SLIDE SHOW EFFECT
Ok, Anda sudah jago membuat slide show, tapi bagaimana membuat efek slide show yang menarik? Slide show tanpa transisi yang baik akan menimbulkan kesan dull/membosankan. Jadi, saat ini Anda akan belajar
membuat transisi slide show yang menarik.
Gambar 12.1 Contoh Slide Show Effect
2. Ubah ukuran stage menjadi 300 pixel x 220 pixel, warna background hitam, Frame Rate 52 fps dengan cara menekan
Ctrl+J atau klik menu Modify | Document.
Gambar 12.2 Ubah Document Properties
3. Bukalah library dengan menekan tombol Ctrl+L. 4. Tarik gambar picture1.jpg ke dalam stage.
5. Posisikan gambar di tengah-tengah stage dengan cara mengklik ikon
6. Tekan F8 untuk mengubah gambar menjadi simbol movie clip. Beri nama picture1_mc dan pilih tipe Movie clip, lalu disertai dengan menekan tombol OK.
Gambar 12.4 Convert Gambar Menjadi Simbol Movie Clip
7. Klik Frame 15 dan tekan F6 atau klik kanan Frame 15 lalu pilih
InsertKeyframe.
8. Insert Keyframe pada frame 60. 9. Insert Keyframe pada frame 80.
10. Masih di Frame 80, klik Selection Tool atau menekan tombol V
Gambar 12.6 Pilih Tint
12. Pilih warna hitam.
Gambar 12.7 Memilih Warna Hitam
14. Klik kanan di antara frame 60 dan frame 80 lalu pilih Create Motion Tween untuk mengubah gambar menjadi memudar ke warna hitam.
Gambar 12.9 Create Motion Tween di Antara Frame 60 dan 80
15.Klik frame 1.
16.Klik gambar yang ada di stage lalu pada panel Properties klik panah drop down Color Style.
Gambar 12.10 Klik Kotak Pilihan Color Styles
18. Klik tombol Settings… yang berada di samping kanan Color Style.
Gambar 12.12 Klik Tombol Advanced Color Settings
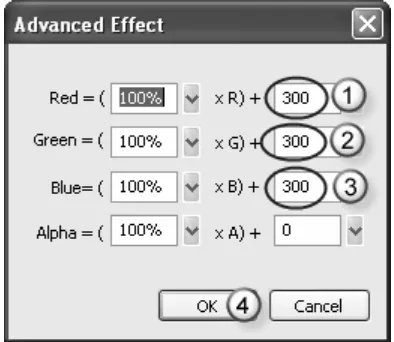
19. Pada kotak isian Advanced Effect beri nilai 300 untuk nilai Red,
Green, Blue. Setelah itu diakhiri dengan menekan tombol OK. Setelah melakukan hal ini, gambar di stage akan berwarna putih. Hal ini berbeda dengan jika Anda memilih Color Style: Tint dan memilih warna putih. Perbedaannya adalah Anda memasukkan nilai untuk mengubah warna Red, Green, Blue. Hasilnya akan tampak berbeda setelah Anda memberikan motion tween. Cobalah ban-dingkan jika Anda melakukan Advanced Effect dan menggunakan Tint warna putih.
20. Klik kanan di antara frame 1 dan frame 15 lalu pilih Create Motion Tween.
Gambar 12.14 Create Motion Tween di antara Frame 1 dan 15
21.Klik ganda layer 1 dan ganti namanya menjadi picture 1.
Gambar 12.15 Ganti Nama Layer 1 Menjadi picture 1
22. Klik ikon Insert Layer untuk menambah layer baru.
Gambar 12.16 Insert Layer Baru
Gambar 12.17 Ganti Nama Layer Baru Menjadi picture 2
24.Klik frame 80 layer picture 2 lalu tekan tombol F6 atau klik kanan frame 80 lalu pilih Insert Keyframe.
Gambar 12.18 Insert Keyframe di Frame 80 Layer picture 2
Gambar 12.19 Tarik Gambar picture2.jpg ke Stage
26. Posisikan gambar di tengah-tengah stage dengan cara mengklik icon
Align Vertical Center, dan Align Horizontal Center pada window Align.
Gambar 12.20 Align Gambar ke Tengah Stage
Gambar 12.21 Convert Gambar Menjadi Simbol Movie Clip
28.Klik Frame 95 dan tekan F6 atau klik kanan Frame 95 lalu pilih
InsertKeyframe.
29. Insert Keyframe pada frame 140. 30. Insert Keyframe pada frame 160.
31. Masih di Frame 160 klik satu kali pada gambar untuk menyorotnya dan pada panel Properties klik Color Styles.
Gambar 12.22 Klik Color Styles pada Panel Properties
Gambar 12.23 Pilih Tint
33. Pilih warna hitam dan nilai Tint Amount 100%.
Gambar 12.24 Pilih Warna Hitam dan Amount 100%
34. Klik kanan di antara frame 140 dan frame 160 lalu pilih Create Motion Tween untuk mengubah gambar menjadi memudar ke warna hitam.
35. Klik frame 80.
36. Klik gambar yang ada di stage lalu pada panel Properties klik panah drop down Color Style.
Gambar 12.26 Pilih Advanced
38. Klik tombol Settings… yang berada di samping kanan Color Style.
Gambar 12.27 Klik Tombol Advanced Color Settings
39.Pada kotak isian Advanced Effect beri nilai 300 untuk nilai Red,
40. Klik kanan di antara frame 80 dan frame 95 lalu pilih Create Motion Tween.
41. Klik ikon Insert Layer untuk menambah layer baru.
Gambar 12.29 Insert Layer Baru
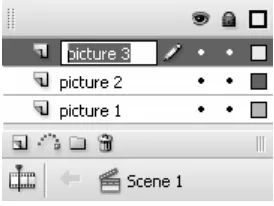
42. Klik dua kali layer baru tersebut dan beri nama picture 3.
Gambar 12.30 Ganti Nama Layer Baru Menjadi picture 3
44. Tarik gambar picture3.jpg dari Library ke dalam stage.
45.Posisikan gambar di tengah-tengah stage dengan cara mengklik ikon
Align Vertical Center, dan Align Horizontal Center pada window Align.
Gambar 12.32 Align Gambar ke Tengah Stage
46. Tekan F8 untuk mengubah gambar menjadi simbol movie clip. Beri nama picture3_mc dan pilih tipe Movie clip, lalu disertai dengan menekan tombol OK.
Gambar 12.33 Convert Gambar Menjadi Simbol Movie Clip
Gambar 12.34 Klik Color Styles pada Panel Properties
51.Pilih Tint pada kotak drop down Color.
Gambar 12.35 Pilih Tint
52.Pilih warna hitam dan nilai Tint Amount 100%.
Gambar 12.36 Pilih Warna Hitam dan Amount 100%
55. Klik gambar yang ada di stage lalu pada panel Properties klik panah drop down Color Style.
Gambar 12.37 Klik Kotak Pilihan Color Styles
56. Pada kotak drop down Color Style pilih Advanced.
Gambar 12.38 Pilih Advanced
Gambar 12.40 Ubah Nilai Red, Green, Blue Menjadi 300
59. Klik kanan di antara frame 160 dan frame 175 lalu pilih Create Motion Tween.
60. Klik ikon Insert Layer untuk menambah layer baru.
Gambar 12.41 Insert Layer Baru
61.Klik dua kali layer baru tersebut dan beri nama picture 4.
Gambar 12.42 Insert Keyframe di Frame 240 Layer picture 4
63. Tarik gambar picture4.jpg dari Library ke dalam stage.
64. Posisikan gambar di tengah-tengah stage dengan cara mengklik ikon
Align Vertical Center, dan Align Horizontal Center pada window Align.
Gambar 12.43 Align Gambar ke Tengah Stage
Gambar 12.44 Convert Gambar Menjadi Simbol Movie Clip
66.Klik kanan Frame 255 lalu pilih InsertKeyframe. 67.Insert Keyframe pada frame 300.
68.Insert Keyframe pada frame 320.
69. Masih di Frame 320 klik satu kali pada gambar untuk menyorotnya dan pada panel Properties klik Color Styles.
Gambar 12.45 Klik Color Styles pada Panel Properties
71. Pilih warna hitam dan nilai Tint Amount 100%.
Gambar 12.47 Pilih Warna Hitam dan Amount 100%
72. Klik kanan di antara frame 300 dan frame 320 lalu pilih Create Motion Tween untuk mengubah gambar menjadi memudar ke warna hitam.
73. Klik frame 240.
74. Klik gambar yang ada di stage lalu pada panel Properties klik panah drop down Color Style.
Gambar 12.48 Klik Kotak Pilihan Color Styles
76. Klik tombol Settings… yang berada di samping kanan Color Style.
Gambar 12.50 Klik Tombol Advanced Color Settings
77. Pada kotak isian Advanced Effect beri nilai 300 untuk nilai Red,
Green, Blue. Setelah itu diakhiri dengan menekan tombol OK.
Gambar 12.51 Ubah Nilai Red, Green, Blue Menjadi 300
78.Klik kanan di antara frame 240 dan frame 255 lalu pilih Create Motion Tween.
80. Klik dua kali layer baru tersebut dan beri nama picture 5.
81. Klik kanan frame 320 lalu pilih Insert Keyframe.
Gambar 12.53 Insert Keyframe di Frame 320 Layer picture 5
82. Tarik gambar picture5.jpg dari Library ke dalam stage.
83. Posisikan gambar di tengah-tengah stage dengan cara mengklik ikon
Align Vertical Center, dan Align Horizontal Center pada window Align.
Gambar 12.54 Align Gambar ke Tengah Stage
Gambar 12.55 Convert Gambar Menjadi Simbol Movie Clip
85. Klik kanan Frame 335 lalu pilih InsertKeyframe. 86. Insert Keyframe pada frame 380.
87. Insert Keyframe pada frame 400.
88. Masih di Frame 400 klik satu kali pada gambar untuk menyorotnya dan pada panel Properties klik Color Styles.
Gambar 12.56 Klik Color Styles pada Panel Properties
90. Pilih warna hitam dan nilai Tint Amount 100%.
Gambar 12.58 Pilih Warna Hitam dan Amount 100%
91. Klik kanan di antara frame 380 dan frame 400 lalu pilih Create Motion Tween untuk mengubah gambar menjadi memudar ke warna hitam.
92. Klik frame 320.
93. Klik gambar yang ada di stage lalu pada panel Properties klik panah drop down Color Style.
Gambar 12.59 Klik Kotak Pilihan Color Styles
95. Klik tombol Settings… yang berada di samping kanan Color Style.
Gambar 12.61 Klik Tombol Advanced Color Settings
96. Pada kotak isian Advanced Effect beri nilai 300 untuk nilai Red,
Green, Blue. Setelah itu diakhiri dengan menekan tombol OK.
Gambar 12.62 Ubah Nilai Red, Green, Blue Menjadi 300
97. Klik kanan di antara frame 320 dan frame 335 lalu pilih
Gambar 12.63 Insert Layer Baru
99. Klik dua kali layer baru tersebut dan beri nama picture 6. 100. Klik kanan frame 400 lalu pilih Insert Keyframe.
Gambar 12.64 Insert Keyframe di Frame 400 Layer picture 6
101. Tarik gambar picture6.jpg dari Library ke dalam stage.
102. Posisikan gambar di tengah-tengah stage dengan cara mengklik ikon Align Vertical Center, dan Align Horizontal Center
103. Tekan F8 untuk mengubah gambar menjadi simbol movie clip. Beri nama picture6_mc dan pilih tipe Movie clip, lalu disertai dengan menekan tombol OK.
Gambar 12.66 Convert Gambar Menjadi Simbol Movie Clip
104. Klik kanan Frame 415 lalu pilih InsertKeyframe. 105. Insert Keyframe pada frame 460.
106. Insert Keyframe pada frame 480.
107. Masih di Frame 480 klik satu kali pada gambar untuk me-nyorotnya dan pada panel Properties klik Color Styles.
Gambar 12.67 Klik Color Styles pada Panel Properties
Gambar 12.68 Pilih Tint
109. Pilih warna hitam dan nilai Tint Amount 100%.
Gambar 12.69 Pilih Warna Hitam dan Amount 100%
110. Klik kanan di antara frame 460 dan frame 480 lalu pilih
Create Motion Tween untuk mengubah gambar menjadi memudar ke warna hitam.
111. Klik frame 400.
Gambar 12.71 Pilih Advanced
114. Klik tombol Settings… yang berada di samping kanan Color Style.
Gambar 12.72 Klik Tombol Advanced Color Settings
115. Pada kotak isian Advanced Effect beri nilai 300 untuk nilai
Red, Green, Blue. Setelah itu diakhiri dengan menekan tombol
116. Klik kanan di antara frame 400 dan frame 415 lalu pilih
Create Motion Tween.