Katalog Buku CorelDraw 12
©Jubilee Enterprise &
PT Elex Media Komputindo
Selamat Datang!
Apa kabar pembaca setia buku-buku produksi Jubilee Enterprise yang berbahagia…!
Sejak tahun 2004 sampai 2006, kami telah merancang banyak sekali buku bertema CorelDraw yang semuanya diterbitkan oleh PT Elex Media Komputindo. Beberapa di antaranya mungkin sudah menempati posisi strategis di dalam rak-rak buku Anda.
Memang, dunia CorelDraw sangat menarik untuk diikuti.
Agar Anda dapat mengenal naskah produksi kami yang berhubungan dengan CorelDraw, maka mulai tahun 2006 ini, kami akan membuat katalog buku-buku produksi kami yang dapat Anda lihat, pelajari, dan—harapan kami—
memikat Anda untuk membelinya.
Kami telah berusaha keras menghadirkan buku-buku CorelDraw yang kreatif, unik, dan original. Berkat dukungan Anda dengan membeli buku-buku karangan kami, Jubilee Enterprise bisa tetap eksis hingga saat ini dan terus akan mengembangkan naskah-naskah terbaik sekuat hati kami.
Semoga katalog ini berkenan di hati Anda dan dapat menginspirasi Anda semuanya. Akhir kata, selamat membaca buku-buku CorelDraw yang telah kami rancang dengan semangat tinggi!
Gregorius Agung Founder, Director Jubilee Enterprise
Kreasi Logo dengan CorelDraw12
Jubilee Enterprise (2006)
2
Logo SCTV
Dibanding logo sebelumnya, logo SCTV yang baru ini cenderung lebih simpel. Hanya tulisan dan motto, plus lingkaran kecil yang ada di sudut kiri atas saja. Logo ini menjadi tampak menarik karena adanya permainan warna gradasi yang menguasai seluruh logo. Agar lebih cantik, kami berinisiatif untuk menciptakan efek bayangan teks di sisi kanan pada kanvas.
Logo SCTV ini telah siap untuk dibuat. Coba Anda ikuti deret langkah- langkah di bawah ini.
111... Siapkan sebuah kanvas—atau kertas—baru untuk menampung logo SCTV yang kaya warna ini.
222... Awalnya, kita hanya memanfaatkan sebuah teks saja karena logo ini memang didominasi oleh keberadaan teks alih-alih bentuk bangun dasar. Kliklah Text Tool.
33.3.. Ketiklah teks “SCTV” di dalam kertas itu.
a. Ada banyak jenis font yang bentuknya menyerupai logo asli perusahaan TV swasta ini. Tapi kami menemukan, bentuk font Myriad-Bold mirip dengan logo aslinya.
Gambar 2.1. Bentuk Awal Logo SCTV
44.4.. Karena huruf-huruf di atas akan diedit satu demi satu—saling berbeda—maka kita akan memecahnya menjadi huruf-huruf yang tidak terkait satu dengan lainnya. Klik Arrange > Break Artistic Text.
Gambar 2.2. Memilih Break Artistic Text
555... Tugas Anda berikutnya adalah memilih Pick Tool.
666... Kini, seret huruf-huruf itu ke arah kiri sehingga berdempetan satu dengan lainnya.
Gambar 2.3. Menggeser Huruf Demi Huruf Agar Saling Berdempetan
777... Seleksi huruf “T” dan “V” dengan cara menjaringnya. Gunakan Pick Tool untuk menjaring kedua huruf itu.
Gambar 2.4. Menyeleksi Huruf “T” dan “V”
888... Awalnya, teks itu adalah sebuah teks yang susah untuk dimodifikasi bentuknya. Agar bisa dimodifikasi, seperti langkah yang telah kita pelajari di bab lalu, teks itu harus diubah ke kurva terlebih dulu. Klik Arrange > Convert to Curve.
999... Dempetkan garis-garis yang saling bersinggungan pada huruf “T” dan
“V” itu menggunakan Weld .
11100.0.. Jika huruf “T” dan “V” sudah saling berdempet, lakukan hal yang sama untuk huruf “S” dan “C”.
a. Gunakan teknik yang telah kita pelajari di atas. Lihat screenshot berikut ini yang menunjukkan huruf “S” dan
“C” telah menyatu.
111111... Kita akan mewarnai logo “SCTV” ini terlebih dulu. Mengingat huruf
“SC” dan “TV” memiliki corak warna yang berbeda, maka kita seleksi dulu huruf “TV” dengan menggunakan Pick Tool.
Gambar 2.6. Penggabungan Huruf “TV” untuk Diwarnai
111222... Kliklah Fill Tool.
111333... Dari sederet model pewarnaan yang telah disediakan, pilihlah Fountain Fill.
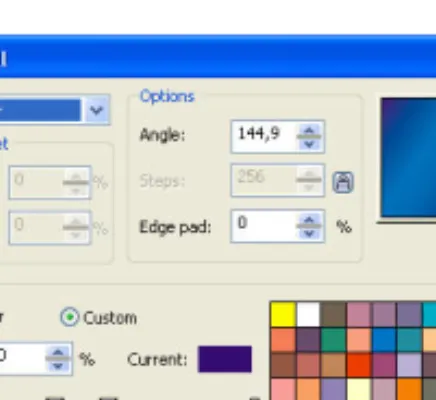
111444... Setelah Anda berada di dalam Fountain Fill Dialog, lakukan penyetingan seperti point-point di bawah ini.
a. Type : Linear b. Angle : 144
c. Warna : Blue, Sky Blue, dan Blue
Gambar 2.7. Kotak Dialog Fountain Fill
111555... Tekanlah tombol OK.
111666... Setelah itu, lakukan hal yang sama dengan menggunakan pola gradasi seperti di atas. Berikut hasilnya.
a. Walaupun warna gradasinya sama, namun karena huruf
“SC” dan “TV” berdiri sendiri-sendiri maka warna untuk keduanya akan tertata apik.
Gambar 2.8. Huruf “SC” yang telah Diwarnai
111777... Kita akan menggambar lingkaran di sisi kiri atas. Awali prosesnya dengan mengklik Ellipse Tool.
111888... Gambarlah sebuah lingkaran di ujung kiri atas pada huruf “S”.
a. Untuk ukurannya, buat agar sebesar 3,052cm.
b. Usahakan agar lingkaran itu memiliki jari-jari yang sama.
Saat membuat, tekan tombol Ctrl agar lingkaran itu tidak penyot.
Gambar 2.9. Bentuk Lingkaran di Ujung Kiri Atas Huruf “S”
111999... Lingkaran ini—seperti logo aslinya—memiliki warna kuning yang dipoles secara gradasi. Bagaimana membuatnya? Klik Fill Tool.
22200.0.. Pilih Fountain Fill Dialog.
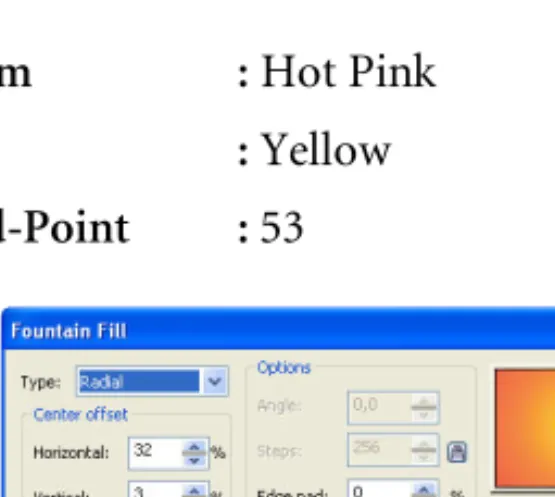
222111... Pewarnaan gradasinya diatur sebagai berikut:
a. Type : Radial b. Horizontal : 32 c. Vertical : 3
d. From : Hot Pink e. To : Yellow f. Mid-Point : 53
Gambar 2.10. Sesi Pembuatan Warna Gradasi Linear
222222... Tekan tombol OK.
222333... Ciptakan sebuah motto di bawah logo SCTV itu, “Satu Untuk Semua”
yang digarap menggunakan Text Tool.
a. Ketik dengan huruf kapital semuanya.
b. Pakai font Interstate-Bold
Gambar 2.11. Motto di Bawah Logo
222444... Logo utama televisi stasiun swasta ini sebenarnya sudah selesai dibuat. Namun, agar tampak lebih manis, kita ciptakan variasi- variasi tambahan. Klik Rectangle Tool.
222555... Sketsa sebuah persegi empat melingkupi seluruh logo yang telah kita ciptakan sebelumnya.
a. Ukuran persegi empat itu kira-kira sebesar 15,813cm x 8,405cm.
b. Letakkan di bagian paling belakang terhadap objek-objek lainnya yang sudah ada di situ. Pakai metode Arrange >
Order > To Back.
Gambar 2.12. Persegi Empat di Belakang Logo-Logo Lainnya
222666... Duplikat huruf “SC” dan perbesar dengan metode klik dan drag menggunakan Pick Tool.
222777... Putarlah ia dan letakkan ia di sisi kanan.
Gambar 2.13. Menduplikat Huruf “SC”
222888... Buat bentuk bangun persegi seperti pada contoh di bawah ini.
a. Untuk membuatnya, bisa gunakan Bezier Tool.
b. Pastikan huruf “C” dan “S” yang keluar dari kotak utama yang telah kita rancang lebih kecil dibanding bangun persegi yang kita gambar di atas.
Gambar 2.14. Bentuk Bangun Menutup Huruf “S” dan “C”
222999... Seleksi huruf “SC” dan bangun persegi itu.
330300... Lalu, gunting dengan mengklik icon Back Minus Front . 333111... Klik kotak luar tersebut.
332322... Beri warna dessert blue dengan mengklik warna tersebut di kotak warna.
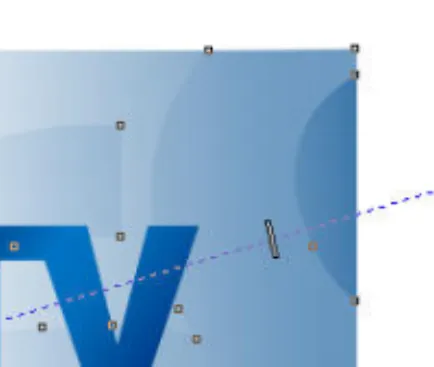
333333... Selanjutnya, pilih Interactive Transparency Tool.
a. Tarik garis dari kanan ke arah kiri. Berhentilah tepat di tengah-tengah logo untuk menghasilkan kreasi seperti ini.
Gambar 2.15. Menarik Garis dari Kanan ke Kiri
333444... Tugas terakhir adalah, hilangkan garis outline yang membentu huruf
“SC” dengan mengklik kanan warna None.
333555... Setelahnya, beri warna huruf itu dengan rumus RGB masing-masing 135, 166, dan 197. Ini akan menghasilkan warna biru muda.
333666... Gagahkan huruf itu dengan menggunakan Interactive Transparency Tool.
Gambar 2.16. Membuat Teks Tampak Lebih Menarik
CATATAN KECIL
Logo ini kami buat serealistis mungkin, mendekati wujud aslinya. Memang jenis font yang dipakai tidak menjamin bahwa karya tersebut 100% identik.
Tetap saja, kita harus berusaha untuk memadukan font-font yang ada dengan gambar aslinya.
Tulisan “SC” yang dibuat transparan di sisi kanan pada intinya hanya berfungsi sebagai penghias semata. Apabila Anda ingin membuat kop surat, misalnya, maka efek kabur tersebut bisa Anda manfaatkan.
Tapi kalau untuk stempel, lebih baik tidak perlu melibatkan efek itu.
Kreasi Brosur dengan CorelDraw 12
Jubilee Enterprise (2006)
1
Brosur Anime
Inspirasinya muncul ketika kami melewati toko penjual CD game dan playstation.
Karena sebagian permainan elektronik itu berasal dari Jepang dan negara Asia lain yang berada di sekitarnya, maka tokoh- tokoh yang ada di dalam brosur juga sebagian besar menggunakan karakter Jepang dan negara Asia, alih-alih model karakter barat yang cenderung lebih serius.
Kita menempatkan brosur anime ini sebagai langkah awal dalam buku ini mengingat mudahnya pembuatan brosur seperti ini.
Berikut langkah-langkah pembuatan brosur Anime tersebut:
1. Luncurkan CorelDraw 12 sampai Anda siap dengan sebuah kanvas baru.
2. Klik Rectangle Tool yang ada di toolbox.
3. Setelah itu, gambarlah sebuah persegi empat di dalam kanvas.
• Agar menarik, atur ukuran persegi empat itu kira-kira berukuran 12cm x 16cm.
Gambar 1.1. Sebuah Persegi Empat di dalam Kanvas
4. Kita akan menciutkan sisi-sisi persegi empat itu, tepatnya di bagian kanan dan kiri, persis seperti bentuk pipi orang tua yang sudah kempot. Agar terwujud, aktifkan Interactive Envelope Tool
.
5. Agar melengkung, gunakan Shape Tool dengan mengklik tool ini di dalam toolbox.
6. Klik dan drag titik yang ada di sisi kiri-tengah dan juga kanan-tengah, masing-masing ke arah dalam.
Gambar 1.2. Sisi-Sisi Persegi Empat yang Masuk ke Dalam
7. Mari kita warnai terlebih dulu. Untuk urusan pewarnaan, serahkan
pada Fountain Fill Dialog .
8. Anda akan masuk ke dalam Fountain Fill. Pakai setting warna di bawah ini:
• Angle : 90
• From : pastel blue
• Mid-Point : 36
Gambar 1.3. Isian di Kotak Dialog Fountain Fill
9. Tekan tombol OK untuk mengisikan warna gradasi itu langsung ke dalam objek brosur.
10. Pakailah Pick Tool untuk proses berikutnya.
11. Perkecil bentuk bingkai brosur di atas dengan menggunakan metode klik dan drag ke arah dalam. Sesudah itu, klik tombol kanan mouse dan objek ini pun akan tergandakan.
12. Untuk jarak keduanya, pakailah selisih sebesar 0,5cm.
Gambar 1.4. Menggandakan Bentuk Brosur Agar Lebih Kecil
13. Pastikan bentuk bagian dalam yang saat ini terseleksi.
14. Kalau sudah, klik warna white sehingga bagian dalam brosur itu tergantikan dengan warna putih.
15. Untuk warna outline-nya, klik tombol kanan mouse pada pale purple sehingga ia tergantikan dengan warna ungu.
16. Tekan tombol Ctrl+I untuk meng-import gambar karakter kartun anime ke dalam kanvas.
17. Cari gambar seperti terlihat pada ilustrasi di bawah ini di dalam CD yang telah disediakan. Jika sudah ditemukan, masukkanlah ia dengan cara mengklik di tempat ia akan ditaruh.
Gambar 1.6. Tampilan Karakter Kartun Anime di dalam Brosur
18. Kalau Anda sudah tahu prinsip-prinsip memasukkan gambar ke dalam brosur, lakukan langkah-langkah serupa untuk menyisipkan gambar-gambar lainnya.
19. Atur posisi tiap-tiap gambar agar tidak saling berbenturan dan sediakan ruang lega untuk teks yang nanti akan kita masukkan.
Gambar 1.7. Brosur yang telah Dipenuhi oleh Gambar-Gambar
20. Masukkan pula logonya ke sudut kanan bawah pada brosur (biasanya, logo diletakkan di pojok-pojok brosur).
Gambar 1.8. Memasukkan Logo ke dalam Pojok Brosur
21. Kita akan memasukkan teks ke dalam brosur. Kliklah Text Tool .
22. Ketikkan alamat perusahaan yang me-release brosur tersebut.
Biasanya, teks itu diletakkan di bawah logo perusahaan.
Gambar 1.9. Alamat di dalam Brosur
23. Jika Anda melihat ada bagian-bagian yang kosong, lebih baik masukkan gambar ke tempat itu agar brosur tersebut terkesan ramai.
Gambar 1.10. Mengisi Kekosongan di dalam Brosur
24. Ramaikan dengan tulisan-tulisan tambahan, bisa tulisan tentang produk, motto, atau lainnya.
25. Agar meriah, beri warna yang berbeda untuk masing-masing tulisan. Lihat ilustrasinya di bawah ini.
Gambar 1.11. Brosur yang Penuh dengan Tulisan
h
Hasil Jadi…!
Kreasi Undangan
dengan CorelDraw 12
Jubilee Enterprise (2006)
2
Undangan Pesta Emas
Di latihan kedua ini, kita mengambil tema yang biasanya sangat langka terjadi. Acara yang kita pilih adalah pesta emas, yaitu pesta untuk menyambut 50 tahun usia pernikahan yang dijalani oleh sepasang suami istri.
Mengapa langka? Karena biasanya jarang yang bisa mencapai usia pernikahan selama ini.
Oleh karena itulah, kami bertekad untuk menghadirkan sebuah contoh undangan yang mengambil tema tentang pesta emas ini, yaitu pesta 50 tahun usia pernikahan.
Bentuk kertas undangan pesta emas di atas memang cukup unik karena tidak sekedar lurus-lurus saja. Mari kita ikuti deretan langkah di bawah ini untuk pembuatannya:
1. Siapkan kertas atau kanvas baru dengan menggunakan CorelDraw 12.
2. Klik Rectangle Tool.
• Buat gambar persegi empat di dalam kertas.
• Ukuran persegi empat itu kira-kira sebesar 17 x 17cm.
Gambar 2.1. Buat Persegi Empat untuk Mengawali Proses Pembuatan Undangan Pesta Emas Ini
3. Kita akan memotong tepi-tepi kertas mengikuti pola sebuah ellipse.
Klik Ellipse Tool .
• Buat sebuah ellipse yang mengenai sisi atas persegi empat.
• Ukuran ellipse itu kira-kira sebesar 6 x 1,5cm.
Gambar 2.2. Ellipse di Sisi Atas Persegi Empat
5. Aktifkan Pick Tool.
6. Gandakan ellipse itu dengan menyeretnya ke arah kanan. Metodenya adalah klik dan drag.
• Lantas, sembari menekan tombol kiri mouse, tekan tombol kanan mouse untuk menggandakannya.
• Jika terlalu beribet, cukup tekan tombol Ctrl+D.
Gambar 2.3. Menggandakan Ellipse ke Arah Kanan
7. Seleksi dua buah ellipse itu. Klik sambil menekan tombol Shift, inilah cara tercepat untuk menyeleksi lebih dari satu objek.
Gambar 2.4. Menyeleksi Dua Buah Ellipse Sekaligus
8. Gandakan dan taruh ke arah bawah.
Gambar 2.5. Dua Buah Lingkaran Digandakan ke Arah Bawah
9. Seleksi lagi dua buah lingkaran di bawah hasil penggandaan tersebut.
Anda bisa pakai metode seleksi yang lain, misalnya dengan mengklik Pick Tool dan menjaring seluruh objek yang akan diseleksi.
Gambar 2.6. Menyeleksi Menggunakan Metode Penjaringan Objek
10. Duplikat lagi dan geserlah ke tengah-tengah persegi empat.
Gambar 2.7. Menggandakan Dua Buah Ellipse dan Meletakkannya ke Tengah- Tengah
11. Putar dua buah lingkaran atau ellipse di atas.
• Cara lain untuk memutar adalah dengan memasukkan angka derajat tertentu ke kotak Angle of Rotation. Misalnya 90 derajat ke kotak itu .
12. Tarik ke samping kiri mengenai garis bagian tepi persegi empat itu.
Gambar 2.8. Meletakkan Kedua Ellipse di Sisi Kiri
13. Seleksi dua ellipse yang ada di sisi kiri itu.
Gambar 2.9. Menyeleksi Lagi Ellipse Bagian Kiri
14. Gandakan dan letakkan ia ke sisi kanan pada persegi empat.
Gambar 2.10. Kini, Semua Sisi Persegi Empat Sudah Diberi Ellipse
15. Pilih Pick Tool.
• Pertama-tama, jaringlah seluruh objek dengan menggunakan Pick Tool.
Gambar 2.11. Menjaring atau Menyeleksi Seluruh Objek yang Pernah Kita Gambar Sebelumnya
• Tekan icon Back Minus Front .
17. Maka akan dihasilkan gambar seperti ilustrasi di bawah ini.
Gambar 2.12. Bentuk Persegi Empat yang Sudah Dipotong
18. Klik Rectangle Tool.
19. Buatlah persegi empat berukuran kira-kira 12,3 x 12,3cm untuk membentuk persegi empat sama sisi.
20. Letakkan di tengah objek sebelumnya.
Gambar 2.13. Persegi Empat di Tengah-Tengah Objek Sebelumnya
21. Kita warnai objek bagian luar. Kliklah ia.
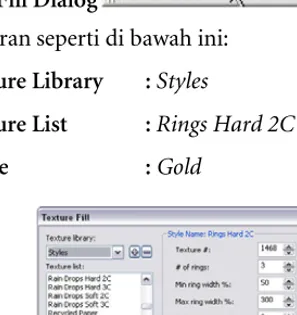
22. Pilih Texture Fill Dialog . 23. Pakai pengaturan seperti di bawah ini:
• Texture Library : Styles
• Texture List : Rings Hard 2C
• Shade : Gold
Gambar 2.15. Pengaturan Texture Fill
24. Klik OK.
25. Sekarang, pilih persegi empat yang ada di tengah dan pilihlah warna putih. Hasil secara keseluruhan pada dua objek itu adalah seperti gambar di bawah ini.
Gambar 2.16. Warna Kertas Undangan Sampai Saat Ini
26. Kita akan beri hiasan di tiap-tiap ujung kertas undangan menggunakan fitur karakter yang ada di CorelDraw 12.
• Klik Text > Insert Character.
Gambar 2.17. Pilihlah Insert Character
• Di bagian Font pilihlah font wingdings 2.
• Pilih model karakter yang ditampilkan seperti gambar di bawah ini.
Gambar 2.18. Pilih Karakter Tengah Bawah
27. Letakkan di setiap sisi dengan arah yang berbeda-beda.
28. Kemudian, beri warna putih.
Gambar 2.19. Karakter di Tiap Sudut Kertas Undangan
29. Kita akan menghadirkan objek-objek bunga di tempat-tempat tertentu. Klik Artistic Media Tool .
30. Pilih jenis Sprayer .
31. Kemudian, pilihlah jenis sprayer seperti contoh gambar di samping
ini .
32. Goreskan di sisi kanan atas pada objek.
Gambar 2.20. Objek Bunga Lewat Fitur Artistic Media Tool
33. Pilih jenis gambar daun ginko. Lihat tampilan di samping .
34. Oleskan di sisi kiri bawah. Lihat wujudnya pada gambar di bawah ini.
Gambar 2.21. Pengolesan Daun Ginko di Bawah
35. Lantas, Anda bisa memasukkan foto utama ke dalam undangan.
• Apabila Anda ingin meletakkan foto yang merayakan pesta emas, taruhlah di tengah namun dengan opacity (tingkat transparansi) yang rendah sehingga tampak kabur.
Gambar 2.22. Foto Utama di Tengah dalam Tampilan yang Kabur
• Sedangkan foto kedua yang berukuran lebih kecil bisa tampak lebih jelas. Taruh di sisi kiri atas.
• Untuk memasukkan foto-foto itu, gunakan teknik Import dengan mengklik Ctrl+I seperti biasa.
Gambar 2.23. Foto yang Ada di Sisi Kiri Atas
36. Kita akan memasuki sesi penulisan materi undangan. Awalnya, kita akan menulis di dalam undangan itu bahwa ini adalah acara pesta emas. Buat tempatnya terlebih dulu.
• Klik Rectangle Tool dan buatlah persegi empat panjang berukuran cukup.
Gambar 2.24. Persegi Empat Berukuran Cukup
• Ubah angka di Rectangle Corner Roundness masing-masing
menjadi 90 .
• Letakkan di sisi bawah pada objek undangan.
Gambar 2.25. Meletakkan Objek di Bawah-Tengah
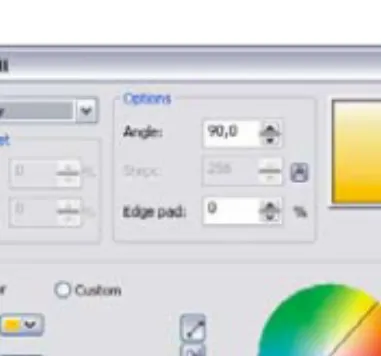
37. Warnai dengan mengklik Fountain Fill Dialog .
38. Spesifikasi warna fountain fill dapat Anda pakai setting di bawah ini.
• Type : Linear
• Angle : 90
• From : Deep Yellow
• To : White
Gambar 2.26. Pengaturan Fountain Fill
39. Tekan tombol OK.
40. Pilih Pick Tool dan klik serta drag objek kapsul itu ke arah dalam lalu tekan tombol kanan mouse untuk menggandakannya.
Gambar 2.27. Menggandakan Objek Menjadi Lebih Kecil
41. Taruh objek yang lebih kecil hasil dari duplikasi itu di tengah-tengah kapsul yang lebih besar.
42. Klik Mirror Button bagian bawah untuk memutarnya.
Gambar 2.28. Bentuk Objek Setelah Diwarnai dan Digandakan
43. Letakkan teks di atas tempat itu.
• Klik Text Tool dan pakai font AdineKirnberg seperti ini
.
• Ketikkan teks “Pesta Emas”
• Taruh teks itu di dalam kapsul yang telah kita rancang sebelumnya.
Gambar 2.29. Teks “Pesta Emas” di dalam Kapsul
44. Tambahkan teks “50th” di bawah teks sebelumnya dengan jenis font yang sama.
Gambar 2.30. Teks “50th” di Bawah Teks “Pesta Emas”
45. Ketik teks “Undangan” dengan jenis font Arenski (ukuran kira-kira 30pt).
46. Letakkan di sisi kanan atas pada undangan dan beri warna magenta.
Gambar 2.31. Teks “Undangan” di Sisi Kanan Atas
47. Klik Artistic Media Tool .
48. Pilih jenis Preset dan ambil bentuk coretan seperti ini .
49. Goreskan di bawah teks “Undangan” dan ubah warnanya menjadi Magenta.
Gambar 2.32. Coretan di Bawah Teks “Undangan”
50. Pilihlah Text Tool .
51. Buatlah kotak teks tempat Anda menuliskan paragraph text.
Gambar 2.33. Kotak Teks Tempat Kita Merancang Paragraph Text
52. Gunakan font Arenski dengan ukuran 13pt.
53. Ketikkan teks pembukaan pada undangan.
Gambar 2.34. Teks Pembukaan pada Undangan
54. Ubahlah perataan teks itu ke tengah dengan mengklik Center di dalam horizontal alignment.
Gambar 2.35. Memilih Perataan Tengah
55. Klik tombol kanan mouse dan pilih Convert to Artistic Text.
56. Ketikkan teks-teks tambahan di bawah ini.
• Tulis tempat, tanggal, waktu, dan acara di dalam undangan menggunakan font dan perataan yang sama.
Gambar 2.36. Ketikkan Informasi Acaranya
• Tutup dengan ucapan terima kasih dan nama si pengundang.
Gambar 2.37. Ketikkan Teks Penutupnya
h
Hasil Jadi…!
Trik Cepat Desain 3D dgn CorelDraw12
Jubilee Enterprise (2006)
3
Objek Jam Weker
Objek tiga dimensi kedua yang akan kita rancang adalah jam weker. Model jam weker biasanya klasik dan memiliki banyak sekali asesoris. Itulah mengapa kita memilihnya dan bukan menunjuk jam dinding masa kini yang biasanya didominasi oleh bentuk persegi empat yang kaku dan biasa-biasa saja. Pada latihan kali ini, kita akan menciptakan efek-efek cahaya yang dominan di bagian logamnya. Karena disorot dari depan dan sifat logam adalah memantulkan, maka kita harus memperhitungkan sorot cahaya yang mengarah ke logam jam weker itu.
Membuat Badan dan Lonceng Jam Weker
Kita mulai dari ritual awal dimana objek yang ada di bagian paling atas selalu dibuat terlebih dulu dan baru bagian bawahnya. Kita akan merancang bodi jam weker dan lonceng jam yang kita buat seolah-olah menyerupai sebuah logam yang memantulkan cahaya.
Berikut deretan langkah-langkah pembuatannya:
1. Kita akan ciptakan lingkaran terlebih dulu dengan mengaktifkan Ellipse Tool .
2. Rancanglah sebuah lingkaran. Klik dan drag untuk melakukan hal tersebut.
Jangan lupa, lakukanlah sambil menekan tombol Ctrl agar ukuran lingkaran itu sama di setiap sisinya.
3. Akhirnya, Anda akan memiliki sebuah lingkaran di dalam kanvas.
Gambar 3.1. Bentuk Lingkaran di dalam Kanvas
4. Agar ukurannya sama dengan yang terilustrasi pada gambar di atas, ubahlah besarnya lingkaran itu sampai berukuran 7,3 cm .
5. Gandakan lingkaran itu sehingga ada 2 buah lingkaran di dalam kanvas.
6. Untuk lingkaran hasil duplikasi tersebut, kecilkanlah dan letakkan di tengah- tengah lingkaran yang berukuran lebih besar.
Gambar 3.2. Lingkaran Kedua yang Lebih Kecil
7. Untuk lingkaran hasil duplikasi itu, aturlah agar berukuran 6 cm .
8. Kita cukupkan terlebih dulu untuk jam wekernya. Sekarang, kita akan membuat loncengnya. Gunakan Rectangle Tool yang ada di toolbar.
9. Buat persegi empat dan letakkan di sisi kanan atas pada lingkaran yang telah kita buat sebelumnya.
Gambar 3.3. Lingkaran di Sisi Kanan Atas
10. Klik Rectangle Corner Roundness sampai tertulis angka 90 di bagian itu. Ini akan membuat sudut persegi empat menjadi lebih tumpul
.
11. Putarlah objek itu seperti ilustrasi di gambar berikut ini:
Gambar 3.4. Persegi Empat yang Diputar
12. Tentu, tidak ada bentuk lonceng jam weker yang membulat seperti ilustrasi di atas. Agar bentuknya lebih sesuai, kita harus memotongnya. Triknya cukup sederhana, buat persegi empat di atas persegi empat yang telah tumpul sudut- sudutnya itu.
Gambar 3.5. Membuat Persegi Empat di Atas Persegi Empat yang Lain 13. Putarlah persegi empat itu kira-kira sebesar 328 derajat. Ini akan membuat
persegi empat itu menjadi miring mengikuti persegi empat bersudut tumpul yang sudah ada sebelumnya.
Gambar 3.6. Putar Persegi Empat Itu Mengikuti Persegi Empat Sebelumnya 14. Seleksi kedua buah objek tersebut dengan menggunakan Pick Tool. Klik dan
drag sampai menjaring dua objek tersebut.
Gambar 3.7. Seleksi Objek-Objek di Atas Menggunakan Pick Tool
15. Pilih option Back Minus Front . Ini akan membuat bentuk lonceng menjadi lebih sempurna.
16. Kita akan hias lonceng itu dengan meletakkan lingkaran di atasnya. Pilih Ellipse Tool dan buatlah lingkaran kecil.
Gambar 3.8. Buat Lingkaran Kecil di Atas Lonceng
17. Selanjutnya, rancanglah gagang loncengnya. Pilih Rectangle Tool . Buat seperti gambar di bawah ini. Tentu, Anda belum memperhitungkan kemiringannya terlebih dulu.
Gambar 3.9. Persegi Empat di Dekat Lonceng
18. Putarlah objek itu dalam sudut yang sama dengan persegi empat sebelumnya, yaitu 328 derajat. Ini akan membuat tampilan lonceng menjadi lebih lengkap.
Gambar 3.10. Putarlah dalam Derajat yang Sama
19. Seleksi lingkaran kecil yang ada di atas lonceng dan persegi empat yang berperan sebagai gagang lonceng tersebut. Kita akan menggabungkannya.
Gambar 3.11. Pilih Lingkaran dan Gagang Loncengnya
20. Pilihlah Weld untuk mengeksekusi penggabungan tersebut.
21. Kini, kita akan menciptakan efek pendar cahaya pada logam jam weker tersebut. Mulailah dengan mengaktifkan Ellipse Tool .
22. Sesudahnya, buat di dalam lonceng yang telah kita ciptakan sebelumnya.
Gambar 3.12. Buat Lingkaran Ellipse di dalam Lonceng 23. Rotasikan objek ellipse itu agar setara posisinya dengan lonceng.
Gambar 3.13. Putar Lingkarannya dan Sesuaikan dengan Posisi Loncengnya 24. Kemudian, ubah dengan menggunakan Shape Tool seperti terlihat pada
gambar di bawah ini.
25. Warnai gagang penyangga lonceng jam weker itu dengan terlebih dulu mengkliknya. Lantas, ambil warna hitam.
Gambar 3.14. Pilih Gagang Lonceng dan Beri Warna Hitam
26. Klik objek lonceng bagian luar. Kita akan mewarnai lonceng ini dengan warna gradasi agar menciptakan kesan 3 dimensi. Pilihlah Fountain Fill Dialog
.
27. Pada bagian Type, pilihlah Radial. Posisikan agar pusat gradasi berada di ujung kiri pada lonceng.
Gambar 3.15. Posisi Warna Gradasi Radial
28. Selanjutnya, pada Color Blend, ramulah warna gradasi dari Black ke 40%
Black.
Gambar 3.16. Pengaturan Color Blend 29. Klik tombol OK.
30. Selesai dengan loncengnya, kita akan mewarnai objek yang akan menjadi pantulan cahaya pada lonceng tersebut. Klik objek pantulan cahaya itu.
Gambar 3.17. Klik Objek Pantulan Cahaya
31. Pilih Fountain Fill Dialog seperti yang telah kita lakukan berulang-ulang.
32. Di bagian Type, pilihlah Radial. Untuk warnanya, pilih dari 70% Black ke White.
Gambar 3.18. Fountain Fill untuk Efek Cahaya
33. Tekan tombol OK.
34. Hilangkan outline-nya dengan mengklik option None dengan menggunakan tombol kanan mouse.
35. Seleksi objek lonceng tersebut.
Gambar 3.19. Seleksi Objek Lonceng 36. Group objek tersebut agar menjadi satu.
37. Gandakan objek itu dan seret ke sebelah kiri.
Gambar 3.20. Gandakan dan Seret ke Arah Kiri
38. Putar dengan mengklik icon Mirror Buttons bagian atas .
39. Klik Rectangle Tool dan kita akan membuat persegi empat di antara kedua lonceng yang sudah ada sebelumnya.
40. Buat persegi empat dengan ukuran 0,702 cm x 0,234 cm.
Gambar 3.22. Buat Persegi Empat di Antara Lonceng
41. Duplikat objek tersebut agar menjadi 2 persegi empat namun dengan ukuran yang lebih kecil.
Gambar 3.23. Gandakan Objek Persegi Empat Itu
42. Beri warna kedua persegi empat itu, satu dengan warna abu-abu tua (50%
Black) dan lainnya dengan abu-abu muda (30% Black).
Gambar 3.24. Beri Warna untuk Dua Persegi Empat Tersebut
43. Pilihlah Rectangle Tool .
44. Ciptakan bentuk persegi empat di tengah-tengah objek kotak yang baru saja kita ciptakan.
Gambar 3.25. Buat Persegi Empat Berukuran Lebih Kecil
45. Warnai dengan 50% Black .
46. Buatlah kotak baru dengan memilih Rectangle Tool lagi.
47. Kotak yang baru ini dibuat dengan ukuran 10,142 cm x 16,591 cm.
Gambar 3.26. Buat Persegi Empat Baru
48. Kita akan memodifikasi bentuk persegi empat ini. Agar bisa dimodifikasi, persegi empat ini harus diubah ke bentuk Curves terlebih dulu. Klik menu Arrange > Convert to Curves.
49. Gunakan Shape Tool untuk mengubah bentuk persegi empat itu menjadi kreasi baru. Lihat tampilan di bawah ini.
Gambar 3.27. Persegi Empat yang telah Dimodifikasi
50. Gandakan objek tersebut. Klik dan drag serta tekan tombol kanan mouse untuk menggandakannya.
Gambar 3.28. Duplikat Persegi Empat itu
51. Lantas, perkecilah persegi empat yang baru saja kita gandakan itu serta letakkan ia di tengah-tengah persegi empat yang berukuran lebih besar.
Gambar 3.29. Dua Persegi Empat yang telah Diubah Bentuknya
52. Klik Back Minus Front .
53. Pilihlah warna hitam.
Membuat Kaki Jam Weker
Selesai dengan objek bagian atas, kita akan turun ke bawah. Kali ini, kita akan membuat kaki jam weker dengan menggunakan langkah-langkah yang mirip namun dengan modifikasi bentuk yang sama sekali berbeda. Ikuti tahapan- tahapan di bawah ini:
1. Pilihlah Bezier Tool .
2. Gambarlah kaki jam weker itu. Mulailah dari sebelah kiri terlebih dulu. Lihat ilustrasi di bawah ini.
Gambar 3.30. Buat Kaki di Sebelah Kiri
3. Editlah bentuk itu menggunakan Shape Tool. Hasilnya, bentuk kaki jam weker yang mirip dengan aslinya. Lebih dinamis dan menarik.
Gambar 3.31. Bentuk Kaki yang Lebih Dinamis
4. Kita akan mewarnai kaki tersebut. Pilih Fountain Fill Dialog .
5. Pada bagian Type, pilihlah Linear. Edit nilai Angle sebesar -24,9.
Gambar 3.32. Atur Fountain Fill Seperti Gambar di Atas
6. Pilihlah warna gradasi dari Black ke White seperti gambar berikut ini. Untuk Mid-Point, setel ke angka 34.
Gambar 3.33. Pengaturan Warna Gradasi yang Cukup Simpel 7. Tekan tombol OK.
8. Gandakan objek kaki itu dan seret ke arah kanan. Letakkanlah ia di sisi sebelah kanan.
9. Putarlah kaki tersebut dengan mengklik Mirror Buttons .
Memoles Bagian Tubuh
Secara teknis, jam weker ini sudah selesai. Kita hanya akan memberinya polesan- polesan yang akan membuat ia tampak seperti objek 3 dimensi yang sesungguhnya. Ikuti tahapan-tahapan menarik berikut ini:
1. Klik lingkaran jam weker bagian luar.
2. Duplikat lingkaran itu dan perkecil ukurannya sehingga membentuk objek seperti gambar di bawah ini.
Gambar 3.34. Gandakan Lingkaran Bagian Luar dan Perkecil Sedikit
3. Beralihlah ke lingkaran sebelah dalam. Duplikat juga dan buatlah agar menyerupai tampilan di bawah ini.
Gambar 3.35. Lingkaran Sisi Dalam Ikut Digandakan
4. Kedua lingkaran hasil duplikasi itu kita buat untuk menghasilkan efek kilau pada jam weker.
5. Sekarang, kita akan menciptakan efek kilau pada jam weker sisi kiri bawah.
Buatlah sketsa kilauan itu menggunakan Bezier Tool.
Gambar 3.36. Sketsa Menggunakan Bezier Tool
6. Editlah menggunakan Shape Tool sehingga bentuknya menjadi seperti ilustrasi di bawah ini.
Gambar 3.37. Ubah Bentuknya Menggunakan Shape Tool
7. Duplikat efek kilau ini. Kita akan meletakkan objek duplikat ini ke sisi sebelah kanan.
Gambar 3.38. Gandakan Efek Kilau itu 8. Putar agar ia bisa pas masuk ke dalam jam weker sisi kanan.
Gambar 3.39. Putarlah Efek Kilau itu Supaya Masuk ke dalam Tempatnya
Membuat Angka-Angka Jam Weker
Jam weker bukanlah sebuah jam sampai kita meletakkan angka-angka penunjuk waktu di dalam tubuh jam weker itu. Meletakkan angka-angka jam weker memang tidak begitu sulit. Kita hanya harus menuliskan angka-angkanya saja dan meletakkannya satu demi satu ke tempatnya yang pas.
1. Supaya kita bisa mulai menulis, kliklah Text Tool .
2. Tulislah angka dari 1 sampai 12. Buatlah dimana saja sampai kita nanti memecahnya satu demi satu.
Gambar 3.40. Tulis Teks dari 1 Sampai 12
3. Pecahlah teks itu satu demi satu. Caranya, klik menu Arrange > Break Artistic Text.
4. Agar cukup besar, Anda bisa menggunakan ukuran font sebesar 24.
5. Letakkan angka-angka itu sesuai pada tempatnya. Lihat ilustrasi berikut ini.
Gambar 3.41. Letakkan Angka-Angkanya di Posisi yang Tepat
6. Selesai dengan angka, kita akan menciptakan jarum jamnya. Mulailah dengan bulatan kecil di tengah-tengah jam weker. Klik Ellipse Tool .
7. Buatlah lingkaran kecil dan letakkan ia di tengah jam weker itu.
Gambar 3.42. Buat Lingkaran Kecil dan Letakkan di Tengah-Tengah
8. Beri warna hitam dengan mengklik Black di dalam kotak-kotak warna.
9. Aktifkan Freehand Tool untuk menggambar jarum jamnya .
10. Buatlah garis miring seperti pada contoh di bawah ini.
Gambar 3.43. Buat Garis Miring Seperti Wujud di Atas
11. Agar garis itu cukup tebal, pilihlah 2 Point Outline .
12. Untuk anak panah yang menunjuk pada salah satu angka jam weker, kita akan merancangnya tidak secara manual, namun dengan bantuan salah satu font. Klik Insert Character dan pilihlah font Wingding 3.
13. Pilih tanda anak panah atas dan pindahkan ke kanvas dengan metode klik dan drag.
Gambar 3.45. Pilih Anak Panah Atas dan Seret ke Kanvas 14. Tarik anak panah itu memanjang ke bawah sehingga lebih besar.
Gambar 3.46. Buat Anak Panah itu Lebih Besar 15. Beri warna hitam pada anak panah itu.
16. Letakkan ia menghadap angka 12 seperti pada contoh berikut ini.
Gambar 3.47. Meletakkan Jarum Jam Menghadap ke Angka 12
17. Masukkan anak panah yang menghadap serong ke arah kiri dan letakkanlah ia menunjuk ke sisi jam 7.
Gambar 3.48. Letakkan Arah Jarum Jam Menghadap ke Sisi Kiri 18. Klik lingkaran bagian tengah.
19. Beri warna dengan warna Sand . Berikut wujud jam weker itu setelah diberi warna pasir.
Gambar 3.49. Beri Warna Sand pada Lingkaran Tengah
20. Klik lingkaran yang ada di atasnya untuk menciptakan efe bayangan. Ingat, bukan lingkaran yang terluar, tapi hanya sekedar lingkaran yang ada di atas bulatan pertama.
Gambar 3.50. Pilih Lingkaran Kedua yang Lebih Besar
22. Buat warna gradasi bertipe Linear. Atur nilai Angle ke level 90. Untuk warna gradasinya, pilih dari Black ke White.
Gambar 3.51. Lakukan Pewarnaan Menggunakan Fountain Fill 23. Tekan tombol OK dan hilangkan outline-nya.
24. Klik lingkaran pada jam weker bagian bawah untuk bayangan kedua.
Gambar 3.52. Klik Lingkaran untuk Bayangan di Sisi Bawah
25. Gunakan lagi jasa Fountain Fill Dialog . 26. Pilih Angle ke sudut 270.
Gambar 3.53. Atur Fountain Fill untuk Lingkaran Bayangan Sisi Bawah 27. Tekan tombol OK dan hilangkan outline-nya.
28. Klik lingkaran bagian luar. Kali ini, kita akan mewarnai jam wekernya.
Gambar 3.54. Klik Lingkaran paling Luar
29. Beri warna hitam (Black) .
30. Untuk menghasilkan kesan dalam pada jam weker, kita akan gandakan lingkaran bagian dalam. Gandakanlah.
31. Perkecil lingkaran tersebut.
Gambar 3.55. Menggandakan Lingkaran Bagian Dalam
32. Edit bentuknya menggunakan Shape Tool sehingga hanya menyerupai potongan bulan sabit.
Gambar 3.56. Edit Bentuknya Menyerupai Bulan Sabit
33. Beri warna coklat talut .
34. Buat agar ia menjadi lebih transparan dengan memilih Interactive
Transparency Tool .
35. Tarik garis transparansi seperti pada contoh di bawah ini.
Gambar 3.57. Tarik Garis Transparan Seperti di Atas
Kini, jam weker ini sudah jadi. Anda bisa mencocokkan hasil finalnya dengan yang tampak pada gambar di bawah ini. Agar menarik, Anda bisa mengganti angkanya dengan angka Romawi yang terkesan lebih klasik. Selamat mencoba!
Gambar 3.58. Jam Weker Menggunakan Angka Romawi
Kreasi Bingkai dgn CorelDraw 12
Jubilee Enterprise (2006)
Bab 15
Bingkai Kaki Beruang
Gambar 15.1. Tampilan Bingkai Kaki Beruang
Tema yang kita angkat kali ini memang cukup berbeda, karena kita mengambil objek kaki. Lantas, kaki apa yang akan kita jadikan sampel tersebut? Kaki beruang tampaknya menarik karena bentuknya sangat
unik. Lagipula, ia menyisakan ruang kosong di tengah-tengah kaki tersebut yang pas apabila dimasuki sebuah foto.
Langkah-Langkah Membuat Bingkai Kaki Beruang
Meskipun bentuk kaki beruang seperti di atas dapat kita temukan di salah satu jenis font tertentu, tapi alangkah baiknya kalau saat ini kita mencoba untuk menciptakannya secara manual.
Berikut proses pembuatan bingkai kaki beruang itu.
1. Bagian pertama yang akan kita gambar adalah telapak kaki si beruang.
Ini bisa kita ciptakan lewat bentuk yang cukup sederhana. Gunakan Bezier Tool .
2. Lukis sketsa telapak kaki beruang seperti gambar di bawah ini.
Gambar 15.2. Sketsa Awal Telapak Kaki Beruang
3. Gantilah ukuran telapak kaki beruang tersebut. Set dengan ukuran kira-kira sebesar 12,46cm x 6,705cm.
4. Kliklah Shape Tool.
5. Dengan menggunakan tool ini, ubahlah sedikit bentuk telapak kaki
Gambar 15.3. Bentuk Telapak Kaki yang telah Dimodifikasi
6. Kalau sudah, gunakan tool yang sama untuk mengubah sudut-sudut tajam menjadi melengkung. Ini membutuhkan proses kehati-hatian dan ketelatenan agar hasilnya benar-benar menarik dan halus.
7. Setelah selesai dengan telapak kakinya, coba gambarlah sebuah jari.
Mulailah dari jari kiri terlebih dulu. Gambar jari kiri itu menggunakan Bezier Tool.
Gambar 15.4. Tampilan Jari Kiri untuk Kaki
8. Ukurannya dapat Anda seimbangkan sendiri. Sebagai pedoman, pakailah ukuran sebesar 3,302cm x 2,752cm.
9. Haluskan sudut-sudut tajam pada segitiga itu menggunakan Shape Tool. Ini akan membuat segitiga itu berubah menjadi jari sebelah kiri atas.
Gambar 15.5. Bentuk Jari yang Sudah Dihaluskan
10. Untuk jari kedua, kita tidak perlu menggambar ulang jari baru.
Cukup klik Pick Tool.
11. Lantas, klik dan drag jari sebelah kiri itu ke sisi kanannya.
12. Begitu sudah sampai di posisi yang kita inginkan, tekan tombol kanan mouse untuk menduplikat jari itu.
13. Dengan masih menggunakan Pick Tool, klik dan drag handle-handle (kotak hitam) yang mengelilingi objek jari kedua itu ke arah luar. Ini akan membuat jari tersebut tampak membesar.
14. Klik 2x sehingga handle itu berubah bentuk menjadi anak panah rotasi.
15. Klik dan drag salah satu anak panah dan putarlah jari kedua itu
Gambar 15.6. Model Jari Kaki Kedua
16. Kini, kita sudah punya 2 buah jari kiri. Seleksi kedua kaki kiri itu menggunakan Pick Tool.
17. Tekan tombol Ctrl+D untuk menduplikat kedua jari tersebut.
18. Seret ke arah kanan menggunakan Pick Tool.
Gambar 15.7. Duplikasi 2 Jari Kaki Beruang Sehingga Ada 4 Jari di Situ
19. Putar kedua jari hasil duplikasi itu dengan mengklik Mirror Button bagian atas .
20. Lihat hasilnya seperti tampak pada gambar di bawah ini.
Gambar 15.8. Jari-Jari Kaki Beruang
21. Sekarang, kita ciptakan lingkaran-lingkaran untuk tempat fotonya.
Klik Ellipse Tool.
22. Gambar sebuah bentuk oval (menyerupai telur) di dalam telapak kaki beruang ini terlebih dulu.
Gambar 15.9. Lingkaran di Tengah-Tengah Telapak Kaki
23. Setelah itu, buatlah lingkaran untuk tiap-tiap jari.
Gambar 15.10. Lingkaran di Tiap-Tiap Jari
24. Pada tahapan berikutnya, kita akan mewarnai telapak kaki itu plus jari-jarinya. Mulailah dari telapak kakinya terlebih dulu dengan mengkliknya.
Gambar 15.11. Memilih Telapak Bagian Luar
25. Tekan icon Fill Tool.
26. Pilihlah Texture Fill Dialog .
27. Jatuhkan pilihan Anda pada opsi Samples 6 yang ada di bagian Texture Library. Untuk Texture List, pakailah pola Brake Light.
28. Tekan tombol OK.
29. Sedangkan untuk lingkaran-lingkaran yang ada di dalamnya, pakailah warna putih.
30. Aplikasikan teknik pewarnaan di atas untuk tiap-tiap jari-jari kaki beruang itu.
31. Berikut hasil sementaranya.
Gambar 15.13. Warna-Warna Putih di Telapak Kaki dan Jari-Jari
32. Nyalakan kembali Pick Tool dengan mengklik tool tersebut.
33. Klik dan drag lingkaran yang ada di tengah-tengah telapak kaki dan perkecil sedikit.
34. Tekan tombol kanan mouse untuk menggandakannya.
Gambar 15.14. Penggandaan Lingkaran di Telapak Kaki
35. Ulangi proses-proses di atas untuk lingkaran yang ada di tiap-tiap jari.
Gambar 15.15. Duplikat Lingkaran-Lingkarna yang Ada di Tiap-Tiap Kaki Juga
36. Lanjutkan dengan mengklik lingkaran bagian luar yang dimulai dari telapak kaki terlebih dulu.
37. Pilih warna Blue.
38. Lakukan hal yang sama untuk lingkaran-lingkaran bagian luar pada tiap-tiap jari.
Gambar 15.16. Warna untuk Lingkaran-Lingkaran Bagian Luar
39. Beri bayangan dengan mengaktifkan Interactive Drop Shadow Tool .
40. Tarik garis dari telapak kaki bagian kiri atas ke arah bawah.
Gambar 15.17. Tarik Garis Transparan dari Atas ke Bawah
41. Di bagian Feathering Direction, pilihlah Inside.
Gambar 15.18. Pilih Inside di Feathering Direction
42. Sedang di bagian Feathering Edges, pakailah opsi Inverse Squared.
Gambar 15.19. Pilih Inverse Squared
Bingkai telapak kaki beruang ini memang tidak memiliki ruang tempat foto yang cukup luas. Namun, Anda akan memiliki paling tidak 5 tempat foto yang saling berbeda, yaitu di telapak kaki dan di tiap-tiap jari-jari
Gambar 15.20. Bingkai Telapak Kaki Beruang
Kreasi Manga dgn CorelDraw12
Bayu Stevano & Jubilee Enterprise (2005)
3
Menggambar Objek Manga Angie
Objek Manga Angie adalah objek ketiga yang akan kita buat. Kali ini kita akan mencoba untuk membuat objek yang berjenis wanita, sehingga nampak terlihat perbedaan pembuatannya terutama bagian wajah, rambut, mata maupun bentuk badannya. Di sini ada banyak penggunaan pewarnaan dan kita akan mencoba untuk memanfaatkan teknik pewarnaan PostScript Fill Dialog.
Membuat Gambar Objek Manga Angie
Pada dasarnya proses pembuatan objek manga Angie tidak begitu susah.
Kita akan menggambar sosok yang terlihat cantik, anggun namun tetap feminim, dan ekspresi wajah yang ceria akan kita ciptakan dengan gaya yang tetap ringan.
Gambar 3.1. Kreasi Gambar Objek Manga Angie
1. Membuat Bagian Kepala
Ikuti langkah-langkah di bawah ini:
1. Buka program CorelDraw 12 kemudian siapkan lembar halaman baru.
2. Langkah pertama, yaitu membuat Wajah dan Leher. Gunakan Bezier Tool pada Toolbox lalu buatlah 2 sketsa wajah dan leher .
3. Edit gambar hingga membentuk gambar sketsa wajah yang dikehendaki, manfaatkan pengeditan dengan mengklik Shape Tool pada Toolbox (F10).
4,07 x 4,1 cm 1,1 x 0,72 cm
Gambar 3.2.
Sketsa Wajah dan Hasil
Pengeditannya
4. Klik Interactive Fill Tool (G) kemudian ikuti setting; Fill Type: Uniform Fill, Uniform Fill Type: CMYK: 1,2,10,0.
Gambar 3.3. Hasil Pengaturan Interactive Fill
5. Posisikan objek leher di belakang objek wajah.
Gambar 3.4. Hasil Penempatan
1,1 x 0,72 cm 4,57 x 4,47 cm
6. Kedua, kita akan membuat Rambut. Buatlah 4 sketsa rambut dengan Bezier Tool, lalu edit gambar dengan Shape Tool.
Gambar 3.5. Sketsa Rambut 1
7. Manfaatkan pewarnaan Interactive Fill Tool kemudian ikuti setting berikut; Fill Type: Uniform Fill, Uniform Fill Type:
CMYK, sedangkan untuk pengaturan nilainya lihat gambar.
Gambar 3.6. Hasil 5,45 x 4,95 cm
4,2 x 1,07 cm
2,05 x 6,95 cm
5,34 x 3,33 cm
5,45 x 4,95 cm
4,2 x 1,07 cm
2,08 x 6,95 cm
5,81 x 3,33 cm
0,20,85,70
0,25,70,55
Black
0,20,85,70
1 4
3 2
Pengaturan Interactive Fill
8. Pilih objek 2 lalu hilangkan outlinenya, seleksi objek 1, 3, dan 4 kemudian klik kanan warna white. Posisikan objek 1 di atas objek 2, lalu tempatkan objek 3 di belakang objek kepala.
9. Tempatkan objek 1 dan 2 di depan objek kepala.
10. Pilih objek 4 lalu gandakan. Setelah itu gunakan fasilitas menu Arrange > Transformation > Scale, pilih Horizontal Mirror Buttons lalu klik Apply To Duplicate.
Gambar 3.7. Hasil Penempatan
11. Ketiga, kita akan membuat Kilau Rambut. Buatlah sketsa kilau rambut, kemudian editlah agar tampak lebih dinamis seperti terlihat pada gambar di sampingnya.
Gambar 3.8.
Sketsa Kilau Rambut
12. Warnai dengan Interactive Fill Tool; Fill Type: Uniform Fill, Uniform Fill Type: CMYK, lalu ikuti setting nilai seperti petunjuk pada gambar.
Gambar 3.9. Hasil Pengaturan Interactive Fill
13. Seleksi objek kilau rambut lalu posisikan dengan menggunakan fasilitas Order > In Front Of, lalu klik objek rambut.
Gambar 3.10. Hasil Penempatan 4,41 x 1,16 cm 4,4 x 1,15 cm
0,0,10,0
Klik in front of di sini
14. Keempat, kita akan membuat Telinga. Klik Bezier Tool lalu buatlah 2 sketsa telinga, edit seperti terlihat pada gambar.
Gambar 3.11. Sketsa Telinga
15. Kita warnai lagi dengan Interactive Fill Tool, ikuti setting; Fill Type: Uniform Fill, Uniform Fill Type: CMYK lalu ikuti setting nilai seperti gambar berikut.
Gambar 3.12. Hasil Pengaturan Interactive Fill
10,25,40,10 8,9,24,0
Blue 0,45 x 0,96 cm 0,65 x 1,11 cm
0,22 x 0,21 cm
0,53 x 1,16 cm 0,69 x 1,38 cm
0,27 x 0,25 cm
16. Seleksi semuanya lalu klik kanan warna white, kemudian posisikan satu sama lainnya. Setelah itu seleksi semua dan gandakan.
Gambar 3.13. Hasil Penempatan dan Penggandaan
17. Pilih keduanya dan tempatkan di kanan kiri objek gabungan kepala, lihat hasilnya.
Gambar 3.14. Hasil Memposisikan
18. Langkah kelima, yaitu membuat Mata dan Alis. Buatlah 5 sketsa mata dan alis. Gunakan Bezier Tool dan Shape Tool pada Toolbox
Gambar 3.15. Sketsa Mata dan Alis
19. Beri warna Interactive Fill Tool kemudian ikuti pengaturan;
Fill Type: Uniform Fill, Uniform Fill Type: CMYK, lalu ikuti setting nilai seperti petunjuk pada gambar.
20. Untuk objek yang lainnya warnai sesuai petunjuk pada gambar.
0,72 x 1,09 cm 0,52 x 0,99 cm 0,83 x 0,45 cm
0,32 x 0,35 cm 0,28 x 0,34 cm
0,83 x 0,49 cm
0,88 x 1,23 cm 0,54 x 1,02 cm
0,3 x 0,36 cm 0,35 x 0,37 cm
Gambar 3.16. Hasil Pewarnaan
21. Seleksi semua objek kecuali objek 1 lalu hilangkan outlinenya, posisikan semua objek seperti terlihat pada gambar di bawah ini.
Gambar 3.17. Hasil Memposisikan
22. Buatlah objek bulu mata dengan membuat 3 objek garis kemudian diedit, ubahlah ketebalannya menjadi 2 pt.
White Murky Green Khaki White 40,35,0,65
Gambar 3.18. Objek Bulu Mata
23. Posisikan objek bulu mata tersebut dengan objek mata, gunakan fasilitas Order > To Back.
Gambar 3.19. Hasil Penempatan
24. Seleksi semua objek lalu gandakan. Setelah itu gunakan fasilitas Mirror Buttons pada property bar, pilih Horizontal.
Gambar 3.20. Hasil Menggandakan
25. Seleksi kedua objek tersebut lalu posisikan tepat di atas objek wajah, lihat hasilnya.
Gambar 3.21. Hasil Menempatkan
26. Keenam, kita akan membuat Hidung dan Mulut. Klik Bezier Tool pada Toolbox lalu buatlah sketsa Mulut dan buatlah objek garis (ganti ketebalannya menjadi 1 pt), kemudian edit sedikit seperti terlihat pada gambar.
Gambar 3.22. Sketsa Hidung dan Mulut
27. Warnai objek mulut dengan warna Dark Brown, posisikan kedua objek dengan objek wajah.
1,8 x 0,34 cm
1,8 x 0,39 cm
Dark Brown
Gambar 3.23. Hasil Akhir Objek Kepala
B. MEMBUAT BAGIAN BADAN
1. Pertama, kita akan membuat Baju. Seperti biasa lakukan penggambaran sketsa baju terlebih dulu kemudian diedit hingga gambar tampak lebih menyerupai baju.
Gambar
3.24. Sketsa Baju
2. Beri warna Interactive Fill dengan settingan sebagai berikut; Fill Type: Radial, Fill Dropdown: Ice Blue, perhatikan posisi jarak
6,81 x 13,74 cm 6,81 x 13,75 cm
Gambar 3.25. Hasil Pengaturan Interactive Fill
3. Langkah kedua, buatlah 2 sketsa kerah baju kemudian edit seperti tampak pada gambar .
Gamb ar 3.26.
Sketsa Kerah Baju
4. Pilih kedua objek lalu klik Interactive Fill Tool (G) ikuti pengaturan; Fill Type: Radial, Fill Dropdown: Blue, perhatikan jarak dan pengaturan gradasinya.
2,4 x 0,33 cm 2,4 x 0,69 cm
6,74 x 0,79 cm 6,85 x 1,23 cm
Gambar 3.27. Hasil Pengaturan Interactive Fill
5. Posisikan kedua objek terhadap objek baju.
Gambar 3.28. Hasil Memposisikan
6. Ketiga, kita akan membuat Hiasan Baju. Gambarlah 2 sketsa hiasan baju dan 1 objek elips, kemudian edit sedikit seperti terlihat pada gambar.
Gambar 3.29.
Sketsa Hiasan Baju
7. Pilih objek 1 warnai dengan Interactive Fill lalu atur settingan;
Fill Type: Linear, Fill Dropdown: Blue, lakukan pengaturan
0,43 x 0,36 cm 3,4 x 0,22 cm
3,88 x 0,76 cm 3,5 x 0,49 cm 3,88 x 0,76 cm
0,43 x 0,36 cm
8. Seleksi objek 2 kemudian ganti pengaturan untuk; Fill Type:
Radial, Fill Dropdown: Yellow, ubah jarak dan posisi gradasi warna.
9. Klik objek elips selanjutnya beri warna Red.
Gambar 3.30. Hasil
Pengaturan Interactive Fill
10. Posisikan ketiga objek tersebut seperti terlihat pada gambar di bawah ini.
Gambar 3.31. Hasil Penempatan
11. Posisikan terhadap objek baju, lihat hasilnya.
Linear Blue Radial Yellow Red
Gambar 3.32. Hasil Penempatan
12. Keempat, gambarlah objek Belahan Baju Bawah. Klik Bezier Tool pada Toolbox lalu buatlah sketsa belahan kemudian edit sedikit seperti terlihat pada gambar.
0,68 x 6,49 cm 0,68 x 6,5 cm
13. Klik Interactive Fill Tool (G) ganti settingan; Fill Type:
Linear, Fill Dropdown: Blue, lakukan pengaturan untuk jarak dan posisi gradasi warnanya.
Gambar 3.34. Hasil Pengaturan Interactive Fill
14. Posisikan terhadap objek baju, lihat gambar di bawah ini.
Gambar 3.35. Hasil Penempatan
15. Kelima, kita akan membuat Lengan Kiri dan Sarung Tangannya.
Gambarlah 2 sketsa kemudian edit langsung seperti terlihat pada gambar.
Gambar 3.36. Sketsa Lengan Kiridan Sarung Tangan
16. Beri warna Interactive Fill kemudian ikuti pengaturan; Fill Type:
Radial, Fill Dropdown: Deep Yellow, perhatikan posisi dan arah gradasinya, pilih objek 1 lalu ganti Fill Type: CMYK, ikuti setting nilai seperti petunjuk pada gambar.
2,16 x 3,08 cm 1,25 x 4,27 cm
2,33 x 3,22 cm 1,29 x 4,28 cm
Gambar 3.37. Hasil Pengaturan Interactive Fill
17. Posisikan kedua objek tersebut, lihat hasilnya pada gambar di bawah ini.
Gambar 3.38. Hasil Penempatan
18. Keenam, kita akan membuat Gradasi Sarung Tangan. Buatlah 2 objek sketsa, kemudian edit dengan fasilitas Shape Tool.
Gambar 3.39.
Sketsa Gradasi Sarung Tangan
1,44 x 1,54 cm
1,51 x 1,64 cm
1,36 x 0,72 cm 1,28 x 0,67 cm
19. Seleksi semua objek gradasi sarung tangan kemudian beri warna Gold.
Gambar 3.40. Hasil Pewarnaan
20. Hilangkan outline kedua objek, lalu posisikan kedua objek di atas objek sarung tangan.
Gambar 3.41. Hasil Memposisikan
21. Buatlah objek garis sebanyak 6, lalu edit sedemikian rupa setelah itu ganti ketebalannya menjadi 2 pt.
Gambar 3.42. Objek Garis
22. Buatlah formasi seperti gambar di bawah ini.
Gambar 3.43. Hasil Formasi
23. Posisikan terhadap objek sarung tangan.
Gambar 3.44. Hasil Memposisikan
24. Seleksi semua objek kemudian gandakan dengan menekan Ctrl+D, balikkan arahnya dengan memilih Horizontal Mirror Buttons, dan posisikan terhadap objek baju. Gunakan fasilitas Order To Back.
Gambar 3.45. Hasil Menduplikat
Gambar 3.46.Hasil Menempatkan
25. Seleksi semua objek lalu posisikan dengan objek kepala, lihat hasilnya di bawah ini.
Gambar 3.47. Hasil Memposisikan
C. Membuat Bagian Kaki
1. Setelah bagian tubuh selesai, langkah selanjutnya kita akan membuat Kaki. Seperti biasa klik Bezier Tool pada Toolbox lalu buatlah 4 sketsa kaki.
Gambar 3.48. Sketsa Objek Kaki
2. Pilih objek 1 dan 3 lalu beri warna Pale Yellow, pilih objek 2 dan 4 kemudian beri warna Black .
Gambar 3.49. Hasil Pewarnaan
3. Posisikan kedua objek tersebut, lihat hasilnya.
1,38 x 2,07 cm 1,17 x 0,61 cm
1,41 x 2,08 cm 1,14 x 0,78 cm
Pale Yellow Black