babastudio.com
4.22
Post TitlePost Title merupakan module simple untuk menambahkan tulisan mendetail tentang sebuah Post
Berikut setting dalam menambahkan Post Title
babastudio.com
Show Title : Menampilkan Judul dari Post
Show Meta : Menampilkan Meta dari Post
Show Author : Menampilkan nama author/penulis dari post tersebut
Show Date : Menampilkan tanggal dari post tersebut dibuat
Date Format : Menentukan format dari tanggal yang ditampilkan
Show Post Categories : Menampilkan kategori dari post
Show Comments Count : Menampilkan jumlah komentar pada post tersebut
Show Featured Image : Menampiklan gambar terkait post tersebut
Featured Image Placement : Menentukan posisi dari gambar terkait post terrsebut
Text Orientation : Menentukan alignment tulisan pada post title
Text Color : Menentukan warna dari tulisan post title
Use Text Background Color : Memberikan warna latar pada post title
dan dua opsi terakhir sama dengan opsi sebelumnya, yaitu Disable On dan Admin Label dengan fungsi yang sama.
Klik Pada Tombol Mata untuk melakukan Preview, apabila sudah sesuai dengan tampilan yang diinginkan, pilih Save & Exit.
4.23
Pricing TablePricing Table merupakan module untuk menampilkan tabel harga yang biasa digunakan untuk penawaran paket harga maupun list daftar harga dari suatu produk.
Berikut setting dalam menambahkan Pricing Table, klik pada Add new Pricing Table
babastudio.com
Berikut penjelasan dari setting untuk menambahkan pricing table.
Make This table Featured : Membuat Table ini terlihat lebih dari yang lain
Title : Menentukan Judul dari table
Subtitle : Memberikan tulisan kecil dibawah title
Currency : Menentukan simbol mata uang untuk tulisan harga
Per : isi jika menggunakan pembayaran per jumlah, cth: 1200 per orang
Price : Menentukan tampilan Harga
Button URL : Menentukan Link ketika table di klik akan menuju link tersebut
Button Text : Menentukan tulisan pada link button
Content : Menentukan konten dari table tersebut Klik save maka akan
muncul seperti tampilan berikut
babastudio.com
dan dua opsi terakhir sama dengan opsi sebelumnya, yaitu Disable On dan Admin Label dengan fungsi yang sama.
Klik Pada Tombol Mata untuk melakukan Preview, apabila sudah sesuai dengan tampilan yang diinginkan, pilih Save & Exit.
4.24
SearchSearch Module berfungsi untuk menambahkan box pencarian pada blog yang biasa digunakan untuk search post maupun yang lain.
Berikut setting dalam menambahkan Module Search
babastudio.com
Text Color : Menentukan warna dari tulisan search
Text Orientation : Menentukan alignment tulisan pada search
Exclude Pages : Menentukan pencarian tidak termasuk pages
Exclude Posts : Menentukan pencarian post tidak termasuk post
Exclude Categories : Menentukan pencarian tidak termasuk kategori
Hide Button : Menentukan tampilan dari tombol search dihilangkan atau tidak
Placeholder Text : Menentukan teks sementara/placeholder pada field search
dan dua opsi terakhir sama dengan opsi sebelumnya, yaitu Disable On dan Admin Label dengan fungsi yang sama.
Klik Pada Tombol Mata untuk melakukan Preview, apabila sudah sesuai dengan tampilan yang diinginkan, pilih Save & Exit.
4.25
ShopShop merupakan module untuk menambahkan tampilan produk pada blog, mendetail dengan gambar, rate, harga, dan pagination.
Berikut setting dalam menambahkan Module Shop
babastudio.com
Type : Menentukan tipe produk yang ingin ditampilkan
Post Number : Menentukan jumlah post yang ingin ditampilkan
Columns Number : Menentukan jumlah kolom dari tampilan produk
Order By : Mengurutkan tampilan produk
dan dua opsi terakhir sama dengan opsi sebelumnya, yaitu Disable On dan Admin Label dengan fungsi yang sama.
Klik Pada Tombol Mata untuk melakukan Preview, apabila sudah sesuai dengan tampilan yang diinginkan, pilih Save & Exit.
4.26
SidebarSidebar module merupakan modul untuk menampilkan view sidebar seperti pada gambar, memberikan akses cepat pada berbagai macam kebutuhan baik itu post, feature, products
dan widget dengan cepat dan terlihat terorganisir dengan baik. Berikut setting dalam menambahkan Module Sidebar
babastudio.com
Orientation : Menentukan alignment elemen dari tampilan sidebar
Widget Area : Menentukan widget area yang ingin ditambahkan, klik widget pada menu untuk menambahkan widget untuk dipasang.
Text Color : Menentukan Link ketika image di klik akan menuju link tersebut
dan dua opsi terakhir sama dengan opsi sebelumnya, yaitu Disable On dan Admin Label dengan fungsi yang sama.
Klik Pada Tombol Mata untuk melakukan Preview, apabila sudah sesuai dengan tampilan yang diinginkan, pilih Save & Exit.
4.27
SliderModule Slider menampilkan slider yang bisa diisi dengan berbagai macam kebutuhan,dapat juga dipasang gambar besar maupun video sebagai latar belakang. Tambahkan slider dengan klik Add New Slide seperti gambar dibawah.
babastudio.com
Berikut setting pada add new slide
babastudio.com
Heading : Menentukan teks judul untuk slider
Button Text : Menentukan teks button untuk slider
Button URL : Menentukan tujuan link ketika button di klik
Background Image : Apabila di isi, slider akan menggunakan latar berupa gambar
Background Image Position: Menentukan posisi dari gambar latar
Background Image Size : Menentukan ukuran dari gambar latar
Background Color : Apabila di isi, slider akan menggunakan latar berupa warna
Slide Image : Sebagai gambar yang terletak di samping teks slider
Use Background Overlay : untuk warna latar overlay di antara teks dan latar slider
Use Text Overlay : untuk warna latar overlay di belakang teks di atas latar slider
Slide Image Vertical Alignment : Menentukan alignment dari gambar slider
Slide Video : Apabila di isi, memberikan sebuah video disamping teks slider
Image Alternative Text : Apabila menggunakan slide image, memberikan alt untuk SEO pada image tersebut.
Text Color : Menentukan warna dari teks pada slider
Background Video MP4 : Video untuk slider support format Mp4 dan Webm, gunakan input ini untuk upload video dengan format Mp4 sebagai latar slider
Background Video Webm : Gunakan input ini untuk upload video dengan format Webm sebagai latar slider
Background Video Width : Menentukan lebar dari latar video pada slider
Background Video Height : Menentukan tinggi dari latar video pada slider
Pause Video : Menentukan video dapat di pause oleh visitor atau tidak
Content : untuk mengisi tulisan konten pada slider
Setelah menambahkan slide, lanjutkan setting slide dengan penjelasan berikut.
babastudio.com
Arrows : Menentukan untuk navigasi menggunakan panah atau tidak
Show Controls : Menentukan navigasi bulat dibawah ditampilkan atau tidak
Automatic Animation : Menentukan slider berubah secara otomatis atau tidak
Use Parallax Effect : Menentukan gambar latar tetap pada tempat pada saat scroll
Remove Inner Shadow : Menghapus shadow di area dalam slider
Background Image Position : Menentukan posisi dari gambar latar
Background Image Size : Menentukan ukuran dari gambar latar
dan dua opsi terakhir sama dengan opsi sebelumnya, yaitu Disable On dan Admin Label dengan fungsi yang sama.
Klik Pada Tombol Mata untuk melakukan Preview, apabila sudah sesuai dengan tampilan yang diinginkan, pilih Save & Exit.
4.28
Social Media Followbabastudio.com
Social Media follower adalah module untuk menambahkan icon link social media terdaftar ke dalam website, sebagai interkoneksi antara web dengan social media.
Untuk menambahkan icon social media followers, klik pada Add New Social Network
Berikut setting dalam menambahkan Social Media Followers
Social Network : Pilih social media yang ingin ditambahkan
Account URL : Tambahkan URL dari akun social media
Icon Color : Menentukan warna dari icon social media
Klik Save, lalu tambahkan social media lainnya, serta jangan lupa lakukan setting dengan penjelasan sebagai berikut.
babastudio.com
Link Shape : Menentukan bentuk dari link social media
Text Color : Menentukan warna dari teks pada link social media
URL Opens : Menentukan metode membuka link, apakah pada window yang sama atau buka tab baru
Follow Button : Untuk menambahkan tombol follow atau tidak.
dan dua opsi terakhir sama dengan opsi sebelumnya, yaitu Disable On dan Admin Label dengan fungsi yang sama.
Klik Pada Tombol Mata untuk melakukan Preview, apabila sudah sesuai dengan tampilan yang diinginkan, pilih Save & Exit.
4.29
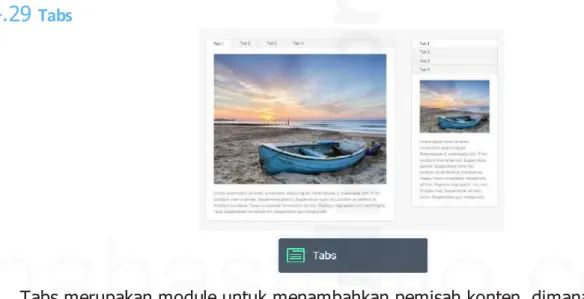
TabsTabs merupakan module untuk menambahkan pemisah konten, dimana tabs sendiri sangat berguna dalam memilah jenis informasi yang ingin ditampilkan.
Untuk menambahkan tab klik pada tombol Add New Tab
Berikut setting dalam menambahkan Tab baru
babastudio.com
Title : Menentukan judul dari tab
Content : Menentukan isi konten dari tab tersebut
Klik save dan tambahkan tabs lainnya, lalu lakukan setting overall tabs dengan penjelasan berikut
dan dua opsi terakhir sama dengan opsi sebelumnya, yaitu Disable On dan Admin Label dengan fungsi yang sama.
Klik Pada Tombol Mata untuk melakukan Preview, apabila sudah sesuai dengan tampilan yang diinginkan, pilih Save & Exit.
4.30
TestimonialTestimonial merupakan module untuk menambahkan komentar-komentar yang membangun oleh para pengguna produk, visitor, relasi, atau yang lainnya, berfungsi untuk
menaikkan pamor serta trust dari visitor itu sendiri. Berikut setting dalam menambahkan Testimonial
babastudio.com
Author Name : Memberi nama penulis testimonial tersebut
Job Title : Memberi jabatan untuk penulis testimonial
Company Name : Memberi nama perusahan tempat bekerja penulis testimonial
Author/Company URL : apabila terdapat website perusahaan, masukkan link
URLs Open: Menentukan behaviour ketika link dibuka, apakah pada window yang sama maupun buka pada tab baru
Portrait Image URL : Menentukan foto dari sang penulis testimonial
Quote Icon : Menentukan tanda quote (”) ditampilkan atau tidak
Use Background Color : Menentukan testimonial menggunakan warna latar atau tidak
Background Color : Menentukan warna latar dari testimonial
Text Color : Menentukan warna teks dari testimonial
Text Orientation : Menentukan alignment untuk teks pada testimonial
Content : Menentukan isi testimonial
dan dua opsi terakhir sama dengan opsi sebelumnya, yaitu Disable On dan Admin Label dengan fungsi yang sama.
Klik Pada Tombol Mata untuk melakukan Preview, apabila sudah sesuai dengan tampilan yang diinginkan, pilih Save & Exit.
babastudio.com
4.31
TextText merupakan module untuk menampilkan tulisan standar dengan cepat Berikut setting dalam menambahkan teks
Text Color : Menentukan warna dari tulisan pada text
Text Orientation : Menentukan align dari tulisan pada text
Content : Isi tulisan dari module text
dan dua opsi terakhir sama dengan opsi sebelumnya, yaitu Disable On dan Admin Label dengan fungsi yang sama.
Klik Pada Tombol Mata untuk melakukan Preview, apabila sudah sesuai dengan tampilan yang diinginkan, pilih Save & Exit.
babastudio.com
4.32
ToggleToggle module merupakan salah satu module untuk tampilan konten yang menarik dan mudah untuk di akses serta tidak mengganggu visitor dalam membaca begitu banyaknya
konten dalam sebuah website. Berikut setting dalam menambahkan Toggle
Title : Menentukan judul dari toggle
State : Menentukan posisi dari toggle, tertutup maupun terbuka
Content : Menentukan isi tulisan pada toggle
dan dua opsi terakhir sama dengan opsi sebelumnya, yaitu Disable On dan Admin Label dengan fungsi yang sama.
Klik Pada Tombol Mata untuk melakukan Preview, apabila sudah sesuai dengan tampilan yang diinginkan, pilih Save & Exit.
babastudio.com
4.33
VideoVideo module digunakan untuk menambahkan video ke dalam wordpress, dengan setting yang mudah dan tampilan yang beragam bisa didapatkan dengan memanfaatkan module
video. Berikut setting dalam menambahkan Video
Video MP4/URL : Video dalam wordpress disarankan menggunakan format Mp4 maupun Webm, gunakan input berikut untuk memasukkan video dengan format MP4
Video Webm : Input berikut untuk memasukkan video dengan format Webm
Image Overlay URL : Menentukan watermark/ gambar lapis di atas video yang di upload, dapat menambahkan gambar dari video yang ada. dan dua opsi terakhir sama dengan opsi sebelumnya, yaitu Disable On dan Admin Label dengan fungsi yang sama.
Klik Pada Tombol Mata untuk melakukan Preview, apabila sudah sesuai dengan tampilan yang diinginkan, pilih Save & Exit.
babastudio.com
4.33
Video SliderVideo slider sama seperti video, bedanya adalah video slider menampilkan serangkaian video dalam satu playlist
Gunakan add new video untuk menambahkan video dalam video slider
Berikut setting dalam menambahkan Video pada Slider
Admin Label : Menentukan nama dari video tersebut
Video MP4/URL : Video dalam wordpress disarankan menggunakan format Mp4 maupun Webm, gunakan input berikut untuk memasukkan video dengan format Mp4
Video Webm : Input berikut untuk memasukkan video dengan format Webm
babastudio.com
Image Overlay URL : Menentukan watermark/ gambar lapis di atas video yang di upload, dapat menambahkan gambar dari video yang ada.
Slider Arrows Color : Merubah warna panah dari panah slider
Setelah menambahkan video, lakukan setting untuk slider dengan penjelasan berikut
Image Overlay URL on Main Video : Menambahkan gambar pelapis pada playlist UI utama dari video slider
Arrows : Menentukan Link ketika image di klik akan menuju link tersebut
Slider Controls : Menentukan kontrol panah slider ditampilkan atau tidak
Slider Controls Color : Menentukan warna dari kontrol slider
dan dua opsi terakhir sama dengan opsi sebelumnya, yaitu Disable On dan Admin Label dengan fungsi yang sama.
Klik Pada Tombol Mata untuk melakukan Preview, apabila sudah sesuai dengan tampilan
babastudio.com
1.
Memahami Kerangka Website
Pemahaman tentang bagaimana website yang bagus dibuat
5.1
Langkah Dasar dalam membuat Website
Dalam pembuatan sebuah Website, jauh sebelum Page dibuat, alangkah baiknya apabila dipikirkan terlebih dahulu konsep dari website tersebut, karena dalam pembuatan website yang baik, harus dipikirkan matang-matang dimulai dari konsep website itu sendiri.
berikut beberapa langkah dasar dalam membuat website :
-
Pikirkan Konsep, berapa Page yang akan dibuat
-Buat Page yang diinginkan, dimulai dari Homepage -Buat Post/Article, serta Projects/Portfolio
-Atur Menu dan Tampilan Homepage.
5.2
Cara Cepat Merancang Konsep Website
Dari beberapa langkah dasar dalam membuat website, pertama-tama bagaimana merancang konsep untuk sebuah website.
Pertama-tama tentukan berapa page yang diinginkan, secara sederhananya, berikut beberapa page yang dibutuhkan dalam sebuah website, yaitu:
-Homepage
-About
-Produk & Layanan
-Blog / Artikel
-Project / Portfolio
-Contact
Contoh sebuah website dengan konsep standar dan bagus yaitu www.haryadi.net
babastudio.com
Dengan konsep website dengan bisnis hipnoterapi, penggunaan warna yang ditunjukkan oleh Haryadi.net sudah mencukupi, dengan tampilan pertama pada homepage
menjelaskan tentang dirinya dan juga beberapa langkah untuk menghubungi.
Tampilan kedua pada homepage yaitu Aktivitas, kumpulan dari beberapa artikel tentang kegiatan yang sudah dilakukan dengan fitur Filter Portfolio membuatnya mudah untuk di akses dan dimengerti oleh visitor.
Tampilan berikutnya yaitu Testimonial dari pelanggan, hal ini sangat penting untuk mendongkrak kepercayaan dari visitor, selain kegiatan yang menunjukkan aktivitas dari bisnis tersebut serta menunjukkan waktu, tempat yang membangun asumsi pengunjung bahwa website tersebut legit, juga testimonial dari pelanggan yang langsung memberikan komentar dan memberi satu-dua poin yang bisa dijadikan acuan oleh visitor yang lain.
babastudio.com
Tampilan berikutnya yaitu artikel untuk produk yang ditawarkan oleh website haryadi.net, berbagai macam hal yang perlu dijelaskan, ketika pelanggan sudah mulai mendapat persuasi dari kegiatan dan testimonial, waktunya untuk menjelaskan kegiatan yang sebenarnya terjadi pada bisnis tersebut.
Berikutnya yaitu Inspirasi dan Keluarga besar yang menunjukkan korelasi serta koneksi yang dibuat oleh sang pemilik website, dimana hal ini mampu memperkuat dan memberi jaminan bahwa bisnis yang ditawarkan benar-benar asli apalagi ketika didukung oleh nama-nama terkenal maupun institusi yang sudah memiliki nama besar
Berikutnya merupakan call ot action, setelah pengunjung teryakinkan baik oleh
aktivitas/portfolio, testimonial pelanggan, penjelasan kegiatan serta koneksi, alur persuasi berikutnya yaitu dengan memberikan call to action untuk mempermudah visitor apabila sudah merasa yakin bisnis tersebut dia butuhkan, dengan 2 call to action yang berbeda untuk 2 kebutuhan yang berbeda. Ditutup dengan form contact us yang menjembatani langsung antara visitor dengan pemilik website.
babastudio.com
Dengan konsep seperti yang sudah dijelaskan di atas, dengan alur sebagai berikut:
-Tentang Pemilik Website
-Kegiatan / Aktivitas / Porfolio
-Testimonial
-Penjelasan Produk
-Penjelasan Detail Produk
-Koneksi Pemilik Website
-Call to Action
-Contact Us Form
dari homepage tersebut sudah dapat terbaca perkiraan page yang dibutuhkan karena pada akhirnya seluruh page yang ada dalam website tersebut merupakan penjabaran dari penjelasan singkat yang ada di homepage.
Dengan Konsep seperti itu bisa dipraktekkan untuk pembuatan website yang mampu menjual produknya dengan baik.
5.3
Memahami dan belajar membuat Pages
Seperti yang dijelaskan, dalam pembuatan homepage akan menentukan konsep serta jumlah pages yang ingin dibuat, pada contoh website sebelumnya, terdapat beberapa menu sebagai berikut.
Dari menu tersebut dapat dihitung terdapat 8 menu yang berarti terdapat 8 pages yang harus dibuat sesuai dengan kebutuhan menu tersebut, dan bila di klik salah satu menu tersebut akan muncul tampilan sebagai berikut.
Dari menu terbaru terdapat 5 Menu dengan satu menu sebagai sub menu yang harus dilihat dengan hover untuk dihitung berapa page yang dibutuhkan.
Dapat dilihat sub menu tersebut berisi 8 Menu, dengan total 13 Menu dapat diartikan kebutuhan untuk website ini menjadi 13 Pages,
ditambahkan dengan 8 menu sebelumnya, dan juga belum lagi ditambahkan dari pages lain yang bisa jadi bertambah banyak.
Kebutuhan pages tersebut harus disesuaikan dan harus dipenuhi untuk memenuhi konten serta membuat visitor menjadi semakin yakin atas produk yang dijual.
Seperti yang telah dijelaskan sebelumnya, untuk mengatur pages sesuai dengan parent seperti pada contoh website ini, maka dibutuhkan 8 pages utama terlebih dahulu, yaitu Neo Self Empowerment, Neo Zen Reiki, Crystal Learning, Hypnotheraphy, Blog, Portfolio, Testimonials, dan Contact.
babastudio.com
Langkah pertama yang dilakukan adalah membuat homepage terlebih dahulu melalui pages, add new, isi judul dengan Homepage, lalu gunakan DIVI Page Builder instan Layout dengan predefined Layout, gunakan sample homepage yang sudah disediakan
disana.
Setelah Homepage dibuat, buat juga pages yang dibutuhkan sesuai dengan kebutuhan.
5.4
Masukkan semua karya dan projectSeperti yang dapat dilihat pada contoh website yang sudah ada yaitu haryadi.net, terdapat page sebagai berikut:
Terdapat satu page khusus yang menjelaskan mengenai portfolio dan testimonies, hal ini menunjukkan betapa pentingnya portfolio di dunia profesional dan bisnis. untuk
menambahkan portfolio dan testimonies, gunakan fitur Projects.
Homepage
babastudio.com
Pada Projects klik add new untuk mulai menambahkan Project baru
Proses untuk menambahkan project kurang lebih sama persis dengan pembuatan pages, dimana terdapat beberapa tab yang berbeda di dalam project, antara lain:
Meletakkan project pada sebuah kategori
Memberi tag pada project untuk kebutuhan SEO
Memberi Project satu gambar yang mewakili, terutama sebagai link utama
dari project tersebut
babastudio.com
5.5
Tulis Blog sebanyak mungkinTelah dijelaskan bagaimana membuat sebuah pages, dan juga bagaimana cara membuat Projects/portfolio, dimana keduanya merupakan komponen yang sangat penting dalam pembuatan website, juga terdapat 1 hal yang tidak kalah penting, yaitu blog.
Pembuatan Blog sendiri dapat di akses melalui menu post, untuk membuat baru klik Add New
Pembuatan Post tidak memiliki perbedaan yang cukup signifikan dengan pembuatan
projects terutama dalam pembuatan menggunakan DIVI Page Builder, akan tetapi dalam
penggunaan default Editor, terdapat sebuah fitur yang berbeda, yaitu Format
Format menentukan jenis dari posting blog tersebut, sample seperti Video, yang berarti post Blog tersebut untuk menampilkan Video Untuk pemula, disarankan menggunakan Format Standar dan lakukan
eksperimen terhadap editing Post T ersebut
Untuk mengakses post yang telah dibuat dan menampilkannya ke dalam pages, tambahkan module blog pada section yang di inginkan dengan memilih Category, dan jumlah Post yang ditampilkan serta model viewing baik itu grid maupun list.
babastudio.com
5.6
Mengatur MenuDalam website, telah dijelaskan beberapa komponen penting di dalamnya, lalu sekarang tentang bagaimana mengatur tampilan dari menu website yang merupakan struktur utama dari website itu sendiri.
Akses melalui Appearance > Menu maka akan muncul tampilan seperti berikut:
Untuk mulai menambahkan Menu, pada tab sebelah kanan, klik dan mulai ketik pada Menu Name lalu klik Create Menu maka menu akan muncul dibawahnya
Untuk assign sebuah page ke dalam sebuah menu, di area sebelah kiri terdapat pages, klik pada page yang ingin dihubungkan dengan menu untuk assign menu tersebut, dapat berupa Pages, Post/Blog, maupun Custom Links serta Link menuju Category.
Untuk membuat sebuah Sub Menu, cukup dengan menambahkan pages/post di kiri dengan Klik Add to Menu lalu akan muncul tampilan seperti dibawah.
Terlihat 2 buah Page yang dimasukkan pada sebuah menu, dimana dapat diatur posisi dari page link tersebut, untuk membuat sub menu cukup klik pada Move= Under Sample Page dimana sample page ini adalah nama dari page yang terdapat di atasnya, klik maka tampilan akan muncul seperti berikut.
babastudio.com
Apabila tampilan telah seperti pada gambar di samping, maka page tersebut sukses menjadi sub item dari menu sebelumnya.
5.7
Mengenal Theme CustomizerVisual tidak hanya dapat diraih melalui DIVI Page Builder, dan mengaplikasikan DIVI Theme terkadang masih kurang memberikan apa yang dibayangkan dalam membuat tampilan visual web menjadi lebih menarik.
Terdapat beberapa trik untuk mengupdate tampilan visual theme utama, dengan melalui theme customize, akses pada themes.
Klik pada Customize pada Theme DIVI untuk mulai melakukan customizing pada tampilan visual theme DIVI
babastudio.com
Pada sidemenu di kiri, terdapat beberapa hal yang bisa di custom, mulai dari General Settings, Header & Navigation, Footer, Buttons, Blog, Mobile Styles, dan yang lainnya.
Banyak hal yang bisa dicoba dan harus dilakukan eksperimen, bebrapa hal yang penting untuk dilakukan customizing adalah pada general setting, Static Page Menus, dan apabila website untuk di akses oleh mobile device, gunakan mobile styles.
General Setting mengatur tentang Site Identity, mengatur ukuran-ukuran pada layout, mengatur jenis font yang digunakan, dan juga mengatur background yang digunakan pada theme tersebut
Menus mengatur posisi navigasi dari menu yang telah dibuat.
Baik itu terletak pada Header ( Primary Menu ) pada sidemenu ( Secondary Menu )
maupun Footer ( Footer Menu )
Pada static front page menentukan apabila tampilan
dari homepage menjadi tampilan static sesuai dengan yang telah dibuat pada pages, hal ini menjadikan tampilan homepage lebih baik karena
sesuai dengan apa yang diinginkan dengan tatanan
layout yang telah dibuat
babastudio.com
5.8
Upload LogoLogo merupakan salah satu elemen yang sangat penting dalam website, dimana logo menjadi sebuah representasi dari website itu sendiri, logo juga berfungsi selain sebagai tampilan estetis, juga sebagai link navigasi untuk kembali ke homepage.
Berikut cara merubah logo website, untuk wordpress versi terbaru yaitu 4.6.1 semua setting yang berhubungan dengan DIVI terdapat di luar yaitu pada menu DIVI.
Terdapat beberapa setting utama yang berhubungan dengan DIVI, untuk mulai
menngupload logo, cukup dengan klik upload pada kolom logo dan pilih gambar yang ingin di upload, secara otomatis logo yang terupload akan dijadikan logo utama pada website, dalam proses upload logo baru, diperlukan juga favicon untuk mewakili logo pada tab, klik upload untuk mengupload favicon agar tampilan tab memiliki logo website.
5.9
Atur Header WebsitePada bab terakhir, akan dijelaskan bagaimana cara mengatur header website, tempat dimana menu utama, serta logo akan diletakkan.
Pertama, akses theme customizer seperti pada langkah sebelumnya, lalu pilih Header & Navigation
Header Format Primary Menu Bar
Mengatur tentang format utama dari header, baik header tersebut diletakkan sejajar dengan logo maupun tidak, apakah header berposisi fullscreen, atau mungkin ingin menyembunyikan header selama scroll, semua dapat dirubah disini
Mengatur mulai dari tampilan warna hingga ukuran header, hingga ukuran font dari header tersebut
Secondary Menu Mengatur tampilan warna hingga ukuran header, hingga ukuran font untuk secondary
menu bar Bar
Fixed Navigation Mengatur tampilan pada saat header tersebut dalam posisi page scrolling ( header
tetap terlihat di atas ketika halaman di scroll ke bawah ) Settings
Header Elements Mengatur elemen apa saja yang ditampilkan pada header, seperti social icons,search
icon, nomor telpon serta email.