BAB 5.
IMPLEMENTASI DAN PENGUJIAN
5.1. Pembuatan
5.1.1 Tombol Navigasi
Tombol navigasi yang terdapat pada aplikasi ini mengandung tautan/link yang menghubungkan halaman satu dengan halaman lainnya. Icon tombol-tombol yang terdapat di aplikasi ini dibuat menggunakan Adobe Illustrator CC, semua file tombol dibuat dan disimpan dengan format *.PNG .
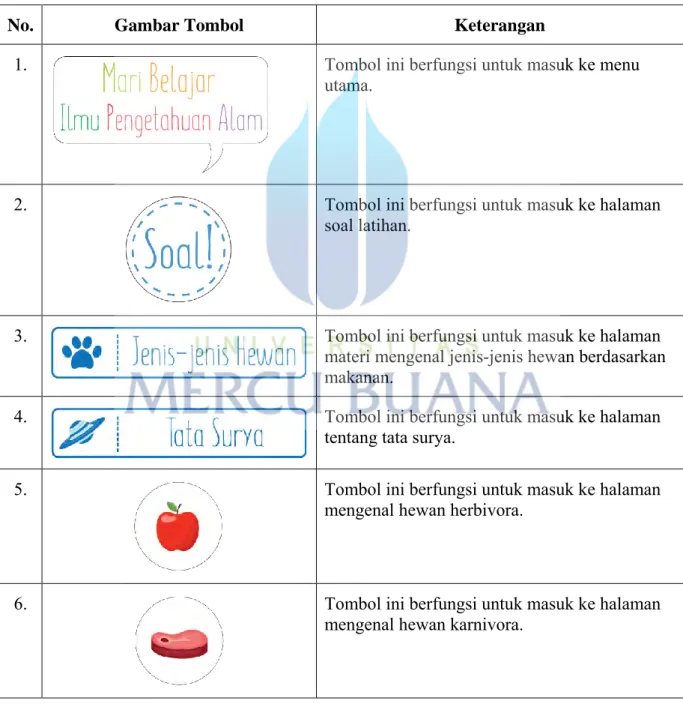
Tabel 5-1 Tombol Navigasi
No. Gambar Tombol Keterangan
1. Tombol ini berfungsi untuk masuk ke menu
utama.
2. Tombol ini berfungsi untuk masuk ke halaman
soal latihan.
3. Tombol ini berfungsi untuk masuk ke halaman
materi mengenal jenis-jenis hewan berdasarkan makanan.
4. Tombol ini berfungsi untuk masuk ke halaman
tentang tata surya.
5. Tombol ini berfungsi untuk masuk ke halaman
mengenal hewan herbivora.
6. Tombol ini berfungsi untuk masuk ke halaman
7. Tombol ini berfungsi untuk masuk ke halaman mengenal hewan omnivora.
8. Tombol ini berfungsi untuk masuk ke halaman
penjelasan tentang tata surya.
9. Tombol ini berfungsi untuk masuk ke halaman
home.
10. Tombol ini berfungsi untuk kembali ke menu
sebelumnya.
11. Tombol ini berfungsi untuk masuk ke halaman
profil.
5.1.2 Implementasi Antar Muka
Tahap berikutnya jika semua bahan-bahan tersebut sudah lengkap dapat dibuat menjadi file flash dengan menggunakan software Adobe Flash Professional CS6.
Gambar 5-1Splash Screen Adobe Flash Professionl CS6
Gambar 5-2Tampilan Menu Adobe Flash Professionl CS6
File-file berbentuk gambar semua dimasukkan ke dalam Library di menu Adobe Flash Professional CS6 tersebut dan proses perancangan seperti pembuatan keyframe di menu timeline, button/ tombol navigasi untuk masuk ke menu-menu selanjutnya, memasukkan suara, movie clip serta memasukkan action script dan lain sebagainya
Gambar 5-3Tampilan Halaman Home
ActionScript pada tampilan halaman home : stop();
Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT; var audioback:suaralatar = new suaralatar();
audioback.play(); BtnNav_1.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_2); function KeFrame_1(event:TouchEvent):void{ gotoAndStop(1); } BtnNav_15.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_11); function KeFrame_15(event:TouchEvent):void{ gotoAndStop(15); } BtnNav_27.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_13); function KeFrame_20(event:TouchEvent):void{ gotoAndStop(20); }
Gambar 5-4Tampilan Halaman Menu Utama
ActionScript pada tampilan halaman menu utama : stop(); Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT; BtnNav_2.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_10); function KeFrame_2(event:TouchEvent):void{ gotoAndStop(2); } BtnNav_3.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_3); function KeFrame_3(event:TouchEvent):void{ gotoAndStop(3); } BtnNav_12.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_1); function KeFrame_12(event:TouchEvent):void{ gotoAndStop(12); } BtnNav_21.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_1); function KeFrame_21(event:TouchEvent):void{ gotoAndStop(21);
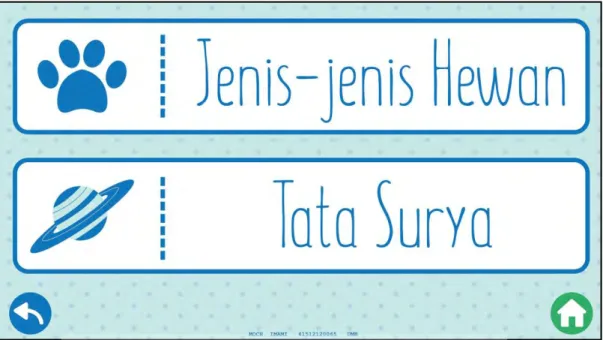
Gambar 5-5Tampilan Halaman Menu Jenis Hewan
ActionScript pada tampilan halaman menu jenis hewan : stop(); Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT; BtnNav_18.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_2); function KeFrame_18(event:TouchEvent):void{ gotoAndStop(18); } BtnNav_4.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_4); function KeFrame_4(event:TouchEvent):void{ gotoAndStop(4); } BtnNav_5.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_5); function KeFrame_5(event:TouchEvent):void{ gotoAndStop(5); } BtnNav_6.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_12); function KeFrame_6(event:TouchEvent):void{ gotoAndStop(6); } BtnNav_23.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_1);
function KeFrame_23(event:TouchEvent):void{ gotoAndStop(23);
}
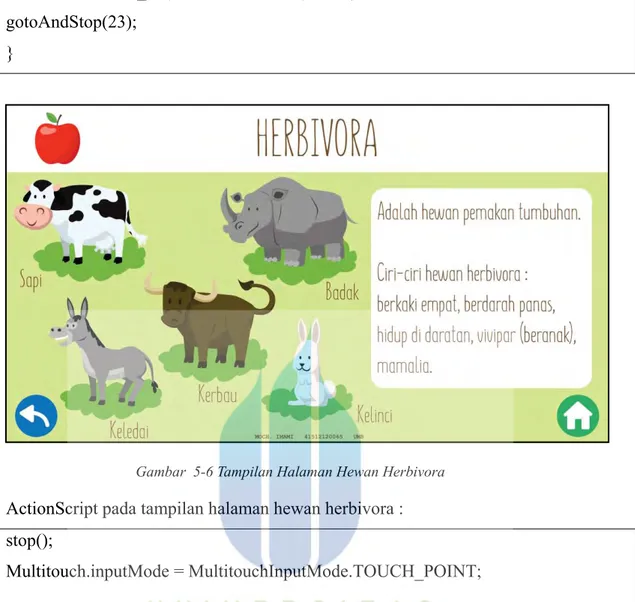
Gambar 5-6Tampilan Halaman Hewan Herbivora
ActionScript pada tampilan halaman hewan herbivora : stop(); Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT; BtnNav_10.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_10); function KeFrame_10(event:TouchEvent):void{ gotoAndStop(10); } BtnNav_22.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_1); function KeFrame_22(event:TouchEvent):void{ gotoAndStop(22); }
Gambar 5-7Tampilan Halaman Hewan Karnivora
ActionScript pada tampilan halaman hewan karnivora : stop(); Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT; BtnNav_11.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_10); function KeFrame_11(event:TouchEvent):void{ gotoAndStop(11); } BtnNav_13.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_1); function KeFrame_13(event:TouchEvent):void{ gotoAndStop(13); }
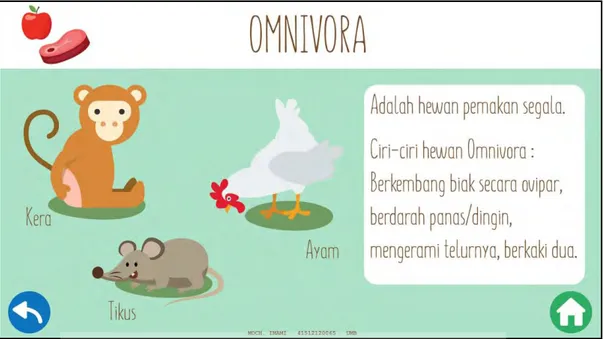
Gambar 5-8Tampilan Halaman Hewan Omnivora
ActionScript pada tampilan halaman hewan omnivora : import flash.events.TouchEvent; stop(); Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT; BtnNav_16.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_10); function KeFrame_16(event:TouchEvent):void{ gotoAndStop(16); } BtnNav_24.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_1); function KeFrame_24(event:TouchEvent):void{ gotoAndStop(24); }
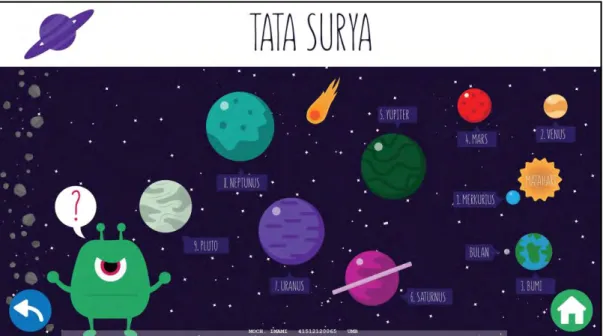
Gambar 5-9Tampilan Halaman Gambaran Tata Surya
ActionScript pada tampilan halaman gambaran tata surya : stop(); Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT; BtnNav_7.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_9); function KeFrame_7(event:TouchEvent):void{ gotoAndStop(7); } BtnNav_9.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_2); function KeFrame_9(event:TouchEvent):void{ gotoAndStop(9); } BtnNav_25.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_1); function KeFrame_25(event:TouchEvent):void{ gotoAndStop(25); }
Gambar 5-10Tampilan Halaman Penjelasan Tata Surya
ActionScript pada tampilan halaman penjelasan tata surya : stop(); Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT; BtnNav_17.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_3); function KeFrame_17(event:TouchEvent):void{ gotoAndStop(17); } BtnNav_26.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_1); function KeFrame_26(event:TouchEvent):void{ gotoAndStop(26); }
Gambar 5-11Tampilan Halaman Soal
ActionScript pada tampilan halaman soal (terdapat 10 soal dalam aplikasi ini) : stop(); Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT; var myscore_Latihan:int; myscore_Latihan = 0; function jwb_salah_Latihan(event:TouchEvent):void{ nextFrame(); } function jwb_benar_Latihan(event:TouchEvent):void{ myscore_Latihan = myscore_Latihan + 10; nextFrame(); } a1.addEventListener(TouchEvent.TOUCH_TAP,jwb_salah_Latihan); a2.addEventListener(TouchEvent.TOUCH_TAP,jwb_salah_Latihan); a3.addEventListener(TouchEvent.TOUCH_TAP,jwb_benar_Latihan); a4.addEventListener(TouchEvent.TOUCH_TAP,jwb_salah_Latihan);
Gambar 5-12Tampilan Halaman Nilai
ActionScript pada tampilan halaman nilai/score : stop(); Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT; var nilai_Latihan; nilai_Latihan=(myscore_Latihan/10)*10; nilai_Latihan=Math.round(nilai_Latihan*10)/10; skor_Latihan.text=(nilai_Latihan); BtnNav_70.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_13); function KeFrame_80(event:TouchEvent):void{ gotoAndStop(1); } BtnNav_71.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_1); function KeFrame_90(event:TouchEvent):void{ gotoAndStop(1); }
Gambar 5-13Tampilan Halaman About
ActionScript pada tampilan halaman about/ tentang aplikasi : stop(); Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT; BtnNav_14.addEventListener(TouchEvent.TOUCH_TAP, KeFrame_1); function KeFrame_14(event:TouchEvent):void{ gotoAndStop(14); } 5.2. Pengujian
Pada tahap pengujian Aplikasi Multimedia Pembelajaran Ilmu Pengetahuan untuk Sekolah Dasar Kelas 4, 5 dan 6 ini dilakukan untuk memastiksn bahwa program aplikasi yang telah dirancang ini dapat berfungsi dengan baik sesuai dengan rumusan rancangan yang telah ditetapkan, pengujian aplikasi ini dilakukan dengan menggunakan metode pengujian Black Box.
5.2.1 Pengujian Black Box
Skenario yang dijelaskan antara lain skenario intro, menu materi, latihan dan penilaian.
Tabel 5-2 Skenario Pengujian
Skenario Pengujian Hasil yang Diharapkan
Intro Klik tombol “Mari Belajar Ilmu
Pengetahuan Alam” Menampilkan halaman menu Menu Klik tombol “Jenis-jenis Hewan” Menampilkan halaman
“Hewan Berdasarkan Jenis Makanan”
Klik tombol “Tata Surya” Menampilkan halaman Tata Surya
Jenis-jenis Hewan Klik tombol “Herbivora” Menampilkan halaman Herbivora
Klik tombol “Karnivora” Menampilkan halaman Karnivora
Klik tombol “Omnivora” Menampilkan halaman Omnivora
Penjelasan Tata
Surya Klik tombol “Penjelasan Tata Surya” Menampilkan halaman penjelasan Tata Surya Latihan Soal Klik tombol “Soal” Menampilkan halaman
latihan soal sampai dengan hasil penilaian pengerjaan soal tersebut
Home Klik tombol “Home” Kembali ke menu utama
Back Klik tombol “Kembali” Kembali ke menu
sebelumnya
Profile Klik tombol “Profile” Menampilkan halaman tentang aplikasi
5.2.2 Hasil Uji Coba
Dari hasil skenario dan hasil pengujian pada aplikasi tersebut maka diperoleh hasil pengujian tersebut sesuai dengan rumusan rancangan aplikasi program ini dan diterangakn dalam tabel hasil pengujian ini.
Tabel 5-3 Hasil Pengujian
Skenario Pengujian Hasil yang Diharapkan Keterangan
Intro Klik tombol “Mari Belajar
Ilmu Pengetahuan Alam” Menampilkan halaman menu Sesuai Menu Klik tombol “Jenis-jenis
Hewan” Menampilkan halaman “Hewan Berdasarkan Jenis Makanan”
Sesuai
Klik tombol “Tata Surya” Menampilkan halaman Tata
Surya Sesuai
Jenis-jenis
Hewan Klik tombol “Herbivora” Menampilkan halaman Herbivora Sesuai Klik tombol “Karnivora” Menampilkan halaman
Karnivora Sesuai
Klik tombol “Omnivora” Menampilkan halaman
Omnivora Sesuai
Penjelasan
Tata Surya Klik tombol “Penjelasan Tata Surya” Menampilkan halaman penjelasan Tata Surya Sesuai Latihan Soal Klik tombol “Soal” Menampilkan halaman
latihan soal sampai dengan hasil penilaian pengerjaan soal tersebut
Sesuai
Home Klik tombol “Home” Kembali ke menu utama Sesuai Back Klik tombol “Kembali” Kembali ke menu
sebelumnya Sesuai
Profile Klik tombol “Profile” Menampilkan halaman
tentang aplikasi Sesuai
5.2.3 Kesimpulan Hasil Pengujian
Setelah melakukan pengujian dengan menjalankan program aplikasi maka dari hasil tersebut sebagai berikut :
1. Proses setiap menuju menu dengan halaman lainnya dapat berjalan dengan baik.
2. Animasi dapat bergerak dengan baik pada setiap halaman.
3. Tombol navigasi pada setiap halaman berjalan dengan baik sesuai fungsinya. Secara fungsionalitas program tidak ditemukan kesalahan, dan sudah sesuai dengan proses yang ada pada sistem dan dapat digunakan sebagai sarana belajar mengajar bagi siswa/siswi Sekolah Dasar.
5.3. Distribusi
Setelah penulis melakukan implementasi dan pengujian terhadap Aplikasi Multimedia Pembelajaran Ilmu Pengetahuan Alam untuk Sekolah Dasar Kelas 4, 5 dan 6 ini maka selanjutnya adalah tahap distribusi, yaitu aplikasi dapat disimpan menjadi format APK dan dapat langsung dioperasikan menggunakan perangkat Android, namun perangkat Android diharuskan terinstall Adobe AIR untuk mejalankan aplikasinya, aplikasi tersebut dapat pula dijalankan langsung melalui komputer dengan menyimpan file ke dalam format SWF, dalam pembuatan aplikasi ini hanya dibuat dengan touchscreen script, jadi hanya dapat dijalankan untuk perangkat dengan layar touchscreen saja.