50
e-ISSN 2746-850X Journal of Informatics Engineering and Technology (JIETECH) Vol. 01 No. 1 November 2020: 50 - 58
PENERAPAN PROGRESSIVE WEB APP (PWA) PADA APLIKASI MANAJEMEN DOKTER GIGI
(STUDI KASUS : PRAKTEK DRG. KETUT ASTINA)
I Bagus Prasetya Astina Putra1 I Putu Satwika2
Bagus Putu Wahyu Nirmala3 STMIK Primakara, Denpasar1 2 3
email: [email protected] Abstraksi
Pelayanan publik atau jasa adalah kegiatan dalam memenuhi kebutuhan pelayanan yang sesuai dengan peraturan bagi setiap penduduk yang membutuhkan pelayanan seperti barang, jasa, dan pelayanan administratif yang sudah disediakan oleh penyelenggara pelayanan itu sendiri. Praktek dokter merupakan sebuah institusi pelayanan publik yang bergerak dalam bidang jasa kesehatan. Dalam proses manajemen data-data pasien di praktek Drg. Ketut Astina belum menggunakan teknologi komputerisasi dan bisa dikatakan masih manual mulai dari pencatatan kegiatan operasional seperti pendaftaran pasien, pengolahan data pasien, pengelolaan data rekam medik, dan sebagainya masih dilakukan secara manual dalam bentuk arsip kertas dan buku. Penelitian ini membahas mengenai penerapan progressive web app (PWA) pada aplikasi manajemen dokter gigi pada praktek Drg. Ketut Astina.
Keywords: Manajemen Dokter Gigi, Progressive Web App.
PENDAHULUAN
Persaingan bisnis yang semakin ketat dan perkembangan ilmu pengetahuan dalam era sekarang ini, maka berkembang pula keinginan individu – individu dan kelompok – kelompok atau organisasi yang menginginkan kemudahan dalam melakukan segala aktifitasnya baik itu aktifitas dunia nyata atau aktifitas dunia maya. Maka dibutuhkanlah teknologi komputer dan telekomunikasi karena memegang peranan yang sangat penting serta kemampuannya untuk menembus batas dan waktu serta mampu mendukung kelancaran proses di dalam suatu tempat atau suatu pekerjaan yang sedang dilakukan.
Penggunaan teknologi yang tepat dapat mampu menghasilkan informasi cepat dan akurat sesuai dan kebutuhan pengguna. Dimana pengunaan teknologi di aktifitas kedokteran dapat memberikan kemudahan dalam melakukan aktifitas- aktifitas kedokteran, maka teknologi memegang peranan yang sangat penting dalam pelaksanaanya, sehingga mempermudah dokter dalam menjalankan aktifitasnya.
Kebutuhan teknologi di zaman yang serba canggih. tentunya akan sanggat membantu kebutuhan sehari – hari pengguna teknologi. Tidak sedikit orang menggunakan sumber teknologi sebagai bahan bantu untuk pencarian dan pencatatan data-data sebagai pertimbangan untuk memperoleh hasil yang cepat, mudah dan memuaskan. Komputer sebagai salah satu teknologi yang mempunyai
Journal of Informatics Engineering and Technology (JIETECH) (I Bagus Prasetya Astina Putra, I Putu Satwika,
Bagus Putu Nirmala 50 - 58) Vol 1, No 1, November 2020
51 | J I E T E C H peran yang sangat penting untuk memudahkan kegiatan – kegiatan digital pada saat yang telah dibutuhkan. Dengan menggunakan komputer kita dapat mengakses dan memilih berbagai teknologi dan aplikasi yang disediakan yang dapat membantu segala aktifitasnya sehari-hari. Dengan menggunakan sistem terkomputerisasi yang bertujuan untuk meningkatkan mutu, kualitas dan kemudahan dalam kegiatan bisnis, pendidikan, olah raga, dan juga tenaga medis.
Beberapa penelitian yang terkait sistem informasi manajemen dokter gigi yang sebelumnya telah dilakukan berjudul Penerapan Konsep Model View Controller Pada Rancang Bangun Sistem Informasi Klinik Kesehatan Berbasis Web yang membahas tentang Sistem informasi klinik kesehatan berbasis web pencatatan kegiatan operasional pada klinik kesehatan, seperti pendaftaran pasien, pengolahan data pasien, pengelolaan data rekam medic [1]. Ada juga penelitian Perancangan Sistem Informasi Klinik Gigi Studi Kasus berlokasi ditempat Klinik Dental Bekasi yang membahas Sistem informasi Klinik gigi Dentaloka merupakan sebuah klinik yang bergerak dalam bidang jasa kesehatan gigi [2]. Dapat kita lihat Dari banyak pasien yang datang ke tempat klinik gigi Dentaloka, maka klinik gigi membutuhkan sistem informasi yang sistematis dan terotomatisasi, sehingga memudahkan pelayanan terhadap pasien menjadi lebih efektif dan efisien, dengan Metode pengembangan Sistem Informasi Klinik Gigi (SIKG) menggunakan pendekatan Prototype [2]. Sistem informasi ini juga berguna untuk mempersingkat waktu dan mempermudah dokter dalam membantu pencarian data-data tersebut [2].
Jadi penerapan progressive web app (PWA) pada aplikasi manajemen dokter gigi ini dibangun dengan teknologi terbaru dari web-base application adalah Progressive Web Apps (PWA). PWA adalah web-base application teknologi yang dirancang untuk mengatasi kekurangan pada browser smartphone dan aplikasi native. Dimana teknologi PWA juga memiliki kemampuan web modern yang bekerja memberikan fitur-fitur teknologi terbaru, konsep desain, dan API Web yang dimana pengguna akan merasakan pengalaman seperti aplikasi native. PWA digunakan dengan mengklik ikon di layar utama pada smartphone, dimana cara ini sama seperti bagaimana pengguna menggunakan aplikasi native. PWA juga dapat langsung dijalankan walaupun tidak ada jaringan internet atau jaringan sedang tidak bagus (bad connection) serta mendukung splash screen dan push notification layaknya aplikasi native. Tujuan dari penelitian ini adalah menerapkan PWA pada aplikasi manajeman dokter gigi agar dapat dijalankan melalui smartphone tanpa harus membuat ulang kode program dengan menggunakan bahasa pemrograman Java dan SDK. Hasil dari penelitian ini yaitu dengan menerapkan teknologi PWA pada aplikasi manajemen dokter gigi agar pengguna dapat menjalankan aplikasi layaknya aplikasi native yang dapat dijalankan dengan mengklik ikon pada layar utama ponsel dengan Bahasa pemograman framework vue.js pada bagian frontend dan framework laravel pada bagian backend, untuk databasenya peneliti menggunakan MySQL [3]. Berdasarkan latar belakang tersebut maka penulis akan melakukan penelitian yang berjudul “Penerapan Progressive Web App (PWA) Pada Aplikasi Manajemen Dokter Gigi Studi Kasus: Praktek Drg. Ketut Astina”.
Journal of Informatics Engineering and Technology (JIETECH) (I Bagus Prasetya Astina Putra, I Putu Satwika,
Bagus Putu Nirmala 50 - 58) Vol 1, No 1, November 2020
52 | J I E T E C H TINJAUAN PUSTAKA
Dokter Gigi
Dokter gigi adalah merupakan praktisi atau spesialis pada bidang kesehatan dalam mendiagnosa dan memberikan perawatan pada daerah bagian mulut sepert gigi, gusi, dan struktur pada bagian rahang, Dokter gigi juga menyediakan layanan-layanan yang bersifat pemeliharaan, pencegahan, dan pembersihan. Dokter gigi secara rutin melakukan pemeriksaan, mengambil rontgen, mendiagnosa penyakit, dan menentukan perawatan-perawatan yang tepat pada bagian sekitar mulut. Dokter gigi juga melakukan tindakan-tindakan pada bedah mulut dan memberikan resep pengobatan untuk perawatan gigi, meredakan gejala, dan mencegah infeksi.
Sistem Informasi
Pengertian Sistem adalah suatu kesatuan yang terdiri dari komponen yang saling bekerjasama untuk mencapai suatu tujuan yang ingin dicapai. Pengertian Informasi adalah data yang sudah diolah menjadi sebuah kalimat yang berguna dan bermanfaat dalam pengambilan keputusan saat ini atau mendukung sumber informasi yang didapat. Pengertian Sistem Informasi adalah sebuah perangkat komponen yang berhubungan untuk mengumpulkan, memproses, menyimpan dan mendistribusikan suatu informasi untuk mendukung pembuatan atau pengambilan keputusan[5].
Aktifitas dasar sistem informasi terdiri dari 3 (tiga) bagian yaitu sebagai berikut:
a. Masukkan (Input), pengumpulan data-data mentah dari dalam organisasi atau dari lingkungan eksternal untuk pengolahan lebih dalam yang membantu pembuatan suatu sistem informasi.
b. Proses (Proccess), melibatkan proses mengkonversi masukkan atau data mentah ke sebuah bentuk yang lebih bermakna atau informasi.
c. Keluaran (Output), sebuah proses memberikan informasi kepada orang atau pengguna yang akan menggunakannya atau kepada aktivitas yang akan digunakan.
Progressive Web App (PWA)
PWA adalah aplikasi native yang mendukung hybrid dari aplikasi mobile dan aplikasi native aplikasi ini tidak perlu proses penginstallan terlebih dahulu namun langsung dapat digunakan secara penuh. Program PWA memiliki banyak kelebihan-kelebihan seperti intant loading dapat diakses pada saat airplane mode yang memudahkan pengguna dalam menggunakan website secara penuh dan mudah dijangkau. Apabila dibandingkan dengan hybrid, PWA ini menjadi penengah antara native dan hybrid, hybrid ini adalah aplikasi mobile atau mobile view yang diakses pada website tampilannya mobile jadi PWA akan memberikan performa yang lebih stabil namun tetap uptodate sesuai kondisi hybrid yang sebenarnya. Icon dapat dipasang pada bagian desktop pada PC atau homescreen pada mobile agar pengguna lebih mudah mengakses dan dapat melihat notifikasi dengan lebih mudah[6].
Journal of Informatics Engineering and Technology (JIETECH) (I Bagus Prasetya Astina Putra, I Putu Satwika,
Bagus Putu Nirmala 50 - 58) Vol 1, No 1, November 2020
53 | J I E T E C H Pada dasarnya teknologi progressive web apps PWA bekerja hampir sama seperti aplikasi website lainnya, namun yang menjadi perbedaan teknologi ini dengan aplikasi website yang lain pada PWA bekerja dengan konektivitas yang independen. Artinya, teknologi PWA ini dapat bekerja secara offline (tidak ada jaringan) atau pada jaringan yang berkualitas rendah (bad connection) dengan adanya fitur service worker yang dimana fitur ini yang menggecek ada tidaknya jarigan atau bagus tidak suatu sinyal pada smartphone pengguna. PWA juga menggunakan teknologi instant loading yang membuat pengguna pada saat mengakses web atau aplikasi tersebut tidak perlu menunggu lama dalam menampilkan halam utama atau home.
PWA akan bekerja dengan me-load file HTML, CSS dan javascript minimum yang diperlukan untuk membentuk antarmuka pengguna PWA dan juga merupakan salah satu komponen yang memastikan website dapat berjalan sangat cepat dan di simpan sementara ke storage browser untuk nantinya pengguna membuka aplikasi website, file antarmuka akan dimuat dari penyimpanan sementara local storage browser yang membuat waktu loading semakin cepat.
Penyimpanan sementara secara lokal tersebut menggunakan service worker sehingga pada pemuatan berikutnya PWA hanya perlu mengambil data yang di butuhkan, daripada memuat semuanya [6].
METODE PENELITIAN
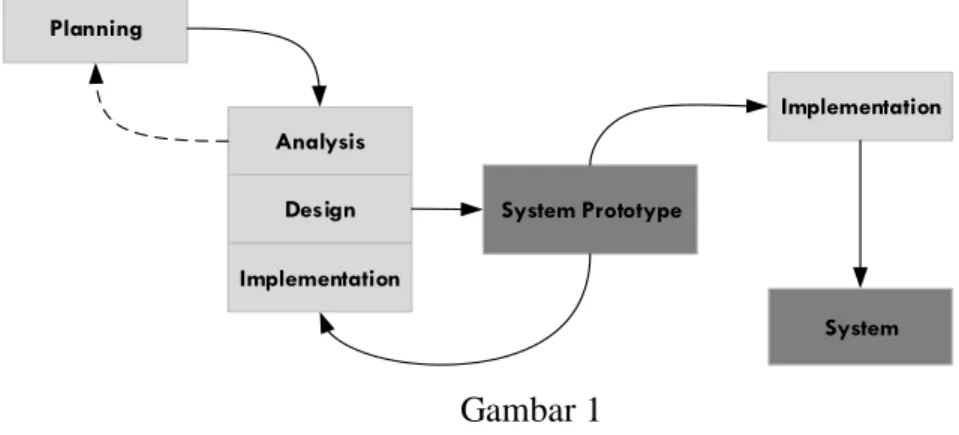
Metode penelitian yang peneliti gunakan adalah prototype model.
prototyping model digunakan jika pengguna hanya mendefinisikan objektif umum atau keinginan umum seperti pengguna ingin sistem menampilkan suatu informasi yang diinginkan dari perangkat lunak tanpa memerinci kebutuhan input, pemrosesan dan outputnya.[7]Metode ini digunakan peneliti karena dokter masih awam dengan gambaran sistem yang akan digunakan, dokter juga mengalami kesulitan dalam mengungkapkan keinginannya untuk mendapatkan sistem yang sesuai kebutuhan. Kesulitan ini perlu diselesaikan oleh peneliti dengan memahami kebutuhan dokter, setelah itu menerjemahkannya ke dalam bentuk (prototype) model. Model ini selanjutnya diperbaiki secara terus menerus hingga sesuai dengan kebutuhan dokter.
Planning
Analysis
Implementation
Design System Prototype
Implementation
System
Gambar 1 Prototyping Model.
Journal of Informatics Engineering and Technology (JIETECH) (I Bagus Prasetya Astina Putra, I Putu Satwika,
Bagus Putu Nirmala 50 - 58) Vol 1, No 1, November 2020
54 | J I E T E C H HASIL DAN PEMBAHASAN
Rancangan Penelitian
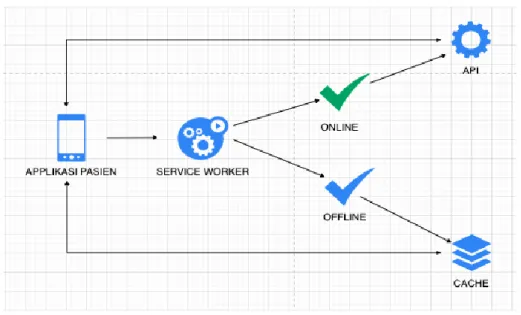
Pada penelitian ini penulis melakukan penelitian tentang penerapan Progressive Web App (PWA) pada aplikasi manajemen dokter gigi di praktek dokter Drg. Ketut Astina dimana pengembangan sistem ini bertujuan untuk membantu pihak dokter yaitu Drg. Ketut Astina dalam melakukan kegiatan pencatatan dan pengelolaan data-data pasien, data-data obat. Proses Kerja PWA dapat dilihat pada gambar berikut ini.
Gambar 2 Proses Kerja PWA
Pertama dari aplikasi pasien akan mengecek ke service worker service worker akan meneruskan setiap request berjenis GET dari halaman web pasien ke API dalam kondisi online, lalu menduplikasi respon API dan disimpan ke dalam cache di browser, lalu respon API diteruskan kembali ke halaman aplikasi pasien.
Setiap halaman yang pernah dikunjungi oleh user akan secara otomatis tersedia dalam versi offline-nya yang disipam pada local storage browser, hanya saja user tidak bisa mengirim data inputan ke server. Ketika kondisi offline atau tidak ada respon dari server, maka aplikasi akan mengecek cache dimana cache yang akan menjadi penyimpanan sementara inputan dari user. Halaman bisa ditampilkan apabila halaman yang dikases tersebut sudah pernah diakses cache akan otomatis menyimpan halaman tersebut.
Berikut adalah kebutuhan non fungsional dari Penerapan progressive web app (PWA) pada aplikasi manajemen dokter gigi :
a. Interface
Fitur utama dari web pasien adalah untuk mempermudah dokter dalam melakukan kegiatan operasional mulai dari pencatatan dan pencarian data pasien. Untuk fitur utama pada aplikasi pasien adalah untuk melakukan pendaftaran online dan memberikan notif obat untuk pasien.
Journal of Informatics Engineering and Technology (JIETECH) (I Bagus Prasetya Astina Putra, I Putu Satwika,
Bagus Putu Nirmala 50 - 58) Vol 1, No 1, November 2020
55 | J I E T E C H b. Internet
Web pasien dan aplikasi pasien masih membutuhkan koneksi internet untuk melakukan pencarian dan penginputan data-data serta berguna untuk update data yang telah diinputkan oleh user jadi koneksi internet sangat dibutuhkan agar data didapat secara real time.
c. Sistem operasi
Web pasien dan aplikasi pasien ini berbasis web mobile, jadi web pasien dan aplikasi pasien dapat diakses melalui komputer maupun smartphone. Batasan dari sistem ini tidak ada karena pada saat ingin mengakses sistem ini hanya memerlukan browser pada laptop, PC dan mobile.
d. Instant loading
Salah satu kelebihan teknologi PWA adalah memiliki teknologi instant loading yang membuat web pasien dan aplikasi pasien dapat diakses dengan cepat, dimana cara kerja teknologi instant loading adalah ketika hendak mengakses web pasien, browser langsung melakukan cache pada internal storage browser agar pada saat mengakses tidak memuat ulang semua data pada website tersebut.
Implementasi a. Halaman Login
Pertama user harus mengakses web pasien pada web browser seperti chrome setelah itu masukan pada url drgketutastina.com akan muncul tampilan Login Halaman Login dapat dilihat pada gambar 3.
Gambar 3 Halaman Login
Journal of Informatics Engineering and Technology (JIETECH) (I Bagus Prasetya Astina Putra, I Putu Satwika,
Bagus Putu Nirmala 50 - 58) Vol 1, No 1, November 2020
56 | J I E T E C H Setelah itu user bisa mengakses pada tulisan add to home screen pada bagian paling bawah layar smartphone atau dapat mengakses bagian pojok kanan atas smartphone yang berbentuk icon titik 3 vertical dimana user akan diberikan menu nanti pilih yang option add to homescreen.
b. proses penginstalan PWA
Selanjut akan muncul menu popout, user bisa mengklik add pada pilihan menu pada pop out nanti akan melakukan install icon pada home screen smartphone. Pada gambar 4.
Gambar 4
Halaman Proses Penginstalan PWA
Journal of Informatics Engineering and Technology (JIETECH) (I Bagus Prasetya Astina Putra, I Putu Satwika,
Bagus Putu Nirmala 50 - 58) Vol 1, No 1, November 2020
57 | J I E T E C H c. PWA
Pada Selanjutnya icon tersebut akan muncul pada home screen nanti user akan bisa mengakses web pasien tersebut pada home screen smartphone user untuk mempermudah user mengakses web pasien tanpa perlu membuka web browser lagi dan memasukan url dan teknologi PWA ini sudah memiliki fitur instant loading.
Pada gambar 5 tampilan home pada web pasien.
Gambar 5
tampilan login dan home pada web pasien
Journal of Informatics Engineering and Technology (JIETECH) (I Bagus Prasetya Astina Putra, I Putu Satwika,
Bagus Putu Nirmala 50 - 58) Vol 1, No 1, November 2020
58 | J I E T E C H SIMPULAN DAN SARAN
Simpulan
Penerapan Progressive Web App (PWA) Pada Aplikasi Manajemen Dokter Gigi Di Praktek Drg. Ketut Astina telah berhasil dilakukan. Fitur yang terdapat pada sistem ini yaitu pengelolaan data-data pasien, daftar online, rekap medis, data penyakit, data tindakan, data obat, surat dokter dan jurnal dokter difitur dashboard dapat menampilkan pasien hari ini agar dokter dapat mengetahui berapa banyak pasien yang datang untuk berobat, selain itu terdapat juga aplikasi pasien yang menggunakan PWA (Progressive Web App) agar mempermudahkan pasien untuk melakukan pendaftaran online, dan menggunakan fitur pengingat untuk mengkomsumsi obat seperti notifikasi obat yang ada di applikasi pasien tersebut.
Saran
Sistem dapat dikembangkan dan ditambahkan fitur penambahan foto pasien agar mudah untuk dokter mencari history pasien dikarenakan fitur ini hanya menggunakan nama saja untuk mencari history pasien karena nama terkadang ada yang sama dan ada yang disingkat.
DAFTAR PUSTAKA
[1] D. F. "Penelitian Konsep Model View Contoller Pada Rancang Bangun Sistem Informasi Klinik Kesehatan Berbasis WEB," Jurnal Kajian Ilmiah, vol. 18, p. 2, Mei 2018.
[2] W. N. WK, "PERANCANGAN SISTEM INFORMASI KLINIK GIGI Studi Kasus: Klinik Dentaloka Bekasi," Jurnal Manajemen Informatika, vol. 1, no.
1, p. 1, 2018.
[3] Nurwanto, Penerapan Progressive Web Application (PWA) pada E- Commerce, LPPM UDINUS, 2019.
[4] K. Adrian, "Alodokter.com," 20 september 2018. [Online]. Available:
https://www.alodokter.com/mengenal-dokter-gigi-dan-kapan-saatnya- memeriksakan-gigi. [Accessed 22 september 2018].
[5] W. A. Saputra, Rancang Bangun Minimum Viable Product Distro Management System (Dimans) Berbasis Cloud Computing, Denpasar:
STMIK Primakara, 2015.
[6] A. R. Kurniawan, Penerapan Progressive Web Apps pada Aplikasi Lowongan Pekerjaan dengan Teknologi Service Worker, Yogyakarta: STMIK AKAKOM Yogyakarta, 2018.
[7] D. S. Budi, T. A. Y. Siswa and H. Abijono, "Analisis Pemilihan Penerapan Proyek Metodologi Pengembangan Rekayasa Perangkat Lunak," TEKNIKA, vol. 5, p. 1, 2016.