Perancangan Sistem Informasi Kota Salatiga Berbasis
Web
menggunakan Teknologi
CSS3
dan
HTML 5
Artikel Ilmiah
Diajukan kepada Fakultas Teknologi Informasi
Untuk Memperoleh Gelar Sarjana Komputer
Peneliti :
Eric Octavianus Hadinata (672011004) Ramos Somya S.Kom, M.CS. Evang Mailoa, S.Kom, M.CS.
Program Studi Teknik Informatika
Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana
Perancangan Sistem Informasi Kota Salatiga Berbasis
web
menggunakan Teknologi
CSS3 dan HTML5
1)
Eric Octavianus Hadinata, 2)Ramos Somya , 3)Evang Mailoa
Fakultas Teknologi Informasi Universitas Kristen Satya Wacana Jl. Diponegoro 52-60, Salatiga 50711, Indonesia
Email: 1)[email protected], 2)[email protected], 3)evmailoa@gmail.com
Abstract
Salatiga is a small town located in the east slopes of mount merbabu so as to make this city have a cool air. Salatiga have a Satya Wacana Christian University that the majority of the students derived from out of town salatiga.For the new students who come from outside the city and outside the island have a problem regarding get some information during the coming first in the city salatiga .Some information that is hard there as information about the place of lodging , the lodging place of information, information on tourist destinations, information about the city transport. In addition to information obtained a difficult, the problem of the other is information that they can sometimes not valid. Hence to overcome the problem , needs to be an application containing information about the needs of new student in salatiga city , wake up an application in web-based with bootstrap use of framework , html5 to the framework of a display and the use of programming php language. This research has produced a web application information system to ease, and speed of in search of information required by a new student about salatiga city
Abstrak
Salatiga merupakan kota kecil yang berada di lereng timur Gunung Merbabu sehingga membuat kota ini berudara cukup sejuk. Salatiga mempunyai Universitas Kristen Satya Wacana yang mayoritas mahasiswa nya berasal dari luar kota Salatiga. Bagi para Mahasiswa baru yang berasal dari luar kota maupun luar pulau memiliki masalah mengenai mendapatkan beberapa informasi saat datang pertama kali di Kota Salatiga. Beberapa informasi yang sulit di dapatkan seperti informasi mengenai tempat kost, informasi tempat penginapan, informasi mengenai tempat wisata, informasi mengenai angkutan kota. Selain informasi yang sulit didapat, masalah yang lain adalah informasi yang mereka dapat terkadang tidak valid. Oleh karena itu untuk mengatasi masalah yang ada, perlu dibangun sebuah aplikasi yang mengandung informasi mengenai kebutuhan mahasiswa baru di kota Salatiga, aplikasi di bangun berbasis web dengan menggunakan framework Bootstrap , HTML5 untuk kerangka tampilan dan menggunakan bahasa pemrograman PHP. Penelitian ini menghasilkan sebuah aplikasi Web Sistem Informasi untuk memudahkan, dan mempercepat dalam pencarian informasi yang dibutuhkan oleh mahasiswa baru mengenai kota Salatiga.
Kata Kunci:Mahasiswa, web, Kota Salatiga, bootstrap. 1)
Mahasiswa Fakultas Teknologi Informasi Jurusan Teknik Infotmatika, Universitas Kristen Satya Wacana Salatiga.
2)
1
1. Pendahuluan
Kemajuan teknologi informasi pada jaman sekarang ini mengalami pertumbuhan dan kemajuan yang pesat. Kemajuan dan pertumbuhan ini membawa perubahan yang besar bagi pekembangan dunia. Perkembangan ini memiliki berbagai macam dampak yang dapat dirasakan oleh masing-masing individu maupun lembaga, baik lembaga pemerintah maupun lembaga swasta. Peranan teknologi informasi merupakan salah satu dampak yang diperlukan dalam segala aspek perkerjaan manusia. Selain dapat memberikan kemudahaan dalam pekerjaan , teknologi informasi juga memberikan dampak lain yaitu sebagai penghasil informasi untuk berbagai kalangan. Media website merupakan salah satu produk teknologi informasi yang sering membantu dalam media promosi maupun bertukar informasi.
Salatiga, sebuah kota kecil yang terletak di antara kabupaten Boyolali dan Ungaran. Kota ini memiliki hawa yang sejuk dan tata kota yang rapi. Salatiga terletak di kaki gunung Merbabu sebelah utara serta dekat dengan gunung Ungaran. Sehingga hawa kota ini terasa menyegarkan serta memiliki pemandangan yang indah [1].]
Selain memiliki udara yang sejuk, kota salatiga memiliki perguruan tinggi Universitas Kristen Satya Wacana (UKSW). Meskipun ada di kota kecil, UKSW mempunyai mahasiswa yang berasal dari berbagai pelosok Tanah Air. Hampir semua etnis ada di sini, oleh karena itulah UKSW sering disebut sebagai Indonesia Mini, karena para mahasiswa nya mempunyai latar belakang budaya dan adat istiadat yang berbeda [2].
Berdasarkan hasil wawancara terhadap pihak Biro Promosi dan hubungan luar, informasi mengenai tempat-tempat yang dibutuhkan mahasiswa sangat penting. Pihak Biro Promosi dan Hubungan Luar pernah mempunyai sebuah web
2
Berdasarkan latar belakang dan rumusan masalah yang ada adalah bagaimana membangun sebuah website yang mengandung informasi-informasi yang dibutuhkan oleh mahasiswa baru di Salatiga. Aplikasi yang dibuat berbasis
web dengan menggunakan framework Bootstrap serta HTML5 untuk membangun kerangka tampilan yang menarik dan responsive , bahasa pemrograman yang digunakan dalam membangun aplikasi ini adalah bahasa pemrogramaan PHP (Hypertext Preprocessor). Aplikasi yang dibuat nanti dapat diharapkan dapat membantu mahasiswa baru dalam mencari informasi-informasi yang dibutuhkan dalam mengenal serta mengetahui lebih dalam mengenai kota Salatiga.
2. Kajian Pustaka
Pada penelitian terdahulu yang berjudul Web Portal Alumni (Studi Kasus
DI UPN “VETERAN” YOGYAKARTA). Penelitian ini membahas tentang
bagaimana membangun dan menyediakan wadah bagi para alumni untuk dapat saling berinteraksi dan memperoleh informasi terbaru tentang kampus. Aplikasi yang dibangun dalam penelitian ini menggunakan bahasa pemrograman PHP
dengan databaseMySQL. Penelitian ini menghasilkan sebuah Web Portal Alumni yang bermanfaat bagi kampus, para alumni serta perusahaan yang telah memiliki kerjasama dengan pihak kampus. Di dalam web portal ini alumni dapat mendapatkan informasi lowongan pekerjaan dan melamar lowongan yang ada secara online [3].
Kaitan dari penelitian yang terdahulu dengan penelitian yang dilakukan adalah memanfaatkan ide dengan cara menampung kebutuhan informasi yang di butuhkan oleh mahasiswa baru di kota Salatiga. Kesamaan dari penelitian terdahulu adalah sama-sama menggunakan bahasa pemrograman PHP dan
database MySQL. Hal yang membedakan penelitian terdahulu dengan penelitian yang dilakukan adalah penelitian yang dilakukan sekarang memiliki objek yang berbeda dari segi informasi maupun pengguna. Informasi yang disediakan berupa kebutuhan mahasiswa baru seperti informasi mengenai tempat kost, tempat makan, tempat wisata, tempat penginapan, tempat laundry, tempat fotocopy, tempat rental mobil, serta angkutan kota. Dari segi pengguna juga berbeda, penelitian terdahulu pengguna lebih ke alumni, sedangkan pada penelitian yang sekarang , pengguna lebih ke mahasiswa angkatan baru. Selain dari segi informasi dan pengguna yang berbeda, pada aplikasi yang sekarang menggunakan
framework Bootstrap dan HTML5 untuk kerangka tampilan sehingga desain web
menjadi responsif, dapat menyesuaikan ukuran layar dari browser yang digunakan.
3
layanan berupa layanan akademik, layanan Kerja Praktek / Magang, TA/Skripsi dan Administrasi Surat Keterangan [4].
Hal atau kajian yang dimanfaatkan dari penelitian terdahulu untuk penelitian yang sekarang adalah ide untuk mengoptimalkan waktu bagi mahasiswa baru dalam mendapatkan informasi yang tersedia dalam satu website.
Hal yang membedakan dari penelitian terdahulu dengan penelitian yang dilakukan adalah penelitian yang dilakukan sekarang memiliki objek yang berbeda dari segi informasi. Informasi yang disediakan berupa kebutuhan mahasiswa baru seperti informasi mengenai tempat kost, tempat makan, tempat wisata, tempat penginapan, tempat laundry, tempat fotocopy, tempat rental mobil, serta angkutan kota. Sedangkan pada penelitian terdahulu adalah optimalisasi layanan akademik, layanan kerja praktek / Magang , TA/Skripsi, dan Administrasi Surat Keterangan.
Penelitian terdahulu yang berjudul Membangun Web Portal sebagai Sarana Informasi Olahraga Futsal Di Indonesia. Membahas tentang pemanfaatan
website portal untuk mengelola Informasi terhadap olagraga Futsal. Penelitian ini menggunakan perangkat lunak Macromedia Firework untuk pembuatan kerangka tampilan. Penelitian ini menghasilkan web portal yang menyediakan informasi mengenai pengelolaan event futsal dan informasi mengenai data-data pertandingan futsal [5].
Beradasarkan penelitian terdahulu , kajian yang di dapat dan di manfaatkan pada penelitian yang sekarang adalah ide untuk menegelola informasi data-data yang dibutuhkan mahasiswa baru dengan menampung dalam satu
website. Hal yang membedakan dari penelitian terdahulu yaitu berbeda objek penelitian dan informasi, objek penelitian terdahulu lebih ke arah olahraga futsal, sedangkan penelitian yang sekarang lebih ke arah mahasiswa baru, informasi yang disediakan juga berbeda, untuk penelitian terdahulu informasi yang disediakan adalah mengenai event futsal dan dinformasi mengenai data pertandingan futsal, informasi pada penelitian yang sekarang adalah mengenai informasi yang dibuthkan mahasiswa baru. Perangkat yang digunakan dalam membangun kerangka tampilan aplikasi juga berbeda, pada aplikasi yang terdahulu menggunakan Macromedia Firework , sedangkan pada penelitian yang sekarang menggunakan framework bootstrap dan HTML5.
Bootstrap merupakan sebuah framework CSS, yang menyediakan kumpulan komponen-komponen antarmuka dasar pada web yang telah dirancang sedemikian rupa untuk digunakan bersama-sama. Selain komponen antarmuka,
Bootstrap juga menyediakan sarana untuk membangun layout halaman dengan mudah dan rapi, serta modifikasi pada tampilan dasar HTML untuk membuat seluruh halaman web yang dikembangkan senada dengan komponen - komponen lainya. Bootstrap memiliki fitur yang dapat mengatur tampilan layar dengan menyesuaikan terhadap device apapun contoh dari device adalah handphone dan
tab. Fitur ini sering disebut juga dengan responsive [6].
4
untuk mentransfer data atau dokumen dari web server ke dalam browser (Internet Explorer atau Netscape Navigator).
HTML sendiri memiliki banyak versi dan versi terbaru saat ini yaitu
HTML5. HTML5 adalah versi terbaru teknologi hypertext / web yang sekarang ini masih dalam tahap pengembangan. HTML5 ini akan menjadi trend teknologi internet masa depan karena sudah
Di perkaya dengan fitur-fitur ungulan yang tentunya akan menjadi standard
Pengembangan Media informasi berbasis web [7].
3.
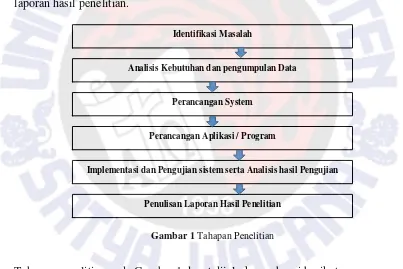
Metode PenelitianMetode penelitian yang dilakukan melalui tahapan penelitian yang terbagi dalam 6 tahapan, yaitu : 1) Identifikasi Maslah 2) Analisis kebutuhan dan pengumpulan data, 3) Perancangan sistem, 4) Perancangan aplikasi/program, 5) Implementasi dan pengujian sistem, serta analisis hasil pengujian, 6) Penulisan laporan hasil penelitian.
Gambar 1 Tahapan Penelitian
Tahapan penelitian pada Gambar 1 dapat dijelaskan sebagai berikut :
Tahap pertama adalah Identifikasi masalah. Identifikasi masalah dilakukan dengan cara melakukan observasi dan wawancara terhadap mahasiswa baru angkatan 2014 tentang bagaimana sulitnya mendapat informasi-informasi yang mereka butuhkan pada saat datang ke kota Salatiga.
Tahap kedua adalah analisis kebutuhan dan pengumpulan data. Analisis kebutuhan dilakukan dengan cara membagi kuisioner dan wawancara langsung kepada beberapa mahasiswa angkatan baru 2014 yang berasal dari luar kota maupun luar pulau. Hasil Observasi dan wawancara yang di dapat adalah diperlukan sebuah web yang mengandung informasi-informasi yang dibutuhkan mahasiswa baru seperti informasi mengenai tempat kost, informasi mengenai
Identifikasi Masalah
Analisis Kebutuhan dan pengumpulan Data
Perancangan System
Perancangan Aplikasi / Program
Implementasi dan Pengujian sistem serta Analisis hasil Pengujian
5
tempat makan, informasi mengenai tempat wisata, informasi mengenai tempat penginapan, informasi mengenai tempat laundry, informasi mengenai tempat rental mobil, informasi mengenai fotocopy, serta informasi mengenai angkutan kota. Analisis pengumpulan data diperoleh dengan cara melakukan observasi dan wawancara kepada beberapa lembaga dinas-dinas di kota salatiga. Hasil observasi dan wawancara : mendapat data yang dibutuhkan untuk membuat aplikasi serta beberapa masukan dalam pembuatan aplikasi
Tahap ketiga adalah perancangan sistem berdasarkan hasil analisis kebutuhan menggunakan UML (Unified Modelling Language) yang terdiri dari
use case diagram, activity diagram dan class diagram. Perancangan yang lain yaitu perancangan database yang terdiri dari tabel-tabel yang digunakan untuk menyimpan data serta penentuan hubungan relasi antar tabel dan perancangan antarmuka aplikasi yang akan dibuat.
Tahap keempat adalah pembuatan program, pada tahap ini di lakukan pembuatan aplikasi sesuai dengan perancangan sistem yang telah dibuat.
Pembuatan aplikasi di buat dengan menggunakan bahasa pemrograman PHP
dengan bantuan framework Bootstrap sebagai kerangka tampilan, Jquery untuk komponen HTML tambahan.
Tahap kelima adalah implementasi dan pengujian sistem serta analisis hasil pengujian, yaitu mengimplementasikan aplikasi yang sudah dirancang ke
hosting agar dapat diakses secara online, kemudian dilakukan pengujian. Pengujian aplikasi dilakukan kepada sampel mahasiswa di salatiga yang berasal dari luar kota ataupun luar pulau. Analisis hasil pengujian dilakukan untuk mengetahui apakah aplikasi telah sesuai dengan yang diharapkan dan memudahkan pengguna.
Tahap keenam adalah penulisan laporan hasil penelitian. Tahap ini dilakukan dokumentasi proses dari tahap awal sampai tahap akhir dalam bentuk tulisan. Pada Perancangan sistem UML berfungsi untuk menggambarkan proses kerja, analisis, pemahaman, visualisasi, dan dokumentasi dari sebuah aplikasi [7].
6
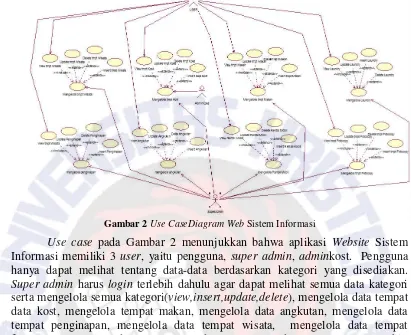
Gambar 2 Use CaseDiagram Web Sistem Informasi
Use case pada Gambar 2 menunjukkan bahwa aplikasi Website Sistem Informasi memiliki 3 user, yaitu pengguna, super admin, adminkost. Pengguna hanya dapat melihat tentang data-data berdasarkan kategori yang disediakan.
Super admin harus login terlebih dahulu agar dapat melihat semua data kategori serta mengelola semua kategori(view,insert,update,delete), mengelola data tempat data kost, mengelola tempat makan, mengelola data angkutan, mengelola data tempat penginapan, mengelola data tempat wisata, mengelola data tempat fotocopy, mengelola data tempat laundry, mengelola data tempat rental mobil. User yang terakhir adalah admin kost, disini admin kost harus login terlebih dahulu dan hanya dapat mengelola data kost-nya sendiri(insert,update,delete,view).
7
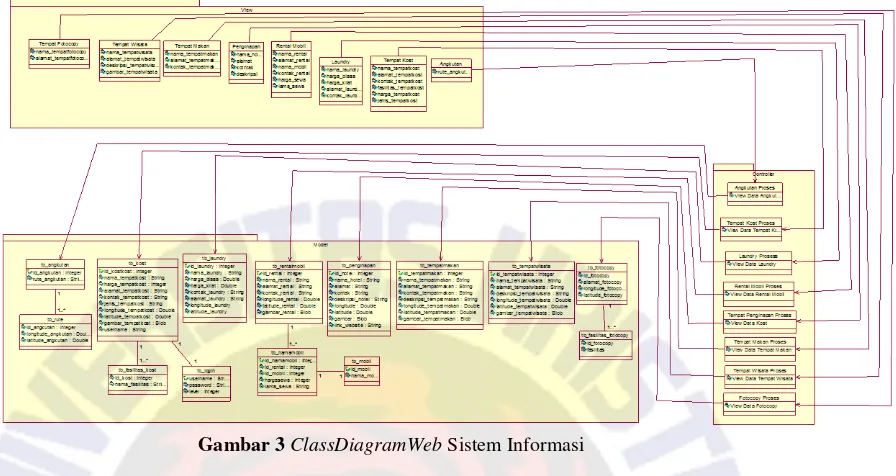
Gambar 3 ClassDiagramWeb Sistem Informasi
Gambar 3 merupakan class diagram dari aplikasi web sistem informasi.
Class adalah sebuah spesifikasi yang jika diinstansiasi akan menghasilkan sebuah objek dan merupakan inti dari pengembangan dan desain berorientasi objek Class menggambarkan keadaan (atribut/properti) suatu sistem, sekaligus menawarkan layanan untuk memanipulasikeadaan tersebut (metoda/fungsi). Class diagram menggambarkan struktur dan deskripsi class, package dan objek beserta hubungan satu sama lain seperti containment, pewarisan, asosiasi, dan lain-lain. Class diagram terdiri dari model, view dan controller Model adalah penghubung antara fungsi dengan database. View adalah tampilan / user interface dari aplikasi .
8
Memasukan Username & Password
Memilih kategori Manage
LogOut Manage Tempat
Penginapan Mulai
tidak
Menampilkan form Login
Menampilkan halaman utama admin
Mengupdate Data Tempat Penginapan
Berhasil Login
Data di kelola ya
Melanjutkan Aktifitas ?
ya
tidak
System Super Admin
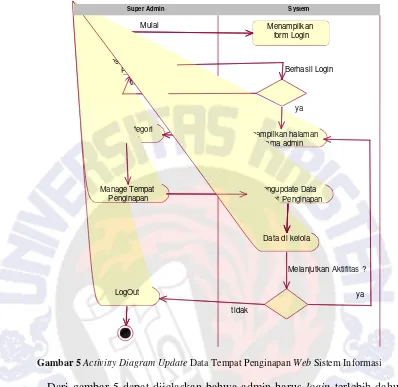
Gambar 5 Activitty Diagram Update Data Tempat Penginapan Web Sistem Informasi
Dari gambar 5 dapat dijelaskan bahwa admin harus login terlebih dahulu untuk mengelola kategori , apabila sudah berhasil login, admin baru bisa melakukan manage tempat penginapan, disini admin melakukan aktivitas update
9
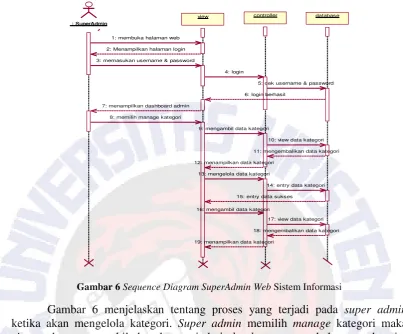
Gambar 6 Sequence Diagram SuperAdmin Web Sistem Informasi
Gambar 6 menjelaskan tentang proses yang terjadi pada super admin kemudian sistem akan kembali mengambil data kategori dari database , kemudian data kategori tersebut di tampilkan kembali dan siap di olah kembali.
4. Hasil dan Pembahasan
10
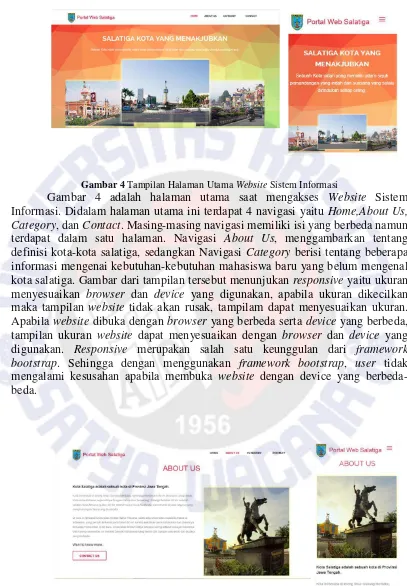
Gambar 4 Tampilan Halaman Utama Website Sistem Informasi
Gambar 4 adalah halaman utama saat mengakses Website Sistem Informasi. Didalam halaman utama ini terdapat 4 navigasi yaitu Home,About Us, Category, dan Contact. Masing-masing navigasi memiliki isi yang berbeda namun terdapat dalam satu halaman. Navigasi About Us, menggambarkan tentang definisi kota-kota salatiga, sedangkan Navigasi Category berisi tentang beberapa informasi mengenai kebutuhan-kebutuhan mahasiswa baru yang belum mengenal kota salatiga. Gambar dari tampilan tersebut menunjukan responsive yaitu ukuran menyesuaikan browser dan device yang digunakan, apabila ukuran dikecilkan maka tampilan website tidak akan rusak, tampilam dapat menyesuaikan ukuran. Apabila website dibuka dengan browser yang berbeda serta device yang berbeda, tampilan ukuran website dapat menyesuaikan dengan browser dan device yang digunakan. Responsive merupakan salah satu keunggulan dari framework bootstrap. Sehingga dengan menggunakan framework bootstrap, user tidak mengalami kesusahan apabila membuka website dengan device yang berbeda-beda.
Gambar 5 Tampilan About UsWebsite Sistem Informasi
11
salatiga. Gambar dari tampilan tersebut menunjukan responsive yaitu ukuran menyesuaikan browser dan device yang digunakan, apabila ukuran dikecilkan maka tampilan website tidak akan rusak, tampilam dapat menyesuaikan ukuran.
Gambar 6 Tampilan Kategori Website SistemInformasi
Gambar 6 merupakan tampilan Kategori pada halaman utama yang terletak dibawah about us. Tampilan ini menjelaskan tentang kategori-kategori kebutuhan mahasiswa baru dikota salatiga. Terdapat 8 kategori dalam tampilan tersebut yaitu Tempat penginapan, tempat makan, tempat wisata, tempat kost, angkutan, tempat laundry, tempat rental mobil dan tempat fotocopy. Gambar dari tampilan tersebut menunjukan responsive yaitu ukuran menyesuaikan browser dan device yang digunakan, apabila ukuran dikecilkan maka tampilan website tidak akan rusak, tampilan dapat menyesuaikan ukuran.
12
Gambar 7 adalah halaman saat mengakses kategori tempat penginapan. Terdapat beberapa informasi dari masing-masing tempat penginapan yaitu nama penginapan,alamat penginapan, kontak penginapan, serta link website tempat penginapan. Gambar dari tampilan tersebut menunjukan responsive ketika website
dibuka dengan ukuran device yang lebih kecil seperti smartphone dan tab.
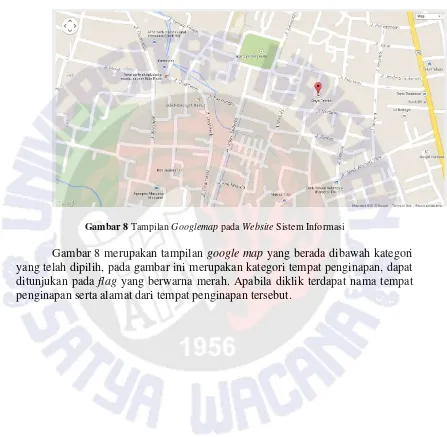
Gambar 8 Tampilan Googlemap pada Website Sistem Informasi
Gambar 8 merupakan tampilan google map yang berada dibawah kategori yang telah dipilih, pada gambar ini merupakan kategori tempat penginapan, dapat ditunjukan pada flag yang berwarna merah. Apabila diklik terdapat nama tempat penginapan serta alamat dari tempat penginapan tersebut.
13
Kode Program 1 merupakan potongan source code untuk menampilkan tampilan header dan navigasi pada halaman utama website
sistem informasi. Terdapat beberapa tag dari HTML5 yang digunakan dalam source code ini yaitu header dan nav. Header digunakan sebagai
header dalam sebuah halaman sedangkan nav untuk navigasi menu.
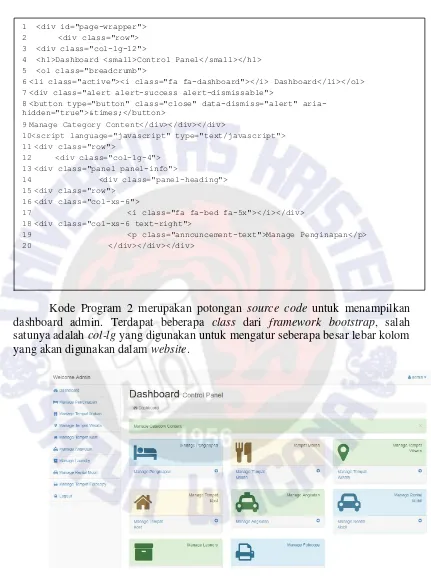
Kode Program 2 Tampilan dashboard admin
1 <header id="header_wrapper"> 2 <div class="container"> 3 <div class="header_box">
4 <div class="logo"><a href="#" style="color:red; font-size:25px; text-
5 decoration:none;"><img src="img/iconkota.png" alt="logo">  Portal Web 6 Salatiga</a></div>5 '$gambarhotel','$deskripsihotel')");
7 <nav class="navbar navbar-inverse" role="navigation"> 8 <div class="navbar-header">
9 <button type="button" id="nav-toggle" class="navbar-toggle" data- 10 toggle="collapse" data-target="#main-nav"> <span class="sr-
11 only">Toggle navigation</span> <span class="icon-
12 bar"></span> <span class="icon-bar"></span> <span
13 class="icon-bar"></span> </button> </div>
14 <div id="main-nav" class="collapse navbar-collapse navStyle"> 15 <ul class="nav navbar-nav" id="mainNav">
16 <li><a href="index.php" class="scroll-link">Home</a></li>
17 <li class="active"><a href="#hero_section" class="scroll-
18 link">Header</a></li>
19 <li><a href="#service" class="scroll-link">Category</a></li> 20 <li><a href="#contact" class="scroll-link">Contact</a></li>
14
Kode Program 2 merupakan potongan source code untuk menampilkan dashboard admin. Terdapat beberapa class dari framework bootstrap, salah satunya adalah col-lg yang digunakan untuk mengatur seberapa besar lebar kolom yang akan digunakan dalam website.
Gambar 5 Tampilan Halaman Utama Super Admin
Gambar 5 adalah halaman awal setelah login superadmin. Dalam halaman ini terdapat 8 menu untuk mengelola semua category. Mengelola Penginapan, Tempat Makan, Tempat Wisata, Tempat Kost, Angkutan, Laundry, Tempat
1 <div id="page-wrapper"> 2 <div class="row"> 3 <div class="col-lg-12">
4 <h1>Dashboard <small>Control Panel</small></h1> 5 <ol class="breadcrumb">
6<li class="active"><i class="fa fa-dashboard"></i> Dashboard</li></ol> 7<div class="alert alert-success alert-dismissable">
8<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
9Manage Category Content</div></div></div>
10<script language="javascript" type="text/javascript"> 11<div class="row">
12 <div class="col-lg-4"> 13<div class="panel panel-info">
14 <div class="panel-heading"> 15<div class="row">
16<div class="col-xs-6">
17 <i class="fa fa-bed fa-5x"></i></div> 18<div class="col-xs-6 text-right">
15
Rental Mobil dan Tempat Fotocopy. Super admin dapat mengelola semua
category dengan operasi view, insert, update dan delete.
Gambar 6 Tampilan Halaman Utama Super Admin
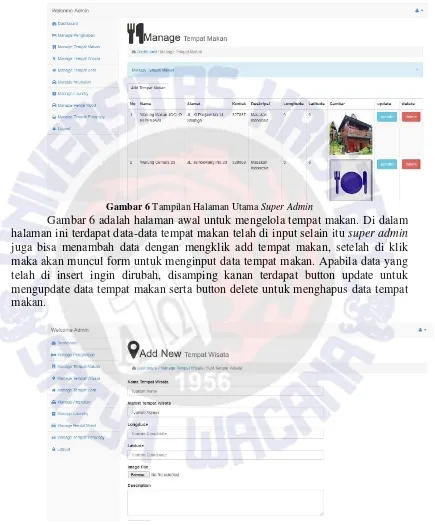
Gambar 6 adalah halaman awal untuk mengelola tempat makan. Di dalam halaman ini terdapat data-data tempat makan telah di input selain itu super admin
juga bisa menambah data dengan mengklik add tempat makan, setelah di klik maka akan muncul form untuk menginput data tempat makan. Apabila data yang telah di insert ingin dirubah, disamping kanan terdapat button update untuk mengupdate data tempat makan serta button delete untuk menghapus data tempat makan.
Gambar 7 Tampilan Manage Tempat Wisata
16
Pengujian beta adalah pengujian yang dilakukan oleh orang yang tidak ikut dalam pembuatan aplikasi.Pengujian beta dilakukan dengan menggunakan kuesioner, yaitu dengan membagikan kuesioner kepada sample user. Sample userterdiri dari 30 orang Mahasiswa Angkatan baru yang berasal dari luar kota salatiga ataupun luar pulau. Pengujian dilakukan dengan menunjukan aplikasi web
sistem informasi pada user dan user langsung mencoba mengoperasikanya.
Tabel 1 Tabel Jumlah Jawaban dari Hasil Pengujian Aplikasi
No Pernyataan STS TS CS S SS
1 Aplikasi Web Sistem ini mudah digunakan 0 0 1 10 19
2 Tampilan aplikasi web sistem ini dapat dilihat dengan jelas
0 0 1 8 21
3 Aplikasi ini membantu, mempermudah dan mempercepat proses pencarian informasi di Salatiga
0 0 0 7 23
4 Informasi yang ditampilkan dalam aplikasi ini mudah di pahami
0 0 0 10 20
5 Aplikasi ini bermanfaat untuk kebutuhan mahasiswa baru yang bukan berasal dari Kota Salatiga.
0 0 0 9 21
6 Penggunaan aplikasi ini dalam mencari informasi memuaskan
0 0 0 12 18
Tahap selanjutnya adalah menguji tanggapan para responden yang telah mengisi kuesioner, dihitung dengan menggunakan skala Likert untuk menghitung skala pengukuran variabel, di mana masing-masing jawaban diberi skala skor 1-5, dengan penjelasan sebagai berikut:
Menurut data yang didapat, pada pernyataan pertama 63,33% responden menjawab sangat setuju, 33,33% responden menjawab setuju dan 3,33% responden menjawab cukup setuju. Jadi disimpulkan aplikasi web sistem informasi ini mudah untuk digunakan.
Menurut data yang didapat, pada pernyataan kedua 70% responden menjawab sangat setuju, 26,67% responden menjawab setuju dan 3,33% responden menjawab cukup setuju. Jadi disimpulkan tampilan aplikasi ini web
sistem informasi dapat dilihat dengan jelas.
Menurut data yang didapat, pada pernyataan ketiga 76,67% responden menjawab sangat setuju dan 23,33% responden menjawab setuju. Jadi disimpulkan aplikasi membantu, mempermudah dan mempercepat pencarian informasi diKota Salatiga.
17
Menurut data yang didapat, pada pernyataan kelima 70% responden menjawab sangat setuju dan 30% responden menjawab setuju. Jadi disimpulkan aplikasi ini bermanfaat untuk mahasiswa baru dalam mencari informasi .
Menurut data yang didapat, pada pernyataan keenam 60% responden menjawab sangat setuju dan 40% responden menjawab setuju. Jadi disimpulkan penggunaan aplikasi ini dalam pemesanan paket wisata memuaskan.
Berdasarkan pengujian beta yang telah dilakukan melalui kuisioner, maka diperoleh hasil bahwa aplikasi Web Sistem Informasi ini mudah digunakan.Bagi para mahasiswa angkatan baru yang belum mengenal salatiga website ini sangat membantu dalam mereka dalam mencari informasi mengenai kebutuhan-kebutuhan mereka sebagai mahasiswa di kota Salatiga. Para user tidak perlu lagi mencari satu persatu informasi yang di butuhkan, namun dengan menggunakan
website sistem informasi sudah ada berbagai macam informasi yang terdapat dalam satu website sehingga mempermudah dan mempercepat proses pencarian informasi kebutuhan.
5. Simpulan
Berdasarkan penelitian dan pengujian yang dilakukan, maka dapat disimpulkan bahwa aplikasi Website Sistem Informasi menyediakan beberapa macam kategori kebutuhan mahasiswa baru di kota Salatiga. Sehingga rumusan masalah yang ada dapat terselesaikan. Beberapa contoh informasi yang disulit didapatkan seperti tempat kost, tempat penginapan,tempat wisata, tempat
fotocopy,tempat laundry, tempat makan, tempat rental mobil, serta informasi mengenai angkutan kota, telah di sediakan didalam website ini, sehingga memudahkan dan mempercepat para mahasiswa dalam mencari informasi di kota Salatiga. Dengan adanya aplikasi ini user tidak perlu lagi mencari satu persatu informasi pada website yang berbeda, karena dengan aplikasi web sistem
informasi ini sudah terdapat beberapa informasi yang di sediakan dalam satu
website.
6. Pustaka
[1] Pratama, Reza. 2015. Destinasi Tempat Wisata Salatiga.http://www.yukpiknik.com/destinasi/tempat-wisata-salatiga/.
Destinasi Tempat Wisata Salatiga. Diakses pada tanggal 3 Mei 2015
[2] Akademia. 2013. UKSW : Kami Indonesia Mini!. Salatiga. http://joglosemar.co/2013/04/uksw-kami-indonesia-mini.html. Indonesia Kami Indonesia Mini. Diakses pada tanggal 2 Mei 2015
[3] Cahya Rustamaaji, Heru dkk. 2009. Web Portal Alumni (Studi Kasus : UPN Veteran Yogyakarta). Yogyakarta . UPN.
[4] Abdullah, Husin. 2013. Optimalisasi Layanan Mahasiswa Menggunakan Web Portal.Gorontalo.Fakultas Teknik Universitas Negri Gorontalo. [5] Sukoeri. 2011. Membangun Web Portal sebagai Sarana Informasi
18
[6] Luphly, Alif. 2015. Apa itu Bootstrap.
http://www.academica.edu/6204469/Apa itu Bootstrap. Apa itu bootstrap. Diakses tanggal 2 Mei 2015.
[7] TWS Johan, Andreas. 2013. Mengenal HTML5.Semarang. Fakultas Ilmu Pendidikan Universitas Negri Semarang.