TEKNIK MULTIMEDIA
Dosen Pembina :
Chapter I
PENGANTAR MULTIMEDIA &
PENGENALAN FLASH
DEFINISI MULTIMEDIA (Menurut Bahasa)
MULTIMEDIA
MULTI
Banyak, bermacam-macam
MEDIUM
Sesuatu yang dipakai untuk
menyampaikan atau
membawa sesuatu
Alat untuk mendistribusikan
dan mempresentasikan
Multimedia adalah penggunaan beberapa media yang berbeda
untuk menggabungkan dan menyampaikan informasi dalam bentuk text, audio, grafik, animasi, dan video.
Berikut definisi multimedia menurut pakar :
1. Kombinasi dari komputer dan video (Rosch, 1996)
2. Kombinasi dari tiga elemen: suara, gambar, dan teks (McComick,1996)
3. Kombinasi dari paling sedikit dua media input atau output. Media ini dapat berupa audio (suara, musik), animasi, video, teks, grafik dan gambar (Turban dan kawan-kawan, 2002)
4. Alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio dan video (Robin dan Linda, 2001)
5. Multimedia dalam konteks komputer adalah: pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, video, dengan menggunakan tool yang memungkinkan pemakai berinteraksi, berkreasi, dan berkomunikasi.(Hofstetter 2001)
TEKS/
TEXT
Unformatted Text/Plain Teks
Formatted Text/Rich Text Format
Hypertext
Teks adalah data dalam bentuk karakter.
Teks dalam hal ini adalah kode ASCII (American Standard Code for Information Interchange) dan ASCII extension seperti UNICODE murni.
Contoh plain text adalah pada saat kita mengetik dengan menggunakan notepad (.txt).
Plain Text berjenis MIME text/plain.
Teks file tidak terenkrispsi, tidak mengandung embedded information, seperti informasi font, tidak mengandung link, dan inline-image.
Serangkaian karakter format yang telah didefinisikan. Contoh rich text adalah pada saat kita mengetik dengan menggunakan Wordpad (.rtf).
Pada Wordpad plain teks telah diformat sedemikian rupa dengan menggunakan aturan (tag/tanda) tertentu sehingga teks tersebut dapat dibold, italics, underline, diwarna, diganti font, dan lain-lain.
Gambar adalah suatu perpaduan titik, garis, bidang,
dan warna yang dikomposisikan untuk mencitrakan sesuatu. Gambar merupakan sajak tanpa kata-kata. Suatu objek bisa dijadikan suatu gambar.
Jauh pada masa lalu, sekitar 35.000 tahun yang lalu dalam sejarah peradaban kehidupan, manusia mulai menciptakan gambar yang bertujuan untuk mencitrakan dan mengartikan sesuatu. Para arkeolog menyebut masa periode ini sebagai „ledakan kreatif‟ (creative explosion period).
Kekuatan gambar adalah segalanya. Selain dijadikan sebagai komunikasi dan pencitraan juga bisa dijadikan sebagai logo atau simbol.
Zaman semakin canggih, pada teknologi pun dibutuhkan sebagai alat bantu komunikasi untuk mengoperasikannya. Biasanya tampil dalam bentuk resolusi. Resolusi gambar mendeskripsikan tentang banyaknya detil gambar yang tersimpan. Resolusi gambar bisa juga digunakan untuk mendefinisikan tentang gambar digital, video, maupun yang lainnya.
Photo adalah salah satu cara untuk mengabadikan suatu kenangan dalam bentuk gambar mati yang bercerita. Tidak ada foto yang tidak mempunyai arti.
Photo adalah salah satu media yang menjadikan waktu-waktu terasa sangat berarti, berbeda serta berubah. Photo adalah kenangan yang selalu menjadikan hidup terasa begitu bermakna, saat duka, saat suka hingga saat-saat yang tak terduga dapat kita interpretasikan melalui sebuah photo. Satu photo dapat diinterpretasikan melalui ribuan bait puisi, lagu hingga cerita yang begitu bermakna. Photo adalah kenangan yang tak akan tergantikan.
Photo Mozaik adalah kumpulan dari ratusan bahkan ribuan photo yang digabung menjadi satu photo dengan photo dasar sesuai dengan keinginan orang yang akan membuat photo mozaik tersebut.
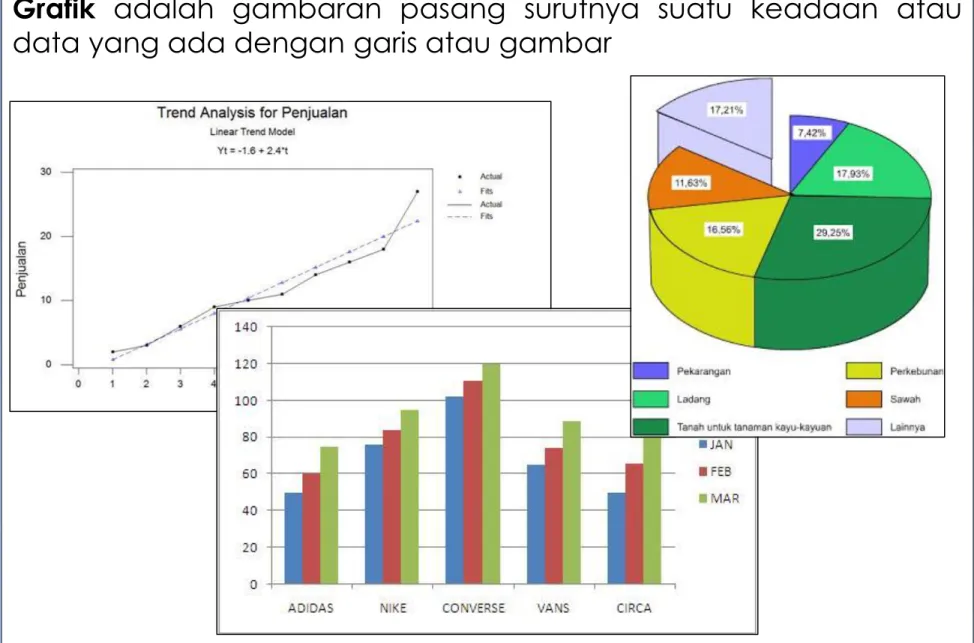
Grafik adalah gambaran pasang surutnya suatu keadaan atau
data yang ada dengan garis atau gambar
Suara adalah
fenomena fisik yang dihasilkan oleh getaran benda
getaran suatu benda yang berupa sinyal analog dengan amplitudo yang berubah secara kontinyu terhadap waktu.
Suara berhubungan erat dengan rasa “mendengar”. Suara/bunyi biasanya merambat melalui udara. Suara/bunyi tidak bisa merambat melalui ruang hampa.
Suara yang direkam menggunakan alat input (mic) dan diolah menggunakan komputer dan disimpan, sehingga menghasilkan suara tersebut bisa kita putar berulang-ulang.
Contoh format file audio : MP3, WAV, MIDI, OGG, dll.
SOFTWARE PEMUTAR AUDIO
Video adalah teknologi untuk menangkap, merekam, memproses, mentransmisikan dan menata ulang gambar bergerak. Biasanya menggunakan film seluloid, sinyal elektronik, atau media digital. Berkaitan dengan “penglihatan dan pendengaran”.
Aplikasi video pada multimedia mencakup banyak aplikasi Entertainment: broadcast TV, VCR/DVD recording
Interpersonal: video telephony, video conferencing Interactive: windows media center
Contoh format video : MP4, MKV, AVI, 3GP, FLV, dsb.
Animasi adalah ilusi dari gerakan (illusion of motion) yang dibuat dari image statis yang ditampilkan secara berurutan.
Pada video atau film, animasi merancu pada teknik dimana setiap frame dalam film dibuat secara terpisah.
Frame bisa dihasilkan dari komputer, dari fotografi atau dari gambar lukisan. Ketika frame-frame tersebut digabungkan, maka terdapat ilusi perubahan gambar, sesuai dengan teori yang disebut dengan “persistance of vision”.
Anime adalah Animasi buatan
Jepang. Anime biasanya
menggunakan tokoh-tokoh karakter dan background yang digambar menggunakan tangan dan sedikit bantuan komputer.
Cerita anime biasanya bermacam-macam jenis (adventure, science fiction, children, romance, medieval fantasy, horror, action, dan drama), memiliki banyak tokoh cerita, dan ada yang dibukukan dalam bentuk komik (atau disebut manga) dan disiarkan di televisi dan video, bahkan ada yang dibuat game-nya.
FLASH DALAM BERBAGAI
BIDANG
Adobe Flash merupakan salah satu aplikasi animasi yang
dikeluarkan oleh perusahaan Adobe. Digunakan untuk membuat gambar, animasi, aplikasi multimedia, bahkan game. Hampir semua iklan atau game yang ada di internet adalah dibuat dengan menggunakan Flash. Termasuk game-game dalam salah satu jejaring sosial sebagian merupakan hasil karya Flash.
Kelebihan lain yang dimiliki oleh Flash adalah terdapatnya Action-Script yang berfungsi untuk mengendalikan alur program dan dapat memberikan baik pada objek maupun pada frame.
Seri Flash yang akan digunakan dalam perkuliahan ini adalah
Adobe Flash CS3. Sedangkan ActionScript (AS) yang digunakan
adalah AS 2.0 dan AS 3.0.
Pada praktikum kali ini akan dijelaskan mengenai Kegunaan panel-panel pada Adobe Flash CS3.
ActionScript adalah bahasa pemrograman yang dibuat
berdasarkan ECMAScript, yang digunakan dalam pengembangan situs web dan perangkat lunak menggunakan platform Adobe Flash Player. ActionScript juga dipakai pada beberapa aplikasi basis data, seperti Alpha Five. Bahasa ini awalnya dikembangkan oleh Adobe, tapi kini sudah dimiliki dan dilanjutkan perkembangannya oleh Adobe, yang membeli Adobe pada tahun 2005.
Action Script terbaru saat ini adalah Action Script 3.0. Action Script 3.0 adalah bahasa terbaru dari edisi yang sebelumnya dikenal dengan Action Script 2.0. Action Script 3.0 memiliki beberapa kelebihan dibanding pendahulunya, antara lain fitur yang ditawarkan adalah file pada Action Script 3.0 dapat dibuat terpisah saat runtime.
Home Screen akan muncul saat pertama kali menjalankan aplikasi
Flash. Home Screen juga muncul saat tidak ada flash project yang terbuka.
Pilhan tipe flash project yang akan dibuat.
Kolom ini menampilkan flash project yang yang terakhir
ditutup.
Kolom ini memfasilitasi developer untuk membuat
flash project berdasarkan template yang telah
disediakan.
Flash Layout standar akan tampak seperti gambar berikut :
Flash layout standar tersusun dari panel-panel sebagai berikut :
• Toolbox
• Color, Swatches • Library
• Timeline
• Properties, Filter, Parameter • Stage
• Action
• Dan lain-lain
Untuk mengetahui panel-panel yang ada pada Flash, klik pada menu
Window.
Semua panel Flash dapat ditambahkan melalui menu
Window.
Untuk menutup panel dapat dilakukan dengan 2 cara, yaitu: • Menghilangkan panel dari area kerja, dan
• Menyembunyikan panel (hide)
Khusus untuk panel Toolbox, dapat dihilangkan melalui menu
Window.
Untuk mengembalikan kondisi panel ke posisi default, dapat memilih menu Window-> Wokspace -> Default.
Coba juga menu Icons and Text Default dan Icons Only
Default, dan rasakan perbedaannya.
Perhatikan panel Color dibawah ini.
Klik disini untuk menyembunyikan/ memunculkan ketiga panel
tersebut
Klik tab ini untuk menggunakan
Color atau Swatches.
Klik disini untuk menyembunyikan/ memunculkan panel Library.
Menambah dan Menutup Panel
Klik tab ini untuk menghilangkan panel Color atau Swatches.
Tata letak panel pada flash dapat diatur sesuai dengan kebutuhan pengguna. Perhatikan penjelasan berikut.
Tombol untuk menyembunyikan
Timeline.
Drag panel Properties ini tepat ke bawah panel Library dan lihat apa
yang terjadi.
Drag pinggiran panel untuk memperlebar ukuran panel. Drag panel Library ini ke
dalam stage dan lihat apa yang terjadi.
Drag panel Toolbox ini diantara panel Timeline dan Color. Lihat apa yang terjadi.
Panel Action adalah panel yang digunakan untuk menuliskan sintax-sintax (perintah) dalam bahasa Flash yang sering disebut sebagai ActionScript (AS). Adapun fasilitas yang terdapat pada panel ini adalah sebagai berikut.
Tombol untuk mengunci halaman AS agar tidak berubah pada saat
posisi Timeline berubah. Referensi AS yang
dikelompokan berdasarkan lokasi dimana script diletakkan.
Tempat untuk mengetik perintah. INGAT! Script pada AS bersifat CASE-SENSITIVE. Tanda bahwa
script diketik dengan benar adalah adanya perubahan warna pada script (defaultnya
adalah biru)
Beberapa fungsi untuk manajemen AS.
Hubungan Panel Action dengan Timeline
Timeline yang berisi script akan memiliki
simbol ini Script pada layer
1, frame ke 1.
Pada script Action dijelaskan script berada pada layer 1, frame ke 1.