10
pikir, dan produk hipotetik. Pada bagian kajian teori berisi tentang hakikat mata pelajaran matematika
2.1 Kajian Teori
2.1.1 Hakikat Matematika 2.1.1.1 Konsep Matematika
Matematika merupakan salah satu pembelajaran yang memiliki peranan penting dalam meningkatkan kualitas manusia di dalam suatu bangsa. Pada tingkat sekolah dasar sudah dikenalkan pembelajaran matematika, dari tingkat yang masih sederhana sampai tingkat yang kompleks. Matematika merupakan ilmu universal yang mendasari perkembangan teknologi modern, mempunyai peran penting dalam berbagai disiplin dan memajukan daya pikir manusia. Untuk menguasai dan mencipta teknologi di masa depan diperlukan penguasaan matematika yang kuat sejak dini (BNSP, 2006).
2.1.1.2 Kompetensi Dasar Pembelajaran Matematika
Kompetensi Dasar 3.3 Menjelaskan dan melakukan penaksiran dari jumlah, selisih, hasil kali dan hasil bagi dua bilangan cacah maupun pecahan. Kompetensi Dasar 4.3 Menyelesaikan masalah penaksiran dari jumlah, selisih, hasil kali, dan hasil bagi dua bilangan cacah maupun pecahan.
2.1.1.3 Pembelajaran Matematika di SD
abstraknya pembelajaran matematika, pembelajaran harus dibuat dengan menarik seperti dengan menggunakan media pembelajaran di dalam proses pembelajaran.
Sesuai dengan tahap perkembangan Piaget dalam Hergenhahn (2010), guru harus pandai dalam mendesain pembelajaran semenarik mungkin agar tujuan yang diinginkan tercapai. Mayoritas guru dalam proses pembelajaran matematika masih kurang memanfaatkan media yang sudah disediakan di sekolah. Tetapi ada juga guru yang sudah menerapkan pembelajaran matematika menggunakan media namun belum maksimal. Ketersediaan media pembelajaran matematika di SD juga masih banyak yang kurang. Cara lain yang bisa digunakan oleh guru yaitu dengan menggunakan multimedia interaktif, dengan multimedia interaktif siswa akan lebih tertarik dan tanpa sadar mereka sedang belajar matematika.
2.1.1.4 Asesmen Matematika SD
Menurut Naniek Sulistya Wardani, Slameto, Adi Winanto (2012:70) Teknik asesmen ada 2 yaitu teknik tes dan teknik non tes. Tes adalah informasi yang berbentuk pertanyaan atau tugas, yang dipergunakan untuk mengukur kemampuan peserta didik baik individu maupun kelompok.
Tes merupakan suatu alat ukur yang standar dan objektif sehingga tes dapat digunakan untuk mengukur dan membandingkan keadaan psikis atau tingkah laku individu. Tes juga dapat diartikan suatu cara atau alat untuk mengadakan penilaian terhadap peserta didik yang berupa serangkaian tugas yang harus diselesaikan, sehingga menghasilkan suatu nilai mengenai tingkah laku atau prestasi dari peserta didik.
2.1.2 Media Pembelajaran
2.1.2.1 Pengertian Media Pembelajaran
Atwi Suparman dalam Pupuh Fathurrohman dan Sobry Sutikno, (2010:65) mendefinisikan media merupakan alat yang digunakan untuk menyalurkan pesan atau informasi dari pengirim kepada penerima pesan. Menurut Anitah (2009 : 1) bahwa media berarti sesuatu yang terletak di tengah (antara dua pihak) atau alat. Gagne dalam Hiedayat dan Sulistyowati (2010) menyatakan bahwa media adalah berbagai jenis komponen dalam lingkungan siswa yang dapat merangsangnya untuk belajar.
Menurut Corey dalam Sagala (2011:61) pembelajaran adalah suatu proses dimana lingkungan peserta didik secara disengaja dikelola oleh pendidik yang memungkinkan peserta didik ikut serta dalam tingkah laku tertentu dalam kondisi-kondisi khusus atau menghasilkan respons terhadap situasi tertentu. Susanto (2013:19) menyatakan bahwa pembelajaran adalah bantuan yang diberikan pendidik agar terjadi proses Perolehan ilmu pengetahuan, penguasaan materi, kemahiran, dan pembentukan sikap yang baik bagi peserta didik.
Menurut Rusman (2013:140), Media pembelajaran adalah alat atau bentuk stimulus yang berfungsi untuk menyampaikan pesan pembelajaran. Jadi dapat penulis simpulkan bahwa media pembelajaran adalah suatu alat atau perantara yang digunakan guru untuk menyampaikan pengetahuan kepada peserta didik, dengan kata lain media menjadi perantara antara guru dan peserta didik.
2.1.2.2 Multimedia Interaktif
Arry Maulana Syarif (2009 : 1) mengemukakan bahwa multimedia dapat diartikan sebagai banyak media, yang komponennya antara lain teks, gambar, video, dan audio.
bentuk gambar statis (seperti : ilustrasi, grafik, foto, serta peta), ataupun gambar dinamis (seperti : animasi dan video).
Menurut Sri Anitah (2012:55), media interaktif yaitu yang meminta pembelajar mempraktekkan suatu keterampilan dan menerima balikan. Daryanto (2010) mendefinisikan “multimedia interaktif adalah suatu multimedia yang dilengkapi dengan alat pengontrol yang dapat dioperasikan oleh pengguna, sehingga pengguna dapat memilih apa yang dikehendaki untuk proses selanjutnya”.
Thompson (dalam Rusman, 2013:149) mendefinisikan “multimedia sebagai suatu sistem yang menggabungkan gambar, animasi, suara secara interaktif”. Riyana (2007:5) mengemukakan bahwa multimedia Interaktif adalah alat atau sarana pembelajaran yang berisikan materi, metode, batasan-batasan, dan cara mengevaluasi yang dirancang secara sistematis dan menarik untuk mencapai kompetensi/sub kompetensi mata pelajaran yang diharapkan sesuai dengan tingkat kompleksitasnya.
Multimedia interaktif merupakan gabungan dari teks, gambar, audio, video dan interaktivitas dengan disusun sedemikian rupa sehingga dapat digunakan untuk mencapai tujuan pembuatan ataupun tujuan pembelajaran.
2.1.2.3 Karakteristik Multimedia Interaktif
Menurut Rudi Susilana & Cepi Riyana (2009:127-130) multimedia interaktif harus memperhatikan karakteristik sebagai berikut:
1. Self instructional
Melalui multimedia tersebut peserta didik dapat membelajarkan diri sendiri, tidak tergantung dari pihak lain.
2. Self Fontaine
3. Stand alone (Berdiri sendiri)
Media yang dikembangkan tidak tergantung pada bahan ajar lainnya atau tidak harus dipergunakan bersama-sama dengan bahan ajar lain.
4. Adaptif
Dikatakan adaptif jika multimedia tersebut dapat menyesuaikan perkembangan ilmu pengetahuan dan teknologi, serta fleksibel digunakan di berbagai tempat. Multimedia yang adaptif adalah jika isi materi pembelajaran dan perangkat lunaknya dapat digunakan sampai dengan kurun waktu tertentu.
5. User friendly
Setiap instruksi dan paparan informasi yang tampil bersifat membantu dan bersahabat dengan pemakainya, termasuk kemudahan pemakai dalam merespon, mengakses sesuai dengan keinginan. Penggunaan bahasa yang sederhana, mudah dimengerti serta menggunakan istilah yang umum digunakan merupakan salah satu bentuk user friendly.
6. Representasi isi
Multimedia interaktif tidak sekedar memindahkan teks dalam buku, atau modul menjadi Pembelajaran interaktif, tetapi materi diseleksi yang betul-betul representatif untuk dibuat Pembelajaran Interaktif.
7. Visualisasi dengan multimedia (video, animasi, suara, teks, gambar)
Materi dikemas secara multimedia terdapat di dalamnya teks, animasi, suara, dan video sesuai tuntutan materi. Teknologi 2D dan 3D dengan kombinasi teks akan mendominasi kemasan materi, hal ini cukup efektif untuk mengajarkan materi-materi yang sifatnya aplikatif, berproses, sulit terjangkau berbahaya apabila langsung dipraktekkan, memiliki tingkat keakurasian tinggi.
8. Menggunakan variasi yang menarik dan kualitas resolusi yang tinggi
pra-sekolah dan sekolah dasar lebih disukai sesuai dengan tingkat perkembangannya.
9. Tipe-tipe pembelajaran yang bervariasi
Pembelajaran juga harus bervariasi, sesuai dengan variasi tipe pembelajaran sesuai dengan kajian teori dalam “Computer Based Instruction” atau CBI, yakni 4 tipe pembelajaran: (1) Tipe Pembelajaran Tutorial, (2) Tipe Pembelajaran Simulasi, (3) Tipe Pembelajaran Permainan/Games, (4) Tipe Pembelajaran Latihan (Drills). Penggunaan Tipe ini dapat dirancang secara terpisah atau kolaborasi diantaranya ketiganya, disesuaikan dengan tuntutan materi dan permintaan pembuatan.
10. Respons pembelajaran dan penguatan
Pembelajaran berbasis interaktif memberikan respons terhadap stimulus yang diberikan oleh siswa pada saat mengoperasikan program. Komputer telah diprogram dengan menyediakan data based terhadap kemungkinan jawaban yang diberikan oleh siswa. Selain itu setiap respons dimungkinkan untuk diberikan penguatan (reinforcement) secara otomatis yang telah terprogram, penguatan terhadap jawaban benar dan salah dari siswa. Reinforcement diberikan untuk meningkatkan motivasi dan ketertarikan siswa pada program.
11. Dapat digunakan secara klasikal atau individual
Pembelajaran berbasis interaktif dapat digunakan oleh siswa secara individual, tidak hanya dalam setting sekolah, tetapi juga di rumah. Materi dapat diulang-ulang sesuai kehendak siswa. Dapat pula digunakan secara klasikal dengan jumlah siswa maksimal 50 orang di ruang komputer, atau kelas biasa, dapat dipandu oleh dosen atau cukup mendengarkan uraian narasi dari narator yang telah tersedia di program.
Multimedia interaktif tidak semata-mata dibuat dan terselesaikan, melainkan memerlukan suatu prosedur tertentu dalam proses penyusunannya.
2.1.2.4 Langkah-langkah Penyusunan Multimedia Interaktif
1. Pembuatan garis besar program media (GBPM)
Kegiatan yang dilakukan dalam membuat garis besar program media adalah melakukan identifikasi terhadap program yang akan dibuat. Melalui identifikasi program tersebut maka akan dapat ditentukan: judul, sasaran, tujuan, dan pokok-pokok materi yang akan dimasukkan dalam multimedia interaktif.
2. Pembuatan flowchart
Flowchart adalah suatu alur dari program yang dibuat mulai dari bagian
pembuka (start), bagian isi sampai pada keluar program (ext/quit), skenario multimedia interaktif tergambar jelas pada flowchart yang dibuat.
3. Pembuatan storyboard
Storyboard adalah uraian yang berisikan visual dan audio penjelasan dari
masing-masing alur dalam flowchart yang telah dibuat. Satu kolom pada storyboard mewakili satu tampilan pada layar monitor multimedia interaktif.
Dengan demikian, storyboard pada umumnya cukup banyak hingga berlembar-lembar.
4. Pengumpulan bahan-bahan yang dibutuhkan
Prosedur selanjutnya adalah mengumpulkan bahan-bahan yang dibutuhkan dalam membuat multimedia interaktif, dapat berupa video, rekaman suara, musik, gambar, gambar animasi, dll.
5. Pemrograman
Pada prosedur ini dilakukan perangkaian semua bahan-bahan yang telah dikumpulkan sesuai dengan naskah. Kegiatan ini berakhir dengan dihasilkannya sebuah produk multimedia interaktif.
6. Finishing
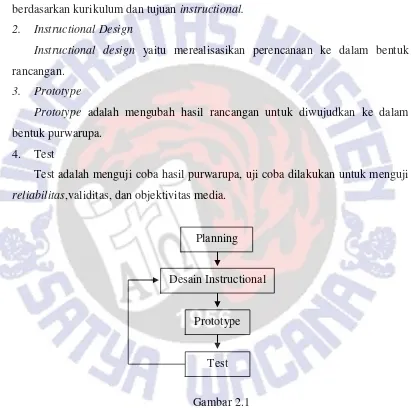
Newby dalam Hasrul Bakri (2010:5) menggambarkan proses pengembangan suatu instructional media berbasis multimedia dilakukan dalam 4 tahapan dasar, yaitu:
1. Planning
Planning adalah langkah yang berkaitan dengan perencanaan data media
berdasarkan kurikulum dan tujuan instructional. 2. Instructional Design
Instructional design yaitu merealisasikan perencanaan ke dalam bentuk
rancangan. 3. Prototype
Prototype adalah mengubah hasil rancangan untuk diwujudkan ke dalam
bentuk purwarupa. 4. Test
Test adalah menguji coba hasil purwarupa, uji coba dilakukan untuk menguji reliabilitas,validitas, dan objektivitas media.
Gambar 2.1
Tahapan Pengembangan pembelajaran multimedia interaktif Newby dalam Hasrul Bakri (2010:5)
2.1.2.5 Kriteria Pemilihan Multimedia Interaktif
Menurut Rudi Susilana & Cepi Riyana (2009:69:73) terdapat kriteria dalam pemilihan media, yaitu:
Planning
Desain Instructional
Prototype
1. Kesesuaian dengan tujuan (instructional goals)
Perlu dikaji tujuan pembelajaran apa yang ingin dicapai dalam suatu kegiatan pembelajaran. Dari kajian tujuan instruksional umum (TIU) atau tujuan instruksional khusus (TIK) ini bisa dianalisis media apa yang cocok guna mencapai tujuan tersebut. Selain itu analisis dapat diarahkan pada taksonomi tujuan dari bloom, apakah tujuan itu bersifat kognitif, afektif, dan psikomotorik. 2. Kesesuaian dengan materi pembelajaran (Instructional content)
Dengan melihat bahan atau kajian apa yang akan diajarkan pada suatu program pembelajaran. Pertimbangan lainnya, dari bahan atau pokok bahasan sampai sejauh mana kedalaman yang harus dicapai, dengan demikian bisa dipertimbangkan media apa yang sesuai untuk penyampaian materi tersebut.
Menurut Rusman (2013:172) materi disusun dengan memperhatikan beberapa kriteria:
a. Sahid atau valid
Materi yang dituangkan dalam media untuk pembelajaran benar-benar telah teruji kebenarannya dan kesahihannya. Hal ini juga berkaitan dengan keaktualan materi, sehingga materi yang disiapkan tidak ketinggalan jaman, dan memberikan kontribusi untuk masa kini dan masa yang akan datang.
b. Tingkat kepentingan (signifikan)
Dalam memilih materi perlu dipertimbangkan pertanyaan sebagai berikut, sejauh mana materi tersebut penting untuk dipelajari? Penting untuk siapa? Di mana dan mengapa? Dengan demikian materi yang diberikan kepada peserta didik tersebut benar-benar yang dibutuhkan.
c. Kebermanfaatan (utility)
d. Learnability
Sebuah program harus dimungkinkan untuk dipelajari, baik dari aspek tingkat kesulitannya (tidak terlalu mudah, sulit maupun sukar) dan bahan ajar tersebut layak digunakan sesuai dengan kebutuhan setempat.
e. Menarik minat (Intertest)
Materi yang dipilih hendaknya menarik minat dan dapat memotivasi siswa untuk mempelajarinya lebih lanjut. Setiap materi yang diberikan kepada siswa harus menimbulkan keingintahuan lebih lanjut dan rasa penasaran, sehingga memunculkan dorongan lebih tinggi untuk belajar secara aktif dan mandiri.
3. Kesesuaian dengan karakteristik pembelajar atau peserta didik
Media harus familiar dengan karakteristik peserta didik /guru, yaitu mengkaji sifat-sifat dan ciri media yang akan digunakan. Hal lainnya karakteristik peserta didik, baik secara kuantitatif (jumlah) maupun kualitatif (kualitas, ciri, dan kebiasaan lain) dari peserta didik terhadap media yang akan digunakan. Terdapat media yang cocok untuk sekelompok peserta didik, namun tidak cocok untuk peserta didik yang lain. Pemilihan media harus melihat juga kondisi siswa secara fisik terutama keberfungsian alat indera yang dimilikinya. Selain itu juga harus diperhatikan kondisi awal peserta didik, budaya maupun kebiasaan peserta didik. Hal tersebut perlu diperhatikan guna menghindari respons negatif dari peserta didik, serta kesenjangan pemahaman antara pemahaman yang dimiliki peserta didik sebagai hasil belajarnya dengan isi materi yang terdapat pada media tersebut.
4. Kesesuaian dengan teori
yang harus dipakai dan bagian integral dari keseluruhan proses pembelajaran, yang fungsinya untuk meningkatkan efisiensi dan efektivitas pembelajaran.
5. Kesesuaian dengan gaya belajar peserta didik
Kriteria ini didasarkan oleh kondisi psikologis peserta didik, bahwa belajar dipengaruhi juga oleh gaya belajar peserta didik. Bobbi DePorter (1999:117) mengemukakan terdapat tiga gaya belajar peserta didik, yaitu: tipe visual, auditorial, dan kinestetik. Peserta didik yang memiliki gaya belajar visual akan lebih mudah memahami materi jika media yang dipakai dalam bentuk visual, seperti TV, Video, Grafis. Peserta didik yang memiliki gaya belajar auditorial akan lebih mudah memahami materi apabila materi yang disediakan dalam bentuk suara. Untuk mengetahui peserta didik dengan gaya belajar auditorial dapat dilihat pada kebiasaan belajar yang mereka lakukan, seperti berbicara pada dirinya sendiri pada saat belajar, mudah terganggu oleh kebisingan atau keributan, senang membaca suatu bacaan dengan keras dan mendengarkannya, merasa kesulitan saat menulis tetapi memiliki kemampuan yang baik dalam hal berbicara, belajar dengan cara mendengarkan dan mengingat apa yang telah dia diskusikan. Peserta didik yang memiliki gaya belajar tipe kinestetik akan lebih suka melakukannya daripada melihat ataupun mendengarkan dalam proses pembelajaran. Peserta didik dengan gaya belajar tipe ini dapat diidentifikasi dengan: berbicara dengan perlahan, menanggapi perhatian fisik yang diberikan, menyentuh peserta didik lain untuk memperoleh perhatiannya, belajar memanipulasi dan praktek, menggunakan jari telunjuk ketika membaca suatu bacaan.
6. Kesesuaian dengan kondisi lingkungan, fasilitas pendukung, dan waktu yang tersedia
Thorn dalam Hasrul Bakri (2010:4) mengajukan enam kriteria untuk menilai suatu multimedia interaktif, yaitu:
a. Kriteria pertama adalah kemudahan navigasi. b. Kriteria kedua adalah kandungan kognisi. c. Kriteria ketiga adalah presentasi informasi. d. Kriteria keempat adalah integrasi media. e. Kriteria kelima adalah artistik dan estetika.
f. Kriteria keenam adalah fungsi secara keseluruhan.
7. Penggunaan Bahasa Indonesia yang baik perlu memperhatikan diantaranya hal-hal sebagai berikut:
a. Bahasa yang digunakan dalam penyajian adalah bahasa yang baku.
b. Khalayak atau sasaran, yaitu yang berkenaan dengan usia, jenis kelamin, pendidikan, pekerjaan dan kedudukan.
2.1.2.6 Komponen-komponen Multimedia
Menurut Koderi Rukimin (2015:6-7) Dalam multimedia interaktif, terdapat beberapa komponen yaitu:
1. Teks
Teks adalah simbol yang dapat digunakan untuk menjelaskan bahasa lisan. Teks memiliki banyak macam dan bentuknya (contohnya: Times New Roman, Arial, Calibri), ukuran, dan warna.
2. Audio
Audio adalah komponen yang berupa suara. Audio dapat ditangkap oleh indera pendengaran. Contoh: narasi, sound effect, back sound.
3. Video
Video adalah perpaduan dari komponen gambar dan komponen suara yang juga dapat diperindah lagi dengan memberi efek pada video tersebut.
4. Image
Image dalam bahasa Indonesia berarti gambar. Image dapat berupa foto,
5. Animasi
Animasi adalah komponen yang menunjukkan beberapa atau serangkaian dari gambar yang ditampilkan cepat, berturut-turut sehingga gambar tersebut mamah bergerak. Animasi terdapat 2 jenisnya, yaitu animasi 2 dimensi, dan animasi 3 dimensi.
6. Interaktivitas
Interaktivitas adalah rancangan dari suatu program multimedia. Interaktivitas
dibagi menjadi 2 macam struktur, yaitu struktur linear dan struktur non linier. Struktur linear hanya menyediakan satu pilihan situasi saja, sedangkan struktur non linear menyediakan berbagai macam pilihan.
Menurut Joko Suratno (2012:60-67), media interaktif yang berbasis komputer mempunyai beberapa komponen yang harus diperhatikan. Komponen dari media interaktif adalah designing visual, text, graphics, static visual displays, dynamic visual displays, transition effects, Use of colour, layout, audio, menu, dan icons
dan navigational buttons.
1. Designing visuals
Designing visual atau dapat diartikan dengan tampilan desain adalah salah
satu komponen dari sumber belajar yang berbasis komputer. Designing visual mempengaruhi penilaian penglihatan seseorang, dan mengaitkan ide-ide dengan lebih baik.
Halaman awal dari tampilan desain adalah introduction of the program atau dapat juga dikatakan dengan pengenalan mengenai programnya. Introduction of the program memiliki beberapa komponen yaitu tittle page (halaman judul),
directions (petunjuk), dan user identification (identifikasi pemakai).
a. Title Page (halaman judul)
Halaman judul seharusnya tidak menghilang dengan waktu tertentu tetapi harus disediakan tombol kepada pengguna untuk memutuskan untuk melanjutkannya atau tidak. (5) Buat secara jelas bagaimana akan melanjutkannya. (6) selalu menyertakan sebuah judul, pembuat atau nama pemilik, tanggal pembuatan, dan tombol untuk keluar. (7) Sediakan
b. Directions (petunjuk)
Komponen ini sangat penting pada media interaktif, tetapi tidak berarti mewajibkan setiap media interaktif terdapat komponen ini. Alessi & Trollip dalam Joko Suratno (2012:60-61), merekomendasikan beberapa hal dalam pembuatan petunjuk, yaitu sebagai berikut: (1) Tidak perlu menyediakan petunjuk dasar dalam mengoperasikan komputer kecuali tahu bahwa pengguna merupakan orang yang baru kenal komputer. (2) Masukkan informasi yang spesifik tentang program,sebagai contoh bagaimana menggunakan keterangan menu dan tombol. (3) Buat petunjuk secara simpel dan jelas. (4) Jika menggunakan film, audio, atau animasi,seharusnya disertakan tombol untuk pause (berhenti sementara), continue (melanjutkan), repeat (mengulang), skip (melompati) informasi tersebut. (5)Seharusnya mudah untuk melompati atau keluar petunjuk. (6) Sertakan sensitif teks (teks yang tersembunyi pada tombol dan akan keluar pada saat pointer diletakkan di atas tombol) pada tombol. (7) petunjuk seharusnya menekankan pada pengoperasian program.
c. User Identification (Identifikasi pemakai)
2. Text
Pemilihan huruf, gaya, dan ukuran adalah beberapa hal yang sangat penting dalam kecocokan media interaktif saat digunakan. Menurut Chee & Wong dalam Joko Suratno (2012:61) ada beberapa hal yang dapat digunakan sebagai acuan dalam penyusunan komponen teks, yaitu:
a. Lettering style (jenis huruf)
Pemilihan jenis huruf akan sengat berpengaruh pada keterbacaan teksnya, pemilihan seharusnya harmonis dan konsisten. Ada dua jenis huruf, yaitu serif dan san serif. San serif contohnya adalah Arial, dan serif contohnya adalah Times New Roman. Untuk penulisan tujuan pembelajaran dapat digunakan jenis huruf san serif. Untuk penulisan teks utama dapat digunakan serif, dan untuk judul utama pada materi cetakan dapat digunakan san serif. Hindari memilih huruf yang susah untuk dibaca dan tidak ada pada komputer standar.
b. Number of lettering styles
c. Use of capitals
d. Lettering colour
e. Lettering size
f. Spacing between lines
g. Number of lines
3. Graphics
Graphics adalah sesuatu yang diciptakan oleh komputer yang merupakan
pencitraan dari suatu hal dan berisikan informasi. Menurut Chee & Wong dalam Joko Suratno (2012:63), grafik terdiri dari 2 macam, yaitu static visual display dan dynamic visual display.
a. Static visual display
Static visual display dapat berupa gambar garis sampai dengan gambar foto
b. Dynamic visual display
Dynamic visual display dapat berupa video dan animasi yang membantu
siswa dalam pembelajaran. Dalam memilih video dan animasi haruslah dipertimbangkan terlebih dahulu apakah video atau animasi tersebut membantu pembelajaran atau hanya mengalihkan perhatian siswa.
Ada beberapa hal yang perlu diperhatikan dalam penggunaan dynamic visual display, yaitu:
1) Replay feature
Replay feature adalah tersedianya fitur untuk mengulang video atau animasi.
Fitur pengulangan ini sangat penting, karena untuk membantu siswa untuk memahami video atau animasi apabila siswa masih belum paham dalam penglihatan pertama.
2) Clarity
Clarity yaitu kejelasan dari kualitas tampilan video atau animasi. Tampilan
dari video atau animasi harus yang berkualitas tinggi, agar dapat meningkatkan kualitas pemahaman peserta didik dalam pembelajaran.
3) Simplicity
Simplicity yaitu animasi lebih baik pendek dan simpel atau sederhana agar
lebih efektif dalam pembelajaran. 4. Transition Effect
Transition effect adalah efek atau animasi pergantian yang terjadi pada saat
slide berganti. Penggunaan transition effect haruslah sesuai dengan tujuan
digunakannya dengan tujuan menghindari penggunaan yang tidak perlu. 5. Use of colour
Use of colour adalah pemilihan warna. Pemilihan warna yang baik dapat
a) Colour scheme
Colour scheme adalah pola warna. Pola warna harus dipertimbangkan dengan
Tujuan mengharmoniskan antara satu warna dengan warna lainnya yang telah dipilih..
Sebagai contoh warna yang saling berlawanan (merah dan hijau, biru dan Orange, kuning dan violet) dengan tetap memperhatikan intensitas dari tiap warna.
b) Colour appeal
Colour appeal adalah daya tarik warna. Perlu mempertimbangkan pengaruh
emosional yang dihasilkan dari warna-warna yang telah dipilih. Contohnya merah umumnya berarti berbahaya, Orange berarti kehangatan, biru berarti kejernihan, hijau berarti kesegaran atau ketenangan, violet berarti depresi/tertekan, dan kuning berarti kebahagiaan.
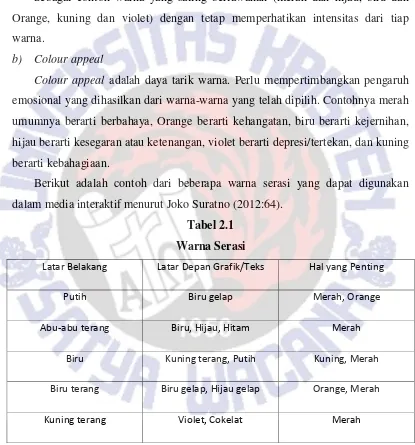
Berikut adalah contoh dari beberapa warna serasi yang dapat digunakan dalam media interaktif menurut Joko Suratno (2012:64).
Tabel 2.1 Warna Serasi
Latar Belakang Latar Depan Grafik/Teks Hal yang Penting
Putih Biru gelap Merah, Orange
Abu-abu terang Biru, Hijau, Hitam Merah
Biru Kuning terang, Putih Kuning, Merah
Biru terang Biru gelap, Hijau gelap Orange, Merah
Kuning terang Violet, Cokelat Merah
sedikit warna untuk warna penanda. (4)Berikan kode warna untuk alat kontrol siswa. (5) Gunakan warna yang sesuai dengan kebiasaan sosial. (6) Konsisten dalam penggunaan warna. (7) Tes program pada tampilan tanpa warna. (8) Seimbangkan pengaruh siswa dan keefektifan pembelajaran ketika menggunakan warna.
6. Layout
Layout adalah tata letak. Menurut Chee & Wong dalam Joko Suratno
(2012:65) ada beberapa hal yang perlu dipertimbangkan dalam menyusun layout, yaitu:
a. Alignment of the graphic and text elementer
Alignment of the graphic and text elementer adalah kesejajaran
elemen-elemen grafik dan teks yang digunakan untuk memperjelas hubungan atar unsur utama dalam tampilan media interaktif.
b. Shape
Elemen dari grafik dan teks dapat disusun dalam sebuah shape yang sudah familiar dengan siswa.
c. Balance
Balance adalah pembagian bobot secara merata dari unsur-unsur yang
ditampilkan pada media interaktif baik secara vertikal dan horizontal. Pembagian secara vertikal disebut dengan informal balance, dinamis, dan banyak disukai. Sedangkan pembagian secara horizontal disebut sebagai formal balance dan cenderung statis atau tetap
d. Style
Style atau gaya harus dipilih dengan melihat sesuai atau tidaknya terhadap
7. Audio
Audio adalah elemen suara pada sebuah program khususnya elemen suara pada media interaktif. Elemen tersebut dapat berupa narasi (rekaman), musik, dan efek suara (Chee & Wong dalam Joko Suratno, 2012:66). Audio dapat menarik perhatian peserta didik, melengkapi materi visual, mensupport peserta didik untuk belajar, meminimalisasi jumlah informasi yang ditampilkan, mengumumkan beberapa peristiwa, dan dapat memotivasi peserta didik sehingga meningkatkan kualitas pembelajaran.
Alessi dan Trollip dalam Joko Suratno (2012:66-67), menyarankan hal-hal sebagai berikut: (1) Gunakan suara orang bicara untuk mendapatkan perhatian, untuk petunjuk, atau untuk keperluan kode. (2) Sediakan suara orang bicara untuk siswa yang memiliki kesulitan dalam membaca teks. (3) Sediakan teks dan suara orang bicara sebagai pilihan. (4) Gunakan audio untuk area yang cocok, sebagai contoh pada pembelajaran bahasa. (5) Sertakan kontrol audio (pause, continue, repeat, skip, dan volume). (6) Gunakan kontrol program yang sudah biasa dipakai.
(7) Jangan menggunakan hanya satu atau dua tanda audio. (8)Seluruh audio harus berkualitas bagus.
8. Menus
Menu adalah hal yang penting dalam media interaktif, setidaknya ada tiga
sampai enam pilihan menu, termasuk judul pada seluruh menu, dan tata letak menu pada urutan yang masuk akal.
Alessi dan Trollip dalam Joko Suratno (2012:67) menyarankan beberapa hal dalam penggunaan menu dalam program multimedia interaktif, yaitu sebagai berikut: (1) Sediakan menu-menu untuk mengontrol urutan program jika bagian urutan tidak kritis/genting/terlalu dipersoalkan (critical). (2) Sediakan menu-menu yang lebih banyak untuk orang dewasa dibandingkan untuk anak-anak. (3) Buat menu agar selalu dapat diakses. (4) Gunakan sebuah menu progressive (progresif/maju) untuk pengulangan dan bukan lompatan. (5)Sajikan menu full screen (layar penuh) untuk tampilan utama. (6) Berikan saran dan informasi maju
yang kompleks, jangan sediakan sedikit pilihan. (10) Gunakan menu-menu untuk alat kontrol yang umum (next, help, atau exit ). (11) Sediakan pilihan kembali, petunjuk, dan keluar program. (12) Jangan menggunakan menu going to the next page terlalu sering. (13) Gunakan menu full screen atau frame untuk program
yang sederhana strukturnya. (14) Gunakan menu pull-down (menurun) atau pop-up (muncul) untuk program yang kompleks
9. Icons and navigational buttons
Ada beberapa hal yang harus diperhatikan dalam pembuatan ikon dan tombol navigasi. Letak ikon-ikon harus konsisten pada lokasi tertentu pada sebuah program, penggunaan ikon umum (seperti anak panah) untuk navigasi, hilangkan atau buat suram ikon yang sedang tidak digunakan, buatlah ikon yang cukup besar agar mudah untuk dilihat dan diklik, letakkan tombol permanen sepanjang tepi layar, termasuk tombol untuk next, back, dan exit.
Alessi dan Trollip dalam Joko Suratno (2012:67) menyarankan beberapa hal dalam pembuatan tombol,yaitu sebagai berikut: (1) Jumlah tombol seharusnya tidak banyak dalam satu layar dan hindari penggunaan tombol yang terlalu banyak dalam sebuah layar. (2) Fungsi masing-masing tombol seharusnya jelas. (3) Sediakan konfirmasi pada setiap tombol. Konfirmasi dapat berupa warna terang, perubahan warna, atau efek tiga dimensi pada saat kursor diletakkan di atas tombol.
2.1.2.7 Keistimewaan Multimedia Interaktif dari multimedia interaktif lainnya
Multimedia interaktif yang pernah dikembangkan belum menampilkan animasi yang menarik, lebih di dominan dengan teks, sementara multimedia yang dikembangkan menampilkan materi berupa teks dengan gambar dan animasi yang menarik minat peserta didik.
2.1.3 Software Adobe Flash CS 6
2.1.3.1 Pengertian Adobe Flash CS 6
yang banyak digunakan dan cukup populer. Tampilan yang disuguhkan oleh Adobe Flash CS 6 simple, fungsi, pilihan palet, dan tool-tool yang sangat lengkap
sehingga memudahkan dalam pembuatan animasi flash.
Adobe Flash CS 6 dapat digunakan untuk menggambar, mewarnai, membuat
animasi dan juga programming. Banyak hal dapat dilakukan pada Adobe Flash CS 6 , kita bisa membuat desain gambar atau objek yang kita ingin kita buat, serta gambar dan objek tersebut dapat langsung kita buat animasinya. Fitur programming yang ada pada Adobe Flash CS 6 menggunakan bahasa pemrograman yang cukup mudah dipahami oleh pemula, yaitu bahasa ActionScript.
ActionScript pada Adobe Flash CS 6 sudah menggunakan ActionScript 3 yang tentunya sudah lebih sempurna dari pendahulunya yang masih menggunakan bahasa ActionScript 2. ActionScript digunakan untuk memberi efek gerakan pada animasi yang dibuat.
2.1.3.2 Komponen Adobe Flash CS 6
Menurut Madcoms (2013: 6-16) Adobe Flash CS 6 mempunyai komponen-komponen, berikut akan dijelaskan beberapa komponen Adobe Flash CS 6 1. Tampilan awal logo Adobe Flash CS 6 saat program dijalankan
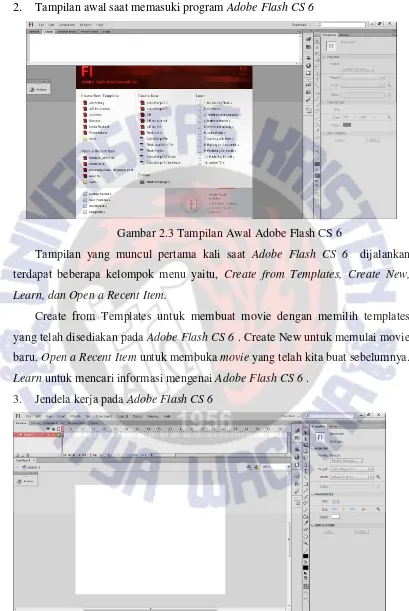
2. Tampilan awal saat memasuki program Adobe Flash CS 6
Gambar 2.3 Tampilan Awal Adobe Flash CS 6
Tampilan yang muncul pertama kali saat Adobe Flash CS 6 dijalankan terdapat beberapa kelompok menu yaitu, Create from Templates, Create New, Learn, dan Open a Recent Item.
Create from Templates untuk membuat movie dengan memilih templates yang telah disediakan pada Adobe Flash CS 6 . Create New untuk memulai movie baru. Open a Recent Item untuk membuka movie yang telah kita buat sebelumnya. Learn untuk mencari informasi mengenai Adobe Flash CS 6 .
3. Jendela kerja pada Adobe Flash CS 6
Pada jendela kerja Adobe Flash CS 6 terdapat pilihan-pilihan sebagai berikut:
a. Menu bar : berisi kumpulan menu-menu perintah dalam Adobe Flash CS 6 . b. Work space : berfungsi untuk mengatur tampilan jendela kerja sesuai dengan
yang dibutuhkan oleh pengguna.
c. Adobe CS Online : tombol yang berfungsi untuk menghubungkan program Adobe Flash CS 6 dengan internet. Dengan terhubung ke internet maka dapat
meminta bantuan Online ataupun berhubungan dengan komunitas Adobe. d. Tab document : memberi informasi dokumen yang sedang aktif, serta dapat
juga digunakan untuk berpindah pada dokumen lainnya apabila sedang bekerja dengan lebih dari 1 dokumen.
e. Zoom Control : tombol yang berfungsi untuk memperbesar dan memperkecil tampilan jendela kerja pada Adobe Flash CS 6 .
f. Stage : bagian yang berfungsi sebagai tempat untuk objek-objek yang sedang dikerjakan, dapat berupa gambar, gambar animasi, suara, simbol, tombol, dan video.
g. Scroll bar : Berfungsi untuk menggulung jendela kerja ke atas, ke bawah, ke kanan, dan juga ke kiri.
h. Toolbox : adalah kumpulan tools yang berfungsi untuk membuat, mengedit, menyeleksi, mewarnai, mentransformasi objek-objek yang akan dianimasikan.
i. Panel : berfungsi untuk mengontrol yang berfungsi untuk mengganti dan memodifikasi berbagai atribut dari objek dari animasi secara cepat dan mudah.
j. Timeline : berfungsi untuk mengontrol lama sebuah animasi akan dimainkan
dan kapan objek animasi akan ditampilkan. Timeline ini terdiri dari frame dan keyframe.
k. Layer : adalah komponen yang berfungsi berisi gambar dan script perintah
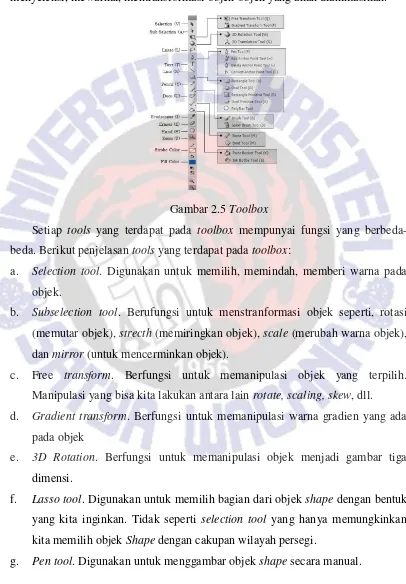
4. Toolbox
Adalah kumpulan tools yang berfungsi untuk membuat, mengedit, menyeleksi, mewarnai, mentransformasi objek-objek yang akan dianimasikan.
Gambar 2.5 Toolbox
Setiap tools yang terdapat pada toolbox mempunyai fungsi yang berbeda-beda. Berikut penjelasan tools yang terdapat pada toolbox:
a. Selection tool. Digunakan untuk memilih, memindah, memberi warna pada objek.
b. Subselection tool. Berufungsi untuk menstranformasi objek seperti, rotasi (memutar objek), strecth (memiringkan objek), scale (merubah warna objek), dan mirror (untuk mencerminkan objek).
c. Free transform. Berfungsi untuk memanipulasi objek yang terpilih. Manipulasi yang bisa kita lakukan antara lain rotate, scaling, skew, dll.
d. Gradient transform. Berfungsi untuk memanipulasi warna gradien yang ada pada objek
e. 3D Rotation. Berfungsi untuk memanipulasi objek menjadi gambar tiga dimensi.
f. Lasso tool. Digunakan untuk memilih bagian dari objek shape dengan bentuk yang kita inginkan. Tidak seperti selection tool yang hanya memungkinkan kita memilih objek Shape dengan cakupan wilayah persegi.
h. Add Anchor Point. Digunakan untuk menggambar objek shape secara manual.
i. Delete Anchor point. Digunakan untuk menghapus vertex yang ada pada garis
shape.
j. Convert Anchor Point. Merubah garis menjadi bentuk kurva.
k. Text Tool. Digunakan untuk menambahkan komponen teks pada satge, typenya antara lain Static text, dynamic text, input text.
l. Line Tool. Digunakan untuk menggambar garis lurus, hasilnya berupa garis
shape.
m. Oval Tool. Digunakan untuk membuat objek shape berbentuk oval/lingkaran. n. Rectangle. Digunakan untuk membuat objek shape berbentuk persegi.
o. Rectangle Primitive tool. Digunakan untuk membuat gambar berupa persegi, yang modifikasinya tetap dipertahankan pada bentuk aslinya, tipe gambarnya bersifat vektor tapi bukan shape.
p. Oval Primitive tool. Digunakan untuk membuat gambar berupa Oval, yang modifikasinya tetap dipertahankan pada bentuk aslinya, tipe gambarnya bersifat vektor tapi bukan shape.
q. Polystar Tool. Digunakan untuk membuat objek shape dengan banyak sisi. r. Pencil. Digunakan Untuk Menggambar garis secara bebas, hasilnya berupa
garis shape.
s. Brush. Digunakan untuk mewarnai stage, seakan layaknya sebuah cat, bentuk yang dihasilkan merupakan objek shape.
t. Deco. Tool baru pada adobe flash yang digunakan untuk membuat objek dekorasi.
u. Bone. Digunakan sebagai alat bantu untuk melakukan pergerakan animasi. v. Paint Bucket. Digunakan untuk mewarnai pada suatu bidang/objek yang
dipilih.
w. Ink Bottle Tool. Digunakan untuk mewarnai pada tepi/edge dari objek yang dipilih.
y. Eraser. Digunakan untuk menghapus objek shape yang ada dalam stage. z. Hand. Digunakan untuk bernavigasi secara bebas.
aa. Zoom. Digunakan untuk memperbesar/memperkecil ukuran semua objek yang ada pada stage.
2.1.4 Multimedia Interaktif dalam Pembelajaran Matematika Model
Problem Solving
Penggunaan media interaktif dalam proses pembelajaran matematika menurut komputer teknologi riset siswa akan lebih ingat 80% dari apa yang mereka lihat, dengar, dan kerjakan. Problem solving merupakan model yang melatih siswa menghadapi masalah untuk dapat dipecahkan. Multimedia interaktif yang dirancang menggunakan model problem solving akan memacu siswa untuk menyelesaikan masalah yang terdapat dalam multimedia interaktif. Masalah disajikan pada bagian awal multimedia interaktif. Siswa tidak akan merasa terbebani terhadap masalah itu, melainkan akan semakin terdorong untuk menyelesaikannya. Dengan digunakannya model problem solving pada multimedia interaktif akan membuat siswa lebih kreatif dan berpikir kritis dalam pemecahan masalah.
2.1.4.1 Sintaks Model Pembelajaran Problem Solving
Problem solving atau penyelesaian masalah menurut Abdul Majid (2009:142-143) pembelajaran problem solving dapat dilakukan dalam lima tahapan sebagai berikut.
1. Adanya masalah yang jelas untuk dipecahkan.
2. Mencari data yang dapat digunakan siswa untuk menyelesaikan masalah yang disajikan tersebut.
3. Menetapkan jawaban sementara dari masalah yang disajikan tersebut. 4. Menguji jawaban kebenaran sementara yang ditetapkan oleh siswa. 5. Menarik kesimpulan dari penyelesaian masalah.
Tabel 2.2
Sintaks Pembelajaran Problem Solving Menggunakan Multimedia Interaktif
FASE TAHAPAN TINGKAH LAKU
menyelesaikan masalah
2.1.5.2 Hasil Belajar Matematika
Menurut Gagne dalam Muhammad Zainal Arifin (2011:8) bahwa hasil belajar matematika adalah kemampuan-kemampuan yang dimiliki siswa setelah ia menerima pengalaman belajar matematikanya atau dapat dikatakan bahwa hasil belajar matematika adalah perubahan tingkah laku dalam diri siswa, yang diamati dan diukur dalam bentuk perubahan pengetahuan, tingkah laku, sikap dan keterampilan setelah mempelajari matematika. Perubahan tersebut diartikan sebagai terjadinya peningkatan dan pengembangan ke arah yang lebih baik dari sebelumnya.
2.2 Hasil Penelitian yang Relevan
Penelitian dari Frista Meylinda 2015. Pengembangan Media Pembelajaran Keterampilan Berbicara Dengan Program Adobe Flash untuk Siswa Kelas V SD.
Produk dari penelitian ini adalah mengembangkan media pembelajaran keterampilan berbicara. Dari segi produk, media dinilai dari komponen materi, penyajian, dan bahasa. Komponen materi mendapatkan prosentase skor 92%. Komponen bahasa mendapat prosentase 95%. Dari hasil penilaian validator diperoleh rata-rata dengan prosentase 92,4%, dengan kriteria sangat layak. Hasil aktivitas guru selama proses pembelajaran dengan menggunakan media pada uji coba terbatas dan pada uji coba luas memperoleh persentase 90,5% dan 95,8% dengan kategori sangat aktif. Aktivitas siswa selama pembelajaran dengan menggunakan media pada uji coba terbatas dan uji coba luas mendapatkan persentase sebesar 87,5% dan 95% dengan kategori sangat aktif. Hasil respons siswa terhadap media pada saat uji coba terbatas dan uji coba luas mendapatkan persentase sebesar 96,67% dan 98,9% dengan kategori sangat layak. Hasil belajar siswa pada uji terbatas dan uji luas mendapat rata-rata 100%.
Penelitian dari Imam Abdillah dan Dadang Sudrajat 2014. Pengembangan Permainan Ular Tangga pada Pelajaran Matematika untuk Meningkatkan Prestasi Belajar Siswa di SDN Majalengka Wetan VII.
sebesar 82,72%, dan tampilan visual dari media sangat menarik yaitu sebesar 81,98%.
Penelitian dari Muhamad Ali 2009. Pengembangan Media Pembelajaran Interaktif Mata Kuliah Medan Elektromagnetik.
Produk dari penelitian ini adalah media pembelajaran interaktif materi medan elektromagnetik. Media pembelajaran berkriteria sangat baik berdasarkan penilaian ahli media pembelajaran yang diukur berdasarkan dimensi kualitas yang meliputi aspek operasional, tampilan, dan interaksi dengan rata-rata 3,74 skala likert sehingga sangat layak digunakan untuk belajar mandiri. Respons mahasiswa terhadap media pembelajaran yang dikembangkan sangat baik untuk mendukung belajar mandiri yang ditunjukkan dengan skor rata-rata penilaian 3,23 pada skala likert.
Penelitian dari Rina Izlatul Lailiyah dan Suci Rohayati. Pengembangan Media Pembelajaran Berbasis Adobe FLash CS6 Pada Materi Jurnal Penyesuaian Perusahaan Dagang Kelas X-AK-SMK Muhammadiyah 1 Taman.
Produk dari penelitian ini adalah media pembelajaran berbasis adobe flash CS6. Media Adobe Flash CS6 yang dikembangkan sangat layak berdasarkan penilaian dari ahli media dan ahli materi untuk digunakan sebagai alternatif media pembelajaran akuntansi pada materi menyusun jurnal penyesuaian perusahaan dagang.Dari hasil uji coba yang telah dilaksanakan, respon siswa sangatlah baik terhadap media pembelajaran berbasis Adobe Flash CS6 pada materi menyusun jurnal penyesuaian perusahaan dagang di SMK Muhammadiyah 1 Taman.
Penelitian dari Sahrul Saehana Arda dan Darsikin 2015. Pengembangan Media Pembelajaran Interaktif Berbasis Komputer Untuk Siswa Smp Kelas Viii.
2.3 Kerangka Pikir
Di dalam pembelajaran matematika, suatu pembelajaran matematika dapat dikatakan berhasil apabila peserta didik dapat memecahkan masalah yang dihadapkan kepada mereka. Kemampuan pemecahan masalah ini adalah salah satu dari kemampuan peserta didik yang sangat penting. Untuk meningkatkan kemampuan peserta didik dalam memecahkan masalah maka diperlukan adanya pembelajaran yang tepat sasaran dan tentunya sesuai dengan taraf tingkat berpikir peserta didik sekolah dasar.
Jean Paget (1896-1980) mengemukakan tentang teori perkembangan kognitif peserta didik, pada jenjang sekolah dasar mereka termasuk ke dalam tahap concrete operations (sekitar tujuh sampai sebelas atau dua belas tahun). Concrete
operations atau dengan arti operasional konkret adalah tahap di mana peserta
didik telah memahami operasi logis dengan bantuan benda konkret (hergenhahn dan Matthew, 2010:320). Mengingat matematika adalah mata pelajaran yang abstrak maka agar dicapai tujuan yang berhasil guru harus menggunakan media pembelajaran yang menyenangkan dan menarik serta dapat menghilangkan kesan keabstrakan mata pelajaran matematika tersebut seperti dengan menggunakan media pembelajaran berbasis multimedia interaktif.
2.4 Produk Hipotetik
Hipotesis penelitian ini adalah penggunaan multimedia interaktif akan mempermudah siswa dalam menerima materi yang disampaikan oleh guru.
Masalah
Media pembelajaran
matematika
Kurang mampunya siswa dalam menaksir pecahan dan melakukan operasi perkalian
Siswa kurang aktif dalam pembelajaran
Multimedia interaktif materi
penaksiran perkalian pecahan
Siswa memahami materi dengan mudah
Halaman awal
Halaman menu
Klik mulai
Sk,kd, tujuan
materi
kesimpulan
soal