Tutorial Membuat Sistem Informasi
Kepegawaian Berbasis MySQL dan
Dreamweaver untuk Pemula
Oleh:
Dwi Yulianto
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 2
3. Koneksi Dreamweaver dan MySQL --- 11
4. Memulai Halaman Baru --- 13
5. Membuat Form Login --- 14
6. Membuat Input Data --- 21
7. Membuat Home User--- 30
8. Membuat Restrict Halaman --- 37
9. Membuat Menu Logout --- 39
10. Membuat Menu Pembuka --- 40
11. Membuat Halaman Ubah Password --- 42
12. Membuat Halaman Show Data --- 47
13. Membuat Halaman Update Data--- 51
14. Uji Coba (Bagian 1) --- 56
15. Membuat Halaman Login Admin --- 62
16. Membuat User Management --- 67
17. Membuat Repeat Region --- 70
18. Membuat Show Data Admin --- 71
19. Membuat Edit Data Admin --- 74
20. Membuat Delete Data --- 77
21. Setting User Management --- 78
22. Membuat Halaman Ubah Password --- 84
23. Uji Coba (Bagian 2) --- 89
24. Membuat Upload File dan Galeri --- 94
25. Uji Coba (Bagian 3) --- 106
26. Membuat Gallery Administrator --- 108
27. Uji Coba (Bagian 4) --- 112
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 3 Pada tutorial kali ini saya asumsikan bahwa..
Di komputer yang Anda gunakan sudah terinstall dengan baik PHP, Apache, MySQL dan Macromedia Dreamweaver karena dalam tutorial ini kita akan menggunakan keempat software tersebut.
Anda mengetahui bagaimana cara login ke MySQL berikut informasi user dan password yang dapat digunakan.
1) Pertama pastikan service dari Apache,MySql dan FileZilla dalam keadaan running seperti gambar di bawah ini.
2) Buka Dreamweaver dan browser
3) Pada address bar ketikkan http://localhost/phpmyadmin.
4) Buat database baru untuk memulai membuat Sistem Informasi Kepegawaian.beri nama dengan
db_peg atau yang lain terserah anda.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 4 5) Lalu klik Create.
6) Langkah selanjutnya adalah membuat table.disini saya membuat 2 tabel terlebih dahulu yaitu table
admin dan table data.
7) Buat table admin dan isi berapa banyak field nya.
8) Isi field seperti gambar di bawah ini.
Untuk Level defaultnya isikan dengan angka 0 (nol).
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 5 10) Setelah itu klik Save dan muncul seperti gambar di bawah ini.
11) Langkah selanjutnya buat table satu lagi beri nama dengan data.
12) Lalu kemudian klik Go.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 6 Pada level jangan lupa mengaturnya dengan “As defined” dan isikan dengan angka 1 (satu)
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 7 1) Setelah itu kita beralih ke Dreamweaver.
2) Buka Dreamweaver lalu klik menu Site untuk mengatur Site sebelum kita memulai bekerja dengan Dreamweaver.
3) Klik New untuk membuat Site baru. 4) Beri nama misalnya dengan “Pegawai”
Local root folder isi dengan alamat dimana “project” yang sedang kita garap.
Default images folder menunjukkan dimana tempat penyimpanan gambar untuk project kita.biasanya berada di subfoldernya (../Pegawai/Images)
Untuk HTTP address isikan sama dengan Local root folder.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 8 5) Pada remote Info pilih Access = Local/Network
Pada Remote folder isikan sesuai dengan gambar di bawah ini.
6) Lalu pada Testing Server isikan Server model dengan PHP MySQL Access nya Local/Network
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 9 Untuk URL prefic diisi sama seperti Testing server folder.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 10 9) Klik Done
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 11 Sekarang waktunya membuat koneksi antara Dreamweaver dengan memanfaatkan tools yang sudah tersedia di Macromedia Dreamweaver. Jangan lupa pastikan bahwa Site Definition di Dreamweaver sudah dibuat dengan benar, karena keberhasilan dari koneksi ke MySQL juga bergantung dari site definition tersebut
1) Klik tanda (+) Plus pada Application Databases
2) Klik MySQL Connection
3) Isikan sesuai gambar di bawah ini.
4) Default username adalah root dan passwordnya kosong. 5) Klik select untuk memilih database
6) Pilih nama database yang tadi dibuat lalu klik OK.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 13 Sekarang buat tempilan web dinamis (berekstensi PHP) lalu desainlah sesuai dengan gaya masing-masing.
1) Simpanlah dengan nama index.php pada folder ../xampp/htdocs/pegawai.
2) Halaman itu nantinya akan menjadi halaman utama pada saat di browser diketikkan
http://localhost/pegawai
3) Tempilannya kurang lebih seperti berikut ini.
4) Jangan lupa save as lah index.php menjadi register.php,news.php,about.php dan help.php
5) Jangan lupa beri judul (Title) 6) Buka kembali ke index.php
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 14 1) Buat form login untuk login pegawai.
2) Buat table baru dengan 2 kolom dan 4 baris lalu aturlah sedemikian rupa seperti gambar di bawah ini(gunakan fasilitas Merge Center).
3) Beri judul dengan Login Pegawai
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 15
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 16 6) Beri nama dengan Login
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 17 8) Untuk TextField password jangan lupa mengubahnya ke mode “password” agar setiap karakter yang
diketik muncul bulatan-bulatan.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 18 10) Isikan seperti gambar di bawah ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 19 Setelah login sukses maka akan diarahkan ke halaman user_home.php dan jika login aggal maka akan diarahkan ke user_failed.php.
Untuk pengaturan restrict menggunakan username dan password 12) Setelah itu klik OK
13) Form Login telah aktif
14) Untuk mempercantik Form Login maka tambahkan Place Holder dengan cara klik TextField pada Username kemudian klik tombol Quick Tag Editor dan tambahkan sehingga menjadi seperti gambar.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 21 1) Hubungkan kata disini dengan halaman register.php (save as index.php menjadi register.php)
2) Hubungkan kata Administrator? Dengan halaman admin/admin_login.php (untuk login administrator).
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 22 3) Save As index.php menjadi register.php
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 23 bantuan Macromedia Dreamweaver, kita akan memanfaatkan fasilitas yang sudah tersedia, sehingga tidak perlu membuat form terlebih dahulu
5) Hapus semua pada bagian body.
6) Kita akan membuat RecordSet terlebih dahulu.
7) Klik tanda (+) Plus pada Server Behaviors lalu pilih Recordset
8) Beri nama Recordset kita dengan menggunakan koneksi pegawai dan table data. 9) Pilih Column = All,Filter = None,dan Sort = None
10) Klik OK.satu recordset telah dibuat.
11) Kita akan membuat form untuk pendaftaran (input/insert)
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 25 Id dihilangkan
Username dan Password disembunyikan (Hidden Field) Level dihidden dan diisi default value dengan 1 (satu)
Untuk Jenis kelamin Display As radio Group dengan pengaturan sebagai berikut
Untuk Alamat Display As Text Area
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 26 15) Pada Foto klik TextField dan hapus lalu diganti dengan FileField dengan cara klik Insert Form
File Field lalu beri nama field tersebut dengan foto.
16) Klik Show Code View lalu cari
if ((isset($_POST["MM_insert"])) && ($_POST["MM_insert"] == "form1")) {
17) Setelah ketemu tambahkan script di bawah ini
$target = "upload_foto/"; //hasil upload mau ditaruh dimana???// $target = $target . basename( $_FILES['foto']['name']);
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 27
18) Ubah ($_POST [‘foto’], “text”)) menjadi ($_FILES[‘foto’][‘name’], “text”))
19) Lalu tambahkan script ini dibawahnya.
if(move_uploaded_file($_FILES['foto']['tmp_name'], $target)) {
20) Cari header(sprintf("Location: %s", $insertGoTo));lalu tambahkan script ini dibawahnya
}else{
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 28 21) Untuk mendesain lebih lanjut kita bisa membuat link css di setiap halaman agar mempermudah kita
dalam mendesain tampilan tanpa mengubahnya satu persatu.
22) Editlah form register seperti gambar di bawah ini (optional.wkwkwk)
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 30 1) Save As index.php menjadi user_home.php seperti gambar di bawah ini.
2) Lalu buat sebuah Recordset baru
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 31 3) Beri nama Recordset tadi dengan nama misalnya rsHome
Pada filter lihat seperti gambar di bawah ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 32 5) Buat sebuah kata-kata yang menujukkan kalau user telah Login
6) Masuk ke Mode Bindings lalu pilih nama dan Drag (seret) dan lepaskan seperti pada gambar.ini menunjukkan nantinya nama bersifat dinamis.
7) Buat script php yang menujukkan Hari dan tanggal
<?php $namahari =
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 33
$namabulan =
array("","Januari","Februari","Maret","April","Mei","Juni","Juli","Agustus ","September","Oktober","November","Desember");
echo $namahari[date("w")].", ".date("j")." ".$namabulan[date("n")]." ".date("Y");?>
8) Buat table baru dengan 7 baris dan 2 kolom untuk Menu.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 34 10) Insert gambar dan text untuk menu agar lebih serasi
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 35 12) Menu Home telah selesai dibuat
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 37 1) Agar yang dapat mengakses seuatu halaman beserta isinya hanyalah memberi yang terdaftar maka
perlu dibuat sebuah restrict dengan cara
2) Apabila seseorang mencoba mengakses tanpa mempunyai hak akses maka akan diarahkan ke halaman forbidden.php
3) Tampilannya seperti di bawah ini
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 38 4) Hubungkan (beri link)
Home dengan user_home.php Show Data dengan user_data.php Edit Data dengan user_edit.php My Files dengan user_files.php Forum dengan user_forum.php News dengan user_news.php
Logout dengan authentication logout
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 39 1) Untuk memberikan sebuah Authentication Logout dengan cara menyeleksi dahulu kata logout lalu
klik (+) User Authentication Log Out User
2) Isikan halaman ketika logout sukses
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 40 1) Buatlah sebuah kalimat pembuka pada saat User berhasil login.misalnya seperti di bawah ini
2) Untuk membuat nama menjadi dinamis maka lakukan drag pada nama seperti gambar di atas. 3) Tambahkan gambar foto dari user yang login agar terlihat lebih ng-jreng.
4) Fotonya masih statis.kita akan buat menjadi dinamis
5) Drag foto ke dalam sembarang tempat pada project Dreamweaver lalu pilih mode split untuk melihat sumber code.nah setelah didapat source code dari foto tersebut maka Cut lah.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 41 6) Kembali pada foto statis tadi
7) Klik foto lalu pada src(source) masukkan upload_foto/<?php echo $row_rsHome['foto']; ?>
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 42 1) Untuk menambahkan fasilitas mengedit username dan password maka buatlah halaman dengan
alamat user_ubah_password.php (untuk mengedit username dan password) dan
user_konfirmasi.php (untuk konfirmasi data terbaru)
2) Buka halaman user_ubah_password.lalu buat sebuah Recordset
3) Setelah itu pilih Insert Record From Wizard
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 43 4) Semua field di hidden field kecuali username dan password.
5) Setelah klik OK maka tampilannya seperti gambar di bawah ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 44 7) Setelah itu klik save.
8) Buka user_home.php tambahkan link untuk menuju ke user_ubah_password.php
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 47 1) Langkah selanjutnya adalah membuka hasil save as yaitu user_data.php
2) Pada halaman user_data.php buat Recordset baru
3) Setelah itu buat sebuah table dengan rincian sebagai berikut
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 48 4) Ubah Align menjadi center.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 49 6) Seperti yang telah di bahas sebelumnya.lakukan drag drop dari Bindings Recordset menuju ke kolom
dan baris yang inginkan.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 51 1) Untuk selanjutnya adalah membuat sebuah form untuk mengedit data.
2) Buka user_edit.php lalu buat sebuah Recordset
3) Lalu menambahkan Update Record From Wizard
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 52 4) Untuk id dihilangkan
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 53 5) Maka akan terbentuk seperti gambar di bawah ini.
6) Karena disini juga mengupdate foto maka pengaturan lebih lanjut diperlukan
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 54 8) Ubah ke Mode Code
9) Cari if ((isset($_POST["MM_update"])) && ($_POST["MM_update"] == "form2")) {
10) Lalu tambahkan script ini dibawahnya
$target = "upload_foto/"; //This is the directory where file will be uploaded//
$target = $target . basename( $_FILES['foto']['name']);
Pastikan folder ini sama dengan folder waktu pendaftaran user
11) Kemudian tambahkan if(move_uploaded_file($_FILES['foto']['tmp_name'], $target))
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 55 12) Setelah di update berhasil akan dibawah ke user_data.php?file=uploadeddan jika gagal akan
dibawa ke user_data.php?file=error
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 56 1) Sekarang melakukan percobaan dengan mendaftarkan user baru.
2) Klik register
3) Isikan data kalau sudah klik Register
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 57 4) Pendaftaran user baru sukses dan bisa untuk login
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 58 6) Tampilan pembuka setelah berhasil login
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 59 8) Untuk mengedit data klik Edit Data.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 60 10) Maka tampilan setelah di edit menjadi seperti gambar di bawah ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 61 12) Ketikkan username atau password yang baru
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 62 1) Untuk admin saya masukkan halaman-halamannya di folder admin
2) Buat sebuah halaman baru untuk login admin.lalu buat table untuk form loginnya
3) Tampillannya kira-kira seperti ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 63 4) Dengan sedikit perubahan hingga menjadi seperti ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 65 8) Setelah selesai kira-kira seperti di bawah ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 66 10) Buka admin_home.php sedemikian rupa dan jangan lupa untuk membuat Restrict sesuai dengan
penjelasan sebelumnya.kemudian Save As dari user_home.php menjadi:
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 67 1) Setelah selesai lalu buka admin_user_mgmt.php dan buat sebuah table seperti gambar di bawah ini.
2) Setelah itu akan tampil tabelnya.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 68 3) Hiaslah table tersebut hingga kira-kira seperti ini.
4) Tambahkan gambar dan keterangan.
5) Buat sebuah Recordset baru dengan nama rsAdminShowUser
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 70 1) Seleksi satu baris paling bawah.lalu buka mode Server Behaviors dan klik (+) Repeat Region
2) Pilih All records lalu klik OK.
3) Tampilannya seperti di bawah ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 71 1) Untuk selanjutnya buka halaman admin_show_user.php lalu buat tabel dengan rincian sebagai
berikut.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 72 3) Tabel yang dibuat kirakira seperti ini.tinggal di permak pakai sentuhan CSS.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 74 1) Selanjutnya buka admin_edit_user.php untuk membuat form pengeditan.
2) Buat Recordset lagi dengan nama rsAdminEditUser.filter yang digunakan adalah id
3) Buat update record dengan cara:
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 77 1) Buat sebuah halaman delete_user.php (save as dari admin_home.php)
2) Pada halaman tersebut buatlah delete record
3) Lakukan pengaturannya seperti di bawah ini.setelah ada perintah delete maka akan kembali ke admin_user_mgmt.php
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 78 1) Setelah semuanya di save,kembalilah ke admin_user_mgmt.php untuk pengaturan lebih
lanjut.seleksi kata Show lalu beri link.lihat gambar
2) Saya akan hubungkan dengan halaman admin_show_user.php tetapi saya perlu mengatur parameternya terlebih dahulu.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 80 4) Setelah selesai giliran kata Edit diseleksi kemudian dihubungkan dengan admin_user_edit.php
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 81 6) Pada Name isikan id dan pada value pilihlah id.lihat gambar.klik OK
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 82 8) Pilih admin_delete_user.php dan atur parameternya
9) Untuk Name pilih id dan pada Value pilih id.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 83 11) Klik foto,drag pada sembarang tempat.lalu buka Code View dan Cut code script PHPnya.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 84 1) Untuk menambah fasilitas ubah username dan password langkah-langkahnya sebagai berikut.
2) Buat kata-kata misalnya Ganti User Password.
3) Buat halaman pengeditan username dan password dan halaman konfirmasi perubahan yang dilakukan.
4) Buka halaman admin_edit_password.php lalu buat sebuah Recordset dengan nama rsAdminUbahPassword.filter yang digunakan adalah id
5) Buat Update Record From Wizard
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 86 7) Tampilan pada Dreamweaver
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 87 9) Pengaturan filter adalah id
10) Langkah selanjutnya adalah membuat tabel baru seperti gambar di bawah ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 88 12) Setelah itu simpan halaman.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 89 1) Buka halaman index.php lalu klik Administrator? yang nantinya akan dibawa ke admin_login.php
2) Tampilan login seperti gambar di bawah ini.
3) Login dengan username dan password dari admin.
4) Setelah berhasil maka akan dibawah ke halaman seperti di bawah ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 90 6) Pada daftar di atas sudah terlihat user-user yang telah terdaftar.
7) Untuk menampilkan Biodata User maka klik Show.
8) Nanti akan terlihat seperti di bawah ini.saya mencoba menampilkan user dari Adib Rahmanudin
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 91 10) Untuk mengubah atau mengupdate username dan password dari User Adib Rahmanudin maka klik
Ganti User Password.
11) Maka akan muncul tampilan seperti gambar di bawah ini.
12) Ketikkan username atau password yang baru
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 92 14) Setelah itu mencoba untuk mengedit atau mengupdate data dari user lainnya mislanya Andi
Kurniawan..
15) Klik Edit maka muncul tampilan seperti gambar di bawah ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 94 1) Setelah itu saya akan membuat upload file pada User.
2) Pertama buat tabel baru pada database
3) Buat seperti gambar di bawah ini
4) Akan muncul tampilan tabel yang telah dibuat
5) Nanti akan tambahan saatu pada database Pegawai.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 95 6) Kita perlu merefresh MySQL Connectionnya
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 96 8) Field id dihilangkan.
9) Setelah itu klik OK
10) Buat Insert Record From Wizard
11) Setelah deskripsi diganti dengan Text Area Id dihilangkan
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 97 12) Klik OK
13) Nanti akan muncul tampilan form input data seperti berikut ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 98 16) Sehingga menjadi seperti ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 99 18) Masuk ke View Code.
Temukan if ((isset($_POST["MM_insert"])) && ($_POST["MM_insert"] == "form1")) {
(tergantung memakai form1,form2,dst) 19) Lalu tambahkan script ini
$target = "upload/"; //This folder ini temat gue menampung hasil upload //
$target = $target . basename( $_FILES['foto']['name']);
Ubah ($_POST [‘foto’], “text”)) menjadi ($_FILES[‘foto’][‘name’], “text”))
Lalu tambahkan script ini dibawahnya.
if(move_uploaded_file($_FILES['foto']['tmp_name'], $target)) {
Cari header(sprintf("Location: %s", $insertGoTo));lalu tambahkan script ini dibawahnya
}else{
header(sprintf("Location: upload_file.php?file=error")); }
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 100 20) Pada upload_file.php tambahkan sebuah Recordset baru dengan filter none dan pengurutan dari id
Ascending.tampilan scriptnya seperti berikut ini.
21) Copy script recordset tadi di atas $editFormAction = $ SERVER[‘PHP_SELF’];
22) Kemudian tambahkan script di bawah ini di atas Form input data tadi ditambah dengan tag <div></div>
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 101
<td width="23%" rowspan="3"><span class="style5"><strong><img src="upload/<?php echo $row_rsGalery['nama_file']; ?>" width="63" height="73"></strong></span></td>
<td width="27%"><span class="style8">Nama</span></td> <td width="3%"><span class="style5">:</span></td>
<td width="47%"><span class="style47"><span class="style53"><?php echo $row_rsGalery['judul_file']; ?></span></span></td>
</tr> <tr>
<td><span class="style8">Keterangan</span></td> <td><span class="style5">:</span></td>
<td nowrap><span class="style47"><span class="style53"><?php echo $row_rsGalery['deskripsi_file']; ?></span></span></td>
</tr> <tr>
<td><span class="style8">Uploaded By </span></td> <td><span class="style5">:</span></td>
<td nowrap><span class="style54"><?php echo $row_rsHome['nama']; ?></span></td>
</tr> </table>
<h3 class="style5"><span class="style5">
<?php }elseif(isset($_GET['file']) && ($_GET['file']=="error")) { ?> </span></h3>
<h1 class="style5">Mohon maaf, terjadi error dalam proses upload file</h1> <p class="style5"><img src="images/attention-icon.png" width="32"
height="32"></p>
<p class="style5"><a href="upload_file.php">Ulangi upload file</a></p> <span class="style5">
<?php }else{ ?>
23) Lihat gambar biar jelas.hehe
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 102 25) Dan tambahkan penutupnya di bawah Form input script di bawah ini.
<?php } ?>
Lihat gambar di bawh ini.jangan lupa tempatkan penutup </div> setelah <form>
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 103 28) Setelah itu masuk ke halaman user_files.php untuk membuat daftar foto yang telah di upload oleh
user yang terdaftar.
29) Buat tabel baru 2 bari dan 3 kolom Desain semenarik mungkin
30) Lalu pada kolom Nama File diisi dengan recordset dari nama file,untuk preview diisi dengan
PlaceHolder yang di link kan dengan Recordset foto sedangkan Action dikosongkan karena user tidak berhak mengedit foto.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 104 31) Setelah itu buat Repeat Region pada baris kedua.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 105 33) Setelah itu buat sebuah link menuju ke upload_file.php
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 106 1) Kita uji upload file tadi.login terlebih dahulu pada salah satu akun user biasa.
2) Masuk ke menu User File klik Upload New
3) Sekarang mencoba untuk login dan mengupload sebuah file.
4) Nanti jika berhasil muncul seperti ini.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 108 1) Setelah itu saya akan membuat gallery untuk Administrator
2) Pertama buat file php baru
3) Copykan script di bawah ini lalu simpan dengan nama paging.class.php di folder ../htdocs/pegawai
<?php
class Display {
function pagination($rows, $per_page, $current_page, $page_link) { global $core,$C;
// Create a Page Listing
$this->pages = ceil($rows / $per_page);
// If there's only one page, return now and don't bother if($this->pages == 1) {
$output = "Pages: ";
// Should we show the FIRST PAGE link? if($current_page > 2) {
$output .= "<a href=\"". $page_link ."?page=1\" title=\"First Page\">First</a>";
}
// Should we show the PREVIOUS PAGE link? if($current_page > 1) {
$previous_page = $current_page - 1;
$output .= " <a href=\"". $page_link ."?page=". $previous_page ."\" title=\"Previous Page\">Prev</a>";
}
// Current Page Number
$output .= "<strong>[ ". $current_page ." ]</strong>"; // Should we show the NEXT PAGE link?
if($current_page < $this->pages) { $next_page = $current_page + 1;
$output .= "<a href=\"". $page_link ."?page=". $next_page ."\" title=\"Next Page\">Next</a>";
}
// Should we show the LAST PAGE link? if($current_page < $this->pages - 1) {
$output .= " <a href=\"". $page_link ."?page=". $this->pages ."\" title=\"Last Page\">Last</a>";
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 109
}
// Return the output. return $output;
} }
4) File paging.class.php di atas pengaturan page pagination
5) Setelah itu buat file php baru isikan dengan script di bawah ini.beri nama dengan thumb.php
<?
isset($_GET['img']) or die('NO IMAGE'); include "includes/thumbnail.class.php"; $thumb = new T10Thumbnail;
$thumb->setMaxWidth(100); // lebar maksimal untuk setiap image adalah 80px
$thumb->getThumbnail($_GET['img']); // generate thumbnail image ?>
6) File thumb.php untuk pengaturan thumbnail gambar.simpan sejajar dengan index.php dan paging.class.php
7) Untuk selanjutnya download script untuk gallery.disini menggunakan thickbox.download pada halaman resminya .
8) Setelah di download lalu extract folder includes sejajar dengan index.php
9) Setelah itu masuk pada halaman Gallery Management lalu tambahkan script di bawah ini masuk pada Code View
10) Lalu tambahkan script berikut ini pada tempat yang diinginkan galeri akan muncul.
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 110
$dir = "upload/"; // tentukan folder dimana anda menyimpan image if ($handle = opendir($dir)) {
$data = array();
while (false !== ($file = readdir($handle))){ // looping untuk mendapatkan daftar file pada suatu folder
if($file == '.' || $file == '..') continue; // kalau bukan file gambar dihiraukan
#if($x%4==0) echo '</tr><tr>'; // apabila sudah looping gambar sebanyak 4x maka buat baris baru
$path = $dir.$file; /*
Perhatikan pada tag <a> ada class="thickbox" --> agar ketika gambar ini di tekan akan terbuka
preview gambar tsb pada layar thickbox.
Perhatikan juga ada attribute rel="mygallery" --> agar dari gambar satu ke gambar lain terhubung
dan pada layar thickbox terdapat link navigator untuk slideshow gambar.
Untuk lebih jelas ttg thickbox silahkan melihat manual disini
http://jquery.com/demo/thickbox/ */
$data[] = array(
'filepath' => $path );
#echo '<td><a href="'.$path.'" class="thickbox" rel="mygallery"><img src="thumb.php?img='.$path.'" border="0"
include 'paging.class.php';
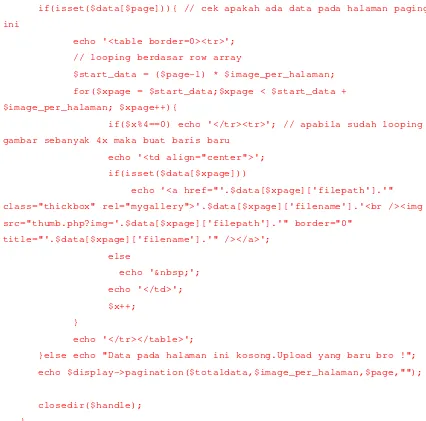
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 111
$page = isset($_GET['page']) ? $_GET['page'] : 1; // posisi page saat ini
if(isset($data[$page])){ // cek apakah ada data pada halaman paging ini
echo '<table border=0><tr>'; // looping berdasar row array
$start_data = ($page-1) * $image_per_halaman; for($xpage = $start_data;$xpage < $start_data + $image_per_halaman; $xpage++){
if($x%4==0) echo '</tr><tr>'; // apabila sudah looping gambar sebanyak 4x maka buat baris baru
echo '<td align="center">'; if(isset($data[$xpage]))
echo '<a href="'.$data[$xpage]['filepath'].'" class="thickbox" rel="mygallery">'.$data[$xpage]['filename'].'<br /><img
echo '</tr></table>';
}else echo "Data pada halaman ini kosong.Upload yang baru bro !"; echo $display->pagination($totaldata,$image_per_halaman,$page,"");
closedir($handle); }
?>
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 112 1) Login Administrator
2) Lalu buka menu Gallery Management.disana akan ditampilkan semua file (gambar) yang berada pada alamat ../htdocs/pegawai/upload
Sistem Informasi Kepegawaian Berbasis Dreamweaver dan MySQL untuk Pemula Halaman 113 4) Klik Next untuk gambar selanjutnya.
Sistem Informasi Kepegawaian Be Tutorial di atas han Sekian dulu tutorial dari saya Kunjungi Blog http://the-xp.b Tertarik juga di dunia Bloggin kumpulan tips trik komputer Informasi lebih lanjut menge Facebook : http://fa
Blog : http://th
Email : dwixboy
awaian Berbasis Dreamweaver dan MySQL untuk Pemu hanya dasar-dasarnya saja.Anda bisa mengembangk saya,nantikan kelanjutan tutorial dari saya ini pada e
xp.blogspot.com untuk tips trik komputer dan artike
Dwi Yulianto. Lahir di Magelang,31 Juli 1994.Memu SD Negeri 1 Candimulyo,Kemudian melanjutkan pertama di SMP Negeri 1 Candimulyo,dan saat pendidikan di SMK Negeri 1 Magelang jurusan Jaringan.
Mulai tertarik di dunia komputer sejak mengenyam Kegiatan sehari-hari belajar di sekolah dan belajar fasilitas seadanya .
gging.Penulis memiliki blog utama http://the-xp.blo
uter internet dan ebook.
ngenai penulis bisa didapat melalui: ://facebook.com/dwix.xp
://the-xp.blogspot.com [email protected]
tuk Pemula Halaman 115 angkannya lebih lanjut.
da ebook selanjutnya. rtikel komputer lainnya.
To be Continued…
emulai pendidikan dasar di an pendidikan menengah at ini tengah menempuh an Teknik Komputer dan yam pendidikan di SMK
jar ilmu komputer dengan