5
Perancangan
Responsive
Web
untuk Pemesanan Menu Makanan
dan Minuman menggunakan Twitter Bootstrap
(Studi Kasus: Restoran Laras Hati Magelang)
Artikel Ilmiah
Diajukan kepada Fakultas Teknologi Informasi
untuk memperoleh Gelar Sarjana Komputer
Peneliti:
Tommy Wira Winata (672010187) Ramos Somya, S.Kom., M.Cs
Program Studi Teknik Informatika
Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana
5
Perancangan
Responsive
Web
untuk Pemesanan Menu Makanan
dan Minuman menggunakan Twitter Bootstrap
(Studi Kasus: Restoran Laras Hati Magelang)
Artikel Ilmiah
Diajukan kepada Fakultas Teknologi Informasi
untuk memperoleh Gelar Sarjana Komputer
Peneliti:
Tommy Wira Winata (672010187) Ramos Somya, S.Kom., M.Cs
Program Studi Teknik Informatika
Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana
6
Perancangan
Responsive
Web
untuk Pemesanan Menu Makanan
dan Minuman menggunakan Twitter Bootstrap
(Studi Kasus: Restoran Laras Hati Magelang)
1)
Tommy Wira Winata, 2) Ramos Somya
Program Studi Teknik Informatika Fakultas Teknologi Informasi Universitas Kristen Satya Wacana
Jl. Diponegoro 52-60, Salatiga 50771, Indonesia
Email: 1) [email protected], 2) [email protected]
Abstract
Information technology is used in many business nowadays, but Laras Hati Restaurant doesn’t process use any IT programs in their business. The problem occurs on the ordering process of the restaurant. The restaurant uses phone call and text messages to take order from customers. As a result, customers have to wait since there is only one telephone connection available. The use of text messaging is not effective as well. This research was made to make web as media to order food and drink in Laras Hati Restaurant Magelang. The web IT made based on the responsive web uses Twitter Bootstrap. The result gives empirical prove that this responsive web can be used as an alternative to order food and beverages in Laras Hati Restaurant Magelang.
Keywords: Responsive Web, Twitter Bootstrap
Abstrak
Teknologi Informasi digunakan manfaatnya dalam bidang usaha yaitu untuk jual beli online. Namun, restoran Laras Hati Magelang belum menggunakan Teknologi Informasi dalam kegiatan bisnisnya. Masalah yang muncul adalah pada kegiatan pesan antar makanan dan minuman yang dipesan oleh pelanggan. Restoran ini menggunakan telepon dan SMS untuk melayani pesanan yang masuk. Akibatnya terjadi antrian yang lama karena sambungan telepon hanya satu. Penggunaan SMS juga dirasa tidak efektif. Melalui penelitian ini dibuat web sebagai media untuk memesan makanan dan minuman di Laras Hati Magelang. Web ini dibuat berbasis responsive web menggunakan Twitter Bootstrap. Hasil yang diperoleh adalah responsive web ini dapat dijadikan sebagai media alternatif dalam pemesanan menu makanan dan minuman di Restoran Laras Hati Magelang.
Kata Kunci: Responsive Web, Twitter Bootstrap
7
1. Pendahuluan
Teknologi Informasi saat ini digunakan dalam berbagai aspek kehidupan manusia, salah satunya adalah dalam dunia usaha atau bisnis. Teknologi Informasi digunakan tidak hanya oleh bidang usaha besar tetapi juga sudah digunakan untuk usaha skala kecil dan menengah. Contoh penggunaannya adalah dalam proses jual beli online yang tidak hanya digunakan untuk bidang usaha besar tetapi banyak juga digunakan oleh bidang usaha skala kecil dan menengah.
Pada dunia kuliner juga dimanfaatkan Teknologi Informasi dalam mendukung kegiatan bisnisnya. Saat ini dapat dijumpai restoran maupun rumah makan yang sudah menggunakan TI untuk memudahkan pelanggan dalam melakukan pemesanan menu makanan dan minuman. Selain itu, Teknologi Informasi juga digunakan untuk melakukan manajemen data di restoran, misalnya digunakan untuk proses pembayaran, pencatatan bahan baku, pencatatan pendapatan dan lain-lain.
Restoran Laras Hati Magelang merupakan restoran yang berada di jalan Tentara Pelajar Magelang. Dilihat dari adanya peningkatan dalam penghasilan bersih dalam setiap bulannya, maka dapat disimpulkan bahwa restoran ini setiap harinya ramai dengan pengunjung. Restoran ini juga menyediakan layanan pesan dan antar makanan dan minuman kepada pembeli melalui telepon atau SMS untuk melakukan pemesanan menu makanan dan minuman yang kemudian akan diantar ke alamat pembeli.
Pemesanan yang dilakukan oleh pembeli ini sering kali menimbulkan masalah, karena hanya ada satu sambungan telepon. Pembeli harus menunggu untuk melakukan pemesanan via telepon jika sambungan telepon sedang digunakan. Pembeli masih bisa melakukan pemesanan via SMS, namun setelah mengirimkan SMS yang berisi pemesanan makanan dan minuman sering kali menu yang dipesan sudah habis. Dengan pemesanan menggunakan telepon dan SMS, pembeli tidak bisa mengetahui ketersediaan menu makanan dan minuman.
Berdasarkan masalah yang sudah dijelaskan, pada penelitian ini akan dirancang aplikasi untuk melakukan pemesanan menu makanan dan minuman secara online. Aplikasi yang dirancang adalah aplikasi berbasis web yang menerapkan responsive web. Responsive web ini digunakan karena dalam mengakses web ini nanti tidak hanya bisa dilakukan lewat browser komputer saja, tetapi web juga bisa diakses menggunakan perangkat lain misalnya tablet maupun telepon seluler dengan tampilan yang menyesuaikan dengan layar device. Diharapkan dengan menggunakan responsiveweb akan membuat halaman web yang sesuai dengan kebutuhan Restoran Laras Hati Magelang.
8
Rumusan masalah dalam penelitian ini adalah bagaimana merancang responsive web untuk pemesanan menu makanan dan minuman di restoran Laras Hati Magelang menggunakan Twitter Bootstrap. Tujuan penelitian yang akan dicapai adalah merancang responsive web untuk pemesanan menu makanan dan minuman menggunakan Twitter Bootstrap di restoran Laras Hati Magelang. Manfaat atau kontribusi penelitian yang diharapkan adalah menyediakan alternative pemesanan menu makanan dan minuman di restoran Laras Hati Magelang dan dapat mengetahui bagaimana penggunaan Twitter Bootstrap untuk membuat sebuah web menjadi responsive. Penelitian ini memiliki beberapa batasan masalah, yaitu: untuk responsive web diterapkan pada halaman-halaman web untuk hak akses pelanggan, tidak membahas pembayaran secara online dan tidak membahas tentang keamanan data dalam basis data.
2. Kajian Pustaka
Penelitian yang akan dilakukan ini mengacu pada 2 (dua) penelitian terdahulu. Penelitian terdahulu yang pertama berjudul Perancangan Sistem Informasi Online Shopping Bandung Book Centre Berbasis Responsive Web dibahas tentang perancangan e-commerce untuk penjualan buku secara online dengan responsive web. Penelitian ini menggunakan metode Prototype dalam metode pengembangan sistemnya. Dengan pembuatan sistem informasi ini bisa membantu Bandung Book Center memasarkan produk mereka, pelanggan dapat mengakses website dengan menggunakan browser pada PC/Laptop maupun menggunakan smartphone [1].
Pada penelitian terdahulu yang kedua dengan judul Web Responsive Design Untuk Situs Berita Menggunakan Framework CodeIgniter, dibahas tentang pembuatan webresponsive dengan menggunakan HTML5 dan CSS3 yang diterapkan pada framework CodeIgniter. Hasil dari penelitian ini adalah terbentuknya sebuah web responsive design untuk situs berita yang berguna mempermudah membaca konten berita dan meningkatkan kenyamanan [2].
Perbedaan penelitian ini dengan penelitian terdahulu adalah pada penelitian ini tidak menggunakan framework dalam pembuatan aplikasinya, tetapi menggunakan bahasa pemrograman PHP 5. Responsive web pada penelitian ini menggunakan library Twitter Bootstrap, berbeda dengan penelitian terdahulu yang kedua di mana pada penelitian tersebut menggunakan HTML5 dan CSS3.
Web adalah suatu metode untuk menampilan informasi di internet, baik berupa teks, gambar, suara maupun video yang interaktif dan mempunyai kelebihan untuk menghubungkan (link) satu dokumen dengan dokumen lainnya (hypertext) yang dapat diakses melalui sebuah browser. Secara umum situs web mempunyai beberapa fungsi, yaitu fungsi komunikasi, fungsi informasi, fungsi hiburan dan fungsi transaksi [3].
9
queries merupakan modul CSS3 memungkinkan render konten untuk beradaptasi dengan kondisi seperti resolusi. Sebuah media queries terdiri dari jenis media dan 1 atau lebih ekspresi. Hasil dari media queries dinyatakan benar, jika perangkat dalam media queries sesuai maka, stylesheet yang sesuai akan diterapkan [4].
WebResponsiveDesign (RWD) pada dasarnya menunjukkan bahwa situs web dibuat menggunakan W3C CSS3 media dengan cairan proporsi berbasis grid, untuk beradaptasi tata letak dengan melihat lingkungan platform dan gambar fleksibel sebagai hasilnya, pengguna di berbagai platform dan browser akan memiliki akses ke satu sumber konten, ditata sehingga mudah dibaca dan navigasi dengan minimal mengubah ukuran, panning dan scrolling. Web responsive design pertama kali diperkenalkan oleh Ethan Marcotte pada artikelnya yang sangat inspiratif Web Responsive Design. Semakin banyaknya perangkat yang muncul dengan berbagai ukuran, maka sebuah situs perlu untuk mengenali ukuran perangkat pengguna. Ketika masih berpikir saat ada perangkat baru yang dirilis dan akan memperbarui situs agar sesuai, maka harus mencari solusi yang lebih efektif dan responsif bagaimana cara agar situs hanya mengakui lebar browser saja tanpa melakukan pembaruan yang lebih spesifik [2].
Twitter Bootstrap sendiri merupakan library yang biasa digunakan untuk membuat aplikasi web ataupun situs web responsive secara cepat, mudah dan gratis. Twitter Bootstrap ini terdiri dari CSS dan HTML untuk menghasilkan Grid, Layout, Typography, Table, Form, Navigation dan lain-lain. Selain itu, di dalam Twitter Bootstrap juga sudah terdapat jQuery plugins untuk menghasilkan komponen User Interface yang cantik seperti Transitions, Modal, Dropdown, Scrollspy, Tooltip, Tab, Alert dan lain-lain [5].
AJAX pertama kali diperkenalkan oleh Rasmus Lerdorf. AJAX merupakan singkatan dari Asynchronous JavaScript and XML yang dibuat dari serangkaian teknologi dengan berbagai kemampuan yaitu JavaScript, XML dan sebuah method komunikasi asinkron antara client dan server tanpa harus menunggu respon dari server untuk mendeskripsikan proses dari penggunaan objek XMLHttpRequest untuk mendapatkan informasi dari web server dengan cara dinamis. Untuk mengaplikasikan AJAX dalam website, dibutuhkan browser yang menyediakan layanan Javascript, dan komponen XMLHTTP bagi pengguna Internet Explorer (IE), dan XMLHttpRequest untuk Firefox, Safary, Opera dan browser lainnya [6]. Pada aplikasi yang dibuat ini, AJAX digunakan pada halaman history pesanan pelanggan dan pada halaman daftar pesanan di bagian administrator. Pada halaman history pesanan, pelanggan dapat mengetahui status pesanan yang telah dilakukaan tanpa perlu melakukan refresh pada browser. Sedangkan pada halaman daftar pesanan, administrator dapat melihat daftar pesanan yang masuk secara realtime tanpa harus melalukan refresh halaman. Jika ada pesanan baru yang masuk, data akan langsung dapat ditampilkan pada browser.
3. Tahapan Penelitian
10
pengujian. 5) Penulisan laporan hasil penelitian. Tahapan-tahapan yang dilakukan dalam penelitian ini dapat dilihat pada Gambar 1.
Gambar 1 Tahapan Penelitian
Berdasarkan bagan pada Gambar 1 dapat dijelaskan bahwa tahapan penelitian yang dilakukan adalah sebagai berikut: 1) Tahap pertama: analisis dan pengumpulan data, di mana pihak developer mencari tahu kebutuhan client dalam pembuatan aplikasi. Pengumpulan data yang dilakukan dalam penelitian ini dilakukan dengan cara wawancara. 2) Tahap kedua: perancangan sistem meliputi perancangan proses menggunakan UML seperti usecase diagram, activity diagram, sequence diagram, class diagram, dan deployment diagram. 3) Tahap ketiga: perancangan aplikasi atau program yaitu merancang aplikasi sesuai dengan kebutuhan dari client yang telah diperoleh dari pengumpulan data yang dilakukan. 4) Tahap keempat: implementasi dan pengujian sistem, serta analisis hasil pengujian. Pada tahapan ini dilakukan proses pembangunan sistem atau aplikasi berdasarkan rancangan yang telah dibuat. Kemudian dilakukan pengujian untuk mengetahui apakah aplikasi yang dibangun sudah sesuai atau tidak. Akhir dari tahapan ini adalah melakukan analisis pengujian sistem. 5) Tahap kelima: penulisan laporan hasil penelitian, yaitu mendokumentasikan setiap proses yang dilakukan di dalam penelitian yang telah dilakukan dalam bentuk laporan tertulis dan akan menjadi laporan hasil penelitian dalam bentuk artikel ilmiah.
11
Pada tahapan perancangan sistem dan perangkat lunak untuk menggambarkan prosedur dan proses kerja dari sistem aplikasi yang dibangun. Proses perancangan sistem dalam penelitian ini menggunakan UML (Unified Modeling Language) dengan beberapa proses yang akan dijelaskan sebagai berikut.
pesan menu
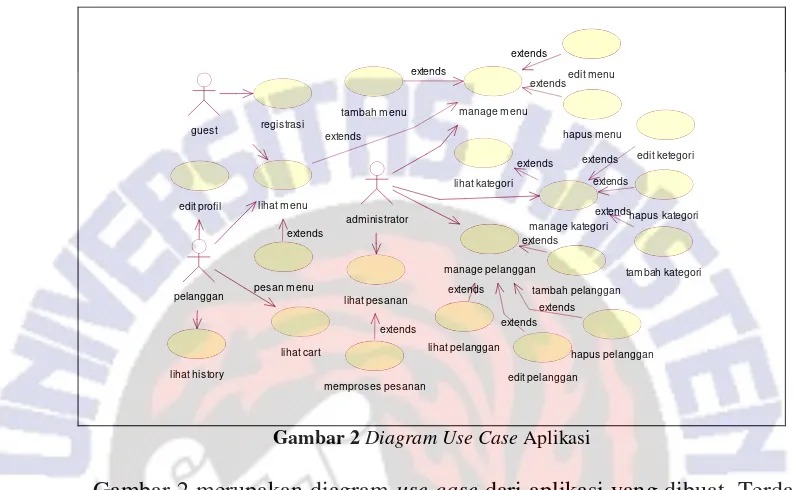
Gambar 2 Diagram UseCase Aplikasi
Gambar 2 merupakan diagram usecase dari aplikasi yang dibuat. Terdapat 3 (tiga) aktor dalam aplikasi, yaitu aktor guest, pelanggan dan administrator. Aktor guest hanya dapat melakukan proses lihat menu dan melakukan registrasi. Aktor pelanggan dapat melakukan proses lihat menu, melakukan pemesanan menu, melihat shopping cart atau keranjang belanja, edit profil dan melihat history pemesanan. Aktor administrator merupakan aktor dengan hak akses paling tinggi, di mana dapat melakukan pengelolaan data menu, kategori, pelanggan dan melakukan pemrosesan pemesanan.
Gambar 3 Diagram Activity Lihat Daftar Menu
12
bahwa login gagal. Jika login sukses maka pelanggan dapat melihat daftar menu yang akan diambil dari basis data.
mulai
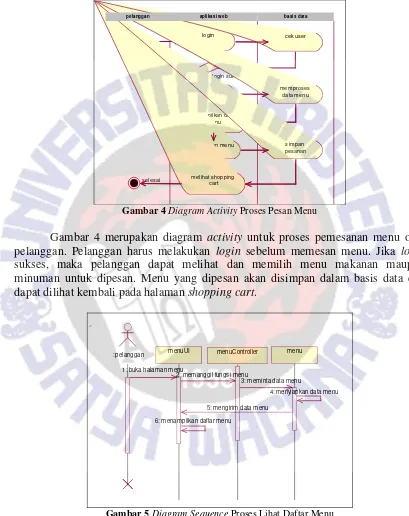
Gambar 4 Diagram Activity Proses Pesan Menu
Gambar 4 merupakan diagram activity untuk proses pemesanan menu oleh pelanggan. Pelanggan harus melakukan login sebelum memesan menu. Jika login sukses, maka pelanggan dapat melihat dan memilih menu makanan maupun minuman untuk dipesan. Menu yang dipesan akan disimpan dalam basis data dan dapat dilihat kembali pada halaman shoppingcart.
: pelanggan menuUI menuController menu
1: buka halaman menu
Gambar 5 Diagram Sequence Proses Lihat Daftar Menu
13 n
n 1
basis data. basis data akan mengirimkan data menu hasil select data, kemudian akan ditampilkan pada halaman menu untuk dilihat oleh pelanggan.
: pelanggan menuUI menuController menu transaksiController transaksi cartUI
1: buka halaman menu
6: menampilkan daftar menu 2: memanggil fungsi menu
3: meminta data menu 4: menyiapkan data menu
5: mengirim data menu
7: memilih menu
8: mengirim data pesanan
9: mengirim data pesanan 10: simpan data pesanan
12: menampilkan shopping cart 11: kirim data
13: selesai
Gambar 6 Diagram Sequence Proses Pemesanan
Gambar 6 merupakan diagram sequence untuk proses pemesanan. Pertama kali pelanggan dapat memilih halaman menu untuk melihat semua daftar menu makanan dan minuman yang disediakan. Pelanggan dapat memesan dengan memilih salah satu menu yang tersedia, pilihan ini akan disimpan dalam tabel transaksi dalam basis data. setiap menu yang dipesan pelanggan kemudian akan ditampilkan dalam halaman shoppingcart.
14
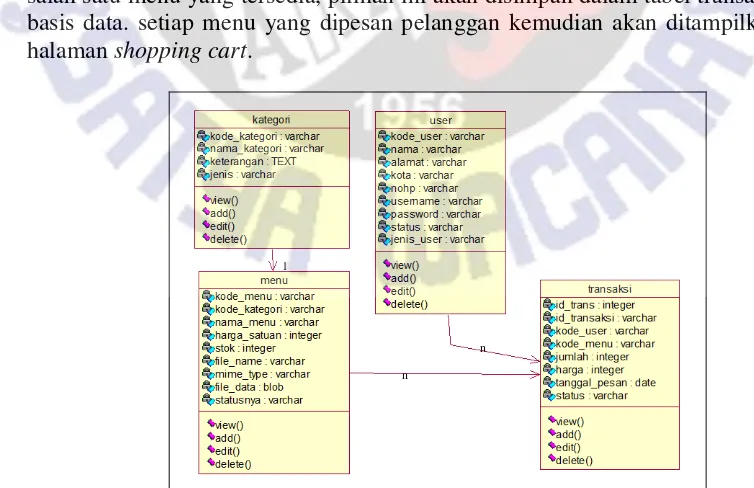
Gambar 7 merupakan diagram class yang menggambarkan entity class pada aplikasi. Entity class ini merupakan representasi tabel dalam basis data, di mana terdapat 4 (empat) tabel yaitu kategori, menu, transaksi dan user. Keempat entity class tersebut di dalam aplikasi disebut sebagai bagian model. Bagian model ini merupakan bagian yang terdapat class-class yang berfungsi untuk melakukan berbagai macam pemrosesan data dalam basis data.
4. Hasil Implementasi dan Pembahasan
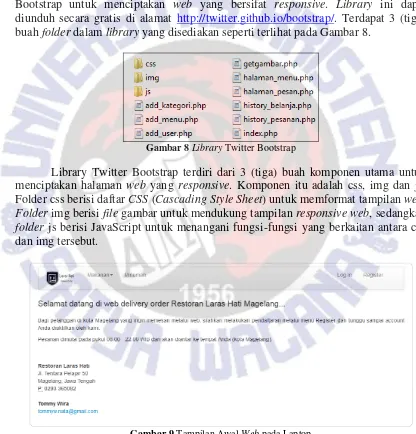
Aplikasi web yang dibuat pada penelitian ini menggunakan library Twitter Bootstrap untuk menciptakan web yang bersifat responsive. Library ini dapat diunduh secara gratis di alamat http://twitter.github.io/bootstrap/. Terdapat 3 (tiga) buah folder dalam library yang disediakan seperti terlihat pada Gambar 8.
Gambar 8Library Twitter Bootstrap
Library Twitter Bootstrap terdiri dari 3 (tiga) buah komponen utama untuk menciptakan halaman web yang responsive. Komponen itu adalah css, img dan js. Folder css berisi daftar CSS (CascadingStyleSheet) untuk memformat tampilan web. Folder img berisi file gambar untuk mendukung tampilan responsiveweb, sedangkan folder js berisi JavaScript untuk menangani fungsi-fungsi yang berkaitan antara css dan img tersebut.
Gambar 9 Tampilan Awal Web pada Laptop
15
untuk melakukan registrasi atau pendaftaran sebagai pelanggan restoran. Untuk dapat memesan menu makanan dan minuman, pelanggan harus melalukan registrasi terlebih dahulu dan menunggu sampai account tersebut diaktifkan oleh bagian administrator restoran. Setelah account aktif, pelanggan dapat memesan menu.
Aplikasi web yang dibuat bersifat responsive, sehingga dapat diakses juga melalui berbagai media tanpa merusak halaman web. Gambar 10 merupakan tampilan web ketika dibuka melalui browser pada perangkat mobile.
Gambar 10 Tampilan Web pada Browser Perangkat Mobile
Pengaktifkan fitur responsive web menggunakan Twitter Bootstrap, menggunakan perintah pada Kode Program 1.
Kode Program 1 Perintah Mengaktifkan Fitur Responsive
Penambahan tag <link href="css/bootstrap.min.css" rel="stylesheet">, maka sekarang web yang dibuat telah mempunyai fitur responsive. Penanganan fitur responsive pada bagian menu digunakan fitur ResponsiveNavigationBar yang sudah disediakan oleh library Twitter Bootstrap.
1. <head>
2. <title>Restoran Laras Hati</title>
3. <meta name="viewport" content="width=device-width, initial-scale=1.0"> 4. <link href="css/bootstrap.min.css" rel="stylesheet">
16
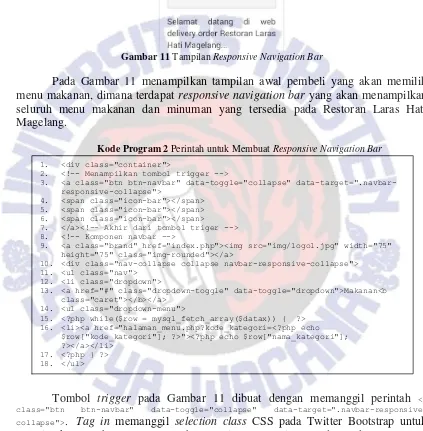
Gambar 11 Tampilan ResponsiveNavigationBar
Pada Gambar 11 menampilkan tampilan awal pembeli yang akan memilih menu makanan, dimana terdapat responsive navigation bar yang akan menampilkan seluruh menu makanan dan minuman yang tersedia pada Restoran Laras Hati Magelang.
Kode Program 2 Perintah untuk Membuat ResponsiveNavigationBar
Tombol trigger pada Gambar 11 dibuat dengan memanggil perintah <a class="btn btn-navbar" data-toggle="collapse" data-target=".navbar-responsive-collapse">. Tag in memanggil selection class CSS pada Twitter Bootstrap untuk menciptakan tombol trigger tersebut. Baris 9 sampai 19 pada Kode Program 2 digunakan untuk membuat komponen navigationbar.
1. <div class="container">
2. <!-- Menampilkan tombol trigger -->
3. <a class="btn btn-navbar" data-toggle="collapse" data-target=".navbar-responsive-collapse">
4. <span class="icon-bar"></span> 5. <span class="icon-bar"></span> 6. <span class="icon-bar"></span>
7. </a><!-- Akhir dari tombol triger --> 8. <!-- Komponen navbar -->
9. <a class="brand" href="index.php"><img src="img/logo1.jpg" width="75" height="75" class="img-rounded"></a>
10. <div class="nav-collapse collapse navbar-responsive-collapse"> 11. <ul class="nav">
12. <li class="dropdown">
13. <a href="#" class="dropdown-toggle" data-toggle="dropdown">Makanan<b class="caret"></b></a>
14. <ul class="dropdown-menu">
17
Gambar 12 Tampilan FormLogin
Twitter Bootstrap juga menyediakan fitur untuk membuat komponen form pada halaman web menjadi bersifat responsive seperti terlihat pada Gambar 12. Kode Program 3 merupakan perintah untuk menciptakan formresponsive ini yaitu dengan memanggil tag <form class="form-horizontal" action="proses_login.php" method="post">.
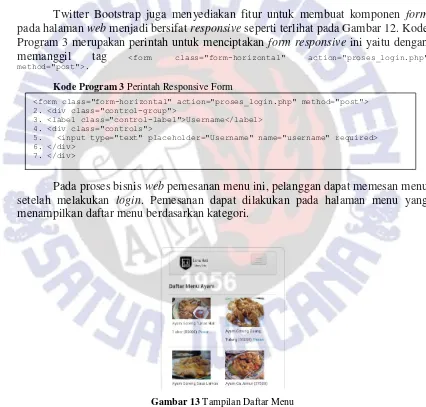
Kode Program 3 Perintah Responsive Form
Pada proses bisnis web pemesanan menu ini, pelanggan dapat memesan menu setelah melakukan login. Pemesanan dapat dilakukan pada halaman menu yang menampilkan daftar menu berdasarkan kategori.
Gambar 13 Tampilan Daftar Menu
Pelanggan dapat memesan menu yang diinginkan dengan memilih link Pesan. Menu tersebut kemudian akan dimasukkan ke dalam keranjang belanja atau shopping cart pada Gambar 13. Tampilan halaman shoppingcart ditunjukkan pada Gambar 14 berikut ini.
<form class="form-horizontal" action="proses_login.php" method="post"> 2. <div class="control-group">
3. <label class="control-label">Username</label> 4. <div class="controls">
5. <input type="text" placeholder="Username" name="username" required> 6. </div>
18
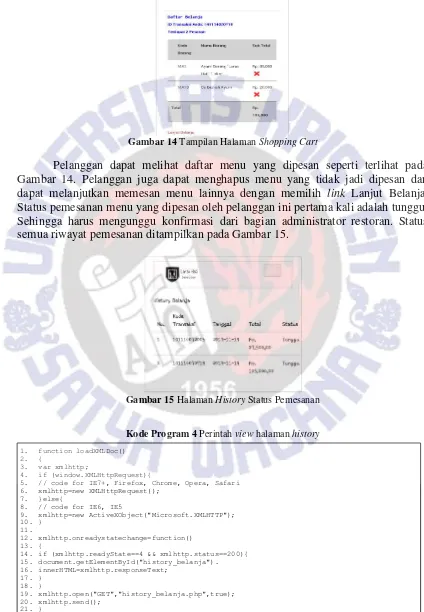
Gambar 14 Tampilan Halaman Shopping Cart
Pelanggan dapat melihat daftar menu yang dipesan seperti terlihat pada Gambar 14. Pelanggan juga dapat menghapus menu yang tidak jadi dipesan dan dapat melanjutkan memesan menu lainnya dengan memilih link Lanjut Belanja. Status pemesanan menu yang dipesan oleh pelanggan ini pertama kali adalah tunggu. Sehingga harus mengunggu konfirmasi dari bagian administrator restoran. Status semua riwayat pemesanan ditampilkan pada Gambar 15.
Gambar 15 Halaman History Status Pemesanan
Kode Program 4 Perintah view halaman history
1. function loadXMLDoc()
2. {
3. var xmlhttp;
4. if (window.XMLHttpRequest){
5. // code for IE7+, Firefox, Chrome, Opera, Safari
6. xmlhttp=new XMLHttpRequest();
7. }else{
8. // code for IE6, IE5
9. xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
10. }
11.
12. xmlhttp.onreadystatechange=function()
13. {
14. if (xmlhttp.readyState==4 && xmlhttp.status==200){
15. document.getElementById("history_belanja").
16. innerHTML=xmlhttp.responseText;
17. }
18. }
19. xmlhttp.open("GET","history_belanja.php",true);
20. xmlhttp.send();
19
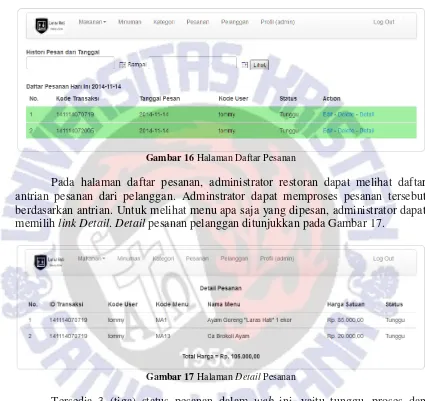
Kode Program 4 merupakan perintah untuk mengetahui status pemesanan oleh pelanggan tanpa melakukan refresh pada browser. Administrator restoran kemudian akan memproses pesanan tersebut pada halaman daftar pesanan. Halaman ini ditunjukkan pada Gambar 16.
Gambar 16 Halaman Daftar Pesanan
Pada halaman daftar pesanan, administrator restoran dapat melihat daftar antrian pesanan dari pelanggan. Adminstrator dapat memproses pesanan tersebut berdasarkan antrian. Untuk melihat menu apa saja yang dipesan, administrator dapat memilih linkDetail. Detail pesanan pelanggan ditunjukkan pada Gambar 17.
Gambar 17 Halaman Detail Pesanan
Tersedia 3 (tiga) status pesanan dalam web ini, yaitu tunggu, proses dan selesai. Status pertama adalah tunggu. Jika pesanan sudah diproses untuk dimasak, maka status diubah menjadi proses. Dan jika pesanan sudah diantarkan ke alamat pelanggan, maka status akan diubah menjadi selesai.
20
Berdasarkan pengujian yang dilakukan pada aplikasi web dapat dilihat status pengujian dari setiap fungsi valid, maka disimpulkan bahwa aplikasi ini berjalan dengan baik dan sesuai yang diharapkan. Pengujian beta adalah pengujian yang dilakukan oleh orang yang tidak ikut dalam pembuatan aplikasi atau calon pengguna aplikasi. Pengujian beta dilakukan dengan menggunakan pertanyaan, yaitu dengan membagikan pertanyaan kepada sample user. Sample user berjumlah 30 responden dan dipilih secara acak, sample user pada pengujian ini adalah orang yang sedang makan di Retoran Laras Hati Magelang. Hasil wawancara dapat dilihat pada Tabel 1.
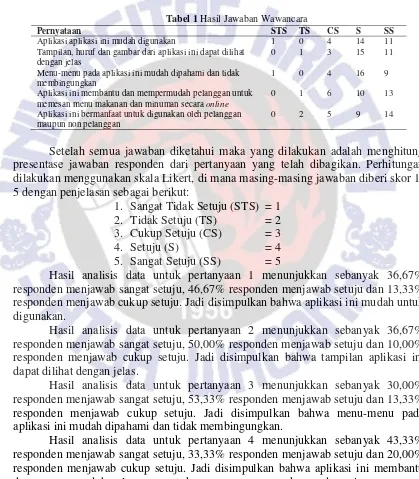
Tabel 1 Hasil Jawaban Wawancara
Pernyataan STS TS CS S SS
Aplikasi aplikasi ini mudah digunakan 1 0 4 14 11
Tampilan, huruf dan gambar dari aplikasi ini dapat dilihat dengan jelas
0 1 3 15 11
Menu-menu pada aplikasi ini mudah dipahami dan tidak membingungkan
1 0 4 16 9
Aplikasi ini membantu dan mempermudah pelanggan untuk memesan menu makanan dan minuman secara online
0 1 6 10 13
Aplikasi ini bermanfaat untuk digunakan oleh pelanggan maupun non pelanggan
0 2 5 9 14
Setelah semua jawaban diketahui maka yang dilakukan adalah menghitung presentase jawaban responden dari pertanyaan yang telah dibagikan. Perhitungan dilakukan menggunakan skala Likert, di mana masing-masing jawaban diberi skor 1-5 dengan penjelasan sebagai berikut:
1. Sangat Tidak Setuju (STS) = 1 2. Tidak Setuju (TS) = 2 3. Cukup Setuju (CS) = 3
4. Setuju (S) = 4
5. Sangat Setuju (SS) = 5
Hasil analisis data untuk pertanyaan 1 menunjukkan sebanyak 36,67% responden menjawab sangat setuju, 46,67% responden menjawab setuju dan 13,33% responden menjawab cukup setuju. Jadi disimpulkan bahwa aplikasi ini mudah untuk digunakan.
Hasil analisis data untuk pertanyaan 2 menunjukkan sebanyak 36,67% responden menjawab sangat setuju, 50,00% responden menjawab setuju dan 10,00% responden menjawab cukup setuju. Jadi disimpulkan bahwa tampilan aplikasi ini dapat dilihat dengan jelas.
Hasil analisis data untuk pertanyaan 3 menunjukkan sebanyak 30,00% responden menjawab sangat setuju, 53,33% responden menjawab setuju dan 13,33% responden menjawab cukup setuju. Jadi disimpulkan bahwa menu-menu pada aplikasi ini mudah dipahami dan tidak membingungkan.
Hasil analisis data untuk pertanyaan 4 menunjukkan sebanyak 43,33% responden menjawab sangat setuju, 33,33% responden menjawab setuju dan 20,00% responden menjawab cukup setuju. Jadi disimpulkan bahwa aplikasi ini membantu dan mempermudah pelanggan untuk memesan menu makanan dan minuman secara online.
21
responden menjawab cukup setuju. Jadi disimpulkan bahwa aplikasi ini bermanfaat untuk digunakan oleh pelanggan maupun non pelanggan.
5. Simpulan
Berdasarkan penelitian yang telah dilakukan, maka dapat diambil simpulan bahwa responsive web dapat dibuat dengan menggunakan library Twitter Bootstrap. Twitter Bootstrap sudah menyediakan CSS yang dapat dipakai langsung untuk membentuk halaman web yang responsive. Aplikasi pemesanan menu makanan dan minuman ini juga bermanfaat bagi pelanggan maupun non pelanggan. Pelanggan dapat memesan tanpa harus menghubungi nomor telepon restoran. Aplikasi ini dapat digunakan sebagai salah satu alternatif untuk digunakan sebagai media untuk pemesanan menu di restoran Laras Hati Magelang.
6. Pustaka
[1] Hidayat, Firhat. 2014. Perancangan Sistem Informasi Online Shopping Bandung Book Centre Berbasis ResponsiveWeb. Bandung: Jurnal Teknologi dan Informasi UNIKOM.
[2] Herbowo, Agus Rahmat. 2012. Web Responsive Design Untuk Situs Berita Menggunakan Framework CodeIginer. Jakarta: Jurusan Sistem Informasi, Fakultas Ilmu Komputer dan Teknologi Informasi Universitas Gunadarma. [3] Dewanto, I. Joko. 2006. Web Desain (Metode Aplikasi dan Implementasi).
Yogyakarta: Graha Ilmu.
[4] Marcotte, Ethan. 2011. Responsive Web Design, http://ebookbrowsee.net. Diakses tanggal 8 Desember 2012.
[5] Alatas, Husein. 2013. Responsive Web Design dengan PHP & Bootstrap. Yogyakarta: Loko Media.