Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
PORTAL AKADEMIK SMA NEGERI 15
MEDAN
TUGAS AKHIR
JEFRY ARDIANSYAH TOY
062406120
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
2009
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
PORTAL AKADEMIK SMA NEGERI 15
MEDAN
TUGAS AKHIR
Diajukan Sebagai Salah Satu Syarat Untuk Menyelesaikan Studi Pada Program Studi D – 3 Ilmu Komputer
JEFRY ARDIANSYAH TOY 062406120
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
MEDAN 2009
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
PERSETUJUAN
Judul : PORTAL AKADEMIK SMA NEGERI 15 MEDAN
Kategori : TUGAS AKHIR
Nama : JEFRY ARDIANSYAH TOY
Nomor Induk Mahasiswa : 062406120
Program Studi : D3 ILMU KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Mei 2009
Diketahui / Disetujui oleh
Departemen Matematika FMIPA USU
Ketua, Pembimbing
Dr. Saib Suwilo, M.Sc Drs. Rosman Siregar M.Si NIP 131796149 NIP 131572441
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
PERNYATAAN
PORTAL AKADEMIK SMA NEGERI 15 MEDAN
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2009
JEFRY ARDIANSYAH TOY 062406120
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
PENGHARGAAN
Bismillahirrahmanirrahim
Puji dan syukur penulis panjatkan kehadirat Allah SWT, karena dengan limpah rahmat dan karunia-nya penulis berhasil menyelesaikan tugas akhir ini yang berjudul ” Portal Akedemik SMA Negeri 15 Medan “pada waktu yang telah ditetapkan. Adapun Tugas Akhir ini. Tak lupa shalawat serta salam kepada junjungan Nabi Besar Muhammad SAW dan para sahabatNya yang telah membawa kita dari kegelapan kealam terang benderang yang penuh ilmu pengetahuan.
Tugas Akhir ini tidak mungkin bisa selesai dengan baik, jika tidak ada bantuan dari berbagai pihak. Pada kesempatan yang baik ini, penulis ingin mengucapkan terima kasih yang setulus-tulusnya kepada :
1. Bapak Dr. Eddy Marlianto, M.Sc selaku Dekan Fakultas MIPA Universitas Sumatera Utara.
2. Bapak Dr. Saib Suwilo, M.Sc selaku Ketua Jurusan Program Studi D-3 Ilmu Komputer.
3. Bapak Drs. Rosman Siregar M.Si selaku Dosen Pembimbing Tugas Akhir Program Studi D-3 Ilmu Komputer Fakultas MIPA Universitas Sumatera Utara yang telah memberikan bimbingan dan arahan selama ini kepada penulis dalam penyelesaian tugas akhir.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
4. Seluruh Staf Pengajar Program Studi D-3 Ilmu Komputer Faklutas MIPA Universitas Sumatera Utara yang telah memberikan ilmu dan pengetahuannya kepada penulis selama masa perkuliahan.
5. Bapak Drs. Darwin Siregar selaku Kepala Sekolah SMA Negeri 15 Medan yang telah memberikan kesempatan kepada penulis untuk melakukan riset sebagai data dalam pembuatan tugas akhir.
6. Seluruh guru dan pegawai SMA Negeri 15 Medan yang telah banyak membantu penulis dalam mengumpulkan data dalam pembuatan tugas akhir. 7. Teristimewa kepada Ibunda Suryaningsih dan Ayahanda Anthonius Toy serta
Kakakku Ika Maya Sari S.Si yang senantiasa memberikan kasih sayang, dukungan dan selalu mendoakan penulis agar lancar dalam segala urusan. Dan adikku Ryan Febriansyah Toy semoga lancar terus sekolahnya ya, Amin. 8. Seluruh Keluarga besarku yang telah banyak memberikan dorongan dan doa
kepada penulis selama ini.
9. Buat sahabat-sahabatku selama kuliah di Komputer Rini, Nina, Santi, Ayu, Surya, Arief, Ijal, Fikri, Eka, Ade, Naldi, Yamin, Kharisma, dan juga pacarku tersayang walau kita terkadang ada permusuhan ataupun perdebatan, tapi itulah persahabatan yang tidak selalu berjalan dengan baik dan tidak lupa terima kasihku atas doa, nasehat, bantuan, serta curahan hati kalian semua, terutama pengertian dan kesabaran kalian selama berteman denganku.
10. Seluruh rekan-rekan jurusan Komputer, terutama angkatan Komputer B 2006 pada khususnya pada Bang Ojan, yang telah banyak membantu dan mendukung penulis selama menjalani Pendidikan di D3 Ilmu Komputer USU. 11. Pihak-pihak yang telah banyak membantu penulis, yang tidak dapat penulis
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Selama penulisan tugas akhir ini, penulis menyadari akan hal kesalahan-kesalahan yang mungkin terjadi, baik itu dari segi teknik tata penyajian ataupun dari segi tata bahasa. Oleh karena itu penulis bersedia menerima kritik dan saran dari pembaca dalam upaya perbaikan tugas akhir ini.
Akhir kata, Penulis berharap semoga Tugas Akhir ini bermanfaat bagi siapapun yang meembacanya. Semoga Allah SWT senantiasa memberikan rahmat dan hidayah kepada kita semua. Amin
Medan, Mei 2009 Penulis
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
ABSTRAK
Kajian ini bertujuan untuk membangun suatu website pada SMA Negeri 15 Medan. Website ini dikembangkan dengan mengguinakan perangkat lunak Macromedia Dreamweaver MX 2004, Apache, PHP, dan MYSQL, website ini berfungsi untuk memberikan informasi tentang SMA Negeri 15 Medan. Tujuan website ini adalah untuk mempermudah masyarakat dalam memperoleh informasi mengenai SMA Negeri 15 Medan secara online dan update.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010. DAFTAR ISI Halaman Persetujuan ... ii Pernyataan ... iii Penghargaan ... iv Abstrak ... vii
Daftar Isi ... viii
Daftar Tabel ... xi
Daftar Gambar ... xii
Bab 1 Pendahuluan 1.1. Latar Belakang ... 1
1.2. Identifikasi Masalah ... 3
1.3. Ruang Lingkup Masalah ... 4
1.4. Maksud dan Tujuan ... 4
1.5. Metode Penelitian ... 5
1.6. Sistematika Penulisan ... 6
Bab 2 Tinjauan Teori 2.1. Pengertian Web Dinamis... 8
2.1.1. Syarat-Syarat Web Dinamis ... 8
2.2. Sekilas Lahirnya Internet ... 10
2.3. Teknologi Internet ... 12
2.3.1. URL (Uniform Resource Locator) ... 13
2.3.2. Nama Domain ... 13 2.3.3. Browser ... 13 2.3.4. Email ... 14 2.3.5. Chatting ... 15 2.4. Pengenalan HTML ... 15 2.4.1. Pendahuluan HTML ... 15 2.4.2. Bagian-bagian ... 16 2.5. Pengenalan PHP ... 17 2.5.1. Sejarah PHP... 17
2.5.2. Kelemahan dan Kelebihan PHP ... 18
2.5.3. Penggabungan Script PHP dan HTML ... 19
2.6. Pengenalan SQL ... 21 2.6.1. Sejarah SQL ... 21 2.6.2. Standarisasi SQL ... 22 2.6.3. Pemakaian Dasar SQL ... 22 2.7. Pengenalan CSS ... 24 2.8. Pengenlan DHTML ... 24
2.9. Mengenal Macromedia Dreamweaver MX 2004 ... 25
2.9.1. Memulai Dreamweaver MX 2004 ... 26
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
2.9.3. Menu Bar Area Kerja ... 27
Bab 3 Profil SMA Negeri 15 Medan 3.1. Sejarah ... 30
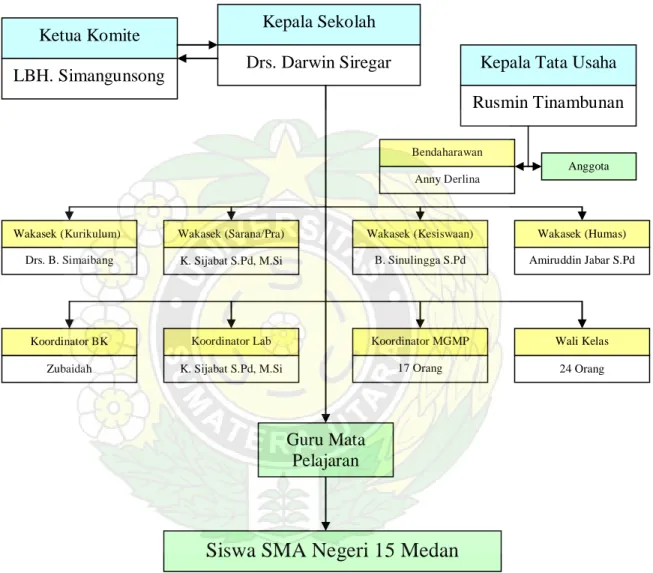
3.2. Struktur Organisasi ... 31
3.3. Uraian Tugas dan Fungsi Organisasi... 32
3.3.1. Kepala Sekolah ... 32
3.3.2. Wakil Kepala Sekolah... 32
3.3.3. Guru ... 33
3.3.4. Wali Kelas ... 33
3.3.5. Guru Pembimbing dan Konseling ... 33
3.3.6. Pustakawan Sekolah ... 34
3.3.7. Pengelola Laboraturium ... 34
3.3.8. Kepala Tata Usaha ... 34
3.3.9. Komite Sekolah ... 35
3.4. Visi dan Misi ... 35
3.4.1. Kepala Sekolah ... 35
3.4.2. Wakil Kepala Sekolah... 35
Bab 4 Perancangan Sistem 4.1. Perancangan dan Perencanaan ... 37
4.2. Data Flow Diagram ... 37
4.3. Perancangan Halaman Website ... 42
4.4. Bagan Alur Flowchart ... 45
4.5. Mempersiapkan Database Server ... 52
4.6. Normalisasi Database ... 55
4.7. Kamus Data ... 59
4.8. Design Website ... 60
4.8.1. Mendesign Halaman Intro Website ... 60
4.8.2. Mendesign Layout/Header ... 61
4.9. Membangun Halaman Website ... 62
4.9.1. Mendefensikan Website ... 65
4.9.2. Penempatan Layout Situs ... 67
4.9.3. Jendela Perancangan Situs ... 71
4.9.4. Halaman Situs ... 72
4.9.5. Penggabungan Script Dengan Layout Situs ... 73
4.9.6. Membuat Pop-Up Menu... 74
Bab 5 Implementasi Sistem 5.1. Pengertian Sistem Informasi ... 80
5.2. Sistem Informasi dan Pemakaian Komputer ... 80
5.3. Pengertian Implementasi Sistem ... 81
5.4. Tujuan Implementasi ... 82
5.5. Instlasi Apache, PHP dan MySQL ... 82
5.5.1. Mengkonfigurasi Apache, PHP dan MySQL ... 83
5.5.2. Menjalankan Apache, PHP dan MySQL ... 85
5.2.3. Pengujian Website di Browser ... 88
5.6. Melakukan Upload File dan Database... 89
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
5.6.2. Preses Upload Database ... 90 5.7. Pemeliharaan Web ... 90 5.8. Memperbaharui Web ... 90 Bab 6 Kesimpulan dan Saran
6.1. Kesimpulan ... 92 6.2. Saran ... 93
DAFTAR PUSTAKA LAMPIRAN
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
DAFTAR TABEL
Halaman
Tabel 4.1 Admin ... 53
Tabel 4.2 Daftar ... 53
Tabel 4.3 Guru / Pegawai ... 53
Tabel 4.4 Mengajar ... 53 Tabel 4.5 Pengunjung ... 54 Tabel 4.6 Sekolah ... 54 Tabel 4.7 PMP ... 54 Tabel 4.8 Event ... 54 Tabel 4.9 Nilai ... 54
Tabel 4.10 Data SISWA ... 56
Tabel 4.11 Data NILAI ... 56
Tabel 4.12 Relasi SISWA_NILAI ... 57
Tabel 4.13 Data GURU ... 57
Tabel 4.14 Data MENGAJAR... 58
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
DAFTAR GAMBAR
Halaman
Gambar 3.1 Struktur Organisasi / Mekanisme Kerja SMAN 15 Medan...31
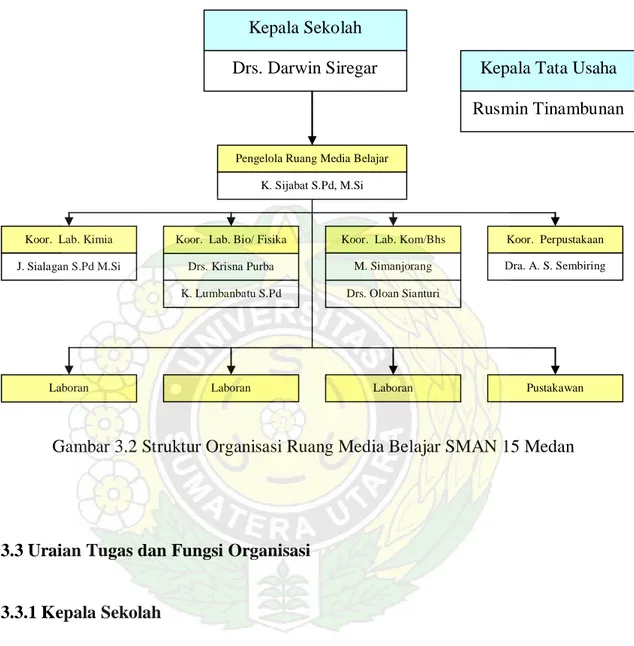
Gambar 3.2 Struktur Organisasi Ruang Media Belajar SMAN 15 Medan…….32
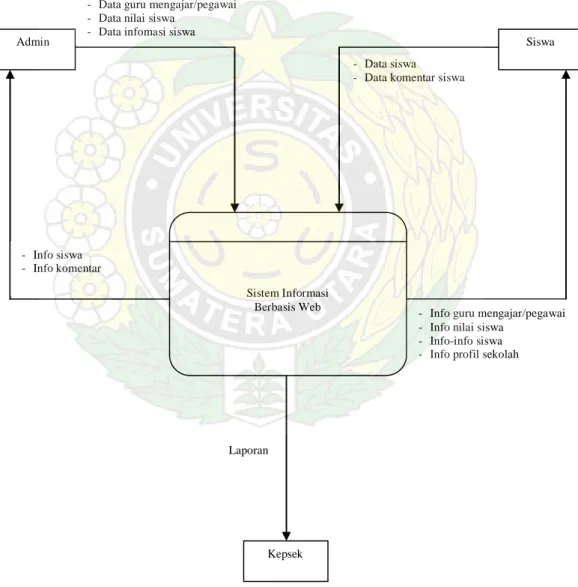
Gambar 4.1 Diagram Konteks Sistem Informasi Berbasis Web ... 38
Gambar 4.2 Data Flow Diagram Level 0 Sistem Informasi Berbasis Web ... 39
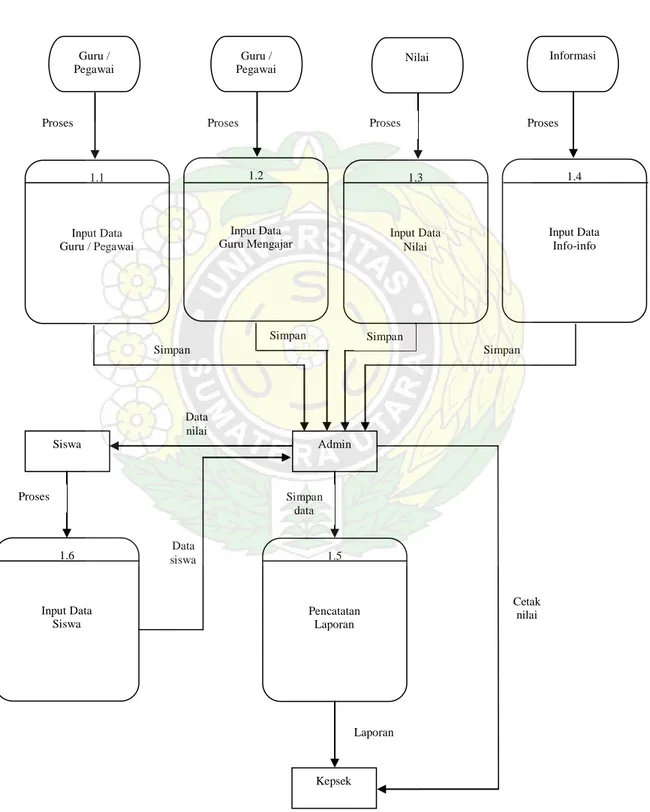
Gambar 4.3 Data Flow Diagram (DFD) Level 1 Penginputan ... 40
Gambar 4.4 Aliran Informasi rancangan situs ... 41
Gambar 4.5 Percabangan Dalam Aliran Informasi ... 42
Gmabar 4.6 Alur Flowchart Menu Utama ... 46
Gambar 4.7 Alur Flowchart Login Siswa ... 48
Gambar 4.8 Alur Flowchart Admin ... 50
Gambar 4.9 Alur Flowchart Tambah Data ... 51
Gambar 4.10 Alur Flowchart Ubah Data ... 51
Gambar 4.11 Alur Flowchart Hapus Data ... 52
Gamabr 4.12 Design Halaman Intro Website ... 61
Gambar 4.13 Layout/Header Website Edit Pakai Photoshop... 62
Gambar 4.14 Tampilan Macromedia Dreamweaver MX 2004 ... 64
Gambar 4.15 Window Manage site ... 65
Gambar 4.16 Window Site Definition... 66
Gambar 4.17 Layout Web SMA Negeri 15 Medan ... 68
Gambar 4.18 Window Tabel ... 69
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Gambar 4.20 Gambar Sebagai Link Penghubung Pop-Up Menu... 74
Gambar 4.21 Window Content Show Pop-Up Menu ... 75
Gambar 4.22 Window Appearance Show Pop-Up Menu ... 76
Gambar 4.23 Window Advanced Show Pop-Up Menu... 77
Gambar 4.24 Window Position Show Pop-Up Menu ... 78
Gambar 4.25 Tampilan Pop-Up Menu pada Jendela Browser ... 79
Gambar 5.1 Uji Apache ... 86
Gambar 5.2 Uji PHP ... 87
Gambar 5.3 Uji MySQL ... 87
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Teknologi dibidang komputer saat ini sangat berkembang pesat sehingga dapat meningkatkan keefisienan dan efektifitas dalam melakukan setiap pekerjaan. Komputer bukan hanya sekadar pengolah data dan gambar saja tetapi penggunaannya semakin meluas menjadi salah satu sarana komunikasi, media informasi dan edukasi. Saat ini adalah zamannya internet dimana batasan waktu dan jarak tidak berarti lagi bagi media yang satu ini. Kita dapat berkomunikasi dengan siapa saja dan dimana saja di dunia ini dengan menggunakan fasilitas e-mail maupun dengan cara chatting. Mungkin pada saat ini hampir setiap orang sudah memiliki e-mail untuk dapat bergabung di internet. Namun, bagaimana dengan yang memiliki website pribadi? Apalagi website yang merupakan hasil karya sendiri, mungkin tidak semua orang memilikinya. Padahal dengan memiliki website kita dapat mengenalkan diri kita pada semua orang yang ada di seluruh dunia, baik mengenai diri kita, perusahaan kita atau segala sesuatu yang ingin kita sampaikan. Tidak mustahil juga kita dapat memperoleh uang dengan memiliki website pribadi, asalkan kita dapat mengelolanya dengan baik.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Pengembangan jaringan komunikasi data antar komputer menjadikan internet muncul dengan berbagai macam aplikasi. internet dengan berbagai aplikasinya pada dasarnya adalah media yang digunakan untuk mengefesienkan proses komunikasi. Untuk dapat memaksimalkan penggunaan internet, harus dapat kita tentukan dan artikan tentang kebutuhan komunikasi dari seseorang.
Salah satu aplikasinya yaitu World Wide Web (WWW). Di awal perkembangannya World Wide Web hanya digunakan untuk kalangan akademisi dan riset, namun sekarang World Wide Web digunakan untuk bisnis dan hiburan. Oleh karena itu, dengan berkembangnya kemajuan teknologi ini, SMA Negeri 15 Medan perlu mempromosikan dirinya melalui sebuah website yang online di internet. Dengan sebuah website yang online di internet, masyarakat dapat dengan mudah mengakses dan mengetahui segala sesuatu mengenai SMA Negeri 15 Medan dengan cepat tanpa memerlukan waktu yang banyak. Peranan website ini juga tidak terlepas dari penggunaan peralatan yang mampu mengatasi kelemahan-kelemahan yang mengandalkan tenaga manusia.
Informasi tentang sekolah yang dapat di akses oleh semua orang melalui internet memberikan ide buat penulis untuk membuat suatu website sekolah yang bisa memberikan informasi bagi para pengunjungnya.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Atas dasar pertimbangan itu, maka penulis tertarik membuat suatu website pendidikan (sekolah) dengan judul :
” PORTAL AKADEMIK SMA NEGERI 15 MEDAN”.
Penulis berharap semoga penulisan tugas akhir ini dapat memberikan kemudahan bagi seluruh masyarakat terutama siswa-siswi SMA Negeri 15 Medan melalui sebuah website yang online di internet dan umumnya bagi siapa saja yang ingin tahu mengenai SMA Negeri 15 Medan.
1.2 Identifikasi Masalah
Kegiatan penelitian penulis lakukan di SMA Negeri 15 Medan yang berada di Jl. Sekolah Pembangunan No.7 Medan. Mengingat jumlah siswa-siswi, staf pengajar dan pegawai dan keingintahuan masyarakat yang tinggi, maka penulis mencoba mengidentifikasi permasalahan :
1. Sejauh mana website ini dapat dirancang dengan semenarik mungkin sehingga dapat memenuhi keingintahuan masyarakat mengenai SMA Negeri 15 Medan.
2. Memberikan kemudahan bagi para alumni untuk mengetahui tentang keberadaan dari semua teman – temannya semasa sekolah dulu dengan menggunakan website yang telah online di internet.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
1.3 Ruang Lingkup Masalah
Adapun batasan dari tugas akhir ini adalah membahas pembuatan desain web dinamis sebagai suatu website yang memberikan informasi bagi pengguna baik kalangan masyarakat umum maupun dari pihak sekolah itu sendiri yang membutuhkan informasi tentang SMA Negeri 15 Medan.
Aplikasi web ini dibangun dibawah sistem operasi Windows XP yang mencakup aplikasi Macromedia Dreamweaver MX 2004, Web Server Apache, Web Scripting PHP dan MySQL. Selain itu. aplikasi web ini juga didukung bahasa pemrograman web lainnya seperti HTML (Hypertext Markup Language), CSS (Cascading Style Sheet), dan bahasa pemrograman web lainnya.
1.4 Maksud dan Tujuan
Dengan semakin berkembangnya perangkat komputer baik hardware maupun software membuat seluruh aspek kehidupan menuntut suatu manajemen yang baikdalam meningkatkan efisiensi dan efektivitas kerja. Salah satu cara penerapannya adalah dengan membuat website SMA Negeri 15 Medan. Adapun maksud dan tujuan dari penelitian ini adalah :
1. Mempromosikan dan mengenalkan SMA Negeri 15 Medan agar para orang tua mau menyekolahkan anak – anak mereka disekolah ini.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
2. Membuat homepage pendidikan SMA Negeri 15 Medan yang dapat diakses oleh siapa saja dan untuk memberikan kemudahan bagi siswanya dalam menikmati layanan yang disediakan dalam situsnya.
1.5 Metode Penelitian
Adapun metodologi penelitian yang digunakan penulis dalam mengumpulkan data adalah:
1. Penelitian kepustakaan (Library Research)
Disini penulis menggunakan buku-buku yang berhubungan dengan masalah sehingga dapat membantu penyelesaian masalah dalam perancangan situs yang benar, serta dalam mendukung tugas akhir ini untuk menyusun landasan teoritis.
2. Penelitian Lapangan (Field Research)
Penelitian dilakukan langsung ke SMA Negeri 15 Medan untuk mendapatkan data, dimana penulis melakukan pengumpulan data dengan cara bertanya langsung kepada kepala sekolah, guru-guru dan pegawai pada sekolah tersebut.
3. Studi Literatur
Mempelajari website-website yang berhubungan dengan tugas akhir mahasiswa seperti website-website sekolah, serta mempelajari bahasa-bahasa pemrograman web dengan mengunjungi website-website yang menyediakan tutorial mengenai pemrograman web.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
1.6 Sistematika Penulisan
Secara garis besar tugas akhir ini terdiri dari 6 (enam) bab dan beberapa lampiran. Adapun setiap bab terdiri dari sub-sub bab. Adapun sistematika penulisan tugas akhir ini adalah :
BAB 1 PENDAHULUAN
Pada bab ini diuraikan secara ringkas pembahasan tentang Latar Belakang, Identifikasi Masalah, Ruang Lingkup Masalah, Maksud dan Tujuan, Metode Penelitian, dan Sistematika Penulisan.
BAB 2 TINJAUAN TEORI
Di dalam bab ini diuraikan sekilas tentang Pengertian Web Dinamis, Pengenalan Internet, Teknologi Internet, Pengenalan HTML, PHP, MySQL, CSS, dan DHTML, serta Macromedia Dreamweaver MX 2004.
BAB 3 PROFIL SMA NEGERI 15 MEDAN
Bab ini berisikan tentang sejarah SMA Negeri 15 Medan, struktur organisasi SMA Negeri 15 Medan, uraian tugas dan fungsi organisasi, serta visi dan misi SMA Negeri 15 Medan
BAB 4 PERANCANGAN SISTEM
Bab ini berisikan pembahasan mengenai sistem yang dirancang, dan penggunaan Macromedia Dreamweaver MX 2004 sebagai editor perancangan website.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
BAB 5 IMPLEMENTASI SISTEM
Pada bab ini berisikan Pengertian Implementasi Sistem, tujuan Implementasi Sistem, Spesifikasi Sistem, dan Instalasi Apache, PHP, dan MySQL.
BAB 6 KESIMPULAN DAN SARAN
Di bab ini diuraikan kesimpulan dan saran dari hasil penelitian yang penulis peroleh.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
BAB 2
TINJAUAN TEORI
2.1. Pengertian Web Dinamis
Bagi orang awam yang ingin membuat website atau home page pribadi pasti pernah mendengar istilah web dinamis. Web dinamis adalah website dimana halaman yang akan ditampilkan dibuat pada saat halaman tersebut diminta oleh user/pemakai, misalnya user/pemakai ingin mengakses database dan menampilkannya pada halaman website. Jika zaman dulu, pembuat masih menggunakan HTML biasa untuk membuat home page, tapi untuk saat ini, akan sangat "ketinggalan zaman" jika hanya menggunakan HTML saja.
2.1.1. Syarat-Syarat Web Dinamis
Adapun syarat- syarat agar website selalu dinamis adalah;
1. Tersedianya Web Server.
Baik web statis ataupun dinamis, jika ingin bisa online di internet, maka syarat pertama haruslah memiliki server, baik berupa hardware maupun software. Untuk hardware yaitu seperangkat komputer yang selalu terhubung online dengan
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
internet. Untuk software, selain operating system, harus disediakan juga software untuk web server itu sendiri. Untuk saat ini web server yang menjadi favorit adalah Apache.
2. Tersedianya Software Pemrograman Web Berbasis Server.
Jika ingin membuat web dinamis, berarti harus tersedia sebuah bahasa pemrograman web selain HTML, baik itu client side maupun server side. Untuk yang client side, memiliki kekurangan yaitu instruksi program bisa terlihat oleh pengguna internet. Sedangkan server side lebih aman karena instruksi programnya tidak terlihat oleh user. Yang terlihat adalah seperti HTML biasa. Contoh bahasa pemrograman web yang favorit adalah PHP.
3. Tersedianya Database.
Database merupakan software yang digunakan untuk menyimpan dan memanajemen data. Jika memiliki data yang sedikit, mungkin masih bisa memakai file biasa sebagai media penyimpanannya. Tapi jika datanya sudah sangat banyak, tanpa database akan sangat rumit. Database dapat menyimpan berjuta-juta data, dan dapat diakses dengan sangat cepat. Contoh database yang bisa dipakai untuk membuat web adalah Oracle, MsSQLServer, MySQL dan masih banyak lagi yang lain. Saat ini database yang menjadi favorit adalah MySQL.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
2.2. Sekilas Lahirnya Internet
Sejarah internet dimulai pada 1969 ketika Departemen Pertahanan Amerika memutuskan untuk mengadakan riset tentang bagaimana caranya menghubungkan sejumlah komputer sehingga membentuk jaringan organik. Program riset ini dikenal dengan nama ARPANET. Pada 1970, sudah lebih dari 10 komputer yang berhasil dihubungkan satu sama lain sehingga mereka bisa saling berkomunikasi dan membentuk sebuah jaringan.
Tahun 1972, Roy Tomlinson berhasil menyempurnakan program e-mail yang ia ciptakan setahun yang lalu untuk ARPANET. Program e-mail ini begitu mudah, sehingga langsung menjadi populer. Pada tahun yang sama, icon @ juga diperkenalkan sebagai lambang penting yang menunjukan "at" atau "pada". Tahun 1973, jaringan komputer ARPANET mulai dikembangkan meluas ke luar Amerika Serikat. Komputer University College di London merupakan komputer pertama yang ada di luar Amerika yang menjadi anggota jaringan ARPANET. Pada tahun yang sama, dua orang ahli komputer yakni Vinton Cerf dan Bob Kahn mempresentasikan sebuah gagasan yang lebih besar, yang menjadi cikal bakal pemikiran internet. Ide ini dipresentasikan untuk pertama kalinya di Universitas Sussex. Hari bersejarah berikutnya adalah tanggal 26 Maret 1976, ketika Ratu Inggris berhasil mengirimkan e-mail dari Royal Signals and Radar Establishment di Malvern. Setahun kemudian, sudah lebih dari 100 komputer yang bergabung di ARPANET membentuk sebuah jaringan atau network. Pada 1979, Tom Truscott, Jim Ellis dan Steve Bellovin, menciptakan newsgroups pertama yang diberi nama USENET. Tahun 1981 France Telecom menciptakan gebrakan dengan meluncurkan telpon televisi pertama, di mana
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
orang bisa saling menelpon sambil berhubungan dengan video link. Karena komputer yang membentuk jaringan semakin hari semakin banyak, maka dibutuhkan sebuah protokol resmi yang diakui oleh semua jaringan.
Pada tahun 1982 dibentuk Transmission Control Protocol atau TCP dan Internet Protocol atau IP yang kini kita kenal semua. Sementara itu di Eropa muncul jaringan komputer tandingan yang dikenal dengan Eunet, yang menyediakan jasa jaringan komputer di negara-negara Belanda, Inggris, Denmark dan Swedia. Jaringan Eunet menyediakan jasa e-mail dan newsgroup USENET. Untuk menyeragamkan alamat di jaringan komputer yang ada, maka pada tahun 1984 diperkenalkan sistem nama domain, yang kini kita kenal dengan DNS atau Domain Name System. Komputer yang tersambung dengan jaringan yang ada sudah melebihi 1000 komputer lebih. Setahun kemudian alamat anggota jaringan mulai menggunakan alamat dengan akhiran .com.. Sistem alamat yang serba praktis ini langsung menggelumbungkan jumlah komputer yang tersambung dengan jaringan. Pada 1987 jumlah komputer yang tersambung ke jaringan melonjak 10 kali lipat menjadi 10.000 lebih.
Tahun 1988, antar sesama komputer sudah mulai dapat mengobrol atau chatting, karena Jarko Oikarinen dari Finland berhasil menemukan dan sekaligus memperkenalkan IRC atau Internet Relay Chat. Setahun kemudian, jumlah komputer yang saling berhubungan kembali melonjak 10 kali lipat dalam setahun. Tak kurang dari 100.000 komputer kini membentuk sebuah jaringan. Tahun 1990 adalah tahun yang paling bersejarah, ketika Tim Berners Lee menemukan program editor dan browser yang bisa menjelajah antara satu komputer dengan komputer lainnya, yang membentuk jaringan itu. Program inilah yang disebut www, atau World Wide Web.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Tahun 1992, komputer yang saling tersambung membentuk jaringan sudah melampaui sejuta komputer, dan di tahun yang sama muncul istilah "surfing the internet". Tahun 1994, situs internet telah tumbuh menjadi 3.000 alamat halaman, dan untuk pertama kalinya virtual-shopping atau e-retail muncul di internet. Dunia langsung berubah. Di tahun yang sama Yahoo! Didirikan, yang juga sekaligus tahun kelahiran Netscape Navigator 1.0.
Setahun kemudian internet sudah menjadi jalur di mana suara, gambar, bisa streaming sekaligus. Tahun 1996 transaksi perdagangan di internet sudah mencapai satu milyar dollar AS. Tahun 1997 situs internet sudah melewati 1,2 juta. Nama domain business.com mencapai rekor penjualan 150.000 dollar AS. Tahun 1998, situs internet tumbuh menjadi 4,2 juta, dan nama domain yang terdaftar sudah melewati angka dua juta. Tahun 1999 nama domain business.com terjual kembali 7,5 juta dollar AS. Tahun 2000 situs internet sudah melewati 21,1 juta.
2.3. Teknologi Internet
Internet sebagai suatu media informasi memiliki beberapa teknologi yang umum untuk diketahui diantaranya adalah URL, TCP/IP, nama domain, browser, email, dan chatting. Semuanya adalah alat bagi seseorang dalam berhubungan dengan dunia internet.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
2.3.1. URL (Uniform Resource Locator)
URL digunakan sebagai penunjuk lokasi pada internet. URL dapat dimisalkan dengan alamat yang menunjuk pada suatu lokasi . Contoh penggunaan URL adalah untuk menunjuk alamat pada suatu website.
2.3.2. Nama Domain
Setiap komputer yang terhubung jaringan TCP/IP akan memilki IP address yang unik. IP address terdiri dari empat grup angka yang dipisahkan oleh titik. Nama domain sebenarnya adalah representasisari IP address. Sebagai contoh IP address dari www.google.com adalah http://64.233.167.99/. Kedua URL tersebut akan menampilkan halaman yang sama, yaitu website Google. Perbedaannya adalah saat mengetikkan url http://www.google.com, komputer terlebih dahulu mencari IP address dari google.com yaitu (http://64.233.167.99) kemudian akan me-link ke server tempat file –filenya disimpan.
2.3.3. Browser
Browser adalah sebuah program yang digunakan untuk menampikan halaman web. Browser berkomunikasi dengan web server melalui protocol HTTP, yang membaca dan menerjemahkan bahasa HTML dan data gambar untuk ditampilkan secara visual sehingga informasi yang ada dapat dibaca.. Pengeksekusian atau pembacaan halaman web oleh browser dibagi menjadi dua berdasarkan pengeksekusiannya, yaitu pengeksekusian pada sisi klien dan pada sisi server.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
a. Client Side
Pada sisi klien, script yang dibuat akan dijalankan pada komputer klien (user) lalu ditampilkan hasinya pada browser sehingga sering disebut browser scripting. Diantaranya adalah HTML, JavaScript, VBScript, DHTML dan lain – lain. Kegunaannya untuk membuat tampilan pada web lebih menarik dan dinamis.
b. Server Side
Pada sisi server, script akan dijalankan pada komputer server, kemudian server akan mengirimkan hasilnya pada browser komputer klien. Kerja script pada server side berbeda dengan client side, pada server side, server pada komputer menjadi berat , karena server side membutuhkan banyak resource server untuk mendukung scriptingnya. Scripting pada server side diantaranya adalah Perl, PHP, ASP, JSP, Coldfusion dan lain-lain.
2.3.4. Email
Email adalah salah satu produk yang dihasilkan pada masa sejarah berkembang internet. Dengan email komunikasi pada dunia internet menjadi lebih cepat dan efisien. Email adalah singkatan dari electronic mail (surat elektronik) yang fungsinya sama yaitu untuk mengirim surat atau pesan ke alamat yang dituju, tetapi dengan media internet.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
2.3.5. Chatting
Chatting adalah pembicaraan yang dilakukan kepada orang lain dengan menuliskan kata-kata dan menggunakan komputer yang terhubung ke internet secara bersamaan. Apapun yang anda ketik melalui keyboard, maka akan muncul pada layar komputer rekan chatting anda. Ada banyak program-pogram chatting diantaranya Yahoo Instant Messager (YIM), MIRC, MSN, dan lain-lain.
2.4. Pengenalan HTML
2.4.1. Pendahuluan HTML
HTML atau yang memiliki kepanjangan Hypertext Markup Language adalah script dimana kita bisa menampilkan informasi dan daya kreasi kita lewat internet. HTML sendiri adalah suatu dokumen teks biasa yang mudah dimengerti dibanding bahasa pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca oleh berbagai platform seperti : Windows, Linux, Macintosh. Kata “Markup Language“ pada HTML menunjukkan fasilitas yang berupa tanda tertentu dalam skrip HTML dimana kita bisa mengatur judul, garis, tabel, gambar, dan lain-lain dengan perintah yang telah ditentukan pada elemen HTML.
HTML sendiri dikeluarkan oleh W3C (World Wide Web Consortium), setiap terjadi perkembangan level HTML, harus dievaluasi ketat dan disetujui oleh W3C. Hingga kini versi terakhir HTML yang telah disetujui oleh W3C adalah HTML versi 4.01.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
2.4.2. Bagian-Bagian HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu kelompok perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode <form>, judul dengan <title> dan sebagainya. Untuk lebih lanjut mengenai bagian-bagian HTML perhatikan skema dibawah ini :
<html> <head>
<title>…</title> </head>
<body>
… isi dari halaman web … </body>
</html>
Tag adalah kode-kode yang digunakan untuk men-setting dokumen HTML. Secara garis besar bentuk umum tag adalah sebagai berikut :
<tag-awal>TEKS<tag-akhir>
Namun ada juga tag yang tidak perlu ada tag penutup seperti <br>, <hr>, <img>, dan lain-lain.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
2.5. Pengenalan PHP
2.5.1. Sejarah PHP
PHP adalah bahasa pemrograman web atau scripting language yang didesain untuk web. PHP dibuat pertama kali oleh satu orang yaitu Rasmus Lerdorf, yang pada awalnya dibuat untuk menghitung jumlah pengunjung pada homepagenya. Pada waktu itu PHP bernama FI (Form Interpreted). Pada saat tersebut PHP adalah sekumpulan script yang digunakan untuk mengolah data form dari web.
Perkembangan selanjutnya adalah Rasmus melepaskan kode sumber tersebut dan menamakannya PHP/FI, pada saat tersebut kepanjangan dari PHP/FI adalah Personal Home Page/Form Interpreter. Dengan pelepasan kode sumber ini menjadi open source, maka banyak programmer yang tertarik untuk ikut mengembangkan PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter sudah diimplementasikan dalam C. Dalam rilis ini disertakan juga modul-modul ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan. Pada tahun 1997, sebuah perusahaan bernama Zend, menulis ulang interpreter PHP menjadi lebih bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998 perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0.
Pada tahun 1997, sebuah perusahaan bernama Zend, menulis ulang interpreter PHP menjadi lebih bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0. Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak dipakai. Versi ini banyak dipakai sebab versi ini mampu dipakai untuk membangun aplikasi web kompleks tetapi tetap memiliki kecepatan proses dan stabilitas yang tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Versi ini adalah versi mutakhir dari PHP. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Dalam versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk menjawab perkembangan bahas pemrograman kearah pemrograman berorientasi objek.
2.5.2. Kelebihan dan Kelemahan PHP
Kelebihan PHP sebagai bahasa server-side adalah :
1. Bahasa pemrograman php adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya.
2. Web Server yang mendukung php dapat ditemukan dimana - mana dari mulai IIS sampai dengan apache, dengan configurasi yang relatif mudah. 3. Dalam sisi pengembangan lebih mudah, karena banyaknya milis - milis dan
developer yang siap membantu dalam pengembangan.
4. Dalam sisi pemahaman, php adalah bahasa scripting yang paling mudah karena referensi yang banyak.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
5. PHP adalah bahasa open source yang dapat digunakan di berbagai mesin (linux, unix, windows) dan dapat dijalankan secara runtime melalui console serta juga dapat menjalankan perintah-perintah system.
Adapun Kelemahan PHP adalah :
1. Tidak ideal untuk pengembangan skala besar.
2. Tidak bisa memisahkan antara tampilan dengan logik dengan baik (walau penggunaan template dapat memperbaikinya).
3. PHP memiliki kelemahan security tertentu apabila programmer tidak jeli dalam melakukan pemrograman dan kurang memperhatikan isu dan konfigurasi PHP.
2.5.3. Penggabungan Script PHP dan HTML
Bahasa pemrograman PHP dapat digabungkan dengan HTML dengan terlebih dahulu memberikan tanda tag buka dilanjutkan tanda tanya ( <? ) kemudian ditutup dengan tanda tanya dilanjutkan tanda tag tutup ( ?> ). Ada dua tipe penggabungan antara PHP dan HTML yaitu:
1. Embedded Script
Yakni penulisan tag PHP di sela-sela tag HTML. Dengan cara ini, penulisan tag PHP digunakan untuk mengapit bagian-bagian tertentu dalam dokumen yang memerlukan script PHP untuk proses di dalam server. Embedded Script menempatkan sebagai bagian dari script HTML.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Contoh penulisan Embedded Script dapat dilihat di bawah ini : <html>
<head>
<title>Testing</title> </head>
<body>
<? echo "Halo Dunia"; ?> </body>
</html>
2. Non Embedded Script
Yakni cara penulisan tag PHP dibagian paling awal dan paling akhir dokumen. Dengan cara ini, penulisan tag PHP digunakan untuk mengawali dan mengakhiri keseluruhan bagian dalam sebuah dokumen. Non Embedded Script menempatkan script HTML sebagai bagian dari script PHP.
Contoh Penulisan Non Embedded Script dapat dilihat dibawah ini :
<?
echo ‘<html>’; echo ’<head>’;
echo ‘<title>Testing</title>’; echo ‘</head> <body>’; echo ‘Halo Dunia’;
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010. echo ‘</body>’; echo ’</html>’; ?> 2.6. Pengenalan SQL 2.6.1. Sejarah SQL
SQL adalah sebuah database yang dapat berjalan sebagai Server maupun Client. Produk database MySQL ini memiliki General Public Licence, dan bersifat Open Source, sehingga bebas untuk digunakan, diedarkan, maupun dikembangkan kembali, tanpa harus khawatir dengan hak cipta. Sejarah SQL dimulai dari artikel seorang peneliti dari IBM bernama EF Codd yang membahas tentang ide pembuatan basis data relasional pada bulan juni tahun 1970. Dalam artikel ini juga dibahas tentang kemungkinan pembuatan bahasa standar untuk mengakses data dalam basis data tersebut. Bahasa tersebut kemudian diberi nama SEQUEL (Structured English Query Language).
Setelah terbitnya artikel tersebut, maka IBM mengadakan proyek pembuatan basis data relasional beserta SEQUEL. Akan tetapi karena permasalah hukum mengenai penamaan SEQUEL, maka IBM merubahnya menjadi SQL. Implementasi basis data relasional dikenal dengan System/R.
Di akhir tahun 1970-an muncul perusahaan bernama Oracle yang membuat server basis data populer yang bernama sama dengan nama perusahaannya. Dengan
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
naiknya kepopuleran Oracle, maka SQL juga ikut populer sehingga saat ini menjadi standar defacto bahasa dalam manajemen basis data.
2.6.2. Standarisasi SQL
Standarisasi SQL dimulai pada tahun 1986, ditandai dengan dikeluarkannya standar SQL oleh ANSI. Standar ini sering disebut dengan SQL86. Standar tersebut kemudian diperbaiki pada tahun 1989 kemudian diperbaiki lagi pada tahun 1992. Versi terakhir dikenal dengan SQL92. Pada tahun 1999 dikeluarkan standar baru yaitu SQL99 atau disebut juga SQL99, akan tetapi kebanyakan implementasi mereferensi pada SQL92.
2.6.3. Pemakaian Dasar SQL
Pemakaian dasar SQL adalah sebagai berikut:
1. Mendefinisikan Tabel
Untuk mendefinisikan / membuat suatu tabel digunakan sintaks : CREATE TABLE NAMA_TABLE (DEFINISI_TABLE); Contoh:
CREATE TABLE TEST ( NAMA VARCHAR(20), ALAMAT VARCHAR(255), PASSWORD VARCHAR(10) );
2. Menyimpan data
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
INSERT INTO NAMA_TABLE (DAFTAR_FIELD) VALUES (DAFTAR_NILAI);
Contoh:
INSERT INTO TEST (NAMA, ALAMAT, PASSWORD) VALUES ('rozi', 'jl. Kapten muslim gg. Pertama no. 74', '201285');
3. Mengambil data
Untuk mengambil data dipergunakan sintaks :
SELECT DAFTAR_FIELD FROM NAMA_TABLE KONDISI; Contoh:
SELECT nama FROM TEST;
Kondisi diatas berupa optional (bisa digunakan dan bisa tidak digunakan).
4. Mengubah data
Untuk mengubah data dipergunakan sintaks :
UPDATE NAMA_TABEL SET DATA_FIELD_LAMA WHERE DATA_FIELD_BARU;
Contoh:
UPDATE mahasiswa SET nama = 'rozi' WHERE nama = 'fachru';
5. Menghapus data
Untuk menghapus data dipergunakan sintaks: DELETE FROM NAMA_TABLE KONDISI Contoh:
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
2.7. Pengenalan CSS
Cascading Style Sheets (CSS) adalah suatu bahasa stylesheet yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup. CSS bekerja sebagai pelengkap pada HTML. Dan tugas utama CSS adalah adalah menetapkan aturan tampilan/style yang akan digunakan pada sebuah website. CSS dapat mengubah besar kecilnya text, mengganti warna background pada sebuah halaman, atau dapat pula mengubah warna border pada tabel, dan masih banyak lagi hal yang dapat dilakukan oleh CSS. Singkatnya, CSS digunakan untuk mengatur susunan tampilan pada halaman HTML.
2.8. Pengenalan DHTML
DHTML adalah suatu istilah yang diberikan untuk suatu halaman web yang memanfaatkan HTML (Hypertext Markup Language) dan DOM (Document Object Model), CSS (Cascading Style Sheet) dan client-side scripting untuk membuat tampilan halaman tersebut dinamis atau interaktif. Istilah Dynamic ditambahkan untuk membedakan sifat dinamis halaman web ini dengan halaman web statis yang dibuat hanya berdasarkan HTML.
DHTML mulai diterapkan pada browser generasi ke empat - Microsoft Internet Explorer 4 (IE4) dan Netscape Communicator 4 (NS4). DHTML sepenuhnya merupakan teknologi client side yang hanya bergantung pada kemampuan browser
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
untuk menampilkan dan memanipulasi elemen halaman web yang tidak bisa dilakukan dengan hanya mengandalkan HTML.
Sebagian besar hal yang bisa dibuat dengan DHTML bisa juga dibuat dengan menggunakan teknologi authoring web lain seperti Java, Flash, atau ShockWave. Penggunaan DHTML mempunyai kelebihan karena tidak memerlukan plugin apapun untuk menjalankannya dan ukurannya jauh lebih kecil dibandingkan penggunaan teknologi lain. Kelemahannya, masih banyak hal-hal yang belum bisa dilakukan dengan menggunakan DHTML seperti suara dan video. Saat ini sudah cukup banyak penerapan DHTML yang sering anda temukan sewaktu mengakses internet sehari-hari. Yang umum misalnya rollover menu (baik berbentuk image ataupun teks biasa), dropdown menu, trailing cursor, sliding text, dll.
2.9. Mengenal Macromedia Dreamweaver MX 2004
Macromedia Dreamweaver adalah sebuah editor HTML profesional untuk mendesain secara visual dan mengelola situs Web maupaun halaman Web. Macromedia Dreamweaver MX 2004 adalah salah satu produk dari vendor Macromedia Inc. Pada saat ini, pihak Macromedia telah mengeluarkan versi terbaru dari Macromedia Dreamweaver yaitu Macromedia Dreamweaver MX 8.
Dreamweaver MX 2004 memiliki kemampuan untuk menyunting kode dengan lebih baik, serta mampu menggabungkan layout site dengan programming webnya. Kehebatan Dreamweaver ini menjadikan Dreamweaver lebih banyak digunakan oleh Web Desainer maupun Web Programmer guna mengembangkan situs web. Ruang
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
kerja, fasilitas, dan kemampuan Dreamweaver mampu meningkatkan produktivitas dan efektivitas dalam desain maupun membangun situs web.
2.9.1. Memulai Dreamweaver MX 2004
Sepertinya halnya dengan program-program lain, untuk menjalankan Macromedia Dreamweaver MX 2004, mulailah dengan memilih tombol Start pada taskbar, kemudian pilih All Program pada tampilan Start Menu Program, pilih folder Macromedia dan klik Macromedia Dreamweaver MX 2004. Pada saat pertama kali menggunakan Dreamweaver setelah penginstallan, kita akan mendapatkan tampilan kotak dialog yang menanyakan pilihan layout ruang kerja yang ingin anda gunakan, sebaiknya kita gunakan ruang kerja designer.
2.9.2. Area Kerja Pada Dreamweaver MX 2004
Komponen yang terdapat pada ruang kerja Dreamweaver MX 2004 adalah :
1. Document Window berfungsi untuk menampilkan dokumen dimana Anda sekarang bekerja.
2. Menu Utama berisi semua perintah yang dapat digunakan untuk bekerja pada Dreamweaver.
3. Insert Bar terdiri dari tombol-tombol untuk menyisipkan berbagai macam objek seperti hyperlink, image, tabel, daan lain-lain.
4. Document Toolbar berisi tombol-tombol dan menu pop-up dari dokumen yang sedang kita gunakan.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
5. Panel Groups adalah sekumpulan panel window yang saling berkaitan satu sama lain, yang dikelompokkan dibawah satu judul untuk membantu bekerja dengan Dreamweaver.
6. Tag Selector adalah tag-tag HTML yang terpilih sesuai dengan objek yang ada di area kerja.
7. Properti Inspector digunakan untuk melihat dan megubah berbagai properti dari tiap objek terpilih yang ada di area kerja. Setiap objek memiliki properti yang berbeda-beda.
2.9.3. Menu Bar Area Kerja
Di dalam area kerja Dreamweaver MX 2004 terdapat beberapa menu utama yang sangat sederhana dan mudah untuk dipahami. Pada Menu Bar Area Kerja Dreamweaver MX 2004 terdiri dari beberapa komponen yang dapat kita gunakan, yaitu :
1. Menu File
Menu File terdiri dari perintah untuk membuat dokumen baru, membuka dokumen yang telah disimpan, dan lain-lain.
2. Menu Edit
Menu Edit terdiri dari perintah untuk mencopy, memindahkan, serta perintah untuk pemilihan seperti Select All, dan lain-lain.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
3. Menu View
Berisi perintah untuk menampilkan beberapa macam tampilan jendela dari area kerja Dreamweaver MX 2004. Seperti jendela Code dan View, serta untuk menampilkan dan menyembunyikan beberapa elemen halaman dan toolbar.
4. Menu Insert
Berisikan alternatif baris insert untuk menyisipkan obyek didalam dokumen.
5. Menu Modify
Berfungsi untuk melakukan perubahan properti pada item atau halaman terpilih. Dengan menggunakan menu ini kita dapat mengedit atribut tag, mengganti tabel dan elemen tabel, dan bermacam bentuk aksi untuk item library dan template.
6. Menu Text
Berfungsi untuk mempermudah dalam melakukan format teks. 7. Menu Commands
Berisi akses ke beberapa perintah, format kode yang sesuai dengan format pilihan kita, membuat photo album, dan melakukan pengeditan gambar dengan menggunakan Macromedia Fireworks.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Berisi item untuk mengelola situs seperti mendefenisikan situs baru, menghapus situs, menduplikasikan situs yang telah didefenisi.
9. Menu Window
Menyediakan akses ke seluruh panel, inspector, dan jendela didalam Dreamweaver.
10. Menu Help
Menyediakan fasililtas membantu kita dalam menggunakan Dreamweaver.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
BAB 3
PROFIL SMA NEGERI 15 MEDAN
3.1 Sejarah
SMA Negeri 15 Medan berada di Jalan Sekolah Pembangunan No. 7 Medan. Sekolah ini didirikan pada tahun 1963. Seperti sekolah-sekolah lain pada umumnya memiliki ruang kelas untuk kegiatan belajar mengajar siswa-siswanya serta dukungan laboratorium untuk pelaksanaan praktikum. Untuk pelaksanaan kegiatan olah raga sekolah ini sudah dilengkapi dengan lapangan basket, lapangan volley dan lapangan futsal, serta lapangan untuk lompat jauh. Untuk mendukung kegiatan siswa dalam belajar terdapat perpustakaan, laboratorium komputer, laboratorium bahasa dan laboratorium IPA serta fasilitas lainnya untuk menunjang kegiatan belajar siswa dengan tidak mengesampingkan moral dan ahlak siswa dengan adanya tempat ibadah seperti mushola dan kegiatan-kegiatan keagamaan seperti pesantren kilat dan kebangkitan rohani yang diharapkan mampu meningkatkan akhlak dan moral siswa.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
3.2 Struktur Organisasi
Gambar 3.1 Struktur Organisasi / Mekanisme Kerja SMAN 15 Medan Kepala Sekolah
Drs. Darwin Siregar Ketua Komite
LBH. Simangunsong Kepala Tata Usaha
Rusmin Tinambunan Bendaharawan Anny Derlina Anggota Wakasek (Humas) Amiruddin Jabar S.Pd Wakasek (Kesiswaan) B. Sinulingga S.Pd Wakasek (Sarana/Pra) K. Sijabat S.Pd, M.Si Wakasek (Kurikulum) Drs. B. Simaibang Wali Kelas 24 Orang Koordinator MGMP 17 Orang Koordinator Lab K. Sijabat S.Pd, M.Si Koordinator BK Zubaidah Guru Mata Pelajaran
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Gambar 3.2 Struktur Organisasi Ruang Media Belajar SMAN 15 Medan
3.3 Uraian Tugas dan Fungsi Organisasi
3.3.1 Kepala Sekolah
Kepala Sekolah berfungsi dan bertugas sebagai edukator, manejer, administrator, supervisor serta pemimpin/Leader inovator.
3.3.2 Wakil Kepala Sekolah
Wakil Kepala Sekolah bertugas membantu Kepala Sekolah dalam kegiatan: 1. Menyusun kurikulum
Kepala Sekolah
Drs. Darwin Siregar Kepala Tata Usaha Rusmin Tinambunan
Pengelola Ruang Media Belajar K. Sijabat S.Pd, M.Si
Koor. Lab. Kom/Bhs M. Simanjorang Koor. Lab. Kimia
J. Sialagan S.Pd M.Si Laboran Laboran Laboran Koor. Perpustakaan Dra. A. S. Sembiring Pustakawan Drs. Oloan Sianturi
Koor. Lab. Bio/ Fisika Drs. Krisna Purba K. Lumbanbatu S.Pd
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
2. Mengatur segala program kesiswaan.
3. Merencanakan kebutuhan sarana dan prasarana.
4. Mengatur dan mengembangkan hubungan dengan masyarakat. 5. Mengatur dan mengawasi penyelenggaraan program pendidikan. 6. Mengatur mutasi siswa.
7. Menyusun program kegiatan ekstrakurikuler.
8. Mengatur penyusunan bahan pengajaran dan pengembangan kurikulum.
3.3.3 Guru
Guru bertanggung jawab kepada Kepala Sekolah dan mempunyai tugas melaksanakan kegiatan proses belajar mengajar secara efektif dan efisien.
3.3.4 Wali Kelas
Membantu Kepala Sekolah dalam kegiatan: 1. Pengelolaan kelas.
2. Penyelenggaraan administrasi kelas. 3. Pembuatan catatan khusus tentang siswa. 4. Penyusunan statistik bulanan siswa. 5. Penyusunan nilai siswa.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Bertugas membantu Kepala Sekolah dalam penyusunan dan pelaksanaan pembimbingan dan konseling di sekolah.
3.3.6 Pustakawan Sekolah
Bertugas membantu Kepala Sekolah dalam kegiatan: 1. Perencanaan pengenalan buku-buku.
2. Pengurusan pelayanan perpustakaaan. 3. Perencanaan pengembangan perpustakaan.
4. Menyusun laporan pelaksanaan kegiatan perpustakaan secara berkala.
3.3.7 Pengelola Laboratorium
Bertugas membantu Kepala Sekolah dalam kegiatan-kegiatan sebagai berikut: 1. Perencanaan dan pengadaan alat laboratorium.
2. Menyusun jadwal laboratorium.
3. Menyusun laporan pelaksanaan kegiatan laboratorium.
3.3.8 Kepala Tata Usaha
Kepala Tata Usaha mempunyai tugas melaksanakan ketatausahaan sekolah dan bertanggung jawab kepada Kepala Sekolah dalam kegiatan-kegiatan sebagai berikut: 1. Penyusunan program kerja tata usaha sekolah.
2. Pengolahan keuangan sekolah.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
4. Penyusunan laporan pelaksanaan kegiatan pengurusan ketatausahaan secara umum.
3.3.9 Komite Sekolah
Membantu sekolah dalam hal:
1. Peningkatan kegiatan sekolah.
2. Peningkatan kesejahteraan guru dan pegawai.
3.4 Visi dan Misi
3.4.1 Visi Sekolah
Mampu menguasai IPTEK ( logika ), terampil dalam praktika, mengut amakan moral ( etika ), mencintai / menghargai keindahan seni ( estetika ) serta menumbuhkan upaya dan sikap kompetitif untuk meraih prestasi.
3.4.2 Misi Sekolah
1. Menumbuhkan moral dan budi pekerti, sehingga mampu menjauhkan diri dari perbuatan dan sikap tercela.
2. Meningkatkan rasa percaya diri, penguasaan materi pelajaran, bersikap kritis dan rasa bangga pada almamater.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
3. Membangkitkan rasa ingin tahu, ingin maju dan bersaing sehat dalam diri siswa dengan mengoptimalkan daya nalar sebagai upaya untuk meraih prestasi yang lebih tinggi.
4. Mempertahankan sikap saling menghormati dan saling menghargai antar komponen agar tercipta keharmonisan kerja, belajar dan berkreasi.
5. Menampilkan semangat dan daya kerja / belajar yang tinggi sebagai perwujudan relevansi pengetahuan yang dimiliki dengan keterampilan kerja / belajar untuk memupuk pengalaman yang akan diaplikasikan dalam kehidupan di tengah masyarakat.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
BAB 4
PERANCANGAN SISTEM
4.1 Perencanaan dan Perancangan
Dalam membangun sebuah website diperlukan sebuah persiapan, perencanaan yang baik, tujuan pembutan yang jelas dan percobaan yang lakukan secara berulang-ulang karena hal ini menyangkut semua elemen yang membentuk website.
4.2 Data Flow Diagram (DFD)
Data Flow Diagram (DFD) adalah gambaran sistem secara logika. Gambaran ini tidak tergantung pada perangkat keras, lunak, struktur data atau organisasi. Pada tahap analisa, penanganan notasi simbol lingkaran dan anak panah mewakili / menggambarkan arus data dalam perancangan sistem sangat membantu sekali didalam
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
komunikasi dengan pemakaian sistem menggunakan notasi-notasi ini untuk menggambarkan arus dari data sistem.
Rancangan Data Flow Diagram data guru mengajar, pegawai, nilai dan informasi siswa adalah sebagai berikut:
Gambar 4.1 Diagram Konteks Sistem Informasi Berbasis Web
Admin
Sistem Informasi Berbasis Web
Siswa
Kepsek - Data guru mengajar/pegawai
- Data nilai siswa - Data infomasi siswa
- Data siswa - Data komentar siswa
- Info siswa - Info komentar
- Info guru mengajar/pegawai - Info nilai siswa
- Info-info siswa - Info profil sekolah
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010. admin 1.0 Registrasi administrator F1 Admin 2.0
Input Data Siswa
- Info guru mengajar/pegawai - Info nilai siswa
- Info-info siswa
- Data siswa - Data komentar siswa
3.0 Pembuatan Laporan Login F2 Guru mengajar F3 Pegawai F4 Nilai - Data guru mengajar/pegawai
- Data nilai siswa - Data infomasi siswa
Kepsek Laporan Daftar Cetak laporan Pengolahan Hasil Hasil Simpan data
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Gambar 4.2 Data Flow Diagram (DFD) Level 0 Sistem Informasi Berbasis Web
1.3 Input Data Nilai 1.2 Input Data Guru Mengajar 1.1 Input Data Guru / Pegawai Admin 1.5 Pencatatan Laporan Kepsek Siswa 1.6 Input Data Siswa Data siswa Data nilai Simpan data Proses Proses Proses Cetak nilai Laporan Proses 1.4 Input Data Info-info Guru / Pegawai Guru / Pegawai Nilai Proses Informasi Simpan Simpan Simpan Simpan
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Gambar 4.3 Data Flow Diagram (DFD) Level 1 Penginputan
Dengan adanya aliran informasi dapat membantu dalam menggambarkan isi dari setiap halaman dan link atau navigasi antara halaman-halaman didalam situs tersebut. Di samping itu, juga dapat mempermudah dalam mengatur kode dan file HTML-nya, terutama link untuk navigasi penjelajahan ke seluruh halaman web. Secara sederhana aliran Informasi dalam membangun situs ini dapat dilihat pada gambar dibawah ini:
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Gambar 4.4 Aliran Informasi rancangan situs
Pada gambar 4.4, aliran informasinya masih sangatlah sederhana karena di setiap cabang aliran informasi masih terdapat cabang-cabang lagi bergantung pada seberapa kompleks dan seberapa banyak halaman yang akan dibuat. Misalnya pada halaman ’Login’ dibagi lagi ke ’Halaman Admin’ dan ’Halaman User’, maka harus dibuat dua cabang lagi. Seperti pada Gambar 4.2.
Login Index / Halaman Intro
Profil Bukutamu Creator
Sejarah Visi & Misi Fasilitas Ruang Siswa Ekskul Daftar Member Penerima PMP E-Learning dan E-Games Pengajar Data Guru/Pegawai Data Guru Mengajar Cari Data Guru/Pegawai Nilai Siswa
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Gambar 4.5 Percabangan Dalam Aliran Informasi
4.3 Perancangan Halaman Website
1. Halaman Index (Intro)
Merupakan halaman intro atau halaman pembuka yang akan diakses pertama kali saat situs dibuka. Dalam halaman ini akan ditampilkan teks dan gambar SMA Negeri 15 Medan yang dibuat sedemikan rupa agar website menjadi lebih menarik untuk dikunjungi.
2. Halaman Home
Merupakan halaman utama dari website. Halaman ini berisikan login untuk siswa/siswi SMA Negeri 15 Medan serta link-link utama yang menuju halaman lainnya.
Login
Halaman Admin
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
3. Halaman Login Siswa
Merupakan halaman yang hanya dapat diakses oleh siswa yang dimiliki username dan password. Halaman ini berisikan data pribadi siswa yang melakukan login tersebut dan terdapat halaman untuk siswa yang dapat memberikan komentar secara langsung oleh siswa yang bersangkutan.
4. Halaman Pihak Sekolah
Merupakan halaman yang hanya dapat diakses oleh pihak sekolah yang dimiliki administrator dan password, dimana pada halaman ini pihak sekolah yang dapat melihat seluruh data pribadi siswa dan mengontrol perkembangan nilai siswa-siswi SMA Negeri 15 Medan.
5. Halaman Profil
Merupakan halaman yang berisikan informasi sekilas tentang sekolah, alamat sekolah serta link-link yang menghubungkan ke halaman tentang profil SMA Negeri 15 Medan lainnya, seperti Sejarah Singkat Sekolah, Visi dan Misi, Struktur Organisasi, Fasilitas serta Ruang Sekolah.
6. Halaman Siswa
Merupakan halaman yang berisikan tata tertib siswa SMA Negeri 15 Medan. Halaman ini juga berisikan link-link yang akan menghubungkan user ke halaman yang berhubungan dengan kesiswaan, yaitu.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
b. Pendaftaran member c. Penerima PMP
d. E-Learning dan E-Games e. Nilai siswa-siswi
7. Halaman Pengajar
Merupakan halaman yang menampilakan data guru dan pegawai yang mengajar di SMA Negeri 15 Medan, seperti data guru / pegawai, data guru mangajar, serta mencari data guru / pegawai, yang terdiri dari nama guru, nip, golongan, jabatan, bidang studi, pendidikan terakhir, tahun tamat.
8. Halaman Buku Tamu
Merupakan halaman yang digunakan untuk pegunjung dalam pengisian komentar yang terlebih dahulu melakukan login atau pun pendaftaran member sehingga dapat ditulis secara langsung oleh para siswa SMA Negeri 15 Medan.
9. Halaman Creator
Merupakan halaman yang menampilakan tentang data pencipta situs web SMA Negeri 15 Medan
10. Halaman Admin
Halaman admin berisikan login yang menghubungkan ke halaman administrator. Halaman administrator adalah halaman khusus yang hanya dapat diakses oleh seorang admin untuk melakukan pengaturan website seperti menambah, menghapus dan mengubah data.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
4.4 Bagan Alur Flowchart
Di dalam situs SMA Negeri 15 Medan, terdapat alur-alur akitivitas yang dapat kita gambarka dalam bentuk flowchart. Berikut ini adalah bentuk-bentuk flowchart yang didapat dari situs SMA Negeri 15 Medan.
a. Flowchart Menu Utama
Seorang pengujung dapat mengakses web SMA Negeri 15 Medan dan dapat berpindah halaman web menuju halaman lain. Masing-masing halaman utama memiliki link-link yang dapat dipilih oleh pengunjung kecuali halaman admin. Flowchart Menu Utama dapat dilihat pada Gambar 4.6 di bawah ini:
START
Tampilan Website
Tampilan Menu
Home Pilih link yang ada A
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
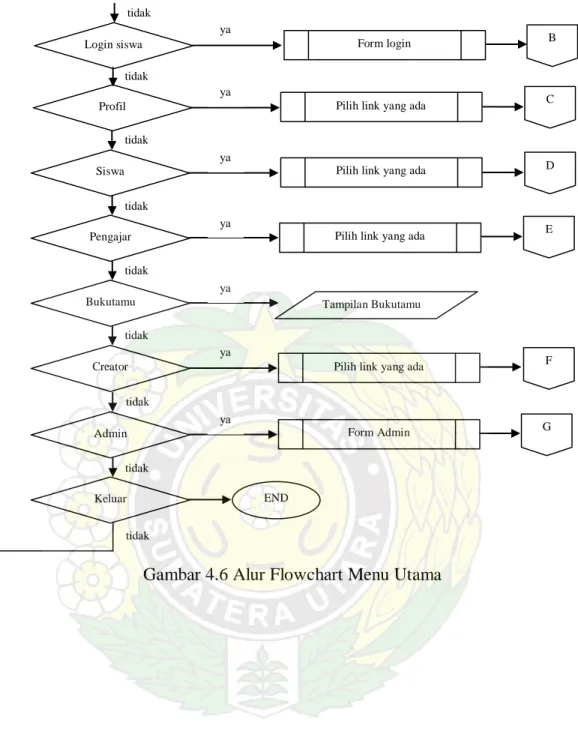
Gambar 4.6 Alur Flowchart Menu Utama
b. Flowchart Login Siswa
Halaman login siswa hanya dapat diakses oleh siswa/pihak sekolah yang dimiliki username dan password. Pada halaman ini terdapat dua buah hak akses yaitu hak akses sebagai siswa dan hak akses sebagai pihak sekolah. Namun jika username
Login siswa Siswa Pengajar Bukutamu Creator Admin Keluar
Pilih link yang ada
Pilih link yang ada
Tampilan Bukutamu
Pilih link yang ada
Form Admin END B D E F G Form login
Profil Pilih link yang ada C
tidak tidak tidak tidak tidak tidak tidak tidak tidak ya ya ya ya ya ya ya
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
dan password salah maka penggna akan kembali ke halaman from login siswa ataupun belum terdaftar sebagai member.
Flowchart login siswa dapat dilihat pada Gambar 4.7 di samping ini:
B
Pilih Login Siswa
Username &Password
Status = Siswa
G
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
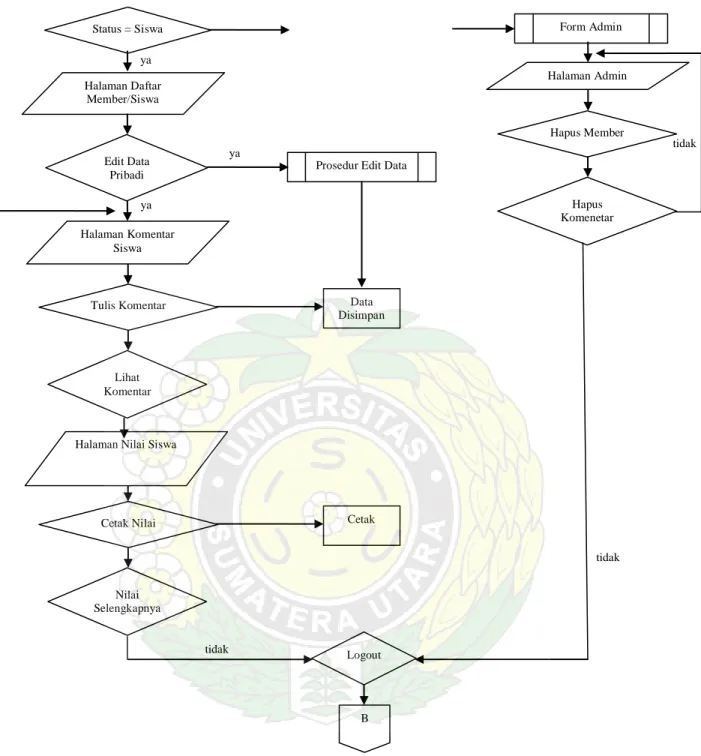
Gambar 4.7 Alur Flowchart Login Siswa c. Flowchart Admin
Halaman Admin hanya diakses oleh seorang yang berhak mengaksesnya. Username dan password dari seorang administrator harus sesuai dengan data yang ada pada tabel admin. Jika username dan password sesuai, maka seorang admin
Status = Siswa Halaman Daftar Member/Siswa Edit Data Pribadi Halaman Komentar Siswa Tulis Komentar Lihat Komentar Form Admin
Prosedur Edit Data
Data Disimpan Halaman Admin Hapus Member Hapus Komenetar Logout B ya ya ya tidak tidak Cetak Nilai Nilai Selengkapnya Cetak tidak Halaman Nilai Siswa
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
dapat mengakses halaman administrator, namun jika proses gagal maka pengguna akan kembali ke halaman form admin.
Flowchart dapat dilihat pada Gambar 4.8 di bawah ini:
B
Halaman Administrator & Passwor Buka Halaman admin
Status = Admin Administrator & Password Salah tidak
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Gambar 4.8 Alur Flowchart Admin
d. Flowchart Tambah Data
Tampilan Halaman Administrator
Hapus Data Ubah Data Tambah Data
Prosedur Ubah Data
Prosedur Hapus Data
Logout
Prosedur Tambah Data
A I J H ya tidak tidak tidak ya H Prosedur Tambah Data Form Tambah data
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Gambar 4.9 Alur Flowchart Tambah Data e. Flowchart Ubah Data
Gambar 4.10 Alur Flowchart Ubah Data f. Flowchart Ubah Data
Simpan Simpan Data Data Sudah Disimpan ya tidak H Prosedur Ubah Data Form Ubah data Ubah Simpan Data Data Sudah Disimpan ya tidak H Prosedur Hapus Data Form Hapus data
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Gambar 4.11 Alur Flowchart Hapus Data
4.5 Mempersiapkan Database Server
Pada tahapan ini dipersiapkan tempat untuk menampung data di server, data tersebut nantinya akan diproses oleh program yang kita buat pada tahap pemrograman, baik penambahan, pengeditan, panghapusan dan menampilkan isi database ke halaman website. Database terdiri atas tabel-tabel yang dibuat dengan menggunakan program MySQL.
Adapun database yang dibuat oleh penulis adalah database SMA Negeri 15 Medan dengan tabel-tabel sebagai berikut:
Tabel 4.1 Admin Field Jenis int(10) Id user_admin varchar(40) pass_admin varchar(20) Hapus Simpan Data Data Sudah Dihapus ya tidak
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010. Tabel 4.2 Daftar Field Jenis int(10) no_sis Nama varchar(50) nomor varchar(10) jkelamin varchar(15) Kelas_siswa varchar(10) username varchar(50) password varchar(30)
Tabel 4.3 Guru / Pegawai Field Jenis int(11) id_guru Nama varchar(50) Nip varchar(15) Gol varchar(5) jabatan varchar(20) Bid_studi varchar(50) Strata varchar(30) Thn_tmt varchar(7) Tabel 4.4 Mengajar Field Jenis int(11) id_guru Kls varchar(20) Jml_jam varchar(20) Tabel 4.5 Pengunjung Field Jenis int(10) No nama varchar(50) komentar longtext Tgl text email text
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010. Tabel 4.6 Sekolah Field Jenis int(5) No Nama_ruang varchar(40) jumlah_ruang varchar(2) keterangan Text Tabel 4.7 PMP Field Jenis int(20) Id Nama char(200) Pt char(200) golongan char(200) jurusan varchar(200) Tabel 4.8 Event Field Jenis Nama char(50) waktu char(50) Info char(250) Tabel 4.9 Nilai Field Jenis Nama char(50) char(50) Nis Kelas char(50) agama char(50) Bio char(50) Ind char(50) Ing char(50) jerman char(50) jepang char(50) perancis char(50) Akun char(50) Eko char(50)
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010. Fis char(50) Geo char(50) Ktk char(50) Mate char(50) Kim char(50) penjas char(50) Ppkn char(50) sejarah char(50) Sos char(50) Komp char(50) Mulok char(50) Karir char(50) Jlh char(50) Rata char(50) Rank char(50) 4.6 Normalisasi Database
Normalisasi dipakai sebagai metodologi untuk menciptakan struktur tabel (relasi) dalam basis data dengan tujuan untuk mengurangi kemubaziran data, normalisasi terkadang hanya dipakai sebagai perangkat vertifikasi terhadap tabal-tabel yang dihasilkan metodologi lain. Normalisasi memberikan panduan yang sangat membantu bagi pengembang untuk mencegah penciptaan struktur tabel yang kurang fleksibel atau mengurangi ketidakefisien.
1. Anomali data Siswa dan Nilai
Terdapat tabel SISWA yang terdiri dari data NAMA, NIS, JENIS KELAMIN, KELAS yang menyatakan data siswa.
Jefry Ardiansyah Toy : Portal Akademik SMA Negeri 15 Medan, 2010.
Atoy 062406120 3IPA-1 Laki-laki Ijal 062406118 3IPA-1 Laki-laki Fikri 062406130 3IPA-1 Laki-laki Naldi 062406102 3IPA-1 Laki-laki
Tabel 4.10 Data SISWA
Terdapat tabel NILAI yang terdiri dari data NAMA, NIS, JENIS KELAMIN, KELAS yang menyatakan data siswa
NAMA NIS KELAS RATA-RATA NILAI RANKING Atoy 062406120 3IPA-1 8.13 3
Ijal 062406118 3IPA-1 9.15 1 Fikri 062406130 3IPA-1 8.55 2 Naldi 062406102 3IPA-1 8.00 4
Tabel 4.11 Data NILAI
Terjadinya tabel relasi SISWA_NILAI yang mengandung data NAMA, NIS, JENIS KELAMIN, KELAS yang menyatakan data siswa, RATA NILAI dan PERINGKAT yang menyatakan rata-rata nilai dan rangking siswa.
NAMA NIS KELAS JENIS KELAMIN RATA NILAI PERINGKAT Atoy 062406120 3IPA-1 Laki-laki 8.13 3