Fakultas Ilmu Komputer
Universitas Brawijaya
883
Evaluasi dan Desain Perbaikan Antarmuka Pengguna Pada Situs Web
Funtech Plaza Menggunakan Metode Goal-Directed Design (GDD)
Panji Wicaksono1, Retno Indah Rokhmawati2, Aditya Rachmadi3 Program Studi Sistem Informasi, Fakultas Ilmu Komputer, Universitas Brawijaya Email: 1panjiwicaksonox@gmail.com, 2retnoindahr@ub.ac.id, 3rachmadi.aditya@ub.ac.id
Abstrak
Funtech Plaza merupakan salah satu tempat wisata bertemakan teknologi yang merupakan bagian dari Jawa Timur Park 3. Funtech Plaza memiliki sebuah website yang memiliki permasalahan desain yang terlihat biasa dan konten yang kurang informatif sehingga memerlukan perbaikan dari segi user interface dan arsitektur informasi. Metode yang digunakan pada penelitian ini adalah Goal-Directed Design yang digunakan untuk melakukan perancangan website sesuai dengan tujuan dari pengguna dan mendukung tujuan bisnis dari suatu organisasi. Metode Goal-Directed Design terdiri dari 6 fase. Pada penelitian ini hanya menggunakan 5 fase karena tidak sampai melakukan tahap impelentasi. Pada penelitian ini dilakukan wawancara, untuk mengetahui permasalahan website, evaluasi dengan menggunakan kuesioner SUS, melakukan identifikasi kebutuhan konten, hingga membuat wireframe dan prototype
website. Hasil dari pengujian SUS pada evaluasi mendapatkan nilai rata-rata sebesar 44 sedangkan pada
pengujian SUS pada evaluasi akhir mendapatkan nilai rata-rata sebesar 86,5 sehingga terdapat peningkatan baik dari segi acceptability ranges, grade scale, adjective ratings, dan percentile ranks. Dari hasil user testing mendapatkan lebih banyak nilai positif daripada nilai negatif, sehingga dapat disimpulkan bahwa terdapat peningkatan nilai kepuasan pengguna terhadap website Funtech Plaza. Kata kunci: Goal-Directed Design, User Testing, System Usability Scale, Wireframe, Prototype
Abstract
Funtech Plaza is one of the technology-themed tourist attractions that is part of East Java Park 3. Funtech Plaza has a website that has plain-looking design problems and less informative content that requires improvements in terms of user interface and information architecture. The method used in this study is the Goal-Directed Design that is used to design websites in accordance with the goals of the user and to support the business goals of an organization. The Goal-Directed Design method consists of 6 phases. In this study only used 5 phases because it did not reach the implementation phase. In this study, interviews were conducted, to find out website problems, evaluations using the SUS questionnaire, identify content requirements, and make website prototypes. The results of the SUS test on the evaluation get an average value of 44 while the SUS test on the final evaluation gets an average value of 86.5 so that there are improvements in terms of acceptability ranges, grade scale, adjective ratings, and percentile ranks. From the results of user testing get more positive values than negative values, so it can be concluded that there is an increase in the value of user satisfaction with the Funtech Plaza website.
Keywords: Goal-Directed Design, User Testing, System Usability Scale, Wireframe, Prototype
1. PENDAHULUAN
Funtech Plaza adalah tempat wisata yang merupakan bagian dari Jawa Timur Park 3. Funtech Plaza memiliki website dengan alamat funtechplaza.com. Menurut 3 pengguna umum,
website Funtech Plaza masih memiliki beberapa
kekurangan dari segi desain yang terlihat biasa
dan konten yang kurang informatif. Dengan adanya permasalahan mengakibatkan respon pengunjung website menjadi kurang baik sehingga berdampak pada kepuasan pengguna yang rendah.
Pemenuhan aspek usability perlu diperhatikan guna meningkatkan kepuasan pengguna dalam menggunakan website Funtech
antarmuka pengguna website Funtech Plaza agar
website dapat mengikuti trend design yang
sedang terjadi, serta meningkatkan kenyamanan pengguna dalam menggunakan website.
Evaluasi dilakukan dengan menggunakan metode Goal-Directed Design (GDD). GDD merupakan metode menitikberatkan pada pengguna serta memenuhi kebutuhan dan keinginan pengguna. GDD memiliki 6 fase, yaitu Research, Modeling, Requirements, Framework, dan Support (Cooper, Reimann,
Cronin, 2014). Penulis menggunakan metode ini karena dapat menyediakan solusi yang memenuhi kebutuhan dan tujuan dari pengguna, juga mengalamatkan tujuan bisnis (Cooper, Reimann, Cronin, 2014).
Berdasarkan paparan diatas, maka penulis akan melakukan penelitian yang berjudul "Evaluasi dan Desain Perbaikan Antarmuka Pengguna Pada Situs Web Funtech Plaza Menggunakan Metode Goal-Directed Design (GDD)". Penelitian ini diharapkan dapat memberikan rekomendasi perbaikan desain antarmuka pengguna yang dapat memenuhi kebutuhan pengguna, sehingga dapat meningkatkan traffic, memenuhi kebutuhan bisnis, dan meningkatkan kenyamanan dari penggunaan website Funtech Plaza.
2. LANDASAN KEPUSTAKAAN 2.1. Usability
Usability adalah atribut kualitas yang
menilai seberapa mudah antarmuka dapat digunakan (Nielsen, 2012). Menurut ISO 9241-11 (2018), usability diartikan sebagai sejauh mana suatu sistem, produk, atau layanan dapat digunakan oleh pengguna tertentu untuk mencapai tujuan yang telah ditentukan dengan efektivitas, efisiensi, dan kepuasan dalam konteks tertentu.
2.2. Goal-Directed Design (GDD)
Goal-Directed Design (GDD) merupakan
metode yang berfokus pada tujuan pengguna untuk mengatasi berbagai situasi yang diinginkan oleh pengguna yang berbeda-beda dan juga mengalamatkan tujuan bisnis (Cooper, Reimann, Cronin, 2014). GDD memiliki 6 fase, yaitu:
1. Research
Pada fase ini menggunakan teknik studi
tentang pengguna potensial atau pengguna produk yang sebenarnya.
2. Modeling
Pada fase ini melakukan pemodelan pengguna yang sesuai dengan perilaku dan pola alur kerja yang ditemukan melalui analisis penelitian lapangan dan wawancara.
3. Requirement
Pada fase ini menggunakan metode desain berbasis skenario yang memfokuskan skenario bukan pada tugas pengguna secara abstrak, tetapi yang memenuhi tujuan dan kebutuhan dari pengguna tertentu.
4. Framework
Pada fase ini dilakukan pembuatan konsep dengan mendefinisikan kerangka kerja dasar untuk perilaku produk dan desain visual.
5. Refinement
Pada fase ini serupa dengan fase
framework, tetapi dengan adanya detail dan
implementasi dengan membangun rancangan
website yang berhubungan dengan tampilan
antarmuka pengguna mulai dari jenis gaya dan ukuran, ikon, dan elemen visual lainnya yang memberikan pengalaman pengguna.
6. Support
Pada tahap ini dilakukan kolaborasi tim dalam implementasi hasil dari prototype karena solusi desain yang dirancangan dengan baik dan divalidasi tidak mungkin dapat mengantisipasi setiap tantangan pengembangan dan pertanyaan teknis.
2.3. System Usability Scale (SUS)
System Usability Scale (SUS) merupakan
alat berupa kuesioner yang dibuat oleh John Brooke pada tahun 1986 yang digunakan untuk mengukur usability. SUS terdiri dari 10 item pernyataan dengan 5 pilihan respon untuk responden mulai dari sangat setuju hingga sangat tidak setuju.
Setelah mengetahui hasil akhir penilaian responden, langkah selanjutnya yaitu menentukan grade dari skor SUS dengan menggunakan 2 cara (Brooke, 2013). Cara pertama dilihat dari sisi acceptability ranges,
grade scale, dan adjective ratings yang dapat
dilihat pada Gambar 1. Cara kedua dilihat dari sisi percentile ranks yang dapat dilihat pada Gambar 2.
Gambar 1. SUS Score Acceptability Ranges, Grade
Scale, Adjective Ratings
Gambar 2. SUS Score Percentile Ranks
SUS memiliki beberapa aturan dalam
pengkalkulasiannya, yaitu
1. Untuk setiap pernyataan bernomor ganjil, maka skala jawaban responden (X) dikurangi 1 (X-1).
2. Untuk setiap pernyataan bernomor genap dan bernomor ganjil, maka 5 dikurangi skala jawaban responden (X) (5-X). 3. Tambahkan nilai-nilai dari pernyataan
bernomor genap dan bernomor ganjil. Kemudian hasil penjumlahan tersebut dikalikan dengan 2,5.
3. METODOLOGI PENELITIAN
Tahapan penelitian pada Gambar 3 telah disesuaikan dengan tahapan pengembangan sistem menurut Goal-Directed Design yang terdiri dari research, modeling, requirement,
framework, dan refinement.
Gambar 3. Tahapan Penelitian
3.1. Research
Pada tahap ini dilakukan pengumpulan data kualitatif dengan melakukan wawancara dan observasi untuk mendapatkan data terkait
website dan permasalahan apa yang ada
berdasarkan perspektif pengguna dan
stakeholder. Wawancara dilakukan kepada 3 stakeholder dan 3 user. Pada tahap ini juga
dilakukan evaluasi awal menggunakan kuesioner System Usability Scale (SUS) untuk mengetahui nilai usability dari website Funtech Plaza.
3.2. Modeling
Pada tahap ini dilakukan pembuatan persona pengguna yang akan menjadi karakter utama dalam skenario website. Permbuatan persona terdiri dari persona stakeholder dan
user. Persona dibuat berdasarkan hasil dari
wawancara dan observasi yang dilakukan pada tahap research yang berisi beberapa informasi, kemudian dilakukan pembuatan user journey untuk menggambarkan visualisasi langkah-langkah interaksi pengguna terhadap produk.
3.3. Requirement
Pada tahap ini dilakukan pembuatan konteks skenario berdasarkan hasil wawancara pengguna dan menyusun arsitektur informasi
bentuk hierarchical task analysis.
3.4. Framework
Rancangan arsitektur informasi yang telah dibuat akan dilakukan pengembangan menjadi rancangan desain antarmuka berupa wireframe berdasarkan skenario dan kebutuhan yang telah ditentukan pada tahapan sebelumnya.
3.5. Refinement
Pada tahap ini, peneliti akan menjadikan
wireframe yang sebelumnya telah dibuat
menjadi lebih detail dengan membuat
high-fidelity prototype dengan menggunakan prinsip Eight Golden Rules of Interface Design. Pada
tahap ini, peneliti juga melakukan pengujian terhadap rancangan desain antarmuka pengguna yang telah dibuat dengan melakukan
user testing dan usability testing dengan
kuesioner SUS.
3.6. Analisis Perbandingan
Pada tahap ini dilakukan analisis perbandingan meliputi analisis perbandingan hasil dari kuesioner SUS dan analisis perbandingan desain antarmuka website Funtech Plaza sebelum dan sesudah dilakukan perbaikan.
3.7. Kesimpulan dan Saran
Tahapan terakhir dari seluruh proses penelitian adalah kesimpulan dan saran. Pada tahapan ini dilakukan pengambilan kesimpulan dari hasil penelitian yang telah dilakukan dan memberikan saran untuk pengembangan dan perbaikan pada penelitian kedepannya.
4. PENGUMPULAN DATA DAN
ANALISIS HASIL
4.1. Evaluasi Awal dan Pengumpulan Data
Pada tahap awal dilakukan wawancara kepada 3 orang stakeholder yang terdiri dari
operational manager, marketing, dan IT support
dengan tujuan mengetahui kebutuhan dan tujuan
website Funtech Plaza. Tabel 1 merupakan
rangkuman hasil dari wawancara kepada
stakeholder. Rangkuman jawaban berdasarkan
kesamaan topik dan jawaban, kemudian dilakukan kodefikasi.
ID Topik Hasil Jawaban
WNCR ST_5 Tujuan utama website a) Memberikan informasi harga dan promo yang berlaku di Funtech Plaza
b) Pengenalan wahana
permainan yang ada di Funtech Plaza
c) Memberikan informasi edukasi, dan fasilitas yang ada di Funtech Plaza
WNCR ST_6 Kondisi desain dan fitur website
a) Masih perlu ada
peningkatan dari sisi detail informasi dan desain visual
WNCR ST_8 Perband ingan terhadap website sejenis
a) Trans Studio, user interface dan informasi lebih lengkap dan lebih informatif, warna yang digunakan lebih menarik WNCR ST_9 Saran terhadap desain dan fitur a) Melakukan perbaikan desain yang masih terlalu formal
b) Memberikan informasi cara bermain setiap wahana c) Memberikan warna yang
lebih menarik
Wawancara juga dilakukan kepada 3 pengguna umum yang terdiri dari pelajar/mahasiswa dan keluarga yang diwakili oleh kepala keluarga dengan tujuan mengetahui motivasi dan kondisi website Funtech Plaza. Tabel 2 merupakan rangkuman hasil dari wawancara kepada pengguna umum.
Tabel 2. Hasil Wawancara Pengguna Umum
ID Topik Hasil Jawaban
WNCR PU_3 Motivas i mengun jungi website a) Menambah informasi mengenai harga dan promo, serta wahana yang ada di Funtech Plaza
b) Melakukan pemesanan tiket c) Mengetahui informasi jam operasional Funtech Plaza
WNCR PU_5 Hambat an dan kesulita n terhadap produk
a) Informasi yang ditampilkan tidak update
b) Informasi yang ditampilkan tidak informatif
c) Tidak adanya fitur pembelian tiket online d) Penamaan fitur tidak sesuai
dengan isi
e) Kesulitan mencari
informasi yang dituju
WNCR PU_8 Perband ingan terhadap website
a) Malang night paradise, desain malang night paradise, fitur yang ditampilkan sangat menarik
ID Topik Hasil Jawaban
sejenis dengan memberikan
gambar dan informasi yang jelas
b) Trans studio, fitur sangat lengkap dan informatif
WNCR PU_9 Saran terhadap desain dan fitur
a) Desain lebih dibuat menarik dan informatif sehingga tidak seperti brosur b) Desain website lebih dibuat
seperti desain wahana sehingga
merepresentasikan seperti
website wahana
c) Warnanya terlalu gelap untuk sebuah website
wahana
d) Informasi dan desain yang disajikan di halaman utama dibuat lebih menarik dan tidak kaku
Tahap selanjutnya yaitu melakukan evaluasi awal dengan menggunakan kuesioner
System Usability Scale (SUS) yang dibagikan
kepada 20 responden yang terdiri dari
stakeholder dan pengguna umum. Hasil dari
kuesioner SUS didapatkan nilai rata-rata sebesar 44. Hasil rata-rata tersebut kemudian dilakukan penentuan grade skor SUS yang dilakukan dengan dua cara. Cara pertama dilihat dari tingkat acceptability ranges, grade scale, dan
adjective ratings. Cara kedua yaitu dilihat dari
sisi percentile ranks. Dari sisi acceptability
ranges mendapatkan nilai NOT ACCEPTABLE
karena mendapatkan nilai diantara 0 hingga 50, dari sisi grade scale mendapatkan nilai F karena mendapatkan nilai 0 hingga 60, dan dari sisi
adjevtive ratings mendapatkan nilai OK karena
berada diantara nilai 39 hingga 52. Kemudian menggunakan cara kedua yaitu dilihat dari sisi
percentile ranks mendapatkan nilai F karena
nilai rata-rata nilai dibawah 51.
Setelah mendapatkan hasil kuesioner SUS, selanjutnya yaitu melakukan identifikasi kebutuhan konten yang dibuat berdasarkan hasil dari wawancara, dan user journey. Hasil identifikasi kebutuhan konten dapat dilihat pada Tabel 3.
Tabel 3. Daftar Kebutuhan Konten Website Funtech Plaza
ID Konten
KNTN_1 Wahana
KNTN_2 Wahana Unggulan KNTN_3 Wahana Segera Hadir KNTN_4 Fasilitas
KNTN_5 Kritik & Saran KNTN_6 News & Event
KNTN_7 Informasi Edukasi KNTN_8 Fasilitas Edukasi KNTN_9 Pemesanan Paket Edukasi KNTN_10 Jam Operasional Funtech Plaza KNTN_11 Harga Tiket
KNTN_12 Promo KNTN_13 Denah Wahana KNTN_14 Galeri Foto/Video KNTN_15 Profil Funtech Plaza KNTN_16 Daftar Media Sosial KNTN_17 Kontak Funtech Plaza KNTN_18 Pemesanan Tiket Online KNTN_19 Peta Lokasi
Langkah selanjutnya yaitu melakukan card
sorting. Teknik card sorting yang dilakukan
yaitu open card sort kepada 3 orang stakeholder untuk menentukan label kategori dan teknik
closed card sort kepada 15 responden untuk
menyusun komponen arsitektur informasi yang sesuai. Kemudian hasilnya akan dilakukan task
analysis kedalam bentuk Hierarchical Task Analysis (HTA) yang telah digambarkan pada
Gambar 4. Pada Hierarchical Task Analysis yang telah digambarkan memiliki 6 kategori yang terdiri dari beranda, wahana, tiket, galeri, edukasi, dan tentang kami.
Gambar 4. Hierarchical Task Analysis Rancangan Situs Web Funtech Plaza
4.2. Pengembangan Antarmuka
Pada fase framework, rancangan arsitektur informasi yang telah dibuat akan dibuat kerangka desain dalam bentuk wireframe.
Wireframe dibangun berdasarkan acuan dari
beberapa website, diantaranya Ancol, Trans Studio Bandung, dan Malang Night Paradise. Penggunaan website tersebut berdasarkan masukan dari stakeholder maupun user pada tahap wawancara yang telah dilakukan sebelumnya. Wireframe dibangun berdasarkan
design principle Eight Golden Rules of Interface Design, dan guideline Google Material Design.
utama dari wireframe yang dibuat ditampilkan pada Gambar 5 yaitu halaman beranda. Pada Gambar 5 yaitu halaman beranda merupakan halaman awal yang akan dilihat oleh pengguna ketika membuka website Funtech Plaza, pada halaman ini berisikan beberapa konten diantaranya video yang menampilkan keseruan bermain wahana, wahana unggulan apa saja yang ada di Funtech Plaza yang nantinya akan menavigasi pengguna menuju halaman beranda, melihat fasilitas apa saja yang akan didapatkan pengguna ketika mengunjungi Funtech Plaza, melihat berita dan event terbaru yang ada di Funtech Plaza maupun Jawa Timur Park, melihat informasi harga tiket baik itu weekday maupun
weekend, jelajah wahana yang menampilkan
denah wahana interaktif Funtech Plaza yang menampilkan seklias informasi tentang wahana tersebut, dan kritik saran yang dapat disampaikan oleh pengunjung untuk meningkatkan kualitas layanan Funtech Plaza.
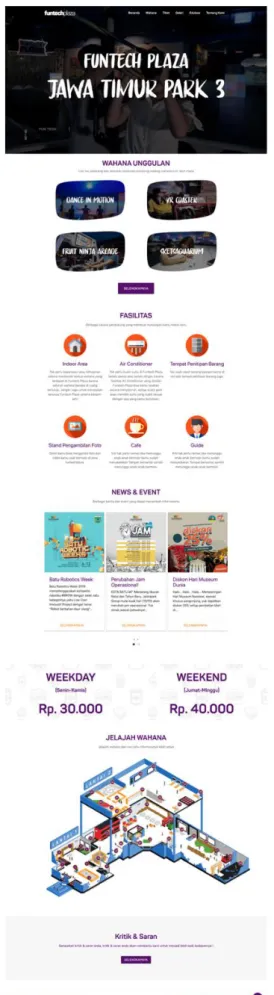
Pada fase refinement, dilakukan pendetailan desain dari wireframe yang telah dibuat menjadi sebuah prototype. Prototype yang dibangun merupakan prototype jenis high-fidelity yang sudah merepresentasikan antarmuka pengguna sistem yang sebenarnya termasuk fungsionalitas seperti pemutaran video, melihat galeri, dan interaksi lainnya. Prototype ini akan digunakan dalam pengujian dan evaluasi akhir dari website Funtech Plaza. Contoh utama prototype yang dibuat ditampilkan pada Gambar 6 yaitu halaman beranda.
Pada pembuatan wireframe dan prototype, peneliti telah melakukan observasi terhadap
website acuan yaitu Ancol, Trans Studio
Bandung, dan Malang Night Paradise.
Wireframe dan prototype juga telah disesuaikan
dengan guideline Eight Golden Rules of
Interface Design (Shneiderman, 2005) dan Google Material Design. Penjelasan penggunaan Google Material Design diambil dari website material.io.
Gambar 6. Prototype Halaman Beranda
4.3. Evaluasi Akhir
Evaluasi akhir dilakukan dengan menggunakan pengujian user testing dan
usability testing. Pengujian user testing
dilakukan kepada 5 orang (Nielsen, 2012). Sebelum pengujian user testing terlebih dahulu dibuat task scenario berdasarkan user journey dan hierarchical task analysis yang telah dibuat. Hasil dari pengujian user testing kepada responden memberikan masukan atau saran terhadap prototype website. Secara keseluruhan rancangan desain antarmuka sudah jelas, informatif, mudah diakses, dan sesuai dengan keinginan stakeholder maupun calon pengguna.
Pada evaluasi akhir selanjutnya melakukan
usability testing dengan menggunakan kuesioner System Usability Scale (SUS) yang dibagikan
kepada 20 responden yang terdiri dari
stakeholder dan pengguna umum. Hasil dari
kuesioner SUS didapatkan nilai rata-rata sebesar 86,5. Hasil rata-rata tersebut kemudian dilakukan penentuan grade skor SUS yang dilakukan dengan dua cara. Caraspertama dilihat dari tingkat acceptability ranges, grade scale,
dan adjective ratings. Cara kedua yaitu dilihat
dari sisi percentile ranks. Dari sisi acceptability
ranges mendapatkan nilai ACCEPTABLE
karena mendapatkan nilai diantara 70 hingga 100, dari sisi grade scale mendapatkan nilai B karena mendapatkan nilai 80 hingga 90, dan dari sisi adjevtive ratings mendapatkan nilai BEST
IMAGINABLE karena berada diantara nilai 85
hingga 100. Kemudian menggunakan cara kedua yaitu dilihat dari sisi percentile ranks mendapatkan nilai A karena nilai rata-rata nilai diatas 80,3.
5. ANALISIS PERBANDINGAN
Pada evaluasi awal dengan menggunakan kuesioner System Usability Scale (SUS) didapatkan nilai rata-rata sebesar 44. Sedangkan pada hasil evaluasi akhir mengalami peningkatan menjadi sebesar 86,5. Hasil rata-rata grade skor SUS juga mengalami peningkatan. Dari sisi acceptability ranges sebelumnya mendapatkan nilai NOT ACCEPTABLE menjadi ACCEPTABLE, dari
sisi grade scale yang sebelumnya mendapatkan nilai F menjadi nilai B, dan dari sisi adjevtive
ratings yang sebelumnya mendapatkan nilai OK
menjadi BEST IMAGINABLE. Kemudian dari sisi percentile ranks yang sebelumnya mendapatkan nilai F mengalami peningkatan dengan mendapatkan nilai A.
Kesimpulannya adalah Goal-Directed Design memberikan titik temu antara keinginan stakeholder dan user. Sehingga hasil perbaikan
yang dilakukan berdasarkan keinginan
stakeholder maupun user. Hal ini juga sesuai
dengan tujuan dari metode ini yaitu berfokus pada tujuan pengguna juga mengalamatkan tujuan bisnis. Pada tahap awal didapatkan hasil wawancara kepada stakeholder dan user yang dijadikan sebagai pedoman dalam tahapan selanjutnya, pada tahap awal juga dilakukan evaluasi dengan kuesioner SUS yang nantinya digunakan sebagai perbandingan antara evaluasi awal dan akhir apakah terdapat peningkatan atau justru penururan nilai usability. Pada fase
modeling menghasilkan persona pengguna dan user journey sebagai gambaran interaksi
pengguna terhadap suatu produk. Pada tahap
requirement didapatkan hasil dari card sorting
yang dijadikan dasar dalam melakukan task
analysis dengan menggukan HTA. Hasil dari
HTA yaitu berupa diagram yang mengambarkan
task-task pengguna terhadap website. Pada fase framework yaitu melakukan pembuatan kerangka desain antarmuka dalam bentuk
wireframe. Setelah itu dilakukan pendetailan
kerangka desain antarmuka pada tahap
refinement yaitu dengan membuat high-fidelity prototype. High-fidelity prototype juga sudah
merepresentasikan antarmuka pengguna sistem yang sebenarnya termasuk fungsionalitas seperti pemutaran video, melihat galeri, dan interaksi lainnya. Langkah terakhir yaitu melakukan evaluasi akhir. Hasil yang didapatkan dari user
testing, secara keseluruhan desain perbaikan
sudah jelas, informatif, mudah diakses, dan sesuai dengan keinginan stakeholder maupun calon pengguna. Hasil dari kuesioner SUS pada evaluasi akhir mendapatkan nilai rata-rata 86,5. Hal ini mengalami peningkatan dari kuesioner
SUS sebelumnya yang mendapatkan nilai
rata-rata 44.
Saran untuk penelitian selanjutnya yaitu, walaupun sudah mendapatkan grade skor yang baik yaitu B pada nilai grade scale. Namun masih perlu dilakukan perbaikan lagi agar mendapatkan grade A. Pada hasil user testing juga masih terdapat nilai negatif yang perlu dipertimbangkan pada evaluasi dan perbaikan selanjutnya.
7. DAFTAR PUSTAKA
Mean: Adding an Adjective Rating Scale.
Journal of Usability Studies, 4(3), pp.
114-123.
Brooke, J., 2013. SUS: A Retrospective. Journal
of Usability Studies, 8(2), pp. 29-40.
Cooper, A. et al., 2014. About Face: The
Essentials of Interaction Design. 4th
Edition penyunt. Indianapolis: John Wiley & Sons, Inc.
ISO 9241-11, 2018. Ergonomics of
human-system interaction - Part 11: Usability: Definitions and concepts. [Online]
Available at:
https://www.iso.org/obp/ui/#iso:std:iso:9 241:-11:ed-2:v1:en
[Diakses 10 Agustus 2019].
ISO 9241-210, 2019. Ergonomics of
human-system interaction - Part 11: Usability: Definitions and concepts. [Online]
Available at:
https://www.iso.org/obp/ui/#iso:std:iso:9 241:-210:ed-2:v1:en
[Diakses 18 Agustus 2019].
Nielsen, J., 2012. How Many Test Users in a
Usability Study?. [Online]
Available at:
https://www.nngroup.com/articles/how-many-test-users/
[Diakses 20 September 2019].
Nielsen, J., 2012. Usability 101: Introduction to
Usability. [Online]
Available at:
https://www.nngroup.com/articles/usabili ty-101-introduction-to-usability/
[Diakses 26 Agustus 2019].
Sauro, J., 2016. Measuring Usability With The
System Usability Scale (SUS). [Online]
Available at:
https://www.userfocus.co.uk/articles/mea suring-usability-with-the-SUS.html [Diakses 29 Agustus 2019].
Shneiderman, B., 2005. Designing The User
Interface: Strategies for Effective Human-Computer Interaction. 4th Edition penyunt. United States of America: Pearson Education, Inc.