(Studi Kasus : Komunitas Fotografi “ D”Best Photography” )
SKRIPSI
Disusun Oleh :
RERE REZA LUFIA
NPM. 0934010152
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
JAWA TIMUR
(Studi Kasus : Komunitas Fotografi “ D”Best Photography” )
SKRIPSI
Diajukan Untuk Memenuhi Persyaratan
Dalam Memperoleh Gelar Sarjana Komputer
Jurusan Teknik Informatika
Disusun Oleh :
RERE REZA LUFIA
NPM. 0934010152
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
JAWA TIMUR
DOSEN PEMBIMBING I : BARRY NUQOBA, S.Si, M.Kom DOSEN PEMBIMBING II : FAISAL MUTTAQIN, S.Kom
PENYUSUN : RERE REZA LUFIA
i
ABSTRAK
Perkembangan teknologi saat ini telah mencakup ke berbagai aspek, termasuk sebuah pembelajaran ilmu. Fotografi merupakan salah satu jenis ilmu seni menghasilkan foto/gambar yang bagus menggunakan kamera, baik itu kamera digital maupun kamera DSLR. Secara manual, banyak sekali pembelajaran ilmu fotografi yang masih menggunakan tutor berupa guru yang mengajari secara teknis dan dasar tentang ilmu fotografi. Dengan biaya yang cukup mahal dan fasilitasi kamera dengan harga yang tidak murah, membuat sedikit orang yang ingin belajar ilmu fotografi.
Dalam web komunitas D’Best Photography, member dan pengunjung web dapat menggunakan fasilitas yang disediakan oleh sistem. Pada halaman admin, admin dapat mengelola website secara keseluruhan. Sedangkan pada halaman member, member dapat mengikuti kompetisi/lomba yang diadakan oleh komunitas D’Best Photography dengan melakukan registrasi terlebih dahulu. Sementara itu halaman web yang ditampilkan untuk pengunjung web hampir sama dengan tampilan web member. Dan pengunjung web dapat memberikan rating foto dari member, serta dapat mempelajari tutorial foto yang telah di upload oleh admin.
Dengan adanya website tutorial dan kompetisi fotografi dengan fitur SMS gateway ini, belajar ilmu dasar fotografi dapat dilakukan dimana saja dan tanpa harus membayar atau gratis. Kelebihan dari website ini adalah memberikan ilmu dasar tentang fotografi serta memberikan wadah untuk mengasah kemampuan dalam menghasilkan foto dengan mengikuti kompetisi/lomba yang disediakan.
ii
KATA PENGANTAR
Assalamu’alaikum Wr. Wb.
Syukur Alhamdulillah atas segala limpahan karunia dan kasih sayang Allah SWT, sehingga dengan segala keterbatasan waktu, tenaga, dan pikiran yang dimiliki oleh penulis, akhirnya skripsi yang berjudul “DESAIN dan
INPLEMENTASI WEB UNTUK TUTORIAL dan KOMPETISI
FOTOGRAFI DENGAN FITUR SMS GATEWAY (Studi Kasus :
Komunitas Fotografi “ D”Best Photography” ) “ dapat terselesaikan sesuai
dengan waktu yang telah ditetapkan.
Melalui Skripsi ini, penulis merasa mendapat kesempatan besar untuk memperdalam ilmu pengetahuan yang diperoleh selama di perkuliahan, terutama dengan implementasi Teknologi Informasi dalam kehidupan sehari-hari. Namun demikian penulis menyadari bahwa Skripsi ini masih memiliki banyak kelemahan dan kekurangan. Oleh karena itu, kritik dan saran yang bersifat membangun sangatlah diharapkan dari berbagai pihak agar Skripsi ini bisa lebih baik lagi, sehingga dapat memberikan manfaat bagi semua pihak yang membutuhkannya.
Pada penyusunan Skripsi ini, banyak pihak yang telah memberikan bantuan baik materiil maupun spiritual ini, sehingga pada kesempatan ini penulis mengucapkan rasa terima kasih yang sebesar-besarnya kepada:
iii
2. Ibu Dr. Ir. Ni Ketut Sari, M.T. selaku ketua jurusan Teknik Informatika, UPN “Veteran” Jawa Timur.
3. Bapak Barry Nuqoba, S.Si, M.Kom dan Bapak Faisal Muttaqin, S.Kom. selaku dosen pembimbing . Terimakasih banyak telah sabar membimbing dan memberi saran yang sangat bermanfaat kepada penulis.
4. Teman-teman TFC’09, terimakasih selalu meramaikan dan memberi hiburan dalam momen menyusun laporan.
5. Gede Ardiasa, I Gusti Nyoman, Terima kasih atas supportnya,waktunya, doanya.
6. Aisyah Ali Terima kasih atas supportnya,waktunya, doanya.
7. The last and the best, thanks to my beloved family ibu, ayah, adek yang selalu menjadi motivasi untuk cepat lulus kuliah.
Serta pihak-pihak lain yang ikut memberikan informasi dan data-data di dalam menyelesaikan laporan Skripsi ini, penulis mengucapkan terima kasih.
Akhir kata penulis harap agar Skripsi yang disusun sesuai dengan kemampuan dan pengetahuan yang sangat terbatas ini dapat bermanfaat bagi semua pihak yang membutuhkan.
Wassalamu’alaikum Wr. Wb
Surabaya, Juni 2013
iv
DAFTAR ISI
Halaman
abstrak ... i
KATA PENGANTAR ... ii
DAFTAR ISI ... iv
DAFTAR TABEL ... vii
BAB I ... 1
PENDAHULUAN ... 1
1.1 Latar Belakang ... 1
1.2 Rumusan Masalah ... 3
1.3 Batasan Masalah ... 3
1.4 Tujuan ... 4
1.5 Manfaat ... 4
1.6 Metode Penelitian ... 5
1.7 Sistematika Penulisan ... 7
BAB II ... 9
TINJAUAN PUSTAKA ... 9
2.1 Penelitian Terdahulu ... 9
2.2 D’Best Photography ... 11
v
2.3 Fotografi... 15
2.3.1 Sejarah fotografi ... 17
2.3.2 Jenis-jenis fotografi ... 22
2.3.3 Bagian dan Fungsi dari Kamera ... 29
2.4 HTML ... 34
2.5 PHP (PHP Hypertext Preprocessor) ... 37
2.6 PHP AJAX ... 38
2.7 Java Script ... 42
2.8 SMS Gateway ... 45
BAB III ... 48
Perancangan SISTEM ... 48
3.1 Analisa Sistem ... 48
3.2 Perancangan Sistem ... 49
3.2.1 Alur Aplikasi………… ... 49
3.2.2 Context Diagram ... 61
3.2.3 Data Flow Diagram ... 62
3.2.4 CDM………. ... 65
3.3 Perancangan Aplikasi ... 70
3.3.1 Perancangan Website Umum ... 71
vi
BAB IV ... 80
HASIL DAN UJI COBA ... 80
4.1 Kebutuhan Sistem ... 80
4.2 Kebutuhan Simpanan (Basis Data) ... 82
4.3 Pembuatan Interface (Antarmuka) ... 90
4.4 Implementasi Interface (Antar Muka) ... 92
4.5 Skenario Uji Coba ... 109
4.6 Pelaksanaan Uji Coba ... 110
BAB V ... 123
KESIMPULAN DAN SARAN ... 123
5.1 Kesimpulan ... 123
5.2 Saran ... 124
vii
DAFTAR TABEL
Halaman
Tabel 2.1 Struktur Organisasi ... Error! Bookmark not defined.
Tabel 4.1 Database Web ... 82
Tabel 4.2 Database admin ... 83
Tabel 4.3 Database Album ... 83
Tabel 4.4 Database Foto ... 84
Tabel 4.5Database Lomba ... 85
Tabel 4.6Database Kategori ... 85
Tabel 4.7 Database Komen ... 86
Tabel 4.8Database Lomba ... 87
viii
DAFTAR GAMBAR
Ganbar 2.1 Pembagian Steganografi...9
Gambar 2.2 Citra Digital……... ...11
Gambar 2.3. Komposisi Warna RGB... ...12
Gambar 2.4. Proses penyisipan watermark (DCT)... ...18
Gambar 2.5 Proses Penyisipan (embedding)...26
Gambar 2.6 Proses Encode LSB ...27
Gambar 2.7 Proses Pengekstraksi (extracting)...28
Gambar 2.8 Proses Decode LSB...29
Gambar 2.9 Perancangan Antarmuka...31
Gambar 3.0 Output membuka dan menampilkan citra...35
Gambar 3.1 Output melakukan penggabungan citra...37
Gambar 3.2 Output melakukan pengekstrakan citra...39
Gambar 3.3 Data 1 ... 40
Gambar 3.4 Data 2 ... 41
Gambar 3.5 Data 3 ... 41
Gambar 3.6 Data 4 ... 42
Gambar 3.7 Data 5 ... 43
ix
Gambar 4.0 Data 7 ... 44
Gambar 4.1 Data 8 ... 45
Gambar 4.2 Data 9 ... 45
Gambar 4.3 Data 10 ... 46
Gambar 4.4 Extrak 1 ... 47
Gambar 4.5 Extrak 2 ... 47
Gambar 4.6 Extrak 3 ... 48
Gambar 4.7 Extrak 4 ... 49
Gambar 4.8 Extrak 5 ... 49
Gambar 4.9 Extrak 6 ... 50
Gambar 5.0 Extrak 7 ... 51
Gambar 5.1 Extrak 8 ... 51
Gambar 5.2 Extrak 9 ... 52
1
PENDAHULUAN
1.1 Latar Belakang
Dewasa ini teknologi komputer berkembang sangat pesat, mengikuti kebutuhan hidup manusia. Komputer semakin banyak dibutuhkan untuk membantu manusia dalam kehidupan sehari-hari. Telah diketahui bersama, bahwa komputer dapat dimanfaatkan untuk berbagai keperluan, misalnya dapat digunakan dalam dunia fotografi.
Komunitas adalah suatu perkumpulan yang bertujuan untuk menyalurkan dan menghasilkan sebuah karya yang bermanfaat bagi orang yang melihat dan menggunakannya. Dalam promosi sebuah karya pasti tidak cukup jika hanya pada dunia nyata. Karena jika didunia nyata terkadang orang dari belahan dunia lain tidak mengetahui hasil karya kita dan tidak mengerti apa yang dihasilkan oleh komunitas tersebut.
Selain promosi, sebuah komunitas kadang jarang men-share atau berbagi ilmu dari hasil karya yang telah dihasilkan. Mungkin tidak banyak orang yang bisa saling sharing dan saling mengajari karena kesibukan sehari-hari. Dengan web ini fotografer dapat belajar dasar dari fotografi, mengikuti lomba yang tiap 2 bulan sekali diadakan, mendaftar via online tanpa perlu datang langsung ke tempat komunitas,dan fotografer dapat mengupload hasil karya mereka dengan bebas setelah lomba dilaksanakan dan akan ditampilkan di halaman web jika fotonya menjadi yang terbaik berdasarkan polling dari fotografer dan juri dari komunitas.
Menyadari akan pentingnya peran sistem informasi tersebut, maka saya mengambil judul : ”Desain dan Implementasi Web untuk Tutorial dan Kompetisi Fotografi (Study Kasus : Komunitas Fotografi ”D’best
Photography”). Dimana dalam sistem tersebut, memberikan tutorial dan
1.2 Rumusan Masalah
Permasalahan yang akan dipecahkan dalam kegiatan ini dapat dirumuskan sebagai berikut:
1. Bagaimana merancang dan membuat aplikasi untuk bertukar pendapat dan mempromosikan sebuah karya foto dengan menggunakan sistem? 2. Bagaimana membuat akun sendiri dengan informasi profile dari
masing-masing member komunitas “D’best Photography ini ?
3. Bagaimana cara membuat website tutorial, kompetisi, dan pengelolaan fotografi menggunakan bahasa pemograman PHP dan MySQL ?
4. Bagaimana cara memberikan rating untuk foto yang menjadi terbaik secara polling dan menggunakan sms gateway untuk mengirim pesan ke handphone member saat pengunjung website memberikan rating foto member?
1.3 Batasan Masalah
Dalam pembuatan Sebuah website tutorial dan kompetisi fotografi di komunitas “ D’best Photography” ini mempunyai batasan masalah sebagai berikut:
1. Website tutorial hanya berlaku foto yang sesuai dengan kategori yang telah
disediakan. Kategori tersebut adalah Foto Lanscape, Human Interest, Model, Still Life, dan Macro
3. Kompetisi di ikuti oleh member dan member tidak dapat merating fotonya sendiri.
4. Pemberian rating atau nilai dilakukan oleh pengunjung website dan penyampaian rating melalui sms gateway ( penerima adalah peserta). 5. Forum berfungsi untuk Tanya jawab antara member satu dengan member
lainnya di komunitas “D’best Photography”.
1.4 Tujuan
Mengacu pada perumusan masalah diatas, tujuan yang hendak dicapai dalam penyusunan tugas akhir ini adalah :
Untuk membangun aplikasi tutorial dan kompetisi fotografi dengan menggunakan web dan SMS gateway sebagai media untuk pengiriman rating kompetisi.
1.5 Manfaat
Manfaat yang dirasakan dengan pembuatan website ini adalah sebagai berikut : 1. Memberikan tutorial tentang dunia fotografi yang terdiri dari 5
kategori foto yaitu model, human interest, landscape, Still alive dan macro.
3. Fotografer menjadi lebih mengerti dan menambah pengalaman saat mengikuti kompetisi.
4. Memberikan lapangan pekerjaan tersendiri bagi fotografer yang sudah mahir dan memiliki banyak pengalaman dengan adanya pembelajaran secara online ini.
5. Fotografer lebih mengerti spesifikasi foto dan pengaturan foto untuk menghasilkan foto yang sesuai dengan keinginannya atau sesuai dengan tutorial yang telah disediakan.
6. Menambah teman sesama fotografer sebagai teman sharing jika mengalami kesulitan.
7. Fotografer dapat saling bertukar pendapat tentang dunia fotografi di forum komunitas D’best Photography.
1.6 Metode Penelitian
Untuk dapat mencapai keberhasilan dalam pembangunan Web Tutorial dan Kompetisi Fotografi ini, maka perlu dilakukan beberapa langkah seperti berikut:
a) Studi Literatur
b) Perancangan Sistem
Aplikasi ini disajikan dengan menggunakan website, yang mana di dalam web tersebut, pengguna diwajibkan mendaftarkan diri untuk dapat menggunakan web ini. Pengguna yang tergolong member bisa mendaftarkan fotonya setelah mengikuti kompetisi fotografi. Dan jika ingin menjadi peserta dalam lomba tersebut, fotografer harus mendaftarkan diri sebagai member terlebih dahulu.
Pada perancangan sistem, penulis membagi web ini menjadi 3 bagian, yaitu umum, member dan admin. Halaman umum ditujukan untuk mereka yang baru masuk ke halaman web yang ingin login ataupun mendaftar. Halaman member ditujukan untuk member yang telah login. Halaman admin ditujukan untuk admin yang mengelola web. Di dalam aplikasi ini menggunakan fitur layanan SMS Gateway untuk mengirim pesan kode validasi dan berapa banyak rating/voting yang diterima oleh seorang member.
c) Implementasi Sistem
Implementasi dari sistem ini adalah menghasilkan output dengan website yang bisa dijalankan pada desktop komputer.
Beberapa Tools yang digunakan untuk membuat Web Fotografi ini adalah: 1. Macromedia Dreamweaver 8
d) Uji coba dan Analisa
Setelah web tutorial dan kompetisi fotografi ini dibuat maka selanjutnya dilakukan uji coba dan analisa yang kemudian mengetahui sejauh mana hasil web tutorial dan kompetisi fotografi ini.
e) Pembuatan Laporan
Membuat dokumentasi dari semua tahapan proses diatas berupa laporan yang berisi tentang dasar teori, hasil proyek akhir, serta hasil
1.7 Sistematika Penulisan
Secara garis besar penyusunan laporan ini, terdiri dari enam bab utama dengan beberapa sub bab didalamnya. Adapun sistematika penulisan laporan tugas akhir ini adalah sebagai berikut :
BAB I PENDAHULUAN
BAB II TINJAUAN PUSTAKA
Pada bab ini dijelaskan tentang teori-teori serta penjelasan-penjelasan yang dibutuhkan dalam web tutorial dan kompeti fotografi.
BAB III METODOLOGI PENELITIAN
Bab ini berisi tentang analisis dan perancangan sistem dalam pembuatan Tugas Akhir web tutorial dan kompeti fotografi.
BAB IV HASIL DAN PEMBAHASAN
Bab ini berisi penjelasan hasil, pembahasan dan uji coba web tutorial dan kompetisi dan fitur sms gatewaynya.
BAB V KESIMPULAN
Bab ini berisi kesimpulan dan saran dari penulis untuk pengembangan sistem.
DAFTAR PUSTAKA
9
TINJAUAN PUSTAKA
Pada bab II ini akan dibahas beberapa teori dasar untuk menunjang penyelesaian tugas akhir ini, antara lain: Penelitian terdahulu, Profile D’best Photography, Struktur organisasi, Fotografi, Sejarah Fotografi, jenis Fotografi, fungsi dan bagian kamera, HTML, PHP, PHP AJAX, Java Script, dan SMS Gateway.
2.1 Penelitian Terdahulu
Penelitian yang dilakukan oleh Arlan Ardianto (2011) yang berjudul “Rancang bangun web portal informasi dan komunikasi fotografi di universitas mercu buana“. Penelitian ini menyebutkan bahwa dengan adanya website komunitas ini dapat mempererat persaudaraan antara fotografer dan memberikan wadah untuk sharing dan belajar tentang fotografi. Kekurangan dari web ini tidak adanya kompetisi foto untuk mengasah kemampuan dalam menghasilkan foto yang baik dan bagus.
apresiasi atau menilai foto dari anggota baik foto kita ataupun foto dari anggota lain. Serta mengajarkan kesetiaan pada sebuah komunitas agar menjadi komunitas online yang banyak dikenal orang karena hasil dan kesetiaan anggotanya didunia fotografi.
Survey yang dilakukan oleh Arief Sujatmoko (2012) tentang “Apresiasi Komunitas Fotografi Capslock Terhadap Karya Wartawan Foto”, disini menjelaskan komunitas capslock memberikan nilai dan menghargai sebuah karya dari wartawan foto bahwa Profesi wartawan foto tidak seharusnya dianggap remeh oleh beberapa kalangan, baik oleh media massa sendiri. Peneliti juga menyarankan wartawan foto membuat ruang sendiri agar bisa mengekspresikan dirinya. Dengan tujuan seperti itu, media massa juga seharusnya mendukung wartawan foto dalam menciptakan ruang ekspresinya jadi wartawan foto dapat bersosialisasi hingga tidak ada anggapan wartawan foto merupakan wartawan kelas dua. melalui website sebuah media massa yang diposting dan tanpa disengaja komunitas capslock membaca postingan dari sebuah media massa sehingga memunculkan penelitian ini untuk membantu dan memberikan apresiasi kepada wartawan foto tentang karya yang mereka hasilkan. Jadi sebuah komunitas tidak hanya memajukan komunitas mereka sendiri tetapi mereka juga peduli terhadap wartawan foto yang banyak diragukan hasilnya oleh media massa. Disini menunjukkan sebuah apresiasi yang bagus dari sebuah komunitas dan kedewasaan mereka dalam dunia fotografi yang ada di Indonesia.
dilakukan untuk memberikan daya saing dan menghasilkan keuntungan bagi sebuah komunitas. Jadi selain sebagai tempat sharing, anggota dapat mempromosikan sebuah karya fotonya untuk dikembangkan atau memiliki nilai jual di pasaran. Khususnya bersifat online untuk memasarkannya.
Dari beberapa penelitian yang telah diuraikan, kesimpulannya bahwa website sebuah komunitas fotografi sangat penting untuk memajukan,mempererat
tali persaudaraan, dan memiliki nilai jual di pasaran jika karya kita di apresiasi oleh konsumen. Jadi sebuah website komunitas fotografi sangat diperlukan di dunia fotografi, agar komunitas tersebut lebih maju dan lebih dikenal oleh semua orang lewat dunia maya atau internet [1].
2.2 D’Best Photography
D’best Photography adalah salah satu komunitas fotografi di Surabaya. D’best Photography dibentuk pada tanggal 20 januari 2012 dengan andi reza sebagai ketua. Seni foto akan selalu berkembang seiring berkembangnya jaman. Karena sudah banyak sekali kamera-kamera DSLR yang sangat canggih dan fitur yang lengkap. D’best Photography sangat menjunjung tinggi kualitas seni foto untuk memberikan yang terbaik bagi anggotanya dan para fotografer yang baru mengenal fotografi.
foto yang ada di dunia fotografi. Untuk itu, D’best Photography memiliki Visi dan Misi sebagai pembeda antara komunitas yang ada di Surabaya. Berikut adalah visi dan misi dari komunitas D’best Photography :
Visi : Berkarya untuk meghasilkan seni foto yang dinamis, simple, bermakna dan
menciptakan moment dalam setiap pengambilan gambarnya.
Misi : Menciptakan karya foto yang bisa dinikmati oleh semua fotografer dan
dapat dipelajari oleh para fotografer yang baru mengenal fotografi.
Kesimpulan dari Visi dan Misi diatas, bahwa komunitas D’best Photography ini membuat web ini sebagai media pembelajaran di dunia fotografi. Selain pembelajaran, D’best Photography juga menyediakan menu untuk mengadakan lomba fotografi yang dapat di ikuti oleh para fotografer untuk mengasah kemampuan. Ini yang membuat komunitas ini menjadi pembeda antara komunitas lain, karena komunitas lain hanya membuat web profil mereka di social media seperti facebook.
penilaian foto juga menggunakan rating dan yang merating adalah pengunjung web dan member lain. Jadi member yang mengikuti lomba, tidak bisa merating fotonya sendiri. Ini yang menjadi pembeda dengan web lain, karena web D’best Photography memberikan wadah untuk mengasah kemampuan dan pembelajaran di dunia fotografi.
2.2.1 Struktur Organisasi
Untuk membuat suatu komunitas atau organisasi pasti akan membutuhkan tenaga kerja dibawahnya untuk menjalakan aktifitas komunitas tersebut. Komunitas D’best Photography juga memiliki struktur organisasi untuk memudahkan dalam pengaadaan event lomba. Berikut adalah struktur organisasi dari D’best Photography :
Ketua
Anggota Anggota Anggota Anggota
Keterangan dari struktur diatas adalah :
1. Ketua, bertugas untuk bertanggung jawab semua atas seluruh bagian di D’best Photography jika client mengkritik hasil kerja anak buahnya. 2. Wakil Ketua, bertugas untuk mewakili ketua jika ketua berhalangan hadir
didalam suatu acara. Jadi wakil ketua juga memiliki tanggung jawab yang besar dalam komunitas ini.
3. Admin, bertugas untuk mengatur semua sistem yang dipakai oleh komunitas D’best Photography.
4. Sekertaris, bertugas mengatur semua event yang akan diadakan. Baik itu dari rincian dana sampai perlengkapan yang dibutuhkan.
5. Bendahara , bertugas mengatur besar pengeluaran dan besar pendapatan yang diperoleh oleh komunitas.
6. Divisi Dekdok, bertugas untuk mengambil video atau gambar jika event yang diadakan D’best Photography berjalan.
7. Divisi Konsumsi, bertugas mengatur besarnya pengeluaran makanan pada saat event berjalan.
8. Divisi Kesehatan, bertugas untuk mengobati peserta jika terjadi kecelakaaan pada saat perlombaan berlangsung.
9. Divisi Perlengkapan dan Lpangan, bertugas untuk mengatur semua
10.Anggota, bertugas sebagai panitia dalam ground dan megawasi aktivitas para peserta jika mereka curang dalam hal pengambilan gambar foto dan alat yang digunakannya tidak sesuai dengan kriteria lomba.
2.3 Fotografi
Pengertian Fotografi, Fotografi (Photography, Ingrris) berasal dari 2 kata yaitu Photo yang berarti cahaya dan Graph yang berarti tulisan / lukisan. Dalam seni rupa, fotografi adalah proses melukis / menulis dengan menggunakan media cahaya. Sebagai istilah umum, fotografi berarti proses atau metode untuk menghasilkan gambar atau foto dari suatu obyek dengan merekam pantulan cahaya yang mengenai obyek tersebut pada media yang peka cahaya. Alat paling populer untuk menangkap cahaya ini adalah kamera.
Sedangkan seseorang yang menggeluti dunia fotografi disebut fotografer. Fotografer atau juru foto (Bahasa Inggris: photographer) adalah orang-orang yang membuat gambar dengan cara menangkap cahaya dari subyek gambar dengan kamera maupun peralatan fotografi lainnya, dan umumnya memikirkan seni dan teknik untuk menghasilkan foto yang lebih bagus serta berusaha mengembangkan ilmunya.
Untuk menghasilkan intensitas cahaya yang tepat untuk menghasilkan gambar, digunakan bantuan alat ukur berupa lightmeter. Setelah mendapat ukuran pencahayaan yang tepat, seorang fotografer bisa mengatur intensitas cahaya tersebut dengan merubah kombinasi ISO / ASA (ISO Speed), Diafragma (Aperture), dan Kecepatan Rana (Speed). Kombinasi antara ISO, Diafragma & Speed selanjutnya disebut sebagai Eksposur (Exposure). Di era fotografi digital dimana film tidak digunakan, maka kecepatan film yang semula digunakan berkembang menjadi Digital ISO. Pengertian dari ISO , Diafragma, dan Shutter speed itu sendiri adalah sebagai berikut:
1. ISO adalah : kemampuan atau tingkat sensitifitas sensor pada kamera terhadap cahaya. Fungsi dasar ISO pada fotografi, semakin besar nilai pada setingan ISO kamera, maka semakin sensitive dan besar cahaya yang didapatkan.
2. Diafragma adalah : komponen dari lensa yang berfungsi mengatur itensitas cahaya yang masuk ke kamera. Jadi diameter bukaan lensa dan biasanya dikontrol oleh iris. Semakin besar diameter aperture, semakin banyak cahaya yang masuk kedalam lensa.
3. Shutter Speed adalah : jarak atau rentang waktu saat jendela kamera terbuka, shutter speed juga bisa diartikan sebagai satuan kecepatan kamera dalam mengambil foto [2] .
2.3.1 Sejarah fotografi
Dalam buku “The History of Photography” karya Alma Davenport, terbitan University of New Mexico Press tahun 1991, disebutkan bahwa pada abad ke-5 Sebelum Masehi (SM), seorang lelaki berkebangsaan Cina bernama Mo Ti sudah mengamati sebuah gejala fotografi. Apabila pada dinding ruangan yang gelap terdapat lubang kecil (pinhole), maka di bagian dalam ruang itu pemandangan yang ada di luar akan terefleksikan secara terbalik lewat lubang tadi.
Selang beberapa abad kemudian, banyak ilmuwan menyadari serta mengagumi fenomena pinhole tadi. Bahkan pada abad ke-3 SM, Aristoteles mencoba menjabarkan fenomena pinhole tadi dengan segala ide yang ia miliki, lalu memperkenalkannya kepada kyalayak ramai. Aristoteles merentangkan kulit yang diberi lubang kecil, lalu digelar di atas
tanah dan memberinya jarak untuk menangkap bayangan matahari. Dalam eksperimennya itu, cahaya dapat menembus dan memantul di atas tanah sehingga gerhana matahari dapat diamati. Khalayak pun dibuat terperangah.
Waktu itu, obscura yang ia maksud adalah sebuah ruangan tertutup yang di salah satu sisinya terdapat sebuah lubang kecil sehingga seberkas cahaya dapat masuk dan membuat bayangan dari benda-benda yang ada di depannya. Tak heran, pada abad ke-11 M, orang-orang Arab sudah memakainya sebagai hiburan dengan menjadikan tenda mereka sebagai kamera obscura.
Kemudian kamera obscura mulai diteliti lagi oleh Leonardo da Vinci, seorang pelukis dan ilmuwan, pada akhir abad ke-15. Ia
menggambar rincian sistem kerja alat yang menjadi asal muasal kata "kamera" itu dan mulai menyempurnakannya. Pada mulanya kamera ini tidak begitu diminati karena cahaya yang masuk amat sedikit, sehingga bayangan yang terbentuk pun samar-samar. Penggunaan kamera ini baru populer setelah lensa ditemukan pada tahun 1550. Dengan lensa pada kamera ini, maka cahaya yang masuk ke kamera dapat diperbanyak, dan gambar dapat dipusatkan sehingga menjadi lebih sempurna.
Sejarah penemuan film baru dimulai pada tahun 1826. Joseph Nicephore Niepce, seorang veteran Perancis, bereksperimen menggunakan
kamera obscura dan plat logam yang dilapisi bahan aspal untuk mengabadikan gambar sebuah obyek. Setelah 8 jam mengekspos pemandangan dari jendela kamarnya melalui proses “Heliogravure”, ia berhasil melahirkan sebuah imaji yang agak kabur dan mempertahankan gambar secara permanen. Keberhasilannya itu dianggap sebagai awal dari sejarah fotografi. Gambar yang dibuat oleh Niepce itu diberi judul “View from The Window at Le Gras” dan menjadi foto pertama yang pernah ada di dunia.
Kalau nama Niepce tercatat sebagai fotografer pertama yang mengabadikan sebuah gambar, Louis J.M. Daguerre adalah orang yang pertama kali membuat foto yang di dalamnya terdapat sosok manusia. Pada foto yang diambil dari jarak jauh di tahun 1839 itu, tampak seseorang lelaki sedang berdiri dan mengangkat salah satu kaki saat sepatunya sedang dibersihkan oleh orang lain di pinggir sebuah jalan raya. Daguerre dinobatkan sebagai orang pertama yang berhasil membuat gambar permanen pada lembaran plat tembaga perak yang dilapisi larutan iodin, lalu disinari selama satu setengah jam dengan pemanas mercuri (neon). Proses ini disebut “daguerreotype”. Untuk membuat gambar permanen, pelat itu dicuci dengan larutan garam dapur dan air suling.
memperkenalkan “lukisan fotografi” yang juga menggunakan kamera obscura, tapi ia membuat foto positifnya pada sehelai kertas chlorida perak. Kemudian, pada tahun yang sama Talbot menemukan cikal bakal film negatif modern yang terbuat dari lembar kertas beremulsi, yang bisa digunakan untuk mencetak foto dengan cara “contact print”. Teknik ini juga bisa digunakan untuk cetak ulang layaknya film negatif modern. Proses ini disebut Calotype yang kemudian dikembangkan menjadi Talbotypes. Untuk menghasilkan gambar positif, Talbot menggunakan proses Saltprint. Gambar dengan film negatif pertama yang dibuat Talbot pada Agustus 1835 adalah pemandangan pintu perpustakaan di rumahnya di Hacock Abbey, Wiltshire, Inggris.
Penemuan-penemuan teknologi pun semakin bermunculan seiring dengan masuknya fotografi ke dunia jurnalistik. Tapi, lantaran orang-orang jurnalistik belum bisa memasukkan foto ke dalam proses cetak, mereka menyalin foto yang ada dengan menggambarnya memakai tangan. Surat kabar pertama yang memuat gambar dengan teknik ini adalah The Daily Graphic, yakni pada 16 April 1877. Gambar berita pertama dalam surat kabar itu adalah sebuah peristiwa kebakaran.
Newton. Fotografi kemudian berkembang dengan sangat cepat. Menurut
Szarkowski dalam Hartoyo (2004: 22), arsitek utama dunia fotografi modern adalah seorang pengusaha bernama George Eastman. Melalui perusahaannya yang bernama Kodak Eastman, George Eastman mengembangkan fotografi dengan menciptakan serta menjual roll film dan kamera boks yang praktis. Saat itu, dunia fotografi sudah mengenal perbaikan lensa, shutter, film, dan kertas foto. Penemuan-penemuan tersebut telah mempermudah orang mengabadikan benda-benda yang berada di depan lensa dan mereproduksinya. Dengan demikian, para fotografer, baik amatir maupun profesional, bisa menghasilkan suatu karya seni tinggi tanpa terhalang oleh keterbatasan teknologi.
Kemajuan teknologi turut memacu fotografi dengan sangat cepat. Kalau dulu kamera sebesar tenda hanya bisa menghasilkan gambar yang tidak terlalu tajam, kini kamera digital yang cuma sebesar dompet mampu membuat foto yang sangat tajam dalam ukuran sebesar koran.
(sumber : pasar kreasi photography 2008)
2.3.2 Jenis-jenis fotografi
1. Photo journalism
adalah untuk menyajikan gambar yang akurat yang tidak membahayakan integritas situasi aktual.
2. Documentary Photography
Lewis Hine dan James Van DerZee adalah dua pelopor fotografi dokumenter. Foto dokumenter menceritakan kisah dengan gambar. Perbedaan utama antara foto jurnalistik dan fotografi dokumenter adalah bahwa fotografi dokumenter dimaksudkan untuk melayani sebagai dokumen sejarah era politik atau sosial, sementara photojournalism adegan tertentu atau contoh, seorang fotografer dokumenter menembak serangkaian gambar dari pusat kota tuna wisma atau rentetan peristiwa pertempuran internasional. Setiap topik dapat menjadi subyek fotografi dokumenter. Seperti foto jurnalistik, fotografi dokumenter berusaha untuk menunjukkan kebenaran tanpa memanipulasi gambar. Fotografi Dokumenter mengacu pada bidang fotografi di mana gambar yang digunakan sebagai dokumen sejarah, bukan untuk melayani sebagai sumber seni atau kesenangan estetika, fotografi dokumenter sering digunakan untuk menghasut perubahan politik dan sosial karena kemampuannya untuk menangkap kebenaran sifat gambar atau lokasi.
3. Action Photography
di golongkan pada fotografi yang paling menarik dari fotografi. Seperti halnya tindakan seorang fotografer olahraga yang baik harus tahu subjek nya cukup baik untuk mengantisipasi kapan harus mengambil gambar. Aturan yang sama berlaku untuk fotografer yang mengambil gambar aksi hewan di alam atau pesawat lepas landas.
4. Macro photography
Macro photography menggambarkan bidang fotografi di mana gambar diambil dari jarak dekat. Setelah dibatasi untuk fotografer dengan peralatan canggih dan mahal, macro photography sekarang lebih mudah bagi amatir untuk berlatih dengan kamera digital dengan pengaturan makro. Subyek photography macro mungkin termasuk serangga, bunga, tekstur tenunan sweter atau benda yang mengungkapkan detail yang menarik. Setiap benda kecil dapat menjadi subjek untuk fotografi makro. Sebuah foto makro yang baik mengungkapkan detail dan tekstur pada objek yang tidak dapat diamati dengan fotografi biasa atau oleh mata undiscerning.
5. Micro photography
6. Glamour Photography
Glamour adalah fotografi romantis yang dimaksudkan untuk menjadi erotis tanpa pornografi. Berfokus pada ketelanjangan atau pose seram, fotografi glamour berusaha untuk menangkap subjek dalam pose yang menekankan kurva dan bayangan. Seperti namanya, tujuan fotografi glamor adalah untuk menggambarkan model dalam cahaya glamor. Tembakan glamour banyak membawa genit dan misterius. Fotografi Glamour didefinisi ulang oleh setiap generasi, tergantung pada arus sosial dan politik saat itu. Pada tahun 1940, foto-foto gadis "pinup" dianggap glamourous. Gambar Betty Grable, salah satu model glamor yang paling populer. Pada tahun 1960, model yang berpose untuk tembakan glamour dalam pakaian skimpier, pakaian renang kecil atau sebagian telanjang. Fotografi Glamour bergantung pada kekuatan sugesti, menyinggung kurva dan zona erotis tanpa benar-benar menunjukkan detail grafis, akibatnya, foto glamour membawa nada misteri dan romantisme.
7. Aerial Photography
8. Underwater Photography
Fotografi bawah/dalam air biasanya digunakan oleh penyelam scuba atau perenang snorkel. Namun, biaya scuba diving ditambah dengan peralatan fotografi sering mahal dan berat di bawah air, membuat ini menjadi salah satu kekurangan umum pada fotografi bawah air. Demikian pula jika seorang amatir memiliki peralatan dan scuba, mengambil gambar bawah air dapat menjadi rumit, karena kacamata scuba yang diperbesar dan mendistorsi visi fotografer. Dalam fotografi bawah air, fokus yang ideal terjadi tiga / empat kaki di depan kamera. Karena refraksi air, dibutuhkan sedikit latihan untuk menentukan dengan tepat di mana hal ini.
9. Art Photography
dan emosi. Banyak dari seni fotografi diproduksi dalam jumlah terbatas dan digunakan dalam iklan atau majalah. Namun, karena setiap orang memiliki pandangan individu tentang apa yang merupakan keindahan, mengartikan apa yang atau tidak fotografi seni rupa adalah sepenuhnya subyektif. Tantangan lain dalam dunia fotografi seni rupa adalah kenyataan bahwa fotografi adalah media yang relatif seni, dibandingkan dengan lukisan atau musik.
10.Portraiture
memberikan fotografer kemampuan untuk menangkap gambar dengan waktu pemaparan pendek.
11. Advertising Photography
Karena fotografi memainkan peran penting dalam periklanan, fotografer profesional banyak mengabdikan karier mereka untuk fotografi iklan. Kebutuhan untuk menyalin iklan unik dan eye-catching berarti fotografer dapat bekerja dengan beberapa jenis fotografi, termasuk macro photography dan fotografi glamor.
12.Travel Photography
Fotografi perjalanan dapat span beberapa kategori fotografi, termasuk iklan, film dokumenter atau fotografi vernakular yang menggambarkan rasa terutama lokal atau historis. Seorang fotografer perjalanan dapat menangkap nuansa lokasi dengan baik lanskap dan potret.
13.Wedding Photography
mungkin harus menggunakan teknik fotografi glamour untuk menangkap gambar pengantin agar terlihat lebih baik. Fotografi pernikahan telah berkembang dan tumbuh sejak penemuan bentuk seni fotografi pada tahun 1826 oleh Joseph Nicéphore Niépce.
(sumber : pasar kreasi photography 2008) [2].
2.3.3 Bagian dan Fungsi dari Kamera
Gambar 2.2 struktur kamera dari depan
Ini adalah contoh kamera DSLR tipe 600D, kamera ini sudah cukup menunjang bagi fotografer pemula untuk belajar fotografi. Karena fitur-fitur yang ada di kamera ini sudah menjadi standart bagi kalangan fotografer yang ingin mengenal dunia fotografi. Berikut adalah fungsi-fungsi tombol dari kamera diatas
1. Lensa
Ini adalah salah satu kelebihan kamera DSLR adalah pada lensanya dimana zoom dan focusnya bisa diatur secara manual atau otomatis. kita juga dapat memilih jenis lensa sesuai dengan kebutuhan dan fotografi apa yang digeluti.
2. Grip
3. Tombol lensa
Tombol ini fungsinya sebagai pengunci lensa dengan bodi kamera DSLR. 4. Stabilizer
Biasanya terdapat pada lensa-lensa yang ada auto fokusnya dan dbawahnya ada tombol apakah focus lensa akan dijalan secara manual atau auto.
5. Shutter
Tombol yang digunakan untuk mengeksekusi pengambilan gambar. 6. Tombol Flash
Digunakan untuk mengaktifkan flash pada kamera DSLR. 7. Dial
Tombol dial digunakan untuk mengatur kecepatan rana (shutter speed). 8. Tombol display
Untuk menampilkan gambar yang telah di ambil. 9. Thumb-wheel
Ini merupakan tombol modus pemotretan, disini kita bisa menggunakan basic zone untuk belajar fotografi awal-awal dan creative zone untuk fotografi yang sudah advance.
10.Built in Flash llight
Lampu flash internal, cukup untuk penerangan tapi hanya bisa menghadap satu arah. Bagi yang baru belajar fotografi cukup menggunakan menggunakan flash internal.
11.Anti red Eye
Gambar 2.3 struktur kamera dari belakang
12. View Finder
View finder merupakan istilah lain dari jendela bidik. Jadi apapun output yang dilihat akan sama hasilnya jika dilihat dari view finder atau LCD. Di view fider juga ada informasi-informasi seputar kecepatan apperture, titik focus, metering, dan sebagainya. Nah dibagian view finder ini ada bagian karet seperti bantalan yang disebut eye pieces, fungsinya untuk menahan cahaya yang masuk view finder supaya objek benar-benar real.
13. Monitor LCD
14. Tombol navigasi
Fungsi untuk mengendalikan fungsi kamera dan membantu melihat gambar yang sudah diambil. Tiap-tiap kamera DSLR berbeda-beda dalam menampilkan fitur ini. Ada yang berbentuk scroll , analog, dan tombol 4 arah biasa. Untuk kamera dslr canon tombol 4 arah merupakan short cut white balance, jenis auto focus,picture style, dan drive mode.
15. Tombol AV
Tombol ini untuk mengatur bukaan diafragma atau aperture. Bukaan diafragma tergantung jenis lensa yang dipakai.
16. Tombol Fn/Q
Merupakan salah satu tombol pengaturan menu, bisa digunakan untuk setting white balance dan metering etc.
17. Tombol Zoom in zoom out
Fungsinya bukan meng zoom objek pada saat membidik tapi meng zomm gambar yang sudah kita foto yang muncul di LCD.
18. Tombol life view
Digunakan untuk membidik objek lewat LCD. 19. Tombol Menu dan info
Menu untuk pengaturan kamera DSLR sedangkan info untuk mengetahui info foto yang diambil.
20. Tombol preview
Untuk melihat hasil foto yang telah diambil 21. Tombol hapus
2.4 HTML
HTML (Hyper Text Markup Languange) adalah bahasa pengkodeaan untuk menghasilkan dokumen-dokumen hypertext untuk digunakan di World Wide Web. HTML terlihat seperti bahasa pengkodean lama, yang di awali dan diakhiri dengan kode-kode html dimana menunjukkan bagaimana keluarannya pada saat di jalankan pada sebuah web browser.
Seperti umumnya dokumen lain, dokumen HTML terdiri dari teks-teks dan bahkan lebih dari dari itu. Dokumen HTML juga dapat mengandung suatu gambar, suara, ataupun video. Satu hal yang membedakan dokumen HTML dengan dokumendokumen lainnya adalah adanya elemen-elemen HTML beserta tag-tagnya. Elemen dan tag HTML berfungsi untuk menformat atau menandai suatu bagian tertentu dari dokumen HTML dan juga untuk menentukan struktur bagian tersebut dalam dokumen HTML.
Elemen dan Tag inilah yang merupakan ciri utama dari suatu dokumen HTML. Secara garis besar, untuk menulisakn sebuah dokumen HTML dibutuhkan kerangka penulisan dengan tag-tag dasar sebagai berikut HTML, HEAD,TITLE dan
BODY.,Sebagai contoh berikut ini adalah penulisan HTML minimal yang menggunakan tag-tag dasar tersebut.
<HTML>
<HEAD>
<TITLE> selamat malam </TITLE>
<BODY>
<p>nama saya rena!</p>
</BODY>
</HTML>
Pada kode di atas terdapat tag <head>. Di dalam bagian ini biasanya dimuat tag TITLE yang menampilkan judul halaman pada titlenya browser. Selain itu Bookmark juga menggunakan tag TITLE untuk memberi mark suatu web site. Browser menyimpan “title” sebagai bookmark dan juga untuk keperluan pencarian (searching) biasanya title digunakan sebagai keyword. Header juga memuat tag META yang biasanya digunakan untuk menentukan informasi tertentu mengenai document HTML. Anda bisa menentukan author name, keywords, dan lainnya pada tag META.
Contoh tag meta : <meta name="author" content="ubuntu-online">.
Bagian BODY, yang dinyatakan dengan tag <BODY>…</BODY>, merupakan tubuh atau isi dari dokumen HTML dimana anda meletakan informasi yang akan ditampilkan pada browser.
HTML tidak membedakan penggunaan huruf besar ataupun huruf kecil dari suatu elemen. Suatu elemen HTML terdiri dari tag-tag beserta teks yang ada dalam tag-tag tersebut. Tag ini dinyatakan dengan tanda lebih kecil (<) dan tanda lebih besar (>).
Tag biasanya merupakan suatu pasangan yang disebut dengan :
Tag awal, dinyatakan dalam bentuk <nama tag>, tag akhir, dinyatakan dalam bentuk </nama tag>
Contoh : untuk menampilkan teks dalam format teks miring Teks ini terlihat miring di browser anda dengan perintah HTML <i>Teks ini terlihat miring di browser Anda</i>. Tag awal bisa memiliki beberapa buah atribut yang menyatakan karakteristik dari tag tersebut. Misalnya, <P ALIGN=”left”> digunakan untuk membuat rata kiri suatu paragraf. Tag yang digunakan adalah <P> dan atribut yang menyertainya adalah ALIGN dengan nilai left. Nilai atribut ALIGN hanya bisa berupa center, left, right atau justify.
Tag align juga sering digunakan bersama dengan Elemen DIV. dan tag DIV digunakan untuk membagi-bagi dokumen HTML dalam suatu hieraki yang terstruktur. Teks yang dikelilingi oleh tag <DIV>……..</DIV> akan diformat menurut nilai atribut ALIGN yang ditentukan di dalamnya. Penggunaan DIV dengan Align=”center” dapat diganti dengan tag <CENTER>….<CENTER>. Keduanya menghasilkan hasil yang sama. Berikut bentuk syntaknya [3] :
<html>
<body>
<div align="left">Teks rata kiri dalam tag DIV</div>
<div align="right">Teks rata kanan dalam tag DIV</div>
<div align="center">Teks rata tengah dalam tag DIV</div>
<br>
<center>
teks ini menggunakan perintah center sebagai pengganti align center
pada div
</center>
</html>
(Kurniawan, Eko : 2009, 25 & 30)
2.5 PHP (PHP Hypertext Preprocessor)
PHP Hypertext Preprocessor atau biasa disebut PHP adalah. bahasa pemrograman yang digunakan secara luas untuk penanganan pembuatan dan pengembangan sebuah situs web dan bisa digunakan bersamaan dengan HTML. Bahasa Pemrogramman PHP memiliki file extensi *.php dan tidak bisa di access
secara langsung tanpa adanya sebuah web server. Syntax-Syntax PHP diawali dan di akhiri dengan <?php…..?> atau <?...?>. Syntax PHP juga dapat di sisipkan pada tag-tag html. File PHP yang ditempatkan pada file yang ber-extensi *.html tidak akan di eksekusi atau tidak bisa di access.
Pembuatan variable pada PHP diawali dengan simbol $ (dolar), jika simbol tersebut tidak ada maka variabel tersebut tidak akan dapat di eksekusi atau error. Misalnya : $nama != nama variable $nama pasti akan di kenali oleh
program, namun sebaliknya variable nama tidak akan di eksekusi oleh program karena tidak di kenali, dan tidak andanya symbol $ (dolar).
PHP juga membunyai banyak tipe data antara lain Integer, String, Float, Double dan tipe data yang lainnya. PHP juga memiliki statement atau disebut
bertipe String maka harus diberi tanda " " (petik dua 2x). Namun jika tidak bertipe String maka tidak perlu diberi " " (petik dua 2x) [4].
Berikut ini adalah contoh penulisan syntax PHP:
<?php
$nama = "Muhammad";
echo"Hallo Nama Saya " + $nama;
?> atau
<?
$nama = "Muhammad";
echo"Hallo Nama Saya " + $nama;
?>
Output Pada Web Browser akan tampil seperti ini:
Hallo Nama Saya Muhammad
(sulaeman, dede : 2009, 1-5)
2.6 PHP AJAX
AJAX adalah singkatan dari Asynchronous JavaScript and XML. AJAX, terdiri dari HTML, Javascript, DHTML dan DOM yang kemudian digabungkan dengan bahasa pemograman web di sisi server seperti PHP dan ASP, sehingga membentuk suatu aplikasi berbasis web yang interaktif.
data denga server web, tanpa harus me-reloading halaman web tersebut secara keseluruhan.
Berikut adalah teknologi yang termasuk dalam aplikasi AJAX :
A. HTML yang digunakan untuk membuat Web forms dan mengindentifikasikan filed-field yang akan anda gunakan dalam aplikasi. B. JavaScript adalah kode inti untuk menjalankanaplikasi Ajax dan untuk
membantu memfasilitasi komunikasi dengan aplikasi .
C. DHTML, atau Dynamic HTML, membantu anda untuk membuat form atau web anda dinamis. Anda akan menggunakan <div>, <span> dan elemen HTML dinamis lainya.
D. DOM, Document Object Model, akan digunakan (melalui kode JavaScript) untuk bekerja dengan kedua struktur dari HTML dan XML anda yang dalam beberapa kasus berasal dari server.
Objek pertama yang harus anda mengerti adalah XMLHttpRequest, mungkin bagi anda terdengar sesuatu yang baru. Ini adalah objek javascript dan membuatnya sederhana seperti ditunjukkan di kode di bawah ini :
Membuat objek XMLHttpRequest.
<script language="javascript" type="text/javascript">
var xmlHttp = new XMLHttpRequest();
Dengan Ajax, javascript akan berkomunikasi secara langsung dengan server melalui objek javascript yaitu XMLHttpRequest tersebut. Dengan objek XMLHttpRequest, suatu halaman web dapat membuat request ke, dan mendapatkan respon dari server web tanpa me-reload halaman secara keseluruhan. User akan selalu tetap dengan halaman yang sama. Bahkan user tidak akan tahu kalau ada data yang dikirim dan diterima dari server, karena javascript melakukan transaksi data di balik layar.
Kelebihannya lain, permintaan akan dikirim asynchronous. yang berarti bahwa kode JavaScript (dan pengguna) tidak menunggu pada server untuk merespon. Sehingga pengguna dapat terus memasukkan data, bergulir sekitar, dan menggunakan aplikasi.
Kode JavaScript bahkan bisa mendapatkan data, melakukan perhitungan, dan mengirim permintaan lain, semua tanpa campur tangan pengguna! Ini adalah kekuatan dari XMLHttpRequest. Hal ini dapat bicara bolak-balik dengan server semua yang diinginkan, tanpa pernah tahu pengguna tentang apa yang sebenarnya terjadi. Hasilnya adalah, dinamis responsif, pengalaman yang sangat interaktif seperti aplikasi desktop, tapi dengan semua kekuatan Internet di belakangnya.
Objek XMLHttpRequest disupport hampir semua browser (Internet Explorer, Firefox, Chrome, Opera, dan Safari). Untuk membuat objek XMLHttpRequest supaya bisa didukung oleh beberapa browser adalah sebagai berikut :
Membuat objek XMLHttpRequest untuk beberapa browser. if (window.XMLHttpRequest)
// kode untuk IE7+, Firefox, Chrome, Opera, Safari
return new XMLHttpRequest();}
if (window.ActiveXObject)
{
// kode untuk IE6, IE5
return new ActiveXObject("Microsoft.XMLHTTP");
Untuk mendapatkan dan mengirim data dari/ke suatu database atau file di server menggunakan javascript tradisional, maka anda harus membuat HTML Form. Dan user harus mengklik tombol “submit” untuk mengirim/mendapatkan informasi, menunggu respon dari server, kemudian halaman yang baru berupa hasilnya akan di-load. Karena server selalu memberikan halaman baru setiap user tekan tombol submit, aplikasi web sederhana akan berjalan lambat dan akan kurang user-friendly [5].
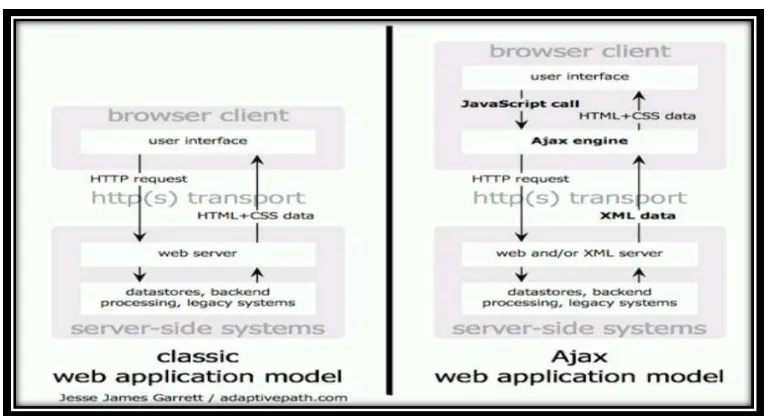
Berikut adalah contoh gambar alur kerja dari web aplikasi tradisional dengan ajax:
Gambar 2.4 perbandingan web aplikasi tradisional dengan ajax
2.7 Java Script
Javascript adalah bahasa script yang biasa jalan di browser, kebanyakan orang menyebut sebagai client side programming. Client di sini adalah browser, seperti: Internet Explorer, Firefox, Safari dan sebagainya. Kode javascript dapat disisipkan diantara kode-kode HTML. Contoh syntax javascript yang sederhana adalah sebagai berikut :
<html>
<body>
<script type="text/javascript">
document.write("Belajar Javascript")
</script>
</body>
</html>
Di dalam bahasa JavaScript kita dapat membuat kotak pesan popup. Kotak
pesan dalam javascript mempunyai 3 tipe yaitu: A. Alert box
B. Alert box with line breaks C. Confirm box
D. Prompt box
A. Alert Box
Alert box di gunakan untuk memberikan informasi pesan kepada user dan bila user yakin dengan pilihannya. Alert box ini mempunyai satu tombol “OK” untuk melanjutkan proses.
Syntax:
Contoh:
alert("I am an alert box!!") }
</script> </head> <body>
<input type="button" onclick="disp_alert()" value="Display alert box" /> </body>
</html>
B. Alert Box and line breaks
<html> <head>
<script type="text/javascript"> function disp_alert()
{
alert("Hello again! This is how we" + '\n' + "add line breaks to an alert box!")
}
</script> </head> <body>
<input type="button" onclick="disp_alert()" value="Display alert box" />
</body> </html>
C. Confirm Box
Confirm box digunakan jika kita ingin memberikan penyataan kepada user untuk memberikan pilihan jawaban apakah akan terus di lanjutkan atau di batalkan. Kotak confirm box memberikan dua tombol pilihan kepada user berupa tombol “OK” dan tombol “Cancel”. Jika pilihan tombol “OK” maka halaman web akan diproses jika pilihan tombol “Cancel” maka halaman tidak akan diproses.
Syntax:
Contoh:
var r=confirm("Press a button") if (r==true)
{
document.write("You pressed OK!") }
else {
document.write("You pressed Cancel!") }
}
</script> </head> <body>
<input type="button" onclick="disp_confirm()" value="Display a confirm box" />
</body> </html>
D. Prompt Box
Prompt box digunakan untuk memberikan pesan kepada user agar user memberikan inputan sebelum halaman web itu diproses. Ketika prompt box muncul, dan user diminta untuk mengklik tombol awal yang kemudian akan muncul box yang harus di input oleh user sesuai dengan pertanyaan yang di ajukan.
Setelah di input kemudian user mengklik tombol "OK" atau "Cancel". Untuk melanjutkan proses pilih tombol “OK” dan browser akan menampilkan hasil. Jika tombol “Cancel” kotak box akan kembali kosong untuk mengulang [6].
Syntax:
Contoh:
var name=prompt("Please enter your name","Harry Potter") if (name!=null && name!="")
{
<input type="button" onclick="disp_prompt()" value="Display a prompt box" /> </body>
</html>
(Saefudin, Mohamad : 2011, 3-6)
2.8 SMS Gateway
Beberapa fitur yang dikembangkan di dalam aplikasi SMS Gateway diantaranya :
A.Auto reply
SMS gateway secara otomatis akan membalas SMS yang masuk.Contoh : untuk keperluan permintaan informasi tertentu (misalnya kurs mata uang atau jadwal perjalanan), dimana pengirim mengirimkan SMS dengan format tertentu yang dikenali aplikasi, kemudian aplikasi dapat melakukan auto-reply dengan membalas SMS tersebut, berisi informasi yang dibutuhkan
B. Pengiriman massal
Disebut juga dengan istilah SMS broadcast, bertujuan untuk mengirimkan SMS ke banyak tujuan sekaligus. Misalnya, untuk informasi produk terbaru kepada pelanggan
.
C.Pengiriman terjadwal.
Gambar 2.5 Sistem kerja SMS Gateway
Pengertian dari gambar diatas adalah sebagai berikut :
a. Registered user/ web interface, user mendaftar dan mengisi biodata lengkap di dalam sebuah sistem informasi berbasis web.
b. Application, Sistem informasi/aplikasi mengirim data dari user, dan menyimpanya di dalam database.
c. SMS gateway, data yang tersimpan lalu dikirim kepada user yang telah menginputkan data sesuai dengan menu yang disediakan.
d. Tower/ modem, pengiriman melalui modem atau tower server untuk disebarkan kepada user yang telah terdaftar di database.
e. Mobile GSM dan CDMA, user menerima sms atau info dari admin di handphone masing-masing user.
48
PERANCANGAN SISTEM
3.1 Analisa Sistem
Berdasarkan latar belakang dan perumusan masalah yang terdapat dalam bab sebelumnya dapat diketahui perancangan yang dilakukan untuk membuat Web tutorial dan kompetisi fotografi komunitas D’Best Photography ini.
Dalam web ini nantinya akan dibagi dalam 3 bagian yaitu admin, member, dan pengunjung. Pada bagian member, digunakan untuk pengunjung yang melihat ke dalam web ini dan bergabung ke dalam komunitas D’best Photography. Setelah menjadi member, member dapat mengikuti kompetisi fotografi yang diadakan dan dapat mengupload foto yang terbagus agar dapat dinilai oleh pengunjung dengan merating foto tersebut.
Halaman admin akan digunakan oleh admin untuk mengelola web seperti, melakukan banned, memberikan tutorial foto, memberikan jadwal dan pengadaan kompetisi, dan menjawab pesan dari pengunjung secara internal saat pengunjung web bertanya tentang fotografi kepada admin.
member jika berminat untuk bergabung dan mengikuti lomba yang diadakan oleh komunitas D’Best Photography.
3.2 Perancangan Sistem
Pada sub-bab ini akan dijelaskan tentang perancangan pembuatan Web Tutorial dan Kompetisi fotografi, dimulai dari awal pembuatan sampai pada aplikasi, dimana didalamnya terdapat kebutuhan perangkat keras dan perangkat lunak, Flowchart dan deskripsi aplikasi kebutuhan perangkat lunak.
3.2.1 Alur Aplikasi
Dalam perancangan sistem dibutuhkan alur aplikasi yang sistematis dan searah sehingga dapat terencana dengan baik. Dalam web ini, Penulis membagi alur web ini menjadi sebelas bagian, sebelas bagian tersebut adalah alur pada user/umum, rating, login, cek kode. alur member, komentar. alur pada admin, akun admin, banned, kategori,
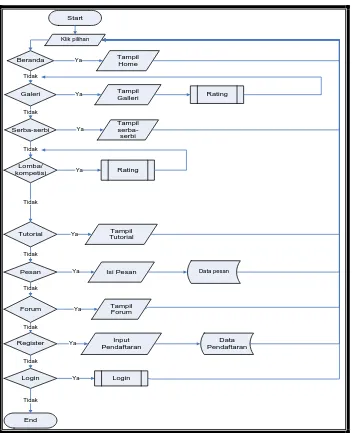
lomba. Alur pada user menerangkan tentang menu-menu yang umum yang ada dalam web ini dan bagaimana cara untuk mengaksesnya. Menu yang terdapat pada user/umum antara lain beranda, galeri, serba-serbi, lomba/kompetisi, tutorial, pesan, forum, dan logout. Pada bagian admin menunya antara lain, Dasboard, member, lomba, tutorial, akun admin, inbox, dan logout. Dalam Gambar 3.1 penulis menggambarkan alur
user/umum. Dalam alur tersebut terdapat pengecekan login dan register
menuju halaman member yang hampir sama dengan tampilan dari halaman user/umum. Yang membedakan antara member dan user, member dapat
foto yang di upload pada web fotografi ini. selanjutnya user akan memasukkan username dan password yang dimiliki. Sistem akan melakukan pengecekan pada username dan password yang dimasukkan. Jika username dan password-nya benar user akan di bawa masuk ke halaman member yang di gambarkan alurnya pada gambar 3.1. Jika username dan password salah maka user akan di bawa ke menu login
kembali.
Gambar di atas menggambarkan alur ketika user belum login. Setelah login pengujung akan masuk ke halaman member. Selanjutnya user dapat merating foto jika sudah mengakses web. Alur dari merating akan di jelaskan pada gambar 3.2.
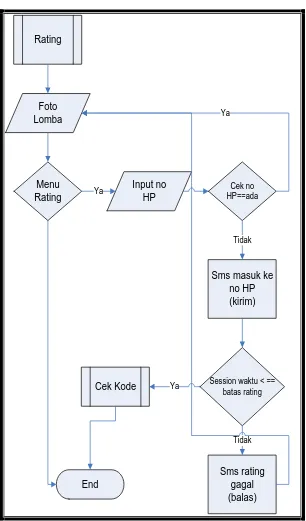
Rating
Selanjutnya setelah proses rating, terdapat fungsi cek kode untuk validasi dalam merating. Pengecekan dilakukan oleh sistem, agar saat merating, pasti ada user yang merating dua kali atau lebih saat merating foto. Untuk itu dilakukan pengecekan kode saat nomor handphone sudah dimasukkan untuk merating agar kode yang telah merating tidak dapat digunakan kembali. Karena proses rating hanya dilakukan satu kali. Berikut adalah alur dari cek kode.
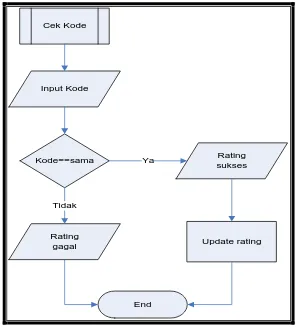
Cek Kode
Gambar 3.3 Flowchart cek kode
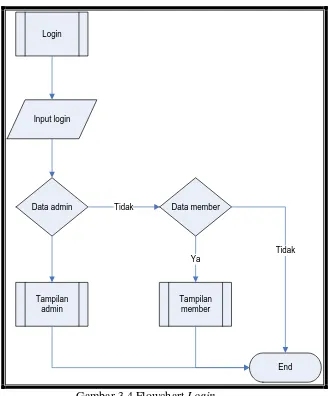
Login
Input login
Data admin Data member
Tampilan admin
Tampilan member
End Tidak
Ya
Tidak
Gambar 3.4 Flowchart Login
Beranda
Gambar 3.5 Flowchart member
Berikutnya adalah alur untuk melakukan komentar foto. Karena member dapat mengomentari foto member lain di menu serba-serbi. Untuk
Komentar
Gambar 3.6 Flowchart komentar
Berikutnya penulis akan menjabarkan alur dari admin. Pada halaman admin terdapat 7 menu utama, di antaranya, dashboard, member, lomba/kompetisi, tutorial, Akun admin, inbox, dan logout.
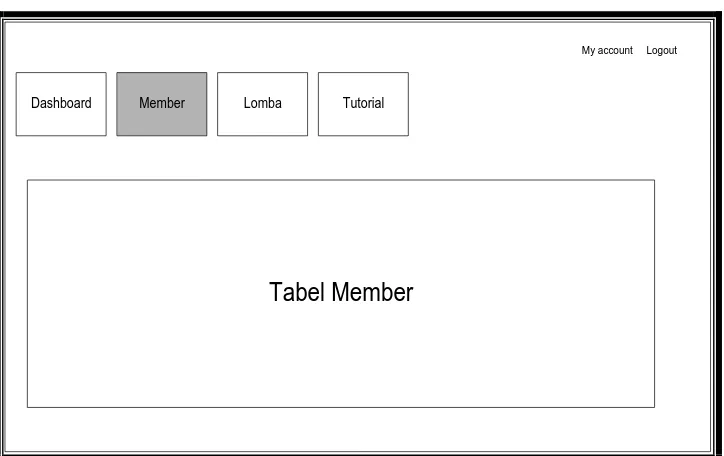
Pada menu Dashboard digunakan untuk menampilkan isi data member yang telah terdaftar pada komunitas D’best Fotografi. Menu member digunakan untuk mengelola daftar member seperti banned
member, ketika salah satu member curang atau berbuat tidak baik, admin
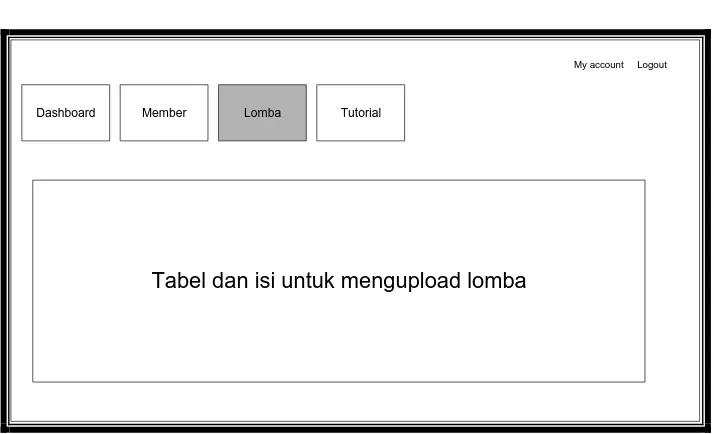
berhak menonaktifkan akunnya . Ketika masuk menu member maka akan langsung tampil member-member yang sudah register. Menu lomba/kompetisi digunakan untuk menambahkan event lomba yang akan
terlewat, maka member tidak dapat mengikuti kompetisi tersebut. Selain itu user tidak dapat merating lagi jika jangka waktu yang sudah ditentukan telah habis. Berikut adalah alur dari menu admin
Dashboard
Inbox Tampil Data
Pesan
Penjelasan selanjutnya adalah Menu tutorial, digunakan untuk menambahkan foto tutorial mulai dari settingan kamera sampai hasil foto yang dihasilkan dari settingan kamera tersebut. dan sesuai dengan kategori yang telah ditentukan. Kategori tersebut adalah foto Landscape, Human Iterest, Model, Macro, dan Still Alive. Menu akun admin di gunakan untuk mengganti password dan username dari admin. Menu inbox digunakan untuk menerima pesan dari member dan pengunjung. Jadi member dan pengunjung dapat berkomunikasi langsung dengan admin jika mereka mengalami kesulitan atau terdapat kekurangan pada web fotografi ini. Menu logout digunakan untuk keluar dari halaman admin.
Menu admin dibagi beberapa bagian, pada menu admin terdapat menu member yang memiliki fungsi membanned. Jadi admin dapat menonaktifkan akun member ketika salah satu member melakukan hal yang tidak baik, seperti melakukan kecurangan dalam peratingan atau mengupload foto porno di web ini. Untuk lebih jelasnya, berikut adalah alur dari banned member.
Fungsi Berikutnya admin dapat menambahakan tutorial dan menambahkan lomba. jadi menu tutorial pada alur user dan member ditambahkan oleh admin dan admin juga mengadakan lomba dengan mengupload poster/brosur untuk memberitahu kepada member untuk
mengikuti lomba yang diadakan. Dan poster lomba akan masuk kedalam menu lomba di halaman user atau member. Berikut adalah alur fungsi dari tutorial dan lomba pada admin.
Lomba
Hapus Hapus==true Hapus Lomba
Banned==True Banned Lomba
Setelah melakukan fungsi lomba, admin melakukan fungsi tutorial. Berikut adalah alur dari tutorial.
Kategori
Selain itu admin juga dapat merubah akunya sendiri jika admin sudah bosan dengan username yang dipakai atau ingin mengubah password jika password yang lama sudah diketahui oleh member atau user yang lain. Untuk lebih jelasnya, berikut adalah alurnya.
Setting
Tampil data
Data admin Ubah data admin
End
ya
tidak
Gambar 3.11 Flowchart akun admin
3.2.2 Context Diagram
Diagram context mengacu pada Flowchart Alur, yang menjelaskan tentang aliran data secara umum dan akan menjadi dasar dalam penyusunan sistem ke level selanjutnya. Pada diagram context ini terdapat tiga entity yaitu admin, member dan pengunjung. Penjelasan untuk masing-masing external entity yang mengelilingi proses pada DFD level context adalah sebagai berikut:
a. Admin
Admin dalam Web Tutorial dan Kompetisi Fotografi adalah orang yang dapat mengelola tutorial foto pada website dan menambahkan pengadaan event kompetisi fotografi, seperti menambah,menghapus dan merubah baik itu tutorial maupun event kompetisi. Admin diwajibkan login terlebih dahulu untuk dapat memasuk ke halaman admin.
b. Member
Member dalam sistem web fotografi ini adalah orang yang mengikuti kompetisi fotografi. Member diwajibkan login terlebih dahulu untuk dapat mengakses dan mendaftar untuk mengikuti kompetisi.
c. Pengunjung
Gambar 3.12 Context Diagram Web Fotografi.
3.2.3 Data Flow Diagram
Dari context diagram yang telah dibuat sebelumnya, maka dapat digambarkan lebih detail lagi untuk proses pada masing-masing level dalam pembuatan DFD (Data Flow Diagram). Data Flow Diagram menggambarkan aliran data yang bergerak dari dan ke dalam proses.
a. DFD Level 0
member, dan pengunjung. Untuk lebih jelasnya, dapat dijelaskan pada gambar 3.5 berikut ini :
b. DFD Level 1 Tambah foto
Pada gambar 3.6 akan dijelaskan tentang DFD Level 1 tambah foto. Dalam DFD Level 1 tambah foto terdapat 1 entitas, 3 proses dan 1 tabel dalam database.
Gambar 3.14 DFD Level 1 Tambah Foto
Pada DFD Level 1 Subproses Pengupload’an foto, terdapat tiga proses, satu eksternal entity dan satu tabel. Pada DFD Level 1 tambah foto diatas terdapat database data foto lomba, yang berfungsi untuk menyimpan data foto.
c. DFD Level 1 Tambah Tutorial
Gambar 3.15 DFD Level 1 Tambah Tutorial
Pada DFD Level 1 tambah tutorial, terdapat tiga proses, satu eksternal entity dan satu database. Eksternal entity tersebut adalah Admin. Pada DFD Level 1 tambah tutorial diatas terdapat database tutorial, yang berfungsi untuk menyimpan tutorial foto.
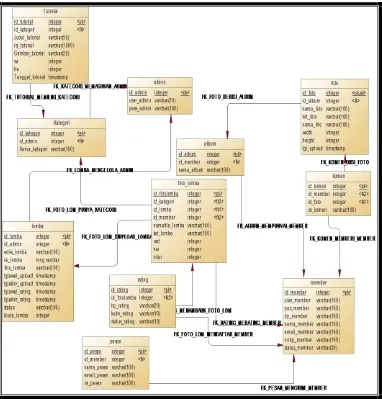
3.2.4 CDM
Gambar 3.16 CDM Web fotografi.
Pada gambar diatas, Penulis merancang ada sebelas tabel. Berikut rincian tabelnya:
a. Tabel Admin
Didalam kategori berelasi lagi dengan tabel tutorial foto. Pengolahan tutorial yang dilakukan admin, mulai dari insert, update dan delete. Sedangkan Relasi dari admin ke lomba adalah
admin bisa menambahkan, mengubah, menghapus data pada tabel lomba/kompetisi dalam pengadaan event fotografi.
b. Tabel Member
Tabel member digunakan untuk menyimpan data member. Jadi jika pengunjung ingin mendaftar jadi member, harus memasukan data yang sesuai dengan Atribut untuk tabel member. Atributnya adalah sebagai berikut, id_member, user_member, Pas_member, DP_member, nama_member, email_member, nohp_member, status_member.
c. Tabel Lomba/kompetisi
Tabel lomba digunakan untuk menginputkan data untuk lomba. Isi dari tabel ini adalah mulai dari edisi lomba hingga kuota lomba. Jadi member dapat mengetahui adanya lomba yang telah diinputkan oleh admin dan member dapat mengikuti lomba yang telah di edarkan didalam web fotografi.
d. Tabel Foto Lomba
e. Tabel Rating
Tabel Rating digunakan untuk menyimpan data rating. Relasinya adalah one to many. Artinya satu satu foto lomba yang diupload bisa memiliki banyak rating.
f. Tabel Album
Tabel Album digunakan untuk menyimpan album yang berisi foto dari member. Jadi selain mengikuti lomba,member juga dapat memiliki album foto sendiri. hubungan relasinya antara album dengan member. Relasinya adalah one to many. Artinya
satu member bisa memiliki banyak album. g. Tabel Foto.
Tabel foto digunakan untuk menyimpan foto yang diupload oleh member. Jadi terdapat relasi antara member dan album dengan Foto. Relasinya adalah one to many. Artinya satu member dan satu album bisa memiliki banyak foto.
h. Tabel Komen
Tabel komen digunakan untuk menyimpan kata-kata atau komen baik dari member yang lain maupun pengunjung. Relasinya adalah one to many, artinya member dapat mengkomentari foto sesukanya. Atribut dari komen adalah, Id_komen, isi_komen. i. Tabel Pesan
ingin mengkritik dari web fotografi ini. Lalu admin juga bisa membalas pesan-pesan dari user. Atributnya antara lain, id_pesan, nama_pesan, email_pesan, dan isi_pesan.
j. Tabel Kategori
Tabel Kategori di gunakan untuk menyimpan kategori foto yang disajikan oleh tutorial foto dan foto lomba. Kategori tersebut adalah Landscape, Human interest, Model, Macro, dan Still alive. Relasinya antara kategori dan tutorial adalah one to many. Artinya satu kategori memilki banyak foto tutorial dan satu kategori mempunyai banyak foto lomba.
k. Tabel Tutorial
Tabel tutorial digunakan untuk menyimpan data foto tutorial yang dimasukkan oleh Admin kedalam web. Atributnya adalah, id_tutorial, judul_tutorial, isi_tutorial, gambar_tutorial, wi, he, tanggal_tutorial. Tabel ini juga berfungsi menyimpan foto
sesuai dengan kategori yang telah ditentukan oleh admin. Dan admin akan menshare foto tutorial sesuai dengan kategori yang sudah ditetapkan.
Gambar 3.17 PDM Web fotografi.
Physical Data Model yang digambarkan pada gambar 3.9 diatas, didapatkan dari hasil generate Conceptual Data Model pada gambar 3.8 ke dalam bentuk physical data model.
3.3 Perancangan Aplikasi
a. Perancangan Website Umum b. Perancangan Website Admin
3.3.1 Perancangan Website Umum
Perancangan website umum merupakan rancangan untuk website bagi pengunjung umum yang belum login dan untuk member yang sudah login. Adapun bagian-bagian dari website umum adalah sebagai berikut :
a. Halaman Beranda
Halaman ini akan menampilkan slideshow untuk menampilkan foto juara 1-3 dari lomba yang diadakan dalam web fotografi ini. Jadi setelah dirating, foto yang juara akan ditampilkan di halaman home. Selain itu di halaman home juga terdapat kalimat untuk memberitahukan terdapat info lomba terbaru yang diadakan oleh komunitas D’best Photography. Kalimat itu mempunyai link yang dihubungkan ke menu lomba.
Home Gallery Serba-Serbi Lomba Tutorial Pesan Forum
Login/Register
Slide Show Foto
b. Halaman Galeri
Pada halaman ini berisi tentang galeri foto untuk voting terbanyak dari foto member
Home Gallery Serba-Serbi Lomba Tutorial Pesan Forum
Login/Register
Tampilan foto sesuai voting
Menu
Gambar 3.19 Desain Halaman Galeri c. Halaman Serba-serbi
Pada Halaman ini berisi tentang foto-foto yang diupload member dan bersifat pribadi. Dan member yang lain pun dapat mempunyai foto di gallery-nya sendiri.
Home Gallery Serba-Serbi Lomba Tutorial Pesan Forum
Login/Register
Foto member yang di upload
Menu