BAB IV
IMPLEMENTASI DAN ANALISA
4.1 Pembuatan Aplikasi 4.1.1 Pembuatan Marker
Untuk membuat aplikasi augmented reality diperlukan sebuah marker untuk memunculkan suatu objek. Di dalam augmented reality terdapat beberapa marker. Marker yang digunakan untuk aplikasi ini berjenis markerless. Markerless merupakan sebuah marker yang tidak menggunakan gambar hitam dan putih untuk memunculkan objek. Karena aplikasi ini menggunakan objek bangunan langsung sebagai marker-nya, jadi kita hanya perlu mengambil foto bangunan yang ingin dipakai kemudian foto tersebut diupload ke alamat web www.develop.vuforia.com, seperti gambar di bawah ini:
Gambar 4.1 Halaman web Vuforia Marker
Setelah login Langkah pertama adalah membuat database baru seperti Gambar 4.2 di bawah ini :
Gambar 4.2 Membuat database baru pada vuforia
commit to user
Setelah membuat database baru seperti Gambar 4.3 kemudian menambahkan gambar yang digunakan untuk media marker .
Gambar 4.3 Database yang baru dibuat
Untuk menambahkan gambar sebagai marker, klik Add Target di pojok kanan, maka akan muncul form (Gambar 4.5) untuk meng-upload gambar sebagai marker. Kemudian pilih gambar yang akan di upload dan klik button add.
Gambar 4.4 Database yang baru dibuat
Gambar 4.5 Form upload marker
commit to user
Setelah menambahkan gambar yang digunakan untuk media marker seperti Gambar 4.6. Kemudian data gambar di download dengan cara klik button download selected targets pada pojok kiri website fuvoria:
Gambar 4.6 Gambar yang digunakan sebagai marker
Tunggu hingga muncul form download selected targets seperti gambar 4.7, kemudian pilih format Unity Editor karena kita akan menggunakan software unity 3D, kemudian download dengan caraklik button create:
Gambar 4.7 Download marker
commit to user
Setelah foto di upload sebagai marker dan di download dengan memilih format .unitypackage. kemudian di import ke unity 3d dengan cara double klik file yang sudah di download tadi. Berikut adalah proses import data marker ke unity 3d :
Gambar 4.8 Import Marker 4.1.2 Pembuatan Desain
Pembuatan desain dalam aplikasi ini dilakukan secara manual dengan memanfaatkan tools yang ada pada Adobe Photoshop CS6. Ukuran desain dibuat sesuai dengan ukuran aplikasi yang ingin di buat. Kemudian di simpan kedalam format .png. berikut adalah rincian desain yang di buat :
1. Pembuatan desain logo
Gambar 4.9 Pembuatan desain logo
Desain logo di buat logotype dan minimalis menggunakan jenis font Swis721 BlkCn BT menggunakan text tool kemudian di beri efek drop shadow.Kemudian transparansi shadow di buat 65%.
2. Pembuatan desain splash screen
Gambar 4.10 Pembuatan desain splash screen
Background desain splash screen menggunakan foto keraton surakarta dan di tambahi logo aplikasi yang telah dibuat tadi pada tengah foto Keraton Surakarta. 3. Pembuatan desain background menu utama
Gambar 4.11 Pembuatan desain background menu utama
Desain background menu utama menggunakan foto keraton surakarta dan di tambahi logo aplikasi pada sudut kiri atas pada foto Keraton Surakarta.
4. Pembuatan desain tutorial
Gambar 4.12 Pembuatan desain tutorial
Desain tutorial menu utama menggunakan rounded rectangle tool yang dibuat menyerupai smartphone android. Dan di tambahkan foto Keraton Surakrta. Font yang digunakan Comic Sans MS.
5. Pembuatan Button
Desain button menggunakan desain yang di download di situs http://icons.mysitemyway.com/legacy-icons/
sendiri menggunakan tool yang ada di photoshop CS6, menggunakan tool rounded rectangle tool, gradient tool, Horizontal type tool serta mengedit Opacity. Adapun desain button yang dibuat adalah button mulai tour, maps, tutorial, augmented reality tour, dan informasi keraton surakarta. Desain button adalah sebagai berikut :
Gambar 4.13 Pembuatan Button Mulai Tour
commit to user
6. Pembuatan desain tag informasi
Desain tag rounded rectangle tool
beri warna biru, kemudian di tambahi text judul Horizontal
type tool background diturunkan menjadi 60%.
Dan di tambahkan foto pada bagian kiri. Adapun desain tag informasi yang di buat adalah tag informasi keraton surakarta, sasana sumewa, siti hinggil lor, kori sri manganti, bangsal smarakatha, bangsal marcukundha, panggung sangga buwana, bangsal maligi, sasana sewaka, siti hinggil kidul. Desain tag informasi adalah sebagai berikut :
Gambar 4.14 Pembuatan desain tag informasi keraton Surakarta 7. Pembuatan desain menu informasi augmented reality
rounded
rectangle tool rounded rectangle tool
text judul
mengg Horizontal type tool rounded
rectangle tool
rounded rectangle tool menu informasi yang di buat adalah menu informasi keraton surakarta, sasana sumewa, siti hinggil lor, kori sri manganti, bangsal smarakatha, bangsal marcukundha, panggung sangga buwana, bangsal maligi, sasana sewaka, siti hinggil kidul. Desain menu informasi seperti Gambar 4.15 :
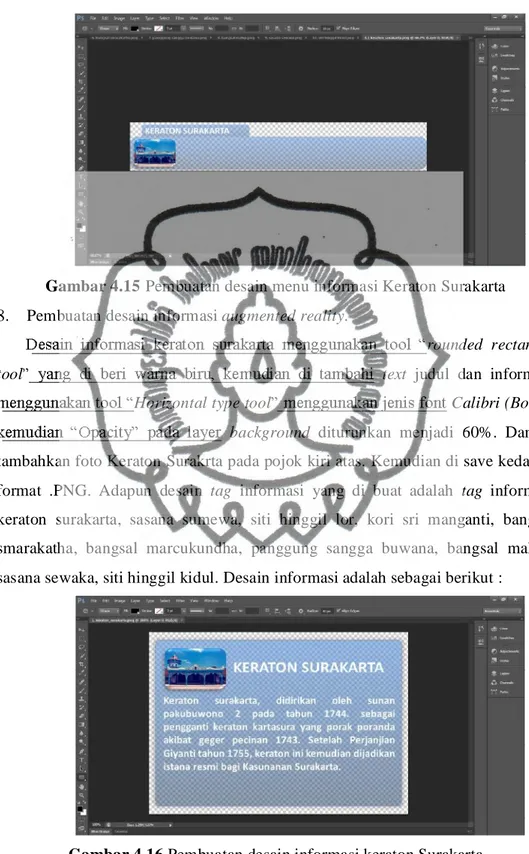
Gambar 4.15 Pembuatan desain menu informasi Keraton Surakarta 8. Pembuatan desain informasi augmented reality.
rounded rectangle
tool text judul dan informasi
Horizontal type tool Calibri (Body), background diturunkan menjadi 60%. Dan di tambahkan foto Keraton Surakrta pada pojok kiri atas. Kemudian di save kedalam format .PNG. Adapun desain tag informasi yang di buat adalah tag informasi keraton surakarta, sasana sumewa, siti hinggil lor, kori sri manganti, bangsal smarakatha, bangsal marcukundha, panggung sangga buwana, bangsal maligi, sasana sewaka, siti hinggil kidul. Desain informasi adalah sebagai berikut :
Gambar 4.16 Pembuatan desain informasi keraton Surakarta
4.1.3 Pembuatan Objek 3 Dimensi
Pembuatan Objek 3D menggunakan Software Autodesk 3D Max 2011. Dalam proses pembuatan obyek, komponen yang digunakan adalah komponen-komponen yang berada pada tools Autodesk 3D Max .
a. Pembuatan Objek 3D Keraton Surakarta
Langkah pertama dalam pembuatan objek 3d Keraton Surakarta adalah
objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai tiang Keraton Surakarta, untuk jalur pembuangan air menggunakan tool editable poly kemudian pilih edge, vertex serta polygon kemudian digabungkan dengan tiang yang telah dibuat tadi hingga sesuai dengan bentuk tiang depan bangunan Keraton Surakarta.
Gambar 4.17 Pembuatan Objek 3D Tiang Keraton Surakarta
Setelah selesai membuat tiang kemudian kita copy tiang tersebut sebanyak 4 tiang, karena tiang depan keraton Surakarta berjumlah 4. tahan tombol shift pada keyboard dan geser posisi tiang, kemudian lepas tombol shift maka tiang akan
wall
dinding keraton Surakarta sesuai dengan bentuk dinding Keraton Surakarta, pivot
bangunan. Kemudian kita klik kanan objek tersebut dan kita ubah menjadi
commit to user
editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai ornament ukiran pada bangunan Keraton
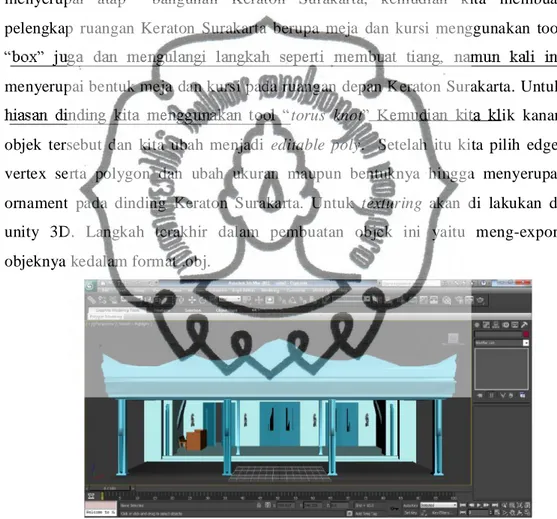
klik kanan objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai atap bangunan Keraton Surakarta, kemudian kita membuat pelengkap ruangan Keraton Surakarta berupa meja dan kursi menggunakan tool
menyerupai bentuk meja dan kursi pada ruangan depan Keraton Surakarta. Untuk
torus knot ik kanan
objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai ornament pada dinding Keraton Surakarta. Untuk texturing akan di lakukan di unity 3D. Langkah terakhir dalam pembuatan objek ini yaitu meng-export objeknya kedalam format .obj.
Gambar 4.18 Pembuatan Objek 3D Keraton Surakarta b. Pembuatan Objek 3D Bangsal Marcukunda
Langkah pertama dalam pembuatan objek 3d Bangsal Marcukunda adalah membuat tiang bangun
objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai tiang Bangsal Marcukunda. Kemudian membuat dinding bangunan menggunakan
wall
Bangsal Marcukunda. Setelah itu membuat ornament pada atas tiang Bangsal
dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai ornament pada atas tiang bangunan Bangsal Marcukunda. Kemudian agar terlihat halus
MeshSmooth
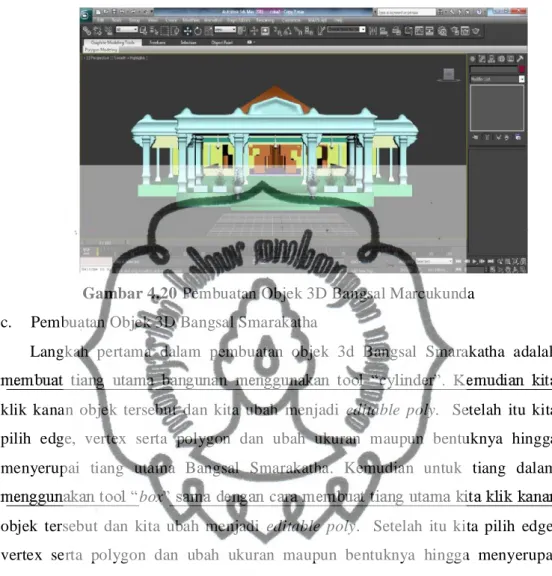
Gambar 4.19 Pembuatan Objek 3D ornament Bangsal Marcukunda
kanan objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai atap bangunan Bangsal Marcukunda, kemudian kita membuat pelengkap halaman Bangsal Marcukunda berupa pot bunga menggunakan tool
cylinder
editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai pot bunga yang ada di halaman Bangsal
foliage
texturing akan di lakukan di unity 3D. Langkah terakhir dalam pembuatan objek ini yaitu meng-export objeknya kedalam format .obj.
Gambar 4.20 Pembuatan Objek 3D Bangsal Marcukunda c. Pembuatan Objek 3D Bangsal Smarakatha
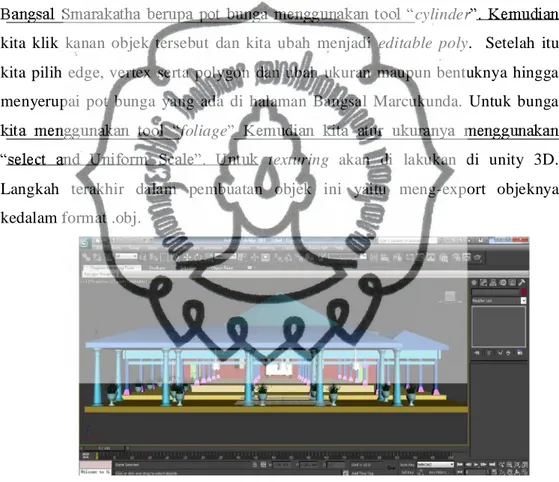
Langkah pertama dalam pembuatan objek 3d Bangsal Smarakatha adalah
klik kanan objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai tiang utama Bangsal Smarakatha. Kemudian untuk tiang dalam
box
objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai tiang dalam Bangsal Smarakatha.
Gambar 4.21 Pembuatan Objek 3D tiang Bangsal Smarakatha
wall
dinding Bangsal Smarakatha menyerupai bentuk dinding Bangsal Smarakatha.
objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai atap bangunan Bangsal Smarakatha, kemudian kita membuat pelengkap halaman
cylinder
kita klik kanan objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai pot bunga yang ada di halaman Bangsal Marcukunda. Untuk bunga
foliage
texturing akan di lakukan di unity 3D. Langkah terakhir dalam pembuatan objek ini yaitu meng-export objeknya kedalam format .obj.
Gambar 4.22 Pembuatan Objek 3D Bangsal Marcukunda d. Pembuatan Objek 3D Kori Sri Manganti
Langkah pertama dalam pembuatan objek 3d Kori Sri Manganti adalah membuat tiang utama bangunan men
klik kanan objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai tiang utama Kori Sri Manganti. Kemudian untuk tiang sebelah kanan
box
commit to user
utama kita klik kanan objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai tiang sebelah kanan dan kiri Kori Sri Manganti.
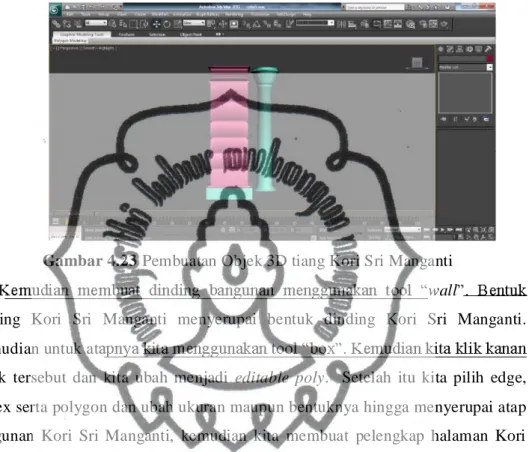
Gambar 4.23 Pembuatan Objek 3D tiang Kori Sri Manganti wall
dinding Kori Sri Manganti menyerupai bentuk dinding Kori Sri Manganti. Kemudian untuk at
objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai atap bangunan Kori Sri Manganti, kemudian kita membuat pelengkap halaman Kori
cylinder
kanan objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai pot bunga yang ada di halaman Bangsal Marcukunda. Untuk bunga
foliage
dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai tombak yang ada pada Kori Sri Manganti. Agar terlihat halus kita gu MeshSmooth Untuk texturing akan di lakukan di unity 3D. Langkah terakhir dalam pembuatan objek ini yaitu meng-export objeknya kedalam format .obj.
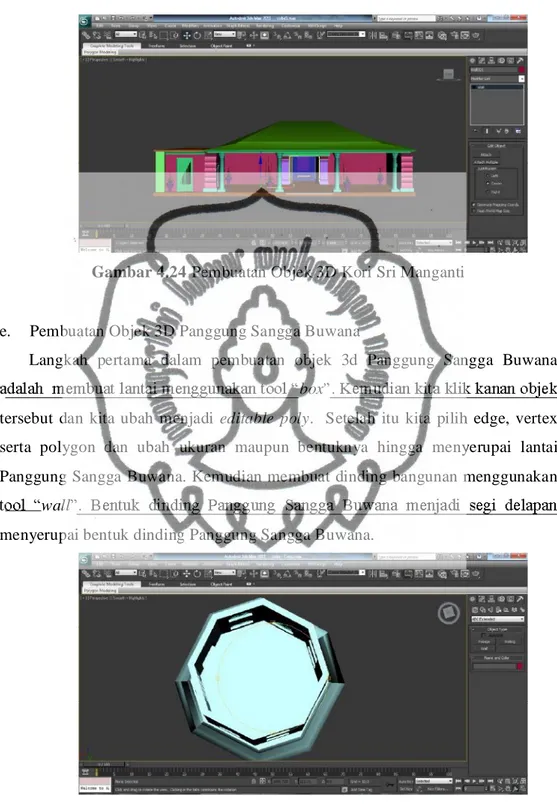
Gambar 4.24 Pembuatan Objek 3D Kori Sri Manganti
e. Pembuatan Objek 3D Panggung Sangga Buwana
Langkah pertama dalam pembuatan objek 3d Panggung Sangga Buwana box
tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai lantai Panggung Sangga Buwana. Kemudian membuat dinding bangunan menggunakan
wall
menyerupai bentuk dinding Panggung Sangga Buwana.
Gambar 4.25 Pembuatan Objek 3D dinding Panggung Sangga Buwana
kanan objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga
menyerupai atap bangunan Panggung Sangga Buwana. Kemudian membuat pintu pivot
casement uaikan
anak tangga untuk masuk ke Panggung Sangga Buwana menggunakan tool Straight Stair
s pada lantai 3, 4, dan 5 menggunakan railing
kita klik kanan objek tersebut dan kita ubah menjadi editable poly. Setelah itu kita pilih edge, vertex serta polygon dan ubah ukuran maupun bentuknya hingga menyerupai tiang Panggung Sangga Buwana. Untuk texturing akan di lakukan di unity 3D. Langkah terakhir dalam pembuatan objek ini yaitu meng-export objeknya kedalam format .obj.
Gambar 4.26 Pembuatan Objek 3D Panggung Sangga Buwana 4.1.4 Pembuatan Aplikasi
Langkah awal dalam pembuatan project adalah pilih file lalu pilih new project, kemudian secara otomatis masuk ke windows scene. Langkah selanjutnya adalah memberikan objek dan segala kebutuhan yang diperlukan untuk pembuatan scene tersebut. Untuk memasukkan objek pada Unity, pada kolom Asset klik kanan kemudian pilih new asset dan pilih objek yang akan digunakan,
asset yang telah dimasukkan kedalam Unity maka secara otomatis akan menjadi game object, untuk mengatur settingan dapat dilakukan pada kolom inspector. Dalam object inspector tersebut digunakan untuk memberikan settingan seperti texture type, sprite mode, filter mode, max size, compressed dan sebagainya. Untuk objek lainnya, untuk mengimport ke dalam Unity melakukan dengan cara yang sama. Setelah pengaturan game object selesai maka langkah selanjutnya adalah memasukkan game object tersebut ke dalam scene game ke dalam kolom hierarchy maka game object tersebut akan muncul ke dalam scene. Aset aset yang akan digunakan secara menerus maupun yang akan dipanggil pada scene lain, sebaiknya disimpan didalam asset list.
Untuk membuat script didalam unity, langkahnya dengan klik kanan pada asset pilih create pilih C# kemudian beri nama pada script tersebut, double click script tersebut maka secara otomatis Mono-Develop Unity akan dijalankan. Mono-Develop Unity merupakan bundle dari Unity yang digunakan sebagai pengolah script. Maka secara otomatis akan masuk pada script tersebut, dimana telah terdapat class dengan nama yang sesuai dengan nama script yang diberikan. Kemudian penulis mengembangkan script tersebut sesuai kebutuhan dan tujuan pembuatan dari script tersebut. Berikut merupakan tabel yang berisi daftar file yang digunakan dalam pembuatan aplikasi augmented reality ini, yang tersimpan dalam folder asset pada Unity 3D.
Tabel 4.1 Daftar Komponen Yang digunakan dalam Pembuatan Aplikasi
No Folder Asset Nama File Keterangan
1. Resources/ 3D
1_keraton surakarta_3D.obj
File 3D Keraton Surakarta yang digunakan untuk objek 3D Keraton Surakarta.
2_kori_sri_manga nti_3D
File 3D Kori Sri Manganti yang di gunakan untuk objek 3D Kori Sri Manganti.
3_bangsal_smara katha_3D
File 3D Bangsal Smarakatha yang di gunakan untuk objek 3D Bangsal
commit to user
Smarakatha. 4_bangsal_marcu
kunda_3D
File 3D Bangsal Marcukunda yang di gunakan untuk objek 3D Bangsal Marcukunda.
5_panggung- sangga-buwana_3D
File 3D Panggung Sangga Buwana yang di gunakan untuk objek 3D Panggung Sangga Buwana.
2. Resources/ About
credits1.png File gambar credits yang di gunakan untuk credits aplikasi
3. Resources/ Audio
a1.png File gambar yang di gunakan untuk play backsound
a2.png File gambar yang di gunakan untuk pause backsound
Back-Sound.mp3 File audio yang di gunakan untuk audio backsound aplikasi
4. Resources/ Audio_tour
1_keraton_suraka rta.mp3
File audio yang di gunakan untuk audio informasi keraton surakarta
2_sasana_sumew a.mp3
File audio yang di gunakan untuk audio informasi sasana sumewa
3_siti_hinggil_lor .mp3
File audio yang di gunakan untuk audio informasi sasana sumewa
4_kori_sri_manga nti.mp3
File audio yang di gunakan untuk audio informasi kori sri manganti
5_bangsal_smara katha
File audio yang di gunakan untuk audio informasi bangsal smarakatha
6_bangsal_marcu kundha.mp3
File audio yang di gunakan untuk audio informasi bangsal marcukunda
7_panggung_sang ga_buwana.mp3
File audio yang di gunakan untuk audio informasi panggung sangga buwana 8_bangsal_maligi. File audio yang di gunakan untuk audio
mp3 informasi bangsal maligi 9_sasana_sewaka.
mp3
File audio yang di gunakan untuk audio informasi sasana sewaka
10_siti_hinggil_ki dul
File audio yang di gunakan untuk audio informasi siti hinggil kidul
5. Resources/ info_keraton _surakarta/da ta_image 1_keraton_suraka rta.png
File gambar yang di gunakan untuk background informasi keraton surakarta 6. Resources/ info_keraton _surakarta/da ta_info 1_keraton_suraka rta_info.png
File gambar yang di gunakan untuk informasi keraton surakarta
7. Resources/ info_keraton _surakarta/m enu Coba_AR_tour.pn g
File gambar yang di gunakan untuk menu coba augmented reality tour menu_informasi_
keraton.png
File gambar yang di gunakan untuk menu memilih informasi
8. Resources/ Maps
Pointer.png File gambar yang di gunakan untuk texturing pointer maps
9. Resources/ Menu
About.png File gambar yang di gunakan untuk menu credits
Close.png File gambar yang di gunakan untuk menu close
Exit.png File gambar yang di gunakan untuk background menu exit
exit_oke.png File gambar yang di gunakan untuk menu konfirmasi exit
exit_no.png File gambar yang di gunakan untuk menu konfirmasi tidak jadi exit
home_2.png File gambar yang di gunakan untuk
commit to user
kembali ke menu utama
Maps.png File gambar yang di gunakan untuk menu maps
menu_utama.png File gambar yang di gunakan untuk background menu utama
Mulai_tour.png File gambar yang di gunakan untuk menu mulai tour
mulai_tour 1.png File gambar yang di gunakan untuk menu pilih tour
mulai_tour_ar.pn g
File gambar yang di gunakan untuk menu augmented reality tour
Mulai_tour_klik.p ng
File gambar yang di gunakan untuk menu mulai tour
mulai_tour_manu al.png
File gambar yang di gunakan untuk menu informasi keraton solo
Tutorial.png File gambar yang di gunakan untuk menu Tutorial
10. Resources/ Mulai_tour/ #Menu
Audio.png File gambar yang di gunakan untuk menu audio
Info.png File gambar yang di gunakan untuk menu info
Pause.png File gambar yang di gunakan untuk pause audio info
Stop.png File gambar yang di gunakan untuk stop audio info
11. Resources/ Mulai_tour/ info_data
1.keraton_surakar ta.png
File gambar yang di gunakan untuk informasi bangunan keraton Surakarta secara augmented reality
2.
sasana_sumewa.p
File gambar yang di gunakan untuk informasi bangunan sasana sumewa
commit to user
ng secara augmented reality 3. siti hinggil
lor.png
File gambar yang di gunakan untuk informasi bangunan siti hinggil lor secara augmented reality
4. kori sri manganti.png
File gambar yang di gunakan untuk informasi bangunan kori sri manganti secara augmented reality
5. bangsal marcukunda.png
File gambar yang di gunakan untuk informasi bangunan bangsal marcukundha secara augmented reality 6. bangsal
smarakatha.png
File gambar yang di gunakan untuk informasi bangunan bangsal smarakatha secara augmented reality
7. panggung sangga buwana.png
File gambar yang di gunakan untuk informasi bangunan panggung sangga buwana secara augmented reality 8. bangsal
maligi.png
File gambar yang di gunakan untuk informasi bangunan bangsal maligi secara augmented reality
9. sasana sewaka.png
File gambar yang di gunakan untuk informasi bangunan sasana sewaka augmented reality
10. siti hinggil kidul.png
File gambar yang di gunakan untuk informasi bangunan siti hinggil kidul augmented reality 12. Resources/ Mulai_tour/ info_menu 1_Keraton_Surak arta.png
File gambar yang di gunakan untuk background menu informasi augmented reality
13. Resources/ Mulai_tour/
1.keraton_surakar ta.png
File gambar yang di gunakan untuk tag informasi augmented reality
info_tag 14. Resources/
SplashScreen
Splash.png File gambar yang di gunakan untuk splashscreen aplikasi
15. Resources/ Tutorial
tutorial 1.png File gambar yang di gunakan untuk tutorial pertama pada aplikasi
tutorial_next.png File gambar yang di gunakan untuk tutorial kedua pada aplikasi
Next.png File gambar yang di gunakan untuk next tutorial
Back.png File gambar yang di gunakan untuk back tutorial
16. Scenes
1-Splash_Screen.un ity
Scene yang digunakan untuk mengatur tampilan splashscreen
2-menu.unity Scene yang digunakan untuk mengatur tampilan menu utama
3-Mulai_tour.unity
Scene yang digunakan untuk mengatur tampilan augmented reality 2D dengan marker bangunan nytata
4-Maps.unity Scene yang digunakan untuk mengatur tampilan maps
5-Info_Keraton.unit y
Scene yang digunakan untuk mengatur tampilan informasi keraton surakarta
6-AR_3D.unity Scene yang digunakan untuk mengatur tampilan augmented reality 3D dengan marker foto
17. Script/ Audio audio_back_soun d.cs
Script yang digunakan untuk mengatur backsound pada aplikasi
18. Script/ Putar_objek_3D.c Script yang digunakan untuk mengatur
commit to user
Coba_tour s swipe pada objek 3D info_keraton_sura
karta1.cs
Script yang digunakan untuk mengatur informasi keraton surakarta
19. Script/ Maps menu_maps.cs Script yang digunakan untuk mengatur maps
20. Script/ Menu menu_utama.cs Script yang digunakan untuk mengatur menu utama pada aplikasi
22. Script/ Mulai_tour/ Data_info
a_keraton_suraka rta.cs
Script yang digunakan untuk mengatur informasi keraton Surakarta secara augmented reality
23 Script/ SplashScreen
Splash.cs Script yang digunakan untuk mengatur splashscreen
a. Pembuatan scene splash screen
Langkah awal pembuatan splash screen pada unity adalah dengan mengklik new scene. Kemudian pada window projet, klik kanan dan pilih create new C# script. Kemudian drag gambar background splash yang sudah dibuat tadi ke dalam window projet. Klik gambar dan masuk pada window inspector, lalu atur texture type menjadi GUI dan format menjadi true color. Langkah selanjutnya drag gambar background splash kedalam main camera. Kemudian klik file dan pilih save scene, lalu beri nama scene tersebut sesuai dengan yang diinginka. Gambar pembuatan scene splash screen dapat dilihat pada gambar 4.21.
Gambar 4.27 pembuatan scene splash screen.
commit to user
Dan berikut ini merupakan potongan script splash.cs untuk membuat scene splash screen.
. . .
if ((Application.platform == RuntimePlatform.Android) &&
(int.Parse(Application.unityVersion.Substring(0, 1)) >= 4)) SecondsVisible += 2.0f; Invoke("LoadAboutScene", SecondsVisible);
} //pengalian waktu splashscreen
void OnGUI(){ GUI.DrawTexture(newRect(0,0,Screen.width,Screen.height),SplashScreen); //tampilan splashscreen
} . . .
b. Pembuatan scene menu utama
Untuk pembuatan scene menu utama hampir sama dengan pembuatan scene splash screen. Hanya saja pada scene menu ini ditambahkan dengan button yang memiliki fungsi yang berbeda- beda. Buat script dengan klik kanan pada window project. Kemudian import icon tombol dengan cara men drag icon tersebut kedalam unity. Atur texture type menjadi GUI dan format true color pada window isnpector agar gambar yang ditampilkan seperti gambar aslinya tanpa di converter. Kemudian drag gambar menu utama dan tombol- tombol yang telah di import tadi ke dalam main camera. Lalu atur letak tombol pada window inspector. Gambar pembuatan menu utama dapat dilihat pada gambar 4.22.
Gambar 4.28 pembuatan scene menu utama.
Dan berikut ini merupakan potongan script Menu_utama.cs yang digunakan untuk membuat scene menu utama.
//==================== script exit saat button back di klik . . . if(Input.GetKeyDown(KeyCode.Escape)){ sound_klik.Play(); BExit = !BExit; } . . .
//==================== tutup script exit saat button back di klik //==================== script sound saat button di klik . . .
sound_klik = (AudioSource)gameObject.AddComponent ("AudioSource"); AudioClip klik;
klik = (AudioClip)Resources.Load("Audio/Clock"); sound_klik.clip = klik;
sound_klik.minDistance=100; . . .
//==================== tutup script sound saat button di klik //==================== button pindah scene pilih tour . . .
if (GUI.Button(new Rect(Screen.width * Mulai_tour_X,Screen.height * Mulai_tour_Y,Screen.width * .36f,Screen.height * .26f),"",Mulai_tour)){ sound_klik.Play();
Application.LoadLevel("2-menu-pilih-tour"); } . . .
//==================== tutup button pindah scene pilih tour c. Pembuatan scene informasi keraton Surakarta
Untuk pembuatan scene informasi keraton surakarta hampir sama dengan pembuatan scene menu utama. Hanya saja pada scene menu ini ditambahkan dengan penempatan tombol yang memiliki fungsi untuk menampilkan informasi keraton surakata. Buat script dengan klik kanan pada window project. Kemudian import icon tombol dengan cara men drag icon tersebut kedalam unity. Atur texture type menjadi GUI dan format true color pada window isnpector agar gambar yang ditampilkan seperti gambar aslinya tanpa di converter. Kemudian drag gambar menu utama dan tombol- tombol yang telah di import tadi ke dalam main camera. Lalu atur letak tombol pada window inspector. Gambar pembuatan menu utama dapat dilihat pada gambar 4.23.
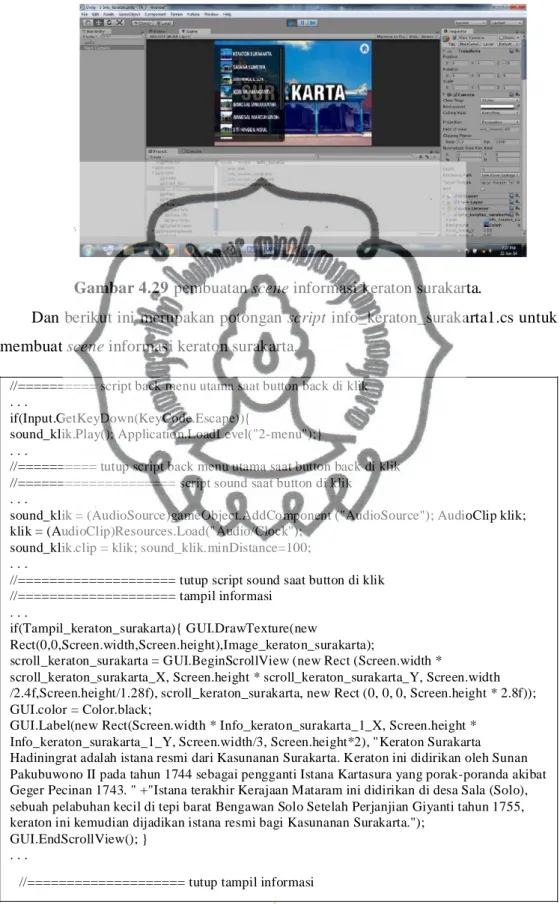
Gambar 4.29 pembuatan scene informasi keraton surakarta.
Dan berikut ini merupakan potongan script info_keraton_surakarta1.cs untuk membuat scene informasi keraton surakarta.
//========== script back menu utama saat button back di klik . . .
if(Input.GetKeyDown(KeyCode.Escape)){
sound_klik.Play(); Application.LoadLevel("2-menu");} . . .
//========== tutup script back menu utama saat button back di klik //==================== script sound saat button di klik . . .
sound_klik = (AudioSource)gameObject.AddComponent ("AudioSource"); AudioClip klik; klik = (AudioClip)Resources.Load("Audio/Clock");
sound_klik.clip = klik; sound_klik.minDistance=100; . . .
//==================== tutup script sound saat button di klik //==================== tampil informasi
. . .
if(Tampil_keraton_surakarta){ GUI.DrawTexture(new
Rect(0,0,Screen.width,Screen.height),Image_keraton_surakarta);
scroll_keraton_surakarta = GUI.BeginScrollView (new Rect (Screen.width *
scroll_keraton_surakarta_X, Screen.height * scroll_keraton_surakarta_Y, Screen.width /2.4f,Screen.height/1.28f), scroll_keraton_surakarta, new Rect (0, 0, 0, Screen.height * 2.8f)); GUI.color = Color.black;
GUI.Label(new Rect(Screen.width * Info_keraton_surakarta_1_X, Screen.height * Info_keraton_surakarta_1_Y, Screen.width/3, Screen.height*2), "Keraton Surakarta Hadiningrat adalah istana resmi dari Kasunanan Surakarta. Keraton ini didirikan oleh Sunan Pakubuwono II pada tahun 1744 sebagai pengganti Istana Kartasura yang porak-poranda akibat Geger Pecinan 1743. " +"Istana terakhir Kerajaan Mataram ini didirikan di desa Sala (Solo), sebuah pelabuhan kecil di tepi barat Bengawan Solo Setelah Perjanjian Giyanti tahun 1755, keraton ini kemudian dijadikan istana resmi bagi Kasunanan Surakarta.");
GUI.EndScrollView(); } . . .
//==================== tutup tampil informasi
commit to user
d. Pembuatan scene augmented reality
Untuk Pembuatan scene augmented reality diawali dengan langkah yang sama seperti pembuatan menu scene sebelumnya. Namun pada scene ini tidak menggunakan main camera namun menggunkan AR Camera. Untuk menggunakan AR camera, import SDK dari vuforia yang telah di download. Kemudian masukkan AR camera kedalam hierarchy, lalu hapus main camera. Kemuadia buat C# script pada project, untuk memunculkan objek pada saat kamera smartphone melakukan scanning marker. Setelah melakukan codding, maka akan muncul image target pada window hierarchy.Atur objek informasi dan marker yang berupa unity paket dari vuforia kedalam image target. Pembuatan scene augmented reality dapat dilihat pada gambar 4.24.
Gambar 4.30 Pembuatan scene augmented reality
Dan berikut ini merupakan potongan script a_keraton_surakarta.cs yangdigunakan untuk scene augmented reality.
//======= Script mengaktifkan data set marker pada AR camera . . .
if (mDataSetsToActivate.Contains(dataSetName)) { imageTracker.ActivateDataSet(dataSet); } . . .
//======= Tutup script mengaktifkan data set marker pada AR camera //======= Script setting data gambar marker
. . . ImageTargetType IEditorImageTargetBehaviour.ImageTargetType { get { return mImageTargetType; } }
commit to user
//++++ setting rasio . . .
bool IEditorImageTargetBehaviour.SetAspectRatio(float aspectRatio) {if (mTrackable == null)
{ mAspectRatio = aspectRatio; return true; }
return false; } . . .
//++++ tutup setting rasio //++++ setting type image target . . .
bool IEditorImageTargetBehaviour.SetImageTargetType(ImageTargetType imageTargetType) { if (mTrackable == null)
{mImageTargetType = imageTargetType; return true; } return false;} . . .
//++++ tutup setting type image target
//======= Tutup Script setting data gambar marker //======= menampilkan objek augmented reality //++++ menentukan marker terdeteksi atau tidak . . .
if (newStatus == TrackableBehaviour.Status.DETECTED || newStatus == TrackableBehaviour.Status.TRACKED) { OnTrackingFound();} else { OnTrackingLost(); } . . .
//++++ tutup menentukan marker terdeteksi atau tidak //++++ saat objek marker di temukan
. . .
private void OnTrackingFound() { . . .
//++++ merender objek informasi . . .
Renderer[] rendererComponents = GetComponentsInChildren<Renderer>(true); . . .
//++++ tutup merender objek informasi . . .
foreach (Renderer component in rendererComponents) { component.enabled = true;}
. . .
//++++ tutup saat objek marker di temukan //++++ saat objek marker tidak di temukan . . .
private void OnTrackingFound() { . . .
//++++ merender objek informasi . . .
Renderer[] rendererComponents = GetComponentsInChildren<Renderer>(true); . . .
//++++ tutup merender objek informasi . . .
foreach (Renderer component in rendererComponents) { component.enabled = false;}
. . .
//++++ tutup saat objek marker tidak di temukan //======= tutup menampilkan objek augmented reality
e. Pembuatan scene maps
Untuk Pembuatan scene maps diawali dengan langkah yang sama seperti pembuatan menu scene sebelumnya. Kemudian import paket MapNav yang di download dari unity asset store ke unity 3d. Pembuatan scene maps dapat dilihat pada gambar 4.25.
Gambar 4.31 Import Paket mapnav ke unity 3d
Gambar 4.32 Pembuatan scene maps
Dan berikut ini merupakan potongan script menu_maps.cs untuk membuat scene maps.
//=== Memasukkan API key dari maps provider (MapQuest) . . .
var key : String="Fmjtd|luur2d0r20%2C8x%3Do5-9arw0u"; . . .
//=== Tutup Memasukkan API key dari maps provider (MapQuest) f. Mengubah aplikasi ke format. Apk
Setelah selesai melakukan pembuatan seperti yang telah dijelaskan diatas, maka langkah selanjutnya adalah mengubah aplikasi ke dalam format .Apk agar dapat di jalankan pada sistem operasi android. Langkah pertama, klik file lalu pilih build setting. Kemudian masukkan scene-scene yang telah di buat sebelumnya ke dalam window build setting sesuai dengan urutan. Klik build, jika proses build telah selesai maka akan muncul folder dimana tempat kita menyimpan projek tersebut. Proses mengubah aplikasi menjadi format ke .apk dapat dilihat pada gambar 4.27.
Gambar 4.33 proses mengubah format aplikasi menjadi.apk.
4.2 Hasil Pengujian Aplikasi
Setelah berhasil di build dan formatnya telah menjadi .Apk maka langkah selanjutnya adalah menguji aplikasi yang telah dibuat, dengan menginstal aplikasi ke smartphone bersistem android. Dan berikut adalah proses instalasi aplikasi pada smartphone android:
Gambar 4.34 konfirmasi instalasi Gambar 4.35 proses instalasi Gambar 4.36 Hasil instalasi a. Halaman Splash Screen
Gambar 4.37 Halaman Splash Screen
Pada saat menjalankan aplikasi pertama kali, maka aplikasi ini akan menampilkan Splash screen yang berisi logo aplikasi.
b. Halaman Menu Utama
Gambar 4.38 Halaman Menu Utama
Setelah Splash screen selesai di tampilkan akan masuk ke menu utama, pada menu utama ini terdapat beberapa menu di antaranya menu mulai tour untuk memulai tour, menu maps untuk melihat peta, menu tutorial untuk melihat tutorial cara penggunaan aplikasi, menu info untuk melihat info aplikasi dan menu close untuk selesai menggunakan aplikasi.
c. Halaman Pilih Tour
Gambar 4.39 Halaman Pilih Tour
Apabila kita memilih menu mulai tour maka kita akan di berikan dua pilihan, mendapatkan informasi bangunan Keraton Surakarta secara Augmented Reality atau tanpa augmented reality.
d. Augmented reality marker bangunan Keraton Surakarta
Pada scene augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan keraton surakarta, maka akan muncul tag informasi keraton surakarta seperti berikut :
Gambar 4.40 Augmented reality marker bangunan Keraton Surakarta Apabila kita klik tag keraton Surakarta tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.41 Augmented reality marker bangunan Keraton Surakarta
e. Augmented reality marker bangunan Sasana Sumewa
Pada scene augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Sasana Sumewa, maka akan muncul tag informasi Sasana Sumewa seperti berikut :
Gambar 4.42 Augmented reality marker bangunan Sasana Sumewa Apabila kita klik tag Sasana Sumewa tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.43 Augmented reality marker bangunan Sasana Sumewa
f. Augmented reality marker bangunan Siti Hinggil Lor
Pada scene augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Siti Hinggil Lor, maka akan muncul tag informasi Siti Hinggil Lor seperti berikut :
Gambar 4.44 Augmented reality marker bangunan Siti Hinggil Lor Apabila kita klik tag Siti Hinggil Lor tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.45 Augmented reality marker bangunan Siti Hinggil Lor
g. Augmented reality marker bangunan Kori Sri Manganti
Pada scene augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Kori Sri Manganti, maka akan muncul tag informasi Kori Sri Manganti seperti berikut :
Gambar 4.46 Augmented reality marker bangunan Kori Sri Manganti Apabila kita klik tag Kori Sri Manganti tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.47 Augmented reality marker bangunan Kori Sri Manganti
commit to user
h. Augmented reality marker bangunan Bangsal Marcukunda
Pada scene augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Bangsal Marcukunda, maka akan muncul tag informasi Bangsal Marcukunda seperti berikut :
Gambar 4.48 Augmented reality marker bangunan Bangsal Marcukunda Apabila kita klik tag Bangsal Marcukunda tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.49 Augmented reality marker bangunan Bangsal Marcukunda
i. Augmented reality marker bangunan Bangsal Smarakatha
Pada scene augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Bangsal Smarakatha, maka akan muncul tag informasi Bangsal Smarakatha seperti berikut :
Gambar 4.50 Augmented reality marker bangunan Bangsal Smarakatha Apabila kita klik tag Bangsal Smarakatha tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.51 Augmented reality marker bangunan Bangsal Smarakatha
j. Augmented reality marker bangunan Panggung Sangga Buwana
Pada scene augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Panggung Sangga Buwana, maka akan muncul tag informasi Panggung Sangga Buwana seperti berikut :
Gambar 4.52 Marker bangunan Panggung Sangga Buwana
Apabila kita klik tag Panggung Sangga Buwana tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.53 Marker bangunan Panggung Sangga Buwana
k. Augmented reality marker bangunan Bangsal Maligi
Pada scene augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Bangsal Maligi, maka akan muncul tag informasi Bangsal Maligi seperti berikut :
Gambar 4.54 Augmented reality marker bangunan Bangsal Maligi
Apabila kita klik tag Bangsal Maligi tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.55 Augmented reality marker bangunan Bangsal Maligi
l. Augmented reality marker bangunan Sasana Sewaka
Pada scene augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Sasana Sewaka, maka akan muncul tag informasi Sasana Sewaka seperti berikut :
Gambar 4.56 Augmented reality marker bangunan Sasana Sewaka
Apabila kita klik tag Sasana Sewaka tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.57 Augmented reality marker bangunan Sasana Sewaka
m. Augmented reality marker bangunan Siti Hinggil Kidul
Pada scene augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Siti Hinggil Kidul, maka akan muncul tag informasi Siti Hinggil Kidul seperti berikut :
Gambar 4.58 Augmented reality marker bangunan Siti Hinggil Kidul Apabila kita klik tag Siti Hinggil Kidul tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.59 Augmented reality marker bangunan Siti Hinggil Kidul
commit to user
n. Halaman Informasi bangunan Keraton Surakarta tanpa augmented reality
Gambar 4.60 Halaman Info Keraton Surakarta tanpa augmented reality Pada halaman ini menampilkan informasi Keraton Surakarta tanpa augmented reality, dimana terdapat 10 informasi bangunan yang ada di keraton Surakarta. Berikut rincian informasi bangunan keraton Surakarta yang disajikan tanpa teknologi augmented reality
Gambar 4.61 Informasi bangunan Keraton Surakarta
Gambar 4.62 Informasi bangunan Sasana Sumewa
Gambar 4.63 Informasi bangunan Siti Hinggil Lor
Gambar 4.64 Informasi bangunan Kori Sri Manganti
Gambar 4.65 Informasi bangunan Bangsal Smarakatha
Gambar 4.66 Informasi bangunan Bangsal Marcukunda
Gambar 4.67 Informasi bangunan Siti Hinggil Kidul
Gambar 4.68 Informasi bangunan Bangsal Maligi.
Gambar 4.69 Informasi bangunan Sasana Sewaka.
Gambar 4.70 Informasi bangunan Sasana Sewaka
o. Augmented reality markerles Keraton Surakarta
Pada scene coba augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Keraton Surakarta, maka akan muncul bangunan 3 Dimensi Keraton Surakarta dan tag informasi Keraton Surakarta seperti berikut :
Gambar 4.71 Augmented reality markerles Keraton Surakarta
Apabila kita klik tag Keraton Surakarta tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.72 Augmented reality markerles Keraton Surakarta
commit to user
p. Augmented reality markerles Bangsal Marcukunda
Pada scene coba augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Kori Sri Manganti, maka akan muncul bangunan 3 Dimensi Bangsal Marcukunda dan tag informasi Bangsal Marcukunda seperti berikut :
Gambar 4.73 Augmented reality markerles Bangsal Marcukunda
Apabila kita klik tag Bangsal Marcukunda tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.74 Augmented reality markerles Bangsal Marcukunda
commit to user
q. Augmented reality markerles Bangsal Smarakatha
Pada scene coba augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Bangsal Smarakatha, maka akan muncul bangunan 3 Dimensi Bangsal Smarakatha dan tag informasi Bangsal Smarakatha seperti berikut:
Gambar 4.75 Augmented reality markerles Bangsal Smarakatha
Apabila kita klik tag Bangsal Smarakatha tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.76 Augmented reality markerles Bangsal Smarakatha
commit to user
r. Augmented reality markerles Kori Sri Manganti
Pada scene coba augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Kori Sri Manganti, maka akan muncul bangunan 3 Dimensi Kori Sri Manganti dan tag informasi Kori Sri Manganti seperti berikut :
Gambar 4.77 Augmented reality markerles Kori Sri Manganti
Apabila kita klik tag Kori Sri Manganti tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.78 Augmented reality markerles Kori Sri Manganti
commit to user
s. Augmented reality markerles Panggung Sangga Buwana
Pada scene coba augmented reality tour terdapat tombol audio dimana tombol tersebut berfungsi untuk mematikan atau menghidupkan backsound, agar saat kita memakai fitur informasi audio tidak terganggu. Kemudian apabila kamera smartphone android di arahkan ke arah bangunan Panggung Sangga Buwana, maka akan muncul bangunan 3 Dimensi Panggung Sangga Buwana dan tag informasi Panggung Sangga Buwana seperti berikut :
Gambar 4.79 Markerles Panggung Sangga Buwana
Apabila kita klik tag Panggung Sangga Buwana tersebut maka akan muncul dua pilihan menu informasi, dimana menu yang pertama adalah menu yang akan menampilkan informasi secara text, sedangkan yang kedua menampilkan informasi secara audio. Berikut adalah tampilan informasi :
Gambar 4.80 Markerles Panggung Sangga Buwana
commit to user
4.3 Pengujian Aplikasi
Untuk melakukan pengujuan aplikasi yang tela dibuat dilakukan dengan 3 cara pengujian, yaitu Play pada Unity3d, mem-build project ke format .apk agar dapat di install pada smartphone android dengan berbagai device pengujian terhadap respon pengguna. Berikut ini merupakan data hasil pengujian pada beberapa perangkat bersistem operasi android.
4.3.1 Pengujian Fungsional Aplikasi
Pengujian fungsional aplikasi dalah pengujian yang menitik beratkan pada fungsi yang telah dibuat di dalam aplikasi. Tahap pengujian ini dimaksudkan untuk menguji semua fungsi yang telah dibuat dalam aplikasi apakah berjalan dengan lancar atau masih terdapat bug dan error. Pengujian ini dilakukan dengan membuat tabel checklist yang berisi daftar fungsi yang terdapat pada aplikasi yang di tes satu per satu kemudian diberikan keterangan mengenai hasil pengujian. Data hasil pengujian aplikasi dapat dilihat pada tabel 4.1.
Tabel 4.2 Pengujian Fungsional Aplikasi
No. Deskripsi Masukan Output yang Diharapkan Hasil yang Didapat Sesuai?
1 Pengujian Splash Screen
- Splash Screen muncul, saat awal aplikasi dijalankan
Splash Screen muncul, saat awal aplikasi dijalankan
Ya
2 Pengujian Main Menu
- Main menu muncul, setelah splash screen
Main menu muncul, setelah splash screen Ya 3 Pengujian Credit Screen Tombol di klik
Credit ditampilkan Credit ditampilkan Ya
4 Pengujian Tutorial Screen Tombol di klik
Tutorial di tampilkan Tutorial di tampilkan
Ya
5 Pengujian Tombol Menampilkan halama Menampilkan Ya
Main Augmented reality tour Augmented di klik
augmented reality halama augmented reality 6 Pengujian Matching Pattern Marker yang akan di lacak oleh camera smartphone
Marker yang diambil oleh camera smartphone terlacak oleh sistem
Marker yang diambil oleh camera smartphone
terlacak oleh sistem
Ya 7 Pengujian display tag informasi Marker yang akan di lacak oleh camera smartphone Menampilkan tag informasi pada marker
Menampilkan tag informasi pada marker Ya 8 Pengujian display menu informasi Tag informasi di klik Menampilkan display menu informasi Menampilkan display menu informasi Ya 9 Pengujian display informasi
Tombol Menampilkan display informasi Menampilkan display informasi Ya 10 Pengujian audio informasi Tombol klik
Memutar audio informasi Memutar audio informasi Ya 11 Pengujian display model Marker yang akan di lacak oleh camera smartphone Menampilkan objek 3 dimensi di atas marker
Menampilkan objek 3 dimensi di atas marker Ya 12 Pengujian Control model -swipe layar ke arah kanan -swipe layar Model 3 dimensi berputar ke arah kanan apabila di swipe ke kanan, dan berputar ke kiri apa bila di swipe kea
Model 3 dimensi berputar ke arah kanan apabila di swipe ke kanan, dan berputar ke kiri
Ya
ke arah kiri rah kiri apa bila di swipe kea rah kiri 13 Pengujian display keluar Tombol close klik Menampilkan pilihan close Menampilkan pilihan close Ya 14 Pengujian
keluar aplikasi pada pilihan keluar di klik
Keluar dari aplikasi Keluar dari aplikasi Ya
15 Pengujian display informasi tanpa menggunakan augmented reality Tombol keraton klik Menampilkan informasi keraton surakarta Menampilkan informasi keraton surakarta Ya 16 Pengujian coba augmented reality Tombol augmented reality klik
Marker yang diambil oleh camera smartphone terlacak oleh sistem
Marker yang diambil oleh camera smartphone
terlacak oleh sistem
Ya 17 Pengujian Maps Tombol maps klik
Menampilkan maps Menampilkan maps Ya
18 Pengujian kembali ke menu utama Tombol Escape pada smartphone di klik
Kembali ke menu utama Kembali ke menu utama
Ya
Dari data tabel pengujian diatas, maka dapat dikatakan seluruh script yang digunakan telah berjalan sesuai keinginan. Sehingga seluruh fungsional aplikasi berjalan baik, dan tidak ditemukannya bug pada aplikasi ini.
4.3.2 Pengujian Pada Device
Untuk pengujian pada device dimaksudkan agar mengetahui performa dan kebutuhan saat aplikasi tersebut diinstal pada beberapa device yang berbeda sehingga akan didapatkan informasi mengenai performa dan game tersebut secara akurat. Pengujian ini dilakukan pada tiga macam gadget dengan spesifikasi yang berbeda yaitu smatphone Samsung GT S6310 Galaxy Young New, Smartphone Sony Xperia M, dan Tablet Samsung Galaxy TAB III 8 inchi SM-T31.
Tabel 4.3 Pengujian Pada Device No Jenis
Device
Spesifikasi
Device
Jenis Test Keterangan
1 Samsung GT S6310 Young New Android OS, v4.1.2 (Jelly Bean)
Scene Seluruh scene dapat berjalan lancar
Qualcomm MSM7227A Snapdragon, 1GHz Cortex-A5, Adreno 200 Fungsi swipe objek
Fungsi swipe dapat berjalan baik
320 x 480 pixels, 3.27 inches
Button Seluruh tombol fungsi berfungsi dengan baik
768 MB RAM Objek informasi
Semua objek informasi text dan audio dapat di tampilkan dengan baik
Objek 3 Semua objek 3 dimensi dapat di
commit to user
dimensi sajikan dengan baik
Grafis Grafis di tampilkan dengan baik Maps Fungsi maps dapat di pakai dengan
baik 2 Sony Xperia M C1905 Android OS, v4.2.2 (Jelly Bean)
Scene Seluruh scene dapat berjalan lancar
Qualcomm Snapdragon S4 Plus MSM8227, Dual-core 1 GHz Krait, Adreno 305 Fungsi swipe objek
Fungsi swipe dapat berjalan baik
480 x 854 pixels, 4.0 inches
Button Seluruh tombol fungsi berfungsi dengan baik
1 GB RAM Objek
informasi
Semua objek informasi text dan audio dapat di tampilkan dengan baik
Objek 3 dimensi
Semua objek 3 dimensi dapat di sajikan dengan baik
Grafis Grafis di tampilkan dengan baik
Maps Fungsi maps dapat di pakai dengan baik 3 Tablet Samsung Galaxy Android OS, v4.2.2 (Jelly Bean)
Scene Seluruh scene dapat berjalan lancar
TAB III 8 inchi SM-T311 Exynos 4212, Dual-core 1.5 GHz, Mali-400 Fungsi swipe objek
Fungsi swipe dapat berjalan baik
800 x 1280 pixels, 8.0 inches
Button Seluruh tombol fungsi berfungsi dengan baik
1.5GB RAM Objek informasi
Semua objek informasi text dan audio dapat di tampilkan dengan baik
Objek 3 dimensi
Semua objek 3 dimensi dapat di sajikan dengan baik
Grafis Grafis di tampilkan dengan baik Maps Fungsi maps dapat di pakai dengan
baik 4 Galaxy Gio Android OS,
v2.2 (Froyo)
Aplikasi tidak dapat di install
800MHz processor 320 x 480 pixels, 3.2 inches 276MB RAM
Dari data hasil pengujian pada beberapa device didapatkan hasil untuk spesifikasi minimum aplikasi dapat dijalankan pada RAM diatas 512MB, CPU single core 1Ghz, resolusi 320 x 480 px bahkan untuk resolusi 800 x 1280 px gambar maupun tampilan tetap memenuhi layar.
4.3.3 Pengujian Pada User
Pengujian berdasar ketertarikan user dilakukan dengan menggunakan google form. Dimana terlebih dahulu penulis membuat sebuah google form mengenai kuesioner aplikasi augmented reality keraton surakarta. Kuisioner terdiri dari dua aspek yaitu aspek ide, dan aspek komunikatif visual dan kinerja aplikasi saat digunakan. Kemudian penulis memberikan sebuah link untuk kuisioner tersebut, yang nantinya bisa diakses oleh responder. Penulis mendapatkan responder sejumlah 50 responder. Berikut tampilan hasil kuisioner berupa grafik dari tiap aspek yang telah dirangkum oleh penulis.
a) Gambar grafik hasil kuisioner pada aspek ide
Gambar 4.81 Grafik Hasil Kuisioner Aspek Ide
Dari gambar grafik hasil kuisioner pada aspek ide tersebut, dapat dihasilkan data dari 50 responder sebanyak 24% sangat setuju, 74% setuju, 0% tidak setuju, dan 2% sangat tidak setuju. Maka dapat disimpulkan 98% responder setuju dengan ide augmented reality untuk dunia pariwisata khusunya pariwisata di keraton surakarta.
b) Gambar grafik hasil kuisioner pada aspek ide
Gambar 4.82 Aspek komunikatif visual dan kinerja aplikasi
Dari gambar grafik hasil kuisioner pada aspek komunikatif visual dan kinerja aplikasi tersebut, dapat dihasilkan data dari 50 responder sebanyak 25% sangat setuju, 71% setuju, 4% tidak setuju, dan 0% sangat tidak setuju. Maka dapat disimpulkan 96% responder setuju bahwa aplikasi ini mudah digunakan dan serta menyajikan informasi bangunan Keraton Surakarta secara interaktif, lengkap, dan minim error. Maps pada aplikasi ini juga bekerja dengan baik.