Pembuatan 3D Pameran Karya Seni Virtual
Berbasis Teknologi WebGL
Muhammad Syaikhan Rijalullah Teknik Informatika dan Komputer
Politeknik Negeri Jakarta Depok, Indonesia
Ade Rahma Yuly Teknik Informatika dan Komputer
Politeknik Negeri Jakarta Depok, Indonesia [email protected]
ABSTRAK
Pembatasan mobilitas secara masif akibat pandemi Covid-19 di Indonesia berdampak kepada 234 acara seni dibatalkan termasuk kegiatan pameran karya seni yang terpaksa dibatalkan dan sekitar 58 ribu seniman di Indonesia terdampak pandemi Covid-19. Dengan perkembangan teknologi saat ini yang semakin berkembang pesat membuat penyampaian informasi menggunakan teknologi semakin diminati. Salah satunya dengan penerapan teknologi WebGL untuk menjalankan pameran karya seni secara virtual sebagai dapat menjadi solusi untuk seniman yang terdampak pandemi Covid-19. Berdasarkan hasil kuesioner yang disebarkan kepada 118 responden, 97,5% menjawab pameran virtual dapat menjadi solusi pameran konvensional di masa pandemi Covid-19. Penelitian ini bertujuan untuk membuat 3D pameran karya seni virtual menggunakan teknologi WebGL untuk membantu seniman menampilkan dan menginformasikan karya seninya pada halaman website. Penelitian ini dilakukan berdasarkan metode pengembangan multimedia yaitu metode Villamil-Molina dan dibuat menggunakan software Unity3D yang dijalankan pada website. Teknik pengumpulan data pada penelitian ini menggunakan skala likert dengan 4 nilai skala. Hasil pengujian yang dilakukan pada 12 responden dengan target pengguna penikmat seni usia 18-30 tahun bahwa 3D pameran karya seni virtual sudah memiliki kualitas penyajian yang baik dalam menampilkan dan menginformasikan karya seni. Hasil penelitian ini adalah satu halaman website 3D pameran karya seni virtual yang dapat dijalankan melalui web server.
Kata kunci: 3d pameran virtual, karya seni, pameran seni, unity3d, webgl
BAB I PENDAHULUAN
Kasus penyebaran wabah virus Covid-19 yang terjadi sejak awal tahun 2020 hingga saat ini telah mencapai lebih dari 100 juta kasus Covid-19 di seluruh dunia dan di Indonesia sudah lebih dari 1 juta kasus Covid-19 yang teridentifikasi[1]. Berbagai upaya dilakukan untuk menghambat penyebaran wabah Covid-19 terus dilakukan. Salah satunya, Pemerintah
Indonesia mengeluarkan kebijakan pembatasan sosial berskala besar atau PSBB untuk membatasi kegiatan tertentu dalam suatu wilayah yang diduga terinfeksi Covid-19[2]. Kebijakan PSBB ini berdampak kepada kegiatan pameran karya seni yang terpaksa dibatalkan. Dilansir dari halaman kemdikbud.go.id terdapat 234 acara seni yang dibatalkan selama pandemi Covid-19[3] dan 58 ribu seniman di Indonesia yang terdampak langsung selama pandemi Covid-19[4].
Perkembangan teknologi saat ini yang semakin berkembang pesat membuat penyampaian informasi menggunakan teknologi semakin diminati. Salah satu bentuk perkembangan teknologi yang digunakan sebagai sarana multimedia untuk memberikan informasi adalah 3D web interaktif yang menggunakan teknologi WebGL pada website.
Penerapan teknologi WebGL pada website memberikan keuntungan di antaranya mampu menjalankan web interactive 3D graphics
rendering melalui JavaScript tanpa harus
meng-install plug-ins pada browser dan dapat dijalankan di berbagai browser[5].
Peranan teknologi WebGL dalam pameran karya seni di masa pandemi Covid-19 saat ini dapat menjadi solusi mengadakan pameran karya seni secara virtual. Berdasarkan hasil kuesioner yang disebarkan kepada 118 responden, 97,5% menjawab pameran virtual dapat menjadi solusi pameran konvensional di masa pandemi Covid-19.
Pengaruh teknologi WebGL pada pameran karya seni adalah memberikan kemudahan dalam penyelenggaraan pameran, menjadi wadah bagi seniman untuk menampilkan karya seninya, serta menarik minat pengunjung dalam menambah pengalaman dalam berinteraksi di dalam pameran virtual. Berdasarkan hasil kuesioner yang disebarkan kepada 118 responden, 97,5% menjawab tertarik untuk mengakses pameran virtual pada sebuah website.
Pameran karya seni virtual juga sudah dilakukan selama PSBB berlangsung. Seperti pada halaman web https://virtualplayfest.narasi.tv, namun penggunaannya masih terbatas, sehingga cukup sulit untuk melihat karya seni secara keseluruhan.
Selain itu, penerapan pameran virtual untuk karya seni juga sudah dilakukan pada penelitian yang dilakukan oleh Anindya Ghosh dengan tujuan memodernisasi presentasi karya seni menggunakan virtual art gallery. Namun, pada penelitian tersebut implementasinya hanya pada platform desktop sehingga akan sangat terbatas untuk mengaksesnya.[6]
Berdasarkan uraian di atas dibuat sebuah pameran karya seni virtual dengan menggunakan teknologi WebGL yang mudah digunakan dan dapat diakses di berbagai perangkat pengguna. Serta, sebagai solusi untuk seniman agar tetap bisa menyajikan karya seninya di tengah pandemi Covid-19. Untuk itu, judul dari penelitian ini adalah “Pembuatan 3D Pameran Karya Seni Virtual Berbasis Teknologi WebGL”.
BAB II METODOLOGI Metode Pengumpulan Data
Metode pengumpulan data yang digunakan dalam pembuatan 3D virtual exhibition berbasis teknologi WebGL pada pameran seni, antara lain: a. Studi Literatur
Pada bagian studi literatur dilakukan dengan mengumpulkan referensi dari artikel jurnal, skripsi, dan sumber lainnya yang dapat menunjang penelitian ini.
b. Kuesioner
Pada bagian kuesioner dilakukan penyebaran kuesioner untuk mengumpulkan data yang akan digunakan sebagai penunjang data yang sudah ada. Kuesioner juga akan dilakukan pada saat tahap beta testing aplikasi multimedia.
c. Observasi
Pada bagian observasi dilakukan dengan
mengunjungi langsung pameran/ galeri
karya seni.
d. Wawancara
Pada bagian wawancara dilakukan dengan wawancara terhadap target seniman yang tidak bisa memajang karya seninya pada pameran seni akibat kebijakan PSBB.
Metode Pengembangan Sistem
Metode pengembangan aplikasi multimedia yang digunakan dalam pembuatan 3D virtual
exhibition berbasis teknologi WebGL pada
pameran seni adalah metode Villamil-Molina dengan tahapan-tahapan pengembangan multimedia yaitu Development, Preproduction,
Production, Postproduction, Delivery[7].
a. Development
Pada tahap ini konsep pameran karya seni berbasis 3D virtual exhibition dibentuk berdasarkan ide yang ada. Kemudian, ditentukan tujuan, sasaran pengguna, dan juga kepastian pembiayaan.
b. Preproduction
Pada tahap ini dilakukan menyiapkan berbagai kebutuhan yang diperlukan. Seperti kebutuhan
software, hardware, material asset yang
dibutuhkan. Setelah itu, pada tahap ini konsep dikembangkan dengan menentukan tema, style, pembuatan outline/ garis besar pameran karya seni dan userflow dari pameran karya seni. c. Production
Pada tahap ini, proses pembuatan dilakukan berdasarkan konsep yang telah ditentukan secara mendetail. Aktivitas yang berhubungan dengan tahap ini antara lain pengembangan garis besar pameran, pembuatan desain antarmuka virtual
exhibition, pengolahan grafis 3D, pemilihan
musik latar, dan authoring untuk menyatukan bagian yang telah dibuat sebelumnya menjadi sebuah produk utuh yang siap diuji.
d. Postproduction
Pada tahap ini, dilakukan proses pengujian alfa dan beta. Namun, sebelum tahap pengujian, dilakukan terlebih dahulu evaluasi secara menyeluruh oleh tim pengembang dengan memperhatikan aspek design pameran, tujuan dan sasaran, konten, teks dan narasi, grafis, suara, navigasi, kode program, delivery, waktu, pembiayaan, dan pertimbangan hukum.
Setelah produk multimedia lolos uji alfa dan beta, maka akan memasuki tahap pengemasan, dalam hal ini akan dikemas di dalam sebuah web server dan dipublikasikan sebagai website.
e. Delivery
Pada tahap ini, produk multimedia memasuki tahap akhir, yaitu delivery. Pada tahap ini dilakukan pendistribusian produk multimedia melalui jaringan internet sebagai halaman
website agar dapat diakses di berbagai perangkat
device.
BAB III HASIL DAN PEMBAHASAN Perancangan Program Aplikasi
Skripsi ini akan membuat suatu aplikasi pameran karya seni virtual yang digunakan untuk seniman menyajikan karya seni yang telah dibuat di dalam sebuah pameran virtual. Dalam pembuatan pameran virtual dibutuhkan konsep,
storyboard, wireframe aplikasi sebagai acuan
selama pembuatan aplikasi yang diperoleh dari wawancara kepada seniman dan observasi ke galeri dan museum seni.
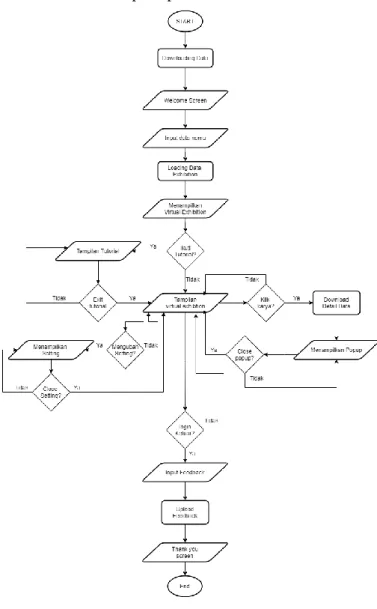
Gambar 1. Alur proses pembuatan pameran virtual a. Deskripsi Aplikasi Multimedia
Tahapan awal yang dilakukan dalam metodologi Villamil-Molina adalah Development yaitu mendeskripsikan atau menentukan ide dan konsep aplikasi multimedia yang akan dibuat. Pada tahap ini ditentukan aplikasi yang dibuat merupakan platform 3D pameran virtual dalam bentuk website yang akan menampilkan hasil karya seniman di dalam 3D virtual environment. Alasan dibuatnya pameran virtual adalah agar bisa menikmati hasil karya seni seniman dengan lebih interaktif dibandingkan pameran seni secara langsung. Aplikasi ini ditujukan untuk seniman yang terdampak pandemi Covid-19 sebagai wadah untuk para seniman dalam menyalurkan ekspresi mereka melalui karya-karya seni agar dapat dinikmati secara digital. Dan sasaran pengguna aplikasi ini adalah para penikmat seni dengan usia 18-30 tahun. Adapun
fitur yang terdapat dalam platform 3D Virtual Exhibition ini:
1) Pilihan kontrol navigasi pada virtual
exhibition yang beragam.
2) Popup detail karya seni seniman.
3) Penjelasan karya seni berupa text dan
voice over.
4) Petunjuk penggunaan aplikasi b. Analisis Kebutuhan Aplikasi
Tahapan kedua pada metodologi Villamil-Molina adalah preproduction. Pada tahapan ini dilakukan pengumpulan berbagai kebutuhan yang diperlukan. Kemudian dikembangkan dengan menentukan tema, style, pembuatan
storyboard, wireframe, dan flowchart dari
pameran karya seni. Kebutuhan aplikasi pameran virtual ini didapatkan melalui wawancara terhadap seniman khususnya seniman di bidang lukis dan observasi yang dilakukan pada galeri seni dan museum seni. Tabel 1. Tabel hasil analisis kebutuhan
Jenis Aplikasi Platform 3D Pameran Karya Seni Virtual
Nama Aplikasi VirtuFolio Tujuan
Aplikasi
Sebagai media interaktif pameran karya seni virtual
Konten Menampilkan karya seni didalam sebuah 3D Virtual Environment Target
Audiance
Komunitas penikmat seni dengan usia 18-30 tahun
Output
Aplikasi 1 folder halaman website
Style dan Warna yang digunakan
1) Style design yang digunakan adalah industrial modern , yang
menampilkan kesan bentuk apa adanya dalam sebuah bangunan yang memberikan kesan lebih atraktif. 2) Warna yang digunakan juga
menyesuaikan style design industrial dengan pemilihan warna Mirage (#15222B), Special Black
(#1C1B19) , Cool Gray (#DBE2E8), dan Outrageous Orange (#FF5E31) , warna tersebut dipilih karena memberikan kesan netral pada penggunaannya. Seperti pada gambar 3.2
3) Font yang digunakan menggunakan font Poppins dan life is okay. Spesifikasi
Aplikasi
1) Platform dibuat dalam bentuk dokumen website yang sudah siap dijalankan menggunakan teknologi WebGL pada browser.
2) Minimal versi browser yang digunakan, antara lain Mozilla Firefox 41, Google Chrome 46, Safari 9.0, MS Edge 12 3) Minimal berjalan pada sistem
operasi windows 7+, OS X El Captain 10+, 64-bit Ubuntu 14.04+ 4) Minimal menggunakan prosesor
Intel Pentium 4 atau lebih tinggi 5) Ukuran aplikasi dibuat untuk dapat
menyesuaikan resolusi 1920x1080 atau rasio resolusi 16:9
Software yang digunakan
1) Unity 3D digunakan untuk membuat aplikasi 3D Virtual Exhibition 2) Microsoft Visual Studio 2019
digunakan sebagai code editor script di Unity3D
3) Adobe Illustrator 2020 digunakan untuk membuat asset user interface
Hardware yang digunakan
1) Aplikasi ini dibuat menggunakan perangkat laptop ASUS N580VD dengan spesifikasi:
2) Intel Core I700HQ – Seventh Generation
3) RAM 16 GB
4) Dedicated graphic card NVIDIA GTX 1050 4 GB
1) Storyboard Aplikasi
Storyboard adalah penggambaran ide dari
aplikasi yang akan dibuat, sehingga memberikan gambaran dari aplikasi yang akan dihasilkan[8]. Tujuan pembuatan
storyboard dilakukan sebagai pedoman dan
acuan dari proses pembuatan agar lebih terstruktur dan jelas sesuai dengan konsep dari pameran virtual.
2) Wireframe Aplikasi
Wireframe merupakan representasi visual dari
antarmuka dengan tampilan sederhana atau dikenal juga sebagai kerangka low-fidelity dari layout aplikasi[9]. Wireframe digunakan sebagai salah satu acuan selain storyboard untuk memudahkan dalam proses pembuatan aplikasi agar mendapatkan hasil yang sesuai dengan yang sudah direncanakan sebelumnya. 3) Flowchart Aplikasi
Flowchart merupakan bagan yang
mengarahkan alur di dalam prosedur atau program sistem secara logika untuk menggambarkan suatu tahapan penyelesaian masalah secara sederhana[10]. Fungsi utama dari flowchart di sini untuk menunjukkan
proses yang harus dilalui dalam suatu aplikasi. Berikut flowchat pada pameran virtual.
Gambar 2. Flowchart virtual exhibition 4) Pengumpulan Asset Aplikasi
Selain requirement aplikasi dan flowchart aplikasi, pada tahapan pre-production dari metode Villamil Molina, juga mengumpulkan
asset yang akan digunakan untuk pembuatan 3D virtual exhibition. Asset yang dikumpulkan
meliputi asset 2D, asset 3D dan juga audio. Pada proses pengumpulannya, asset 3D didapatkan dari tim asset.
Realisasi Program Aplikasi
a. Pembuatan Asset User Interface
Proses pembuatan asset dilakukan menggunakan
software Adobe Illustrator 2020 dengan mengikuti susunan storyboard dan wireframe yang telah dibuat sebelumnya. Berikut tahapan pembuatan asset user interface.
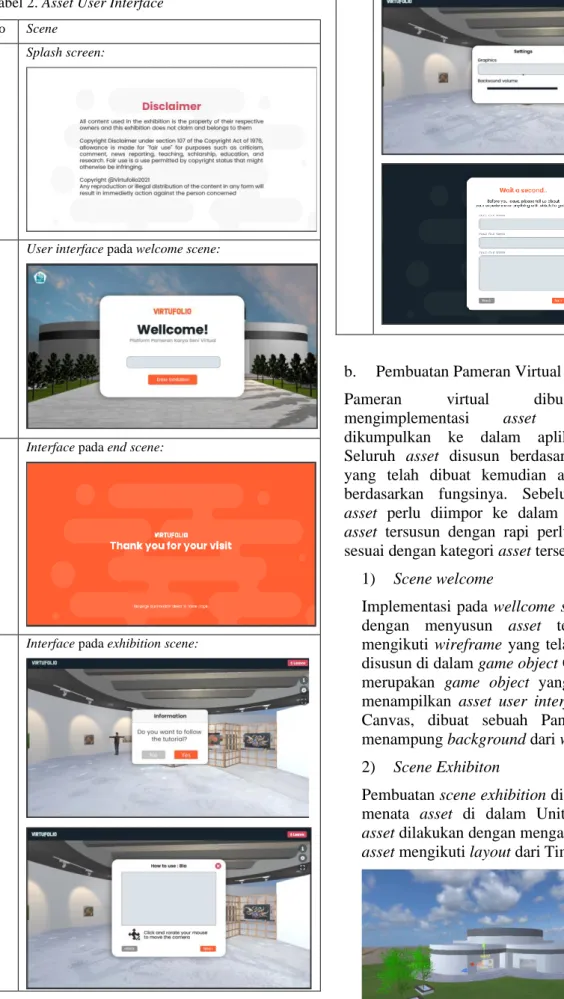
Tabel 2. Asset User Interface No Scene
1
Splash screen:
2
User interface pada welcome scene:
3
Interface pada end scene:
4
Interface pada exhibition scene:
b. Pembuatan Pameran Virtual
Pameran virtual dibuat dengan mengimplementasi asset yang telah dikumpulkan ke dalam aplikasi Unity3D. Seluruh asset disusun berdasarkan wireframe yang telah dibuat kemudian akan diprogram berdasarkan fungsinya. Sebelum digunakan,
asset perlu diimpor ke dalam Unity3D. agar asset tersusun dengan rapi perlu dibuat folder
sesuai dengan kategori asset tersebut. 1) Scene welcome
Implementasi pada wellcome scene dilakukan dengan menyusun asset terlebih dahulu mengikuti wireframe yang telah dibuat. asset disusun di dalam game object Canvas. Canvas merupakan game object yang dibuat untuk menampilkan asset user interface. Di dalam Canvas, dibuat sebuah Panel yang akan menampung background dari wellcome scene. 2) Scene Exhibiton
Pembuatan scene exhibition dilakukan dengan menata asset di dalam Unity. Penyusunan
asset dilakukan dengan mengatur posisi setiap asset mengikuti layout dari Tim Asset.
Kemudian dilakukan pengaturan lighting pada pameran agar pencahayaan terlihat seperti pada pameran sesungguhnya. Terdapat 3 jenis
lighting yang digunakan di dalam pameran
virtual. Berikut penyesuaian pada setiap
lighting:
a) Directional lighting
Penyesuaian directional lighting dilakukan dengan menyesuaikan cahaya yang langsung mengarah ke object dan membuat suasana pada luar ruangan seperti siang/malam hari.
b) Spot light
Penyesuaian spot lighting dilakukan agar cahaya dapat fokus menyinari object karya seni secara optimal.
c) Point light
Penyesuaian point light dilakukan agar cahaya dapat memenuhi ruangan, dan membuat suasana ruangan menjadi lebih terang.
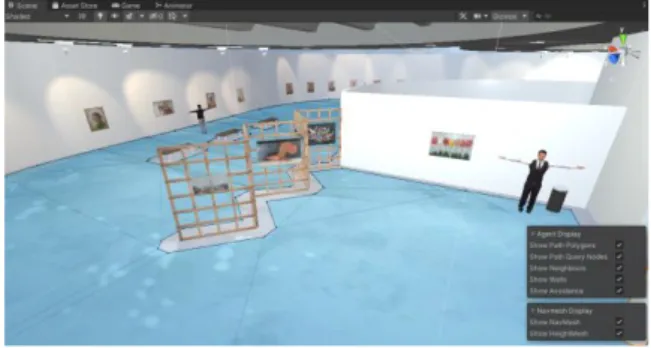
Setelah penyesuaian asset3D selesai, dilakukan pembuatan movement controller untuk player. Untuk membuat movement
controller digunakan salah satu fitur unity artificial intelligence yaitu Navigation yang
dapat membuat player dapat bergerak dengan sendiri ke titik yang telah ditunjuk sehingga pembuatan movement controller menjadi lebih sederhana. Kemudian pada panel
Navigation perlu dilakukan proses bake untuk
memetakan area berjalan player. Pada Gambar 4 terlihat area berwarna biru merupakan area di mana player dapat berjalan, area yang tidak ter-cover warna biru, merupakan batas player bisa berjalan.
Gambar 4. Hasil proses bake asset 3D
Setelah object player bisa di gerakan di dalam
exhibition, kemudian diimplementasikan
asset2D pada user interface exhibition scene.
Seluruh asset akan ditempatkan di dalam
object Canvas, agar interface dapat terlihat di
layar dan tidak terpengaruh pergerakan karakter. Asset disusun berdasarkan wireframe yang telah dibuat.
3) Implementasi pada end scene
Implementasi pada end scene dilakukan dengan menyusun asset mengikuti wireframe,
scene ini akan memunculkan background
yang terima kasih, dan akan langsung mengarakan pengguna ke halaman virtufolio.id setelah 5 detik.
Pengujian
Pengujian dilakukan 2 tahap yaitu pengujian
alpha dan pengujian beta. Pada pengujian alpha,
pengujian dilakukan secara internal oleh tim pengembang dan dilakukan oleh expert bidang industri. Adapun pengujian alpha difokuskan pada platform virtual exhibition yang dibuat. Tujuan dari pengujian alpha adalah untuk mengetahui dan memastikan platform virtual
exhibition berjalan dengan baik dan benar sesuai
dengan konsep yang telah dibuat. Apabila terdapat kesalahan, maka akan dilakukan perbaikan dengan segera terhadap kesalahan tersebut.
Sedangkan dalam pengujian beta, pengujian dilakukan oleh target pengguna yakni para penikmat seni pada rentang usia 18-30 tahun. Adapun fokus dari pengujian beta adalah respon
user terhadap produk yang telah dibuat. Tujuan
dari pengujian beta adalah untuk mendapatkan saran dan komentar yang berfokus pada penggunaan teknik dan komposisi, serta mengetahui kualitas experience virtual exhibtion yang telah dibuat terhadap kelayakan untuk dijadikan sebagai platform pameran virtual karya seni.
a. Pengujian alfa
1) Pengujian oleh tim internal
Data hasil pengujian alpha yang dilakukan oleh tim internal, dapat diambil kesimpulan bahwa terdapat beberapa bagian yang perlu diperbaiki pada platform 3D pameran karya seni virtual dari semua bagian yang diuji.
a) Fungsi button pada menu dan popup Hasil pengujian alpha pada fungsi button pada menu dan popup berjalan sesuai dengan fungsi pada setiap button. Namun masih terdapat error console karena terdapat kesalahan logic pada script walaupun fungsi tetap berjalan normal. Untuk mengatasi error
tersebut, logic index tutorial diperbaiki di dalam script.
b) Player movement
Hasil pengujian alpha pada player movement berjalan sesuai dengan fungsinya. Namun terdapat bugs minor pada bagian movement menggunakan control mouse terdapat beberapa bagian dari screen yang tidak dapat dijadikan target untuk player berjalan dan masih sensitivitas pergerakan kamera masih terlalu tinggi sehingga kurang nyaman saat mengarahkan kamera. Untuk mengatasi bugs tersebut dilakukan perbaikan pada jangkauan
main camera agar target dapat ditentukan di
area yang lebih besar pada layar dan kemudian memperkecil nilai sensitivitas pergerakan kamera agar terlihat lebih nyaman. c) Get and post data ke webserver
Hasil pengujian alpha pada get and request ke webserver ditemukan error pada proses
request gambar karya seni dan audio narator
karena API terblokir oleh CORS policy karena pada API tidak terdapat header
'access-control-allow-origin'. Untuk mengatasi error
tersebut seluruh gambar karya seni dan audio narator dimasukkan langsung kedalam folder
asset di dalam unity3D sehingga gambar dan
audio dapat tetap ditampilkan saat popup detail karya seni dimunculkan.
1) Pengujian dengan Expert Bidang Industri Hasil pengujian alpha oleh expert bidang industri dilakukan dengan memberikan kuesioner dengan expert juga memberikan saran dan komentar terkait pameran virtual yang perlu diperbaiki. Berikut kesimpulan dan saran yang diberikan oleh expert bidang industri:
1) Platform 3D pameran karya seni virtual yang dibuat telah sesuai untuk target pengguna yaitu penikmat seni dengan usia 18-30.
2) Informasi yang diberikan sudah efektif dan dapat dipahami dengan baik
3) Seluruh fungsi dan kontrol pada pameran virtual berjalan dengan baik
4) Proses loading data saat pertama kali terlalu lama, akan lebih baik jika dioptimalkan size build pameran virtual. Karena biasanya user tidak mau menunggu lama.
b. Pengujian beta
Berdasarkan Index% penilaian hasil uji yang diperoleh dari 12 orang responden. Diketahui penilaian dari sepuluh pernyataan mendapatkan hasil setuju (80,57% ). Hal tersebut menyatakan bahwa platform pameran karya seni virtual sudah berjalan dengan baik, informasi dapat disampaikan dengan baik dan mudah dipahami pengguna. Namun masih terdapat beberapa bagian seperti kontrol navigasi dan fitur pada menu yang harus dioptimalkan agar dapat mudah digunakan oleh pengguna. Untuk itu dapat disimpulkan platform pameran karya seni virtual sudah memiliki kualitas penyajian yang baik dan mampu menjadi platform pameran karya seni virtual untuk penikmat seni usia 18-30 tahun.
BAB IV KESIMPULAN DAN SARAN
a. kesimpulan
Berdasarkan hasil pembuatan 3D pameran karya seni virtual berbasis teknologi WebGL, dapat disimpulkan bahwa:
1. Hasil yang diperoleh dari pembuatan pameran karya seni virtual ini telah menghasilkan sebuah platform 3D pameran karya seni virtual dengan resolusi 1920x1080 pixels dengan rasio 16:9. File yang dihasilkan adalah 1 folder website yang dapat dijalankan melalui web server dan telah sesuai dengan rancangan yang diharapkan.
2. Berdasarkan pengujian alpha oleh tim internal dilakukan pengujian terhadap fungsi button pada menu dan popup, player
movement, dan get and post data ke
webserver. Dapat disimpulkan bahwa hasil pengujian alpha sudah tepat dan sesuai dengan fungsi dan konsep yang telah dibuat. 3. Berdasarkan pengujian alpha oleh expert
bidang industri yang terdiri dari 13 variabel, dengan hasil 1 variabel menyatakan tidak setuju, 2 variabel menyatakan setuju, dan 10 variabel menyatakan sangat setuju. Berdasarkan penilaian yang diberikan, disimpulkan bahwa pameran virtual sudah sesuai untuk target pengguna yaitu penikmat seni usia 18-30 tahun, penyampaian informasi sudah efektif, dan seluruh fungsi dan kontrol berjalan dengan baik. Namun menurut expert proses loading pameran virtual masih terlalu lama,
sehingga perlu dioptimalkan size build pameran virtual.
4. Berdasarkan pengujian beta oleh responden dapat disimpulkan bahwa platform 3D pameran karya seni virtual sudah memiliki kualitas penyajian yang baik dalam menampilkan dan menginformasikan karya seni, serta mampu menjadi platform pameran karya seni virtual untuk penikmat seni usia 18-30 tahun.
b. Saran
Berdasarkan pelaksanaan pengerjaan dan skripsi “Pembuatan 3D Pameran Karya Seni Berbasis Teknologi WebGL”, terdapat saran yang bermanfaat bagi penulis dan pembaca, berikut merupakan saran yang disampaikan dari hasil penelitian ini:
1. Pada asset3D yang digunakan sebaiknya sudah dioptimalkan untuk website agar
asset3D dapat diproses lebih cepat di
browser. menghasilkan asset3D.
2. Penggunaan API di dalam unity sebaiknya ditambahkan secara manual header API agar terhindar dari CORS policy akibat API tidak memiliki request header.
3. Lighting pada pameran virtual sebaiknya menggunakan bake lightmap agar
performance pameran virtual berjalan lebih
optimal lagi.
DAFTAR PUSTAKA
[1] World Health Organization, “WHO Coronavirus Disease (COVID-19) Dashboard,” World Health Organization, 2021. https://covid19.who.int/ (accessed Feb. 02, 2021).
[2] P. Republik Indonesia, Peraturan Pemerintah Nomor 21 Tahun 2020 tentang Pembatasan Sosial Berskala Besar Dalam Rangka Percepatan Penanganan Coronavirus Disease 2019/COVID-19, vol. 2019, no. 022868.
2020, p. 8.
[3] Kemdikbud, “Kemampuan Beradaptasi jadi Kunci Keberlangsungan Kesenian di
Masa Pandemi,” 2020.
https://www.kemdikbud.go.id/main/blog/ 2020/10/kemampuan-beradaptasi-jadi- kunci-keberlangsungan-kesenian-di-masa-pandemi (accessed Feb. 02, 2021). [4] N. Maarif, “Kemendikbud Sebut 58 Ribu
Seniman Ikut Terdampak COVID-19,”
Detik News, 2020.
https://news.detik.com/berita/d- 5024042/kemendikbud-sebut-58-ribu-seniman-ikut-terdampak-covid-19 (accessed Feb. 03, 2021).
[5] L. Liang, Z. Wu, and X. Wu, “Design and implementation of online exhibition hall for transportation achievements based on web GL,” ACM Int. Conf.
Proceeding Ser., pp. 3–8, 2019, doi:
10.1145/3386415.3386965.
[6] A. Ghosh, “Virtual Art Gallery,” 2018. [7] I. Binanto, “Tinjauan Metode
Pengembangan Perangkat Lunak Multimedia Yang Sesuai Untuk Mahasiswa Tugas Akhir,” Semin. Nas.
Rekayasa Komput. dan Apl., vol. 63, no.
4, pp. 534–542, 2015.
[8] E. Supraptono and H. Setiawan, “Dampak Penggunaan Media Pembelajaran Berbasis Web Terhadap Kompetensi Materi Perkuliahan Elektronika Dasar,” J. Penelit. Pendidik.
Indones., vol. 2, no. 3, pp. 1–9, 2017.
[9] L. Triani, H. M. Az-Zahra, and R. I. Rokhmawati, “Perbaikan Antarmuka Pengguna pada Aplikasi Malang Menyapa menggunakan Metode Heuristic Evaluation,” … Teknol. Inf. dan
Ilmu …, vol. 3, no. 6, pp. 6248–6256,
2019, [Online]. Available: http://j-
ptiik.ub.ac.id/index.php/j-ptiik/article/view/5672.
[10] S. Syamsiah, “Perancangan Flowchart dan Pseudocode Pembelajaran Mengenal Angka dengan Animasi untuk Anak PAUD Rambutan,” STRING (Satuan
Tulisan Ris. dan Inov. Teknol., vol. 4, no.
1, p. 86, 2019, doi: