aspek dari satu objek atau situasi sekaligus, dan belum mampu bernalar. Anak-anak belum mampu membedakan fakta dan fantasi.
3. Tahap Operasi Konkrit (7-12 tahun)
Pada taraf ini terdapat pengurangan egoisme yang sangat besar pada anak. Anak sudah mampu mengklasifikasikan objek yang mempunyai sifat-sifat khusus lebih dari satu objek ke dalam kelompok dan sub kelompok, sesuai dengan sifat-sifat khusus objek itu.
4. Tahap Operasi Formal (usia 12 tahun-dewasa)
Anak telah mampu melihat sesuatu dari banyak segi secara simultan, telah menilai tindakan sendiri secara objektif, dan telah mampu menelusuri kembali proses berfikir mereka. Anak telah dapat membuat perumusan teori, membuat hipotesis dan menguji hipotesis, mampu menilai derajat kejahatan dan kebaikan, telah dapat melihat definisi, aturan dan hukum-hukum dalam konteks yang objektif.
Berdasarkan penjelasan di atas, penulis dapat menyimpulkan bahwa mahasiswa berada pada tingkatan tahap keempat, sehingga sudah cenderung membuat hipótesis dan memiliki pemikiran lebih kreatif. Dengan demikian anak-anak harus diberi metode pembelajaran yang mudah dipahami dan juga menyenangkan untuk mereka.
2.3.3 Komputer dalam Pengajaran dan Pembelajaran
Kebangkitan era perkembangan teknologi masa kini mempengaruhi setiap bidang kehidupan. Teknologi memainkan peranan yang sangat penting dan dengan menyadari kepentingan itulah maka kita harus berusaha menggabungkan aspek-aspek teknologi di dalam kurikulum sekolah.
Perubahan yang sedang dan akan melanda dunia pendidikan kini sudah tentunya akan merubah kandungan dan standart kurikulum setiap
mata pelajaran. Dalam pengajaran berbantukan komputer, komputer boleh dianggap sebagai tutor atau guru. Ini bukanlah pertanda bahwa teknologi akan mengambil alih tugas guru dan menjadikan profesi perguruan sudah tidak relevan lagi. Komputer hanya sekedar sebagai alat membantu guru untuk mengajarkan materi yang diajarkannya.
Multimedia adalah teknologi terkini yang membenarkan integrasi dan manipulasi video, audio, teks, grafik dan animasi. Multimedia berasaskan komputer yang menarik dan membantu siswa memahami sesuatu konsep dengan cepat dan mudah. Beberapa peranan multimedia dalam pendidikan bahasa inggris antara lain :
1. Memberi peluang kepada pelajar untuk belajar sendiri berdasarkan kemampuan masing-masing.
2. Memudahkan dan mempercepat kefahaman dan pengetahuan kepada pelajar.
3. Menjadikan aktivitas pengajaran dan pembelajaran bahasa inggris menarik.
4. Memberikan lebih banyak pengetahuan kepada pelajar.
5. Membantu pelajar mengulangi suatu isi pelajaran berulang kali. Komputer juga dapat memberikan umpan balik terhadap hasil belajar siswa, dengan kemampuan komputer untuk menyimpan hasil belajar siswa (record keeping), memeriksa, memberikan nilai hasil belajar secara otomatis, sehingga komputer dapat dijadikan sebagai sarana untuk pembelajaran yang bersifat individual (individual learning).
2.4 Media Pembelajaran
2.4.1 Pengertiant Media Pembelajaran
Media pembelajaran adalah media yang digunakan dalam pembelajaran, yaitu meliputi alat bantu guru dalam mengajar serta sarana pembawa pesan dari sumber belajar ke penerima pesan belajar (siswa).
Sebagai penyaji dan penyalur pesan, media belajar dalam hal-hal tertentu bisa mewakili guru menyajiakan informasi belajar kepada siswa. [7]
Bila media adalah sumber belajar, maka secara luas media dapat diartikan dengan manusia, benda ataupun peristiwa yang memungkinkan anak didik memperoleh pengetahuan dan ketrampilan. Dalam hal ini selain media sebagai sumber belajar, media juga sebagai penyalur pesan dari bahan pelajaran.
2.4.2 Fungsi Media Pembelajaran
Kehadiran media pembelajaran dalam proses belajar mengajar memiliki arti yang cukup penting karena dalam kegiatan tersebut ketidakjelasan bahan yang disampaikan dapat dibantu dengan menghadirkan media sebagai perantara. Kerumitan bahan yang disampaikan kepada anak didik dapat disederhanakan dengan bantuan media. Media dapat mewakili apa yang kurang mampu guru ucapkan melalui kata-kata atau kalimat tertentu. Bahkan keabstrakan bahan dapat dikonkretkan dengan kehadiran media.[8] Dengan demikian, anak didik lebih mudah mencerna bahan daripada tanpa bantuan media. Secara lebih khusus manfaat media pembelajaran adalah :
1. Penyampaian materi pembelajaran dapat diseragamkan
Dengan bantuan media pembelajaran, penafsiran yang berbeda antar guru dapat dihindari dan dapat mengurangi terjadinya kesenjangan informasi diantara siswa dimanapun berada.
2. Proses pembelajaran menjadi lebih jelas dan menarik
Media dapat menampilkan informasi melalui suara, gambar, gerakan dan warna, baik secara alami maupun manipulasi, sehingga membantu guru untuk menciptakan suasana belajar menjadi lebih hidup, tidak monoton dan tidak membosankan.
Dengan media akan terjadinya komunikasi dua arah secara aktif, sedangkan tanpa media guru cenderung bicara satu arah.
4. Efisiensi dalam waktu dan tenaga
Dengan media tujuan belajar akan lebih mudah tercapai secara maksimal dengan waktu dan tenaga seminimal mungkin. Guru tidak harus menjelaskan materi ajaran secara berulang-ulang, sebab dengan sekali sajian menggunakan media, siswa akan lebih mudah memahami pelajaran.
5. Meningkatkan kualitas hasil belajar siswa
Media pembelajaran dapat membantu siswa menyerap materi belajar lebih mendalam dan utuh. Bila dengan mendengar informasi verbal dari guru saja, siswa kurang memahami pelajaran, tetapi jika diperkaya dengan kegiatan melihat, menyentuh, merasakan dan mengalami sendiri melalui media pemahaman siswa akan lebih baik.
6. Media memungkinkan proses belajar dapat dilakukan di mana dan kapan saja
Media pembelajaran dapat dirangsang sedemikian rupa sehingga siswa dapat melakukan kegiatan belajar dengan lebih leluasa dimanapun dan kapanpun tanpa tergantung seorang guru.Perlu kita sadari waktu belajar di sekolah sangat terbatas dan waktu terbanyak justru di luar lingkungan sekolah.
7. Media dapat menumbuhkan sikap positif siswa terhadap proses belajar Proses pembelajaran menjadi lebih menarik sehingga mendorong siswa untuk mencintai ilmu pengetahuan dan gemar mencari sendiri sumber-sumber ilmu pengetahuan.
Guru dapat berbagi peran dengan media sehingga banyak mamiliki waktu untuk memberi perhatian pada aspek-aspek edukatif lainnya, seperti membantu kesulitan belajar siswa, pembentukan kepribadian, memotivasi belajar, dan lain-lain.[8]
2.5 Program Bantu Pembelajaran Berbasis Multimedia
Seiring dengan kemajuan ilmu pengetahuan dan teknologi serta komputerisasi hampir disegala aspek kehidupan kita berpengaruh besar terhadap pola pikir, perilaku dan gaya hidup. Terlebih bidang pendidikan sebagai wahana yang mempersiapkan anak bangsa yang paham akan teknologi informasi, maka sudah menjadi suatu keharusan mengenalkan teknologi informasi kepada peserta didik agar tidak gamang menghadapi globalisasi. Sekolah berlomba-lomba melakukan 'komputerisasi' secara besar-besaran serta melibatkan para guru TIK nya juga dikirimkan dalam berbagai kegiatan workshop atau pelatihan komputer sampai akhirnya para guru juga berlomba-lomba dan berebut membuat media pembelajaran berbasis komputer.
Peningkatan kemampuan dan kesadaran guru untuk mengenal dan menguasi teknologi informasi termasuk penggunaan komputer tentunya hal yang positif sekaligus membanggakan dan mengisaratkan peningkatan mutu pendidikan, dengan membuat media pembelajaran berbasis komputer membuat proses belajar mengajar lebih menarik, komunikatif, adaptif dan yang paling prinsip dapat menghubungkan anak didik pada pemahaman yang nyata dan bermakna.
Dilihat dari hal tersebut, tentu positif dan tidak ada alasan untuk memberikan penilaian negatif terhadap sekolah-sekolah dalam melakukan pembelajaran berbasis komputer.
2.6 Konsep Dasar Flash 2.6.1 Pengertian Flash
Flash merupakan software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari.[9] Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie yang dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
Flash adalah program grafis yang diproduksi oleh Macromedia corp, yaitu sebuah vendor software yang bergerak dibidang animasi web. Macromedia Flash pertama kali diproduksi pada tahun 1996. Macromedia flash telah diproduksi dalam beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia flash 8. Sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash. Versi terbaru dari Adobe Flash adalah Adobe Flash CS5 Professional sebagai aplikasinya.
2.6.2 Adobe Flash CS5
Adobe Flash CS5 adalah salah satu aplikasi pembuat animasi yang cukup dikenal saat ini. Berbagai fitur dan kemudahan yang dimiliki menyebabkan Adobe Flash CS5 menjadi program animasi favorit dan cukup populer. Tampilan, fungsi dan pilihan palet yang beragam, serta
kumpulan tool yang sangat lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
Flash seperti software gado-gado dimana didalamnya terdapat semua kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai, animasi, dan programming. Kita dapat mendesain gambar atau objek yang akan kita animasikan langsung pada Flash. Fitur programming pada Flash menggunakan bahasa ActionScript.
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi. ActionScript di flash pada awalnya memang sulit dimengerti jika seseorang tidak mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya, kita tidak bisa lepas dari ActionScript karena sangat menyenangkan dan dapat membuat pekerjaan jauh lebih cepat dan mudah. 2.6.3 Dasar-dasar Penggunaan Adobe Flash CS 5
1. Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses Adobe Flash CS 5 Professional. Cara mengakses Adobe Flash CS 5 Professional pertama kali yaitu double klik pada icon yang ada di desktop atau lihat dari daftar program. Tampilan start page pertama kali membuka Adobe Flash CS 5 Professional yaitu :
Gambar 2.6 Tampilan Start Page Adobe Flash CS 5
2. Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan dalam kotak movie dan stage yang didukung oleh tools lainnya. Seperti yang pernah dijelaskan dalam sebuah tulisan “Jendela kerja flash terdiri dari panggung (stage) dan panel-panel. Panggung merupakan tempat objek diletakkan, tempat menggambar dan menganimasikan objek. Sedangkan panel disediakan untuk membuat gambar, mengedit gambar, menganimasi,
dan pengeditan lainnya.” [9] Berikut ini adalah bentuk tampilan jendela utama pada Adobe Flash CS 5.
Gambar 2.7 Jendela Utama
Keterangan gambar :
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu-menu yang digolongkan dalam satu kategori. Misalnya menu file terdiri atas perintah New, Open, Save, Import, Export, dan lain-lain. 2. Timeline adalah sebuah jendela panel yang digunakan untuk
mengelompokkan dan mengatur isi sebuah movie, pengaturan tersebut meliputi penentuan masa tayang objek, pengaturan layer, dan lain-lain.
3. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan untuk mengkomposisi frame-frame secara individual dalam sebuah movie.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan seleksi, menggambar, mewarnai objek, memodifikasi objek, dan mengatur gambar atau objek.
5. Properties adalah informasi objek-objek yang ada di stage. Tampilan panel properties secara otomatis dapat berganti-ganti dalam menampilkan informasi atribut-atribut properties dari objek yang terpilih.
6. Panels adalah sebagai pengontrol yang berfungsi untuk mengganti dan memodifikasi berbagai atribut dari objek dari animasi secara cepat dan mudah.
3. Toolbox
Fasilitas Toolbox seperti telah dijelaskan sekilas diawal adalah sekumpulan tool atau alat yang mempunyai fungsi-fungsi tersendiri untuk keperluan desain [9] Berikut penjelasan setiap tool yang terdapat pada Toolbox .
a. Arrow Tool
Arrow Tool atau sering disebut selection tool berfungsi untuk memilih atau menyeleksi suatu objek.
b. Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari pada selection tool.
c. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi.
d. Gradient Transform Tool
Gradien Transform Tool berfungsi untuk mentransformasi warna dari fill objek yang terseleksi.
Lasso Tool digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
f. Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva atau gambar.
g. Text Tool
Text Tool digunakan untuk membuat objek teks h. Line Tool
Line Tool digunakan untuk membuat atau menggambar garis. i. Rectangle Tool
Rectangle Tool digunakan untuk menggambar bentuk bentuk persegi panjang atau bujur sangkar.
j. Oval Tool
Oval Tool digunakan untuk membuat bentuk bulat atau oval. k. Poly Star Tool
Poly Star Tool digunakan untuk menggambar bentuk dengan jumlah segi yang diinginkan.
l. Pencil Tool
Pencil Tool digunakan untuk membuat garis m. Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis-garis dan bentukbentuk bebas.
n. Ink bottle
Ink Bottle digunakan untuk mengubah warna garis, lebar garis, dan style garis atau garis luar sebuah bentuk.
Paintbucket Tool digunakan untuk mengisi area-area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
p. Eraser Tool
Eraser Tool digunakan untuk menghapus objek q. Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah pembesaran.
r. Zoom Tool
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan stage.
s. Stroke Color
Stroke Color digunakan untuk memilih atau memberi warna pada suatu garis.
t. Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek.
u. Black and white
Black and White digunakan untuk memilih warna hitam dan putih saja.
v. Swap Color
Swap Color digunakan untuk menukar warna fill dan stroke atau sebaliknya dari suatu gambar atau objek.
4. Library
Fungsi dari library adalah sebagai wadah untuk menyimpan program-program terpisah yang sudah jadi, seperti tombol, objek grafis, audio, video, dan lain-lain. Berikut tampilan panel library.
Gambar 2.8 Panel Library
5. Action Script
Salah satu kelebihan Adobe Flash CS 5 dibanding perangkat lunak animasi yang lain yaitu adanya ActionScript. ActionScript adalah bahasa pemrograman Adobe Flash CS 5 yang digunakan untuk membuat animasi atau interaksi[10] ActionScript mengizinkan untuk membuat intruksi berorientasi action (lakukan perintah) dan instruksi berorientasi logic (analisis masalah sebelum melakukan perintah).
Sama dengan bahasa pemrograman yang lain, ActionScript berisi banyak elemen yang berbeda serta strukturnya sendiri. Kita harus merangkainya dengan benar agar ActionScript dapat menjalankan dokumen sesuai dengan keinginan. Jika tidak merangkai semuanya dengan benar, maka hasil yang didapat kan akan berbeda atau file flash tidak akan bekerja sama sekali. ActionScript juga dapat diterapkan untuk action pada frame, tombol, movie clip, dan lain-lain. Action frame adalah action yang diterapkan pada frame untuk mengontrol navigasi movie, frame, atau objek lainlain.[10]
Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas terhadap sebuah objek, yaitu dengan menuliskan perintah-perintah didalamnya. Tiga hal yang harus diperhatikan dalam ActionScript yaitu :
a. Event
Event merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah objek. Event pada Adobe Flash CS 5 ada empat yaitu : 1) Mouse event
Event yang berkaitan dngan penggunaan mouse. 2) Keyboard Event
Kejadian pada saat menekan tombol keyboard. 3) c. Frame Event
Event yang diletakkan pada keyframe. 4) d. Movie Clip Event
Event yang disertakan pada movie clip. b. Target
Target adalah objek yang dikenai aksi atau perintah. Sebelum dikenai aksi atau perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan memiliki nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik ganda (” ”).
6. Action
Pemberian action merupakan lagkah terakhir dalam pembuatan interaksi antarobjek. Action dibagi menjadi dua antara lain :
a) Action Frame: adalah action yang diberikan pada keyframe. Sebuah keyframe akan ditandai dengan huruf a bila pada keyframe tersebut terdapat sebuah action.
b) Action Objek: adalah action yang diberikan pada sebuah objek, baik berupa tombol maupun movie clip. ActionScript diketikkan
pada panel actions yang tersedia pada software. ActionScript hanya dapat dituliskan pada objek yang bertipe Movie Clip, keyframe, Button, dan objek components. ActionScript tidak dapat digunakan pada objek tulisan atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin menggunakan ActionScript pada suatu objek, objek tersebut harus diubah menjadi Movie Clip terebih dahulu.Untuk membuka Panel Actions, klik tulisan Action yang ada pada jendela panel. Berikut tampilan dari panel ActionScript pada Adobe Flash CS 5.
Gambar 2.9 Panel Action .
2.7 Teknologi Informasi dan Komunikasi (TIK)
Materi yang dibahas dalam pembuatan aplikasi ini antara lain : 1. Windows
Windows adalah salah satu sistem operasi andalan Microsoft yang banyak dipakai saat ini, karena mempunyai banyak feature yang mampu memanjakan pemakainya dengan kata lain semakin tinggi versi dari Windows semakin banyak kemudahan yang ditawarkannya.Perkembangan Windows dimulai dari Windows versi 3, windows 95, Windows 97, Windows ’98, Windows 2000 dan sewaktu buku ini disusun, pihak Microsoft telah meluncurkan Windows terbarunya dengan nama Windows XP (experience).
Pada bulan Februari tahun 2000 yang lalu, setelah Microsoft meluncurkan Windows 2000 versi beta (versi percobaan), akhirnya
Microsoft Windows 2000 (final) diluncurkan dalam dua versi, yaitu Windows 2000 Profesional dan Windows 2000 Server. Sedangkan yang kita pelajari saat ini adalah Windows 2000 Profesional. Sistem Operasi Windows 2000 adalah suatu sistem operasi yang dibangun atas Teknologi NT (Network Technology).Lebih tepatnya gabungan Windows 98 dengan Windows NT. Karena Microsoft sudah memandang jauh kedepan bahwa teknologi masa mendatang adalah teknologi network (jaringan), seperti LAN, WAN dan lain-lain.Windows 2000 membuat hampir segala aktifitas komputer menjadi lebih mudah,cepat dan berintegrasi penuh dengan internet. Dengan dikeluarkannya Internet Explorer 5.0 pada Windows 2000 ini, mempunyai kerja yang lebih cepat dalam menjalankan aplikasi, pada saat mulai sistem ( start up) dan saat keluar (shut down)kita pelajari saat ini adalah Windows 2000 Profesional. Sistem Operasi Windows 2000 adalah suatu sistem operasi yang dibangun atas Teknologi NT (Network Technology).Lebih tepatnya gabungan Windows 98 dengan Windows NT. Karena Microsoft sudah memandang jauh kedepan bahwa teknologi masa mendatang adalah teknologi network (jaringan), seperti LAN, WAN dan lain-lain.Windows 2000 membuat hampir segala aktifitas komputer menjadi lebih mudah,cepat dan berintegrasi penuh dengan internet. Dengan dikeluarkannya Internet Explorer 5.0 pada Windows 2000 ini, mempunyai kerja yang lebih cepat dalam menjalankan aplikasi, pada saat mulai sistem ( start up) dan saat keluar (shut down).
Materi yang dipelajari dalam windows antara lain : a. Mengaktifkan windowa 2000
b. Meminimize, maximixe, restart, restore dan close c. Keluar dari sistem windows 2000
d. Folder/directory e. File
Secara teknis, Internet atau International Networking merupakan dua komputer atau lebih yang saling berhubungan membentuk jaringan komputer hingga meliputi jutaan komputer di dunia (internasional), yang saling berinteraksi dan bertukar informasi. Sedangkan dari segi ilmu pengetahuan, Internet merupakan sebuah perpustakaan besar yang didalamnya terdapat jutaan (bahkan milyaran) informasi atau data yang dapat berupa text, graphic, audio maupun animasi, dan lain-lain dalam bentuk media elektronik. Orang bisa "berkunjung" ke perpustakaan tersebut kapan saja dan dari mana saja. Dari segi komunikasi, Internet adalah sarana yangsangat efisien dan efektif untuk melakukan pertukaran informasi jarak jauh, maupun di dalam lingkungan perkantoran
Materi yang dibahas dalam internet yaitu : a. Pendahuluan
b. Sejarah internet c. Fasilitas internet
d. Syarat terhubung ke internet e. Bekerja dengan internet f. Search engine
g. E-mail 3. Ms Word
Pada windows Microsoft Word 2007 yang muncul beberapa tampilan sebagai berikut (tunjukkan dengan mouse masing-masing menu berikut) :
a. Office Button
b. Quick Access Toolbar c. Title Bar
d. Tabmenu Ribbon e. Ribbon
g. Horizontal Scroll Bar h. Vertical Scroll Bar i. Document Area
Mengaktifkan menu-menu pada microsoft word 2007 :
a. Untuk mengaktifkan Menu Home, klik tab Menu Home pada tab menu atau tekan Alt+H, perhatikan ribbon menu yang tampil.
b. Untuk mengaktifkan Menu Insert, klik Menu Insert pada tab menu atau tekan Alt+N, perhatikan ribbon menu yang tampil.
c. Untuk mengaktifkan Menu Insert, klik Menu Insert pada tab menu atau tekan Alt+N, perhatikan ribbon menu yang tampil.
d. Untuk mengaktifkan Menu Review, coba klik tab Menu Review pada tab menu atau tekan Alt+R, kemudian perhatikan ribbon menu yang akan tampil.
e. Untuk mengaktifkan Menu View, klik tab Menu View pada tab menu atau tekan Alt+W, lalu perhatikanlah ribbon menu yang akan tampil.
f. Untuk mengaktifkan Menu Design, coba klik tab Menu Design pada tab menu atau tekan Alt+J kemudian tekan T, lalu perhatikan ribbon menu yang tampil.
g. Untuk mengaktifkan Menu Layout, klik tab Menu Layout pada tab menu atau tekan Alt+J kemudian tekan L, kemudian perhatikan ribbon menu yang tampil.
Materi yang dibahas dalam microsoft word 2007, antara lain : a. Mengenal microsoft word
b. Membuka dokumen kerja c. Melakukan pengeditan teks d. Memformat huruf dan paragraf e. Format paragraf pada dokumen kerja f. Format paragraf pada dokumen kerja
g. Menyisipkan objek ke dalam dokumen kerja h. Menyisipkan text box, wordart, dan clip art
i. Membuat kover dan myisipkan bingkai pada dokumen kerja j. Memiindahkan teks dan dokumen kerja
4. Mengenal Excel 2007
Materi yang dibahas dalam exel antara lain : a. Mengenal microsoft excel
b. Bekerja dengan microsoft exel c. Mengatur worbook dan worksheet d. Mengatur tampilan lembar kerja e. Rumus dan fungsi
f. Menggunakan fungsi dasar g. Menggunakan fungsi lanjutan h. Menyisipkan objek
i. Bekerja dengan diagram dan grafik j. Mengurutkan data
k. Pengaturan halaman l. Pencetakan dokumen kerja
BAB III
METODE PENELITIAN
3.1 Obyek Penelitian
Penelitian dilakukan di MTS NU Ma’rifatul Umum Kudus yang
beralamatkan di Jl. Kudus – Jepara KM 5, Desa Mijen No. 861 Kaliwungu-Kudus.
3.2 Jenis dan Sumber Data
Dalam menuliskan penelitian ini, penulis melakukan usaha–usaha untuk mendapatkan data–data yang konkret, yang dapat dipercaya kebenarannya, sehingga tercatat maksud dan tujuan penulisan tugas akhir ini serta informasi yang dapat dipertanggung jawabkan kebenarannya.
Jenis Data yang digunakan adalah :
A. Data primer, yaitu data yang diperoleh secara langsung dari objek penelitian dalam hal ini adalah MTS NU Ma’rifatul Ulum Kudus. Data ini memerlukan pengolahan lebih lanjut dan dikembangkan dengan pemahaman sendiri oleh penulis, misalnya data yang diperoleh dari hasil wawancara dengan pihak sekolah.
B. Data sekunder yaitu data yang diperoleh dari ekolah dan data tersebut sudah diolah dan terdokumentasi di sekolah seperti sejarah singkat sekolah, struktur organisasi, materi pembelajaran TIK. Data ini juga bisa bersumber dari buku-buku dan sumber kepustakaan lainnya yang mendukung pembahasan dalam penelitian ini.
Penulis melakukan penelitian ini untuk mendapatkan data mengenai objek yang akan diteliti dengan menggunakan beberapa pendekatan teknik yang diperlukan, diantaranya adalah :
1. Studi Lapangan (Field Research)
Pengumpulan data dengan melakukan peninjauan secara langsung untuk memperoleh data-data yang diperlukan dalam penyusunan tugas akhir. Penelitian ini dilakukan terhadap kegiatan dari seluruh objek penelitian yang meliputi :
a. Observasi
Melakukan pengamatan langsung di lapangan terhadap pokok permasalahan yang dihadapi. Pengamatan observasi ini dilakukan dengan tidak terbatas pada orang, tetapi juga obyek-obyek yang lain seperti proses kinerjanya.
b. Wawancara
Penulis melakukan wawancara langsung dengan guru mata pelajaran TIK pada MTS NU Ma’rifatul Ulum Kudus untuk memperoleh keterangan informasi data dan pendapat yang dibutuhkan serta gambaran yang lebih jelas tentang masalah yang tengah diteliti oleh penulis.
c. Dokumentasi
Teknik yang berupa informasi dan berasal dari catatan penting baik dari lembaga atau organisasi maupun dari perorangan, seperti membaca dan mempelajari literatur, majalah, buku.
2. Studi Kepustakaan (Library Research)
Pengumpulan data dengan menggunakan bahan tertulis dengan cara mempelajari dan membaca pendapat para ahli yang berhubungan dengan masalah pengendalian intern pembelajaran TIK guna memperoleh gambaran teoritis dalam menunjang penelitian, pembanding serta pendukung pembahasan.
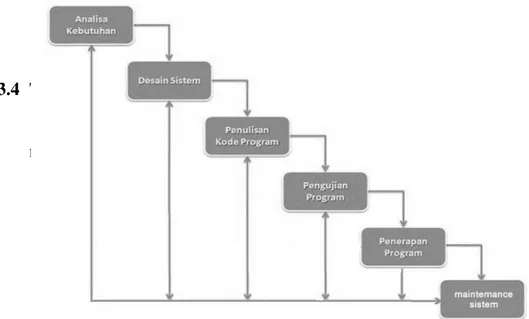
3.4 Tahap-tahap Pengembangan Sistem
Tahapan-tahapan dalam pengembangan sistem dengan menggunakan metode Waterfal meliputi :
Gambar 3.1 : Metode Waterfal
3.4.1 Perencanaan Sistem
Pada tahap ini dilakukan pencatatan kebutuhan dari keseluruhan sistem yang akan diaplikasikan ke dalam bentuk software.
a. Mengenali dan mengidentifikasi masalah yang ada dan mencari alternatif pemecahannya. Tugas yang harus dilakukan dalam tahap ini adalah :
1) Mengidentifikasi masalah
2) Mengidentifikasi penyebab masalah b. Alternatif Sistem yang Diusulkan
Hal ini dapat dilakukan dengan mempelajari secara rinci apa saja yang dibutuhkan untuk menunjang berjalannya sistem baru yang akan diusulkan. Langkah dari tahap ini terdiri beberapa tugas yang perlu dilakukan antara lain :
1) Identifikasi kebutuhan perangkat keras. 2) Identifikasi kebutuhan perangkat lunak 3) Identifikasi kebutuhan sumber daya manusia.
3.4.2 Analisis Sistem
Analisis sistem adalah suatu penguraian dari suatu sistem informasi yang utuh kedalam bagian-bagian dengan maksud mengidentifikasikan dan mengevaluasi permasalahan-permasalahan, hambatan-hambatan yang ada serta kebutuhan-kebutuhan yang diharapkan sehingga dapat di usulkan perbaikannya.
Dari pengertian diatas bahwa analisis sistem yang diharapkan adalah pengembangan laporan selama survey dan sebagai kebijaksanaan pemakai menjadi spesifikasi yang terstruktur dengan menggunakan berbagai permodelan. Analisa sistem juga digunakan dalam penentuan kebutuhan informasi yang akurat dan mendalam, serta menganalisis biaya manfaat secara terperinci.
a. Analisa kelayakan.
Pada tahap ini dilakukan untuk mengetahui layak atau tidaknya sistem yang akan diusulkan, tahapannya yaitu :
1) Analisa biaya 2) Analisa manfaat
3) Pemilihan/kelayakan sistem b. Analisa kebutuhan sistem
Yaitu untuk mengetahui data atau informasi apa saja yang dibutuhkan, tahapannya yaitu :
1) Analisis kebutuhan instruktusional 2) Analisis kebutuhan user
3) Tujuan pembelajaran
3.4.3 Desain Sistem
Pada tahap ini penulis mendesain sistem baru sebagai sistem pembelajaran berbasis multimedia di MTS NU MA’rifatul Ulum Kudus. Kegiatan yang dilakukan oleh penulis pada tahap Desain Sistem antara lain :
a. Merencanakan rancangan program b. Mendefinisikan strategi pembelajaran 3.4.4 Pengkodean
Pada tahap ini sistem yang dirancang akan diimplementasikan dalam sebuah software. Dalam hal ini software yang digunakan yaitu Flash CS3 3.4.5 Testing dan Implementasi Sistem
Sesuatu yang dibuat haruslah diujicobakan. Demikian juga dengan software, semua fungsi-fungsi software harus diujicobakan agar software
bebas dari kesalahan, dan hasilnya harus benar-benar sesuai dengan kebutuhan yang sudah didefinisikan sebelumnya.
3.4.6 Perawatan Sistem
Pemeliharaan suatu software diperlukan, termasuk di dalamnya adalah pengembangan, karena software yang dibuat tidak selamanya hanya seperti itu. Ketika dijalankan mungkin saja masih ada kesalahan kecil yang tidak ditemukan sebelumnya, atau ada penambahan fitur-fitur yang belum ada pada software tersebut. Pengembangan diperlukan ketika adanya perubahan dari eksternal sekolah seperti ketika ada pergantian sistem operasi, atau perangkat lainnya.
BAB IV
ANALISIS DAN PERANCANGAN
4.1 Analisis Sistem
Tujuan pembuatan sistem pembelajaran Teknologi Informasi dan Komunikasi (TIK) berbasis macromedia adalah agar para siswa mampu mengembangkan diri, dan tidak terpaut kepada proses pembelajaran yang ada, sehingga dari bentuk pembelajaran instruktif, dimana siswa memperoleh semua bahan dan informasi dari pengajar, menjadi bentuk pembelajaran konstruktif, di mana pengajar hanya membuat kerangka belajar untuk para siswa dan mengarahkan siswa untuk mencari informasi dan bahan yang diperlukan dengan cara mengembangkan diri melalui media yang ada, sehingga dengan ini diharapkan siswa menjadi lebih mandiri dalam proses belajar.
Dengan adanya penerapan pembelajaran berbasis multimedia maka diharapkan siswa memiliki pengetahuan yang luas dan mempunyai alternatif pembelajaran selain metode belajar yang konvensional di mana informasi didapatkan dari pengajar saja. Dengan adanya sistem pembelajaran berbasis multimedia, para siswa dapat belajar dengan ataupun tanpa harus bertatap muka, memiliki akses yang mudah kepada materi yang diajarkan, serta memiliki tempat untuk saling berdiskusi antar siswa maupun pengajar melalui forum. Selain itu sistem pembelajaran berbasis multimedia juga terintegrasi dengan sistem informasi dari pembelajaran sehingga memudahkan siswa untuk mengakses segala informasi mengenai teknik pembelajaran Teknologi Informasi dan Komunikasi (TIK).
4.1.1 Analisis Kebutuhan Instruktusional
Analisa kebutuhan instruksional akan memberikan bekal pada tahapan desain dengan menentukan suatu kebutuhan instruksional yang
ditegaskan melalui identifikasi adanya perbedaan antara kondisi pengetahuan sekarang dengan kompetensi pengetahuan yang ditetapkan. Motivasi dari penelitian ini berawal dari pengamatan penulis pada pentingnya sarana teknologi informasi dalam media kearah pembelajaran berbasis komputer. 4.1.2 Analisis kebutuhan user
Sebuah sistem yang dirancang akan lebih baik jika dirancang/dibuat di lingkungan audien tertentu dibanding dengan merancang konten terlebih dahulu baru kemudian menentukan audiennya. Akan lebih baik juga hal tersebut karena akan terhindar dari proses perancangan yang didasari atas perkiraan pengajaran apa yang seharusnya siswa tahu atau seperti apa siswa tersebut jadinya
Dalam tahapan analisis perlu dilakukan analisa untuk menentukan kemampuan awal siswa dan kemampuan yang diharapkan setelah aktifitas pembelajaran. Target pembelajar potensial yang menjadi fokus pada penelitian ini secara umum adalah siswa yang berminat mempelajari teknik Teknologi Informasi dan Komunikasi (TIK).
Dengan demikian sistem yang akan dirancang harus sesuai dengan tingkat kebutuhan user antara lain :
a. Program harus bersifat friendly (mudah) dan menarik untuk dipelajari. b. Program dapat digunakan sebagai alternatif belajar untuk menunjang
pengembangan kemampuan siswa dan juga menjadikan belajar tidak dibatasi oleh ruang dan waktu.
4.1.3 Tujuan Pembelajaran
Tahapan setelah analisis kebutuhan dan analisis pembelajar adalah merancang tujuan pembelajaran dalam bentuk deskripsi tujuan yang jelas dan singkat mengenai apa yang akan dikuasai siswa setelah diberikan suatu unit instruksional.
Terkait dengan deskripsi tersebut maka tujuan yang hendak dicapai setelah siswa mempelajari Teknologi Informasi dan Komunikasi (TIK) adalah :
1. Memahami dasar-dasar penggunaan internet/intranet 2. Menggunakan internet untuk memperoleh informasi
3. Menggunakan perangkat lunak pengolah kata untuk menyajikan informasi
4. Menggunakan perangkat lunak pengolah angka untuk menyajikan informasi
5. Memahami penggunaan teknologi informasi dan komunikasi, dan prospeknya dimasa mendatang
6. Mempraktekkan ketrampilan dasar komputer
Pemaparan tujuan pembelajaran akan disampaikan pada sesi awal sistem pembelajaran setelah penyampaian deskripsi umum paket pembelajaran. Format penyampaian akan dikembangkan secara multimedia melalui tampilan teks animatif dan grafis.
4.2 Desain Sistem
Perangkat lunak pembelajaran ini dirancang untuk digunakan pada lingkungan windows dengan menggunakan bahasa pemrograman Flash CS yang dapat memberikan animasi gambar yang menarik dan disertai suara. 4.2.1 Rancangan Program
Program Bantu pembelajaran tersebut dirancang mengacu pada kebutuhan user yang membutuhkan sebuah program bantu yang dapat memudahkan mereka dalam proses belajar mengajar. Pada tahap ini penulis akan memberikan gambaran tentang program bantu yang akan dibuat serta fasilitas-fasilitas yang ada. Program Bantu pembelajaran tersebut terdiri dari scene sebagai berikut :
Berisi intro untuk halaman pembuka saat program pertama kali dijalankan yang dilengkapi dengan animasi dan musik intro. Pada halaman tersebut terdapat tombol untuk masuk ke menu utama dan keluar dari aplikasi.
b. Menu Utama (Scene Utama)
Dalam form menu utama terdapat 5 pilihan sub bahasan yang sudah dirancang animatif dan atraktif sehingga menjadi lebih menarik dan mudah untuk dipahami.
c. Daftar Isi
Halaman kompetensi berisi tentang tujuan instruktusional khusus dalam pembelajaran Teknologi Informasi dan Komunikasi (TIK). d. Materi
Berisi materi yang dipresentasikan dalam pilihan teks-link yang dapat diakses dengan cara memilih pada masing-masing poin. e. Eksperimen
Latihan yang disajikan berupa latihan Teknologi Informasi dan Komunikasi (TIK) disajikan dengan lebih kreatif dengan disertai animasi dan suara.
f. Evaluasi
Tes disajikan dalam bentuk pemberian 10 soal yang dilengkapi dengan pilihan jawaban dan pemberian skor nilai untuk masing-masing soal. Soal diberikan dengan bentuk random untuk tiap pergantian user.
4.2.2 Strategi Pembelajaran
Berbekal analis kebutuhan instruksional, analisis karakteristik siswa, serta tujuan pembelajaran yang telah ditetapkan, langkah selanjutnya adalah pengembangan strategi instruksional dan pengembangan instrumen penilaian. Untuk pengembangan instrumen penilaian dilakukan dengan mengacu pada tujuan umum dari
pembelajaran yang dijabarkan dalam tujuan-tujuan khusus tiap pokok bahasan atau sub pokok bahasan.
Dalam penelitian ini model pembelajaran yang akan dikembangkan merupakan pembelajaran berbasis komputer dengan teknologi multimedia. Model ini memungkinkan untuk dikembangkan sesuai dengan karakteristik siswa serta ketersediaan dukungan teknologi di lingkungan pembelajar dan pengajar. Materi pembelajaran akan disampaikan dengan beberapa model karakter yang animatif, dilengkapi dengan deskripsi teks serta narasi dari model pengajar yang akan menjelaskan isi dari materi ajar. Seluruh materi ajar terintegrasi dalam satu aplikasi dengan kontrol grafis yang memungkinkan siswa untuk memilih materi sesuai dengan yang diinginkan.
Strategi pengembangan di tiap-tiap materi dalam sistem pembelajaran ini meliputi :
1. Usaha meningkatkan perhatian siswa.
Proses pembelajaran diawali dengan hal-hal yang memungkinkan akan meningkatkan perhatian, minat dan fokus siswa terhadap materi.
2. Penyampaian tujuan belajar pada tiap pokok bahasan
Untuk menjaga ekspektasi siswa maka perlu disampaikan pula tujuan spesifik dari tiap-tiap materi atau sub pokok bahasan. Tujuan tersebut dirancang dengan mengacu pada tujuan pembelajaran secara umum yang telah ditentukan pada analisa tujuan pembelajaran sebelumnya. Selain itu tujuan akan dijadikan sebagai tolok ukur pencapaian siswa dalam menguasai materi sub pokok bahasan. Dalam sistem pembelajaran yang dikembangkan tujuan pembelajaran disampaikan melalui teks animasi.
Penyampaian isi pembelajaran secara umum berbasis pada pemanfaatan teknologi komputer multimedia yang akan menyatukan teks, still-image maupun video dengan pola-pola yang interaktif dan atraktif. Formasi tampilan sebagai user interface terbagi dalam 3 model utama yang akan mengakomodir kebutuhan berikut ini :
a. Materi pembelajaran dengan pokok bahasan konseptual b. Materi pembelajaran dengan pokok bahasan praktikal
c. Materi-materi tambahan meliputi informasi / petunjuk navigasi dan penilaian
4. Pemberian kesempatan siswa untuk mencoba
Berkenaan dengan materi pembelajaran yang mengandung unsur praktis, maka aplikasi pembelajaran dikembangkan dengan menyediakan mekanisme yang memungkinkan siswa untuk mencoba ulang secara mandiri hal-hal atau teknik yang telah dijelaskan / didemokan sebelumnya. Aplikasi pembelajaran dikembangkan dengan adanya video yang mempraktekkan materi secara tahap demi tahap.
5. Penilaian
Mekanisme penilaian pada aplikasi pembelajaran dikaitkan dengan tujuan pada masing-masing sub pokok bahasan, yang dikembangkan dalam bentuk quiz baik untuk materi konseptual maupun materi praktis. Indikator pencapaian siswa akan diukur dari tingkat keberhasilan siswa menjawab soal. Sesi penilaian ini dilakukan pada bagian akhir dengan dikembangkan melalui media teks untuk menyampaikan materi soal serta dilengkapi dengan pilihan jawaban, narasi terkait dengan petunjuk penggunaanya. 4.3 Perancangan sistem pembelajaran
4.3.1 Flow Control
Untuk penggambaran transisi serta alur program digunakan notasi state diagram yang menggambarkan masing-masing state serta kontrol transisi peralihan antar state. Untuk lebih detilnya state materi dirinci secara terpisah dari diagram state utama sebagaimana tampak pada gambar berikut ini.
Start Menu Buka do : animasi text & grafik
Menu Utama do :animasi text & grafik
Petunjuk do:animasi text & grafik
Kuis
do:animasi text & grafik
Petunjuk button click
Kuis button click back button
back button
Materi Materi button click
Tutorial button click Tutorial do:animasi text & grafik
Gambar 4.1 Diagram State Sistem Pembelajaran teknik Teknologi Informasi dan Komunikasi (TIK)
Dari gambar diagram state di atas dapat diikuti alur program berawal dari menu pembuka sebagai frame inisiasi awal (Start) kemudian perubahan ke state menu utama terjadi secara berurutan setelah menu pembuka menyelesaikan prosesnya (do:animate text and graphic).
Menu pembuka merupakan suatu state yang menggambarkan keadaan layar pembuka program, sedangkan menu utama adalah state yang menggambarkan keadaan layar menu utama. Frame yang berada di bawah menu pembuka menggambarkan state untuk masing-masing sub-menu program.
Dari menu utama perubahan state ke state berikutnya bergantung pada event penekanan tombol (button-click), yang meliputi :
1. Event petunjuk-button-click akan mengubah state menjadi state petunjuk
2. Event materi-button-click akan mengubah state menjadi materi 3. Event tutorial–button-click akan mengubah state menjadi tutorial 4. Event kuis-button-click akan mengubah state menjadi kuis
State akan berubah kembali dalam kondisi menu utama setelah event back-button-click dilakukan pada masing-masing state di atas.
4.3.2 Alur Dialog User Interface
Untuk menggambarkan keterkaitan atau struktur program digunakan tool Dialog Chart untuk memaparkan tiap-tiap frame
do:animasi text & grafik
(halaman). Alur dialog program bantu pembelajaran fisika yang akan dirancang adalah sebagai berikut :
1) Dialog Chart Menu Utama
Menu Utama 1 0 Petunjuk 1 1 Materi 2 1 Simulasi 3 1 1* Opening 0 kuis 4 1
Gambar 4.2 Dialog Chart Menu Utama Sistem Pembelajaran
Aplikasi sistem pembelajaran akan diawali dengan sebuah opening session, dimana pada sesi ini akan muncul titel dari aplikasi sebagai identitas dari program. Titel akan muncul dalam formasi teks animatif disertai dengan background music. Opening session akan diakhiri dengan munculnya tombol Mulai untuk masuk ke Menu Utama dari aplikasi sistem pembelajaran. Menu utama meliputi empat sub menu yang terdiri dari sub menu petunjuk, materi, simulasi dan kuis.
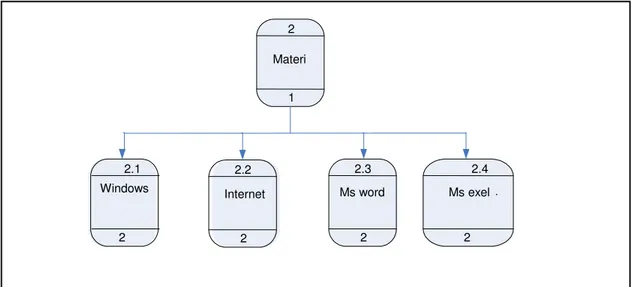
2) Dialog Chart Sub Menu Materi
Gambar 4.3 Dialog Chart Sub Menu Materi Materi 2 1 Windows 2.1 2 Internet 2.2 2 Ms word . 2.3 2 Ms exel . 2.4 2
Pada sub menu Materi menu terbagi dalam 4 (empat) submenu yang konten utamanya adalah memberikan pandangan secara umum kepada siswa tentang isi dari aplikasi sistem pembelajaran.
4.3.3 Desain Input output
Desain input output program bantu pembelajaran fisika adalah sebagai berikut :
1. Desain Frame Opening Session
Gambar 4.4 Desain Frame Opening Session
Frame opening didesain dalam bentuk splash screen yang akan muncul saat pertama kali program aplikasi di-load. Frame akan muncul dengan durasi yang singkat sampai kemudian muncul tombol Mulai yang bergerak secara animatif. Frame akan close saat user menekan tombol Mulai. Komponen utama dari frame ini meliputi :
a. Teks, yang menampilkan informasi titel dari aplikasi dengan efek animatif b. Sound, meliputi suara latar musik (jingle)
c. Gambar animasi, menampilkan tulisan tulisan dengan animasi
Frame tersebut didesain dengan tujuan sebagai penyapa / greeting awal sehingga hanya akan ditampilkan dengan durasi yang sekejap. Suara latar musik dipilih dengan ritme yang cepat dan ringan untuk membawa dampak bersemangat bagi user dalam mengawali program. Desain animasi dirancang dengan menyesuaikan ritme musik latar untuk mendapatkan harmonisasi dengan
tanpa memperbanyak variasi gerak. Interface kontrol user hanya menyediakan sebuah tombol yang diletakkan ditengah layar untuk mempermudah akses user. 2. Rancangan Frame Menu Utama
Frame menu utama muncul dengan memiliki dua bagian utama yakni bagian kontrol navigasi yang terdiri dari 4 tombol dan bagian panel yang akan menampung deskripsi dari masing-masing tombol menu utama serta 1 tombol panel di kanan bawah berfungsi sebagai tombol exit. Tombol menu utama meliputi :
a). Tombol Petunjuk, digunakan untuk mengakses informasi deskripsi aplikasi sistem pembelajaran, tujuan pembelajaran, dan topik bahasan.
b). Tombol Materi, digunakan untuk mengakses materi pembelajaran melalui sub-sub pokok bahasan.
c). Tombol Tutorial, digunakan untuk mengakses eksperimen / percobaan dari materi Teknologi Informasi dan Komunikasi (TIK).
d). Tombol Quiz, berfungsi untuk melakukan evaluasi kemampuan siswa. e). Tombol Penutup, digunakan untuk mengakhiri aplikasi dengan terlebih
dahulu menampilkan annotation.
Default dari tampilan pada panel deskripsi menu utama adalah kosong atau blank, panel deskripsi hanya akan menampilkan informasi setelah user menekan salah satu tombol menu. Gambaran rancangan secara lebih detil meliputi :
Gambar 4.5 Rancangan Halaman Menu Utama
Frame tersebut didesain dengan memfokuskan perhatian user bahwa saat ini user telah memasuki menu utama, deskripsi dari masing-masing submenu diletakkan pada bidang yang cenderung ditengah dengan luas bidang yang lebih dominan agar user dengan mudah menangkap informasi yang dideskripsikan pada masing-masing submenu. Tema baground windows yang digunakan dengan tujuan menciptakan ingatan ulang user pada tampilan microsoft. Efek tombol animasi didesain dengan efek perubahan saat pointer berada di atas tombol (OnMouseOver) dan menampilkan kata dengan tujuan menarik perhatian dan menuntun user untuk membaca informasi tersebut.
Komponen utama dari frame ini meliputi :
a. Teks, yang menampilkan informasi titel dari submenu dengan efek animatif b. Sound, meliputi suara latar musik (jingle)
c. Gambar animasi, menampilkan tulisan tulisan dengan animasi
Frame menu petunjuk muncul setelah user menekan tombol menu petunjuk. Panel deskripsi akan merespon event penekanan tombol tersebut dengan menampilkan layar petunjuk penggunaan program sebagai berikut :
Gambar 4.6 Rancangan Halaman Menu Petunjuk
Pada frame halaman ini komponen utamanya adalah audio dan teks serta ornamen gambar yang cenderung gambar diam.
Layar d akan menampilkan efek yang sama dengan rancangan frame menu utama. Untuk menu petunjuk deskripsi terdiri dari beberapa frame yang dapat dikontrol melalui tombol pilihan petunjuk Untuk menghentikan tampilan deskripsi dan kembali pada rancangan menu utama navigasi menyediakan tombol exit. Masing-masing tombol navigator disusun sebelah kiri layar disertai dengan teks untuk memudahkan user dalam memilih submenu.
Komponen utama dari frame ini meliputi :
a. Teks, yang menampilkan informasi titel dari submenu dengan efek animatif b. Sound, meliputi suara latar musik (jingle)
c. Gambar animasi, menampilkan tulisan tulisan dengan animasi
Frame menu Materi muncul setelah user menekan tombol menu Materi. Panel deskripsi akan merespon event penekanan tombol tersebut dengan menampilkan frame materi yang berisi 4 pilihan materi, windows, mengenal internet, ms word dan ms exel. Empat buah text-link tersebut akan merepresentasikan pokok bahasan dan akan membawa user untuk memasuki lingkungan pembelajaran sebenarnya. Desain form materi sebagai berikut :
Gambar 4.7 Rancangan Halaman Menu Materi
Pada layar deskripsi untuk submenu materi menampilkan informasi tentang materi yang dipresentasikan dalam aplikasi. Kontrol interface untuk desain frame pada submenu ini dibentuk sedemikian rupa sehingga terlihat sangat animatif. Penggunaan model desain kontrol ini bertujuan untuk membawa user pada nuansa windows yang diharapkan berdampak pada ingatan siswa.
Komponen utama dari frame ini meliputi :
a. Teks, yang menampilkan informasi titel dari submenu dengan efek animatif b. Sound, meliputi suara latar musik (jingle)
c. Gambar animasi, menampilkan tulisan tulisan dengan animasi
Gambar 4.8 Rancangan Halaman Menu Tutorial
Pada layar deskripsi untuk submenu tutorial menampilkan informasi tentang sub menu tutorial yang dipresentasikan dalam video. User dapat menjalankan sub menu tersebut dengan cara memilih pada masing-masing teks-link yang tersedia disebelah kanan layar.
Komponen utama dari frame ini meliputi :
a. Teks, yang menampilkan informasi titel dari submenu dengan efek animatif b. Sound, meliputi suara latar musik (jingle)
6. Rancangan Frame Menu Kuis
Gambar 4.9 Rancangan halaman menu kuis
Pada halaman evaluasi menampilkan halaman kuis yang dapat digunakan user untuk mengetahui kemampuannya terhadap pemahaman materi yang disajikan. Dalam halaman kuis juga dilengkapi dengan pemberian skor pada jawaban yang sesuai yang akan ditampilkan pada akhir soal evaluasi. Untuk pengisian kuis disediakan 3 pilihan jawaban pada masing-masing soal.
4.4Implementasi Sistem
Implementasi sistem pembelajaran TIK adalah sebagai berikut : 1. Tampilan Form Pembuka
Gambar 4.10 Tampilan Form Pembuka 2. Tampilan Menu Utama
Gambar 4.11 Tampilan Menu Utama
Gambar 4.12 Tampilan Form Materi
4. Tampilan Materi Ms Word
Gambar 4.13 Tampilan Form Materi Ms Word
Gambar 4.14 Tampilan Form Materi Ms Exel
6. Materi Simulasi Video
7. Tampilan kuis
Gambar 4.16 Tampilan kuis
Gambar 4.17 Tampilan keluar program
4.5Konfigurasi Software dan Hardware 4.5.1 Software
Software yang digunakan dalam merancang aplikasi sistem pembelajaran TIK kelas VIII menggunakan sistem operasi XP SP 3. Selain itu terdapat juga software untuk membuat aplikasi yaitu flash CS 5 serta Adobe Pothoshop.
4.5.2 Konfigurasi hadware
Konfigurasi hadware merupakan komponen peralatan komputer yang dibutuhkan oleh sistem. Hadware yang digunakan oleh penulis dalam mengaplikasikan sistem pembelajaran TIK tersebut antara lain : 1. 1 unit komputer dengan spesifikasi sebagai berikut :
a. Prosesor Pentium IV b. Matherboad ASUS
c. Hardisk 30 GB d. Memory 512 DDR
2. UPS ( Unitteruptible Power Supply ) 3. Speaker aktif
BAB V PENUTUP
5.1 Kesimpulan
Dari fakta yang didapat selama proses pembangunan hingga pengujian perangkat lunak sistem sebagai produk dari penelitian ini, didapatkan fakta baru bahwa perangkat lunak tersebut memberikan kontribusi yang cukup berarti bagi siswa Madrasah Tsanawiyah (MTS) sederajat. Selain hal tesebut peneliti juga mendapatkan fakta-fakta lain sebagai kesimpulan yang meliputi :
1. Aplikasi yang disajikan sesuai dengan kebutuhan user yang merupakan siswa Madrasah Tsanawiyah (MTS) sederajat dengan pemberian gambar serta penjelasan melalui suara dan animasi yang atraktif.
2. Aplikasi dibuat sedemikian rupa hingga mudah untuk digunakan serta dapat memberi kontribusi yang positif bagi pembelajaran TIK.
3. Pemberian nilai pada akhir evaluasi menambah minat siswa untuk belajar lebih rajin lagi jika nilai yang dihasilkan belum sempurna.
5.2 Saran
Dari beberapa aspek pengujian media pembelajaran berbasis komputer ini memiliki kontribusi yang positif terkait dengan proses belajar mengajar, namun demikian terdapat beberapa hal yang perlu peneliti sarankan dalam sistem ini 1. Aplikasi perangkat lunak perlu dikembangkan menjadi sebuah aplikasi yang
bersifat template sehingga diharapkan aplikasi dapat menjadi wadah / media untuk menyampaikan materi pembelajaran dengan topik yang berbeda-beda 2. Untuk pengembangan lebih lanjut, akan lebih lebih baik jika soal dalam evaluasi disajikan dalam bentuk random (tidak statis) dengan penyediaan bank soal.
DAFTAR PUSTAKA
[1]. Wandah Wibawanto, Multimedia Interaktif dengan Flash, Graha Ilmu, Jogjakarya, 2003
[2]. Dhani Yudhiantoro, Macromedia Flash Profesional 8”, Penerbit Andi Yogyakarta, 2007
[3]. Jogiyanto, H.M, MBA, Ph.H., Analisis dan Desain Sistem Informasi Pendekatan Terstruktur Teori dan Praktek Aplikasi Bisnis, Penerbit Andi Yogyakarta, 2005
[4]. Martinis Yamin, M. Pd, Strategi Pembelajaran berbasis Kompetensi, Penerbit GP Press, Jakarta, 2007
[5]. Onno W. Purbo, DR, Teknologi e-learning, Elex Media Komputindo, Jakarta, 2002
[6]. Pujiriyanto, DesainGrafis Komputer, Penerbit Andi Yogyakarta, 2005
[7]. Wandah Wibawanto, Membuat Game dengan Macromedia Flash, Penerbit Informatika Bandung, 2005
[8]. URL:http//akhmadsudrajat.wordpress.com/2008/08/20/teori-belajar-konstruktivisme/, diunduh pada 08 Februari 2012
[9]. URL:http://belajarpsikologi.com/macam-macam-teori-belajar/ diunduh pada 08 Februari 2012
[10]. URL:http://www.gunadarma.ac.id/library/articles/graduate/computer-science/2010/Artikel_10105507.pdf. diunduh pada 08 Februari 2012 [11]. Silabus TIK, MTS. Nu Ma’rifatul Ulum Kudus, 2012