Oleh :
F. De
n
i
e
Wahana,
S
.Kom
2013/2014
DESAIN GRAFIS &
APLIKASI PERKANTORAN
PETA MATERI PELAKSANAAN PELATIHAN
STAF TATA USAHA
SMP NEGERI 1 SALATIGA
TAHUN PELAJARAN 2013/2014
No MATERI
PERTEMUAN
1 2 3 4 5 6 7 8
1 AMP Font Viewer 1. Mengenal 2. Download 3. Menginstall 4. Membuka dan
memulai
5. Mengenal Area Kerja 6. Pengaturan dan penggunaan 7. Menghapus Font 8. Menambah Font 9. Latihan mendownload font √ √
2 Mengenal jenis-jenis ekstensi
file komputer √
3 Mail Merge √
4 Adobe Photoshop √ √
Mengenal File PNG [Portable Network Graphic]
PNG adalah file gambar yang sejenis dengan JPEG, dimanakah perbedaan ekstensi dari JPEG dengan PNG? File JPEG merupakan [Join Photographic Expert Group] File gambar yang paling banyak bertebaran di harddisk komputer. JPEG adalah perkembangan dari JPG [versi jadulnya JPEG].
Dilihat dari fungsi yang paling dasar adalah yang akan kita pelajari pada pertemuan kali ini. Untuk lebih jelasnya mari kita pelajari satu persatu
Perhatikan gambar dibawah ini!
Kemudian kita coba import ketiga file tersebut satu persatu di program aplikasi pengolah kata Microsoft Word
Langkahnya adalah sebagai berikut :
1. Bukalah program aplikasi Microsoft Word
3. Kemudian sisipkan file Logo.bmp, Logo.jpg, dan Logo.PNG
5. Semua File dari yang berekstensi BMP, JPG dan PNG mempunyai warna background putih. Akan tetapi setelah kita sisipkan kedalam suatu dokumen yang mempunyai warna ternyata kondisi dokumen menjadi tertutup oleh warna background putih tersebut. Sedangkan file Logo.PNG yang ketika kita preview memiliki warna backgound putih ternyata memiliki warna background yang ada transparan, yang mana awal mula ketika sebelum disimpan warna background telah dihapus dan disimpan dalam format PNG yang mampu menyimpan transparasi warna background
6. Jadi fungsi dari file PNG adalah kemampuan menyimpan transparansi backgroud suatu gambar dengan masih memiliki kualitas bit penyimpanan warna yang lebih baik dari pada file yang berekstensi JPG
7. Bagaimana langkah membuat file JPG, BMP dan PNG???
Langkah mengconvert jenis file gambar :
1. Bukalah program aplikasi pengolah grafis Adobe Photoshop 2. Kemudian buka file Logo.bmp
4. Pada Format kita bisa klik anak panah kebawah untuk mencari ekstensi file yang kita inginkan
5. Jika sudah kita akhiri dengan klik SAVE
Akan tetapi cara tersebut hanya akan menurunkan kualitas gambar karena dari BMP ke JPG. Dan dengan cara tersebut tidak akan bisa menghasilkan seperti apa yang kita ingikan meski sudah kita pilih PNG
Untuk membuat file gambar berekstensi PNG langkah yang benar adalah sebagai berikut: 1. Unduh File Logo.BMP yang ada diblog webdenie.wordpress.com pada kategori Materi
Pelatihan atau bisa anda menggunakan search engine google.com untuk mencari logo SMP Negeri 1 Salatiga
2. Simpan kedalam Folder Latihan anda masing-masing 3. Bukalah program aplikasi pengolah grafis Adobe Photoshop 4. Kemudian buka file Logo.bmp yang ada di folder anda
Setelah kita buka, maka layer backgound akan berubah menjadi layer 0
7. Langkah selanjutnya kita kita arahkan pointer ke backgound gambar yang akan kita hilangkan, kemudian tinggal kita klik, sehingga gambar menjadi seperti dibawah ini
8. Selanjutnya kita tinggal tekan tombol delete pada keyboard, sehingga gambar akan berubah menjadi seperti dibawah ini
9. Kemudian langkah terakhir tinggal kita simpan, dan jangan lupa format ekstensinya kita rubah ke PNG
10. Tulis nama file jika diperlukan jika ingin menggantinya dan kita klik SAVE untuk mengakhiri
11. Jika ada pertanyaan pilihn kita klik OK
Latihan
1. Carilah file Logo sederhana yang berekstensi JPG di internet 2. Kemudian simpanlah file tersebut kedalam folder
3. Hilangkanlah warna background menjadi transparan dan simpanlah menjadi berekstensi PNG 4. Cobalah untuk mengimport file PNG yang baru kita buat kedalam suatu dokumen yang bisa
Gambar-gambar untuk latihan ini diambil dari hasil penelusuran padasearch engine google.com, yang hanya bersifat untuk latihan tanpa ada maksud selain itu. Mohon maaf jika ada kesalahan.
Cara mengedit Background Foto melalui Adobe Photoshop
1. Persiapkan file gambar yang akan diedit 2. Buka program Adobe Photoshop
3. Buka file gambar yang sudah dipersiapkan tadi
4. Buka kunci layer pada jendela layer yang ada disebelah kanan bawah, dengan cara double klik gambar gembok yang ada pada jendela layer
5. Jika muncul kotak dialog, maka kita tinggal klik OK
7. Sehingga tampilan menjadi seperti dibawah ini
8. Kemudian kita balik posisi Layer, Layer 1 ada dipaling bawah
9. Langkah selanjutnya kita pilih layer 0 dengan cara klik layer 0
11. Langkah selanjutnya kita seleksi background dengan cara klik backgound yang akan kita pilih sehingga gambar menjadi seperti dibawah ini
12. Untuk menghapus tinggal kita tekan tombol delete pada keyboard
14. Sehingga tampilan seperti dibawah ini
15. Sebelumnya kita lanjutakan kita coba perbesar jendela file gambar dengan klik Maximize supaya gambar terlihat satu layar penuh dan akan mempermudah dalam proses editing
16. Sehingga gambar menjadi seperti dibawah ini
17. Untuk mempermudah dalam proses pembersihan sisa warna kita bisa menggunakan fasilitas navigator yang ada disebelah kanan atas
18. Cara menggunakan tinggal kita drag kekiri untuk mengecilkan gambar dan kekanan untuk membesarkan gambar
20. Sehingga gambar seperti dibawah ini
21. Untuk menempatkan pada posisi yang kita inginkan kita bisa menggunakan banyak cara, diantaranya adalah :
1. Scrollbar Vertical dan scrollbar horizontal 2. Scroll pada mouse
3. Jendela viewer pada navigator
Yaitu dengan cara kita drag and drop (klik tahan kemudian geser ketempat yang kita inginkan)
22. Langkah selanjutnya kita tinggal membersihkan sisa-sisa warna background dengan menggunakan ereaser tool
23. Dalam menggunakan erease tool kali kita coba untuk mengurangi persentase opacity menjadi 40%
24. Brush (Master Diameter) kita rubah menjadi 10 dan Hardnes 100% dengan cara mendrag tombol gesernya atau kita isi kotak px
25. Selanjutnya kita coba untuk menghapus sisa warna dengan pelan-pelan dan sedikit demi sedikit, sedikit goresan untuk menghapus kemudian kita ulang lagi. Tekniknya seperti jika kita mengecat sesuatu, yaitu dengan mengecat tipis terlebih dahulu kemudian setelah kering kita cat lagi. Beda hasil jika dengan langsung kita cat tebal.
26. Proses penghapusan siswa warna memerlukan ketelitian dan kesabaran yang lebih, opacity, master diameter brush dan hardness silahkan anda mulai tentukan dan coba sendiri sesuai dengan kebutuhan dalam proses penghapusan siswa warna sampai selesai.
27. Kemudian kita coba warnai layer 1 untuk menjadi background dari gambar dengan cara kita klik layer 1 pada jendela layer.
28. Langkah berikutnya kita klik foreground pada jendela tool untuk menentukan warna yang akan kita inginkan
29. Pada color picker kita bisa menetukan warna dengan memilih warna apa yang kita inginkan dengan cara klik warna mana yang akan kita gunakan
30. Untuk kali ini kita coba bersama dengan memasukkan kode warna seperti yang ada pada gambar diatas supaya kita mendapatkan warna merah yang sama
31. Untuk mengakhiri color picker kita tinggal klik OK 32. Langkah selanjutnya kita klik Paint Bucket Tool
1 2
33. Kita bisa memunculkan tool yang tersembunyi dengan klik kanan pada sudut kanan bawah tool seperti gambar dibawah ini
34. Langkah selanjutnya kita arahkan pointer ke gambar dan kita klik sampai muncul warna yang kita inginkan
35. Sehingga gambar akan berubah menjadi seperti dibawah ini
36. Jika gambar sudah sesuai dengan yang kita inginkan langkah berikutnya adalah menyimpan gambar ini dengan cara klik File – Save As
37. Kemudian akan tampil gambar seperti dibawah ini
38. Pada save in kita arahkan ke folder Latihan yang sudah pernah kita buat di Local Disc (D:) 39. Pada File kita ketik nama file : Latihan Edit Foto
40. Pada Format kita akan pilih
1. Photoshop (*.PSD;*.PDD) – untuk menyipan gambar master asli yang barusan kita buat Jenis ekstensi ini nantinya hanya bisa dibuka pada komputer yang suudah terinstall Adobe Photoshop
2. JPEG (*.JPG;*.JPEG;*.JPE) – untuk menyimpan gambar hasil jadi yang telah kita buat Jenins ekstensi ini nantinya bisa dibuka disemua komputer
41. Jika kita pilih penyimpanan yang pertama akan muncul gambar seperti dibawah ini, tinggal kita klik OK
1 2
43. Maka akan muncul gambar seperti dibawah ini
44. Gambar diatas merupakan pilihan kualitas penyimpanan, mulai dari Low, Medium, High dan Maximum
45. Disini sesuai dengan kebutuhan, jika hanya ingin ditampilkan maka kita cukup pilih High, tetapi jika kita ingin mencetaknya maka kita bisa memilih yang Maximum supaya kualitasnya benar-benar maksimal
46. Kemudian kita klik OK untuk mengakhiri proses penyimpanan ini
Latihan
1. Download bahan untuk latihan gambar yang yang di blog webdenie.wordpress.com pada Kategori Baru – Materi Pelatihan
2. Pindah hasil download tadi ke Folder Latihan pada Local Disc (D:)
3. Ekstrak File dengan pilihan Extract to BahanLatihan\ sehingga muncul macam-macam gambar untuk latihan
4. Pilih salah satu gambar yang ada dan lakukan pengeditan background sesuai dengan materi yang telah dipelajari
5. Simpan hasil masternya dengan nama file : Latihan Edit Foto2.psd dan file hasil jadinya dengan nama file : Latihan Edit Foto2.jpg
Latihan CorelDraw X3
1. Bukalah aplikasi pengolah grafis CorelDraw X3
2. Untuk memulai kita bisa memilih New pada Welcome Screen
3. Langkah awal kita harus mengatur halaman, dengan cara klik Menu Bar Layout – Page Setup
4. Kemudian kita ganti satuan unit gambar dari milimeters menjadi centimeters
5. Langkah berikutnya kita isi Width : 10 dan Height : 10
6. Untuk mengakhiri kita klik OK
7. Latihan berikutnya kita coba untuk membesarkan dan mengecilkan tampilan menggunakan scroll pada mouse
8. Kemudian kita coba buat kotak dengan cara klik Rectangle Tool pada Toolbox, kemudian kita drag pada area kerja
9. Selanjutnya kotak yang barusan kita buat kita ganti ukurannya menjadi Panjang 2cm Lebar 2cm, dengan cara sebagai berikut
10. Kemudian kita coba rubah ukuran garis tepi menjadi 1 cm, dengan cara kita klik outline width kemudian kita klik 1,0 mm/ 1 cm. Perhatikan gambar berikut ini
11. Langkah berikutnya kita coba import file gambar 1.jpeg dari folder Bahan Latihan, dengan cara klik File – Import, sehingga gambar seperti dibawah ini
12. Kemudian ganti look in ke Folder BahanLatihan di Local Disc (D:) 13. Setelah itu kita klik file gambar 1.jpeg dan klik import
14. Langkah selanjutnya kita drag disembarang tempat supaya gambar muncul
15. Setelah gambar muncul kita masukkan kedalam kotak, dengan cara klik gambar kemudian klik Effect – PowerClip – Place Inside Container
16. Kemudian akan muncul pointer dengan gambar anak panah besar, langkah kita kita arahkan pointer tersebut ke dalam kotak kemudian tinggal kita klik
18. Langkah berikutnya kita perbaiki posisi gambar dengan cara : klik kanan gambar – Edit contents
19. Perhatikan garis kita yang asalnya hitam tebal menjadi tips, gatis tipis itu adalah batas ukuran dari kotak yang sudah kita buat sebelumnya yaitu 2 cm x 2cm, jadi tingggal kita sesuaikan gambar dengan kotak dengan cara klik gambar, kemudian kita geser/ atau kita tambah atau kurangi ukurannya sampai pas dengan garis tipis
21. Sehingga gambar menjadi seperti dibawah ini
22. Selanjutnya kita buat kotak baru dengan ukuran 2,2 cm x 2,6 cm, dan outline width 0,25
23. Lakukan penataan supaya kotak seperti contoh diatas
24. Kemudian kita coba sisipkan tulisan dengan klik Text Tool pada toolbox
25. Kemudian arahkan pointer ke tempat tulisan dan kita klik
26. Setelah itu kita ketik tulisan KETUA dengan jenis font Berlin Sans FB Demi, ukurannya 10 pt dan posisikan supaya seperti gambar di bawah ini
27. Selanjutnya kita latihan untuk memilih objek, entah itu kotak, gambar atau tulisan 28. Langkahnya pertama kita klik Pick Tool pada Toolbox
29. Kemudian kita klik objek mana yang akan kita pindah, kemudian untuk memindah kita klik tahan kemudian kita geser
30. Dalam proses pemindahan objek kadang kita kelebihan dalam klik, sehingga malah muncul fungsi rotasi
31. Hal ini bisa diatas dengan klik sembarang tempat, kemudian baru kita coba lagi, sampai seperti gambar berikut ini
32. Latihan berikutnya kita coba untuk membuat garis lurus, yaitu menggunakan Freehand Tool pada Toolbox
33. Kemudian kita klik satu kali pada area kerja
34. Setelah itu kita geser sesuai dengan tempat yang kita inginkan atau sampai garis keluar dalam keadaan lurus atau tidak melengkung
35. Setelah garis kelur kita coba untuk merubah tinggi : 0,5 mm dan Outline Width : 0, 25 mm
36. Latihan tadi untuk dasar ketika kita akan membuat garis dengan ketentuan tertentu
37. Latihan berikutnya kita akan menggabungkan objek yang sudah ada dengan tujuan supaya mudah dalam proses editin, yaitu dengan cara : kita klik tahan di sekitar objek kemudian kita drag sehingga semua objek bisa masuk dalam kotak yang bergaris setrip-setrip seperti gambar dibawah ini
39. Selanjutnya klik kanan object – Group
40. Untuk memisahkan dari group tinggal kita klik kanan object – ungroup
41. Untuk mempercepat kerja setelah kita buat group, group tersebut tinggal kita copy – paste, dengan cara klik kanan object – copy, kemudian klik sembarang tempat terus klik kanan lagi terus klik paste
Gambar diatas merupakan proses drag atau memindah objek
44. Setelah ada dua group objek maka kita manfaatkan salah satu group objek, yaitu memanfaatkan dengan hanya mengganti foto dan tulisan saja, dengan demikian kita akan memanfaatkan waktu yang banyak
45. Caranya adalah pertama kita ungroup salah satu group objek yang ada, yaitu dengan klik kanan group object - ungroup
46. Langkah selanjutnya adalah kita klik sembarang tempat supaya tidak ada object yang terpilih 47. Selanjutnya kita klik kotak yang ada gambarnya
48. Selanjutnya kita arahkan pointer ke tengah object, kemudian kita klik kanan – Edit Contetns 49. Sehingga object berubah seperti berikut ini
51. Langkah selanjutnya kita import gambar lain, misal disini kita akan mengimport gambar 2.jpeg
53. Sehingga akan muncul gambar berikut ini
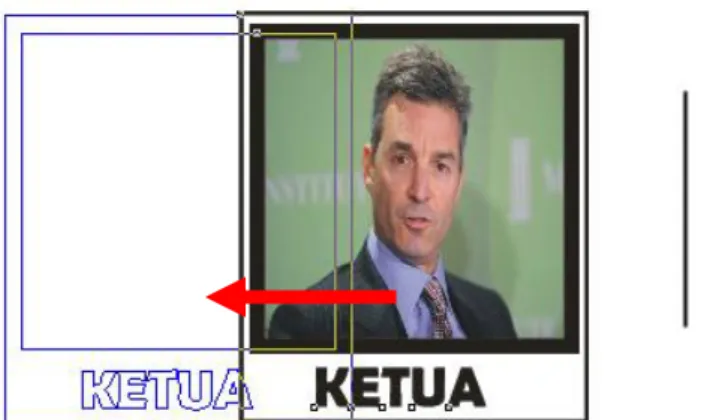
54. Kemudian tinggal kita drag supaya keluar gambarnya
55. Langkah selanjutnya kita atur gambar supaya sesuai dengan kotak, atau sesuai dengan keinginan kita
56. Untuk mengakhiri kita klik kanan gambar –
57. Sehingga menjadi seperti dibawah ini
58. Langkah berikutnya tinggal kita edit tulisannya dengan cara menggunakan Pick Tool kita gunakan untuk memilih tulisan yang akan kita edit
59. Selanjutnya kita klik Text Tool pada toolbox
60. Kemudian arahkan pointer ke tempat tulisan dan kita klik
61. Gambar diatas terluhar munculnya kursor, sehingga kita bisa merubah tulisa KETUA menjadi WAKIL KETUA, kemudian kita rubah ukuran fontnya menjadi 8pt