Sitem Informasi Berbasis Web Menggunakan Twitter Boostrap
pada UKM Batik Efrata Print
Artikel Ilmiah
Diajukan kepada Fakultas Teknologi Informasi
untuk memperoleh Gelar Sarjana Komputer
Oleh:
Benyamin Natanael Hartanto NIM: 672010241
Program Studi Teknik Informatika Fakultas Teknologi Informasi Universitas
1
Sistem Informasi Berbasis Web Menggunakan Twitter Boostrap pada
UKM Batik Efrata Print
1)
Benyamin Natanael Hartanto, 2)Ramos Somya, 3) Christine Dewi
Fakultas Teknologi Informasi Universitas Kristen Satya Wacana Jl. Diponegoro 52-60, Salatiga 50771, Indonesia
Email: 1) [email protected], 2) [email protected]
3)
Abstract
SMES in Indonesia still using traditional system in administration and product selling. Based on research in SMES Batik Efrata Print, the owner is having problem in using media for promote it’s products, and consumers who want to do reservations must come directly to the SMES location to get information of products and the batik fabrics reservations process. The goal of this research is construct a web with information system using PHP and library bootstrap. Development system method in this research is prototyping method, there is a process of evaluation in consumers satisfaction. Based on the results of the survey concluded that web application are being help for craftsman and the owner of smes to promote its products into web and assist with the reservations products, and beneficial for those who want to known the result the product of the smes.
Keywords:SMES,PHP,Bootstrap
Abstrak
UKM di Indonesia masih menggunakan sistem tradisional dalam administrasi maupun penjualan produk. Berdasarkan penelitian di UKM Batik Efrata Print, pemilik mengalami kesulitan dalam menggunakan media untuk mempromosikan produk-produknya, dan konsumen yang ingin melakukan pemesanan harus langsung datang ke tempat UKM tersebut, untuk mendapatkan informasi produk dan proses pemesanan kain batik. Penelitian ini bertujuan untuk membangun sebuah web
dengan sistem informasi menggunakan PHP dan library Bootstrap. Metode pengembangan sistem
yang digunakan pada penelitian ini adalah metode prototyping, dimana terdapat proses evaluasi
terhadap kepuasaan konsumen.Berdasarkan hasil dari penelitian tersebut disimpulkan bahwa aplikasi
Web ini membantu pengrajin dan pemilik UKM dalam mempromosikan produk-produknya kedalam
Web, membantu proses pemesanan produk, serta bermanfaat bagi konsumen yang ingin mengetahui
hasil produk dari UKM tersebut.
Kata Kunci: UKM,PHP, Bootstrap
1
Mahasiswa Fakultas Teknologi Informasi Universitas Kristen Satya Wacana
2
Staf Pengajar Fakultas Teknologi Informasi Universitas Kristen Satya Wacana
3
2
1. Pendahuluan
Usaha Kecil Menengah atau yang biasa di singkat UKM merupakan sebuah istilah yang mengacu kepada kegiatan ekonomi rakyat bersekala kecil, dengan bidang usaha yang mayoritas merupakan usaha kecil. UKM di Indonesia yang masih menggunakan sistem tradisional dalam menjalankan sistem administrasi maupun sistem penjualan produk unggulannya. Seperti yang terjadi di UKM Efrata Print di daerah Solo, mayoritas masih berskala kecil dan belum mulai merambah ke sistem komputerisasi baik untuk sistem administrasi maupun sistem penjualan produk mereka. Hal tersebut terjadi karena beberapa kendala seperti; masalah biaya atau anggaran, pekerja yang belum memahami internet, kapasitas produksi yang masih kecil, serta tempat showroom yang belum memadai sehingga pihak pengrajin merasa belum mampu untuk memasarkan produk-produk mereka di internet. Karena UKM masih belum mempunyai Web sebagai media pemasaran produk mereka, dan masih menggunakan pemasaran dengan cara lama seperti memberikan kartu nama dan orang harus datang ke lokasi UKM tersebut berada.
UKM Batik Efrata Print yang terletak di Jalan Gringsing no.21 Gambiran Desa Cemani merupakan salah satu UKM sentral pembuatan batik printing, yaitu proses membatik dengan menggunakan klise (kasa) untuk mencetak motif kain batik. Dalam proses pewarnaannya menggunakan pasta yang telah di campur pewarna, kemudian di cetak sesuai motif telah di buat. Pabrik ini memliki luas bangunan 750 meter persegi. UKM ini memiliki 15 orang pekerja yang memiliki jobdesk masing-masing mulai dari proses pencampuran warna batik, hingga proses batik di seleksi untuk nantinya akan dijual kepada konsumen yang memesan batik. Produksi di UKM bisa mencapai 6000 meter kain perminggunya. Untuk proses promosi di UKM terbilang masih sangat sederhana, karena konsumen yang ingin memesan harus datang langsung ke tempat pembuatan kain batik.
Berdasarkan hasil analisis penelitian yang dilakukan di UKM Efrata Print, dapat diambil kesimpulan untuk membangun sebuah Sistem Informasi berbasis Web di UKM tersebut, yang diharapkan dapat memudahkan pencarian informasi mengenai profil UKM, produk-produk unggulan, serta dapat melakukan pemasaran secara online sehingga peluang untuk mengekspor produk ke pasar global dapat dimaksimalkan. Sistem Informasi ini dikendalikan oleh satu Admin, semua data mengenai produk yang dipasarkan akan termuat di dalam Web hingga proses pemesanan.
3
tampilan dapat menyesuaikan dengan layar. Sehingga PHP menjadi pilihan yang tepat dalam pengembangan sistem informasi berbasis Web ini.
2. Tinjauan Pustaka
Saputro Adi Guridno DKK meneliti dan merancang sebuah sistem informasi Data Kos di Yogyakarta. Membangun sistem ini menggunakan template Boostrap, Sehingga layout yang keluar dari sistem ini menjadi responsive yaitu saat diakses oleh guest atau tamu menu di halaman akan menyesuaikan dengan media yang digunakan[1].
Mochamad dan Ribangun meneliti Implementasi Framework twitter Bootstrap Dalam Perancangan Aplikasi Penerimaan Mahasiswa Baru berbasis web, dengan menerapkan Framework twitter Boostrap diharapkan aplikasi web yang dibangun membantu proses penerimaan mahasiswa baru menjadi lebih cepat dan tampilan web menjadi responsive sehingga tampilan desktop dan mobile[2].
Berdasarkan dua penelitian terdahulu tersebut,munculah gagasan untuk membuat sebuah aplikasi untuk sistem informasi di UKM Efrata Print berbasis Web. Aplikasi ini sebagai media promosi batik yang di hasilkan serta penambahan fitur responsive yang mana Web yang di hasilkan bisa di buka melalui smartphone serta tampilan menyesuaikan layar dari gadget yang ada.
Definisi Sistem adalah sekelompok unsur yang erat berhubungan satu dengan yang lainnya yang berfungsi bersama-sama untuk mecapai tujuan tertentu[3]. Sementara itu pengertian Informasi yaitu data yang telah diorganisasi dan telah memiliki kegunaan dan manfaat. Karakterisik informasi yang diantaranya sebagai berikut : Relevan, Dapat dipercaya, Lengkap, Tepat Waktu, Mudah dipahami dan Dapat diuji kebenarannya[4].
Sistem informasi adalah suatu sistem dalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian yang mendukung fungsi operasi organisasi yang bersifat manajerial dengan kegiatan strategi dari suatu organisasi untuk dapat menyediakan kepada pihak luar tertentu dengan informasi yang diperlukan untuk pengambilan keputusan. Sistem informasi dalam suatu organisasi dapat dikatakan sebagai suatu sistem yang menyediakan informasi bagi semua tingkatan dalam organisasi tersebut kapan saja diperlukan. Sistem ini Menyimpan, Mengambil, Mengubah, Mengolah dan Mengkomunikasikan Informasi yang diterima dengan menggunakan Sistem Informasi atau peralatan Sistem lainnya [5].
Sistem Informasi Berbasis Web adalah aplikasi yang dibuat berbabsis Web. Apliaksi ini juga di dalaamnya sudah terdapat Basisdata untuk mengelola suatu data tertentu [6]. Sementara itu Perencanaan sistem informasi merupakan bagian penting dalam suatu organisasi untuk menentukan kebutuhan sistem infomasi dalam kurun 3 hingga 5 tahun mendatang dan menuangkan ke dalam rencana pengembangan Sistem Informasi [7].
mempunyai beberapa fungsi, yaitu Fungsi komunikasi, Fungsi Informasi, Fungsi Hiburan dan Fungsi Transaksi [8].
4
render konten untuk beradaptasi dengan kondisi seperti resolusi. Sebuah mediaqueries terdiri dari jenis media dan 1 atau lebih ekspresi. Hasil dari media queries dinyatakan benar, jika perangkat dalam mediaqueries sesuai maka, stylesheet yang sesuai akan diterapkan [9].
Bootstrap sendiri merupakan framework yang biasa digunakan untuk membuat aplikasi Web ataupun situs Web responsive secara cepat, mudah dan gratis. Twitter Bootstrap ini terdiri dari CSS dan HTML untuk menghasilkan Grid, Layout, Typography, Table, Form, Navigation dan lain-lain. Selain itu, di dalam Bootstrap juga sudah terdapat jQuery plugins untuk menghasilkan komponen User Interface yang cantik seperti Transitions, Modal, Dropdown, Scrollspy, Tooltip, Tab, Alert dan lain-lain [10].
3. Metode dan Perancangan Sistem
Penelitian ini dilakukan melalui beberapa tahap penelitian yang terbagi ke dalam lima tahapan, yaitu : (1) Analisis kebutuhan dan pengumpulan data, (2) Perancangan Sistem, (3) Perancangan aplikasi atau program, (4) Implementasi dan pengujian sistem, serta analisis hasil pengujian, (5) Penulisan laporan hasil penelitian [11].
Gambar 1. Tahapan Penelitian [11]
Berdasarkan bagan pada Gambar 1 dapat dijelaskan bahwa tahapan penelitian yang dilakukan adalah sebagai berikut ;
Tahap pertama : analisis dan pengumpulan data.
Yaitu, : melakukan analisis kebutuhan apa saja yang dibutuhkan dari pengguna yaitu pemilik UKM dan konsumen UKM tersebut misalnya beberapa kebutuhan terkait pembuatan Web UKM. Pada tahap ini, pihak developer mencari tahu kebutuhan client dalam pembuatan aplikasi. Tahap ini dilakukan dengan wawancara kepada pekerja serta pemilik UKM Efrata print. Berdasarkan hasil wawancara, didapatkan informasi jika selama ini belum ada Web UKM yang digunakan untuk memasarkan produknya maupun pemesan secara online. Dalam tahap pertama penelitian setelah dilakukan wawancara kepada pekerja serta pemilik UKM ditemukan beberapa kebutuhan data yaitu:1) Data sejarah serta kegiatan di UKM ; 2) Data Galeri UKM ; 3) Data kerjasama kerja di UKM ; 4) Data alur pemesanan. Data tersebut akan dipergunakan untuk perancangan database pada tahap kedua. Selain itu akan menjelaskan proses bisnis yang terjadi saat konsumen ingin melakukan order
5
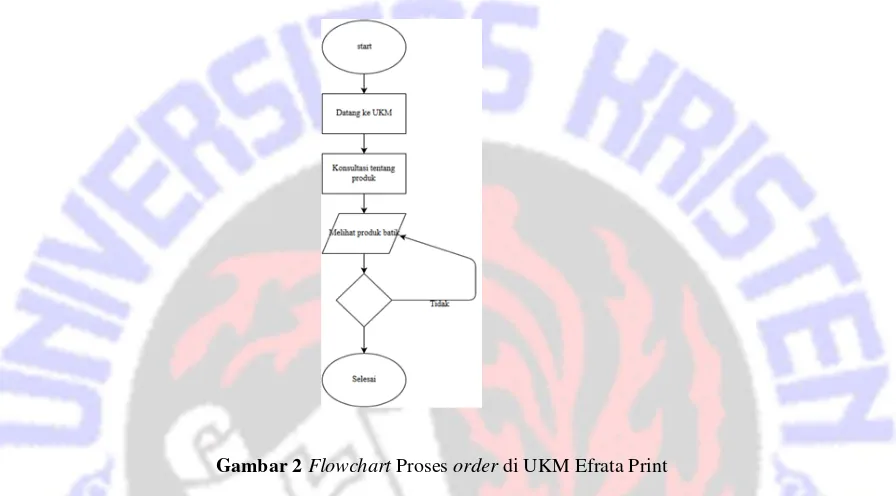
Gambar 2 Flowchart Proses order di UKM Efrata Print
Pada Gambar 2 dijelaskan bagaimana alur konsumen akan melakukan order pada UKM Efrata Print,
konsumen harus terlebih dahulu datang ke UKM tersebut hanya untuk melihat produk ataupun untuk
melakukan order.
Tahap kedua : Perancangan sistem yang meliputi perancangan proses menggunakan Unified Modeling Language (UML) seperti Perancangan Use Case Diagram, Sequence Diagram dan Class Diagram. Perancangan arsitektur dari sistem menggunakan Metode Prototyping. Perancangan Database yaitu merancang tabel-tabel Database yang berfungsi untuk menyimpan data yang di butuhkan dalam Web sistem informasi UKM Efrata Print. Perancangan antarmuka, yaitu merancang antarmuka yang berfungsi sebagai penghubung interaksi antara user dengan sistem, berupa tampilan antarmuka Web UKM Efrata Print yaitu Web untuk interaksi konsumen dan Admin.
Tahap ketiga : Perancangan aplikasi atau program berjalan saat melakukan Penyimpanan Data, Pengambilan Data dan Penghapusan Data. Tahap Keempat : Implementasi dan pengujian sistem serta Analisis hasil pengujian, yaitu mengimplementasikan Web yang sudah di buat kemudian dilakukan pengujian. Analisis dilakukan setelah pengujian untuk melihat apakah Web yang telah di buat sudah sesuai dengan yang diharapkan oleh UKM tersebut atau tidak ada error. Jika belum sesuai seperti yang dikehendaki maka perlu dilakukan perbaikan. Tahap kelima: Penulisan laporan hasil penelitian, yaitu mendokumentasikan proses penelitian yang sudah dilakukan dari tahap awal hingga tahap akhir ke dalam tulisan yang nantinya akan menjadi laporan hasil penelitian.
6
dengan permintaan. Prototype merupakan bentuk dasar atau model awal dari suatu sistem atau subsistem [12]. Tahap-tahap dalam metode Prototyping ditunjukkan pada Gambar 3.
Gambar 3 Metode Prototyping [12]
Tahap pengumpulan kebutuhan dilakukan untuk mengetahui dan menerjemahkan semua
permasalahan serta kebutuhan perangkat lunak dan kebutuhan sistem yang dibangun. Analisis
kebutuhan dilakukan dengan melakukan pencarian data-data serta informasi-informasi
yang dibutuhkan oleh sistem. Ada empat analisis kebutuhan dalam perancangan sistem yaitu
Analisis kebutuhan Sistem, Analisis kebutuhan Data, Analisis kebutuhan perangkat keras dan
Analisis kebutuhan perangkat lunak.
Supaya aplikasi yang dibuat dapat memenuhi kebutuhan pengguna, maka diperlukan suatu
analisis kebutuhan sistem. Analisis kebutuhan sistem ini dilakukan dengan wawancara kepada
pekerja serta pemilik UKM Efrata Print. Berdasarkan wawancara didapatkan hasil bahwa
dibutuhkan sistem yang dapat memenuhi kebutuhan berikut ini: a) Kebutuhan Administrator
mencakup: dapat mengelola data Galeri untuk Pemasaran Produk, mengelola data berita dan
artikel, mengelola testimoni dan pesanan. b) Kebutuhan Pengunjung atau konsumen
mencakup: dapat melihat Galeri, dapat melakukan pemesanan produk, melakukan Testimoni
(kritik dan saran), serta melihat berita dan artikel. Proses evaluasi prototyping dilakukan
sebanyak dua kali dan dilakukan dengan pengujian aplikasi kepada pengguna (Pemilik
UKM). Penjelasan setiap tahap evaluasi prototyping adalah sebagai berikut : Evaluasi tahap
pertama dilakukan bersama user aplikasi yaitu kepada pemilik UKM dan pekerja UKM. Pada
evaluasi ini dilakukan perancangan antar muka Web untuk mengetahui apakah rancangan
yang telah dibuat dapat memenuhi keinginan sesuai dengan apa yang diminta oleh
Konsumen. Pemilik UKM ingin penambahan fasilitas untuk memberikan berita atau artikel
kepada Konsumen, hal ini berguna untuk memberikan informasi yang berkaitan dengan
UKM dan juga seputar cara merawat batik. Evaluasi tahap kedua dilakukan dengan mengganti
7
dan saran, memperbaiki beberapa bagian aplikasi yang masih ada bug seperti tidak muncul
gambar saat upload, serta memperbaiki halaman utama supaya lebih menarik. Analisis
kebutuhan perangkat keras dan spesifikasi perangkat lunak yang digunakan dalam
membangun jurnal elektronik ini yaitu: perangkat keras yang akan digunakan adalah Prosesor
Intel Core i3, 2.40 GHz, RAM 2 GB dan Hardisk 320 GB. Sedangkan perangkat lunak yang
digunakan adalah sistem operasi Windows 7 Ultimate, Notepad++, Wamp Server (Apache
dan MySQL), Web browser (dalam penelitian ini digunakan Mozilla Firefox) dan Rational
Rose untuk membuat UML sistem. Perancangan sistem dalam penelitian ini dibuat dalam
bentuk Diagram UML. Diagram UML meliputi Use Case Diagram , Diagram activity,
Sequence Diagram dan Class Diagram. Berikut ini akan dijelaskan masing-masing Diagram
yang telah dibuat.
Gambar 4 Use Case Diagram Sistem
Gambar 4 merupakan Use case Diagram dari aplikasi yang dibuat. Terdapat 2(dua) aktor dalam aplikasi, yaitu Admin dan Konsumen. Aktor Admin merupakan pemilik hak akses tertinggi, di mana bisa melakukan pengelolaan data Galeri, Pemesan, Berita dan Artikel, serta Data klien. Sedangkan Aktor Konsumen hanya bisa melihat data Galeri, Melakukan pemesanan, Melihat Data Artikel dan Berita.
tambah data berita dan artikel hapus data berita dan artikel
view data pesan dan order hapus data pesan dan order
8
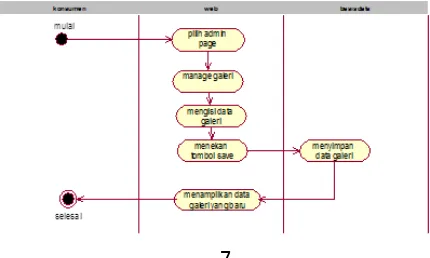
Gambar 5 Diagram Activity Tambah galeri
Gambar 5 merupakan Diagram Activity untuk proses menambah data galeri. Aktivitas dimulai dengan memilih Admin page. Admin kemudian masuk menu manage galeri, setelah itu mengisi data galeri yang akan dimasukan seperti Nama Judul, Foto atau Image, serta Deskripsi. Data galeri kemudian akan tersimpan dalam basis data setelah menekan tombol save.
Gambar 6 Diagram Activity Tambah klien
Gambar 6 merupakan Diagram activity untuk proses tambah klien yang dilakukan oleh Admin. Aktivitas dimulai dengan memilih Admin page. Admin kemudian masuk menu manage klien setelah itu mengisi data klien dan melakukan pengecekan apakah data klien tersebut sudah terisi semua dengan baik dan benar maka Admin akan melakukan proses selanjutnya. Data klien kemudian akan tersimpan dalam basis data setelah menekan tombol save.
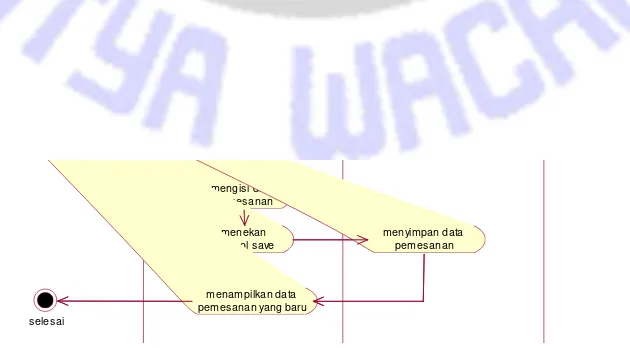
Gambar 7 Diagram Activity Tambah pesanan (order)
Gambar 7 merupakan Diagram Activity untuk proses tambah pemesanan yang dilakukan oleh konsumen. Konsumen memilih User page pada halaman utama. Selanjutnya User memilih menu pemesanan (order). User selajutnya memasukkan isi pemesanan pada form yang ditampilkan. Data pemesanan selanjutnya akan disimpan dalam basis data.
9
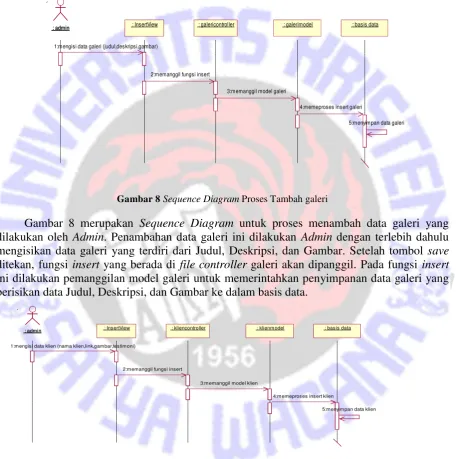
Gambar 8 Sequence Diagram Proses Tambah galeri
Gambar 8 merupakan Sequence Diagram untuk proses menambah data galeri yang dilakukan oleh Admin. Penambahan data galeri ini dilakukan Admin dengan terlebih dahulu mengisikan data galeri yang terdiri dari Judul, Deskripsi, dan Gambar. Setelah tombol save ditekan, fungsi insert yang berada di file controller galeri akan dipanggil. Pada fungsi insert ini dilakukan pemanggilan model galeri untuk memerintahkan penyimpanan data galeri yang berisikan data Judul, Deskripsi, dan Gambar ke dalam basis data.
Gambar 9 Sequence Diagram Tambah klien
Gambar 9 merupakan Sequence Diagram untuk proses menambah data klien yang dilakukan oleh Admin. Admin mengisikan data klien yang terdiri dari nama klien, Link Web klien, Gambar klien, Testimoni. Setelah tombol save ditekan, fungsi insert yang berada di file controller klien akan dipanggil. Pada fungsi insert ini dilakukan pemanggilan model klien untuk memerintahkan penyimpanan data klien yang telah dimasukkan tadi ke dalam basis data.
1:mengisi data galeri (judul,deskripsi,gambar) : admin
: admin : InsertView : InsertView : galericontroller : galericontroller : galerimodel : galerimodel : basis data : basis data
2:memanggil fungsi insert
3:memanggil model galeri
4:memeproses insert galeri
5:menyimpan data galeri
: admin
: admin : InsertView : InsertView : kliencontroller : kliencontroller : klienmodel : klienmodel : basis data : basis data
1:mengisi data klien (nama klien,link,gambar,testimoni)
2:memanggil fungsi insert
3:memanggil model klien
4:memeproses insert klien
10
Gambar 10 Sequence Diagram Proses Tambah Pesanan(order)
Gambar 10 merupakan Sequence Diagram untuk proses menambah data order yang dilakukan oleh konsumen. Konsumen mengisikan data order yang terdiri dari detail order dan gambar order. Setelah tombol save ditekan, fungsi insert yang berada di file controllerorder akan dipanggil. Pada fungsi insert ini dilakukan pemanggilan model order untuk memerintahkan penyimpanan data klien yang telah dimasukkan tadi ke dalam basis data.
Gambar 11 Class Diagram Aplikasi
Gambar 11 merupakan diagram class yang menggambarkan Model Class dan Controller Class pada aplikasi. ModelClass merupakan bagian aplikasi yang bertugas untuk mengendalikan fungsi-fungsi yang berhubungan dengan basis data. Pada aplikasi yang dibuat terdapat 5 (lima) ModelClass, yaitu AdminModel, GaleriModel, ArtikelModel, OrderModel, KonsumenModel. Sedangkan Controller Class bertugas untuk menghubungkan bagian view dengan bagian Model Class. Pada aplikasi ini terdapat 5 (lima) Controller Class, yaitu AdminController, GaleriController, ArtikelController, OrderController, Dan KonsumenController. Bagian view tidak ikut digambarkan dalam diagram class karena bagian view di dalam aplikasi bukan dalam bentuk class tetapi berupa tagHTML untuk menampilkan informasi pada halaman Web.
: konsumen
: konsumen : InsertView : InsertView : ordercontroller : ordercontroller : ordermodel : ordermodel : basis data : basis data
1:mengisi data order (detail order,gambar order)
2:memanggil fungsi insert
3:memanggil model order
4:memeproses insert order
11
4. Hasil Implementasi dan Pembahasan
Implementasi dari Sistem Informasi UKM Efrata Print ini dilakukan dengan PHP 5 dan HTML. Aplikasi Web ini memiliki dua hak akses, yaitu Bagian Admin dan User. Halaman utama Web berisi mengenai berita dan informasi serta galeri yang terkait tentang UKM Efrata Print, Hak akses dalam Web pada bagian Admin meliputi Edit data Admin, Manage berita dan artikel, Manage konten, Manage pesan kontak dan order, serta Manage data Klien. Sedangkan untuk hak akses pada User meliputi melihat sejarah singkat UKM dan sejarah batik, melihat berita dan artikel terkait UKM dan batik, melihat galeri tentang proses pembuatan batik yang terjadi di UKM serta melihat hasil batik yang telah dikerjakan di UKM tersebut, melakukan pemesanan batik, melakukan pendaftran sebagai konsumen UKM, melakukan kritik dan saran terkait pelayanan yang diberikan UKM ataupun terkait pemesanan batik dan hasilnya.
Gambar 12 merupakan tampilan ketika dibuka melalui browser PC (Personal Computer) atau notebook. Halaman Web akan terlihat menyesuaikan dengan layar device di mana Web tersebut diakses. Proses ini dilakukan dengan memanggil CSS yang terdapat pada libraryBootstrap.
Gambar 12 Halaman Home Web UKM Efarat print pada PC
Gambar 13 Halaman Home Web UKM Efrata Print pada Smartphone
12 Kode Program 1 Pemanggilan CSS Bootstrap
Kode Program 1 merupakan perintah dalam pemanggilan CSS Bootstrap dan responsive yang merupakan bagian dari library Bootstrap. Menggunakan perintah link rel berfungsi untuk menghubungkan kedalam sebuah style CSS eksternal dengan nama yang telah kita tentukan, Kode program 1 terdapat dua CSS yang di panggail bootsrap.css dan bootsrap-responsive.css kedua file CSS terdapat di folder css.
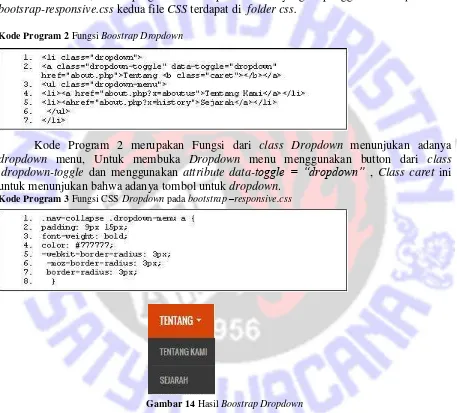
Kode Program 2 Fungsi Boostrap Dropdown
Kode Program 2 merupakan Fungsi dari class Dropdown menunjukan adanya dropdown menu, Untuk membuka Dropdown menu menggunakan button dari class .dropdown-toggle dan menggunakan attribute data-toggle = “dropdown” , Class caret ini untuk menunjukan bahwa adanya tombol untuk dropdown.
Kode Program 3 Fungsi CSS Dropdown pada bootstrap –responsive.css
Gambar 14 Hasil Boostrap Dropdown
Gambar 14 merupakan hasil dari menu dropdown saat konsumen mengklik pada bagian tentang pada halama Web utama maka akan muncul menu menurun untuk memilih option ke halaman Web Tentang kami dan Sejarah. Kode Program 3 merupakan penggaturan CSS untuk mengatur Dropdown menu untuk mengatur Padding, Font, Color serta Radius untuk kolom Dropdown
13
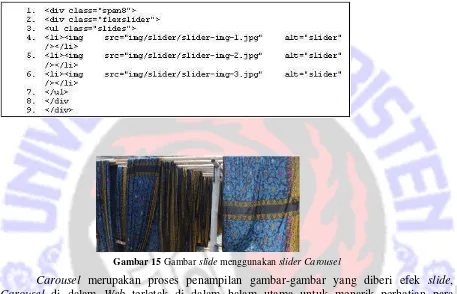
Gambar 15 Gambar slide menggunakan slider Carousel
Carousel merupakan proses penampilan gambar-gambar yang diberi efek slide, Carousel di dalam Web terletak di dalam halam utama untuk menarik perhatian para pengunjung Web atau User hasil dari Fungsi slider Carousel ditunjukan pada gambar 15. Kode Program 4 merupakan perintah dalam melakukan pemanggilan slider Carousel menggunakan div classflexslider letak pengaturan class tersebut terdapat di flexsider.css.
14 Kode Program 6CSS Bootstrap Navbar
Kode Program 5 merupakan fungsi dari navigation bar pada halaman utama terdapat menubar disamping dari header Web UKM yang hanya bisa keluar saat menggunakan device PC atau notebook. Kode program 6 ini mengatur dari letak Navbar di dalam Web, Hasil keluaran Kode program 5 dan 6 terdapat pada Gambar 16.
Gambar 16 Gambar boostrap navbar pada PC
Kode Program 7 Fungsi Bootstrap Navbar pada mobile
15
Pada Kode Program 7 Fungsi Boostrap Navbar ini di lakukan bila device yang digunakan user adalah mobile atau smartphone sehingga tampilan interfacenya mengikutinya hasil dari kode dapat dilihat pada Gambar 16 terlihat bahwa navigasi untuk mobile berbeda dengan navigasi yang digunakan di PC, Jika di PC terletak di samping kanan Header maka untuk mobile di terletak menurun seperti pada Gambar 16.
Kode Program 8 Fungsi Notifikasi Pesan Masuk pada Admin
Gambar 18 Gambar Notifikasi Pesan pada Panel Admin
Pada Kode Program 8 fungsi notifikasi yang dilakukan saat User melakukan inputan
di halaman kontak baik itu Komentar ,Testimoni maupun Saran akan masuk ke dalam panel
Admin selanjutnya pesan tersebut akan masuk ke dalam database, setelah itu akan muncul
sebuah pop-up yang akan muncul di halaman Web pada panel Admin Hasil keluaran dari
notifikasi pada Gambar 18.
16 Kode Program 9Fungsi Captha pada Kontak
Pada Kode Program 9 merupakan program captha pada fungsi $chars adalah panjang karakter yang disediakan pada fungsi $string = $_GET['cap'] lalu karakter tersebut disimpan dan diacak dalam fungsi mt_rand(100,200) dalam bentuk session setelah itu diberi penambahan noise atau titik gambar untuk proses membuat tulisan di $text_color lalu ouput keluaran pada header (“Content-type: image/png”); untuk hasil keluaran kode program 9 pada Gambar 19.
Pengujian aplikasi dilakukan dengan menguji fungsi-fungsi dari aplikasi yang telah dibuat untuk mencari kesalahan/bug pada sistem. Pengujian aplikasi dilakukan agar sistem yang dibuat berjalan sesuai dengan yang diharapkan dan dapat memenuhi kebutuhan pengguna. Pengujian aplikasi ini menggunakan dua teknik pengujian yaitu pengujian alpha dan pengujian beta.
Pengujian alpha menggunakan metode blackbox yaitu pengujian fungsi-fungsi aplikasi secara langsung tanpa memperhatikan alur eksekusi program. Pengujian ini dilakukan dengan memperhatikan apakah fungsi telah berjalan sesuai rancangan dan sesuai yang diharapkan. Tabel 1 adalah hasil pengujian dari aplikasi yang telah dilakukan.
17
Tabel 1 Hasil Pengujian blackbox
Fungsi yang diuji Kondisi Output yang diharapkan
Tabel 2 Hasil Jawaban Kuesioner
No Pernyataan STS TS CS S SS
1 Aplikasi aplikasi ini mudah digunakan 1 0 4 14 11 2 Tampilan, huruf dan gambar dari aplikasi ini dapat dilihat
dengan jelas
0 1 3 15 11
3 Menu-menu pada aplikasi ini mudah dipahami dan tidak membingungkan
1 0 4 16 9
4 Aplikasi ini membantu memberikan informasi tentang UKM dan artikel batik
0 1 6 10 13
5 Aplikasi ini bermanfaat untuk Konsumen yang ingin melakukan pemesanan secara Online
0 2 5 9 14
Setelah semua jawaban diketahui maka yang dilakukan adalah menghitung presentase jawaban responden yang telah mengisi kuesioner. Hasil analisis data untuk pertanyaan 1 menunjukkan sebanyak 36,67% responden menjawab sangat setuju, 46,67% responden menjawab setuju dan 13,33% responden menjawab cukup setuju. Jadi disimpulkan bahwa aplikasi ini mudah untuk digunakan.
Hasil analisis data untuk pertanyaan 2 menunjukkan sebanyak 36,67% responden menjawab sangat setuju, 50,00% responden menjawab setuju dan 10,00% responden menjawab cukup setuju. Jadi disimpulkan bahwa tampilan aplikasi ini dapat dilihat dengan jelas. Hasil analisis data untuk pertanyaan 3 menunjukkan sebanyak 30,00% responden menjawab sangat setuju, 53,33% responden menjawab setuju dan 13,33% responden menjawab cukup setuju. Jadi disimpulkan bahwa menu-menu pada aplikasi ini mudah dipahami dan tidak membingungkan.
Hasil analisis data untuk pertanyaan 4 menunjukkan sebanyak 43,33% responden menjawab sangat setuju, 33,33% responden menjawab setuju dan 20,00% responden menjawab cukup setuju. Jadi disimpulkan bahwa aplikasi ini membantu dan mempermudah pengguna dalam mencari informasi tentang UKM dan artikel batik.
18
menjawab cukup setuju. Jadi disimpulkan bahwa aplikasi ini bermanfaat untuk digunakan oleh konsumen dalam melakukan pemesanan secara online.
Pengujian manfaat juga dilakukan dengan wawancara kepada Pemilik dari UKM Efrata Print. Berdasarkan wawancara tersebut didapatkan bahwa sistem Informasi Web UKM ini dapat membantu dan mempermudah dalam mempromosikan hasil usaha serta dapat membantu konsumenya yang ingin melakukan pemesanan secara Online.
5. Simpulan
Berdasarkan penelitian yang telah dilakukan, maka dapat diambil kesimpulan bahwa Sistem Informasi Berbasis Web Menggunakan Twitter Boostrap pada UKM Batik Efrata Print dibuat menggunakan PHP 5 dan library Bootstrap ini menjadi responsive, sehingga dapat diakses dari berbagai ukuran layar device. Hasil pengujian menunjukkan bahwa Sistem Informasi Berbasis Web Menggunakan Twitter Boostrap pada UKM Batik Efrata Print ini membantu dalam mempermudah proses promosi UKM, Karena disediakan halaman galeri untuk melihat hasil produk batik dari UKM tersebut. Aplikasi dilengkapi dengan berita dan artikel yang berguna untuk membantu konsumen dalam mencari informasi terkait UKM dan artikel tentang cara merawat batik. Dapat disimpulkan bahwa aplikasi ini mudah digunakan. Tampilan, huruf, dan gambar dari aplikasi ini dapat dilihat dengan jelas. Menu-menu pada aplikasi ini mudah dipahami dan tidak membingungkan. Dari segi manfaat, aplikasi ini membantu memberikan informasi tentang UKM dan artikel batik untuk konsumen yang ingin melakukan pemesanan secara Online
6. Pustaka
[1] Saputro Adi Guridno, 2013, Sistem Informasi Pengolahan Data Rumah Kos Menggunakan Framerwork Codeigniter Di kelurahan Demangan Kecamatan Gondokusuman Yogyakarta, Jurnal Script, Volume 1 ,No.1 ,http://respository.amikom.ac.id/file/Publikasi_10.11.3713.pdf diakses tanggal 1 Agustus 2016.
[2] Rosid,M.A., dan Jakaria R.B.2016, Implementasi Framework Twitter Boostrap Dalam
Perancangan Aplikasi Penerimaan Mahasiswa Baru
BerbasisWeb
,Sidoarjo,KINETIK,1(3):129-134,http://kinetik.umm.ac.id/index.php/kinetik/article/download/121/15 diakses tanggal 3 agustus 2017.
[3] Mulyadi. 2001. Sistem Akuntansi,Yogyakarta : Salemba Empat. [4] Krismiaji. 2005.Sistem Informasi Akuntasi,Yogyakarta : AMP YKPN.
[5] Jogiyanto,HM, 2003, Sistem Teknologi Informasi, Yogyakarta : Andi Offset.
[6] Raharjo, Budi, 2002,Implikasi Teknologi Infomasi dan Internet Terhadap Pendidikan,
Bisnis dan Pemerintahan : Siapakah Indonesia ? ,
http://www.budi.insan.co.id/articles/riau-it.doc. Diakses tanggal 20 Juli 2016 [7] Kadir,Abdul. 2014,Pengenalan Sistem Informasi,Yogyakarta : Andi Offset. [8] Yuhefizar,2013, Membangun Toko Online Itu Mudah, Yogyakarta : Graha Ilmu.
[9] Marcotte, Ethan. 2011. Responsive Web Design, http://ebookbrowsee.net. Diakses tanggal 16 Desember 2016.
19
[11] Hasibuan, Zainal A. 2007. Metodologi Penelitian Pada Bidang Ilmu Komputer dan Teknologi Informasi : Konsep, Teknik, dan Aplikasi. Jakarta : Ilmu Komputer Univesitas Indonesia.
[12] Pressman, R.S, 2001, Software Engineering : A Practitioner’s Approach, Amerika Serikat : R.S. Pressman and Associates.
![Gambar 1. Tahapan Penelitian [11]](https://thumb-ap.123doks.com/thumbv2/123dok/3539414.1444490/10.595.85.542.289.552/gambar-tahapan-penelitian.webp)

![Gambar 3 Metode Prototyping [12]](https://thumb-ap.123doks.com/thumbv2/123dok/3539414.1444490/12.595.92.538.114.311/gambar-metode-prototyping.webp)