SISTEM PEMBELAJ ARAN FISIKA BERBASIS WEB BAB BESARAN
DAN SATUAN UNTUK KELAS X SEMESTER I MENGGUNAKAN
FLASH
SKRIPSI
Diajukan Oleh : DANANG WICAKSONO
NPM. 0934015029
J URUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
J AWA TIMUR
SISTEM PEMBELAJ ARAN FISIKA BERBASIS WEB BAB BESARAN
DAN SATUAN UNTUK KELAS X SEMESTER I MENGGUNAKAN
FLASH
SKRIPSI
Diajukan Untuk Memenuhi Sebagai Persyar atan Dalam Memperoleh Gelar
Sarjana Komputer Program Studi Teknik Infor matika
Diajukan Oleh : DANANG WICAKSONO
NPM. 0934015029
J URUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
J AWA TIMUR
LEMBAR PENGESAHAN
SISTEM PEMBELAJ ARAN FISIKA BERBASIS WEB BAB BESARAN
DAN SATUAN UNTUK KELAS X SEMESTER I MENGGUNAKAN
FLASH
Disusun oleh:
DANANG WICAKSONO NPM. 0934015029
Telah disetujui untuk mengikuti Ujian Negar a Lisan Gelombang I Tahun Akademik 2013/2014
Ketua J ur usan Teknik Infor matika Fakultas Teknologi Industr i UPN “Veter an” J awa timur
SISTEM PEMBELAJ ARAN FISIKA BERBASIS WEB BAB BESARAN DAN SATUAN UNTUK KELAS X SEMESTER I MENGGUNAKAN FLASH
Disusun oleh:
DANANG WICAKSONO NPM. 0934015029
Telah dipertahankan di hadapan dan diterima oleh Tim Penguji Skr ipsi J ur usan Teknik Infor matika Fakultas Teknologi Industri
Univer sitas Pembangunan Nasional “Veteran” J awa Timur Pada Tanggal 20 Desember 2013
Univer sitas Pembangunan Nasional “Veteran” J awa timur
ii
KATA PENGANTAR
Alhamdulillah, puji syukur kehadirat Allah SWT. yang melimpahkan segala rahmat dan karunia-Nya, sehingga penulis dapat menyelesaikan Tugas Akhir yang berjudul “Sistem Pembelajaran Fisika Berbasis Web Bab Besaran Dan Satuan Untuk Kelas X Semester I Menggunakan Flash” dengan baik dan lancar. Laporan Tugas Akhir ini disusun sebagai salah satu syarat untuk memperoleh gelar Sarjana Strata Satu (S1) Universitas Pembangunan Nasional “Vetaran” Jawa Timur.
Dalam kesempatan ini penulis ingin mengucapkan terima kasih yang tak terhingga khususnya kepada:
1. Allah SWT, yang selalu memberikan Rahmat dan Hidayahya sehingga penulisan Tugas Akhir ini dapat terselesaikan dengan baik.
2. Bapak Dr.Ir Teguh Sudarto MP, selaku Rektor Universitas Pembangunan Nasional “Veteran” Jawa Timur.
3. Bapak Ir. Sutiyono, MT selaku Dekan Fakultas Teknologi Industri Universitas Pembangunan Nasional “Veteran” Jawa Timur.
4. Dr. Ni Ketut Sari, MT , selaku ketua jurusan Teknik Informatika Universitas Pembangunan Nasional “Veteran” Jawa Timur.
5. Bapak Wahyu S. J. Saputra S. Kom, M. Kom, selaku Dosen Pembimbing pertama penulisan skripsi ini yang telah memotivasi, membantu dan memberikan penulis arahan yang baik dan benar dalam menyelesaikan penulisan skripsi ini .
iii
7. Kedua Orang Tua yang selalu memberikan semangat dan motivasi untuk menyelesaikan Tugas Akhir ini.
8. Isteri dan Anak saya yang selalu memberikan semangat dan motivasi untuk menyelesaikan Tugas Akhir ini.
9. Sahabat-sahabat dan teman-teman di Universitas Pembangunan Nasional “Veteran” Jawa Timur khususnya. Dan juga semua teman-teman kerja yang selalu membantu.
Penulis menyadari sepenuhnya bahwa sebagai manusia biasa tentunya tidak akan luput dari kekurangan dan keterbatasan. Maka dengan segenap kerendahan hati, penulis mengharapkan saran dan kritik yang dapat menyempurnakan penulisan ini sehingga dapat bermanfaat dan berguna untuk pengembangan ilmu pengetahuan.
Surabaya, 20 Desember 2013
iiii
DAFTAR ISI
ABSTRAK ... Er ror! Bookmar k not defined.
KATA PENGANTAR ... i
DAFTAR ISI ... iii
DAFTAR GAMBAR ... vi
DAFTAR TABEL ... viii
iiv
iv
ivi
DAFTAR GAMBAR
Gambar 2.1 Tahap Analisis Unified Approach (UA)Er ror! Bookmar k not defined.
Gambar 2.2 Activity Diagram (AD) ... Er ror! Bookmar k not defined. Gambar 2.4 Tiga kategori kelas ... Er ror! Bookmar k not defined. Gambar 2.5 Unsur-unsur pembentuk UML . Er ror! Bookmar k not defined. Gambar 2.6 Model 4+1 View ... Er ror! Bookmar k not defined. Gambar 2.7 Klasifikasi Jenis Diagram UML Versi 1.3Er ror! Bookmar k not defined.
Gambar 2.8 Diagram Kelas ... Er ror! Bookmar k not defined. Gambar 2.9 Contoh Generalisasi (Bahrami, 1999).Er ror! Bookmar k not defined.
Gambar 2.10 Contoh Aggregasi (Nugroho, 2005).Er ror! Bookmar k not defined.
ivii
Gambar 3.8 Activity Diagram Kuis ... Er ror! Bookmar k not defined. Gambar 3.24 User Interface Kuis ... Er ror! Bookmar k not defined. Gambar 3.25 User Interface Penilaian ... Er ror! Bookmar k not defined. Gambar 3.26 User Interface Materi... Er ror! Bookmar k not defined. Gambar 3.27 User Interface Data user ... Er ror! Bookmar k not defined. Gambar 3.28 User Interface Data soal ... Er ror! Bookmar k not defined. Gambar 3.29 User Interface Form tambah userEr ror! Bookmar k not defined.
Gambar 4.1 Halaman Awal Sistem ... Er ror! Bookmar k not defined. Gambar 4.2 Tampilan Halaman KompetensiEr ror! Bookmar k not defined. Gambar 4.3 Tampilan Halaman Teori ... Er ror! Bookmar k not defined. Gambar 4.4 Tampilan Halaman Isi Menu Alat UkurEr ror! Bookmar k not defined.
Gambar 4.5 Tampilan Halaman Alat Ukur MistarEr ror! Bookmar k not defined.
Gambar 4.6 Tampilan Halaman Alat Ukur Jangka Sorong ... Er ror! Bookmar k not defined.
Gambar 4.7 Tampilan Halaman Alat Ukur Mikrometer Sekrup ... Er ror! Bookmar k not defined.
Gambar 4.8 Tampilan Halaman Pengukuran MistarEr ror! Bookmar k not defined.
Gambar 4.9 Tampilan Simulasi Pengukuran Batang KayuEr ror! Bookmar k not defined.
iviii
Gambar 4.11 Tampilan gagal login error tipe pertamaEr ror! Bookmar k not defined.
Gambar 4.12 Tampilan gagal login error tipe keduaEr ror! Bookmar k not defined.
Gambar 4.13 Tampilan gagal login error tipe ketigaEr ror! Bookmar k not defined.
Gambar 4.14 Tampilan Halaman administratorEr ror! Bookmar k not defined.
iix
DAFTAR TABEL
Tabel 2.1 Besaran Dasar Dalam Satuan SI .... Er ror! Bookmar k not defined. Tabel 2.2 Besaran Jabaran Dalam Satuan SI . Er ror! Bookmar k not defined. Tabel 2.3 Besaran Tambahan Dalam Satuan SIEr ror! Bookmar k not defined.
Tabel 2.4 Sistem Satuan Dinamis Besar dan KecilEr ror! Bookmar k not defined.
Tabel 2.5 Awalan Yang Digunakan Dalam S.I.Er ror! Bookmar k not defined.
ix
DAFTAR SCRIPT
Script 1.1 Pemanggilan File Swf ... Er ror! Bookmar k not defined. Script 1.2 Pemanggilan Frame Button Menu Er ror! Bookmar k not defined. Script 1.3 Pemanggilan File Menu Alat UkurEr ror! Bookmar k not defined.
Script 1.4 Action Button Next Frame ... Er ror! Bookmar k not defined. Script 1.5 Acak Kuis Menggunakan Array RandomEr ror! Bookmar k not defined.
SISTEM PEMBELAJ ARAN FISIKA BERBASIS WEB BAB BESARAN DAN SATUAN UNTUK KELAS X SEMESTER I MENGGUNAKAN FLASH
Danang Wicaksono
0934015029
ABSTRAK
Perkembangan teknologi informasi memacu perkembanganan dalam segala bidang, terutama dalam bidang pendidikan. Pendidikan sebagai acuan perkembangan teknologi juga harus mengikuti perkembangan yang ada. Dengan adanya sistem pembelajaran yang dapat memudahkan proses belajar mengajar diharapkan dapat membantu siswa dalam memecahkan masalah, membantu pihak yang membutuhkan, membuat siswa dapat lebih kreatif, aktif, yang kedepannya dapat meningkatkan sistem pendidikan lebih efektif, efisien dan tanpa mengeluarkan banyak waktu dan biaya.
Metodelogi yang digunakan dalam pembuatan sistem pembelajaran ini adalah perancangan sistem pembelajaran fisika yang diterapkan dengan berbasis web dan didukung dengan flash, pada pembuatan sistem pembelajaran ini juga dirancang untuk menyediakan sarana media pembelajaran secara mandiri untuk user. Sedangkan dalam perancangan sistem menjelaskan tentang perancangan pembuatan sistem pembelajaran fisika berbasis web, dimulai dari awal pembuatan sampai pada sistem terbentuk.
Hasil yang diharapkan dalam pembuatan sistem pembelajaran menggunakan flash ini adalah dapat membantu proses belajar mengajar dalam suatu institusi pendidikan dan sebagai media yang bermanfaat dalam memperoleh pengetahuan, pemberian informasi serta materi pembelajaran kepada pengguna.
BAB I
PENDAHULUAN
1.1 Latar BelakangSeiring berkembangnya teknologi, perkembangan sistem pendidikan di indonesia ikut mengalami peningkatan begitu pesat, banyak hasil dan kemudahan yang dapat kita peroleh dari teknologi yang semakin berkembang. Hal ini dikarenakan semua aspek dalam kehidupan manusia telah banyak yang didukung oleh sistem teknologi informasi, khususnya dalam bidang pendidikan[2]. Sekolah sebagai suatu lembaga pendidikan yang mencetak kader-kader pembangunan bangsa dituntut dapat menyesuaikan dengan perubahan-perubahan yang sedang terjadi saat ini[3]. Tantangan yang harus dilakukan bagi sekolah adalah untuk bisa menciptakan anak didik yang mengenal dan mampu mengatasi ketertinggalannya akan ilmu dan pengetahuan teknologi[3].
Pada dasarnya suatu Kegiatan Belajar Mengajar (KBM) di dalam kelas dapat diterapkan sebagai metode pembelajaran dengan harapan siswa dapat menerima bahan pelajaran yang disampaikan dengan baik[3]. Dengan tuntutan kurikulum pemerintah yang mengharapkan siswa siswi didiknya lebih aktif mengembangkan keterampilan memecahkan masalah dan mengembangkan kemampuan untuk menerapkan ilmu teknik. Karena kegiatan dalam kelas siswa bukanlah obyek lagi melainkan subjek, yang konsep pembelajarannya berpusat pada siswa.
Kurikulum Berbasis Kompetensi. Sistem pembelajaran ini diharapkan dapat membantu siswa dalam memecahkan masalah, membantu pihak yang membutuhkan, membuat siswa dapat lebih kreatif, aktif, yang kedepannya dapat meningkatkan sistem pendidikan lebih efektif, efisien dan tanpa mengeluarkan banyak waktu dan biaya.
1.2 Rumusan Masalah
Berdasarkan latar belakang yang telah diuraikan sebelumnya maka permasalahan yang dapat timbul dalam pembuatan tugas akhir ini adalah sebagai berikut :
a. Bagaimana membangun sistem pembelajaran yang mudah dipahami dan dapat membantu minat belajar siswa?
b. Bagaimana mengimplementasikan sistem pembelajaran yang mandiri untuk siswa?
c. Bagaimana cara mengetahui hasil evaluasi siswa dari pemahaman materi pada sistem pembelajaran?
1.3 Batasan Masalah
Adapun yang menjadi batasan masalah dalam pembuatan tugas akhir ini adalah :
1. Besaran dan satuan dalam kegiatan pengukuran yang kita lakukan antara lain mengukur panjang dan mengukur volume suatu benda.
3. Adapun beberapa pengukuran yang dilakukan hanyalah sebuah simulasi, yang tidak bisa diukur keakuratan pengukuran suatu benda dengan alat ukur yang digunakan.
4. Sistem pembelajaran ini dibuat untuk siswa kelas x semester I dengan acuan kurikulum berbasis kompetensi.
5. Sistem pembelajaran ini dibuat menggunakan Flash yang berbasis Web dengan beberapa script HTML dan CSS.
1.4 Tujuan
Membangun sebuah sistem pembelajaran berbasis web dengan menggunakan flash.
1.5 Manfaat
Manfaat yang diharapkan dalam pembuatan sistem pembelajaran menggunakan flash ini adalah dapat membantu proses belajar mengajar dalam suatu institusi pendidikan dan sebagai media yang bermanfaat dalam memperoleh pengetahuan, pemberian informasi serta materi pembelajaran kepada pengguna.
1.6 Sistematika Penulisan
Laporan skripsi ini akan menjelaskan secara lengkap tentang proses pembuatan Sistem Pembelajaran Fisika Berbasis Web Bab Besaran Dan Satuan Untuk Kelas X Semester I Menggunakan Flash. Untuk lebih mempermudah memahami materi yang sudah disusun dan dibuat, laporan skripsi ini di bagi menjadi enam bab yang dilengkapi dengan penjelasan pada tiap bab.
Bab ini akan menjelaskan tentang latar belakang, perumusan masalah, batasan masalah, tujuan, manfaat, dan sistematika penulisan.
BAB II TINJ AUAN PUSTAKA
Bab ini akan menjelaskan tentang landasan teori yang dipakai sebagai penunjang pembuatan laporan ini. Penjelasannya meliputi pengertian sistem pembelajaran, penggunaan animasi flash dll. Bab ini juga menjelaskan bagian yang terlibat di dalam sistem, alur di dalam sistem serta diagram alir (flowchart).
BAB III ANALISA SISTEM
Bab ini menjelaskan perancangan sistem Flowchart, UML, tampilan interface awal.
BAB IV HASIL DAN PEMBAHASAN
Bab ini menjelaskan tentang perancangan sistem yang akan diterapkan. Pada bab ini disampaikan user interface atau tampilan aplikasi yang dibuat.
BAB V KESIMPULAN KRITIK DAN SARAN
Bab ini akan menjelaskan tentang kesimpulan kritik dan saran terhadap aplikasi yang telah dibuat. Berupa masukan yang membangun atau konstruktif untuk kesempurnaan aplikasi
DAFTAR PUSTAKA
BAB II
TINJ AUAN PUSTAKA
2.1Penelitian Terdahulu
Salah satu sistem pembelajaran untuk membantu Kegiatan Belajar Mengajar (KBM) di dalam kelas yang marak saat ini adalah modul pembelajaran menggunakan media komputer sebagai fasilitas belajar. Dengan harapan siswa dapat menerima bahan pelajaran yang disampaikan dengan baik dan menanggapi tuntutan kurikulum pemerintah yang mengharapkan siswa siswi didiknya lebih aktif mengembangkan keterampilan memecahkan masalah dan mengembangkan kemampuan untuk menerapkan ilmu teknik. Dengan tuntutan kurikulum dari pemerintah tersebut di harapakan dengan adanya sistem pembelajaran multimedia menggunakan flash ini bisa dimanfaatkan oleh sebagian besar pendidik dalam mempersiapkan anak didik yang lebih berkualitas.
Multimedia berbasis komputer merupakan media pembelajaran yang saat ini banyak digunakan. Sejumlah penelitian membuktikan bahwa penggunaan multimedia menunjang efektifitas dan efisiensi proses pembelajaran. Hasil penelitian Francis M. Dwyer antara lain menyebutkan bahwa “setelah lebih dari tiga hari pada umumnya manusia dapat mengingat pesan yang disampaikan melalui tulisan sebesar 10%, visual 30%, audio visual 50%, dan apabila ditambah dengan melakukan, maka akan mencapai 80%” (Depdiknas, 2007: 3).
Karena ini sebuah sistem pembelajaran maka dibangun dengan sistem login user dan administrator yang memiliki tugas berbeda. Dimana user bisa melihat isi materi yang ada pada sistem, melihat beranda, dan diperlukan login user untuk mengerjakan latihan soal. Sehingga masing-masing user yang telah terdaftar memperoleh hasil penilaian atas nama user login itu sendiri. Administrator pada sistem bertugas mengatur user yang dapat login pada sistem, memanage isi latihan soal pada sistem, memanage hasil penilaian yang ada pada sistem.
2.2Tinjauan Umum
Tinjauan umum adalah teori-teori yang mendukung pembuatan aplikasi Tugas Akhir.
2.2.1 Media Pembelajaran
Sebelum membahas tentang media pembelajaran marilah kita kenal dahulu kata media itu sendiri. Dalam kamus bahasa Indonesia media diartikan sebagai alat perantara komunikasi dan informasi sedangkan menurut Robertus (2007) mengemukakan bahwa :
“kata media berasal dari bahasa Latin Medius yang secara harfiah berarti tengah, perantara, atau pengantar. Tetapi secara lebih khusus, pengertian media dalam proses pembelajaran diartikan sebagai alat-alat grafis, fotografis, atau elektronis untuk menangkap, memproses, dan menyusun kembali informasi visual atau verbal[10].”
Heinich, Molenda, Russel (1996:8) menyatakan bahwa : “A medium (plural media) is a channel of communication, example include film, television, diagram, printed materials, computers, and instructors”.
Berdasarkan definisi di atas bahwa media adalah saluran komunikasi termasuk film, televisi, diagram, materi tercetak, komputer.
Dengan istilah mediator, media menunjukkan fungsi atau perannya, yaitu mengatur hubungan yang efektif antara dua pihak utama dalam proses belajar, yaitu siswa dan isi pelajaran.
Seels dan Glasgow (1990) dalam Arsyad (2005: 33) menyatakan bahwa, “berdasarkan perkembangan teknologi media pendidikan terdiri atas media tradisional misalnya gambar, slide dan foto dan media teknologi mutakhir misalnya media PBK dan CD interaktif”. Sedangkan menurut Djamarah dan Zain (2002: 140-141), berdasarkan bentuknya media dikelompokkan menjadi media auditif misalnya tape recorder dan radio, media visual misalnya diagram dan gambar dan media audio-visual misalnya film, video, dan animasi.
Kehadiran komputer membuat para ahli pendidikan berkeinginan untuk memanfaatkannya dalam membantu memecahkan berbagai masalah pembelajaran yang sedang dihadapi karena mereka umumnya yakin bahwa komputer dan teknologi informasi lainnya akan semakin banyak dimanfaatkan untuk pencapaian tujuan pembelajaran (Padmanthara, 2007: 131).
2.2.2 Multimedia
menyajikan informasi. Sedangkan Gayeski (1993) mendefinisikan multimedia sebagai kumpulan media berbasis komputer dan sistem komunikasi yang berperan untuk membina, menyimpan, mengirim dan menerima informasi yang berisi teks, grafik, audio dan sebagainya.
1. Teks adalah kombinasi huruf yang membentuk suatu kalimat yang menerangkan atau membicarakan suatu topik dan lebih dikenal sebagai informasi berteks.Teks adalah asas utama didalam menyampaikan informasi.
2. Grafik menurut Agnew dan Kellerman (1996) mendefinisikan Grafik sebagi garis, lingkaran, kotak, bayangan, warna dan sebagainya yang dibuat dengan menggunakan program grafis. Grafik menjadikan penyampaian informasi atau tampilan lebih menarik dan efektif. Grafik merupakan data dalam bentuk visual. 3. Gambar adalah suatu tampilan atau gambaran yang di tampilkan dalam bentuk
gambar.Program aplikasi komputer grafis “olah gambar” menyediakan piranti dan fasilitas untuk membuat gambar.gambar juga bisa dibuat dengan menggunakan kamera, scaner dan peralatan lain.
4. Audio didevinisikan sebagai semua jenis bunyi dalam bentuk digital seperti suara, musik, narasi dan sebagainya yang bisa didengar.Suara latar atau kesan audio dapat membantu dalam penampilan atau penyampaian data.Audio juga meningkatkan daya tarik dalam suatu tampilan.
2.2.3 Fungsi Media Pada Pembelajar an
Menurut Menurut Azhar Arsyad (2011:15) fungsi utama media pembelajaran adalah sebagai alat bantu mengajar yang turut mempengaruhi iklim, kondisi, dan lingkungan belajar yang ditata dan diciptakan oleh guru. Sedangkan menurut Hamalik (dalam Azhar Arsyad, 2011) bahwa pemakaian media pembelajaran dalam proses belajar mengajar dapat membangkitkan keinginan dan minat yang baru, membangkitkan motivasi dan rangsangan kegiatan belajar, dan bahkan membawa pengaruh-pengaruh psikologis terhadap siswa.
Menurut Arif S. Sadiman, dkk (2011) menyebutkan bahwa kegunaan-kegunaan media pembelajaran yaitu memperjelas penyajian pesan agar tidak terlalu bersifat verbalistis, mengatasi keterbatasan ruang, waktu dan daya indera, penggunaan media pembelajaran yang tepat dan dapat mengatasi sikap pasif anak didik.
2.3Landasan Teori
Landasan teori adalah teori-teori dasar yang biasa digunakan sebagai landasan pembuatan Aplikasi Tugas akhir.
2.3.1 Fisika
Fisika adalah ilmu pengetahuan yang mempelajari dan menyelidiki komponen-komponen materi dan interaksi antar komponen tersebut. Contohnya bagaimana energi mempengaruhi materi dan bagaimana mengubah bentuk energi yang satu ke bentuk yang lain[5].
Ilmu fisika secara umum dibagi menjadi: mekanika, panas, bunyi, optika listrik dan magnit, dan fisika modern.
Untuk dapat memecahkan masalah, maka diperlukan suatu sistem standar yang dapat diterima oleh berbagai kalangan yang mempelajari dan mengembangkan ilmu fisika.
2.3.2 Besaran dan Satuan
Besaran adalah merupakan segala sesuatu yang dapat di-nyatakan dengan angka. Misalnya panjang meja 60 cm, maka panjang merupakan besaran dengan 60 sebagal nilai dan sentimeter sebagal satuan. Satuan adalah merupakan sesuatu yang dijadikan sebagai pembanding dalam pengukuran.
Dalam sistem Internasional ( SI ) terdapat : 7 buah besaran dasar berdimensi dan 2 buah buah tambahan yang tidak berdimensi[13].
Tabel 2.1 Besaran Dasar Dalam Satuan SI
BESAR AN D AS AR SATU AN SI
Nama Lambang Rumus Dimensi
1. Panjang Meter m L
1. Energi Joule J
Tabel 2.3 Besaran Tambahan Dalam Satuan SI
BESAR AN T AMB AH AN SATU AN SI
1. Sudut datar radian Rad
2. Sudut ruang steradian Sr
Sistem Satuan dibedakan menjadi 2 yaitu sistem satuan metrik dan sistem dinamis yaitu:
1. Sistem satuan metrik, dibedakan atas :
a. Sistem statis besar yang meliputi satuan panjang(meter), satuan gaya(kg gaya), satuan massa(smsb).
b. Sistem statis kecil yang meliputi satuan panjang(cm), satuan gaya(gram gaya), satuan massa(smsk).
Sistem dinamis besar biasa kita sebut “M K S” atau “sistem praktis” atau “sistem Giorgie” Sistem dinamis kecil biasa kita sebut “C G S” atau “sistem Gauss”.
Tabel 2.4 Sistem Satuan Dinamis Besar dan Kecil Sistem Satuan Dinamis Besar Dinamis Kecil
1. Panjang Meter Cm
Tabel 2.5 Awalan Yang Digunakan Dalam S.I.
AWALAN SIMBOL FAKTOR
dalam massa, panjang dan waktu. Contohnya pada dimensi gaya (M L T-2) dan dimensi percepatan (L T-2). Semua besaran fisis dalam mekanika dapat dinyatakan dengan tiga besaran pokok (Dimensi Primer) yaitu panjang, massa dan waktu[13].
2.3.3 Macam - Macam Alat Ukur
Mistar merupakan alat untuk mengukur benda yang panjangnya kurang dari 50 cm atau 100 cm. Dengan tingkat ketelitiannya 0,5 mm (‘/s x 1 cm). Satuan yang tercantum dalam mistar adalah cm, mm, serta inchi. Untuk mendapatkan basil pengukuran yang tepat, maka sudut pengamatan harus tegak lotus dengan obyek dan mistar[5].
Jangka sorong adalah suatu alat ukur panjang yang dapat dipergunakan untuk mengukur panjang suatu benda dengan ketelitian hingga 0,1 mm. Keuntungan penggunaan jangka sorong adalah dapat dipergunakan untuk mengukur diameter sebuah kelereng, diameter dalam sebuah tabung atau cincin, maupun kedalam sebuah tabung. Kegunaan jangka sorong antara lain adalah untuk mengukur suatu benda dari sisi luar dengan cara diapit, untuk mengukur sisi dalam suatu benda yang biasanya berupa lubang (pada pipa, maupun lainnya) dengan cara diulur, untuk mengukur kedalamanan celah/lubang pada suatu benda dengan cara ”menancapkan/menusukkan” bagian pengukur[5].
supaya dapat menyesuaikan dengan benda yang diukur, dan selubung ulir yang fungsinya sebagai bagian yang dapat digerakkan dengan cara memutar-mutar selubung luar sehingga dapat menyesuaikan dengan bentuk benda yang diukur. Mikrometer skrup ini dapat mengukur dengan ketelitian hingga 0,01 mm[5].
2.3.4 Angka – Angka Penting
“Semua angka yang diperoleh dari hasil pengukuran” disebut ANG KA PENTING, terdiri atas angka-angka pasti dan angka-angka terakhir yang ditaksir (Angka taksiran ).
Hasil pengukuran dalam fisika tidak pernah eksak, selalu terjadi kesalahan pada waktu mengukurnya. Kesalahan ini dapat diperkecil dengan menggunakan alat ukur yang lebih teliti[13].
1. Semua angka yang bukan nol adalah angka penting. Contoh : 14,256 ( 5 angka penting ).
2. Semua angka nol yang terletak di antara angka-angka bukan nol adalah angka penting. Contoh : 7000,2003 ( 9 angka penting ).
6. Angka nol yang terletak di depan angka bukan nol yang pertama adalah angka tidak penting. Contoh : 0,0000352 ( 3 angka penting ).
2.3.5 World Wide Web (WWW)
Pemrograman web diambil dari 2 suku kata yaitu pemrograman dan web. Pemrograman yang dalam bahasa English adalah programming dan diartikan proses, cara, perbuatan program. Definisi Web adalah jaringan komputer yang terdiri dari kumpulan situs internet yang menawarkan teks dan grafik dan suara dan sumber daya animasi melalui protokol transfer hypertext. Orang banyak mengenal web dengan istilah WWW (world wide web), World Wide Web adalah layanan internet yang paling populer saat ini internet mulai dikenal dan digunakan secara luas setelah adanya layanan WWW.
WWW adalah halaman-halaman website yang dapat saling terkoneksi satu dengan lainnya (hyperlink) yang membentuk samudra belantara informasi. WWW berjalan dengan Protokol HyperText TransferProtokol (HTTP). Halaman Web merupakan file teks murni (plain text) yang berisi sintaks-sintaks HTML yang dapat diterjemahkan dengan internet Browser.
2.3.6 Pengertian Adobe Flash
Flash memanipulasi grafis vektor dan raster untuk memberikan animasi teks, gambar, dan gambar diam. Hal ini memungkinkan bidirectional streaming audio dan video, dan dapat menangkap input pengguna melalui mouse, keyboard, mikrofon dan kamera. Aplikasi Flash dan animasi dapat diprogram menggunakan bahasa berorientasi objek disebut ActionScript. Adobe Flash Profesional adalah yang paling populer dan user-friendly alat authoring untuk membuat konten Flash, yang juga memungkinkan otomatisasi melalui JavaScript flash bahasa (JSFL).
Adobe Flash Player membuat konten Flash dapat diakses pada berbagai sistem komputer dan perangkat dan tersedia gratis untuk web browser umum (sebagai plug-in) di bawah beberapa sistem operasi utama, beberapa smartphone dan tablet, dan elektronik lainnya beberapa perangkat yang menggunakan flash Lite.
2.3.7 Unified Appr oach (UA)
tingkah laku yang menggambarkan aksi-aksi yang dimiliki objek didefinisikan sebagai method.
Unified Approach (UA) merupakan metode analisis berorientasi objek dari Ali Bahrami (1999). UA adalah suatu metodologi pengembangan sistem
Analisis berorientasi objek dengan pendekatan UA (Unified Approach) dari Ali Bahrami seperti yang terlihat pada Gambar Tahap Analisis Unified Approach (UA) (Bahrami, 1999) dalam bagan berikut:
aktifitas akan digambarkan alur kerja dari sistem. Dengan mengetahui alur kerja sistem yang ada, dapat dilakukan pemodelan diagram use case untuk menggambarkan interakasi user terhadap sistem.
Dalam pengembangan diagram interaksi, salah satu dari diagram interaksi adalah sequence diagram. Sequence diagram adalah suatu model untuk menggambarkan interaksi antar objek dalam sistem. Interaksi yang dilakukan oleh objek-objek tersebut dilakukan dengan cara satu objek mengirimkan pesan (message) kepada objek lain. Identifikasi kelas, dari sequence diagram akan terlihat kelas-kelas apa saja yang ada dalam sistem. Pada tahap ini dilakukan proses identifikasi kelas-kelas, relationship, atribut serta metode-metode yang digunakan pada setiap kelas. Pemeriksaan terhadap tahap sebelumnya, proses pemeriksaan terhadap hasil akhir tahap analisis. Bila terdapat kesalahan tersebut berinterakasi dengan sistem. (Bahrami, 1999).
kemungkinan tidak menginisiasi kejadian bisnis. Sebagai contoh, dalam kejadian bisnis dari seorang karyawan yang menerima gaji (nilai terukur) dari sistem penggajian setiap hari jumat, karyawan tidak menginisiasi kejadian itu, tetapi merupakan penerima utama dari sesuatu yang bernilai. Primary System Actor (Pelaku Sistem Utama), Stakeholder yang secara langsung berhadapan dengan sistem untuk menginisiasi atau memicu kegiatan atau sistem.
Pelaku sistem utama dapat berinteraksi dengan para pelaku bisnis utama untuk menggunakan sistem aktual. External Server Actor (Pelaku Server Eksternal), Stakeholder yang melayani kebutuhan pengguna use case (misalnya biro kredit yang memiliki kuasa atas perubahan kartu kredit). External Receiving Actor (Pelaku Penerima Eksternal), Stakeholder yang bukan pelaku utama, tapi menerima nilai yang terukur atau teramati (output) dari use case (misalnya gudang menerima paket permintaan untuk menyiapkan pengiriman sesudah seorang pelanggan memesannya).
Analisa Bisnis Proses Tahap ini tidak selalu mengawali suatu proyek analisis sistem, akan tetapi jika dibutuhkan, proses bisnis dan kebutuhan pengguna menjelaskan sampai ke level detail.
Seperti yang terlihat Gambar 2.2 menunjukan beberapa aktivitas dilakukan aktor (Bahrami, 1999) contoh pemodelan proses bisnis pada menggunakan diagram aktivitas.
Gambar 2.3 Contoh Use case diagram pada sistem perpustakaan
Suatu use case adalah interaksi antara aktor dengan sistem. Suatu use case menyangkut aktivitas dan respon dari suatu aktor. Pemodelan use case dapat dilakukan dengan mengambil beberapa aktor kemudian mendiskusikan apa saja yang akan dilakukan aktor tersebut terhadap sistem. Setiap use case merepresentasikan apa yang akan dilakukan oleh aktor. Seperti yang terlihat pada Gambar 2.3 Contoh Use case diagram pada sistem perpustakaan.
untuk mengidentifikasi seluruh objek dan event yang terjadi pada suatu use case, hal ini akan sangat membantu untuk perancangan kelas (class).
Class adalah sebuah spesifikasi yang jika diinstansiasi akan menghasilkan sebuah objek dan merupakan inti dari pengembangan dan desain berorientasi objek. Class menggambarkan keadaan (atribut/properti) suatu sistem, sekaligus menawarkan layanan untuk memanipulasi keadaan tersebut (metoda/fungsi). Class diagram menggambarkan struktur dan deskripsi class, package dan objek beserta hubungan satu sama lain.
terdiri dari objek-objek yang memiliki keterkaitan dengan sistem serta memiliki attribut dan method.
Fuzzy class adalah kelas yang memiliki makna ambigu dimana kelas ini tidak jelas apakah relevan atau tidak. Irrelevant class adalah kelas yang tidak mempunyai pengaruh atau keterkaitan langsung dengan sistem, misalkan proses eliminasi pada kelas yang berupa atribut atau method seperti yang terlihat pada Gambar 2.6 Tiga kategori kelas.
2.3.8 Unified Modelling Language (UML)
Gambar 2.5 Unsur-unsur pembentuk UML
Maka lahirnya sebuah metode baru yang mereka beri nama “Unified Modeling Languange” yang diharapkan dapat menjadi sebuah bahasa pemodelan standar seperti yang terlihat pada Gambar 2.7 Unsur-unsur pembentuk UML.
Unified Modelling Language merupakan sebuah notasi grafis standar untuk menggambarkan sistem berorientasi objek yang merupakan hasil kerjasama dari Grady Booch, James Rumbaugh dan Ivar Jacobson. Dan didefinisikan sebagai berikut:
“Unified Modeling Language (UML) adalah suatu bahasa untuk menetapkan, membangun, memvisualisasikan, dan mendokumentasikan sistem perangkat lunak dan komponen-komponennya”, (Bahrami, 1999).” Dari definisi diatas UML merupakan sebuah bahasa pemodelan suatu sistem berdasarkan grafik atau gambar untuk menspesifikasikan, membangun, menvisualisasikan dan mendokumentasikan suatu sistem perangkat lunak berorientasi objek. UML memberikan standar penulisan sebuah sistem yang meliputi konsep bisnis proses, penulisan kelas, skema database, dan komponen yang diperlukan dalam sistem perangkat lunak.
Gambar 2.6 Model 4+1 View
Use case View mendefinisikan perilaku eksternal sistem. Hal ini menjadi daya tarik bagi end-user, analis dan tester. Pandangan ini mendefinisikan kebutuhan sistem karena mengandung semua view yang lain yang mendeskripsikan aspek-aspek tertentu dan rancangan sistem. Itulah sebabnya use case view menjadi pusat peran yang dan sering dikatakan yang men-drive proses pengembangan perangkat lunak.
Selanjutnya Design view mendeskripsikan struktur logika yang mendukung fungsi-fungsi yang dibutuhkan di use case. Design view berisi definisi komponen program, class-class utama bersama-sama dengan spesifikasi data, perilaku dan interaksinya. Implementation view menjelaskan komponen-komponen fisik dari sistem yang akan dibangun. Hal ini berbeda dengan komponen logic yang dideskripsikan pada design view. Termasuk disini diantaranya file exe, library dan database. Informasi yang ada di view ini relevan dengan aktifitas-aktifitas seperti manajemen konfigurasi dan integrasi sistem.
Gambar 2.7 Klasifikasi Jenis Diagram UML Versi 1.3
Process view berhubungan dengan hal-hal yang berkaitan dengan concurrency di dalam sistem. Sedangkan deployment view menjelaskan bagaimana Design Implementation Process Deployment Use Case komponen-komponen fisik didistribusikan ke lingkungan fisik. Kedua view ini menunjukan kebutuhan non-fungsional dari sistem.
Deployment View menjelaskan bagaimana komponen-komponen fisik didistribusikan ke lingkungan fisik seperti jaringan komputer, printer dan peralatan lainnya serta bagaimana peralatan tersebut dihubungkan dengan peralatan yang lainnya dimana sistem akan dijalankan.
Setiap sistem yang komplek memiliki pendekatan yang terbaik melalui suatu himpunan kecil dalam pandangan semua view dalam suatu model, tidak ada single view yang terpenuhi. Setiap model bisa dinyatakan pada tingkat yang berbeda dari ketepatannya.
penting untuk mengorganisasi dan memodelkan perilaku dari suatu sistem yang dibutuhkan serta diharapkan pengguna.
Sequence diagram bersifat dinamis, diagram urutan adalah diagram interaksi yang menekankan pada pengiriman pesan (message) dalam suatu waktu tertentu. Collaboration diagram Bersifat dinamis, diagram kolaborasi adalah diagram interaksi yang menekankan organisasi structural dari objek-objek yang menerima serta mengirim pesan (message).
Statechart diagram bersifat dinamis, diagram state ini memperlihatkan state-state pada sistem; memuat state-state, transisi, even, serta aktivitas. Diagram ini terutama penting untuk memperlihatkan sifat dinamis dari antarmuka (interface), kelas, kolaborasi dan terutama penting pada pemodelan sistem-sistem reaktif.
Aktivity diagram bersifat dinamis, diagram aktivitas ini adalah tipe khusus dari diagram state yang memperlihatkan aliran dari suatu aktivitas ke aktivitas lainnya dalam suatu sistem.
Class diagram, juga dikenal sebagai objek modeling, adalah diagram analisis statis yang utama. Suatu class diagram adalah suatu koleksi unsur-unsur modeling yang statis, seperti kelas-kelas dan relationship yang dihubungkan sebagai suatu grafik antara yang satu dengan yang lainnya beserta isi-isinya.
Class diagram memodelkan struktur kelas dan isinya dengan menggunakan elemen-elemen model seperti class, package, dan objek. Kelas terdiri dari tiga bagian yaitu nama kelas, attribut dan operations. Kelas didefinisikan secara global dapat diakses oleh objek diluar kelas tersebut seperti yang terlihat pada Tabel 2.7.
Tabel 2.7 Notasi pada Class Diagram
Class Class adalah blok - blok pembangun pada pemrograman berorientasi objek. Sebuah class digambarkan sebagai sebuah kotak yang terbagi atas 3 bagian. Bagian atas adalah bagian nama dari class. Bagian tengah mendefinisikan property/atribut class. Bagian akhir mendefinisikan method-method dari sebuah class.
Assosiation Sebuah asosiasi merupakan sebuah relationship paling umum antara 2 class, dan dilambangkan oleh sebuah garis yang menghubungkan antara 2 class. Garis ini bisa melambangkan tipe-tipe relationship dan juga dapat menampilkan hukum-hukum multiplisitas pada sebuah relationship (Contoh: One-to-one, one-to-many, many-to-many).
Dependency Kadangkala sebuah class menggunakan class yang lain. Hal ini disebut dependency. Umumnya penggunaan dependency digunakan untuk menunjukkan operasi pada suatu class yang menggunakan class yang lain. Sebuah dependency dilambangkan sebagai sebuah panah bertitik-titik.
Class name bagian yang paling atas berisi nama kelas, nama kelas diambil dari domain permasalahan dan harus sejelas mungkin. Oleh karena itu, nama kelas harus lah berupa kata benda. Attribute kelas memiliki attribut yang menggambarkan karakteristik dari objek. Attribut kelas yang benar adalah yang dapat mencakup informasi yang dilukiskan dan mengenali instance tertentu dari kelas.
Tipe attribut dapat berupa primitive attribut atau tipe lainnya. Method / Operations operations digunakan untuk memanipulasi attribut atau menjalankan aksi-aksi. Class diagram terdiri dari beberapa relationship, diantaranya Generalization, Diagram objek, Aggregation dan Association. Generalisasi adalah hubungan antara suatu kelas secara umum dengan suatu kelas yang lebih spesifik. Generalisasi adalah suatu yang dipertunjukkan sebagai suatu garis berarah dengan tertutup. Pembangun melengkapi menunjukkan bahwa Generalization itu sudah lengkap dan tidak memerlukan lagi subclass. Jika suatu label teks ditempatkan di segi tiga yang berongga yang dibagi dengan beberapa alur generalization kepada subclass, label berlaku bagi semua alur. Dengan kata lain, semua subclass berbagi property yang diberi seperti pada Gambar 2.9.
Gambar 2.9 Contoh Generalisasi (Bahrami, 1999).
Aggregation, Aggregasi adalah suatu bentuk asosiasi. Komposisi, juga yang dikenal sebagai a-part-of adalah suatu wujud aggregation dengan kepemilikan yang kuat untuk menunjukkan komponen dari suatu objek yang kompleks. Komposisi juga dikenal sebagai suatu part-whole relationship. notasi UML untuk komposisi adalah suatu berlian yang padat pada akhir suatu alur. Sebagai alternatif, UML menyediakan suatu wujud dengan nyata bersarang itu, dalam banyak kesempatan, lebih menyenangkan karena adanya komposisi seperti pada Gambar 2.10.
Gambar 2.10 Contoh Aggregasi (Nugroho, 2005). Tabel 2.8 Notasi Multiplisitas
anda dapat meletakkannya diatas garis asosiasi berdekatan dengan class yang sesuai. notasi – notasi yang ada pada multiplisitas seperti yang terlihat pada Tabel 2.8.
Konsep use case diperkenalkan oleh ivan Jacobson di dalam Object Oriented Software Engineering (OOSE). Kemampuan suatu sistem menguraikan sejumlah use case yang berbeda, masing-masing menunjukkan secara spesifik suatu arus kejadian yang spesifik di dalam sistem.
Use case adalah deskripsi fungsi dari sebuah sistem dari prespektif pengguna. Use case akan menggambarkan cara kerja suatu software dengan aktor. Dalam use case diagram akan digambarkan hubungan antara aktor dengan use case. Aktor adalah orang atau subsistem lain yang akan berinteraksi dengan sistem. Sementara use case menggambarkan proses yang akan dilakukan oleh aktor terhadap sistem seperti yang terlihat pada Gambar 2.11.
Gambar 2.11 Simbol Use Case Diagram
Gambar 2.12 Contoh Kondisi Uses
antara use case ditunjukkan oleh panah generalisasi dari use case seperti yang terlihat pada Gambar 2.12.
Extends, perluasan hubungan digunakan ketika kita mempunyai satu use case yang serupa dengan use case yang lain tetapi lebih banyak. Pada intinya, itu seperti suatu subclass seperti yang terlihat pada Gambar 2.13.
Gambar 2.13 Contoh Kondisi Extends
Berikut merupakan notasi-notasi untuk use case diagram seperti yang terlihat pada Tabel 2.9.
Tabel 2.9 Notasi Use Case Diagram
Fungsi Kegunaan Simbol
Actor Actor adalah pengguna sistem. Actor tidak terbatas hanya manusia saja, jika sebuah sistem berkomunikasi dengan aplikasi lain dan membutuhkan input atau memberikan output, maka aplikasi tersebut juga bisa dianggap sebagai actor. Use Case Use case digambarkan sebagai lingkaran elips
dengan nama use case dituliskan didalam elips tersebut.
Fungsi Kegunaan Simbol
Association Asosiasi digunakan untuk menghubungkan actor dengan use case. Asosiasi digambarkan dengan sebuah garis yang menghubungkan antara Actor dengan Use Case.
Gambar 2.14 Contoh Use Case Diagram
Sequence diagram menggambarkan interaksi antar objek didalam dan disekitar sistem (termasuk pengguna, display dan sebagainya) berupa message yang digambarkan terhadap waktu. Sequence diagram terdiri atas dimensi vertikal (waktu) dan dimensi horizontal (objek-objek yang terkait).
Sequence diagram biasa digunakan untuk menggambarkan skenario atau rangkaian langkah-langkah yang dilakukan sebagai respon dari sebuah event untuk menghasilkan output tertentu. Sequence diagram menjelaskan bagaimana objek berinteraksi dengan objek yang lainnya yaitu dengan cara mengirim dan menerima pesan. Komunikasi antar objek tersebut ditandai dengan garis horizontal yang disertai dengan nama operasinya. Berikut adalah notasi-notasinya seperti yang terlihat pada Tabel 2.10.
Tabel 2.10 Notasi Sequence Diagram
Fungsi Pengertian Simbol
Object
Fungsi Pengertian Simbol
Actor
Actor juga dapat berkomunikasi dengan objek, maka actor juga dapat diurutkan sebagai kolom. Simbol Actor sama dengan simbol pada Actor Use Case Diagram.
Lifeline
Lifeline mengindikasikan keberadaan sebuah objek dalam basis waktu. Notasi untuk Lifeline adalah garis putus-putus vertikal yang ditarik dari sebuah objek.
Activation
Activation dinotasikan sebagai sebuah kotak segi empat yang gambar pada sebuah lifeline. Activation mengindikasikan sebuah objek yang akan melakukan sebuah aksi.
Message
Message, digambarkan dengan anak panah horizontal antara Activation. Message mengindikasikan komunikasi antara objek-objek
Berikut ini adalah contoh dari Sequence Diagram seperti yang terlihat pada Gambar 2.17 Contoh Sequence Diagram.
Activity diagram menggambarkan berbagai alur aktifitas dalam sistem yang sedang dirancang, bagaimana masing-masing alir berawal, keputusan yang mungkin terjadi, dan bagaimana mereka berakhir. Activity diagram juga dapat menggambarkan proses paralel yang mungkin terjadi pada beberapa eksekusi.
Activity diagram merupakan state diagram khusus, dimana sebagian besar state adalah aksi dan sebagian besar transisi di-trigger oleh selesainya state sebelumya (internal processing). Oleh karena itu, Activity diagram tidak menggambarkan behavior internal sebuah sistem (dan interaksi antar subsistem) secara eksak, tetapi lebih menggambarkan proses-proses dan jalur-jalur aktifitas dari level atas secara umum. Sebuah aktivitas dapat direalisasikan oleh satu use case atau lebih. Aktifitas menggambarkan proses yang berjalan, sementara use case menggambarkan bagaimana actor mengguanakan sistem untuk melakukan aktifitas. Berikut adalah notasi activity diagram seperti yang terlihat pada Tabel 2.11.
Tabel 2.11 Notasi Activity Diagram
Rake; Menunjukkan adanya dekomposisi
Simbol Keterangan
Tanda Waktu
Tanda pengiriman
Tanda penerimaan
BAB III
METODOLOGI PENELITIAN
Penjelasan tentang proses pembangunan sistem dalam sub-bab ini akan dibagi menjadi 3, antara lain : Rancangan penelitian, Rancangan uji coba dan evaluasi, dan Jadwal kegiatan penelitian.
3.1Rancangan Penelitian
Proses perancangan dalam penelitian pembangunan sistem ini akan dibagi menjadi beberapa tahap antara lain : analisa sistem, perancangan sistem, perancangan proses dan perancangan database.
3.1.1 Analisa Sistem
Berdasarkan latar belakang dan perumusan masalah yang terdapat dalam bab sebelumnya dapat diketahui perancangan yang dilakukan adalah pembuatan Sistem Pembelajaran Fisika Berbasis Web Bab Besaran Dan Satuan Untuk Kelas X Semester I Menggunakan Flash. Perancangan sistem pembelajaran fisika diterapkan dengan berbasis website dan didukung dengan flash pada penelitian ini dirancang untuk menyediakan sarana media pembelajaran secara mandiri untuk user.
Pembelajaran yang disajikan dalam web ini mengenai materi pada bab besaran dan satuan untuk kelas X semester I, meliputi latihan soal dan simulasi interaktif untuk lebih memudahkan pengguna dalam memahami pembelajaran ini.
Pada sub-bab ini akan dijelaskan tentang perancangan pembuatan sistem pembelajaran fisika berbasis web, dimulai dari awal pembuatan sampai pada sistem terbentuk. Dalam merancang suatu sistem maka kita perlu menentukan jenis-jenis atau spesifikasi perangkat keras yang akan kita gunakan.
Perangkat Keras merupakan perangkat yang dapat menentukan performa kinerja dari suatu sistem aplikasi. Untuk mendukungnya kinerja yang optimal maka digunakan beberapa perangkat keras yang dapat mendukung untuk membuat sistem pembelajaran fisika secara maksimal.
Adapun beberapa standart minimal untuk pembuatan sistem pembelajaran fisika berbasis web adalah sebagai berikut :
a. CPU/ Notebook
b. Intel Dual Core Prosesor 1.7 GHz. c. RAM 1,5 GB.
d. VGA 256 MB.
e. Hardisk Seagate 80 GB
Perangkat Lunak yang digunakan untuk membuat program media pembelajaran fisika adalah sebagai berikut :
1. Sistem Operasi Windows 7 digunakan untuk membuat program media pembelajaran fisika dengan pokok bahasan gerak melingkar.
2. Macromedia Flash 8 adalah perangkat lunak yang digunakan untuk membuat simulasi gerak melingkar yang interaktif berbasis multimedia. 3. Macromedia Dreamweaver 8 adalah perangkat lunak yang digunakan
4. Adobe Photoshop CS adalah perangkat lunak yang digunakan untuk mengedit gambar dalam pembuatan animasi flash, agar gambar yang dihasilkan lebih baik.
5. Mozillla firefox atau Google chrome adalah perangkat lunak yang digunakan sebagai web browser bisa juga menggunakan web browser yang lainnya.
6. XAMPP 1.7 adalah perangkat lunak yang menyediakan paket perangkat lunak ke dalam satu buah paket. Dalam pembuatan aplikasi ini menggunakan salah satu paket perangkat lunak yang ada dalam xampp yaitu apache sebagai server, dan phpMyadmin tools (version 3.1.3.1) adalah perangkat lunak yang digunakan sebagai penyedia layanan MySql version 5.0.51 sebagai database.
7. Rational Rose Enterprise adalah perangkat lunak dalam membuat perancangan proses sistem, yang meliputi usecase diagram, activity diagram, sequence diagram dan class diagram.
3.1.3 Perancangan Pr oses
Dalam perancangan proses pada sistem ini akan dibagi menjadi beberapa rancangan proses antara lain : Identifikasi, Use Case Diagram, Activity Diagram, Class Diagram, dan Sequence Diagram. Adapun aktor-aktor yang terlibat dalam sistem akan dijelaskan pada sub bab identifikasi aktor.
teridentifikasi terdapat 2 aktor diantaranya sebagai siswa dan pengajar seperti yang terlihat pada Tabel 3.1.
Tabel 3.1 Identifikasi Aktor dengan Aktifitasnya Aktor Aktifitas Aktor
User - Mengetahui halaman isi beranda yang menjelaskan judul, bab, semester dan kelas pada sistem pembelajaran yang digunakan. - Mengetahui standart kompetensi yang ingin dicapai pengajar pada
halaman kompetensi.
- Mengetahui indikator penilaian pada tiap-tiap materi yang dipelajari.
- Mengimplementasikan materi yang telah dipelajari dengan mengerjakan soal-soal latihan/kuis dengan login sebagai user. - Memperoleh pemecahan masalah/petunjuk pemakaian sistem yang
tidak diketahui pada halaman manual.
- Memperoleh akses login sebagai user yang terregristasi. Admin - Manage user dalam sistem
- Manage latihan soal-soal - Manage nilai
Visitor - Mengetahui halaman isi beranda yang menjelaskan judul, bab, semester dan kelas pada sistem pembelajaran yang digunakan. - Mengetahui standart kompetensi yang ingin dicapai pengajar pada
halaman kompetensi.
- Mengetahui indikator penilaian pada tiap-tiap materi yang dipelajari.
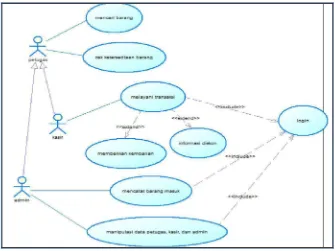
Gambar 3.1 Use Case Diagram Sistem
Pada Gambar 3.1, digambarkan seorang visitor atau bisa disebut juga user yang tidak terregistrasi dapat mengakases menu beranda, kompetensi, teori, manual, sedangkan User yang memiliki akses login dapat mengakses menu-menu yang ada pada sistem. Admin bertindak sebagai administrator dimana mengolah data user yang terregistrasi untuk dapat mengakses halaman kuis dan nilai, dimana kuis hanya diperuntukkan untuk user yang telah terregistrasi/ terdaftar pada sistem.
Activity diagram menunjukkan aliran proses yang terjadi pada syitem. Ada beberapa Activity diagram yang akan dijelaskan sebagai berikut:
a. Activity Diagram Beranda
Activity Diagram yang digambarkan pada Gambar 3.2, menjelaskan tentang proses awal sistem yang menampilkan halaman beranda.
Untuk dapat aktif pada sistem dapat memilih menu-menu yang ada pada sistem.
Gambar 3.2 Activity Diagram Beranda b. Activity Diagram Kompetensi
Activity Diagram kompetensi yang digambarkan pada Gambar 3.3
,
menjelaskan isi dari halaman kompetensi dimana pengguna sistem mengetahui hasil yang ingin dicapai dengan adanya pembuatan sistem pembelajaran.Deskripsi Activity Diagram :
Actor dapat memilih menu kompetensi setelah sistem menampilkan halaman utama yang selanjutnya sistem menampilkan isi dari halaman kompetensi. c. Activity Diagram Teori
Activity Diagram yang digambarkan pada Gambar 3.4
,
menjelaskan tentang proses dari actor melihat isi dari menu teori.Gambar 3.4 Activity Diagram Teori Deskripsi Activity Diagram :
Actor memilih menu teori, sistem akan menampilkan isi dari menu teori. Pada menu teori ini dibuat dengan menggunakan flash.
d. Activity Diagram Login Admin
Gambar 3.5 Activity Diagram Login Admin Deskripsi Activity Diagram :
Admin membuka website dengan login sebagai administrator, sistem akan menampilkan form login, admin memasukkan username dan password, lalu sistem akan mengecek username dan password pada database apabila cocok dengan data yang ada dalam database untuk login sebagi admin, maka sistem akan menampilkan halaman utama website administrator apabila tidak cocok maka sistem akan kembali pada awal tampilan form login.
e. Activity Diagram Manage User
Gambar 3.6 Activity Diagram Manage user Deskripsi Activity Diagram :
Admin login untuk dapat memasuki halaman administrator, lalu sistem akan menampilkan halaman utama administrator. Untuk dapat memanipulasi informasi dan data yang ada pada sistem admin dapat memilih salah satu menu yang ingin dimanipulasi informasi dan datanya. Lalu sistem akan memberikan pilihan edit, insert, dan hapus. Tetapi tidak semua menu yang ada terdapat pilihan aksi edit, insert dan hapus. Setelah admin memilih salah satu aksi sistem akan memproses aksi ke dalam database.
f. Activity Diagram Manage Kuis
g. Activity Diagram Login User
Activity Diagram yang digambarkan pada Gambar 3.7, menjelaskan tentang proses dari login ketika user ingin masuk ke dalam website sebagai user yang terregistrasi.
Deskripsi Activity Diagram :
User untuk membuka menu kuis harus login terlebih dahulu. Kemudian sistem akan menampilkan form login untuk dapat masuk pada menu kuis user harus memasukkan username dan password dengan benar, selanjutnya sistem akan mengecek username dan password pada database apabila cocok dengan data yang ada dalam database user maka sistem menampilkan halaman kuis apabila tidak cocok maka sistem akan kembali pada awal tampilan form login.
Activity Diagram yang digambarkan pada Gambar 3.8, menjelaskan tentang proses dari pengerjaan kuis. Menu kuis hanya bisa diakses oleh user yang sudah terdaftar pada sistem
Deskripsi Activity Diagram :
Untuk dapat mengerjakan kuis user dapat memilih menu kuis pada website, sistem akan menampilkan semua soal-soal latihan. Apabila user sudah selesai menjawab semua soal-soal, sistem akan menampilkan score yang diperoleh user.
Gambar 3.8 Activity Diagram Kuis
pembelajaran menjelaskan tiga actor admin,user dan visitor yang memiliki pemodelan class pada sistem sperti yang terlihat pada Gambar 3.9.
Gambar 3.9 Class Diagram Sistem
Sequence Diagram menggambarkan interaksi antar objek di dalam dan di sekitar sistem termasuk pengguna, display, dan sebagainya yang berupa pesan yang digambarkan terhadap waktu. Sequence diagram terdiri antar dimensi vertikal (waktu) dan dimensi horizontal (objek-objek yang terkait). Ada beberapa Sequence Diagram yang akan dijelaskan sebagai berikut:
a. Sequence Diagram Login
Gambar 3.10 Sequence Diagram Login Admin b. Sequence Diagram Manage User
Sebelum admin dapat memanipulasi informasi dan data website Admin harus masuk ke halaman website administrator terlebih dahulu, untuk bisa masuk ke halaman website administrator prosesnya sama seperti proses yang ada pada sequence diagram login admin sebelumnya.
Admin dapat mengolah informasi data user dengan memilih salah satu menu edit, insert, delete. Apabila proses perubahan selesai halaman admin akan menampilkan data yang sudah terupdate.
c. Sequence Diagram Manage Kuis
Sebelum admin dapat memanipulasi informasi dan data website Admin harus masuk ke halaman website administrator terlebih dahulu, untuk bisa masuk ke halaman website administrator prosesnya sama seperti proses yang ada pada sequence diagram login admin sebelumnya.
Admin dapat memanipulasi informasi data kuis dengan memilih salah satu menu edit, insert, delete. Apabila proses manipulasi selesai halaman admin akan menampilkan data yang sudah terupdate.
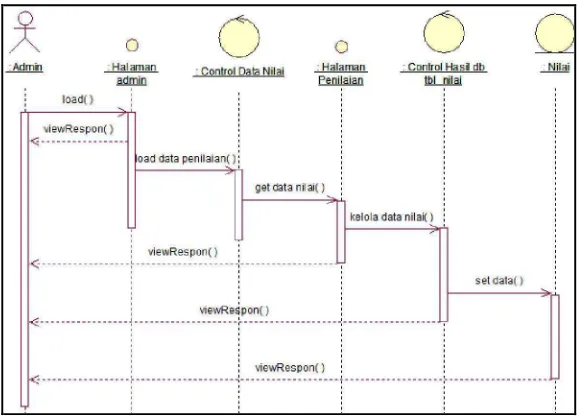
Gambar 3.12 Sequence Diagram Manage Kuis d. Sequence Diagram Manage Nilai
memilih salah satu menu edit, insert, delete. Apabila proses manipulasi selesai halaman admin akan menampilkan data yang sudah terupdate sebelumnya.
Gambar 3.13 Sequence Diagram Manage Nilai e. Sequence Diagram Beranda
User/Visitor masuk dalam sistem secara langsung halaman beranda menampilkan isi dari beranda, karena beranda merupakan halaman awal yang ditampilkan sistem.
f. Sequence Diagram Kompetensi
User/Visitor memilih menu kompetensi secara langsung sistem menampilkan isi dari halaman kompetensi. Kompetensi merupakan halaman yang ada pada sistem.
Gambar 3.15 Sequence Diagram Kompetensi g. Sequence Diagram Teori
User/Visitor masuk dalam website dan memilih menu teori secara langsung halaman teori menampilkan isi halaman dengan proses pengambilan data dari database kemudian menampilkan data teori ke dalam website.
h. Sequence Diagram Manual
User/Visitor masuk dalam website dan memilih menu manual sistem secara langsung menampilkan isi dari manual untuk pemakaian website..
: User : User
: Halam anMateri
:
Halam anMateri : Materi : Materi
load( )
get data( )
view res pons ( )
Gambar 3.17 Sequence Diagram Manual i. Sequence Diagram Login User
User masuk ke halaman sistem, login dengan mengisi username dan password pada form login. Setelah isi form selesai akan melakukan proses login, apabila username dan password yang diisi valid dengan data yang ada pada database user, maka proses login berhasil dan menampilkan halaman utama website.
Gambar 3.18 Sequence Diagram Login User
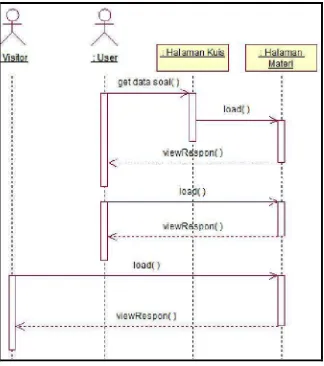
Untuk masuk dalam menu kuis user harus login terlebih dahulu dan sistem secara otomatis langsung melakukan proses pengambilan data dari database untuk menampilakan isi kuis. Untuk lebih jelasnya dapat dilihat pada Gambar
Halam anAdm in : Informasi&Data : Informasi&Data load( )
get data( )
view res pons ( )
s et data( )
view res pons ( )
Gambar 3.19 Sequence Diagram Kuis k. Sequence Diagram Nilai
Nilai merupakan hasil akumulasi penilaian soal-soal pada halaman kuis. Untuk masuk dalam halaman nilai diperlukan masuk pada menu kuis terlebih dahulu. Sistem secara langsung mengambil data hasil penilaian pada database untuk ditampilkan pada sistem.
Halam anAdm in : Inform as i&Data : Inform as i&Data
load( )
get data( )
view res pons ( )
s et data( )
view res pons ( )
Dalam pembuatan aplikasi ini dibutuhkan movie clip (istilah objek dalam flash), button dan background untuk kelangsungan berjalannya aplikasi ini. Berikut ini akan dijelaskan fungsi Button, Movie Clip dan background pada interface sistem pembelajaran.
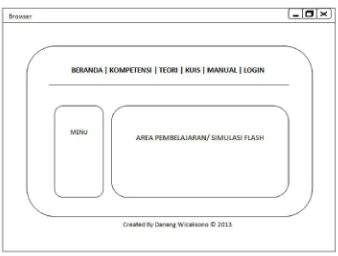
3.2.1 User Interface Beranda
Adapun tampilan awal web sistem pembelajaran yang dibuat dengan menampilkan judul dari sistem pembelajaran dan menu-menu utama yang ada pada sistem yaitu sebagai berikut:
Gambar 3.21 User Interface Beranda 3.2.2 User Interface Kompetensi
Gambar 3.22 User Interface Kompetensi 3.2.3 User Interface Materi
Pada halaman materi akan ditampilkan modul pembelajaran menggunakan flash, dengan menampilkan simulasi-simulasi pembelajaran yang interaktif.
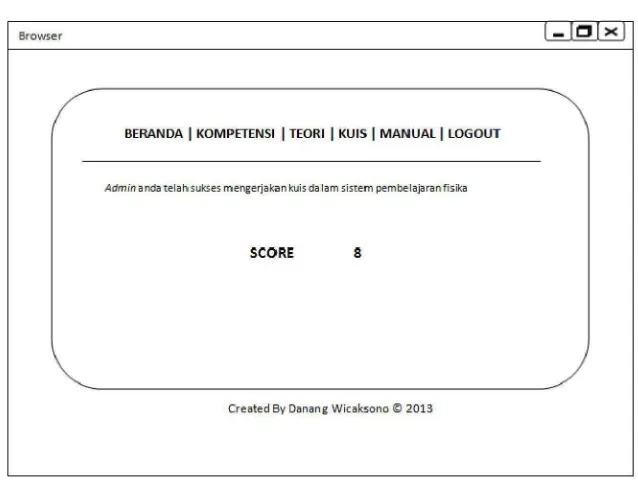
3.2.4 User Interface Kuis
Halaman kuis berisi halaman dimana sistem memberikan latihan pengerjaan soal sesuai materi pembelajaran yang ada, berikut kerangka user interface yang akan dibuat.
Gambar 3.24 User Interface Kuis
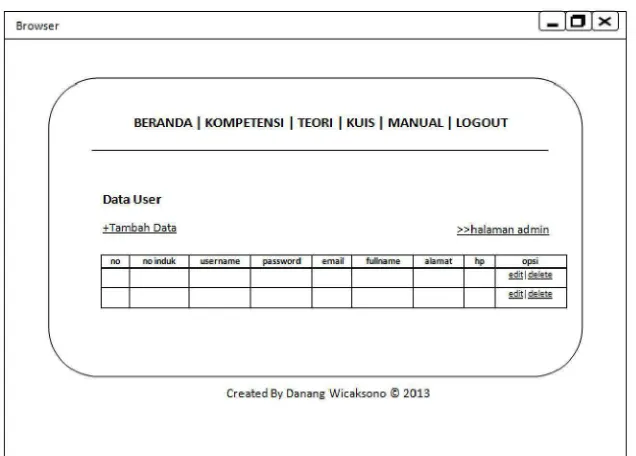
Pada halaman menu admin terdapat menu-menu yang dapat diakses oleh admin untuk mengelola data user dan soal. Dimana data user maupun data soal meliputi form tambah data dan merubah data user maupun menghapus data yang ada.
Gambar 3.26 User Interface Materi
Gambar 3.28 User Interface Data soal
Gambar 3.30 User Interface Form tambah soal
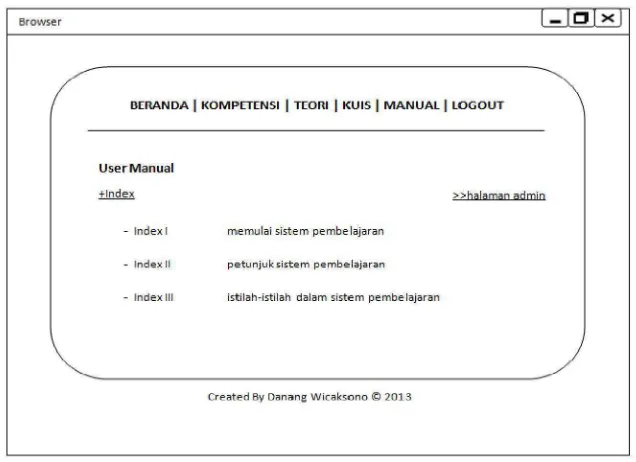
3.3User Interface Manual
Manual merupakan menu dimana terdapat penjelasan-penjelasan menganai isi ataupun petunjuk penggunaan sistem pembelajaran.
Dalam kegiatan penelitian ini mulai dari penelitian sampai pada selesai pembuatan aplikasi membutuhkan waktu sebagai berikut:
BAB IV
HASIL DAN PEMBAHASAN
Pada bab ini akan membahas tentang implementasi dari sistem pembelajaran fisika menggunakan flash berbasis web. Dimana terdiri dari 3 actor yaitu: visitor, user dan administrator yang dapat berinteraksi langsung dengan sistem.
4.1 Antar Muka
Sistem di implementasikan menggunakan web menggunakan bahasa pemrograman PHP. Adapun tampilan antar muka sistem pembelajaran yang dapat diakses oleh 3 actor adalah sebagai berikut:
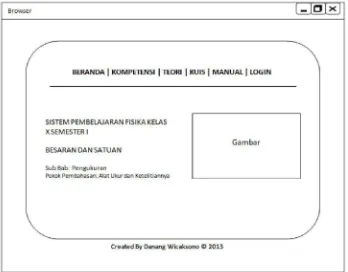
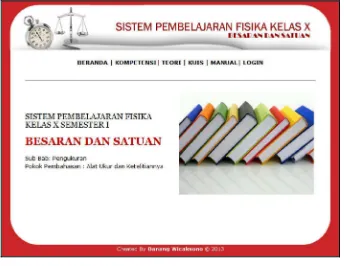
4.1.1 Antar Muka Halaman Beranda
Halaman pertama yang ditampilkan sistem adalah halaman beranda dimana menampilkan menu-menu utama yang ada pada sistem. Menjelaskan judul sitem pembelajaran yang menjelaskan bab dan sub bab yang akan dibahas seperti yang terlihat seperti pada Gambar 4.1.
Seperti yang terlihat pada halaman beranda tidak ada interaksi yang dapat dilakukan, dapat terlihat dengan tidak adanya button, textfield maupun movie clip yang ditampilkan.
4.1.2 Antar Muka Halaman Kompetensi
Halaman pada menu kompetensi menjelaskan beberapa kompetensi pelajaran yang harus dicapai untuk proses tercapainya belajar mengajar yang diharapkan pihak pendidik terlihat seperti pada Gambar 4.2.
Gambar 4.2 Tampilan Halaman Kompetensi
Halaman menu teori merupakan halaman yang dapat diakses oleh visitor, user maupun admin. Halaman teori berisikan materi pembahasan bab besaran dan satuan yang dibuat menggunakan flash. Pada halaman menu teori dilengkapi menu-menu dan beberapa animasi gerak menggunakan flash. Terlihat tampilan menu seperti pada Gambar 4.3.
Gambar 4.3 Tampilan Halaman Teori
Untuk menampilkan flash pada halaman muka teori dengan cara memanggil object flash pada file teori.php dijelaskan dalam script berikut:
Script 1.1 Pemanggilan File Swf
button menu yang dibuat menggunakan flash. Dengan pemanggilan frame yang akan ditampilkan pada menu-menu bab seperti yang dijelaskan pada script berikut:
Script 1.2 Pemanggilan Frame Button Menu
Berikut adalah tampilan halaman Menu Alat Ukur, yang terdiri dari sub menu mistar, jangka sorong dan mikrometer sekrup.
Gambar 4.4 Tampilan Halaman Isi Menu Alat Ukur
Script 1.3 Pemanggilan File Menu Alat Ukur
Seperti yang terlihat pada script diatas menunjukkan action button untuk menuju frame mistar, frame jangka dan frame mikrometer skrup apabila button diklik maka action button akan menuju frame yang dituju.
Gambar 4.5 Tampilan Halaman Alat Ukur Mistar
Script 1.4 Action Button Next Frame
Gambar 4.7 Tampilan Halaman Alat Ukur Mikrometer Sekrup
Halaman Menu Pengukuran menjelaskan simulasi-simulasi penggunaan maupun komponen-komponen alat ukur seperti yang dijelaskan sebagai berikut:
Dimana pada halaman pengukuran mistar menjelaskan simulasi pengukuran batang kayu dan silinder menggunakan alat ukur penggaris. Batang kayu dan silinder sebagai button untuk memulai simulasi. Dapat terlihat pada halaman tampilan pengukuran batang kayu sebagai berikut:
Gambar 4.9 Tampilan Simulasi Pengukuran Batang Kayu
4.1.4 Antar Muka Halaman Login
Adapun halaman login pada sistem digambarkan pada gambar sebagai berikut:
Gambar 4.10 Tampilan Halaman Login
Gambar 4.11 Tampilan gagal login error tipe pertama
Apabila password tidak diisi maka terjadi error atau gagal login seperti yang ditampilkan sebagai berikut:
Gambar 4.12 Tampilan gagal login error tipe kedua
Terjadi kesalahan input username ataupun password maka terjadi error atau gagal login seperti yang ditampilkan sebagai berikut:
Gambar 4.13 Tampilan gagal login error tipe ketiga
Halaman administrator menampilkan menu halaman yang dapat dikelola oleh administrator meliputi menu kelola user dan kelola kuis ditunjukkan pada gambar berikut:
Gambar 4.14 Tampilan Halaman administrator
4.1.6 Antar Muka Halaman Manage User
Halaman manage user menampilkan daftar user yang aktif pada sistem dimana administrator dapat menghapus, menambahkan dan mengedit data user.
Gambar 4.15 Tampilan Halaman Data User
4.1.7 Antar Muka Halaman Manage Kuis
Halaman manage kuis menampilkan daftar soal yang ditampilkan pada sistem. Dimana administrator dapat menghapus, menambahkan dan mengedit data soal yang ditampilkan pada halaman kuis.
Halaman kuis menampilkan soal-soal latihan dimana soal-soal yang ditampilkan dikelola menggunakan database yang diakses oleh administrator. Hanya actor yang login sebagi user dan admin yang dapat mengakses halaman kuis.
Ketika actor memilih menu kuis redirect ke halaman login, dimana menjelaskan untuk masuk halaman kuis diperlukan login sebagai user dan Gambar berikut menjelaskan Halaman Kuis yang telah login sebagai user.
Gambar 4.17 Tampilan Halaman Kuis
Script 1.5 Acak Kuis Menggunakan Array Random
4.1.9 Antar Muka Halaman Penilaian
Setelah user mengerjakan halaman kuis data soal diolah untuk mendapatkan hasil dari penilaian yang akan ditampilkan pada halaman penilaian.
Gambar 4.18 Tampilan Halaman Skoring
Script 1.6 Hitung Benar dan Salah Hasil Jawaban
4.1.10 Antar Muka Halaman Manual
Halaman manual ini menjelaskan bagaimana menggunakan sistem pembelajaran dan menjelaskan beberapa istilah-istilah yang ada pada sistem untuk membantu user dalam memahami isi maupun penggunaan sistem pembelajaran. Adapun tampilan halaman manual sistem adalah sebagai berikut: