1
APLIKASI BELAJAR SHALAT BESERTA BACAAN
DOA PENDEK BERBASIS ADOBE FLASH
NASKAH PUBLIKASI
diajukan oleh
Darmawan Setya Nugraha
10.11.3673
kepada
JURUSAN TEKNIK INFORMATIKA
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER
AMIKOM YOGYAKARTA
YOGYAKARTA
2014
3
APPLICATION LEARN SHALAT WITH READING SHORT PRAYER
BASED ON ADOBE FLASH
APLIKASI BELAJAR SHALAT BESERTA BACAAN DOA PENDEK
BERBASIS ADOBE FLASH
Darmawan Setya Nugraha Hanif Al Fatta Jurusan Teknik Informatika STMIK AMIKOM YOGYAKARTA
ABSTRACT
In this thesis I will make learning applications along with prayer letters short. Prayer is one of the pillars of Islam that must be done to Muslims around the world. There 5 pillars of Islam, and more precisely the prayer is the second pillar of Islam. After the first pillar of Islam which say sentences creed, second prayer, third zakat, fourth fasting, fifth pilgrimage. Prayer should be "mandatory" done in one day and one night five times, totaling 17 cycles.
Application is made to help we who are still learning their prayers in order to understand the movements of prayer and reading in her every move. Applications can also cater teachers TPA who teach Islam to give religious instruction with pictures and reading prayers. In addition to the prayer movement, I also give a short reading letters and their meanings. In order for the study of prayer is able to memorize a few short letters and understand the meaning of the text. This application will be very helpful for children, adults who have never praying, the Muslim convert who embraced Islam.
In this application I make use of multimedia development, with the software Adobe Flash CS3, Adobe Photoshop CS3, Corel Draw and other supporting software. Keywords: Islam, Multimedia
4
1. Pendahuluan
Shalat merupakan rukun Islam yang ke-2, dan merupakan kewajiban yang harus dilakukan bagi umat Islam sudah baligh.Biasanya shalat mulai di ajarkan kita sebagai umat yang beragama Islam sejak kecil oleh kedua orang tua kita.Shalat dibagi menjadi dua, yaitu wajib dan sunat.Jika shalat wajib dibagi 5 waktu, yaitu shalat Subuh dikerjakan menjelang fajar, shalat Dzuhur dikerjakan pada saat matahari melebihi bayangan kita, shalat Ashar dikerjakan ketika sore sebelum matahari berwarna merah, shalat Maghrib dikerjakan ketika matahari sudah tenggelam, dan yang terakhir shalat Isya’ dikerjakan setelah shalat Maghrib dan shalat wajib berjumlah 17 rakaat. Shalat tersebut merupakan wajib yang harus dilaksanakan tanpa kecuali bagi muslim mukallaf baik sedang sehat maupun sakit. Karena jika meninggalkan shalat wajib akan berdosa.
Shalat adalah ibadah dan amal untuk bekal pahala nanti dikehidupan yang akan datang. Syarat melakukan shalat adalah berkeyakinan atau beragama Islam, untuk yang pindah agama dari agama lain ke Islam bisa dengan mengucapkan dua kalimat syahadat. Dan seharusnya kita melakukan shalat dari sejak dini.Mulai dari kecil yang sudah baligh, remaja, dewasa, tua harus melakukan shalat.Sejak SD kita diajarkan oleh guru agama untuk melakukan shalat dan bacaan surat- surat pendek. Namun di era IT seperti ini pembelajaran bisa dikemas di berbagai macam media dan bisa di oprasikan ke dalam komputer. Sebuah media informasi berbasis media flash adalah cara efektif, mampu dibuka kapan saja dan mampu mengulangi bagian yang user belum mengerti hingga berulang kali. Untuk anak- anak akan mudah dimengerti karena anak- anak akan lebih tertarik dengan visualisasi gambar.
Meskipun media pembelajaran sudah banyak yang membuat, namun disini penulis membuat yang berbeda dan tampilan yang berbeda dari yang lain.Aplikasi ini di buat untuk menarik anak- anak dalam belajar agama Islam khususnya. Penulis membuat ini dengan tampilan yang menarik untuk anak- anak yang ingin belajar shalat, baik yang sudah muslim ataupun bagi orang dewasa yang muallaf.
2. Landasan Teori 2.1 Sejarah Multimedia
Istilah multimedia berawal dari teater, bukan komputer. Pertunjukan yang memanfaatkan lebih dari satu medium seringkali disebut pertunjukan multimedia. Pertunjukan multimedia mencakup monitor video, synthesized band dan karya seni manusia sebagai bagian dari pertunjukan. Sistem multimedia dimulai pada akhir 1980-an dengan diperkenalkannya Hypercard oleh Apple pada tahun 1987, dan pengumuman oleh IBM pada tahun 1989 mengenai perangkat lunak Audio
5
VisualConection (AVC) dan video adhapet card bagi PS/2. Sejak permulaan tersebut, hampir setiap pemasok perangkat- perangkat keras dan lunak melompat ke multimedia. Pada tahun 1994, diperkirakan ada lebih dari 700 produk dan sistem multimedia dipasaran.
2.2 Perkembangan Multimedia
Dalam pendidikan, komputer multimedia mulai mendapat perhatian pada saat digunakan untuk pelatihan atau pendidikan dari satu keadaan ke keadaan lain dengan siswa. Presentasi multimedia dapat menggunakan beberapa macam teks, chart, audio, video, animasi, simulasi atau foto. Bila macam-macam komponen tersebut digabungkan secara interaktif, maka menghasilkan suatu pembelajaran yang efektif. Dapat juga digunakan dalam presentasi khusus dibuat untuk melengkapi materi tersebut. Karena memerlukan bermacam-macam interaktif, pembuatan aplikasi pelatihan melakukan perangkat lunak yang berbeda dibandingkan dengan presentasi bisnis. Multimedia untuk pelatihan juga sangat efektif, berarti bahwa untuk mengembangkan aplikasi training lebih sulit dan kompleks dibandingkan dengan presentasi. Namun, dengan perangkat lunak yang tepat, dapat dikembangkan aplikasi walaupun tidak memiliki keahlian pemprograman.
2.3 Definisi Multimedia
Panduan untuk menguasai multimedia harus dimulai dengan definisi multimedia. Dalam industri elektronika, Multimedia adalah kombinasi dari komputer dan video (Rosch,1996) atau multimedia secara umum merupakan kombinasi dari paling sedikit dua media input atau output dari data, media ini dapat audio (suara, musik), animasi, video, teks, grafik, dan gambar (Turban dkk, 2002) atau Multimedia merupakan alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio, dan gambar video (Robin dan Linda, 2001).
2.4 Pengertian Aplikasi Multimedia
Aplikasi multimedia adalah aplikasi yang dirancang serta dibangun dengan menggabungkan elemen- elemen multimedia. Informasi yang disajikan oleh aplikasi multimedia ini lebih informatif dan lebih mengena dibanding jika informasi disajikan hanya dalam bentuk teks saja atau video saja.(Suyanto,M,2005:19).
Seiring dengan berkembangnya teknologi informasi, saat ini aplikasi multimedia sering digunakan dalam dunia hiburan, serta digunakan dalam dunia hiburan, serta seringkali dimanfaatkan di dunia pendidikan dan bisnis.Di dunia
6
bisnis, aplikasi multimedia digunakan sebagai media profil perusahaan, profil produk, bahkan media pelatian menggunakan sistem e-learning.
2.5 Multimedia Elemen
Multimedia elemen meliputi merancang garis, merancang bentuk, merancang warna, merancang kontras nilai, merancang tekstur, merancang format, merancang teks, merancang video, merancang audio, dan merancang animasi.
2.6 Prinsip Dasar Desain
Prinsip dasar desain merupakan prinsip keseimbangan, prinsip titik fokus, prinsip ritme, dan prinsip kesatuan. Prinsip- prinsip ini harus diketahui untuk menghasilkan desaingrafik yang baik untuk tampilan multimedia.
2.7 Struktur Aplikasi Multimedia
Terdapat lima cara untuk mendesain aliran aplikasi multimedia, yaitu menggunakan struktur linier, struktur hierarki, jaringan, dan hybrid.
2.7.1 Struktur Linier
Struktur yang paling sederhana dalam mendesain aliran aplikasi multimedia adalah struktur linier. Klik mouse untuk menampilkan informasi atau isi aplikasi multimedia. Layar pertama yang berisi obyek multimedia muncul. Klik mouse berikutnya, maka akan muncul layar berikutnya. Masing- masing obyek dalam aplikasi multimedia dapat berisi teks, grafik, audio, video, dan animasi, atau kombinasi antara obyek- obyek tersebut.
2.7.2 Struktur Menu
Struktur kedua untuk merancang aplikasi multimedia adalah dengan struktur menu. Obyek dalam menu dapat diwujudkan dalam garis- garis hypertext, grafik, audio, video, dan animasi atau kombinasi dari kelima obyek tersebut. Ketika anda memilih sebuah obyek pada menu, obyek yang terhubung muncul dan tampil pada layar. Untuk memilih menu yang lain anda tinggal klik menu yang anda inginkan tersebut.
2.7.3 Struktur Hierarki
Struktur hierarki merupakan struktur seperti tangga atau pohon. Masing- masing obyek menyediakan sebuah menu pilihan yang menonjolkan lebih banyak menu dengan lebih banyak pilihan. Tidak ada batas ukuran atau jumlah menu dan sub menu yang dapat anda punya dalam sebuah struktur hierarki.
2.7.4 Struktur Jaringan
Bentuk struktur jaringan merupakan desain yang paling kompleks. Dengan obyek dapat terhubung dengan banyak obyek dalam setiap arah pada setiap obyek dalam aplikasi anda. Khusus aplikasi multimedia yang besar, desain struktur jaringan memungkinkan anda melakukan navigasi ke setiap layar dengan klik mouse
7
yang minimum. Dengan rancangan menggunakan struktur jaringan, memungkinkan anda melakukan klik dan apa yang anda inginkan tercapai.
2.7.5 Struktur Kombinasi
Multimedia sering menggunakan lebih dari satu struktur dalam merancang aliran aplikasi multimedia, yaitu linier, menu, hierarki, dan jaringan. Desain yang mengkombinasikan semua struktur disebut hybrid.
2.8 Tahapan Pengembangan Aplikasi Multimedia
Dalam pengembangan aplikasi multimedia, kreatifitas adalah kemampuan untuk menyajikan gagasan atau ide baru. Dan inovasi merupakan aplikasi dari gagasan atau ide baru tersebut. Untuk menciptakan ide yang orisinil tidaklah mudah, maka dapat digunakan beberapa tersedia untuk menciptakan ide, yaitu penyesuaian (adaptasi), pembersaran (maksimal), pengecilan (minimasi), pembalikan (inversi), penggantian (substitusi), perubahan (modifikasi), pengaturan kembali (restart), dan perpaduan (kombinasi). Bahkan, Voltai mengatakan bahwa “Orisinil itu tidak ada, yang ada adalah tiruan bijaksana”.(ibid, hal.72)
Beberapa tahap dalam pengembangan perancangan aplikasi multimedia adalah:
2.8.1 Mendefinisikan Masalah
Analisis sistem untuk mendefinisikan kebutuhan pemakai.
2.8.2 Merancang Konsep
Analisis sistem dan pemakai, mungkin bekerja sama dengan profesional komunikasi seperti produser, sutradara dan teknisi video, terlibat dalam rancangan konsep yang menentukan keseluruhan pesan dan memeriksa semua urutan utama.
2.8.3 Merancang Isi
Analisis menyiapkan rancangan isi spesifikasi aplikasi yang akan dibuat. Merancang isi merupakan komersialisasi dari merancang konsep atau implementasi dari strategi kreatif
2.8.4 Menulis Naskah
Analisis menetapkan dialog dan urutan- urutan elemen secara rinci. Merancang naskah merupakan spesifikasi lengkap dari teks dan narasi dalam aplikasi multimedia. Naskah tersebut kemudian dituangkan ke dalam gambaran nyata, yang dikenal dengan nama storyboard atau storyline
2.8.5 Merancang Grafik
Grafik dipilih yang mendukung dialog, latar belakang atau perlengkapan yang perlu digunakan dalam pembuatan aplikasi.
2.8.6 Memproduksi Sistem
Perancang membuat atau memproduksi berbagai bagian dan menyatukan dalam sistem, yaitu authoring yang merupakan pengintegrasian elemen- elemen
8
yang terpisah dengan menggunakan perangkat lunak siap pakai secara khusus. (Raymond Mc Leod, Hal.139-140)
2.8.7 Melakukan Tes Pemakai
Pengetesan merupakan langkah setelah aplikasi multimedia selesai diproduksi. Fungsi dari pengetesan adalah untuk memastikan aplikasi yang dibuat berjalan sesuai yang direncanakan.
2.8.8 Memelihara Sistem
Seperti sistem berbasis komputer lainnya, sistem multimedia juga harus dipelihara. Bedanya pemakai tidak dapat diharapkan untuk melaksanakan pemeliharan. Ini adalah tugas spesialis dan profesional, karena multimedia bukanlah aplikasi end-usercomputing.
2.9 Perangkat Lunak yang Digunakan
Seperti sistem berbasis komputer lainnya, sistem multimedia juga harus dipelihara. Bedanya pemakai tidak dapat diharapkan untuk melaksanakan pemeliharan. Ini adalah tugas spesialis dan profesional, karena multimedia bukanlah aplikasi end-usercomputing.
3. Analisis dan Perancangan Sistem 3.1 Analisis Sistem
3.1.1 Definisi Analisis Sistem
Analisis sistem didefinisikan sebagai “Penguraian dari suatu sistem informasi yang utuh ke dalam bagian- bagian komponennya dengan maksud untuk mengidentifikasikan dan mengevaluasi permasalahan- permasalahan, kesempatan dan hambatan yang terjadi dan kebutuhan yang diharapkan sehingga dapat diusulkan perbaikannya”.
Analisis sistem merupakan salah satu tahapan pada pengembangan sistem. Tahap analisis merupakan tahap yang kritis dan sangat penting, karena kesalahan di dalam tahap ini juga akan menyebabkan kesalahan di tahap selanjutnya. Tahap analisis dilakukan setelah perancangan sistem dan sebelum tahap desain sistem.
Di dalam tahap analisis sistem terdapat langkah- langkah dasar yang harus dilakukan oleh analisis sistem berikut :
1. Identify, yaitu mengidentifikasi masalah.
2. Understand, yaitu memahami kerja dari sistem yang ada. 3. Analyze, yaitu mengalisis sistem.
9
3.1.2 Identifikasi Masalah
Pada tahap analisis sistem, analisis mempunyai fungsi untuk mengidentifikasi masalah sistem, melakukan studi kelayakan dan menganalisis kebutuhan sistem multimedia.
3.1.3 Analisis SWOT
Dalam tahap untuk mengidentifikasi masalah maka di perlukan sebuah analisis, dalam penelitian ini yang digunakan adalah analisis SWOT yaitu analisis yang digunakan untuk mengetahui kekuatan (strength), kelemahan (weakness), peluang (opportunity), dan ancaman (treats). Dengan menerapkan analisis ini maka pada penerapannya akan dapat memaksimalkan kekuatan dan mendapatkan peluang serta meminimalisasi kelemahan serta mencegah ancaman.
3.2 Perancangan
3.2.1 Perancangan Konsep
Pembuatan didalam pengolahan aplikasi, membuat informasi tersebut ke dalam tampilan atau jendela. Urutan pertama kali jika pengguna membuka aplikasi ini adalah melihat intro, dari intro user mendapat informasi basic, misalnya nama aplikasi dan tombol untuk menuju menu utama. Lalu menuju halaman utama merupakan pusat dari aplikasi ini, sebab jendela menu utama mempunyai isi dari jendela menuju menu- menu lainnya.
Konsep dari aplikasi ini adalah menarik dan mudah dimengerti, karena aplikasi ini ditujukan untuk anak- anak yang ingin belajar shalat. Sehingga kemudahan dalam navigasi juga penting dalam aplikasi ini, karena aplikasi ini ditujukan untuk anak- anak. Maka diperlukan navigasi yang sederhana tetapi tetap menarik. Unsur backsound dan animasi juga berpengaruh dalam aplikasi ini. Unsur grafis, animasi, dan sound merupakan andalan dari aplikasi ini. Agar anak- anak mudah mengerti dan bisa mengoperasikan aplikasi ini. Hasil akhir multimedia dalam bentuk multimedia dalam bentuk multimedia interaktif sebagai pembelajaran.
3.2.2 Perancangan Grafik
Bagian ini merupakan bentuk kegiatan yang meliputi pemilihan grafik yang mendukung dialog dan latar belakang fasilitas aplikasi multimedia yang akan digunakan. Aplikasi ini dirancang melalui pengolahan gambar dengan menggunakan software Adobe Flash CS3.
1. Rancangan Intro
Rancangan ini merupakan tampilan yang pertama kali muncul ketika menjalankan aplikasi ini. Tampilan intro adalah tahap awal untuk masuk ke menu utama.
10
Gambar 3.1 Intro
Background : Gradasi putih ke biru Font : Comic Sans MS (warna putih) Keterangan :
a. Icon gambar anak mengangkat kedua tangannya. b. Tombol “ayo belajar shalat” masuk ke menu utama. 2. Rancangan Menu Utama
Rancangan ini merupakan tampilan menu utama dan sebagai kunci untuk menuju menu pilihan.
Gambar 3.2 Menu Utama
Background : Gradasi putih ke biru Font : Comic Sans MS (warna putih)
11
Keterangan :a. Icon gambar anak mengangkat kedua tangannya.
b. Tombol “Gerakan Shalat” masuk ke menu gerakan shalat beserta tatacara shalat.
c. Tombol “Surat- surat pendek” masuk ke menu bacaan surat pendek.
3. Rancangan Menu Gerakan Shalat
Rancangan ini berisi gerakan shalat dan tatacara shalat secara urut. Terdapat tombol home, selanjutnya, dan kembali.
Gambar 3.3 Gerakan Shalat1
Background : Gradasi putih ke biru Font : Comic Sans MS (warna biru) Keterangan :
a. Icon gambar anak bersiap untuk melakukan shalat.
b. Sambil membaca doa niat untuk shalat, disini saya ambil contoh shalat ashar.
c. Tombol home untuk kembali ke menu awal terdapat di pojok kiri atas. d. Tombol next untuk ke gerakan berikutnya terdapat di pojok kanan
atas.
e. Tombol previous untuk kembali ke gerakan sebelumnya terdapat di pojok atas kanan sebelah kiri tombol next.
4. Rancangan Menu Gerakan Shalat
Masih dalam rancangan menu gerakan shalat, namun membahas gerakan shalat pertahapnya.
12
Gambar 3.4 Gerakan Shalat2
Background : Gradasi putih ke biru Font : Comic Sans MS (warna biru) Keterangan :
a. Icon gambar anak mengangkat kedua tangannya.
b. Tombol home untuk kembali ke menu awal terdapat di pojok kiri atas. c. Tombol next untuk ke gerakan berikutnya terdapat di pojok kanan
atas.
d. Tombol previous untuk kembali ke gerakan sebelumnya terdapat di pojok atas kanan sebelah kiri tombol next.
5. Rancangan Menu Surat Pendek
Dalam rancangan ini terdapat tulisan teks bacaan arab dan latinnya. Juga terdapat menu untuk lanjut, kembali, suara dan kembali ke menu awal.
13
Gambar 3.5 Surat Pendek
Background : Gradasi putih ke biru
Font : Comic Sans MS (warna biru dan warna hitam) Keterangan :
a. Terdapat bacaan arab dan tulisan latin dari surat pendek
b. Tombol home untuk kembali ke menu awal terdapat di pojok kiri atas. c. Tombol next untuk ke gerakan berikutnya terdapat di pojok kanan
atas.
d. Tombol previous untuk kembali ke gerakan sebelumnya terdapat di pojok atas kanan sebelah kiri tombol next.
e. Tombol sound untuk mengeluarkan suara surat tersebut 6. Rancangan Menu Help
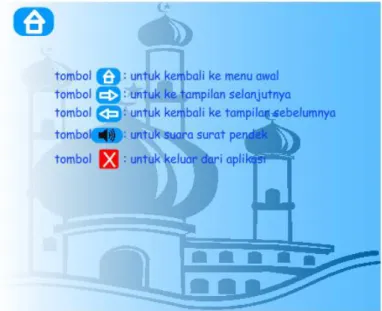
Dalam rancangan ini terdapat informasi tentang fungsi tombol.
Gambar 3.6 Help
Background : Gradasi putih ke biru Font : Comic Sans MS (warna biru) Keterangan :
a. Terdapat gambar pertombol dan fungsi atau kegunaannya.
b. Tombol home untuk kembali ke menu awal terdapat di pojok kiri atas.
4. Implementasi dan Pembahasan 4.1 Mempoduksi Sistem
Tahapan produksi merupakan proses membuat dan mengembangkan aplikasi sesuai dengan perancangan yang telah dibuat. Bagian ini merupakan kegiatan yang meliputi tentang pembuatandesain grafik yang mendukung semua dialog, membuat animasi yang sesuai dengan perancangan, merancang text sebagai penyampaian pesan,
14
mengimport file yang sudah jadi, yang semuanya akan digunakan di Adobe Flash CS3 sebagai software akhir.
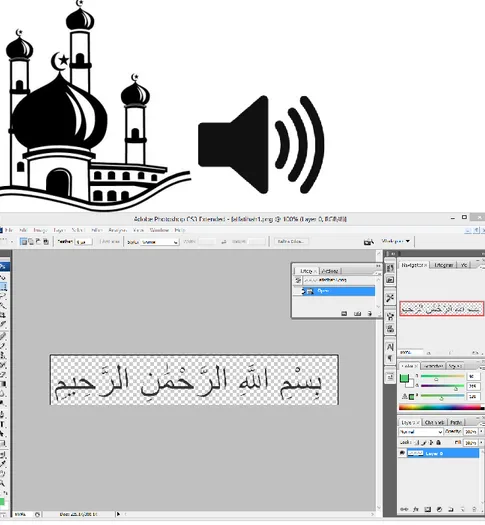
4.1.1 Mengedit Foto
Stop motion adalah teknik animasi untuk memanipulasi objek sehingga terlihat bergerak sendiri sesuai dengan keinginannya. Penulis menggunakan stop motion di aplikasi ini, agar lebih menarik minat penggunanya. Pengeditan gambar dengan menggunakan Adobe Photoshop CS3 dan CorelDRAW X4 lalu ke proses animasi di Adobe Flash CS3. Berikut adalah gambar yang telah diolah dengan menggunakan Adobe Photoshop CS3:
Gambar 4.2 Tampilan hasil edit dari photoshop
15
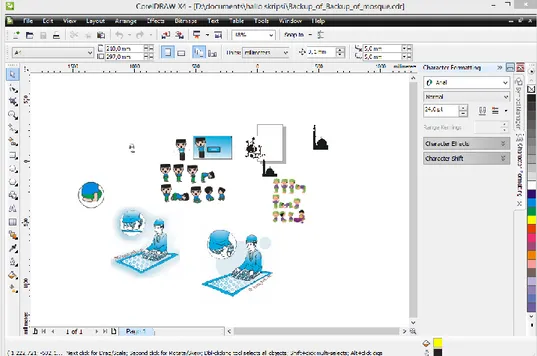
Gambar 4.3 Tampilan hasil edit dari coreldraw
4.3.2 Pengetesan Sistem
Sistem pengetesan menguji aplikasi ini secara keseluruhan. Sistem tersebut mencoba menentukan, jika modul- modul yang berlainan akan berfungsi secara bersama sesuai dengan yang direncanakan dan apakah cara kerja antara sistem yang ada dan sistem yang dibangun tidak sesuai. Diantara bidang yang diperiksa untuk pengetesan adalah:
a. Kinerja sistem terhadap waktu
Waktu tanggap dalam kinerja aplikasi ini memakan waktu, contohnya ketika tombol menu ditekan, maka loading aplikasi ini tidak memakan waktu yang lama untuk masuk ke dalam menu tersebut.
b. Kapasitas untuk menyimpan file
Kapasitas file yang terdapat dalam aplikasi ini tidak terlalu besar dan tidak memakan banyak tempat jika file ini akan di copy di harddisk sudah dalam bentuk Executable ukurannya 5,54 Mb.
5. Kesimpulan
Dari penjelasan dan uraian pada bab- bab sebelumnya sampai pada akhir Aplikasi Cara Membuat Pembelajaran berbasis multimedia untuk shalat, maka dapat disimpulkan bahwa:
1. Aplikasi mampu memberikan informasi tentang cara membuat Pembelajaran berbasis multimedia untuk shalat dan bacaan surat pendek. Informasi yang ditampilkan berupa informasi tentang cara gerakan shalat dan surat pendek.
16
2. Pengolahan gambar menjadi animasi, membuat text, mengimport file suara, semua diolah dengan Adobe Flash CS3 sebagai software final. File yang dihasilkan : .fla, .swf, .exe.
3. Aplikasi ini terdapat gerakan stop motion animation, yang ada pada scene menu utama, dan dimenu gerakan shalat. Serta terdapat audio suara rekaman surat pendek di menu surat pendek.
Daftar Pustaka
http://www.arenaberbagi.com/2013/03/bacaan-surat-at-tin-arab-latin-dan.html, diakses pada tanggal 25 Januari 2014.
17
http://www.ayatalquran.net/2012/06/al-quran-arabic.html, diakses pada tanggal 25 Januari 2014.
http://www.doamuslim.com/bacaan-surat-al-kafirun, diakses pada tanggal 25 Januari 2014.
Moh.Rifa’i, Drs. 2006. Risalah TUNTUNAN SHALAT LENGKAP. Semarang: PT.Karya Toha Putra
Raymond Me Leod. 2008. Sistem Informasi Manajemen II. Jakarta: PrenHallindo
Sofyan, A.F dan Purwanto, A. 2008.DIGITAL MULTIMEDIA. Yogyakarta: Andi Offset.
Suyanto, M. 2004.Analisis & Desain Aplikasi Multimedia untuk Pemasaran. Yogyakarta: Andi Offset
Suyanto, M. 2004 MULTIMEDIA. Yogyakarta: Andi Offset
Zaenudin, M. Tarjamah Juz’amma dengan Huruf Arab& Latin disertai Doa Sehari- hari. Jakarta: Elfani jakarta