( Studi Kasus : Rumah Sakit Panti Rapih Yogyakarta)
SKRIPSI
Diajukan untuk Memenuhi Salah Satu Syarat
Memperoleh Gelar Sarjana Komputer
Program Studi Teknik Informatika
Oleh :
Diksi Kresnawati
065314053
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA
YOGYAKARTA
i
APPLICATION OF OUTPATIENT REGISTRATION
BASE ON THE WEB AND WAP
( Case Study : Rumah Sakit Panti Rapih Yogyakarta)
THESIS
Presented As Partial Fulfillment Of The Requirements
To Obtain The Sarjana Komputer Degree
In Informatics Engineering
By :
Diksi Kresnawati
065314053
INFORMATICS ENGINEERING STUDY PROGRAM
FACULTY OF SCIENCE AND TECHNOLOGY
SANATA DHARMA UNIVERSITY
YOGYAKARTA
iv
PERSEMBAHAN
Karya ini kupersembahkan untuk :
...
Yesus-ku yang selalu memberikan anugerah yang terindah dan senantiasa
menemaniku dalam setiap waktu,
...
Kedua orang tuaku yang telah membesarkan dan mendidik aku dengan cinta
dan perhatian,
...
Adik-adikku dan saudara-saudaraku yang selalu menyayangi dan
membimbing aku,
...
Dan seluruh teman-temanku yang memberikan kehangatan dalam
hari-hariku.
…
Untuk Aditya, orang yang kusayang yang slalu menemaniku dan
v
PERNYATAAN KEASLIAN KARYA
Saya menyatakan dengan sesungguhnya bahwa skripsi yang saya tulis ini tidak
memuat karya atau bagian karya orang lain, kecuali yang telah disebutkan dalam
kutipan dan daftar pustaka, sebagaimana layaknya karya ilmiah.
Yogyakarta, 19 April 2011
Penulis
vi
ABSTRAK
Pendaftaran pasien untuk pemeriksaan rawat jalan di rumah sakit, umumnya
dilakukan dengan cara pasien langsung datang ke rumah sakit atau dapat melalui
telepon. Demikian pula yang terjadi di Rumah Sakit Panti Rapih Yogyakarta, hal ini
akan menghabiskan waktu bagi pasien karena harus antri atau menelpon berulang – ulang karena jaringan telepon yang digunakan sering sibuk. Untuk mengatasi masalah
tersebut diberikan solusi dengan dibangunnya suatu aplikasi pendaftaran pasien rawat
jalan berbasis WEB dan WAP. Dimana aplikasi ini diharapkan dapat membantu
masyarakat dalam melakukan pendaftaran berobat yang dapat dilakukan
menggunakan handphone dan juga dapat dilakukan secara online melalui internet.
Aplikasi yang dibuat menggunakan teknologi WAP dengan WML dan PHP, serta
menggunakan MySQL untuk pengelola database. Hasil akhir yang diperoleh adalah
sebuah aplikasi pendaftaran pasien rawat jalan berbasis WEB dan WAP yang dapat
diakses oleh masyarakat melalui komputer yang terhubung internet maupun melalui
handphone.Hasil ujicoba terhadap 16 user untuk aplikasi berbasis web menyatakan
bahwa 80% user merasa terbantu dalam proses pendaftaran rawat jalan, 80% merasa
mudah menggunakan aplikasi pendaftaran pasien berbasis web sedangkan hasil
ujicoba terhadap 10 user untuk aplikasi WAP menyatakan bahwa 75% user merasa
terbantu dalam proses pendaftaran rawat jalan menggunakan aplikasi WAP, 75%
vii
ABSTRACT
Registration of patients for outpatient examination at the hospital, generally done by
way of direct patient came to the hospital or can be via telephone. Similarly, this also
happens in Panti Rapih Hospital Yogyakarta, this is going to spend time for patients
having to queue or call repeatedly - again because the phone network that is used
frequently busy. To overcome this problem given a solution with the construction of a
registration application based outpatient WEB and WAP. Where the system is
expected to assist the community in conducting medical registration can be done
using a mobile phone and also can be made online via the internet. Application that
will be created using WAP technologies with WML and PHP and uses MySQL for
the database. The final result obtained is an outpatient registration application based
on WEB and WAP accessible to the public via computers connected to the internet or
via mobile phone. result Ujicoba to 16 user for the application of to base on the web
express that 80% user feel assisted in course of registration take care of the
road;street, 80% feeling easy to use the application of patient registration base on the
web [of] while result ujicoba to 10 user for the application of WAP express that 75%
user feel assisted in course of registration take care of the road;street use the
application WAP, 75% feeling easy to use the application of patient registration base
viii
LEMBAR PERNYATAAN PERSETUJUAN
PUBLIKASI KARYA ILMIAH UNTUK KEPENTINGAN AKADEMIS
Yang bertanda tangan di bawah ini, saya mahasiswa Universitas Sanata Dharma :
Nama : Diksi Kresnawati
Nomor Mahasiswa : 065314053
Demi pengembangan ilmu pengetahuan, saya memberikan kepada Perpustakaan Universitas Sanata Dharma Karya ilmiah saya yang berjudul :
APLIKASI PENDAFTARAN PASIEN RAWAT JALAN BERBASIS WEB DAN WAP
( Studi Kasus : Rumah Sakit Panti Rapih Yogyakarta)
beserta perangkat yang diperlukan (bila ada). Dengan demikian saya memberikan kepada Perpustakaan Universitas Sanata Dharma hak untuk menyimpan, mengalihkan, dalam bentuk media lain, mengelolanya dalam bentuk pangkalan data, mendistribusikan secara terbatas, dan mempublikasikannya di Internet atau media lain untuk kepentingan akademis tanpa perlu meminta ijin dari saya maupun memberikan royalty kepada saya selama tetap mencantumkan nama saya sebagai penulis.
Demikian pernyataan ini saya buat dengan sebenarnya. Dibuat di Yogyakarta
Pada tanggal : 19 April 2011 Yang menyatakan
ix
KATA PENGANTAR
Puji dan syukur penulis panjatkan ke hadirat Tuhan Yang Maha Esa karena
atas berkat dan rahmatnya maka penulis dapat menyelesaikan skripsi sesuai dengan
waktu yang telah ditentukan. Skripsi ini disusun sebagai salah satu syarat guna
memperoleh gelar Sarjana Teknik Informatika di Universitas Sanata Dharma
Yogyakarta.
Penulis telah menyadari bahwa dalam penyusunan skripsi ini tanpa
melibatkan bantuan dan dukungan banyak pihak skripsi ini sulit untuk selesai,namun
berkat dukungan dan bantuan dari banyak pihak, akhirnya skripsi ini dapat
diselesaikan. Oleh sebab itu atas bantuan dan dukungannya, penulis menghaturkan
ucapan terimakasih kepada:
1. Bapak Yosef Agung Cahyanta,S.T,M.T selaku Dekan Fakultas Sains dan
Tenologi Universitas Sanata Dharma Yogyakarta
2. Bapak Puspaningtyas Sanjoyo Adi,S.T,M.T selaku Ketua Program Studi Teknik
Informatika Universitas Sanata Dharma Yogyakarta
3. Ibu Agnes Maria Polina,S.Kom,M.Sc selaku dosen pembimbing yang telah
meluangkan waktu untuk membimbing penulis selama pembuatan skripsi ini.
4. Orang tua penulis yang memberikan dukungan dan doa agar penulis dapat
menyelesaikan kerja skripsi.
5. Yohanes Alphian Bayu Aditya yang selalu membantu dan memberi semangat
x
6. Teman-teman Teknik Informatika angkatan 2006 atas bantuan dan kerja sama
selama ini.
7. Serta semua pihak yang baik secara langsung maupung tidak langsung telah
membantu penulis dalam menyelesaikan skripsi.
Penulis dalam menulis skripsi ini sudah berusaha semaksimal mungkin,namun
penulis juga menyadari bahwa skripsi yang dibuat ini masih banyak kekurangan dan
jauh dari sempurna. Oleh sebab itu penulis sangat mengharapkan kritik dan saran dari
pembaca yang dapat bermanfaat bagi perbaikan pada masa mendatang.
Penulis berharap semoga skripsi ini dapat bermanfaat bagi pihak-pihak yang
berkepentingan untuk menambah wawasan dan pengetahuan dan juga bagi pembaca.
Yogyakarta, 19 April 2011
Penulis
xi
Daftar Isi
Halaman Judul ………. i
Halaman Persetujuan ………... ii
Halaman Pengesahan ………... iii
Halaman Persembahan ……… iv
Pernyataan Keaslian Karya ………... v
Abstrak ………. vi
Abstract ………. vii
Lembar Pernyataan Persetujuan Publikasi ………. viii
Kata Pengantar ………. ix
Daftar Isi ………. xi
Daftar Tabel ………. xvi
Daftar Gambar ………. xvii
Bab I. Pendahuluan ………. 1
1.1. Latar Belakang ……….. 1
1.2. Rumusan Masalah ………..………… 2
1.3. Tujuan dan Manfaat ……….. 3
1.4. Batasan Masalah ……….. 3
1.5. Metodologi Penelitian ………..……… 4
xii
Bab II. Landasan Teori ……….. 8
2.1. Sistem Informasi ……….. 8
2.2. Sistem Informasi Berbasis WEB ……….. 8
2.3. Rawat Jalan ……….. 8
2.4. Pengembangan Rekayasa Perangkat Lunak dengan Metode Terstruktur ……….. 9
2.4.1. Metode Rekayasa Perangkat Lunak ……….. 9
2.5. HTML ……….. 10
2.6. WAP (Wireless Application Protocol) ……….. 12
2.6.1. WML (Wireless Markup Language) ……… 15
2.6.2. Keuntungan dari WAP ……… 18
2.6.3. Piranti Pembangunan WAP ……… 22
2.6.4. Editor dan Emulator ……… 23
2.6.5. Model Pemrograman WAP ……….... 25
2.6.6. Cara Kerja WAP ……… 28
2.7. PHP (Hypertext preprocessor) ……….... 31
2.7.1. Kegunaan PHP ……….... 32
2.7.2. Teknik Menuliskan Script PHP ……….... 32
2.7.3. Kelebihan dan Kelemahan PHP ………...…. 33
xiii
2.9. MySQL ……….... 35
2.9.1. Koneksi ke Server ……… 37
2.9.2. Database ……… 39
2.9.3. Tahap – Tahap Perancangan database ………. 40
2.9.4. Notasi ER-Diagram ……… 43
Bab III. Analisa dan Perancangan Sistem ……… 44
3.1. Analisa Sistem ... 44
3.1.1. Gambaran Umum Sistem Lama ……… 44
3.1.2. Gambaran Umum Sistem Yang Dibangun …… 45
3.1.3. Analisa Kebutuhan Sistem ... 47
3.1.3.1. Analisa Peran Sistem ... 47
3.1.3.2. Analisa Peran Pengguna ... 48
3.1.4. Diagram Arus Data ... 51
3.1.5.1. Diagram Konteks ... 51
3.1.5.2. Diagram Berjenjang ... 53
3.1.5.3. DAD Level 0 ... 54
3.1.5.4. DAD Level 1 Proses 1 ... 55
3.1.5.5. DAD Level 1 Proses 2 ... 56
3.1.5.6. DAD Level 2 Proses 1.3 ... 57
xiv
3.1.5.8. DAD Level 2 Proses 1.5 ... 59
3.1.5.9. DAD Level 2 Proses 1.6 ... 60
3.1.5.10. DAD Level 2 Proses 2.4 ... 61
3.1.5.11. Diagram Berjenjang(wap) ……… 62
3.1.5.12. DAD Level 0(wap) ………. 63
3.1.5.13. DAD Level 1(wap) ………. 64
3.1.5.14. DAD Level 1 Proses 1.3 ………. 65
3.1.5. Kamus Data ... 66
3.2. Perancangan Sistem ... 68
3.2.1. Perancangan Basis Data ... 69
3.2.1.1. Entitas dan Atribut ... 69
3.2.1.2. Conseptual Database Design(Entity Relationship Diagram (ERD)) ... 70
3.2.1.3. Logical Database Design ... 71
3.2.1.4. Physical Database Design ... 72
3.2.2. Perancangan Antarmuka User ... 76
3.2.2.1. Perancangan Antarmuka User Berbasis WAP ... 76
xv
3.2.3. Perancangan Antarmuka Administrator ... 86
Bab IV. Implementasi Sistem ... 101
4.1. Pengaturan Telepon Selular ... 101
4.2. Implementasi Database ... 102
4.3. Implementasi WAP ... 107
4.4. Implementasi WEB untuk User ... 117
4.5. Implementasi WEB untuk Administrator ... 124
Bab V. Analisa Hasil dan Pembahasan ... 143
5.1. Uji Coba Perangkat Lunak ……….…… 143
5.2. Uji Coba Terhadap User ……….…… 143
5.2.1. Tahap Pengumpulan Data ... 144
5.2.2. Sasaran Penyebaran Kuisioner ... 144
5.2.3. Form Kuisioner ... 145
5.2.4. Hasil dan Pembahasan Kuisioner ... 148
5.2.5. Hasil dan Pembahasan Kuisioner …………. 152
Bab VI. Penutup ... 156
6.1. Kesimpulan ... 156
6.2. Saran ... 157
xvi
DAFTAR TABEL
Tabel 2.1. Perbandingan WML dan HTML ……… 16
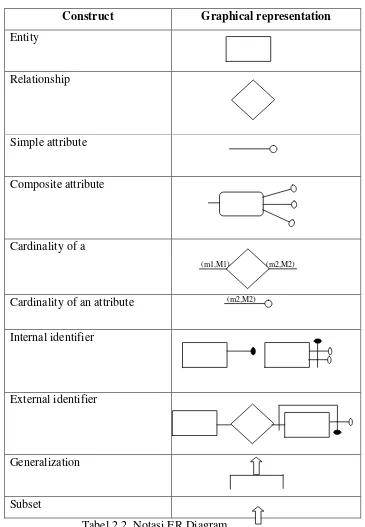
Tabel 2.2. Notasi ER Diagram ……… 43
Table 3.1 Kamus Data……… 68
Tabel 3.2 Tabel Admin ……… 72
Tabel 3.3 Tabel Staff ………. 72
Tabel 3.4 Tabel Pendaftaran Pasien ……… 73
Tabel 3.5 Tabel Dokter ……… 73
Tabel 3.6 Tabel Pasien ……… 74
Tabel 3.7 Tabel Penanggung Jawab ……… 75
Tabel 3.8 Tabel Poliklinik ……… 75
xvii
DAFTAR GAMBAR
Gambar 2.1 Model Waterfall ……… 9
Gambar 2.2 WAP Content Menggunakan Gateway dan Emulator ……. 13
Gambar 2.3 Wap Browser M3Gate ……… 24
Gambar 2.4 Model program WAP ……… 26
Gambar 2.5 Fase Design Database ……… 40
Gambar 3.1 Gambaran umum sistem ……… 46
Gambar 3.2 Usecase Diagram Staff Pendaftaran ……… 49
Gambar 3.3 Usecase Diagram Administrator ……… 49
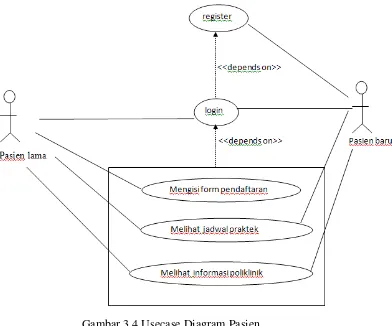
Gambar 3.4 Usecase Diagram Pasien ……… 50
Gambar 3.5 Usecase Diagram Dokter ……… 50
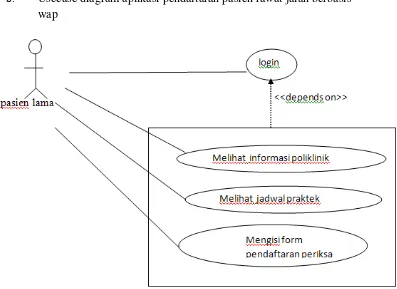
Gambar 3.6 Usecase Diagram Pendaftaran Pasien Berbasis wap …… 51
xviii
Gambar 3.17 DAD Diagram Berjenjang(berbasis wap) ………. 62
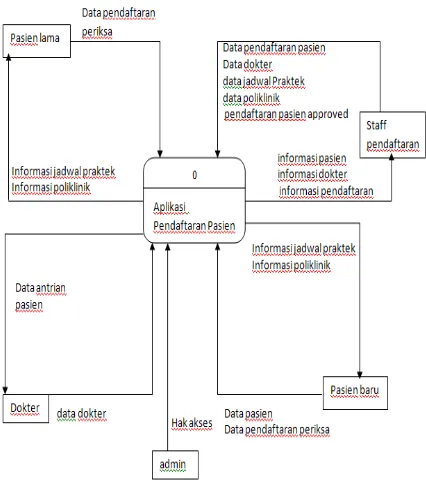
Gambar 3.18 DAD Level 0 ………. 63
Gambar 3.28 Halaman Informasi Pendaftaran ……… 76
Gambar 3.29 Halaman Informasi Pelayanan ……… 77
Gambar 3.30 Halaman Contact Us ……….. 77
Gambar 3.31 Halaman Pendaftaran Periksa ……… 77
Gambar 3.32 Halaman Pelayanan Pasien ……… 77
Gambar 3.33 Halaman Layanan IGD ……… 78
Gambar 3.34 Halaman Layanan Poliklinik ……… 78
Gambar 3.35 Halaman Klinik Umum ……… 78
Gambar 3.36 Halaman Jam Kunjung Rawat Inap ……… 78
Gambar 3.37 Halaman Klub Kesehatan ……… 78
Gambar 3.38 Halaman Terakhir WAP ……… 78
xix
Gambar 3.40 Halaman Poliklinik ……… 80
Gambar 3.41 Rancangan Halaman Jadwal Praktek ……… 81
Gambar 3.42 Rancangan Halaman Informasi Pendaftaran Pasien …… 82
Gambar 3.43 Rancangan Halaman Informasi Pelayanan ……… 83
Gambar 3.44 Rancangan Halaman Register Pasien ……… 84
Gambar 3.45 Rancangan Halaman Pendaftaran Periksa Pasien ……… 85
Gambar 3.46 Rancangan Halaman Utama Admin ……… 86
Gambar 3.47 Rancangan Halaman Menu Utama Admin ……… 87
Gambar 3.48 Rancangan Tampilan Data Pasien ……… 88
Gambar 3.49 Rancangan Tampilan Data Penanggung Jawab …………. 89
Gambar 3.50 Rancangan Tampilan Data Dokter ……… 90
Gambar 3.51 Rancangan Tampilan Data Poliklinik ……… 91
Gambar 3.52 Rancangan Tampilan Data Jadwal Praktek ……… 92
Gambar 3.53 Rancangan Tampilan Data Pendaftaran Pasien …………. 93
Gambar 3.54 Rancangan Tampilan Update Data Pasien ……… 94
Gambar 3.55 Rancangan Update Data Penanggung Jawab ……… 95
Gambar 3.56 Rancangan Update Data Dokter ……… 96
Gambar 3.57 Rancangan Update Data Poliklinik ……… 97
Gambar 3.58 Rancangan Update Data Jadwal Praktek ……… 98
Gambar 3.59 Rancangan Update Data Pendaftaran Pasien ……… 99
Gambar 3.60 Rancangan Laporan Pendaftaran Pasien ……… 100
xx
Gambar 4.2 Hasil Tabel Dokter ……… 103
Gambar 4.3 Hasil Tabel Pasien ………. 104
Gambar 4.4 Hasil Tabel Penanggung Jawab ……….. 105
Gambar 4.5 Hasil Tabel Jadwalpraktek ………. 105
Gambar 4.6 Hasil Tabel Daftar ………. 106
Gambar 4.7 Hasil Tabel Admin ………. 107
Gambar 4.8 Tampilan Utama wap ………. 107
Gambar 4.9 Tampilan Menu Utama wap ………. 108
Gambar 4.10 Tampilan Halaman Poliklinik ………. 109
Gambar 4.11 Tampilan Halaman Jadwal Praktek ………. 109
Gambar 4.12 Tampilan Halaman Informasi Pendaftaran ………. 110
Gambar 4.13 Tampilan Halaman Informasi Pelayanan ………. 111
Gambar 4.14 Tampilan Halaman Pelayanan Pasien ………. 112
Gambar 4.15 Tampilan Halaman Layanan IGD ………. 113
Gambar 4.16 Tampilan Halaman Layanan Poliklinik ………. 114
Gambar 4.17 Tampilan Halaman Klinik umum ………. 114
Gambar 4.18 Tampilan Halaman Jam Kunjung Rawat inap ………. 115
Gambar 4.19 Tampilan Halaman Klub Kesehatan ………. 116
Gambar 4.20 Tampilan Halaman Contact Us ………. 116
Gambar 4.21 Tampilan Halaman Utama ………. 118
Gambar 4.22 Tampilan Halaman poliklinik ………. 118
Gambar 4.23 Tampilan Halaman Jadwal Praktek ………. 119
Gambar 4.24 Tampilan Informasi Pendaftaran Pasien ………... 120
xxi
Gambar 4.26 Tampilan Halaman Register Pasien ………. 122 Gambar 4.27 Tampilan Halaman Utama Admin ……… 124
Gambar 4.28 Tampilan Halaman Login ……… 124
Gambar 4.29 Tampilan Halaman Menu Utama ……… 124
Gambar 4.30 Tampilan Halaman Data Penanggung Jawab ……… 125 Gambar 4.31 Tampilan Halaman Data Dokter ……… 126 Gambar 4.32 Tampilan Halaman Poliklinik ……… 127 Gambar 4.33 Tampilan Halaman Jadwal Praktek ……… 128 Gambar 4.34 Tampilan Halaman Pendaftaran Pasien ……….. 129 Gambar 4.35 Tampilan Halaman Input Data Pasien ……… 130 Gambar 4.36 Tampilan Input Data Penanggung Jawab ……… 131 Gambar 4.37 Tampilan Input Data Dokter ……… 132 Gambar 4.38 Tampilan Input Data Poliklinik ……… 133 Gambar 4.39 Tampilan Input Data Jadwal Praktek ……… 134 Gambar 4.40 Tampilan Input Data Pendaftaran Pasien ……… 135 Gambar 4.41 Tampilan Update data Pasien ……… 136 Gambar 4.42 Tampilan Update data Penanggung jawab ……… 137 Gambar 4.43 Tampilan Update data Dokter ……… 138 Gambar 4.44 Tampilan Update data Poliklinik ……… 139 Gambar 4.45 Tampilan Update data Jadwal Praktek ……… 140 Gambar 4.46 Tampilan Update data Pendaftaran Pasien Pasien ……….. 141
Gambar 4.47 Tampilan Delete data ……… 142
Gambar 5.1 Grafik no.1 ………. 148
xxii
Gambar 5.3 Grafik no.3 ………. 150
Gambar 5.4 Grafik no.4 ………. 150
Gambar 5.5 Grafik no.5 ………. 151
Gambar 5.6 Grafik no.6 ………. 152
Gambar 5.7 Grafik no.7 ………. 152
Gambar 5.8 Grafik no.1(wap) ………. 153
Gambar 5.9 Grafik no.2(wap) ………. 154
Gambar 5.10 Grafik no.3(wap) ………. 154
Gambar 5.11 Grafik no.4(wap) ………. 155
1
Bab I
Pendahuluan
1.1. Latar Belakang
Rumah sakit merupakan tempat yang sangat penting dalam kehidupan
sehari-hari. Oleh sebab itu, saat ini banyak rumah sakit memberikan
kenyamanan, misalnya dengan kursi tempat para pasien menunggu saat ini tak
jarang ada yang sudah menggunakan sofa, kemudian di rumah sakit
dilengkapi dengan televisi, lalu ada kantin serta tempat ATM. Semua itu
dilakukan hanya untuk memberikan kenyamanan bagi para pasien yang
sedang berobat kerumah sakit tersebut.
Tidak hanya pada fasilitas, tapi juga dari segi pelayanan kepada
pasiennya diberikan kemudahan, misalnya: pendaftaran pasien melalui
telepon diharapkan dapat memberikan pelayanan yang memudahkan bagi para
pasien yang berobat ke rumah sakit.
Di Rumah Sakit Panti Rapih, masyarakat masih mengalami kesulitan
untuk melakukan pendaftaran pasien. Masyarakat harus datang langsung ke
rumah sakit dan harus antri yang ternyata menghabiskan banyak waktu,
pendaftaran juga dapat dilakukan via telepon namun sering jaringan telepon
yang digunakan sedang sibuk. Bagi pasien yang sudah pernah periksa,
mendapatkan nomor antrian, pasien yang datang harus menunggu untuk
melakukan pendaftaran secara bergantian. Bagi pasien baru, sebelum
melakukan pendaftaran pasien harus melakukan registrasi terlebih dahulu di
bagian resepsionis pasien, dengan mengisikan nama, alamat, tempat tanggal
lahir, no anggota rumah sakit, nomor telepon, sedangkan pasien yang datang
harus menunggu untuk mengisi semua biodata tersebut secara bergantian. Hal
tersebut tentu membutuhkan waktu yang lama bagi pasien padahal pasien
dalam keadaan sakit.
Dari Latar belakang tersebut penulis tertarik untuk membuat suatu
aplikasi pendaftaran pasien rawat jalan berbasis web dan WAP. Dimana
aplikasi ini diharapkan dapat membantu masyarakat dalam melakukan
pendaftaran berobat yang dapat dilakukan menggunakan handphone dan dapat
dilakukan secara online melalui internet.
1.2. Rumusan Masalah
Dari latar belakang masalah diatas, penulis merumuskan masalah yang
akan dipecahkan adalah bagaimana membangun suatu aplikasi pendaftaran
pasien rawat jalan secara online dengan menggunakan teknologi web dan
1.3. Tujuan dan Manfaat
Tujuan dari pembuatan tugas akhir ini adalah membangun sebuah
aplikasi pendaftaran pasien rawat jalan berbasis web dan WAP pada rumah
sakit Panti Rapih Yogyakarta.
Adapun manfaat dari aplikasi ini adalah :
a. Bagi pasien : dengan menggunakan aplikasi pendaftaran pasien rawat
jalan berbasis web dan wap membantu pasien dalam melakukan
pendaftaran pasien serta mengakses informasi tentang pendaftaran pasien.
b. Bagi staff pendaftaran : dengan menggunakan aplikasi pendaftaran pasien
rawat jalan berbasis web membantu dalam pengelolaan data pendaftaran
pasien
1.4. Batasan Masalah
Dalam pembuatan tugas akhir ini, ada beberapa batasan sebagai berikut :
1. Aplikasi yang dibuat terbatas pada pendaftaran pasien rawat jalan secara
online, tidak membahas proses pembayaran dan rekam medis.
2. Studi kasus dilakukan pada Rumah Sakit Panti Rapih Yogyakarta.
3. Aplikasi dibuat dengan teknologi web PHP dan WML untuk teknologi
WAP, serta menggunakan DBMS MySQL.
4. Program aplikasi yang dibuat tidak membahas masalah jaringan dan
5. Program aplikasi WAP digunakan untuk melakukan pendaftaran bagi
pasien lama atau yang sudah pernah periksa. Sedangkan aplikasi Web
digunakan untuk melakukan pendaftaran bagi pasien baru maupun pasien
lama (yang sudah pernah periksa).
1.5. Metodologi Penelitian
Metode penelitian yang digunakan dalam pembuatan Tugas Akhir ini dengan
tahap – tahap sebagai berikut :
1. Observasi Pendaftaran Pasien Rawat Jalan
Mengamati proses pendaftaran pasien rawat jalan di Rumah Sakit Panti
Rapih.
2. Studi Literatur
Mencari referensi terkait teknologi web dan WAP untuk pembangunan
suatu aplikasi.
3. Pembangunan aplikasi dengan metode Waterfall (Kristanto,2004):
a. Analisis
Dalam tahap ini penulis mempersiapkan dan mengumpulkan data-data
yang terkait dengan pendaftaran pasien rawat jalan, poliklinik, jadwal
b. Perancangan (Design)
Merupakan langkah multi proses yang memusatkan kerja pada basis
data, arsitek perangkat lunak, prosedur detail dan karakteristik
antarmuka, agar dalam pelaksanaan pembuatan aplikasi lebih mudah
dan tepat sasaran. Dalam tahap ini penulis melakukan perancangan
basis data, antarmuka pengguna (user interface), antarmuka
administrator.
c. Implementasi (coding)
Hasil rancangan diterjemahkan ke dalam bentuk bahasa yang
dimengerti oleh mesin, dengan menggunakan WML sebagai bahasa
pemrograman WAP dan PHP sebagai bahasa pemrograman berbasis
web.
d. Pengujian (Testing)
Menguji program modul per modul apakah hasilnya sudah sesuai
dengan yang diinginkan, dan bebas dari kesalahan, selanjutnya
menguji modul – modul program demi satu kesatuan sistem.
e. Operasi dan maintenance
4. Uji coba terhadap user
Dilakukan uji coba terhadap pasien rawat jalan dan bagian pendaftaran
pasien.
1.6. Sistematika Penulisan
Untuk mempermudah dalam menyusun dan memahami isi dari Tugas Akhir
ini, penulis menggunakan sistematika sebagai berikut :
Bab I. Pendahuluan
Bab ini membahas mengenai latar belakang, rumusan masalah, tujuan,
batasan masalah, metodologi penelitian, dan sistematika penulisan.
Bab II. Landasan Teori
Bab ini membahas mengenai pengetahuan yang menjadi dasar teori
yang berhubungan erat dan dipergunakan dalam mendukung pokok
pembahasan tugas akhir yaitu wap, web, basis data.
Bab III. Analisis dan Perancangan Sistem
Dalam bab ini diuraikan tentang analisa dan perancangan dari aplikasi
yang dibuat. Analisa meliputi analisa masalah dan analisa kebutuhan,
sedangkan untuk perancangan terdiri dari perancangan proses,
Bab IV. Implementasi
Bab ini berisi informasi tentang implementasi dari perancangan yang
telah dibuat, yang meliputi coding program, hasil input dan output
program.
Bab V. Analisa Hasil dan Pembahasan
Bab ini berisi analisa hasil aplikasi yang dibuat dan pembahasan
mengenai kelebihan dan kekurangan aplikasi yang dibuat. Bab ini juga
membahas hasil uji coba aplikasi terhadap user yang dilakukan di
lokasi Rumah Sakit Panti Rapih
Bab VI. Kesimpulan dan Saran
Bab ini berisi kesimpulan dan saran untuk pengembangan aplikasi
8
Bab II
Landasan Teori
2.1. Sistem Informasi
Pengaturan orang, data, proses, dan information technology (IT) /
teknologi informasi yang berinteraksi untuk mengumpulkan, memproses,
menyimpan, dan menyediakan sebagai output informasi yang diperlukan
untuk mendukung sebuah organisasi (Whitten,2004).
2.2. Sistem Informasi Berbasis WEB
Sistem informasi berbasis web adalah suatu sistem di dalam suatu
organisasi yang mempertemukan kebutuhan pengolahan transaksi harian,
mendukung operasi, bersifat managerial dan kegiatan strategi dari suatu
organisasi dan menyediakan pihak luar tertentu dengan laporan-laporan yang
diperlukan dengan interaksi secara langsung dan beroperasi pada sebuah
browser aplikasi dan teknologi internet (Whitten,2005).
2.3. Rawat Jalan
Rawat jalan adalah pelayanan pengobatan di fasilitas pelayanan
kesehatan dengan tidak harus menginap di fasilitas pelayanan kesehatan
2.4. Pengembangan Rekayasa Perangkat Lunak dengan metode
Terstruktur
Rekayasa perangkat lunak adalah Aplikasi dari sebuah pendekatan
kuantifiabel, disiplin, dan sistematis kepada pengembangan, operasi, dan
pemeliharaan perangkat lunak yaitu aplikasi dari rekayasa perangkat lunak
(Pressman,1997).
Proses - proses rekayasa perangkat lunak adalah perekat yang
menjaga bentangan – bentangan teknologi secara bersama-sama dan memungkinkan perkembangan perangkat lunak komputer yang tepat waktu
dan rasional.
2.4.1. Model Waterfall
Model waterfall membagi dan membedakan fase spesifikasi dan
Fase model Waterfall :
a. Analisa dan definisi kebutuhan
Proses menganalisis dan pengumpulan kebutuhan sistem yang sesuai
b. Desain sistem dan software
Proses desain akan menerjemahkan syarat kebutuhan ke sebuah
perancangan perangkat lunak yang dapat diperkirakan sebelum dibuat
coding.
c. Pengkodean
Menerjemahkan desain ke bahasa yang dimengerti komputer
d. Pengujian
Memeriksa program, mencari kesalahan
e. Operasi dan Maintenance
Pemeliharaan sistem
Keunggulan Model Waterfall :
a. Mudah diaplikasikan
b. Memberikan template tentang metode analisis, desain, pengkodean,
pengujian, dan pemeliharaan
2.5. HTML
HTML merupakan bahasa yang digunakan untuk menulis halaman
HTML tersusun atas tag-tag, digunakan untuk menentukan tampilandari
kumpulan HTML yang diterjemahkan oleh browser. Tag HTML tidak case
sensitive. Jadi bisa menggunakan <HTML> atau <html>. Keduanya
menghasilkan output yang sama.
HTML berasal dari bahasa SGML (Standart Generalized Mark up
Language) yang penulisannya disederhanakan. HTML dapat dibaca oleh
berbagai macam platform. HTML juga merupakan bahasa pemrograman
yang fleksibel, dapat disisipi/digabungkan dengan bahasa pemrograman
lain, seperti PHP, ASP, JSP, JavaScript, dan lainnya. Jika ada kesalahan
pada penulisan HTML, browser tidak akan memperlihatkan syntax error ,
tetapi hanya tidak menampilkannya. HTML terus berkembang seiring
perkembangan browser.
Kerangka dasar dokumen HTML :
<HTML>
<HEAD>
Deskripsi dokumen
</HEAD>
<BODY>
Isi dokumen
</BODY>
Keterangan :
HTML
Setiap dokumen HTML biasanya diawali dan ditutup dengan tag
HTML, yang member tahu browser bahwa yang berada didalam kedua
tag tersebut adalah dokumen HTML.
HEAD
Bagian header dari dokumen HTML, berada diantara tag HEAD. Di
dalam bagian ini biasanya dimuat tag TITLE yang menampilkan judul
halaman pada bagian title milik browser. Header juga memuat tag
META yang biasanya digunakan untuk menentukan informasi tertentu
mengenai dokumen HTML.
BODY
Dokumen body digunakan untuk menampilkan text, image link, dan
semua yang akan ditampilkan pada halaman web.
2.6. WAP (Wireless Application Protokol)
WAP adalah suatu spesifikasi global yang terbuka dan memampukan
user mobile dengan wireless device (seperti telepon mobile) agar mudah
mengakses dan saling berhubungan dengan informasi dan layanan pada
internet(Simarmata,2006).
Pengembangan aplikasi WAP dengan PHP memungkinkan membuat
dapat didukung oleh perangkat WAP, script ini harus menghasilkan output
header WML kepada client, karena itu setiap dokumen WML yang berisi
kode PHP harus menyertakan baris-baris berikut yang ditempatkan pada
awal deck.
<?php
header(“Content-type:text/vnd.wap.wml”); echo”<?xml version=\”1.0\”?>”;
echo”<!DOCTYPE wml PUBLIC\”-//WAPFORUM//DTD WML 1.1//EN\”
\”http://www.wapforum.org/DTD/wml_1.1.xml\”>”; ?>
Gambar 2.2.WAP Content Menggunakan Gateway dan Emulator
Ketika mobile device user meminta sebuah halaman web, berikut
1. Pengguna meminta URL dari Microbrowsernya.
2. WAP browser mengkodekan permintaan ke dalam format WML dan
mengirim permintaan ke WAP gateway.
3. WAP gateway menerima WAP request, mengubah WAP request ke
dalam HTTP request, dan kemudian mengirimkannya ke web server.
4. Web server menerima HTTP request, melakukan pengolahan yang
diperlukan, dan kemudian mengirimkan kembali HTTP respons ke
WAP gateway.
5. WAP gateway menerima HTTP respons, mengkodekan HTTP respons
ke dalam WAP respons, dan kemudian mengirimkannya pada WAP
device yang dimintanya.
6. Software WAP Microbrowser menerima tanggapan WAP dan
membuatnya ke tampilan mobile device.
WAP browser berguna untuk melihat dan merasakan WAP device
yang nyata. Ketika WAP emulator digunakan, WAP gateway tidak
dibutuhkan karena file-file WML di-download dari web server atau file
lokal.
Pada prinsipnya, komunikasi antara web server dengan perangkat
WAP sesama dengan hubungan antara web server dengan browser berbasis
PC, hanya saja dalam hal ini ada satu tahap tambahan. Tahap ekstra yang
bertindak sebagai perantara antara browser nirkabel dengan server tempat
informasi berada (Purbo,2005).
WAP Gateway merupakan penghubung antara WAP devices dengan
situs-situs Internet yang akan diakses. WAP Gateway menyediakan jalur
bagi WAP devices dengan aplikasi yang ada di dalam dunia Internet.
WAP Gateway didalam dunia GSM, adalah provider layanan jasa
telekomunikasi seperti Telkomsel, Indosat atau Satelindo. Teknologi yang
digunakan untuk berkomunikasi antara handphone dengan WAP Gateway
adalah GPRS (General PacketRadio Service).
2.6.1. WML (Wireless Markup Language)
WML adalah markup language berdasarkan Extensible Markup
Language (XML). WML specification secara resmi awalnya telah
dikembangkan dan dikelola oleh WAP Forum.
WML adalah sebuah bahasa „markup‟. Maksudnya adalah halaman ditulis dan disimpan sebagai file-file teks dengan menggunakan „tag-tag‟ seperti yang ditemukan pada HTML(simarmata,2006).
WAP mendefinisikan bahasa markup WML ( wireless markup
language). Pengembang WAP menampilkan suatu situs yang
web. WML sendiri bebasis pada standar XML. Dan untuk scriptnya
digunakan XMLScript.
Perbandingan WML dan HTML (simarmata,2006) :
WML HTML
Bahasa markup untuk
komunikasi wireless
Bahasa markup untuk komunikasi
yang menggunakan kabel
Dibuat menggunakan
variable
Tidak menggunakan variabel
WML script disimpan dalam
file terpisah
Javascript ditempalkan dalam file
HTML yang sama
Image disimpan sebagai
WBMP
Image disimpan sebagai GIF, JPEG,
atau JPG
Browser yang digunakan
adalah microbrowser
Browser yang digunakan adalah IE
dan Opera
Case sensitive Tidak case sensitive
Mempunyai tag yang lebih
sedikit
Mempunyai tag yang lebih banyak
WML card membuat „Deck Halaman HTML membuat „situs‟
Teknologi yang dikembangkan untuk internet telah didesain
untuk komputer desktop dan komputer yang memiliki bandwith
sedang hingga tinggi, sedangkan peralatan mobile mempunyai
keterbatasan pada lingkungan komputasi dibandingkan dengan
komputer desktop.
Karena desain tersebut, maka digunakan apa yang disebut konsep „setumpuk kartu‟ (deck). Sebuah interaksi antara agent user dan user dianggap sebagai sebuah kartu (card). Keindahan desain ini
adalah bahwa lebih dari satu layer bisa didownload oleh client dalam
sekali pengambilan data
Dan untuk memenuhi kriteria tersebut diatas, maka solusi harus
memiliki sifat:
a. Interoperabilitas – terminal dari pabrikan yang berbeda dapat berkomunikasi dengan service pada jaringan mobile.
b. Scalable – operator jaringan mobile dapat memenuhi service-service yang dibutuhkan oleh customer.
c. Effisien – memberikan kualitas service yang cocok dengan
karekteristik jaringan mobile.
d. Reliable – memberikan platform yang konsisten dan
e. Aman – service dapat dikembangkan lebih aman ketika membawa data user.
2.6.2. Keuntungan dari WAP
Bagian berikut menjelaskan bagaimana berbagai kelompok bisa
memperoleh keuntungan dari WAP:
a. Pelanggan:
Pelanggan akan mendapatkan keuntungan dari menggunakan
layanan berbasis WAP, jika tidak akan ada insentif untuk WAP
tidak secara keseluruhan atau untuk salah satu kelompok lain yang
disebutkan di bawah ini. kunci manfaat dapat diringkas sebagai:
Sifat mudah dibawa
Mudah digunakan
Akses ke berbagai jasa di pasar yang kompetitif
Kemungkinan memiliki layanan personalisasi
Cepat, mudah, dan efisien akses ke layanan
Untuk memenuhi kebutuhan pelanggan sebanyak mungkin,
perangkat WAP akan tersedia dalam berbagai bentuk faktor,
misalnya pager, PC genggam, dan telepon
b. Operator:
Banyak keuntungan yang disebutkan di bawah "Penyedia Layanan"
yang berlaku untuk operator juga. Imbalan operator mungkin
Alamat segmen pasar baru dari pengguna ponsel dengan
mengaktifkan lebih luas VAS mobile.
Deploy telepon layanan yang berbeda dengan layanan teleponi
tradisional mudah untuk membuat, memperbarui, dan
mempersonalisasikan
Gunakan fleksibilitas WAP sebagai alat untuk membedakan dari
pesaing
Menarik untuk layanan antarmuka akan meningkatkan
penggunaan
Peningkatan pendapatan per pengguna karena penggunaan
jaringan yang lebih tinggi
Nyaman layanan pembuatan dan pemeliharaan, termasuk
pendek pasar ke waktu
Ganti pusat penitipan mahal pelanggan dengan layanan berbasis
WAP (E-perawatan)
layanan WAP dirancang untuk tidak tergantung pada jaringan,
menyiratkan bahwa operator yang menjalankan berbagai jenis
jaringan hanya perlu mengembangkan layanan
Sebuah standar terbuka berarti peralatan yang akan disediakan
c. Penyedia Layanan:
WAP membuka kemungkinan baru untuk layanan dan penyedia
konten karena mereka tidak perlu harus datang ke suatu perjanjian
dengan operator tertentu tentang memberikan layanan kepada
pelanggan mereka. Keuntungan adalah untuk contoh:
Buat layanan sekali, membuatnya dapat diakses di berbagai
jaringan nirkabel
Alamat segmen pasar baru dengan meluncurkan VAS mobile
inovatif. Mempertahankan pelanggan lama dengan
mengadaptasi layanan Internet yang sudah ada untuk WAP
Mempertahankan pelanggan lama dengan mengadaptasi
layanan Internet yang sudah ada untuk WAP
Nyaman layanan pembuatan dan pemeliharaan
Menciptakan layanan WAP tidak lebih sulit daripada membuat
layanan internet hari ini sejak WML dan WMLScript yang
didasarkan pada teknologi internet terkenal
Gunakan alat-alat standar seperti ASP atau CGI untuk
menghasilkan konten dinamis
Memanfaatkan investasi yang ada di database dll yang
d. Produsen:
Perangkat Handphone yang mendukung WAP akan tersedia dalam
berbagai bentuk faktor, misalnya telepon selular, pager, dan PC
genggam. Produsen Hardware juga akan harus memberikan
operator dll dengan peralatan, seperti WAP Gateway / proxys dan
server WTA. Manfaat Produsen adalah misalnya:
WAP sisik di berbagai jaringan bergerak, yang berarti bahwa
implementasi WAP dapat digunakan dalam mendukung
berbagai jenis perangkat jaringan.
Penerapan luas diharapkan dari WAP menyiratkan bahwa skala
ekonomi dapat dicapai, yang berarti bahwa massa besar pasar
dapat diatasi
Kenyataan bahwa WAP dirancang untuk mengkonsumsi
minimal memori, dan bahwa penggunaan teknologi proxy
meringankan CPU, berarti bahwa komponen murah dapat
digunakan di handset
pengetahuan yang mendalam tentang infrastruktur jaringan
nirkabel untuk mengembangkan server canggih yang mulus
terintegrasi dengan telepon mobile VAS
Merebut kesempatan untuk memperkenalkan produk baru yang
e. Peralatan Penyedia:
Hari ini ada sejumlah besar utilitas yang tersedia untuk membuat
aplikasi untuk web. Konten pengembang telah menjadi terbiasa
dengan kenyamanan yang tool seperti FrontPage dan Dreamweaver
menyediakan. Peralatan penyedia akan dapat:
Menggunakan kembali dan memodifikasi produk yang ada
untuk mendukung WAP, atau bahkan mengintegrasikan
dukungan WAP di alat yang ada.
Alamat basis pelanggan baru dalam komunitas nirkabel.
2.6.3. Piranti pembangunan WAP
HTML telah digunakan dalam pemrograman dalam internet
selama bertahun-tahun, akan tetapi HTML merupakan bahasa
interpretasi dan ditransmisikan sebagai kode ASCII yang telah
diformatkan dengan browser. Sedangkan WML, merupakan kode
biner yang dimaksudkan untuk mengurangi banyaknya data yang
harus ditransmisikan antara handset dengan base station. Pengkodean
dilaksanakan secara transparan pada kedua peralatan yang terkoneksi
tersebut dan doesnot impose itself on the user. Oleh karena itu pihak
pengembang WML harus mengikuti peraturan yang telah ada.
Apabila peraturan tersebut tidak dikuti dengan tepat, maka kode tidak
diberikan format-format tertentu, dikarenakan layarnya yang terbatas.
Penambahan dasar yang telah diberikan pada WML sehingga berbeda
dengan HTML adalah sebagai berikut:
1. WML berisikan built-in event model, sedengkan HTML
membutuhkan Javascript, VBScript, komponen ActiveX untuk
menghasilkan penanganan event.
2. Standar WAP berisikan call-handling model (WTA), dimana
HTML tidak akan pernah bisa.
3. Dalam standar WAP didalamnya terdapat interface peralatan
telepon (WTAI), seperti akses phonebook, akses SIM card.
4. WAP memang didesain untuk menggunakan bandwith semisal
encode biner, sedangkan HTTP dioptimasikan untuk TCP/IP
dan komunikasi soket via teks mode ASCII.
5. Di dalam WAP, medungkung untuk enkripsi (WTLS).
2.6.4. Editor dan emulator
Apabila kita ingin membangun aplikasi WAP maka pertama
kali yang kita lakukan adalah mencari editor WML untuk menuliskan
source code dan emulator untuk mengetes program yang telah kita
buat. Meskipun bahasa pemrograman WML dan WMLScript
yang cukup pesat, ini dapat kita ketahui dari banyaknya software
editor dan emulator WAP. Software yang beredar tersebut dapat
berupa teks editor semisal notepad, textpad, hingga editor berupa
Integrated Development Environment (IDE) yang memberikan
banyak fasilitas semisal winWAP.
Didalam model pemrograman WAP, terdapat perbedaaan
tentang system akses dalam browser yang digunakan. Dalam
mikrobrowser diperlukan user agent untuk mengakses setiap halaman
WML yang telah kita buat. Oleh karena itu, untuk mengetes atau
mencoba program yang telah kita buat diperlukan suatu emulator,
dikarenakan dengan emulator tersebut untuk mengemulasikan
peranan user agent dalam mikrobrowser.
2.6.5. Model pemrograman WAP
Model pemrograman pada WAP sangat mirip dengan model
pemrograman berbasis internet, sehingga memiliki banyak
keuntungan dalam proses pengembangannya salah satunya adalah
model pemrograman yang sangat familiar kita gunakan, bentuk
arsitektural yang telah terbukti dan kemampuan untuk leverage
existing tools (e.g., Webservers, XML tools, etc.). Pengembangan
aplikasi WAP dilakukan dalam suatu lingkungan kerja yang disebut
sebagai Wireless Application Environment (WAE). Inti dari WAE ini
terdiri dari Wireless Markup Language (WML) dan Wireless Markup
Language Script (WMLScript).
Untuk menjangkau dunia internet, sebuah ponsel yang
memiliki teknologi WAP harus berjalan diatas WAPGateway.
WAPGateway ini bertindak sebagai perantara, menghubungkan
jaringan mobile dan internet dengan menerjemahkan Hypertext
Transfer Protocol (HTTP) menjadi Wireless Session Protocol (WSP)
Gambar 2.4. Model program WAP
Prinsip kerjanya adalah aliran data dari phones (client)/WAP
protokol, akan mengirim encoded request, protokol gateway akan
mentranslasikan request dari WAP protokol yang terdiri dari WSP,
WTP, WTLS dan WDP tersebut menuju WWW protokol (server,
yaitu HTTP, TCP/IP) encoder akan menyesuaikan format data
dengan server jaringan www yang dapat berupa CGI dan script,
kemudian server akan merespon request tersebut menjadi kode-kode
yang dimengerti oleh WAP Emulator dan Ponsel. Proses ini disebut
sebagai tahap compilation, dan mengirimkan kembali protokol
gateway untuk ditranslasikan kembali menuju WAP client dalam
bentuk WAP Binary XML (WBXML) dalam hal ini adalah
handphone. Dalam penerimaan transfer data, setiap WAP emulator
penerimaan WML yang telah tercompile. Program WML hanyalah
program sederhana yang berfungsi untuk menampilkan teks dan
gambar pada display terminal WAP, baik yang berupa telepon
genggam, PDA, maupun WAP emulator. Program ini memiliki
struktur yang baku mengikuti standar WAP yang telah ditetapkan
oleh WAP forum.
Web server diperlukan untuk melayani permintaan dari user
melalui ponsel untuk sebuah aplikasi WAP, misalnya Apache,
Microsoft Internet Information Sevice (IIS), ataupun PWS (Personal
Web Server).
Hubungan ini dilakukan melalui perantara WAP Gateway.
Aplikasi dalam WAP dilakukan dengan menggunakan format WML.
Untuk menjalankan suatu program aplikasi WAP, sama halnya dengan
internet biasa. Kita tinggal mengetikkan alamat URL yang kita
kehendaki.
Data WML terstruktur dalam bentuk koleksi kartu atau card.
Sebuah koleksi card disebut dengan deck. Tiap deck tersusun dari isi
yang terstruktur dan spesifikasi dari navigasi. Pengguna melakukan
navigasi dalam susunan card, mengisi informasi yang dibutuhkan,
membuat pilihan dan bernavigasi ke card selanjutnya atau kembali ke
Dalam HTML, user interface ditampilkan dalam bentuk
halaman-halaman hypertext. Navigasi dilakukan pengguna dalam
card-card tersebut seperti halnya navigasi pada halaman-halaman
HTML dimana dalam card pada suatu deck dapat memiliki hyperlink
ke card lain.
Aplikasi WML yang kita buat dapat diakses menggunakan
browser yang disebut dengan user agent. User agentlah yang
mendownload halaman WML. Hasil render halaman WML amat
bergantung pada tipe perangkat yang digunakan. Dan tampilan yang
diperoleh mungkin berbeda antara ponsel dengan kemampuan grafis
yang baik dengan yang hanya mendukung modus teks.
2.6.6. Cara kerja WAP
Menurut WAP Technical White Paper pada situs
wapforum.org, terdapat tiga bagian utama dalam akses WAP, yaitu
perangkat wireless yang mendukung WAP, WAP Gateway sebagai
perantara, dan Web Server sebagai sumber dokumen. Dokumen
yang ada dalam web server dapat berupa dokumen HTML maupun
WML. Dokumen WML khusus ditampilkan melalui browser dari
perangkat WAP. Sedangkan dokumen HTML yang seharusnya
ditampilkan melalui web browser, sebelum dibaca melalui browser
WAP diterjemahkan terlebih dahulu oleh gateway agar dapat
dokumen HTML dapat saja diakses oleh ponsel, dokumen WML
lebih ditujukan untuk layar ponsel yang kecil. Untuk cara kerjanya
WAP hampir mirip cara kerja internet saat ini. Dibutuhkan WAP
gateway untuk menjembatani ponsel dengan internet dalam
mengirim dan menerima data. Hal ini sama halnya dengan pengguna
PC yang membutuhkan ISP (Internet Service Provider) sebagai
gateway dalam menjembatani PC dengan internet. Syarat lainnya
yang harus dipenuhi adalah ponsel yang digunakan harus WAP
enabled, yaitu sudah dilengkapi dengan teknologi WAP yang
digunakan untuk mengakses internet.
a. Elemen utama WAP :
1. WAE User Agent (Browser)
2. Content Generator
Merupakan aplikasi atau service pada sisi server yang
menghasilkan format suatu standard content sebagai respon
atas request dari user agent pada sisi client. WAE tidak
mengkhususkan pada standard content generator tertentu, tapi
3. Standard Content Encoding
Merupakan seperangkat content encoding yang telah
didefinisikan sesuai dengan WAE User Agent. Standard
Content Encoding meliputi compressed encoding (WML),
bytecode encoding (WMLScript), standard image format, a
multi-part container format, maupun calendar data format
4. WTA(Wireless Telephony Application)
Merupakan kumpulan spesifikasi fungsi untuk call dan
mekanisme kontrol yang berhubungan dengan sistem telepon.
b. Elemen-elemen WAP
Elemen-elemen yang penting dalam WAP
<wml> Menentukan sebuah deck
<head> Menyatakan informasi keseluruhan dari sebuah deck
<template> Mendefiniskan kumpulan even dalam deck
2.7. PHP (Hypertext preprocessor)
PHP merupakan bahasa standar yang digunakan dalam dunia web site.
PHP adalah bahasa program yang berbentuk script yang diletakkan di
dalam server web(Nugroho,2004).
PHP atau Personal Home Page, biasa disebut juga Profesional Home
Page, ada juga yang mengartikan (PHP : Hypertext Preprocessor). PHP
adalah bahasa server-side scripting yang menyatu dengan tag-tag HTML
yang dieksekusi di server dan digunakan untuk membuat halaman web
dinamis seperti halnya Active Server Pages (ASP) atau Java Server Page
(JSP).Maksud dari server-side scripting adalah perintah-perintah yang
diberikan akan sepenuhnya dijalankan di server tetapi disertakan pada
dokumen HTML. Jika user membuka suatu halaman PHP, server akan
memproses perintah PHP lalu mengirimkan hasilnya dalam format HTML
ke browser user tersebut. Dengan demikian user tidak dapat melihat kode
program yang ditulis dalam PHP sehingga keamanan dari halaman web
lebih terjamin.PHP dapat mengirim HTTP Header, dapat mengeset cookies,
mengatur authentication dan redirect users. PHP menawarkan koneksitas
yang baik dengan beberapa basis data (database) antara lain Oracle, Sybase,
2.7.1. Kegunaan PHP
Hampir seluruh aplikasi berbasis web dapat dibuat dengan
PHP, namun fungsi PHP yang paling utama adalah untuk
menghubungkan database dengan web. Dengan menggunakan PHP
membuat aplikasi web yang terkoneksi ke database menjadi sangat
mudah.
Sistem database yang telah didukung oleh PHP adalah ;
a. Oracle
b. MySQL
c. mSQL
d. Sybase
e. Solid
f. PostgreSQL
g. Generic ODBC
2.7.2. Teknik Menuliskan Script PHP
Beberapa cara menuliskan script PHP :
1. <? Script PHP anda disini ?> atau
2. <?php Script PHP anda disini ?> atau
3. <% Script PHP anda disini %> atau
Semua kata dan script yang diletakkan pada daerah script akan
dianggap sebagai perintah PHP sehingga jika terjadi kesalahan atau
kata-kata tidak sesuai dengan program akan dianggap salah dan akan
mengakibatkan program yang kita buat menjadi eror.
2.7.3. Kelebihan dan Kelemahan PHP
Sebagai bahasa pemrograman tingkat tinggi, PHP tentu
memiliki nilai lebih, khususnya dalam skrip dan tingkat kesulitan
serta fleksibilitas bahasa tersebut ketika dimodifikasi.
Kelebihan PHP :
PHP mempunyai beberapa kemampuan yang merupakan salah
satu kelebihan PHP, kemampuan tersebut antara lain :
Cara koneksi dan query database yang sederhana.
Dapat bekerja pada sistem operasi berbasis windows, linux,
Mac OS, dan kebanyakan varian UNIX.
Biaya yang dibutuhkan untuk menggunakan PHP tidak mahal,
atau bahkan gratis.
Mudah digunakan karena memilki fitur dan fungsi khusus
untuk membuat web dinamis. Bahasa pemrograman PHP
dirancang untuk dapat dimasukkan dalam HTML(embedded
Waktu eksekusi yang lebih cepat dibandingkan dengan bahasa
pemrograman web lainnya berorientasi pada serverside
scripting.
Akses ke sistem database yang lebih fleksibel dan mudah,
seperti pada MySQL.
Kekurangan PHP
PHP tidak memiliki multiple inheritance atau kemempuan
untuk mewarisi dua atau lebih kelas induk
Konsekuensi atas kepraktisan dan kemudahannya, instalansi
default pada PHP banyak memiliki kelemahan keamanan
(security system).
2.8. Macromedia Dreamweaver
Macromedia Dreamweaver MX 2004 adalah editor HTML
professional untuk merancang, mengodekan, dan mengembangkan websites,
halaman web, dan aplikasi web(Suyanto,2007).
Dreamweaver juga menyediakan lingkungan pengkodean, meliputi
code-editing tool (seperti kode mewarnai dan penyelesaian tag) dan material
referensi pada HTML, Cascading Style Sheets (CSS), JavaScript,
ColdFusion Markup Language (CFML), Microsoft Active Server Pages
HTML mengimpor dokumen HTML yang dikode secara manual tanpa
reformatting kode. Kemudian bisa memformat kembali kode itu dengan
gaya pengaturan yang lebih disukai.
Dreamweaver juga memungkinkan kita untuk membangun aplikasi
web dinamis yang didukung database yang menggunakan teknologi server
seperti CFML, ASP.NET,ASP,JSP, dan PHP.
Dreamweaver secara penuh customizable. Kita dapat menciptakan
objek dan perintah, memodifikasi shortcut keyboard, bahkan menulis kode
JavaScript untuk memperluas kemampuan Dreamweaver dengan behavior
baru, Property Inspector, dan Site Report.
2.9. MYSQL
MySQL (My Strukture Query Language) atau yang biasa dibaca “mai -se-kuel” adalah sebuah program pembuat database yang bersifat open source, yang artinya siapa saja boleh menggunakannya dan tidak dicekal
(Nugroho,2004). Karena sifatnya yang open source, MySQL dapat
dijalankan pada semua platform baik windows maupun linux.
MySQL adalah salah satu jenis database server yang sangat terkenal,
karena MySQL menggunakan SQL sebagai bahasa dasar untuk mengakses
databasenya. Seperti halnya SQL engine yang lain, MySQL mempunyai tiga
a. Data Definition Language (DDL)
DDL berfungsi pada obyek database, seperti membuat tabel,
mengubah tabel, dan menghapus table. DDL bertugas untuk membuat
obyek SQL dan menyimpan definisinya dalam tabel. DDL berfungsi
dalam pembuatan tabel, perubahan struktur tabel, perubahan nama
tabel, serta perintah untuk menghapus tabel. Perintah-perintah yang
digolongkan dalam DDL adalah create, alter, drop.
b. Data Manipulation Language (DML)
DML berfungsi untuk obyek tabel, seperti melihat, menambah,
menghapus, dan mengubah isi table. DML digunakan untuk
menampilkan, mengubah, menambah dan menghapus baris dalam
tabel. Perintah-perintah yang digolongkan dalam DML adalah select,
update, insert, dan delete.
c. Data Control Language (DCL)
DCL berfungsi untuk kepentingan sekuritas database, seperti
memberikan hak akses ke database dan menghapus hak tersebut dari
database Sebagai alat kontrol keamanan terhadap database dan
tabelnya digunakan DCL. Dua perintah utama di dalam DCL adalah
table dalam database tertentu, sedangkan revoke berfungsi untuk
mencabut kembali ijin yang sudah pernah diberikan sebelumnya oleh
grant.
2.9.1. Koneksi Ke Server
Server MySQL baru pertama kali digunakan setelah instalasi, hanya user dengan nama “root” yang bisa masuk ke dalam server. Untuk pertama kali, password koneksi ke server tidak ditanya. Password harus di rubah
ketika berhasil masuk ke dalam server.
Perintah yang harus dilakukan adalah;
Shell>mysql-h localhost –u root –p
Localhost menyatakan bahwa komputer yang sedang digunakan untuk
koneksi ke server adalah komputer server lokal. Sedangkan atribut –p ditambahkan password yang telah dimiliki.
a. Cara Menulis Perintah
Ada beberapa hal untuk menuliskan perintah (query) dalam
MySQL,antara lain:
• Penulisan statement bisa ditulis dalam huruf besar maupun huruf kecil. • Penulisan nama kolom (field) membedakan huruf besar dan huruf
• Pernyataan tidak harus ditulis dalam satu baris (single line). Jika layar tidak mencukupi dalam menulis panjangnya query, dapat dilanjutkan
dibawahnya (multiple line) dengan menekan tombol enter.
b. Membuat User Baru
Untuk membuat user baru terlebih dahulu harus mengatur hak akses
untuk pembatasan host dari komputer yang digunakan sebagai akses
server, nama user, dan password. Misalkan untuk membuat user baru
dengan nama admin wap dan mempunyai password erni, maka perintah
yang harus ditulis adalah:
Shell > mysql –h localhost –u root
Mysql> insert into user (host, user, password) Values
-> („localhost‟,‟adminwap‟, password(„erni‟)); mysql> flush privileges;
Unsur-unsur utama untuk membuat user baru adalah sebagai berikut: • Host
Merupakan lokasi dimana user dapat mengakses server MySQL
melalui komputer tertentu. • User
Nama yang digunakan untuk masuk sebagai ID. • Password
Pemberian hak dalam operasional server dapat diberikan pada saat
pembuatan user.
2.9.2. Database
Database adalah kumpulan data yang terintegrasi satu sama lain.
Setiap user akan diberi wewenang untuk dapat mengakses data di
dalam database. Database biasanya terorganisasi dalam beberapa
komponen yang terdiri dari satu atau lebih table. Table digunakan
untuk menyimpan data yang terdiri dari baris dan kolom. Akses
terhadap data dapat berupa menampilkan, memodifikasi, dan
menambah atau menghapus data yang telah tersimpan. Akses tersebut
di atas dapat dilakukan oleh MySQL yaitu salah satu database yang
memiliki koneksitas yang baik terhadap PHP.
Yang harus diperhatikan dalam pembuatan database adalah di dalam
penulisan tidak diperbolehkan menggunakan spasi dan karakter
nonstandar.
Bentuk penulisan perintahnya adalah:
2.9.3. Tahap – Tahap Perancangan Database
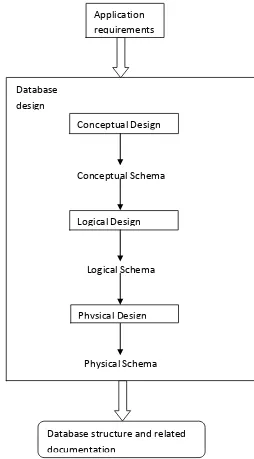
Proses desain basis data dibagi menjadi 3 tahap utama :
Gambar 2.5 Fase Design Database (Atzeni,2000) Application
requirements
Database design
Conceptual Design
Physical Design Logical Design Conceptual Schema
Logical Schema
Physical Schema
1.Conceptual Design
Conceptual model adalah pendeskripsian organisasi data pada
abstraksi level tinggi, tidak memperhatikan aspek – aspek implementasi.
2. Logical Design
Menterjemahkan conceptual schema ke model data yang sesuai
dengan DBMS yang digunakan.
Logical model merepresentasikan data dalam suatu cara yang tak
melibatkan physical details.
Ada 2 alasan bentuk logical design bukan sekedar hanya
menterjemahkan dari suatu model (ER Model) ke lain model
(Relational Model):
a. Tujuan logical design adalah untuk merepresentasikan data secara
akurat dari level tinggi (conceptual level) ke logical level
b. Tidak semua bentuk ER Model dapat ditranslasikan secara alamiah
ke Relational Model.
Dengan demikian ada 2 langkah utama dalam logical design, yaitu :
1. Restructuring of the ER Diagram (restrukturisasi ER Diagram)
Dapat dibagi menjadi 4 langkah yang harus dilakukan secara
berurutan :
a. Analisa redudansi
c. Memecah / menyatukan entitas – entitas dan relasi – relasi d. Menetapkan primary key
2. Translation into the Relation Model
3. Physical Design
2.9.4. Notasi ER Diagram
Construct Graphical representation
Entity
Relationship
Simple attribute
Composite attribute
Cardinality of a
(m1,M1) (m2,M2)
Cardinality of an attribute (m2,M2)
Internal identifier
External identifier
Generalization
Subset
44 BAB III
ANALISA DAN PERANCANGAN SISTEM
3.1. Analisa Sistem
3.1.1. Gambaran Umum Sistem Lama
Gambaran umum sistem yang sekarang sedang digunakan saat ini :
a. Pasien datang langsung ke bagian pendaftaran
1) Pasien langsung ke bagian pendaftaran
2) Jika pasien lama maka menyerahkan Kartu Identitas
Berobat (KIB), jika pasien tidak membawa KIB maka
pasien memberi tahu pada bagian pendaftaran agar
segera dicari nomor rekam medis pasien
3) Jika pasien baru, pasien diarahkan untuk mengisi data
identitas pada formulir, setelah selesai. Serahkan pada
petugas pendaftaran.
4) Menunggu Kartu Identitas Berobat (KIB) dicetak
khusus untuk pasien baru.
5) Menunggu karcis (berisi tanggal pelayanan) dicetak,
berisi nama dokter atau instalansi yang dituju, nomor
urut pendaftaran, dan ruang pelayanan).
6) Pasien menuju depan ruang periksa untuk menunggu
b. Pendaftaran pasien melalui telepon
1) Pasien melakukan pendaftaran melalui telepon
2) Jika pasien lama dengan memberi tahu nomor RM
pasien yang tertera pada KIB. Jika pasien tidak tahu
nomor RM nya, segera memberi tahu identitas pasien (
nama dan alamat )
3) Jika pasien baru maka memberitahu nama dan alamat.
kemudian pasien baru datang langsung ke tempat
pendaftaran pasien rawat jalan untuk melengkapi
formulir pada hari H, setelah pasien mengisi data
langsung. Jika pasien lama langsung datang ke tempat
pendaftaran rawat jalan untuk mengambil karcis
sebelum ke ruang periksa.
3.1.2. Gambaran Umum Sistem yang Dibangun
a. Sistem Pendaftaran Pasien Rawat Jalan Berbasis Web
1. Pasien mengetikan alamat website pendaftaran pasien panti
rapih pada browser.
2. Bagi pasien baru harus melakukan registrasi pasien terlebih
dahulu sebelum melakukan pendaftaran antrian periksa
3. Bagi pasien lama langsung bisa melakukan pendaftaran antrian
b. Sistem Pendaftaran Pasien Rawat Jalan Berbasis Wap
1. aplikasi wap hanya digunakan oleh pasien lama
2. pasien mengetikan alamat url pada minibrowser di handphone.
3. pasien lama dapat langsung melakukan pendaftaran antrian
pasien dengan melakukan login terlebih dahulu.
Aplikasi pendaftaran pasien rawat jalan berbasis web dan wap,
digambarkan sebagai berikut :
Gambar 3.1 Gambaran umum sistem
Gambaran umum aplikasi pendaftaran pasien rawat jalan berbasis web
dan wap, sebagai berikut :
a. Dengan menggunakan telepon selular yang mempunyai fasilitas
wap. Pasien lama dapat melihat informasi jadwal praktek dokter,
pelayanan rumah sakit, poliklinik, melakukan pendaftaran periksa
rawat jalan. Sedangkan dokter dengan menggunakan aplikasi wap
b. Dengan menggunakan sistem berbasis web,
1. Pasien baru dapat melakukan register pasien baru, juga dapat
melakukan pendaftaran periksa rawat jalan,melihat informasi
jadwal praktek dokter, pelayanan rumah sakit dan poliklinik.
2. Dokter dapat melakukan edit data dokter yang bersangkutan.
3. Administrator melakukan update data dan pengelolaan data
c. Pengakses data dan informasi serta penyimpanan data pendaftaran
pasien menggunakan database MySQL.
3.1.3. Analisis Kebutuhan Sistem
Analisa kebutuhan sistem dilakukan untuk mengetahui kebutuhan dan
kegunaan sistem yang dibuat agar dapat memenuhi keinginan user.
3.1.3.1. Analisa Peran Sistem
Peran sistem yang dibutuhkan oleh user sebagai berikut :
a. Memberikan kemudahan bagi pasien dalam melakukan
pendaftaran pasien di Rumah Sakit Panti Rapih
Yogyakarta.
b. Memberikan kemudahan bagi pasien dalam mengakses
informasi tentang pendaftaran pasien di Rumah Sakit
c. Memberikan kemudahan bagi dokter untuk mengetahui
banyaknya pasien yang akan diperiksa pada hari dokter
tersebut praktek.
d. Memberikan kemudahan bagi administrator dalam
mengelola data.
3.1.3.2. Analisa Peran Pengguna
Aplikasi Pendaftaran pasien rawat jalan mempunyai empat
user yang terlibat langsung dalam penggunaan sistem, yaitu :
a. Pasien lama, menggunakan sistem untuk melihat
informasi pendaftaran pasien dan melakukan pendaftaran
pasien melalui handphone dan akses internet.
b. Pasien baru (masyarakat), menggunakan sistem untuk
mengakses informasi tentang pendaftaran
pasien,melakukan register pasien baru, dan pendaftaran
pasien melalui web.
c. Dokter menggunakan sistem untuk melihat banyaknya
pasien yang akan diperiksa dan melakukan edit data
dokter yang bersangkutan melalui web.
d. Staff pendaftaran (bagian pendaftaran pasien), mengelola
data dengan melakukan insert, edit, delete data
e. Administrator menggunakan aplikasi untuk memberikan