SKRIPSI
Diajukan untuk memenuhi salah satu syarat
memperoleh Gelar Sarjana Teknik
Program Studi Teknik Informatika
Disusun oleh
Nama : Hartono Kobero
NIM : 025314010
PROGRAM STUDI TEKNIK INFORMATIKA
JURUSAN TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA
Yogyakarta)
A Thesis
Presented as partial fulfillment of the requirements
to obtain the Sarjana Teknik Degree
in Informatics Engineering
Arranged by
Name : Hartono Kobero
NIM : 025314010
INFORMATICS ENGINEERING STUDY PROGRAM
DEPARTMENT OF INFORMATICS ENGINEERING
FACULTY OF SCIENCE AND TECHNOLOGY
SANATA DHARMA UNIVERSITY
YOGYAKARTA
T uhan Yesus
… sahabat, pembimbing, dan
penyelamatk u
M ami Liumita dan Papi Hastian tercinta
Adik k u Dick y
S emua orang yang telah menduk ungk u dan memberi
semangat k epadak u
Kalahkanlah kemalasan dalam dirimu, walaupun kamu merasa sangat berat.
Jangan pernah menganggap remeh terhadap sesuatu hal, meskipun itu kecil
sekalipun.
Apabila kamu jatuh, bangkitlah dan tetaplah berjalan melihat kedepan.
Jadilah dirimu sendiri, jangan pernah membencinya, cintailah dia.
Lakukanlah yang terbaik yang kamu bisa, biarkanlah Tuhan yang berkarya
diatasnya.
dengan rahmat dan berkatNya-lah penulis dapat menyelesaikan skripsi dengan
judul
“Pemanfaatan Teknologi WAP Untuk Sistem Informasi Skripsi
Online”
. Tulisan ini ditujukan sebagai salah satu syarat untuk memperoleh gelar
Sarjana Teknik pada Jurusan Teknik Informatika, Fakultas Sains dan Teknologi,
Universitas Sanata Dharma Yogyakarta.
Penulisan skripsi ini tidak terlepas dari bantuan, bimbingan, serta
dukungan dari berbagai pihak. Oleh karena itu, pada kesempatan ini penulis
hendak berterimakasih yang sebesar-besarnya kepada:
1.
Bapak Ir. Greg. Heliarko S.J., S.S., B.S.T., M.A., M.Sc., selaku Dekan
Fakultas Sains dan Teknologi Universitas Sanata Dharma.
2.
Ibu A.M. Polina, S.Kom., M.Sc., selaku Ketua Jurusan Teknik
Informatika, Dosen Pembimbing Akademik, serta Dosen Pembimbing I.
Terima kasih atas kesabaran, bantuan, dan bimbingan yang diberikan
kepada penulis dari awal sampai akhir pengerjaan skripsi ini.
3.
Mas Cosmas Bramono, S.T., selaku Dosen Pembimbing II. Terima kasih
atas waktu, bantuan, bimbingan, dan masukan-masukan yang diberikan
kepada penulis selama ini.
4.
Ibu Ridowati Gunawan, S.Kom., M.T., selaku Kepala Laboratorium
Komputer Lanjut.
6.
Segenap karyawan dan laboran Fakultas Teknik Universitas Sanata
Dharma, terima kasih atas pelayanan yang diberikan.
7.
Mami, papi, dan adik yang telah memberikan banyak dukungan kepada
penulis.
8.
Semua teman-teman Teknik Informatika yang tidak dapat disebutkan
satu-persatu namanya, baik yang seangkatan maupun yang tidak seangkatan.
Terima kasih atas kebersamaan, kekompakkan, bantuan, dan dukungan
yang diberikan.
9.
Teman-teman kos: Aang, Budi, Budi Tao, Ade, Santo, Vicky, Abe, Listyo,
Calvin, Robby, Anton, Mas Bernard, Teddy, dll. Terima kasih atas
kebersamaan selama ini serta dukungan yang diberikan.
10.
Afu, Achat, Febri, Ahong, Handie, Mardoni, Ferry, Arry, Kobo, Nowo, Ko
Budi CCP, dll. Terima kasih atas dukungan, bantuan, kebersamaan,
suka-duka, serta kegilaannya sehari-hari.
11.
Teman-teman satu daerah yang senasib dan sepenanggungan di Yogya,
Jimmy, Epin, Ai, Gunawan, dll. Terima kasih atas dukungannya.
12.
Atek dan Heri, terima kasih atas bantuan yang diberikan selama kuliah dan
masukan-masukan yang diberikan.
13.
Fendy, terima kasih atas semangat, dukungan, masukan, dan saran yang
diberikan.
satu-persatu yang telah membantu penulis dalam penulisan skripsi ini.
Penulis berharap skripsi ini dapat berguna bagi semua pihak pada
umumnya dan mahasiswa/i Teknik Informatika pada khususnya. Penulis juga
menyadari bahwa penulisan skripsi ini masih jauh dari kesempurnaan. Oleh sebab
itu penulis mohon maaf apabila ada salah penulisan dan berucap, serta
mengharapkan masukan dan saran yang membangun.
Yogyakarta, September 2007
Penulis
HALAMAN PERSETUJUAN
...
iii
HALAMAN PENGESAHAN
...
iv
HALAMAN PERSEMBAHAN
...
v
HALAMAN MOTTO
...
vi
KATA PENGANTAR
...
vii
DAFTAR ISI
...
x
DAFTAR GAMBAR
...
xiv
DAFTAR TABEL
...
xvi
ABSTRAKSI
...
xvii
PERNYATAAN KEASLIAN KARYA
...
xix
BAB I
PENDAHULUAN
...
1
1.1.
Latar Belakang Masalah ... 1
1.2.
Rumusan Masalah ... 2
1.3.
Batasan Masalah ... 2
1.4.
Tujuan Penulisan ... 2
1.5.
Metodologi Penelitian ... 3
1.6.
Sistematika Penulisan ... 3
BAB II DASAR TEORI
...
5
2.1.
Internet ... 5
2.2.
GPRS
... 6
2.3.
Web Server
... 6
2.4.
MySQL
... 7
2.5.
WAP
... 8
2.6.
WML
...
8
2.6.1.
Pengenalan
WML
...
9
2.6.1.1.
Pengenalan
Card
... 10
2.6.2.2.
Link
Card
dalam
WML
...
13
2.6.3.
Gambar pada
WML
...
15
2.6.4.
Tabel pada
WML
... 16
2.6.5.
Mendefinisikan
Task
...
17
2.6.5.1.
Elemen
Do
... 17
2.6.5.2.
Elemen
Go
...
18
2.6.5.3.
Elemen
Template
...
19
2.6.5.4.
Elemen
Onevent
...
20
2.6.6.
Mendapatkan
Input
User
... 20
2.6.6.1.
Elemen
Input
...
20
2.6.6.2.
Variabel ... 22
2.6.6.3.
Elemen
Select
... 22
2.6.6.4.
Elemen
Option
... 22
2.6.6.5.
Option
Groups
... 23
2.6.6.6.
Elemen
Fieldset
... 24
2.6.7.
Meta
Tags
... 24
2.6.7.1.
Elemen
Head
... 24
2.6.7.2.
Elemen
Access
... 24
2.6.7.3.
Elemen
Meta
...
25
2.7.
PHP
... 25
2.7.1.
Pengenalan
PHP
... 26
2.7.2.
Tipe Data pada
PHP
... 26
2.7.3.
Variabel pada
PHP
... 26
2.7.4.
Operator pada
PHP
... 27
2.7.5.
Struktur kendali pada
PHP
... 28
2.7.6.
Menuliskan
PHP
di dalam
WML
...
33
2.7.7.
Mengakses MySQL dengan PHP ... 34
3.1.3.
Gambaran Umum Sistem ... 36
3.1.4.
Pemodelan
Use
Case
...
38
3.1.5.
DFD
(Data Flow Diagram)
... 39
3.1.5.1.
Context
Diagram
...
39
3.1.5.2.
Diagram
Berjenjang
... 39
3.1.5.3.
DFD
Level 0
(Overview Diagram)
... 40
3.1.5.4.
DFD
Level 1 ... 40
3.2.
Desain Sistem ... 42
3.2.1.
Desain
Database
... 42
3.2.1.1.
ER Diagram
... 42
3.2.1.2.
Relational Model
... 43
3.2.1.3.
Struktur
File Database
... 44
3.2.2.
Desain Antarmuka (
Interface
) ... 46
BAB IV IMPLEMENTASI SISTEM
...
54
4.1.
Lingkungan Implementasi ... 54
4.1.1.
Lingkungan Perangkat Keras ... 54
4.1.2.
Lingkungan Perangkat Lunak ... 54
4.2.
Implementasi
Database
... 55
4.3.
Implementasi Program ... 57
BAB V ANALISA HASIL IMPLEMENTASI
...
92
5.1.
Hasil Uji Sistem ... 92
5.1.1.
Uji coba secara
offline
... 92
5.1.2.
Uji coba secara
online
... 92
5.2.
Analisa total biaya untuk mengakses sistem
via
WAP
...
94
5.3.
Kelebihan Sistem ... 94
6.2.
Saran ... 96
DAFTAR PUSTAKA
Gambar 3.1
Use Case Diagram
... 38
Gambar 3.2
Context Diagram
... 39
Gambar 3.3 Diagram Berjenjang ... 39
Gambar 3.4 DFD Level 0
(Overview Diagram)
... 40
Gambar 3.5 DFD Level 1 ... 41
Gambar 3.6
ER Diagram
(Santoso,2005) ... 42
Gambar 3.7
Relational Model
(Santoso,2005) ... 43
Gambar 3.8 Halaman pembuka ... 46
Gambar 3.9 Halaman menu utama ... 47
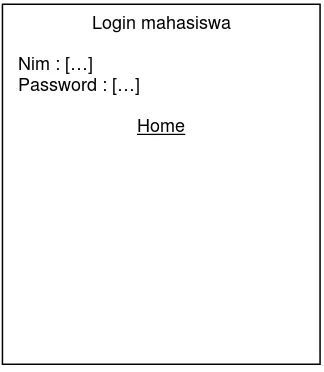
Gambar 3.10 Halaman
login
mahasiswa ... 47
Gambar 3.11 Halaman menu mahasiswa ... 48
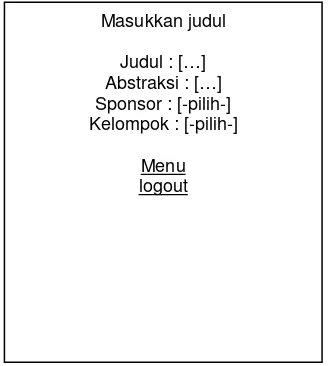
Gambar 3.12 Halaman masukkan judul ... 48
Gambar 3.13 Halaman lihat judul ... 49
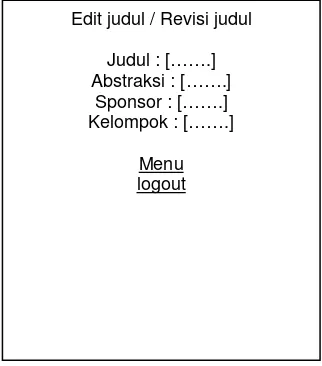
Gambar 3.14 Halaman edit judul dan revisi judul ... 49
Gambar 3.15 Halaman ganti judul ... 50
Gambar 3.16 Halaman daftar ujian Pra TGA ... 50
Gambar 3.17 Halaman jadwal ujian Pra TGA ... 51
Gambar 3.18 Halaman daftar ujian TGA ... 51
Gambar 3.19 Halaman jadwal ujian TGA ... 52
Gambar 3.20 Halaman lihat catatan ... 52
Gambar 3.21 Halaman ubah
password
... 53
Gambar 3.22 Halaman
logout
... 53
Gambar 4.1 Tampilan pembuka ... 58
Gambar 4.2 Tampilan menu utama ... 59
Gambar 4.3 Tampilan
form
login
... 60
Gambar 4.4 Tampilan menu mahasiswa ... 63
Gambar 4.5 Tampilan tambah judul ... 66
Gambar 4.6 Tampilan lihat judul ... 70
Gambar 4.11 Tampilan daftar ujian TGA ... 84
Gambar 4.12 Tampilan lihat jadwal ujian TGA ... 86
Gambar 4.13 Tampilan lihat catatan ... 88
Gambar 4.14 Tampilan halaman ubah
password
... 89
Gambar 4.15 Tampilan halaman
logout
... 91
Tabel 2.2 Karakter spesial pada
WML
...
11
Tabel 2.3
Attribute
gambar pada
WML
...
16
Tabel 2.4
Atrribute
elemen
table
pada
WML
...
16
Tabel 2.5
Attribute
elemen
do
pada
WML
... 18
Tabel 2.6
Binding
Task
dari elemen
do
pada
WML
...
18
Tabel 2.7
Attribute
elemen
go
pada
WML
... 19
Tabel 2.8
Attribute
elemen
template
pada
WML
...
19
Tabel 2.9
Attribute
elemen
onevent
pada
WML
...
20
Tabel 2.10
Attribute
elemen
input
pada
WML
...
21
Tabel 2.11
Attribute
elemen
select
pada
WML
...
22
Tabel 2.12
Attribute
elemen
option
pada
WML
...
23
Tabel 2.13
Attribute
elemen
access
pada
WML
...
24
Tabel 2.14
Attribute
elemen
meta
pada
WML
...
25
Tabel 2.15
Arithmetic
operators
pada
PHP
... 27
Tabel 2.16
Comparison
operators
pada
PHP
... 28
Tabel 2.17 Beberapa fungsi
PHP
untuk mengakses
MySQL
...
34
Tabel 3.1 Tabel idjudul (Santoso,2005) ... 44
Tabel 3.2 Tabel kelompok (Santoso,2005) ... 44
Tabel 3.3 Tabel level (Santoso,2005) ... 45
Tabel 3.4 Tabel
staff
(Santoso,2005) ... 45
Tabel 3.5 Tabel ujianptga (Santoso,2005) ... 45
Tabel 3.6 Tabel ujiantga (Santoso,2005) ... 45
Tabel 3.7 Tabel
users
(Santoso,2005) ... 46
teknologi
WAP
. Teknologi ini menggunakan koneksi
GPRS
untuk mengakses
internet, sehingga pengguna tidak perlu terhubung dangan komputer untuk
mengakses internet. Memperhatikan hal ini, penulis tertarik untuk membuat
sebuah sistem tambahan terhadap sistem skripsi
online
yang sudah ada di Teknik
Informatika Universitas Sanata Dharma dengan menggunakan teknologi
WAP
.
Sistem ditujukan untuk mahasiswa dan hanya dapat diakses oleh pengguna yang
mempunyai
mobile device
, seperti
handphone
yang mendukung fitur
WAP
.
Sistem Informasi Skripsi berbasis
WAP
ini dibuat dengan bahasa
pemrograman
WML, PHP,
dengan
database
MySQL
. Pengujian program
dilakukan dengan menggunakan
WAP Emulator
yaitu
M3Gate
dan
handphone
Nokia 6600
.
Dengan adanya Sistem Informasi Skripsi berbasis
WAP
ini, pengguna akan
lebih mudah untuk melakukan proses skripsi karena dapat dilakukan dimana saja
dan kapan saja tanpa harus terhubung dengan komputer. Biaya yang dikeluarkan
juga lebih murah dibandingkan dengan mengakses internet melalui komputer.
uses GPRS connection to access the internet, so that the users do not have to be
connected to the computer whenever they want to access the internet. Related to
this issue, the writer is interested to make an additional system to the existing
online final project information system in Informatics Engineering of Sanata
Dharma University Yogyakarta using the WAP technology. The system is aimed
for university students and can only be accessed by using mobile devices such as
handphone, which supports the WAP feature.
This WAP based Final Project Information System is developed using
WML and PHP programming, with MySQL as its database. The testing of the
program used WAP Emulator called M3Gate, and handphone Nokia 6600.
With this WAP based Final Project Information System, it will be easier
for the users to do processes in their final project because they can do these
processes anywhere and anytime without having to be connected to the computer.
Moreover, the cost for accessing it is cheaper compared to accessing the internet
by computer.
1.1.
Latar Belakang Masalah
Seiring berkembangnya teknologi, telepon selular menjadi kebutuhan
manusia yang dapat dikatakan penting. Telepon selular tidak hanya sebagai sarana
berkomunikasi, tapi juga sebagai sarana untuk hiburan dan alat dengan
bermacam-macam
tools
yang dapat memudahkan manusia dalam kehidupannya
sehari-hari.
Salah satu teknologi yang sedang berkembang pada telepon selular dan
PDA (Personal Data Assistant)
adalah teknologi
WAP (Wireless Application
Protocol)
. Dengan teknologi ini, para pemakai telepon selular dan
PDA
dapat
mengakses internet langsung dari telepon selular ataupun
PDA
mereka tanpa
harus terhubung dengan kabel (
wireless
). Dengan teknologi ini, para pemakai
tentunya dimudahkan karena dapat mengakses internet dari mana saja dan kapan
saja.
Di Teknik Informatika Universitas Sanata Dharma (TI USD) Yogyakarta,
sistem yang menangani skripsi seperti mengecek status skripsi, memasukkan dan
merevisi judul TGA, mendaftar ujian PRATGA dan TGA, serta melihat jadwal
ujian TGA dilakukan dengan mengakses
website
www.ti.usd.ac.id/skripsi
.
Berdasarkan latar belakang diatas, penulis mencoba untuk membangun sebuah
sistem berbasis
WAP
yang menangani skripsi di USD, khususnya Teknik
Informatika. Sistem nantinya dapat diakses oleh
user
dimana
user
merupakan
mahasiswa yang mempunyai telepon selular atau
PDA
yang mempunyai fitur
GPRS (General Packet Radio Services)
atau
WAP
.
1.2.
Rumusan Masalah
Berdasarkan permasalahan diatas, maka dapat dibuat rumusan masalah
sebagai berikut: Bagaimana mengimplementasikan sebuah sistem berbasis
WAP
untuk menangani skripsi di TI USD Yogyakarta?
1.3.
Batasan Masalah
Pembahasan permasalahan diatas akan dibatasi menjadi:
1.
Sistem hanya ditujukan untuk
user
(mahasiswa).
2.
Sistem dibatasi untuk mengecek status skripsi, memasukkan judul dan
revisi judul, mendaftar ujian PRATGA dan TGA, serta melihat jadwal
ujian PRATGA dan TGA.
3.
Sistem ini dibangun dengan menggunakan pemrograman
WML
,
PHP
, dan
database
MySQL
.
1.4.
Tujuan Penulisan
Tujuan dari penelitian ini adalah untuk membuat sistem yang
memudahkan para mahasiswa untuk mengakses sistem skripsi yang sudah ada
1.5.
Metodologi Penelitian
Metodologi penelitian yang digunakan oleh penulis adalah studi kasus
dengan langkah-langkah sebagai berikut:
1.
Studi pustaka mengenai teori-teori yang berkaitan dengan pembuatan
sistem menggunakan teknologi WAP.
2.
Observasi untuk memperoleh keterangan yang benar mengenai sistem
yang sudah ada.
3.
Membangun Sistem Informasi Skripsi Online dengan metode
pengembangan sistem secara terstruktur dengan langkah-langkah sebagai
berikut:
a.
Menganalisa sistem.
b.
Mendesain sistem.
c.
Mengimplementasikan sistem ke dalam sebuah program.
d.
Uji coba program untuk mengecek error atau kesalahan yang terjadi.
1.6.
Sistematika Penulisan
BAB I PENDAHULUAN
Berisi hal-hal yang berkaitan dengan penulisan Tugas Akhir,
meliputi latar belakang masalah, rumusan masalah, batasan
masalah, tujuan penulisan, metodologi, dan sistematika
BAB II DASAR TEORI
Berisi penjelasan singkat mengenai teori-teori yang digunakan
dalam pembuatan Tugas Akhir ini.
BAB III ANALISA DAN DESAIN SISTEM
Berisi analisis dan desain sistem dari sistem ini.
BAB IV IMPLEMENTASI SISTEM
Menjelaskan bagaimana sistem yang telah dirancang
diimplementasikan ke dalam bentuk nyata.
BAB V ANALISA HASIL IMPLEMENTASI
Meninjau hasil yang telah dicapai, meliputi kelebihan dan
kekurangan sistem.
BAB VI PENUTUP
Berisi kesimpulan dan saran yang dapat berguna untuk penelitian
2.1.
Internet
Internet merupakan singkatan dari
Inter Network
, adalah sebuah sistem
yang terbentuk dari sekumpulan jaringan komputer di seluruh muka bumi yang
saling terhubung dan mengirimkan data dengan
packet switching
menggunakan
Internet Protocol (IP)
yang telah distandarisasi. Internet bersifat terbuka dan
dapat diakses oleh publik.
Protokol-protokol internet yang sering digunakan adalah
IP, TCP, UDP,
DNS, PPP, SLIP, ICMP, POP3, IMAP, SMTP, HTTP, HTTPS, SSH, Telnet, FTP,
LDAP,
dan
SSL
.
Beberapa layanan populer di internet yang menggunakan protokol di atas
adalah
email, Usenet, Newsgroup, File Sharing, WWW (World Wide Web),
Gopher, Session Access, WAIS, finger, IRC, MUD,
dan
MUSH
. Diantara semua
layanan ini,
dan
WWW
lebih sering digunakan, karena lebih banyak servis
yang dibangun berdasarkannya, seperti
milis (Mailing List)
dan
Weblog
.
Internet memungkinkan adanya servis terkini
(Real-time service)
, seperti
web radio
dan
webcast
, yang dapat diakses di seluruh dunia. Selain itu melalui
internet, dua pengguna atau lebih dapat berkomunikasi secara langsung dengan
menggunakan program pengirim pesan instan seperti
Camfrog, Yahoo!
Messenger, MSN Messenger, Windows Live Messenger,
dan lain sebagainya.
Saat ini internet dapat diakses secara
virtual
dari mana saja dengan
bermacam-macam tujuan.
Mobile phones, datacards, handheld game consoles,
dan
cellular routers
memungkinkan pengguna untuk terkoneksi ke internet
dimana saja selama ada jaringan selular yang mendukung teknologi alat tersebut.
2.2.
GPRS
GPRS
(
General Packet Radio Services)
adalah layanan komunikasi tanpa
kawat berbasis paket.
GPRS
menjanjikan kecepatan mulai dari 56
kbps
sampai 114
kbps
,
sehingga memungkinkan akses internet biasa sampai
multimedia
bagi komputer,
notebook
dan
handheld
.
GPRS
dibuat berdasarkan komunikasi
GSM
(Global System for Mobile
communication)
.
GPRS
secara teori lebih murah daripada sambungan telepon
seluler, karena kanal yang dipakai dibagi beramai-ramai oleh sejumlah pengguna.
2.3.
Web
Server
Server
dapat diartikan sebagai pusat dan difungsikan sebagai “pelayan”
yang berguna untuk pengiriman data dan penerimaan data serta mengatur
pengiriman dan penerimaan data diantara komputer-komputer yang tersambung.
Dengan kata lain
server
berfungsi menyediakan layanan terhadap klien.
Web Server
adalah sebuah bentuk
server
yang khusus digunakan untuk
menyimpan halaman
website
atau
homepage
. Komputer dapat dikatakan sebagai
Personal Web Server (PWS)
.
PWS
ini difungsikan agar halaman
web
yang ada di
dalam sebuah komputer
server
dapat dipanggil oleh komputer klien.
Macam-macam
web server
diantaranya seperti
Apache (Open Source),
Xitami, IIS, PWS
.
2.4.
MySQL
MySQL (My Structure Query Language)
adalah
database
yang bersifat
open source
, dan dapat berjalan pada semua
platform
baik
Windows
maupun
Linux
.
MySQL
merupakan
database
yang bersifat jaringan sehingga dapat
digunakan untuk aplikasi
Multi User
(banyak pengguna).
Kelebihan lain dari
MySQL
adalah menggunakan
query
standar yang
dimiliki
SQL (Structure Query Language)
.
SQL
adalah suatu bahasa permintaan
yang terstruktur yang telah distandarkan untuk
database
seperti
Oracle, Posgres
SQL, SQL Server, Interbase,
dan lain-lain.
Sebagai sebuah
database
,
MySQL
tidak dapat berjalan sendiri tanpa
adanya sebuah aplikasi lain (
interface
). Program aplikasi pendukung
MySQL
antara lain adalah
PHP, ASP, Visual Delphi, Visual Basic, Visual FoxPro, Cold
Fusion,
dan lain-lain.
MySQL
memiliki tampilan layar utama berupa
DOS (Disk Operating
System)
, sehingga bagi pemula yang belum mengenal perintah
DOS
akan merasa
kesulitan. Beberapa
tool
administratif yang digunakan untuk memudahkan dalam
menjalankan
MySQL
diantaranya adalah
PHPMyAdmin, SQLyog, MySQL-Front,
2.5.
WAP
WAP (Wireless Apliccation Protokol)
adalah standar internasional terbuka
untuk aplikasi yang menggunakan komunikasi nirkabel. Tujuan utamanya untuk
membangun aplikasi yang dapat mengakses internet dari perangkat nirkabel atau
mobile device communication
, seperti
Handphone
,
PDA
(
Personal Data
Assistant)
,
Pager
, dan sebagainya.
Sebuah
WAP browser
menyediakan semua servis dasar dari komputer
berbasis
web browser
tapi dipermudah pengoperasiannya dengan batasan telepon
genggam.
WAP
adalah protokol utama yang digunakan untuk situs
mobile
internet
, yang dikenal dengan situs
WAP
. Situs
WAP
adalah
website
yang ditulis
dalam bahasa pemrograman
WML (Wireless Markup Language)
dan diakses via
WAP browser
.
Ada beberapa versi
WAP
antara lain
WAP 1.2.1
dan
WAP 2.0
.
WAP 1.2.1
hanya dapat menampilkan halaman sederhana saja sedangkan
WAP 2.0
telah
mendukung bahasa
XHTML
dan gambar.
Berbagai macam contoh aplikasi
WAP
diantaranya adalah
email, sports
results, news headlines,
download
lagu, sistem prabayar,
chat
, reservasi tiket, dan
sebagainya.
2.6.
WML
WML (Wireless Markup Language)
adalah bahasa
markup
yang digunakan
Handphone, PDA
, dan lain-lain). Jika tidak mempunyai
WAP device
, maka dapat
digunakan simulator
WAP
(seperti
M3Gate
,
WinWAP
dan lain-lain).
Dokumen
WML
berbasis
XML (Extensible Markup Language)
, dan harus
dideklarasikan. Sebuah dokumen
WML
harus berkoresponden dengan dokumen
DTD (Document Type Definition)
yang valid.
DTD
ini harus dispesifikasikan
diatas dokumen
WML
, dibawah deklarasi
XML
. Contohnya sebagai berikut:
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
2.6.1.
Pengenalan
WML
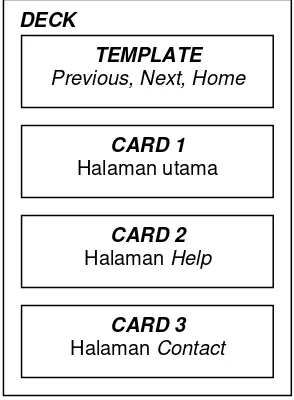
Dokumen
WML
mempunyai
header
,
template (optional)
, dan beberapa
body
yang disebut
cards
. Susunan dokumen secara lengkap ini disebut dengan
nama
deck
. Satu
deck
bisa terdapat beberapa
card
. Untuk lebih jelasnya dapat
dilihat pada contoh gambar di bawah ini.
Gambar 2.1 Hirarki dalam
WML
DECK
TEMPLATE
Previous, Next, Home
CARD 1 Halaman utama
CARD 2 Halaman Help
WML
bersifat
case sensitive
, dimana semua elemen dan
attribute
dalam
WML
harus dituliskan dalam huruf kecil (
lowercase
), semua
tag
harus
mempunyai
tag
penutup,
tag
harus
nested
dengan benar, penulisan nilai
attribute
harus diapit oleh tanda kutip satu (
') atau tanda kutip ganda (
").
Untuk bisa menuliskan komentar dalam dokumen
WML
, maka
ditambahkan
<!--pada awal komentar dan
-->pada akhir komentar
2.6.1.1. Pengenalan
Card
Isi halaman yakni
card
diletakkan diantara
tag
<wml>. Sebuah dokumen
WML
dapat terdiri dari 1
card
atau lebih. Setiap
card
harus memiliki
id attribute
dan
title attribute
.
id attribute
digunakan untuk
linking
dan
tittle attribute
akan
ditampilkan sebagai
title
pada layar. Contoh berikut menunjukkan dokumen dasar
WML
dengan menggunakan satu
card
.
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="index" title="Welcome"> <p>
This is my first WML document. </p>
</card> </wml>
2.6.1.2. Mengformat Teks
Berikut adalah elemen-elemen yang didukung oleh
WML
untuk
mengformat tampilan teks di layar.
Elemen Keterangan
<b> some text </b> Teks akan bercetak tebal
<br/> Membuat baris baru
<em> some text </em> Teks emphasised
<i> some text </i> Teks akan bercetak miring
<p> some text </p> Teks akan diperlakukan sebagai
paragraf
<small> some text </small> Teks dengan huruf yang kecil
<strong> some text </strong> Teks strong emphasised
<u> some text </u> Teks akan bergaris bawah
Tabel 2.1 Elemen dasar untuk mengformat teks pada
WML
2.6.1.3. Karakter spesial dalam
WML
Untuk menampilkan karakter-karakter di bawah ini, harus digunakan kode-kode
tertentu yang dapat dikenali oleh
WML
Karakter Keterangan Kode
< Kecil dari <
> Besar dari >
‘ Tanda kutip satu '
“ Tanda kutip dua "
$ Tanda dollar $$
Spasi
2.6.2.
Bekerja dengan
Card
2.6.2.1.
Attribute
dari
Card
Berikut adalah
attribute
dari
card
beserta contoh penggunaannya
1.
id
Merupakan nama dari
card
.
Attribute
ini berperan sebagai
anchor
(jangkar) untuk menavigasikan
card
. Nama dari
card
di bawah adalah
"
start
"
<card id="start" title="Juicy Studio"> <!-- Content of card -->
</card>
2.
newcontext
Menentukan apakah
new
context
diinisialisasi atau tidak. Jika
new
context
diset, semua variabel direset dan tumpukan
history
akan dihapus. Nilai
untuk
attribute
ini adalah
true
atau
false
.
<card id="start" title="Juicy Studio" newcontext="true"> <!-- Content of card -->
</card>
3.
onenterbackward
Memungkinkan untuk menspesifikasi
URI
(alamat) yang akan dibuka jika
card
tersebut telah dinavigasikan melalui
task
prev
.
<card id="start" title="Juicy Studio" onenterbackward="#main">
<!-- Content of card --> </card>
4.
onenterforward
Memungkinkan untuk menspesifikasi
URI
(alamat) yang akan dibuka jika
<card id="start" title="Juicy Studio" onenterforward="#intro">
<!-- Content of card --> </card>
5.
ontimer
Menspesifikasikan
URI
(alamat) yang akan dibuka jika nilai
timer
telah
habis.
<card id="start" title="Juicy Studio" ontimer="#nextcard"> <!-- Content of card -->
</card>
6.
title
Menampilkan
title
(judul) pada
device
.
<card id="start" title="Juicy Studio"> <!-- Content of card -->
</card>
2.6.2.2.
Link
Card
dalam
WML
Attribute
id
digunakan untuk mengidentifikasi nama
card
yang nantinya
digunakan untuk
link
. Ada beberapa cara untuk me
link
sebuah dokumen
WML
,
yaitu:
1.
Absolute
link
<a href="http://www.juicystudio.com/index.wml">Visit Juicy Studio</a>
2.
Relative
link
<a href="recent.wml">Recent Posts</a>
3.
In
-
document
link
<a href="#announce">Announcements</a>
4.
Relative
link
ke
card
khusus
5.
Elemen
anchor
Elemen
anchor
memperluas sebuah elemen untuk melakukan
task
go
,
prev
, atau
refresh
. Berikut adalah contohnya.
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="index" title="Index Page"> <p>
<anchor>First Link<go href="#first"/></anchor><br/> <anchor>Second Link<go href="#second"/></anchor><br/> <anchor>Third Link<go href="#third"/></anchor>
</p> </card>
<card id="first" title="First Card"> <p>
This is the first card.<br/>
<anchor>Back to Index<prev/></anchor> </p>
</card>
<card id="second" title="Second Card"> <p>
This is the second card.<br/>
<anchor>Back to Index<prev/></anchor> </p>
</card>
<card id="third" title="Third Card"> <p>
This is the third card.<br/>
<anchor>Back to Index<prev/></anchor> </p>
</card> </wml>
6.
Elemen
timer
Attribute
ontimer
dari elemen
card
digunakan bersama elemen
timer
untuk
pindah ke
card
baru setelah waktu yang ditetapkan.
Ontimer
memberikan
nama
card
yang akan dituju, sedang elemen
timer
memberikan nilai yang
mewakili lama waktu akan habis. Waktunya dispesifikasi dalam 1/10
hanya boleh memilkiki 1 elemen
timer
. Dibawah berikut adalah contoh
elemen
ontimer
dan
timer
ini.
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="start" title="1" ontimer="#intro"> <timer value="30"/>
<p align="center">
You're Always<br/>
<big>Welcome</big><br/> at
</p> </card>
<card id="intro" title="2" ontimer="#index"> <timer value="30"/>
<p align="center">
Juicy Studio<br/>
W@P </p>
</card>
<card id="index" title="Juicy Studio"> <p align="center">
The answer's @ Juicy Studio<br/> W@P.
</p> </card> </wml>
Tiap peralihan dari
card
yang pertama ke
card
kedua,
card
kedua ke
card
ketiga akan memakan waktu 3 detik.
2.6.3.
Gambar pada
WML
WAP
devices
cenderung memiliki layar monokrom, dengan layar 100 x 50
pixel
untuk
WAP
phone
. Format gambarnya adalah
wbmp
, yang untungnya
tersedia pada kebanyakan paket grafis. Elemen
img
digunakan untuk membuat
gambar.
Tag
img
tidak mempunyai
tag
penutup, hanya ditutup dengan sebuah
garis miring pada akhir elemen. Tabel berikut menunjukkan
attribute
yang
Attribute Keterangan
align Menentukan letak gambar dengan teks, nialinya adalah:
top, middle, bottom.
alt Deskripsi tertulis untuk gambar.
height Tinggi dari gambar
hspace Menentukan jumlah spasi kosong pada bagian samping
gambar.
src Digunakan untuk menspesifikasi lokasi gambar.
vspace Menentukan jumlah spasi kosong pada atas dan bawah
gambar.
width Lebar dari gambar
Tabel 2.3
Attribute
gambar pada
WML
Contoh berikut menunjukkan penggunaan elemen
img
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="index" title="Welcome"> <p align="center">
Juicy Studio<br/>
<img src="images/smile.wbmp" alt="Smile" width="20" height="20"/><br/>
W@P </p>
</card> </wml>
2.6.4.
Tabel pada
WML
Tabel dibawah ini menunjukan
attribute-attribute
dalam elemen
table
Atrribute Keterangan
align Menentukan letak tabel di layar, nilainya adalah
center, left, right.
columns Menentukan banyak kolom yang akan dibuat,
nilainya tidak boleh 0.
title Untuk memberi title pada tabel.
Berikut adalah contoh penggunaan elemen
table
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="index" title="Radio Stations"> <p>
<table columns="2">
<tr>
<td>
Rock FM
</td> <td>
97.4 </td> </tr>
<tr>
<td>
Jazz FM
</td> <td>
100.2 </td>
</tr> <tr>
<td>
Wish FM
</td> <td>
102.45 </td>
</tr> </table> </p>
</card> </wml>
2.6.5.
Mendefinisikan
Task
2.6.5.1. Elemen
Do
Elemen
do
digunakan untuk menetapkan
task
(tugas), dan dapat ditaruh
pada sebuah
card
atau sebuah
deck
. Tugas-tugas tersebut melakukan beberapa
event
, seperti layaknya mengklik sebuah
button
(tombol). berikut adalah
attribute
Nilai Keterangan
Accept Pernyataan positif
Delete Option delete
Help Option help
Options Menyediakan daftar option
Prev Menyatakan kembali ke card sebelumnya
Reset Akan mereset kondisi sekarang
Unknown Tidak didefinisikan, sama dengan ""
Tabel 2.5
Attribute
elemen
do
pada
WML
Untuk setiap elemen
do
, harus terdapat sebuah
task
(tugas) yang melekat
dengan elemen itu. Tabel berikut merupakan daftar
task
yang dapat digunakan
dalam elemen
do
.
Task Syntax Keterangan
go <go href="#somewhere"/> Menspesifikasikan alamat
noop <noop/> Tidak melakukan apa-apa.
prev <prev/> Menavigasikan ke card
sebelumnya.
refresh <refresh>
<setvar name="x" value="32"/> </refresh>
Digunakan untuk
me-refresh variabel card.
Tabel 2.6
Binding
Task
dari elemen
do
pada
WML
2.6.5.2. Elemen
Go
Elemen
go
digunakan untuk menspesifikasi
URI
(alamat) untuk sebuah
task
(tugas). Berikut adalah tabel
attribute
yang digunakan elemen ini.
Attribute Keterangan
href Dibutuhkan untuk menspesifikasi alamat yang akan
dibuka. Contoh:
<go href="#somecard"/>
atau get. Contoh:
<go href="#somecard" method="post">
<postfield name="start" value="$first"/> <postfield name="end" value="$last"/> </go>
Tabel 2.7
Attribute
elemen
go
pada
WML
2.6.5.3. Elemen
Template
Elemen
template
digunakan untuk mendefinisikan
event
yang melekat
pada seluruh
deck
. Jika sebuah
card
mendefinisikan
task
(tugas) dengan tipe yang
sama, maka
card
harus didahulukan dari
template
. Berikut adalah
attribute
dari
elemen
template
.
Attribute Syntax Keterangan
onenterbackward <template
onenterbackward="#somecard"> <!-- Some task --> </template>
Menspesifikasikan
alamat URL yang
dituju melalui
elemen prev.
onenterforward <template
onenterforward="#somecard"> <!-- Some task --> </template>
Menspesifikasikan
alamat URL yang
dituju melalui
elemen go.
ontimer <template
ontimer="#somecard"> <!-- Some task --> </template>
Menspesifikasikan
alamat URL yang
dituju setelah waktu habis.
2.6.5.4. Elemen
Onevent
Elemen
onevent
digunakan untuk mendapatkan
event
.
Event
harus
menyatu dengan salah satu
task
(
go
,
noop
,
prev
, atau
refresh
). Tabel berikut
menunjukkan tipe-tipe
event
.
Attribute Syntax Keterangan
onenterbackward <onevent
onenterbackward="#somecard"> <!-- Some task --> </onevent>
Menspesifikasikan
alamat URL yang
dituju melalui
elemen prev.
onenterforward <onevent
onenterforward="#somecard"> <!-- Some task --> </onevent>
Menspesifikasikan
alamat URL yang
dituju melalui
elemen go.
onpick <onevent onpick="#somecard">
<!-- Some task --> </onevent>
Menspesifikasikan
alamat URL yang
dituju jika user
memilih option
melalui elemen
select.
ontimer <onevent
ontimer="#somecard"> <!-- Some task --> </onevent>
Menspesifikasikan
alamat URL yang
dituju setelah waktu habis.
Tabel 2.9
Attribute
elemen
onevent
pada
WML
2.6.6.
Mendapatkan
Input
User
2.6.6.1. Elemen
Input
Elemen
input
digunakan untuk mendapatkan teks dari
user
. Teks dapat
berupa teks biasa atau
password
. Tabel berikut menunjukkan
attribute
dari
Attribute Syntax Keterangan
emptyok <input type="text"
name="username" emptyok="false"/>
Menentukan masukan boleh kosong atau tidak, nilainya
true atau false
format <input type="text"
name="username" format="10M"/>
Menentukan format inputan. A - karakter huruf besar atau tanda baca
a - karakter huruf kecil atau tanda baca
N - angka (0 -9)
X - karakter huruf besar atau angka
x - karakter huruf kecil atau angka
M - semua karakter (diubah ke huruf besar) atau angka
m - semua karakter (diubah ke huruf besar) atau angka
maxlength <input type="text"
name="username" maxlength="20"/>
Membatasi panjang karakter
name <input type="text"
name="username"/>
Nama dari variabel yang akan disimpan (harus ada)
size <input type="text"
name="username" size="10"/>
Menspesifikasi ukuran dari
field.
title <input type="text"
name="username" title="Login name"/>
Menspesifikasi title dari
inputan. Beberapa alat,
menggunakan title sebagai
tooltip.
type <input type="password"
name="pw"/>
Tipe inputan, dapat berupa
text atau password.
value <input type="text"
name="username" value="anonymous"/>
Value (nilai) default yang
akan ditampilkan di layar.
2.6.6.2. Variabel
Variabel dalam
WML
ditulis dengan diawali tanda
dollar
(
$).
2.6.6.3. Elemen
Select
Elemen
select
berguna untuk membuat
list
dari
option
-
option
dengan
elemen
option
. Berikut adalah tabel
attribute
yang digunakan dalam elemen
select
.
Attribute Syntax Keterangan
multiple <select name="quandary"
multiple="true">
<!-- Some options --> </select>
Menentukan dapat memilih banyak atau tidak,
nilainya true atau false.
name <select name="quandary">
<!-- Some options --> </select>
Memuat nama dari variabel yang akan disimpan.
title <select name="quandary"
title="Please choose"> <!-- Some options --> </select>
Untuk menspesifikasi
title dari elemen select.
value <select name="quandary"
value="one">
<!-- Some options --> </select>
Menspesifikasi nilai
default dari seleksi
Tabel 2.11
Attribute
elemen
select
pada
WML
2.6.6.4. Elemen
Option
Elemen
option
digunakan dengan elemen
select
untuk mendefinisikan
pilihan yang tersedia. Tabel berikut menunjukkan
attribute
dari elemen
option
.
Attribute Syntax Keterangan
onpick="#oddOne"> One </option>
URI yang dibuka ketika
memilih option.
title <option value="one"
title="one"> One </option>
Menspesifikasikan title.
value <option value="one">
One </option>
Menspesifikasikan nilai
dari option.
Tabel 2.12
Attribute
elemen
option
pada
WML
2.6.6.5.
Option
Groups
Elemen
optgroup
berguna untuk membuat grup-grup
option
sehingga lebih
teratur. Sebuah
option
group
terdiri dari list-list
option
yang berelasi dalam satu
grup. Elemen
optgroup
mempunyai sebuah
attribute
saja, yaitu
title
, yang
menampilkan
title
dari
option
group
tersebut. Penggunaannya dapat dilihat seperti
contoh dibawah ini.
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="start" title="Choose Food"> <do type="accept" label="Juicy Studio">
<go href="#index"/>
</do> <p>
What would you like to eat:
<select name="food">
<optgroup title="Poultry">
<option value="Chicken">Chicken</option>
<option value="Duck">Duck</option>
</optgroup>
<optgroup title="Meat">
<option value="Lamb">Lamb</option>
<option value="Beef">Beef</option>
</optgroup> </select>
<card id="index" title="Juicy Studio"> <p>
You want to eat $food </p>
</card> </wml>
2.6.6.6. Element
Fieldset
Elemen
fieldset
berguna untuk mengelompokkan elemen
input
atau
elemen
select
dengan sebuah
card
untuk membuat navigasi lebih sederhana.
Fieldset
mempunyai sebuah
attribute
, yaitu
title
.
2.6.7.
Meta
Tags
2.6.7.1. Elemen
Head
Elemen
head
berisi informasi tentang
deck
. Elemen
head
bisa berisi
sebuah elemen
access
dan atau beberapa elemen
meta
.
2.6.7.2. Elemen
Access
Elemen
access
digunakan untuk membatasi akses ke
deck
, dan harus
dimasukkan didalam
head
. Berikut adalah tabel
attribute
dari elemen
access
.
Attribute Keterangan
domain Nama domain yang dapat diakses oleh card-card yang ada
dalam sebuah deck.
path Direktori utama dari deck lain yang dapat diakses oleh
card-card yang ada dalam sebuah deck.
2.6.7.3. Elemen
Meta
Elemen
meta
berguna untuk menyediakan
meta
data
bagi
deck
. Berapapun
elemen
meta
dapat digunakan pada
head
dokumen
WML
. Berikut adalah tabel
attribute
dari elemen
meta
.
Attribute Keterangan
content Attribute ini harus ada, menspesifikasikan meta data
untuk attribute http-equiv atau attribute nama.
Forua Optional, menentukan apakah properti sudah sampai ke
user agent, nilainya adalah true dan false.
http-equiv
Sama dengan header HTTP dimana setiap elemen meta harus
memuat sebuah attribute http-equiv atau sebuah
attribute nama.
name Digunkan untuk tipe meta yang tidak mempunyai HTTP
equivalent.
Tabel 2.14
Attribute
elemen
meta
pada
WML
Contoh penggunaannya:
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml> <head>
<meta forua="true" http-equiv="Cache-Control" content="must-revalidate"/>
<meta forua="true" http-equiv="Cache-Control" content="no-cache"/>
</head>
<!-- Rest of content here --> </wml>
2.7.
PHP
PHP
adalah bahasa pemrograman
server-side
dan
interpreter
yang
tersedia pada bermacam
platform
. Program aslinya disebut
Personal Home Page
PHP
, yaitu
PHP Hypertext Pre-processor
dan Pre
Hypertext Processor
.
Script
PHP
tertanam dalam halaman
web
, dan diinterpretasi di
server
sebelum dikirim
ke klien.
PHP
bersifat
open source
dan dapat diperoleh dari
www.php.net
2.7.1.
Pengenalan
PHP
Script
PHP
berkekstensikan
.php. Script ditulis diantara tanda
<?phpdan
?>
, sedangkan diluar tanda tersebut tidak akan dianggap
PHP
, melainkan
HTML
atau
WML
.
Untuk menampilkan teks di
PHP
, dapat digunakan
statement
echoatau
. Cara menuliskan komentar dalam
PHP
adalah dengan memberikan tanda
//
pada awal baris atau dengan menempatkan komentar diantara tanda
/*dan
*/.
2.7.2.
Tipe Data pada
PHP
PHP
mempunyai 8 tipe data sederhana, dan dibagi dalam 3 kelompok
yaitu:
1.
Tipe data skalar
:
boolean, integer, float,
dan
string
2.
Tipe data gabungan :
array
dan
object
3.
Tipe data spesial
:
resource
dan
NULL
2.7.3.
Variabel pada
PHP
Variabel pada
PHP
dituliskan dengan tanda dolar (
$) dan diikuti dengan
diawali dengan huruf atau garis bawah (
_), kemudian diikuti dengan huruf, angka,
atau garis bawah. Contonya :
$_variabel_1,
$variabel_2Pada
PHP
versi 4 keatas, variabel dapat diberikan nilai dengan cara lain,
yaitu dengan
assign by reference
. Maksudnya variabel baru (atau alias)
direferensikan ke variabel aslinya. Perubahan pada variabel baru berpengaruh
terhadap variabel aslinya. Untuk membuat variabel ini, tambahkan tanda dan (
&)
ke depan variabel baru tersebut. Contonya:
&$variabel2.7.4.
Operator pada
PHP
Ada banyak macam operator dalam
PHP
, diantaranya adalah:
1.
Arithmetic
operators
Contoh Nama Hasil
-$a Negatif Kebalikan dari $a.
$a + $b Penjumlah Jumlah dari $a dan $b.
$a - $b Pengurang Selisih dari $a dan $b.
$a * $b Pengkali Perkalian dari $a dan $b.
$a / $b Pembagi Hasil bagi dari $a dibagi $b.
$a % $b Modulus Sisa dari $a dibagi dengan $b.
Tabel 2.15
Arithmetic
operators
pada
PHP
2.
Comparison
operators
Contoh Nama Hasil
$a == $b Sama dengan TRUE jika $a sama dengan $b.
$a === $b
Identik TRUE jika $a sama dengan $b, dan
tipe mereka sama.
$a != $b Tidak sama
dengan
TRUE jika $a tidak sama dengan
$b.
$a <> $b Tidak sama
dengan
TRUE jika $a tidak sama dengan
$a !== $b
Tidak identik
TRUE jika $a tidak sama dengan
$b, atau tipe mereka tidak sama.
$a < $b Lebih kecil
dari
TRUE jika $a lebih kecil dari
$b.
$a > $b Lebih besar
dari
TRUE jika $a lebih besar dari
$b.
$a <= $b Lebih kecil
dari atau sama dengan
TRUE jika $a lebih kecil dari
atau sama dengan $b.
$a >= $b Lebih besar
dari atau sama dengan
TRUE jika $a lebih besar dari
atau sama dengan $b.
Tabel 2.16
Comparison
operators
pada
PHP
2.7.5.
Struktur Kendali pada
PHP
Sebuah
script
PHP
dibangun dengan banyak
statement
, sebuah
statement
dapat berupa penugasan, pemanggilan fungsi, perulangan, statement kondisi, atau
bahkan
statement
kosong.
Statement
biasanya ditutup dengan titik koma (
;) dan
statement
dapat digabung dalam
statement-group
dengan membungkusnya
dengan tanda kurung kurawal (
{}). Berikut adalah ipe-tipe
statement
beserta
contohnya:
1.
if
<?php
if ($a > $b) {
echo "a is bigger than b"; $b = $a;
} ?>
2.
else
<?php
if ($a > $b) {
echo "a is NOT bigger than b"; }
?>
3.
else
if
<?php
if ($a > $b) {
echo "a is bigger than b"; } elseif ($a == $b) {
echo "a is equal to b"; } else {
echo "a is smaller than b"; }
?>
<?php
if ($a == 5):
echo "a equals 5"; echo "...";
elseif ($a == 6): echo "a equals 6"; echo "!!!";
else:
echo "a is neither 5 nor 6"; endif;
?>
4.
while
<?php
/* example 1 */
$i = 1;
while ($i <= 10) {
echo $i++; /* the printed value would be $i before the increment (post-increment) */ }
/* example 2 */
$i = 1;
while ($i <= 10): echo $i; $i++; endwhile; ?>
5.
do
-
while
<?php do {
echo "i is not big enough"; break;
}
$i *= $factor;
if ($i < $minimum_limit) { break;
}
echo "i is ok";
/* process i */
} while (0); ?>
6.
for
<?php
/* example 1 */
for ($i = 1; $i <= 10; $i++) { echo $i;
}
/* example 2 */
for ($i = 1; ; $i++) { if ($i > 10) { break; }
echo $i; }
/* example 3 */
$i = 1; for (; ; ) {
if ($i > 10) { break; }
echo $i; $i++; }
/* example 4 */
for ($i = 1; $i <= 10; print $i, $i++); ?>
7.
foreach
<?php
$arr = array("one", "two", "three"); reset($arr);
}
foreach ($arr as $value) {
echo "Value: $value<br />\n"; }
?>
8.
break
<?php
$arr = array('one', 'two', 'three', 'four', 'stop', 'five'); while (list(, $val) = each($arr)) {
if ($val == 'stop') {
break; /* You could also write 'break 1;' here. */ }
echo "$val<br />\n"; }
/* Using the optional argument. */
$i = 0;
while (++$i) { switch ($i) { case 5:
echo "At 5<br />\n";
break 1; /* Exit only the switch. */ case 10:
echo "At 10; quitting<br />\n";
break 2; /* Exit the switch and the while. */ default: break; } } ?>
9.
continue
<?phpfor ($i = 0; $i < 5; ++$i) { if ($i == 2)
continue print "$i\n"; }
?>
Hasilnya adalah: 2
10.
switch
<?php
switch ($i) { case "apple":
case "bar":
echo "i is bar"; break;
case "cake":
echo "i is cake"; break;
} ?>
11.
declare
<?php
// these are the same:
// you can use this: declare(ticks=1) {
// entire script here }
// or you can use this: declare(ticks=1);
// entire script here ?>
12.
return
Return
dipanggil di dalam fungsi. Gunanya adalah untuk menghentikan
eksekusi fungsi seketika dan mengembalikan
value
pada saat pemanggilan
fungsi.
13.
require()
Fungsi
require
adalah memasukkan suatu file ke dalam
script
untuk bisa
dievaluasi, sintaksnya adalah:
<?php
require 'prepend.php';
require $somefile;
require ('somefile.txt');
14.
include()
include
identik dengan
require
. Bedanya pada pengendalian
error
.
Require
akan mengembalikan
fatal error
sedangkan
include
mengembalikan
warning
.
15.
require_once()
Fungsinya hampir sama dengan
require
. Apabila kita menggunakan
require
, kita tidak dapat menambahkan file yang sama lagi untuk kedua
kalinya. Sedangkan
require
_
once
memungkinkan untuk menambahkan
file lebih dari satu kali pada eksekusi khusus pada
script
.
16.
include
_
once()
Fungsinya mirip dengan
require
_
once
.
2.7.6.
Menuliskan
PHP
di dalam
WML
Untuk membuat
script
WML
berbasis
PHP
, maka pada setiap halaman
harus dikenalkan bahwa
script
tersebut adalah
script
WAP
. Caranya adalah
dengan memberikan
header
pengenal sebagai berikut:
header("Content-type:text/vnd.wap.wml");
Kemudian pendeklarasian
XML
dan
DTD
dari
WML
dituliskan dengan:
echo("<?xml version=\"1.0\"?>");
2.7.7.
Mengakses
MySQL
dengan
PHP
Berikut adalah beberapa fungsi
PHP
yang sering digunakan dalam
pemrograman untuk mengakses
database
MySQL
.
Fungsi MySQL Keterangan
mysql_close() Menutup koneksi MySQL
mysql_connect() Membuka koneksi ke MySQL Server
mysql_create_db() Membuat database
mysql_fetch_array() Memperoleh hasil sebagai assosiative array,
numeric array, atau keduanya
mysql_fetch_row() Memperoleh hasil sebagai enumerated array
mysql_free_result() Membebaskan memory dari hasil
mysql_num_rows() Mendapatkan jumlah baris dari hasil
mysql_query() Mengirimkan query MySQL
mysql_result() Mendapatkan hasil
mysql_select_db() Memilih database MySQL
35
3.1.
Analisa Sistem
3.1.1.
Sistem Saat Ini
Sistem administrasi pengelolaan skripsi di Teknik Informatika Universitas
Sanata Dharma saat ini telah terkomputerisasi. Sistem ini berbasis
web
dan dapat
diakses melalui internet. Sistem dibuat dengan menggunakan pemrograman
PHP
dengan
database
MySQL
.
Sistem ini telah menangani skripsi baik dari proses pengajuan judul, revisi
judul, mengecek judul, pengajuan ujian Pra TGA dan ujian TGA, penjadwalan
ujian, sampai pada pengujian PraTGA dan TGA (Santoso,2005). Sistem ini dibuat
untuk
user
(mahasiswa) dan
staff
(dosen,
administrator
, dan kajur). Sistem telah
dapat menggantikan proses
manual
dan dapat menampung data-data skripsi yang
banyak sehingga mempercepat proses dalam sistem skripsi tersebut dan
mengurangi kesalahan yang terjadi ketika sistem masih berjalan secara
manual
.
3.1.2.
Sistem Yang Akan Dibangun
Sistem yang diusulkan adalah sebuah sistem tambahan terhadap sistem
skripsi yang sudah ada saat ini. Sistem yang baru dibuat berbasis
web
dengan
menggunakan teknologi
WAP
, dan diaplikasikan dengan menggunakan
Sistem dibatasi hanya untuk menangani
user
(mahasiswa) dalam
melakukan proses skripsi yang telah ada. Jadi, sistem ini merupakan alternatif
bagi user yang mempunyai
Handphone
atau
PDA
yang mendukung teknologi
WAP
untuk melakukan proses skripsi. Dengan adanya sistem ini diharapkan
mahasiswa nantinya lebih mudah dalam melakukan proses skripsi, karena dapat
dilakukan melalui
Handphone
atau
PDA
mereka tanpa harus mengakses internet
lewat komputer. Hal ini tentunya dapat memberikan nilai tambah terhadap sistem
yang sudah ada.
3.1.3.
Gambaran Umum Sistem
Berikut
adalah
gambaran
umum
sistem
secara
keseluruhan
(Santoso,2005):
1.
Mahasiswa sebelumnya harus mendapatkan persetujuan tertulis dari dosen
pembimbing dengan menyertakan judul skripsi beserta abstraksinya.
2.
Apabila mahasiswa bersangkutan telah diaktifkan user
accountnya
dan
telah mendapat persetujuan dari dosen pembimbing untuk judul
skripsinya, maka mahasiswa dapat melakukan proses
login
ke sistem.
Mahasiswa kemudian meng
input
kan data-data dari judulnya. Selama judul
belum diproses, mahasiswa dapat mengedit data judul skripsinya.
3.
Selanjutnya judul akan diseleksi dalam rapat jurusan. Apabila judul yang
bersangkutan dinyatakan “diterima”, maka mahasiswa dapat melanjutkan
untuk membuat proposal Pra TGA. Apabila judul dinyatakan “direvisi”,
Apabila judul “ditolak”, maka mahasiswa harus meng
input
kan judul baru
kembali. Mahasiswa dengan status judul “kurang syarat administratif”
harus menyelesaikan persyaratan yang diminta untuk dapat diproses
kembali.
4.
Selanjutnya mahasiswa yang telah menyelesaikan proposal Pra TGA dan
mengikuti mata kuliah Pra TGA dapat mendaftarkan judulnya untuk maju
ujian Pra TGA dengan melakukan login ke sistem. Mahasiswa juga dapat
memilih calon dosen pembimbing baru selain dosen sponsor. Kemudian
mahasiswa dijadwal melalui rapat jurusan.
5.
Jika mahasiswa berhasil dalam ujian Pra TGA dengan nilai minimal “C”,
maka dewan penguji akan menentukan dosen pembimbing I dan
pembimbing II. Bagi mahasiswa yang tidak berhasil, dapat mengajukan
permohonan untuk ujian kembali pada periode berikutnya. Mahasiswa
dapat juga melakukan proses ganti judul apabila mahasiswa bersangkutan
ingin mengganti judulnya.
6.
Mahasiswa
selanjutnya
mengimplementasikan
TGAnya.
Apabila
mahasiswa telah siap maju ujian TGA dan telah mendapatkan persetujuan
dari dosen pembimbing I dan II, maka mahasiswa dapat mendaftar ujian
TGA dengan login ke sistem dan mengisikan datanya. Selanjutnya
mahasiswa akan dijadwal ujiannya.
7.
Apabila hasil ujian TGA mahasiswa mendapatkan nilai “A”, “B”, atau
3.1.4.
Pemodelan
Use
Case
Use
Case
dari sistem informasi skripsi online berbasis WAP dapat dilihat
pada Gambar 3.1 dibawah ini.
3.1.5.
DFD
(Data Flow Diagram)
3.1.5.1.
Context
Diagram
Context
Diagram
dari sistem dapat dilihat pada Gambar 3.2 dibawah ini.
Gambar 3.2
Context Diagram
3.1.5.2. Diagram Berjenjang
Diagram Berjenjang dari sistem dapat dilihat pada Gambar 3.3 dibawah
ini.
3.1.5.3.
DFD
Level
0
(Overview Diagram)
DFD Level 0
dari sistem dapat dilihat pada Gambar 3.4 dibawah ini.
Gambar 3.4
DFD Level 0 (Overview Diagram)
3.1.5.4.
DFD
Level 1
Gambar 3.5 dibawah ini menggambarkan
DFD level 1
untuk proses 1.1p
! " # ! " $ %& '( ()( % * ' +
, () - - & - ( ( - (. (
) (. ( , () - / .-. ' (. ( / . 0 (. ( % % (. ( ( (. ( % % (. ( ( % % / / / .-% / .-% / .-% '( & '( .
1( . ()( , () - '( . - '( &
1( . ( & '(
()(
2
' ! "
1( . ( )
, () - . ' 1( . ( , () - - &
-( ( - (. ( &
, () - - & -( ( - (. ( 1( . (
, () - . 1( . ( )
, () - .
1( . ( )
3
' ! "
) 1( . ( .&
/ . % %
/
.-0 - ) - ) , () - .
' )
/
.-0 - ) - )