1. Pendahuluan
Saat ini sudah banyak orang melakukan pengaksesan internet tidak hanya melalui penggunaan komputer saja, tetapi juga melalui berbagai macam device, salah satu contohnya penggunaan smartphone. Dengan keadaan yang seperti ini, mau tidak mau pemilik website harus memiliki website yang bisa diakses melalui beberapa device tertentu. Berdasarkan data dari penelitian Nielsen’s Managing Director, Konsumen di Asia Tenggara dengan cepat mengadopsi teknologi baru seperti smartphone dan tablet yang dapat menyediakan akses internet di mana saja. 48% pengguna internet di Indonesia mengakses internet melalui handphone dan selain melalui handphone, terdapat 13% pengguna internet di Indonesia yang mengakses internet melalui perangkat mobile non handphone seperti tablet. Angka yang cukup besar ini memperlihatkan seberapa besar tinggi akses internet mobile di Indonesia. Diprediksikan dalam 12 bulan kedepan pengguna internet di Indonesia akan mengakses internet melalui handphone meningkat sebesar 53% dan 30% mengaksesnya melalui tablet [1].
Tampilan website yang muncul biasanya tidak beraturan karena tidak sesuai dengan ukuran layar tampilan dan biasanya harus melakukan scroll kesamping untuk mendapatkan hasil yang optimal. Permasalahan yang terjadi adalah semua perangkat tersebut memiliki layar dengan resolusi yang berbeda-beda, sehingga jika pengguna membuka sebuah situs di dalam smartphone dengan layar yang kecil, maka isi content yang ditampilkan akan terlihat kecil (sulit dibaca) atau jika ingin tampilan content terlihat, mungkin pengguna akan direpotkan dengan aktivitas zoom-in dalam membaca content, disinilah dibutuhkan solusi untuk menangani masalah tersebut. Responsive Web Design merupakan suatu teknik perancangan tampilan website yang akan menyesuaikan layar browser untuk menampilkan sebuah website yang terdiri dari 3 fitur yaitu flexible grid, flexible image dan media queries. flexible grid ditujukan agar width dan layout pada suatu situs dapat beradaptasi secara otomatis dan fleksibel mengikuti width dari device yang digunakan. Pada bagian ini semua lebar elemen yang bertipe pixel (px) akan diubah menjadi ekstensi persen, flexible image ditujukan agar dapat mesinkronisasikan ukuran gambar yang besar agar tidak dapat melewati batas kontainernya. Komponen ini tidak hanya ditujukan untuk gambar, tetapi objek lainnya seperti audio, video. Media queries ditujukan agar tampilan yang dirancang dapat mengikuti ukuran resolusi browser device [2].
Responsive Web Design merupakan teknik yang dapat membuat proses perancangan aplikasi dan situs web untuk berbagai jenis perangkat menjadi lebih mudah. Hal ini dikarenakan bahwa dengan menggunakan responsive design, perancang dimungkinkan untuk dapat menerapkan solusi bagi berbagai resolusi layar, density, dan rasio aspek pada banyak jenis perangkat [3].
E-learning berasal dari dua kata yaitu “e” yang merupakan kependekan dari “electronic” dan “learning” atau “pembelajaran”. Jadi e-learning adalah pembelajaran yang menggunakan jasa elektronika [4].
SMPN 3 Salatiga merupakan salah satu sekolah Madrasah yang mengandalkan kinerja pendidikannya untuk mendidik siswa-siswi menuju masa depan yang jauh lebih berprestasi. Berdasarkan hasil kuesioner yang dibagikan kepada 25 orang siswa di SMPN 3 Salatiga, didapati sudah 88% memiliki smartphone dan sebanyak 70% siswa menggunakanya untuk mengakses website, tetapi dalam mengakses website melalui smartphone 60% siswa mengalami kesulitan, karena tulisan terlihat kecil dan harus melakukan zoom-in. Efisiensi pembelajaran siswa di SMPN 3 Salatiga masih kurang efektif, dikarenakan Interaksi antara siswa dan guru mengenai materi pembelajaran masih minim, padahal terdapat banyak siswa yang masih kurang paham terhadap materi yang disampaikan oleh pengajar tetapi malu untuk bertanya. Siswa masih harus menulis secara manual dikertas untuk mendapatkan materi dan tugas yang diberikan oleh pengajar melalui media lcd/proyektor maupun papan tulis, selain itu siswa juga masih melakukan tindak kecurangan dalam pelaksanaan tes.
Rumusan masalah dalam penelitian ini adalah bagaimana menerapkan suatu teknologi Responsive Web Design yang secara otomatis dapat beradaptasi pada perangkat tanpa harus membuat lebih dari satu program yang diimplementasikan pada e-learning SMPN 3 Salatiga.
Penelitian ini bertujuan untuk menganalisis sistem belajar-mengajar di SMPN 3 Salatiga, merancang aplikasi e-learning yang sesuai bagi SMPN 3 Salatiga untuk menunjang proses pembelajaran yang ada dan mengimplementasikan rancangan sistem ke dalam aplikasi. Penelitian ini bermanfaat dalam mempermudah siswa untuk mendapatkan materi dan tugas tanpa terbatas jarak dan waktu, memberikan wadah tempat bertemunya guru dan murid di luar sekolah. Batasan masalah dari penelitian ini adalah tidak membandingkan aplikasi cms e-learning seperti Moodle, library javascript yang digunakan ialah jquery serta tidak membahas keamanan konten dari website.
2. Kajian Pustaka
Dalam penelitian pertama yang berjudul “Microlab E-learning Berbasis Web” pada tugas akhir ini dibahas mengenai aplikasi yang digunakan untuk mempermudah pengajar dalam mengawasi serta memberikan materi pembelajaran yang diberikan kepada siswa. Kelebihan dari penelitian ini dapat diakses oleh pengunjung umum, materi (pdf) bisa dilihat tanpa harus di download, menampilkan video, terdapat fasilitas mading untuk mengapresiasikan bakat siswa serta tes online, tetapi belum sepenuhnya didukung untuk diakses dari telepon seluler [4].
Dari kedua penelitian tersebut dapat memberikan referensi bagaimana cara mengimplementasikan teknologi Responsive Web Design pada situs e-learning SMPN 3 Salatiga. Perbedaan penelitian ini dengan penelitian terdahulu yang pertama adalah pada penelitian yang pertama belum menerapkan teknologi Responsive Web Design. Sedangkan perbedaan dengan penelitian yang kedua adalah pengimplementasian teknologi Responsive Web Design pada situs berita serta penggunaan HTML 5.
Jika dibandingan aplikasi ini dengan aplikasi moodle, untuk versi moodle 2.4 penerapan Responsive Web Design hanya diterapkan pada perangkat mobile dan tablet. Sedangkan pada moodle 2.5 yang dirilis pada tanggal 14 mei 2013. Moodle versi 2.5 ini sudah menerapkan teknologi Responsive Web Design pada keseluruhan sistemnya, yang dapat diakses disegala jenis perangkat.
Web Responsive Design pada dasarnya menunjukkan bahwa situs web dibuat menggunakan W3C CSS3 media dengan cairan proporsi berbasis grid, untuk beradaptasi tata letak dengan melihat lingkungan platform dan gambar fleksibel sebagai hasilnya, pengguna di berbagai platform dan browser akan memiliki akses ke satu sumber konten, ditata sehingga mudah dibaca dan navigasi dengan minimal mengubah ukuran, panning dan scrolling [1].
Web Responsive Design muncul dari kebingungan para web designer untuk memecahkan masalah perkembangan platform dengan variasi layar yang berbeda-beda untuk mengakses satu konten dari halaman yang sama dengan mengutamakan tingkat kenyamanan membaca konten disetiap ukuran layar yang berbeda. Responsive web design adalah sebuah cara agar hasil desain yang dibuat dapat menyesuaikan lebar maupun posisi di sebagian atau semua resolusi dari perangkat yang digunakan. Fungsi dari @ media adalah untuk menetapkan browser membaca ukuran layar yang akan ditampilkan [1].
Istilah Responsive Web Design sendiri pertama kali diperkenalkan oleh Ethan Marcotte dalam bukunya yang berjudul “Responsive Web Design”. Dibahas mengenai 3 teknik yang digunakan dalam membangun sebuah Responsive Web Design, yaitu: flexible grid layout, flexible images dan media queries. Flexible grid yaitu sebuah konsep ukuran elemen halaman dengan pilihan satuan persen daripada satuan absolut seperti pixel atau point, flexible images yaitu sebuah teknik mencegah agar media gambar, video, object, tidak melewati batas dari elemen container, media queries merupakan modul CSS3 memungkinkan render konten untuk beradaptasi dengan kondisi seperti resolusi. Sebuah media queries terdiri dari jenis media dan 1 atau lebih ekspresi. Hasil dari media queries dinyatakan benar, jika perangkat dalam media queries sesuai maka, stylesheet yang sesuai akan diterapkan [2].
E-learning berasal dari dua kata yaitu “e” yang merupakan kependekan dari “electronic” dan “learning” atau “pembelajaran”. Jadi e-learning adalah pembelajaran yang menggunakan jasa elektronika [4]. E-learning dibedakan menjadi dua jenis, yaitu Synchronous dan Asynchronous. Synchronous Training adalah tipe pelatihan dimana guru dan murid berada pada waktu yang sama dalam suatu proses pembelajaran, sehingga interaksi antara guru dan murid sangat dimungkinkan. Intinya, e-learning jenis ini mirip dengan pembelajaran dikelas-kelas seperti biasa, hanya saja dikelas-kelasnya bersifat maya. Salah satu contohnya: penggunaan web conference dalam proses pembelajaran.
Asynchronous Training Asynchronous Training adalah tipe pelatihan dimana guru dan murid berada pada waktu yang berbeda dalam suatu proses pembelajaran, sehingga siswa dapat mengakses materi dan melakukan kegiatan pembelajaran setiap saat. E-learning jenis ini memang tidak memungkinkan interaksi langsung antara siswa dengan pengajar seperti halnya Synchronous Training, namun interaksi tersebut masih dapat dimungkinkan dengan cara tidak langsung seperti misalnya dengan email ataupun forum [6].
3. Metode Penelitian
Penelitian ini dilakukan dan diselesaikan melalui tahapan penelitian yang terbagi dalam empat tahapan, yaitu analisis kebutuhan dan pengumpulan data, perancangan sistem, implementasi dan pengujian aplikasi serta analisis hasil pengujian, dan yang terakhir adalah penulisan laporan hasil penelitian.
Gambar 1 TahapanPenelit ian [7]
merasa kurang nyaman, dikarenakan isi dari tampilan web tersebut kecil sehingga pengguna perlu melakukan zoom-in dan scroll-horizontal seperti web profil dari SMPN 3 Salatiga. Selanjutnya proses pembelajaran disekolah masih manual, salah satunya pada pemberian tugas (pekerjaan rumah) maupun materi siswa masih harus menulis manual dikertas yang diberikan oleh pengajar melalui media lcd/papan tulis. Selain melakukan wawancara, juga dilakukan studi literatur untuk mendapatkan data-data valid untuk mengimplementasikan Responsive Web Design pada e-learning SMPN 3 Salatiga. Pustaka yang diambil sebagai referensi berasal dari jurnal-jurnal penelitian sebelumnya tentang e-learning, jurnal- jurnal dengan topik Responsive Web Design dan e-learning.
Tahap kedua adalah perancangan sistem yang meliputi perancangan proses menggunakan metode Waterfall terdiri dari diagram Unified Modelling Language (UML), perancangan database serta perancangan antarmuka berbasis Responsive Web Design.
Gambar 2 Pe modelan Waterfall [8]
Gambar 2 adalah perancangan metodologi waterfall. Pada tahapan analisis kebutuhan, dilakukan pengumpulan kebutuhan secara lengkap kemudian dianalisis dan didefinisikan kebutuhan yang harus dipenuhi oleh aplikasi yang akan dibangun.
Pada tahapan desain sistem dan perangkat lunak akan dilakukan perancangan tampilan user interface berbasis Responsive Web Design, dan perancangan desain sistem. Tahapan Implementasi dan unit pengujian merupakan tahapan penerapan design sistem ke dalam aplikasi. Bentuk implementasi dari sistem bisa berupa penulisan program dan pembuatan basis data serta dokumentasi setelah aplikasi selesai dibuat. Tahapan integrasi dan uji coba sistem adalah tahapan untuk melakukan uji coba sistem secara menyeluruh. Tahapan operasi dan pemeliharaan merupakan langkah terakhir dari metode waterfall yaitu pemeliharaan sistem dengan tujuan memantau kegunaan dari sistem dan proses sistem secara periodik sesuai dengan kebutuhan user yang semakin berkembang.
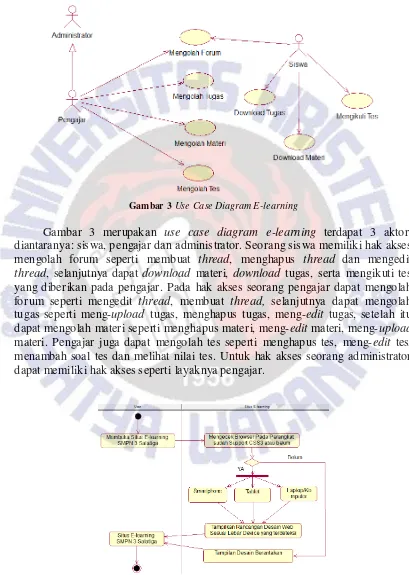
kepada user. Use case diagram dari sistem e-learning ini dapat dilihat pada Gambar 3.
Gambar 3 Use CaseDiagramE-learning
Gambar 3 merupakan use case diagram e-learning terdapat 3 aktor, diantaranya: siswa, pengajar dan administrator. Seorang siswa memiliki hak akses mengolah forum seperti membuat thread, menghapus thread dan mengedit thread, selanjutnya dapat download materi, download tugas, serta mengikuti tes yang diberikan pada pengajar. Pada hak akses seorang pengajar dapat mengolah forum seperti mengedit thread, membuat thread, selanjutnya dapat mengolah tugas seperti meng-upload tugas, menghapus tugas, meng-edit tugas, setelah itu dapat mengolah materi seperti menghapus materi, meng-edit materi, meng-upload materi. Pengajar juga dapat mengolah tes seperti menghapus tes, meng-edit tes, menambah soal tes dan melihat nilai tes. Untuk hak akses seorang administrator dapat memiliki hak akses seperti layaknya pengajar.
Gambar 4 menggambarkan bagaimana tampilan situs e-learning dari SMPN 3 Salatiga jika ditinjau dari segi perangkat yang digunakan. User yang masuk pada situs, sebelumnya situs akan mengecek browser dari perangkat apakah sudah mendukung dengan CSS3 (media-query dan flexible image), jika mendukung maka kemudian akan diperiksa jenis perangkat yang digunakan oleh user. Setelah itu, aplikasi akan menyesuaikan layar tampilan dari situs tersebut berdasarkan rancangan Responsive Web Design yang diterapkan sesuai dengan jenis perangkat yang digunakan oleh user. Salah satu contohnya jika membuka menggunakan smartphone, tampilan desain yang akan ditampilkan yaitu smartphone. Jika browser perangkat tidak mendukung CSS3 maka tampilan desain yang ditampilkan berantakan, salah satu contohnya gambar tidak telihat secara optimal.
Gambar 5 Sequence Diagram Siswa Mengikut i Tes
Gambar 5 merupakan keterangan sequence diagram siswa mengikuti tes dimana pada aktor siswa harus memilih tes terlebih dahulu pada view daftar tes, selanjutnya setelah sudah memilih tes, view akan memangil fungsi getTes() pada controller yang didalam fungsi controller tersebut terdapat pemanggilan fungsi selectTest(), setelah itu data tes akan ditampilkan.
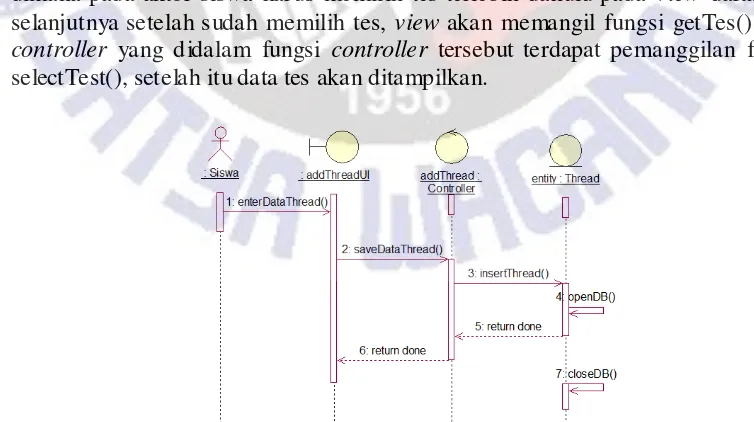
Gambar 6 merupakan keterangan sequence diagram siswa membuat thread diskusi dimana pada aktor siswa harus memasukan data thread terlebih dahulu pada view tambahkan thread, selanjutnya akan memangil fungsi savedataThread() pada controller yang didalam fungsi controller tersebut terdapat pemanggilan fungsi insertThread(), setelah itu data akan tersimpan.
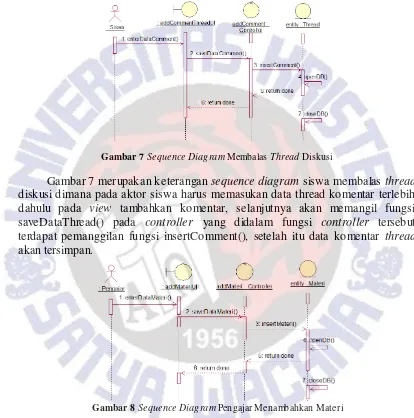
Gambar 7 Sequence Diagram Membalas Thread Diskusi
Gambar 7 merupakan keterangan sequence diagram siswa membalas thread diskusi dimana pada aktor siswa harus memasukan data thread komentar terlebih dahulu pada view tambahkan komentar, selanjutnya akan memangil fungsi saveDataThread() pada controller yang didalam fungsi controller tersebut terdapat pemanggilan fungsi insertComment(), setelah itu data komentar thread akan tersimpan.
Gambar 8 Sequence Diagram Pengajar Menambahkan Materi
Gambar 9 Sequence Diagram Pengajar Menambahkan Tugas
Gambar 9 merupakan keterangan sequence diagram pengajar dalam menambahkan tugas, dimana pada aktor pengajar harus memasukan data tugas terlebih dahulu pada view tambahkan tugas, selanjutnya akan memangil fungsi saveDataMateri() pada controller yang didalam fungsi controller tersebut terdapat pemanggilan fungsi insertTugas(), setelah itu data tugas akan tersimpan.
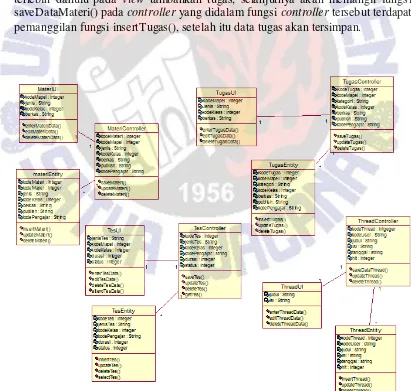
Pada gambar 10 merupakan gambar class diagram dari e-learning SMPN 3 Salatiga yang terbagi menjadi 3 bagian, yaitu model, view dan controller yang saling berhubungan. Salah satu contohnya adalah materiUI yang berhubungan dengan materi controller dimana hubunganya One to One, jadi satu halaman view materi dapat memakai satu fungsi materi controller. Hubungan materi controller dan materi entity adalah One to Many, dimana satu fungsi controller dapat memakai banyak fungsi pada materi entity.
Gambar 11 Rancangan User Interface Da ftar Thread
Gambar 12 Rancangan User Interface Da ftar Tugas
Gambar 12 merupakan sebuah perancangan halaman user interface daftar tugas berbasis responsive web design untuk jenis user siswa, dimana perancangan halaman ini terbagi menjadi 3 bagian. Pertama (1): merupakan gambar tampilan untuk layar minimal 1024 pixel. Kedua (2): merupakan gambar tampilan untuk layar maksimal 1023 pixel. Ketiga (3); merupakan gambar tampilan untuk layar maksimal 480 pixel. Pada halaman daftar thread ini terdapat header yang berupa informasi tanggal, informasi user, logo, nama SMP serta alamat. Selanjutnya pada bagian menu terdapat menu management forum, materi, tugas, tes, gambar dan layanan. Pada menu management forum, terdiri dari 3 submenu, yaitu: daftar thread, buat thread dan thread saya. Pada menu management materi hanya terdapat 1 submenu, yaitu: daftar materi sama halnya dengan menu management tugas. Selanjutnya, pada menu management tes terdapat 2 submenu, yaitu: daftar tes dan nilai tes. Pada menu management gambar terdapat 2 submenu, yaitu: tambah gambar dan daftar gambar. Pada menu management layanan terdapat 2 submenu, yaitu: ubah password dan ubah foto.Pada isi konten terdapat tabel yang dimana terdapat 7 kolom, yaitu: kolom nomor, Mata pelajaran, kategori, tanggal upload, berkas, pengajar, dan download. Tetapi, jika diakses melalui ukuran layar maksimal 480 pixel maka isi konten hanya terlihat 4 kolom saja, yaitu: nomor, kolom mata pelajaran, kategori dan download. Pada bagian terakhir, yaitu bagian footer terdapat informasi dari kepemilikan website.
Gambar 13 Rancangan User Interface Mengikuti Tes
layar maksimal 1023 pixel. Ketiga (3); merupakan gambar tampilan untuk layar maksimal 480 pixel. Pada halaman daftar thread ini terdapat header yang berupa informasi tanggal, informasi user, logo, nama SMP serta alamat. Selanjutnya pada bagian menu terdapat menu management forum, materi, tugas, tes, gambar dan layanan. Pada menu management forum, terdiri dari 3 submenu, yaitu: daftar thread, buat thread dan thread saya. Pada menu management materi hanya terdapat 1 submenu, yaitu: daftar materi sama halnya dengan menu management tugas. Selanjutnya, pada menu management tes terdapat 2 submenu, yaitu: daftar tes dan nilai tes. Pada menu management gambar terdapat 2 submenu, yaitu: tambah gambar dan daftar gambar. Pada menu management layanan terdapat 2 submenu, yaitu: ubah password dan ubah foto. Pada isi konten terdapat informasi tes yaitu informasi tipe ulangan, durasi waktu, mata pelajaran dan kelas. Pada bagian terakhir, yaitu bagian footer terdapat informasi dari kepemilikan website.
Tahap keempat tahap implementasi dan pengujian serta analisis hasil pengujian akan dibahas pada bagian bab 4 yaitu hasil dan pembahasan. Tahap kelima adalah melakukan penulisaan laporan berupa hasil penelitian yang dilakukan mulai dari saat penelitian dilakukan.
4. Hasil dan Pe mbahasan
Pada bagian ini memuat hasil dan pembahasan yang meliputi implementasi Responsive Web Design pada e-learning SMPN 3 Salatiga yang telah dibuat serta pengujian aplikasi pada beberapa perangkat dengan menggunakan BlackBox serta pengujian validasi sistem aplikasi.
Gambar 14 Container Menggunakan Satuan Pixel
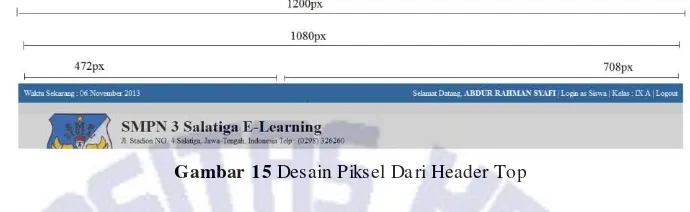
context, dari hasil operasi pembagian ini maka akan didapati nilai yang di pakai pada setiap elemen container. Salah satu contohnya dapat dilihat pada gambar 15.
Gambar 15 Desain Piksel Da ri Header Top
Pada Gambar 15 merupakan salah satu contoh dalam penerapan flexible grid. Dimana terdapat container header dengan nilai lebar 1200 pixel dan header top dengan nilai lebar yaitu 1080 pixel. Untuk menjadikan nilai lebar container header top menjadi satuan persen, maka dibutuhkan rumus perhitungan sederhana yaitu nilai target / context. Nilai target didapat dari nilai lebar container yang diinginkan atau telah ditetapkan pada desain yang sudah ada, nilai context adalah nilai penampung elemen container. Jadi posisi container header top ada dalam container header. Jadi nilai yang di dapat adalah 98. 33333333333333% dari hasil pembagian 1080px / 1200px.
Kode Progr am 1. Penerapan Flexible Grid
1 2
.blog .header .headerTop{
width:98.33333333333333%; /* 1180px / 1200px*/}
Pada Kode Program 1 merupakan sebuah salah satu penerapan dari flexible grid. Dengan menggunakan rumus pembagian sederhana, container dapat fleksibel pada browser perangkat yang digunakan.
Gambar 16. Ga mbar Yang Tidak Me maka i Flexible Image.
Kode Progr am 2 Penerapan flexible Image
1 2 3 4
.blog .header .headerBottom .logo{
width:13.29787234042553%; /* 150px / 1128px */} .blog .header .headerBottom .logo img {
max-width:100%;
Pada Kode Program 2 merupakan penerapan flexible image. Terdapat property max-width:100%. Property ini berfungsi agar media gambar tidak akan pernah melewati atau melebihi kontainernya. Untuk elemen container yang digunakan oleh selector img adalah selector class logo, dengan nilai property width sebesar 13.29787234042553% sehingga selector img yang mempunyai nilai lebar berukuran tinggi akan tetap menyesuaikan container yang ditempati. Hanya dengan memasukan max-width:100%, mencegah gambar dari kelebihan container atau menyesuaikan gambar dari lebar container. Tidak hanya media gambar saja, media lainya juga seperti embed, video, object juga dapat menggunakan max-width:100% ini.
Gambar 17 Ga mbar Tida k Mele wati Batas Dari Container
Pada Gambar 17 merupakan penerapan flexible image yang salah satunya diterapkan pada container penampung logo yang hasilnya tidak melewati batas dari container yang ditempati. Sehingga logo tidak bertabrakan dengan judul aplikasi.
Kode Progr am 3 Media Queries Dala m Aplikasi E-learning
1 2 3 4 5 6
@media and screen (max-width:480px) {
// kode program css untuk tampilan smartphone} @media and screen (max-width:1023px){
// kode program css untuk tampilan tablet} @media screen and (min-width:1024){ // kode program css untuk tampilan laptop }
Pada Kode Program 3 merupakan implementasi fitur media queries dari Responsive Web Design pada e-learning SMPN 3 Salatiga, dimana terdapat 3 bagian media queries yang digunakan yaitu smartphone, tablet dan laptop. Salah satu contoh penggunaanya yaitu pada perangkat smartphone, kode @media and
screen (max-width:480px){} merupakan penerapan media queries untuk
Gambar 18. Merupakan Hasil Ta mpilan Foru mJikaDibuka Di Beberapa Perangkat.
Tabel 1 Hasil Pengujian Responsive Web Design (Foru m)
No Jenis Uji Fitur Kondisi yang di har apkan
Hasil Status
1. Smartphone Flexible Grid
Menyesuaikan content web pada perangkat smartphone.
Content web berhasil menyesuaikan dengan perangkat smartphone
valid
Flexible image
Menampilkan gambar logo sesuai dengan lebar penampung gambar
Tamp ilan logo tidak me le wati batas dari lebar penampung
valid
Media Queries
Menampilkan flexible grid untuk perangkat
smartphone
Output yang ditampilkan pada perangkat adalah desain untuk smartphone
valid
2. Tablet Flexible
Grid
Menyesuaikan content web pada perangkat tablet
Content web berhasil menyesuaikan dengan perangkat tablet
valid
Flexible Images
Menyesuaikan web pada perangkat tablet Web berhasil menyesuaikan dengan perangkat tablet valid Media Queries Menampilkan flexible grid untuk desain tablet
Output yang ditampilkan pada perangkat adalah desain untuk tablet
Tabel 2 Hasil Pengujian Validasi Sebagai Siswa
Pada tabel 2 merupakan sebuah pengujian validasi sebagai hak akses siswa di mana dapat disimpulkan bahwa fasilitas- fasilitas yang ada pada e-learning SMPN 3 Salatiga beroperasi dengan baik sesuai dengan fungsi yang diharapkan.
3 Laptop Flexible
Grid
Menyesuaikan content web pada parangkat laptop
Content web berhasil menyesuaikan dengan perangkat laptop
valid
Flexible Images
mena mp ilkan gambar logo sesuai dengan lebar penampung gambar
Tamp ilan logo tidak me le wati batas dari lebar penampung
valid
Media Queries
mena mp ilkan flexible grid untuk desain laptop
Output yang ditampilkan pada perangkat adalah desain untuk laptop
valid
No. Jenis Uji Hasil
Vali dasi
Vali d Ti dak Vali d
1. Login a kun dengan username dan password siswa yang terdaftar
Berhasil log in
-
2. Mengolah thread (melihat, mena mbahkan & me mpe rbaharui)
Berhasil
mengolah -
3. Mengolah materi (me lihat & mengunduh) mengolah Berhasil -
4. Mengolah tugas (me lihat & mengunduh) Berhasil
mengolah -
5. Mengolah tes (melihat & mengikut i) Berhasil
mengolah -
6. Mengolah gambar (me lihat, menambahkan & menghapus)
Berhasil
mengolah -
7. Mengganti foto akun Berhasil ganti
foto -
8. Mengganti password akun Berhasil ganti
password -
9 Logout Berhasil
Tabel 3 Pengujian Va lidasi Sebagai Pengaja r
Pada tabel 3 merupakan sebuah pengujian validasi sebagai hak akses pengajar di mana dapat disimpulkan bahwa fasilitas- fasilitas yang ada pada e-learning SMPN 3 Salatiga beroperasi dengan baik sesuai dengan fungsi yang diharapkan.
6. Simpulan
Siswa dan pengajar di SMPN 3 Salatiga sudah cukup banyak yang menggunakan smartphone, tablet dan komputer. Untuk siswa yang menggunakan smartphone diketahui sebanyak 72%, tablet sebanyak 8% dan komputer sebanyak 20%. Serta sebanyak 60% siswa dan pengajar SMPN 3 Salatiga merasa kesulitan mengakses sebuah website menggunakan smartphone, dikarenakan isi dari konten web tersebut tidak dapat dilihat secara optimal, sehingga untuk mengatasi masalah tersebut maka diterapkannya pene rapan Responsive Web Design pada aplikasi e- learning SMPN 3 Salatiga. Dengan menerapkan teknologi Responsive Web Design ke dalam situs e-learning SMPN 3 Salatiga, maka membantu proses pembelajaran dan dapat diakses melalui beberapa perangkat yang mendukung CSS3 browser. Responsive Web Design akan beradaptasi secara otomatis berdasarkan perangkat serta dapat diimplementasikan pada website lainya. Sehingga memudahkan pengguna untuk melihat isi konten website secara optimal.
No. Jenis Uji Hasil
Vali dasi
Vali d Ti dak Vali d
1. Login a kun dengan username dan password pengajar yang terdaftar
Berhasil log in
-
2. Mengolah thread (melihat, mena mbahkan & me mpe rbaharui)
Berhasil
mengolah -
3. Mengolah materi (me lihat, meng-upload & mengunduh)
Berhasil
mengolah -
4. Mengolah tugas (me lihat, meng-upload & mengunduh) Berhasil
mengolah -
5. Mengolah tes (melihat, mena mbahkan, menghapus & me mpe rbaharui)
Berhasil
mengolah -
6. Mengolah gambar (me lihat, menambahkan & menghapus)
Berhasil
mengolah -
7. Mengganti foto akun Berhasil
ganti foto -
8. Mengganti password akun Berhasil ganti
password -
9 Logout Berhasil
7. Pustaka
[1] Herbowo, Agus Rahmat. 2012. Web Responsive Design untuk Situs Berita Menggunakan Framework CodeIgniter. http://gunadarma.ac.id. Diakses tanggal 1 Februari 2012.
[2] Marcotte, Ethan. 2011. Responsive Web Design, http://ebookbrowsee.net. Diakses tanggal 8 Desember 2012.
[3] Sherly. 2012. Pengembangan aplikasi “Sahabat KRL” berbasis spasial Dengan teknologi Responsive Web Design
[4] Wijiyanto, Agus. 2011. Microlab E-Learning Berbasis Web. http://amikom.ac.id. Diakses tanggal 1 Februari 2012.
[5] User_guide, http://Codeigniter.com (diakses tanggal 10 Februari 2013). [6] Effendi, Zhuang. 2005. E-learning Konsep dan Aplikasi. Jakarta: Andi
Offset
[7] Hasibuan, Zainal A. 2007. Metodologi Penelitian Pada Bidang Ilmu Komputer Dan Teknologi Informasi. Depok: Fasilkom Universitas Indonesia
[8] Pressman. 2001.Software Enginering: A Praticioner’s Approach 5th Edition.Amerika: Mc. Graw Hill.
[9] Fowler, M. 2004. UML Distilled 3. Yogyakarta: Andi Offset.
![Gambar 1 Tahapan Penelitian [7]](https://thumb-ap.123doks.com/thumbv2/123dok/1003701.490982/4.596.97.511.227.631/gambar-tahapan-penelitian.webp)
![Gambar 2 Pemodelan Waterfall [8]](https://thumb-ap.123doks.com/thumbv2/123dok/1003701.490982/5.596.104.507.269.473/gambar-pemodelan-waterfall.webp)