GIMP (GNU Image Manipulation Program)
Se-Madura
Oleh:
Tim Kreatif
UKM CREATIVE COMPUTER CLUB
UNIVERSITAS TRUNOJOYO MADURA
DAFTAR ISI
DAFTAR ISI ... 1
BAGIAN 1 PENGENALAN A. Pengenalan GIMP ... 2
B. Kelebihan dan Kekurangan GIMP ... 2
BAGIAN 2 BEKERJA DENGAN LAYER A. Pengertian Layer ... 3
B. Mengubah Posisi Layer ... 3
BAGIAN 3 TEKNIK SELEKSI BIDANG GAMBAR A. Menyeleksi Gambar dengan Fuzzy Select Tool ... 5
B. Menyeleksi Gambar dengan Free Select Tool ... 8
C. Menyeleksi Gambar dengan Quick Mask. ... 9
D. Invert Selection ... 11
E. Menghaluskan Pinggiran Gambar Hasil Seleksi. ... 11
BAGIAN 4 PEWARNAAN DAN PENCAHAYAAN A. Mengatur Warna dan Pencahayaan pada Gambar atau Foto ... 13
B. Berkreasi dengan Warna. ... 13
C. Mengubah Warna Kerudung dan Pakaian ... 16
D. Membuat Foto menjadi Hitam Putih ... 17
E. Mengatur Pencahayaan Foto ... 17
BAGIAN 5 BERKREASI DENGAN FOTO A. Menggabungkan Gambar ... 18
B. Membuat Efek Photocopy pada Image ... 21
C. Membuat Efek Blur ... 22
D. Membuat Efek Puzzle pada Foto atau Gambar ... 26
E. Efek Glow Pelangi ... 28
F. Ada Pelangi di Matamu… ... 33
BAGIAN 1
PENGENALAN
A. Pengenalan GIMP
Gimp adalah akronim (singkatan) dari GNU Image Manipution Program yang
dikembangkan dan didistribusikan secara gratis pada platform Linux, namun saat ini
piranti lunak ini sudah diporting ke beberapa platform sistem operasi yang lain yaitu
Microsoft Windows dan Mac OS. Program GIMP ditulis oleh Peter Mattis dan Spencer
Kimball. Versi GIMP pertama kali adalah 0.54 yang dikeluarkan pada tahun 1996.
B. Kelebihan dan Kekurangan GIMP Kelebihan GIMP
1. Multiplatform, dapat berjalan pada Linux, Windows dan Mac OS.
2. Gratis, dapat didistribusikan tanpa perlu khawatir dengan undang-undang hak cipta.
3. Aplikasi yang ringan dan dapat digunakan pada komputer dengan spesifikasi rendah.
4. Import dan export gambar / foto ke ekstensi SVG.
5. Dapat membuat gambar animasi
6. Dapat menampilkan foto dari berbagai format.
7. mendukung berbagai macam format file
8. mendukung plugin tambahan seperti photoshop namun plugin yang tersedia gratis.
9. bersifat open source artinya kode program terbuka untuk umum.
Kekurangan GIMP
1. hanya mendukung 8 bits per-channel.
2. Masih sedikit plugin yang tersedia.
3. Filter dan Effect belum selengkap Adobe Photoshop
4. Seleksi gambar lebih rumit dari pada Photoshop.
BAGIAN 2
BEKERJA DENGAN LAYER
A. Pengertian Layer
Layer adalah lapisan-lapisan gambar yang melekat satu sama lain. Contoh
sederhananya anggap saja layer adalah lapisan plastik transparan yang ditumpuk
diatas layer yang lain sehingga membentuk gambar yang menarik. Editor foto seperti
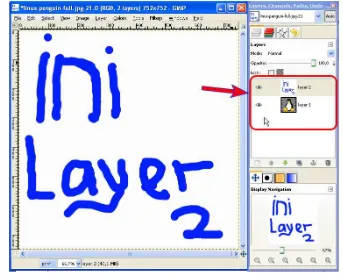
Gimp, photoshop dan lain-lain bekerja berdasarkan prinsip ini. Perhatikan gambar
dibawah ini.
B. Mengubah Posisi Layer
Pada gambar diatas yang terlihat hanya tulisan ―ini layer 2‖, padahal pada
gambar tersebut ada gambar pinguin. Lalu bagaimana untuk memunculkan pinguin
agar terlihat? Gampang, tinggal seret saja layer 1 (layer yang ada pinguinnya) ke atas
sampai muncul garis di atas layer 2 lalu lepas.
Cara yang lain yaitu dengan cara
Setelah kita memindahkan layer 1 ke atas layer 2 kita akan melihat pinguin
dengan layer 2 tadi sebagai backgroundnya. Mengapa layer 2 dapat terlihat? Karena
layer 1 memiliki bagian-bagian yang transparannya. Sekarang Anda mengerti tentang
BAGIAN 3
TEKNIK SELEKSI BIDANG GAMBAR
A. Menyeleksi Gambar dengan Fuzzy Select Tool
Fuzzy select tool adalah tool yang dapat digunakan untuk menyeleksi foto atau
dengan cepat. Kelemahan Fuzzy select tool adalah jika kita akan menyeleksi bidang
gambar yang memiliki warna yang relatif berbeda. Berikut ini adalah contoh tutorial
untuk mengganti background foto pinguin dengan menggunakan Fuzzy Select Tool.
1. Langkah pertama, Klik menu File → Open... lalu cari foto yang akan diedit lalu
klik tombol OK.
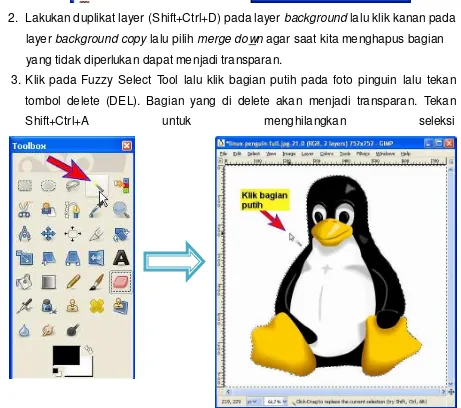
2. Lakukan duplikat layer (Shift+Ctrl+D) pada layer background lalu klik kanan pada
layer background copy lalu pilih merge down agar saat kita menghapus bagian
yang tidak diperlukan dapat menjadi transparan.
3. Klik pada Fuzzy Select Tool lalu klik bagian putih pada foto pinguin lalu tekan
tombol delete (DEL). Bagian yang di delete akan menjadi transparan. Tekan
Jika kita tidak melakukan duplikat layer dan merge down maka bagian gambar
yang akan dihapus akan menjadi seperti berikut.
4. Klik menu File Open as Layers untuk membuka gambar yang akan dijadikan
background. Carilah gambar yang sesuai untuk dijadikan background.
5. Gunakan navigator (Windows Navigation) untuk merubah ukuran tampilan
foto, aktifkan layer gambar background lalu sesuaikan ukuran foto background
Untuk menggunakan Scale Tool, klik saja pada gambar lalu seret pojok gambar
setelah itu klik Scale, perhatikan gambar berikut.
6. Sekarang pinguin sudah dieri background. Untuk menyimpannya, klik menu File
Save As
7. Untuk dapat dilihat di komputer atau hape, simpanlah gambar dengan format
B. Menyeleksi Gambar dengan Free Select Tool
Free select tool fungsinya mirip dengan polygonal lasso tool di Photoshop yaitu
untuk menyeleksi bidang gambar sesuai keinginan kita, namun relatif lebih lambat
penggunaannya. Contohnya sebagai berikut.
1. Buka gambar yang akan diedit. Lalu klik Free select tool, setelah itu mulailah
menyeleksi bidang gambar. Perhatikan gambar berikut ini.
C. Menyeleksi Gambar dengan Quick Mask.
Quick Mask adalah teknik seleksi yang relatif mudah, namun butuh ketelatenan
untuk dapat menerapkannya. Hasil seleksi Quick Mask dapat dikatakan rapi. Berikut ini
adalah langkah-langkah untuk menyeleksi dengan Quick Mask.
1. Bukalah gambar yang akan diedit. Lalu tekan Shift+Q atau icon quick mask pada
bagian pojok bawah lembar kerja.
2. Klik Paint Brush Tool, pastikan foreground berwarna putih dan background berwarna
hitam. Untuk mengubah ukuran brush gunakan properti scale. Perhatikan gambar
3. Sapukan brush tool pada bidang gambar yang akan diseleksi. Gunakan Navigation
untuk mengubah ukuran tampilan. Ingat, bagian berwarna artinya bagian yang tidak
diseleksi. Apabila terjadi kesalahan, balik warna foreground dan background warna
hitam putih dan sapukan pada bagian yang salah tadi.
4. Setelah selesai tekan lagi icon quick mask di bagian pojok bawah. hasilnya sebagai
D. Invert Selection
Invert selection digunakan untuk menyeleksi kebalikan dari bagian yang telah
diseleksi dengan cara klik menu Select Invert atau tekan Ctrl+i, lebih jelasnya
perhatikan gambar berikut.
E. Menghaluskan Pinggiran Gambar Hasil Seleksi.
Untuk menghaluskan pinggiran gambar hasil seleksi, ikuti langkah-langkah
berikut ini.
1. Pastikan objek gambar sedang terseleksi, lalu klik menu Select Border
2. Tentukan lebar border, misalnya 3 pixels lalu klik OK
3. Setelah itu klik menu Filters Blur Gaussian Blur
4. Atur blur radius sesuai dengan kebutuhan, misalnya 8,00 pixels. Lalu klik OK
BAGIAN 4
PEWARNAAN DAN PENCAHAYAAN
A. Mengatur Warna dan Pencahayaan pada Gambar atau Foto
Pewarnaan dan pencahayaan dapat digunakan untuk memperbaiki dan
meningkatkan kualitas gambar, dapat juga digunakan untuk menambahkan efek-efek
tertentu pada foto atau gambar. Hal ini membuat foto lebih terlihat menarik dari
sebelumnya. Perbaikan citra gambar atau foto kadang dilakukan karena kesalahan
saat pengambilan foto baik karena faktor cuaca atau yang lainnya.
Untuk mengatur warna bidang gambar ada bermacam -macam metode yang
dapat diterapkan. Namun dalam modul ini hanya akan dijelaskan dasar-dasar
perbaikan citra yang dapat diterapkan dengan GIMP.
B. Berkreasi dengan Warna.
Berikut ini adalah tutorial sederhana untuk menambah efek warna pada gambar
sehingga terlihat lebih menarik. Ikuti langkah-langkahnya berikut ini.
1. Bukalah foto yang akan diedit dengan cara klik menu File Open.
2. Buatlah layer baru dengan cara tekan Shift+Ctrl+N atau klik icon new layer dibawah
3. Klik Blend Tool lalu atur Gradient manjadi warna pelangi.
4. Pastikan layer ―New layer‖ sedang diaktifkan lalu tarik garis dari atas gambar sampai
5. Ubah mode new layer menjadi Screen dan turunkan opacity secukupnya.
6. Foto berhasil diberi efek warna, perhatikan sebelum dan sesudahnya , jangan untuk
C. Mengubah Warna Kerudung dan Pakaian.
Tutorial berikut ini dapat dimanfaatkan untuk mengubah warna pakaian atau
objek yang telah diseleksi, langkah-langkahnya adalah sebagai berikut.
1. buka gambar atau foto yang akan diedit dengan cara klik menu File Open (Ctrl+O)
2. Seleksi bagian yang akan diubah warnanya. Untuk menyeleksi gunakan metode
quick mask agar hasil seleksi lebih rapi, lihat halaman 8.
3. Setelah diseleksi, klik menu Colors Colorize…, geserlah hue, saturation dan
lightness sesuai keinginan Anda lalu klik OK
D. Membuat Foto menjadi Hitam Putih
Berikut ini adalah trik yang sangat mudah dilakukan yaitu membuat foto hitam
putih, ikuti langkah-langkah berikut.
1. buka foto yang akan diubah menjadi hitam putih.
2. setelah itu klik menu Colors Desaturate, pilih salah satu pilihan (biasanya
luminosity) lalu klik OK.
3. Gambar telah menjadi hitam putih, simpan foto dengan klik Menu File Save as ...
E. Mengatur Pencahayaan Foto
Untuk mengatur pencahayaan foto dapat menggunakan curves atau bisa juga
dengan brightness and contrast. Sekarang kita coba dengan curves, ikuti
langkah-langkah berikut.
1. buka foto yang akan diatur pencahayaannya.
2. klik menu colors curves.. lalu geser garis sampai diinginkan pencahayaan yang
BAGIAN 5
BERKREASI DENGAN FOTO
A. Menggabungkan Gambar
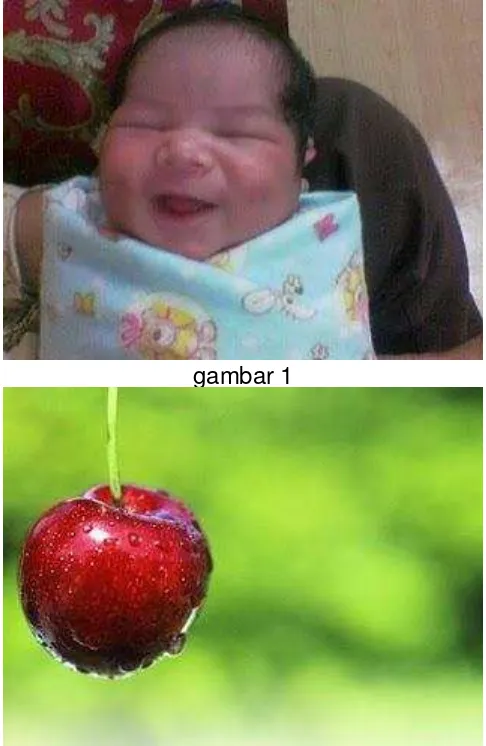
1. siapkan 2 image berbeda, 1 sebagai baground dan 1 lagi sebagai image yang akan digabungkan.
gambar 1
2. potong gambar 1 mengunakan tool ellipse select tool
Lalu seleksi gambar seperti dibawah ini
4. atur letak gambar mengunakan move tool dan scale untuk mengatur besarnya
gambar
5. Agar nampak nyata klik kanan dari gambar yang telah kita pindahkan tadi kemudian
pilih filter distort lens distortion kemudian atur seperti dibawah .
B. Membuat Efek Photocopy pada Image
1. siapkan satu gambar
2. pilih color kemudian desature pilih lightness lalu OK. maka hasilnya seperti dibawah
3. Pada toolbox layer bagian mode pilih dodge.
4) Klik filter artistic photocopy pada bagian scale pilih seperti dibawah ini
C. Membuat Efek Blur
1. siapkan satu gambar, contohnya seperti berikut ini:
3. Gunakan tool brush untuk menyeleksi daerah kerja
4. Atur dahulu daerah batasan seleksi atau ujung-ujung gambar serta semua gambar
5. hilangkan kembali quick mask dengan cara klik quick mask
7. klik menu Select feater pada bagian scale pilih 18, kita memilih 18 agar jarak yang
akan diseleksi dengan gambar tidak terlalu jauh atau lebih tepat jika jaraknya 18.
8. Kemudian pilih filter blur dan pilih motion blur pilih tab zoom dan atur sesuka hati
anda.
D. Membuat Efek Puzzle pada Foto atau Gambar
Langkah – Langkah untuk membuatnya adalah sebagai berikut.
1. Seperti biasa siapkan 1 buah image
3. kita akan membuat efek puzzle lebih menarik dengan cara menggunakan tool
scissor select toll seperti di bawah ini
4. Klik di titik-titik seleksi gambar seperti dibawah ini
5. Klik dooble daerah yang telah kita seleksi tadi kemudian rotate atau putar gambar
E. Efek Glow Pelangi
2. Kemudian OPEN LAYER BARU (SHIFT + CTRL + N), lalu geser new layer berada di bawah background
3. Kemudian warnai new layer menggunakan Bucket fill tool (SHIFT + B)
Kemudian Duplicated gambar (SHIFT + CTRL + D)
4. Seleksi gambar menggunakan Fuzzy select tool ( U ) kemudian INVERT gambar (
CTRL + I )
5. Warnai gambar menggunakan BLEND TOOL ( L )
,
Lalu tarik garis dari atas ke bawah gambar.
6. Klik FILTERS BLUR MOTION BLUR
8. Setelah itu Geser layer Background copy ke bawah, caranya lihat halaman 2.
9. Lalu Klik pada layer Gambar asli terus ganti layer mode menjadi SCREEN.
F. Ada Pelangi di Matamu…
Tutorial kali ini diberi judul pelangi di matamu... eh di mata Luna Maya ...
1. langkah yang pertama jangan lupa siapkan gambar yang akan di edit...
2. Untuk membuat efek dimatanya klik FILTERSLIGHT AND SHADOW
3. Klik SELECTOR lalu pilih Hidden_Planet
seperti ini
4. lakukan langkah tersebut di mata yang satunya
5. biar efek-efeknya lebih pas, kita tinggal menyesuaikan contrast gambarnya. amat
BAGIAN 6
BERKREASI DENGAN TEKS
A. Membuat Bermacam-Macam Logo Tulisan
Kita bisa membuat logo tulisan sesuai yang kita inginkan dengan cara:
klik file create logos.
ada banyak pilihan logo yang bisa kita pilih. seperti contoh-contoh di bawah ini…
1. 3D OUTLINE
3. ALIEN GLOW
4. BLENDED
5. BASIC 2
6. BASIC 1
9. CHIP AWAY
10. CARVED
B. Membuat Teks Efek Pecah dengan Gimp
1. Pertama-tama open layer baru , kemudian tulis teks dengan teks tool ( T ). Kali ini saya menggunakan font showcard gothic dengan ukuran 72 px
2. Kemudian buat bentuk segitiga dengan menggunakan free select tool ( F )
Kenapa tidak menggunakan move tool ? karena nanti yang akan bergeser bukan segitiganya, tapi seluruh layer akan bergeser.
5. Lakukan langkah2 tersebut di bagian teks yang lainnya, hingga hasilnya ses uai
dengan yang kamu inginkan….
Silahkan mencoba
C. Text Effect GOLD
1. Seperti biasanya langkah pertama dalam awal tutorial ,yaitu buka lembar kerja GIMP
2. Kemudian langkah selanjutnya Klik FILE CREATE LOGOS SOTA Chrome
4. tinggal tulis teksnya, kemudian pilih jenis font yang kamu inginkan, kali ini saya
memilih Times new roman saja
5. kemudian hasilnya akan seperti ini
maka jadilah teksnya seperti ini
cukup gampang kan?
BAGIAN 7
MEMBUAT ANIMASI
A. Membuat Banner Anti Korupsi
1. Buka GIMP Anda, Saya menggunakan foto sebuah warung di Bali, klik gambar lalu simpan ke komputer Anda.
2. Gunakan Clone tool . CTRL + Klik untuk menentukan daerah yang akan Kita
clone. Lakukan hingga tulisan "makan yuuk" tertutupi. Ganti nama layer dengan
3. Gunakan Text Tool untuk membuat kata Korupsi, Kolusi, dan Nepotisme, lalu
klik Colors > Colorize. Masukkannilai Hue : Saturation : Lightness
masing-masing 210 : 50 : -21
4. Duplikat (shift+ctrl+D) layer "bersih" 3 kali, letakkan di bawah layer Korupsi,
Kolusi, dan Nepotisme. Kemudian pada masing-masing layer klik Layer > Merge
Down dengan layer "bersih". Hapus layer selain yang Kita Merge Down
5. Pada Dialog Layer, Klik 2 kali pada nama layer kemudian atur lama waktu tampil tiap layer dengan menambahkan (1000ms) - berarti Saya mengatur layer ini
untuk tampil selama 1000 milisecond atau 1 detik - juga pada layer lain.
6. Klik Filters > Animation > Optimize (for Gif)
7. Klik File --> Save --> BannerAntiKorupsi.GIF --> Pilih Save as Animation
B. Membuat Animasi I Love Indonesia
1.buka lembar kerja gimp, buka Layer baru dengan background putih (CTRL +N), saya
menggunakan ukuran 400 x 400 px.
2.buat layer baru dengan cara tekan Shift+Ctrl+N dengan ukuran yg sama
4 warnai bagian yg udah di seleksi dengan fill bucket tool dengan warna merah untuk
membuat bendera negara kita
Setelah itu hilangkan seleksi dengan cara Shift+Ctrl+A
5 ubah warna foreground menjadi biru , lalu klik Text Tool untuk
membuat tulisan.
7. Ubah skala teks dengan Scale Tool dan atur posisi teks dengan Move Tool
agar sesuai dengan keinginan
8.kemudian pada layer teks KLIK kanan —> merge down, klik kanan lagi—> merge
down sampai menyatu ke layer background , makalah jadilah bendera merah putih
bertuliskan i love indonesia
9.untuk melihat hasilnya klik filters —> animation—>playback
10. kemudian simpan gambar dengan format gif save dengan nama file berakhiran
gif
DAFTAR REFERENSI
Saputra, Ichsan. 2011. GIMP pelatihan ke empat.(online).(http://ichsanx.blogspot.com/
2011/02/gimp-pelatihan-ke-empat.html, diakses 05 Agustus 2011).
Nuruli. 2010. Tutorial Gimp. (Online) . (http://nurulisti.blogspot.com/search/label/tutorial
%20gimp, diakses 05 Agustus 2011).
Tooman. 2009. Indonesia GIMP and Inkscape Tutorials. (Online).
(http://gimpscape.blogspot.com/search/label/gimp , diakses 25 November 2010)
Dharma, Areef. Teknik menyeleksi dan mengganti background pada GIMP. (Online).
(http://areefdharma.blogspot.com/search/label/gimp, diakses 25 November 2010)
Wikipedia. GIMP. (Online). (http://id.m.wikipedia.org/wiki/GIMP, diakses 07 Agustus
2011)
………., Perbandingan antara Photoshop dan Gimp. (online).