BAB III
ANALISA DAN PERANCANGAN
Seperti yang telah dijelaskan pada bab sebelumnya, pada bab ini akan dijelaskan tentang perencanaan dan langkah pembuatan dari aplikasi, dari mulai langkah-langkah awal analisa sampai kepada perancangan sistem.
3.1 Analisis
Pada tahap analisis dan perancangan sistem ini diperlukan tahapan sistematis agar aplikasi yang akan dibuat sesuai dengan kegunaan dan tujuannya, salah satunya adalah model storyboard. Proses analisis merupakan salah satu tahapan yang harus dilalui rekayasa perangkat lunak karena melalui analisis definisi masalah menjadi lebih jelas, tahap perancangan di mulai dengan melakukan perancangan sistem dan perancangan antarmuka yang akan digunakan untuk diterapkan pada aplikasi. kebutuhan sistem dapat dispesifikasi sehingga kriteria yang harus dipenuhi sistem dapat ditentukan agar sistem yang dihasilkan nantinya menjadi solusi dari masalah tersebut.
3.1.1 Analisa Kondisi Yang Ada
Berdasarkan pada latar belakang masalah dan perumusan masalah yang sudah diketahui pada bab sebelumnya untuk dapat merancang suatu sistem aplikasi android dengan baik perlu adanya beberapa persiapan yang matang, seperti untuk menentukan suatu kebutuhan dari aplikasi yang akan dibuat agar sistem aplikasi android dapat berjalan sesuai yang di inginkannya, kebutuhan untuk membuat aplikasi android adalah membuat perancangan aplikasi pembelajaran tata bahasa arab.
Saat ini banyak sekali buku-buku yang mempelajari tentang tata bahasa arab secara jelas pada umumnya, akan tetapi pada penyampaiannya yang kurang interaktif pada buku akan membuatnya masyarakat harus membuka dan menyari buku tersebut, dan juga penyampaian materi yang kurang komunikatif dan menarik pun dapat menimbukan rasa jenuh pada masyarakat dalam mempelajari bahasa arab, dan dalam hal ini masih sedikit yang mampu dalam memberi penjelasan yang menarik bagi masyarakat, khususnya seseorang yang ingin mempelajari bahasa arab.
Adapun yang perhatikan pada aplikasi tata bahasa arab sebelumnya adalah : 1. Tidak adanya contoh soal latihan atau hasil evaluasi hasil pembelajaran yang
dapat menguji pemahaman seseorang terhadap materi yang sudah diberikan.
2. Tampilan yang kurang menarik dan interaktif.
3. Tidak disertai dalam huruf bahasa Indonesia di dalam pembelajaran tata bahasa arab.
3.2 Perancangan Aplikasi
Pada Perancangan aplikasi suatu bagian dari metodologi pengembangan pembangunan suatu perangkat lunak yang dilakukan setelah tahapan untuk memberikan gambaran secara terperinci. Agar aplikasi ini mudah dipahami maka perlu membuat Permodelan struktur navigasi hirarki untuk menampilkan data berdasarkan kriteria tertentu di setiap halaman dan pemodelan storyboard untuk menggambarkan interaksi antar objek didalam dan disekitar sistem mendesain antarmuka yang muncul pada layar monitor, dan dalam perancangan aplikasi tata bahasa arab ini, akan menggunakan software android studio, dan sebelum membangunnya maka harus mempersiapkan data multimedia yang berupa teks, gambar dan audio.
Berikut adalah merupakan tahapan dalam mempersiapkan aplikasi nya:
1. Teks dan Gambar
untuk mempersiapkan data dalam bentuk teks dan gambar untuk mendukung aplikasi yang ingin dibuat. Untuk mengolah itu semua maka akan menggunakan tool adobe photoshop CS3 dan menyimpannya dalam bentuk format JPEG.
2. Audio
Perlu juga untuk mempersiapkan data multimedia dalam bentuk audio untuk mendukung aplikasi android yang akan dibuat. Untuk membuat format audio perlu dilakukan perekaman dengan menggunakan handphone yang dapat merekam suara, dan melakukan editing dengan menggunakan tool Adobe Audition 1.5 dan menyimpan data suaranya dengan berbentuk berformat MP3
3.2.1 Gambaran Umum Sistem Yang Diusulkan
Pembuatan aplikasi tata bahasa arab yang akan dibuat mampu menampilkan berupa teks dan visualisasi gambar serta suara pada huruf hijaiyah di layar smartphone android.
3.2.2 Perancangan Prosedur Yang Diusulkan
Proses perancangan ini merupakan tahap awal dari perancangan aplikasi Bahasa Arab yang dilakukan sebagai pemecahan masalah yang ada pada proses pembelajaran aplikasi tata bahasa arab ketika digunakan, pada bagian ini akan dijelaskan secara rinci, untuk membangun aplikasi android Pembelajaran Tata Bahasa Arab, yang akan meliputi pada pemodelan flowchart, perancangan storyboard, dan pemodelan struktur navigasi.
1. Menu Utama
Pada halaman ini user akan melihat tombol utama sub-sub menu.
2. Menu Pengenalan Huruf Hijaiyah
Di halaman ini, user akan melihat tentang pengenalan huruf Hijaiyah.
3. Menu Materi Nahwu
Pada halaman ini, user akan melihat informasi seputaran pengenalan tentang materi Nahwu.
4. Menu Pembelajaran
Pada halaman ini user akan mendapatkan pembelajaran tentang percakapan bahasa arab, termasuk kata kerja bahasa arab.
5. Menu Latihan Soal
Pada halaman ini, user akan menjawab pertanyaan soal-soal bahasan dari bagian halaman pembelajaran, pertanyaan soal ini juga bertujuan untuk mengetahui seberapa paham user mempelajari bagian aplikasi halaman pembelajaran tata bahasa arab.
6. Menu Tentang Aplikasi
Pada halaman ini, user akan melihat data pembuat aplikasi.
3.2.2.1 Pemodelan Struktur Navigasi
Struktur navigasi adalah urutan alur informasi dari suatu aplikasi multimedia.
Dengan menggunakan struktur navigasi yang tepat maka suatu aplikasi mutimedia mempunyai suatu pedoman dan arah informasi yang jelas. Dalam pembuatan aplikasi
multimedia maka akan menggunakan struktur navigasi, Struktur navigasi yang digunakan pada aplikasi ini adalah struktur navigasi Hierarchi.
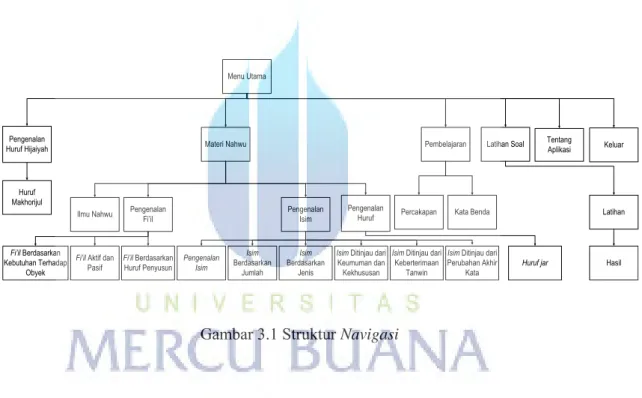
Penjelasan secara garis besar. Tampilan awal aplikasi dimulai pada menu, didalam menu terdapat 6 pilihan yaitu Menu Pengenalan Hijaiyah, menu materi nahwu, menu pembelajaran, menu latihan soal, menu tentang aplikasi, dan menu keluar. Setelah user memilih Menu Utama maka user akan masuk ke halaman yang menampilkan huruf hijaiyah. Apabila sudah selesai, user dapat memilih apakah ingin kembali ke menu utama atau keluar dari aplikasi, jika kembali ke menu utama maka user dapat kembali memilih menu yang tersedia, Jika tidak maka selesai. Berikut struktur navigasi Hierarchi pada aplikasi ini dilihat pada gambar dibawah ini.
Materi Nahwu Pembelajaran Latihan Soal Tentang Keluar
Aplikasi Pengenalan
Huruf Hijaiyah
Menu Utama
Pengenalan
Fi’il Pengenalan
Isim Pengenalan Huruf
Ilmu Nahwu Percakapan Kata Benda Latihan
Huruf Makhorijul
Hasil Fi’il Berdasarkan
Kebutuhan Terhadap Obyek
Fi’il Aktif dan
Pasif Fi’il Berdasarkan Huruf Penyusun Pengenalan
Isim
Isim Berdasarkan
Jumlah Isim Berdasarkan
Jenis
Isim Ditinjau dari Keumuman dan Kekhususan
Isim Ditinjau dari Keberterimaan
Tanwin Isim Ditinjau dari Huruf jar Perubahan Akhir
Kata
Gambar 3.1 Struktur Navigasi
3.2.2.1 Flowchart
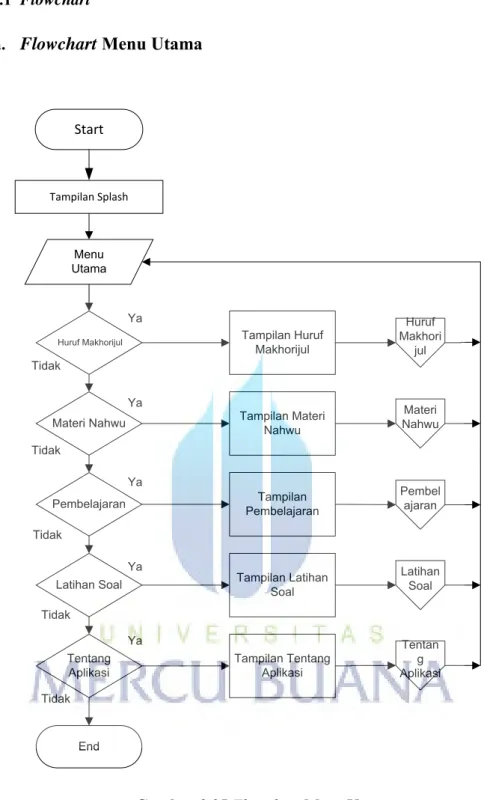
a. Flowchart Menu Utama
Menu Utama
Huruf Makhorijul
Materi Nahwu
Pembelajaran
Latihan Soal
Tampilan Huruf Makhorijul
Tampilan Materi Nahwu
Tampilan Pembelajaran
Tampilan Latihan Soal
End Tentang
Aplikasi Tampilan Tentang
Aplikasi Ya
Ya
Ya
Ya
Ya Tidak
Tidak
Tidak
Tidak
Tidak
Start
Tampilan Splash
Huruf Makhori
jul
Materi Nahwu
Pembel ajaran
Latihan Soal
Tentan Aplikasig
Gambar 3.25 Flowchart Menu Utama
b. Flowchart Huruf Makhorijul
Pilih Menu
Alif
Baa
taa
tsa
Tampilan alif
Tampilan baa
Tampilan taa
Tampilan tsa
jaa Tampilan jaa
Ya
Ya
Ya
Ya
Ya Tidak
Tidak
Tidak
Tidak
Tidak haa
kha
daa
Tampilan haa
Tampilan kha
Tampilan daa Ya
Tidak
Ya
Tidak
Ya Tidak
Huruf Makhorij
ul
dza
raa
za
saa
sya
sho
dhod
tho
dzho
Tampilan raa
Tampilan za
Tampilan saa
Tampilan sya
Tampilan sho
Tampilan dhod
Tampilan tho
Tampilan dzho Ya
Tidak
Ya
Tidak
Ya
Tidak
Ya
Tidak
Ya
Tidak
Ya
Tidak
Ya Tidak
Ya Tidak
ayn dza
ghyn
faa
qaf
kaf
lam
Mim
nun
wawu
ha
ya
Tampilan ghyn
Tampilan faa
Tampilan qaf
Tampilan kaf
Tampilan lam
Tampilan mim
Tampilan nun
Tampilan wawu
Tampilan ha
Tampilan ya Ya
Tidak
Ya
Tidak
Ya
Tidak
Ya
Tidak
Ya
Tidak
Ya
Tidak
Ya
Tidak
Ya
Tidak
Ya
Tidak
Ya Tidak
End Ayn
Gambar 3.26 Flowchart Huruf Makhorijul
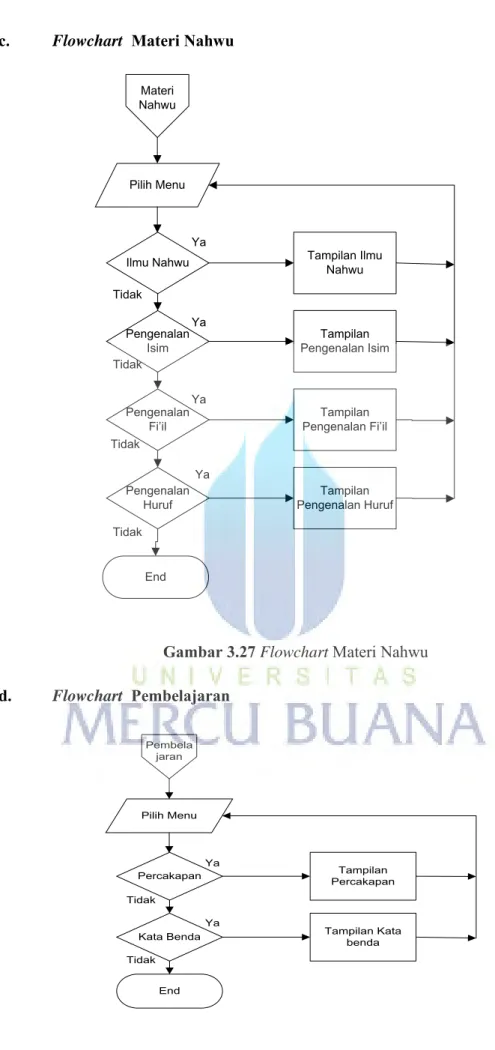
c. Flowchart Materi Nahwu
Pilih Menu
Ilmu Nahwu
Pengenalan Isim
Pengenalan Fi’il
Tampilan Ilmu Nahwu
Tampilan Pengenalan Isim
Tampilan Pengenalan Fi’il
Pengenalan
Huruf Tampilan
Pengenalan Huruf Ya
Ya
Ya
Ya Tidak
Tidak
Tidak
Tidak Materi Nahwu
End
Gambar 3.27 Flowchart Materi Nahwu d. Flowchart Pembelajaran
Pilih Menu
Percakapan
Kata Benda
Tampilan Percakapan
Tampilan Kata benda Ya
Ya Tidak
Tidak Pembela
jaran
End
Gambar 3.28 Flowchart Pembelajaran
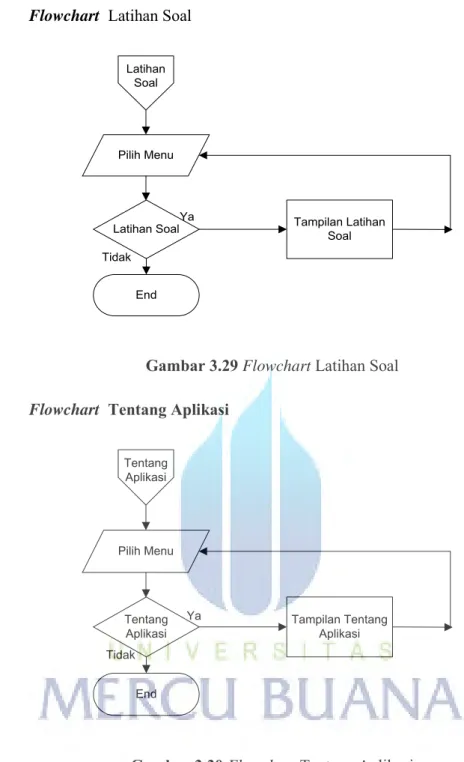
e. Flowchart Latihan Soal
Pilih Menu
Latihan Soal Tampilan Latihan Soal Ya
Tidak Latihan
Soal
End
Gambar 3.29 Flowchart Latihan Soal f. Flowchart Tentang Aplikasi
Pilih Menu
Tentang
Aplikasi Tampilan Tentang
Aplikasi Ya
Tidak Tentang
Aplikasi
End
Gambar 3.30 Flowchart Tentang Aplikasi
3.2.3 Storyboard
Setiap halaman yang ada di rancangan aplikasi tata bahasa arab saling terhubung satu sama lain, dan saling berkaitan. Sub-sub halaman dari pilihan menu utama hanya dapat di akses melalui sub-sub halaman menu masuk. Pada saat memasuki halaman menu Pengenalan hijaiyah, materi nahwu, pembelajaran, latihan soal, dan menu tentang aplikasi maka akan menampilkan layout halaman tersebut dan halaman tersebut hanya terhubung dengan menu utama, Perancangan ini merupakan hasil transformasi dari analisa ke dalam perancangan yang nantinya akan diimplementasikan.
3.2.3.1 Rancangan Storyboard Home
Perancangan pada halaman Home atau Menu layar utama adalah bagian dari halaman depan dari semua halaman yang ada pada aplikasi tata bahasa arab. Halaman ini juga disebut sebagai halaman pembuka, karena pada saat pertama aplikasi dibuka maka halaman inilah yang akan tampil sebelum halaman yang lainnya. Halaman ini juga merupakan main atau home dari halaman-halaman aplikasi lainnya yang berada pada aplikasi Tata bahasa arab tersebut.
Text
Pembelajaran Tata Bahasa Arab
Text
Text
Text
Text
Text
Gambar 3. 2 layar utama pada menu aplikasi Tata Bahasa Arab.
3.2.3.2 Rancangan Storyboard Halaman Pengenalan Huruf Makhorijul
Perancangan pada halaman pengenalan huruf makhorijul merupakan button yang menuju ke halaman yang menampikan huruf-huruf hijaiyah.
Huruf Makhorijul Alif
Baa Tsa Jaa Haa Kha Daa dza Raa Za Saa
Gambar 3. 3 Rancangan halaman layar pada menu huruf Makhorijul 3.2.3.3 Rancangan Storyboard Halaman Pembelajaran
Perancangan pada halaman pembelajaran memiliki 2 menu, diantaranya menu percakapan, menu kata kerja dan menu utama yang merupakan tombol yang menuju ke halaman awal.
PERCAKAPAN
Menu Pembelajaran
KATA BENDA
Gambar 3. 4 Rancangan halaman layar pada menu pembelajaran 3.2.3.4 Rancangan Storyboard Halaman Percakapan
Perancangan pada halaman percakapan memiliki menu yang berisi tentang materi teori seseorang sedang bercakap dengan bahasa arab, dilengkapi dengan Huruf Arab dan Huruf Bahasa Indonesia untuk penerjamahannya pada halaman percakapan.
Materi Percakapan Percakapan
Gambar 3. 5 Rancangan halaman layar pada menu percakapan 3.2.3.5 Rancangan Storyboard Halaman Kata Benda
Perancangan pada halaman kata benda memiliki menu yang berisi tentang kata benda, dilengkapi dengan huruf bahasa arab dan bahasa Indonesia.
Materi Kata Benda Kata Benda
.
Gambar 3. 6 Rancangan halaman layar pada menu kata kerja 3.2.3.6 Rancangan Storyboard Halaman Menu Nahwu
Perancangan pada halaman materi nahwu memiliki 4 menu yang berisi tentang menu ilmu nahwu, menu pengenalan fi’il, menu pengenalan isim, dan menu pengenalan huruf.
Ilmu Nahwu
Menu Nahwu
Pengenalan Isim
Pengenalan Huruf Pengenalan Fi’il
Gambar 3.7 Rancangan halaman layar pada menu materi nahwu 3.2.3.7 Rancangan Storyboard Halaman Mengenal Fi’il
Perancangan pada halaman Mengenal fi’il memiliki 3 menu yang berisi tentang Fi’il berdasarkan kebutuhan terhadap obyek, fi’il aktif dan pasif dan fi’il berdasarkan huruf penyusun.
Fi’il Berdasarkan Kebutuhan Terhadap Obyek Pengenalan Fi’il
Fi’il Aktif dan pasif Fi’il Berdasarkan Huruf Penyusun
Gambar 3.8 Rancangan halaman layar pada menu Mengenal Fi’il 3.2.3.8 Rancangan Storyboard Fi’il Berdasarkan Kebutuhan Terhadap Obyek
Perancangan pada halaman Fi’il berdasarkan kebutuhan terhadap obyek memiliki isi materi yang berisi tentang Fi’il Lazim dan Fi’il Muta’addiy. dilengkapi dengan isi materi dengan huruf bahasa Indonesia dan bahasa arab.
Materi Fi’il Berdasarkan Kebutuhan Terhadap Obyek
Gambar 3.9 Rancangan halaman layar pada menu Fi’il berdasarkan kebutuhan terhadap obyek
3.2.3.9 Rancangan Storyboard Halaman Fi’il Aktif Dan Pasif
Perancangan pada halaman Fi’il aktif dan pasif memiliki materi yang berisi tentang fi’il ma’lum dan fi’il Majhul. dilengkapi dengan isi materi dengan huruf bahasa Indonesia dan bahasa arab.
Materi Fi’il Aktif Dan Pasif
Gambar 3.10 Rancangan halaman layar pada menu Fi’il aktif dan pasif 3.2.3.10 Rancangan Storyboard Halaman Fi’il Berdasarkan Huruf Penyusun
Perancangan pada halaman Fi’il Berdasarkan Huruf Penyusun memiliki isi materi yang berisi tentang fi’il Shahih dan fi’il mu’tal. dilengkapi dengan isi materi dengan huruf bahasa Indonesia dan bahasa arab.
Materi Fi’il Berdasarkan Huruf Penyusun
Gambar 3.11 Rancangan halaman layar pada menu Fi’il Berdasarkan Huruf Penyusun
3.2.3.11 Rancangan Storyboard Halaman Pengenalan Isim
Perancangan pada halaman Pengenalan Isim memiliki 6 menu yang berisi tentang Pengenalan Isim, Isim berdasarkan jumlah, isim berdasarkan jenis, isim ditinjau dari keumuman dan kekhususan, isim dari keberterimaan tanwin, dan isim ditinjau dari perubahan akhir kata. Dilengkapi dengan isi materi dengan huruf bahasa Indonesia dan bahasa arab.
Pengenalan isim Pengenalan Isim
Isim berdasarkan jumlah Isim berdasarkan jenis Isim ditinjau dari keumuman dan kekhususan
Isim ditinjau dari kebertierimaan tanwin Isim ditinjau dari perubahan akhir kata
Gambar 3.12 Rancangan halaman pada menu Mengenal Isim 3.2.3.12 Rancangan Storyboard Halaman Pengenalan Isim
Perancangan pada halaman Pengenalan Isim berisi materi tentang pengenalan terhadap isim dan ciri-ciri isim. dilengkapi dengan isi materi dengan huruf bahasa Indonesia dan bahasa arab.
Materi Pengenalan Isim
Gambar 3.13 Rancangan halaman pada menu Pengenalan isim 3.2.3.13 Rancangan Storyboard Halaman Isim Berdasarkan Jumlah
Perancangan pada halaman Isim Berdasarkan Jumlah memiliki isi materi yang berisi tentang Mufrad, tatsniyah, dan jamak. dilengkapi dengan isi materi dengan huruf bahasa Indonesia dan bahasa arab.
Materi Isim Berdasarkan Jumlah
Gambar 3.14 Rancangan halaman layar pada menu Isim Berdasarkan Jumlah 3.2.3.14 Rancangan Storyboard Halaman Isim Berdasarkan Jenis
Perancangan pada halaman Isim Berdasarkan Jenis memiliki Isi materi yang berisi tentang Isim Mudzakkar dan Isim muannats. dilengkapi dengan isi materi dengan huruf bahasa Indonesia dan bahasa arab.
Materi Isim Berdasarkan Jenis
Gambar 3.15 Rancangan halaman layar pada menu Isim Berdasarkan Jenis
3.2.3.15 Rancangan Storyboard Isim Ditinjau dari keumuman dan kekhususan Perancangan pada halaman Isim Ditinjau dari keumuman dan kekhususan memiliki materi yang berisi tentang Isim Ma’rifah dan Isim Nakirah. dilengkapi dengan isi materi dengan huruf bahasa Indonesia dan bahasa arab.
Materi Isim Ditinjau Dari Keumuman Dan Kekhususan
Gambar 3.16 Rancangan halaman layar pada menu Isim Ditinjau dari keumuman dan kekhususan dalam tata Bahasa Arab
3.2.3.16 Rancangan Storyboard Halaman Isim Ditinjau Dari Keberterimaan Tanwin
Perancangan pada halaman Isim Ditinjau Dari Keberterimaan Tanwin memiliki materi yang berisi tentang Isim Munnsharif dan Isim Ghairu Munsharif. dilengkapi dengan isi materi dengan huruf bahasa Indonesia dan bahasa arab.
Materi Isim Dari Keberterimaan Tanwin
Gambar 3.17Rancangan halaman layar pada menu Isim Ditinjau Dari Keberterimaan Tanwin dalam tata Bahasa Arab
3.2.3.17 Rancangan Halaman Isim Ditinjau Dari Perubahan Akhir Kata
Perancangan pada halaman Isim Ditinjau Dari Perubahan Akhir Kata memiliki materi yang berisi tentang Mu’rab dan mabniy. dilengkapi dengan isi materi dengan huruf bahasa Indonesia dan bahasa arab.
Materi Isim Ditinjau Dari Perubahan Akhir Kata
Gambar 3.18 Rancangan halaman layar pada menu Isim Ditinjau Dari Perubahan Akhir Kata dalam tata Bahasa Arab
3.2.3.18 Rancangan Storyboard Halaman Pengenalan Huruf
Perancangan pada halaman pengenalan Huruf memiliki materi yang berisi tentang Huruf Jar. dilengkapi dengan isi materi dengan huruf bahasa Indonesia dan bahasa arab.
Materi Pengenalan Huruf
Gambar 3.19 Rancangan halaman layar pada menu Pengenalan Huruf dalam tata Bahasa Arab
3.2.3.19 Rancangan Storyboard Halaman Ilmu Nahwu
Perancangan pada halaman ilmu Nahwu memiliki menu yang berisi informasi mengenai ilmu Nahwu, dilengkapi dengan keterangan halaman pekerjaan.
Materi Ilmu Nahwu
Gambar 3.20 Rancangan halaman layar pada menu ilmu nahwu
3.2.3.20 Rancangan Storyboard Halaman Soal Latihan
Perancangan pada halaman utama di tombol bagian latihan soal memiliki menu yang berisi tentang soal- soal yang berkaitan dengan halaman pembelajaran, di halaman ini akan memberikan latihan berupa pilihan jawaban dari a,b, dan c dengan 10 soal dan tombol selesai didalam halaman tersebut.
Pilih Jawaban 1. Soal Pertanyaan
Pilih Jawaban 2. Soal Pertanyaan
Pilih Jawaban 3. Soal Pertanyaan
Pilih Jawaban 4. Soal Pertanyaan
Pilih Jawaban 5. Soal Pertanyaan
Pilih Jawaban 6. Soal Pertanyaan
Pilih Jawaban 7. Soal Pertanyaan
Pilih Jawaban 8. Soal Pertanyaan
Pilih Jawaban 9. Soal Pertanyaan Pilih Jawaban 10. Soal Pertanyaan
LIHAT HASIL
Gambar 3.21 Rancangan halaman layar pada menu latihan soal 3.2.3.21 Rancangan Storyboard Halaman Hasil Nilai Anda
Perancangan pada halaman kelanjutan pada latihan soal, jika pengguna sudah menjawab semua soal pada halaman latihan soal dan mengklik selesai, lalu akan berpindah ke halaman berikutnya, yang menampilkan halaman pada hasil nilai anda.
HASIL Nilai Anda Adalah :
100
……..……..
……..……..
……..……..
……..……..
……..……..
……..
Gambar 3.22 Rancangan halaman layar pada menu hasil nilai dalam tata Bahasa Arab
3.2.3.22 Rancangan Storyboard Halaman Tentang Aplikasi
Perancangan pada halaman tentang aplikasi memiliki menu yang berisi informasi biografi pembuat aplikasi, dan tujuan pembuatan aplikasi tata bahasa Arab. dilengkapi dengan icon yang menuju ke social media pembuat dan website mercu buana.
Text, Gambar Tentang Aplikasi
Gambar 3.23 Rancangan halaman pada menu tentang aplikasi 3.2.3.23 Rancangan Storyboard Halaman Keluar
Perancangan pada halaman tentang tombol menu keluar memiliki halaman pertanyaan, yaitu pertanyaan apakah anda ingin keluar, dan terdapat tombol pilihan Ya dan Tidak.
Apakah Anda Ingin Keluar?
Tidak Ya
Gambar 3.24 Rancangan halaman pada menu keluar