7
BAB II
LANDASAN TEORI
2.1. Konsep Dasar Web
Dalam pembuatan tugas akhir ini diperlukan teori-teori yang relevan atau sejalan untuk mendukung kemudahan dalam mempelajari serta merancang web yang diharapkan dapat berfungsi secara maksimal dan mudah digunakan. Dengan demikian, program ini akan sangat membantu untuk mempermudah informasi yang dibutuhkan oleh pengguna.
2.1.1. Pengertian Internet
Menurut Yuhefizar (2008:2) mengemukakan bahwa:
Internet adalah rangkayan hubungan jaringan komputer yang dapat diakses secara umum diseluruh dunia, yang mengirimkan data dalam bentuk paket data berdasarkan standar Internet Protocol (IP). Lebih dalam lagi, internet adalah kumpulan jaringan dari jaringan-jaringan komputer dunia yang terdiri dari jutaan unit-unit kecil, seperti jaringan pendidikan, jaringan bisnis, jaringan pemerintahan dan lain-lain, yang secara bersama menyediakan layanan informasi seperti email,
online chat, transfer file dan saling keterhubungan (linked) antara satu halaman
web dengan sumber halaman web yang lainnya.
Menurut Leonard Kleinrock’s dalam Yuhefizar (2008:4) mengemukakan bahwa “Setelah mengalami beberapa kesalahan, akhirnya komunikasi data antara dua IMPs dapat terlaksana dengan baik. Inilah yang menandakan lahirnya komunikasi data pertama dalam jaringan komputer dan menjadi cikal bakal internet.”
2.1.2. Pengertian Pembayaran
Menurut Arief Sugiono, Yanuar Nanok Soenarno dan Synthia Madya Kusumawati (2009:49) mengemukakan bahwa “ Pembayaran harus dinyatakan dengan jelas, mengenai kapan harus dibayar, cara pembayaran antara potongan
yang akan diberikan. Penjual umumnya memberikan potongan kepada pembeli yang membayar tunai atau tenggang waktu tertentu dengan tujuan.”
2.1.3. Jurnal Pembayaran
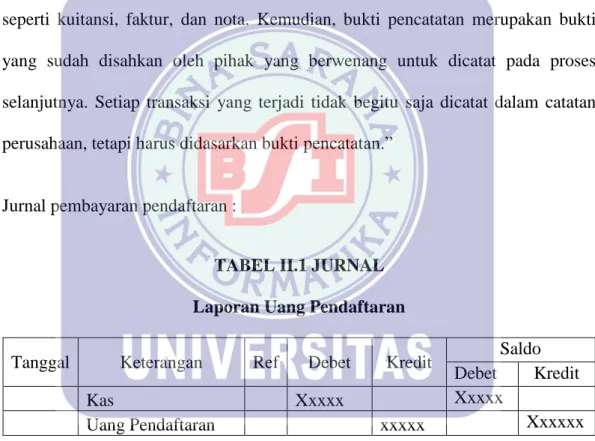
Menurut Arief Sugiono, Yanuar Nanok Soenarno dan Synthia Madya Kusumawati (2009:49) mengemukakan bahwa “Jurnal merupakan pencatatan yang didasarkan pada bukti pembukuan. Bukti pembukuan terdiri dan bukti transaksi dan bukti pencataan. Bukti transaksi merupakan dokumen sumber, seperti kuitansi, faktur, dan nota. Kemudian, bukti pencatatan merupakan bukti yang sudah disahkan oleh pihak yang berwenang untuk dicatat pada proses selanjutnya. Setiap transaksi yang terjadi tidak begitu saja dicatat dalam catatan perusahaan, tetapi harus didasarkan bukti pencatatan.”
Jurnal pembayaran pendaftaran :
TABEL II.1 JURNAL Laporan Uang Pendaftaran
Tanggal Keterangan Ref Debet Kredit Saldo Debet Kredit
Kas Xxxxx Xxxxx
Uang Pendaftaran xxxxx Xxxxxx
Sumber : Arief Sugiono, Yanuar Nanok Soenarno dan Synthia Madya Kusumawati (2009:49)
2.1.4. Pengertian Uang
Uang diciptakan dengan tujuan untuk melancarkan kegiatan tukar-menukar barang dan perdagangan. Oleh sebab itu, uang adalah suatu benda dengan satuan
hitung tertentu yang dapat digunakan sebagai alat pembayaran yang sah dalam berbagai transaksi dan berlaku di dalam wilayah tertentu. Uang juga disebut sebagai alat penukaran yang sah. Demikian pentingnya fungsi uang, sehingga keberadaan uang di suatu negara diatur dengan undang-undang.
2.1.5. Pengertian Sekolah
Inilah pengertian sekolah sesungguhnya. Sekolah bukan hanya sebuah tempat untuk memperoleh pengetahuan atau informasi sebanyak-banyaknya. Menurut Sunarto dalam Abdullah, Idi (2011:8) mengemukakan bahwa pada saat ini sekolah telah berubah artinya menjadi bangunan atau lembaga untuk belajar dan mengajar serta tempat memberi dan menerima pelajaran. Setiap sekolah dipimpin oleh seorang kepala sekolah dan kepala sekolah dibantu oleh wakilnya. Bangunan disusun secara meninggi untuk memanfaatkan tanah yang tersedia dan dapat diisi dengan fasilitas yang lain. Ketersediaan sarana pada suatu sekolah memiliki peran penting dalam terlaksananya proses pendidikan .
Sekolah adalah sebuah lembaga yang dirancang untuk pengajaran siswa atau murid dibawah pengawasan pendidik atau guru. Sebagian besar Negara memiliki sistem pendidikan formal yang umumnya wajib dalam upaya menciptakan anak didik yang mengalami kemajuan setelah mengalami proses memulai pembelajaran.
2.1.6. Pengertian Website
Menurut Ardhana (2012:3) menyatakan bahwa “Website adalah suatu layanan sajian informasi yang menggunakan konsep tautan (hyperlink), yang memudahkan
sufer (sebutan para pemakai computer yang melakukan browsing atau penelusuran
informasi melalui internet )”.
Sejarah website dimulai pada tahun 1989, ketika Tim Berner-Lee seorang pekerja Laboratorium Fisika Partikel Eropa atau yang dikenal dengan nama Consei
European pour Recherce Nuclaire (CERN) yang berada di Geneva, Swiss,
mengajukan protocol system distribusi informasi internet yang digunakan untuk berbagi informasi antar fisikawan. Protocol inilah yang selanjutnya dikenal sebagai protocol world wide web dan dikembangkan oleh world wide web consortium (W3C).
Pada awalnya web atas situs merupakan ruang atau halaman dalam internet yang menggunakan teknologi hypertext. Halaman tersebut digunakan untuk menampilkan informasi, gambar gerak, suara atau gabungan dari semua objek tersebut baik yang bersifat statis maupun dinamis yang memebentuk suatu rangkaian bangunan yang terkait satu sama lain dengan link sebagai penghubung. Setiap pemakai dituntut untuk menemukan dengan mengikuti link sebagai penghubung. Setiap pemakai dituntut untuk untuk menemukan dengan mengikuti
link yang di sediakan didalam dokumen web browser.
Beberapa istilah yang ada dalam website:
1. Web Server
Menurut Saledi (2013:2) menyatakan bahwa “Web Server adalah sebuah perangkat lunak yang berfungsi menerima permintaan HTTP dan HTTPS dari klien yang dikenal dengan sebuah web browser dan mengirimkan kembali hasilnya dalam bentuk halaman web yang umumnya berbentuk dokumen HTML”.
Contoh web server adalah Apache, Xampp, IIS, dll.
2. Web Browser
Menurut Ardhana (2012:39) menyatakan bahwa “Web Browser adalah suatu program yang digunakan untuk membaca kode HTML yang kemudian menerjemahkannya kedalam bentuk visual”. Contoh web browser adalah
internet Explorer, Firefox, Google Chrome, dll.
3. XAMPP
Menurut Wicaksono (2008:7) menyatakan bahwa “XAMPP adalah sebuah
software yang berfungsi untuk menjalankan website berbasis PHP dan
menggunakan pengolah data MySQL dikomputer local”.
4. PHPMyAdmin
Menurut Sugiarto, Mozes (2009:62) menyatakan bahwa “PHPMyAdmin adalah sebuah aplikasi dimana orang-orang dapat mengontrol data mereka dan isi web mereka untuk ditampilkan dalam sebuah website yang mereka buat”.
2.1.7. Pengertian Basis Data
Pengertian basis data atau Database menurut Jogianto, HM (2009:46) mendefinisikan bahwa “Basis Data atau Database adalah kumpulan dari data yang
saling berhubungan satu dengan lainnya, tersimpan diperangkat keras computer dan digunakan diperangkat lunak untu.k manipulasinya”
Menurut Ichwan, M (2011:3) menyimpulkan bahwa:
Basis Data (Database) adalah kumpulan data berelasi yang disusun, diorganisasikan dan disimpan secara sistematik dalam media simpan computer mengacu kepada metode-metode tertentu sedemikian rupa sehingga dapat diakses secara cepat dan mudah menggunakan program/aplikasi computer untuk memperoleh data dari basis data tersebut.
2.1.8. Pengertian MySQL
Menurut Virgi dan Hirin A.M (2011:27) menyatakan bahwa “MySQL adalah salah satu perangkat lunak sistem manajemen basis data (Database) SQL atau sering disebut dengan Database Management System (DBMS)”. MySQL memiliki kelebihan yaitu bersifat multitheard dan multiuser serta mendukung system jaringan. MySQL bekerja dengan bahasa Structure Query Language (SQL) yang merupakan bahasa standar yang digunakan untuk manipulasi database. Pada umumnya perintah yang sering digunakan adalah mengambil (select), menambah
(insert), mengubah (update) dan menghapus (delete).
2.1.9. Bahasa Pemrograman
Beberapa bahasa pemrograman yang biasa digunakan untuk membuat suatu
website yaitu:
1. PHP
Menurut Ardhana, Kusuma Y.M (2012:88) menyatakan bahwa “Hypertext
Preprocessor (PHP) merupakan bahasa pemrograman berbasis server-side
yang dapat melakukan parsing script php menjadi script web sehingga dari sisi client menghasilkan suatu tampilan yang menarik”. Kode PHP ditulis selalu diberi tag pembuka yaitu <?php dan pada akhir kode diberi tag penutup yaitu ?>.
Berikut adalah struktur dari penulisan scriptPHP. <?php
echo”Selamat Pagi Bina Sarana Informatika Karawng”; ?>
Menurut Ardhana, Kusuma Y.M (2012:42) menyatakan bahwa “HTML merupakan suatu bahasa yang dikenali oleh web browser untuk menampilkan informasi seperti teks, gambar, suara, animasi bahkan video”. Berikut adalah struktur dari penulisan script HTML:
<html> <head>
<title> Judul Dokumen</title> </head> <body> Isi body </body> </html> Keterangan: a. Elemen HTML
Setiap dokumen HTML diawali dan ditutup dengan tag HTML, yang memberi tahu web browser bahwa yang berbeda di dalam kedua tag tersebut adalah dokumen HTML.
b. Elemen HEAD
Bagian header dari dokumen HTML. Didalam bagian ini biasanya dimuat tagTITLE yang menampilkan judul halaman pada title milik web
browser.
c. Elemen BODY
Digunakan untuk menampilkan teks, gambar, tautan dan semua yang akan ditampilkan pada halaman web.
3. Cascading Style Sheet (CSS)
Menurut Ardhana, Kusuma Y.M (2012:108) bahwa “Cascading Style Sheet merupakan salah satu bahasa pemrograman web untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam”.
4. Javascript
Menurut Sunyoto, Andi (2007:17) menyatakan bahwa “javasript adalah bahasa scripting yang populer di internet dan dapat bekerja di sebagian besar
browser populer seperti Internet Explorer (IE), Mozilla Firefox, Netscape
dan Opera. Kode Javascript dapat disispkan dalam halaman web
menggunakan tag SCRIPT”. Beberapa hal tentang Javascript:
1. Javascript didesain untuk menambah interaktif suatau web.
2. Javascript merupakan sebuah bahasa scripting.
3. Bahasa Scripting merupakan bahasa pemrograman yang ringan.
4. Javascript berisi baris kode yang dijalankan dikomputer (web browser).
5. Javascript biasanya disisipkan (embedded) dalam halaman HTML.
6. Javascript adalah bahasa interpreter (yang berarti skrip dieksekusi tanpa
proses kompilasi).
7. Setiap orang dapat menggunakan Javascript tanpa membayar lisensi. 2.1.10.Metode Pengembangan Perangkat Lunak
Metode yang digunakan pada pengembangan perangkat lunak ini menggunakan model water fall (Sukamto dan Shalahudin, 2013:29) model water
fall sering juga disebut model sekuensial linier (sequential linear) atau alur hidup
klasik (classic life cycle). Model water fall menyediakan pendekatan alur hidup perangkat lunak secara sekuensial atau terurut dimulai dari analisis, desain, pengkodean, pengujian dan tahap pendukung (support). Tahapan-tahapan dalam model water fall sebagai berikut:
1. Analisa Kebutuhan
Proses pengumpulan kebutuhan dilakukan secara insentif untuk menspesifikasikan kebutuhan perangkat lunak agar dapat dipahami perangkat lunak seperti apa yang dibutuhkan oleh user. Spesifikasi kebutuhan perangkat lunak pada tahap ini perlu untuk didokumentasikan. 2. Desain
Desain perangkat lunak adalah proses multi langkah yang fokus pada desain pembuatan program perangkat lunak termasuk struktur data. Arsitektur perangkat lunak, representasi antarmuka, dan procedure
pegkodean. Tahap ini mentraslasikan kebutuhan perangkat lunak dari tahap analisis kebutuhan dari representasi desain agar dapat diimplementasikan menjadi program pada tahap selanjutnya. Desain perangkat lunak yang dihasilkan pada tahap ini juga perlu didokumentasikan.
3. Pembuatan Kode Progam
Desain harus ditranslasikan ke dalam program perangkat lunak. Hasil dari tahap ini adalah program komputer sesuai dengan desain yang telah dibuat pada tahap desain.
4. Pengujian
Pengujian focus pada perangkat lunak secara segi lojik dan fungsioal dan memastikan bahwa semua bagian sudah diuji. Hal ini dilakukan utuk meminimalisir keslahan (error) dan memastikan keluaran yang dihasilkan sesuai dengan yang diinginkan.
5. Pendukung (support) atau pemeliharaan (maintenance).
Tidak menutup kemungkinan sebuah perangkat lunak mengalami perubahan ketika sudah dikirimkan ke user. Perubahan bisa terjadi karena adanya kesalahan yang muncul dan tidak terdeteksi saat pengujian atau perangkat lunak harus beradaptasi dengan lingkungan baru. Tahap pendukung atau pemeliharaan dapat mengulangi proses pengembangan mulai dari analisis spesifikasi untuk perubahan perangkat lunak yang sudah ada, tapi tidak untuk membuat perangkat lunak baru.
2.2. Peralatan Pendukung
Dalam penyusunan tugas akhir ini penulis menggunakan peralatan (Tools
System) sebagai alat bantu dalam menyelesaikan tugas akhir ini.
2.2.1. Pengertian Struktur Navigasi
Menurut Suyanto, Asep Herman (2008:62) menyatakan bahwa “Struktur navigasi dalam situs web melibatkan sistem navigasi situs web secara keseluruhan dan desain interface situs web”. Struktur navigasi juga dapat diartikan sebagai struktur alur dari suatu program yang merupakan rancangan hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen pembuatan website.
Menurut Binanto, Iwan (2010:269) bentuk dasar dari struktur navigasi adalah sebagai berikut:
1. Linier (satu alur)
Merupakan struktur yang hanya mempunyai satu rangkaian cerita yang berurutan. Dengan kata lain struktur ini hanya dapat menampilkan satu demi satu tampilan secara berurutan menurut urutannya. Tampilan yang dapat ditampilkan pada struktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya. Salah satu yang terpenting dari struktur ini adalah tidak diperkenankan terjadinya percabangan.
Sumber: Binanto, Iwan (2010)
Gambar II.1.Struktur Navigasi Linier
2. Hierarchical (Hirarki)
Percabangan ini untuk menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai Master Page (halaman utama kesatu), halaman utama ini akan mempunyai halaman percabangan yang dikatakan Salve Page (halaman pendukung). Jika salah satu halaman pendukung dipilih atau diaktifkan, maka tampilan tersebut akan bernama
Master Page (halaman utama kedua), dan seterusnya yang terpenting dari
struktur penjejakan ini tidak diperkenankan adanya tampilan secara
Sumber: Binanto, Iwan (2010)
Gambar II.2. Struktur Navigasi Hierarchical (Hirarki)
3. Non Linear (Tidak Berurutan)
Merupakan pengembangan dari struktur penjejakan Linear. Pada struktur ini diperkenankan membuat penjejakan bercabang. Pemakaian bebas menelusuri website tanpa dibatasi oleh suatu rute dimana kontrol navigasi dapat mengakses kesemua halaman manapun.
Sumber: Binanto, Iwan (2010)
Gambar II.3. Struktur Navigasi Non Linear 2.2.2. Pengertian Entity Relationship Diagram (ERD)
Menurut Rosa .A dan M.Shalahuddin (2013:50) “Pemodelan awal basis data yang paling banyak digunakan adalah menggunakan Entity RelationshipDiagram (ERD). ERD dikembangkan berdasarkan teori himpunan dalam bidang
matematika. ERD digunakan untuk pemodelan basis data relasional. Sehingga jika penyimpanan basis data menggunakan OODBMS maka perancangan basis data tidak perlu menggunakan ERD”.
2.2.3. Pengertian Logical Record Structure (LRS)
Menurut Hasugian dan Ahmad Nur Shidiq (2012:608) Mengemukakan bahwa “Logical Record Structure (LRS) sebuah model sistem yang digambarkan dengan sebuah diagram-ER akan mengikuti pola/aturan pemodelan tertentu dalam kaitannya dengan konversi ke LRS, maka perubahan yang terjadi adalah mengikuti aturan - aturan berikut ini : Setiap entitas akan diubah kebentuk kotak, Sebuah atribut relasi disatukan dalam sebuah kotak bersama entitas jika hubungan yang terjadi pada diagram-ER 1:M (relasi bersatu dengan cardinality M) atau tingkat hubungan 1:1 (relasi bersatu dengan cardinality yang paling membutuhkan referensi), sebuah relasi dipisah dalam sebuah kotak tersendiri (menjadi entitas baru) jika tingkat hubungannya M:M (many to many) dan memiliki foreign key sebagai primary key yang diambil dari kedua entitas yang sebelumnya saling berhubungan.”
2.2.4. Pengujian Perangkat Lunak (Black Box)
Pengujian dilakukan dengan metode Black Box, karena dengan pengujian
blackbox akan lebih mudah dan cepat untuk menguji fungsional perangkat lunak.
Menurut Simarmata (2010:316) dalam bukunya Rekayasa Perangkat Lunak klasifikasi black boxtesting adalah sebagai berikut:
1. Pengujian Fungsional (functional testing)
Pengujian dilakukan dalam bentuk tertulis untuk memeriksa apakah aplikasi berjalan seperti yang diharapkan. Pengujian fungsional meliputi seberapa baik system melaksanakan fungsinya, termasuk perintah-perintah pengguna, manipulasi data, pencarian dan proses bisnis, pengguna layar, dan integrasi. 2. Pengujian Tegangan (stress testing)
Pengujian tegangan berkaitan dengan kualitas aplikasi didalam lingkungan. 3. Pengujian Beban (load testing)
Pada pengujian beban, aplikasi akan diuji dengan beban berat atau masukan, seperti yang terjadi pada pengujian situs web, untuk mengetahui apakah aplikasi/situs gagal atau kinerjanya menurun.
4. Pengujian Khusus (ad-hoc testing)
Jenis pengujian ini dilakukan tanpa penciptaan rencana pengujian atau kasus pengujian. Salah satu penggunaan terbaik dari pengujian khusus adalah untuk penemuan. Pengujian ini membaca persyaratan atau spesifikasi (jika ada) jarang memberikan panduan yang jelas mengenai bagaimana sebuah program benar-benar bertindak, bahkan dokumentasi pengguna tidak menangkap “look and feel” dari sebuah program.
5. Pengujian Penyelidikan (exploratory testing)
Pengujian penyelidikan mirip dengan pengujian khusus dan dilakukan untuk mempelajari/mencari aplikasi.
6. Pengujian usability (usability testing)
Pengujian usabilitas adalah proses yang bekerja dengan pengguna akhir secara langsung maupun tidak langsung untuk menilai bagaimana pengguna merasakan paket perangkat lunak dan bagaimana mereka berinteraksi dengannya.
7. Pengujian Asap (smoke testing)
Pengujian ini dilakukan untuk memeriksa apakah aplikasi tersebut sudah siap untuk pengujian yang lebih besar dan bekerja dengan baik tanpa cela sampai tingkat yang paling diharapkan.
8. Pengujian pemulihan (recovery testing) pada dasarnya dilakukan untuk memeriksa seberapa cepat dan baiknya aplikasi bisa pulih terhadap semua jenis crash atau kegagalan hardware, masalah bencana, dan lain-lain.
9. Pengujian Volume (volume testing)
Pengujian volume adalah pengujian sebuah system (baik perangkat keras dan perangkat lunak) untuk serangkaian pengujian dengan volume data yang diproses adalah subjek dari pengujian.
10. Pengujian Domain (domain testing)
Pengujian domain merupakan penjelasan yang paling sering menjelaskan teknik pengujian.
11. Pengujian Skenario (scenario testing)
Pengujian skenario adalah pengujian yang realitas, kredibel dan memotivasi
stakeholder, tantangan untuk program dan mempermudah penguji untuk
melakukan evaluasi.
12. Pengujian Regresi (regression testing)
Pengujian regresi adalah gaya pengujian yang berfokus pada pengujian ulang setelah ada peubahan. Pada pengujian ulang setelah ada perubahan. Pada pengujian regresi berorientasi risiko.
13. Penerimaan pengguna (user acceptance)
Pada jenis pengujian ini, perangkat lunak akan diserahkan kepada pengguna untuk mengetahui apakah perangkat lunak memenuhi harapan pengguna dan bekerja seperti yang diharapkan.
Pada jenis pengujian ini, pengguna akan diundang ke pusat pengembangan. Pengguna akan menggunakan aplikasi dan pengembang mencatat setiap masukan atau tindakan yang dilakukan kepada pengembang.
15. Pengujian Beta (beta testing)
Pada jenis pengujian ini, perangkat lunak didistribusikan sebagai sebuah versi beta dengan pengguna yang menguji aplikasi disitus mereka. Pengecualian/cacat yang terjadi akan dilaporkan kepada pengembang.
2.2.5. Pengertian UML
Menurut Sukamto dan M.Shalahuddin (2013:133) “UML (Unified Modeling
Language) adalah salah satu standar bahasa yang banyak digunakan didunia
industri untuk mendifinisikan requirement, membuat analisis dan desain, serta menggambarkan arsitektur dalam pemrograman berorientasi objek. UML muncul karena adanya kebutuhan pemodelan visual untuk menspesifikasikan, menggambarkan, membangun, dan dokumentasi dari sistem perangkat lunak. UML merupakan bahasa visual untuk pemodelan dan komunikasi mengenai sebuah sistem dengan menggunakan diagram dan teks-teks pendukung”.
1. Use Case Diagram
Use case atau diagram use case merupakan pemodelan untuk kelakuan
(behavior) sistem informasi yang akan dibuat. Use case mendeskripsikan
sebuah interaksi antara satu atau lebih aktor dengan sistem informasi yang akan dibuat. Secara kasar, use case digunakan untuk mengetahui fungsi apa saja yang berhak menggunakan fungsi-fungsi itu.
Syarat penamaan pada use case adalah nama didefinisikan sesimpel mungkin dan dapat dipahami. Ada dua hal utama pada use case yaitu pendefinisian apa yang disebut aktor dan use case.
a. Aktor merupakan orang, proses, atau sistem lain yang berinteraksi dengan sistem informasi yang akan dibuat itu sendiri, jadi walaupun simbol dari aktor adalah gambar orang, tapi aktor adalah belum tentu merupakan orang.
b. Use case merupakan fungsionalitas yang disediakan sistem sebagai unit-unit
yang saling bertukar pesan antar unit atau aktor.
2. Activity Diagram
Diagram aktivitas atau activity diagram menggambarkan workflow (aliran kerja) atau aktivitas dari sebuah sistem atau proses bisnis atau menu yang ada pada perangkat lunak. Yang perlu diperhatikan disini adalah bahwa
diagram aktivitas menggambarkan aktivitas sistem bukan apa yang dilakukan aktor, jadi aktivitas yang dapat dilakukan oleh sistem.
Dalam aktivitas juga banyak digunakan untuk mendifinisikan hal-hal berikut: a. Rancangan proses bisnis dimana setiap urutan aktivitas yang digambarkan
merupakan proses bisnis sistem yang didefinisikan
b. Urutan atau pengelompokan tampilan dari sistem / user interface dimana setiap aktivitas dianggap memiliki sebuah rancangan antarmuka tampilan c. Rancangan pengujian dimana setiap aktivitas dianggap memerlukan sebuah
pengujian yang perlu didefinisikan kasus ujinya
d. Rancangan menu yang ditampilkan pada perangkat lunak.
3. Class Diagram
Diagram kelas atau class diagram menggambarkan struktur sistem dari segi pendefinisian kelas-kelas yang akan dibuat untuk membangun sistem. Kelas memiliki apa yang disebut aribut dan metode atau operasi.
a. Atribut merupakan variabel-variabel yang dimiliki oleh suatu kelas b. Operasi suatu metode adalah fungsi-fungsi yang dimiliki oleh suatu kelas.
Diagram kelas dibuat agar pembuat program atau programmer membuat kelas-kelas sesuai rancangan didalam diagram kelas agar antara dokumentasi perancangan dan perangkat lunak sinkron. Banyak berbagai kasus, perancangan kelas yang dibuat tidak sesuai dengan kelas-kelas yang dibuat pada perangkat lunak, sehingga tidaklah ada gunanya lagi sebuah perancangan karena apa yang dirancang dan hasil jadinya tidak sesuai.
4. Object Diagram
Diagram objek menggambarkan struktur sistem dari segi penanaman objek dan jalannya objek dalam sistem. Pada diagram objek harus dipastikan semua kelas yang sudah didefinisikan pada diagram kelas harus dipakai objeknya, karena jika tidak, pendefinisian kelas itu tidak dapat dipertanggungjawabkan. Diagram objek juga berfungsi untuk mendefinisikan contoh nilai atau sisi dari atribut tiap kelas.
5. Component Diagram
Diagram komponen atau component diagram dibuat untuk menunjukan organisasi dan ketergantungan diantara kumpulan komponen dalam sebuah sistem. Diagram komponen fokus pada komponen sistem yang dibutuhkan dan ada didalam sistem. Diagram komponen juga dapat digunakan untuk memodelkan hal-hal berikut:
a. Source code program perangkat lunak
b. Komponen executable yang dilepas ke user c. Basis data secara fisik
d. Sistem yang harus beradaptasi dengan sistem lain
e. Framework system, framework pada perangkat lunak merupakan
kerangka kerja yang dibuat untuk memudahkan pengembangan dan pemeliharaan aplikasi, contohnya seperti Struts dari Apache yang menggunakan prinsip desain Model-View-Controller (MVC).
2.2.6. Pengertian Adobe Dremweaver CS5 Menurut Andi (2010:1) mengemukakan bahwa:
Dreamweaver merupakan software aplikasi yang digunakan sebagai HTML editor
profesional untuk mendesain web secara visual. Aplikasi ini juga yang biasa dikenal dengan istilah WYSIWYG (What You See Is What You Get), yang intinya adalah bahwa anda tidak harus berurusan dengan tag-tag HTML untuk membuat sebuah situs. Selain itu, Dreamweaver juga memberikan kelulusan kepada anda untuk menggunakannya sebagai media penulisan bahasa pemrograman.
1. Tampilan awal Dreamweaver CS5
Sumber : Andi (2010)
Jendela di atas menampilkan beberapa pilihan seperti: menampilkan file yang pernah terbuka (Open a Recent Item), membuat file baru (Creat New), fitur-fitur baru, atau tuntunan penggunaan Dreamweaver (Getting Started,
New Features).
Beberapa fitur-fitur yang ada dalam dreamweaver cs5: a. Aksesibilitas validasi laporan
b. Behavior ASP/JavaScript server
c. Behavior Check Browser JavaScript
d. Meghubungkan ke server FTP/RDS tanpa mendefinisikan sebuah situs e. Kontrol untuk behavior Shockwave atau SWF JavaScript
f. Pembuatan Web Photo Album
g. Menyembunyikan behavior Pop-up Menu JavaScript
h. InContext Editing Manage Available CSS Clasess
i. Menambahkan FlashPaper
j. Menambah atau menghapus tanda dari Web k. Integrasi dengan Microsoft Visual Sourcesafe l. Baris Navigasi
m. Behavior Play Sound JavaScript
n. Menu Show Event dalam panel Behaviors
o. Behaviors Show Pop-up Menu JavaScript
p. Behaviors Timeline JavaScript
q. Tag validasi
2. Tampilan halaman utama Dreamweaver CS5
Sumber : Andi (2010)
Gambar II.5.Tampilan Halaman Utama Dreamweaver CS5 3. Tampilan Aplication Bar Dreamweaver CS5
Aplication Bar, berada di bagian paling atas jendela aplikasi Dreamweaver
CS5. Baris ini berisi tombol workpace (workpace switcher), CS Live, menu dan aplikasi lainnya.
Sumber : Andi (2010)
Gambar II.6.Tampilan Aplication Bar pada Dreamweaver CS5 4. Tampilan Toolbar Document Dreamweaver CS5
Toolbar Document, berisi tombol-tombol yang digunakan untuk mengubah
tampilan jendela dokumen, sebagai contoh tampilan Design atau tampilan Code. Juga dapat digunakan untuk operasi-operasi umum, misalnya untuk melihat hasil sementara halaman web pada jendela browser.
Sumber : Andi (2010)
Gambar II.7.Tampilan Toolbar Document pada Dreamweaver CS5 5. Tampilan Jendela Dokumen Dreamweaver CS5
Jendela Dokumen, adalah lembar kerja tempat Anda membuat dan mengedit desain halaman web.
Sumber : Andi (2010)
Gambar II.8.Tampilan Jendela Dokumen pada Dreamweaver CS5 6. Tampilan Workspace Switcher Dreamweaver CS5
Workspace Switcher, digunakan untuk mengubah tampilan ruang kerja
(workspace) Dreamweaver CS5. Sebagai contoh mengubah tampilan
classic, yaitu tampilan ruang kerja Dreamweaver versi sebelumnya.
Sumber : Andi (2010)
Berikut ini adalah beberapa ketegori pada panel Insert:
a. Common, digunakan untuk menyisipkan objek-objek yang paling umum
digunakan seperti: gambar, link, media, atau tabel .
b. Layout, digunakan untuk menyisispkan objek tabel, Div Tag, frame, atau
objek spry. Anda juga dapat memilih 2 jenis tampilan tabel, yaitu standard atau expanded.
c. Forms, digunakan untuk menyisipkan elemen-elemen sebuah form, seperti:
label, list/menu, button, dan lain-lain.
d. Data, digunakan untuk menyisipkan objek data spry sebagai elemen yang dinamis.
e. Spry, digunakan untuk membangun sebuah halaman Spry yang menyertakan objek-objek data spry dan widgets.
f. Text, digunakan untuk menyisipkan variasi teks dan daftar format tag, seperti: b, em, p, h1, dan ul.
g. Favorite, digunakan untuk mengelompokkan dan mengelola tombol-tombol
dalam panelInsert yang paling sering digunakan.
h. Server-code, hanya ditampilkan saat anda bekerja dengan bahasa server
tertentu, seperti ASP, CFML Basic, CFML Flow, CFML Advanced, dan PHP. Masing-masing kategori menyediakan objek server-code yang dapat Anda sisipkan pada tampilan Code.