3
1. Pendahuluan
Perkembangan dan pengembangan website saat ini sangat cepat. Website dikembangankan dari berbagai sisi seperti bentuk, tamplate, desain editor dan tampilan. Bahasa pemrograman yang digunakan juga mengalami perubahan seperti HTML (Hypertext Markup Language). Saat ini W3C (World Wide Web Consorsium) sedang dalam proses pembangunan HTML5. HTML5 menggantikan standardisasi bahasa HTML, XHTML, dan HTML DOM.[1] Keistimewaan HTML5 antara lain adalah fitur canvas yang berfungsi untuk menggambar dengan menggunakan javascript, tanpa menggunakan plug-ins[2]. Fitur canvas dari HTML5 tidak membutuhkan instalasi perangkat pihak ketiga. Selain itu, HTML5 juga memiliki fitur untuk melakukan drag-and-drop, serta memainkan musik dan video. Dengan perkembangan teknologi ini juga mengakibatkan pembelajaran Bahasa Inggris dasar tidak lagi dilakukan oleh anak-anak dengan mengikuti sistem pembelajaran yang konvensional, yang mengharuskan untuk hadir di kelas pada jam-jam tertentu tapi lebih fleksibel karena pembelajaran bahasa inggris sudah bersifat online atau berbasis web.[3]. Faktanya anak usia pre-school saat ini sudah menggunakan tablet Pc seperti ipad yang memudahkan mereka untuk melakukan proses pembelajaran bahasa inggris dasar tanpa dibatasi ruang dan waktu. Masalah lain yang ada yaitu banyak website yang tidak interaktif dan kurang menarik, yang biasanya hanya berupa tulisan-tulisan yang dapat membuat siswa jenuh. Sebuah website sebagai media pembelajaran membutuhkan tampilan yang lebih animatif, menarik dan dapat membantu siswa memahami materi khususnya Bahasa Inggris dasar dengan benar dan cepat. Pengoprasian pembelajaran bahasa inggris dasar berbasis web juga harus mudah karena penggunanya adalah anak pre-school. Untuk itu penulis menggunakan HTML5 dalam membangun sebuah media pembelajaran bahasa inggris dasar berbasis web, karena keunggulan HTML5 dengan fitur canvas-nya dalam pembuatan animasi , tidak tergantung pada plug-ins dalam pengoprasiannya, serta dapat di jalankan di berbagai tablet Pc dan smartphone dan diberbagai browser.
2. Tinjauan Pustaka
2.1 Penelitian Terdahulu
4
pengetahuan yang diimplementasikan melalui simulasi client-server pada sebuah Personal Computer. Basis data pengetahuan dikelola melalui paket aplikasi Microsoft Acces. [4]
Penelitian terbaru dari Strategy Analytics, menyatakan bahwa penjualan smartphone yang mengadopsi HTML5 akan terus meningkat pada tahun 2011 sampai 2013 mendatang. HTML5 telah dengan cepat menjadi teknologi tinggi yang membantu pertumbuhan smartphone, fitur ponsel, tablet, notebook, PC desktop, televisi dan kendaraan. Pertumbuhan untuk HTML5 didorong oleh permintaan yang kuat dari beberapa vendor hardware dan pengembang perangkat lunak di Amerika Utara, Eropa dan Asia yang ingin mengembangkan layanan media yang kaya di beberapa platform, termasuk perusahaan seperti Adobe, Apple, Google dan Microsoft." Salah satu smartphone yang mengusung teknologi HTML5 adalah iPone 4S. [5]
Dari dua penelitian terdahulu yang sudah ada, muncul pemikiran untuk menggabungkan antara HTML5 dengan media pembelajaran berbasis web, karena melihat media pembelajaran berbasis web masih dibangun dengan menggunakan visual basic 6.0. Media pembelajaran yang dipilih untuk menunjang penggunaan HTML5 yang dapat dijalankan disemua platform yang ada, adalah media pembelajaran bahasa inggris dasar. Media pembelajaran bahasa inggris berbasis web yang dibangun menggunakan HTML5 akan memberikan kemudahan dalam pembuatan web maupun kemudahan dalam pengoprasiannya.
2.2 Konsep Dasar Web
Secara terminology ,website adalah kumpulan dari halaman-halaman situs yang biasa terrangkum dari sebuah domain atau subdomain, yang tempatnya berada di World Wide Web di internet.[6]
Website merupakan kumpulan halaman yang menampilkan informasi data, teks, gambar, data animasi, suara dan gabungan dari semuanya, baik yang bersifat dinamis maupun yang bersifat statis yang membentuk suatu rangkaian bangunan yang saling terkait dengan jaringan-jaringan halaman atau Hyperlink.
2.3 Media Pembelajaran
Media pembelajaran secara umum adalah alat bantu dalam proses belajar-mengajar. Jenis media pembelajaran dapat di kalasifikasikan secara umum menjadi media visual, media audio dan media audio-visual.[7]
Media visual terbagi dalam 2 jenis yaitu media yang tidak dapat diproyeksikan dan media yang dapat diproyeksikan.
5
Ada banyak media yang tidak dapat diproyeksikan contohnya media benda nyata, media model dan media visual.
Transparansi OHP atau proyektor merupakan contoh dari media yang dapat di proyeksikan dimana kedua alat ini membutuhkan alat bantu seperti layar dan proyektor dalam menyampaikan materi.
Media audio terbagi menjadi 2 jenis yaitu radio dan kaset-audio. Radio merupakan perlengkapan elektronika yang dapat digunakan untuk mendengarkan berita yang bagus dan aktual dan dapat mengetahui beberapa kejadian dan peristiwa-peristiwa penting dan baru.
Kaset Audio yang sering digunakan di sekolah memiliki keuntungan yaitu merupakan media yang ekonomis karena biaya pengadaan dan perawatan murah.
Media Audio-Visual adalah media yang paling baru dan paling efektif dan efisien karena menggabungan media audio dan visual.Media ini terbagi menjadi 2 yaitu media video dan media komputer. Media video berupa film banyak dikembangkan untuk keperluan pembelajaran dan biasa dikemas dalam bentuk VCD.
Media komputer dan internet memiliki kelebihan yaitu mampu menampilkan teks, gerak, suara dan gambar, komputer juga dapat digunakan secara interaktif dalam dua arah, bahkan komputer yang terhubung dengan internet dapat memberikan keleluasaan dan pemahaman tentang materi yang lebih baik dan cepat.
2.4 Pembelajaran Bahasa Inggris Dasar Pre-school
Pre-school bukan hanya dapat dilakukan di sekolah, tetapi dapat juga di lakukan di rumah. Maria Herlina Limyati, M.Si, P.Si, dalam salah satu pernyataannya yang di muat di situs lifestyle.okezone.com menyatakan bahwa seorang anak sesungguhnya dapat merasakan suasana pre-school di dalam rumah. Ada pendekatan pembelajaran yang dapat dilakukan oleh orang tua yaitu pendekatan montessori dan high.[8]
Montessori mengajarkan kepada anak pentingnya semua makhluk hidup. Selain membaca , bahasa dan matematika, anak juga diajarkan budaya, binatang, dan tumbuhan. Pendekatan montessori cocok untuk anak yang ingin merasakan lingkungan belajar sesuai yang dibutuhkan mereka. Ada 5 fokus tentang pendekatan montessori seperti:
a. Kehidupan Praktis adalah mengajarkan bagaimana anak menjalani kehidupan sehari-harinya. Contohnya mengikat sepatu, menyiapkan makan dan minum dan mandi.
b. Kesiapan indra adalah mengajarkan anak berlatih panca indranya, contohnya mengajarkan anak di luar rumah.
6
memperkenalkan dengan kosa kata yang dapat disajikan dalam bentuk permainan gambar dan kata.
d. Matematika dilakukan dengan mengenalkan angka. Selain di ajarkan dengan gambar dan permainan. Pembelajaran dapat dilakukan dengan mengajak anak beraktifitas di luar.
e. Budaya mengajarkan tentang budasa bangsa kepada anak pre-school. Ini dapat dilakukan dengan mendengarkan musik daerah kepada anak dan juga dapat dilakukan dengan memutar film animasi yang bertemakan cerita rakyat Indonesia.
2.5 Pembelajaran Berbasis Web
Pembelajaran berbasis web merupakan suatu kegiatan pembelajaran yang memanfaatkan media situs web yang bisa di akses melalui jaringan internet. Pembelajaran berbasis web merupakan salah satu jenis penerapan dari pembelajaran e-learning. [9]. Fungsi dan manfaat dari pembelajaran berbasis web antara lain:
a. Access is available anytime, anywhere, around the globe. Artinya adalah
dengan adanya internet sebagai sarana komunikasi 2 arah yang sangat banyak digunakan, saat ini seorang peserta didik memiliki akses yang besar terhadapt informasi apapun, termasuk informasi pembelajaran. Dengan adanya koneksi internet pada laptop, komputer, telepon genggam, atau koneksi internet di sarana umum, siswa dapat melakukan pembelajaran dimana saja.
b. Pre-student equipment cost are affordable. Artinya dari segi biaya, biaya
oprasional dari setiap siswa untuk mengikut kegiatan pembelajaran menjadi lebih terjangkau.
c. Student tracking is made easy. Melalui pembelajaran berbasis web, segala
aktifitas pembelajaran siswa akan dicatat dalam sebuah database yang tersimpan di server. Administrator, guru, orang tua dan siswa sendiri dapat melihat data-data akademik dari siswa. Hak akses terhadap informasi akademik bisa diatur seusai kebutuhan.
d. Possible “Learning Object” architecture support on demand, personalized
learning. Ini berarti bahwa siswa dapat melakukan pembelajaran yang lebih terporsonalisasi. Siswa dapat mengakses meteri apa saja yang harus dipelajari tanpa harus menunggu guru menjelaskan di ruang kelas.
e. Content is easily updated. Poin terakhir ini merupakan keunggulan terbesar
7
2.6 Teknologi HTML5
HTML5 memiliki banyak fitur baru yang dapat membuat HTML lebih unggul dan cocok untuk membentuk aplikasi yang berbasis web yang di pakai untuk menunjang pembuatan media pembelajaran Bahasa Inggris berbasis website.[10] Beberapa fitur baru HTML5 antara lain:
Native Video and Audio adalah tag yang berfungsi untuk menyisipkan file audio dan video tertentu. Berbeda dengan versi HTML sebelumnya yang harus menyisipkan flash untuk memutar audio dan video. HTML5 akan mudah menyisipkan file multimedia kedalam web.
Canvas Drawing API adalah fitur baru yang berfungsi untuk menggambar menggunakan JavaScript. Canvas berfungsi untuk membuat web yang interaktif tanpa membutuhkan plug-in seperti flash.
Local Storage berfungsi untuk menggantikan cache sebagai penyimpanan history halaman web. Memungkinkan web untuk menyimpan data cache lebih besar di tempat pemyimpanan lokal daripada cache pada browser biasa.
Web Worker adalah threading pada saat komputer melambat yang disebabkan javascript. Sehingga ketika JavaScript melakukan banyak aktifitas sekaligus, kinerjanya tidak akan terhambat dan lambat.
Semantics adalah fitur yang sering digunakan untuk web developers untuk membuat web lebih dinamis dan menarik.
2.7 Arsitektur HTML5
Arsitektur dasar dari HTML5 sebenarnya sama dengan versi HTML sebelumnya, karena HTML5 merupakan hasil upgrade dari HTML sebelumnya, dan tidak ada perubahan arsitektur dari HTML versi sebelumya. HTML5 dibuat untuk mengatasi masalah yang di alami oleh HTML versi sebelumnya yakni masalah ketergantungan terhadap plug-in yang dapat membuat kinerja dari CPU menjadi lambat.
HTML5 merupakan sebuah Bahasa standar pemrograman pembuatan website, yang nanti akan dibaca oleh web browser. HTML5 memberikan dukungan standar untuk beberapa fitur yang sebelumnya tidak mungkin bisa digunakan tanpa adanya plug-in, misalnya ada beberapa API untuk drawing, dan soket, sedangkan tidak semua browser mendukung plug-in. Plug-in biasa di blok dan di-disable oleh komputer, serta bisa menjadi sasaran hacking.
8
3. Metode Penelitian
Metode perancangan sistem menggunakan metode Waterfall. Metode waterfall adalah metode yang sifatnya sistematik dan sekuensial, dimana tiap tahap yang dilalui harus menanti tahap yang sebelumnya selesai dikerjakan. Metode waterfall merupakan metode yang sesuai dengan kasus yang dibahas, yakni dalam Perancangan Media Pembelajaran Bahasa Inggris Dasar berbasis Website Menggunakan HTML5. Metode ini dipilih dengan beberapa alasan karena sifatnya sistematik dan sekuensial. Keuntungan dari model waterfall ini, yaitu setiap tahapan akan dievaluasi secara teliti untuk mendapatkan hasil yang maksimal.
Gambar 1 Struktur Metode waterfall[11]
9
merancang proses sistem dan interface selesai, akan dilakukan evaluasi terhadap hasil rancangan. Tahap ketiga adalah tahapan implementation and unit testing yang berfungsi untuk membuat dan menguji coba aplikasi. Kegiatan yang dilakukan pada tahapan ini yaitu mulai membuat hasil rancangan dari tahapan sebelumnya dengan menggunakan HTML5. Pada tahapan ini juga dilakukan proses uji coba, untuk mengetahui apakah aplikasi ini memiliki kesalahan dalam pembuatannya. Tahap keempat adalah tahapan integration and system testing yang berfungsi untuk menyatukan program dan melakukan pengujian sistem, apakah benar-benar memberikan manfaat serta memudahkan pengguna dalam pemakaiannya sehingga bisa menciptakan sebuah sistem yang terkomputerisasi dengan baik. Pengujian dilakukan secara langsung terhadap siswa di “SMART” pre-school, selain itu pengujian dilakukan pengujian secara tidak langsung, yaitu user atau pengguna bisa melakukan pembelajaran dimana saja. Tahapan terakhir yaitu operation and maintenance yang berfungsi menjaga dan merawat, serta terus dievaluasi kelemahan-kelemahan yang ada untuk mendapatkan hasil yang maksimal.
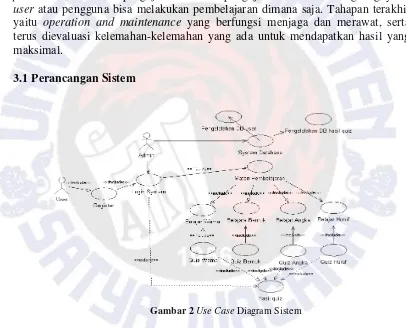
3.1 Perancangan Sistem
Gambar 2 Use Case Diagram Sistem
10
yang ada dalam setiap proses pembelajaran, serta dapat melihat hasil dari pada quiz yang sudah di ikuti.
3.2 Perancangan Basis Data
Dalam perancangan aplikasi pembelajaran bahasa inggris dasar diperlukan sebuah media penyimpanan berupa basis data. Basis data akan digunakan sebagai media penyimpanan data yang ada dalam aplikasi pembelajaran bahasa inggris dasar. Aplikasi ini membutuhkan dua tabel masing-masing adalah tabel member dan tabel test.
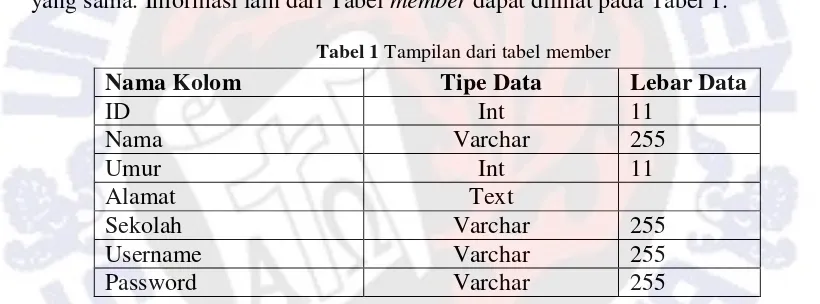
Tabel member berfungsi untuk menyimpan informasi data member yang sudah melakukan registrasi, sehingga user dapat melakukan proses login ke dalam aplikasi. Id merupakan primary key dimana tidak ada user yang mempunyai id yang sama. Informasi lain dari Tabel member dapat dilihat pada Tabel 1.
Tabel 1 Tampilan dari tabel member
Tabel test berfungsi untuk menyimpan informasi data hasil test yang sudah di lakukan oleh user di aplikasi proses pembejaran bahasa inggris dasar berbasis web. Id_member dalam tabel merupakan primary key dimana id_member ini adalah id yang di miliki oleh user yang sudah melakukan proses registrasi. Informasi lain dari Tabel test dapat dilihat pada Tabel 2.
Tabel 2 Tampilan dari tabel test
Nama Kolom Tipe Data Lebar Data
ID Int 11
ID_member Int 11
Quiz Varchar 255
Tanggal Datetime
Jumlah Int 11
Berhasil Int 11
Nilai Int 11
.
Nama Kolom Tipe Data Lebar Data
ID Int 11
Nama Varchar 255
Umur Int 11
Alamat Text
Sekolah Varchar 255
Username Varchar 255
11 JUDUL WEB
Home Pembelejaran Login Register
GAMBAR
Pengantar Media Pembelajaran Bahasa Inggris Dasar Berbasis Website Menggunakan HTML5
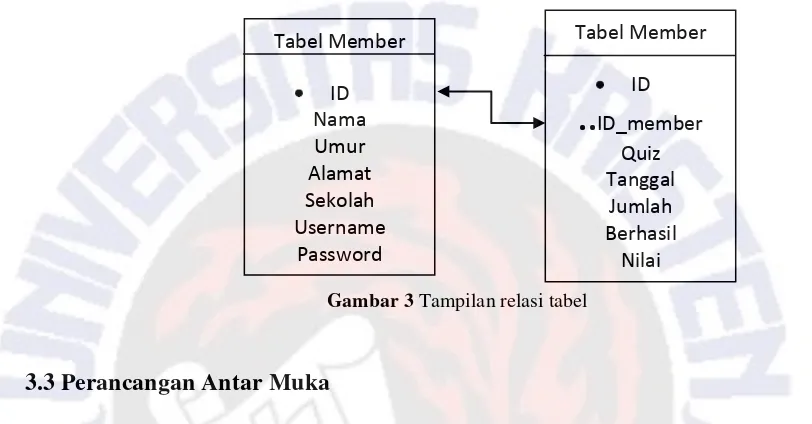
Tabel member dan tabel tes memiliki hubungan atau relasi.Relasi antara tabel member dan tabel test adalah one to many. Setiap ID dapat memiliki banyak ID tabel test. Penghubung antara tabel member dan tabel tes adalah ID pada tabel member sebagai primary key dan ID_member pada tabel tes sebagai foraign key Relasi dari tabel member dan tabel test dapat dilihat di Gambar 5
Gambar 3 Tampilan relasi tabel
3.3 Perancangan Antar Muka
Perancangan antar muka merupakan langkah akhir yang dilakukan dalam tahap perancangan. Perancangan antar muka ini memberi gambaran bagaimana tampilan antar muka yang akan digunakan dalam pengembangan aplikasi media pembelajaran Bahasa Inggris berbasis website menggunakan HTML5. Perancangan antar muka merupakan media berkomunikasi antara user dan aplikasi.
Gambar 4 Rancangan Halaman Home
Tabel Member ID Nama Umur Alamat Sekolah Username
Password
Tabel Member ID
..
ID_member Quiz TanggalJumlah Berhasil
12
Gambar 3 merupakan rancangan untuk halaman Home. Halaman ini memberikan tampilan berupa pengantar dari aplikasi pembelajara Bahasa Inggris dasar dan menjelaskan apa saja yang bisa dilakukan user dalam aplikasi ini. User yang sudah memiliki password dan username, dapat melakukan login dan masuk ke halaman pembelajaran, sedangkan user yang belum memiliki password dan username dapat melakukan proses registrasi untuk mengakses ke halaman selanjutnya.
JUDUL WEB
Home Pembelajaran Login Register
Form Registrasi Member Baru
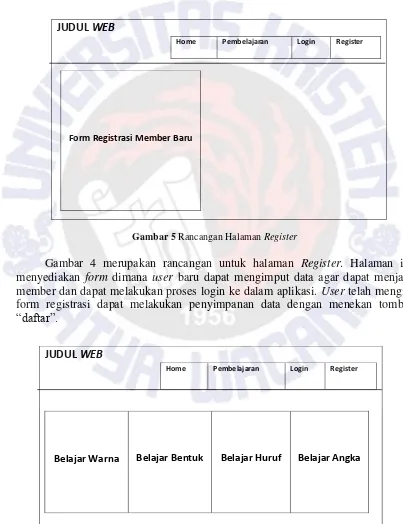
Gambar 5 Rancangan Halaman Register
Gambar 4 merupakan rancangan untuk halaman Register. Halaman ini menyediakan form dimana user baru dapat mengimput data agar dapat menjadi member dan dapat melakukan proses login ke dalam aplikasi. User telah mengisi form registrasi dapat melakukan penyimpanan data dengan menekan tombol “daftar”.
JUDUL WEB
Home Pembelajaran Login Register
Belajar Warna Belajar Bentuk Belajar Huruf Belajar Angka
13
Gambar 6 merupakan rancangan untuk halaman Pembelajaran. Halaman ini menampilkan jenis-jenis pembelajaran yang dapat di ikuti oleh user.
Halaman pembelajaran menampilkan 4 jenis pembelajaran yang dapat di pilih oleh user yaitu pembelajaran warna, pembelajaran bentuk, pembelajaran huruf, dan pembelajaran angka. Setiap pembelajaran memiliki dua level berdasarkan tingkat kesuliatan. Setiap media pembelajaran yang ada di halaman pembelajaran, sudah terhubung dengan halaman pembelajaran masing-,masing. Halaman-halaman yang digunakan untuk melakukan proses pembelajaran Bahasa Inggris dasar berbasis website menggunakan HTML5 adalah sebagai berikut:
- Halaman Belajar Warna level 1, merupakan halaman yang digunakan oleh user untuk belajar warna-warna dasar yaitu red, green, blue(RGB).
- Halaman Belajar Warna level 2, merupakan halaman yang digunakan oleh user untuk belajar warna-warna yang lebih banyak, lebih interaktif dan lebih nyata.
- Halaman Belajar Bentuk level 1, merupakan halaman yang digunakan oleh user untuk belajar bentuk-bentuk dasar dua dimensi seperti lingkaran(circle), persegi(rectangle ), belah ketupat(diamond).
- Halaman Belajar Bentuk level 2, merupakan halaman yang digunakan oleh user untuk belajar bentuk-bentuk dari bangun ruang seperti kubus(cube), limas(pyramid), dan tabung(tube)
- Halaman Belajar Huruf level 1, merupakan halaman yang digunakan oleh user untuk belajar huruf-huruf sesuai abjat. Dari huruf “A” sampai dengan huruf “Z”
- Halaman Belajar Huruf level 2, merupakan halaman yang digunakan oleh user untuk belajar kata yang kata depannya didasarkan sesuai dengan abjat dari abjat “A” sampai abjat “Z”.
- Halaman Belajar Angka level 1, merupakan halaman yang digunakan oleh user untuk belajar angka sederhana, dari angka “0”(zero) sampai angka “9”(nine).
- Halaman Belajar Angka level 2, merupakan halaman yang digunakan oleh user untuk belajar angka yang lebih kompleks yaitu angka-angka yang memiliki dua digit angka.
4. Hasil dan Pembahasan
4.1 Proses Sistem
14
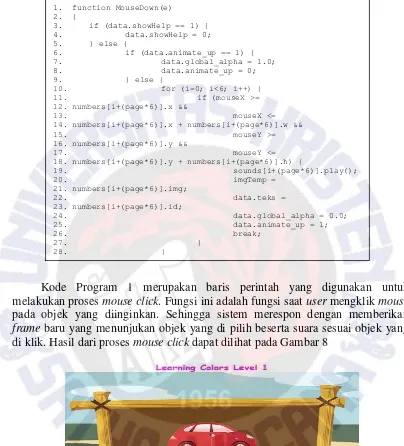
Kode Program 1 Perintah mouse click
Kode Program 1 merupakan baris perintah yang digunakan untuk melakukan proses mouse click. Fungsi ini adalah fungsi saat user mengklik mouse pada objek yang diinginkan. Sehingga sistem merespon dengan memberikan frame baru yang menunjukan objek yang di pilih beserta suara sesuai objek yang di klik. Hasil dari proses mouse click dapat dilihat pada Gambar 8
Gambar 7 Frame Mouse Click
Gambar 7 merupakan hasil dari proses mouse click. Output yang terjadi setelah mouse click adalah gambar objek yang dipilih beserta suara dari objek yang dipilih.
1. function MouseDown(e) 2. {
3. if (data.showHelp == 1) {
4. data.showHelp = 0;
5. } else {
6. if (data.animate_up == 1) {
7. data.global_alpha = 1.0;
8. data.animate_up = 0;
9. } else {
10. for (i=0; i<6; i++) {
11. if (mouseX >=
12. numbers[i+(page*6)].x &&
13. mouseX <=
14. numbers[i+(page*6)].x + numbers[i+(page*6)].w &&
15. mouseY >=
16. numbers[i+(page*6)].y &&
17. mouseY <=
18. numbers[i+(page*6)].y + numbers[i+(page*6)].h) {
19. sounds[i+(page*6)].play();
20. imgTemp =
21. numbers[i+(page*6)].img;
22. data.teks =
23. numbers[i+(page*6)].id;
24. data.global_alpha = 0.0;
25. data.animate_up = 1;
26. break;
27. }
15
Kode Program 2Perintah Mouse Detection
Kode Program 2 merupakan baris perintah dari mouse detection. Proses mouse detection ini merupakan proses yang akan membuat objek yang berada dalam frame pembelajaran bereaksi pada saat kursor berada di atas objek. Objek yang berada di bawah kursor akan terseleksi. Hasil interface dari mouse detection dapat di lihat di gambar 10
1. function MouseMove(e)
17. startQuizOver = false;
18. if (mouseX >= 180 &&
25. startHelpOver = false;
26. if (mouseX >= 580 &&
27. mouseX <= 580+50 &&
28. mouseY >= 10 &&
29. mouseY <= 10+50) {
30. startHelpOver = true;
31. }
32.
33. anyOver = false;
34. for (i=0; i<6; i++) {
35. if (mouseX >= numbers[i+(page*6)].x &&
36. mouseX <= numbers[i+(page*6)].x +
37. numbers[i+(page*6)].w &&
38. mouseY >= numbers[i+(page*6)].y &&
39. mouseY <= numbers[i+(page*6)].y +
40. numbers[i+(page*6)].h) {
41. anyOver = true;
42. overIndex = i;
43. break;
16
Gambar 8 Frame Mouse Detection
Gambar 8 merupakan hasil output dari proses mouse detection. Pada gambar 10 terlihat hasil seleksi yang terjadi di objek mobil yang berwarna merah. Objek yang terseleksi adalah hasil ketika mouse berada di atas objek tersebut.
Kode Program 3 Perintah Load images and sounds
1. function Init() { 2. // load images
3. imgBgHelp.src = "img/help/help1A.jpg";
4. imgHelp.src = "img/others/help.png";
5. imgHelpOver.src = "img/others/help_over.png";
6. imgStartQuiz.src = "img/others/start_quiz.png";
7. imgStartQuizOver.src = "img/others/start_quiz_over.png";
8. imgFrame.src = "img/frame.png";
9. imgBg.src = "img/bg/bg4.png"; 10. img0.src = "img/colors/red.png";
11. img0Over.src = "img/colors/red_over.png"; 12.
13. snd0.src = "snd/colors/red.ogg"; 14.
15. obj0 = { 16. img:img0,
17. imgOver:img0Over, 18. x:20,
19. y:50, 20. w:img0.width, 21. h:img0.height, 22. };
23.
24. colors[0] = obj0; 25.
26. sounds[0] = snd0; 27.
28. content = document.getElementById('content'); 29.
30. // click event
31. eCanvas = document.getElementById('canvas'); 32.
33. // timer loop
17
Kode Program 3 merupakan baris perintah Load images and sounds. Proses ini akan melakukan pemanggilan gambar dan suara yang sudah dideklarasikan dalam proses variables declaration. Setelah melakukan loading, proses ini akan mengklasifikasian gambar dan suara yang sama ke dalam objek-objek. Contoh dari proses ini dapat dilihat di baris coding 15-21. Di baris tersebut menjelaskan penggabungan image dan audio disatukan ke dalam sebuah objek.
Kode Program 4 Perintah Drawing Animation
Kode Program 4 merupakan baris perintah dari Drawing animation. Proses ini melakukan penggambaran animasi dalam website dengan menggunakan fitur canvas HTML5. Baris 2-5 merupakan elemen dasar dari canvas HTML5.
1. function Draw() {
2. eCanvas = document.getElementById('canvas'); 3. canvasOffsetLeft = eCanvas.offsetLeft; 4. canvasOffsetTop = eCanvas.offsetTop; 5. g = eCanvas.getContext('2d');
12. g.globalAlpha = data.global_alpha;
13. g.drawImage(imgFrame,10,40);
14. g.drawImage(imgTemp,320-
15. imgTemp.width/2,150);
16. g.fillStyle = "black";
17. g.font = "bold 40px sans-serif";
18
4.1 Pengujian dengan Metode Blackbox
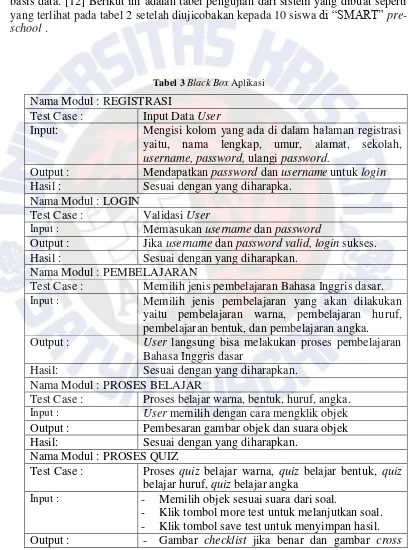
Blackbox testing terfokus pada spesifikasi fungsional dari perangkat lunak. Tester dapat mendefinisikan kumpulan kondisi input dan melakukan pengetesan pada spesifikasi fungsional program. Blackbox testing dilakukan untuk menemukan fungsi-fungsi yang tidak benar, kesalahan antarmuka, dan kesalahan basis data. [12] Berikut ini adalah tabel pengujian dari sistem yang dibuat seperti yang terlihat pada tabel 2 setelah diujicobakan kepada 10 siswa di “SMART” pre-school .
Tabel 3Black Box Aplikasi
Nama Modul : REGISTRASI
Test Case : Input Data User
Input: Mengisi kolom yang ada di dalam halaman registrasi yaitu, nama lengkap, umur, alamat, sekolah, username, password, ulangi password.
Output : Mendapatkan password dan username untuk login Hasil : Sesuai dengan yang diharapka.
Nama Modul : LOGIN
Test Case : Validasi User
Input : Memasukan username dan password
Output : Jika username dan password valid, login sukses. Hasil : Sesuai dengan yang diharapkan.
Nama Modul : PEMBELAJARAN
Test Case : Memilih jenis pembelajaran Bahasa Inggris dasar. Input : Memilih jenis pembelajaran yang akan dilakukan
yaitu pembelajaran warna, pembelajaran huruf, pembelajaran bentuk, dan pembelajaran angka. Output : User langsung bisa melakukan proses pembelajaran
Bahasa Inggris dasar
Hasil: Sesuai dengan yang diharapkan. Nama Modul : PROSES BELAJAR
Test Case : Proses belajar warna, bentuk, huruf, angka. Input : User memilih dengan cara mengklik objek Output : Pembesaran gambar objek dan suara objek Hasil: Sesuai dengan yang diharapkan.
Nama Modul : PROSES QUIZ
Test Case : Proses quiz belajar warna, quiz belajar bentuk, quiz belajar huruf, quiz belajar angka
Input : - Memilih objek sesuai suara dari soal.
19
jika jawaban salah. - Test count bertambah
- Test success bertambah jika jawaban benar - Dapat melihat review test yang sudah dilakukan Hasil: Sesuai dengan yang diharapkan.
Nama Modul : TANPA PLUG-IN
Test Case Pengoprasian aplikasi di browser yang mendukung HTML5 tanpa menggunakan plug-in
Input: Menjalankan aplikasi di browser yang mendukung HTML5 tanpa meng-install plug-in.
Output : Aplikasi dapat berjalan dengan baik. Hasil : Sesuai dengan yang diharapkan.
Dari pengujian blackbox yang sudah dilakukan, kesimpulannya adalah aplikasi media pembelajaran Bahasa Inggris dasar berbasis website menggunakan HTML5 sudah berjalan sesuai yang diharapkan. Pengujian fungsi-fungsi dari aplikasi ini sesuai dengan yang tujuan. Yang paling penting adalah aplikasi media pembelajaran Bahasa Inggris berbasis website menggunakan HTML5 dapat dijalankan pada browser yang medukung HTML5 tanpa menggunakan plug-in.
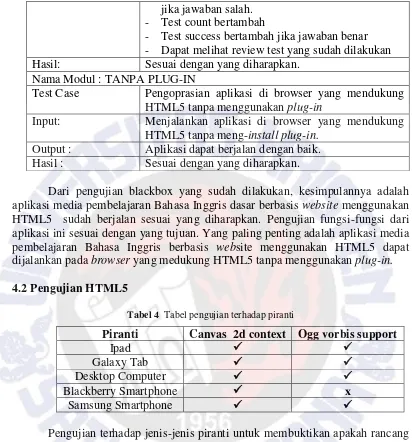
4.2 Pengujian HTML5
Tabel 4 Tabel pengujian terhadap piranti
Piranti Canvas 2d context Ogg vorbis support
Ipad
Galaxy Tab
Desktop Computer
Blackberry Smartphone x
Samsung Smartphone
20
Tabel 5 Tabel pengujian terhadap browser
Browser Canvas 2d context Ogg vorbis support
Internet Explorer 6,7 &8 x x
Google Chrome 18
FireFox 11
Opera 11
Safari 5.1 x
Internet Explorer 9 x
Pengujian browser dilakukan untuk mengetahui apakah website media pembelajaran bahasa inggris dapat berjalan diberbagai browser. Dengan pengujian yang sudah dilakukan seperti dalam gambar 2. Hampir semua browser dapat menjalankan animasi yang ada tanpa menggunakan plug-ins, tetapi masalah yang masih di hadapi oleh HTML5 adalah masih banyak browser belum bisa menjalankan audio file yang bertipe vorbis.
5. Simpulan
Perkembangan terknologi HTML yaitu HTML5 memberikan perubahan yang sangat besar dalam membangun dan menjalankan sebuah website. Fitur canvas HTML5 sangat membantu dalam membuat animasi tanpa menggunakan plug-ins dalam pengoprasiannya. Sedangkan untuk anak usia pre-school, mereka dapat mengakses aplikasi ini dimana saja dangan menggunakan piranti apa saja seperti tablet Pc dan smartphone untuk melakukan proses pembelajaran bahasa inggris dasar, tanpa harus belajar di ruang kelas yang menyita waktu dan biaya.
6. Daftar Pustaka
[1] Solusindo.2010. Perkembangan website.
http://www.smartsolutions.co.id/perkembangan-website (Diakses 8 April 2012).
[2] Heriyanto. 2010. Apa Kehebatan HTML5.
http://www.computesta.com/blog/2010/05/apa-kehebatan-html5/#.T1DQW4caMx4 .(Diakses 7 Desember 2011).
[3] Bahri, Alim.2008. Pembelajaran Online Via Internet dan Intranet.
21
[4] Sukajaya,I. Nyoman. 2004. Media Pembelajaran Asinkronus Berbasis Web sebagai Media Alternatif Pembelajaran Matematika dijenjang Sekolah Dasar.
[5] Rizkia, Choiru. 2011. Riset,Penggunaan HTML5 Bakal Meningkat Hingga 2013.
http://www.selular.co.id/berita/BNews/2011/12/368421985426/Riset-Penggunaan-HTML5-Bakal-Meningkat-Hingga-2013 (Diakses 11 April 2011).
[6] Ahira, Anne.2011. Mengenal Pengertian Website.
http://www.anneahira.com/pengertian-website.htm (Diakses 15 Oktober 2011).
[7] Adriani. 2009. Berbagai Jenis Media Pembelajaran.
http://www.edu-articles.com/berbagai-jenis-media-pembelajaran/. (Diakses 4 Januari 2012).
[8] Okezone, 2011. Ciptakan Pre-school Sendiri di Rumah. http://www.lifestyle.okezone.com/read/2011/06/24/196/472413/ciptakan-pre-school-sendiri-di-rumah. (Diakses 4 April 2012)
[9] Aripin, 2010. Pembelajaran Berbasis Web. Universitas Pendidikan Indonesia
[10] Babtista,Reyva, 2011. HTML5, Apa Fitur Tambahannya?. http://www.reybabtista.com/2011/12/html5-apa-fitur-tambahannya.html. (Diakses 4 April 2012)
[11] Pressman, S. Roger. 1995. Software Engineering.
![Gambar 1 Struktur Metode waterfall [11]](https://thumb-ap.123doks.com/thumbv2/123dok/683555.450262/6.595.103.504.258.467/gambar-struktur-metode-waterfall.webp)