SISTEM INFORMASI PENJUALAN DAN PEMBELIAN
ELEKTRONIK BERBASIS WEB PADA TOKO ESOLUTION
SKRIPSI
oleh
Den Patahillah 311410459
TEKNIK INFORMATIKA
SEKOLAH TINGGI TEKNOLOGI PELITABANGSA
BEKASI
iii SKRIPSI
Diajukan Sebagai Salah Satu Syarat Untuk Menyelesaikan Perogram Stara Satu (S1) Dan Program Studi Teknik Informatika
oleh
Den Patahillah 311410459
TEKNIK INFORMATIKA
SEKOLAH TINGGI TEKNOLOGI PELITABANGSA
BEKASI
iv
v
KATA PENGANTAR
Puji syukur penulis panjatkan kehadiran Allah SWT. yang telah melimpahkan segala rahmat dan hidayah-Nya, sehingga tersusunlah Skripsi yang berjudul “Sistem
Informasi Tempat Wisata Berbasis Website (Studi Kasus Wisata Taman Limo)”.
Skripsi tersusun dalam rangka melengkapi salah satu persyaratan dalam rangka menempuh ujian akhir untuk memperoleh gelar Sarjana Komputer (S.Kom.) pada Program Studi Teknik Informatika di Sekolah Tinggi Teknologi Pelita Bangsa.
Penulis sungguh sangat menyadari, bahwa penulisan Skripsi ini tidak akan terwujud tanpa adanya dukungan dan bantuan dari berbagai pihak. Sudah selayaknya, dalam kesempatan ini penulis menghaturkan penghargaan dan ucapan terima kasih yang sebesar-besarnya kepada:
1. Bapak Dr. Ir. Suprianto, M.P. selaku Ketua STT Pelita Bangsa
2. Bapak Aswan S. Sunge, S.E., M.Kom. selaku Ketua Program Studi Teknik
Informatika STT Pelita Bangsa.
3. Bapak Suherman, S.Kom., M.Kom.. selaku Dosen pembimbing utama yang telah
banyak memberikan arahan dan bimbingan kepada penulis dalam penyusunan Skripsi ini.
4. Wahyu Hadikristanto, S.Kom., M.Kom, selaku Dosen pembimbing kedua yang
telah banyak memberikan arahan dan bimbingan kepada Penulis dalam penyusunan Skripsi ini.
vi
5. Seluruh Dosen STT Pelita Bangsa yang telah membekali penulis dengan wawasan
dan ilmu di bidang Teknik Informatika.
6. Seluruh staf STT Pelita Bangsa yang telah memberikan pelayanan terbaiknya
kepada penulis selama perjalanan studi jenjang Strata 1.
7. Rekan-rekan mahasiswa STT Pelita Bangsa, khususnya angkatan 2014, yang telah
banyak memberikan inspirasi dan semangat kepada penulis untuk dapat menyelesaikan studi jenjang Strata 1.
8. Ibu dan Ayah tercinta yang senantiasa mendo’akan dan memberikan semangat
dalam perjalanan studi Strata 1 maupun dalam kehidupan penulis.
Akhir kata, Penulis mohon maaf atas kekeliruan dan kesalahan yang terdapat dalam Skripsi ini dan berharap semoga Skripsi ini dapat memberikan manfaat bagi khasanah pengetahuan Teknologi Informasi di lingkungan STT Pelita Bangsa khususnya dan Indonesia pada umumnya.
Bekasi, November 2018
vii
DAFTAR ISI
PERSETUJUAN ... i
PENGESAHAN ... ii
PERNYATAAN KEASLIAN PENELITIAN ... iii
KATA PENGANTAR ... iv
DAFTAR ISI ... vi
DAFTAR GAMBAR ... x
DAFTAR LAMPIRAN ... xii
ABSTRAC ... xiii
ABSTRAK ... xiv
BAB I PENDAHULUAN ... 1
1.1 Latar Belakang Masalah ... 1
1.2 Identifikasi Masalah ... 3 1.3 Rumusan Masalah ... 3 1.4 Batasan Masalah... 4 1.5 Tujuan Penelitian ... 4 1.6 Manfaat Penelitian ... 4 1.7 Sistematika Penelitian ... 5
viii
BAB II TINJUAN PUSTAKA ... 7
2.1 Konsep Dasar Sistem ... 7
2.1.1 Definisi Sistem ... 8
2.1.2 Karakteristik Sistem ... 9
2.2 Definisi Imformasi ... 11
2.3 Definisi sistem Informasi ... 12
2.4 Pengertian Internet ... 13
2.5 Pengertian Website... 14
2.5.1 Jenis-jenis Website Secara Umum ... 15
2.5.2 Manfaat Website Secara Umum... 17
2.6 Pengembangan Sistem Dengan Woaterfall ... 17
2.7 Definisi UML (Unifed Modelling Language) ... 19
2.8 Definisi Diagram UML (Unifed Modelling Language) ... 20
2.9 Blackbox Testing ... 24
2.9.1 Definisi Blackbox Testing... 24
2.9.2 Keuntungan Blackbox Testing ... 24
BAB III METODOLOGI PENELITIAN ... 27
3.1 Objek Penelitian ... 27
3.1.1 Sejarah Singkat Toko ... 27
3.2 Prosedur Penelitian... 27
ix
3.3 Prosedur Sistem Yang Berjalan ... 28
3.4 Analisis Sistem Yang Di Usulkan ... 29
3.4.1 Use Case Sistem Yang Di Usulkan ... 29
3.5 Analisis Kebutuha Sistem ... 36
BAB IV HASIL DAN PEMBAHASAN ... 36
4.1 Hasil ... 36 4..1.1 Perancangan Tampilan ... 36 4.2 Implementasi Sistem ... 39 4.3 Pembahasan... 46 BAB V PENUTUP ... 47 5.1 Kesimpulan ... 47 5.2 Saran ... 47 DAFTAR PUSTAKA ... 48 LAMPIRAN... 50
x
DAFTAR GAMBAR
Gambar 2.1 Metode Pengembangan Waterfall Somerville (2011) ... 18
Gambar 2.2 Class Diagram... 20
Gambar 2.3 Use Case Diagram ... 21
Gambar 2.4 Sequence Diagram ... 22
Gambar 2.5 Activity Diagram ... 28
Gambar 4.1 Use Case Diagram Usulan ... 30
Gambar 4.2 Activity Diagram Admin Login ... 31
Gambar 4.3Activity Diagram Pengunjung ... 32
Gambar 4.4 Sequnce Diagram Admin Login ... 33
Gambar 4.5 Sequnce Diagram Mengolah Data ... 34
Gambar 4.6 Sequnce Diagram Pengunjung ... 35
Gambar 4.7 Class Diagram... 36
Gambar 4.8 Rancangan Halaman Utama ... 37
Gambar 4.9 Rancangan Tampilan Apple ... 37
Gambar 4.10 Rancangan Tampilan Asus ... 37
Gambar 4.11 Rancangan Tampilan Acer ... 38
Gambar 4.12 Rancangan Tampilan Lenovo ... 38
Gambar 4.13 Rancangan Tampilan Samsung... 39
Gambar 4.14 Rancangan Tampilan Tlevisi ... 39
Gambar 4.15 Halaman Utama Beranda ... 40
xi
Gambar 4.17 Televisi ... 42
Gambar 4.18 Hand Phone ... 43
Gambar 4.19 Camera ... 44
xii
DAFTAR LAMPIRAN
Lampiran 1 Coding HTML Halaman Utama ... 50
Lampiran 2 Coding HTML Laptop ... 67
Lampiran 3 Coding HTML Televisi ... 68
Lampiran 4 Coding HTML Hand Phone ... 68
xiii
ABSTRACK
A website-based information system is needed as a means of delivering information to people who want to know what is inside without having to come first to the place to be visited. Toko esolution
Tourism is a new tourist spot in Bekasi so there is no clear information about the tourist attraction. With the existence of this information system, one form of promotion for prospective visitors to find out what is on the tour Jatiwangi Limo Park - West Cikarang. In this study, the software engineering method used by the waterfall method and system design using UML by testing the system using black box testing. The results of this study resulted in an application "Website-Based Tourist Information System (Case Study of Limo Park Tourism".
xiv
ABSTRAK
Sistem informasi berbasis website sangat diperlukan sebagai sarana penyampaian informasi kepada masyarakat yang ingin mengetahui apa saja yang terdapat di dalamnya tanpa harus datang terlebih dahulu ke tempat yang akan di kunjungi. Toko esolution merupakan tempat toko yang ada di Bekasi sehingga belum ada informasi secara jelas mengenai objek toko tersebut. Dengan adanya sistem informasi ini salah satu bentuk promosi untuk calon pengunjung agar mengetahui apa saja yang ada di dalam Toko esoltion Jatiwangi - Cikarang Barat. Dalam penelitian ini, metode rekayasa perangkat lunak yang digunakan metode waterfall dan perancangan sistem menggunakan UML dengan penggujian sistem menggunakan black box testing. Hasil dari penelitian ini, menghasilkan sebuah aplikasi “Sistem toko esolution Berbasis Website (Studi Kasus toko esolution”.
1
BAB I
PENDAHULUAN
1.1 Latar Belakang Masalah
Perkembangan teknologi komputer saat ini sangat pesat, penyampaian informasi yang cepat akurat dan terpercaya saat ini sudah menjadi Kebutuhan pokok bagi perusahaan.Perkembangan teknologi informasi telah mengubah dunia menjadi semakin lebih mudah dan membawa perkembangan serta kemajuan di segala bidang.Dukungan teknologi komputer terbukti bahwa mekanisme kerja yang panjang dan berulang menjadi lebih mudah. Dengan adanya teknologi informasi tersebut dapat memudahkan manusia dalam membantu pekerjaannya, maka saat ini hamper setiap orang menginginkan fasilitas yang mudah digunakan.
Karena perkembangan teknologi yang semakin maju, maka saat ini banyak sekali orang menggunakan website sebagai sarana untuk melakukan jual/beli atau kegiatan lainnya.Website tidak hanya menampilkan berita atau informasi saja, saat ini dalam website banyak fasilitas seperti penjualan online, pemesanan barang/jasa yang dapat memudahkan para calon konsumen dalam membeli barang/jasa. Penggunaan system informasi website pada suatu toko, selain untuk memberikan informasi, juga akan memudahkan karyawan yang bertugas dalam mengelola harga barang dan jumlah barang yang tersedia. Selain itu system informasi website akan sangat membantu penjual dan pembeli dalam melakukan transaksi sehingga lebih mudah. Kotakom bandung adalah suatu perusahaan yang bergerak di bidang penjualan electronik. Pada saat ini informasi yang disampaikan dianggap masih kurang dalam penyampainnya yang menyangkut perusahaan karena masih menggunakan media social dan berita melalui,brosur sehingga masih kurang dalam pemasaran produknya. Cakupan pengiriman barang wilayah pulau jawa, perusahaan ini memiliki target penjualan hingga ke seluruh kota besar yang ada di Indonesia. Dalam melakukan
2
2
pembelian konsumen harus mendatangi langsung toko, memilih barang, dan dalam proses pembeliannya masih menggunakan bon biasa, dan pegawai akan mencatat laporan sesuai penjualan yang didapat secara manual. Dengan berbagai kekurangan tersebut, sudah saatnya Kotakom Bandung untuk melakukan penjualan dan promosinya menggunakan internet. Di kotakom bandung mendistribusikan barang dagang hanya diwilayah jawabarat karena target penjualan hanya di sekitar jawabarat,dealer dan retail di wilayah jawa barat bisa langsung memesan ke kotakom bandung sedangkan untuk pembelian per 1 unit harus mendatangi langsung kotakom bandung .
Toko esolution memiliki Sasaran penjualan produk Berupa Laptop, tv, handphone dan notebook dengan sasaran penjualannya di targetkan kepada kalangan menengah dan menengah ke atas sedangkan tablet pc dengan sasaran penjualanya di targetkan kepada semua kalangan. Dari data penjualan yang di dapatkan dan diberikan oleh pihak Toko Esolution. Dari data yang di gambarkan di atas penjualan masih menggunakan cara pencatatan buku. Berdasarkan latar belakang diatas, maka penulis bermaksud untuk merancang suatu aplikasi web yang digunakan pada jaringan internet untuk memasarkan dan menjual produk-produk took esolution secara online, yang dimana dapat membantu pemilik toko dalam melayani konsumen dan melakukan pembelian,mendapatkan informasi tentang ketersediaan barang dan stok yang masih tersedia tanpa datang ke tempat sehingga dapat menarik konsumen lebih banyak dan meningkatkan kualitas penjualan lebih baik. Dalam penulisan skripsi ini penulis mengambil judul”SISTEM INFORMASI PENJUALAN DAN PEMBELIAN ELEKTRONIK BERBASIS WEB PADA TOKO ESOLUTION”
3
1.2 Identifikasi Masalah
Sesuai dengan pembahasan latar belakang diatas bahwa teridentifikasi masalah sebagai berikut :
1. Informasi yang disampaikan hanya melalui promosi dengan brosur terbatas
2. Proses Penjual dan pembelian masih dilakukan secara manual sehingga
memungkinkan terjadinya resiko saat pencatatan.
1.3 Rumusan Masalah
Berdasarkan identifikasi masalah yang telah diuraikan diatas, maka dapat dituliskan rumusan masalah sebagai berikut :
a. Bagaimana merancang Sitem Informasi penjualan dan pembelian barang di Toko Esolution.?”. :
b. Bagaimana System Informasi yang berjalan mengenai penjual di Toko Esolution
c. Bagaimana merancang Sitem Informasi penjualan dan pembelian barang di Esolution
1.4 Batasan Masalah
Sesuai perumusan masalah diatas, dalam laporan penelitian ini penulis perlu membatasi masalah agar tidak menyimpang dari tujuan semula, yaitu hanya terfokus pada penjualan dan pembelian di toko esolution.
1.5 Tujuan Penelitian
Tujuan dari penelitian ini adalah :
Menerapkan sistem informasi penjualan dan pembelian berbasis website
sebagai media informasi online untuk memudahkan dalam promosi.
1.6 Manfaat Penelitian a. Bagi Instansi
Dengan adanya sistem informasi ini salah satu bentuk promosi untuk calon pembeli agar mengetahui barang apa saja yang ada di took esolition.
4
4
b. Bagi Penulis
1. Hasil penelitian akan menambah pengetahuan dan wawasan penulis
mengenai sistem informasi berbasis website.
2. Penerapan teori-teori yang telah didapatkan dari akademis maupun
pengetahuan baru yang tidak didapatkan selama perkuliahan.
c. Bagi Akademik
Sebagai tambahan informasi penggunaan sistem informasi penjualan, pembelian dan sebagai bahan pertimbangan untuk menindak lanjuti penelitian yang serupa serta sebagai referensi di perpustakaan kampus Pelita Bangsa bagi penelitian serupa di masa yang akan datang.
1.7 Sistematika Penulisan
Secara teknis penulisan Skripsi di bagi atas lima bab dan masing-masing bab terdiri dari sub bab, dimana antara bagian yang satu dengan bagian yang lainya saling berhubungan yaitu :
BAB I : PENDAHULUAN
Bab ini berisikan uraian yang memuat tentang segala yang melatar belakangi penulis melakukan penelitian yang menjadi dasar dari permasalahan, yang terdiri atas latar belakang masalah, rumusan masalah, batasan masalah, tujuan penelitian, manfaat penelitian, metode penelitian, dan sistematika penelitian.
BAB II : TINJAUAN PUSTAKA
Bab ini penulis menjelaskan mengenai sumber data yang digunakan sebagai refrensi untuk membangun sistem informasi penjualan yang berisi teori-teori yang meliputi pengertian, sistem, sistem informasi, website.
BAB III : METODOLOGI PENELITIAN
Bab ini berisi tentang objek penelitian dan pengumpulan data dalam pembuatan Skripsi ini.
5
Bab ini merupakan penjelasan tentang semua hasil dan pembahasan tentang pembuatan sistem informasi penjualan dan pembelian berbasis website dalam Skripsi ini.
BAB V : KESIMPULAN
Bab ini memuat semua kesimpulan dari semua penjelasan dalam pembuatan Skripsi ini serta saran apa saja untuk hasil dari Skripsi ini.
6
BAB II
TINJAUAN PUSTAKA
2.1 Konsep Dasar Sistem
Konsep dasar sistem merupakan suatu jaringan kerja dari prosesdur-prosedur yang saling berhubungan, berkumpul dan bersama-sama untuk melakukan suatu kegiatan atau untuk menyelesaikan suatu sasaran tertentu. Suatu sistem terdiri dari sejumlah komponen yang saling berinteraksi, saling bekerja sama membentuk satu kesatuan. Komponen-komponen sistem atau elemen- elemen sistem dapat berupa suatu sub sistem atau bagian-bagian dari sistem.
Setiap sub sistem mempunyai sifat-sifat dari sistem untuk menjalankan suatu fungsi tertentu dan mempengaruhi proses sistem secara keseluruhan. Media penghubung antara satu sub sistem dengan sub sistem yang lainnya biasa disebut dengan penghubung (interface). Melalui penghubung ini memungkinkan sumber-sumber daya mengalir dari satu sub sistem ke sub sistem yang lainnya.
Melalui penghubung keluaran (output) untuk sub sistem akan menjadi masukan (input) sub sistem yang lainnya. Dengan penghubung satu sub sistem dapat berinteraksi dengan sub sistem yang lainnya membentuk satu kesatuan. Suatu sistem pasti mempunyai satu tujuan (goal) atau sasaran (objective). Sasaran dari sistem sangat menentukan masukan yang dibutuhkan sistem dan keluaran yang akan dihasilkan sistem. (Lipursari, 2013).
7
2.1.1 Definisi Sistem
Pengertian sistem menurut Indrajit (2001:2) mengemukakan bahwa sistem mengandung arti kumpulan-kumpulan dari yang dimiliki unsur keterkaitan antara satu dengan lainya.
Pengertian sistem menurut Jogianto (2005:2) mengemukakan bahwa sistem adalah kumpulan dari elemen-elemen yang berinteraksi untuk mencapai suatu tujuan tertentu. Sistem ini menggambarkan suatu kejadian-kejadian dan kesatuan yang nyata adalah suatu objek nyata, seperti tempat, benda, dan orang-orang yang betul-betul ada dan nyata.
Definisi sistem menurut Dr. Ir. Harijono Djojodiharjo (1984:78) “Suatu sistem adalah sekumpulan yang mencakup hubungan fungsional antara tiap-tiap objek yang hubungan antara ciri tiap objek, dan yang secara keseluruhan merupakan suatu kesatuan secara fungsional”.
Dengan demikian sistem adalah suatu jaringan kerja dari prosedur-prosedur yang saling berhubungan, berkumpul bersama-sama untuk melakukan kegiatan atau melakukan sasaran yang tertentu. Pendekatan sistem yang merupakan jaringan kerja dari prosedur lebih menekankan urutan-urutan operasi di dalam sistem. Menurut Richard F. Neuschel suatu prosedur adalah suatu urutan operasi klerikal (tulis-menulis) yang melibatkan beberapa orang didalam satu atau lebih departemen, yang diterapkan untuk menjamin penanganan yang seragam dari transaksi-transaksi bisnis yang terjadi. ( Jeperson Hutahaen, 2014:3).
2.1.2 Karakteristik Sistem
Bahwa suatu sistem mempunyai karakteristik sebagai berikut :
1. Komponen sistem
Suatu sistem terdiri dari sejumlah komponen yang saling berinteraksi, yang bekerja sama membentuk satu kesatuan. Komponen-komponen sistem tersebut dapat berupa suatu bentuk subsistem. Setiap subsistem memiliki sifat-sifat sistem yang menjalankan suatu fungsi tertentu sehingga mempengaruhi
8
8
proses sistem secara keseluruhan. Suatu sistem dapat dapat mempunyai sistem yang lebih besar yang disebut supra sistem.
2. Batasan sistem (Boundary)
Ruang lingkup merupakan daerah yang membatasi antara sistem dengan sustem lain atau sistem dengan lingkungannya. Batasan sistem ini memungkinkan suatu sistem dipandang sebagai satu kesatuan yang tidak dapat dipisah-pisahkan.
3. Lingkungan luar sistem (Environment)
Bentuk apapun yang ada di luar ruang lingkup atau batasan sistem yang mempengaruhi operasi sistem tersebut disebut dengan lingkungan luar sistem. Lingkungan luar sistem ini dapat menguntungkan dan dapat pula merugikan sistem tersebut. Lingkungan luar yang menguntungkan merupakan energi bagi sistem tersebut, yang dengan demikian lingkungan luar tersebut harus selalu dijaga dan dipelihara. Sedangkan lingkungan luar yang merugikan harus dikendalikan, kalau tidak akan mengganggu kelangsungan hidup sistem tersebut.
4. Penghubung sistem (Interface)
Media yang menghubungkan sistem dengan subsistem lain yang disebut
dengan penghubung sistem atau interface. Penghubung ini memungkinkan
sumber-sumber daya mengalir dari satu subsistem ke subsistem lainnya. Keluaran suatu subsistem akan menjadi masukan untuk subsistem yang lain dengan melewati penghubung. Dengan demikian terjadi suatu integrasi yang membentuk satu kesatuan
5. Masukan sistem (Input)
Energi yang dimasukan ke dalam sistem disebut masukan sistem, yang dapat berupa pemeliharaan (maintenance input) dan sinyal (signal input). Sebagai contoh di dalam suatu unit komputer, “program” adalah maintenance input yang digunakan untuk mengoperasikan komputer. Sementara “data” adalah signal input yang akan diolah menjadi informasi.
9
6. Keluaran sistem (Output)
Hasil dari energi yang diolah dan diklasifikasikan menjadi keluaran yang berguna. Keluaran ini merupakan masukan bagi subsistem yang lain. Seperti contoh sistem informasi, keluaran yang dihasilkan adalah informasi, di mana informasi ini dapat digunakan sebagai masukan untuk pengambilan keputusan atau hal-hal lain yang merupakan input bagi subsistem lainnya.
7. Pengolah sistem (Processing)
Suatu sistem dapat mempunyai proses yang akan mengubah masukan menjadi keluaran. Sebagai contoh sistem akuntansi. Sistem ini mengolah data transaksi menjadi laporan-laporan yang dibutuhkan oleh pihak manajemen.
8. Sasaran (Objectives)
Suatu sistem memiliki tujuan dan sasaran yang pasti dan bersifat deterministic. Kalau suatu sistem tidak memiliki sasaran, makan operasi sistem tidak ada gunanya. Suatu sistem dikatakan berhasil bila mengenai sasaran atau tujuan yang telah direncanakan. (Jeperson Hutahaen, 2014:3).
2.2 Definisi Informasi
Informasi adalah data yang telah diolah menjadi sebuah bentuk yang berarti bagi penerimanya dan bermanfaat dalam pengambilan keputusan saat ini atau saat mendatang (Muhammad Taufiq Muslih, 2012).
Fungsi utama informasi adalah menambah pengetahuan atau mengurangi ketidakpastian pemakai informasi. Informasi yang disampaikan kepada pemakai mungkin merupakan hasil data yang dimasukkan ke dalam dan pengolahan suatu model keputusan. Akan tetapi, dalam pengambilan keputusan yang kompleks, informasi hanya dapat menambah kemungkinan keputusan atau mengurangi bermacam-macam pilihan. Informasi yang disediakan bagi pengambil keputusan memberikan suatu kemungkinan faktor resiko pada tingkat-tingkat pendapatan yang berbeda.
10
10
Informasi yang dapat ditangani atau dihasilkan dalam fungsi organisasi yang dapat ditentukan banyaknya sangat penting karena sistem informasi memberikan informasi formal mengenai keadaan yang memberikan tingkat kemungkinan meramalkan yang lebih besar kepada pemakai baik mengenai kejadian maupun mengenai hasil kegiatan (termasuk kegiatan pemakai sendiri) organisasi.
Informasi merupakan hal yang sangat penting bagi manajemen di dalam pengambilan keputusan. Informasi adalah data yang telah diolah dan bermanfaat bagi yang membutuhkannya. Sumber dari informasi adalah data. Data adalah kumpulan angka maupun karakter yang mempunyai arti tertentu dan diambil dari realita atau kenyataan yang terjadi pada suatu lokasi.
Informasi yang baik mempunyai ciri-ciri sebagai berikut: 1. Data yang telah diolah.
2. Menjadi bentuk yang lebih berguna dan lebih berarti bagi yang menerima.
3. Menggambarkan suatu kejadian dan kesatuan nyata dan untuk pengambilan
keputusan.
2.3 Definisi Sistem Informasi
Sistem dapat didefinisikan dengan dua pendekatan, yaitu sistem informasi merupakan serangkaian komponen berupa manusia, prosedur, data, dan teknologi (seperti komputer) yang digunakan untuk melakukan sebuah proses untuk melakukan informasi yang bernilai untuk pengambilan keputusan.
Definisi yang ke dua, yaitu sistem informasi adalah kumpulan elemen yang saling berhubungan satu sama lain yang membentuk satu kesatuan untuk mengintegrasikan data, memproses dan menyimpan serta mendistribusikan informasi (Jamal & Yulianto, 2013).
Sistem informasi marupakan suatu sistem yang tujuannya menghasilkan informasi. Tugas dari sistem informasi adalah untuk melakukan siklus pengolahan data. Siklus pengolahan data (data processing life cylce) atau disebut juga dengan nama siklus informasi (information life cycle). Sistem Informasi terdiri dari beberapa
11
komponen yaitu komponen input, komponen model, komponen model, komponen teknologi,komponen basis data dan komponen kontrol.
2.4 Pengertian Internet
Internet adalah keseluruhan jaringan komputer yang saling terhubung satu sama lain. Beberapa komputer-komputer yang saling terhubung di dalam jaringan ini menyimpan dan juga memiliki beberapa file yang bisa diakses dan digunakan, seperti halaman web, dan juga data lainnya yang bisa digunakan dan juga diakses oleh berbagai komputer yang saling terhubung dengan Internet(El-Ansary & Frost,2003).
Internet yang merupakan akronim dari Interconnection Networking adalah
jaringan komputer skala dunia. Teknologi internet memakai protocol TCP/IP yang pertama kali diperkanalkan dan diuji coba oleh US Departement of Defence (US DoD) dalam proyek ARPAnet (Advanced Research Projects Agency Network).
Internet membuat komukasi tanpa batas, baik Negara maupun budaya. Perkembangan internet semakin maju dengan layanan-layananya yang terus bertambah. Seiring dengan kemajuan teknologi handphone (mobile), media internet juga dapat diakses melalui handphone.
Layanan-layanan internet yang popular adalah email, chatting, milis, dan lain-lainya untuk masa depan, layanan internet di PC/Laptop sama dengan yang terdapat di handphone (mobile) sehingga secara fisik alat komputer yang besar dan berat menjadi kecil dan ringan dengan handphone.(Yuniar Supardi, 2009:1).
2.5 Pengertian Website
Website atau situs dapat diartikan sebagai kumpulan halaman-halaman yang digunakan untuk menampilkan informasi, teks, gambar diam atau bergerak, animasi, suara, dan atau gabungan dari semuanya itu, baik yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan yang saling berkait dimana masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink). (Denviani Tri Ariyati, 2014).
12
12
Website atau situs dapat diartikan sebagai kumpulan halaman-halaman yang digunakan untuk menampilkan informasi teks, gambar diam atau gerak, animasi, suara, dan atau gabungan dari semuanya, baik bersifat statis atau dinamis yang membentuk suatu rangkaian bangunan yang saling terkait, yang masing-masing
dihubungkan dengan jaringan-jaringan halaman. Hubungan antara satu halaman web
dengan halaman web yang lainya disebut Hyperlink, sedangkan teks yang dijadikan media penghubung disebut Hypertekt.
Ada beberapa hal yang dipersiapkan untuk membangun website gratis, maka
harus tersedia unsur-unsur pendukungnya sebagai berikut:
1. Nama Domain (Domain name/URL – Uniform Resource Locator).
2. Rumah Website (Website Hosting).
3. Content Management System (CMS).
Perkembangan dunia website pada saat ini lebih menekankan pada
pengelolaan content sebuah website. Pengguna yang tidak bisa bahasa pemrograman
website pada saat ini bisa membuat website dengan memanfaatkan CMS tersebut. (Rahmat Hidayat, 2010:2).
2.5.1 Jenis-jenis Website Secara Umum
Menurut Rahmat Hidayat (2010:3), sekarang ini ada banyak sekali jenis website yang bisa kita temukan di internet. Namun, semua website tersebut dapat kita klasifikasikan ke dalam tiga jenis, yaitu:
1. Website Statis
Pengertian website statis adalah suatu halaman website yang tampilannya
tidak berubah-ubah (statis). Jika si pemilik website ingin mengubah tampilan
maka harus dilakukan secara manual, yaitu dengan mengedit kode-kode struktur website nya. Jenis website statis umumnya memiliki setidaknya 5
halaman utama untuk menjelaskan informasi mengenai website tersebut.
Selain itu, website statis umumnya tidak memungkinkan terjadinya interaksi langsung antara pemilik/ pengelola website dan pengunjung di website tersebut.
13 Contoh website statis:
Website perusahaan (company profile) Search Engine (Google, Bing)
2. Website Dinamis
Website dinamis adalah jenis website yang dirancang khusus untuk dapat
menampilkan update konten sesering mungkin. Website dinamis dapat
disesuaikan dengan kebutuhan, baik dari sisi tampilannya maupun dari sisi
fiturnya. Website dinamis umumnya dirancang dengan konsep visual dan
kemampuan interaksi tinggi dengan penggunanya. Beberapa fitur yang bisa ditambahkan pada website dinamis yaitu, kolom komentar, fitur live chatting, formulir pendaftaran, dan lain-lain. Beberapa contoh website dinamis:
Blog/ website pribadi
Situs E-commerce Website Portal Situs Berita Katalog online Dan lain-lain 3. Website Interaktif
Pengertian website interaktif adalah jenis website yang digunakan untuk tujuan berinteraksi dengan orang lain secara online. Umumnya pengguna website interaktif adalah komunitas atau pengguna internet aktif. Beberapa contoh website interaktif :
Situs Media sosial
Situs forum online
Blog
2.5.2 Manfaat Website Secara Umum
Menurut Agung Baitul Hikmah (2015:6) manfaat website yang paling utama
14
14
website berperang penting dalam proses pertukaran informasi, baik secara lokal maupun internasional. Berikut ini adalah beberapa manfaat website secara umum:
Sebagai sarana informasi yang lebih mudah dan cepat untuk didapatkan.
Memberikan kemudahan dalam kegiatan pemasaran dan promosi bisnis
karena dapat menjangkau banyak orang dalam waktu yang bersamaan.
Website menjadi sarana berkomunikasi bagi manusia di berbagai belahan dunia.
Sebagai sarana edukasi bagi masyarakat.
Sebagai sarana hiburan yang murah.
2.6 Pengembangan Sistem Dengan Waterfall
1. Pengertian waterfall
Waterfall atau sering juga disebut air terjun adalah sebuah metode dalam pengembangan sistem yang dilakukan untuk membuat pembaruan sistem yang
berjalan. Menurut Trihono Kadri (2018:54) metode waterfall yaitu
pengembangan sistem yang terdiri dari proses-proses yang terstruktur (analisa kebutuhan, desain sistem, penulisan kode program, pengujian program, penerapan program dan pemeliharaan). Dan untuk gambarannya dapat di ilustrasikan seperti gambar berikut ini :
15
Gambar 2. 1 Metode pengembangan Waterfall Somerville (2011)
2. Penjelasan Alur Metode Waterfall
Metode waterfall merupakan model pengembangan sistem informasi yang
sistematik dan sekuensial. Metode Waterfall memiliki tahapan-tahapan
sebagai berikut :
a. Requirements analysis and definition
Layanan sistem, kendala, dan tujuan ditetapkan oleh hasil konsultasi dengan pengguna yang kemudian didefinisikan secara rinci dan berfungsi sebagai spesifikasi sistem.
b. System and software design
Tahapan perancangan sistem mengalokasikan kebutuhan-kebutuhan sistem baik perangkat keras maupun perangkat lunak dengan membentuk arsitektur sistem secara keseluruhan. Perancangan perangkat lunak melibatkan identifikasi dan penggambaran abstraksi sistem dasar perangkat lunak dan hubungannya.
c. Implementation and unit testing
Pada tahap ini, perancangan perangkat lunak direalisasikan sebagai serangkaian program atau unit program. Pengujian melibatkan verifikasi bahwa setiap unit memenuhi spesifikasinya.
d. Integration and system testing
Unit-unit individu program atau program digabung dan diuji sebagai sebuah sistem lengkap untuk memastikan apakah sesuai dengan kebutuhan perangkat lunak atau tidak. Setelah pengujian, perangkat lunak dapat dikirimkan ke customer
e. Operation and maintenance
Biasanya (walaupun tidak selalu), tahapan ini merupakan tahapan yang paling panjang. Sistem dipasang dan digunakan secara nyata. Maintenance melibatkan pembetulan kesalahan yang tidak ditemukan pada
tahapan-16
16
tahapan sebelumnya, meningkatkan implementasi dari unit sistem, dan meningkatkan layanan sistem sebagai kebutuhan baru.
2.7 Definisi UML (Unified Modelling Language)
Menurut Widodo, (2011:6), “UML (Unified Modelling Language) adalah bahasa pemodelan standar yang memiliki sintak dan semantik”. Menurut Nugroho (2010:6), bahwa “UML (Unified Modelling Language) adalah ‘bahasa’ pemodelan untuk sistem atau perangkat lunak yang berparadigma ‘berorientasi objek’.
Pemodelan sesunguhnya digunakan untuk penyederhanaan permasalahan
permasalahan yang kompleks sedemikian rupa sehingga lebih mudah dipelajari dan dipahami.
Berdasarkan pendapat yang dikemukakan para ahli di atas dapat ditarik
kesimpulan bahwa Unified Modelling Language (UML) adalah sebuah bahasa
pemodelan atau gambar untuk menvisualisasikan, menspesifikasikan, membangun dan pendokumentasian dari sebuah sistem.
2.9.1 Definisi Diagram UML (Unified Modelling Language)
Menurut Widodo & Heriawati (2011:10), bahwa beberapa literature
menyebutkan bahwa UML menyediakan sembilan jenis diagram, yang lain menyebutkan delapan karena ada beberapa diagram yang digabung, misanya diagram komunikasi, diagram urutan dan diagram pewaktuan digabung menjadi diagram interaksi. Namun demikian model-model itu dapat dikelompokkan berdasarkan sifatnya yaitu statis atau dinamis. Jenis diagram itu antara lain:
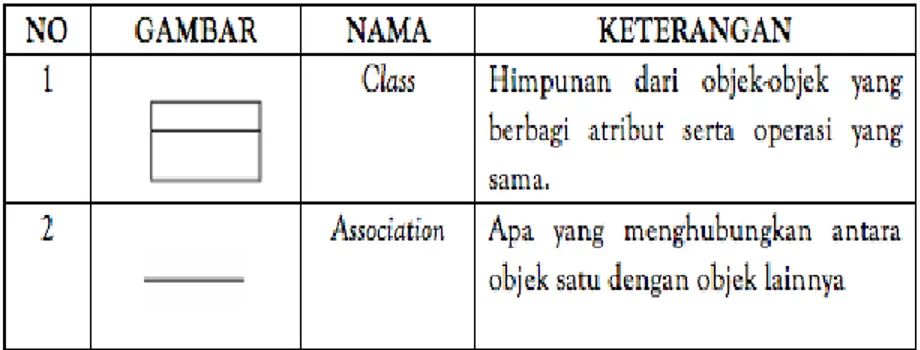
1. Diagram kelas. Bersifat statis, Diagram ini memperlihatkan himpunan kelas-kelas, antarmuka-antarmuka, kolaborasi-kolaborasi, serta relasi-relasi. Diagram ini umum dijumpai pada pemodelan sistem berorientasi objek. Meskipun bersifat statis, sering pula diagram kelas memuat kelas-kelas aktif.
17
Gambar 2. 2 Class Diagram
Sumber : (Widodo & Heriawati, 2011:10)
2. Diagram paket (Package Diagram). Bersifat statis. Diagram ini
memperlihatkan kumpulan kelas-kelas, merupakan bagian dari diagram komponen.
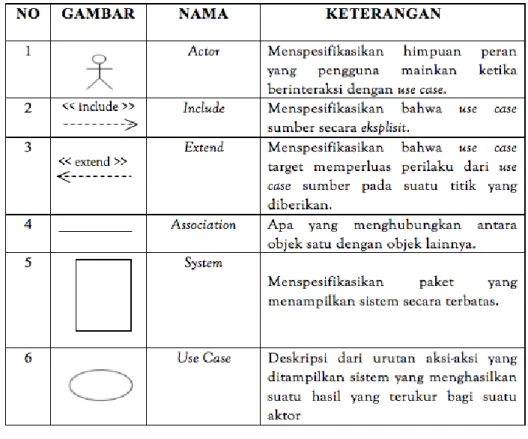
3. Diagram use case. Bersifat statis. Diagram ini memperlihatkan himpunan use
case dan aktor-aktor (suatu jenis khusus dari kelas). Diagram ini terutama sangat penting untuk mengorganisasi dan memodelkan perilaku suatu sistem yang dibutuhkan serta diharapkan pengguna.
18
18
Gambar 2. 3 Use Case Diagram Sumber : (Widodo & Heriawati, 2011:10)
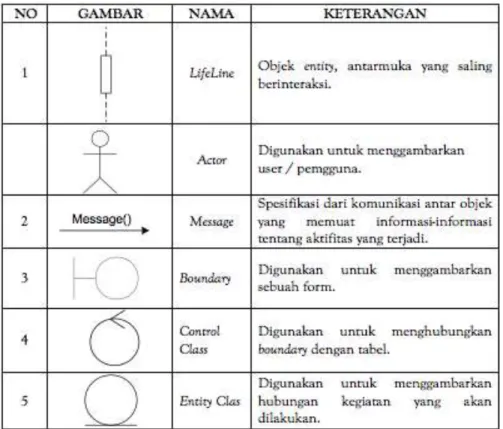
4. Diagram interaksi dan sequence (urutan). Bersifat dinamis. Diagram urutan adalah iterasiksi yang menekankan pada pengiriman pesan dalam suatu waktu tertentu.
19
Gambar 2. 4 Sequence Diagram Sumber : (Widodo & Heriawati, 2011:10)
5. Diagram komunikasi (communication diagram). Bersifat dinamis. Diagram
sebagai pengganti diagram kolaborasi UML 1.4 yang menekankan organisasi struktural dari objek-objek yang menerima serta mengirim pesan.
6. Diagram statechart (statechart diagram). Bersifat dinamis. Diagram status memperlihatkan keadaan-keadaan pada sistem, memuat status (state), transisi, kejadian serta aktivitas. Diagram ini terutama penting untuk memperlihatkan sifat dinamis dari antar muka (interface), kelas, kolaborasi, dan terutama paling penting pada pemodelan sistem-sistem yang relatif.
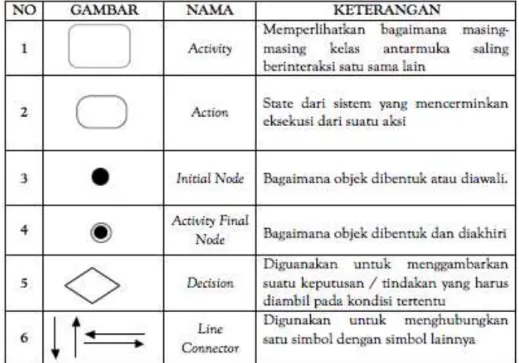
7. Diagram aktivitas (activity diagram). Bersifat dinamis. Diagram aktivitas adalah tipe khusus dari diagram status yang memperlihatkan aliran dari suatu suatu aktivitas ke aktivitas lainnya dalam suatu sistem. Diagram ini terutama
20
20
penting dalam pemodelan fungsi-fungsi suatu sistem dan memberi tekanan pada aliran kendali antar objek.
Gambar 2. 5 Activity Diagram Sumber : (Widodo & Heriawati, 2011:10)
8. Diagram komponen (component diagram). Bersifat statis. Diagram komponen
ini memperlihatkan organisasi serta kebergantungan sistem/perangkat lunak pada komponen-komponen yang telah ada sebelumnya. Diagram ini berhubungan dengan diagram kelas dimana komponen secara tipikal dipetakan ke dalam satu atau lebih kelas-kelas antarmuka-antarmuka serta kolaborasi-kolaborasi.
9. Diagram deployment (deployment diagram). Bersifat statis. Diagram ini
memperlihatkan konfigurasi saat aplikasi dijalankan (run time). Memuat simpul-simpul beserta komponen-komponen yang di dalamnya. Diagram deployment berhubungan erat dengan Kesembilan diagram ini tidak mutlak harus digunakan dalam pengembangan perangkat lunak, semuanya dibuat sesuai kebutuhan. Pada UML dimungkinkan kita menggunakan
diagram-21
diagram lainnya (misalnya data flow diagram, entity relationship diagram, dan sebagainya).
2.8 Blackbox Testing
2.8.1 Definisi Blackbox Testing
Menurut Luqman (2012). Pengujian blackbox adalah tahap yang berfokus
pada pernyataan fungsional perangkat lunak. Test case ini bertujuan untuk menunjukkan fungsi perangkat lunak tentang cara beroperasinya. Apakah pemasukan data telah berjalan sebagaimana mestinya dan apakah informasinya yang tersimpan dapat dijaga kemutahirannya.
2.8.2 Keuntungan Blackbox Testing
Menurut Rizky (2012). berikut beberapa keuntungan yang diperoleh dari jenis blackbox testing antara lain :
a. Anggota tim tester tidak harus dari seseorang yang memiliki
kemampuan teknis dibidang pemrograman.
b. Kesalahan dari perangkat lunak ataupun bug seringkali ditemukan oleh
komponen tester yang berasal dari pengguna.
c. Hasil dari blackbox testing dapat memperjelas kontradiksi ataupun keracunan yang mungkin timbul dari eksekusi sebuah perangkat lunak.
d. Proses testing dapat dilakukan lebih cepat dibandingkan whitebox
22
BAB III
METODOLOGI PENELITIAN
3.1 Objek Penelitian
Penelitian ini dilakukan untuk memecahkan masalah yang terjadi dengan cara
membuat sistem informasi penjualan dan pembelian berbasis website di toko
esolution, kecamatan Cikarang Barat, kabupaten Bekasi.
3.1.1 Sejarah singkat took esolution
Toko esolution yang berdiri pada tahun 1998, telah menjadi pemimpin dalam bidang penjualan elektronik. Kami memulai bisnis kami di kecamatan cikarang barat, kabupaten bekasi dengan hanya satu toko kompuer kecil dan sejak saat itu kami telah berusaha memperluas jaringan pelanggan. Karena kami memulai bisnis ini dari nol, kami mengetahui semua tentang bisnis ini.
3.2 Prosedur Penelitian
Prosedur penelitian adalah langkah-langkah yang digunakan sebagai alat untuk mengumpulkan data dan menjawab pertanyaan-pertanyaan dalam penelitian. Dalam melaksanakan prosedur penelitian ini, diperlukan teknik pengumpulan data, data yang diperlukan dan metode analisis data dalam merancang proses pembuatan input dan output yang dibutuhkan.
3.2.1 Teknik Pengumpulan Data
Dalam penelitian ini, diperlukan teknik pengumpulan data dalam proses pembuatan sistem, teknik pengumpulan data yang akan dilakukan adalah:
1. Teknik observasi yaitu dengan melakukan pengamatan secara langsung ke
toko esolution tersebut.
2. Teknik wawancara yaitu dengan cara melakukan tanya jawab secara langsung
3. Teknik kepustakaan yaitu dengan mengumpulkan data dari buku atau bahan tulisan yang ada relevansinya dengan skripsi ini.
3.2.2 Data Yang Diperlukan
Data yang diperlukan dalam melakukan penelitian sebagai acuan dalam merancang sistem informasi ini adalah sebagai berikut:
1. Data primer yakni data yang diperoleh di lapangan dengan menggunakan
metode pengumpulan data dengan melakukan wawancara. Pengumpulan data dengan cara melakukan tanya jawab langsung oleh peneliti kepada pihak-pihak yang terkait dengan pokok permasalahan dalam pembuatan sistem informasi ini.
2. Data sekunder yakni pengumpulan data dengan cara mempelajari dan
menelaah dokumen yang berkaitan dengan informasi-informasi pariwisata yang dibutuhkan oleh user yang akan menggunakan sistem informasi ini. Dokumen yang dipelajari dapat bersumber dari buku-buku, referensi internet maupun dari dokumen langsung dari pihak pengelola terkait.
3.3 Prosedur Sistem Yang Berjalan
Prosedur sistem yang berjalan di toko esoltion masih dilakukan secara manual dalam artian pembelian belum mengetahui apa saja yang di jual di toko esolution dan harus langsung datang ke lokasi.
3.4 Analisis system yang di usulkan 3.4.1 Use Case Sistem yang Diusulkan
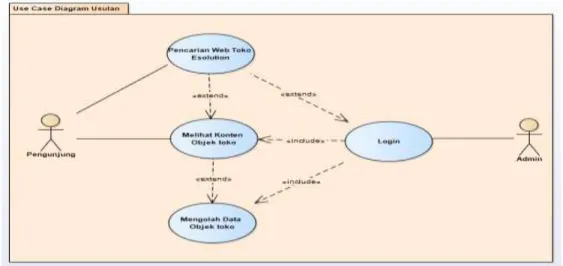
Use Case Diagram Usulan
Diagram ini menjelaskan kegiatan yang dilakukan oleh admin dan pengunjung website.
24
Gambar 4. 1 Use Case Diagram Usulan
Pengunjung terlebih dahulu melakukan pencarian web toko esolution, setelah
itu bisa melihat konten apa saja yang terdapat di dalam nya. Seorang admin untuk bisa mengolah data yang ada di dalam web harus melakukan login terlebih dahulu
2. Activity Diagram
Activity diagram memperlihatkan alur langkah demi langkah dalam suatu proses. Suatu aktivitas menunjukan sekumpulan aksi (secara sekuensial atau cabang dari suatu aksi ke aksi lain.
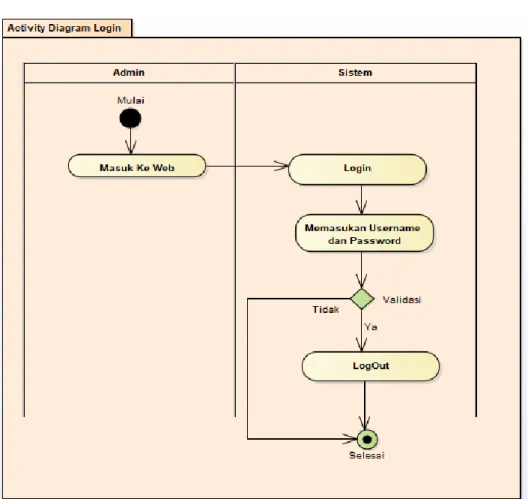
a. Activity Diagram Admin Login
Gambar 4. 2 Activity Diagram Admin Login
1. Admin memulai
2. Masuk kedalam web server
3. Melakukan login
4. Memasukan nama dan password
26
6. Melakukan logout
7. Selesai
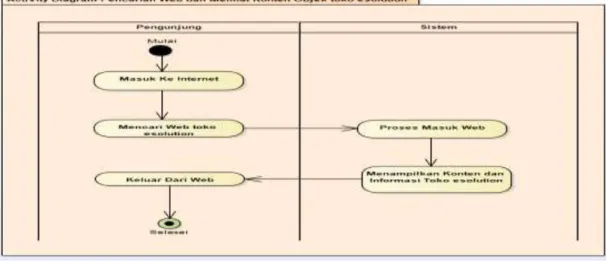
b. Activity Diagram Pengunjung
Gambar 4. 3 Activity DiagramPengunjung
1. Pengunjung mulai
2. Masuk ke internet
3. Mencari link web Toko esolution
4. Proses masuk ke dalam web
5. Menampilkan konten dan info wisata Taman Limo
6. Keluar dari web
7. Selesai
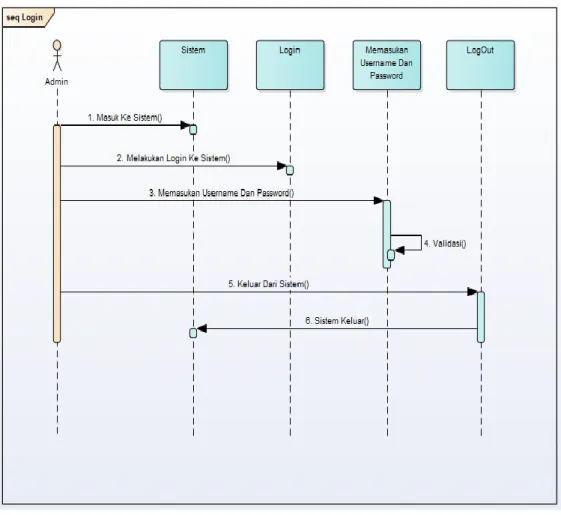
3. Siquence Diagram
Diagram ini disusun berdasarkan urutan waktu, setiap diagram
sekuensial mempresentasikan satu aliran dari beberapa aliran di dalam use case diatas.
Gambar 4. 4 Sequence DiagramAdmin Login
Admin masuk ke sistem, melakukan login, memasukan username dan
28
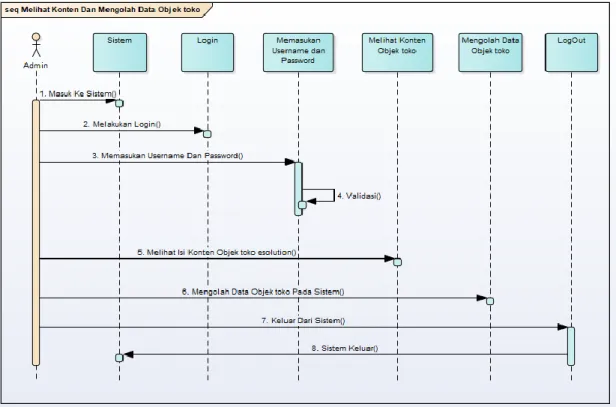
b. Sequence Diagram Mengolah Data
Gambar 4. 5 Sequnce DiagramMengolah Data
Admin masuk ke sistem, melakukan login, memasukan username dan password, validasi, melihat isi konten, mengolah data, keluar dari sistem, sistem akan keluar.
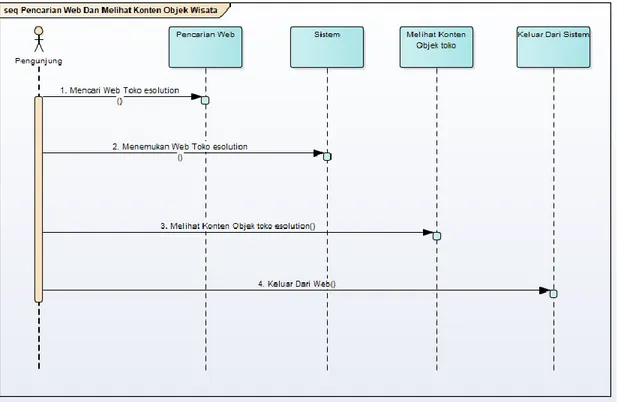
c. Sequnce Diagram Pengujung
Gambar 4. 6 Sequence DiagramPengunjung
Pengunjung melakukan pencarian link web Toko esolution, web Toko
30
4. Class Diagram
Gambar 4. 7 Class Diagram
Class Diagram diatas memodelkan sekumpulan kelas, interface, kolaborasi dan relasinya. Digambarkan dengan kotak, yang pada dasarnya terbagi atas bagian yaitu, nama kelas, atribut, dan operasi.
31
BAB IV
HASIL DAN PEMBAHASAN
4.1 Hasil
Setelah melakukan analisis dan perancangan maka keluarlah hasil dan
pembahasan dari perancangan sistem informasi wisata Taman Limo berbasis website
yang akan dibahas pada bab ini.
4.1.1 Perancangan Tampilan
Perancangan tampilan dibuat agar mempermudah dalam pembuatan sistem website yang sesungguhnya. Tampilan terdiri dari halaman utama, resto, wahana, fasilitas, dan informasi. Dan digambarkan pada gambar dibawah ini :
32
Gambar 4. 9 Rancangan Tampilan apple
Gambar 4. 11 Rancangan Tampilan Acer
34
Gambar 4. 13 Rancangan Tampilan Samsung
4.2 Implementasi Sistem
Dibawah ini adalah implementasi hasil perancangan sistem informasi web Toko esolution berbasis website.
1. Halaman Utama
Tampilan yang pertama kali dilihat oleh pengunjung atau bisa disebut dengan beranda saat website diakses. Dari halaman utama terdapat link untuk menu
aktif dan pengunjung bisa mengakses link tersebut untuk menu yang
diinginkan. Berikut tampilan halaman utama.
Gambar 4. 15 Halaman Utama (Beranda)
36
2. Laptop
3. Televisi
38
4 . Handphone
5. Camera
40
6. Hubungi Kami
4.3 Pembahasan
Setelah website dibuat maka langkah selanjutnya yaitu pengujian sistem. Pada penelitian ini, pengujian dilakukan menggunakan pengujian black box testing.
Tabel 4. 1 Tabel Pengujian
No Item Pengujian Detail Pengujian Hasil yang diharapkan Hasil Pengujian 1 Halaman
Utama Menu Beranda
Dapat menampilkan
menu utama Valid
Menu laptop Dapat menampilkan konten Valid Menu tv Dapat menampilkan konten Valid Menu kamera Dapat menampilkan konten Valid Menu handphone Dapat menampilkan konten Valid
42
BAB V
PENUTUP
5.1 Kesimpulan
Berdasarkan penelitian dan pembahasan diatas dapat disimpulkan bahwa : 1. Berdasarkan hasil pengujian, sistem informasi toko esolution berbasis
website ini telah mampu menampilkan konten yang dibuat dengan pencapaian 100%.
2. Dengan berjalanya sistem secara sempurna penulis bisa mewujudkan
tujuan dari dilakukanya penelitian ini yaitu memberikan informasi kepada calon pengunjung secara mudah dan jelas melalui sistem informasi berbasis website.
5.2 Saran
Setelah melakukan penelitian terhadap perancangan Sistem Informasi wisata
Taman Limo yang menghasilkan sebuah aplikasi berbasis website, penulis ingin
memberikan beberapa saran, yaitu :
1. Sistem informasi ini masih sangat sederhana, perlu peningkatan desain agar
terlihat lebih menarik.
2. Perlunya penambahan konten foto untuk menambah koleksi pada website tersebut.
43
DAFTAR PUSTAKA
Hutahaen, J. (2015). Konsep Sistem Informasi. Deepublish, Deepublish, Sistem
Informasi.
Dr. Ir. Harijono Djojodiharjo. (1984). Pengantar Sistem Informasi. Erlangga,
Bandung.
Jogiyanto Hartono. (2005). Sistem Teknologi Informasi. Andi, Yogyakarta.
Jogiyanto Hartanto. (2005). Analisis & Desain Sistem Informasi. Andi, Yogyakarta. Indrajit. (2001). Analisis & Perancangan Sistem. Informatika, Bandung.
Suryadana, Liga, M. (2015). Pengantar Pemasaran Pariwisata. Alfabeta
Yuniar Supardi. (2009). Internet Untuk Segala Kebutuhan. Elex Media Komputindo.
Rahmat Hidayat. (2010). Cara Praktis Membangun Website. Elex Media
Komputindo.
Hikmah, AB. (2015). Cara Cepat Membangun Website Dari Nol. CV. Andi Offset. Trihono Kadri. (2018). Rancangan Penelitian. Deep Publish
Widodo, Prabowo. (2011). Pemodelan Sistem Berorientasi Objek Dengan UML.
Graha Ilmu, Yogyakarta.
Andi Nugroho. (2010). Rekayasa Perangkat Lunak Berbasis Objek dengan Metode
USDP. CV. Andi Offset.
44
Rangkuti, Freddy. (2011). SWOT Balanced Scored. PT Gramedia, Jakarta.
Lipursari, Anastasia. (2013). Peran Sistem Informasi Manajemen (SIM) Dalam Pengambilan Keputusan.
Zamroni, Zuang. (2012). Perancangan & Pembuatan Sistem Informasi Pariwisata Kota Solo dan Sekitarnya Berbasis Website.
Denviani, Tri, P. (2014). Sistem Informasi Pariwisata Kabupaten Temanggus Berbasis Web.
Fransiskus, L., Hans, W., Virginia, T. (2015). Rancang Bangun Portal Web Pariwisata Maluku Tenggara.
Rinta, P. (2011). Sistem Informasi Pariwisata Daerah Kabupaten Wonogiri Berbasis Web.
LAMPIRAN
Lampiran 1 Coding HTML Halaman Utama (Beranda) <html>
<head>
<meta charset="utf-8">
<title> Web Elektronik </title>
<link rel="short cut icon" href="18.png"> <link rel="stylesheet" style type="text/css" href="index.css"> </head> <body> <div class="wrapper"> <header> <h1> Anyoeb Elektronik </h1> <nav> <ul>
<li><a href="#"><font face="Georgia">HOME</font></a> </li>
46
<a href="#"><font face="Georgia">LAPTOP</font></a> <ul>
<li><a href="acer.html"><font face="Georgia"> ACER </a></li> <li><a href="apple.html"><font face="Georgia"> APPLE </font></a></li>
<li><a href="asus2.html"><font face="Georgia"> ASUS </font></a></li>
<li><a href="lenovo.html"><font face="Georgia"> LENOVO </font></a></li>
<li><a href="samsung.html"><font face="Georgia"> SAMSUNG </font></a></li>
</ul> </li> <li>
<a href="#"><font face="Georgia"> TV </font></a> <ul>
<li><a href="lcd.html"><font face="Georgia"> LCD </font></a></li> <li><a href="led.html"><font face="Georgia"> LED </font></a></li> </ul>
</li> <li>
<ul>
<li><a href="asus1.html"><font face="Georgia"> ASUS </font></a></li>
<li><a href="apple1.html"><font face="Georgia"> APPLE </font></a></li>
<li><a href="lenovo2.html"><font face="Georgia"> LENOVO </font></a></li>
<li><a href="oppo.html"><font face="Georgia"> OPPO </font></a></li>
<li><a href="samsung3.html"><font face="Georgia"> SAMSUNG </font></a></li>
</ul> </li> <li>
<a href="#"><font face="Georgia">CAMERA</font></a> <ul>
<li><a href="canon.html"><font face="Georgia"> CANON </font></a></li>
<li><a href="fujifilm.html"><font face="Georgia"> FUJIFILM </font></a></li>
<li><a href="nikon.html"><font face="Georgia"> NIKON </font></a></li>
48
<li><a href="samsung2.html"><font face="Georgia"> SAMSUNG </font></a></li>
<li><a href="sony.html"><font face="Georgia"> SONY </font></a></li>
</ul> </li>
<li><a href="Hubungi Kami.html"> HUBUNGI KAMI </a> </li> </ul> </nav> </header> <br> <br> <section class="courses"> <article> <figure>
<img src="01.png" title="ACER" width="100%" height="100%"><br /> <br>
<br> </figure> <hgroup>
<h3><font color="Firebrick"> Spesifikasi </font></h3> <font color="black">
<li>
<a style="text-decoration:none"> Dimensi Produk </a>
<a style="text-decoration:none"> : 342 mm x 240 mm x 24 mm</a> </li>
<li>
<a style="text-decoration:none"> Sistem Operasi </a> <a style="text-decoration:none"> : Windows </a> </li>
<li>
<a style="text-decoration:none"> Tipe Prosesor </a> <a style="text-decoration:none"> : Intel Celeron </a> </li>
<li>
<a style="text-decoration:none"> Processor Onboard </a>
<a style="text-decoration:none"> : Intel Celeron Processor 2957U (1.4 GHz, 2M Cache) </a>
</li> <li>
<a style="text-decoration:none"> Memori </a> <a style="text-decoration:none"> : 2GB </a>
50
</li> <li>
<a style="text-decoration:none"> Tipe Grafis </a>
<a style="text-decoration:none"> : Intel HD Graphics </a> </li>
<li>
<a style="text-decoration:none"> Ukuran Layar </a> <a style="text-decoration:none"> : 14 Inch </a> </li>
<li>
<a style="text-decoration:none"> Resolusi Layar </a> <a style="text-decoration:none"> : 1366 x 768 P </a> </li>
<li>
<a style="text-decoration:none"> Kapasitas Penyimpanan Hard Drive </a> <a style="text-decoration:none"> : 500 GB </a>
</li> <li>
<a style="text-decoration:none"> Type Penyimpanan </a> <a style="text-decoration:none"> : HDD </a>
</li> <li>
<a style="text-decoration:none"> Webcam Camera </a> <a style="text-decoration:none"> : VGA </a>
</li>
<a style="text-decoration:none"><b> Harga </b></a>
<a style="text-decoration:none"><b> : Rp. 3.220.000 </b></a> </font>
</hgroup> </article> <article> <figure>
<img src="4.jpg" title="CANON IXUS 160" width="100%" height="100%"> <br /> </figure>
<hgroup>
<h2><font color="black"> CANON IXUS 160 </font></h2> <h3><font color="Firebrick"> Spesifikasi </font></h3> </hgroup>
<font color="black"><li>
<a style="text-decoration:none"> Dimensi Produk </a>
<a style="text-decoration:none"> : 95.00mm x 54.00mm x 22.00mm </a> </li>
<li>
52
<a style="text-decoration:none"> : Eco Mode,Personal Touch,8x Optical Zoom </a>
</li> <li>
<a style="text-decoration:none"> Display Type </a> <a style="text-decoration:none"> : LCD </a>
</li> <li>
<a style="text-decoration:none"> Digital Camera Type </a> <a style="text-decoration:none"> : Digital Compact Came </a> </li>
<li>
<a style="text-decoration:none"> Ukuran Layar </a> <a style="text-decoration:none"> : 2.7 Inch </a> </li>
<li>
<a style="text-decoration:none"> Jumlah Slot Memory Card </a> <a style="text-decoration:none"> : 1 </a>
</li> <li>
<a style="text-decoration:none"> Optical Zoom </a> <a style="text-decoration:none"> : 8x </a>
</li> <li>
<a style="text-decoration:none"> Digital Zoom </a> <a style="text-decoration:none"> : 100x </a>
</li> <li>
<a style="text-decoration:none"> Minimum Iso </a> <a style="text-decoration:none"> : 100 </a>
</li> <li>
<a style="text-decoration:none"> Maximum Iso </a> <a style="text-decoration:none"> : 1600 </a>
</li>
<a style="text-decoration:none"><b> Harga </b></a>
<a style="text-decoration:none"><b> : Rp. 1.077.900 </b></a> </font>
</article> <article> <figure>
<img src="6.jpg" title="AQUA LE32AQ-T7000T" width="100%" height="100%"> <br />
54
<hgroup>
<h2><font color="black"> AQUA LE32AQ-T7000T </font></h2> <h3><font color="Firebrick"> Spesifikasi </font></h3>
</hgroup>
<font color="black"><li>
<a style="text-decoration:none"> Dimensi Produk </a>
<a style="text-decoration:none"> : 729.5 mm x 179.1 mm x 461.2 mm </a> </li>
<li>
<a style="text-decoration:none"> Berat Produk </a> <a style="text-decoration:none"> : 4.7 kg </a> </li>
<li>
<a style="text-decoration:none"> Warna </a> <a style="text-decoration:none"> : Hitam </a> </li>
<li>
<a style="text-decoration:none"> Fitur Khusus </a>
<a style="text-decoration:none"> : Time Shift ,Usb Recordable </a> </li>
<li>
<a style="text-decoration:none"> : LED </a> </li>
<li>
<a style="text-decoration:none"> Type Screen </a> <a style="text-decoration:none"> : Flat </a>
</li> <li>
<a style="text-decoration:none"> Ukuran Layar </a> <a style="text-decoration:none"> : 32 Inch </a> </li>
<li>
<a style="text-decoration:none"> Resolusi Layar </a> <a style="text-decoration:none"> : 1366 x 768 P </a> </li>
<li>
<a style="text-decoration:none"> Video Input </a> <a style="text-decoration:none"> : HDMI|USB </a> </li>
<li>
<a style="text-decoration:none"> Wattage (Watt) </a> <a style="text-decoration:none"> : 32 </a>
56
<a style="text-decoration:none"><b> Harga </b></a>
<a style="text-decoration:none"><b> : Rp. 3.099.000 </b></a> </font>
</article> <article> <figure>
<img src="13.jpg" title="iPhone 6S" width="100%" height="100%"> <br /> </figure>
<hgroup>
<h2><font color="black"> iPhone 6S Plus Rose Gold Smartphone (128GB) </font></h2>
<h3><font color="Firebrick"> Spesifikasi </font></h3> </hgroup>
<font color="black"><li>
<a style="text-decoration:none"> Chipset </a>
<a style="text-decoration:none"> : Dual-core 1.84 GHz </a> </li>
<li>
<a style="text-decoration:none"> Kamera </a>
<a style="text-decoration:none"> : 12 MP & 5 MP </a> </li>
<a style="text-decoration:none"> Kapasitas Baterai </a> <a style="text-decoration:none"> : 2915 mAh </a> </li>
<li>
<a style="text-decoration:none"> Memori Internal </a> <a style="text-decoration:none"> : 128 GB </a>
</li> <li>
<a style="text-decoration:none"> Memory </a> <a style="text-decoration:none"> : 2 GB </a> </li>
<li>
<a style="text-decoration:none"> Operating System </a> <a style="text-decoration:none"> : iOS 9 </a>
</li> <li>
<a style="text-decoration:none"> Sim Card </a> <a style="text-decoration:none"> : Nano-Sim </a> </li>
<li>
<a style="text-decoration:none"> Slot Memori Eksternal </a> <a style="text-decoration:none"> : No </a>
58
</li> <li>
<a style="text-decoration:none"> Ukuran Layar </a> <a style="text-decoration:none"> : 5.5 Inch </a> </li>
<a style="text-decoration:none"><b> Harga </b></a>
<a style="text-decoration:none"><b> : Rp. 17.450.000 </b></a> </font>
</article> </section> <aside>
<section class="popular-recipes">
<h2><font color="Firebrick"> Kategori </font></h2> <nav>
<ul>
<a href="laptop.html"><font color="white" face="Georgia"> LAPTOP </font></a> </ul>
</nav> <nav> <ul>
<a href="tv.html"><font color="white" face="Georgia"> TV </font></a> </ul>
</nav> <nav> <ul>
<a href="handphone.html"><font color="white" face="Georgia"> HANDPHONE </font></a>
</ul> </nav> <nav> <ul>
<a href="camera.html"><font color="white" face="Georgia"> CAMERA </font></a> </ul> </nav> </section> <br> <section class="contack-details">
<h2><font color="Firebrick"> Kontak </font></h2> <nav>
<ul>
<a href=""><font color="white" face="Georgia"> Den Patahillah </font></a> </ul>
60
<br> <br> <section>
<img border="1" height="200" width="229" src="logo.jpg"> </br>
<br> </section>
<section class="shared-in">
<h2><font color="Firebrick"> Account </font></h2> <nav>
<ul>
<a><img src="bbm.png"><font color="white" face="Georgia"> d68c2123 </font></a>
</ul> </nav> <nav> <ul>
<a href="https://plus.google.com/"><img src="g++.jpg"><font color="white" face="Georgia"> Google ++ </font></a>
</ul> </nav> <nav>
<ul>
<a href="https://www.gmail.com/"><img src="Gmail1.png"><font color="white" face="Georgia"> Gmail </font></a>
</ul> </nav> <nav> <ul>
<a href="https://www.facebook.com/"><img src="fb.png"><font color="white" face="Georgia"> Facebook </font></a>
</ul> </nav> <nav> <ul>
<a href="https://www.instagram.com/"><img src="5.png"><font color="white" face="Georgia"> Instagram </font></a>
</ul> </nav> </section> <section> <br> <br> </section>
62
</aside> <footer>
© Elektronik Solution </footer>
</div><!-- .wrapper --> </body>
</html>
Lampiran 2 Coding HTML Laptop
<a href="#"><font face="Georgia">LAPTOP</font></a> <ul>
<li><a href="acer.html"><font face="Georgia"> ACER </a></li> <li><a href="apple.html"><font face="Georgia"> APPLE
</font></a></li>
<li><a href="asus2.html"><font face="Georgia"> ASUS </font></a></li>
<li><a href="lenovo.html"><font face="Georgia"> LENOVO </font></a></li>
<li><a href="samsung.html"><font face="Georgia"> SAMSUNG </font></a></li>
</ul> </li>
<a href="#"><font face="Georgia"> TV </font></a> <ul>
<li><a href="lcd.html"><font face="Georgia"> LCD </font></a></li> <li><a href="led.html"><font face="Georgia"> LED </font></a></li> </ul>
</li> <li>
Lampiran 4 Coding HTML Handphone
<a href="#"><font face="Georgia">HANDPHONE</font></a> <ul>
<li><a href="asus1.html"><font face="Georgia"> ASUS </font></a></li>
<li><a href="apple1.html"><font face="Georgia"> APPLE </font></a></li>
<li><a href="lenovo2.html"><font face="Georgia"> LENOVO </font></a></li>
<li><a href="oppo.html"><font face="Georgia"> OPPO </font></a></li>
<li><a href="samsung3.html"><font face="Georgia"> SAMSUNG </font></a></li>
</ul> </li>
64
<li>
Lampiran 5 Coding HTML Camera
<a href="#"><font face="Georgia">CAMERA</font></a> <ul>
<li><a href="canon.html"><font face="Georgia"> CANON </font></a></li>
<li><a href="fujifilm.html"><font face="Georgia"> FUJIFILM </font></a></li>
<li><a href="nikon.html"><font face="Georgia"> NIKON </font></a></li>
<li><a href="samsung2.html"><font face="Georgia"> SAMSUNG </font></a></li>
<li><a href="sony.html"><font face="Georgia"> SONY </font></a></li>
</ul> </li>