pengujian. Hal ini dilakukan dengan tujuan untuk mengetahui learnability dari rancangan antarmuka sistem yang telah dibuat. Selain itu, dilakukan juga evaluasi dengan black box testing setiap task terhadap beberapa perangkat mobile yang berbeda. Evaluasi ini digunakan untuk memastikan keberhasilan sistem terhadap tujuan usability yang telah ditentukan.
3.3 Instalasi
Pada tahap ini, aplikasi diluncurkan, dikonfigurasi, dan diberikan kepada pengguna.
3.3.1 User Feedback
Pada tahap ini, dilakukan evaluasi sistem terhadap pengguna untuk mengetahui user feedback terhadap sistem ini.
3.3.2 Lingkungan Pengembangan Sistem Dari hasil analisis, kebutuhan perangkat lunak dan perangkat keras yang digunakan dalam pengembangan sistem diperoleh.
Perangkat lunak yang digunakan ialah Eclipse Indigo, Android SDK, Java 1.6, Adobe Photoshop CS5, dan Axure RP pro 6.0.
Perangkat keras yang digunakan dalam pengembangan sistem ini yaitu:
Sistem operasi Android 2.2 Froyo, Processor Intel Core i5 2.4 Ghz, VGA ATI Radeon HD 5470, RAM 2 GB, dan
Harddisk 160 GB.
HASIL DAN PEMBAHASAN
4.1 Tahap Analisis4.1.1 Profil Pengguna
Analisis ini dilakukan sebagai bahan pertimbangan dalam perancangan antarmuka aplikasi. Pengamatan dilakukan terhadap 7 responden mahasiswa IPB Darmaga. Data kualitatif pengamatan terhadap pengguna yang dilakukan berturut-turut tercantum pada Lampiran 1 dan Lampiran 2 dan hasil pengamatan dapat dilihat pada Tabel 1 dan Tabel 2.
Berdasarkan pengamatan, dapat disimpulkan bahwa karakteristik penggunanya adalah pengguna yang aktif dalam menggunakan mobile phone, mampu menggunakan sistem operasi Android,
memiliki cukup pengalaman dalam penggunaan aplikasi AR, serta memiliki pengalaman terhadap pelaksanaan task pencarian lokasi.
Tabel 1 Karakteristik pengguna Karakteristik Tingkat Usia Muda (19-35) Jenis Kelamin Pria dan wanita Penggunaan
tangan
Tangan kanan Cacat fisik Tidak ada Tabel 2 Pengetahuan pengguna
Pengalaman A B C D E F G Rata-rata Tingkat
Kemampuan penggunaan mobile phone 3 3 3 2 3 3 3 2.85 Mahir Kemampuan penggunaan sistem android 3 2 2 1 3 1 2 2.00 Terbiasa Pengalaman menggunakan aplikasi 3 3 2 2 3 3 3 2.71 Mahir Kemampuan terhadap sistem serupa 2 1 1 1 2 3 2 1.71 Terbiasa Pengetahuan pengerjaan task 3 3 2 2 3 3 3 2.71 Mahir Pendidikan Universitas Kemampuan membaca 3 3 3 3 3 3 3 3.00 Mahir Bahasa yang digunakan Indonesia
Keterangan: 2 - 3 : Mahir 1 - 2 : Terbiasa 0 - 1 : Awam
Artinya pengguna tidak mengalami kesulitan dalam menggunakan kontrol-kontrol standar seperti button, textbox dan kontrol standar lain. Usia pengguna dalam kategori muda yaitu antara 19–35 tahun. Rentang usia ini ditentukan berdasarkan Galitz (2007). 4.1.2 Task Analysis
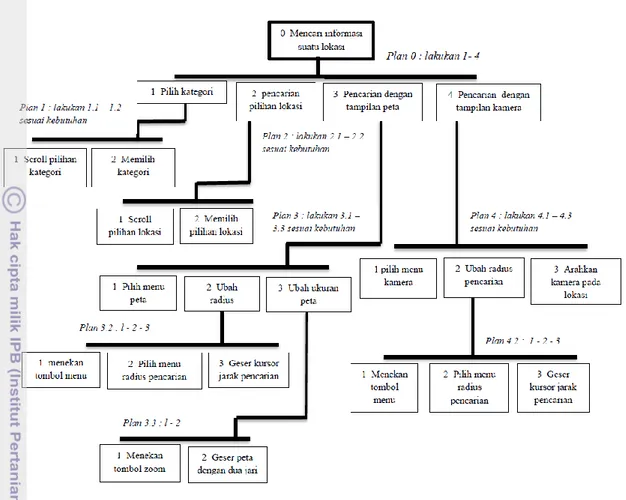
Task analysis dilakukan untuk memahami cara pengguna dalam melakukan kegiatan pencarian lokasi pada sistem. Data pengamatan mengenai aliran kerja pengguna disajikan dalam Tabel 3. Berdasarkan analisis tugas yang telah disusun sebelumnya, dapat dibangun model HTA yang menggambarkan
tahapan pekerjaan yang harus dilakukan oleh user dalam memilih suatu lokasi. Penguraian model HTA dapat dilihat pada Gambar 2.
Sesuai dengan analisis tugas dan model analisis yang telah dirancang, didapatkan rancangan alur kerja tugas yang diberikan guna keperluan navigasi berikut:
Menentukan pencarian lokasi tertentu, misalnya mencari tempat yang ingin dicari oleh pengguna.
Mencari lokasi tertentu dengan mengubah tampilan menjadi peta.
Mencari lokasi dengan menggunakan tampilan kamera.
Menutup aplikasi tersebut setelah selesai digunakan.
4.1.3 Kapabilitas Platform
Perancangan dan desain untuk prototipe ini akan berjalan pada lingkungan mobile device, terutama pada perangkat mobile yang menggunakan sistem operasi Android 2.2 Froyo atau lebih tinggi.
Perangkat yang digunakan pengguna dapat berupa mobile phone maupun tablet PC, sehingga pengguna dapat menggunakan perangkat Input berupa touch screen. Dengan memperhatikan kapabilitas platform tersebut, antarmuka yang akan dibangun harus dapat menyediakan:
Komponen kontrol dibuat dengan ukuran yang sesuai dengan ukuran rata-rata diameter ujung jari tangan manusia dewasa, yaitu 16 mm – 20 mm atau 0.6” sampai 0.8” (Dandekar & Raju 2003). Perancangan antarmuka sesuai dengan
ukuran dan resolusi layar untuk menghindari terjadinya scrolling. Menurut Galitz (2007), halaman yang baik adalah halaman yang sedikit menggunakan scrolling.
4.1.4 Prinsip Desain Umum
Analisis ini merupakan evaluasi terhadap beberapa aplikasi AR yang sudah ada dan banyak digunakan oleh berbagai pengguna mobile phone.
Aplikasi AR yang dianalisis pada penelitian ini yaitu:
Layar Wikitude
Acrossair See breeze Sun seeker Geo travel Pinnut Augdriving Augdistance Navigator
Beberapa fitur yang dianalisis pada setiap aplikasi contohnya clock, display view, GPS record, history, info arah pencarian, info jarak, info lokasi, angle, ipod player, kalibrasi, kategori, kompas, measurement unit, screenshot, search, search range, sound setting, dan sistem navigasi.
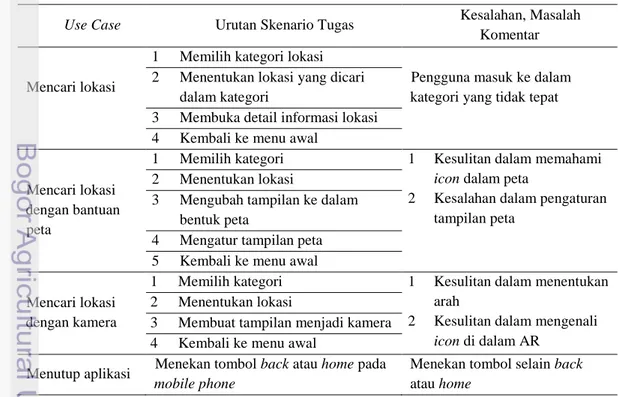
Tabel 3 Data pengamatan aliran tugas dengan actor mahasiswa dan trigger browsing
Use Case Urutan Skenario Tugas Kesalahan, Masalah
Komentar
Mencari lokasi
1 Memilih kategori lokasi
Pengguna masuk ke dalam kategori yang tidak tepat 2 Menentukan lokasi yang dicari
dalam kategori
3 Membuka detail informasi lokasi 4 Kembali ke menu awal
Mencari lokasi dengan bantuan peta
1 Memilih kategori 1 Kesulitan dalam memahami
icon dalam peta
2 Kesalahan dalam pengaturan tampilan peta
2 Menentukan lokasi
3 Mengubah tampilan ke dalam bentuk peta
4 Mengatur tampilan peta 5 Kembali ke menu awal Mencari lokasi
dengan kamera
1 Memilih kategori 1 Kesulitan dalam menentukan arah
2 Kesulitan dalam mengenali icon di dalam AR
2 Menentukan lokasi
3 Membuat tampilan menjadi kamera 4 Kembali ke menu awal
Menutup aplikasi Menekan tombol back atau home pada mobile phone
Menekan tombol selain back atau home
Gambar 2 Model HTA pencarian informasi lokasi pada IPB reality browser. Dari hasil analisis ini disimpulkan
bahwa setiap fitur pada aplikasi AR yang dianalisis belum tentu dimiliki oleh aplikasi AR yang lainnya.
Beberapa fitur yang sering digunakan pada aplikasi AR meliputi:
display view info jarak info arah pencarian info lokasi navigasi sistem kategori
Pada perancangan aplikasi ini akan dibuat beberapa fitur sesuai dengan fitur-fitur yang sering digunakan tersebut. Data hasil analisis dapat dilihat pada Lampiran 5.
Prinsip desain umum yang digunakan dalam pengembangan antarmuka ini adalah prinsip desain yang didasarkan pada Galitz (2007), antara lain:
a Navigasi
Desain navigasi pada prototipe ini dirancang pada bagian header, dengan menggunakan rancangan tab navigasi yang terdiri atas bar navigasi yang berfungsi sebagai penanda lokasi keberadaan saat
melakukan navigasi serta page title yang berfungsi sebagai nama judul halaman saat melakukan navigasi. Penggunaan tab navigasi ini bertujuan untuk menghemat penggunaan ruang dalam aplikasi.
b Scrolling
Desain prototipe ini lebih menekankan pada penggunaan vertical scrolling yang memudahkan pengguna melakukan pergeseran menu pilihan secara vertikal (atas-bawah) untuk menampilkan sejumlah pilihan menu yang tersedia. Hal ini dilakukan karena hampir semua mobile phone memiliki orientasi layar vertikal dengan ukuran sisi layar vertikal lebih panjang dibandingkan sisi horizontalnya (Ballard 2007). Minimalisasi scrolling ini dilakukan untuk meningkatkan experience dan memudahkan penerimaan informasi oleh pengguna.
c Tipografi
Dalam merancang suatu antarmuka, Galitz (2007) menyarankan untuk tidak menggunakan lebih dari dua typeface dengan salah satu typeface mendominasi.
Ukuran huruf dibuat dan dibakukan agar tidak berubah-ubah sehingga tidak menggangu (Galitz 2007).
Pada prototipe ini hanya digunakan satu jenis typeface yaitu default typeface dengan jenis typeface yang digunakan pada sistem mengikuti jenis typeface pada sistem operasi mobile yang digunakan. Hal ini dilakukan agar pengguna lebih mudah mengenali sistem dengan jenis typeface yang sudah familiar olehnya.
Ukuran font yang digunakan dalam sistem ini ialah 12 sp, 14 sp, dan 16 sp pada bagian content, serta 20 sp untuk bagian header. Ukuran font ditentukan dengan ukuran scaled pixel (sp). Penggunaan ukuran sp dilakukan karena merupakan satuan yang baik untuk digunakan dalam menentukan suatu view.
d Pemilihan Warna
Menurut Nielsen dan Loranger (2006), untuk memperjelas teks yang dimunculkan, warna teks haruslah kontras dengan warna latar yaitu teks berwarna gelap dengan latar berwarna terang (positive text) atau teks berwarna terang dengan latar berwarna gelap (negative text). Pada perancangan prototipe ini akan digunakan negative text pada bagian menu, label info lokasi dengan latar berwarna hitam, teks berwarna putih, dan positive text pada halaman deskripsi info lokasi dengan latar berwarna putih dan teks berwarna hitam. Hal ini dilakukan agar pengguna tidak merasa bosan dengan konsistensi warna teks dan layar pada aplikasi ini.
e Pemilihan Icon
Icon merupakan salah satu cara untuk meningkatkan fungsi suatu menu yang secara visual menggambarkan suatu objek atau fungsi dalam sebuah aplikasi. Pada perancangan ini icon ditampilkan bersama teks yang akan membentuk suatu menu dan disusun dalam tampilan grid menu dan list menu.
Gambar 3 Model dimensi icon. Ukuran icon yang digunakan pada penelitian ini ialah 48x48 px, 64x64 px,
96x96 px, dan 128x128 px untuk setiap jenis icon serta dengan format icon PNG 24 bit. Model dimensi icon dapat dilihat pada Gambar 3. Ukuran icon ini disesuaikan dengan panduan pembuatan icon pada sistem operasi Android (Google 2011). 4.1.5 Usability Goals
Berdasarkan karakteristik pengguna, terlihat bahwa pengguna merupakan pengguna yang aktif dalam menggunakan mobile phone dan memiliki pengalaman yang cukup terhadap sistem AR. Oleh karena itu, tujuan perancangan prototipe ini ialah easy to use, yaitu antarmuka pengguna dirancang sedemikian rupa sehingga mudah dalam penggunaannya. Tujuan usability dapat didefinisikan dengan teknik tujuan usability kualitatif dan kuantitatif (Mayhew 1999).
Tujuan kualitatif yang dibangun sebagai berikut:
1 Antarmuka dapat memudahkan pengguna dalam menyelesaikan tugas secara tepat dan benar.
2 Antarmuka dapat memudahkan aktivitas bernavigasi.
3 Antarmuka mudah dipelajari dan dapat mempercepat alur kerja.
Tujuan kuantitatif diukur pada waktu uji coba (user testing). Tujuan kuantitatif yang dapat diukur pada penelitian ini sebagai berikut:
1 Rata-rata waktu pengguna untuk menyelesaikan tugas.
2 Rata-rata jumlah tugas yang dapat diselesaikan dalam suatu waktu.
3 Rata-rata jumlah kesalahan yang dilakukan pengguna.
4.1.6 Style Guide
Seluruh task pada tahap analisis menghasilkan panduan bahwa perancangan prototipe akan menekankan pada perancangan model yang mudah digunakan. 4.2 Tahap Desain dan Perancangan 4.2.1 Work Reengineering
Work reengineering ini merupakan tahap rekayasa ulang, validasi, dan perbaikan dari tahap analisis tugas yang telah dilakukan sebelumnya. Pada tahap sebelumnya, seluruh pekerjaan telah dipetakan sehingga tidak perlu dilakukan reengineering.
4.2.2 Desain Model Konseptual
Perancangan ini dilakukan dengan membuat gambar sketsa yang kemudian digambarkan kembali secara detail menggunakan desain gambar komputer dan tampilan mockup antarmuka. Perancangan model konseptual ini meliputi:
1 Pembagian ruang dan tata letak Pada perancangan ini pembagian ruang dibagi menjadi dua bagian yang terdiri atas header dan content. Hal ini dilakukan selain untuk membuat tampilan aplikasi menjadi lebih sederhana, juga untuk memudahkan pengguna dalam melakukan navigasi dan mendapatkan informasi yang tersedia. Konsep pembagian ruang dalam penelitian ini diperlihatkan oleh Gambar 4.
2 Perancangan Antarmuka Utama Perancangan ini dibuat dalam bentuk mockups antarmuka yang dibuat dengan menggunakan software Axure 6.0 dan Adobe Photoshop CS5. Alasan penggunaan software ini ialah kemudahan dalam melakukan desain dan interaktivitas hasil mockups yang didapat. Perancangan antarmuka ini dilakukan berdasarkan pembagian ruang dan tata letaknya.
Bagian header halaman utama berisi page tittle nama judul aplikasi dan halaman selanjutnya berisi fungsi tab menu navigasi disertai dengan nama judul setiap halamannya.
Bagian content halaman utama berisi fungsi utama sistem, yaitu gridview kategori menu. Kategori menu terdiri atas:
tempat penting, fakultas, kelas, auditorium, asrama, sarana kesehatan, sarana olahraga, atm, kafetaria, toilet, dan perpustakaan.
Kategori disertai dengan icon badge yang menandakan jumlah setiap item yang ada di dalamnya. Pada halaman selanjutnya, terdapat pilihan tampilan view yang terdiri atas:
Listview, map view, dan
camera view.
Tampilan detail mockups dapat dilihat pada Gambar 5.
Gambar 4 Konsep pembagian ruang.
Gambar 5 Detail mockup Antarmuka. 4.2.3 Standar Desain Layar
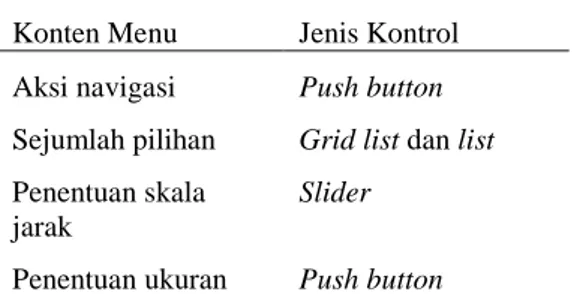
Perancangan antarmuka prototipe ini dilakukan dengan menggunakan standar desain layar yang jelas. Standar ini diperlukan agar pengguna dapat dengan mudah mengenali dan mengidentifikasi suatu fungsi kontrol hanya dari bentuknya yang standar. Standar ini mengatur kebutuhan khusus tentang tampilan layar dan operasinya. Inti dari standardisasi tampilan layar adalah tipe layar yang reusable pada suatu template yang umum digunakan. Beberapa standar layar yang digunakan terlihat pada Tabel 4.
Tabel 4 Standar desain layar Konten Menu Jenis Kontrol Aksi navigasi Push button Sejumlah pilihan Grid list dan list Penentuan skala
jarak
Slider
Penentuan ukuran Push button 4.2.4 Desain Antarmuka Detail
Perancangan desain ini dilakukan dengan software Eclipse Indigo dan Android SDK
HEADER
2.2 Froyo. Berdasarkan hasil konseptual dan standar desain layar, desain antarmuka umum yang dirancang yaitu:
1 Antarmuka tampilan menu prototipe Tampilan yang digunakan berupa gridview menu pada halaman awal aplikasi. Pengguna diminta untuk melakukan task pencarian dan memilih lokasi di IPB berdasarkan setiap kategori yang ditampilkan dalam bentuk dimensi scrolling grid. Setiap kategori yang dipilih akan menampilkan daftar lokasi yang disediakan pada halaman selanjutnya. Tampilan menu yang ditampilkan pada halaman selanjutnya berupa listview menu yang memaparkan suatu daftar pilihan lokasi dalam bentuk list item. Pengguna dapat memilih item yang dikehendakinya dengan cara memilih, hold, dan scroll pada pilihan item yang memerlukan scrolling. Tampilan desain gridview dan listview menu dapat dilihat pada Gambar 6 dan Gambar 7. Tampilan icon kategori dapat dilihat pada Tabel 5. 2 Deskripsi Lokasi
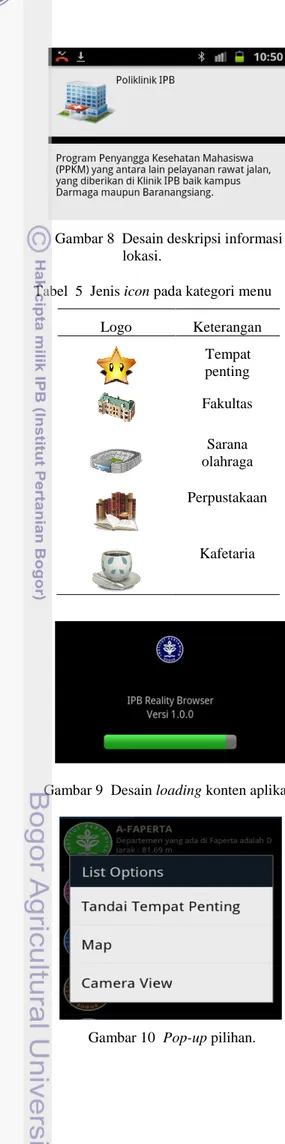
Untuk menampilkan deskripsi lokasi, pengguna hanya perlu menekan icon pada daftar lokasi yang ada. Aksi ini akan memunculkan halaman deskripsi lokasi yang dipilih. Pada halaman ini, terdapat gambar lokasi dengan nama setiap lokasinya dan informasi lengkap lokasi yang bersangkutan. Desain halaman deskripsi dapat dilihat pada Gambar 8.
3 Respon loading awal konten aplikasi Respon diperlukan untuk memberikan rasa aman dan meyakinkan pengguna bahwa aplikasi sedang berjalan dan tidak mengalami hang. Saat awal aplikasi diakses, terdapat animasi progress bar yang menjadi indikator visual dari progress operasi. Desain loading konten dapat dilihat pada Gambar 9.
4 Pop-up pilihan dan informasi lokasi Pada halaman menu awal aplikasi diberikan suatu kontrol tambahan berupa pop-up untuk menampilkan beberapa pilihan dan notifikasi toast atau pop-up kecil pada bagian bawah yang menampilkan suatu teks berisikan informasi singkat tentang setiap menu kategori. Pengguna dapat memunculkan pop-up tersebut dengan hold pada pilihan menu kategori dan menu pilihan lokasi yang tersedia. Selain halaman
awal notifikasi, terdapat juga pada halaman peta yang menampilkan nama lokasi berikut dengan koordinat lokasinya. Pengguna dapat menekan marker pada peta untuk memunculkan notifikasi tersebut. Setiap notifikasi pada halaman awal dan pada halaman peta akan muncul beberapa saat lalu menghilang secara otomatis apabila tidak ada interaksi dengan pengguna. Desain pop-up pilihan dan pop-up informasi dapat dilihat pada Gambar 10, Gambar 11, dan Gambar 12.
Gambar 6 Desain gridview menu.
Gambar 8 Desain deskripsi informasi lokasi.
Tabel 5 Jenis icon pada kategori menu Logo Keterangan Tempat penting Fakultas Sarana olahraga Perpustakaan Kafetaria
Gambar 9 Desain loading konten aplikasi.
Gambar 10 Pop-up pilihan.
Gambar 11 Pop-up informasi.
Gambar 12 Pop-up pada peta. 4.2.5 Evaluasi Antarmuka Detail
Uji coba diberikan kepada 5 orang pengguna sebagai tester. Tester adalah mahasiswa IPB yang memiliki kemampuan dan pengalaman dalam menggunakan mobile phone sesuai dengan ketentuan pada profil pengguna. Uji coba dilakukan secara individu dengan memberikan beberapa tugas atau task yang harus diselesaikan oleh tester. Tugas tersebut sesuai dengan task analysis, yaitu memilih kategori lokasi, membuka informasi detail lokasi, mencari lokasi dengan tampilan peta, mengubah ukuran tampilan peta, mengubah radius pencarian, mencari lokasi dengan bantuan kamera, dan menutup aplikasi.
Berdasarkan pengujian terhadap pengguna, dapat dilakukan penghitungan error rate atau tingkat kesalahan pengguna. Error rate dapat diperoleh dengan menghitung selisih persentase mutlak (100%) dengan rata-rata keberhasilan kelima tester terhadap keseluruhan tugas. Perhitungan ini adalah perhitungan kasar tanpa mempertimbangkan adanya pengaruh faktor lain dan hanya menggunakan 5 tester. Perhitungan error rate dapat dilakukan dengan menggunakan persamaan berikut:
ER = (
Total gagal / Total task) × 100%.
Lampiran 6 menunjukkan keberhasilan pengerjaan tugas yang diberikan kepada pengguna dan penghitungan nilai error rate kesalahan pengguna.