LANGKAH-LANGKAH MEMBUAT
GRAFIK PADA WEB
2016
PENDAHULUAN
Visualisasi data dalam bentuk grafik sangat diperlukan disaat kita ingin mengamati keseluruhan data tersebut, seperti melihat perbadingan antara dua kelompok data atau melihat tend dari data tersebut.
Semuanya hampir pasti membuat grafik dengan menggunakan microsoft excell, nah sekarang bagaimana caranya membuat grafik pada sebuah website ?. Seperti yang disebutkan diatas, kita dapat menggunakan bantuan sebuah librari javascript yaitu : highcharts.
Berdasarkan dari halaman resmihighcharts, libari ini murni ditulis dengan javascript. Ada banyak jenis grafik yang dapat kita buat dengan highcarts, beberapa diantaranya grafik dalam bentuk : bar, pie, scatter, line, spline, area dsb.
Highcharts digunakan oleh banyak developer dan banyak perusahaan-perusahaan terkemuka yang menggunakan librari ini.
Untuk membuat grafik dengan highchart, kita cukup menambahkan librari highcharts.js pada halaman website kita.
1.1.
Konsep Dasar
Untuk dapat membuat grafik dengan librari highcharts, ada kala baiknya memahami
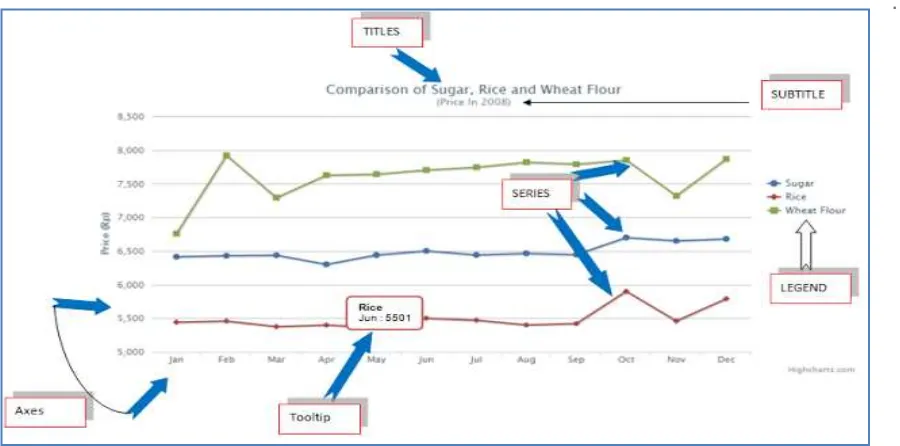
beberapa bagian dari grafik yang dibentuk oleh Highchart, perhatikan Gambar.1 dibawah ini :
TITLE dan SUBTITLE
Title merupakan judul yang berada pada posisi paling atas dari grafik. Title ini digunakan untuk memberikan informasi tentang grafik yang kita buat. Subtitle digunakan untuk memberikan informasi tambahan yang kedudukannya berada dibawah title
Pembuatan title dan subtitle seperti kode dibawah ini :
title: {
Penggunaan title secara default akan berada pada posisi tengah. Anda dapat juga melakukan kustomisasi posisi dari title serta warna dan model penulisan fontnya dengan menggunakan atribut : align, float, margin, style,useHTML, verticalAlign, widhtAdjust, x, y.
SERIES
Series dapat diartikan sebagai kumpulan data. Misalnya pada Gambar.1 yang merupakan grafik garis untuk Sugar dapat dikatakan sebagai series. Jadi pada Gambar.1 kita memiliki tiga series, yaitu series untuk Sugar, series untuk Rice dan series untuk Wheat Flour.
Data-data yang disajikan dalam series berbentuk array, dimana pembuatan series memiliki struktur sebagai berikut :
series: [{
name: ''
data: []
Atribut name menyatakan nama untuk series, misal pada Gambar.1 terdapat tiga nama series : Sugar, Rice, Wheat Flour.
Terdapat tiga cara dalam penyajian data pada series :
1. Penyajian data dalam bentuk kumpulan nilai numerik.
Maksudnya adalah nilai-nilai numerik tersebut akan dibuat berdasarkan sumbu kordinat Y, sedangkan untuk nilai pada sumbu X akan otomatis dibuat mulai dari 0 kemudian
diincrement atau ditambah satu.
Perhatikan contoh berikut, jika kita menyajikan data seperti dibawah ini :
data: [4, 8, 5, 7, 9, 10]
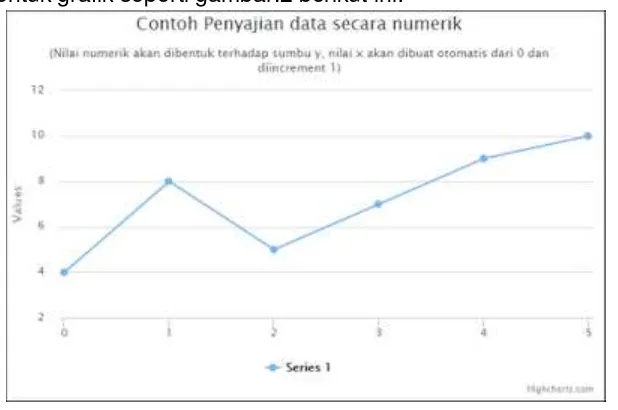
maka akan terbentuk grafik seperti gambar.2 berikut ini:
Gambar 2
Jika pada sumbu X (xAxis) memiliki categories, maka pada sumbu X akan ditambahkan data-data dari categories tersebut, seperti contoh berikut :
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
maka akan terbentuk grafik seperti Gambar.3 dibawah ini :
Gambar 3
2. Data Array yang memiliki dua nilai
Misalkan kita memiliki data sebagai berikut :
data: [[5, 2], [6, 3], [8, 2]]
Maka nilai pertama akan menjadi nilai terhadap sumbu x, sedangkan nilai kedua akan menjadi nilai terhadap sumbu y. Maka nilai pada data diatas akan membentuk grafik seperti yang ditunjukkan oleh Gambar.4 dibawah ini :
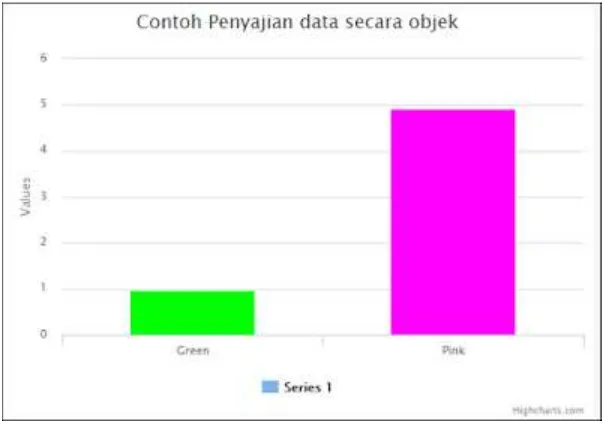
3. Penyajian data terhadap objek
Disini kita memberi nama sebuah objek, kemudian mengatur properti warna serta nilainya terhadap sumbu y. Contohnya :
data: [{
name: 'Point 1',
color: '#00FF00',
y: 0
}, {
name: 'Point 2',
color: '#FF00FF',
y: 5
}]
maka akan terbentuk grafik seperti yang ditunjukkan oleh Gambar.5 dibawah ini :
TOOLTIP
Tooltips adalah informasi yang muncul ketika pointer diarahkan ke sebuah kordinat grafik.Secara default tooltip akan menampilkan nama series-nya, seperti contoh yang ditunjukkan oleh Gambar.6 dibawah ini :
Gambar 6
LEGEND
Legend adalah series pada grafik yang dinotasikan dengan sebuah simbol dan nama seri. Series dapat dinonaktifkan dan diaktifkan dari legend. Legend juga dapat diletakan disi kanan atau kiri, secara default berada dibawah.
1.2.
Tutorial Pembuatan Grafik
Daftar tutorial berikut akan memberikan gambaran detil atau secara lengkap yang
berhubungan dengan pembuatan sebuah grafik berbasis web dengan menggunakan librari highcharts. Bahkan disini datanya bersifat dinamis, yang artinya datanya diambil dari sisi database.
Membuat Grafik Batang dari database dengan librari Highchart
Membuat Grafik Pie Chart (Grafik Lingkaran) dari database dengan librari Highchart
Membuat Grafik Pie Chart dari database dengan parsing data JSON
Membuat Grafik Line Chart dari database dengan parsing data JSON