BAHAN AJAR
GRAFIKA KOMPUTER
MMS 2604 / 3 sks
Disusun Oleh :
DRS. JANOE HENDARTO MKOM.
P r o g r a m S t u d i I l m u K o m p u t e r J u r u s a n M a t e m a t ik a
F a k u l ta s M a t e ma t i ka d a n I l m u P e n g e t a h u a n Al a m U n i v e r s i ta s G a d ja h M a da
BAB I
PENDAHULUAN
I.1 LATAR BELAKANG
Perkembangan grafika komputer menuntut para pengembang sistem aplikasi grafika komputer untuk dapat mengembangkan suatu informasi yang dilengkapi dengan visualisasi dan animasi, agar dapat lebih mudah dipahami oleh pihak yang menggunakan sistem tersebut. Grafika komputer telah menunjukkan kemajuan yang pesat dalam pengembangan berbagai aplikasi untuk menghasilkan gambar
Grafika komputer digunakan untuk menunjang berbagai bidang dengan teknologi grafika berbasis komputer. Penggunaan grafika komputer telah lama digunakan dalam beberapa macam aplikasi, diantaranya pendidikan, kedokteran, fisika, matematika, multimedia, dan lain-lain. Pada saat ini grafika komputer sudah digunakan pada bidang sains, engineering, kedokteran, bisnis, industri, pemerintahan, seni, hiburan, iklan, pendidikan, dan lain-lain.
Oleh karena itu, sudah semakin banyak pula bahasa pemrograman yang dilengkapi dengan tools/library pembuatan grafik Salah satu tools/library pembuatan aplikasi grafik adalah OpenGL (Open Graphics Library). OpenGL(Open Graphics Library) adalah suatu spefikasi grafik yang low-level yang menyediakan fungsi untuk pembuatan grafik primitif termasuk titik, garis, dan lingkaran. OpenGL digunakan untuk mendefinisikan suatu objek, baik objek 2 dimensi maupun objek 3 dimensi.
OpenGL juga merupakan suatu antarmuka pemrograman aplikasi (application programming interface (API) yang tidak tergantung pada piranti dan platform yang digunakan, sehingga OpenGL dapat berjalan pada sistem operasi Windows, UNIX dan sistem operasi lainnya. OpenGL pada awalnya didesain untuk digunakan pada bahasa pemrograman C/C++, namun dalam perkembangannya OpenGL dapat juga digunakan dalam bahasa pemrograman yang lain seperti Java, Tcl, Ada, Visual Basic, Delphi, maupun Fortran. Namun OpenGL di-package secara berbeda-beda sesuai dengan bahasa pemrograman yang digunakan. Oleh karena itu, package OpenGL tersebut dapat di-download pada situs http://www.opengl.org sesuai dengan bahasa pemrograman yang akan digunakan.
1.2 GRAFIKA KOMPUTER
Menurut Suyoto (2003), grafika komputer (Computer Graphics) dapat diartikan sebagai perangkat alat yang terdiri dari hardware dan software untuk membuat gambar, grafik atau citra realistik untuk seni, game komputer, foto dan film animasi. Sistem grafika komputer dapat dijalankan dengan komputer pribadi (Personal Computer) atau pada workstation. Grafika komputer semakin lama semakin pesat perkembangannya, sehingga definisi dari Grafika komputer dapat diartikan sebagai suatu studi tentang bagaimana menggambar (membuat grafik) dengan menggunakan komputer dan manipulasinya (merubah sedikit/transformasi/animasi).
Pengertian Grafik berbeda dengan image/citra, image adalah gambar yang diperoleh dengan alat pengambil gambar, seperti kamera, scanner, dll. Sedangkan Grafik adalah gambar yang dibuat dengan cara tertentu, yaitu cara yang ada di grafika komputer. Grafik dan image keduanya termasuk picture/gambar.
1.3 PERANAN DAN PENGGUNAAN GRAFIKA KOMPUTER
Grafika komputer digunakan diberbagai bidang seni, sains, bisnis, pendidikan dan hiburan. Sebagai contoh :
o Antarmuka pengguna. Setiap aplikasi pada komputer menggunakan Graphical User Interface (GUI), semua GUI ini menggunakan grafika komputer.
o Perpetaan (Cartography). Setiap peta dapat disimpan, dimanipulasi dan dilihat pada komputer.
o Kesehatan. Grafika komputer telah digunakan dengan baik dalam perencanaan maupun pelaksanaan pembedahan.
o Computer Aided Design (CAD). Pengguna dapat merancang banyak objek (seperti
bagian mekanik) menggunakan grafika komputer.
o Sistem Multimedia. Grafika komputer memegang peranan yang sangat penting dalam sistem multimedia.
o Presentasi grafika untuk produksi slide. Salah satu bidang penting dalam grafika komputer dikenal sebagai “presentasi grafik” atau “grafik untuk bisnis”. Bidang ini berfokus pada bagaimana menghasilkan gambar secara profesional, sering dalam bentuk slide untuk menunjukkan kelompok pelanggan dan manajemen. Sebagaimana slide sering berisi diagram batang atau diagram pie yang menunjukkan informasi kompleks dalam bentuk yang mudah dipahami dan dimengerti.
o Sistem Paint. Jenis aplikasi editor grafis yang lain. Sistem ini memungkinkan pengguna beraksi layaknya seperti pelukis yang melukis objek dengan bantuan komputer.
o Presentasi data saintifik. Data saintifik biasanya kompleks dan berhubungan antara data yang satu dengan yang lain. Data saintifik ini, biasanya susah untuk divisualisasikan jika hanya dengan menggunakan piranti biasa.
o Simulasi/pelatihan. Sistem ini memungkinkan pengguna menjalankan simulasi/pelatihan tertentu.
o Aplikasi lain. Misalnya : desain jaringan logika interaktif, desain arsitektur interaktif, desain struktur mekanik, kontrol proses, pemrosesan citra, dan lain sebagainya.
Graphics Applications
1.4 SISTEM GRAFIK
Display Technologies
• Cathode Ray Tubes (CRTs)
– Most common display device today – Evacuated glass bottle
– Extremely high voltage – Heating element (filament) – Electrons pulled towards
anode focusing cylinder
– Vertical and horizontal deflection plates
– Beam strikes phosphor coating on front of tube
Electron Gun
• Contains a filament that, when heated, emits a
stream of electrons
• Electrons are focused with an electromagnet into
a sharp beam and directed to a specific point of
the face of the picture tube
• The front surface of the picture tube is coated with
small phospher dots
• When the beam hits a phospher dot it glows with a
brightness proportional to the strength of the
Display Technologies: CRTs
• Vector Displays
– Early computer displays: basically an oscilloscope
– Control X,Y with vertical/horizontal plate voltage
– Often used intensity as Z
• Name two disadvantages
•
Just does wireframe
•
Complex scenes visible flicker
Display Technologies: CRTs
• Raster Displays
– Raster: A rectangular array of points or dots
– Pixel: One dot or picture element of the raster
– Scan line: A row of pixels
Display Technologies: CRTs
• Raster Displays
– Black and white television: an oscilloscope
with a fixed scan pattern: left to right, top to
bottom
– To paint the screen, computer needs to
synchronize with the scanning pattern of raster
• Solution: special memory to buffer image with scan-out synchronous to the raster. We call this the
framebuffer.
Display Technologies: CRTs
• Phosphers
– Flourescence: Light emitted while the
phospher is being struck by electrons
– Phospherescence: Light emitted once the
electron beam is removed
– Persistence: The time from the removal of the
excitation to the moment when
phospherescence has decayed to 10% of the
initial light output
Display Technologies: CRTs
• Raster Displays
– Frame must be “refreshed” to draw new images
– As new pixels are struck by electron beam, others are decaying
– Electron beam must hit all pixels frequently to eliminate flicker
– Critical fusion frequency • Typically 60 times/sec
• Varies with intensity, individuals, phospher persistence, lighting...
Display Technologies: CRTs
• Raster Displays
– Interlaced Scanning
– Assume can only scan 30 times / second
– To reduce flicker, divide frame into two “fields”
of odd and even lines
1/30 Sec 1/30 Sec
1/60 Sec 1/60 Sec 1/60 Sec 1/60 Sec
Field 1 Field 2 Field 1 Field 2
Display Technologies: CRTs
• Raster Displays
– Scanning (left to right, top to bottom)
• Vertical Sync Pulse: Signals the start of the next field • Vertical Retrace: Time needed to get from the bottom of the
current field to the top of the next field
• Horizontal Sync Pulse: Signals the start of the new scan line • Horizontal Retrace: The time needed to get from the end of
the current scan line to the start of the next scan line
Display Technology: Color CRTs
• Color CRTs are much more complicated
– Requires manufacturing very precise geometry – Uses a pattern of color phosphors on the screen:
– Why red, green, and blue phosphors?
Display Technology: Color CRTs
• Color CRTs have
– Three electron guns
– A metal shadow mask to differentiate the
beams
Display Technology: Raster
• Raster CRT pros:
– Allows solids, not just wireframes
– Leverages low-cost CRT technology (i.e., TVs) – Bright! Display emits light
• Cons:
– Requires screen-size memory array – Discreet sampling (pixels)
– Practical limit on size (call it 40 inches) – Bulky
BAB II PRIMITIF GRAFIK
2.1 ELEMEN GAMBAR UNTUK MENCIPTAKAN GAMBAR DALAM KOMPUTER
Penghasilan citra pada grafika komputer menggunakan primitif grafik dasar. Primitif ini memudahkan untuk merender (menggambar pada layar monitor) sebagaimana penggunaan persamaan geometrik sederhana.
Contoh primitif grafik dasar (Gambar 2.1) adalah : o Titik
o Garis, Segiempat
o Kurva, Lingkaran, ellipse, kurva bezier, kurva lainnya o Fill area
o Text
Gambar 2.1 Primitif Grafik.
Objek kompleks dapat dibuat dengan kombinasi dari primitif ini. Adapun contoh grafik primitif yang lain adalah :
o Poligaris yaitu urutan garis lurus yang saling terhubung.
o Teks adalah bentuk bahasa tulisan dengan simbol-simbol tertentu. Teks merupakan kumpulan lebih dari dua karakter.
o Citra raster adalah gambar yang dibuat dengan piksel yang membedakan bayangan dan warna. Citra raster disimpan dalam komputer sebagai larik bernilai numerik. Larik tersebut dikenal sebagai piksel map atau bitmap. Ada tiga cara untuk menghasilkan citra grafik yaitu Citra didisain dengan tangan, Citra yang didapat dari perhitungan dan Citra yang discan. Pemaparan citra raster dinyatakan oleh piksel dengan video displays (Cathod-ray Tube CRT), flat panel dispalys (LCD), hardcopy (printer laser, dot matrix printers, ink-jet printers). Contoh proses pemaparan permukaan adalah citra yang ditangkap lalu disimpan di frame buffer, kemudian digunakan untuk mewarnai sebuah titik pada permukaan pemapar. Selanjutnya proses scan di CRT. Frame buffer adalah matriks 2 dimensi yang mewakili piksel pada pemapar. Ukuran matriks harus cukup untuk menyimpan kedalam warna pemapar untuk semua piksel. Sebagai contoh pemapar (monitor) berresolusi 1280 x 1024 mempunya kedalaman warna 24 bit (~16 juta warna) membutuhkan ruang simpan sekitar 4 Mb.
o Piksel dan Bitmap. Jumlah bit yang digunakan untuk mewakili warna/bayangan dari masin-masing piksel (picture element = pixel). 4 bit/piksel = 24 = 16 level abu-abu
II.1 INPUT PRIMITIF GRAFIK DAN PIRANTINYA
Sebagaimana banyak piranti dan cara untuk pemaparan output grafika komputer, demikian pula untuk piranti inputnya, yaitu :
o Keyboards o Tombol o Mouse
o Graphics tablets o Joysticks dan trackballs o Knobs
o Space balls dan data gloves
Masing-masing input ini mempunyai cara masing-masing untuk mengirimkan input ke komputer. Input ini diinterpretasikan oleh aplikasi grafika komputer dan dipresentasikan ke pengguna melalui layar monitor. Data yang diinputkan disebut primitif input.
Beberapa primitif input diantaranya sebagai berikut : o Titik
o Strings (keyboards, suara) o Pilihan (tombol, layar sentuh) o Valuators (analogue dial) o Locator (mouse)
o Ambil (pemilihan sebagian citra, mouse, lightpen)
II.2 PEMROGRAMAN GRAFIKA KOMPUTER
Ada tiga komponen untuk kerangka kerja aplikasi grafika komputer, yaitu : o Model aplikasi
o Program aplikasi o Sistem grafik
Sekarang telah banyak beredar di pasaran aplikasi pengembang cepat (Rapid Development Applications / RAD) seperti Delphi, Borland C++, Visual C++ dan Visual Basic. RAD ini memudahkan dalam pembuatan antarmuka, form, tombol, dan lain-lain sehingga dapat membantu percepatan dalam pembuatan program aplikasi grafik karena kode yang kompleks untuk pembuatan antarmuka, form, tombol, dan lain-lain sudah tidak perlu dibuat lagi. RAD juga langsung memudahkan pemrograman Windows
II.3 TRANSFORMASI
Menurut Suyoto (2003), transformasi adalah memindahkan objek tanpa merusak bentuk. Contoh transforamsi adalah transisi, penskalaan, putaran/rotasi, balikan, shearing dan gabungan.
Tujuan transformasi adalah
o Merubah atau menyesuaikan komposisi pemandangan o Memudahkan membuat objek yang simetris
o Melihat objek dari sudut pandang yang berbeda
o Memindahkan satu atau beberapa objek dari satu tempat ke tempat laein. Ini biasa dipakai untuk animasi computer
Untuk dapat menggunakan transformasi dengan baik maka diperlukan pengetahuan operasi matrisk dan vector
Operasi matriks:
o Penambahan dan pengurangan o Perkalian
o Determianan o Transpos
o Kebalikan (inverse) Operasi vektor
o Penambahan dan pengurangan o Perkalian titik (dot product) o Perkalian silang (cross product)
II.4 OpenGL
OpenGL adalah suatu spefikasi grafik yang low-level yang menyediakan fungsi untuk pembuatan grafik primitif termasuk titik, garis, dan lingkaran. OpenGL digunakan untuk mendefinisikan suatu objek, baik objek 2 dimensi maupun objek 3 dimensi. OpenGL juga merupakan suatu antarmuka pemrograman aplikasi (application programming interface (API) yang tidak tergantung pada piranti dan platform yang digunakan, sehingga OpenGL dapat berjalan pada sistem operasi Windows, UNIX dan sistem operasi lainnya. OpenGL pada awalnya didesain untuk digunakan pada bahasa pemrograman C/C++, namun dalam perkembangannya OpenGL dapat juga digunakan dalam bahasa pemrograman yang lain seperti Java, Tcl, Ada, Visual Basic, Delphi, maupun Fortran. Namun OpenGL di-package secara berbeda-beda sesuai dengan bahasa pemrograman yang digunakan. Oleh karena itu, package OpenGL tersebut dapat di-download pada situs http://www.opengl.org sesuai dengan bahasa pemrograman yang akan digunakan.
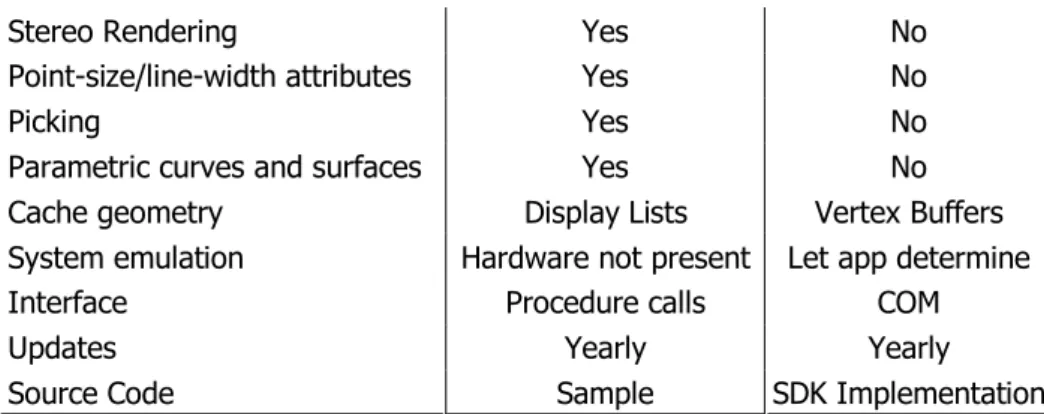
Selain OpenGL ada juga tools/library grafik yang dapat dipergunakan yaitu DirectX. Namun tools ini hanya dapat dipergunakan pada Microsoft Windows. Tabel 2.1 menunjukkan perbandingan antara OpenGL dengan DirectX. Perbandingan ini didasarkan pada buku “OpenGL Game Programming”, namun ada beberapa feature yang mungkin sudah ditambahkan pada DirectX versi terbaru.
Tabel 2.1 Perbandingan OpenGL dengan DirectX
Feature OpenGL DirectX
Vertex Blending N/A Yes
Multiple Operating Systems Yes No
Extension Mechanism Yes Yes
Development Multiple member Board Microsoft
Thorough Specification Yes No
Two-sided lighting Yes No
Volume Textures Yes No
Hardware independent Z-buffers Yes No
Accumulation buffers Yes No
Full-screen Antialiasing Yes Yes
Motion Blur Yes Yes
Stereo Rendering Yes No Point-size/line-width attributes Yes No
Picking Yes No
Parametric curves and surfaces Yes No Cache geometry Display Lists Vertex Buffers System emulation Hardware not present Let app determine
Interface Procedure calls COM
Updates Yearly Yearly
Source Code Sample SDK Implementation
Masing-masing perintah atau fungsi dalam OpenGL mempunyai struktur dan format yang sama. Tabel 2.2 menunjukkan beberapa contoh perintah yang biasa digunakan pada OpenGL.
Tabel 2.2 Contoh Perintah-perintah dalam OpenGL
Perintah Arti Keterangan
glVertex2i(x,y); Lokasi titik berada di (x,y) Tipe argumennya adalah integer dan 2 dimensi yaitu x dan y
glVertex2f(x,y); Lokasi titik berada di (x,y) Tipe argumennya adalah float dan 2 dimensi yaitu x dan y
glVertex3i(x,y,z); Lokasi titik berada di (x,y,z) Tipe argumennya adalah integer dan 2 dimensi yaitu x, y dan z
glVertex3f(x,y,z); Lokasi titik berada di (x,y,z) Tipe argumennya adalah float dan 2 dimensi yaitu x, y dan z
glClearColour(R, G, B, ); Warna latar belakang Empat komponen warna yaitu Red, Green, Blue dan alpha
glColor3f(R, G, B); Warna latar muka (pena) Tiga komponen warna yaitu Red, Green dan Blue
glColor4f(R, G, B); Warna latar muka (pena) Empat komponen warna yaitu Red, Green, Blue dan alpha
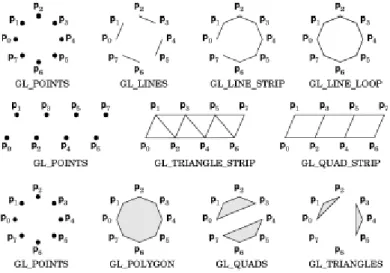
glPointSize(k); Ukuran titik k piksel Besar kecilnya ukuran titik tergantung pada k (integer) glBegin(GL_POINTS); Titik Objek primitive (lihat gambar
2.2)
glBegin(GL_LINE_STRIP); Poligaris Objek primitive (lihat gambar 2.2)
glBegin(GL_LINE_LOOP); Poligaris tertutup (polygon) Objek primitive (lihat gambar 2.2)
glBegin(GL_TRIANGLES); Segitiga Objek primitive (lihat gambar 2.2)
glBegin(GL_TRIANGLE_STRIP); Segitiga Objek primitive (lihat gambar 2.2)
glBegin(GL_TRIANGLE_FAN); Segitiga Objek primitive (lihat gambar 2.2)
glBegin(GL_QUADS); Segiempat Objek primitive (lihat gambar 2.2)
glBegin(GL_QUAD_STRIP); Segiempat Objek primitive (lihat gambar 2.2)
glBegin(GL_POLYGON); Poligon Objek primitive (lihat gambar 2.2)
glBegin(GL_LINE_STIPPLE); Garis putus-putus Objek primitive glBegin(GL_POLY_STIPPLE); Poligon dengan pola
tertentu
Objek primitive glRect(GLint x1, GLint y1,
GLint x2, GLint y2);
Segiempat siku-siku Objek primitive dan ukuran segiempat ditentukan oleh dua titik yaitu (x1,y1) dan (x2,y2)
glEnd( ); Akhir perintah OpenGL -
Gambar 2.2 Contoh-contoh Objek Primitif
Perintah tranformasi pada OpenGL adalah o Translasi – glTranslated
o Skala – glScaled
o Putar atau rotasi – glRotated
Tabel 2.3 Format Fungsi OpenGL
B Integer 8-bit signed char GLbyte
S Integer 16-bit short GLshort
I Integer 32-bit int atau long GLint, GLsizei F Floating 32-bit float GLfloat, GLclampf D Floating 64-bit double GLdouble, GLclampd Ub unsigned 8-bit unsigned char GLubyte, GLboolean Us unsigned
16-bit
unsigned short GLushort Ui unsigned
32-bit
unsigned int atau unsigned long
GLuint, GLenum, GLbitfield
II.5 The OpenGL Utility Toolkit (GLUT)
GLUT dapat menyederhanakan implementasi program dengan menggunakan OpenGL. GLUT didesain secara serdehana untuk merender sebuah program yang dibuat dengan OpenGL. Versi GLUT yang ada pada saat ini adalah 3.7.6. GLUT juga mendukung fungsi-fungsi, antara lain:
o Mutiplewindows dalam render window OpenGL. o Memproses kejadian Callback.
o Dapat menerima reaksi dari input (antara lain mouse dan keyboard). o Mempermudah cascading fasilitas menu pop-up.
o Mendukung bitmap dan stroke fonts. o Manajemen windows.
BAB III GRAFIKA 2D
3.1 Transformasi window to viewport
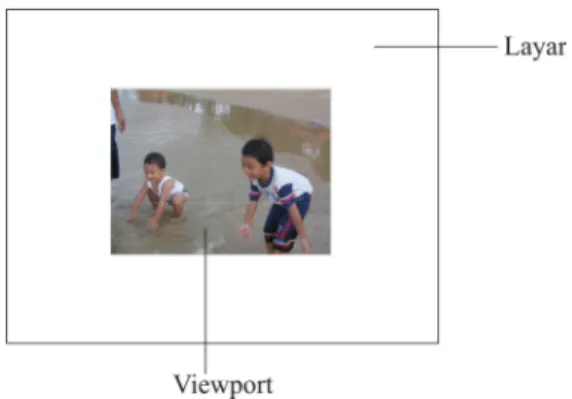
Objek yang akan digambar pada layar biasanya memiliki ukuran yang jauh lebih besar dibanding ukuran layar, sehingga perlu dilakukan pemetaan/transformasi yang memungkinkan objek tersebut bisa digambar pada layar. Meskipun demikian, objek seringkali terlalu rumit untuk ditampilkan pada layar dengan koordinat yang sangat terbatas. Sehingga biasanya kita memilih bagian tertentu dari objek untuk ditampilkan pada layar. Didalam memilih objek yang akan ditampilkan biasanya dibatasi oleh sebuah kotak yang disebut dengan jendela (window).
Dalam praktek kita bisa menggunakan seluruh atau sebagian lebar layar untuk menmpilkan objek yang berada pada sebuah jendela. Daerah layar yang dipilih untuk menampilkan objek yang dimaksud disebut viewport. Dalam keadaan normal, viewport akan meliputi seluruh layar lebar. Meskipun demikian, kita bisa memilih bagian tertentu dari layar untuk dijadikan sebuah viewport.
3.2 Manipulasi Gambar/Transformasi
Sejumlah objek seringkali mempunyai sifat simetri. Sehingga untuk menggambar seluruh objek, cukup dilaksanakan dengan melakukan manipulasi
terhadap objek yang sudah ada, misalnya dengan pencerminan, pergeseran, atau pemutaran objek yang sudah digambar terlebih dahulu.
Kita akan mempelajari cara mentransformasikan objek grafis khususnya objek grafis 2D sebagai salah satu cara untuk memanipulasi objek grafis dan sistem koordinat yang dipakai dengan cara yang lebih terorganisir dan efisien. Salah satu contoh penting untuk diketahui adalah pemakaian transformasi jendela ke
viewport.
Ada dua cara untuk melakukan transformasi, yaitu transformasi objek dan transformasi kordinat. Pada transformasi objek semua titik pada sembarang objek akan dirubah sesuai dengan aturan tertentu sementara kordinatnya tetap. Pada transformasi sistem koordinat, objek tetap tetapi karena sistem koordinatnya diganti maka kedudukan objek harus disesuaikan dengan kedudukan sistem kordinat yangbaru.
Jenis-jenis transformasi
1. Translasi
Sembarang titik pada bidang xy bisa digeser ke sembarang tempat dengan menambahkan besaran pada absis x dan ordinat y. Translasi adalah transformasi dengan bentuk tetap memindahkan objek apa adanya. Dengan menggunakan persamaan Q = PM + tr, maka hasil pergeseran bisa dinyatakan sbb:
(Qx, Qy) = (Px +trx, Py+try)
dimana trx adalah vektor translasi menurut sumbu x sedang try adalah vektor translasi menurut sumbu y, dan matrik M bisa dikatakan sebagai matrix identitas.
Sembarang objek bisa digeser ke posisinya yang baru dengan mengoperasikan persamaan diatas pada setiap titik dari objek tersebut. Hal ini karena setiap garis dari objek tersebut terdiri dari titik-titik yang jumlahnya tak terbatas, maka proses penggeseran bisa berlangsung sangat lama. Tetapi pada kenyataannya kita cukup menggeser dua titik ujungnya saja dan kemudian menggandeng dua titik tersebut untuk membentuk garis hasil pergeseran. Contoh translasi:
Untuk menggambarkan translasi objek yang berupa garis dengan koordinat A(10,10), B(30,10) dengan vektor translasi (10,20)
Titik A Qx=Px +trx =10 + 10 =20 Qy=Py + try =10+20=30 Hasil translasi A = (20, 30) Titik B Qx=Px + trx = 30+10 = 40 Qy=Py + try = 10+20 =30 Hasil translasi B = (40, 30) 2. Rotasi
Kita bisa memutar objek searah dengan arah perputaran jarum jam(dinyatakan dengan sudut negatif) atau berlawanan arah dengan arah jarum jam(dinyatakan sebagai sudut positif).
Dengan menganggap bahwa besarnya sudut putar adalah sama dengan , maka posisi sebuah titik yang baru adalah:
Qx = Pxcos() - Pysin()
Qy = Pxsin() + Pycos()
Dengan menggunakan notasi matrix, maka besaran M bisa dikatakan sbb: M = cos(0) sin(0)
-sin(0) cos(0)
3. Skala
Penskalaan adalah proses untuk memperbesar atau memperkecil suatu gambar. Dengan faktor absolut yang lebih besar dari 1, akan diperoleh gambar yang lebih besar dan semakin menjauh dari titik(0,0). Sebaliknya dengan faktor skala yang mempunyai nilai absolut lebih kecill dari 1, akan diperoleh gambar yang lebih kecil dan mendekat ke titik (0,0).
Dengan menggunakan persamaan Q=PM+tr, maka hasil penggeseran bisa dinyatakan sebagai:
(Qx, Qy)=(SxPx, SyPy)
Dengan Sx adalah faktor skala ke arah mendatar dan Sy adalah faktor skala arah tegak dan ofset vektor tr bernilainol. Dengan menggunakan notasi matrix, maka matrixM bisa dinyatakan sbb:
M= (sx 0) (0 sy)
PROGRAM TRANSFORMASI
Dengan memakai delphi
,
Buatlah program dengan tampilan seperti dibawah ini. Bila program dijalankan, ada dua pilihan: Jenis transformasi Memutar
Jika memilih transformasi memutar kita disuruh menginputkan besar sudut yang diminta dan kemudian inputkan x1, y1, x2, y2 lalu klik gambar maka akan tampil gambar pada kotak paintbox dan klik transformasi maka gambar akan memutar sesuai sudut yang diisi. Dan gambar asli tetap nampak.
Jenis transformasi Perbesar/perkecil
Jika memilih transformasi perbesar/perkecil kita disuruh menginputkan besar skalanya dan kemudian inputkan x1, y1, x2, y2 lalu klik gambar maka akan tampil gambar pada kotak paintbox dan klik transformasi maka gambar akan tampil sesuai skala yang diisi.
programnya adalah sbb: rogram transformasi gambar
procedure TForm1.GambarClick(Sender: TObject); begin
if ((IsiX1.Text='')or (IsiX2.text='') or (IsiY1.text='' )or (IsiY2.text='')or (IsiX1.Text=' ')or (IsiX2.text=' ') or (IsiY1.text=' ' )or (IsiY2.text=' ')) then MessageDlg('X1, Y1, X2 dan Y2 harus anda isi',mtWarning, [mbOk],0) else with ttk do begin x1 := strtoint(IsiX1.Text); y1 := strtoint(IsiY1.Text); x3 := strtoint(IsiX2.Text); y3 := strtoint(IsiY2.Text); x2 := x3; y2 := y1; x4 := x1; y4 := y3; xn := (x3 + x1) div 2; yn := (y3 + y1) div 2;
PaintBox1.Canvas.Brush.Color := claqua;
Paintbox1.Canvas.Polygon([Point(x1, y1), Point(x2, y2), point(x3, y3), Point(x4, y4)]);
end; end;
procedure TForm1.RadioTransformasiClick(Sender: TObject); begin
if RadioTransformasi.ItemIndex =0 then begin
Label1.Caption := 'Besar Sudut'; pil.caption:='Derajat';
end else begin
Label1.Caption := 'Besar Skala'; pil.caption:='Kali';
end; end;
{ procedure transformasi }
procedure TForm1.TransformasiClick(Sender: TObject); var
temp : Titik; tet : integer; s, kali : real;
lebar, tinggi : integer; begin
{transformasi untuk memutar }
if ((IsiX1.Text='')or (IsiX2.text='') or (IsiY1.text='' )or (IsiY2.text='')or (IsiX1.Text=' ')or (IsiX2.text=' ') or (IsiY1.text=' ' )or (IsiY2.text=' ')
or (IsiPil.text='')or (IsiPil.text=' ') or (RadioTransformasi.ItemIndex=-1)) then MessageDlg('PENGISIAN DATA BELUM LENGKAP',mtWarning,
[mbOk],0) else if RadioTransformasi.itemindex = 0 then begin with ttk do begin tet:=strtoint(IsiPil.text); s := tet * pi / 180;
temp.x1 := xn + round((x1 - xn)*(cos(s))-(y1 - yn)*(sin(s))); temp.x2 := xn + round((x2 - xn)*(cos(s))-(y2 - yn)*(sin(s))); temp.x3 := xn + round((x3 - xn)*(cos(s))-(y3 - yn)*(sin(s))); temp.x4 := xn + round((x4 - xn)*(cos(s))-(y4 - yn)*(sin(s))); temp.y1 := yn + round((x1 - xn)*(sin(s))+(y1 - yn)*(cos(s))); temp.y2 := yn + round((x2 - xn)*(sin(s))+(y2 - yn)*(cos(s))); temp.y3 := yn + round((x3 - xn)*(sin(s))+(y3 - yn)*(cos(s))); temp.y4 := yn + round((x4 - xn)*(sin(s))+(y4 - yn)*(cos(s))); end;
ttk.x1 := temp.x1; ttk.x2 := temp.x2;
ttk.x3 := temp.x3; ttk.x4 := temp.x4; ttk.y1 := temp.y1; ttk.y2 := temp.y2; ttk.y3 := temp.y3; ttk.y4 := temp.y4; PaintBox1.Canvas.Brush.Color :=clred; with ttk do
Paintbox1.canvas.Polygon([Point(x1, y1), Point(x2, y2), Point(x3, y3), Point(x4, y4)]);
end
{transformasi untuk memperbesar/memperkecil } else begin kali :=strtofloat(IsiPil.text); with ttk do begin lebar := x3 - x1; tinggi := y3 - y1; x1 := xn - round(lebar / 2 * kali ); x3 := xn + round(lebar / 2 * kali ); y1 := yn - round(tinggi / 2 * kali ); y3 := yn + round(tinggi / 2 * kali ); x2 := x3; y2 := y1; x4 := x1; y4 := y3; end; PaintBox1.Canvas.Brush.Color := clblue; with ttk do
Paintbox1.canvas.Polygon([Point(x1, y1), Point(x2, y2), Point(x3, y3), Point(x4, y4)]);
end; end;
procedure TForm1.KeluarClick(Sender: TObject); begin
Close; end;
procedure TForm1.HapusClick(Sender: TObject); begin Paintbox1.Refresh; Label1.caption := 'Pilihan '; IsiPil.text := ' '; IsiX1.text := ' '; IsiX2.text := ' ';
IsiY1.text := ' '; IsiY2.text := ' ';
RadioTransformasi.itemindex := -1 ; end;
BAB IV
GRAFIKA 3D
4.1 Konsep 3 Dimensi
4.1.1 Sistem Koordinat 3 Dimensi
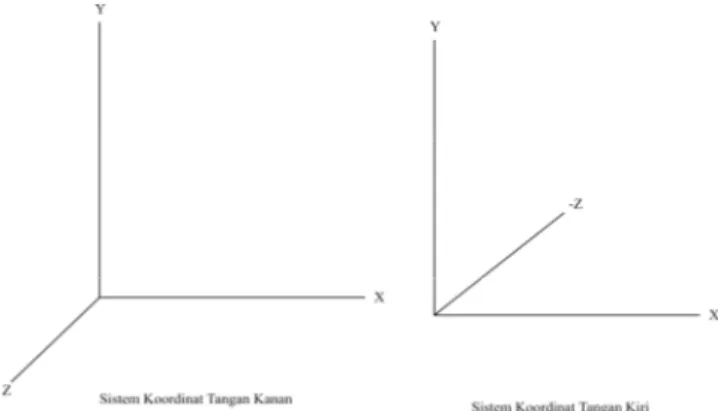
Secara umum, sistem koordinat tiga dimensi dibedakan menjadi dua, yaitu sistem koordinat tangan kiri dan sistem koordinat tangan kanan. Sistem koordinat tangan kanan dapat digambarkan dengan tiga buah jari pada tangan kanan yang menghadap pengamat yaitu jari tengah sebagai sumbu z positif, jari telunjuk sebagai sumbu y dan ibu jari sebagai sumbu x. . Sedangkan sistem koordinat tangan kiri dapat digambarkan dengan tiga buah jari pada tangan kiri dengan punggung tangan menghadap pengamat dengan jari tengah sebagai sumbu z negaaif, jari telunjuk sebagai sumbu y dan ibu jari sebagai sumbu x.
Sistem koordinat tangan kanan banyak digunakan pada penggambaran geometri. Sebaliknya sistem koordinat tangan kiri banyak digunakan pada peggambaran pada grafika komputer. Hal itu dilakukan agar objek tiga dimensi memiliki nilai z positif.
Setiap titik dalam sistem koordinat tiga dimensi dapat dijelaskan posisinya dengan memberitahu seberapa jauh, tingggi dan lebar dari objek aslinya yang dtuliskan dalam koordinat-koordinat pada sumbu x, y, dan z.
Gambar 4.1 Koordinat Tiga Dimensi
Objek tiga dimensi jelas memiliki banyak perbedaan dengan objek dua dimensi. Dengan koordinat x, y, z yang diperlukan, membuat pengerjaan objek tiga dimensi menjadi lebih rumit. Dalam pembuatannya, diperlukan koordinat untuk menentukan sudut pandang pengamat, kedalaman yang diperlukan, dan transformasi objek untuk mempermudah pengerjaan.
4.1.3 Transformasi Objek 3 Dimensi
Metode transformasi objek tiga dimensi sangat berbeda dengan objek dua dimensi karena terdapat sumbu z untuk ditambahkan sebagai salah satu acuan untuk memperoleh posisi .koordinat baru.
4.1.3.1 Translasi (Perpindahan)
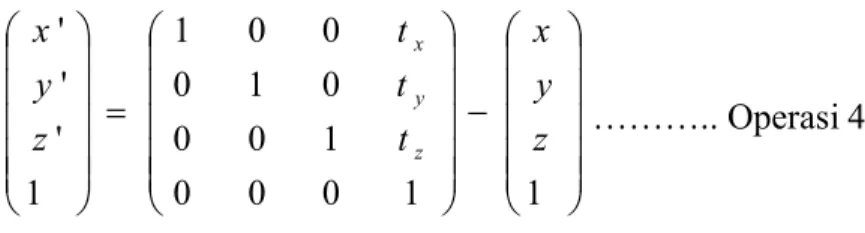
Dalam tranformasi objek tiga dimensi, translasi adalah pemindahan suatu titik dari titik P=(x,y,z) ke posisi P=(x’,y’,z’) (Hearn, 1994) dengan menggunakan operasi matriks :
……….. Operasi 4.1
Parameter tx, ty, dan tz menjelaskan perpindahan jarak untuk koordinat x, y, dan z.
Gambar 4.2 Memindahkan titik dengan translasi vektor T=(tx, ty, tz)
Sebuah bangun tiga dimensi yang ditranslasikan dengan vektor tertentu, dilakukan dengan memindahkan titik-titik sesuai dengan vektor tersebut.
1 1 0 0 0 1 0 0 0 1 0 0 0 1 1 ' ' ' z y x t t t z y x z y x
1 1 0 0 0 0 1 0 0 0 0 cos sin 0 0 sin cos 1 ' ' ' z y x z y x
Gambar 4.3 Memindahkan balok dengan translasi vektor T=(tx, ty, tz)
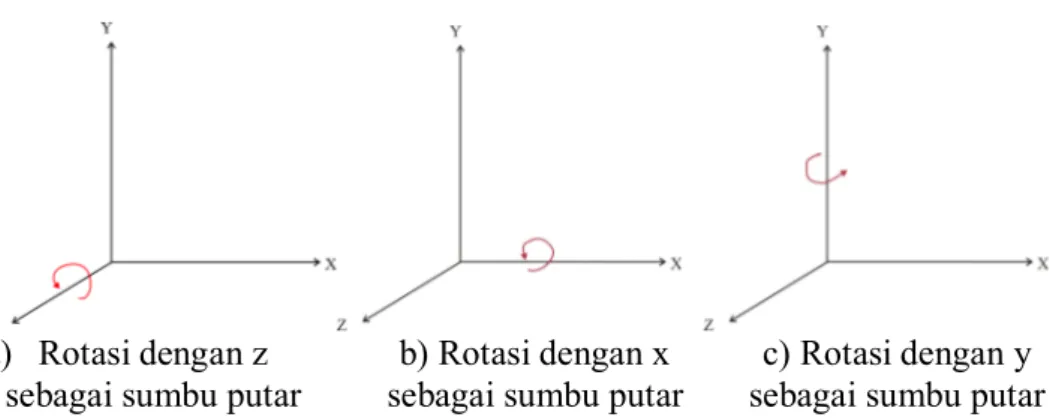
4.1.3.2 Rotasi
Menurut Donald Hearn (1994), untuk merotasikan sebuat objek diperlukan sumbu rotasi (poros untuk merotasikan objek) dan jumlah rotasi angular. Tidak seperti rotasi pada objek dua dimensi, yang titik putarnya hanya pada sumbu x dan y, untuk mentransformasikan objek tiga dimensi, titik dapat diletakkan di koodinat x, y, dan z.
a) Rotasi dengan z b) Rotasi dengan x c) Rotasi dengan y sebagai sumbu putar sebagai sumbu putar sebagai sumbu putar
Gambar 4.4 Rotasi dengan sumbu x, y, z sebagai sumbu putar
Rotasi dengan sumbu z sebagai sumbu putar memiliki persamaan matrik :
1 1 0 0 0 0 cos sin 0 0 sin cos 0 0 0 0 1 1 ' ' ' z y x z y x 1 1 0 0 0 0 cos 0 sin 0 0 1 0 0 sin 0 cos 1 ' ' ' z y x z y x
rotasi tersebut digambarkan seperti berikut :
Rotasi dengan sumbu x sebagai sumbu putar memiliki persamaan matrik :
……… Operasi 4.3
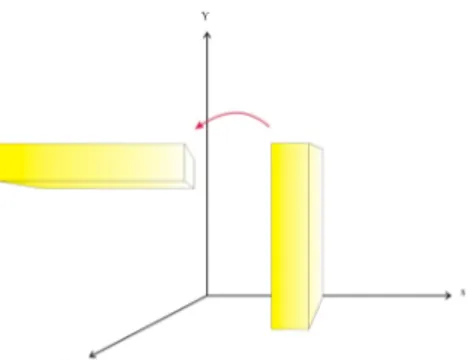
rotasi tersebut digambarkan seperti berikut :
Gambar 4.6 Rotasi dengan x sebagai sumbu putar Rotasi dengan sumbu y sebagai sumbu putar memiliki persamaan matrik :
……… Operasi 4.4
1 1 0 0 0 0 0 0 0 0 0 0 0 0 1 ' ' ' z y x s s s z y x z y x
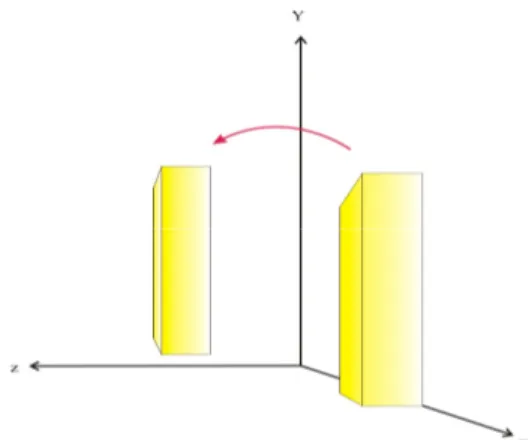
rotasi tersebut digambarkan seperti berikut :
Gambar 4.7 Rotasi dengan y sebagai sumbu putar
4.1.3.3 Penskalaan
Transformasi skala adalah perubahan ukuran suatu objek (Sutopo, dua00dua). Koordinat baru dapat diperoleh dengan melakukan perkalian nilai koordinat , yang dijabarkan dalam matrik :
………… Operasi 4.5
Bangun yang telah dilakukan penskalaan seperti pada gambar berikut :
Gambar 4.8 Penskalaan bangun tiga dimensi
4.1.4 Proyeksi
4.1.5 Proyeksi Paralel
Proyeksi paralel adalah pemindahan letak awal koordinat menuju bidang pandang di sepanjang garis paralel (Hearn, 1994), seperti digambarkan pada gambar 4.9
Gambar 4.9 Proyeksi paralel dari suatu objek
4.1.6 Proyeksi Perspektif
Proyeksi perspektif adalah pemindahan posisi objek menuju bidang pandang melalui garis yang berkumpul menjadi suatu titik yang disebut dengan projection
refrence point (pusat proyeksi). (Hearn, 1994). Hal ini digambarkan seperti pada
Gambar 4.10 Proyeksi perspektif dari suatu objek
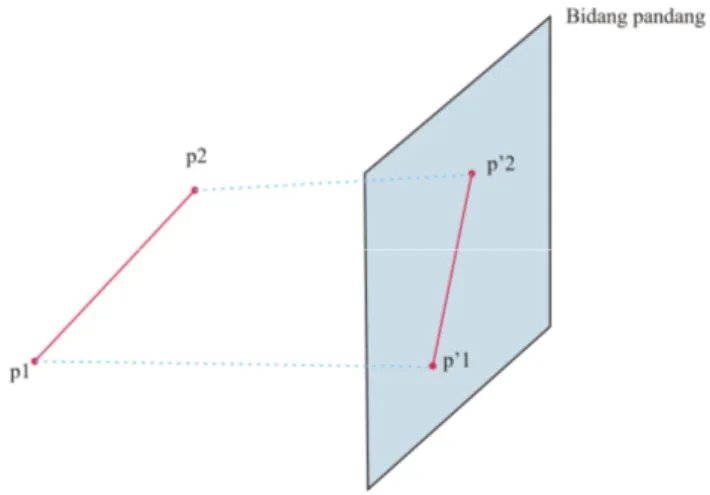
:Proyeksi perspektif mempunyai jarak relatif yaitu antara mata dan bidang pandang. Contoh sederhana proyeksi perspektif dari sebuah titik pada bidang pandang dan mata digambarkan pada gambar 4.11
Gambar 4.11 Proyeksi perspektif dari sebuah titik pada bidang pandang dan mata
4.1.7 Viewport
Viewport adalah daerah layar yang dipilih untuk menampilkan objek yang dimaksud (Santosa, 1994). Sebelum daerah layar dipilih, gambar dari objek asli biasanya akan memenuhi ukuran layar. Sehingga diperlukan viewport (daerah layar) untuk memetakan gambar tersebut agar dapat tampak sesuai dengan unkuran yang dikehendaki pada layar, seperti ditunjukkan pada gambar 4.12
4.2 OpenGL
OpenGL adalah perangkat lunak yang langsung berinteraksi dengan perangkat keras grafik. Perangkat ini terdiri lebih dari 150 perintah yang berbeda yang digunakan untuk menggambarkan suatu objek dan operasi yang dibutuhkan untuk membuat aplikasi tiga dimensi yang interkatif.
4.2.1 Pembuatan Objek
OpenGL dirancang sebagai perangkat yang instan dan tidak tergantung pada sistem operasi dan bahasa pemrograman apapun. Perintah yang terdapat pada OpenGL tetap sama pada semua sistem operasi karena OpenGL tidak mengimplementasikan window khusus untuk merancang suatu objek seperti program visual lainnya. Sebagai gantinya, diharuskan untuk membuat window sendiri menurut sistem operasi yang digunakan dan bahasa pemrograman yang dipakai.
Secara sederhana, OpenGL bukanlah bahasa pemrograman tingkat tinggi, namun untuk membuat sebuah objek yang rumit, diperlukan beberapa perintah sederhana untuk membangun perlahan-lahan objek tersebut.
4.2.2 Perintah (Command)
Perintah pada OpenGL biasanya menggunakan kata depan gl dan huruf kapital untuk kata selanjutnya yang merupakan perintah untuk membuat objek. Misalkan glClearColor. OpenGL juga menggunakan huruf kapital untuk semua huruf dan dibatasi oleh garis bawah (underscore). Misalkan GL_COLOR_BUFFER_BIT.
Perintah dalam OpenGL mempunyai bagian-bagian seperti berikut ini: Keterangan :
(a) Kata depan yang biasa mengawali perintah dalam OpenGL (b) Perintah dalam OpenGL, biasanya diawali dengan huruf kapital (c) Merupakan akhiran yang berarti perintah ini memiliki tiga parameter
(e) Tempat untuk menuliskan parameter yang diperlukan sesuai dengan yang telah ditulis lebih awal
OpenGL memiliki tipe data berikut:
Kode Jumlah Bit Tipe Data Tipe Data Pada OpenGL
b 8 byte GLByte
s 16 short GLShort
I 32 integer GLint atau GLsizei
f 32 floating point GLfloat atau GLclampf
d 64 double GLdouble atau
GLclampz
ub 8 char Glubyte atau
GLboolean
us 16 unsigned integer GLushort
ui 32 GLuint atau GLenum
atau GLbitfield
Sebelum membuat objek, terlebih dahulu kita lihat contoh kode program OpenGL sederhana berikut :
Untuk membuat objek pada OpenGL, diperlukan file-file yang mempunyai
library yang berisi prosedur-prosedur yang telah menginisialisasikan kode dalam
OpenGL. Selanjutnya, perlu diinisialisasikan window untuk menampilkan objek yang dibuat dengan menggunakan OpenGL. Penginisialisasian window ini tidak
menggunakan OpenGL, melainkan memakai bahasa pemrograman pascal dikombinasikan dengan win32api. Namun pada tugas akhir ini, dalam
penginisialisasian window akan digunakan GLUT (OpenGL Utility Library). Penjelasan lebih lanjut mengenai GLUT akan dijelaskan setelah pembahasan OpenGL.
Setelah penginisialisaian window dilakukan, langkah selanjutnya adalah memeri warna ppada window dengan mengetikkan kode glClearColor (0, 0, 0, 0). Parameter pada glclearcolor ini adalah (red, green, blue, alpha),
Program ContohKodeOpenGL; use <fileYangDiperlukan.pas> procedure main(); begin InisialisasikanWindow(); glClearColor (0, 0, 0, 0); glClear (GL_COLOR_BUFFER_BIT); glColor3f (1, 1, 1); glBegin(GL_QUADS); glVertex3f (0.25, 0.25, 0); glVertex3f (0.75, 0.25, 0); glVertex3f (0.75, 0.75, 0); glVertex3f (0.25, 0.75, 0); glEnd(); glFlush(); PerbaharuiWindowDanCekEvent(); end;
sehingga nantinya berapapun nilai yang kita berikan untuk mengkombinasi nilai RGBA pada parameter glclearcolor akan menjadi background pada window.
Setelah pemberian background selesai, langkah selanjutnya adalah dengan mengetikkan perintah glclear(GL_COLOR_BUFFER_BIT), perintah ini dilakukan
untuk menghilangkan warna yang ada sebelumnya sehingga objek dengan warna baru dapat ditampilkan. Tanpa mengetikkan perintah ini, maka objek yang telah dibuat tidak dapat ditampilkan.
Setelah penginisialiasian tersebut dilakukan, maka mulailah membuat objek 2 atau 3 dimensi. Langkah-langkah untuk membuat objek 2 atau 3 dimensi akan
dijelaskan pada subbab setelah ini.
Ketika pengkodean untuk membuat objek selesai, maka ditulis perintah
glFlush() yang berfungsi untuk menjalankan program OpenGL tanpa harus
menunggu perintah berikutnya.
Ketika seluruh pembuatan objek selesai dilakukan, harus dilakukan
perbaharuan terhadap window dan melakukan event-event lain yang dianggap perlu.
4.2.3.1 Titik
Titik pada koordinat 3 dimensi terletak pada posisi x, y, dan z, dapat pula terletak pada posisinya di koordinat 2 dimensi. Secara default, titik digambar dengan ketebalan 1 piksel. Namun hal itu dapat diubah dengan perintah berikut:
Perintah diatas berfungsi untuk memberi nilai pada lebar piksel yang ukurannya harus berada lebih besar dari 0 dan nilai defaultnya adalah 1. Ukuran titik sama dengan1 berarti ukuran pikel adalah 1x1, begitu juga bila ukuran titik adalah 3, maka ukuran titik tersebut adalah 3x3 piksel, seperti digambarkan pada gambar 4.13
Gambar 4.13 Titik dengan ukuran 10 piksel dan 30 piksel Kode program dalam OpenGL dari contoh diatas adalah
glBegin(GL_POINTS); glVertex3f(-1,0,0); glend(); glPointSize(10); glBegin(GL_POINTS); glVertex3f(1,1,0); glEnd(); glPointSize(30); glFlush(); 4.2.3.2 Garis
Membuat garis pada OpenGL dapat dibuat dengan menentukan letak titik awal dan akhir pada koordinat 3 dimensi (x, y dan z), dapat pula dibuat dengan menentukan posisi titik awal dan akhir pada koordinat 2 dimensi. Garis dapat dibuat dengan
ketebalan dan style yang berbeda, seperti titik-titik, garis-garis, dan gabungan antara keduanya.
4.2.3.2.1 Ketebalan Garis
Ketebalan garis secara default adalah berukuran 1 piksel. Jika ukuran lebar garis adalah 2, maka titik-titik penyusun garis itu berukuran 2x2 piksel. Ukuran ketebalan pada garis tidak ditentukan selama ukuran tersebut bertype glfloat atau integer. Sintaks untuk menambah ukuran ketebalan garis pada OpenGL adalah
Perbandingan antara garis berukuran 1 piksel dengan 2 piksel digambarkan sebagai pada gambar 4.14
Gambar 4.14 Perbandingan Antara 2 Garis dengan Ketebalan Yang Berbeda
Kode dalam OpenGL untuk contoh di atas adalah
glBegin(GL_LINES); glVertex3f(-1,0,0); glVertex3f(2,0,0); glend(); glLineWidth(2); glBegin(GL_LINES); glVertex3f(-1,1,0); glVertex3f(2,1,0); glEnd(); glLineWidth(6); glFlush(); 4.2.3.2.2 Style Garis
Untuk membuat style pada garis, seperti garis putus-putus (dashed), titik-titik (dotted), maupun gabungan dari keduanya, digunakan perintah berikut:
Perintah di atas mengandung dua parameter, yaitu factor yang bertipe GLint dan pattern yang bertipe Glushort. Argumen pattern akan bernilai 16 bit jika factor bernilai 0 dan 1. Begitu seterusnya, argumen pattern akan bernilai 32 bit jika factor bernilai 2. Style pada garis dapat diproses jika sebelumnya ditulis GL_LINE_STIPPLE
pada glEnable(). Contoh garis dengan style tertentu digambarkan pada gambar 4.15
Gambar 4.15 Garis Dengan Menggunakan Style Kode dalam OpenGL untuk contoh di atas adalah
glEnable(GL_LINE_STIPPLE); glLineStipple(3, 5423); glBegin(GL_LINES); glVertex2f(-1,0); glVertex2f(2,0); glEnd(); glDisable(GL_LINE_STIPPLE); glFlush();
Pada kode di atas diketahui bahwa pembuatan garis dengan style tertentu perlu diawali dengan glEnable(GL_LINE_STIPPLE) dan diakhiri dengan
glDisable(GL_LINE_STIPPLE). Perintah glLineStipple(3,5423) mengandung pengertian bahwa parameter factor bernilai 3 dan parameter pattern bernilai 5423. Untuk mengetahui pattern yang dihasilkan, diperoleh dengan mengubah nilai
parameter pattern menjadi bilangan biner. Dari contoh diatas diketahui nilai biner dari 5423 adalah 0000101011010000. Jika parameter factor bernilai 1, maka pattern yang
dimiliki adalah 5 piksel kosong, 1 piksel terisi, 1 piksel kosong,, 2 piksel terisi, 1 piksel kosong, 1 piksel terisi, 1 piksel kosong, 1 piksel terisi, dan 4 piksel kosong. Namun pada contoh diatas parameter factor bernilai 3, maka argumen pattern bernilai 64 bit, berarti nilai pattern yang baru adalah sebagai berikut, 15 piksel kosong, 3 piksel terisi, 3 piksel kosong, 6 piksel terisi, 3 piksel kosong, 3 piksel terisi, 3 piksel kosong, 3 piksel terisi, dan 12 piksel kosong.
4.2.3.3 Segitiga
Segitiga dibentuk dengan minimal 3 buah titik. Sintaks untuk membuat segitiga pada OpenGL adalah
Contoh segitiga digambarkan pada gambar 4.16
Gambar 4.16 Bangun Segitiga Kode dalam OpenGL dari program diatas adalah
glBegin(GL_TRIANGLES); glColor3f(1,0,0);glVertex3f(-1,0,0); glColor3f(0,1,0);glVertex3f(0,1,0); glColor3f(0,0,1);glVertex3f(1,0,0); glEnd; glFlush(); glBegin (GL_TRIANGLES); glVertex3f(x1,y1,z1); glVertex3f(x2,y2,z2); glVertex3f(x3,y3,z3); glEnd();
4.2.3.4 Segi Empat
Segi empat dibentuk minimal oleh 4 buah titik. Sintaks untuk membuat persegi empat pada OpenGL adalah
Contoh kotak yang dibuat dengan menggunakan OpenGL ditunjukkan pada gambar 4.17
Gambar 4.17 Segiempat dalam OpenGL Kode program dalam OpenGL dari gambar 2.16 adalah
glClearColor(0,0,0,1); glClear(GL_COLOR_BUFFER_BIT); glBegin(GL_QUADS); glColor3f(1,0,0);glVertex3f(-1,1,0); glColor3f(0,1,0);glVertex3f(-1,0,0); glColor3f(0,0,1);glVertex3f(1,0,0); glVertex3f(1,1,0); glEnd; glFlush(); glBegin (GL_QUADS); glVertex3f(x1,y1,z1); glVertex3f(x2,y2,z2); glVertex3f(x3,y3,z3); glVertex3f(x4,y4,z4); glEnd();
4.2.3.5 Polygon
Polygon dapat dibentuk oleh lebih dari 4 buah titik. Sintaks untuk membuat poligon pada OpenGL adalah
Contoh Polygon yang dibuat dengan menggunakan OpenGL ditunjukkan pada gambar 2.18
Gambar 2.18 Polygon dalam OpenGL Kode program dalam OpenGL dari gambar 2.18 adalah
glcolor3f(0.1686,0.796,0.451); glbegin(gl_POLYGON); glvertex3f(-5,2,0); glvertex3f(1,4,0); glvertex3f(5,-2,0); glBegin (GL_POLYGON); glVertex3f(x1,y1,z1); glVertex3f(x2,y2,z2); glVertex3f(x3,y3,z3); glVertex3f(x4,y4,z4); glVertex3f(x5,y5,z5); glEnd();
glvertex3f(6,2,0); glend();
glFlush();
4.2.3.6 Kubus
Dalam OpenGL tidak ada perintah untuk membentuk kubus, sehingga untuk membuatnya diperlukan titik-titik penyusun segi empat. Karena kubus terdiri dari 6 bangun segi empat, maka untuk mmbentuk kubus kita perlu meletakkan 24 titik dimana masing-masing 4 titik akan membentuk bangun segi 4. Kubus yang dibuat dengan OpenGL digambarkan pada gambar 2.19
Gambar 2.19 Kubus yang dibuat dengan OpenGL Kode program dalam OpenGL dari program diatas adalah
glBegin(GL_QUADS); glcolor3f{hijau}(0,0.686,0.192); glVertex3f(-1.0, -1.0, 1.0); glVertex3f( 1.0, -1.0, 1.0); glcolor3f{kuning}(0.929,0.988,0.008); glVertex3f( 1.0, 1.0, 1.0); glVertex3f(-1.0, 1.0, 1.0); glcolor3f{ungu}(0.2745,0.0039,0.2745); glVertex3f(-1.0, -1.0, -1.0); glVertex3f(-1.0, 1.0, -1.0); glVertex3f( 1.0, 1.0, -1.0); glVertex3f( 1.0, -1.0, -1.0); glcolor3f{biru tua}(0.0157,0.047,0.6627); glVertex3f(-1.0, 1.0, -1.0); glVertex3f(-1.0, 1.0, 1.0); glVertex3f( 1.0, 1.0, 1.0); glVertex3f( 1.0, 1.0, -1.0);
glVertex3f(-1.0, -1.0, -1.0); glVertex3f( 1.0, -1.0, -1.0); glVertex3f( 1.0, -1.0, 1.0); glVertex3f(-1.0, -1.0, 1.0); glcolor3f{hijau}(0,0.686,0.192); glVertex3f( 1.0, -1.0, -1.0); glVertex3f( 1.0, 1.0, -1.0); glVertex3f( 1.0, 1.0, 1.0); glVertex3f( 1.0, -1.0, 1.0); glcolor3f{pink}(0.976,0.604,0.961); glVertex3f(-1.0, -1.0, -1.0); glVertex3f(-1.0, -1.0, 1.0); glcolor3f{kuning}(0.929,0.988,0.008); glVertex3f(-1.0, 1.0, 1.0); glVertex3f(-1.0, 1.0, -1.0); glEnd(); glFlush();
Dari kode program diatas dapat diketahui bahwa kubus disusun oleh 6 bangun persegi yang digunakan untuk menyusun kubus bagian depan, belakang, kanan, kiri, atas, dan bawah.
4.2.3.7 Tabung
Tabung dibuat dengan memanfaatkan library pada OpenGL yang bernama OpenGL Utility Library (GLU). Dengan GLU, tabung yang apabila dibuat dengan OpenGL tidak dapat langsung dibuat, melainkan harus ditentukan masing-masing titiknya, maka dengan GLU tabung dapat langsung dibuat. Sintaks untuk membuat tabung adalah
Untuk membuat objek tabung dengan menggunakan GLU, diperlukan variabel bantu yang bertipe PGLUQuadricObj untuk dideklarasikan sebagai prosedur
GLUNewQuadric. Prosedur ini berfungsi untuk memberi tanda bahwa terdapat suatu objek baru yang menggunakan GLU.
gluCylinder(qobj: PGLUquadric; jari-jari bawah, jari-jar atas ,tinggi: GLdouble; slices, stacks: GLint);
Contoh tabung ditunjukkan oleh gambar 2.20
Gambar 2.20 Tabung Kode program dengan OpenGL dari program di atas adalah
procedure display; cdecl; var quadratic: PGLUquadricObj; begin glClearColor(0,0,0,1); glClear(GL_COLOR_BUFFER_BIT ); quadratic := gluNewQuadric(); glrotatef(-90,1,0,0); glcolor3f{baby blue}(0.549,0.698,0.996); gluCylinder(quadratic,1,1,2,32,32); glFlush(); end;
Pada kode diatas diketahui bahwa variabel quadratic mendeklarasikan prosedure gluNewQuadric. Selanjutnya dilakukan transformasi rotasi sebesar -90 searah sumbu x agar posisi tabung sejajar dengan sumbu y. Objek yang dihasilkan jika digunakan GLU akan searah dengan sumbu z. Dari kode diatas juga diketahui bahwa jari-jari bawah tabung adalah 1, jari-jari atas tabung adalah 1, tinggi tabung adalah 2, slice dan stacknya sebesar 32.
4.2.3.8 Bola
Pembuatan bola pada OpenGL juga dibuat dengan menggunakan GLU. Sintaks untuk membuat bola adalah
Contoh bola yang dibuat dengan menggunakan OpenGL ditunjukkan dengan gambar 2.21
Gambar 2.21 Bola Kode program dari pembuatan objek bola adalah
procedure display; cdecl; var quadratic: PGLUquadricObj; begin glClearColor(0,0,0,1); glClear(GL_COLOR_BUFFER_BIT ); quadratic := gluNewQuadric(); glrotatef(-90,1,0,0); gluSphere(quadratic,1,32,32); glFlush(); end;
Kode program di atas mirip dengan pembuatan tabung pada subbab sebelumnya. Perbedaannya terletak pada perintah untuk membuat bola yaitu
gluSphere(quadratic,1,32,32) dimana parameter pertama menunjuk kepada prosedur gluNewQuadric, parameter kedua adalah jari-jari lingkaran, parameter ketiga adalah slice, dan parameter keempat adalah stack.
Pada layar komputer yang berwarna, hardware tertentu telah membuat setiap piksel padal layar terbagi menjai 3 warna yaitu merah, hijau dan biru yang bersatu dengan intensitas yang berbeda-beda (Neider, 1997). Inilah yang akhirnya disebut dengan warna RGB (red green blue). Pada OpenGL, setiap piksel menyimpan warna merah, hjau dan biru dengan intensitas yang berbeda. Nilai yang dikandung oleh masing-masing warna tersebut minimal 0 dan maksimal 1. Sintaks untuk menentukan warna pada suatu objek pad OpenGL adalah
Contoh pemberian warna pada objek segitiga ditunjukkan pada gambar 2.22
Gambar 2.22 Segitiga Berwarna Merah
Kode program pada pembuatan segitiga tersebut adalah
glBegin(GL_TRIANGLES); glColor3f(1,0,0); glVertex3f(-1,0,0); glVertex3f(0,1,0); glVertex3f(1,0,0); glEnd;
Pewarnaan objek pada OpenGL memungkinkan untuk dibuat berbeda pada setiap titiknya, hasilnya akan diperoleh warna gradasi halus. Contoh pemakaian warna di setiap titik pada bangun segitiga ditunjukkan pada gambar 2.23
Gambar 2.23 Segitiga Dengan Gradasi Warna
Kode program pada pembuatan segitiga dengan gradasi warna tersebut adalah
glBegin(GL_TRIANGLES);
glColor3f(1,0,0);glVertex3f(-1,0,0); glColor3f(0,1,0);glVertex3f(0,1,0); glColor3f(0,0,1);glVertex3f(1,0,0); glEnd;
Dari kode diatas dapat dilihat warna yang berbeda pada tiap-tiap titik, namun seperti yang terlihat pada gambar 2.23, gabungan warna ini telah memberi warna gradasi baru yang lebih indah.
4.2.5 Transformasi
Menurut Neider(1997), transformasi pada OpenGL dibedakan menjadi 3, yaitu translasi, rotasi, dan penskalaan.
4.2.5.1 Translasi
Translasi adalah pemindahan suatu titik dari titik P=(x,y,z) ke posisi P=(x’,y’,z’) (Hearn, 1994) Pada OpenGL, translasi biasanya digunakan untuk
memindah pusat koordinat ke posisi yang baru. Sintaks untuk mentranslasikan objek pada OpenGL adalah
Contoh objek yang ditranslasikan pada OpenGL ditunjukkan dengan gambar 2.24
Gambar 2.24 Posisi Bola Sebelum dan Sesudah Ditranslasikan Kode program dalam OpenGL dari program di atas adalah
glbegin(gl_quads); glcolor3f(1,1,1); glvertex3f(-2,0,-2); glvertex3f(-2,0,2); glvertex3f(2,0,2); glvertex3f(2,0,-2); glend(); quadratic:=glunewquadric(); glusphere(quadratic,0.5,32,32); gltranslatef(1,0,1); glusphere(quadratic,0.5,32,32); glFlush();
Dari kode diatas diketahui bahwa posisi bola sebelum ditranslasikan berada pada koorinat (0,0,0). Kemudian posisinya ditranslasikan sepanjang sumbu x sebesar 1 satuan dan sepanjang sumbu z sebesar 1 satuan. Dengan adanya proses
pentranslasian tersebut, maka pusat koordinat yang baru berada pada koordinat (1,0,1).
4.2.5.2 Rotasi
Untuk merotasikan sebuah objek diperlukan sumbu rotasi (poros untuk merotasikan objek) (Donald Hearn, 1994). Sintaks untuk merotasikan objek pada OpenGL adalah
Bola sebelum di- translasi
Bola setelah di- translasi
Parameter pertama adalah nilai perputaran sudut. Parameter kedua , ketiga, dan keempat bernilai 1 apabila sumbunya dijadikan sumbu putar. Contoh perotasian objek ditunjukkan pada gambar 2.25
Listing program dari aplikasi diatas adalah
quadratic:=glunewquadric();
glucylinder(quadratic,0.25,0.25,1,32,32); gltranslatef(1,0,1);
glrotatef(-90,1,0,0);
glucylinder(quadratic,0.25,0.25,1,32,32);
Pada contoh diatas, diketahui bahwa posisi awal tabung sejajar dengan sumbu z. Namun, setelah dirotasi sebesar -90 dengan sumbu putar x, posisi tabung sejajar dengan sumbu y. Itu menunjukkan bahwa perotasian objek dengan sudut putar positif akan berputar berlawanan dengan arah jarum jam, begitu pula sebaliknya, jika sudut putar bernilai negatif, maka objek akan berputar searah dengan jarum jam.
4.2.5.3 Penskalaan
Transformasi skala adalah perubahan ukuran suatu objek (Sutopo, 2002). Sintaks untuk untuk melakukan proses penskalaan dalam OpenGL adalah
Gambar 2.25 Tabung Sebelum dan Sesudah Dirotasi
Tabung sesudah dirota-si sebesar -90 dengan sumbu putar x
Tabung sebelum dirotasi
Parameter pertama, kedua, dan ketiga masing-masing menunjukkan nilai skala dari ukuran objek. Apabila parameter tersebut bernilai 1, maka berarti ukuran objek tersebut tetap. Contoh penskalaan ditunjukkan oleh gambar 2.26
Gambar 2.26 Segitiga sebelum dan sesudah proses penskalaan Listing program dari aplikasi diatas adalah
gltranslatef(-1.5,0,0); glBegin(GL_TRIANGLES); glColor3f(1,0,0);glVertex3f(-1,0,0); glColor3f(0,1,0);glVertex3f(0,1,0); glColor3f(0,0,1);glVertex3f(1,0,0); glEnd; gltranslatef(2.5,0,0); glscalef(1.5,0.5,1); glBegin(GL_TRIANGLES); glColor3f(1,0,0);glVertex3f(-1,0,0); glColor3f(0,1,0);glVertex3f(0,1,0); glColor3f(0,0,1);glVertex3f(1,0,0); glEnd; glFlush(); 4.2.6 Proyeksi
Menurut Neide (1997), proyeksi pada OpenGL dibedakan menjadi 2 macam, yaitu proyeksi perspektif dan proyeksi orthogonal.
Segitiga setelah u- kuran x-nya ditam- bah dari ukuran aslinya, titik y diku-rangi dari ukuran asli, sedangkan titik z tetap
Ukuran Segitiga yang sebenar-nya
4.2.6.1 Proyeksi Perspektif
Proyeksi perspektif adalah pemindahan posisi objek menuju bidang pandang melalui garis yang berkumpul menjadi suatu titik yang disebut dengan projection
refrence point (pusat proyeksi). (Hearn, 1994). Proyeksi perspektif dalam OpenGL
memanfaatkan fasilitas proyeksi perspektif pada GLU. Sintaks untuk melakukan proyeksi perspektif adalah
Dalam penulisan perintah ini, perlu diperhatikan daerah pada objek yang akan dijadikan daerah pandang (Neider, 1997). Misalnya jika jarak mata pada monitor adalah 7,8” maka sudut pandang yang tepat adalah sebesar 90. Untuk lebih memperjelas pemahaman tenang parameter pada gluPerspective, kita lihat gambar 2.27 (Neider, 1997)
Gambar 2.27 Gambar perspektif untuk melihat objek
Parameter fovy adalah sudut daerah pandang yang jangkauan nilainya adalah 0 sampai 180 derajat. Parameter aspect adalah perbandingan yang merupakan hasil bagi lebar dan tinggi (width dan height). Parameter zNear dan zFar adalah jarak diatara titik pandang (viewpoint) dan daerah pandang (clipping planes) yang berada di
Contoh pada gambar 2.28 akan membandingkan objek kubus yang dilihat pada perspektif dengan sudut 45 dan 90.
(a) Proyeksi Perspektif (b) Proyeksi Perspektif
Kubus Dengan Sudut Pandang 45Kubus Dengan Sudut Pandang 90
Gambar 2.28 Perbandingan 2Sudut Pandang Pada Proyeksi Perspektif Listing program untuk proyeksi perspektif kubus dengan sudut pandang 45 adalah
procedure reshape(w,h:integer);cdecl; var ratio:real; begin if h=0 then h:=1; ratio:=1*(w/h); glMatrixMode(GL_PROJECTION); glLoadIdentity(); glViewport(0,0,w,h); gluPerspective(45,ratio,1,1000); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); gluLookAt(-2,2,6, 0,0,-1, 0,1,0); end;
Listing program untuk proyeksi perspektif kubus dengan sudut pandang 90 adalah
procedure reshape(w,h:integer);cdecl; var ratio:real; begin if h=0 then h:=1; ratio:=1*(w/h); glMatrixMode(GL_PROJECTION); glLoadIdentity(); glViewport(0,0,w,h); gluPerspective(90,ratio,1,1000); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); gluLookAt(-2,2,6, 0,0,-1, 0,1,0); end; 4.2.6.2 Proyeksi Orthogonal
Menurut Neider, dengan menggunakan proyeksi orthogonal, objek akan tampak sama sepert ukuran objek aslinya. Proyeksi ini biasanya digunakan salah satunya untuk desain arsitektur. Sintaks untuk melakukan proyeksi orthogonal adalah
Untuk lebih memperjelas pemahaman tenang parameter pada glOrtho, kita lihat gambar 2.29 (Neider, 1997)
Gambar 2.29 Ilustrasi Proyeksi Orthogonal
Berdasarkan ilustrasi di atas, (left, bottom, -near) dan (right, top, -near) adalah titik yang dekat dngan daerah cliping yang diposisikan di pojok kiri bawah dan pojok atas kanan viewport. Sedangkan (left, bottom, -far) dan (right, top, -far) adalah titik yang jauh dengan daerah clipping. Contoh pada gambar akan membandingkan objek segitiga yang dilihat dengan proyeksi orthogonal.
(a) Proyeksi Orthogonal pada nilai(b) Proyeksi Orthogonal dengan nilai parameter left dan right sama dengan 1parameter left dan right sama dengan 3
gambar 2.30 Perbandingan Proyeksi Orthogonal dengan Nilai Parameter Berbeda Pada Objek Segitiga dengan Ukuran Yang Sama
Listing program untuk proyeksi orthogonal dengan nilai parameter left dan right sama dengan 1 adalah procedure reshape(w,h:integer);cdecl; var ratio:real; begin glMatrixMode(GL_PROJECTION); glLoadIdentity(); glViewport(0,0,w,h); if (w <= h) then glOrtho (-1, 1, -1*h/w,1*h/w, -20.0, 20.0) else glOrtho (-1*w/h,1*w/h, -1, 1, -20, 20); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); end;
Listing program untuk proyeksi orthogonal dengan nilai parameter left dan right sama dengan 3 adalah procedure reshape(w,h:integer);cdecl; var ratio:real; begin glMatrixMode(GL_PROJECTION); glLoadIdentity(); glViewport(0,0,w,h); if (w <= h) then glOrtho (-3, 3, -3*h/w,3*h/w, -20.0, 20.0) else glOrtho (-3*w/h,3*w/h, -3, 3, -20, 20); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); end;
4.3 GLUT (OpenGL Utility Toolkit)
GLUT adalah singkatan dari OpenGL Utility Toolkit yang merupakan perangkat untuk membantu mempermudah pengerjaan pembuatan objek pada
Programming Interface) juga sebagai sarana menginteraksikan objek tiga maupun dua dimensi dengan input device pada komputer seperti keyboard.
4.3.1 Manajemen Window Dengan GLUT
Window untuk menampilkan objek yang dibuat dengan OpenGL dapat
diinisialisasikan dengan menggunakan GLUT. Berikut adalah sintaks yang digunakan untuk menginisialisasikan window.
GlutInit berfungsi untuk menginisialisasikan GLUT dan memproses perintah GLUT lainnya. Perintah ini harus dipanggil sebelum perintah GLUT lainnya.
Setelah menginisialisasikan GLUT, selanjutnya kita mendefinisikan window, mulai dari letak window pada layar dan ukurannya. Sintaks yang digunakan adalah
Parameter x berfungsi untuk menentukan posisi window dari kiri layar, sedangkan parameter y berfungsi untuk menentukan posisi window dari atas layar. Selanjutnya, kita tentukan ukuran lebar dan tinggi window. Sintaks yang digunakan adalah
Parameter width berfungsi untuk menentukan lebar window, sedangkan parameter height berfungsi untuk menentukan tinggi window.
Setelah menentukan ukuran lebar dan tinggi window, perlu ditentukan model display yang digunakan. Sintaks yang digunakan adalah
glutInit(Lib: TOpenGLLib);
glutInitWindowPosition(x,y: integer)
Fungsi di atas menjelaskan mode yang digunakan, baik warna maupun buffer pada layar. Contoh model warna yang umum digunakan adalah model GLUT_RGB atau GLUT_RGBA. Sedangkan buffer pada layar terdapat 2 pilihan, yaitu
GLUT_SINGLE dan GLUT_DOUBLE. GLUT_SINGLE digunakan ketika tidak dibuat gambar bergerak (animasi) pada aplikasi OpenGL. Sedangkan
GLUT_DOUBLE digunakan ketika terdapat gambar bergerak (animasi) pada aplikasi OpenGL.
Setelah model layar ditentukan, window dapat dibuat dengan sintaks berikut
Parameter tittle pada fungsi tersebut berfungsi unnuk memberi judul pada window.
Setelah pembuatan window selesai, selanjutnya kita panggil prosedure yang digunakan untuk membuat objek. Prosedure tersebuat akan dipanggil oleh fungsi berikut
Ketika penginisialisasian window dan pemanggilan terhapad prosedur pembuatan objek telah dikerjakan, langkah terakhir yang harus dikerjakan adalah dengan memberitahu opengl bahwa aplikasi yang dibuat telah siap untuk diproses. Sintaks yang digunakan adalah
glutInitDisplayMode (mode: DWORD);
glutCreateWindow (title: Pchar)
glutDisplayFunc (DisplayProc: TGLUTDisplayProc);
Berikut adalalah contoh listing lengkap pembuatan program segitiga dengan menggunakan OpenGL dan GLUT.
program bangun_sederhana; uses windows, sysutils, OpenGL, glut, glu;
procedure display; cdecl; begin glClearColor(0,0,0,1); glClear(GL_COLOR_BUFFER_BIT); glBegin(GL_TRIANGLES); glColor3f(1,0,0);glVertex3f(-1,0,0); glColor3f(0,1,0);glVertex3f(0,1,0); glColor3f(0,0,1);glVertex3f(1,0,0); glEnd; glFlush(); end; procedure reshape(w,h:integer);cdecl; var ratio:real; begin if h=0 then h:=1; ratio:=1*(w/h); glMatrixMode(GL_PROJECTION); glLoadIdentity(); glViewport(0,0,w,h); gluPerspective(45,ratio,1,1000); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); gluLookAt(0,0,5,0,0,-1,0,1,0); end; begin if glutInit(MS_LIB) then begin glutInitDisplayMode(GLUT_RGBA or GLUT_single); glutInitWindowPosition(100,100); glutinitwindowsize(400,400);
glutCreateWindow(' Program Sederhana OpenGL dan GLUT '); glutDisplayFunc(DIsplay); glutReshapeFunc(Reshape); glEnable(GL_DEPTH_TEST); glutMainLoop; end; end.
Tampilan dari program diatas ditunjukkan pada gambar 2.